Das beste WordPress-Speed-Plugin finden: 6 Plugins und 6.000 echte Websites getestet
Veröffentlicht: 2021-07-21Eine Studie von Google besagt, dass die Wahrscheinlichkeit eines Absprungs um 32 % steigt, wenn Ihre Website länger als 3 Sekunden zum Laden benötigt. Vor diesem Hintergrund ist die Leistung der Website für E-Commerce-Shops oder jede andere Art von Website von entscheidender Bedeutung.
Die natürlichen Kosten für das Hinzufügen von Funktionen zu Ihrer Website durch Plugins können sich auf die Geschwindigkeit der Website auswirken. Trotzdem sind einige Plugins darauf ausgelegt, Ihre Website zu beschleunigen. Dies kann wiederum die Conversions steigern, die Absprungrate verringern und Ihren organischen Suchrang verbessern.
WordPress-Speed-Plugins können auf verschiedene Arten funktionieren; Einige optimieren Ihre Inhalte, indem sie Bilder komprimieren oder JavaScript verkleinern, während andere Ihre Inhalte über ein Content Delivery Network (CDN) auf Server verschieben, die „näher“ am Benutzer sind. Es gibt auch einige Plugins, die den Browser die wichtigsten Teile einer Seite priorisieren lassen.
In der Vergangenheit wurde aus Performancegründen viel Wert auf schnelleres Hosting gelegt. Für das moderne Web sind Engpässe wie das Gerät und das Netzwerk des Endbenutzers von entscheidender Bedeutung. Aus diesem Grund können Leistungs-Plugins möglicherweise eine viel größere Wirkung haben als der Wechsel des Hosting-Anbieters.
In diesem Beitrag werfen wir einen Blick auf einige erstklassige Lösungen, um das beste Geschwindigkeits-Plugin für WordPress zu ermitteln.
Wir werden Jetpack Boost in unsere Tests einbeziehen. Dies ist unser Produkt und wir lieben es, aber wir ermutigen Sie, sich mit den Zahlen zu befassen und selbst zu urteilen. Kurz gesagt, die Zahlen bringen Boost in jeder Kategorie an die Spitze – wir werden als Nächstes mehr darüber erfahren.
Wie wir den Test durchgeführt haben
Bevor wir uns mit dem Testen selbst befassen, geben wir Ihnen einen Überblick darüber, was wir getan haben. Es gibt insgesamt sechs Plugins (und wir werden sie später vorstellen). Wir haben uns 1.000 reale Websites für jedes konkurrierende Plugin angesehen.
Die Sites sind alle Live-Sites in einer Vielzahl von Hosting-Umgebungen. Auf diese Weise konnten wir genaue und repräsentative Ergebnisse darüber erhalten, wie sich die WordPress-Speed-Plugins in freier Wildbahn verhalten haben.
Dies ist ein maßstabsgetreuer Test von 1.000 Websites, der einen unvoreingenommenen Blick darauf bietet, welches WordPress-Speed-Plugin am besten ist. Dies gibt Ihnen einen echten Überblick darüber, wie sich die besten WordPress-Plugins auf Ihre Website auswirken und letztendlich, welches Sie verwenden sollten.
Es ist auch erwähnenswert, dass dieser Test auf einer zufälligen Stichprobe von Websites basiert. Darüber hinaus haben wir keinen Hosting-Anbieter, Verkehrszahlen oder andere Metriken kontrolliert.
Wir haben die Google PageSpeed Insights API verwendet, um die Tests durchzuführen. Die Tests wurden über eine Woche im Juni 2021 durchgeführt. Es gibt zwei Metriken, die die Leistung bestimmen:
- First Contentful Paint (FCP) . Dies misst, wenn das erste Bild oder Text auf dem Bildschirm angezeigt wird.
- Largest Contentful Paint (LCP) . Die Meinung ist, dass dies die wichtigste Metrik ist. Es misst, wann der größte Teil des Inhalts auf dem Bildschirm gerendert wird, relativ zu dem Zeitpunkt, an dem die Seite zum ersten Mal geladen wurde.
Zusammen ergeben sie ein genaues Bild der Ladeleistung und -geschwindigkeit einer Website. Lassen Sie uns darauf eingehen!
Welches ist das beste WordPress-Speed-Plugin? 6 Top-Lösungen getestet
Wir haben die besten verfügbaren WordPress-Speed-Plugins handverlesen, von denen die meisten kostenlos auf WordPress.org erhältlich sind: Jetpack Boost, WP Rocket, Hummingbird, WP-Optimize, W3 Total Cache und LiteSpeed Cache.
Es gibt über vier Millionen Installationen zwischen den auf WordPress.org verfügbaren Plugins, und BuiltWith berichtet, dass WP Rocket auf über zwei Millionen Live-Sites verwendet wird. Das bedeutet, dass über sechs Millionen Live-WordPress-Sites eines dieser Plugins aktiviert haben. Dies bedeutet auch, dass dies die beliebtesten WordPress-Speed-Plugins auf dem Markt sind – perfekt zum Vergleich mit Jetpack Boost.
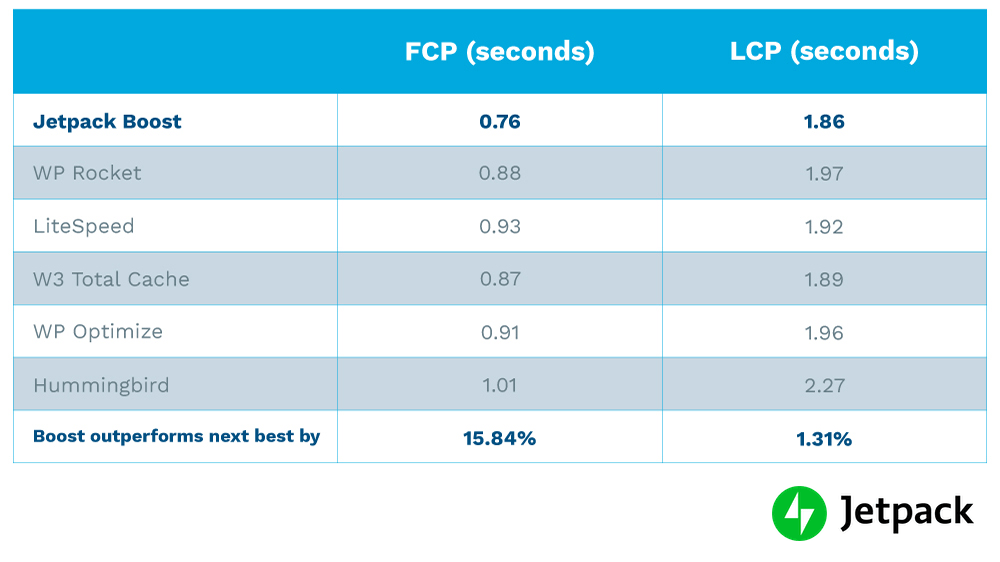
Hier eine Übersicht der Ergebnisse:

Jedes Plugin wird auf First Contentful Paint und Largest Contentful Paint getestet. Die Ergebnisse sind in Sekunden.
Jetpack Boost schneidet besser ab als die anderen auf dieser Liste , insbesondere für FCP. Die Zahlen zwischen jedem Plugin sind für LCP viel näher, aber Jetpack Boost gewinnt immer noch den Wettbewerb.
Außerdem ist Boost deutlich besser als der Durchschnitt aller von uns getesteten Plugins – fast 18 Prozent für FCP und 6 Prozent für LCP. Dies sind große Zahlen und zeigen die reale Qualität des Plugins.
Wenn Sie jedoch mehr über diese Ergebnisse erfahren möchten, beginnen wir mit Jetpack Boost, dem ersten Plugin auf unserer Liste.
1. Jetpack-Boost
Jetpack Boost von Automattic (dasselbe Unternehmen, das WooCommerce und WordPress.com herstellt) ist bestrebt, Ihnen die gleichen Leistungsvorteile wie die weltweit führenden Websites zu bieten, ohne sich mit fortschrittlichen technischen Konzepten herumschlagen zu müssen.
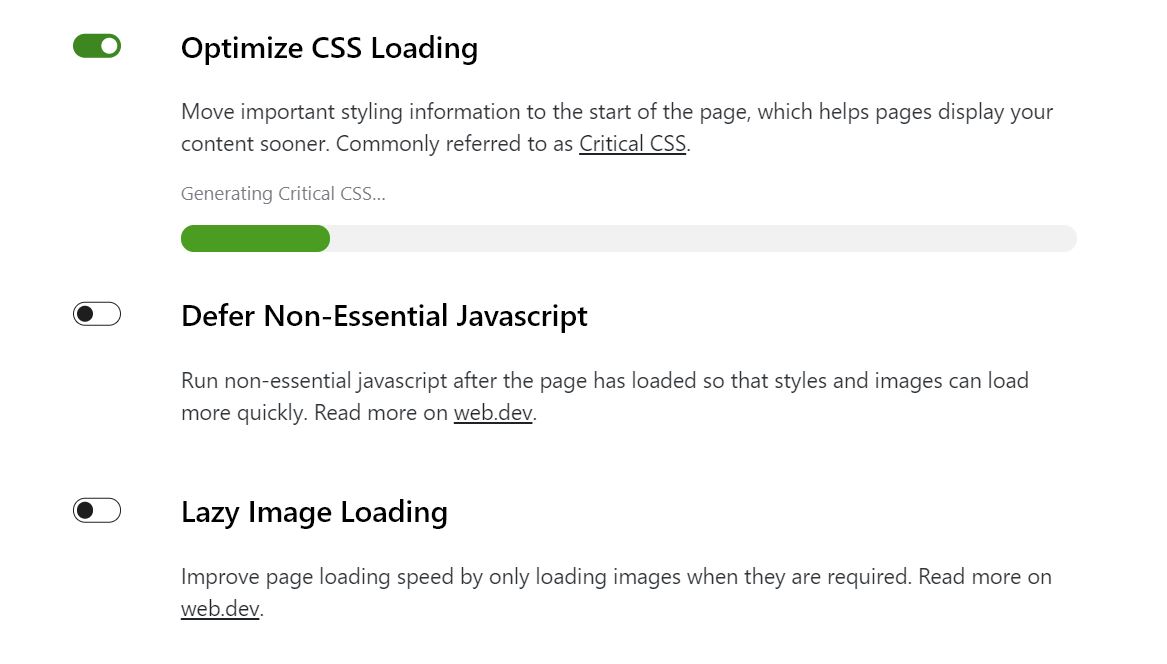
Es hat eine einfache Benutzeroberfläche, die jeder leicht verstehen und verwenden kann, unabhängig von seinem Kenntnisstand. Wie wir gleich sehen werden, gibt es drei Einstellungen, die Sie ein- oder ausschalten können.
Zu den Funktionen, die Sie in Jetpack Boost erhalten, gehören die Optimierung der CSS-Struktur für jede Seite, das Verzögern von nicht unbedingt erforderlichem JavaScript bis nach dem Laden der Seite und das langsame Laden von Bildern. Das bedeutet, dass ein Bild nur geladen wird, wenn ein Benutzer zu der Stelle scrollt, an der es auf einer Seite platziert ist.
Auf den ersten Blick sieht es so aus, als hätten andere Plugins in unserer Liste möglicherweise mehr Funktionen als Jetpack Boost. Unser Plugin verfolgt jedoch einen neuen, einzigartigen Ansatz zur Optimierung der WordPress-Geschwindigkeit.
Anstatt Hunderte von Anpassungseinstellungen bereitzustellen, die einen durchschnittlichen Benutzer verwirren könnten, ist Jetpack Boost sehr eigensinnig darüber, was für die meisten Websites funktioniert, und trifft diese Entscheidungen standardmäßig für Sie. Als Ergebnis erhalten Sie ohne zusätzlichen Aufwand einen sofortigen Leistungsschub.
Jetpack-Boost einrichten
Da das Jetpack-Team die meisten Standardeinstellungen bereits für Sie festgelegt hat, ist die Einrichtung des Plugins schnell und einfach.
Suchen Sie zunächst im WordPress-Plugin-Verzeichnis nach „Jetpack Boost“, um das Plugin zu installieren und zu aktivieren. Klicken Sie dann im linken Seitenleistenmenü auf Jetpack Boost. Es erscheint ein Begrüßungsbildschirm. Klicken Sie auf Erste Schritte , um ein WordPress.com-Konto zu erstellen, oder melden Sie sich bei einem bestehenden Konto an.

Schalten Sie auf dem nächsten Bildschirm einfach die Leistungsmodule einzeln ein.

Alles in allem können Sie das Plugin in weniger als zwei Minuten einrichten.
Website-Performance mit Jetpack Boost
Wie der Bericht zeigt, liegt die FCP-Metrik gut innerhalb der 1,8-Sekunden-Benchmark. LCP ist auch großartig, mit gesunden 1,86 Sekunden – weit unter Benchmark.
In diesem Test hat das Plugin alle anderen von uns getesteten WordPress-Speed-Plugins geschlagen. Die meisten von ihnen sind führende Konkurrenten. Tatsächlich sagen uns die Zahlen, dass Jetpack Boost das nächstbeste Plugin – W3 Total Cache – um fast 16 Prozent bzw. 2 Prozent übertrifft. Darüber hinaus hat es weniger Einrichtungszeit und keine Kosten.
Jetpack Boost hat hervorragende Zahlen für die Website-Geschwindigkeit, mit nur zwei Minuten Aufwand. Dies macht es zu einem starken Anwärter auf die Position des besten Speed-Plugins für WordPress.
2. WP-Rakete
WP Rocket ist unsere einzige Premium-Lösung auf dieser Liste und verfügt über eine glühende Fangemeinde.

Es bietet Standard-Seiten-Caching und bietet Ihnen auch Cache-Preloading, Browser-Caching und E-Commerce-Optimierung.
Sie können WP Rocket auch mit einer minimalen Anzahl von Klicks in eine Vielzahl von CDNs integrieren. Alternativ könnte man auch RocketCDN vom Entwickler verwenden.
WP Rocket einrichten
80 Prozent der Caching-Funktionen von WP Rocket sind standardmäßig aktiviert. Das bedeutet, dass Sie nach der Installation und Aktivierung des Plugins nur noch sehr wenig tun müssen.
Es gibt eine Reihe anderer Einstellungen, die Sie umschalten können – das sind die letzten 20 Prozent der Optimierungen – aber wir haben nur die Standardeinstellungen des Plugins getestet.
Ähnlich wie bei Jetpack Boost dauert die Einrichtung etwa zwei oder drei Minuten, da Sie keine Einstellungen umschalten oder anpassen müssen. Natürlich sind wir Fans dieses Ansatzes, aber die wirkliche Qualität wird in den Tests liegen.
Website-Performance mit WP Rocket
Während WP Rocket sein Versprechen einer schnellen Website-Geschwindigkeit einlöst und einige beeindruckende Zahlen auf ganzer Linie hat, schneidet Jetpack Boost besser ab.
Mit Werten von 0,88 und 1,97 für FCP und LCP liegt es eine ganze Zehntelsekunde hinter Boost auf der ganzen Linie. Das mag nicht nach viel erscheinen, aber es könnte eine Ewigkeit für Ihre Besucher sein.
Darüber hinaus ist Boost kostenlos, während WP Rocket eine reine Premium-Lösung ist. Natürlich haben beide Tools eine schnelle Einrichtungszeit, aber da die Ergebnisse und der Preis hinterherhinken, ist Boost hier am besten.
3. LiteSpeed-Cache
LiteSpeed Cache ist ein weiteres beliebtes Caching-Plugin für WordPress. Es nutzt Caching auf Serverebene, um Ihre Webseiten zu beschleunigen.

Trotzdem ist LiteSpeed eine serverseitige Technologie. Wenn Sie kein fortgeschrittener Webmaster sind oder ein Hosting verwenden, das LiteSpeed verwendet, werden Sie wahrscheinlich nicht alle Funktionen nutzen können – insbesondere das Caching.
Darüber hinaus kann es verwirrend sein, zu versuchen, die Benutzeroberfläche zu verstehen und warum Sie bestimmte Serverspezifikationen benötigen, um das Plugin zu verwenden.
LiteSpeed Cache bietet Objekt-Cache, Browser-Cache, OPcode-Cache, Unterstützung mehrerer CDNs, HTTP/2-CSS/JS-Push, Cloudflare-API, DNS-Prefetch und Kompatibilität mit beliebten Plugins wie WooCommerce und Yoast SEO. Darüber hinaus haben Sie die Möglichkeit, HTML, CSS und JavaScript zu reduzieren, einschließlich Inline-XML und CSS.
LiteSpeed-Cache einrichten
Um es noch einmal zu wiederholen: Wenn Sie keinen LiteSpeed-Server verwenden, steht Ihnen keine der Caching-Funktionen zur Verfügung.
Wenn Sie jedoch einen von LiteSpeed unterstützten Server haben, können Sie das Plugin installieren und aktivieren. Die grundlegenden Cache-Funktionen werden standardmäßig aktiviert, die Sie über LiteSpeed Cache > Cache ändern können. Es müssen jedoch mehrere Einstellungen vorgenommen werden, was eine Weile dauern kann.
Website-Performance mit LiteSpeed Cache
Trotz des Lobes, das LiteSpeed Cache erhält, hat Jetpack Boost das WordPress-Speed-Plugin hier übertroffen.
Es übertrifft zwar die Benchmarks, ist aber bei weitem nicht in der Nähe von Boost. Messwerte von 0,93 für FCP und 1,92 für LCP passen nicht zusammen, zumal es in jeder Kategorie ein bis zwei Zehntel hinter Boost liegt.
In Anbetracht unserer zufälligen Teststichprobe könnte Jetpack Boost Ihre Lösung der Wahl sein, selbst wenn Sie einen LiteSpeed-Server betreiben.
4. W3-Gesamtcache
W3 Total Cache ist ein umfassendes WordPress-Caching-Plugin. Es bietet viele Funktionen, um Ihre Website für eine hohe Leistung zu optimieren.
Es kann die Leistung verbessern, indem es fast jeden Teil Ihrer Website zwischenspeichert, einschließlich CSS, JavaScript, Seiten, Beiträge, Suchergebnisse und RSS-Feeds.
Weitere bemerkenswerte Funktionen sind die Minimierung Ihrer Seiten, Posts, HTML, CSS und JavaScript sowie die Unterstützung der CDN-Integration.
Ein Nachteil dieses Plugins ist jedoch, dass die vielen Funktionen es für Benutzer ohne technisches Know-how etwas kompliziert machen. Wenn Sie ein Anfänger in der Welt von WordPress sind, können Sie die Backend-Optionen verwirren.
W3 Total Cache einrichten
Nachdem Sie das Plugin in Ihrem WordPress-Admin-Dashboard aktiviert haben, gehen Sie zu Plugins > Installierte Plugins . Suchen Sie in der Liste der installierten Plugins nach W3 Total Cache und klicken Sie auf Einstellungen .

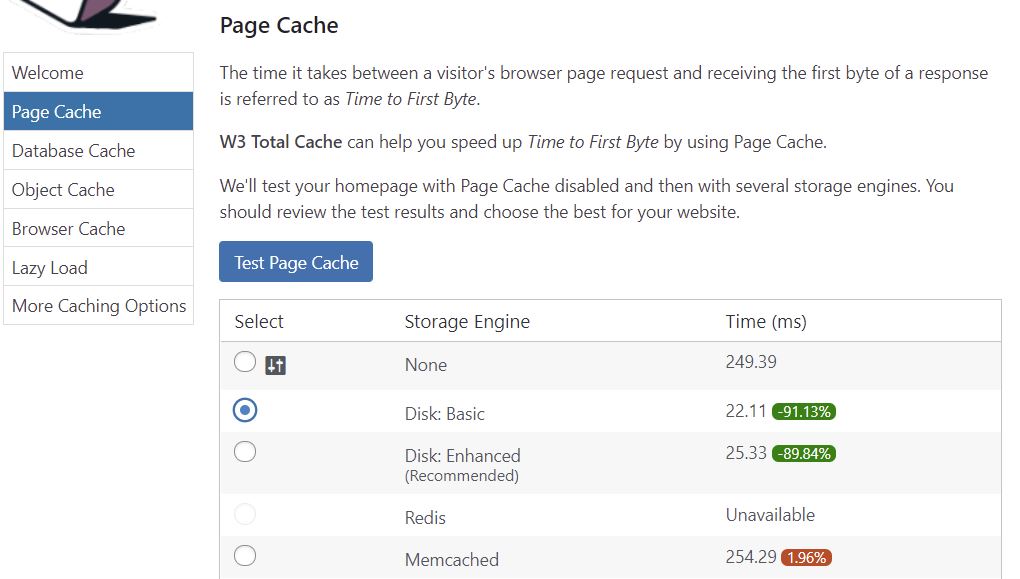
Als nächstes sehen Sie eine Einrichtungsanleitung. Klicken Sie auf Weiter , um die Seiten-Cache -Einstellungen abzurufen, einen Test durchzuführen und eine Speicheroption auszuwählen, die die beste Leistung zeigt.

Befolgen Sie als Nächstes einfach die Schritte wie angegeben, um Einstellungen wie Datenbank-Cache, Objekt-Cache usw. auf ähnliche Weise zu konfigurieren. Insgesamt haben wir etwa 7–8 Minuten gebraucht, um die Schritte abzuschließen und das Caching einzurichten.
Website-Performance mit W3 Total Cache
Wenn man bedenkt, wie lange es gedauert hat, die Grundkonfiguration abzuschließen, haben wir eine deutliche Leistungssteigerung erwartet.
Natürlich sind sowohl dies als auch Jetpack Boost kostenlose Plugins. Boost hat jedoch eine superschnelle Einrichtungszeit und bessere Zahlen nach dem Testen. Es liegt in allen Kategorien um etwa ein Zehntel vor W3 Total Cache. Während 0,88 (FCP) und 1,97 (LCP) nicht schlecht sind, sind sie dem Boost nicht gewachsen.
5. WP-Optimieren
WP-Optimize ist eine weitere bekannte Lösung unter den besten Cache-Plugins für WordPress. Es begann als Datenbankoptimierer, hat aber seitdem Caching-Funktionen zu seinem Kernangebot hinzugefügt.
Als Ergebnis ist es jetzt eine All-in-One-Lösung, um das Caching auf Ihrer Website zu ermöglichen, die Datenbank zu optimieren und Bilder zu komprimieren.
Es ist mit wesentlichen Funktionen wie gerätespezifischem Cache, Cache-Preloading, erweiterten Cache-Ausschlussregeln, Browser-Cache und Minimierung von CSS, HTML und JavaScript ausgestattet.
WP-Optimize einrichten
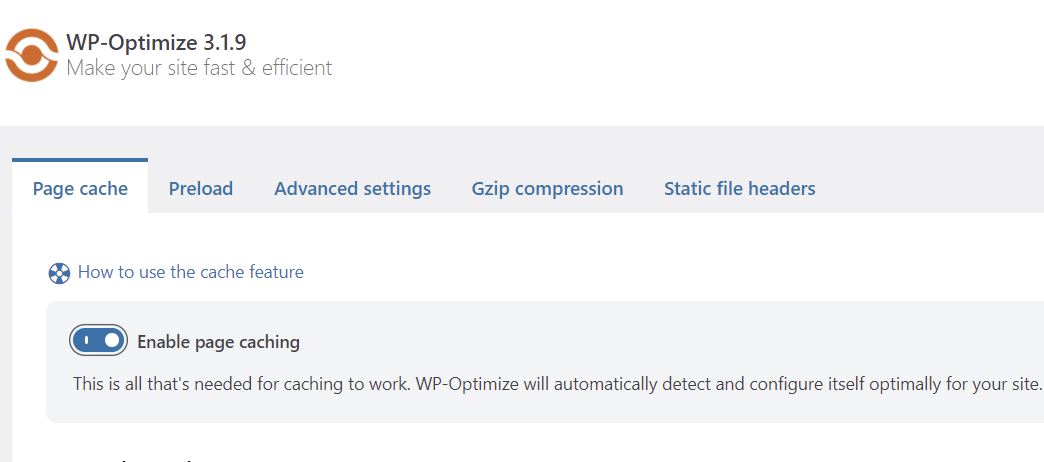
Nachdem Sie das WP-Optimize-Plugin aktiviert haben, gehen Sie zu WP-Optimize > Cache > Enable Page Caching . Speichern Sie die Einstellungen.

Beachten Sie jedoch, dass Ihre Seiten nur zwischengespeichert werden, wenn Benutzer sie besuchen. Um die Seiten sofort zwischenzuspeichern, müssen Sie einen weiteren Schritt ausführen – das Vorladen Ihrer Seiten.
Unser Team brauchte ein paar zusätzliche Minuten, um dies herauszufinden, da die Dokumentation etwas irreführend ist. Es wird erwähnt, dass die Seiten mit dem Cachen beginnen, sobald wir das Caching aktivieren, was nicht der Fall ist.
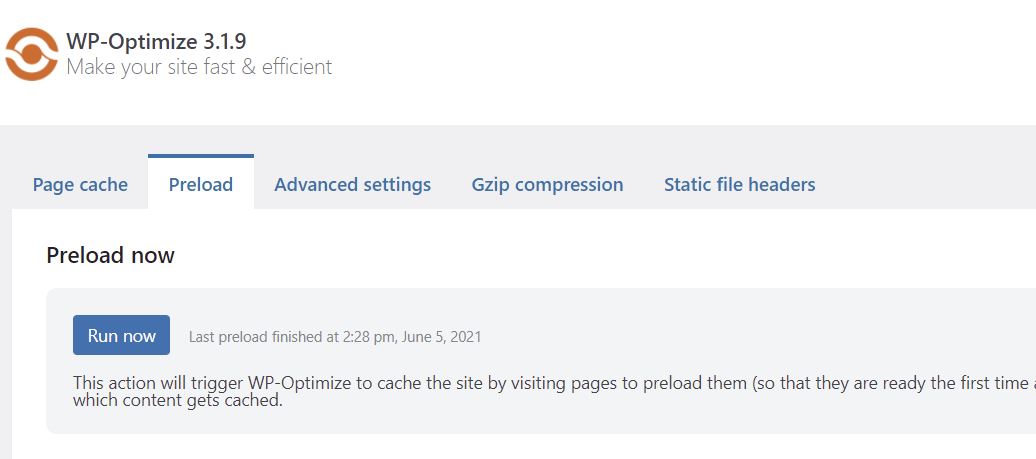
Um die Seiten vorab zu laden, gehen Sie zur Registerkarte Vorab laden neben der Registerkarte Seiten- Cache und klicken Sie auf Jetzt ausführen .

Je nachdem, wie viele Seiten Sie auf Ihrer Website haben, kann der Vorladevorgang zwischen 5 und 15 Minuten dauern.
Die Gesamtzeit von der Aktivierung bis zum Aktivieren des Caches und dem Herausfinden des Vorladeschritts betrug etwa 5 Minuten, was länger ist als bei den anderen Plugins, die wir bisher getestet haben.
Website-Performance mit WP-Optimize
Es ist ein Muster, das wir bisher gesehen haben, aber die Leistungszahlen für WP-Optimize können Boost auf allen 1.000 zufälligen Websites, die wir getestet haben, nicht standhalten. Ergebnisse wie 0,91 lassen WP-Optimize um etwa 0,15 Sekunden hinter dem Boost zurückfallen.
Obwohl das Plugin mit LCP viel besser abschneidet, bleibt es immer noch hinter Boost zurück. Tatsächlich liegt es nahe am Zwei-Sekunden-Benchmark für LCP, während Boost bei weitem nicht in der Nähe ist.
6. Kolibri
Hummingbird, entwickelt von WPMU DEV, ist ein etablierter Eintrag im Bereich der WordPress-Geschwindigkeit.
Seine Caching-Fähigkeiten bestehen aus Browser-Caching, Seiten-Caching, RSS-Caching und Gravatar-Caching. Es lässt sich auch in CDNs wie Cloudflare integrieren.
Hummingbird ist eines der funktionsreichsten verfügbaren Plugins. Wenn Sie jedoch ein WordPress-Benutzer auf Anfängerniveau sind, können die verschiedenen Optionen überwältigend werden.
Während Hummingbird versucht, alles zu kartieren und zu erklären, wenn es aktiviert ist, erhalten Sie möglicherweise kein klares Bild davon, was genau Sie tun oder verwenden müssen.
Kolibri einrichten
Sobald das Plugin in Ihrem WordPress-Admin-Dashboard installiert und aktiviert wurde, gehen Sie zu Hummingbird > Caching > Seiten-Caching , um die Caching-Funktionen zu aktivieren. Klicken Sie auf Aktivieren .

Von dort aus können Sie Optionen wie das Vorladen des Caches, das Ausschließen bestimmter Seiten oder Beiträge und das Aktivieren des Cachings für mobile Geräte konfigurieren. Als nächstes gibt es separate Abschnitte für das Browser-Caching und andere Formen des Cachings.
Es gibt hier viele Einstellungen, die Sie nacheinander durchgehen und verstehen müssen, also bleiben wir bei den Standardeinstellungen und sehen, wie sich die Leistung geändert hat. Mit der Standardkonfiguration dauerte die Einrichtung weniger als zwei Minuten.
Website-Performance mit Hummingbird
Obwohl Hummingbird ein Veteran unter den WordPress-Speed-Plugins ist, konnte es die Zahlen von Jetpack Boost über unserer zufälligen Stichprobengröße nicht erreichen.
Im Vergleich zu Jetpack Boost liegt es knapp drei Zehntel zurück. Largest Contentful Paint sticht heraus, mit fast einer halben Sekunde Unterschied zwischen Hummingbird und Boost.
Es gibt keinen Wettbewerb für diesen Vergleich, und Boost hat Hummingbirds Flügel in Bezug auf Leistung, Benutzerfreundlichkeit und Preis abgeschnitten.
Die Ergebnisse sind da: Welches ist das beste WordPress-Speed-Plugin?
In diesem Beitrag haben wir sechs der besten Speed-Plugins für WordPress getestet. Die meisten davon, abgesehen von WP Rocket, sind kostenlos im WordPress-Plugin-Verzeichnis verfügbar.
Angesichts der Tatsache, dass Sie zwei Minuten für die Installation des kostenlosen Jetpack Boost-Plugins aufwenden können, ist der Return On Investment (ROI) erstaunlich.
Jetpack Boost schlägt jedes andere Plugin – einige davon mit jahrelanger herausragender Leistung – in jedem Bereich. Boost bietet einen überzeugenden Wert: eine deutliche Steigerung der Geschwindigkeit Ihrer Website und eine einfache Einrichtung. Die Zahlen zeigen, dass Boost in allen Bereichen am besten ist, bei einigen Metriken bis zu 18 Prozent besser als der Durchschnitt.
Der wahre Gewinner des Experiments, das beste Speed-Plugin für WordPress zu finden, wird kein Plugin sein, sondern Ihre Website-Besucher. Indem Sie ihnen einen schnelleren Zugriff auf Ihre Website ermöglichen, ebnen Sie den Weg für eine großartige Benutzererfahrung und folglich für mehr Conversions.
