So passen Sie das WordPress-Theme an
Veröffentlicht: 2022-03-23Es ist wichtig, WordPress-Themes an den Zweck der Website anzupassen. Damit es über alle wesentlichen Funktionen verfügt, die für den erfolgreichen Betrieb der Website erforderlich sind. Das von WordPress bereitgestellte Thema wird unter Berücksichtigung aller Benutzer entwickelt. Aus diesem Grund entsprechen einige der Designs möglicherweise nicht Ihren Anforderungen.
Sie müssen also das WordPress-Theme nach Ihren Bedürfnissen anpassen und neu gestalten. Sie können WordPress-Designs auch mit Tools, Plugins, Seitenerstellern anpassen und sogar Codierungen wie CSS können schwierig sein.
Passen Sie das WordPress-Theme an
Auf der anderen Seite ist das Thema genau wie das Bereitstellen eines Rahmens für Ihr Porträt, aber das Hauptdesign liegt in den Händen des Administrators. Wir helfen Ihnen zu wissen, wie Sie WordPress-Themes anpassen und Ihre Website hervorheben können.

Was sind WordPress-Themes?
WordPress Theme ist eine Sammlung vorgefertigter Vorlagen, die gemeinsam das Gesamterscheinungsbild Ihrer Website dominieren. Themen helfen, Ihre Website weiter zu verbessern. Darüber hinaus sind Tausende von Themen verfügbar, von denen einige Premium und andere kostenlos sind.
Warum muss das WordPress-Theme angepasst werden?
Anpassen von WordPress-Themen kann das Erscheinungsbild Ihrer Website vollständig verändern. Dies hilft auch, Ihren einzigartigen Stil zu fördern und sich von der Masse abzuheben. Nun, maßgeschneiderte Websites haben eine einzigartige Note, die ihnen hilft, als einzigartige Marke aufzutreten. Auch wenn es bei der Anpassung von WordPress-Themes nicht nur um das Entwerfen oder Hinzufügen von Funktionen geht, hilft es, Ihr Unternehmen zu fördern. Sie müssen wissen, wie Sie das WordPress-Theme anpassen, um Ihre Anforderungen anzupassen und zu erfüllen.
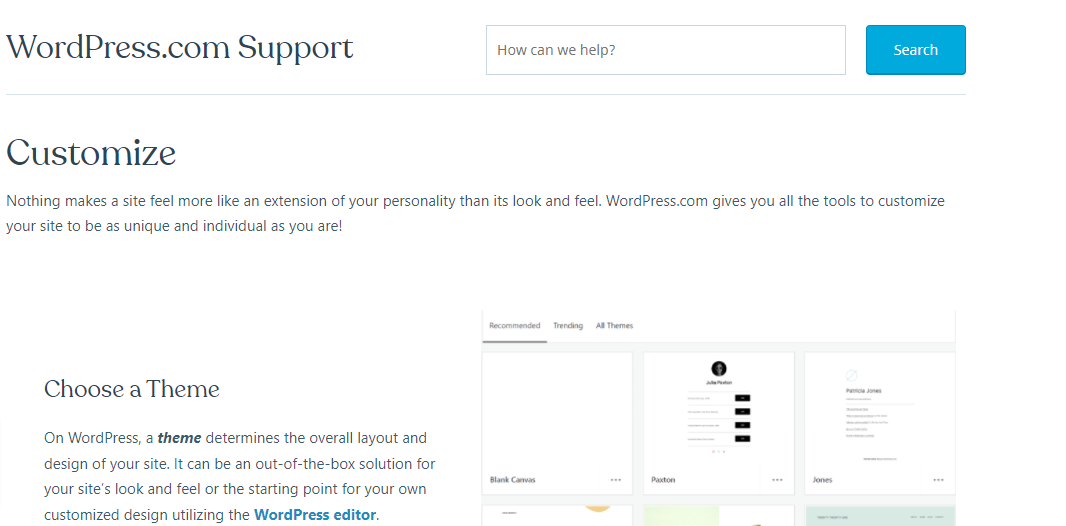
1. Passen Sie das WordPress-Design an

Es gibt mehrere Möglichkeiten, Änderungen an Ihrem WordPress-Theme vorzunehmen. Um eine Website zu erstellen, ist die Auswahl eines Themas einer der wichtigsten Schritte. Weil das Thema den größten Einfluss darauf hat, wie Ihre Website für Besucher aussieht. Dies wirkt sich auch darauf aus, wie einfach es für Sie ist, Dinge vom Backend aus zu ändern. Wählen Sie ein Thema, das am besten zu den Zielen Ihrer Websites passt, um den Zeitaufwand für zusätzliche Bearbeitungen zu reduzieren.
Suchen Sie nach einem WordPress-Design für Unternehmen, wenn Sie eine Unternehmenswebsite betreiben. Dasselbe gilt für jede Website. Einige Themen sind individueller als andere und einige Themen müssen durch Plugins oder zusätzlichen Code angepasst werden. Hier sind einige der wichtigsten Möglichkeiten, wie Sie das WordPress-Theme anpassen können.
2. WordPress-Theme-Anpassung durch Plugins

Ein Plugin ist möglicherweise die beste Option, wenn Sie die Funktionalität Ihrer Websites ändern möchten. Darüber hinaus kann es Dinge wie Website-Performance, SEO und Designelemente wie Bild-Slider handhaben. ein Plugin ist wahrscheinlich leistungsfähiger und einfacher zu implementieren. Außerdem ist es weniger wahrscheinlich, dass Ihre Website beschädigt wird. Auf der anderen Seite werden Plugins von Ihren Themen getrennt gehalten, sodass sie auch dann weiter funktionieren, wenn Sie sich entscheiden, die Themen zu wechseln.

3. Über den Customizer
Das Customized ist ein natives Tool, mit dem Administratoren das grundlegende Design ihres aktiven Designs ändern können, ohne den zugrunde liegenden Code zu berühren. Das Angepasste ist der einfachste Weg, Ihr WordPress-Theme direkt zu ändern. Sie können auf den Customizer zugreifen, indem Sie in Ihrem WordPress-Dashboard Aussehen> Anpassen wählen. Dann listet das Angepasste alle Aspekte Ihres Themas auf, die Sie auf der linken Seite ändern können. Dadurch wird rechts auch eine Echtzeitvorschau Ihrer Änderungen angezeigt.
Das angepasste Bedienfeld enthält verschiedene Elemente, obwohl Sie normalerweise grundlegende Dinge wie Website-Identität und Farben ändern können. Am unteren Rand des Bedienfelds befinden sich wichtige Registerkarten, eine davon sind Themenoptionen und die andere zusätzliches CSS. Das Bedienfeld „Designoptionen“ hilft beim Ändern themenspezifischer Funktionen, während zusätzliches CSS am besten zum Hinzufügen von benutzerdefiniertem CSS zu den Seitenelementen Ihrer Website geeignet ist, ohne Dateien direkt zu bearbeiten. Wenn Sie Änderungen am angepassten vornehmen, werden diese übernommen, wenn Sie Ihr Design in Zukunft aktualisieren.
Lesen Sie auch: CSS Live Editor WordPress-Plugins
4. Anpassung durch Page Builder
Ein Seitenersteller ist Ihr bester Wettanbieter für eine einfache Seitenerstellung. Es ist auch praktisch, dass Sie den Effekt oder die Änderungen, die Sie vorgenommen haben, in Echtzeit sehen können. Es hilft, die WordPress-Seite und die Post-Oberfläche zu verbessern, wodurch es einfacher wird, das Layout Ihrer Website zu ändern. Darüber hinaus umfasst der Seitenersteller Elementor, WPBakery, Beaver Builder, Divi Builder und Themify Builder. Mit dem Seitenersteller können Sie Elemente per Drag-and-Drop auf die Seite ziehen, um eine Vorschau anzuzeigen, wie sie für Besucher aussehen wird.
Sie können die Elemente auch neu anordnen und mit der Maus verschieben. Darüber hinaus ändert der Seitenersteller den gesamten zugrunde liegenden Code entsprechend. Darüber hinaus werden WordPress-Themes oft als mit bestimmten Buildern kompatibel beworben. Bestimmte Builder sind hilfreich, um zu wissen, wie man das WordPress-Theme anpasst. Auf der anderen Seite ist das Seitenerstellungstool mit dem Thema kompatibel, und mit einer einfachen Benutzeroberfläche können Sie mit dem Erstellen einer Website nach Ihren Wünschen beginnen.
Lesen Sie auch: BuddyPress Edit Activity Plugin Review
5. Cascading Stylesheets (CSS)
Die Nutzer von WordPress können den Code ihres aktiven Themes auch selbst bearbeiten. Erfahrene Benutzer bevorzugen möglicherweise die CSS-Methode gegenüber einer grafischen Benutzeroberfläche. Dieser Code bestimmt weitgehend, wie WordPress-Designs angepasst werden und wie Ihre Designs einschließlich Farben aussehen. Das Angepasste ist der sicherste Weg, Ihr CSS hinzuzufügen. Sie können zusätzliches CSS auswählen, um Ihr CSS einzufügen und zu sehen, wie es sich auf Ihre Seiten auswirkt.
Andererseits bleiben diese Änderungen wirksam, wenn Sie Ihr Design aktualisieren. Sie können Ihre Designdateien auch direkt außerhalb des Customizers bearbeiten. Sie können auch ein untergeordnetes Thema aus Ihrem aktuellen Thema erstellen und dort Änderungen vornehmen. Dieses Thema erbt auch das Aussehen, das Gefühl und die Funktion des ursprünglichen Themas, das als übergeordnetes Thema bezeichnet wird.

Fazit von WordPress Theme anpassen
Wenn Sie das benutzerdefinierte WordPress-Tool verwenden, ist das Anpassen des WordPress-Designs ein einfacher Vorgang. Damit können Sie Website-Symbole ändern, Navigationsmenüs hinzufügen, die Designfarbe ändern oder eine Zeitleiste hinzufügen.
Sie müssen auch Themendateien bearbeiten und komplexe Tools hinzufügen oder entfernen. Dazu müssen Sie ein untergeordnetes Thema erstellen und Änderungen daran vornehmen, es aktivieren und einen Test durchführen und es dann auf Ihre Live-Website übertragen. Abgesehen von all dem stehen einem Benutzer viele Optionen zur Verfügung, um ein WordPress-Theme anzupassen.
Interessante Lektüre:
5 Ideen, um Gamification in Online-Communities effektiver zu machen
BuddyBoss gegen PeepSo
Herrschaftsthema v3.3.0
