يمكنك القيام بعمل رائع مع تدرجات خلفية منشئ الأكسجين
نشرت: 2022-05-05أحد الجوانب المفضلة لدي في CSS هو كيف يمكنك طبقات صور خلفية CSS (مرنة بالفعل مع تحديد المواقع والتبليط) والتدرجات لعمل تأثيرات رائعة حقًا. قمنا بتنفيذها في العديد من المشاريع وفي هذا المنشور ، أردت تغطية بعض الأشياء التي يمكنك استخدام ميزة Oxygen Builder هذه لإنشائها.
مثل هذا المحتوى؟ انضم إلى مجموعة Facebook الخاصة بنا (IsoGroup) ، واشترك في النشرة الإخبارية ، واطلع على دورة بناء الأكسجين (قريبًا).
انقسام (واستجابة) الخلفيات الملونة والصور
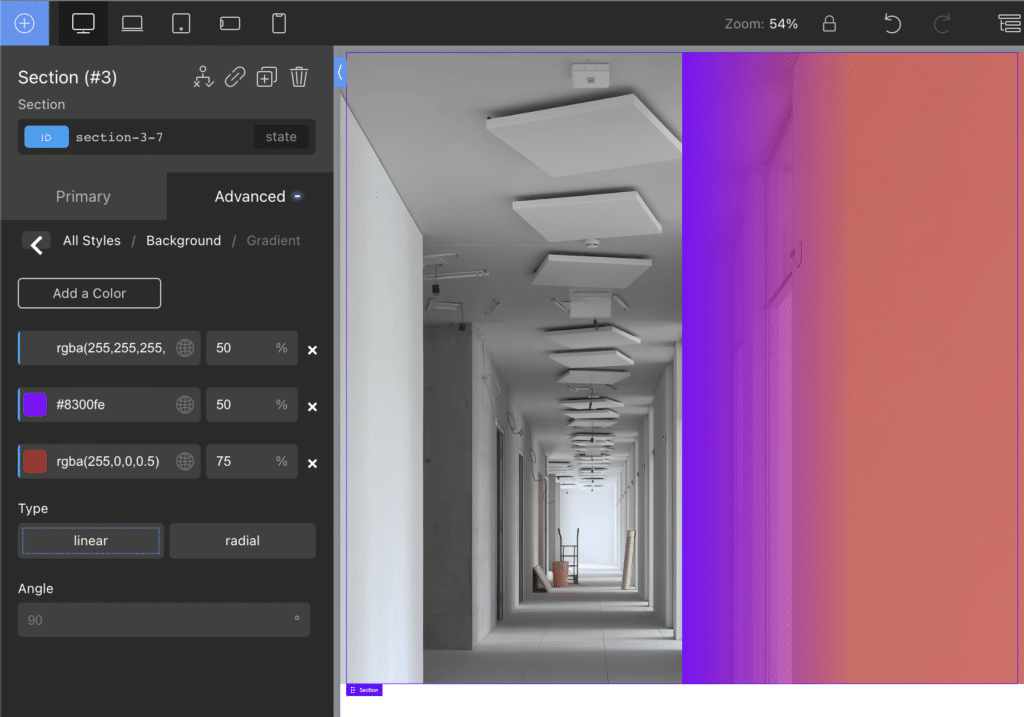
حالة الاستخدام الخاصة بنا لهذا الغرض هي إنشاء خلفيات مقسمة بعرض كامل مع 50٪ لون خالص و 50٪ صورة. يمكنك القيام بذلك باستخدام 3 divs و flexbox ، لكن المشكلة تكمن في أنك لن تتمكن بسهولة (ومسؤولية) من الحفاظ على الحد الأقصى لعرض الصفحة نظرًا للطريقة التي يتعامل بها Oxygen مع الأقسام.

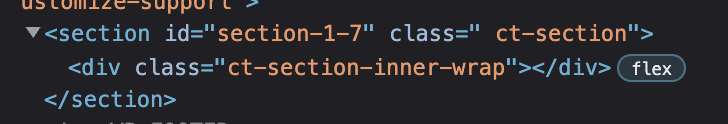
بينما يمكنك تحديد موضع div وتعيين فئة .ct-section-inner-wrap في مجموعة عنصر div ليكون قسمًا ، فإن استخدام تدرجات CSS يكون أسهل كثيرًا في العادة.

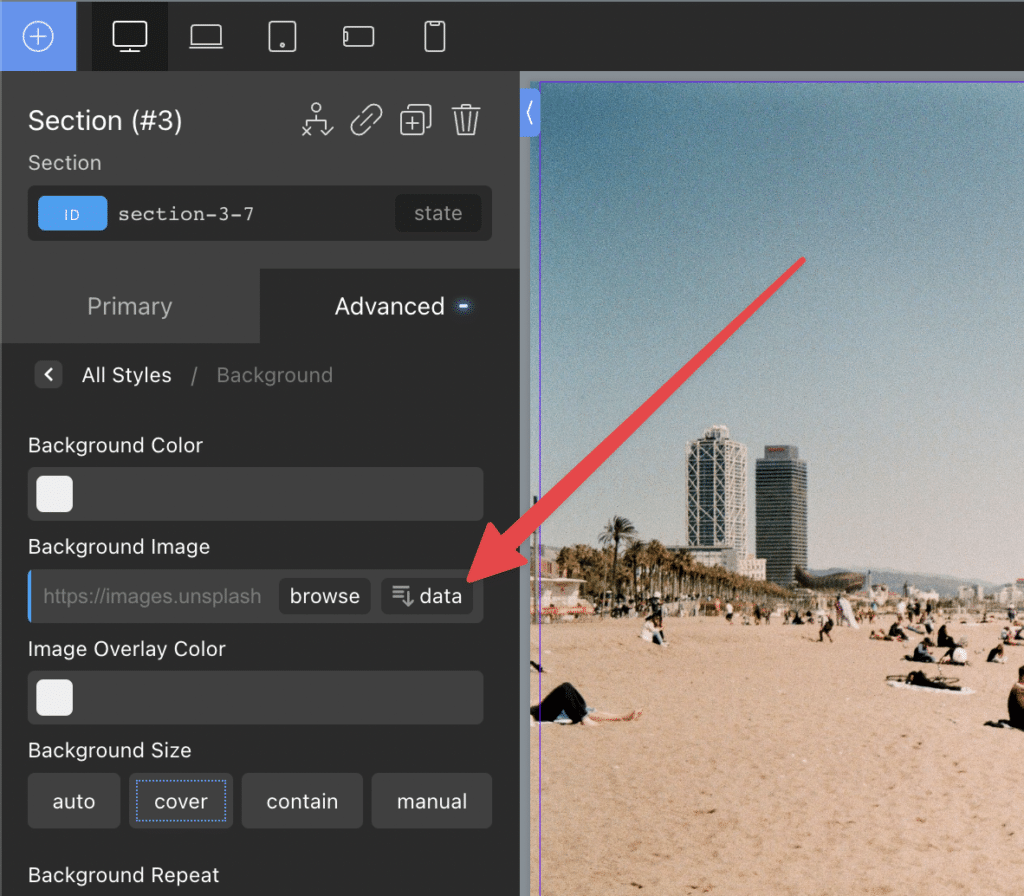
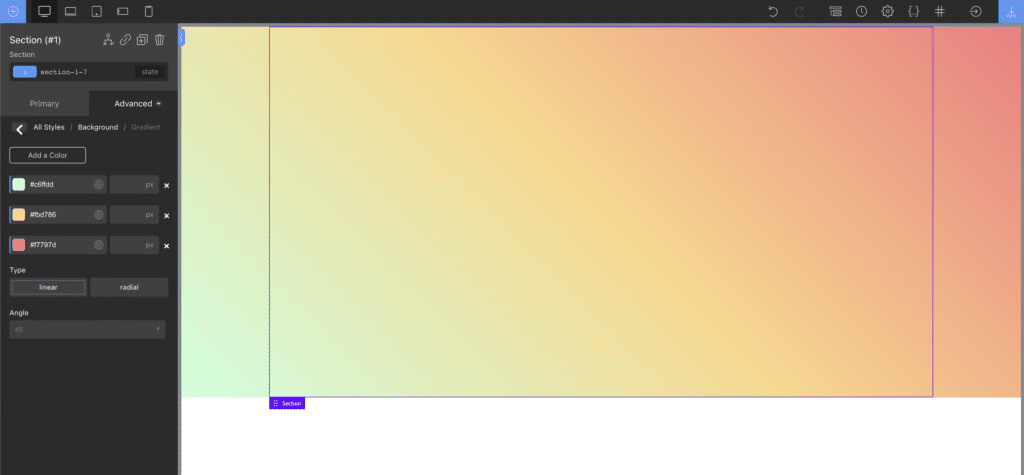
أولاً ، أضف صورة خلفية.
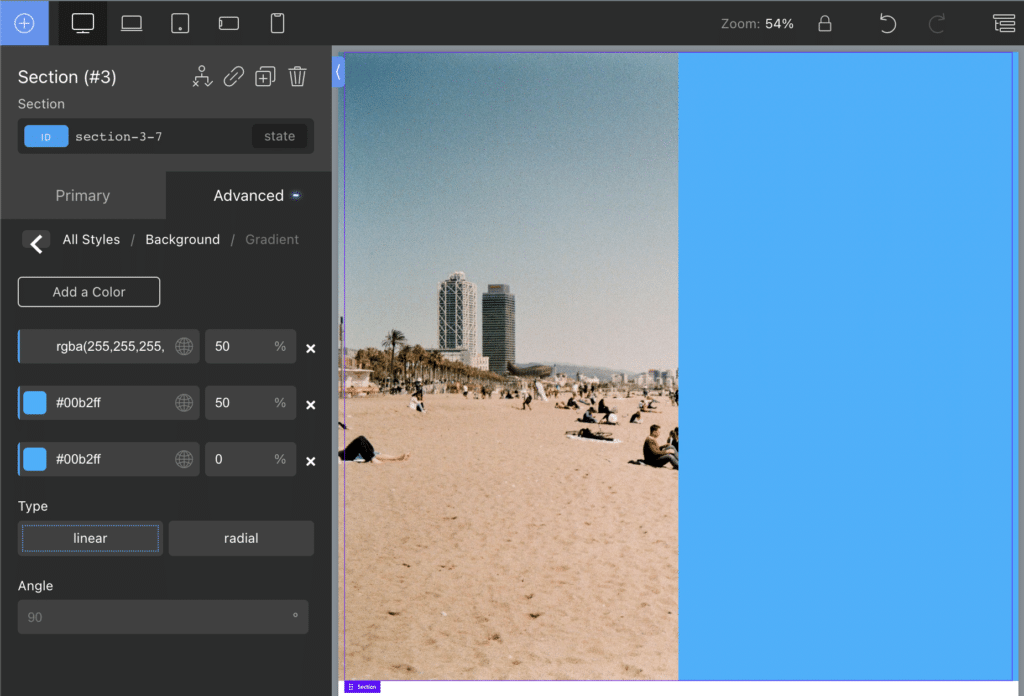
ثم أضف تدرجًا في الأعلى ، مثل:

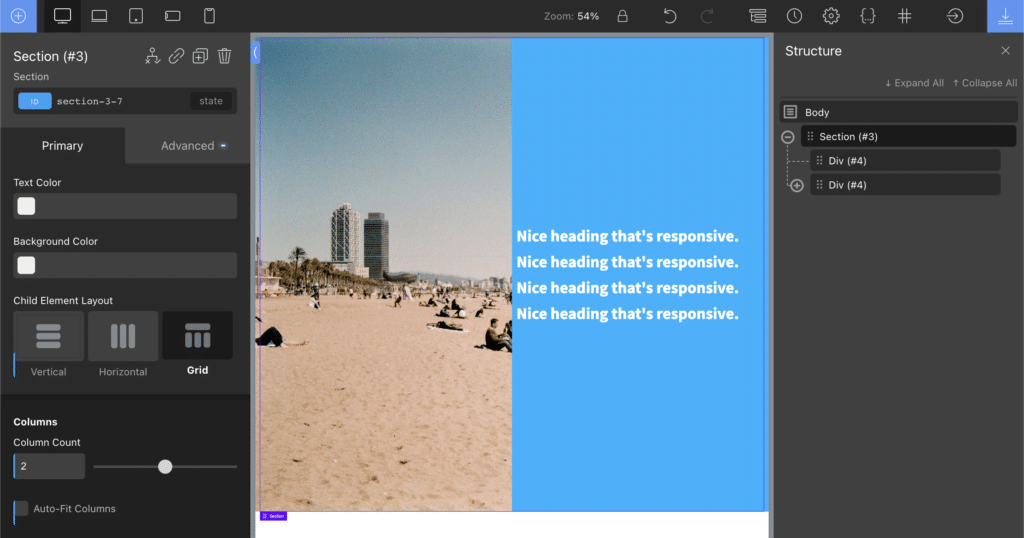
لأننا نستخدم النسب المئوية ، فهذا سريع الاستجابة. هذا يعني أنه يمكننا تراكب شبكة CSS في الأعلى وإلقاء بعض المحتوى فيها.
إذا استخدمنا حشوة قياسية ، فيمكننا حتى أن نحصل على حشو فاخر ونستخدمه (50٪ - الحشوة) لوضع الخلفية على "دمج" الحشو.

يمكننا أيضًا الاستفادة من نقاط التوقف سريعة الاستجابة لتغيير الموضع والألوان والشفافية لهذا التأثير اعتمادًا على حجم الشاشة (ملاحظة: يبدو مكسورًا في Oxygen 4.0 Beta 2).
تقسيم الخلفيات الملونة
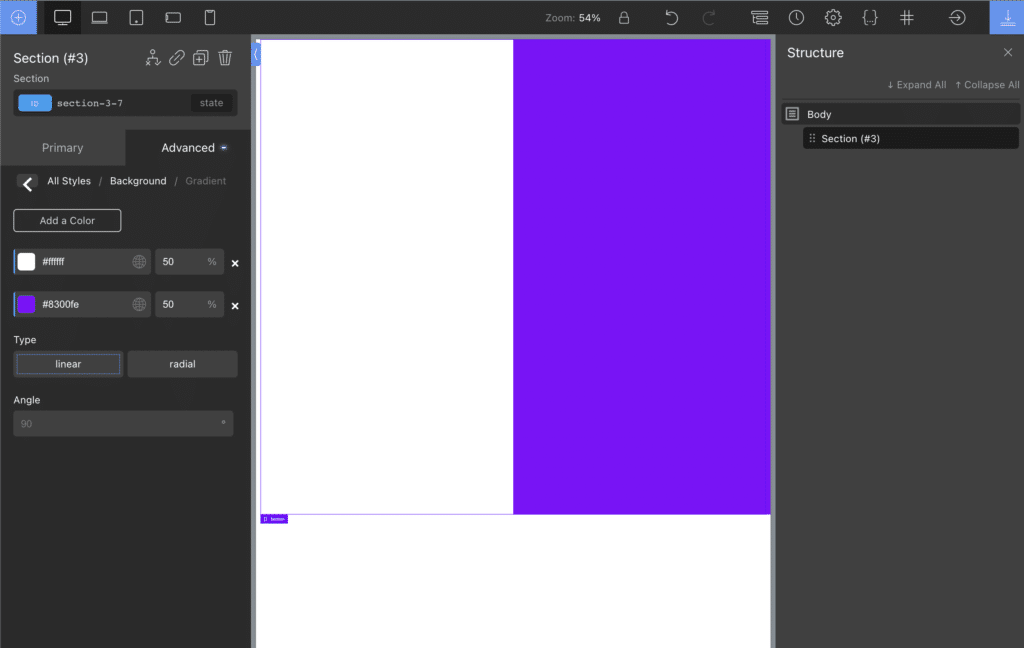
أبسط تأثير هو إزالة صورة الخلفية وفصل التدرج اللوني ببساطة بين لونين.

من خلال ضبط موضع كلاهما على 50٪ ، لن يكون هناك تلاشي. بدلاً من ذلك ، الانتقال الصعب بين اللونين.
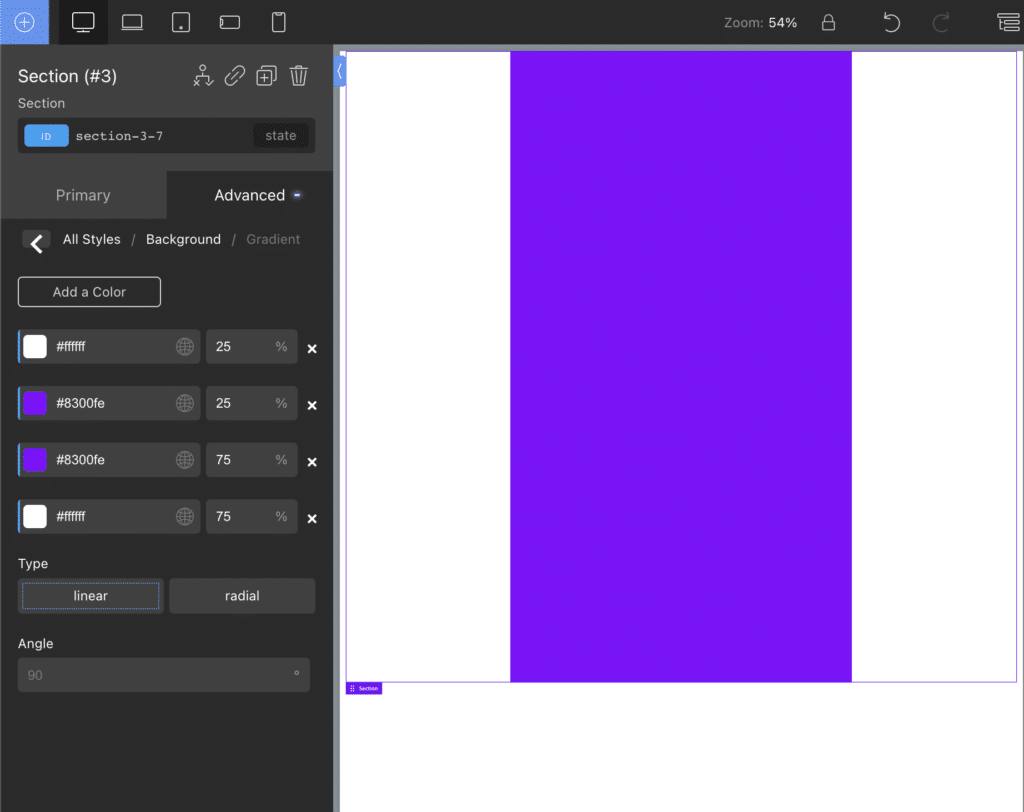
يمكننا حتى عمل المشارب. ضع في اعتبارك أن هذا يستجيب تمامًا لـ 100vw إذا كنت تستخدم النسب المئوية.

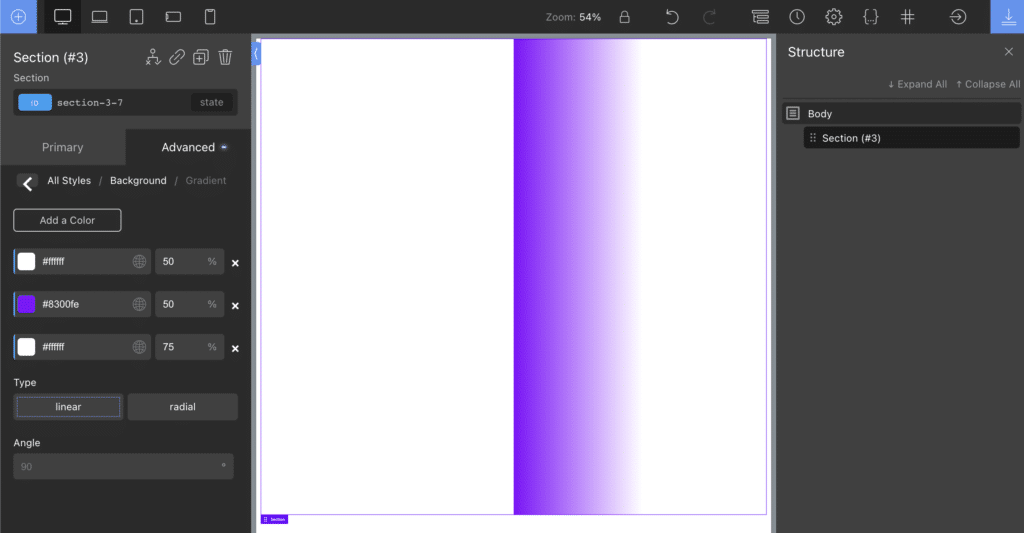
هذا حقا مرن. يمكننا حتى تنفيذ انتقالات صعبة ويتلاشى في نفس القسم:

وأخيرًا ، إذا أضفنا صورة خلفية ، فيمكننا وضع هذه التأثيرات فوق الصورة.

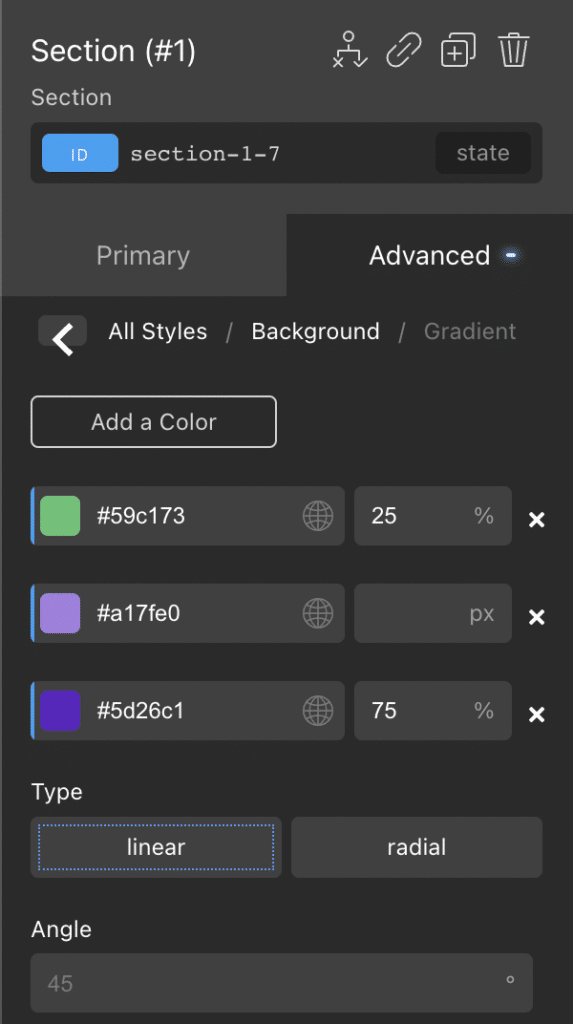
متعدد الألوان تدرجات
يمكننا إزالة النقطة الصعبة ، ودمج الألوان معًا على النحو التالي:

يمكنك إضافة أي عدد تريده. عند دمج الألوان معًا ، عادةً ما أترك الموضع فارغًا.
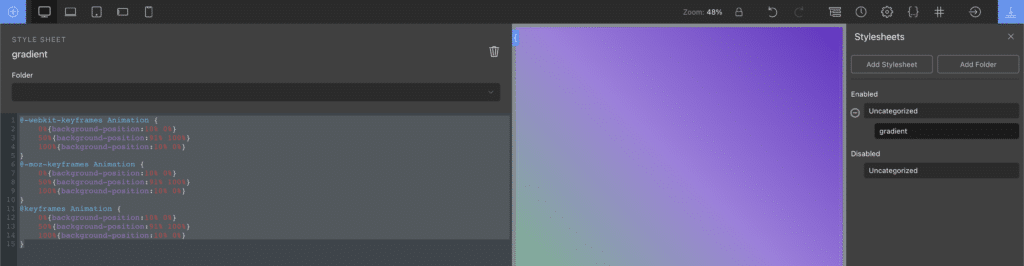
تحريكه
يمكن أن تتمثل إحدى الرسوم المتحركة الأساسية حقًا في تحريك الخلفية. للقيام بذلك ، أضف CSS التالي إلى القسم الذي يحتوي على التدرج اللوني الخاص بك:
بعد ذلك ، أنشئ الإطارات الرئيسية للرسوم المتحركة وأضفها إلى ورقة الأنماط العامة الخاصة بك:


لأننا ضاعفنا حجم تدرج الخلفية ، أدفع الألوان مرة أخرى إلى المركز هكذا.

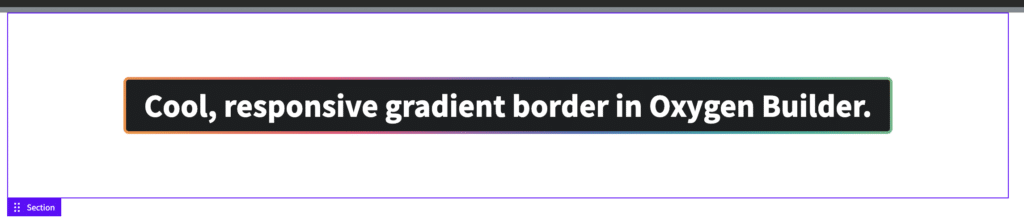
حدود متدرجة في منشئ الأكسجين

يمكنك أيضًا إضافة حد متدرج إلى عنصر في Oxygen Builder باتباع هذه الطريقة. أولاً ، أضف div.
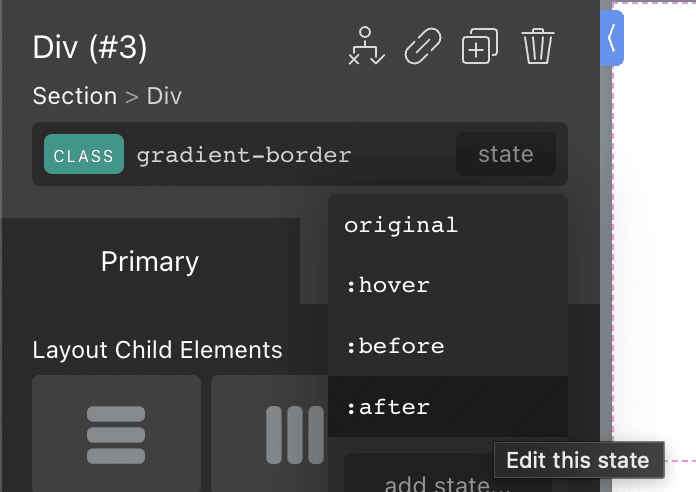
أضف فئة إليها من .gradient-border . الصق هذه الشفرة في CSS المخصص:
الآن ، اذهب إلى: after state of this class.

الصق CSS المخصص التالي:
عيّن تدرج الخلفية كالمعتاد ، أو قم ببساطة بلصق هذا في CSS المخصص لـ .gradient-border: بعد ذلك أيضًا:
background : linear-gradient (60 deg , #f79533 , #f37055 , #ef4e7b , #a166ab , #5073b8 , #1098ad , #07b39b , #6fba82 ); لغة الكود: CSS ( css )الآن ، متى قمت بتطبيق فئة .gradient-border على div أو عنصر ، فسيتم تطبيق التأثير.
تحريكه
يمكنك تحريكه بإضافة:
إلى .gradient-border:after و و
إلى CSS العالمي الخاص بك.
هذا كل شيء CSS
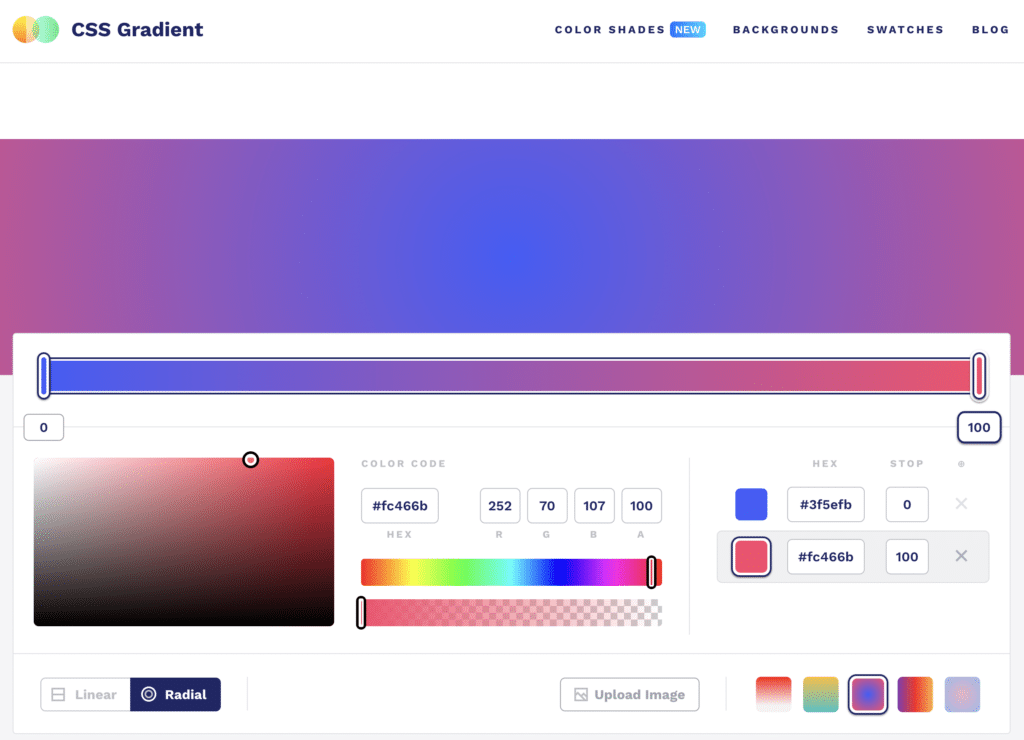
يمكنك استخدام أداة مثل https://cssgradient.io/ للقيام بذلك باستخدام CSS خالص. تنشئ هذه الأداة التدرج الخطي لـ CSS اللازم للتدرجات. كل ما عليك فعله هو النسخ / اللصق في حقل CSS المخصص لعنصر معين في Oxygen.

قد ترغب أيضًا في قراءة:
