ShopWP Review: Shopify vollständig mit WordPress verbinden
Veröffentlicht: 2022-10-10Hast du dir jemals gewünscht, dass du Shopify mit WordPress verbinden könntest?
Sie werden viele Vergleiche zwischen Shopify und WooCommerce und WordPress sehen. Aber es muss eigentlich kein „gegen“-Ding sein – Sie können Shopify und WordPress gleichzeitig verwenden.
Die Grundidee ist, dass Sie Shopify verwenden, um das Backend, die Erfüllung und den Checkout-Prozess Ihres Shops zu verwalten, während Sie weiterhin WordPress verwenden, um das Frontend Ihrer Website zu steuern.
In gewisser Weise ist es das Beste aus beiden Welten – die Einfachheit von Shopify für die geschäftskritischen technischen Details und die Flexibilität von WordPress für die Frontend-Anzeige.
ShopWP ist ein flexibles Tool, das Ihnen beim Aufbau dieser Verbindung hilft. Kurz gesagt, Sie können Ihre Shopify-Produkte als eigenen benutzerdefinierten Beitragstyp mit WordPress synchronisieren, wodurch Sie die volle Kontrolle über die Anzeige in WordPress haben.
Es steckt aber noch viel mehr dahinter…
In unserem praktischen ShopWP-Test teilen wir mehr darüber mit, was es genau bietet, und geben Ihnen einen schrittweisen Einblick, wie Sie damit Shopify mit WordPress verbinden können.

ShopWP Review: Was macht das Plugin?
Das High-Level-Feature von ShopWP ist, dass Sie Ihre Shopify-Produkte mit WordPress synchronisieren und WordPress zur Steuerung Ihres Frontend-Shops verwenden können.
Ihre WordPress-Site funktioniert wie ein eigenständiger E-Commerce-Shop (einschließlich eines eigenen Einkaufswagens vor Ort), aber alle Produktinformationen stammen direkt von Shopify. Wenn Käufer ihre Einkäufe tatsächlich abschließen und zur Kasse gehen, wird dieser Teil außerdem immer noch auf Shopify erledigt.
Alle Ihre Bestelldaten werden in Shopify angezeigt und Sie können alle Shopify-Tools für Fulfillment, Kundensupport usw. verwenden.
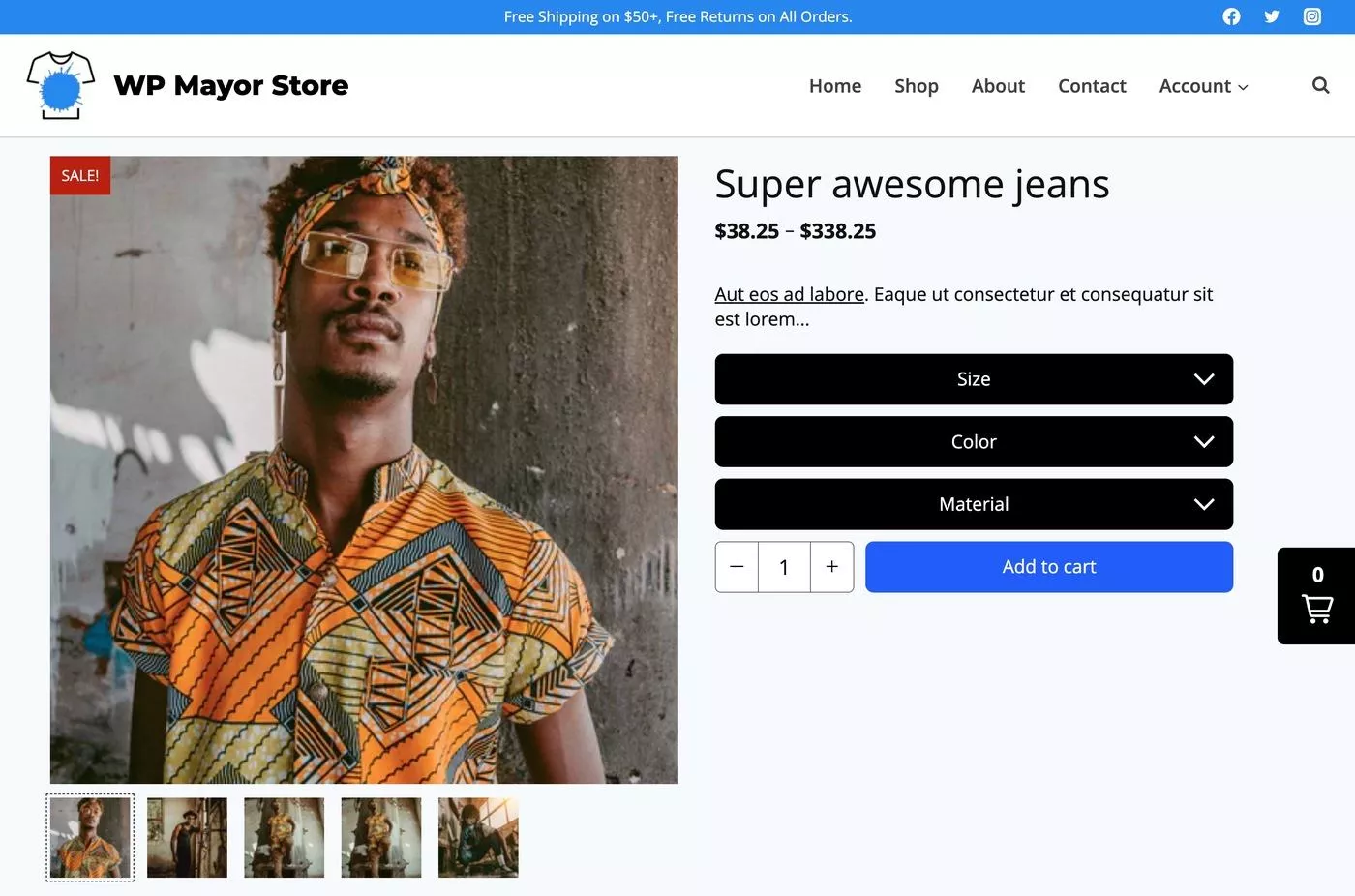
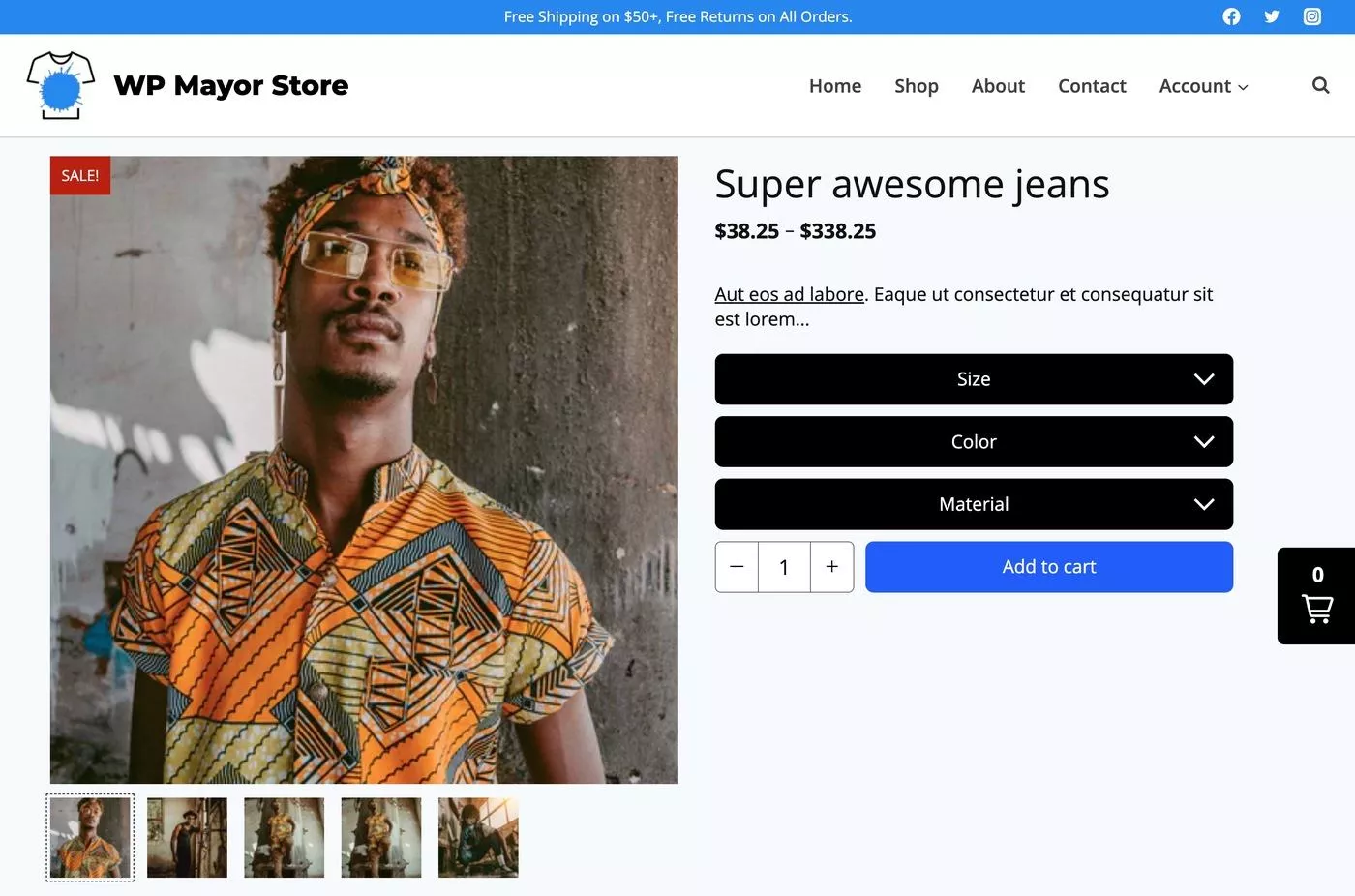
Hier ist ein Beispiel dafür, wie ein variables Shopify-Produkt auf meiner WordPress-Seite aussieht. Sie können sehen, dass Käufer die Varianten immer noch auswählen können:

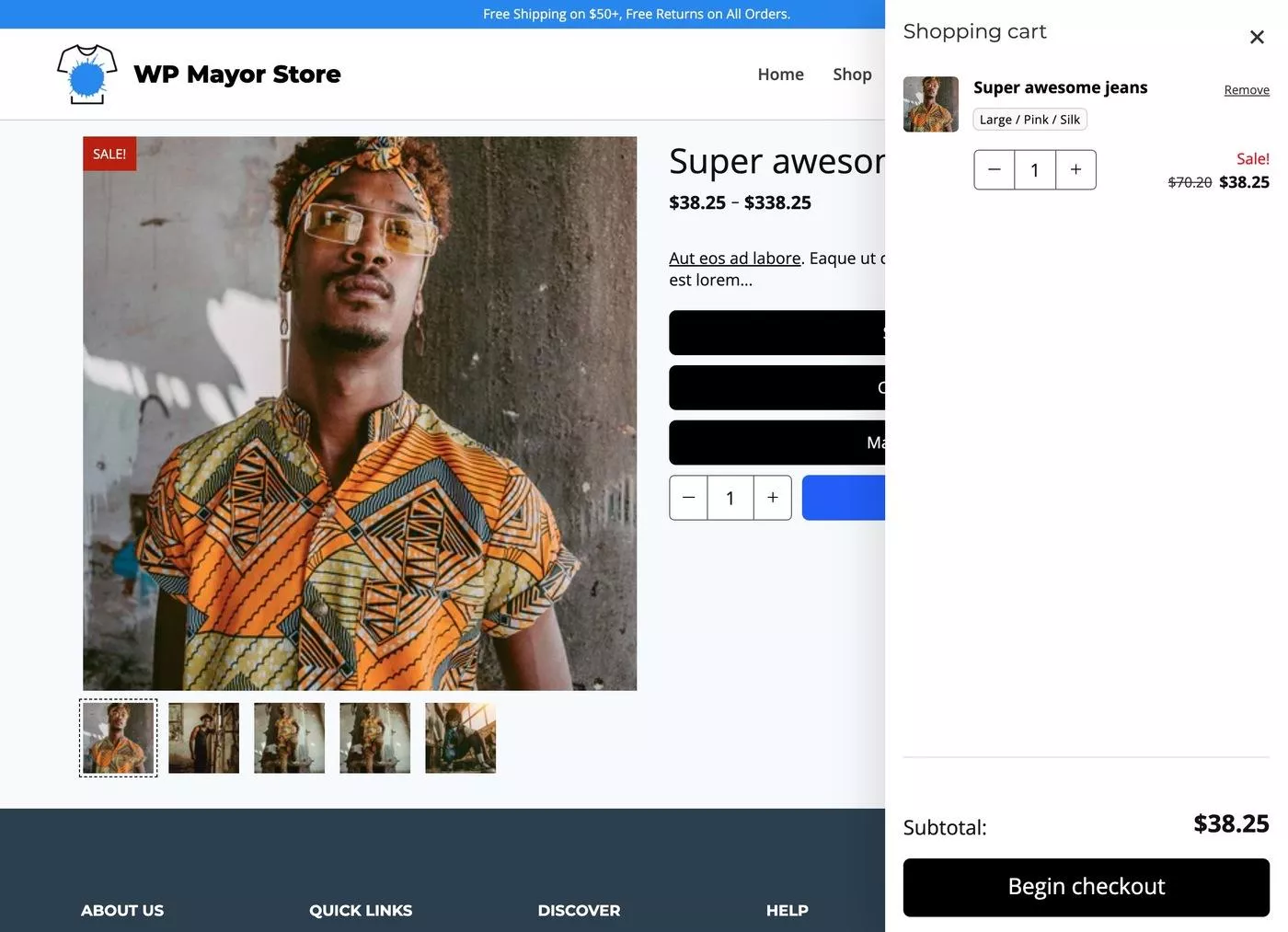
Wenn ein Käufer den Artikel zu seinem Einkaufswagen hinzufügt, kann er seinen Einkaufswagen außerdem direkt von WordPress aus verwalten:

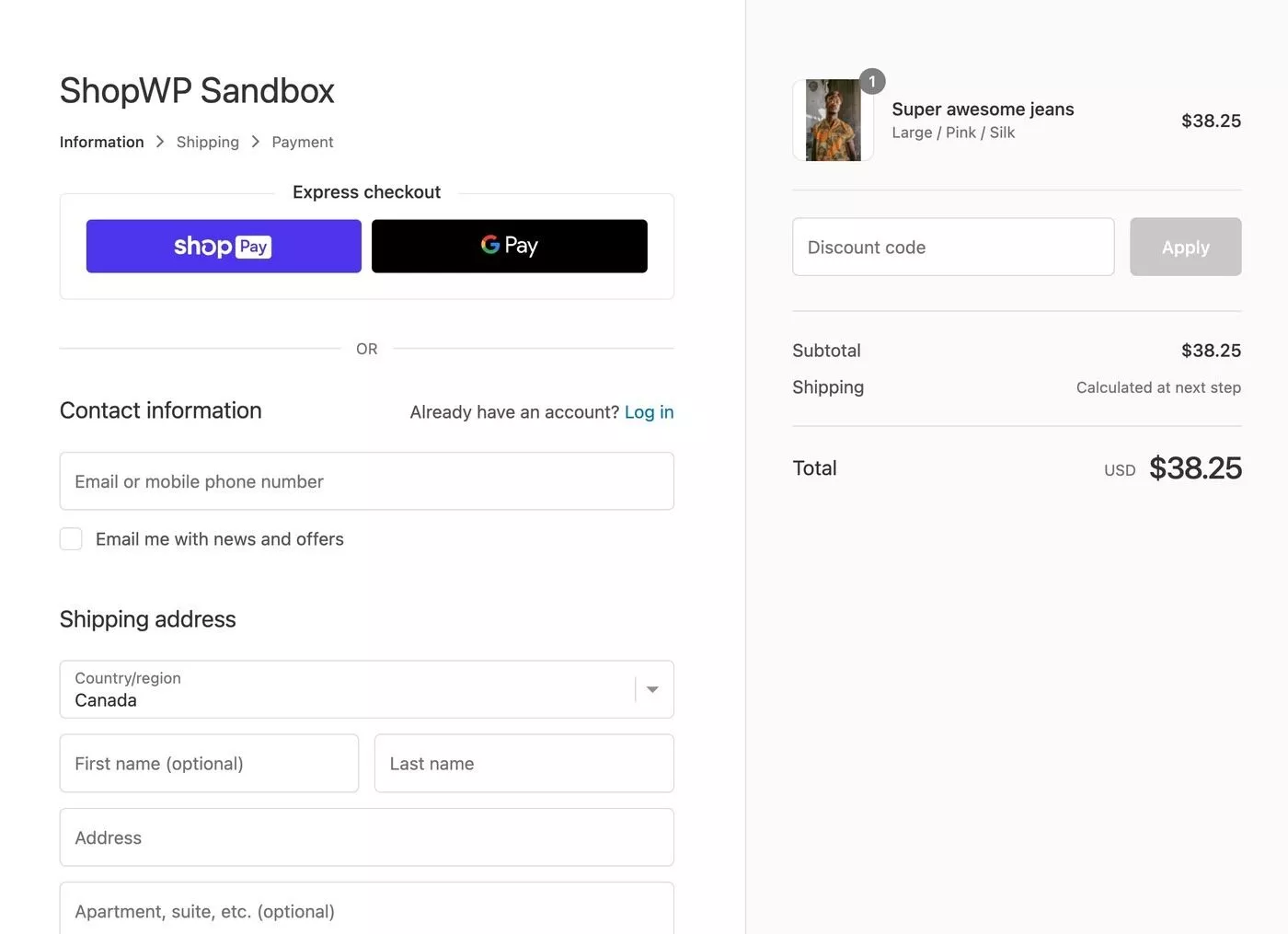
Erst wenn sie zur Kasse gehen, sehen sie Shopify:

Sobald sie ihre Bestellung abgeschlossen haben, wird sie in Shopify angezeigt, genau wie die Person über eine Shopify-Storefront bestellt hat.
Offensichtlich gibt es viele technische Details, die dazu beitragen, dass dies geschieht.
Gehen wir sie durch…
ShopWP synchronisiert Produktdaten als benutzerdefinierten WordPress-Beitragstyp
Zunächst einmal synchronisiert ShopWP alle Ihre Shopify-Produktdaten mit WordPress als eigenen benutzerdefinierten Beitragstyp. Das bedeutet, dass Sie 100 % Kontrolle darüber haben, wie es auf WordPress angezeigt wird, was bei vielen anderen Lösungen, die auf Iframes oder Buy Buttons basieren, nicht der Fall ist.
Sie können auch andere WordPress-Plugins wie Yoast SEO, ACF und viele mehr verwenden.
ShopWP unterstützt auch mehr als nur einfache Produkte, einschließlich variabler Produkte und Abonnementprodukte (wie Sie im obigen Beispiel gesehen haben). Und neben einzelnen Produkten können Sie auch Produktkollektionen synchronisieren.
Sie können ShopWP auch so einrichten, dass Details automatisch synchronisiert werden, sodass Ihre WordPress-Produkte automatisch aktualisiert werden, wenn Sie sie in Shopify bearbeiten.
Erstellen Sie Ihre eigenen Shop-Designs und Vorlagen
Um das Design der Inhalte Ihres Shops auf WordPress zu steuern, bietet Ihnen ShopWP viele Optionen:
- Nativer WordPress-Editor – Verwenden Sie Shortcodes und Blöcke im nativen Editor.
- Page Builder-Integrationen – Verwenden Sie Elementor oder Beaver Builder, um Ihre eigenen Produktvorlagen zu entwerfen.
- Benutzerdefinierter Code – Erstellen Sie Ihre eigenen Vorlagendateien mit PHP und HTML. ShopWP verfügt über eine eigene API, mit der Sie direkt in Vorlagendateien für WordPress-Designs arbeiten können.
Über das Erstellen einzelner Produktseiten hinaus können Sie mit ShopWP auch Ihre eigene Store-Listing-Seite auf WordPress erstellen, die hilfreiche Funktionen wie Produktfilter und Suche enthält.
Warenkorb vor Ort (und Shopify für den Checkout)
Um ein echtes E-Commerce-Erlebnis zu schaffen, ermöglicht ShopWP Kunden weiterhin den Zugriff auf ihre Warenkörbe von Ihrer WordPress-Site aus.
Das einzige Mal, dass sie zu Shopify wechseln, ist, wenn sie tatsächlich zur Kasse gehen.
Sie können es jedoch so einrichten, dass Käufer weiterhin eine Subdomain Ihrer WordPress-Site besuchen, was Ihnen hilft, ein zusammenhängendes Einkaufserlebnis zu schaffen.
ShopWP im Vergleich zum Shopify Buy Button
Die Shopify-Kaufschaltfläche ist eine Kernfunktion von Shopify, mit der Sie jeder anderen Website eine „Kaufen“-Schaltfläche hinzufügen können. Als solches könnten Sie bereits den Core Buy Button verwenden, um Menschen Shopify-Produkte von WordPress kaufen zu lassen.
Also – warum nicht einfach das anstelle von ShopWP verwenden?
Nun, es ist wichtig zu verstehen, dass ShopWP weit über den Buy Button hinausgeht, wenn es darum geht, Shopify mit WordPress zu verbinden.
Im Gegensatz zum bloßen Hinzufügen einer Schaltfläche oder eines Iframes synchronisiert ShopWP Ihre Produktdaten tatsächlich als eigenen benutzerdefinierten Beitragstyp mit WordPress. Dies gibt Ihnen unendlich mehr Kontrolle, wenn es darum geht, die Anzeige Ihrer Produkte anzupassen, Daten anzuzeigen, Filter hinzuzufügen und so weiter.
ShopWP enthält auch ein eigenes WordPress-Warenkorberlebnis, sodass Käufer weiterhin auf ihre Warenkörbe zugreifen können, ohne WordPress zu verlassen.
Grundsätzlich können Sie mit ShopWP ein echtes E-Commerce-Erlebnis auf WordPress erstellen, anstatt nur ein externes Produkt anzubauen.
Können Sie Shopify-Apps weiterhin mit ShopWP verwenden?
Ja und nein. Wenn die App darauf ausgelegt ist, das Frontend Ihres Shops zu ändern (z. B. das Hinzufügen von Inhalten zur einzelnen Produktseite), funktioniert sie wahrscheinlich nicht, weil Sie WordPress anstelle von Shopify für einzelne Produktseiten verwenden.
Apps, die die Backend-Funktionalität oder Checkout-Funktionalität ändern, sollten jedoch weiterhin funktionieren.
Wenn Sie beispielsweise eine App verwenden, um Ihre Inventar- oder Fulfillment-Prozesse zu verwalten, sollten diese trotzdem gut funktionieren, da alles im Backend passiert.
Wenn Sie noch weitere Fragen haben, empfehle ich Ihnen, die sehr detaillierte ShopWP-FAQ-Seite zu lesen.
Welchen Shopify-Plan benötigen Sie, um ShopWP zu verwenden?
ShopWP erfordert nur den günstigsten Shopify-Plan – Lite . Dieser Plan kostet nur 9 $ pro Monat.
Möglicherweise möchten Sie jedoch, dass einer der höherrangigen Pläne auf mehr Backend-Funktionen zugreifen kann, wenn es um Bestandsverwaltung und Erfüllung geht – dies hängt davon ab, wie komplex Ihr Geschäft ist. Sie benötigen diese Pläne jedoch nicht, um ShopWP zu verwenden.
So verbinden Sie Shopify mit WordPress mit ShopWP
Nachdem Sie nun wissen, was ShopWP bietet, schauen wir uns an, wie es tatsächlich ist, ShopWP zu verwenden, um Shopify mit WordPress zu synchronisieren.
Zu Beginn gehe ich davon aus, dass Sie bereits einen funktionierenden Shopify-Shop und eine funktionierende WordPress-Site haben.
1. Verbinden Sie WordPress mit Shopify
Zunächst installieren Sie das ShopWP-Plugin auf Ihrer WordPress-Site.
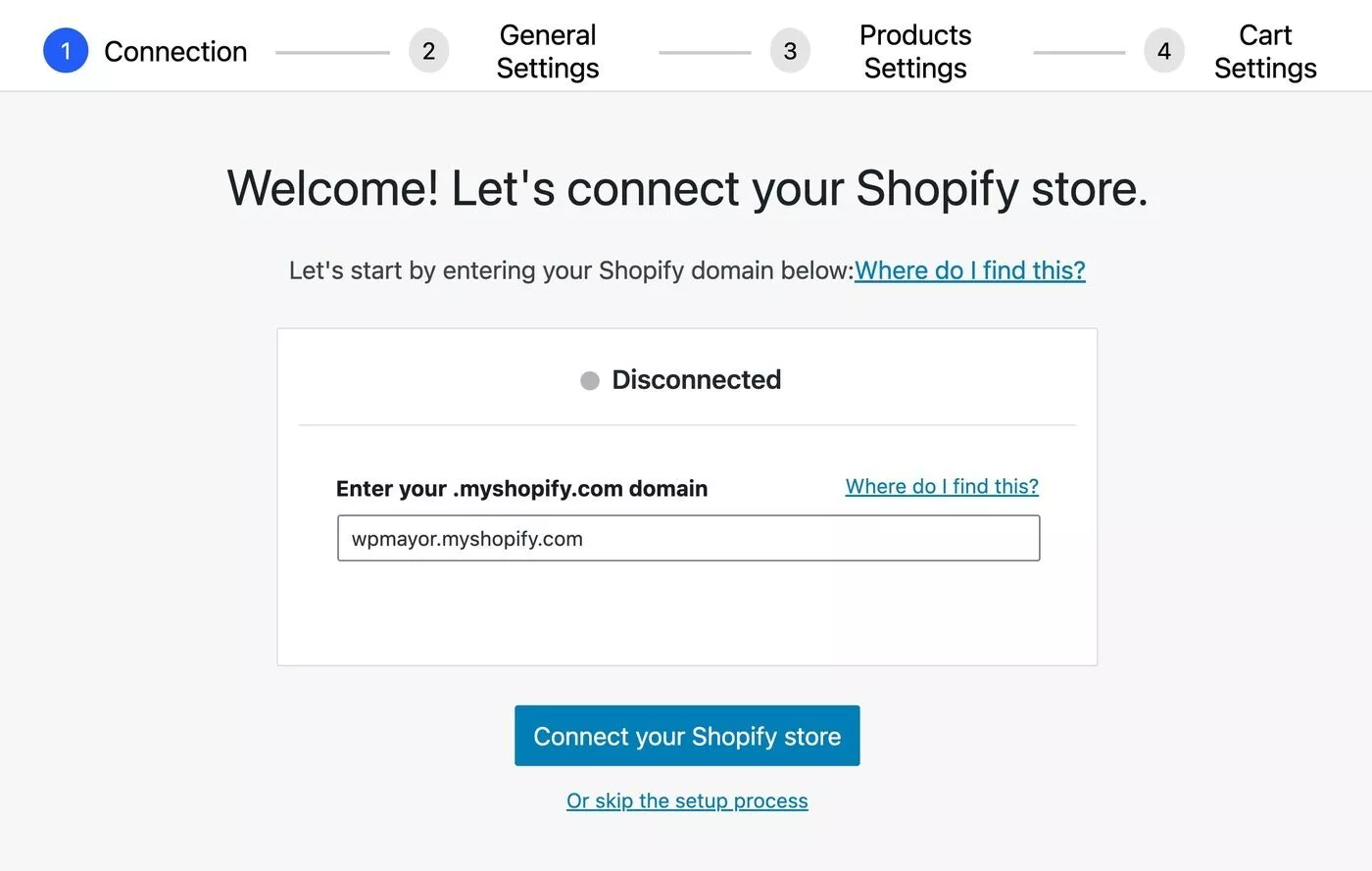
Dann besteht der erste Schritt darin, WordPress mit Shopify zu verbinden, indem Sie zu ShopWP → Verbinden gehen und auf die Schaltfläche klicken.
Zuerst gibst du deine Shopify-Shop-URL ein:

Anschließend werden Sie aufgefordert, die ShopWP-App in Ihrem Shopify-Shop zu installieren, falls Sie dies noch nicht getan haben.
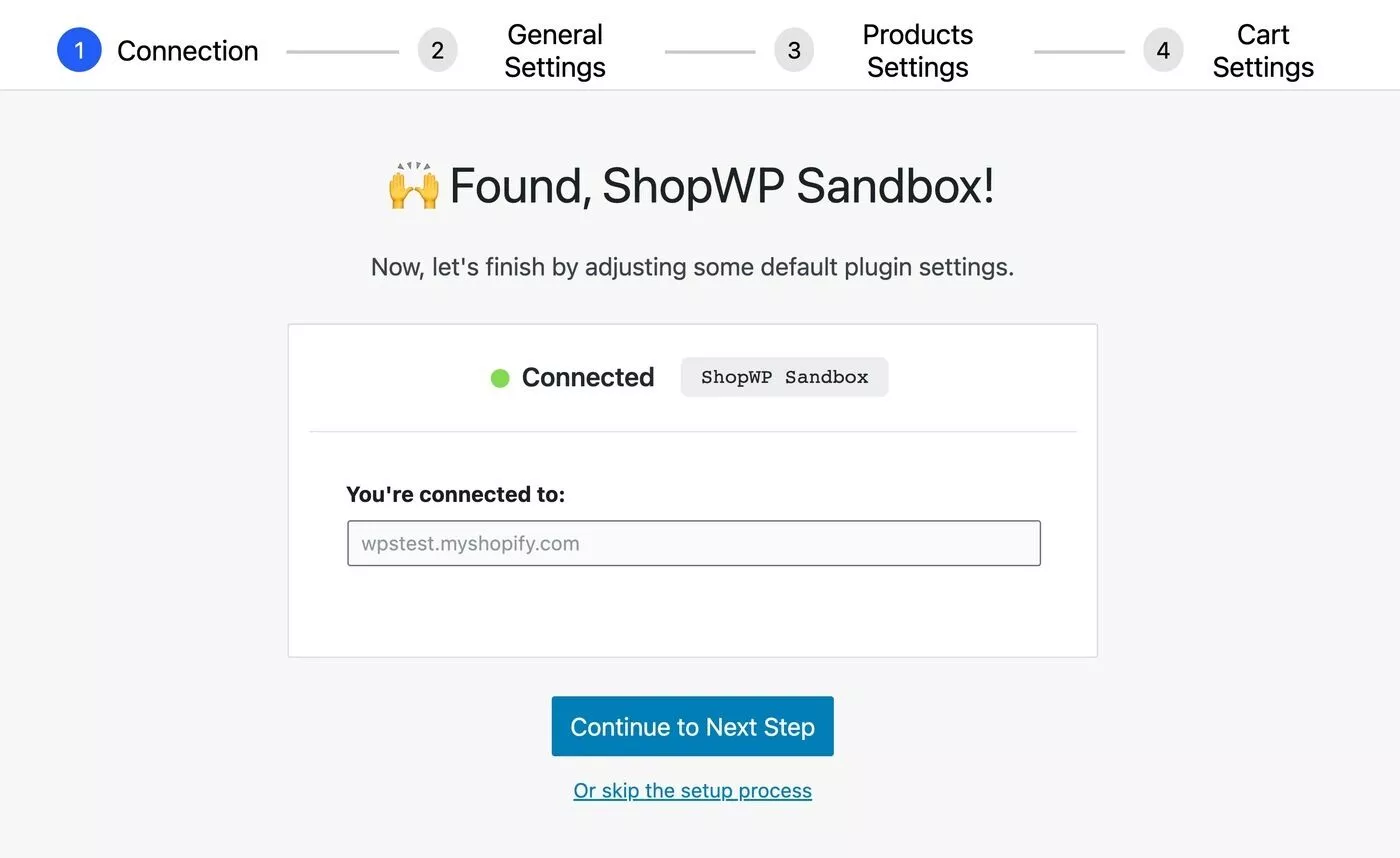
Von dort aus werden Sie mit einer Benachrichtigung, dass Sie Ihren Shop erfolgreich verbunden haben, zu den Einstellungen des Plugins zurückgebracht:

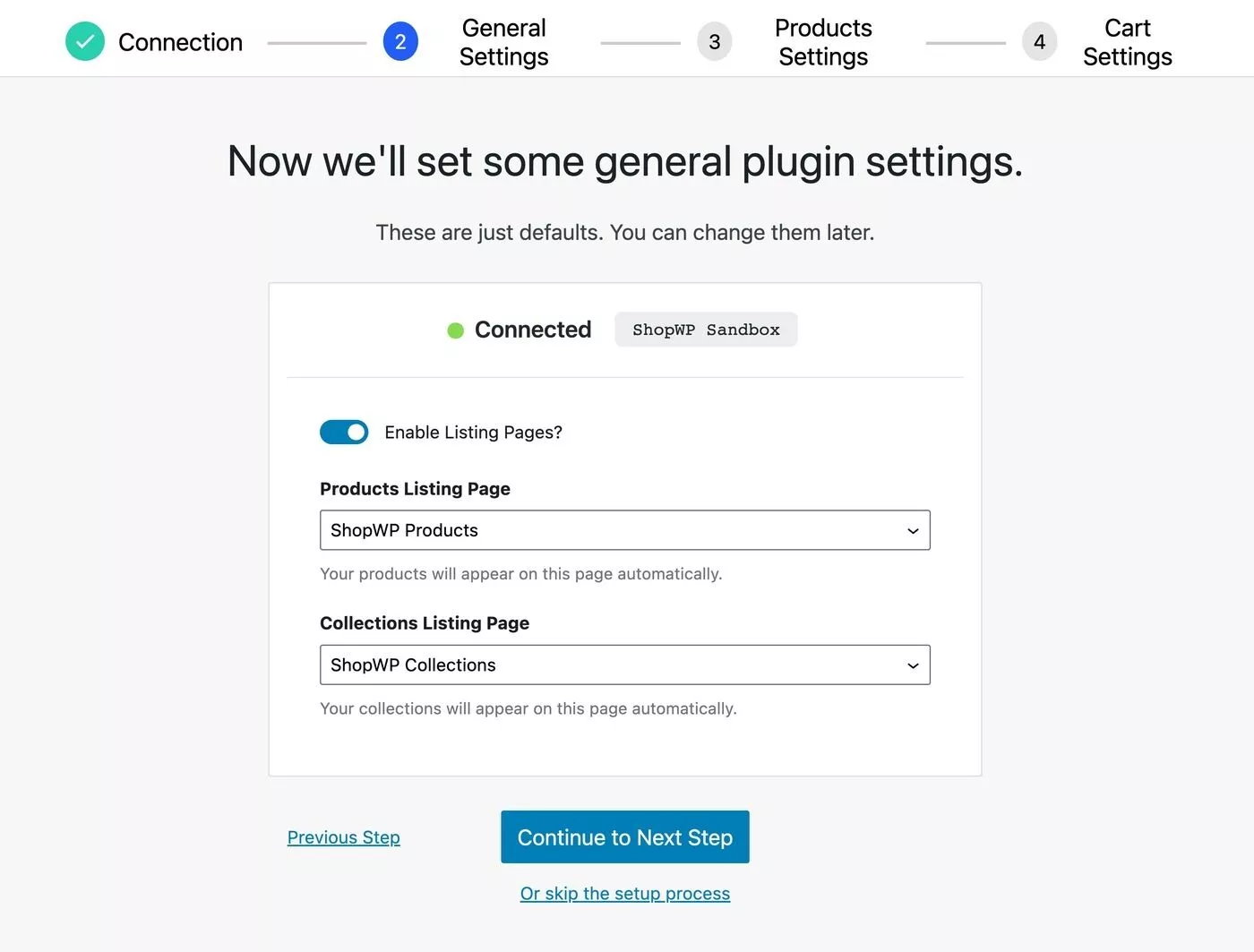
Dann können Sie auswählen, wo Sie Ihre Store-Eintragsseiten erstellen möchten (auf Ihrer WordPress-Site):

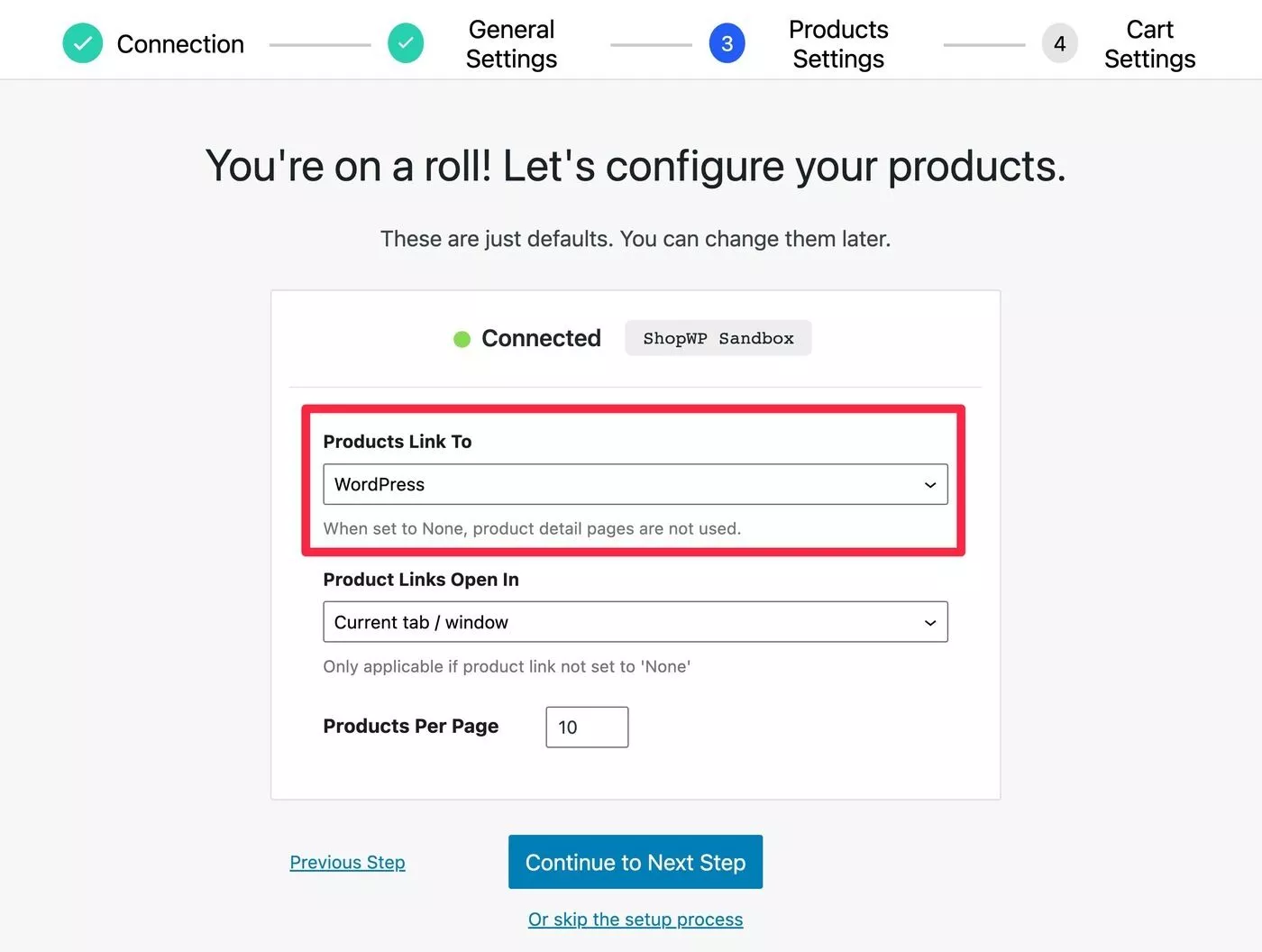
Als Nächstes können Sie wählen, ob Sie Produkte mit Ihrem Shopify-Shop oder mit ihrer Seite auf Ihrer WordPress-Website verknüpfen möchten:

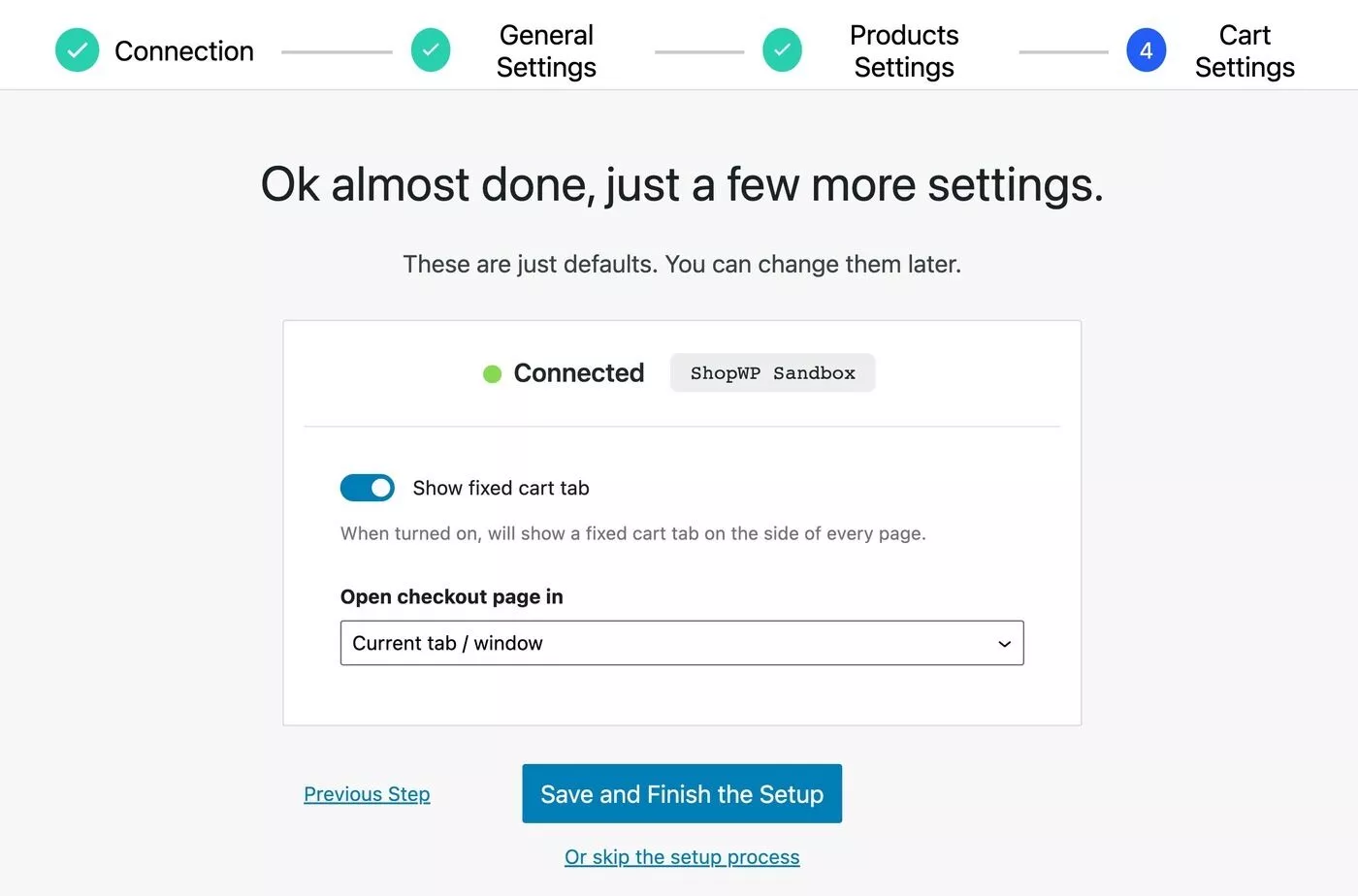
Schließlich können Sie wählen, ob Sie einen festen Warenkorb-Tab anzeigen möchten oder nicht und wie Sie die Checkout-Seite öffnen:


Insgesamt ist es ein sehr reibungsloser und optimierter Einrichtungsprozess – man merkt, dass sowohl in die Funktionen als auch in die Benutzererfahrung gedacht wurde.
2. Shopify-Produkte mit WordPress synchronisieren
Sobald Sie Ihren Shop verbunden haben, besteht der nächste Schritt darin, Ihre Shopify-Produkte mit WordPress zu synchronisieren.
Sie können entweder alle Ihre Produkte synchronisieren oder nur bestimmte Produkte auswählen, die Sie zu WordPress hinzufügen möchten.
ShopWP bietet Ihnen zwei Optionen für die Synchronisierung:
- Einmalige Synchronisierung – Sie können Details bei Bedarf manuell synchronisieren.
- Automatische Synchronisierung – ShopWP synchronisiert Produktdetails automatisch in einem von Ihnen festgelegten Intervall. Wenn Sie beispielsweise ein Produkt in Shopify bearbeiten, werden diese Änderungen automatisch mit WordPress synchronisiert, ohne dass Sie einen Finger rühren müssen.
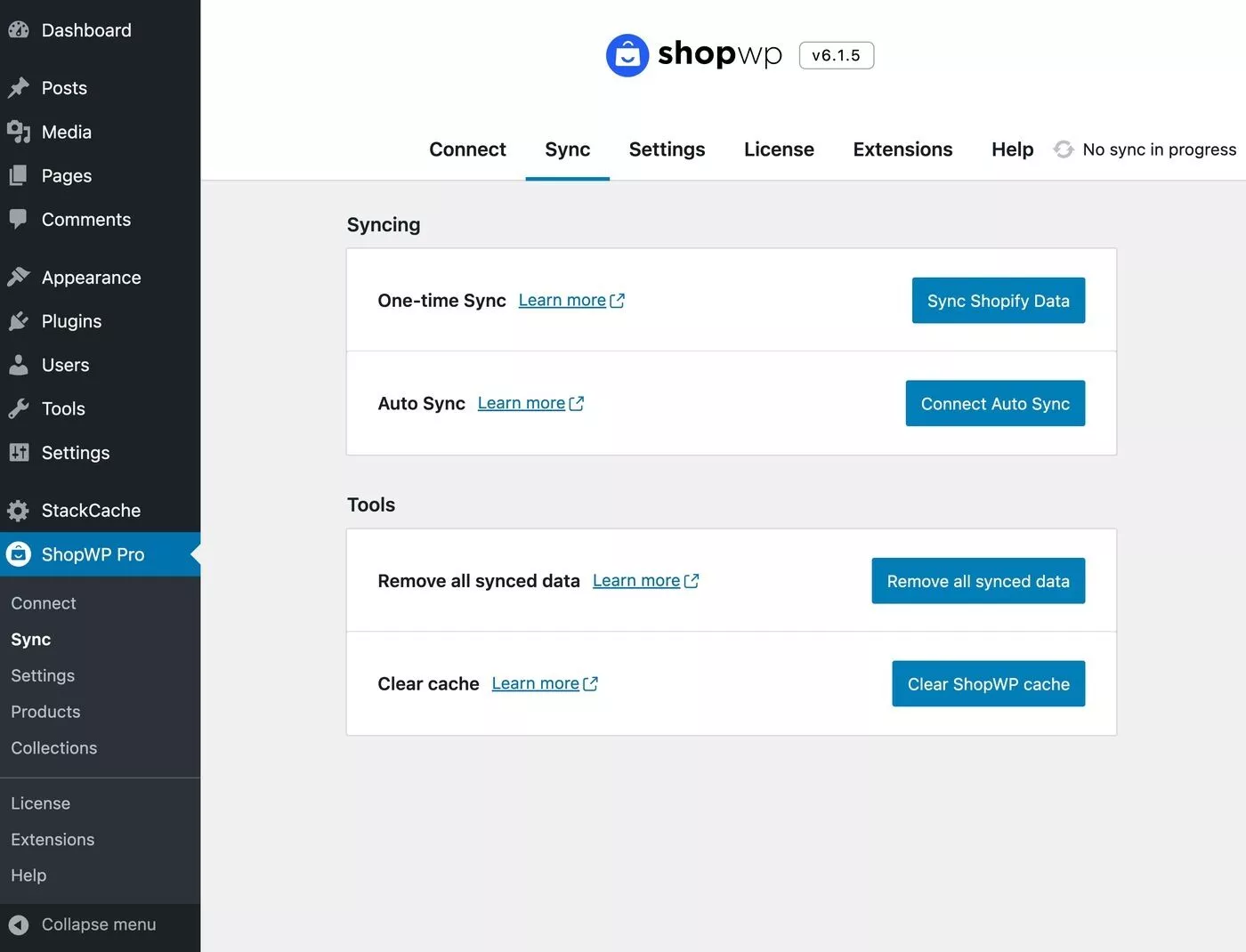
Sie können auf diese zugreifen, indem Sie zu ShopWP → Sync gehen:

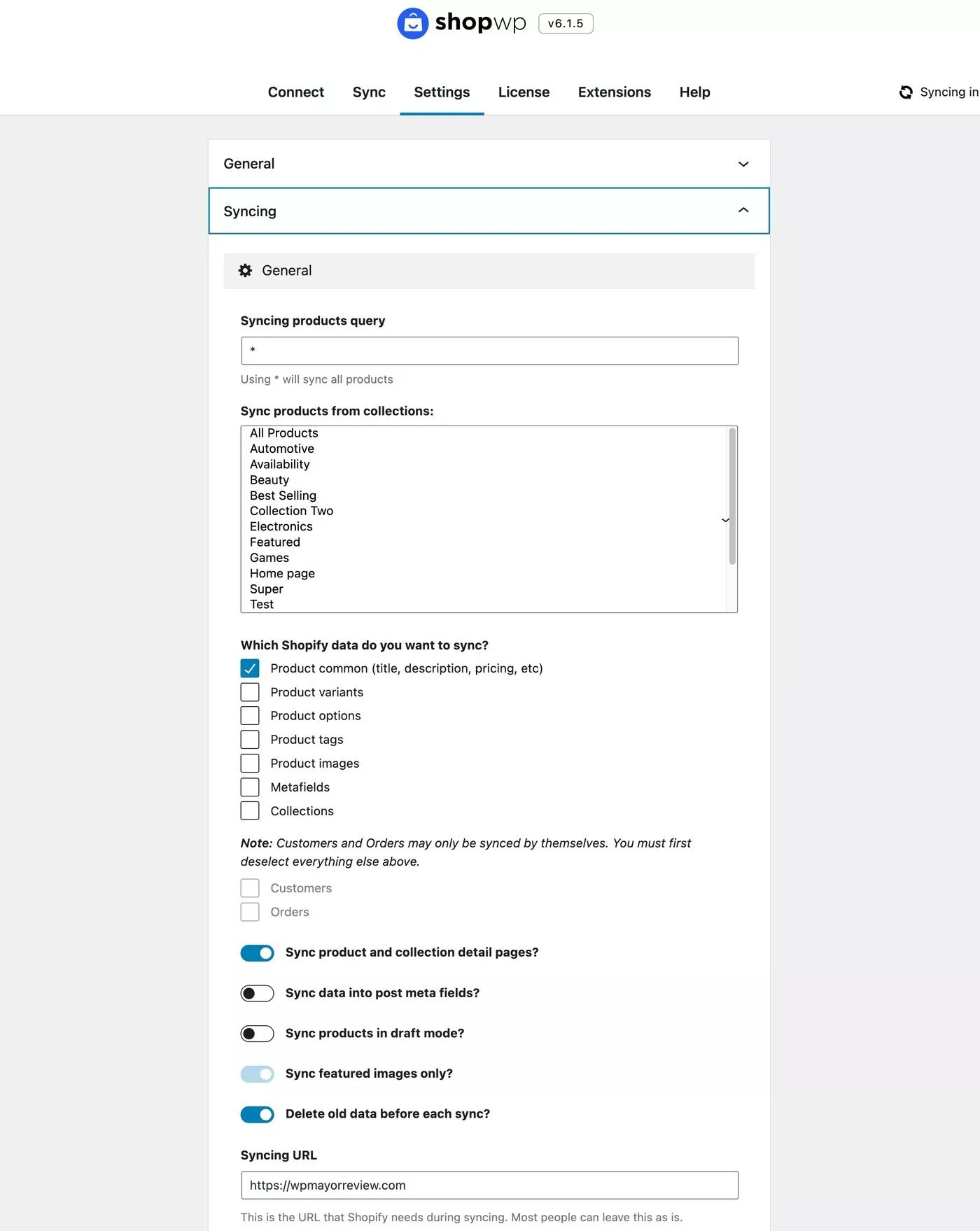
Um die tatsächlichen Synchronisierungseinstellungen zu steuern, gehen Sie zu ShopWP→ Einstellungen → Synchronisierung . Hier können Sie auswählen, welche Produkte synchronisiert werden sollen und wie viele Produktinformationen enthalten sein sollen:

Sobald Sie die Synchronisierung abgeschlossen haben, sehen Sie die Produkte, wenn Sie zu ShopWP → Produkte gehen:
Sie werden auch im Frontend Ihrer Website angezeigt. Apropos…
3. Produktanzeige steuern
Da ShopWP Ihre Produkte als eigenen benutzerdefinierten Beitragstyp mit WordPress synchronisiert, haben Sie 100 % Kontrolle darüber, wie sie auf Ihrer WordPress-Seite aussehen. Auch dies ist einer der großen Vorteile der Verwendung von ShopWP gegenüber dem Shopify Buy Button oder Iframes.
So sehen sie mit dem Standarddesign und dem Kadence-Design aus:

Um Ihnen bei der Steuerung der Produktanzeige zu helfen, bietet Ihnen ShopWP mehrere Optionen:
- Standardseitenlayout – ShopWP enthält seine eigenen Standardlayouts, die für einfache Anwendungsfälle gut funktionieren, wie Sie im obigen Screenshot sehen können. Sie können es auch über die ShopWP-Einstellungen anpassen.
- Shortcodes – Sie können diese verwenden, um Produkte aufzulisten.
- Gutenberg-Blöcke – diese funktionieren ähnlich wie Shortcodes.
- Elementor-Integration – Verwenden Sie Elementor, um einzelne Produktseiten zu entwerfen.
- Beaver Builder-Integration – Verwenden Sie Beaver Builder, um einzelne Produktseiten zu entwerfen.
- HTML/PHP-Vorlagen (als „Render-API“ bezeichnet) – erstellen Sie Ihre eigenen benutzerdefinierten HTML-Vorlagen ( für Entwickler ).
4. Subdomain für den Checkout einrichten (optional)
Wie ich oben erwähnt habe, übernimmt ShopWP nicht den Checkout-Prozess – Kunden werden beim Check-out immer noch zu Shopify weitergeleitet.
Standardmäßig bedeutet dies, dass der Checkout auf dem myshopify.com- Domainnamen Ihres Shops gehostet wird.
Wenn Sie mit diesem Verhalten einverstanden sind, müssen Sie nichts unternehmen.
Wenn Sie jedoch ein Markenerlebnis schaffen möchten, können Sie anstelle von Shopify Ihre eigene Subdomain für den Checkout verwenden.
Kunden würden beispielsweise bei wpmayor.com einkaufen und dann zur Kasse auf checkout.wpmayor.com gehen.
So würden Sie dies einrichten:
- Erstellen Sie eine Subdomain in Ihrem Hosting-Dashboard.
- Fügen Sie dieser Subdomain DNS-Einträge hinzu, um sie auf Ihren Shopify-Shop zu verweisen.
- Fügen Sie die Subdomain als Ihre primäre Domain in Ihrem Shopify-Konto hinzu.
5. Konfigurieren Sie andere Einstellungen nach Bedarf
Abschließend möchte ich darauf hinweisen, dass Sie auch viele andere Einstellungen erhalten, um zu steuern, wie Ihr Geschäft funktioniert.
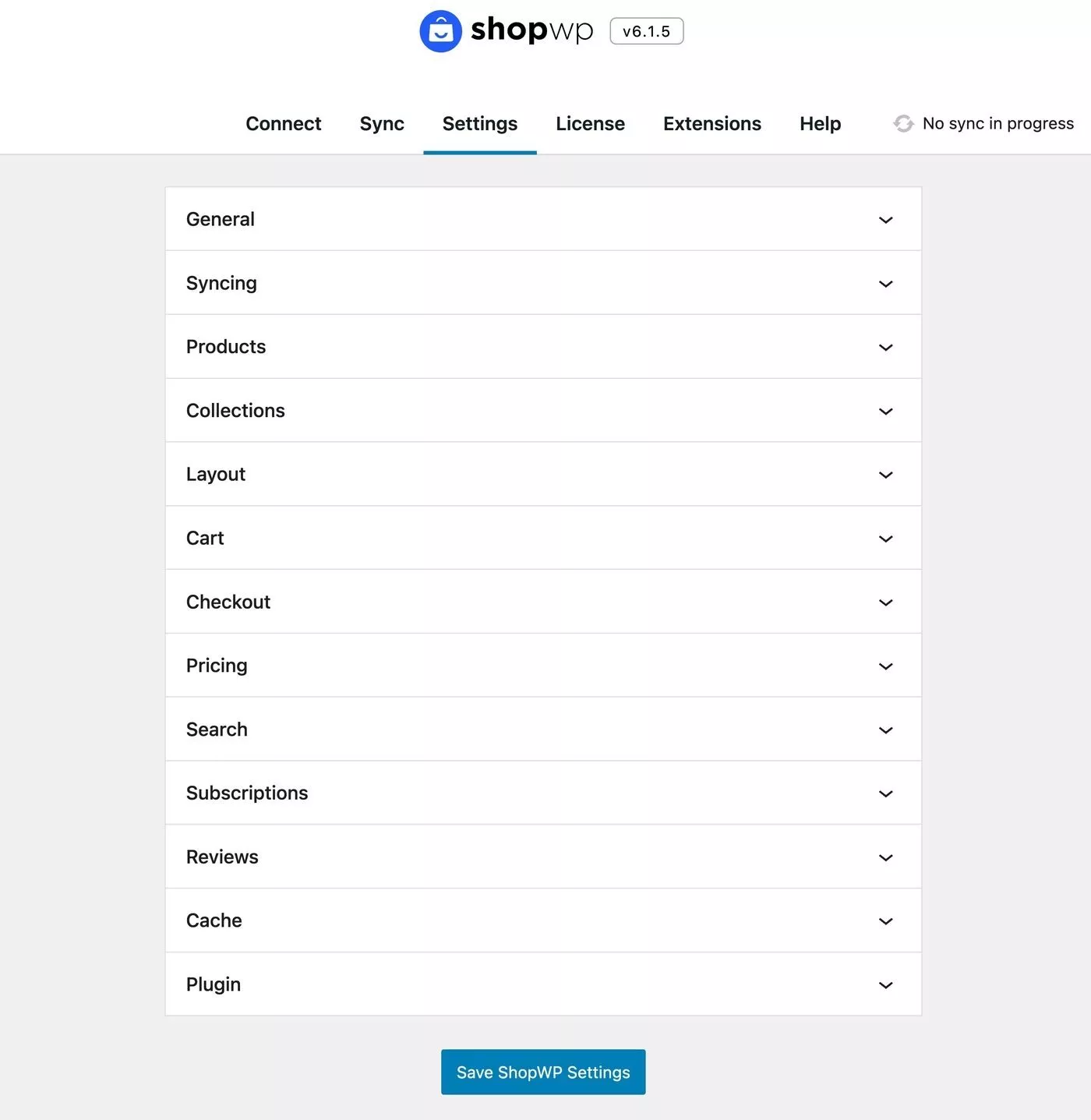
Sie können auf diese zugreifen, indem Sie zu ShopWP → Einstellungen gehen:

ShopWP-Preise
ShopWP gibt es in einer kostenlosen Version auf WordPress.org zusammen mit einer Premium-Version mit mehr Funktionen.
Allein die kostenlose Version bringt bereits eine ganze Menge Features mit, darunter die automatische Synchronisierung und die Unterstützung von Produktvarianten.
Dann fügt die Premium-Version Unterstützung für einige erweiterte technische Funktionen hinzu, wie z. B. bedingtes Laden des Warenkorbs, benutzerdefinierte Warenkorbattribute, Webhooks, selektive Synchronisierung, benutzerdefinierte HTML-Vorlagen und mehr.
Neben der zusätzlichen technischen Flexibilität erhalten Sie auch einige andere wichtige „Kern“-Funktionen, darunter die folgenden:
- Support für Abonnementprodukte.
- Dedizierte Gutenberg-Blöcke.
- Eine voll funktionsfähige Shop-Startseite mit Filtern.
- Direkte Kasse.
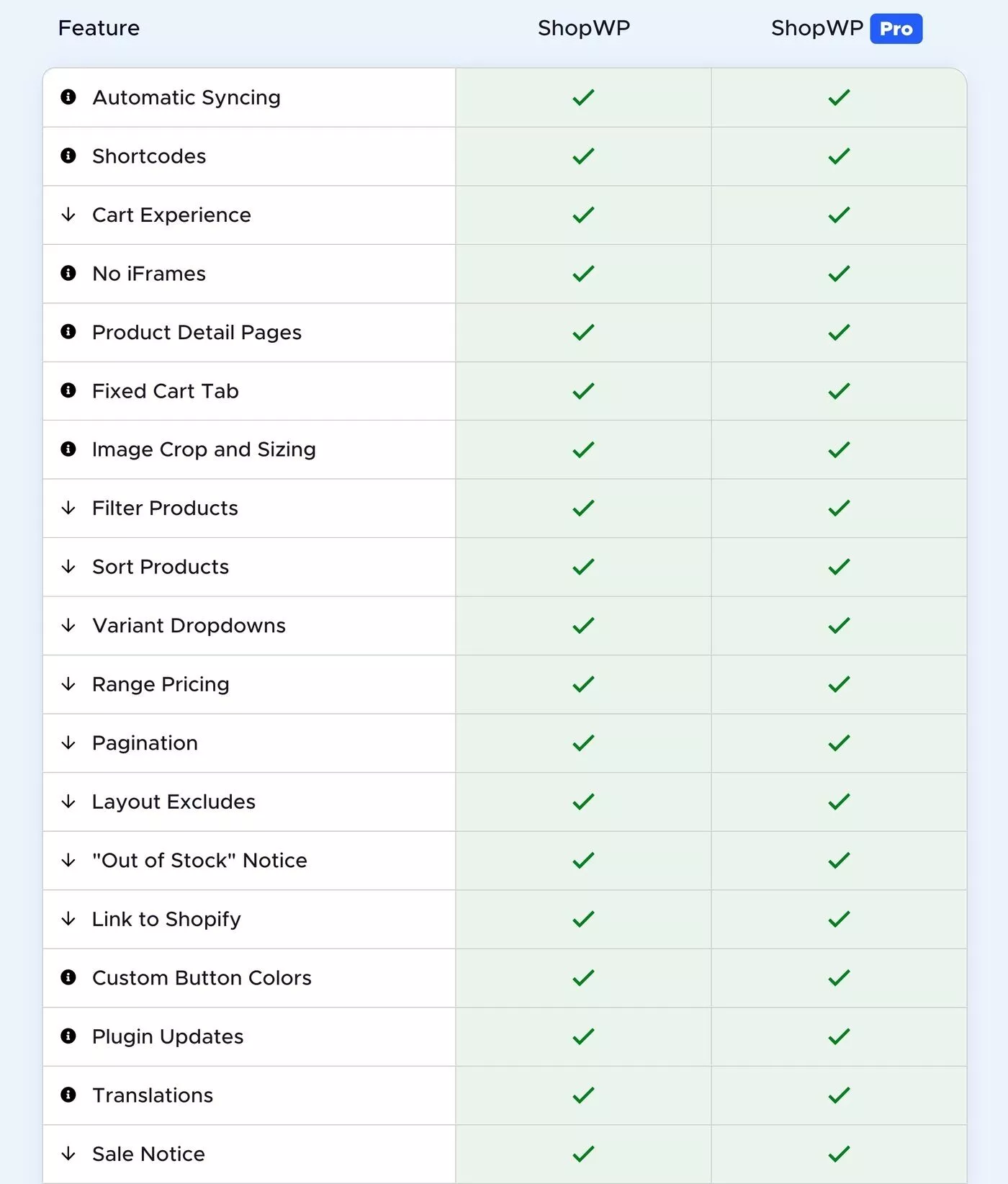
Um einen vollständigen Vergleich der ShopWP Free- und Pro-Funktionen zu sehen, können Sie auf die Seite Funktionen gehen.
Hier sind alle Funktionen, die beide Versionen bieten:

Und hier sind die Funktionen, die nur in ShopWP Pro verfügbar sind:

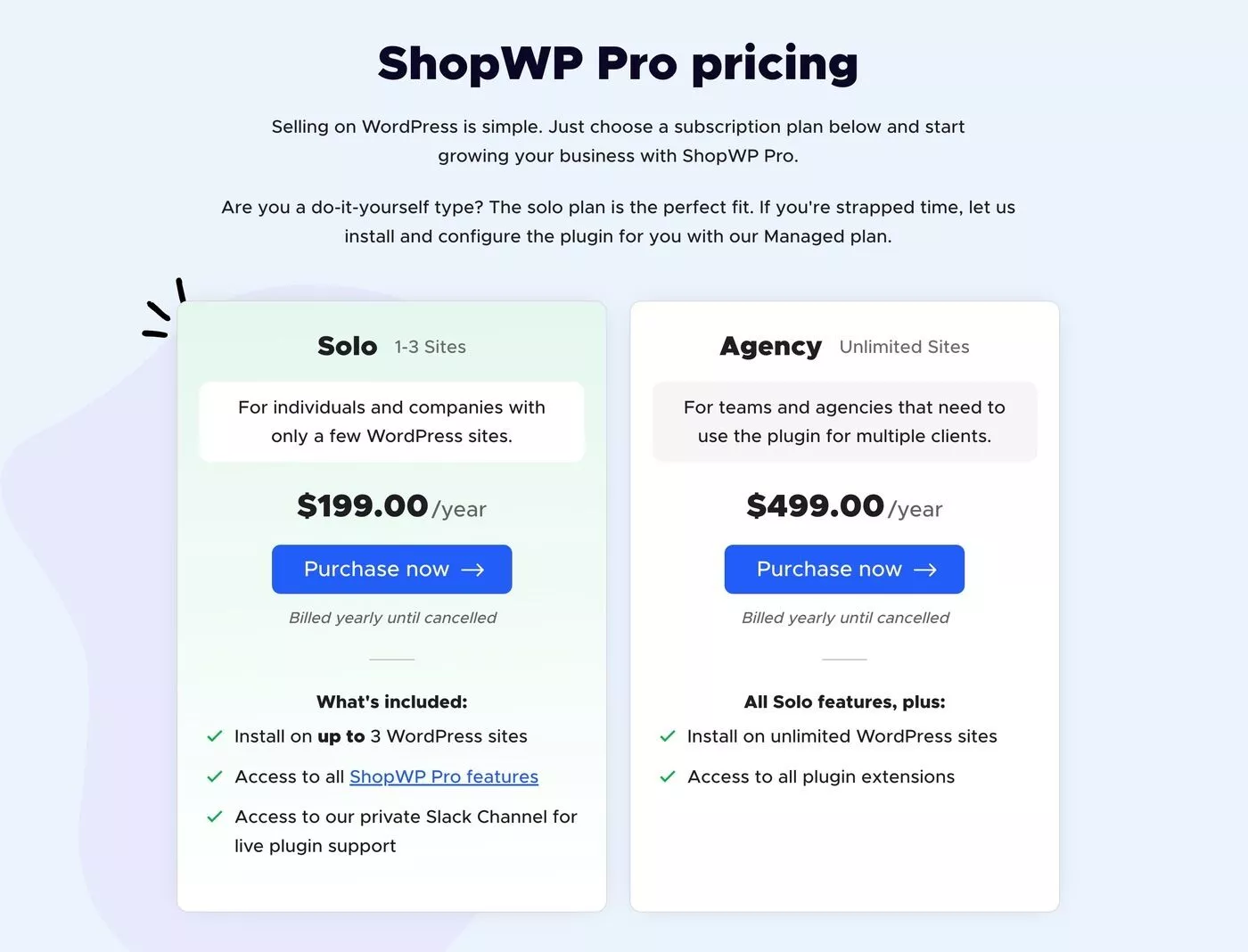
Wenn Sie ShopWP Pro benötigen, gibt es zwei Lizenzoptionen:
- Solo – 199 US-Dollar für eine einjährige Lizenz – Verwendung auf 1-3 WordPress-Sites, alle Kernfunktionen von ShopWP Pro und privater Support über den Slack-Kanal des Entwicklers.
- Agentur – 499 US-Dollar für eine einjährige Lizenz – Unterstützung für unbegrenzte Websites , der gleiche Live-Support und kostenloser Zugriff auf alle Plugin-Erweiterungen .

Der Hauptvorteil des Agenturplans ist also der unbegrenzte Site-Support und diese Erweiterungen. Zum Zeitpunkt unseres ShopWP-Tests gibt es vier Erweiterungen:
- Yotpo-Produktbewertungen
- Aufladen (Abonnementprodukte)
- Elementor-Integration für Design
- Beaver Builder-Integration für Design
Wenn Sie den Solo- Plan haben, können Sie diese Erweiterungen auch einzeln für jeweils 49,99 $ erwerben.
Neben den Preisen für das Plugin selbst benötigen Sie natürlich auch ein aktives Shopify-Abonnement. Denken Sie jedoch daran, dass Sie nur den Lite-Plan benötigen, der nur 9 US-Dollar pro Monat kostet.
Abschließende Gedanken zu ShopWP
Insgesamt denke ich, dass dieses Setup viele Vorteile bietet. Auch hier bekommen Sie irgendwie das Beste aus beiden Welten:
- Shopify bietet Ihnen felsenfeste Sicherheit und Zuverlässigkeit, wenn es um den Checkout und alle wichtigen Backend-Funktionen geht.
- WordPress bietet Ihnen absolute Flexibilität, wenn es um Ihren Frontend-Shop geht. Sie können auch von der riesigen Plugin-Bibliothek von WordPress profitieren.
Um die beiden zu verbinden, bietet Ihnen ShopWP eine viel funktionalere und flexiblere Integration, als zu versuchen, nur den Shopify Buy Button zu verwenden.
Da Produktdaten tatsächlich als eigener benutzerdefinierter WordPress-Beitragstyp synchronisiert werden, haben Sie die vollständige Kontrolle über alles, was auf WordPress passiert.
Wenn Sie es kostenlos ausprobieren möchten, können Sie die kostenlose Version von ShopWP verwenden, um Dinge auszuprobieren. Erwägen Sie dann ein Upgrade auf ShopWP Pro, um auf weitere nützliche Funktionen zuzugreifen.
Sie können die folgenden Schaltflächen verwenden, um loszulegen…
