便利なツールチップチュートリアルとjQueryプラグイン
公開: 2010-03-15ツールチップは、一般的なグラフィカルユーザーインターフェイス要素です。 カーソル(通常はマウスポインタ)と組み合わせて使用されます。 ユーザーがアイテムをクリックせずにカーソルをアイテムの上に置くと、ツールチップが表示される場合があります。これは、カーソルを合わせたアイテムに関する情報が記載された小さな「ホバーボックス」です。
ツールチップ用のチュートリアルとjQueryプラグインをいくつかコンパイルしました。
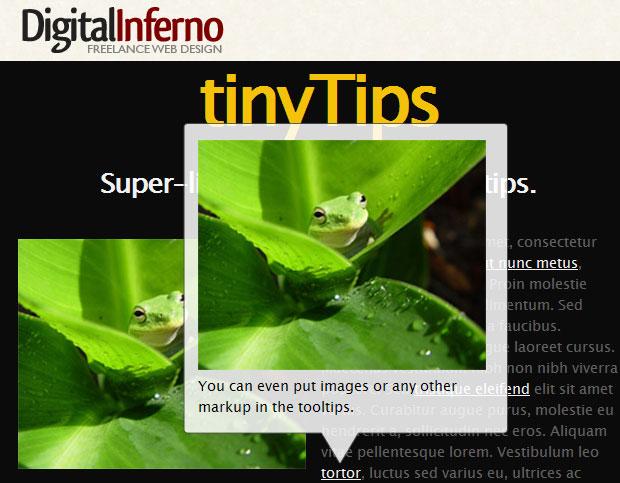
1. TinyTips –ツールチップ用の軽量jQueryプラグイン

TinyTipsは非常に軽量なjQueryプラグインであり、ページ上のほとんどすべての要素にツールチップを追加する機能を提供します。 完全に文書化され、設計者に優しい。
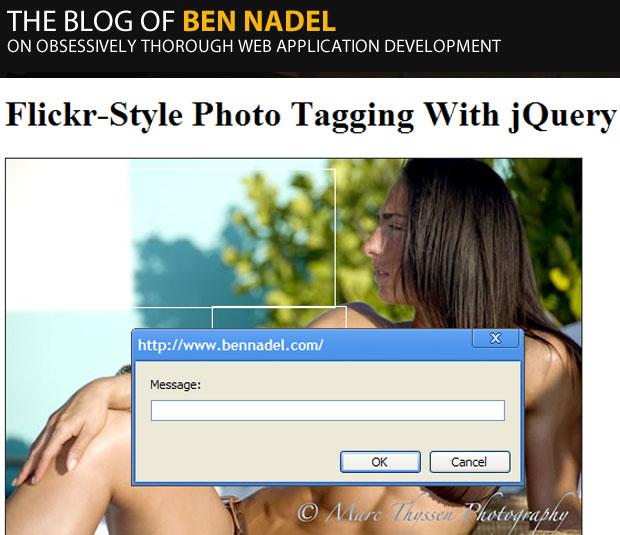
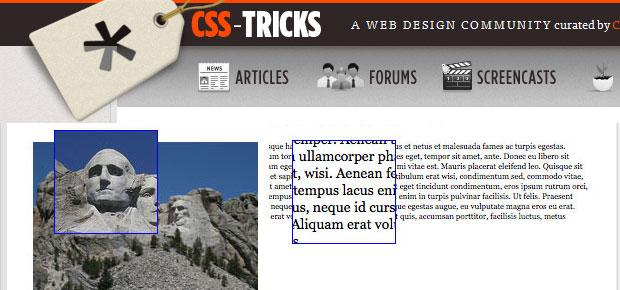
2.jQueryを使用したFlickrスタイルの写真のタグ付け

jQuery Photo Taggerは、約1,000行のコードで提供されます。 そのため、プロジェクトページを確認するか、オンラインデモを自分で試すことができます。 ホットスポットを作成するには、マウスをクリックするときにCtrlキーを押したままにする必要があることに注意してください。
デモ| ダウンロード
3.画像がゼロのTipTipカスタムツールチップjQueryプラグイン

TipTipは、ネイティブブラウザのツールチップと同じようにtitle属性を使用します。 ただし、TipTipを使用すると、タイトルがコピーされて要素から削除されるため、ブラウザのツールチップは表示されません。
TipTipは、TipTipが適用された要素ごとに1セットのポップアップ要素を生成するのではなく、合計1セットのポップアップ要素のみを生成します。 これにより、処理が高速化され、処理時間が短縮されます。 生成される要素はすべてdiv要素であり、body要素の最後に追加されます。
4.CSS3を使用して新しいビジュアルアノテーションを作成する方法

ZURBは、新しいビジュアルアノテーションを作成する方法を教えてくれました。 ソリューションは技術的にそれほど複雑ではありませんでした。 Notableを使用して、グレースフルデグラデーションの概念を採用しました。古いブラウザーにクリーンにデグレードする新しいCSSテクニックを利用します。
デモ
5.Pluralinkを使用してリンクをドロップダウンリストとして表示する

Pluralinkは、テキスト内に複数のリンクを配置するためのすばらしいjavascriptプラグインです。
6.CSSとjQueryを使用したグレースケールホバー効果

CSSとjQueryを使用したグレースケールホバー効果は、CSSスプライトと数行のjQueryに依存していますが、実装する前に少し準備が必要です。 大規模なプロジェクトにはお勧めできません。おそらくポートフォリオの一部を表示するのに最適です。
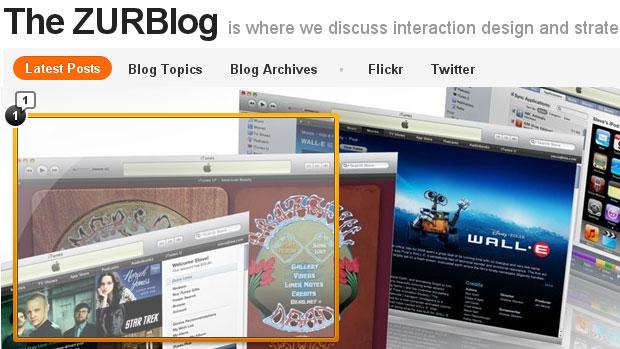
7.AnythingZoomerjQueryプラグインで詳細を確認する

あなたは小さなエリアを持っています。 その上にマウスを置きます。 エリアがポップアップ表示され、拡大表示されます。 これはそれを行うjQueryプラグインです。 何に使用すべきか、または詳細なユースケースシナリオについては説明しません。 あなた自身の創造性がそこであなたを助けることができます。
デモ
8.JSONとjQueryを使用してコンテンツリッチなツールチップを作成します


このチュートリアルでは、JSON配列から取得した情報を使用して、jQueryを利用したツールチップを作成する方法を示します。
デモ
9.デフォルトのツールチップをPretty(mb)Tooltipに置き換えます
(mb)Tooltipは、jQueryのWebページ用の美しいツールチップです。
ダウンロード
10.Captifyはきれいな画像のキャプションをロールオーバー時に表示します
Captifyは、ロールオーバー時に表示されるシンプルできれいな画像のキャプションを表示するためにBrianReavisによって作成されたjQueryのプラグインです。 Firefox、Chrome、Safari、および惨めなInternetExplorerでテストされています。 Captifyは、このようなキャプションを表示するための別のjQueryプラグインであるImageCaptionsに触発されました。
11.imgPreviewjQueryプラグインを使用して画像をプレビューします
PeterHigginsがDojoZoomerを作成しました。 3つのパネルに分かれています。 左側のパネルの画像にカーソルを合わせると、右側のパネルに画像のトリミングされた部分が動的に表示されるため、メインの画像の関心のある部分に明示的に焦点を合わせることができます。
12.GPLでのjQueryJavascript画像拡大鏡
JQZoomは、人気のあるjQuery javascriptフレームワークの上部に構築されたjavascript画像拡大鏡です。jQzoomは、必要なものを拡大するための優れた、非常に使いやすいスクリプトです。
13.jQueryとCSSを使用したシンプルで透過的なツールチップ

CSSツールチップは、最新のWebデザインで非常に人気があり、一般的な信念に反して、特に非常に人気のあるjavascriptフレームワークの1つを使用すると、非常に簡単に作成できます。
デモ
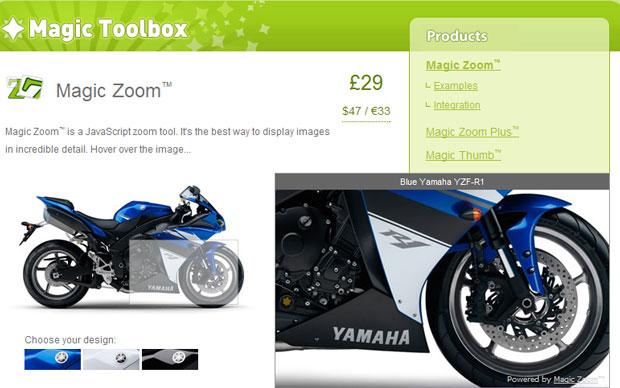
14. Magic Toolbox –JavascriptおよびFlash画像ズームツール

Magic Toolboxは、2つのすばらしいjavascript画像ズームツール(MagicZoomとMagicMagnify)を作成しました。 MagicZoomはJavaScriptズームツールです。 これは、画像を非常に詳細に表示するための最良の方法です。
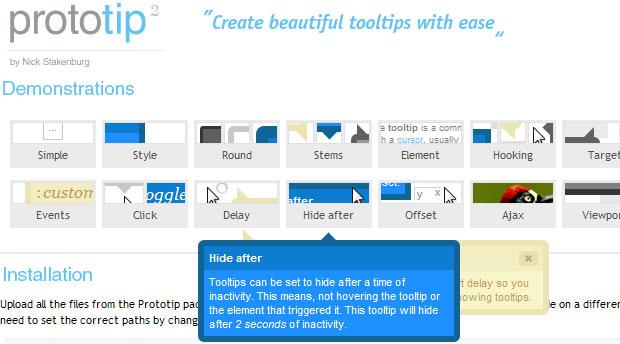
15.プロトタイプ2–簡単に美しいツールチップを作成する

Prototipを使用すると、Prototype javascriptフレームワークを使用して、単純なツールチップと複雑なツールチップの両方を簡単に作成できます。
デモ
16.jQueryを使用した最も簡単なツールチップと画像プレビュー
最も簡単なツールチップと画像のプレビューは、リンクまたはサムネイルをロールオーバーしたときに表示されるツールチップのようなバブルポップアップの1つです。
デモ
17.jQueryを使用したCodaスタイルのポップアップバブルツールチップ
CodaはMac用の新しいWeb開発ツールの1つであり、デザイナーや開発者の間で人気があります。
18.Taggifyクリック可能な画像領域にポップアップツールチップが表示される
Taggifyは、ブロガーやパブリッシャーが特定の画像の要件にリンクされた画像のツールチップを追加することでサイトを強化できるようにするWebウィジェットです。
デモ
19.JavascriptとCSSを使用した目立たないバブルツールチップ
バブルツールチップは、バルーンの形をした派手なツールチップを任意のWebページに(CSSとJavaScriptを少し使用して)簡単に追加する方法です。
デモ
20.プロトタイプおよびScriptaculousのフェードインおよびフェードアウトのツールチップ
CoolTipsは、軽量で目立たないJavaScriptWebブラウザーツールチップの置換手法です。
CoolTipsは、従来のWebブラウザーのツールチップを置き換えるために使用されます。 ツールチップはtitle属性の内容を取得するため、邪魔になりません。 CoolTipsは、PrototypeJSおよびscript.aculo.usフレームワークに基づくOOクラスです。
21.甘いタイトルの透明で色あせたツールチップ
Sweet Titles Fading Tooptipsは、NICE Titlesからのノックオフではなく、Dunstanの改訂された試みを改善しようとしているわけでもありません。 そして、それは間違いなく、DynamicDriveのイベントハンドラーが蔓延しているスクリプトの1つからはぎ取られていません。
デモ
22.プロトタイプのほとんどの機能プロトタイプのツールチップ
Prototipを使用すると、Prototype javascriptフレームワークを使用して、単純なツールチップと複雑なツールチップの両方を簡単に作成できます。 Scriptaculousも使用している場合は、それらにいくつかの素晴らしい効果を追加することもできます。
デモ
23. BoxOver DHTML/Javascript軽量ツールチップ
BoxOverは、javascript / DHTMLを使用して、Webサイトにツールチップを表示します。 ただし、ツールチップの実装には、DHTMLまたはjavascriptの知識は必要ありません。 タグの「タイトル」属性を使用して設定することにより、ニーズに合わせてカスタマイズできるように設定できる微調整が多数あります。
