Instagram لـ WordPress
نشرت: 2022-06-30يمكن أن يكون ملف تعريف Instagram بمثابة جانب مفيد للغاية في تكوين جمهور. يمكنك استخدامه لعرض منتجاتك ، وبناء الاهتمام بعلامتك التجارية ، وإبراز المحتوى الخاص بك من بين الجمهور.
من خلال إضافة محتوى Instagram وتضمينه على WordPress ، يمكنك زيادة تعرضك (والتحويلات المحتملة). يوفر أيضًا طريقة سهلة للمتابعين للتفاعل معك على كلا النظامين الأساسيين ، كما أنه يبسط العملية من جانبك.
في هذا المنشور ، سنعرض لك طرقًا مختلفة لإضافة Instagram إلى WordPress. وتشمل هذه الطرق اليدوية ، وكذلك استخدام مكونات WordPress الإضافية. هيا بنا نبدأ!
فوائد إضافة Instagram Feed إلى WordPress
قبل أن ننتقل إلى الكيفية ، إليك السبب: ستؤدي إضافة موجز Instagram إلى موقع WordPress الخاص بك إلى تعزيز علامتك التجارية وعملك من خلال إظهار زوار الموقع أحدث الصور التي قمت بتحميلها إلى Instagram. الفائدة الأساسية لدمج هذا النوع من الخلاصة في موقعك هي زيادة ظهور العلامة التجارية. ومع ذلك ، هناك عدد من المزايا الأخرى البارزة.
من خلال تحديث خلاصتك بانتظام بصور جذابة وقابلة للمشاركة (مكملة بعلامات تصنيف قابلة للبحث) ، يمكنك الحفاظ على مستويات المشاركة عالية ، وربما تطوير علاقات طويلة الأمد مع العملاء.
أخيرًا ، تساعدك إضافة موجز Instagram إلى موقعك على إنشاء شعور أكبر بالثقة مع قاعدة عملائك. من خلال تحديث خلاصتك بانتظام ، يمكنك أن توضح باستمرار كيف أن شركتك وثيقة الصلة ومبتكرة وقادرة على الاستجابة للاتجاهات.
كيفية إضافة Instagram إلى WordPress
لحسن الحظ ، هناك طرق مختلفة لإضافة Instagram إلى WordPress. أولاً ، حددنا طريقة بسيطة وشائعة - دعنا نلقي نظرة!
جوتنبرج وإنستغرام
هل تريد تضمين موجز Instagram في موقع WordPress الخاص بك؟ مع محرر Gutenberg الجديد الموجود في WordPress 5.0+ ، أصبح تضمين موجز Instagram أو النشر على موقعك أسهل من أي وقت مضى. ما عليك سوى استخدام كتلة التضمين والارتباط مباشرةً بمنشورتك. تحقق من هذا الفيديو التعليمي السريع:
إضافة أداة Instagram إلى WordPress
خارج مثال Gutenberg أعلاه ، يعد استخدام عنصر واجهة مستخدم لإضافة موجز Instagram إلى موقعك خيارًا آخر. عنصر واجهة WordPress هو عنصر نمطي يمكّنك من إضافة ميزة معينة - مثل نموذج الاشتراك في النشرة الإخبارية أو شريط البحث - إلى موقع الويب الخاص بك على WordPress. يمكن إضافتها إلى مناطق مختلفة من موقعك ، على الرغم من أن الأشرطة الجانبية والتذييلات هي الأكثر شيوعًا.
باستخدام أداة Instagram في WordPress ، يمكنك إضافة موجز Instagram المباشر إلى موقع الويب الخاص بك مباشرة. يمكن عرضها في جميع الصفحات ، أو يمكنك ضبطها فقط لتظهر على صفحات معينة.
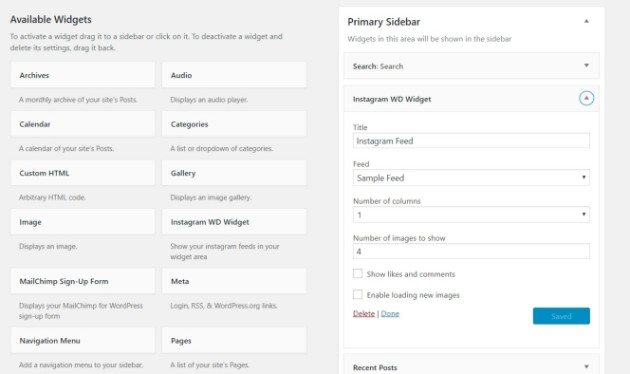
لإضافة عنصر واجهة مستخدم Instagram ، نوصيك باستخدام مكون إضافي لعنصر واجهة مستخدم WP Instagram مثل Instagram Feed WD. يتضمن هذا المكون الإضافي في الواقع ميزة Instagram Widget الخاصة به:

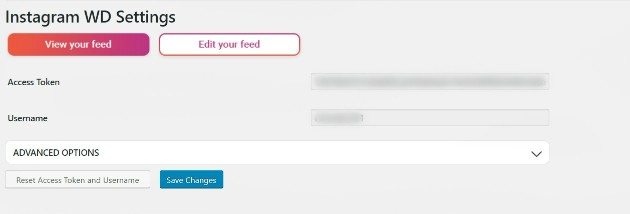
بمجرد التثبيت والتفعيل على موقع الويب الخاص بك ، انتقل إلى Instagram Feed WD> الإعدادات داخل WordPress. هنا ، ستحتاج إلى تسجيل الدخول والاتصال بحساب Instagram الخاص بك:

بعد ذلك ، انتقل إلى Appearances> Widgets ، ثم قم بالتمرير حتى تجد قسم Instagram Widget . انقر فوقه ، ثم اسحبه إلى الشريط الجانبي لـ WordPress على اليمين:

يمكنك أيضًا ضبط الموقع الدقيق للخلاصة عن طريق تحريك عناصر واجهة مستخدم أخرى ، مما يمنحك طريقة سريعة وبسيطة لتخصيص كيفية ظهور الشريط الجانبي أو التذييل.
هل يجب عليك استخدام أداة Instagram أو البرنامج المساعد لموقعك على الويب؟
من المهم فهم الفرق بين الأدوات والمكونات الإضافية. تضيف المكونات الإضافية ميزة جديدة إلى موقع WordPress الخاص بك والتي قد تكون أو لا تكون مرئية. ومع ذلك ، عندما تقوم بتنشيط مكون WordPress الإضافي ، فقد يقوم بتثبيت عنصر واجهة مستخدم نيابة عنك - حيث يمكن أن يبدأ الالتباس. على عكس المكونات الإضافية ، تكون الأدوات مرئية دائمًا ، غالبًا في التذييل أو الشريط الجانبي.
عندما يتعلق الأمر بالاختيار بين عنصر واجهة مستخدم ومكوِّن إضافي لـ Instagram ، فإن كل شيء يعتمد على الميزات التي تريدها. إذا كنت ترغب فقط في عرض موجز Instagram الخاص بك أو إضافة أيقونات اجتماعية ، فإن أداة Instagram البسيطة تعمل بشكل جيد. الشركات التي لا تعتمد على العناصر المرئية أو تريد أسرع موقع ممكن قد تفضل الأدوات.
لمزيد من التحكم في المظهر والوظائف ، من الأفضل استخدام مكون إضافي كامل. يمكن لشركات التجارة الإلكترونية والفنانين والمطاعم الاستفادة من مكوِّن إضافي في Instagram.
نظرًا لأن المرئيات أداة قوية للتحويلات ، فإننا نوصي دائمًا باستخدام مكون إضافي لـ Instagram.

ما هي أفضل ملحقات Instagram لـ WordPress؟
فيما يلي أهم مكونات Instagram الإضافية لـ WordPress:
أضواء كاشفة
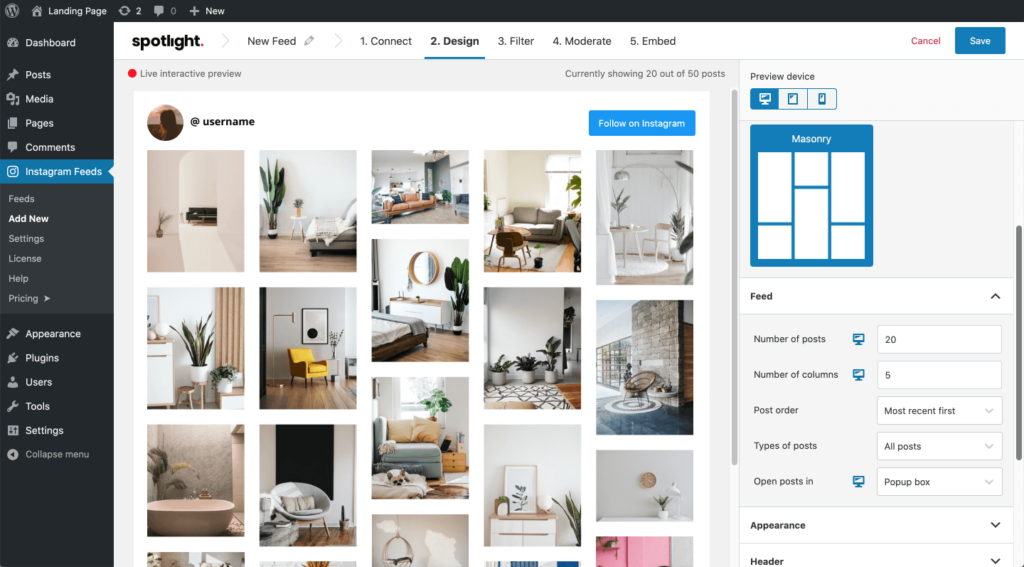
باستخدام Spotlight ، لديك حل خالٍ من الأكواد لتكامل Instagram من خلال عناصر واجهة المستخدم أو الكتل. يتضمن الإصدار المجاني القوي أربعة قوالب متطورة (والقدرة على إنشاء نموذج خاص بك) ، وأزرار "متابعة" و "تحميل المزيد" ، وميزة صندوق الضوء المنبثق ، وغير ذلك الكثير.
WPZOOM Social Feed
WPZOOM Social Feed هو مكون إضافي مجاني يساعدك على عرض موجز Instagram الخاص بك بسرعة. كل ما عليك فعله هو تسجيل الدخول إلى حسابك.
باستخدام أداة Instagram ، يتيح لك WordPress عرض صورك في أي مكان على موقعك. وظيفة Lightbox والصورة الرمزية القابلة للتخصيص والسيرة الذاتية تجعل هذا المكون الإضافي خفيف الوزن الاختيار الأفضل.
سحق بالون الصورة الاجتماعية تغذية
يأتي الإصدار المجاني من Smash Balloon Social Photo Feed مليئًا بتخصيصات غير محدودة ، وشاشات متعددة التغذية ، وإمكانيات "تحميل المزيد" و "متابعة". لكن النسخة الاحترافية ذات الأسعار المعقولة تتألق مع دعم الفيديو وخيار عرض المنشورات عن طريق الهاشتاج والمزيد. للحصول على خلاصة Instagram ذات مظهر احترافي وسهل الاستخدام ، لا مزيد من البحث.
إطعامهم الاجتماعية
يأتي Feed Them Social مزودًا بالعديد من الميزات التي يجب توفرها مثل الخيارات المذكورة أعلاه - إنه قابل للتخصيص ، ويقبل عدة موجزات ، ويسهل وضعه في أي مكان على موقع WordPress الخاص بك. الاختلاف الرئيسي هنا هو التنوع. يمكن لـ Feed Them Social أيضًا دمج خلاصات Facebook و Twitter في المزيج (وتضيف النسخة المدفوعة YouTube أيضًا). هذا هو متجرك الشامل للتكامل الاجتماعي.
كيفية تضمين صور Instagram على WordPress
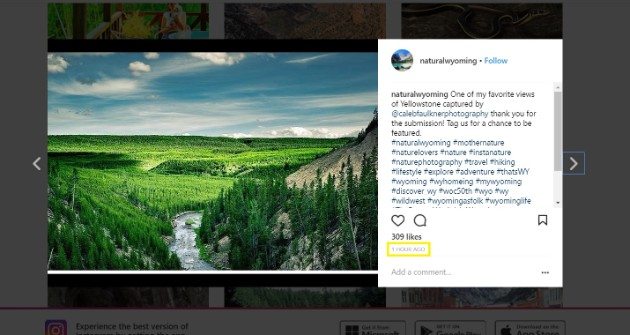
هناك طريقتان لتضمين صور Instagram يدويًا في منشورات وصفحات WordPress الخاصة بك. أولاً ، توجه إلى Instagram وقم بتسجيل الدخول إلى حسابك. بعد ذلك ، ابحث عن الصورة التي تريد تضمينها وافتحها في علامة تبويب جديدة. للقيام بذلك ، انقر فوق الطابع الزمني الذي يشير إلى مدة نشره:

في الصفحة الجديدة ، حدد عنوان URL من شريط العنوان في متصفحك ، وانسخه. لتضمين الصورة على موقع WordPress الخاص بك ، انتقل إلى الصفحات أو المنشورات على لوحة معلومات WordPress الخاصة بك. بعد ذلك ، حدد الصفحة أو المنشور الذي تريد إضافة الصورة إليه.
من هنا ، قم ببساطة بلصق عنوان URL في الموقع الذي تريده داخل محرر WordPress ، وسترى الصورة تظهر تلقائيًا.
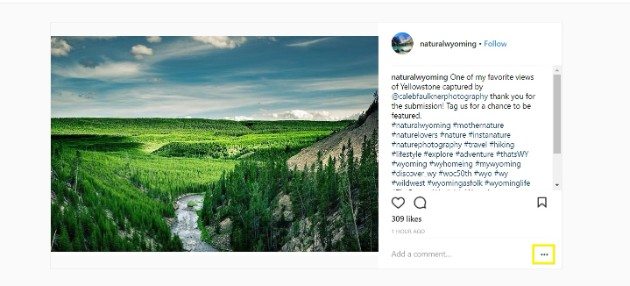
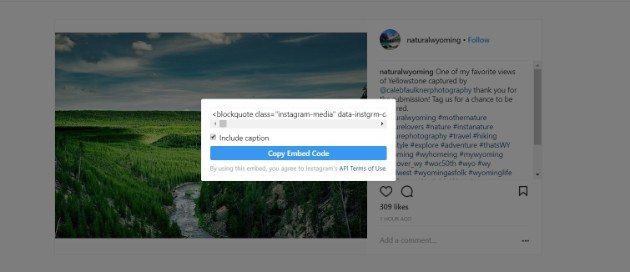
بدلاً من ذلك ، يمكنك استخدام رمز التضمين . مرة أخرى في Instagram ، وفي الصورة التي اخترتها ، انقر فوق رمز علامة الحذف بجوار قسم إضافة تعليق :

اختر تضمين ، وانسخ الرمز المقدم. يمكنك أيضًا إزالة التسمية التوضيحية من التضمين إذا كنت ترغب في ذلك ، عن طريق إلغاء تحديد المربع ذي الصلة:

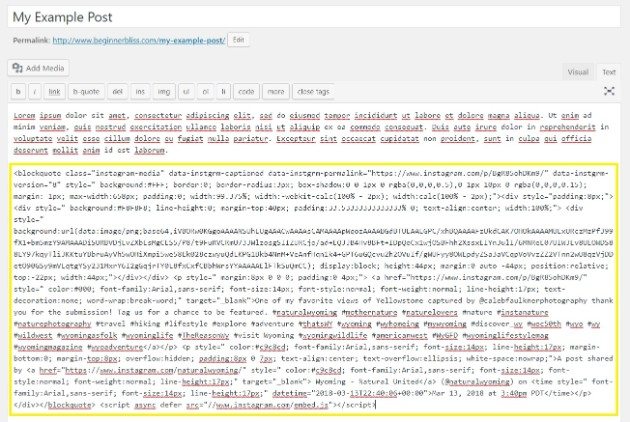
أخيرًا ، ارجع إلى صفحة WordPress أو المنشور الخاص بك ، ولكن تأكد من تحديد محرر النصوص قبل لصق الكود الخاص بك في أي مكان تريده:

يستغرق استخدام نهج Embed Code وقتًا أطول قليلاً من طريقة عنصر واجهة المستخدم ، ولكنه يعد خيارًا رائعًا لمن لديهم خبرة في الترميز ، حيث يمكن أن يكون أكثر مرونة.
كيفية تضمين مقاطع فيديو Instagram على WordPress
على غرار تضمين الصور ، توجد أيضًا طريقتان يدويتان لتضمين مقاطع الفيديو. الأول هو الأسهل ويتطلب فقط عنوان URL الخاص بمنشور Instagram.

للقيام بذلك ، ابحث عن الفيديو الذي ترغب في تضمينه من Instagram ، وانقر فوق الطابع الزمني في الأسفل لفتحه في علامة تبويب جديدة. بعد ذلك ، ما عليك سوى نسخ عنوان URL من شريط العناوين ، ولصقه في محرر WordPress. يجب أن يظهر الفيديو تلقائيًا.
يمكنك أيضًا تضمين الفيديو باستخدام رمز التضمين الخاص بـ Instagram الذي تم إنشاؤه لكل منشور. كما هو الحال مع الصور ، ما عليك سوى النقر فوق رمز علامة القطع بجوار قسم إضافة تعليق ، وتحديد تضمين ، ثم نسخ الرمز ولصقه في محرر نصوص WordPress.
إذا كنت تعرف طريقك إلى HTML ، فيمكنك أيضًا تعديل بعض سمات تضمين الفيديو. على سبيل المثال ، يمكنك ضبط الفيديو ليبدأ في وقت محدد ، أو ضبط عرض المنشور وارتفاعه ليناسب موقعك على الويب بشكل أفضل.
كيفية إضافة Instagram Feed إلى WordPress
كما هو موضح أعلاه ، من السهل تضمين الصور ومقاطع الفيديو على موقع WordPress الخاص بك. ومع ذلك ، يمكنك أيضًا إضافة موجزات كاملة. هذه طريقة رائعة لإبقاء القراء محدثين ، ولكن يمكن استخدامها أيضًا في الصفحات والمنشورات لتضمين مواجز الآخرين.
أفضل طريقة لإضافة موجز Instagram إلى WordPress هي باستخدام مكون إضافي مخصص. نوصي بما هو مذكور أعلاه ، Instagram Feed WD ، أو مفضل آخر لدينا ، Spotlight.

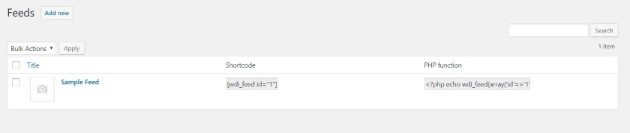
للبدء ، انتقل إلى Instagram Feed WD> الخلاصات داخل WordPress. هنا ، يمكنك إنشاء موجزات مخصصة لمناطق مختلفة من موقع الويب الخاص بك:

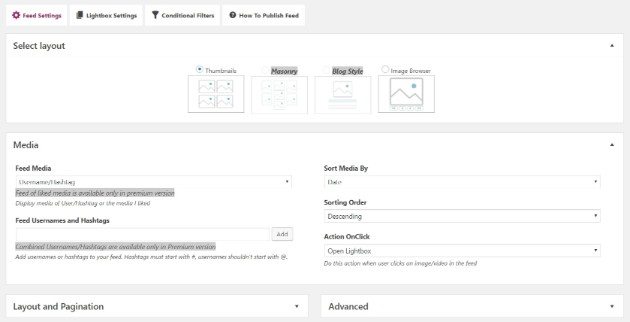
لإنشاء واحدة جديدة ، انقر فوق إضافة جديد . يمكنك اختيار التخطيط الخاص بك ، وتحديد الوسائط التي تريد عرضها ، وحتى تعيين عوامل التصفية الشرطية :

بمجرد الانتهاء ، يمكنك نشر الخلاصة. ثم انسخ الرمز المختصر من صفحة الخلاصات ، والصقه في محرر النصوص لأي صفحة أو منشور.
كيفية مشاركة منشورات WordPress على Instagram
إذا كنت ترغب في مشاركة أحدث منشورات WordPress الخاصة بك تلقائيًا مع متابعيك على Instagram ، فإن مكونات WordPress الإضافية تنقذ مرة أخرى.
Blog2Social's Social Media Auto Post & Scheduler هو مكون إضافي يدفع تلقائيًا منشورات المدونة إلى ملفات تعريف الوسائط الاجتماعية المتصلة. من بينها Facebook و LinkedIn و Twitter و Pinterest و Instagram:

يمكنك تعيين مكون WordPress الإضافي على الإعداد الافتراضي ، والذي يقوم تلقائيًا بمشاركة المنشورات. يمكنك أيضًا تخصيص الإعدادات ، بحيث يمكنك تحديد أوقات معينة للمشاركة.
باستخدام مكون WordPress الإضافي ، يمكنك حتى إعادة نشر المحتوى الأقدم. هذا يلفت انتباه متابعيك الجدد على Instagram ، ويمكن أن يكون رائعًا لزيادة حركة المرور على موقع الويب.
هل تريد معرفة المزيد من النصائح والحيل الخاصة بـ WordPress؟ اشترك في مدونة WP Engine. تأكد أيضًا من إطلاعك على خطط الاستضافة المُدارة المتنوعة الخاصة بنا - لا بد أن تكون هناك خطة تناسب احتياجاتك!
