كيفية إضافة الوضع المظلم إلى Elementor
نشرت: 2022-04-10في هذا البرنامج التعليمي ، سنضيف الوضع المظلم للواجهة الأمامية إلى موقع Elementor على الويب.
يتبع المحتوى في هذه المقالة عن كثب الخطوات الموضحة في منشورنا العام "كيف يمكنني إضافة الوضع المظلم إلى WordPress" منذ شهرين ، لكننا قمنا بتكييف كل شيء هنا لنوضح لك كيف يمكنك إضافة الوضع المظلم بسرعة وسهولة إلى موقع ويب Elementor.

إذا لم تكن معتادًا على ماهية الوضع المظلم ، ففكر في جهاز iOS أو صفحة Facebook أو متصفح Reddit. تسمح لك جميع واجهات المستخدم هذه بالتبديل بين نظام ألوان واجهة المستخدم "العادي" ونظام ألوان واجهة المستخدم "الداكن".

يعد الوضع الداكن إضافة رائعة لموقع الويب الخاص بك لأنه يجعل من السهل قراءة المحتوى ليلاً ، ويستخدم بطارية أقل للجهاز ، ويبدو ببساطة رائعًا. لقد اكتسب شعبية كبيرة في العامين الماضيين حيث أضافت معظم التطبيقات والأنظمة الأساسية "الوضع الليلي" الخاص بها.
إذا قمت بإنشاء موقع ويب باستخدام Elementor ، فمن السهل نسبيًا إضافة الوضع الليلي إلى الواجهة الأمامية.
يحتوي المحرر بالفعل على الوضع المظلم الخلفي - حان الوقت الآن لإضافة هذه الوظيفة إلى الواجهة الأمامية.
عندما يتعلق الأمر بإضافة الوضع المظلم إلى WordPress و Elementor ، فهناك مكونان رئيسيان. أولاً ، الواجهة الفعلية التي ستستخدمها للتبديل بين نظامي الألوان ، والثاني هو الألوان التي سيتم تطبيقها عند تبديل الوضع الداكن.
البحث عن ألوان الوضع الداكن
تتمثل الخطوة الأولى لإضافة الوضع الداكن إلى Elementor في إيجاد / إنشاء ألوان الوضع الداكن.
نحب استخدام موقع ويب مجاني يسمى Color Hunt للعثور على لوحات الألوان الداكنة التي يمكننا دمجها بسهولة في موقعنا على الإنترنت.
من حين لآخر ، سنختار ببساطة معكوس اللون الأصلي على الصفحة. على سبيل المثال ، إذا كانت خلفيتك بيضاء ، فسيكون إصدار الوضع الداكن منها باللون الأسود. عادةً ما يتم تحويل ألوان النص إلى الأبيض أو الرمادي الفاتح ، وعادةً ما يتم الاحتفاظ بألوان التمييز كما هي إذا كانت تعمل على كلتا الخلفيات.
فيما يلي بعض الألوان التي ننتقل إليها عند عمل أوضاع مظلمة لمواقع Elementor:
اقرأ دليلنا لاستخدام Coolors.co هنا.
التخطيط لوضعك الداكن
بمجرد اكتشاف ألوان الوضع الداكن ، من المفيد التخطيط لعناصر العنصر التي سيتم تغييرها بالفعل عند تشغيل الوضع الداكن. في بعض الحالات ، توجد بالفعل خلفيات داكنة لا تحتاج إلى تغيير ، وفي حالات أخرى ستحتاج إلى تغيير الصور والخطوط وألوان الخلفية بشكل عام.
عادةً ، بعد تحديد العناصر التي تحتاج إلى تغيير اللون عند تبديل الوضع الداكن ، سنقوم بتعيين معرف CSS مخصص لهم باستخدام علامة التبويب "خيارات متقدمة" في محرري Elementor.
إضافة الوضع الداكن إلى Elementor

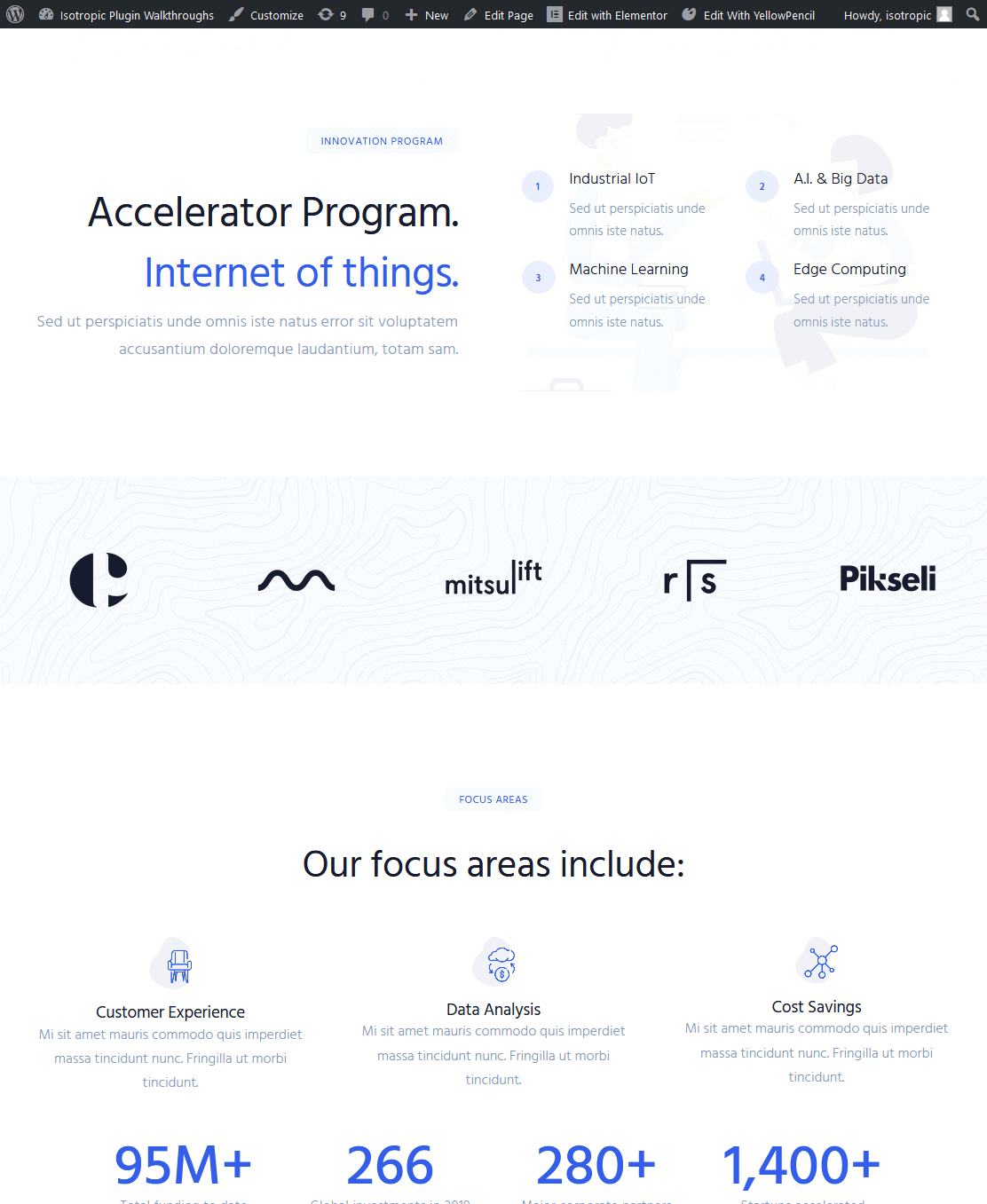
"الصفحة العادية" 
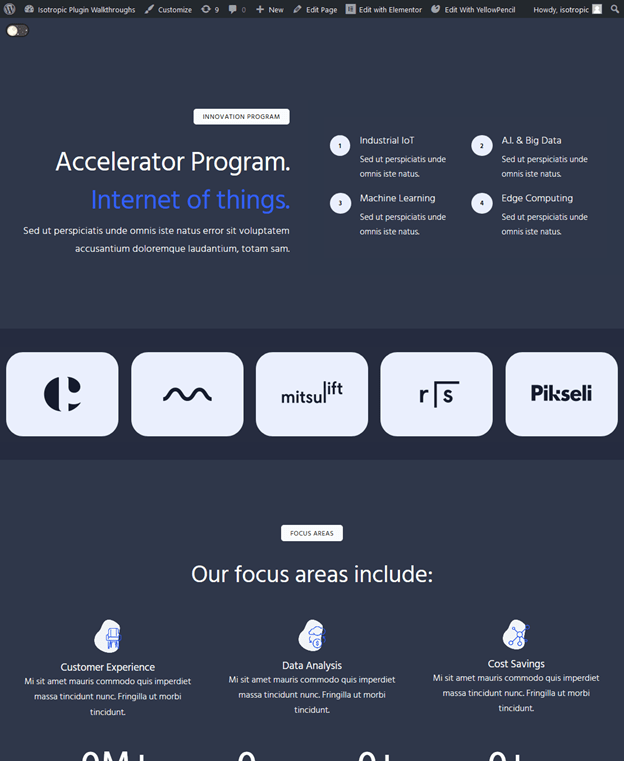
"الصفحة المظلمة"
لإضافة الوضع المظلم بالفعل إلى Elementor ، سنستخدم الغرض الإضافي WordPress المصمم لهذه المهمة. بالطبع ، يمكنك القيام بذلك باستخدام JavaScript و CSS (وهو ما يفعله هذا المكون الإضافي بشكل أساسي) ، ولكن القيام بذلك بهذه الطريقة يوفر عليك الكثير من الوقت والجهد.
من خلال الاختبارات التي أجريناها ، لا يوجد تدهور ملحوظ في الأداء عند دمج الوضع المظلم في الموقع.

يُطلق على المكون الإضافي WP Night Mode ، وهو متاح مجانًا في مستودع WordPress. هناك عرضان آخران ، على الرغم من أن WP Night Mode هو الأقوى والأكثر قابلية للتوسيع إلى حد بعيد (ناهيك عن أنه مجاني!).
يقدم هذا المكون الإضافي الشيئين الرئيسيين اللذين تحتاجهما عند إضافة الوضع المظلم إلى موقع ويب Elementor. أولاً ، يسمح لك بوضع مفتاح تبديل الوضع المظلم في أي مكان على موقع الويب الخاص بك عبر رمز قصير. ثانيًا ، يسمح لك بتحديد الألوان التي سيتم تطبيقها في أي مكان على الموقع عند تبديل هذا الوضع الداكن.
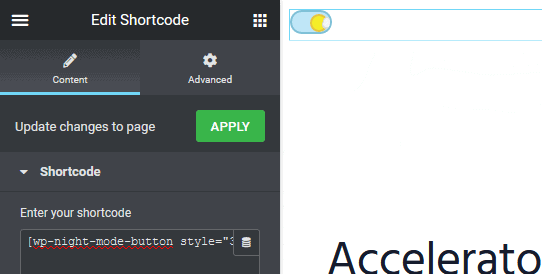
بعد التثبيت ، أضف تبديل الوضع المظلم إلى موقع Elementor على الويب. يتم ذلك عن طريق إضافة رمز قصير في أي مكان. في هذا المثال ، سنضيف الكود القصير إلى أعلى الصفحة (للأغراض التجريبية فقط) ، لكن Elementor Pro Header Editor يكون مفيدًا لتطبيقات الإنتاج في Dark Mode في Elementor.
لغة الشفرة: JSON / JSON مع التعليقات ( json )
يمكنك أيضًا وضع الرمز القصير في شريط جانبي ، أو مباشرة في القائمة باستخدام هذا المكون الإضافي. يأتي المكون الإضافي مع أربعة أنماط تبديل مضمنة يمكنك الاختيار من بينها عن طريق التحديد في الرمز القصير.
لغة الشفرة: JSON / JSON مع التعليقات ( json )

بعد وضع التبديل ، حان الوقت لتطبيق نمط الوضع الداكن على موقع الويب الخاص بك. أولاً ، افتح أداة التخصيص وقم بتنفيذ التلوين الأساسي.
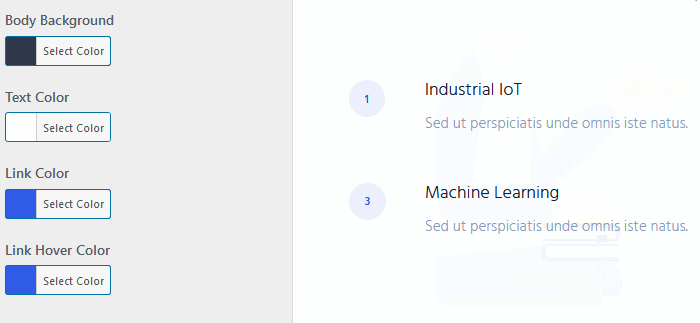
تتيح لك علامة تبويب الوضع الليلي في أداة التخصيص تغيير خلفية جسمك ولون النص ولون الارتباط ولون تمرير الرابط. لتغيير أي شيء آخر ، سنحتاج إلى استخدام بعض CSS المخصصة ، والتي سنناقشها في القسم التالي من هذه المقالة.
للبدء ، قم بتعبئة خيارات التلوين في أداة التخصيص بنظام ألوان الوضع الداكن. يمكنك حتى ضبط الوضع الليلي / الداكن ليكون التلوين الافتراضي لموقعك.

في أداة التخصيص ، إذا قمت بتشغيل الوضع الداكن ، فسترى أنه تم تطبيق بعض التغييرات ، لكن الموقع يبدو معطلاً بعض الشيء. هذا لأنه لا يمكن تطبيق الوضع الليلي على كل شيء يقدمه Elementor وموضوعك خارج الصندوق. بدلاً من ذلك ، سنحتاج إلى إجراء بعض مواصفات CSS المخصصة.
تطبيق الوضع الليلي المخصص لـ CSS في Elementor
محدد CSS المخصص هو ما يجعل هذا المكون الإضافي قويًا للغاية. لا تحتاج حتى إلى معرفة CSS المخصص لتطبيق الوضع المظلم على Elementor ، لأنه بسيط للغاية ويسهل القيام به.
body.wp-night-mode-on .elementor-selector { night mode styling }
سير عملك بسيط: حدد المناطق التي تحتاج إلى أنماط مخصصة للوضع المظلم CSS ، ثم قم بتطبيق الألوان.
في الوقت الحالي ، تبدو صفحتنا مكسورة قليلاً باستخدام نمط الكابوس الافتراضي (تم تطبيقه في الخطوة السابقة). لتنظيف الأشياء ، سنحدد كل شيء لا يحتوي على الوضع المظلم المطبق عليه باستخدام CSS المخصص.

يمكن إضافة هذا على أساس كل صفحة باستخدام إعدادات CSS المخصصة المتقدمة Elementor للصفحة ، أو إدخال CSS مخصص في أداة تخصيص WordPress ، أو مكون إضافي تابع لجهة خارجية مثل YellowPencil.
يمكنك التأكد من أن أنماط CSS المخصصة الخاصة بك لا تنطبق إلا على الوضع الليلي من خلال جعلها مسبوقة بـ "body.wp-night-mode-on" ، ثم إضافة المحدد العام ، وأخيرًا إضافة قواعد التصميم.
على سبيل المثال ، سيؤدي هذا إلى تغيير أي عنصر خط به فئة CSS من "فئة العنصر" إلى اللون الأسود فقط عند تشغيل الوضع الليلي.
body.wp-night-mode-on .element-class {color: # 000؛ }
سنستخدم YellowPencil ، وهو المكون الإضافي الموصى به لإدارة الكثير من CSS المخصص باستخدام Elementor. أولاً ، سنغطي سير عمل Dev Tools ، وهو مجاني.
سير عمل أدوات التطوير
أولاً ، حدد المحدد المحدد للعنصر الذي تريد تغييره عند تطبيق الوضع المظلم. على سبيل المثال ، لا يتغير لون جميع عناويننا عند تطبيق نمط الوضع الليلي الافتراضي. للتأكد من ذلك ، سنستخدم CSS مخصصًا.
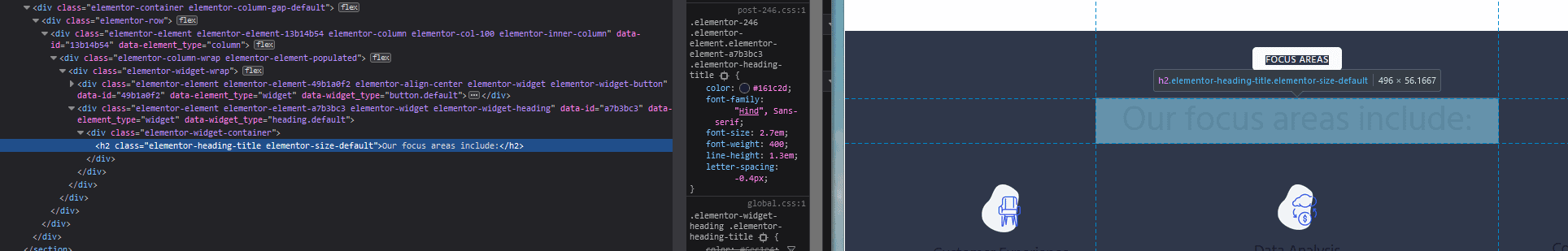
لتحديد محددها ، يمكنك استخدام أدوات التطوير أو قلم رصاص أصفر. باستخدام أدوات التطوير ، انقر بزر الماوس الأيمن على العنصر الذي تريد تغييره لتصميم الوضع الداكن ، وانقر فوق "فحص العنصر".

هنا يمكنك أن ترى أن العنوان الخاص بنا محدد بواسطة محدد h2 ، وفئة CSS المخصصة ".Elementor -eader-title"
لتغيير هذا إلى اللون الأبيض عند تشغيل الوضع المظلم في موقع Elementor الخاص بنا ، سنقوم ببساطة بإنشاء قاعدة CSS مثل:
body.wp-night-mode-on h2 .Elementor-head-title {color: #fff؛ }
بشكل أساسي ، يشير هذا إلى أن فئة عنوان Elementor ستكون بيضاء عند تشغيل الوضع المظلم. عند إيقاف الوضع الداكن ، لن يتم تطبيق هذا النمط.
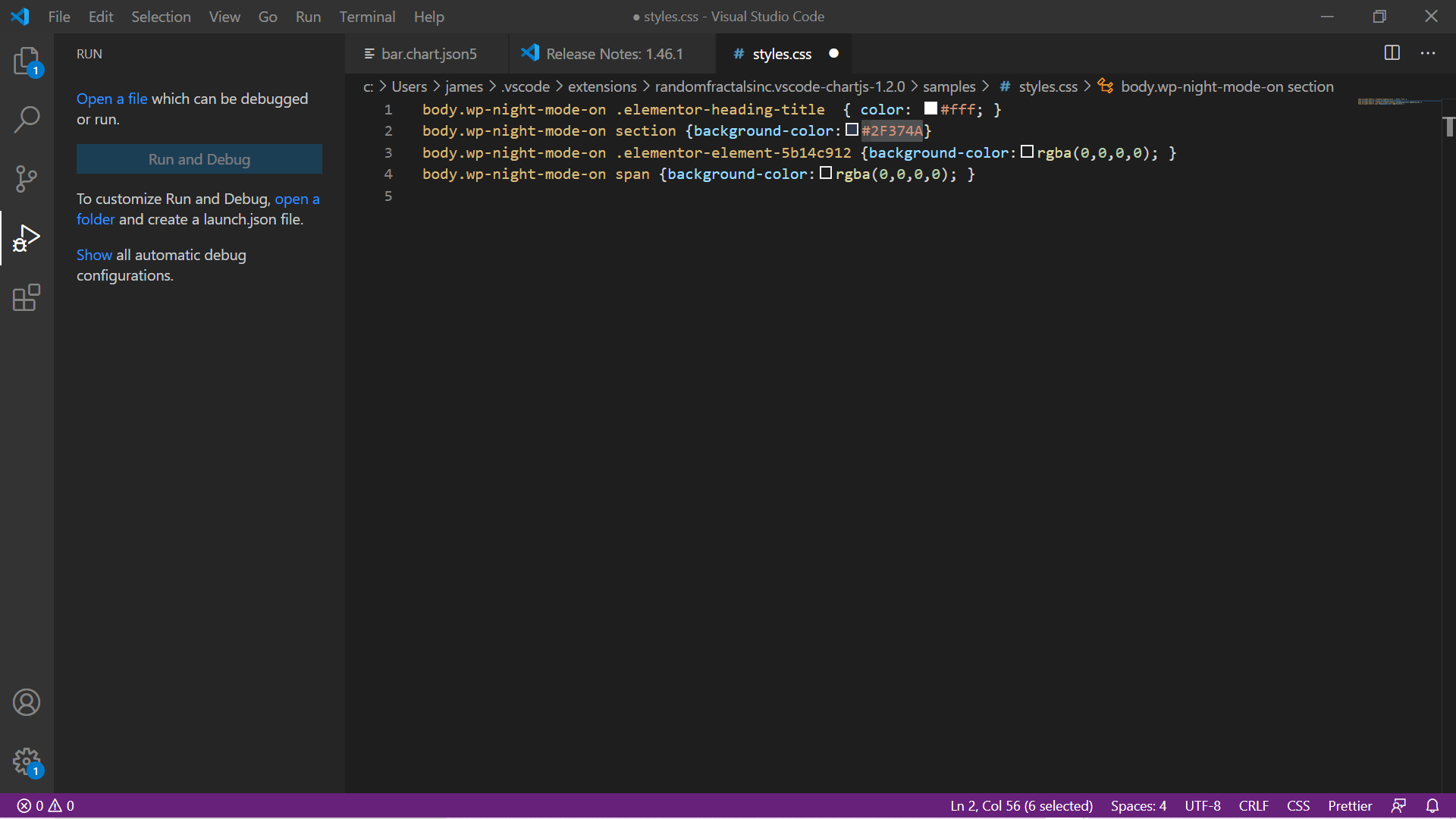
نقوم بعد ذلك بتدوين جميع قواعد تصميم CSS للوضع المظلم في ورقة أنماط سطح المكتب ، باستخدام الأداة المجانية Microsoft Visual Studio Code.

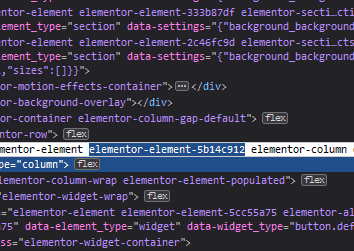
عادةً ، سنطبق الأنماط على المحددات العامة مثل h1 أو h2 أو h3 أو القسم أو Div ، ثم نضبطها باستخدام الفئة الفريدة التي يتم تعيينها لكل عنصر من عناصر Elementor. على سبيل المثال ، إذا أردنا تغيير لون الخلفية لعمود معين في Elementor ، فكل ما نحتاج إليه هو تحديد فئة CSS الفريدة الخاصة به.

من فئة CSS الفريدة هذه ، ننشئ قاعدة CSS الخاصة بنا:

body .wp-night-mode-on .elementor-element-5b14c912 { background-color : rgba ( 0 , 0 , 0 , 0 ); } لغة الكود: CSS ( css )مرة أخرى ، يتم تدوين هذه القاعدة في ورقة الأنماط الخاصة بنا الموجودة في كود Visual Studio.
باستخدام الوضع المظلم في Elementor ، عادةً ما نقوم فقط بتغيير لون الخلفية أو لون النص.
يستمر سير العمل حتى يتم بناء ورقة الأنماط. Firefox Devtools لتحديد محدد العنصر ، رمز VS لكتابة css.
نقوم بعد ذلك بنسخه ولصقه مباشرةً في إدخال CSS المخصص ضمن Appearances Customize ، واختباره لمعرفة ما إذا كان الوضع الليلي / الوضع المظلم لدينا يطبق الآن على جميع عناصر الموقع.
أيضًا ، إذا كنت ترغب في قطع "تحديد فئة فريدة" لسير العمل هذا ، فيمكنك تحديد معرف CSS المخصص أو الفئة الخاصة بك مباشرةً في محرر Elementor ، ثم إنشاء نمط الوضع المظلم من هذا المحدد.
سير عمل Yellowpencil
تستخدم وكالتنا YellowPencil كطريقة لإدارة CSS مخصصة لمواقع Elementor الخاصة بنا ، وأردت أن توضح لك كيفية دمج ذلك في سير العمل لدينا عند إضافة الوضع المظلم إلى Elementor. باستخدام YellowPencil ، يمكنك الإشارة والنقر فوق عناصر محددة ، وسوف يقوم تلقائيًا بتعبئة محرر CSS الخاص بك بمحدد خاص به.
إذا كنت مهتمًا ، فألق نظرة على هذا المقال:
يوفر لك YellowPencil الكثير من الوقت ، كما أنه يجعل من السهل حقًا تطبيق وإدارة الكثير من CSS المخصصة.
لا تحتاج حتى إلى كتابتها ، حيث تحتوي هذه الأداة على واجهة مستخدم مرئية تقوم تلقائيًا بإنشاء CSS من مدخلاتك.

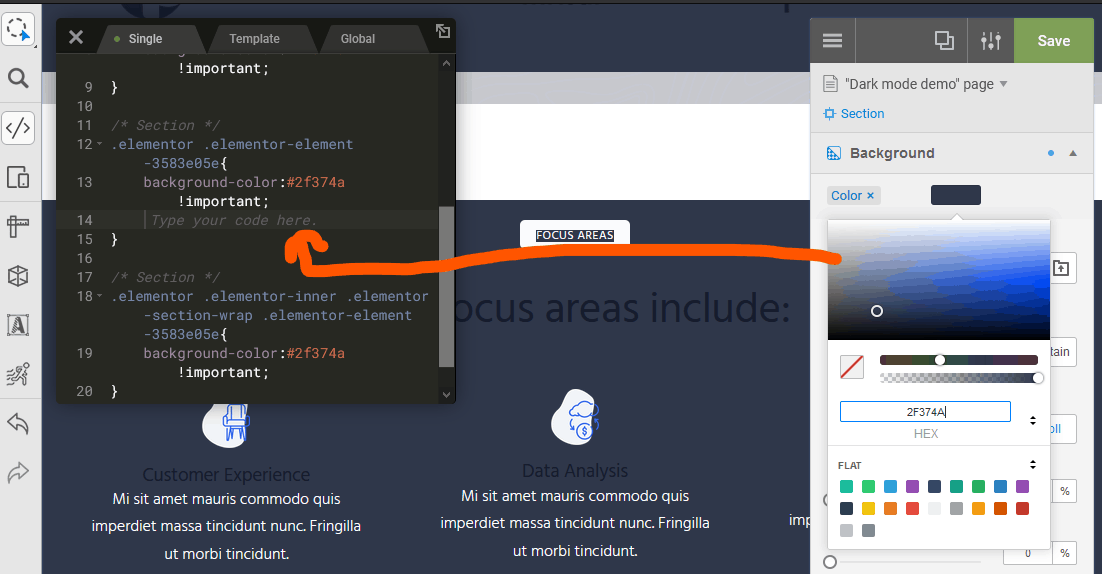
يتم تعيين نمط الخلفية باستخدام واجهة المستخدم الرسومية ، ويتم إنشاء كود CSS وتطبيقه تلقائيًا. 
انقر فوق العنصر الذي يحتاج إلى إعادة تصفيفه في وضع الكابوس.
بعد إنشاء هذا الرمز الأساسي ، تأكد من بدء تشغيله بـ body.wp-night-mode-on ، وانقر فوق حفظ ، وسيتم تطبيقه على موقعك.

قواعد CSS الشائعة للوضع المظلم للعنصر
يمكنك تغيير معظم عناوينك الرئيسية ببساطة عن طريق:
body .wp-night-mode-on h1 , body .wp-night-mode-on h2 , body .wp-night-mode-on h3 , body .wp-night-mode-on h4 , body .wp-night-mode-on h5 , body .wp-night-mode-on h6 { color : #fff } لغة الكود: CSS ( css )يمكنك تغيير خلفيات القسم عن طريق تحديد جميع الأقسام لتغييرها:
body .wp-night-mode-on section { background-color : #2F374A } لغة الكود: CSS ( css )يمكنك أيضًا القيام بذلك باستخدام الأعمدة والمحددات الأخرى.
body .wp-night-mode-on .elementor-column { background-color : #2F374A } لغة الكود: CSS ( css )تشمل محددات Elementor CSS الشائعة ما يلي:
- عنصر الصف
- عنصر الصورة
- عنصر القطعة
- عنصر زر
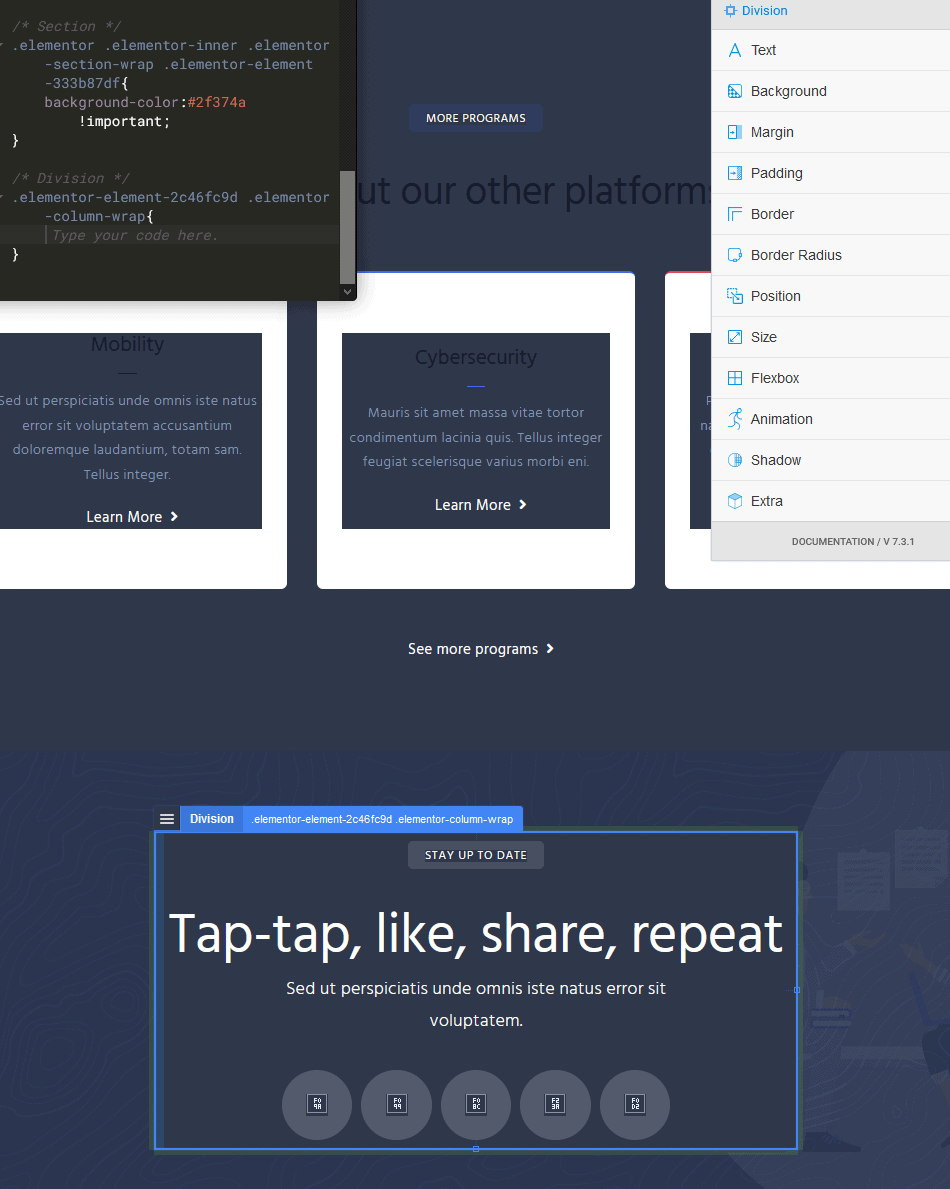
يحب Elementor استخدام span ، لذا يمكنك معالجة العناصر التي تبدو مثل هذا ،

مع:
body .wp-night-mode-on span { background-color : #2F374A } لغة الكود: CSS ( css )يمكنك أيضًا تعيين تأثيرات التمرير (على الرغم من أنك تريد أن تكون محددًا في تحديداتك):
body .wp-night-mode-on span :hover { background-color :pink} لغة الكود: CSS ( css )إذا كانت الصور تعمل على خلفيتك المظلمة ، فيمكنك تركها بمفردها ، ولكن في كثير من الأحيان لديك صور داكنة تحتاج إلى تغيير. يمكنك معالجة الصور في الوضع المظلم Elementor الخاص بك باستخدام مجموعة من الطرق.
أولاً ، يمكنك ببساطة تغيير لون الخلفية (كما فعلنا في المثال أعلاه).
يمكنك أيضًا تطبيق عكس مرشح CSS (1) لعكس الألوان تمامًا. يعد هذا أمرًا رائعًا إذا كان لديك ملف PNG صلب بخلفية شفافة.
بأخذ هذه الخطوة إلى الأمام ، يمكنك دمج كل من مرشح السطوع والانعكاس وتغيير PNG بخلفية شفافة إلى بيضاء.
Filter : brightness(0) invert (1) لغة الكود: HTTP ( http )يمكنك أيضًا استبدال الصورة الأصلية ببساطة عن طريق إخفاءها (العتامة أو العرض أو الرؤية) واستخدام صورة الخلفية في غلافها لاستبدالها بشيء جديد.
بخلاف ذلك ، فإنه يتكون فقط من العثور على المحددات لكل عنصر من العناصر التي تحتاجها لتغيير التصميم عند تطبيق الوضع المظلم في Elementor ، وكتابة قاعدة CSS ، ثم إضافتها إلى موقع WordPress الخاص بك.
يوتيوب تعليمي
إذا كنت مهتمًا ، فإليك برنامجنا التعليمي على YouTube. لم يتم إنشاء هذا خصيصًا لـ Elementor ، ولكنه سيمنحك إرشادات عامة ويساعدك على تصور عملية إضافة الوضع المظلم إلى الواجهة الأمامية لمواقع Elementor.
خاتمة
نأمل أن تكون هذه المقالة مفيدة وعلمتك كيفية إضافة الوضع المظلم للواجهة الأمامية إلى موقع Elementor على الويب. لمزيد من القراءة ، يمكنك الاطلاع على هذه المقالة ، على الرغم من احتوائها بشكل أساسي على نفس المعلومات (لم يتم تكييفها مع Elementor).
نحن نطبق هذا التأثير على العديد من مواقع العملاء ، لذلك إذا كانت لديك أي أسئلة محددة ، فلا تتردد في التواصل معها في قسم التعليقات.
