إرسال رمز خصم للعملاء عبر رسالة نصية منبثقة - برنامج تعليمي - (WSForm ، Twilio ، Oxygen)
نشرت: 2022-07-22في هذا البرنامج التعليمي ، سننشئ نافذة منبثقة تجمع رقم هاتف العملاء وعنوان بريدهم الإلكتروني لإنشاء قائمة تسويق عبر الرسائل القصيرة والبريد الإلكتروني لمتجر WooCommerce. عند الإرسال ، سنرسل لهم رمز قسيمة بخصم 10٪ في رسالة نصية ونضيف هذه البيانات إلى ملف تعريف المستخدم الخاص بهم.

للقيام بذلك ، سنستخدم WSForm لإنشاء النموذج ، والتكامل مع Twilio وتشغيل إنشاء الكوبون الخاص بنا. سنستخدم Oxygen Builder للنوافذ المنبثقة الشاملة وتصميم النموذج. وسنستخدم ACF Pro لتخزين البريد الإلكتروني التسويقي ورقم الهاتف (إلى جانب بيانات الاشتراك) في ملف تعريف المستخدم.

دورة بناء الأكسجين - قريباً!
ستنقلك دورة إتقان منشئ الأكسجين من المبتدئين إلى المحترفين - بما في ذلك وحدات ACF و MetaBox و WooCommerce.
أولاً ، لنقم بإعداد النموذج. سيكون هذا نموذجًا من خطوتين ، يهدف أولاً إلى جمع بريد إلكتروني ، ثم جمع رقم هاتف. باستخدامه ، يمكننا إنشاء قائمتين منفصلتين لاستخدامهما في التسويق عبر الرسائل القصيرة والتسويق عبر البريد الإلكتروني.
أقوم بتقسيمها إلى خطوتين والتي من المأمول أن تزيد من معدل التحويل لأنه بمجرد إدخال شخص ما إلى بريد إلكتروني ، فمن غير المرجح أن يتخلى عن النموذج عند تقديمه مع إدخال نصي آخر.
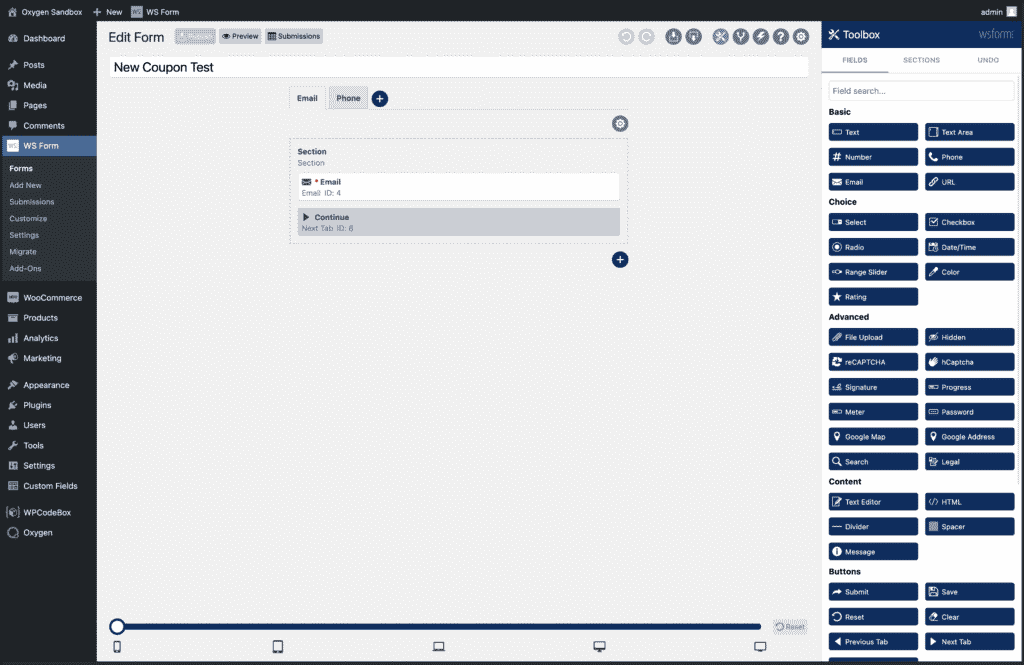
أولاً ، أضفنا علامتي تبويب ، واحدة للبريد الإلكتروني والأخرى لرقم الهاتف.

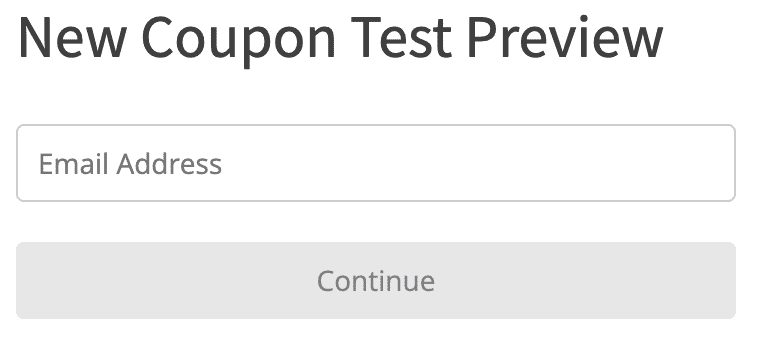
تحتوي علامة التبويب الأولى على إدخال بريد إلكتروني ، إلى جانب زر متابعة يعرض الخطوة التالية من النموذج عند النقر فوقه.

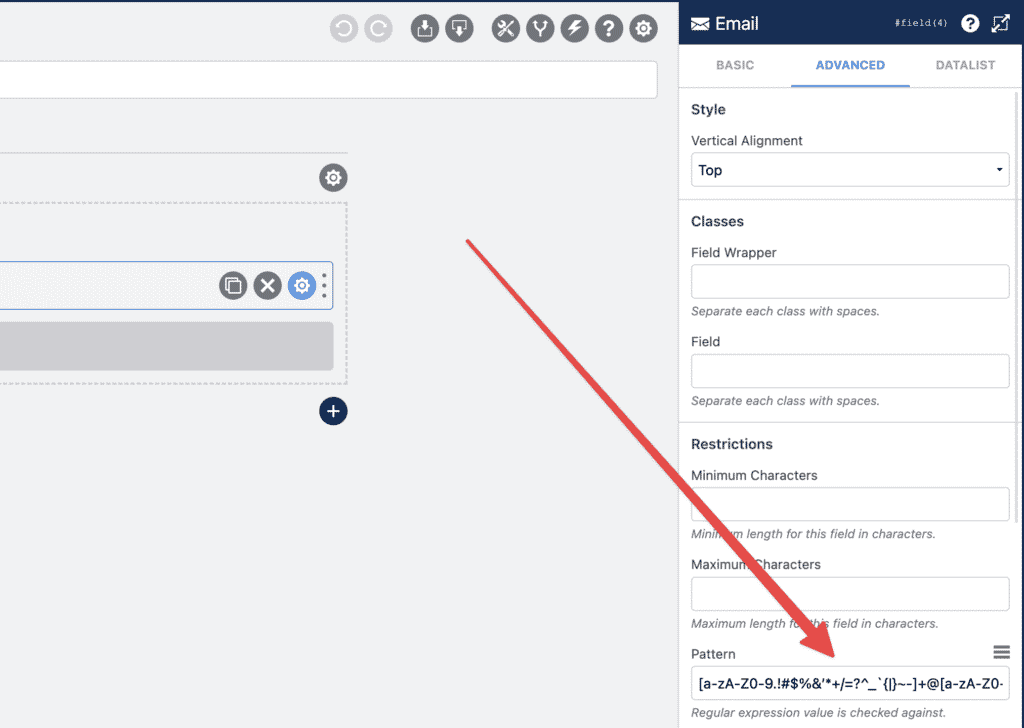
ضمن علامة تبويب الإعدادات المتقدمة لحقل إدخال البريد الإلكتروني ، أضفنا نمط تعبير عادي للتحقق من صحة رسائل البريد الإلكتروني.
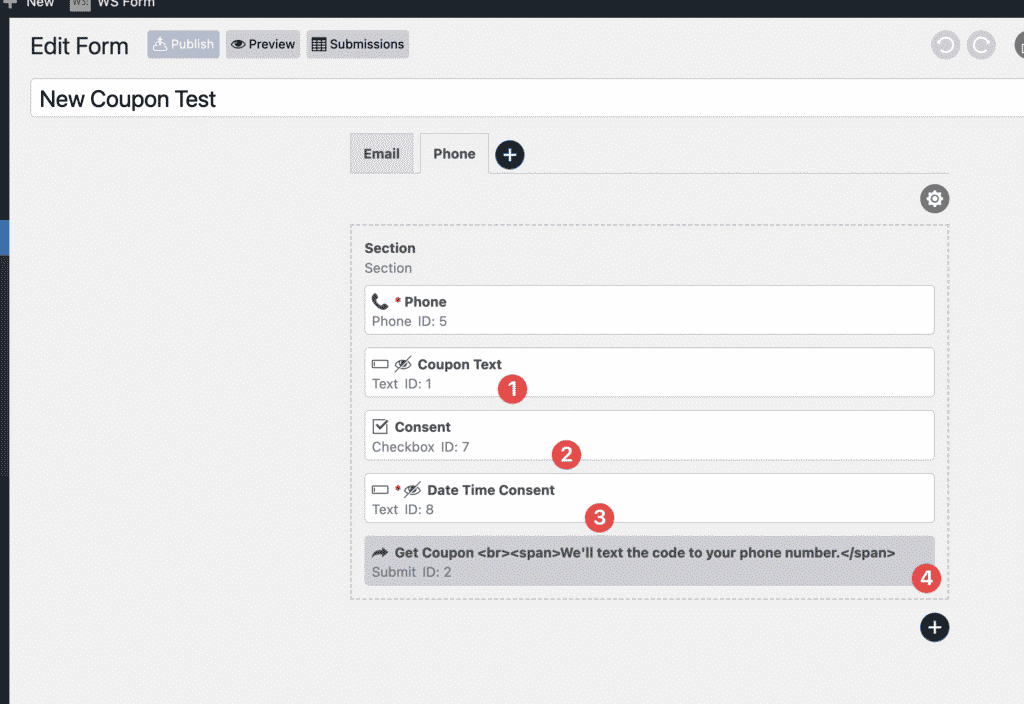
علامة التبويب التالية أكثر تعقيدًا بعض الشيء.
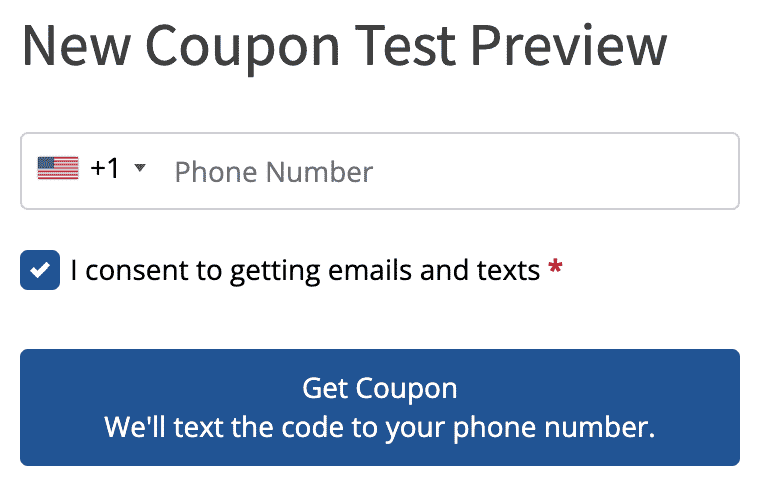
هنا ، نجمع رقم هاتف المستخدمين. يستخدم هذا حقل رقم الهاتف المدمج ، ويتضمن تحديدًا دوليًا.
ومع ذلك ، هناك ثلاثة حقول إضافية. يتم إخفاء كل من نص القسيمة وحقول الموافقة على وقت التاريخ عن المستخدم الأمامي ، ويتم ملؤها ديناميكيًا. حقل الموافقة هو مربع اختيار إلزامي يجب تحديده للمستخدم لإرسال النموذج.

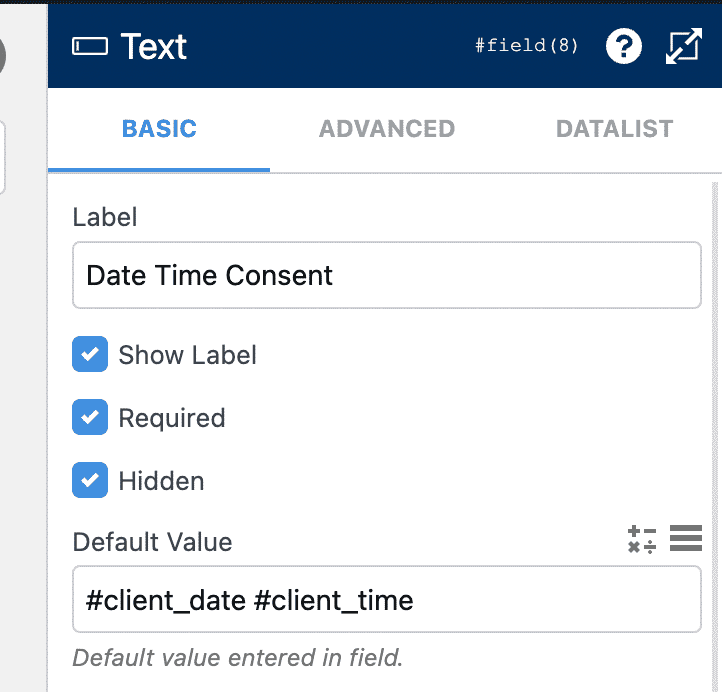
يتم ملء حقل الموافقة على التاريخ بطابع التاريخ والوقت باستخدام JavaScript. عند إرسال النموذج ، تتم إضافة هذه المعلومات إلى حقل ACF ، مع إظهار اللحظة المحددة التي يستخدمونها لتقديم النموذج والموافقة عليه. هذا مفيد عند إثبات أن هذا مستخدم "حقيقي" إذا كنت أحاول تصدير البيانات إلى منصات التسويق عبر الرسائل القصيرة أو البريد الإلكتروني.

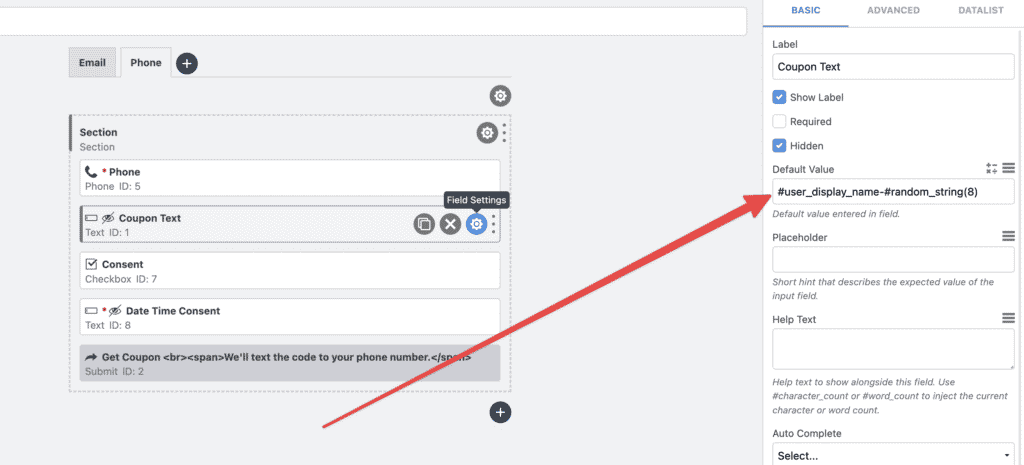
يتم إخفاء إدخال نص القسيمة أيضًا عن المستخدم. يُنشئ هذا الحقل قسيمة ديناميكية تجمع بين اسم عرض المستخدمين وسلسلة نصية تم إنشاؤها عشوائيًا. سنستخدم هذا تلقائيًا لإنشاء قسيمة مخصصة لعنوان البريد الإلكتروني المقدم في WooCommerce.

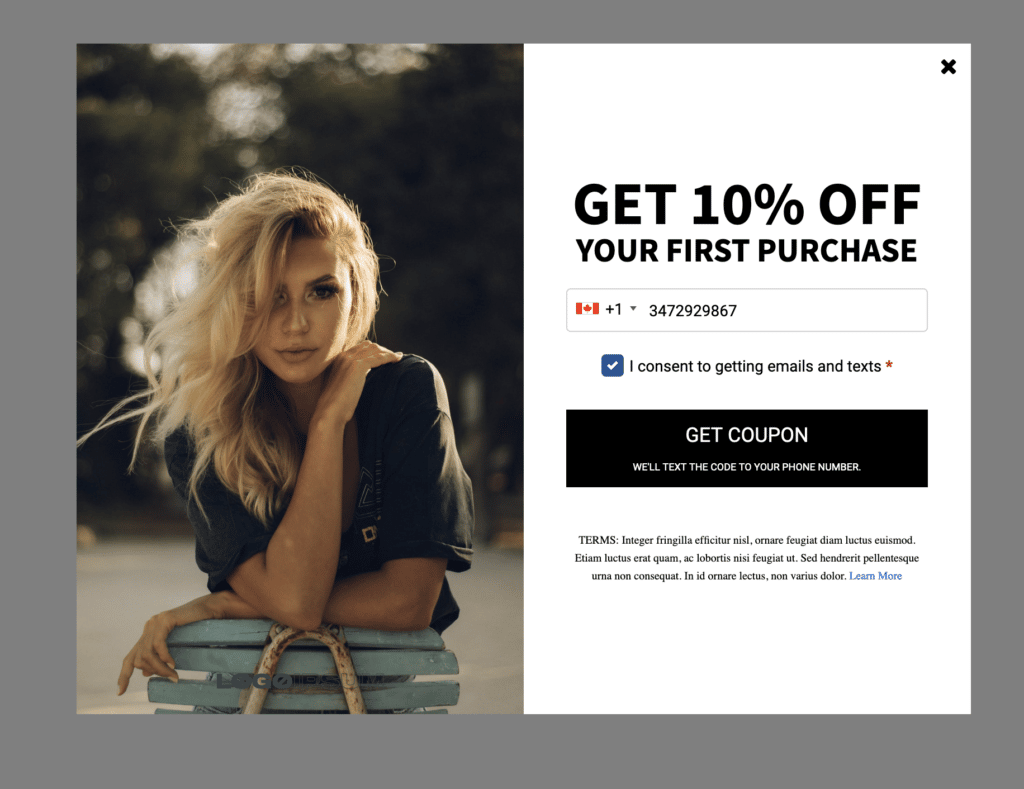
يحتوي زر الإرسال على بعض HTML ، وسنعيد النظر في هذا عند تصميم النموذج باستخدام الأكسجين والكاشف المحدد. اعتبارًا من الآن ، إليك ما يبدو عليه النموذج في الواجهة الأمامية:


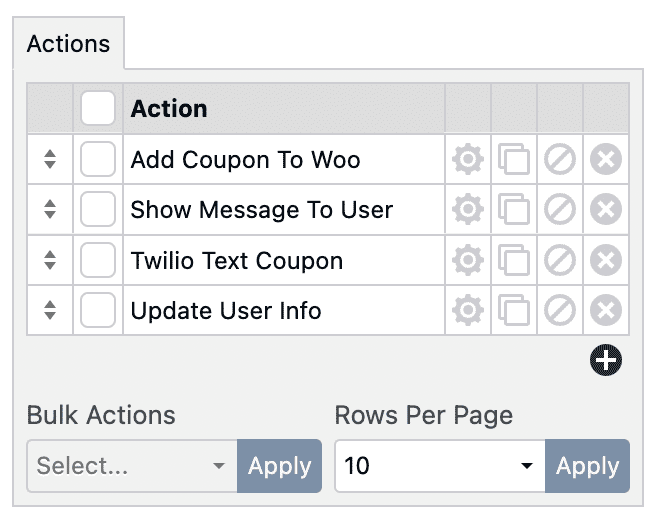
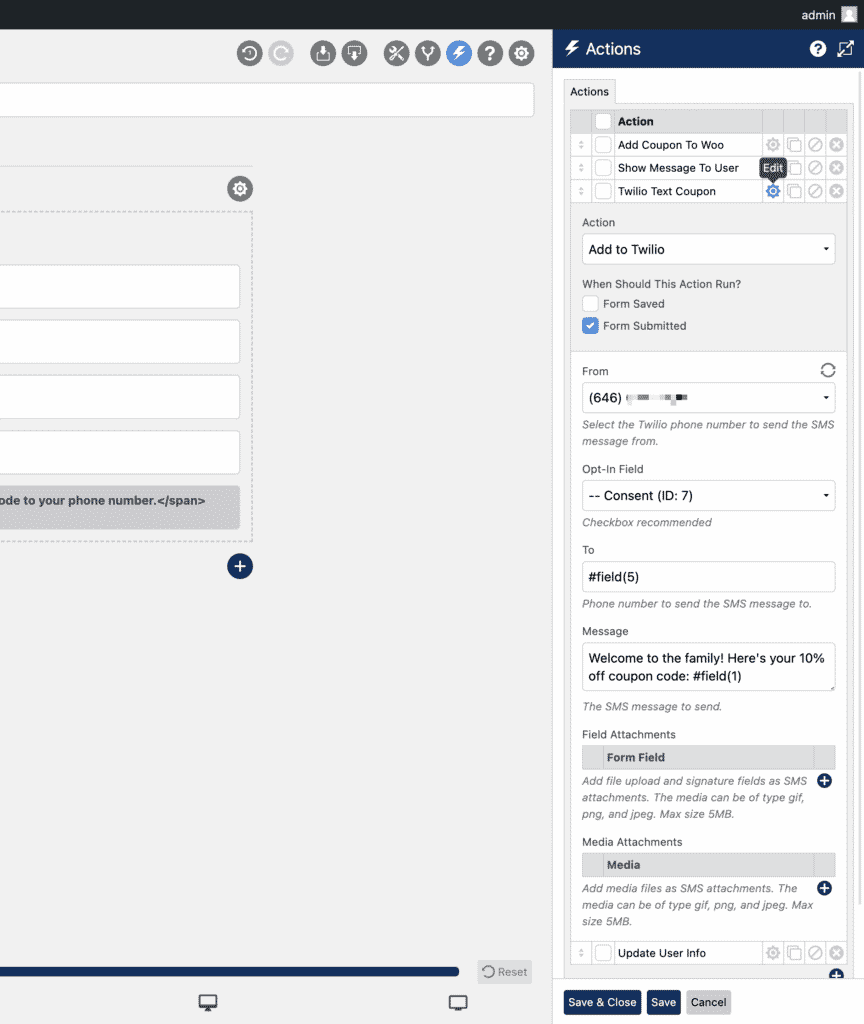
الآن بعد أن قام النموذج بجمع كل البيانات التي نحتاجها ، فلنقم بإنشاء بعض إجراءات الإرسال. هذه هي الإجراءات التي يتم اتخاذها عندما يرسل المستخدم النموذج.

عند التقديم ، تحدث 4 أشياء بالترتيب الموضح أعلاه.
أولاً ، يضيف القسيمة التي تم إنشاؤها تلقائيًا في الحقل المذكور أعلاه إلى WooCommerce.
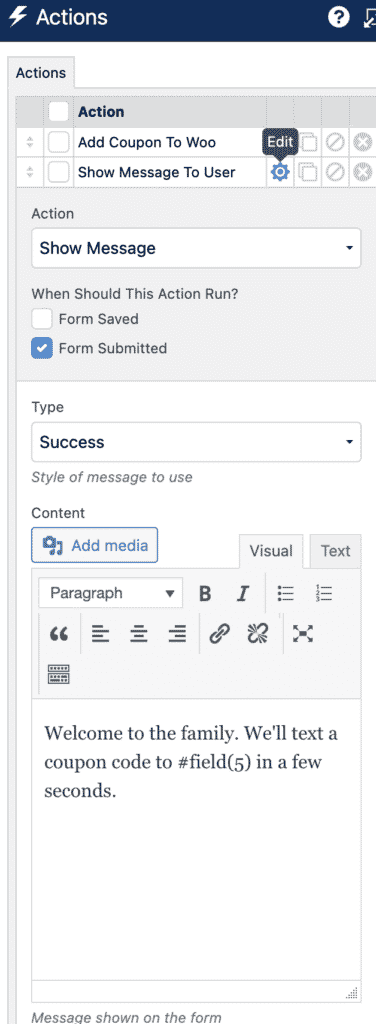
بعد ذلك ، يُظهر للمستخدم رسالة مفادها أنه يجب أن يتوقع نصًا مع الرمز في بضع دقائق.
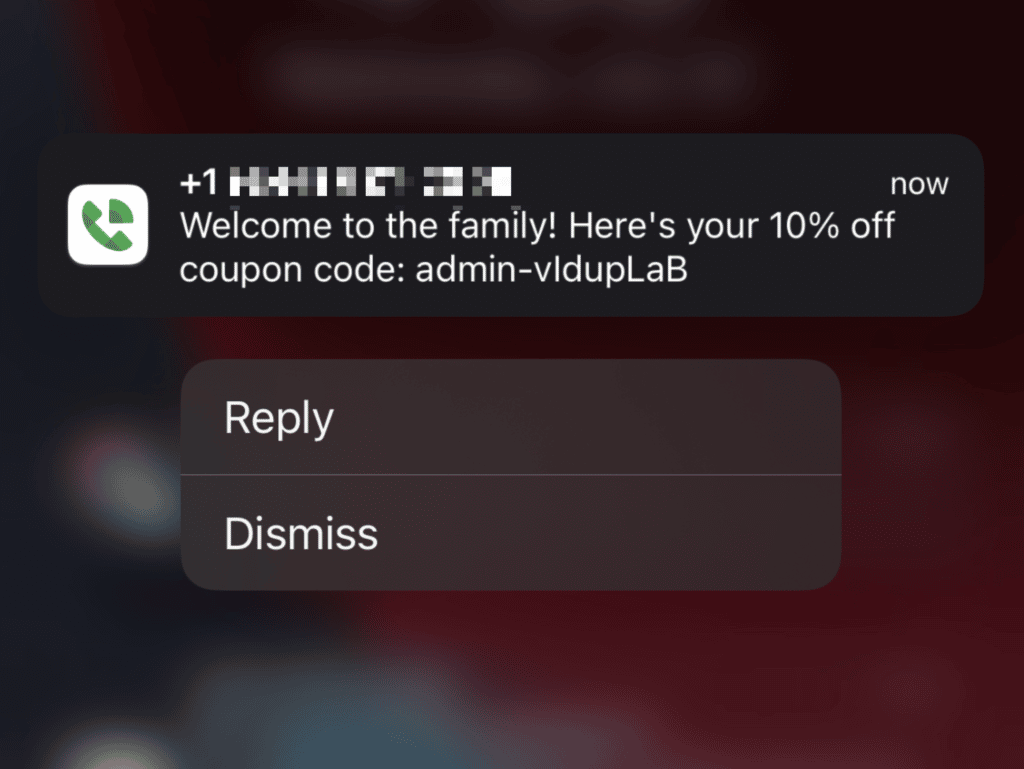
ثم ، باستخدام تكامل WSForm Twilio ، يقوم بإرسال الرمز إلى رقم الهاتف الذي تم إدخاله أثناء الإرسال.
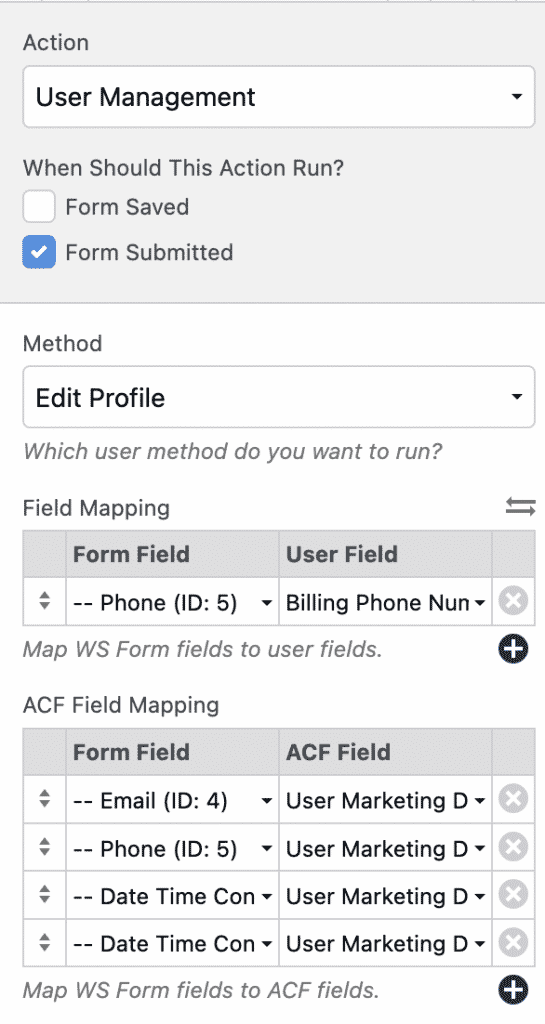
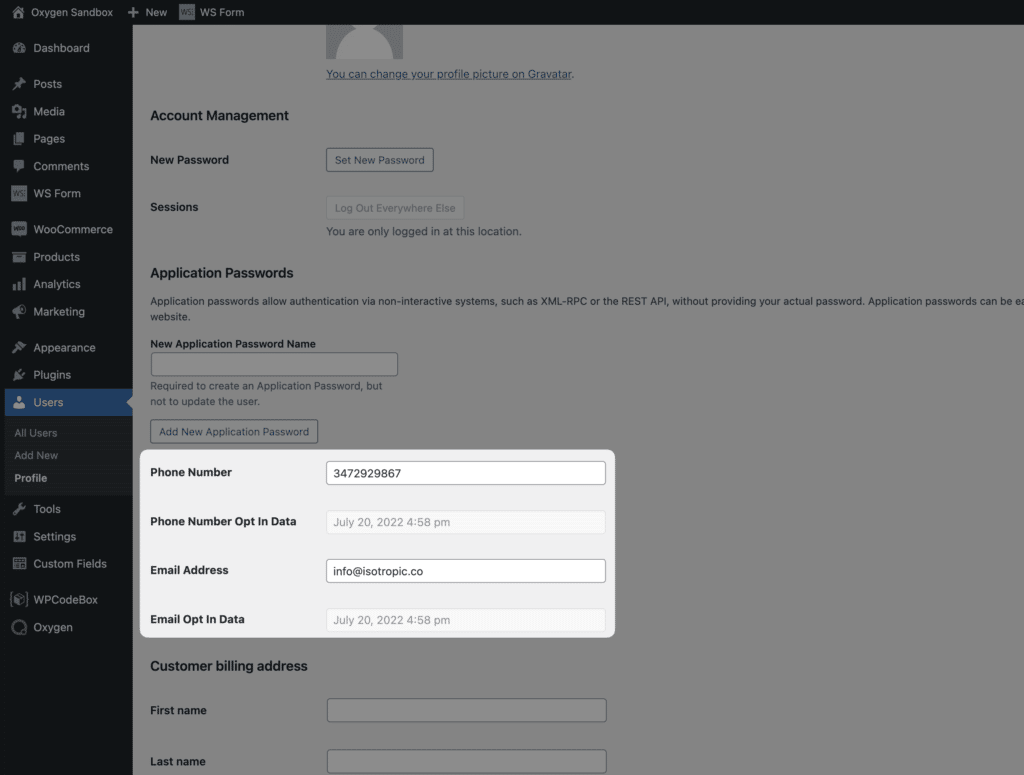
أخيرًا ، يقوم بتحديث معلومات المستخدم في ملف تعريف مستخدم WordPress ، مضيفًا كلاً من رقم الهاتف والبريد الإلكتروني إلى الحقول المخصصة التي تم إنشاؤها باستخدام ACF.
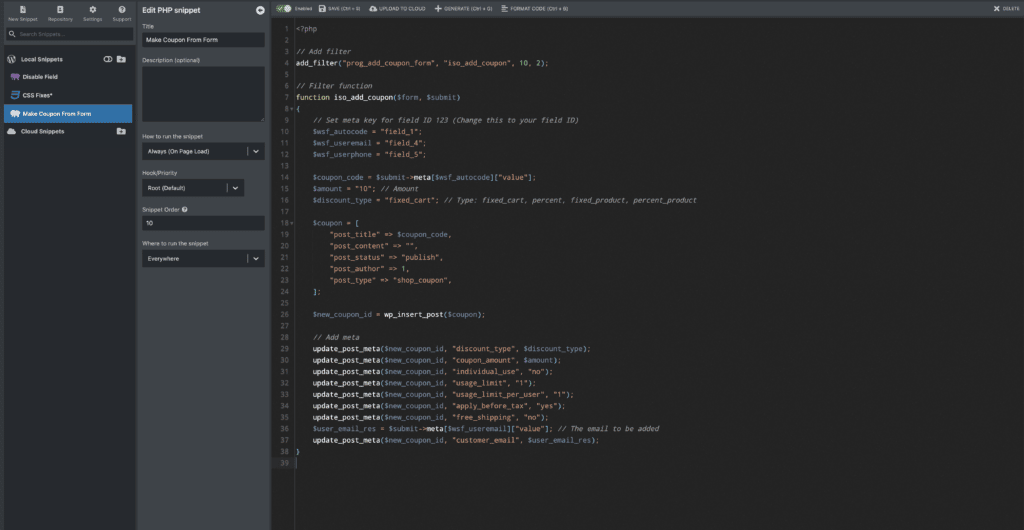
تتم إضافة القسيمة إلى WooCommerce باستخدام إجراء الإرسال "تشغيل WordPress hook" المدمج في WSForm وبعض PHP المخصصة.
يضيف هذا الرمز قسيمة WooCommerce برمجيًا من الكود الذي تم إنشاؤه في حقل WSform.

عند تقديم النموذج ، يتم تشغيل كل هذه التعليمات البرمجية.

نحصل على رمز البريد الإلكتروني والهاتف والقسيمة من تقديم WSForm الخاص بنا. ثم نقوم بإنشاء قسيمة.
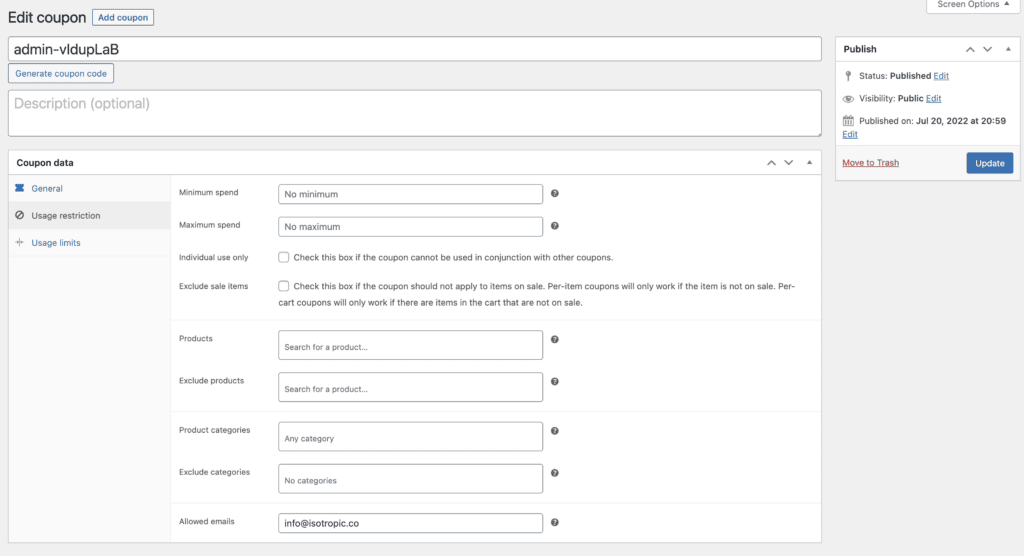
في هذا المثال ، تقدم القسيمة 10 دولارات من عربة التسوق ، ويمكن استخدامها مرة واحدة ، وتقتصر على البريد الإلكتروني الذي تم إرساله في النموذج.

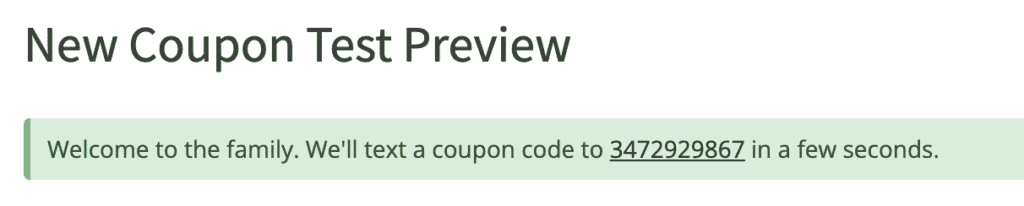
بعد إضافة قسيمتنا إلى WooCommerce وتخصيصها للبريد الإلكتروني المقدم (يتم ذلك لتقليل الاحتيال) ، نعرض رسالة نجاح للمستخدم:

لاحظ الحقل # الديناميكي #field(5) المستخدم لتخصيص الرسالة.

ثم نقوم بالفعل بإرسال النص إلى المستخدم. يستخدم هذا تكامل Twilio الذي يقدمه WSForm ، وهو سهل الإعداد.
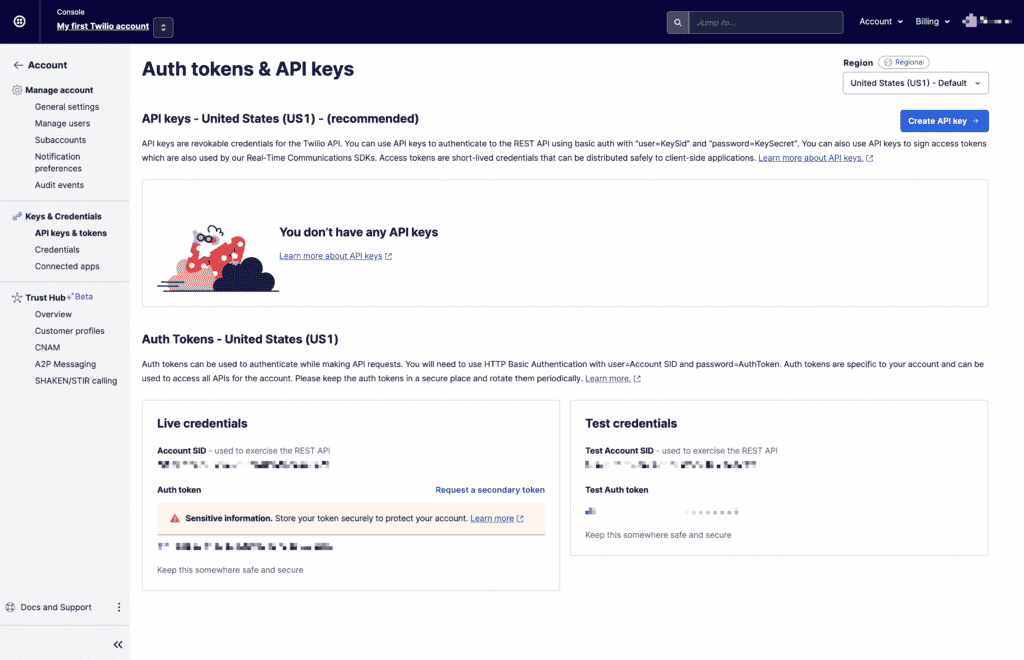
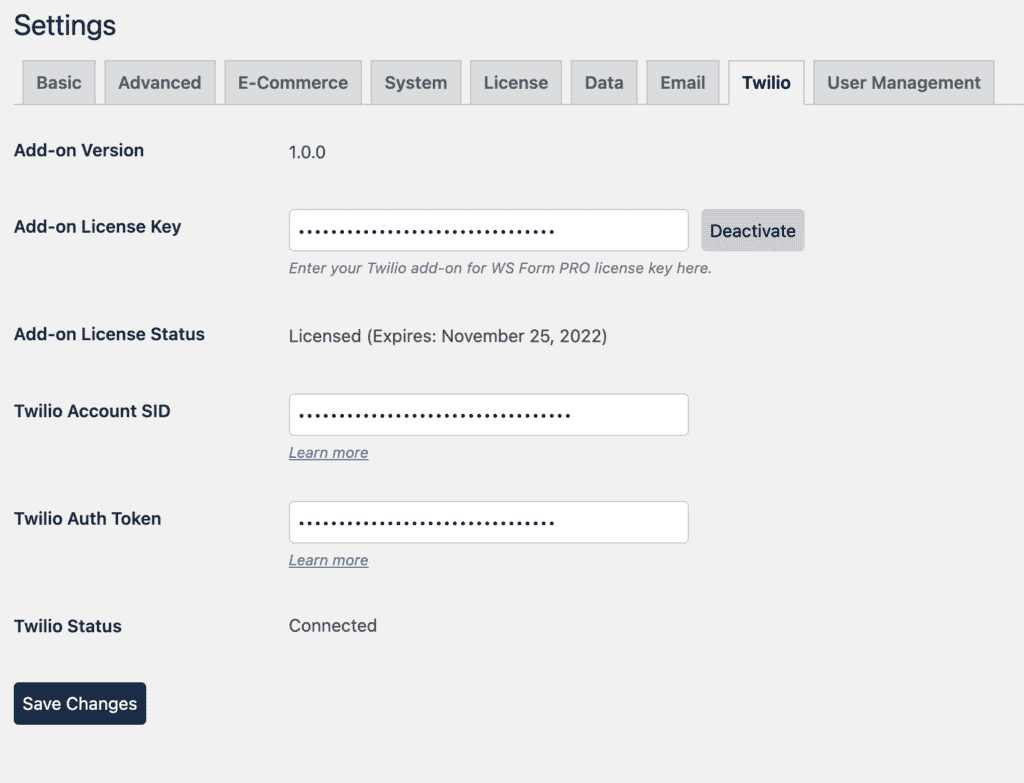
أولاً ، نقوم بتثبيت الملحق ، وربطه بحساب Twilio عن طريق لصق مفتاح API الخاص بنا.


الآن ، مرة أخرى أسفل إجراءات إرسال النموذج ، نقوم بتهيئة الرسالة النصية.
نختار الرقم من ، ونربط حقل الموافقة لدينا ، ونضيف رقم الهاتف ديناميكيًا لإرسال الرسالة إليه. يتم أيضًا إنشاء الرسالة نفسها ديناميكيًا ، حيث تجمع بين رسالة ترحيب ثابتة وقسيمة ديناميكية ، يتم ملؤها من الحقل المخفي الذي تم إنشاؤه تلقائيًا.

يمكننا أيضًا إضافة ملفات GIF والوسائط إذا أردنا ذلك.
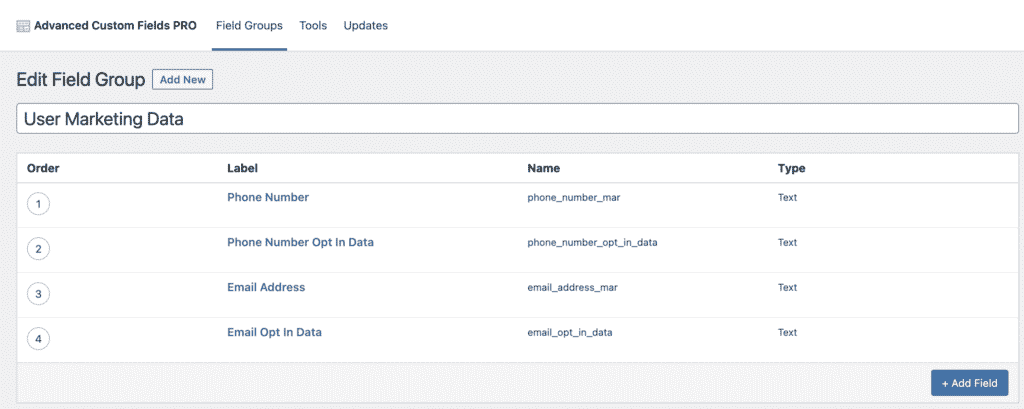
أخيرًا ، نقوم بتخزين البيانات المقدمة في مكان ما مفيد. في هذه الحالة ، استخدمت ACF pro لإنشاء حقول في ملف تعريف المستخدم.

يستخدم الإجراء النهائي الوظيفة الإضافية WSForm User Management لإضافة هذه البيانات إلى الحقول المخصصة ضمن ملف تعريف المستخدم.


ومع ذلك ، قد يكون من الأفضل لك إرسال هذه المعلومات إلى GetResponse أو منصة تسويق أخرى باستخدام تكاملات WSForm العديدة:
الآن بعد أن تعمل الوظيفة والآلية العامة للنموذج ، فلنقم ببناء النافذة المنبثقة الخاصة بنا ، وإحضار نموذج التقاط بيانات التسويق هذا إلى الواجهة الأمامية لموقع الويب.
يشكل منشئ الأكسجين و WSForm مزيجًا رائعًا. باستخدام المنشئ ، من السهل إرسال النموذج ، كما يسهل تصميمه.
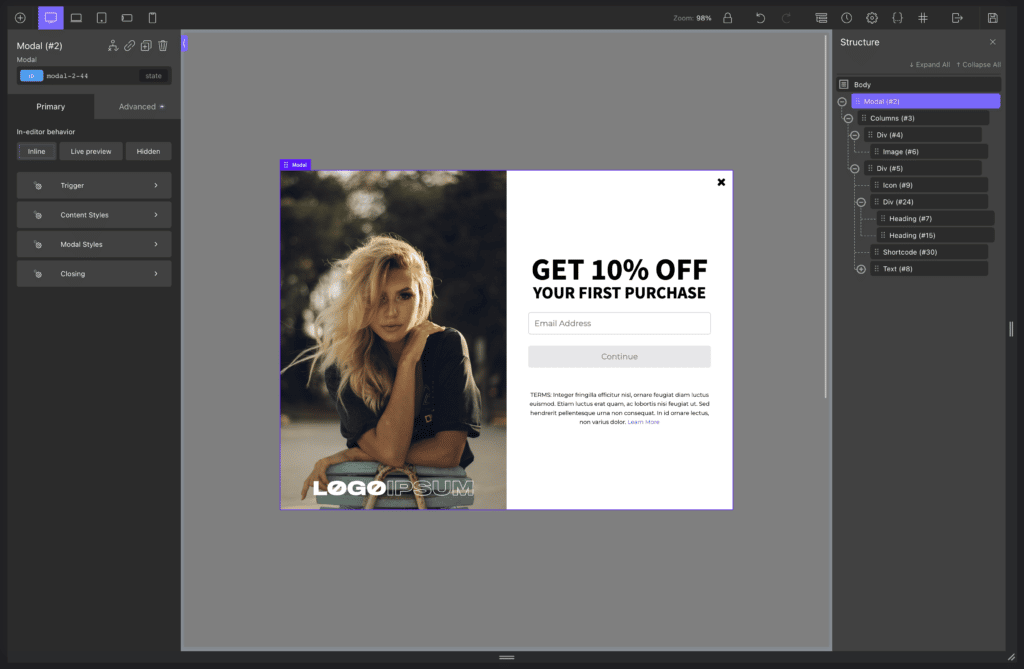
باستخدام جزء قابل لإعادة الاستخدام (والذي يسمح لي بإدخال هذه النافذة المنبثقة أينما أريد) ، سأضيف أولاً في النافذة المنبثقة ، وأضيف النموذج ، وأخيراً تصميمه.
أنا أستخدم Modal والأعمدة وبعض العناصر الأخرى لإنشاء نافذة منبثقة كلاسيكية بنسبة 50٪ و 50٪.

لقد أدخلت النموذج باستخدام رمز قصير.

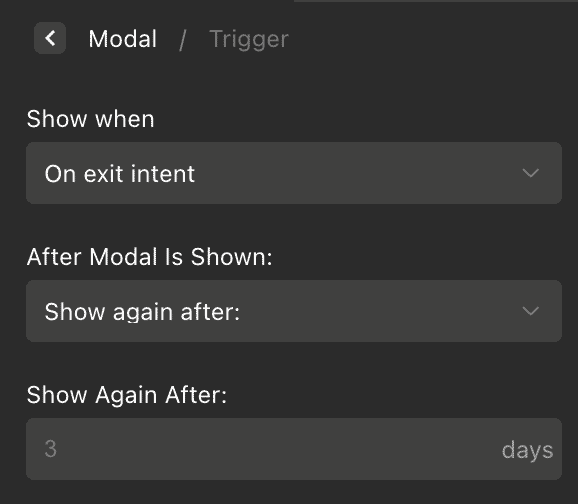
ينطلق عند نية الخروج.
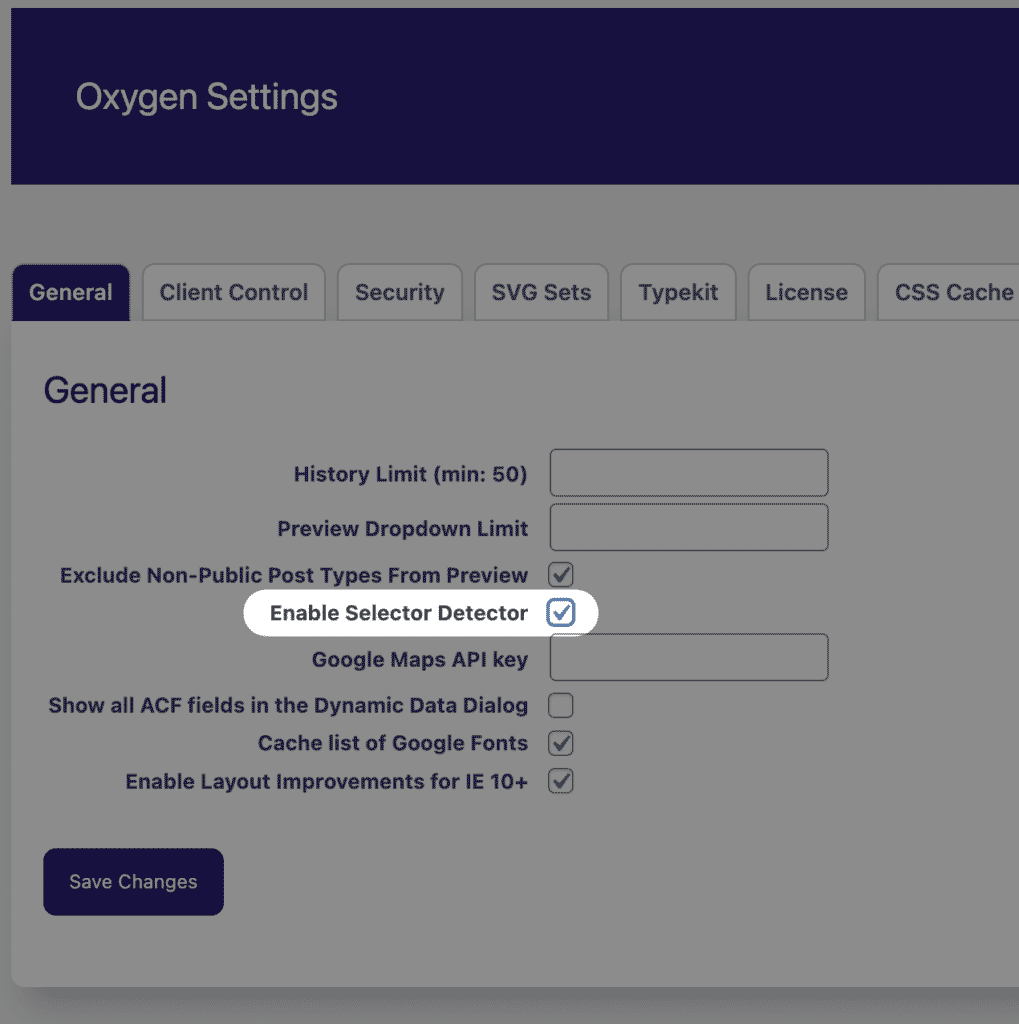
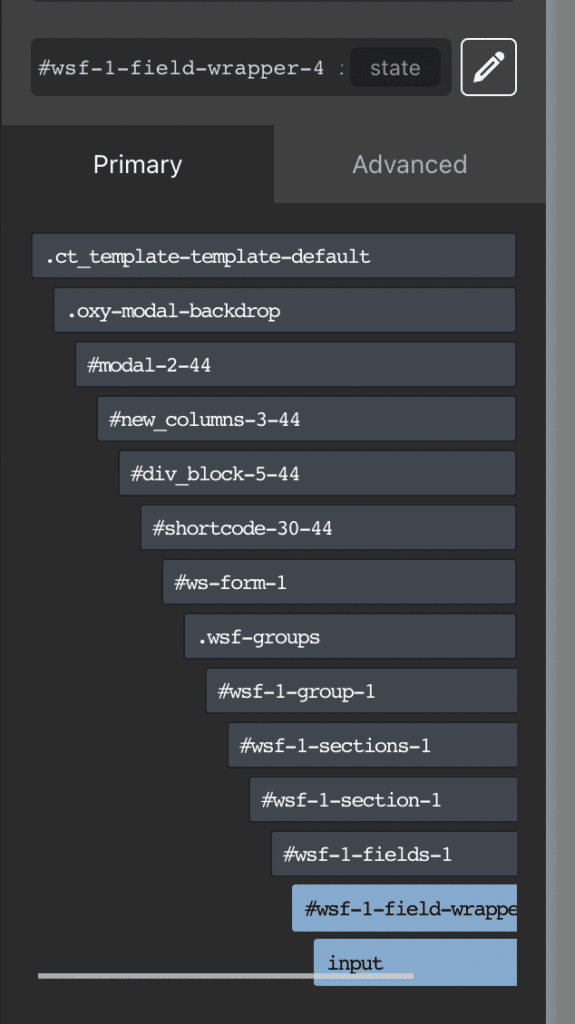
الآن ، كل ما علي فعله هو تصميم WSForm. يمكنني القيام بذلك باستخدام أداة التخصيص المدمجة ، لكن هذا محدود بعض الشيء. يمكنني أيضًا كتابة CSS مخصص ، لكن هذا ليس مرئيًا. الخيار الثالث هو استخدام كاشف المحدد المدمج الذي يأتي مع Oxygen Builder ، والتصميم باستخدام المحرر. هذا شيء لا يستفيد منه كثير من الناس لمجرد عدم تمكينه افتراضيًا. لذا انتقل إلى صفحة الإعدادات الخاصة بك للأكسجين ، وقم بتمكين كاشف المحدد.

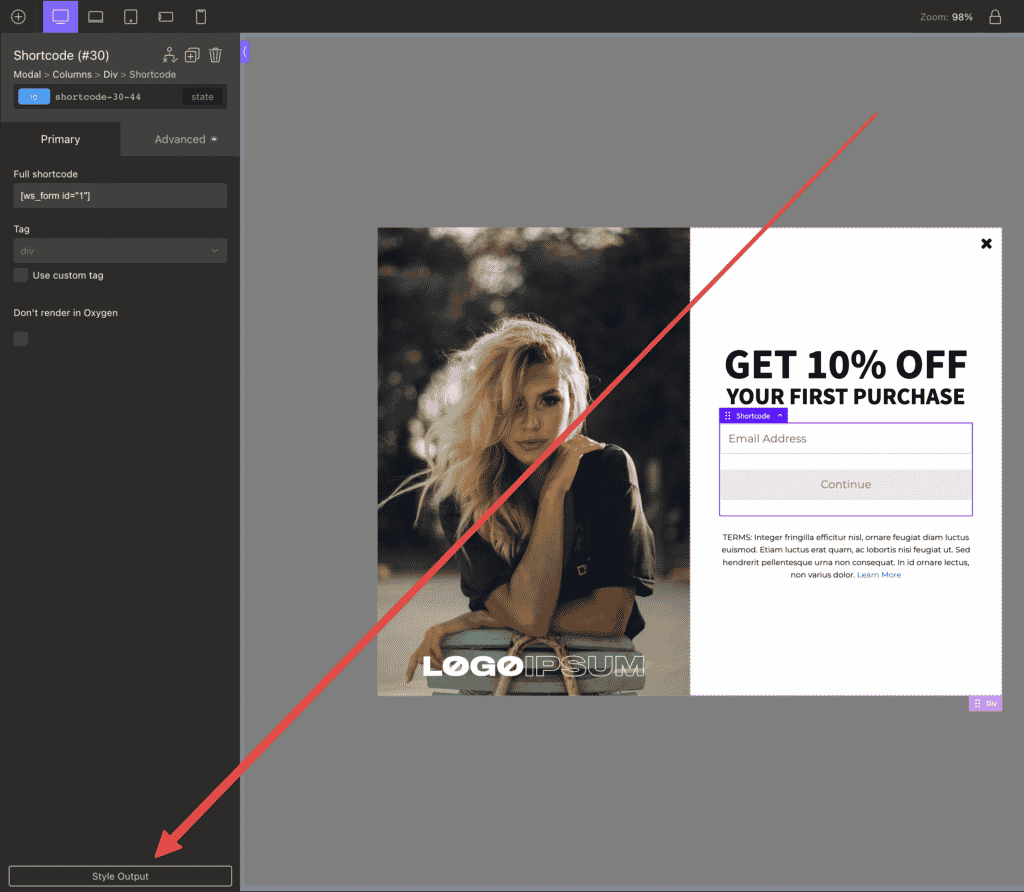
الآن ، انقر فوق عنصر الرمز القصير ، وانقر فوق "محدد الكشف" في الأسفل.

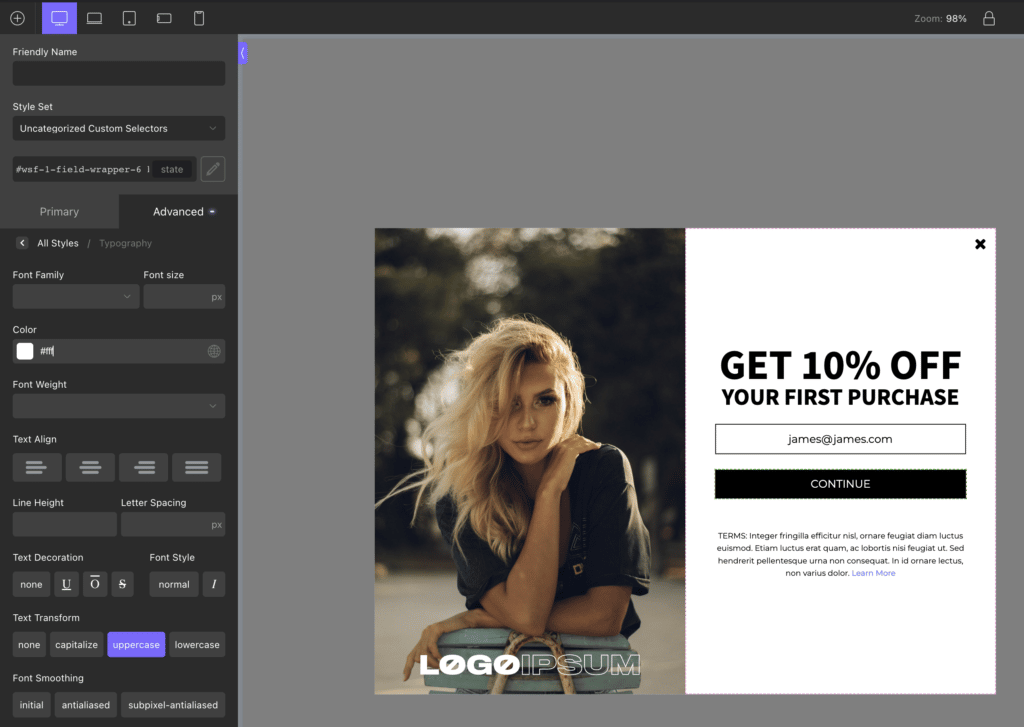
استخدمه للنقر فوق المدخلات والأزرار ، والتصميم باستخدام علامة التبويب خيارات متقدمة.

أستخدم عنصر الكود القصير بدلاً من عنصر الأكسجين المدمج في نموذج WS لأنه يمكنني تعطيل الكود القصير ، ثم إعادة تصيريه ، وأعدني إلى علامة التبويب الأصلية للنموذج. إذا قمت بتحرير WSForm نفسه ، فيمكنني عرض الرمز القصير دون الحاجة إلى إعادة تحميل المنشئ.

باستخدام الكاشف ، يمكنني استهداف أي جزء من HTML ، مما يسمح لي بتعديل الامتداد المضاف في الزر الثاني ، مما يجعل الخط أصغر.
وبهذه الطريقة ، أنشأنا نموذجًا مخصصًا لموقع WooCommerce الخاص بنا والذي:
- تنبثق عند نية الخروج ، حيث تقدم خصمًا بقيمة 10 دولارات
- يجمع البريد الإلكتروني وأرقام الهواتف في خطوتين باستخدام WSForm
- مخصص ومصمم وفقًا لإرشادات العلامة التجارية باستخدام الأكسجين
- يضيف رمز قسيمة فريدًا مخصصًا للبريد الإلكتروني المقدم في WooCommerce
- نص رمز القسيمة إلى رقم الهاتف المقدم
- يرسل هذه البيانات إلى ملف تعريف المستخدم (الحقول المخصصة المضافة مع ACF pro)