So beheben Sie das fehlende Elementor-Widget für den inneren Abschnitt
Veröffentlicht: 2024-04-30Das Inner Section Widget ist seit langem ein beliebtes Widget bei Elementor-Benutzern. Fast alle Elementor-Benutzer verwendeten dieses Widget zur Gestaltung ihres Site-Layouts vor der Veröffentlichung des Flexbox-Container-Widgets. Elementor hat die Flexbox Contain in ihrer Version 3.6 veröffentlicht.
Dies war eines der mit Spannung erwarteten Widgets für Elementor und erfreute sich in sehr kurzer Zeit großer Beliebtheit. Dieses neue Elementor-Widget hat jedoch ein Problem mit dem alten Inner Section-Widget. Sobald Sie den Flexbox-Container aktivieren, verschwindet das Widget „Innerer Abschnitt“.

Der Punkt ist jedoch, dass viele Benutzer immer noch das Widget „Innerer Abschnitt“ dem Flexbox-Container vorziehen. Wenn Sie also einer von ihnen sind und feststellen, dass das Widget „Innerer Abschnitt“ fehlt, haben Sie möglicherweise große Probleme. In diesem Tutorial-Beitrag zeigen wir Ihnen, wie Sie das fehlende Widget „Elementor Inner Section“ beheben können.
Sie können das Inner Section Widget und den Flexbox Container nicht gleichzeitig verwenden oder aktivieren. Denn wenn Sie das eine aktivieren, wird das andere deaktiviert, sodass Sie nur eines davon verwenden können. Wir werden eine kurze Anleitung dazu geben, wie Sie das Elementor-Innenabschnitt-Widget wieder in Ihr Elementor-Bedienfeld integrieren. Loslegen!
Was ist das Elementor-Innenabschnitts-Widget?

Das Elementor-Widget „Innerer Abschnitt“ enthält zwei Spalten. Sie können damit verschachtelte Abschnitte innerhalb eines Abschnitts erstellen und so komplexe Layouts für die Organisation Ihres Seiteninhalts erstellen. Sie können den Spalten des Widgets alle Arten von Elementen hinzufügen, z. B. Texte, Bilder, Schaltflächen, Videos usw.
Obwohl das Widget standardmäßig zwei Spalten enthält, können Sie bei Bedarf problemlos Spalten hinzufügen oder entfernen. Sie können dieses Widget sogar zu jeder Spalte auf einer Seite hinzufügen, indem Sie es einfach per Drag & Drop aus dem Elementor-Bedienfeld ziehen.
So beheben Sie das fehlende Elementor-Widget für den inneren Abschnitt
Sie müssen lediglich den Elementor-Flexbox-Container deaktivieren, um das Widget „Innenbereich“ wieder zu aktivieren. Der Vorgang ist sehr einfach und wird in diesem Abschnitt erläutert.
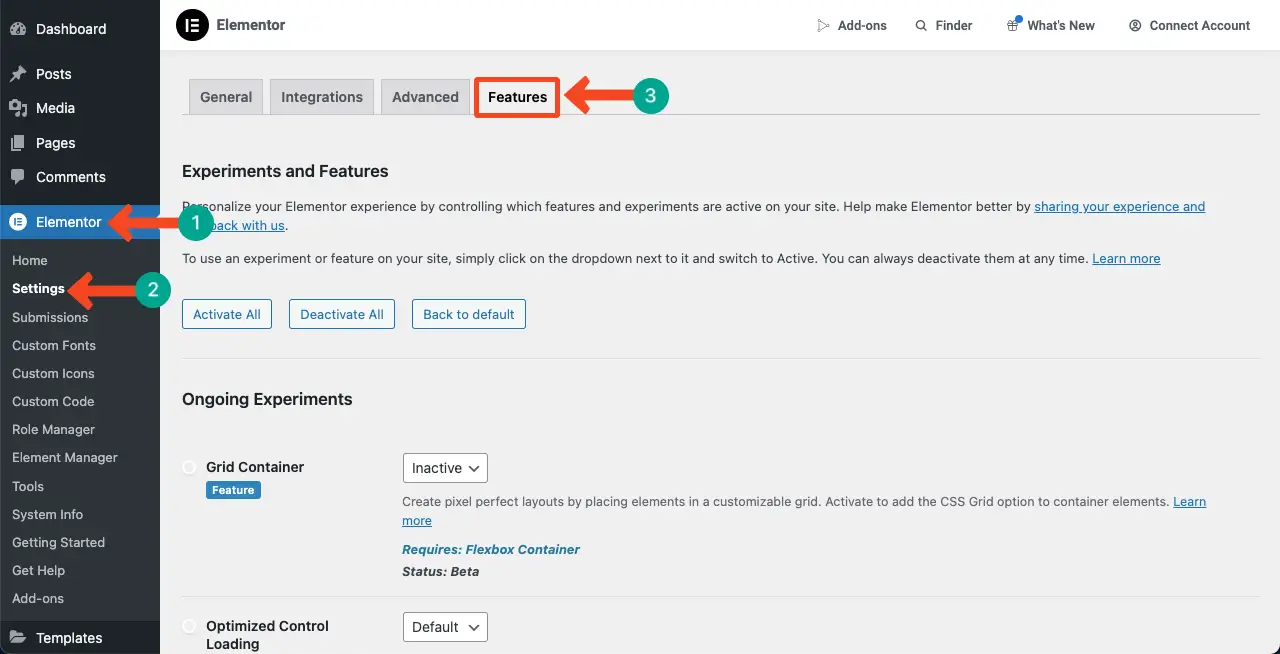
Schritt 01: Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu Elementor-Funktionen
Gehen Sie zu Ihrem WordPress-Dashboard . Navigieren Sie zu Elementor > Einstellungen > Funktionen .

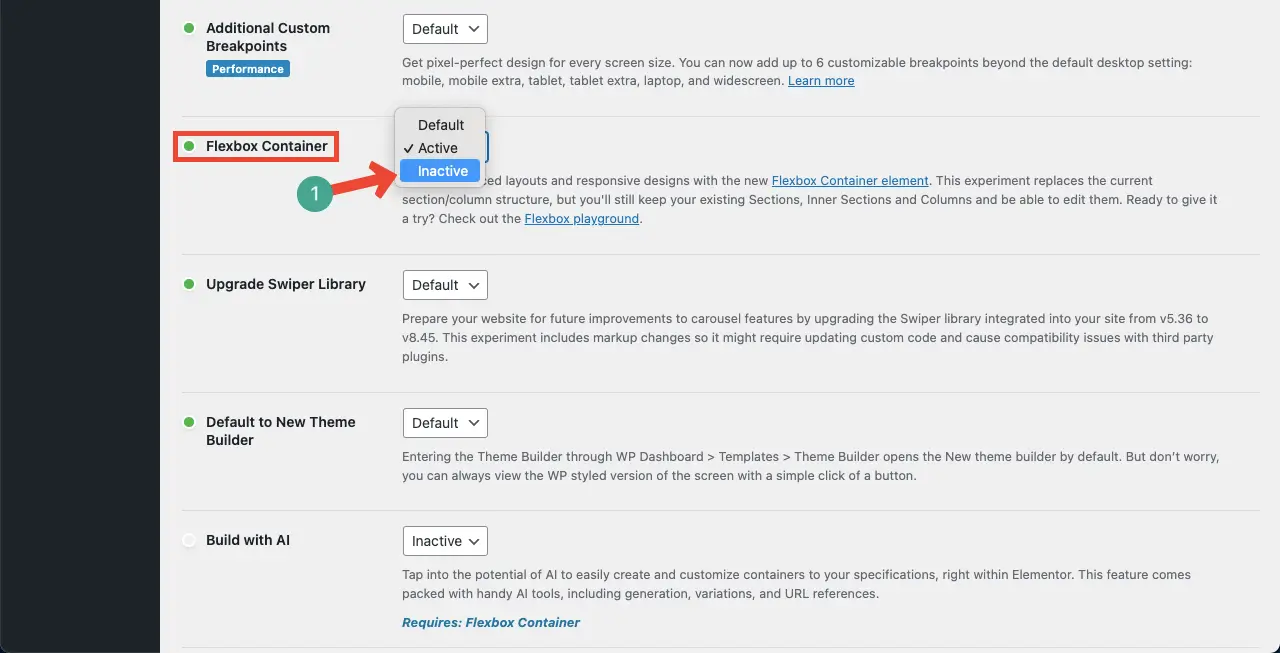
Scrollen Sie auf der Seite etwas nach unten und gelangen Sie zur Option Flexbox-Container .
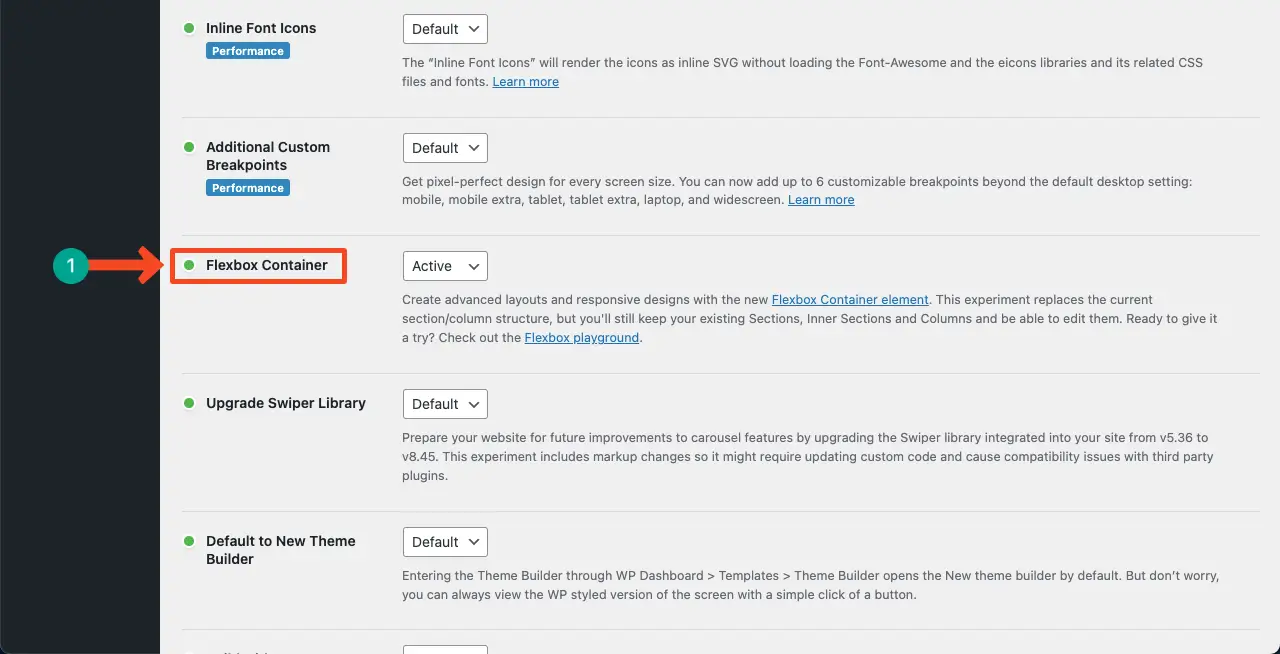
Möglicherweise ist für die Option die Option „Aktiv“ oder „Standard“ ausgewählt. Sie müssen die Option deaktivieren.

Schritt 02: Deaktivieren Sie die Flexbox-Container-Option
Klicken Sie auf die Dropdown-Liste und wählen Sie die Option „Inaktiv“ .

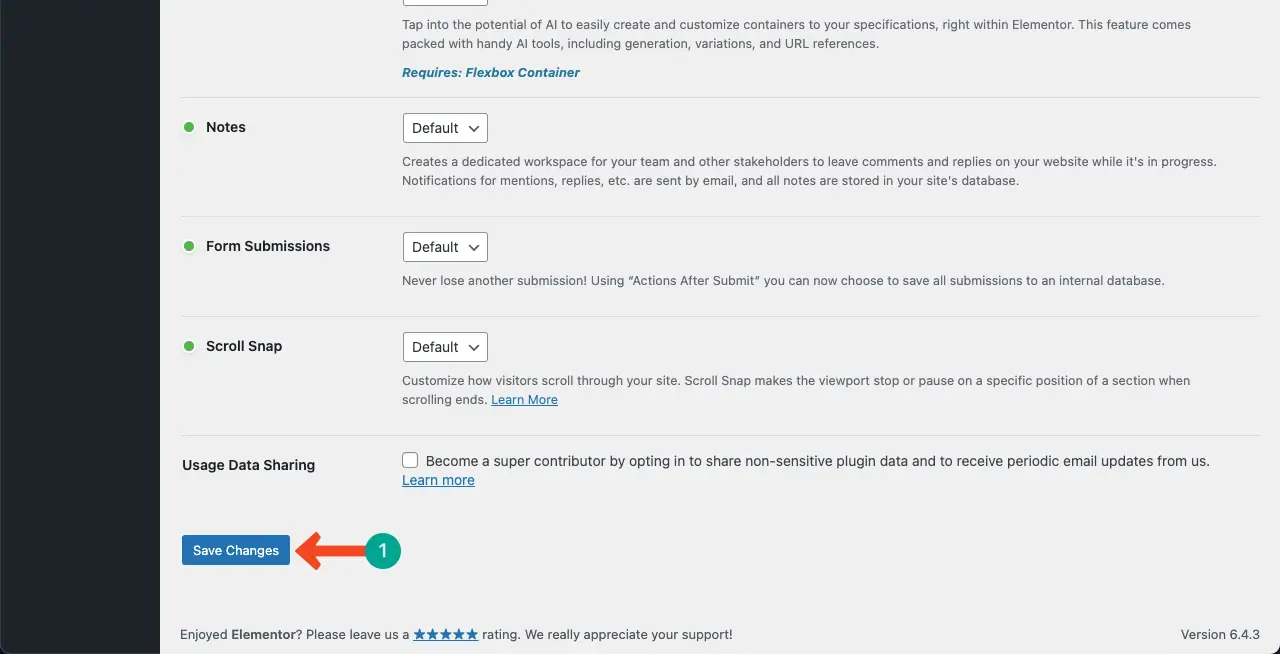
Gehen Sie zum Ende der Seite und klicken Sie auf die Schaltfläche „Änderungen speichern“ . Dadurch wird die Änderung gespeichert, da Sie den Flexbox-Container deaktiviert haben.

Schritt 03: Überprüfen Sie das Widget „Innerer Abschnitt“ auf der Elementor-Leinwand
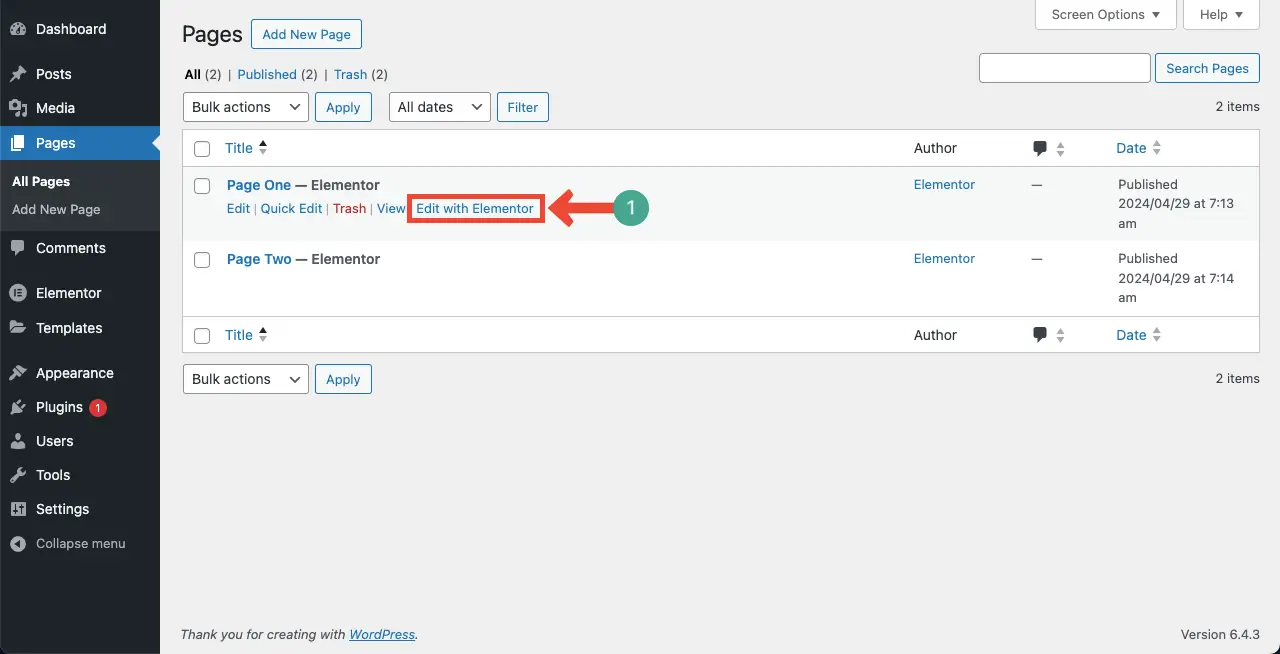
Um nun zu überprüfen, ob das Innser-Abschnitts-Widget funktioniert oder nicht, müssen Sie eine Seite mit Elementor öffnen. Tu es.

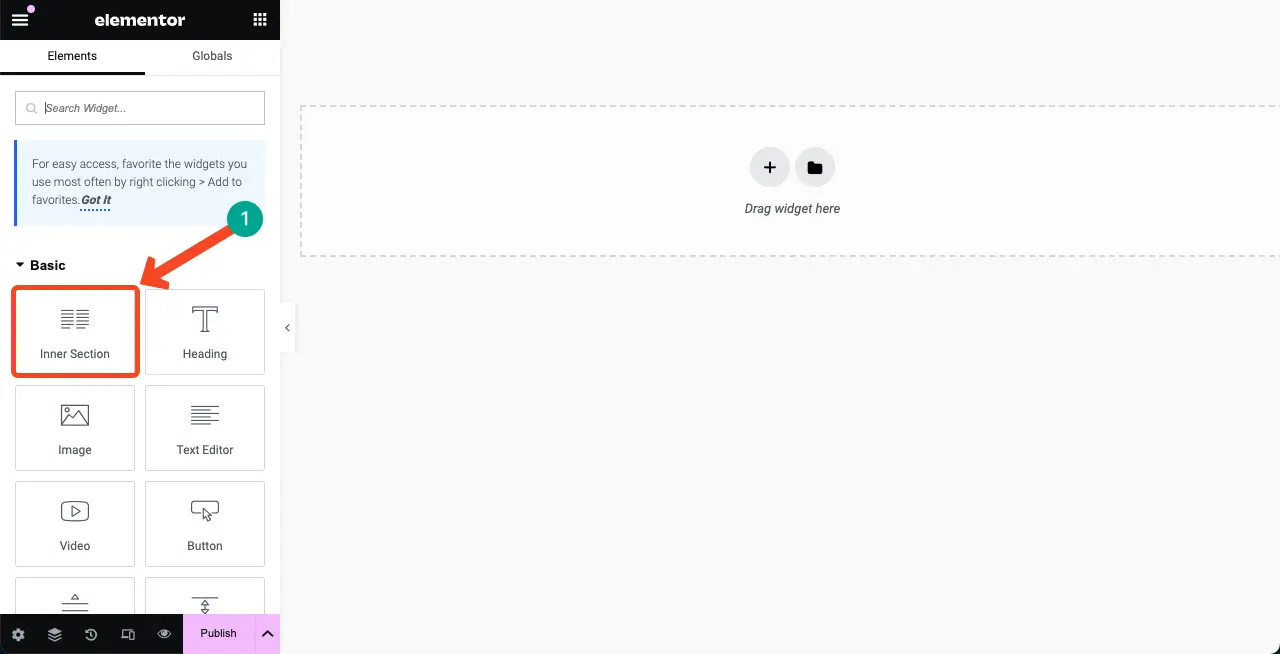
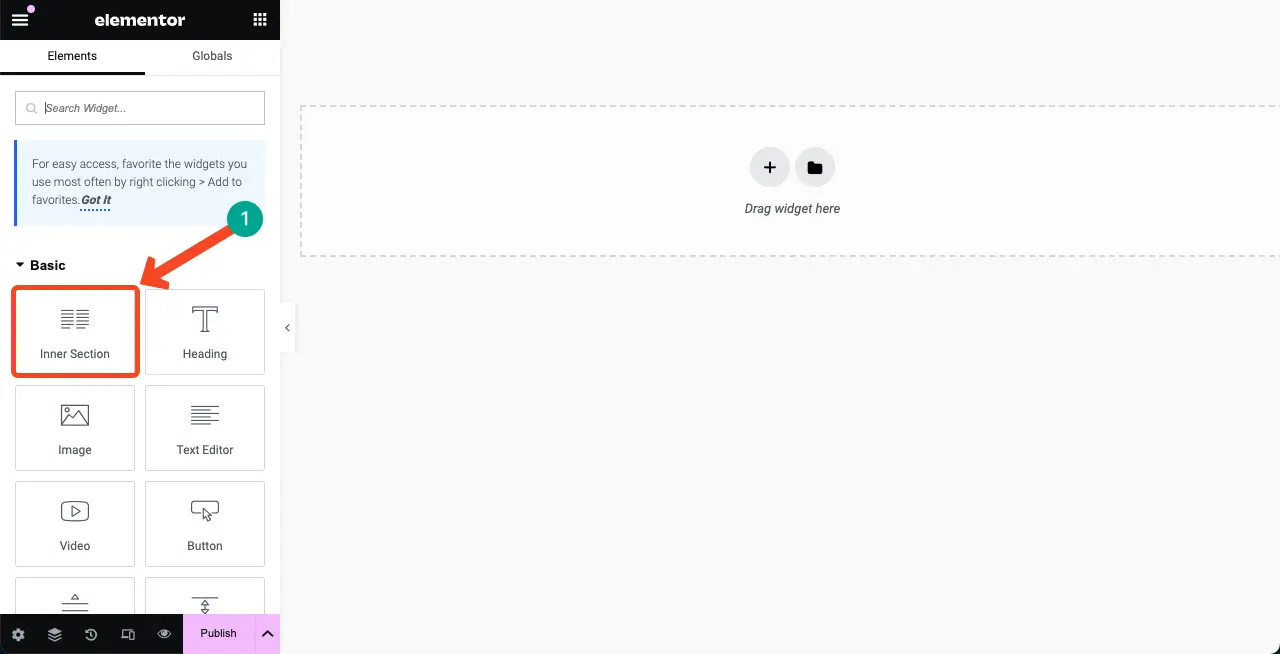
Sie können das Widget „Innerer Abschnitt“ oben im Elementor-Widget-Bedienfeld sehen.

So können Sie das Elementor-Innenabschnitt-Widget auf Ihrem Elementor aktivieren. Erfahren Sie, wie Sie den Elementor Flexbox Container verwenden.
Bonuspunkt: Anwendungsfälle für das Elementor Inner Section Widget
Obwohl Inner Section durch den Flexbox Container ersetzt wurde, ist das Widget in vielen Fällen immer noch nützlich. Nachfolgend haben wir einige Punkte aufgezeigt, denen Sie auf Ihrer Website folgen können, wenn Sie beim Inner Section Widget bleiben möchten.

1. Fügen Sie Schlüsselelemente im Heldenbereich hinzu
Mit dem Inner Section-Widget können Sie einen ansprechenden Hero-Bereich auf Ihrer Homepage erstellen. Sie können Ihre Produktbilder, Beschreibungen und einprägsamen Bewertungen präsentieren.
2. Inhalte nebeneinander anzeigen
Da der innere Bereich über zwei Spalten verfügt, könnte er ein tolles Widget sein, um Produktbilder, Funktionen, Vorteile und Bewertungen nebeneinander darzustellen.
3. Erstellen Sie Preistabellen
Auch hier eignen sich spaltenbasierte Widgets immer perfekt zum Erstellen von Preistabellen. Unabhängig davon, ob es sich um physische Produkte oder Dienstleistungen handelt, können Sie Preisdetails, Funktionen und Preisschaltflächen abdecken.
4. Projektbeschreibungen anzeigen
Für jedes Projekt sind in der Regel mehrere Spalten erforderlich, die Projektdetails, Beschreibungen und Links enthalten können, um weitere Informationen anzuzeigen oder die spezielle Seite des Projekts zu besuchen.
5. Entwerfen Sie einen Portfolio-Bereich
Das Widget „Innenbereich“ eignet sich perfekt für die Präsentation Ihrer Portfolio-Elemente wie persönliche Biografien, Fotos, Erfahrungsberichte und Links zu sozialen Medien.
6. Zeigen Sie Google Maps und Kontaktformular nebeneinander an
Es empfiehlt sich, eine Google Map und ein Kontaktformular nebeneinander anzuzeigen. Google Maps schafft eine großartige visuelle Umgebung. Sie können das Widget „Innerer Abschnitt“ verwenden, um diese beiden Elemente nebeneinander anzuzeigen.
Darüber hinaus gibt es zahlreiche andere Fälle, in denen dieses Widget eine ideale Option sein wird. Oben haben wir einige nominelle Beispiele aufgeführt, um Ihnen Inspiration für das Widget zu geben.
Häufig gestellte Fragen zur Behebung des fehlenden Widgets „Elementor-Innenbereich“
Hoffentlich ist Ihr Problem mit dem Elementor Inner Section-Widget gelöst. Wir werden nun Antworten auf einige der am häufigsten gestellten Fragen zum heutigen Thema geben.
Was ist die Alternative zum Inner Section-Widget in Elementor?
Flexbox Container ist eine Alternative zum Inner Section Widget in Elementor.
Was sind die Unterschiede zwischen dem Inner Section-Widget und dem Flexbox-Container in Elementor?
Das Widget „Innerer Abschnitt“ ist ein Teil des traditionellen Elementors mit zwei Spalten, in denen Benutzer Inhalte nebeneinander hinzufügen können.
Im Gegensatz dazu ist der Flexbox-Container eine neuere Funktion, die mehr Flexibilität und Kontrolle über das Layout und Design von Webseiten bietet.
Mit beiden können Sie die Breite, Höhe und Reihenfolge der Elemente im Container anpassen und dynamischere und reaktionsfähigere Layouts erstellen.
Ist der Elementor Flexbox Container kostenlos?
Ja, Elementor Flexbox Container ist ein kostenlos nutzbares Widget. Es wird mit der kostenlosen Version des Elementor-Plugins geliefert.
Kann ich das Widget „Innerer Abschnitt“ zum Flexbox-Container hinzufügen?
Nein, Sie können das Widget „Innerer Abschnitt“ nicht im Flexbox-Container hinzufügen oder platzieren.
Was ist der Unterschied zwischen Vollbreiten- und Boxed-In-Elementor?
Bei „Volle Breite“ erstreckt sich der Inhalt über die gesamte Breite des Browserfensters und über die Grenzen des Theme-Containers hinaus.
Die Box beschränkt den Inhalt auf eine bestimmte Breite, die durch den Container des Themas definiert wird, was zu einem geschlossenen und traditionelleren Design führt.
Kann ich sowohl den Elementor Flexbox Container als auch das Inner Section Widget im selben Editor verwenden?
Nein, Sie können nicht beide zusammen im selben Editor verwenden. Sie müssen entweder den Flexbox-Container oder das Inner Section Widget verwenden.
Letzte Worte!
Sowohl der innere Abschnitt als auch der Flexbox-Container sind leistungsstarke Widgets für Elementor. Mit beiden können Sie attraktive Layouts erstellen. Da es für uns jedoch ein Muss ist, neue Technologien einzuführen, müssen Sie den Flexbox-Container ausprobieren.
Das Gute daran ist: Wenn Ihre Website aus inneren Abschnitten und anderen Abschnitts-Widgets besteht, können Sie diese mit Elementor problemlos in Flexbox-Container konvertieren. Die Konvertierung Ihrer Site-Bereiche in den Flexbox-Container ist also keine schwierige Sache.
Teilen Sie uns Ihr Feedback über das Kommentarfeld mit, wenn Sie diesen Artikel hilfreich finden.
