コンテンツ制限を使用してWordPressWebサイトを最適化する方法は?
公開: 2021-04-09WordPressコンテンツの制限は、WordPressWebサイトにとって最も重要な機能の1つです。 特に、メンバーシップまたはサブスクリプションのWebサイトを運営している場合。
コンテンツ制限を使用すると、WordPressWebサイトのさまざまなレベルのコンテンツを制限できます。
この機能を使用すると、メニュー項目、Webサイトの特定のセクション、プレミアムコンテンツ、メディアのダウンロードなどへのアクセスを禁止できます。
WordPressのメンバーシップWordPressプラグイン、サブスクリプションプラグイン、およびコンテンツ制限プラグインのほとんどは、この機能を提供します。
コンテンツ制限を使用してサイトを最適化するために、ProfileGridメンバーシップを利用できます。
実際、このプラグインは、コンテンツ制限がそのコア機能の1つであるため、単にWordPressコンテンツ制限プラグインと呼ぶことができます。
コンテンツ制限の概要

WordPressコンテンツ制限プラグインは、Webサイトのコンテンツを完全に制御するのに役立ちます。 さらに、プラグインは、有効になっている場合は常に、ページやブログ投稿へのユーザーのアクセスを制限します。
さらに、特定のユーザーに対して、画像、サイドバー、フッターウィジェットなどの他の機能を制限することもできます。
すべての人、ログインしているユーザー、友達、またはあなただけにコンテンツの表示を設定するオプションがあります。
コンテンツ制限の機能
WordPressのコンテンツ制限により、次のことが可能になります。
- ProfileGridは、ダッシュボードの既存のすべてのページまたは投稿にコンテンツ制限設定を追加します。
- ログイン/ログアウトしたユーザーまたは他のユーザーがWebサイトのページ/投稿にアクセスすることを制限します。
- タグ、メディア、またはその他のWebサイトコンテンツへのアクセスをユーザーに制限します。
- コンテンツを表示する権限を持たないユーザーに、システムによって生成されたメッセージを表示します。
- コンテンツを表示する権限を持たないユーザーをホームページ/投稿にリダイレクトします。
- すべての人、ログインしているユーザー、友達、またはあなただけがWebサイトのコンテンツにアクセスできるようにします。
- サイドバーまたはウィジェットの表示を、ログインしているユーザー、友達、またはあなただけに制限します。
- ショートコードを使用して、コンテンツの表示を制限します。
- 特定のグループのメンバーのショートコード内のコンテンツを非表示にします。
- グループマネージャーのみのコンテンツを表示します。
WordPressのコンテンツ制限について詳しくは、こちらをご覧ください。
WordPressWebサイトのコンテンツを制限する手順
コンテンツ制限は、WordPressWebサイトのコンテンツを制限できるProfileGridのプレミアム機能の1つです。
WordPressのコンテンツ制限を設定するには、無料のProfileGrid Membershipsプラグインをダウンロードするか、より高度な機能を備えたプレミアムバージョンをダウンロードできます。
ProfileGridをお試しください!
プラグインをダウンロードしてWordPressWebサイトにインストールしたら、以下の手順に従います。
コンテンツ制限設定
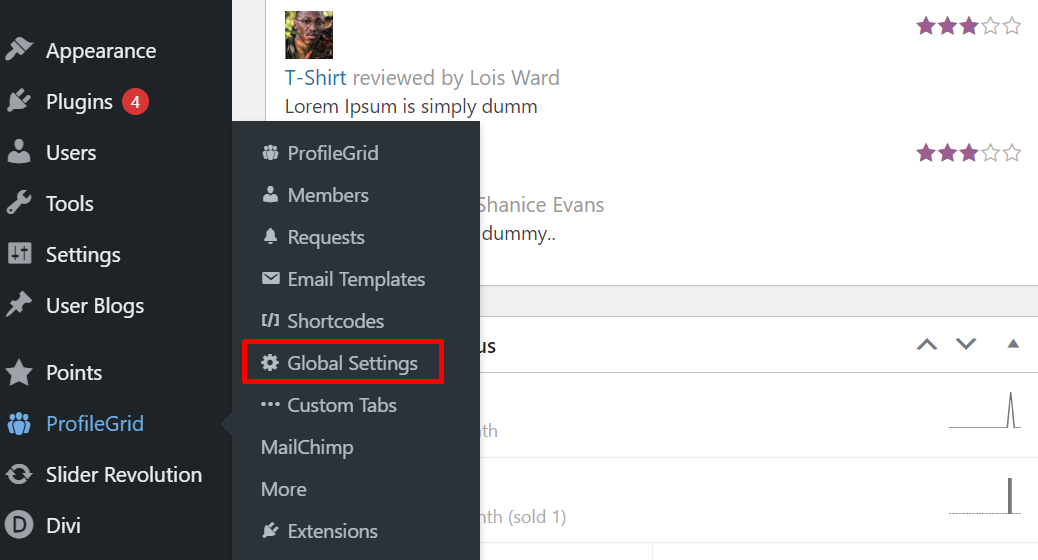
ステップ1 : WordPressダッシュボードに移動し、ProfileGridメニューにカーソルを合わせて、[グローバル設定]をクリックします。

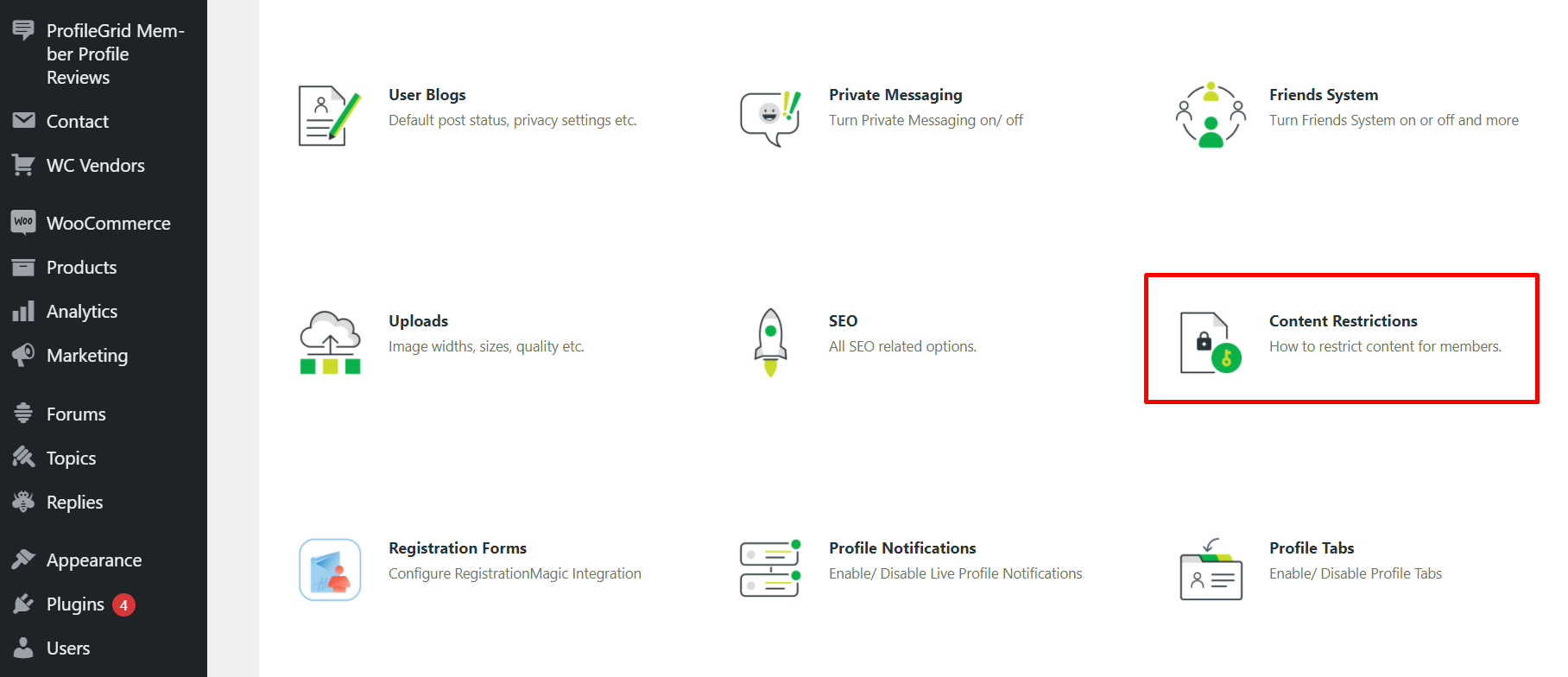
ステップ2:コンテンツの制限をクリックします。

ステップ3:これにより「コンテンツ制限」ページにリダイレクトされます。 これには、設定オプションに関連する詳細があります。

注:コンテンツ制限はProfileGridの構築機能であるため、投稿やページから直接制限を設定できます。
投稿にコンテンツ制限を設定する
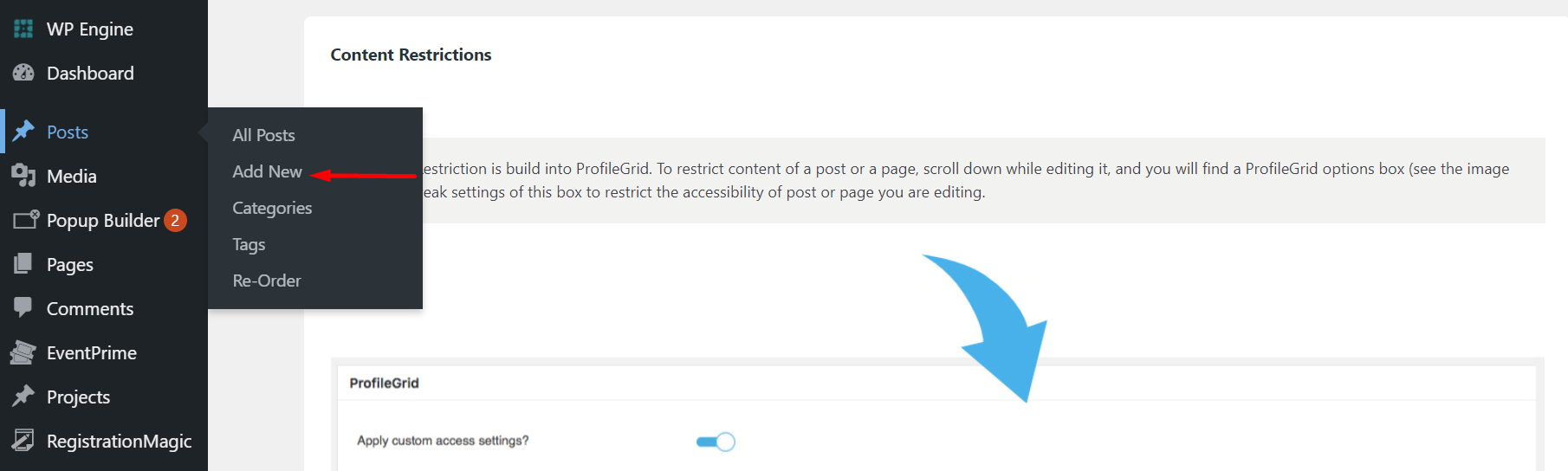
ステップ1:カーソルを[投稿]に合わせ、[新規追加]をクリックします。

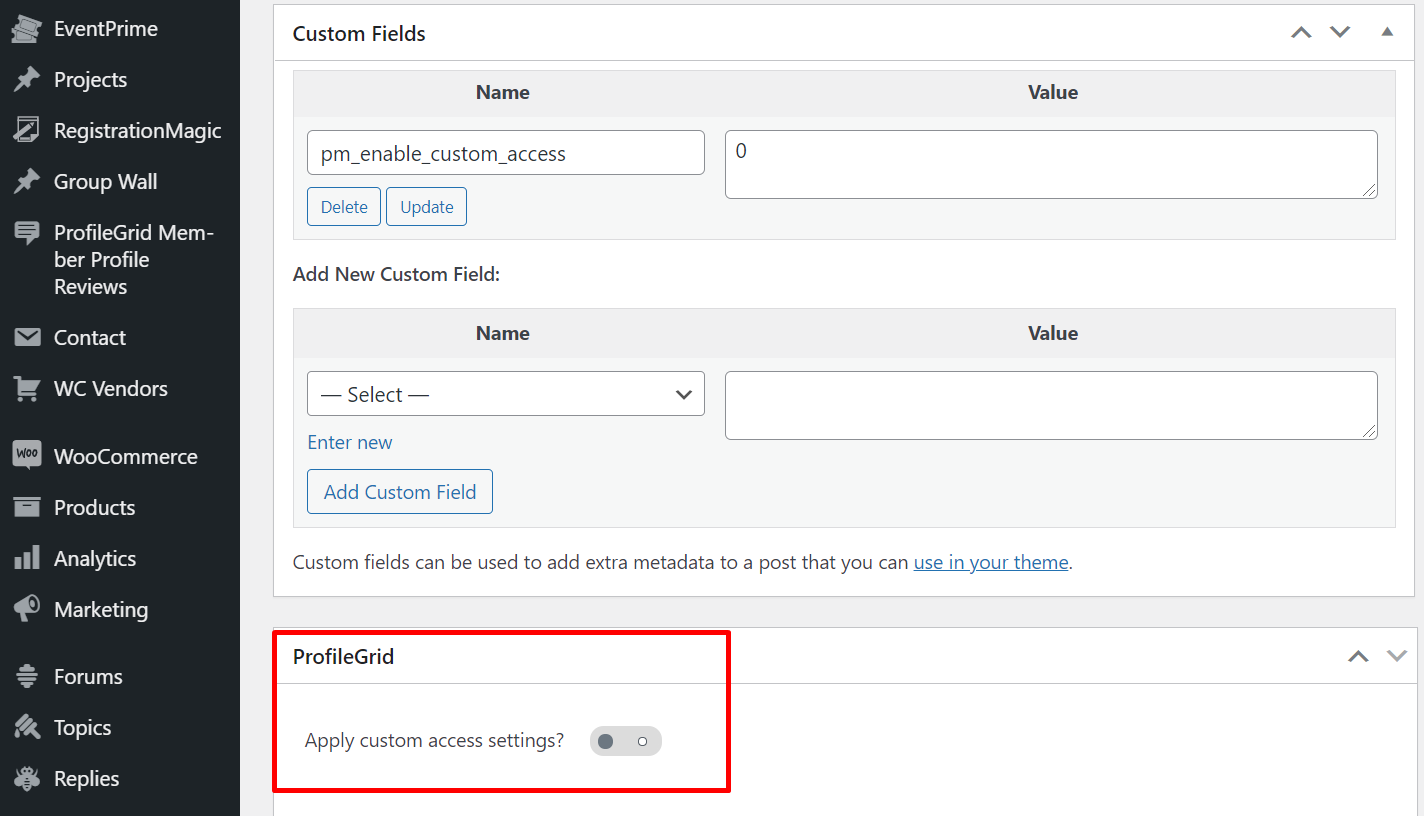
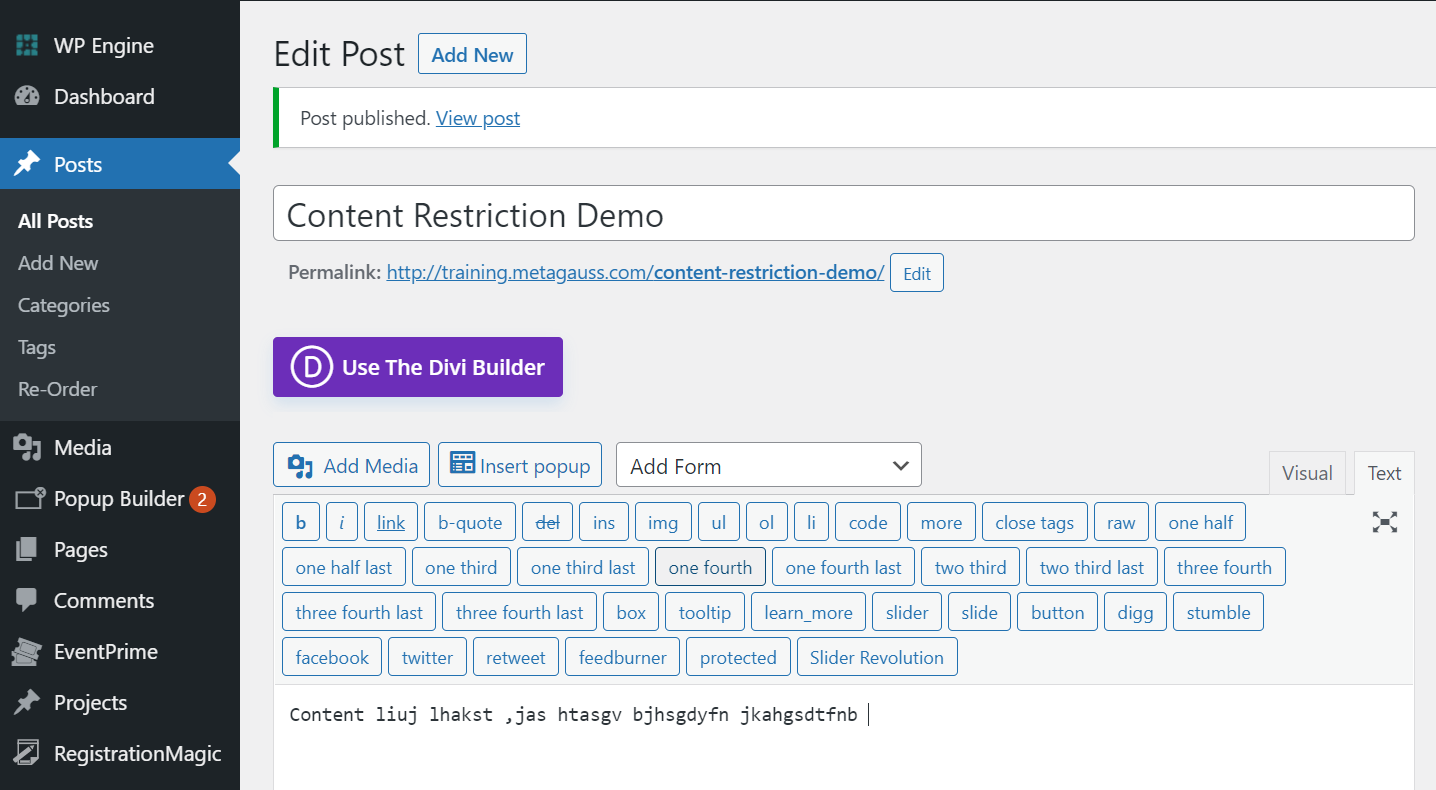
ステップ2: [新しい投稿]ページで下にスクロールすると、ProfileGridのコンテンツ制限が表示されます。

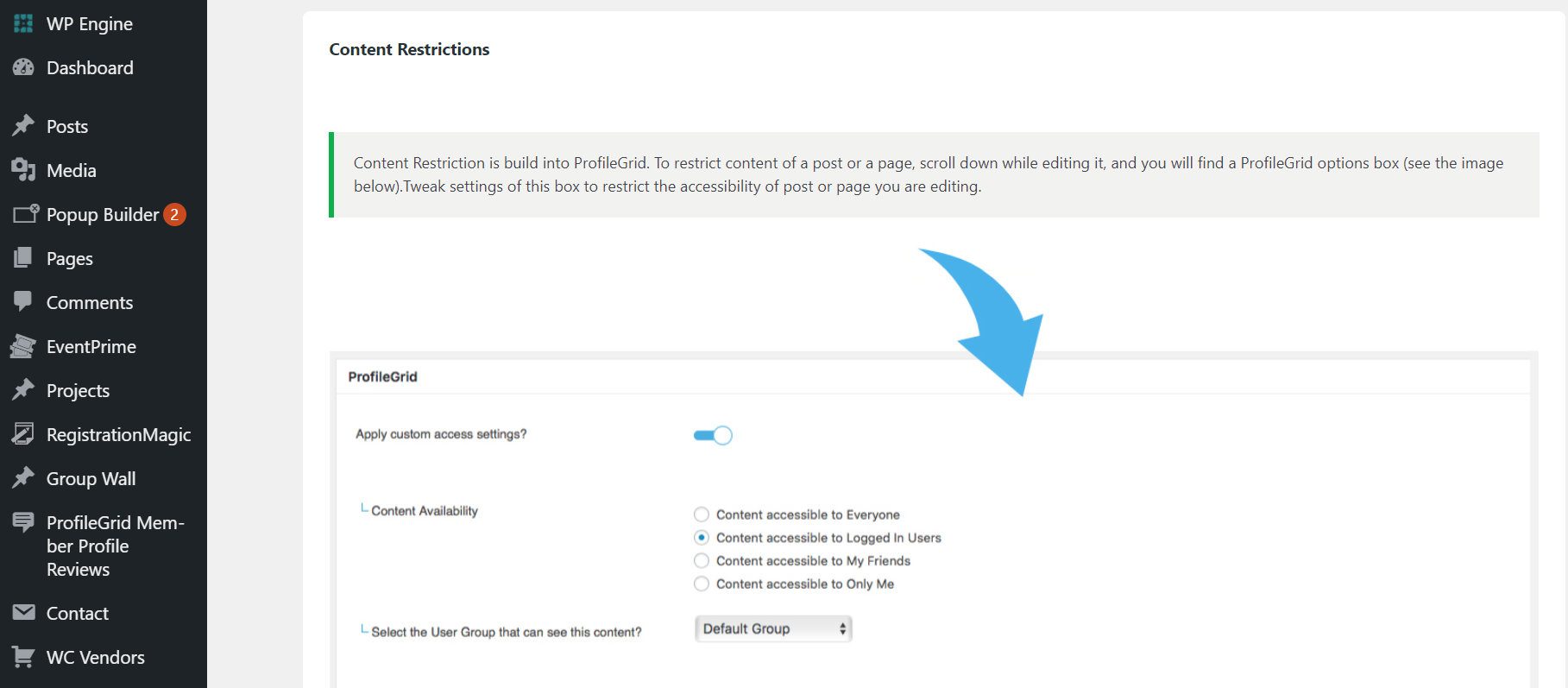
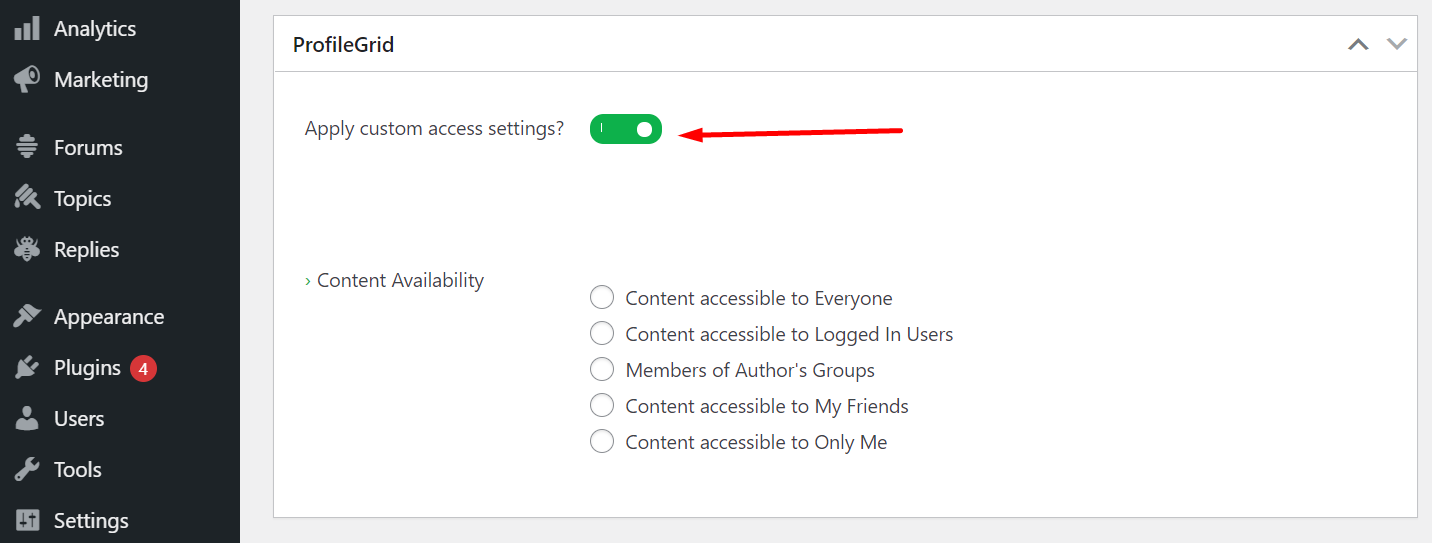
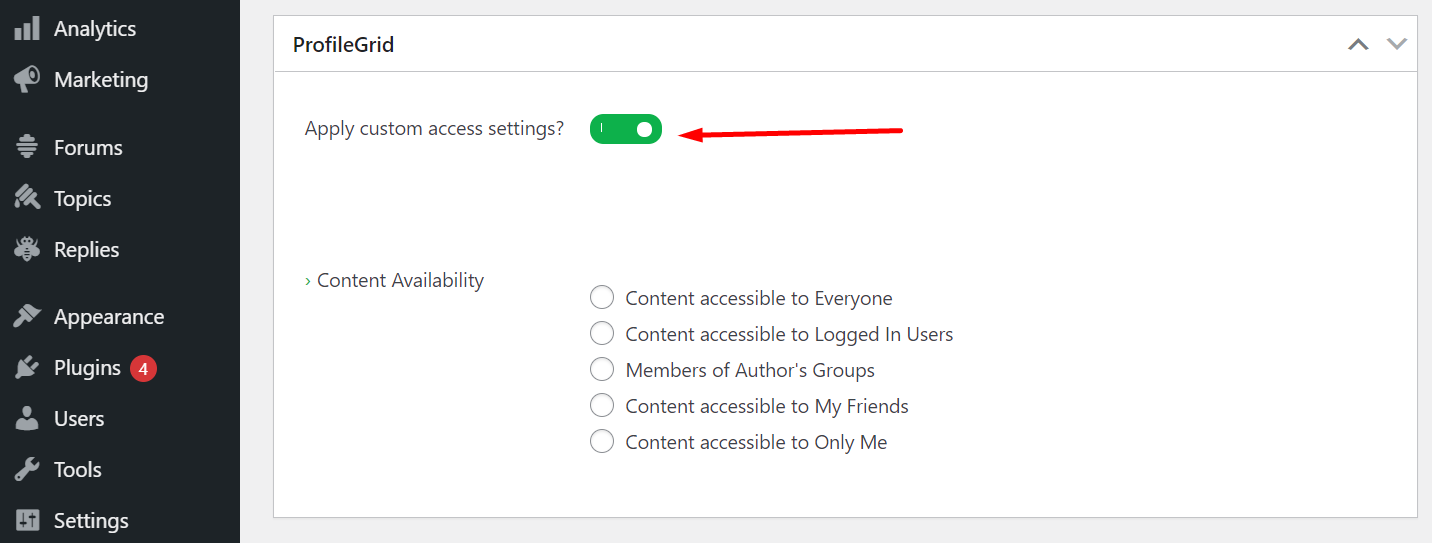
ステップ3: 「カスタムアクセス設定を適用しますか?」を有効にします。 トグル。

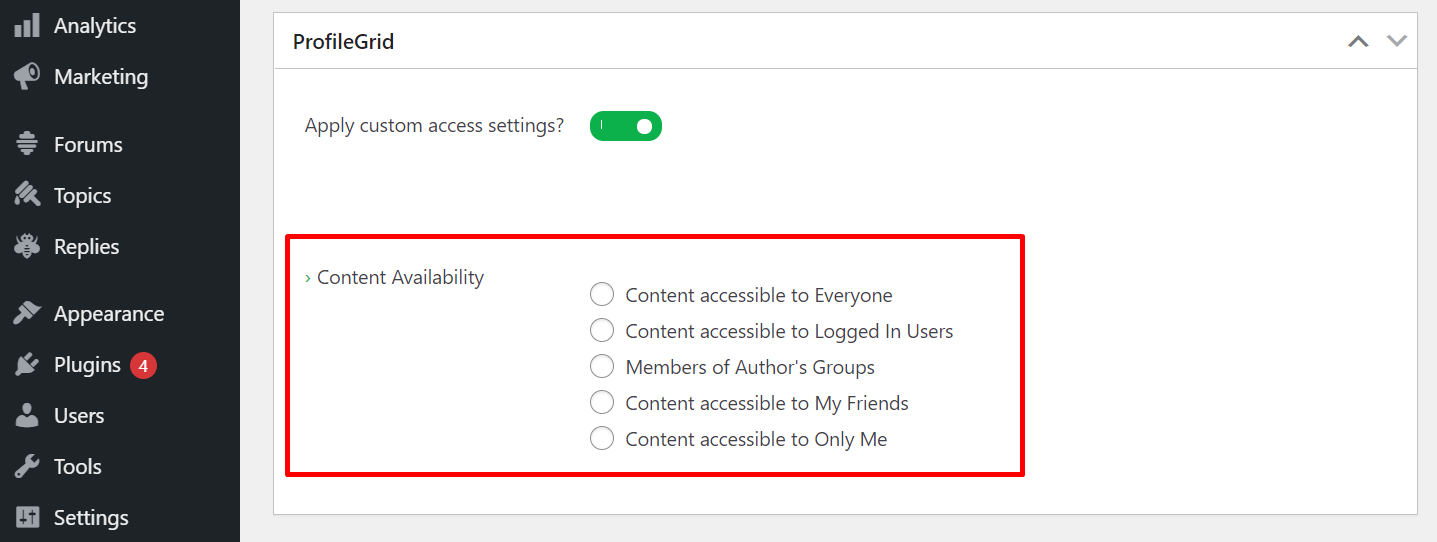
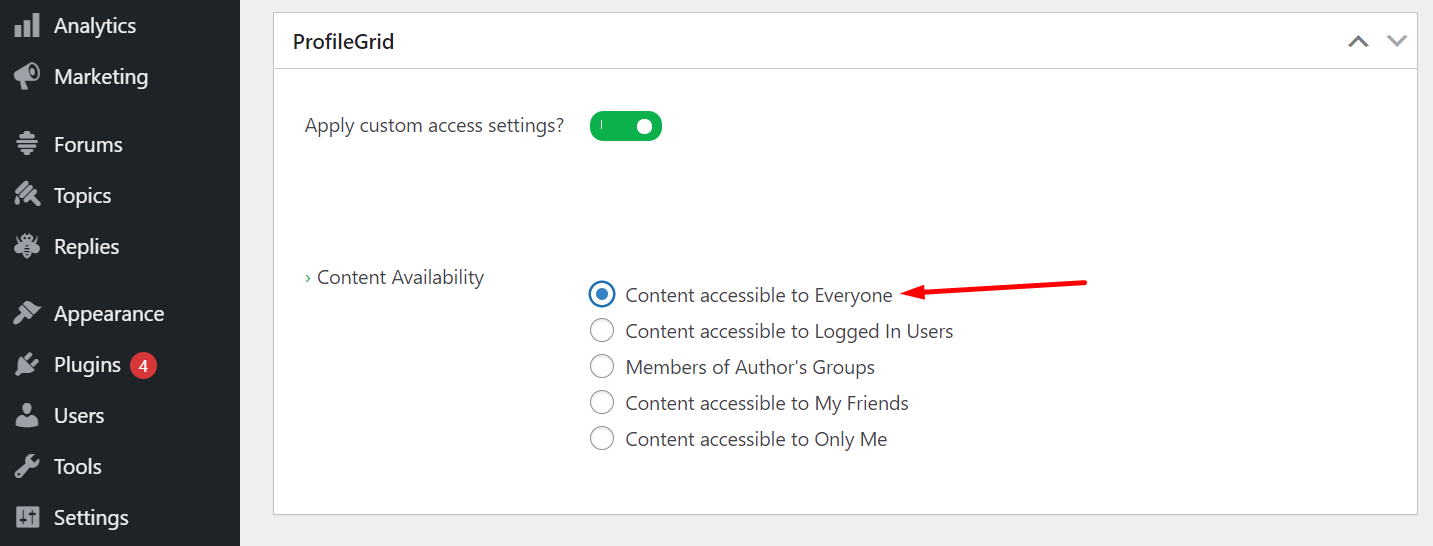
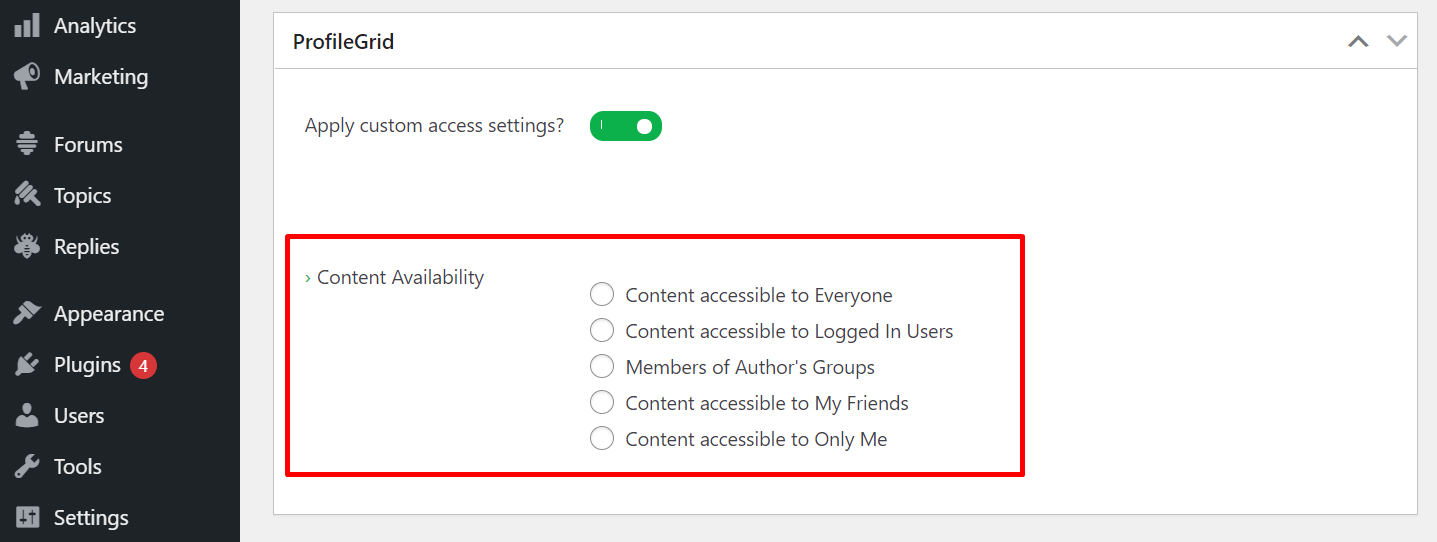
ステップ4:トグルを有効にすると、コンテンツの可用性を設定するためのさまざまなオプションが表示されます。

ステップ5:最初のオプションでは、誰もが投稿コンテンツにアクセスできます。

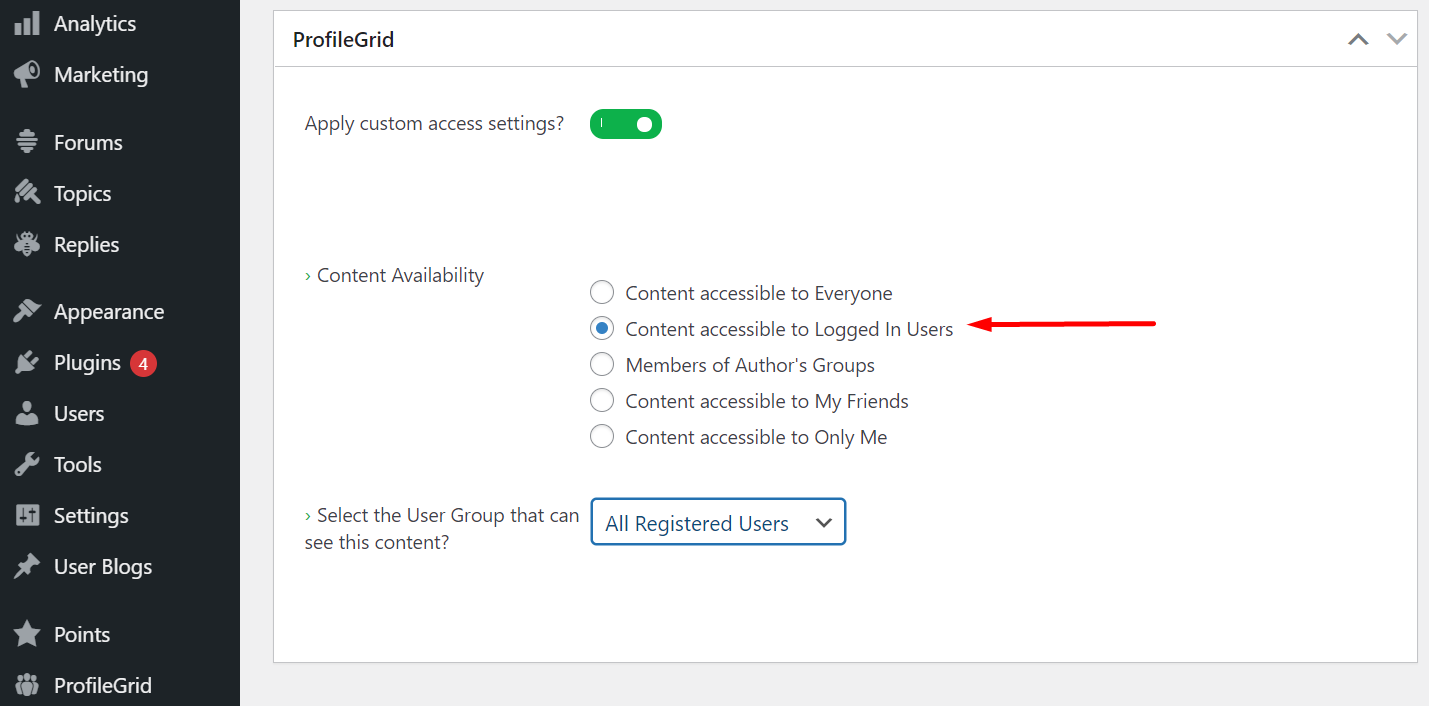
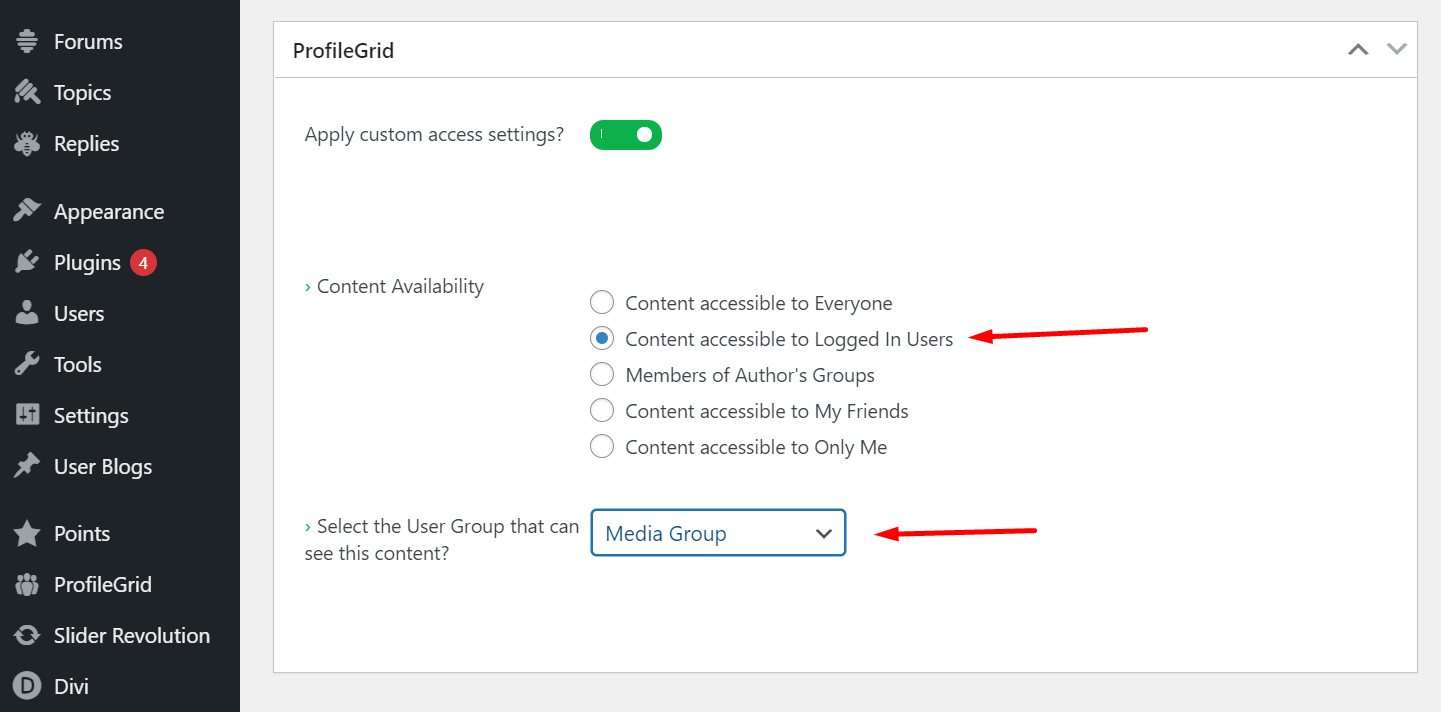
ステップ6: 2番目のオプションでは、ログインしているユーザーだけがコンテンツにアクセスできるようにすることができます。

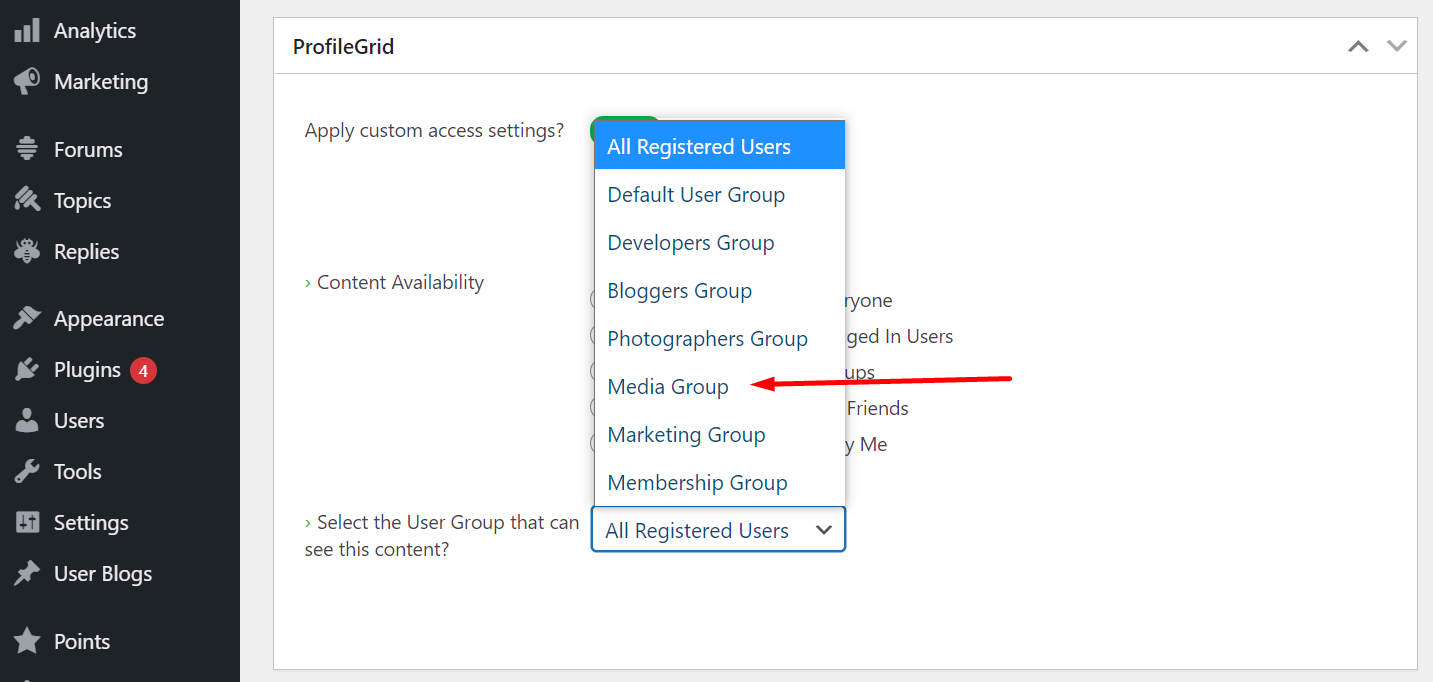
ステップ7:さらに、この設定では、コンテンツを表示できるユーザーグループを選択できます。

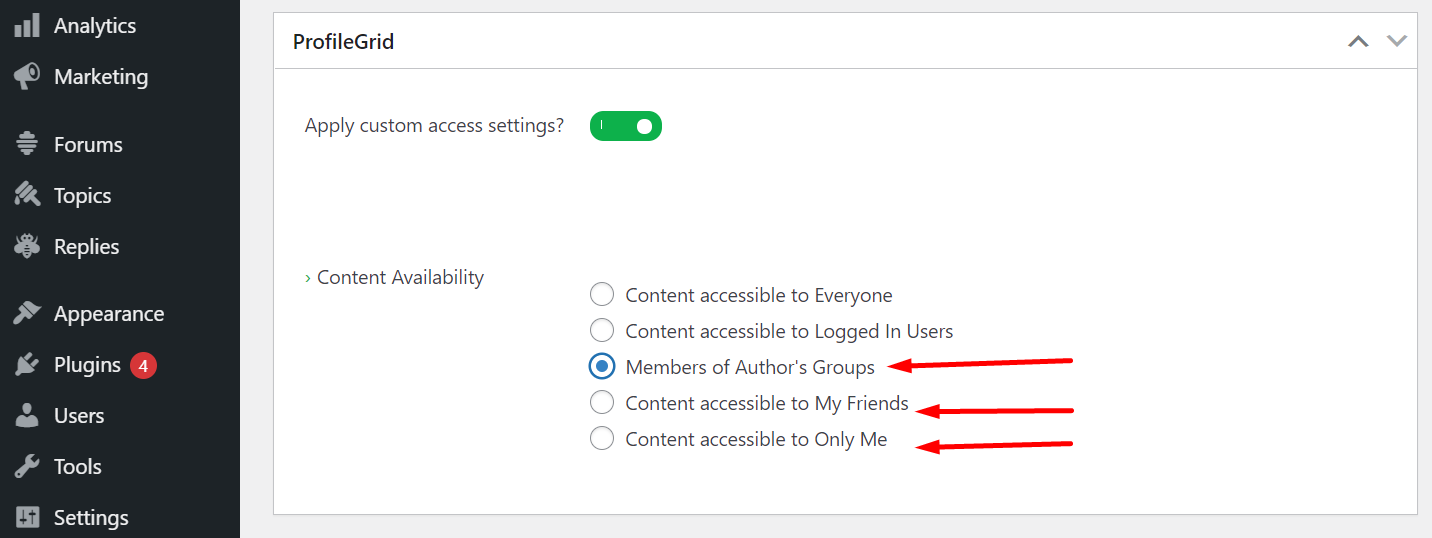
ステップ8:さらに、次の3つの設定は、作成者のグループのメンバー、友達がアクセスできるコンテンツ、および自分だけがアクセスできるコンテンツです。

ステップ9:続いて、ここでページタイトル「コンテンツ制限デモ」を設定し、「私だけがアクセスできるコンテンツ」でページを公開しました。

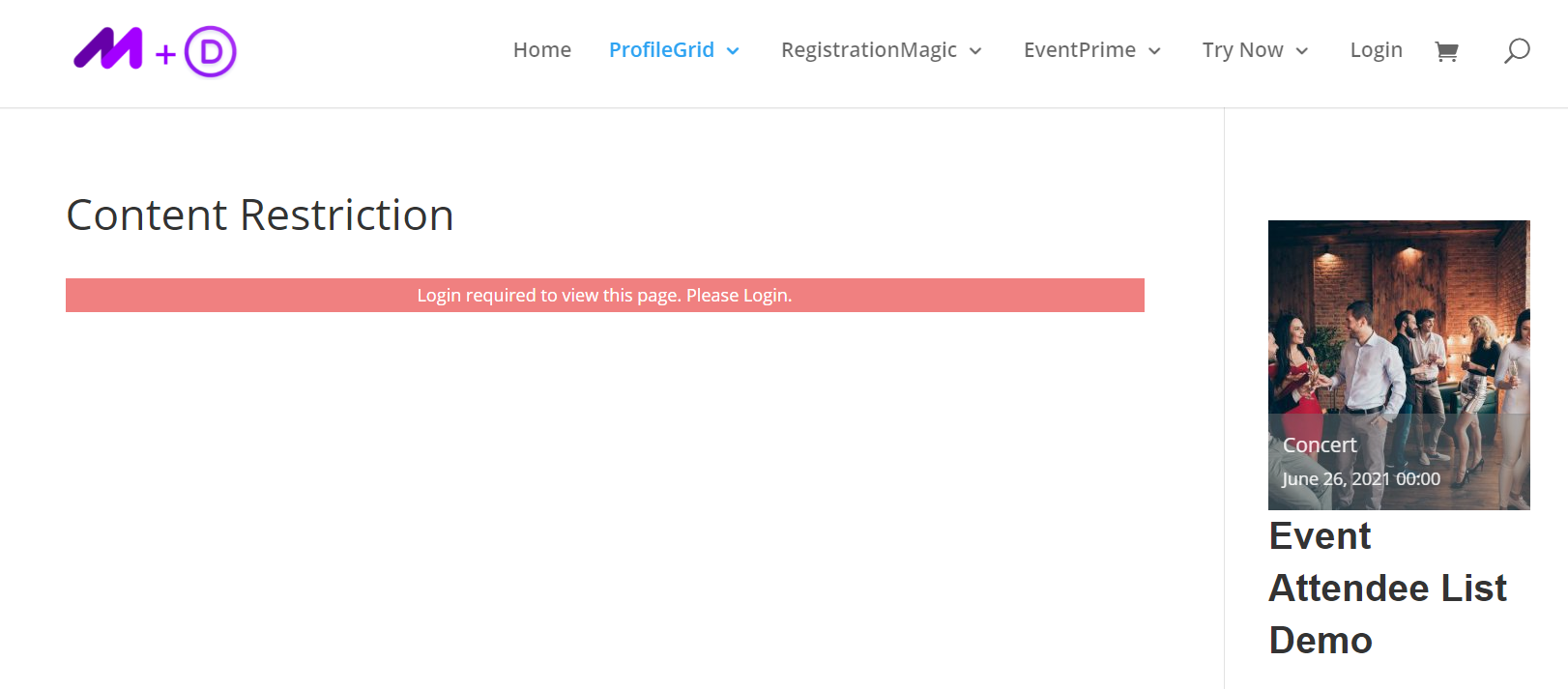
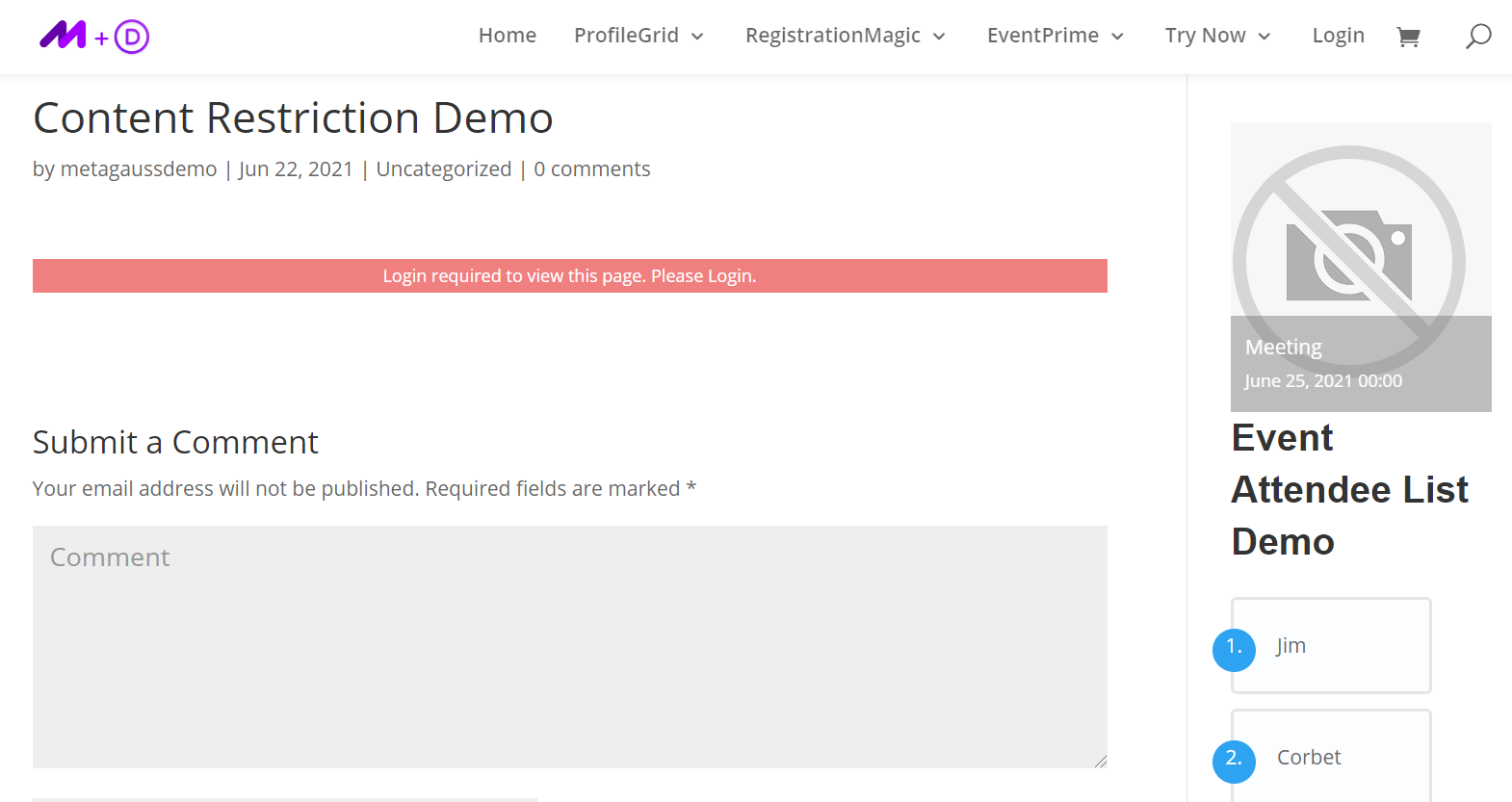
投稿の発行者以外の誰かが投稿にアクセスしようとした場合の投稿の表示方法は次のとおりです。

ページにコンテンツ制限を設定する
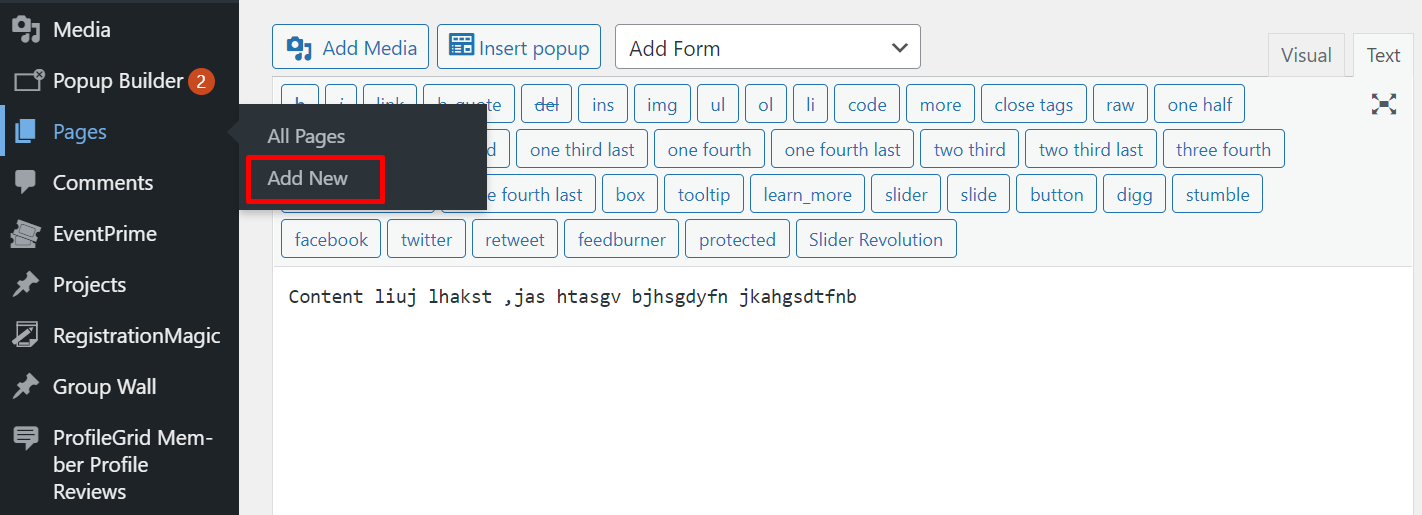
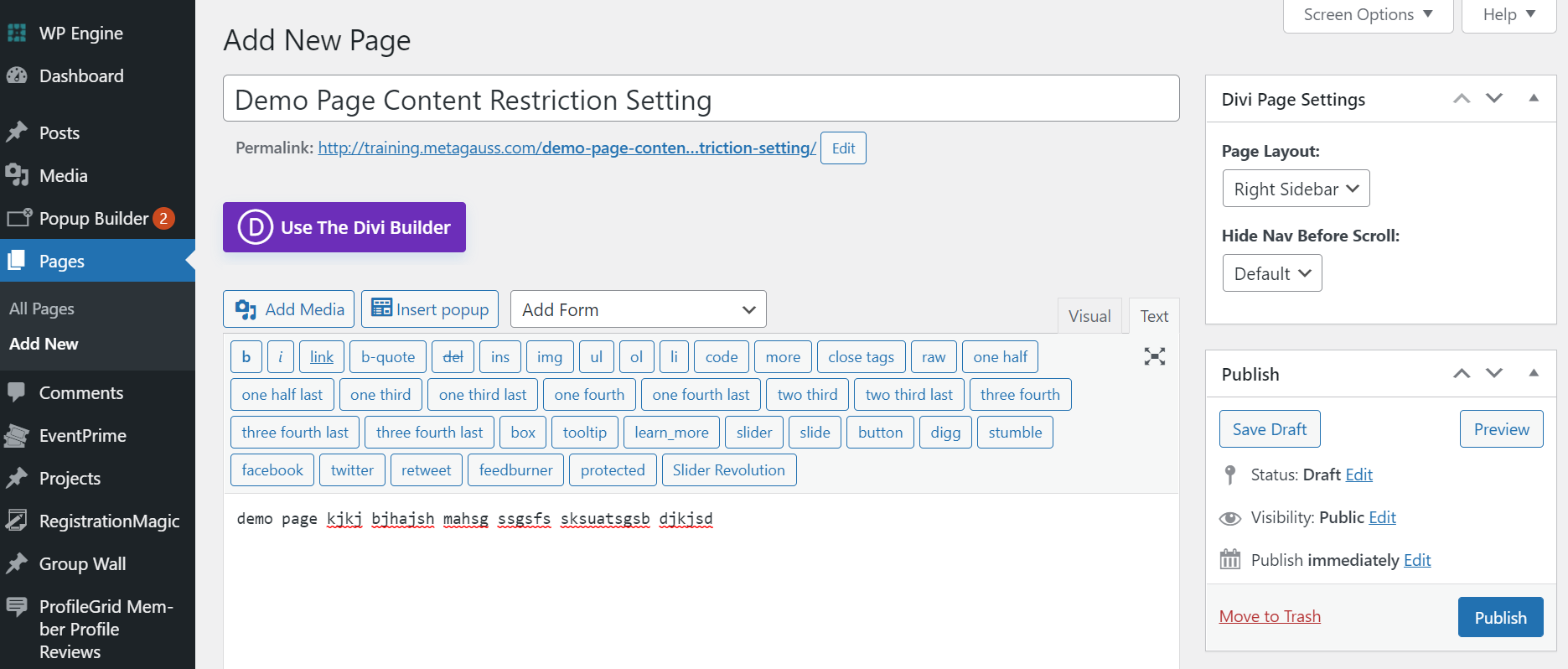
ステップ1:カーソルを[ページ]に合わせ、[新規追加]をクリックします。

ステップ2:下にスクロールすると、同じ設定オプションが表示されます。

ステップ3:ページの残りの設定は投稿とまったく同じです。

ステップ4:たとえば、ページのタイトルを「デモページのコンテンツ制限設定」のままにしました。

ステップ5:次に、「ログインしたユーザーがアクセスできるコンテンツ」を含むページを公開しました。 そして、選択されたグループは「メディアグループ」です。

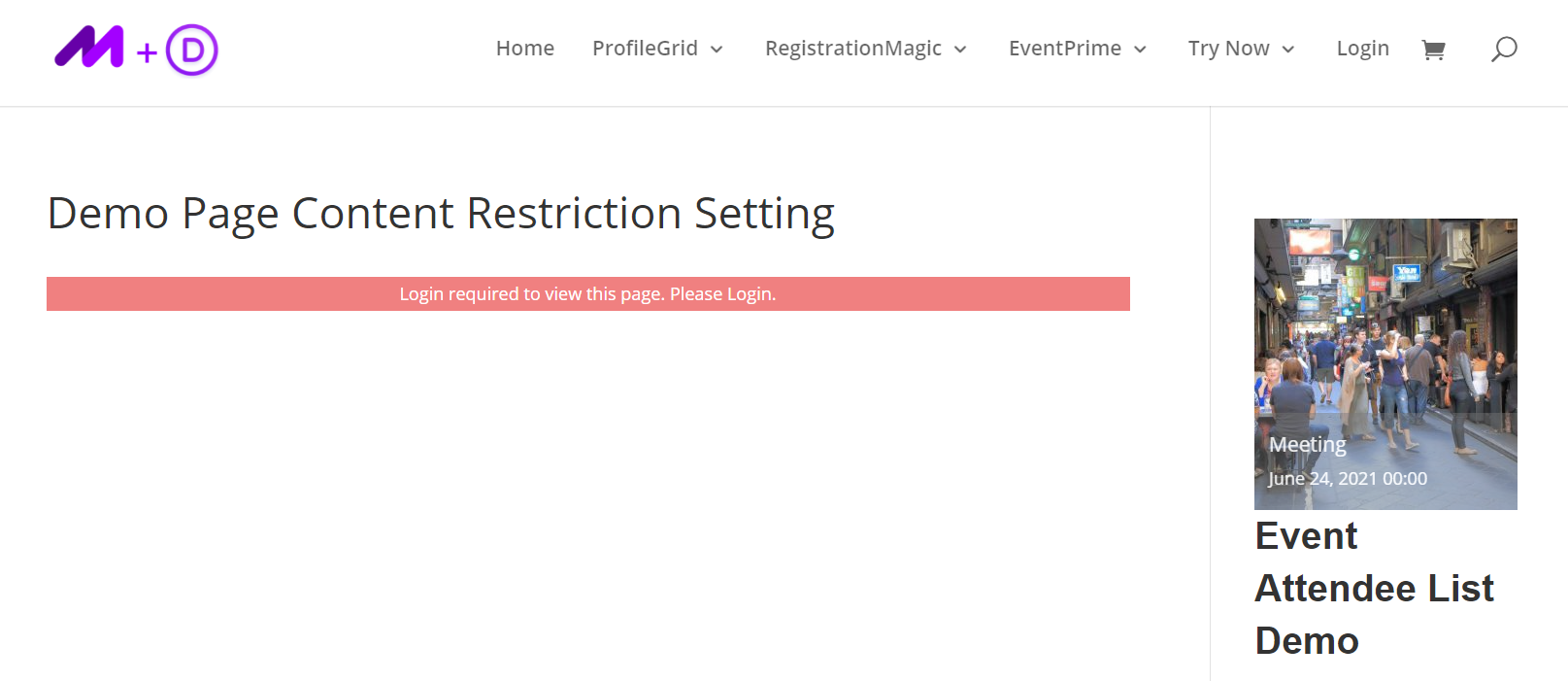
ステップ6: Media Groupのログインユーザー以外の誰かがページにアクセスしようとすると、ページは次のように表示されます。

ショートコードによる部分的なコンテンツ制限の設定
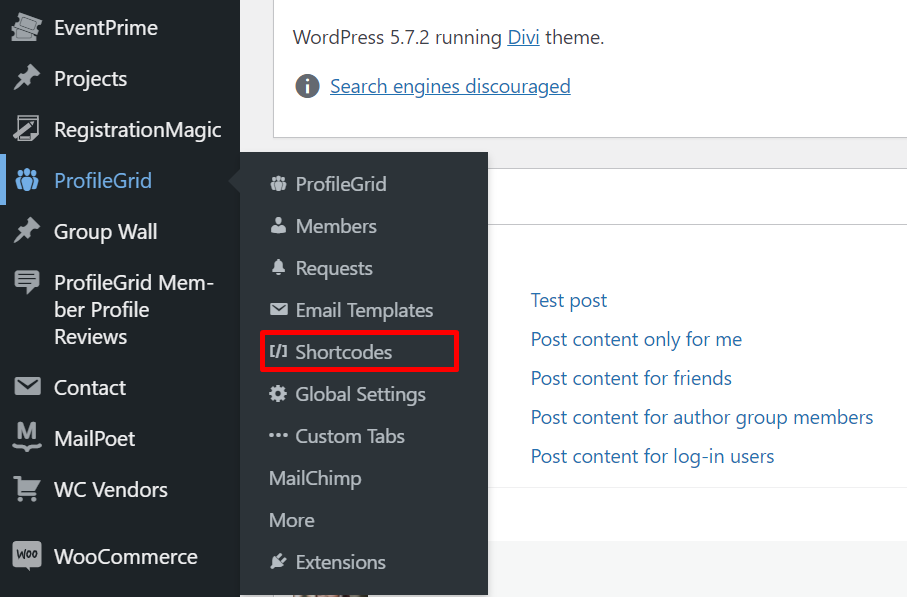
ステップ1 : WordPressダッシュボードに移動し、ProfileGridの左側のメニューにカーソルを合わせて、[Shortcodes]をクリックします。


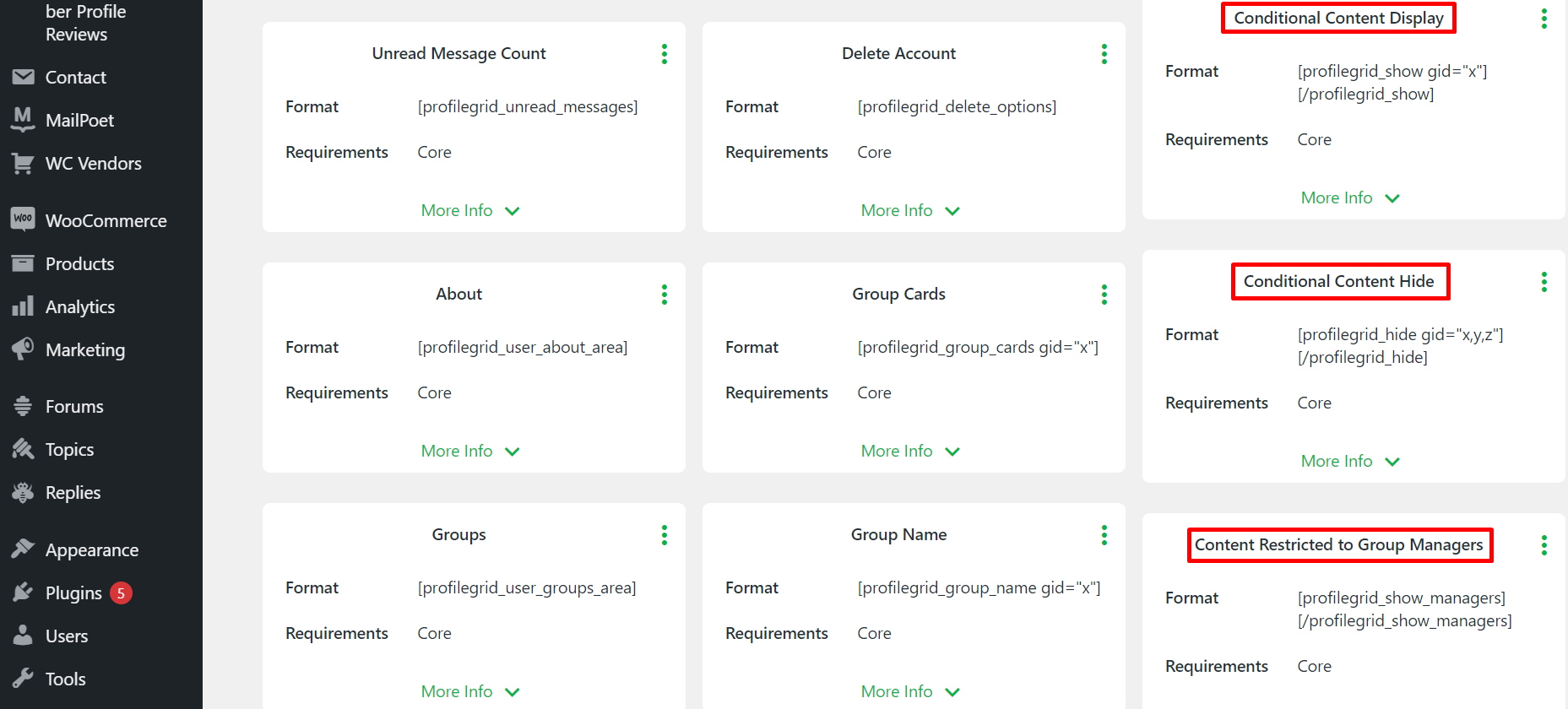
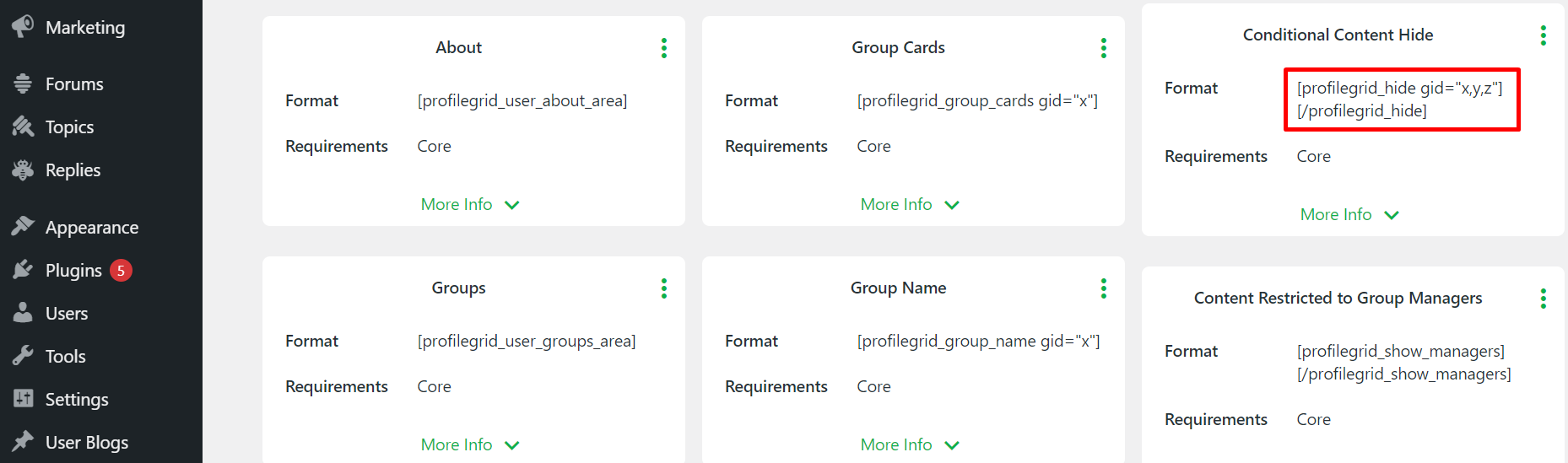
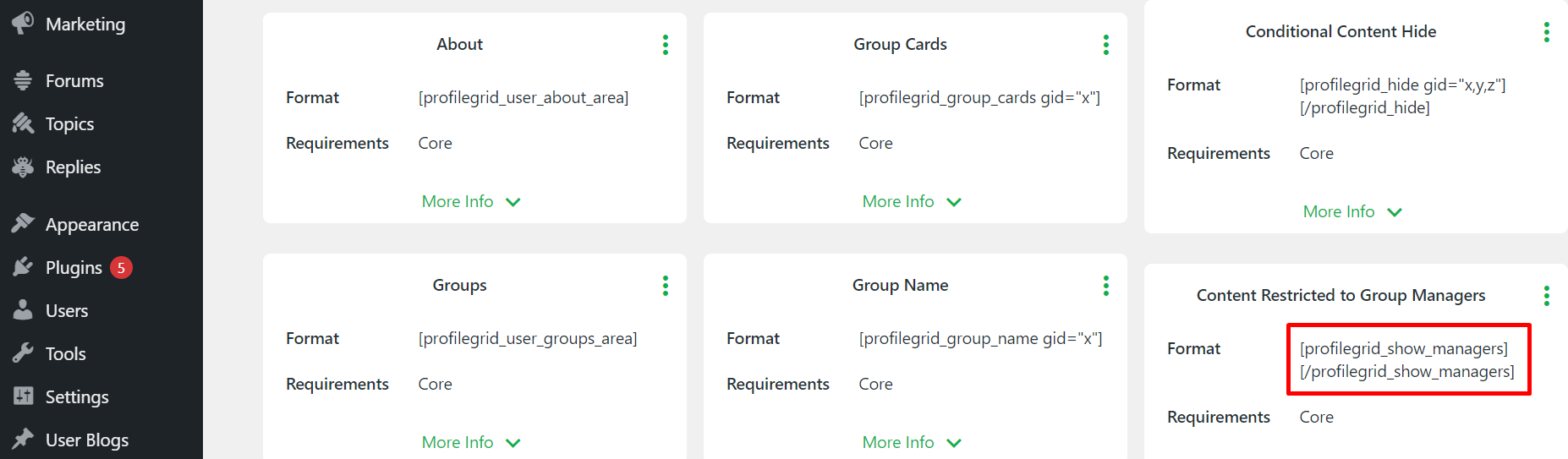
ステップ2: [ショートコード]ページに、コンテンツを制限する3つのコードがあります。 つまり、条件付きコンテンツの表示、条件付きコンテンツの非表示、およびグループマネージャーに制限されたコンテンツ。

条件付きコンテンツ表示のショートコードを使用して、特定のグループのすべてのユーザーのコード間のコンテンツの表示を制限できます。
条件付きコンテンツ非表示は、複数の「グループID」を使用する複数のグループのメンバーからショートコード内のコンテンツを非表示にするために使用されます。
また、コンテンツをグループマネージャーに制限すると、すべてのグループマネージャーがショートコード内のコンテンツにアクセスできなくなります。
条件付きコンテンツ表示の設定
このショートコードを使用すると、特定のグループにコンテンツへのアクセスを禁止し、残りのグループにそのコンテンツへのアクセスを許可することができます。
特定のグループの「グループID」を入力することにより、その特定のグループからコンテンツを非表示にすることができます。 この機能は、グループ固有のコンテンツをWebサイトに公開する場合に便利です。
ここでは、例として、「デモアカウント」を使用してこれを紹介しています。
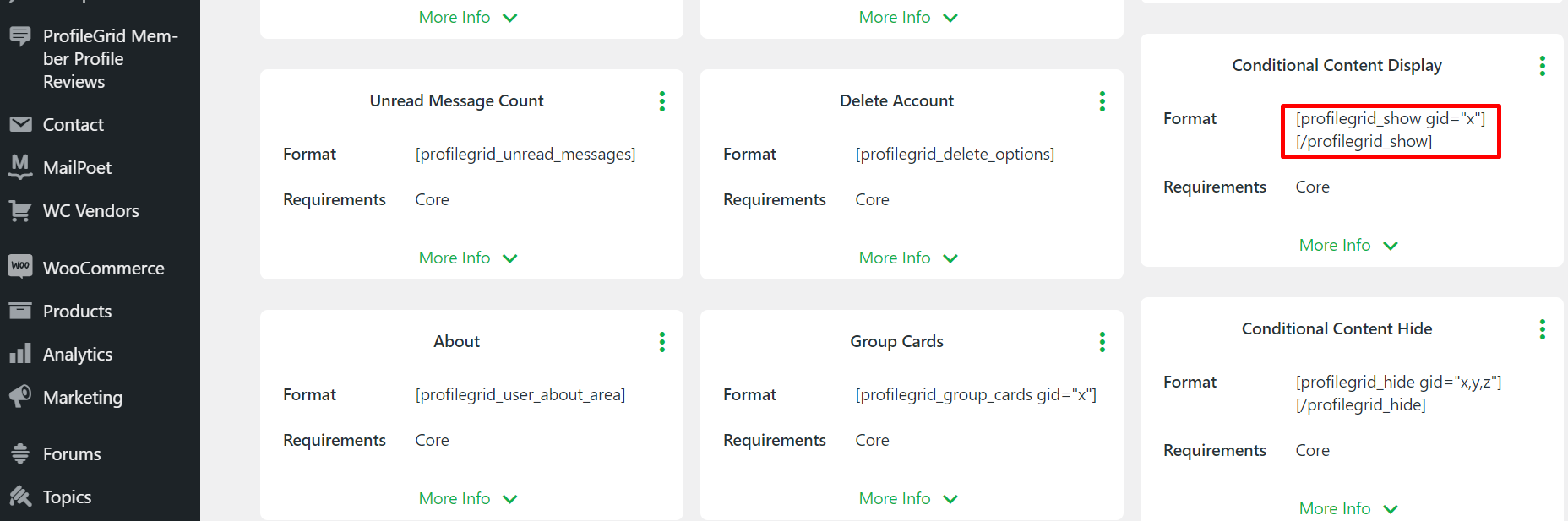
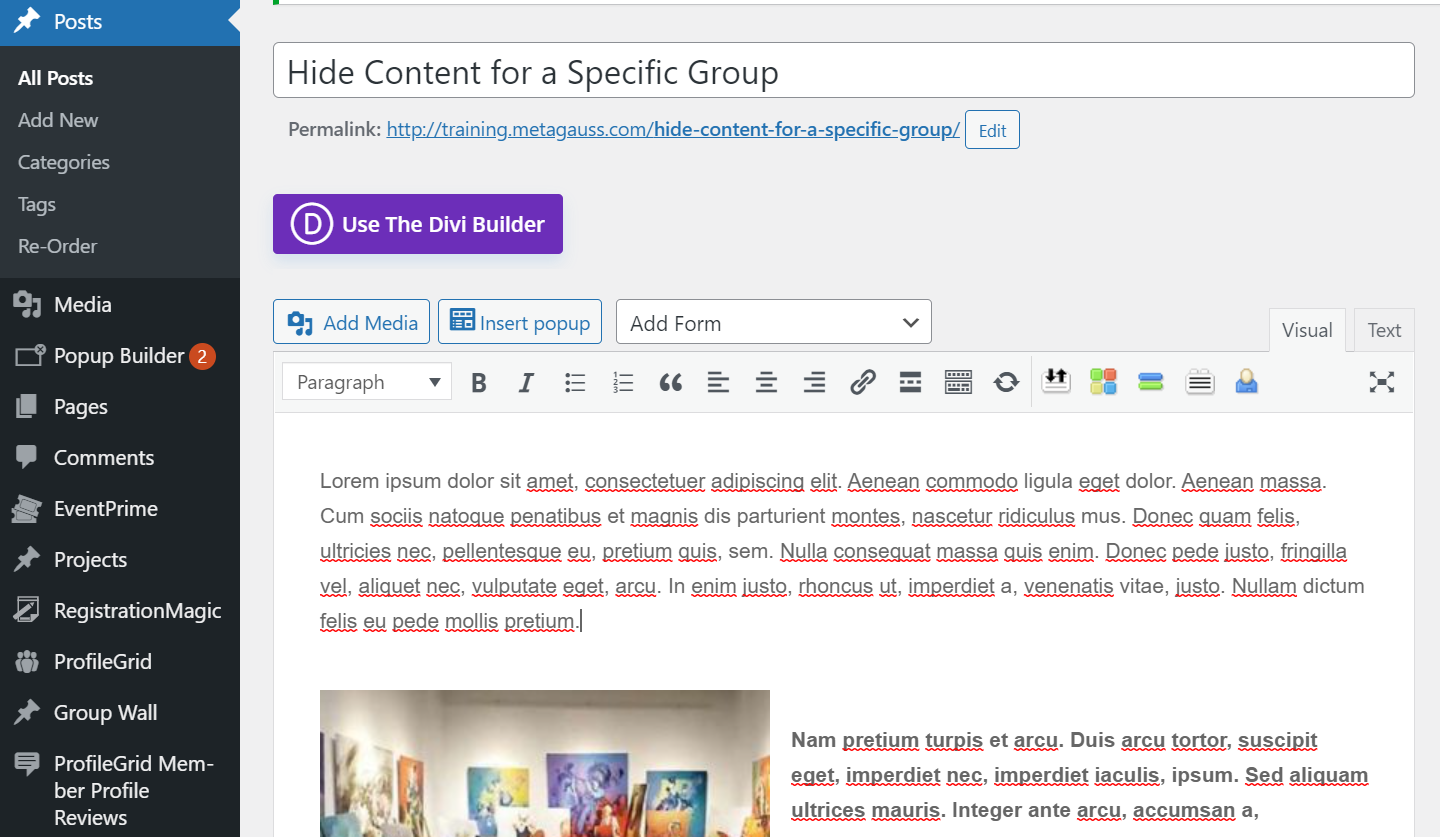
ステップ1:条件付きコンテンツ表示のショートコードをコピーします。

ステップ2:新しい投稿を作成するか、前のページまたは投稿を編集できます。

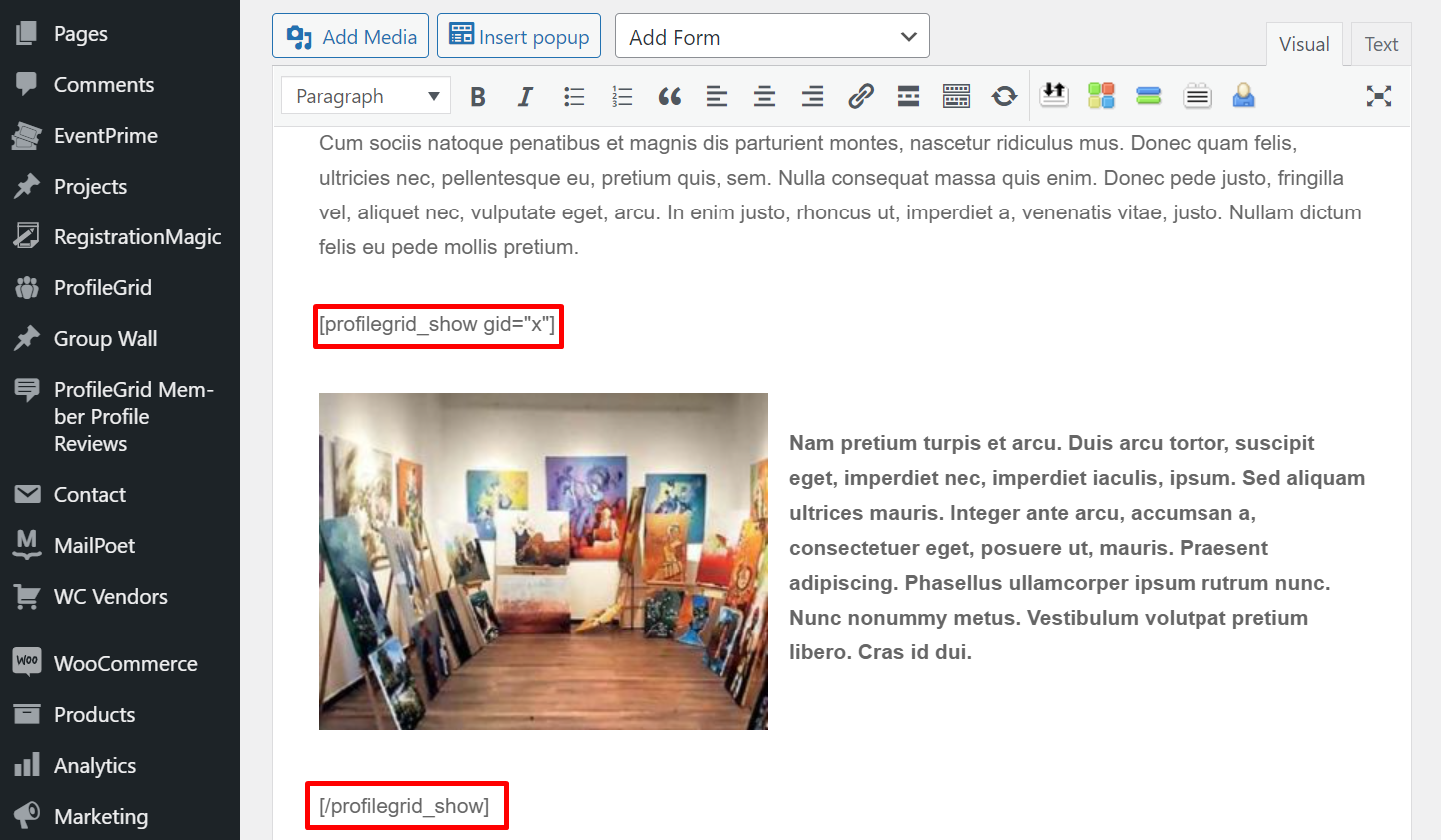
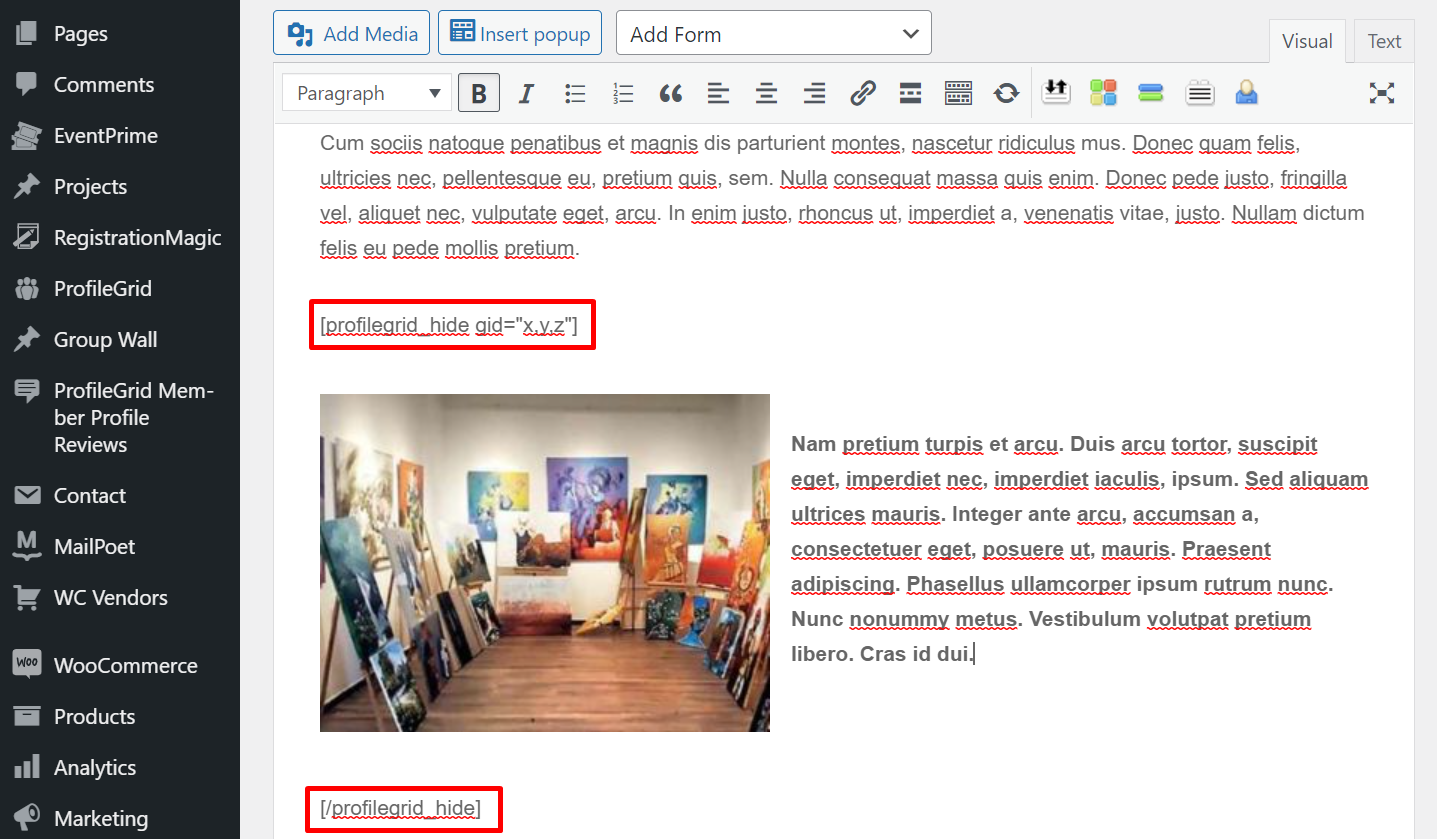
ステップ3 :ショートコードの前半をコンテンツの最初に貼り付け、後半をコンテンツの最後に貼り付けます。

注:ショートコードの前半と後半の間のコンテンツは、指定されたグループから非表示になります。 このショートコードを使用して、ページまたは投稿の特定のセクションを非表示にすることができます。
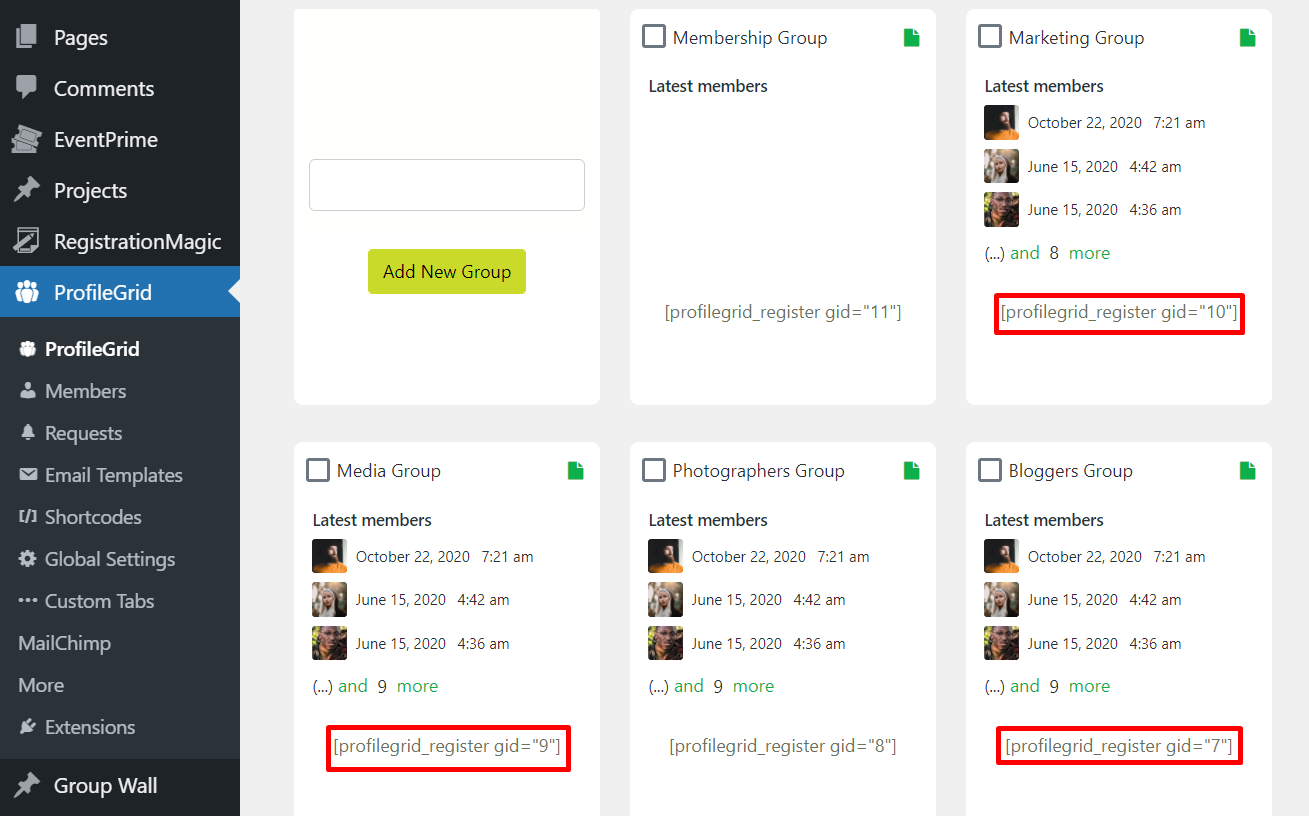
ステップ4 :このショートコード[profilegrid_show gid =” x”]では、 「x」はグループIDを表します。 グループIDまたは「gid」は、すべてのProfileGridグループに割り当てられた一意のID番号です。 'gid'は、すべてのグループの下にあるグループマネージャーページにあります。
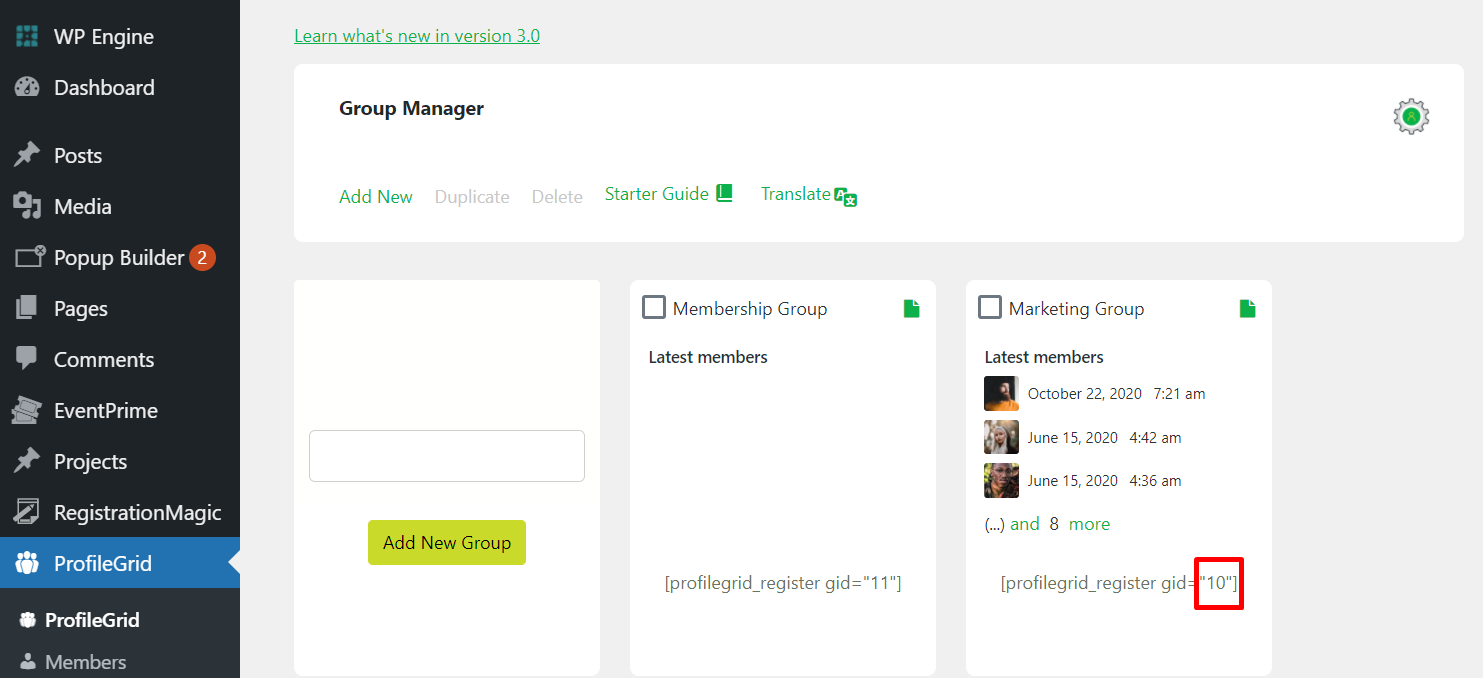
次に例を示します。

ここで、マーケティンググループのgidは10です。
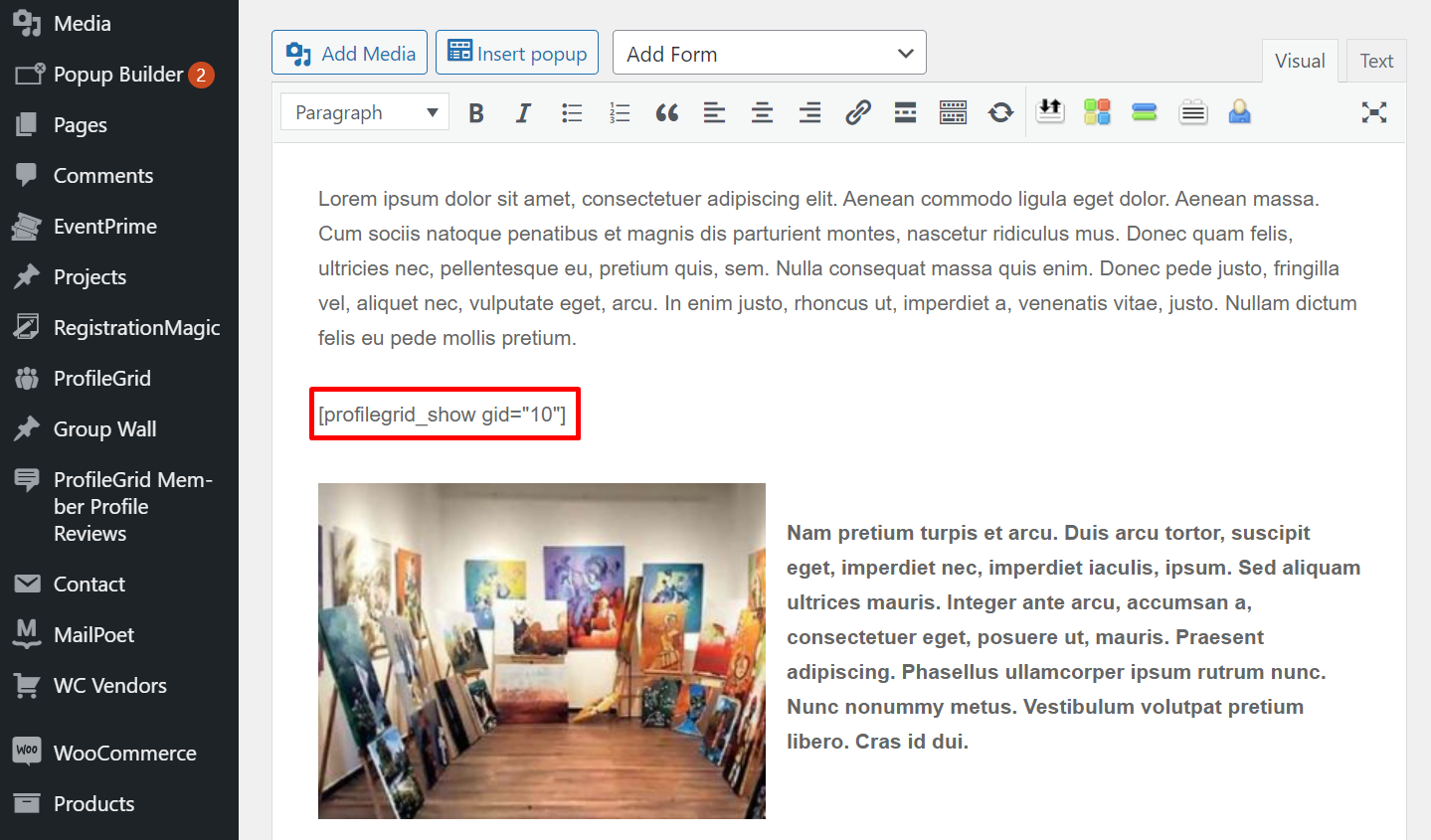
ステップ5:マーケティンググループのグループメンバーを禁止するために、「x」を「10」に置き換えます。

ステップ6:コンテンツを公開または更新します。
条件付きコンテンツ表示のフロントエンドの例
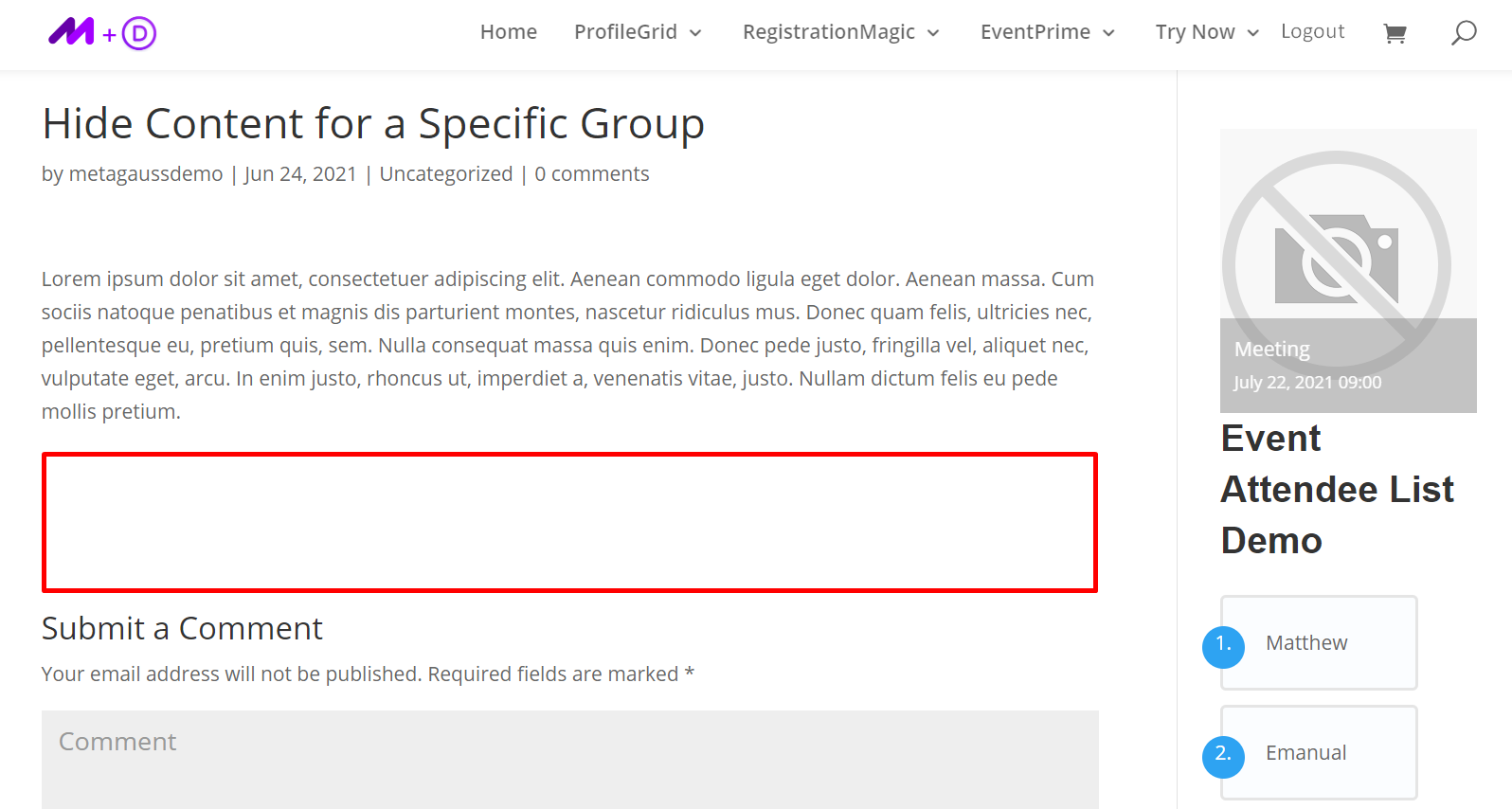
例1: 「マーケティンググループ」のメンバーが投稿を開いたときのコンテンツの外観は次のとおりです。

ショートコード内のコンテンツは、「マーケティンググループ」のメンバーから隠されています。
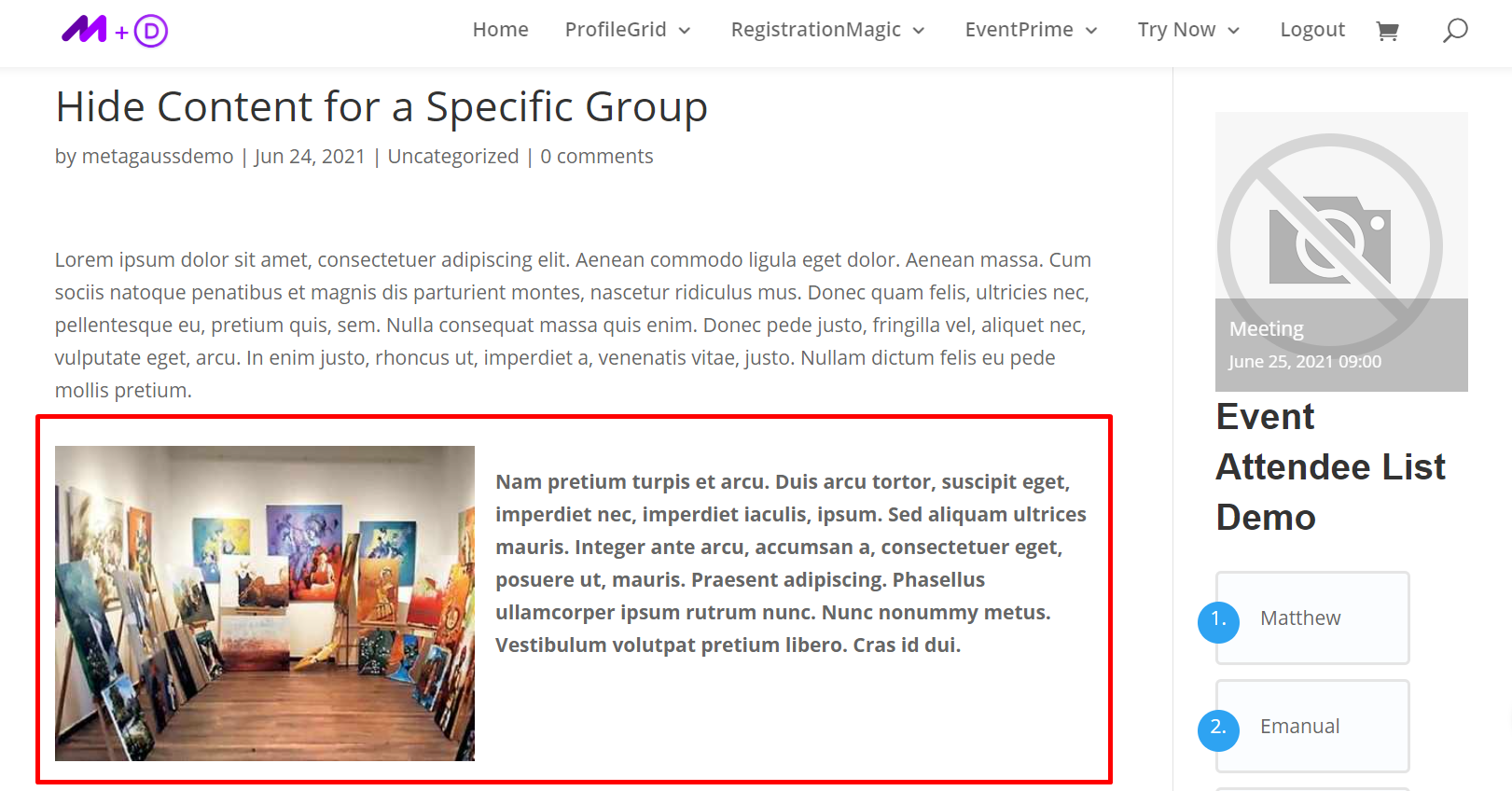
例2:他のグループのメンバーが投稿を開いたときのコンテンツの外観は次のとおりです。

ショートコード内のコンテンツは、他のグループのメンバーに表示されます。
条件付きコンテンツの設定非表示
条件付きコンテンツ非表示ショートコードは、複数のグループのショートコード間のコンテンツを非表示にするために使用されます。 複数のグループのメンバーがコンテンツにアクセスすることを禁止できます。
ここに例があります:
ステップ1:条件付きコンテンツ非表示のショートコードをコピーします。

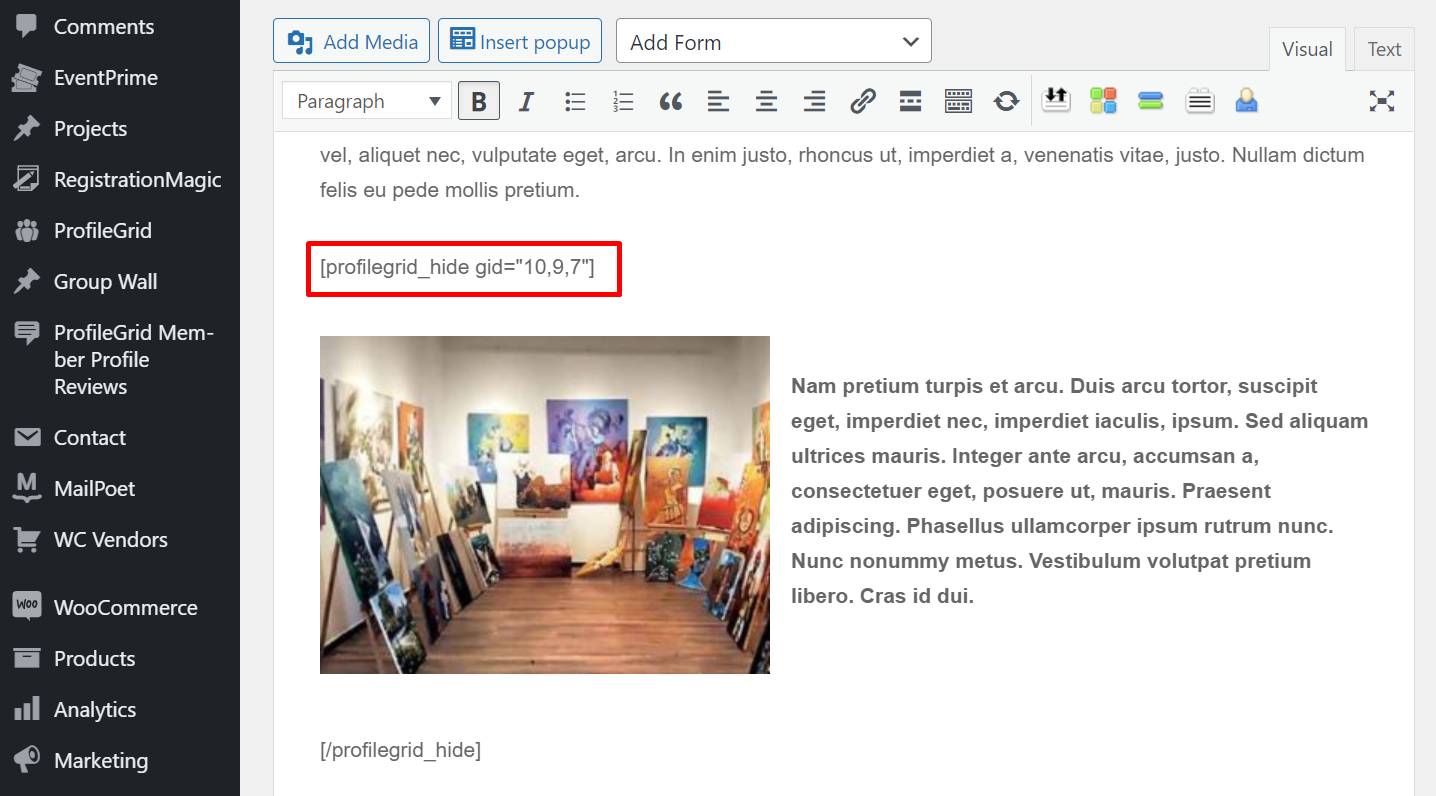
ステップ2:投稿/ページを作成するか、既存の投稿/ページを編集して、ショートコードの前半をコンテンツの最初に貼り付け、後半とコンテンツの最後に貼り付けます。

ステップ3 : [profilegrid_hide gid =” x、y、z”]の「x、y、z」をグループIDに置き換えて、投稿を公開します。
ここでは、「x、y、z」を「1o、9,7」に置き換えました。 マーケティンググループ、メディアグループ、ブロガーグループのグループIDです。

これらのグループのすべてのグループメンバーからコード内のコンテンツを非表示にします。

注:ショートコードの前半と後半の間のコンテンツは、指定されたグループから非表示になります。 このショートコードを使用して、ページの特定のセクションまたは投稿を複数のグループから非表示にすることができます。
条件付きコンテンツのフロントエンドの例非表示
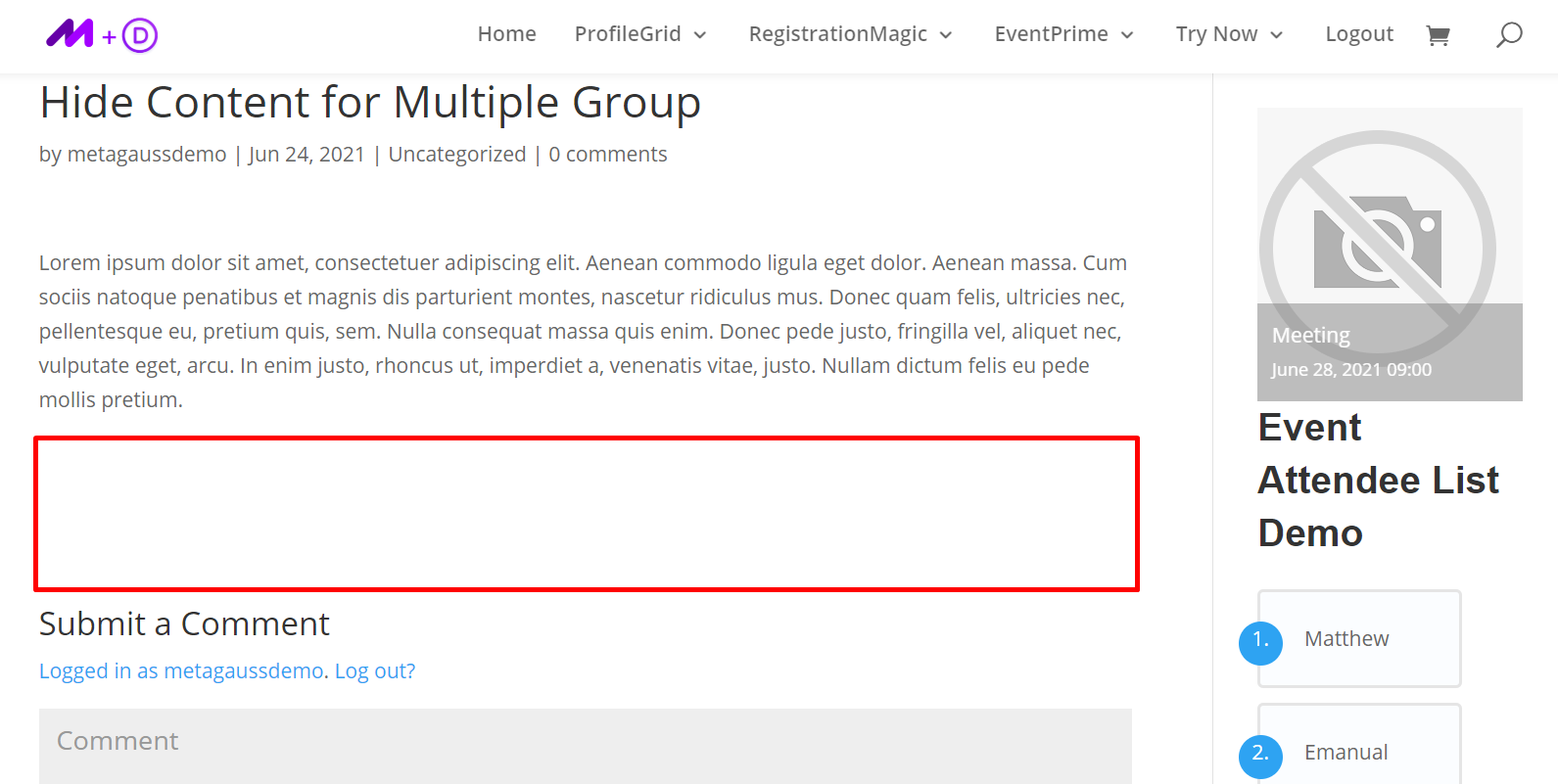
例1:これは、Marketing Group、Media Group、およびBloggersGroupのユーザーが投稿を開いた場合のフロントエンドでの投稿の外観です。

ここでは、ショートコード内のコンテンツは、指定されたグループのすべてのメンバーから非表示になっています。
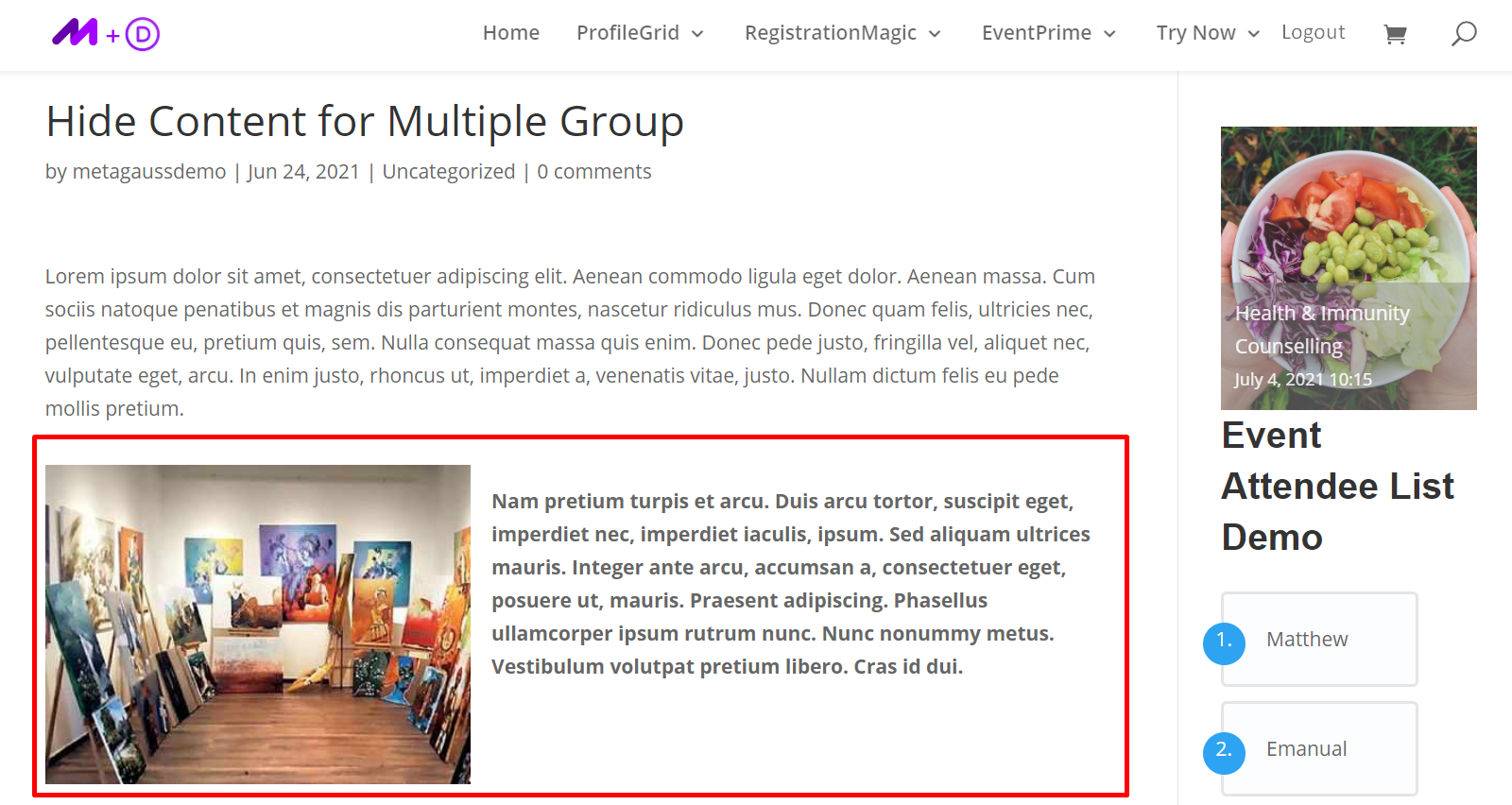
例2:残りのグループの投稿がどのように表示されるかを次に示します。

ショートコード内のコンテンツは、他のグループのメンバーに表示されます。
グループマネージャーに限定されたコンテンツの設定
このショートコードを使用すると、すべてのグループマネージャーがコンテンツにアクセスするのを制限できます。 すべてのグループに適用できるため、グループIDを指定する必要はありません。
グループのメンバーのみに特別割引コード、情報、免責事項、通知などを表示し、グループマネージャーから非表示にするために使用できます。
ここに例があります:
ステップ1:グループマネージャーに制限されているコンテンツのショートコードをコピーします。

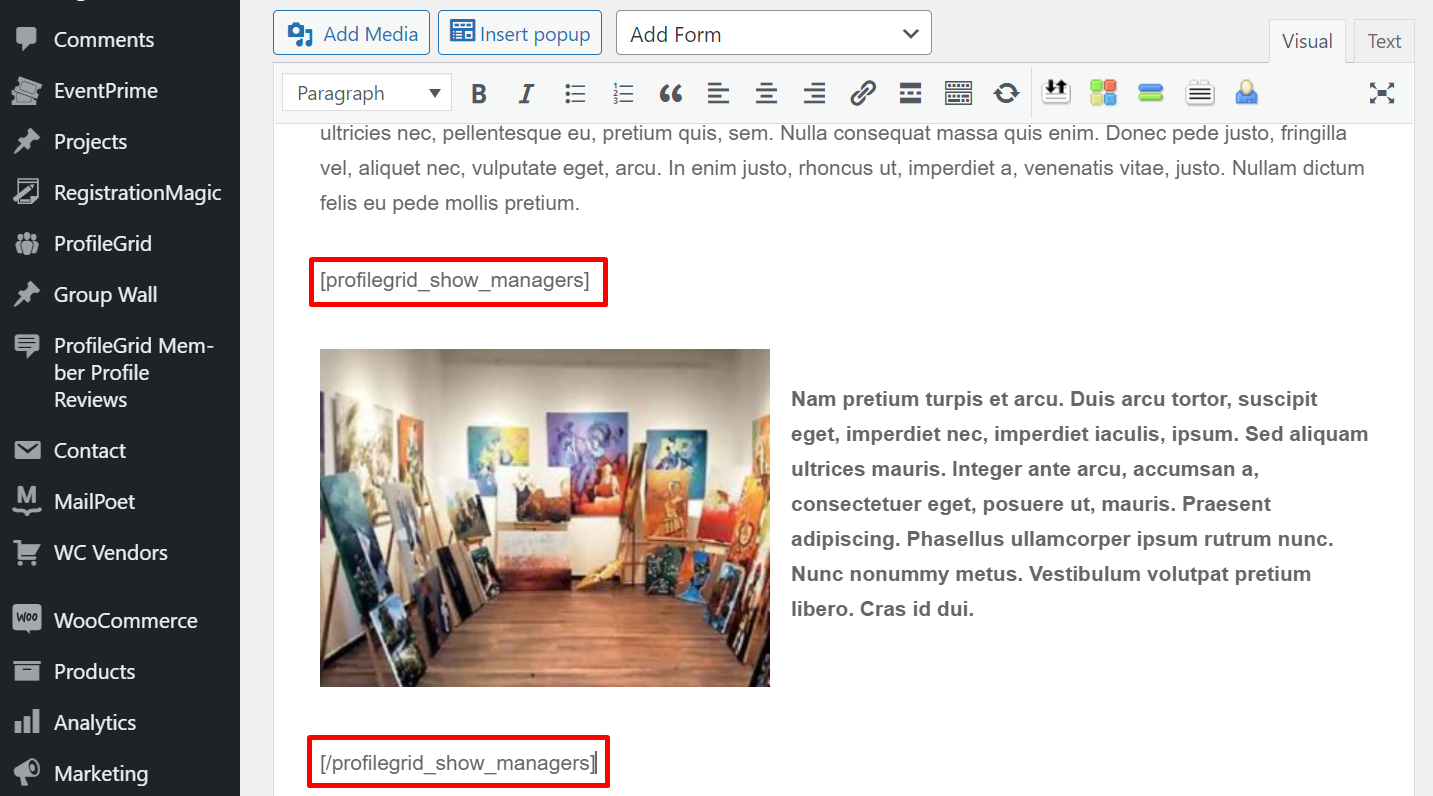
ステップ2:任意の投稿またはページ(新規または既存の場合があります)で、ショートコードの前半をコンテンツの先頭に貼り付け、後半とコンテンツの末尾に貼り付けます。

ステップ3:ここでは、1つまたは複数のグループを指定する必要はありません。
注:ショートコードの前半と後半の間のコンテンツは、すべてのグループのグループマネージャーから非表示になります。 このショートコードを使用して、ページの特定のセクションまたは投稿をすべてのグループマネージャーから非表示にすることができます。
グループマネージャーに制限されたコンテンツのフロントエンドの例
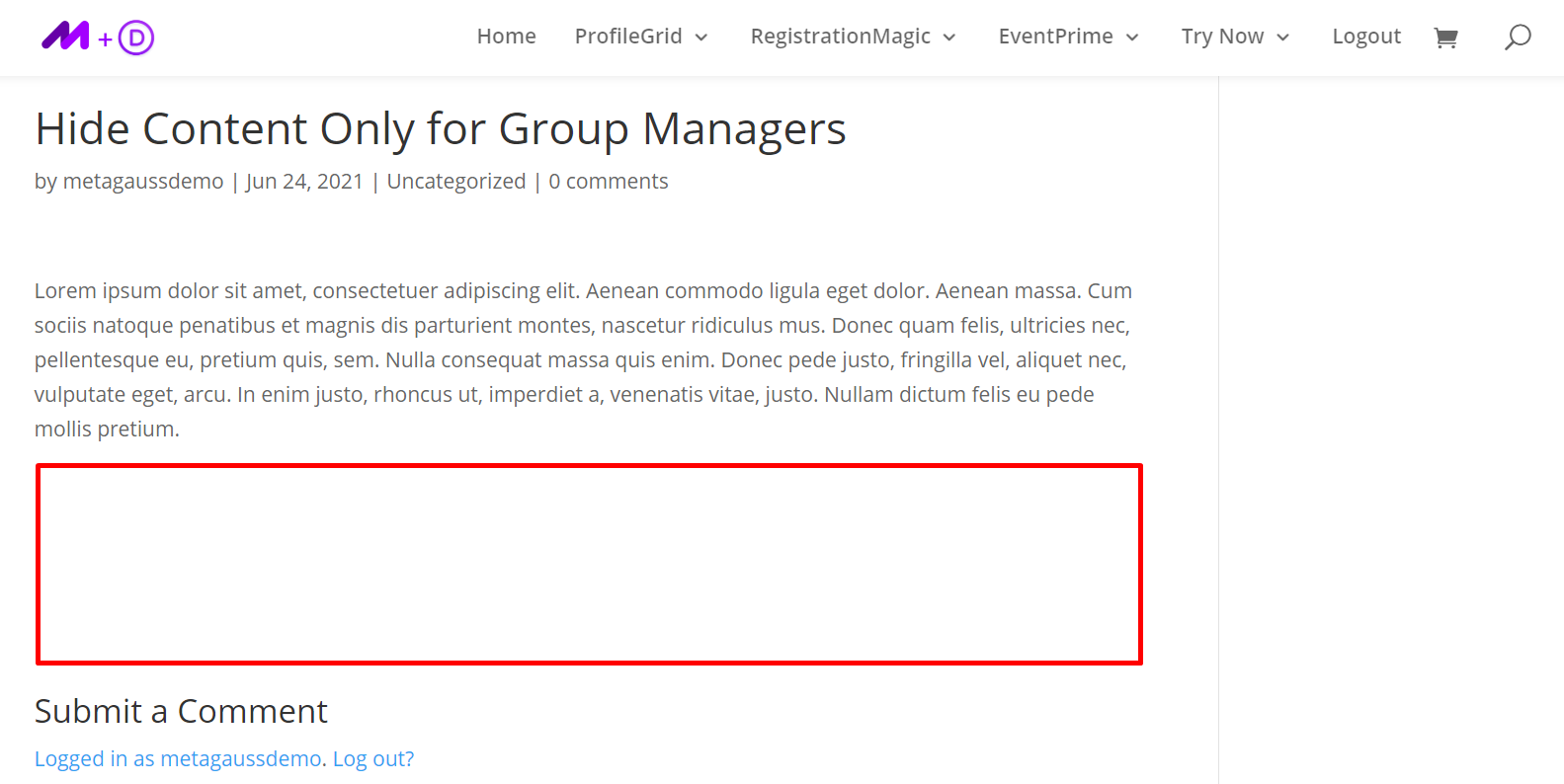
例1:投稿を公開します。これは、任意のグループのグループマネージャーが投稿を開いた場合に、フロントエンドでどのように表示されるかを示しています。

ここでは、ショートコード内のコンテンツはすべてのグループマネージャーから隠されています。
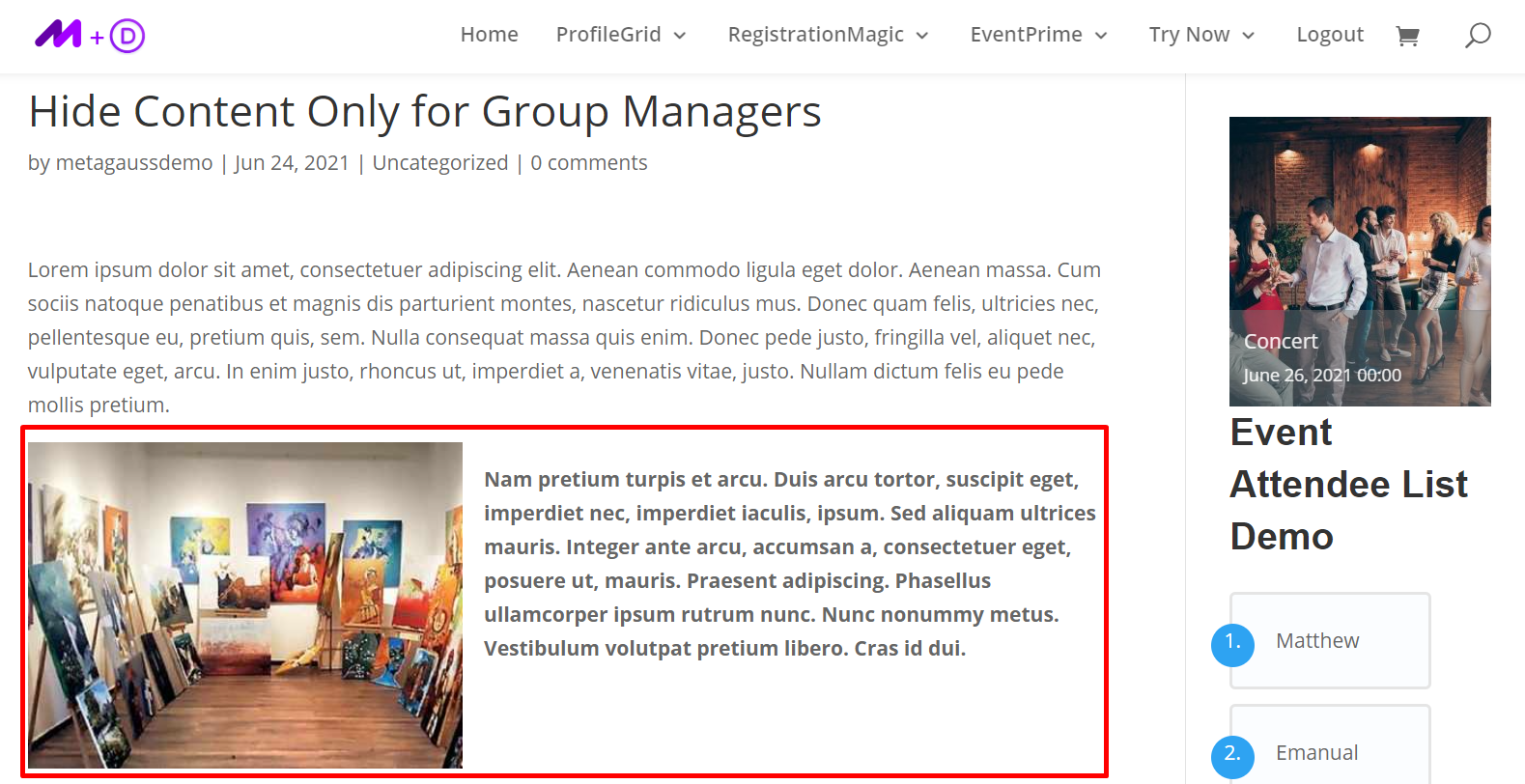
例2:グループの他のユーザーが投稿を開いた場合の外観は次のとおりです。

ここでは、コンテンツはグループマネージャーを除く他のすべてのグループメンバーに表示されます。
以下にリストされている追加のリソースで、ProfileGridメンバーシップの他の高度なコンテンツ制限機能を調べることもできます。
追加リソース:
WordPress Webサイトでメニュー項目を非表示または表示する方法は?
WordPressサイトのコンテンツを簡単に制限する
メンバーエリア、コンテンツ制限、有料サブスクリプションを備えた無料のWordPressメンバーシッププラグイン
エンディングノート
ProfileGridメンバーシップを使用すると、Webサイトのメニュー、ページ、投稿、ブログ、およびカテゴリに制限を設定できます。 さらに、コンテンツ制限機能を使用すると、ユーザーがWebサイトのコンテンツにアクセスすることを簡単に禁止できます。
このプラグインは、メンバーシップ、サブスクリプション、コンテンツ制限のニーズに対応する完全なソリューションです。 Webサイトにコンテンツ制限を設定する際にさらに支援が必要な場合は、以下にコメントしてください。 私たちの専門家が最良の解決策を提供します。
ProfileGridを無料でお試しください!
