Was ist Gutenberg?
Veröffentlicht: 2019-01-29
Zuletzt aktualisiert - 8. Juli 2021
Das weltweit beliebteste Content-Management-System WordPress hat sich im Laufe der Jahre seit seiner Gründung im Jahr 2003 drastisch verändert. Es begann als blogging-bezogene Plattform und wurde zur größten Website-Erstellungsplattform, die zur Erstellung anspruchsvollerer Websites und Programme verwendet werden kann. Es ist ein Open-Source-Netzwerk, das sich auf andere Anwendungen, Themen und Plugins von Drittanbietern stützt, um eine anspruchsvolle Online-Anwendung zu erstellen.
WordPress hat sich im Laufe der Jahre mit verschiedenen Funktionen und Innovationen weiterentwickelt. Die neueste Innovation in der Welt von WordPress ist der Gutenberg. Diese haben online viel Aufsehen erregt und es gab in letzter Zeit viele Kontroversen, ob dies nur ein weiterer WordPress-Editor oder ein Seitenersteller ist.
Der Gutenberg ist eine der wichtigsten Änderungen, die in WordPress 5.0 eingebettet sind, das den TinyMCE, einen WordPress-Backend-Editor, ersetzen soll. Dies hat unter WordPress-Benutzern viel Empörung und Kontroversen ausgelöst. Der Gutenberg wurde entwickelt, um das Problem der Verwendung zu vieler Plugins für einfaches Website-Layout und -Formatierung zu lösen.
Daher ist Gutenberg ein All-in-One-Bearbeitungs-Plugin, das alle Ihre Bearbeitungs- und Formatierungsanforderungen in einer Art „What You See Is What You Get“-Basis (WYSIWYG) löst.

Ursprung des Gutenbergs
Der Begriff Gutenberg wurde von Johannes Gutenberg, dem Erfinder des Buchdrucks, abgeleitet. Das neue Gutenberg wurde 2017 als Plugin in WordPress eingeführt und soll der empfohlene und standardmäßige WordPress-Editor werden.
Der Gutenberg wird Website-Designern und Nicht-Designern helfen, eine Website mit Blöcken zu entwerfen, ohne einen einzigen Code zu schreiben, während einige HTML-Tags integriert werden.
Dazu verwendet Gutenberg Blöcke und es gibt Blöcke für praktisch alles, was man sich vorstellen kann, wie Text, Bilder, Videos usw.
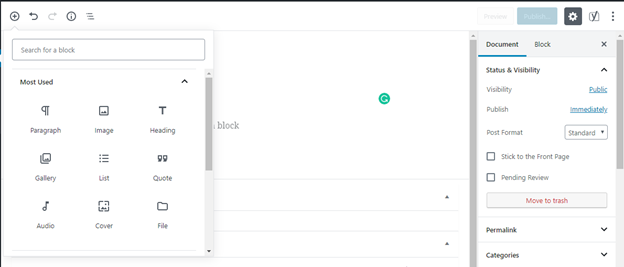
Was ist ein Block?
Ein Block ist eine Drag-and-Drop-Funktion in Gutenberg, die anpassbare Elemente in Form eines WYSIWYG-Erlebnisses (What you see is what you get) bereitstellt. Blöcke stellen verschiedene Arten von Inhalten dar und variieren von Texten, Bildern, Kopfzeilen, Titeln usw.
Dies ist eine einzigartige Möglichkeit, Inhalte in Ihrem Blog zu erstellen
Mit diesen neuesten Updates werden Inhalte nun auf Blöcken aufgebaut, die zu einem grundlegenden Bestandteil des WordPress-Editors werden. Im Gegensatz zum vorherigen klassischen Editor können Sie mit den Blöcken schnell und einfach Elemente innerhalb der WordPress-Umgebung verschieben.
Gutenberg wird der WordPress-Umgebung ein völlig neues Benutzererlebnis bieten und eine gute Konkurrenz zu anderen Top-Drag-and-Drop-Seitenerstellern darstellen.
Ziel des Updates ist es, den WordPress-Editor dynamischer, ausgefeilter und moderner zu machen, da der klassische Editor seit der Gründung von WordPress der Standard-Editor ist.
Gutenberg enthält Blöcke für:
- Text: Absatz, Überschrift, Unterüberschrift, Liste, Tabelle, Schaltfläche, Textspalten
- Medien: Bild, Galerie, Titelbild, Video, Audio
- Andere: Spalten, Zitat, Datei, Code, benutzerdefiniertes HTML, Einbettungen, Funktionscodes, Zitate, Code und mehr
Ist Gutenberg ein Seitenersteller oder ein Editor?
Wenn Sie es einen Editor oder einen Seitenersteller nennen, haben Sie Recht, denn es ist die Kombination aus beidem. Es wird den TinyMCE ersetzen. Gutenberg ist eine Kombination aus Visual Composer und TinyMCE, kann also als Seitenersteller und Editor fungieren, der bereits im neuesten WordPress 5.0 vorinstalliert ist und in zukünftigen WordPress-Versionen enthalten sein wird. Aber in seiner aktuellen Form ist der Gutenberg ein Seiteneditor, was bedeutet, dass Sie den Platz der Seiteneditoren nicht vollständig einnehmen können.
Vorteile von Gutenberg
Sie können schöne Designs und Beiträge erstellen, ohne andere Seiteneditor-Plugins installieren zu müssen
- Es ist benutzerfreundlich
- Es ermöglicht mobile Kompatibilität
Nachteile von Gutenberg
- Kompatibilitätsprobleme mit einigen Themen
- Es wird einige Zeit dauern, bis einige Leute verstehen, wie es funktioniert
- Die meisten Plugins müssen neu geschrieben oder aktualisiert werden, um mit Gutenberg zu funktionieren
- Es hat derzeit eine schlechte Bewertung
So installieren Sie Gutenberg auf Ihrer Website
Da Gutenberg immer noch ein Plugin ist und nicht zu einem festen Bestandteil von WordPress gemacht wurde, ist es großartig, die Kompatibilität zu überprüfen und auch zu verstehen, wie es wirklich funktioniert. Dies kann auf einem Testserver erfolgen, und wenn Sie einen Live-Test durchführen müssen, stellen Sie sicher, dass Sie zuerst Ihre WordPress-Site sichern. So installieren Sie Gutenberg
- Melden Sie sich bei Ihrem WordPress-Admin an
- Navigieren Sie zu Plugins Klicken Sie auf Neu hinzufügen
- Suchen Sie im Suchfeld nach „Gutenberg“
- Klicken Sie auf Installieren und warten Sie, bis die Installation abgeschlossen ist.
Nach Abschluss ändert sich die Schaltfläche in Aktivieren
- Klicken Sie auf Aktivieren – Ihr Gutenberg-Plugin ist jetzt zum Testen live
Sobald das Plugin aktiviert wurde, wechseln die Standard-Editoren Ihrer Website automatisch zu Gutenberg, wenn Sie die Seite oder den Beitragsbereich Ihrer Website besuchen.
Wie The Gutenberg das Design Ihrer Website vereinfacht
Im Gegensatz zum vorherigen klassischen Editor bringt der Gutenberg viel Würze in Ihr Design und gibt Ihnen die Flexibilität, benutzerdefinierte Designs zu erstellen. Mit eingebauten Blöcken gibt es Benutzern die Möglichkeit, schöne Designs mit wenig oder keiner Erfahrung im Website-Design zu erstellen. Der Gutenberg wird das Website-Design für immer komplett verändern. Da es Benutzern ohne Programmiererfahrung ermöglicht, professionelle Websites zu erstellen.
Die Gutenberg-Interphase

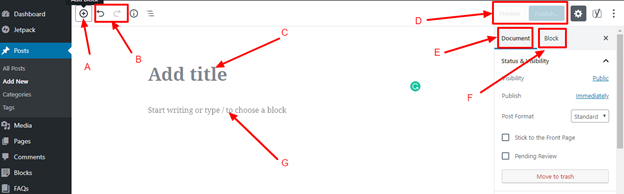
Analyse des Gutenberg WordPress Editors
- – Ermöglicht das Hinzufügen neuer Blöcke
B – Die Undo / Redo Buttons zum Umkehren
C – Titel hinzufügen
D – Zur Vorschau / Veröffentlichung oder Aktualisierung des Beitrags
E – Dokument – Dokumenteinstellungen, enthält die vorgestellten Bilder, Kategorien und Tags usw.
F – Block Bietet schnellen Zugriff auf die Einstellungen eines bestimmten ausgewählten Blocks
G – Hier gehen all Ihre Inhalte hin, es ist der Hauptteil der Seite, wo alle Ihre Blöcke erscheinen.
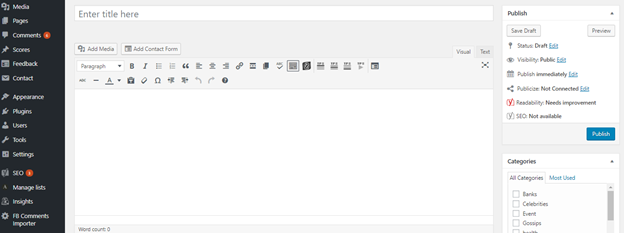
Unterschied zwischen dem Classic-Editor und Gutenberg
Hier ist eine Reihe von Bildern, die Ihnen helfen könnten, die Unterschiede zu verstehen.

Klassischer Block

Gutenberg

WordPress 5.0-Update
WordPress ist eine der größten Plattformen zur Erstellung von Websites und auch das größte Content-Management-System der Welt. Über einunddreißig Prozent (31 %) der Online-Websites basieren auf WordPress.
Alle sind gespannt auf das neueste WordPress-Update, das Ende November 2018 veröffentlicht wird. Das wichtigste Feature des WordPress 5.0-Updates ist der Gutenberg-Editor , der der standardmäßige WordPress 5.0-Editor sein wird.
Das Veröffentlichungsdatum für WordPress 5.0 ist auf den 27. November festgelegt und es wird neben dem behobenen kleinen Fehler zwei große Änderungen erfahren, darunter:
- Der Zusatz des Gutenberg-Editors
- Die Aufnahme des neuesten Themas 2019
Dies ist eine der größten Änderungen an WordPress seit seiner Einführung, die viele Menschen möglicherweise nur schwer an diese Änderungen anpassen können.
So bereiten Sie Ihre Website für das WordPress 5.0-Upgrade vor
- Stellen Sie sicher, dass alle Ihre Plugins auf dem neuesten Stand sind
- Stellen Sie sicher, dass Ihr Design aktualisiert ist
- Aktualisieren Sie auf PHP 7.2 (stellen Sie sicher, dass Sie Ihr System sichern, bevor Sie dies tun)
- Stellen Sie sicher, dass Ihre Serverkonfigurationen für das Update eingerichtet sind
Leitfaden für das Upgrade auf Gutenberg
- Testen Sie die Kompatibilität mit Ihrem Design
- Teilen Sie Ihre Beiträge vor dem vollständigen Upgrade in Blöcke auf
Veröffentlichungsdatum von WordPress 5.0
Das geplante Datum für das WordPress 5.0-Update war der 19. November 2018, wurde aber auf Ende November/Anfang Dezember 2018 verschoben. Die nächste Version ist für den 22. Januar 2019 geplant.
WordPress-Fehler und Support
Was Sie über das WordPress 5.0-Update wissen sollten
- Es ist ein großes WordPress-Update
- Wenn Sie Ihr Design oder Ihre Plugins nicht aktualisieren, besteht die Wahrscheinlichkeit, dass Ihre Website beschädigt wird
- Es kommt mit einem anderen Editor, der etwas Übung erfordert, um ihn zu bekommen
- Es wird helfen, die Effizienz zu steigern
- Bei einigen Designs und Plugins können Kompatibilitätsprobleme auftreten
Es wird das erste Mal seit seiner Gründung sein, dass WordPress eine so große Änderung durchmacht
Dinge, die Sie tun sollten, um Ihre Website für WordPress 5.0 und Gutenberg Update vorzubereiten
- Testen Sie Ihre Website mit dem Gutenberg-Plugin vor dem vollständigen Start
- Stellen Sie sicher, dass Ihr Design und Ihre Plugins mit dem neuesten Update kompatibel sind
- Überprüfen Sie vorhandene Seiten und bereiten Sie sie für die Blöcke vor, die den Kernaufbau von Gutenberg darstellen
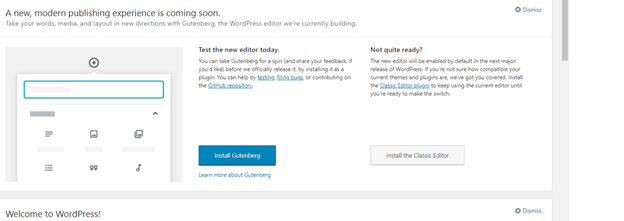
Was ist, wenn Sie den Gutenberg-Editor nicht möchten?
Nun, der Classic-Editor wird als Plugin verfügbar sein. Wenn Sie also Probleme mit Ihrer Website haben oder Schwierigkeiten haben, sich mit dem WordPress 5.0 Gutenberg-Editor zu beschäftigen, können Sie den alten Classic-Editor installieren. Es wird empfohlen, den Classic Editor zu installieren, falls bei der Migration auf WordPress 5.0 etwas schief geht.
Mit dem neuen WordPress 5.0-Update und der Hinzufügung des Gutenberg-Editors wird es für immer Auswirkungen darauf haben, wie WordPress-Benutzer Inhalte erstellen und bearbeiten. Da WordPress sich eher von einer Blog-Erstellungsplattform zu einer Website-Entwicklungsplattform zu bewegen scheint, die eine enorme Flexibilität in ihren gesamten Designprozessen bietet.
Warum Sie auf WordPress 5.0 aktualisieren sollten
- Es macht die Erstellung von Inhalten einfach
- macht die Weberstellung auch ohne technische Kenntnisse im Website-Design einfach
- Sie können saubere, einfache und anspruchsvolle Designs erstellen
- Es wird ein Kern der Website-Entwicklung in WordPress sein
- Es ist mobil und benutzerfreundlich
Eines der gruseligsten Dinge, die Sie mit Ihrer Website erleben können, ist, wenn Ihre Website plötzlich nicht mehr funktioniert oder einen Fehler aufweist und Sie keine Ahnung haben, wie Sie ihn beheben können. Bei einigen Benutzern treten möglicherweise Probleme bei der Migration auf Gutenberg oder beim Upgrade auf WordPress 5.0 auf.
Dies mag für einige Technikfreaks kein großes Problem darstellen, aber für einen Nicht-Technikfreak-Websitebesitzer könnte dies ein großes Problem sein.
Was passiert mit bestehenden Inhalten?
WordPress tut alles in seiner Macht Stehende, um sicherzustellen, dass das Upgrade ein nahtloser Prozess ist, aber es ist ziemlich bedauerlich, dass dies aufgrund von Kompatibilitätsproblemen, Servereinstellungen und -konfigurationen, nicht unterstützten Plugins und anderen Gründen der Fall ist. Bei einigen Websites treten infolge dieses Upgrades kleinere oder größere Probleme auf. Einige der Probleme könnten so gering sein wie der Versuch, herauszufinden, wie man den neuen Editor für etwas so Großes wie das Nichtladen der Website verwendet.
WordPress wird auch das klassische Editor-Plugin als klassischen Textblock in Gutenberg eingebettet haben, was das Problem der Kompatibilität mit den neuen Gutenberg-Blöcken größtenteils lösen wird. Dadurch wird eine reibungslose Migration und Aktualisierung gewährleistet, was wiederum die Kontinuität gewährleistet.
Sollten Sie jedoch während des Upgrades auf Probleme stoßen, besteht kein Grund zur Beunruhigung. Hier sind einige der Probleme, auf die Sie stoßen könnten, und Möglichkeiten, sie zu lösen.
- Leere Beitragsseite:
Aktualisieren Sie auf die neueste Version von WordPress
Stellen Sie sicher, dass Ihre Designs und Plugins auf dem neuesten Stand sind
Stellen Sie sicher, dass das Thema mit Gutenberg kompatibel ist
- Seite wird nicht richtig geladen
Ein weiteres Problem, auf das Sie möglicherweise stoßen, ist, dass Ihre Seiten nicht richtig geladen werden
- Installieren Sie den Classic-Editor
- Teilen Sie Ihre Inhalte in Blöcke auf
- Holen Sie sich ein Thema, das mit Gutenberg kompatibel ist
- Seite wird nicht geladen
Das ist jedermanns größter Alptraum, wenn Ihre Seite plötzlich nicht mehr geladen wird
- Stellen Sie sicher, dass Ihre Servereinstellungen für WordPress 5.0 eingestellt sind
- Wenden Sie sich an Ihren Host, wenn Sie sich nicht bei Ihrem Admin anmelden können
- Wenn Sie sich immer noch beim Admin anmelden können, deaktivieren Sie alle Ihre Plugins und versuchen Sie erneut, die Site zu laden, wenn sie geladen wird, identifizieren Sie das fehlerhafte Plugin und deinstallieren Sie es dann.
Weiterlesen
- Spannende Eigenschaften von Gutenberg
- Gutenberg 2.8
