Web サイトの画像を入手する場所: 見事なビジュアルを作成する 7 つの方法
公開: 2023-03-06ゲスト投稿です。 意見と推奨事項は著者自身のものです。
Web サイトをより視覚的に魅力的なものにしたい場合、画像は最適な方法です。
しかし、適切な画像を見つけるのは難しい場合があります。 古い画像だけを使用するのではなく、コンテンツを補完し、視聴者にアピールする高品質のビジュアルが必要です。
高品質のビジュアルが必要な理由
ビジュアルはウェブサイトを成功させたり壊したりする可能性があります。視聴者を惹きつけて引き留めたり、不快な気晴らしになることもあります。 そのため、オンライン プレゼンスを作成する際には、高品質のビジュアルを使用することが重要です。 ビジュアル マーケティングでは、説得力のある画像を使用してメッセージを伝え、ブランドに注目を集めます。 ソーシャル メディアの投稿用のグラフィックをデザインしたり、e コマース用の魅力的な製品写真を作成したり、ブログ コンテンツ用の画像を選択したりする場合でも、見事なビジュアルを使用することで、サイトを平均から特別なものに引き上げることができます。
ウェブサイト用の画像を取得する 7 つの方法
1. 無料と有料のストック画像
多くの Web サイトでは、ゼロから作成しなくてもプロ並みのビジュアルを得るのに役立つロイヤリティフリーのストック画像を提供しています。 残念ながら、それらには著作権の制限がなく、多くのオプションが用意されています。
Unsplash、Pixabay、および Pexels は、間違いなく写真に最適なサイトです。 世界中のクリエイターが自分の作品を紹介する場所として機能し、それらを求める人にとって高品質の画像のソースとして機能します。 これらのストック ライブラリには、ほとんどが無料でダウンロードできる写真と、より多くの写真にアクセスできる有料サブスクリプション オプションがあります。 さらに、有料のストック画像を使用すると、プロジェクトに最適な画像をより柔軟に見つけることができます。

長所:
- それらを見つけるための多種多様な画像ソース
- ほとんどのストック画像は無料で使用できます
短所:
- 複数のプロジェクトで使用でき、反復的に見える場合があります
- 適切な画像を検索するのに時間がかかる場合があります
- ソースごとに使用権ポリシーが異なる可能性があるため、最初にそれらを調査する必要があります
これは、スペースを埋めたり、プレースホルダーとして使用したりするために簡単な画像が必要な場合に最適です。 ただし、ビジュアルにユニークでクリエイティブなデザインが必要な場合は、ストック写真よりも優れたオプションがあるかもしれません.
2. クリエイティブ・コモンズの画像
Creative Commons は、著作権で保護された素材のさまざまなレベルの使用を可能にするさまざまなライセンスを提供する非営利団体です。 これらのライセンスは、特定の使用のみを許可し、変更を加えずに、帰属なしで使用を許可するものから範囲があります。 クリエイティブ コモンズ ライセンスの最も一般的なタイプは、クリエイティブ コモンズ ゼロ (CC0) ライセンスです。これにより、ユーザーは、たとえ商業目的であっても、作成者の同意を必要とせずに画像をコピー、翻案、または配布することができます。 その他のクリエイティブ コモンズ ライセンスには、表示 (CC BY)、表示 - 継承 (CC BY-SA)、および表示 - 改変禁止 (CC BY-ND) が含まれます。
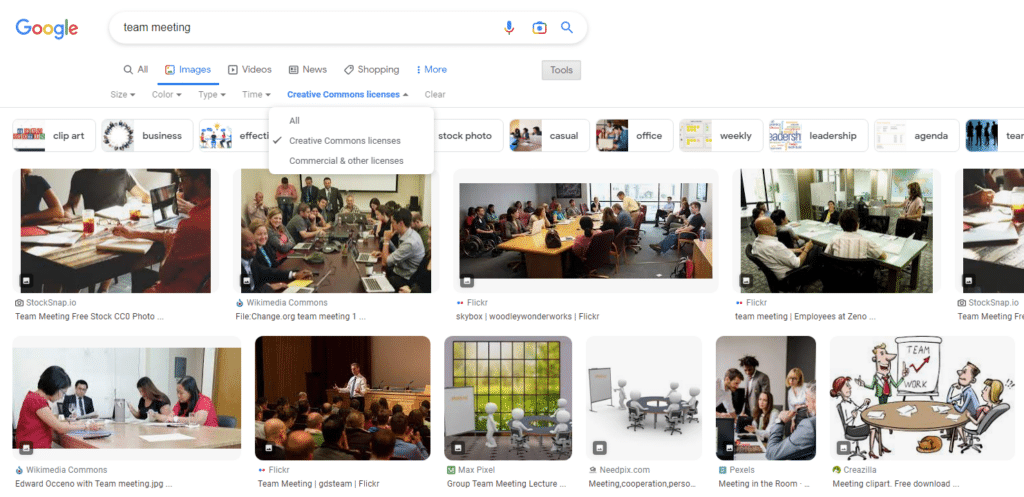
Creative Commons の画像を提供する人気のある Web サイトには、Wikimedia Commons や Flickr などがあります。 CC 画像を見つけるもう 1 つの方法は、Google 検索を使用することです。 検索バーにリクエストを入力し、画像でフィルタリングします。 次に、 [ツール] – [使用権]をクリックし、 [クリエイティブ コモンズ ライセンス]オプションにチェックを入れます。 検索結果ページには、さまざまなストック ライブラリやウィキメディアからの画像が表示されるので、自分に合ったものを選択できます。

長所:
- 一度に複数のウェブサイトの結果を表示します
- 自由に使用および変更できます
短所:
- 有料在庫より低品質かもしれません
- 画像が CC0 であると 100% 確信することはできません
- 一部のニッチ固有のリクエストでは、選択が制限される場合があります
無料の画像が必要で、複雑なビジュアルを必要としない場合に最適です。 画像を商用目的で使用する場合は、まずライセンスの詳細を確認してください。
3. イラストレーターが作成した画像
プロのイラストレーターを雇うことは、Web サイトの優れたビジュアルを得る最良の方法の 1 つです。 これらの画像はユニークでニーズに合わせて調整されているだけでなく、品質と著作権の状態についても確認できます。 デザイナーを雇う予算がない場合は、Fiverr や Upwork などの多くの Web サイトで、プロジェクトの画像を手頃な価格で作成するフリーランサーを見つけることができます。
長所:
- ウェブサイト用に特別にデザインされた高品質でユニークな画像
- 著作権の問題や使用上の制限はありません
短所:
- デザイナーの賃金によっては、高価になる可能性があります
- 適切なイラストレーターを見つけるには時間がかかる場合があります
ストック画像の Web サイトにはない、ユニークで高品質なビジュアルが必要な場合に最適なオプションです。 また、複雑な視覚表現を必要とするアイデアや感情を伝えるのにも役立ちます。
4. 自分の写真
予算とリソースがあれば、自分、プロの写真家、または熟練したチーム メンバーが撮影した写真をいつでもウェブサイトに使用できます。 これは、個人的なタッチを追加し、ビジュアルが Web サイトのルック アンド フィールと一致するようにするための優れた方法です。
ただし、この方法では画像を編集する必要があるため、時間と労力がかかります。 たとえば、専門家を雇う場合、この部分はパッケージに含まれている必要があるため、心配する必要はありません。 チーム内で写真を撮って編集することを選択した場合は、さまざまな経験レベルに合わせたさまざまな編集ソフトウェア スイート (Adobe、Movavi、Cyberlink) を検討できます。

長所:
- お客様のニーズに合わせた高品質でユニークな画像
- 著作権の問題や使用上の制限はありません
- ブランドのアイデンティティを本物の方法で反映できる
短所:
- 写真を撮ったり、写真家を雇ったりするには、追加のリソースが必要です
- 写真撮影の手配や画像の編集に時間がかかる
- 写真家の腕次第で結果は変わる
このオプションは、特定のシーンやアイデアをキャプチャする必要がある場合、または会社のビジュアル アイデンティティを慎重に表現する必要がある場合に最適です。

5. ソフトウェアのスクリーンショット
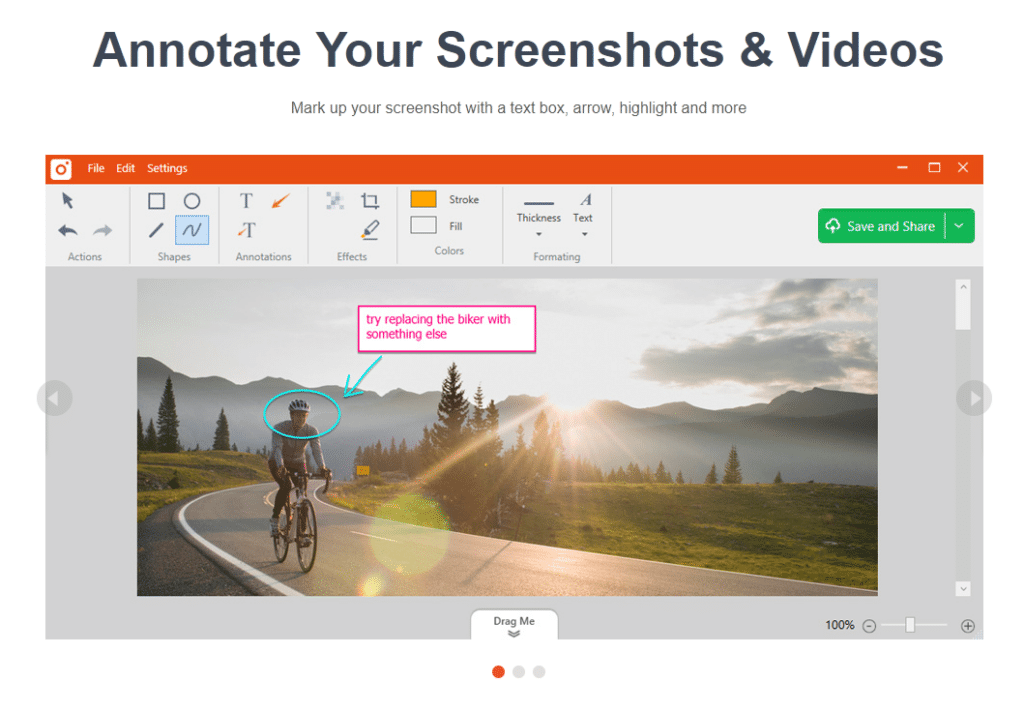
デジタル製品またはサービスに関しては、製品画像に対して別のアプローチを取る必要があります。 ソフトウェアのスクリーンショットは、機能を見せびらかしたり、プロセスを理解しやすく視覚的に楽しい方法で説明したりするのに最適な方法です。
ほとんどのオペレーティング システムにはスクリーンショット ツールが組み込まれていますが、TinyTake や Lightshot などの一部の特殊なプログラムには、より高度なオプションが用意されています。

長所:
- 簡単に作成でき、ほとんど無料
- ソフトウェアの紹介や使用方法の説明に最適
短所:
- 一般的なビジュアルには適さず、デジタル製品またはサービスのみに適しています
- よりプロフェッショナルに見せるには、追加の編集が必要になる場合があります
このオプションは、ソフトウェア製品の機能を実証する必要がある場合に最適です。 また、チュートリアルやその他の説明コンテンツにも最適です。
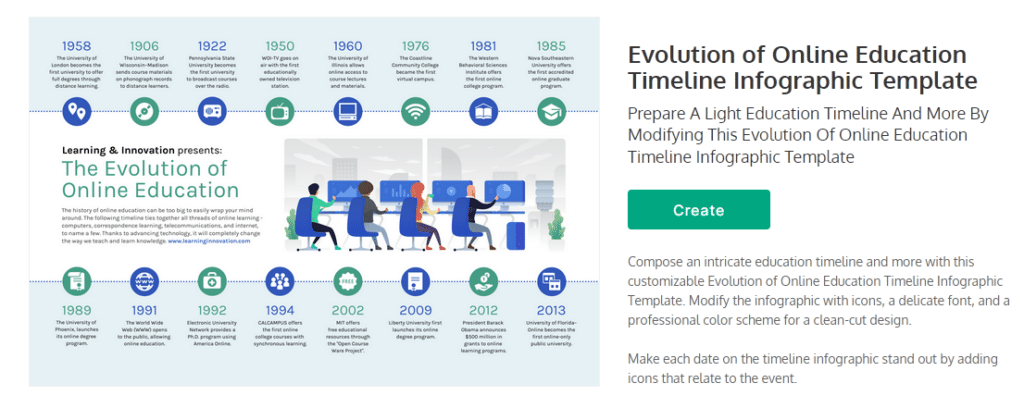
6.インフォグラフィック
複雑なアイデアをわかりやすい形式で伝える必要がある場合、インフォグラフィックは優れた視覚的リソースです。 簡単に編集およびカスタマイズできるクリップ アートの事前作成された画像を使用し、データの視覚化に使用して複雑なトピックを理解しやすくします。
インフォグラフィック テンプレートは、Canva や Venngage など、この種のビジュアルに特化した Web サイトにあります。 通常、登録済みのアカウントが必要ですが、独自のインフォグラフィックをゼロからデザインするためのすべてのツールも提供されます。

長所:
- 制作に特別な知識は必要ありません
- 視覚的に魅力的な方法で複雑なアイデアを提示できます
- 研究、レポートなど、多目的に使用できます。
短所:
- 一部のテンプレートとクリップ アートは、プレミアム サブスクリプションによって非表示になっていることがよくあります
- 提示するデータを取得するには、実際の調査が必要です
このタイプのビジュアルは、通常は教育コンテンツで、複雑なトピックやデータを説明する必要がある場合に最適です。 また、統計情報を視覚的に表現する必要があるマーケティング資料にも最適です。
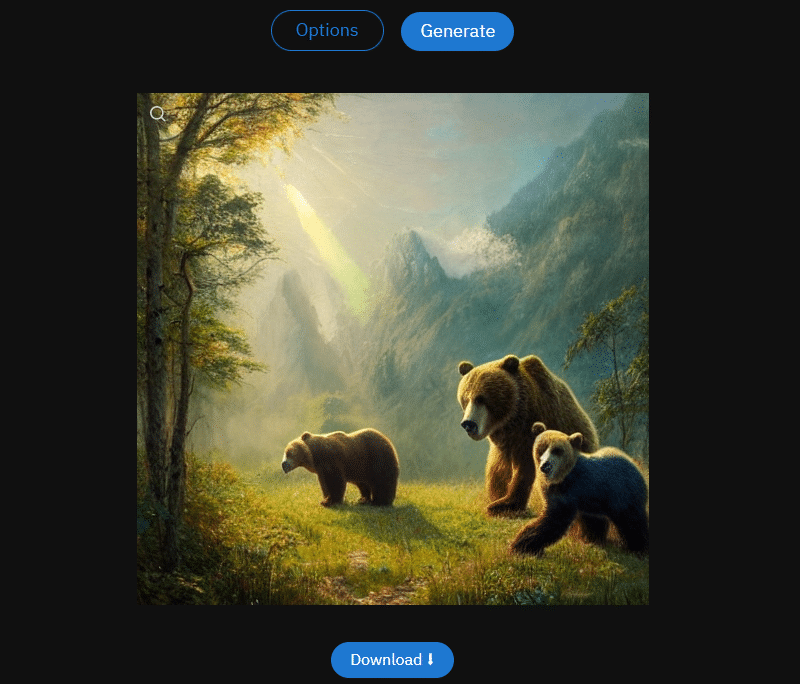
7. AI 生成画像
ビジュアルや上記以外のオプションが必要な場合は、AI が生成した画像を使用できます。 人工知能は、チャットボットから画像生成プロセスまで、さまざまな形でインターネットを席巻しており、DeepAI や Nightcafe などの Web サイトが独自の写真を生成できるようになっています。
入力したコマンドを AI アート ジェネレーターが処理し、テキストから絵を作成します。 これは、入力が正確であればあるほど、出力が向上することを意味します。 ただし、必要なものを取得するまでに数回の試行が必要になる場合があります。

長所:
- 高度にカスタマイズ可能な独自のビジュアル
- 自動化された画像生成プロセスで時間を節約できます。
短所:
- 長期間使用すると、他のオプションよりもコストが高くなります
- 画像は常に非常にリアルに見えるとは限りません。
- 結果は予測不能で、希望どおりにならない場合があります。
このオプションは、ストック写真では見つけるのが難しい特定のアイデアがある場合や、非常に具体的なパラメーターを持つ写真が必要な場合に最適です。 ただし、AI によって生成された画像には、他のオプションよりも信頼性とリアリズムが必要になる場合があります。
あなたにとってどっちがいい?
ビジュアル コンテンツに関しては、万能のソリューションはありません。何が最適かは、ニーズ、予算、およびリソースによって異なります。 ターゲット ユーザーと伝えたいメッセージを理解することで、Web サイトの画像をどこで入手するかを決定しやすくなります。 また、ソースを 1 つだけに制限する必要はありません。 さまざまなオプションを組み合わせることで、より良い結果が得られる場合もあります。
画像を最大限に活用するためのヒント
使用するビジュアルの種類に関係なく、コンテンツの見栄えを良くするための重要な方法がいくつかあります。 ここにあなたを助けるためのいくつかのヒントがあります:
- 著作権規制に注意してください。 ストックフォトやその他のビジュアルコンテンツソースを使用する場合は、知的財産権を尊重してください。 そうしないと、法的な問題につながる可能性があるため、画像使用契約に同意する前に、すべての契約を注意深く読んでください。
- メッセージに合うビジュアルを選択してください。 画像は常にテキストを補完し、その意味を強調し、より強力にする必要があります。 過度に一般的または無関係な写真は避けてください。
- 画像に一貫性があることを確認してください。 1 つのプロジェクトで複数の種類のビジュアルを組み合わせる場合は、それらが一緒に属しているように見え、スタイルが一貫していることを確認してください。
- ファイルサイズを考慮してください。 画像が大きいほど読み込みに時間がかかるため、プロジェクトに画像を含める前にファイル サイズを考慮してください。 圧縮すると、見栄えを保ちながらサイズを縮小できます。
- アスペクト比を賢く選択してください。 プロジェクトの形式に合わない場合、画像が歪んで見えることがよくあります。 使用するすべてのビジュアルが正しく表示されるように、適切な縦横比であることを確認してください。 画像は、あらゆる種類の画面で適切に表示されるように、少なくとも一般的な Web サイトまたはアプリケーションの最大幅と同じ幅である必要があります。
- 画像フォーマットに注意してください。 使用しているプラットフォームに応じて、さまざまな画像形式が適切に機能する場合があります。 JPEG と PNG は一般的に Web サイトに推奨されますが、WebP も一般的なオプションであり、これらの画像は通常 25 ~ 30% 小さいためです。
まとめ
ニーズと予算に応じて、Web サイトに使用できるビジュアルのソースは多数あります。 ストック写真から AI 生成の画像まで、豊富なオプションから選択できます。 特定のコンテンツ ソースに関連する法的影響によるリスクを最小限に抑えて最適な結果を得るには、どのルートに進むかを決定する前に、利用可能なすべてのオプションを調査することが重要です。
