كيفية إضافة Cloudflare Turnstile CAPTCHA إلى النماذج الخاصة بك
نشرت: 2023-03-13هل تريد إضافة Cloudflare Turnstile CAPTCHA إلى نماذج WordPress الخاصة بك؟
Cloudflare Turnstile عبارة عن عنصر واجهة مستخدم بديل يشبه اختبار CAPTCHA يساعد في منع عمليات إرسال البريد العشوائي في النماذج الخاصة بك. هذه الأداة سهلة الاستخدام للغاية ويسهل تمكينها في النماذج التي تنشئها أو لديك بالفعل.
في هذا المنشور ، سنوجهك عبر الخطوات الست لإضافة Cloudflare Turnstile CAPTCHA إلى النماذج الخاصة بك.
قم بإنشاء نموذج WordPress الخاص بك الآن
لماذا يجب علي استخدام Cloudflare Turnstile CAPTCHA في WordPress؟
كما ذكرنا ، فإن Cloudflare Turnstile عبارة عن عنصر واجهة مستخدم يشبه اختبار CAPTCHA سهل الاستخدام ويسهل إضافته إلى نماذج WordPress الخاصة بك.
يؤكد اختبار Cloudflare Turnstile CAPTCHA أن مستخدمي النموذج الخاص بك هم بشر حقيقيون يزورون موقعك ، وليس مرسلي البريد العشوائي أو الروبوتات ، دون الحاجة إلى قيام المستخدمين بإكمال الألغاز.
بالإضافة إلى أنه مجاني!
يضيف Cloudflare Turnstile طبقة أخرى من الأمان إلى نماذج WordPress الخاصة بك ، حيث قد تواجه معظم البريد العشوائي. وباستخدام هذه الأداة ، لديك جميع أنواع خيارات التخصيص ضمن إعداداتك ، حتى تحصل على نوع الأمان الذي تريده.
عملية تمكين Cloudflare Turnstile في WordPress بسيطة ، وسوف نوضح لك كيفية القيام بذلك في 6 خطوات.
كيفية إضافة Cloudflare Turnstile CAPTCHA إلى النماذج الخاصة بك
في هذه المقالة
- 1. تثبيت وتنشيط WPForms
- 2. قم بإعداد Cloudflare Turnstile في WPForms
- 3. أضف موقعك في Cloudflare
- 4. أضف API Keys إلى WPForms
- 5. تكوين إعدادات إضافية
- 6. إضافة Cloudflare Turnstile إلى نموذج
1. تثبيت وتنشيط WPForms
أولاً ، تحتاج إلى تثبيت WPForms وتنشيطه على لوحة معلومات WordPress الخاصة بك.
يمكنك تنزيل البرنامج المساعد مباشرة من موقع WPForms الخاص بنا ، حيث ستختار الخطة والترخيص الذي يناسب احتياجاتك.

لمزيد من الإرشادات حول تنزيل المكون الإضافي WPForms وتثبيته ، تحقق من البرنامج التعليمي الكامل الخاص بنا حول هذا الموضوع.
2. قم بإعداد Cloudflare Turnstile في WPForms
بمجرد أن يكون لديك WPForms في لوحة معلومات WordPress الخاصة بك ، فأنت بحاجة إلى إعداد Cloudflare Turnstile.
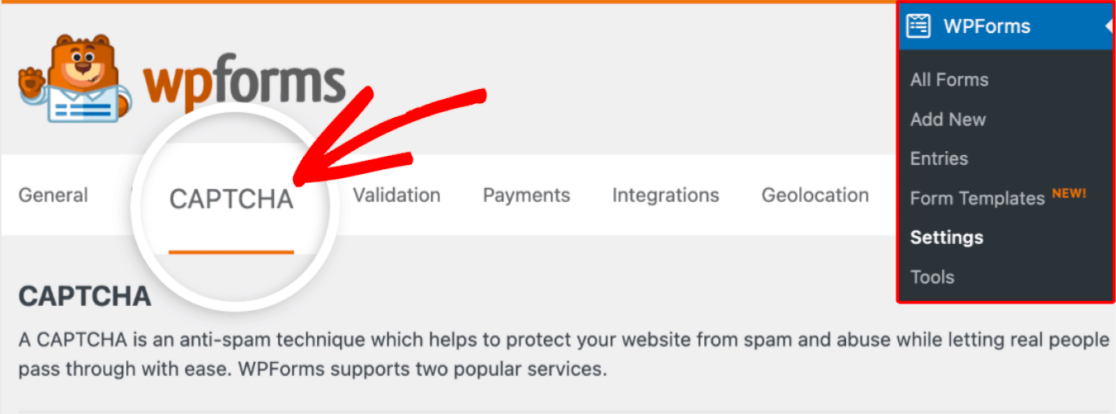
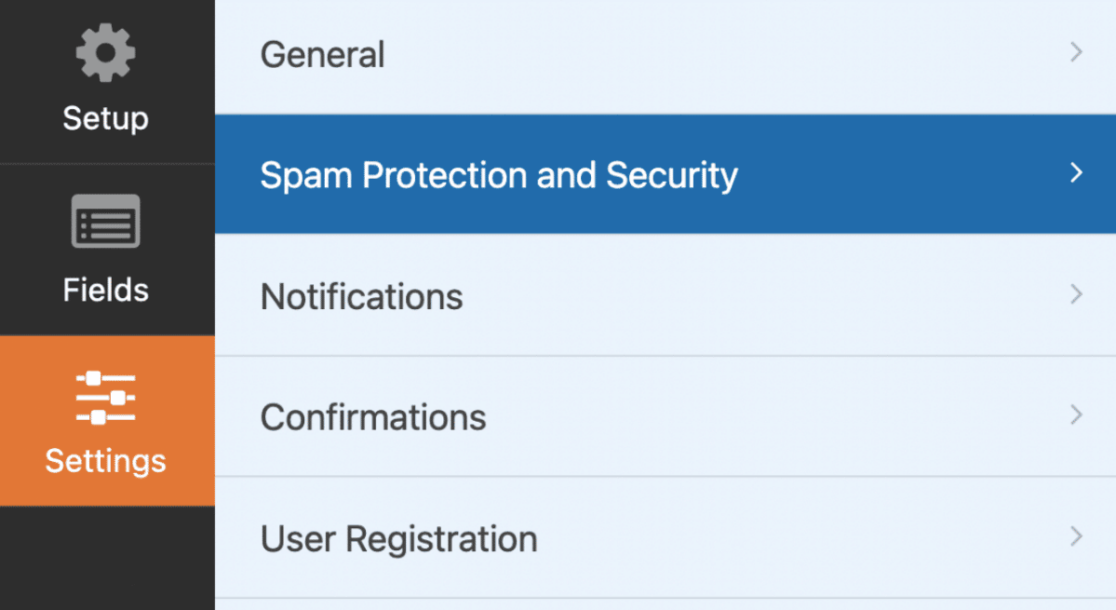
من لوحة القيادة ، انتقل إلى WPForms »الإعدادات . ثم ، انقر فوق علامة التبويب بعنوان CAPTCHA .

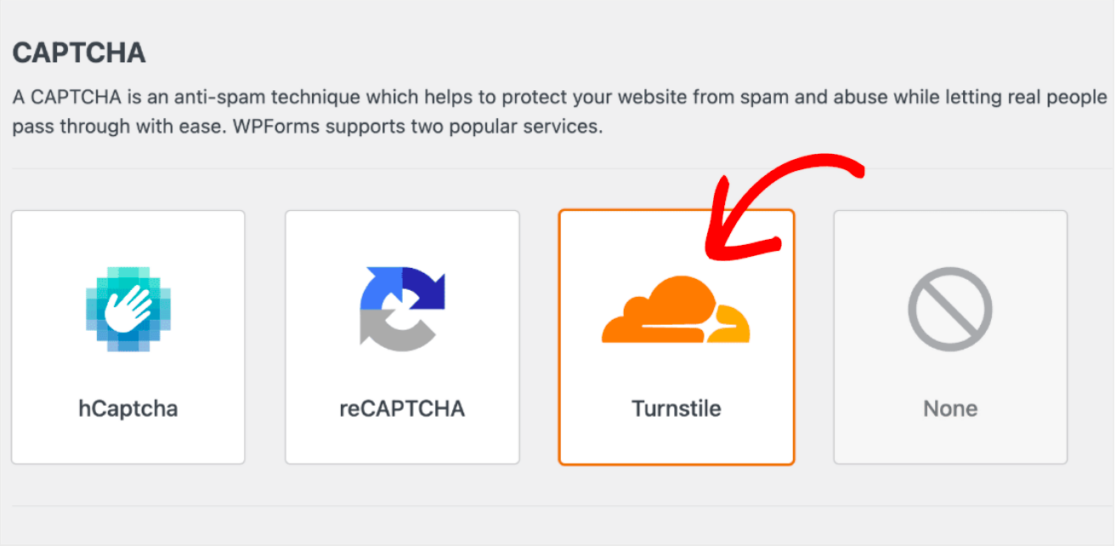
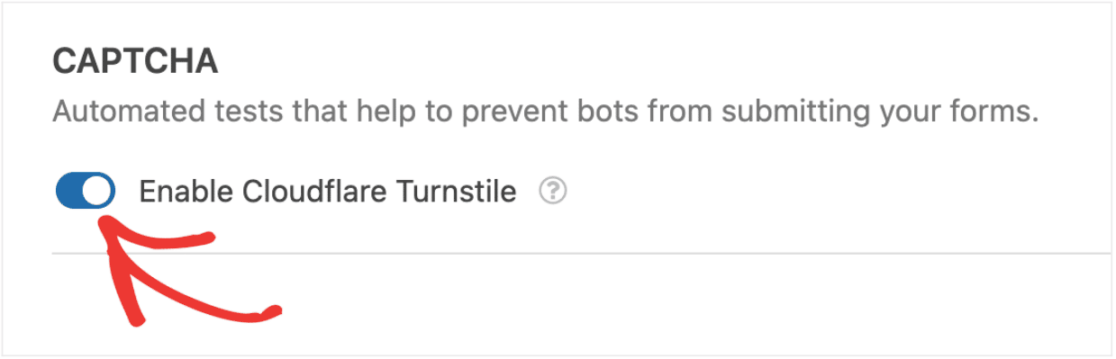
بعد ذلك ، انقر فوق مربع الباب الدوار لتحديد Cloudflare Turnstile كطريقة CAPTCHA.

بعد تحديد Turnstile ، ستحتاج إلى إنشاء حساب Cloudflare جديد وإنشاء مجموعة من مفاتيح API لتوصيله بـ WPForms. سنغطي هذا لاحقًا في الخطوة رقم 3.
لذا ، في الوقت الحالي ، اترك علامة التبويب هذه مفتوحة وانتقل إلى الخطوة التالية.
3. أضف موقعك في Cloudflare
لإضافة موقعك وإنشاء مفاتيح API ، ستحتاج أولاً إلى إعداد حساب Cloudflare الخاص بك.
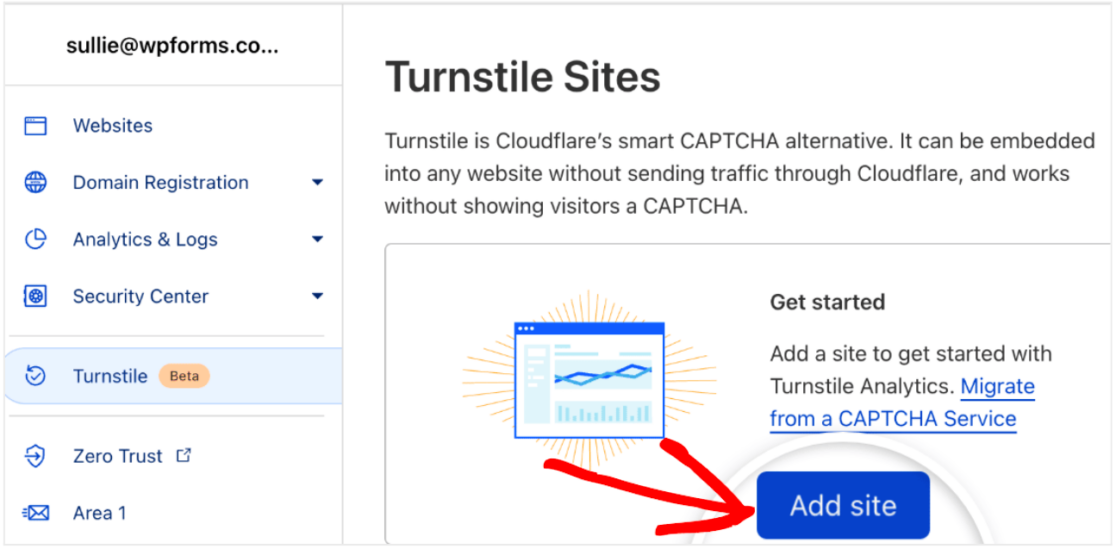
بمجرد دخولك إلى لوحة معلومات Cloudflare ، قم بالتمرير لأسفل إلى علامة التبويب Turnstile وانقر فوق إضافة موقع .

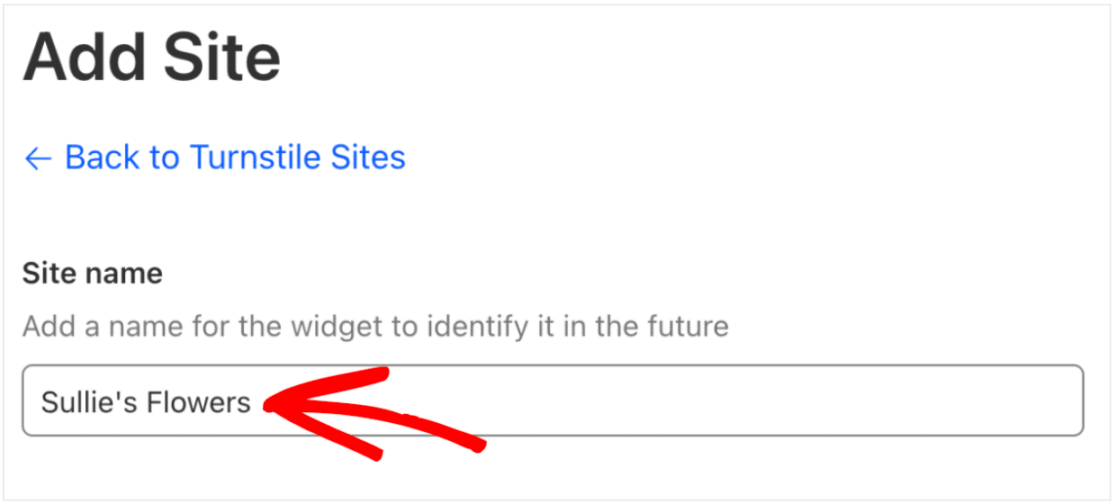
الآن ، أدخل اسم الموقع حيث ستستخدم Turnstile.

لكن لا تقلق ، اسم الموقع هذا ليس عامًا ، إنه فقط لمساعدتك في التعرف عليه في حساب Cloudflare الخاص بك.
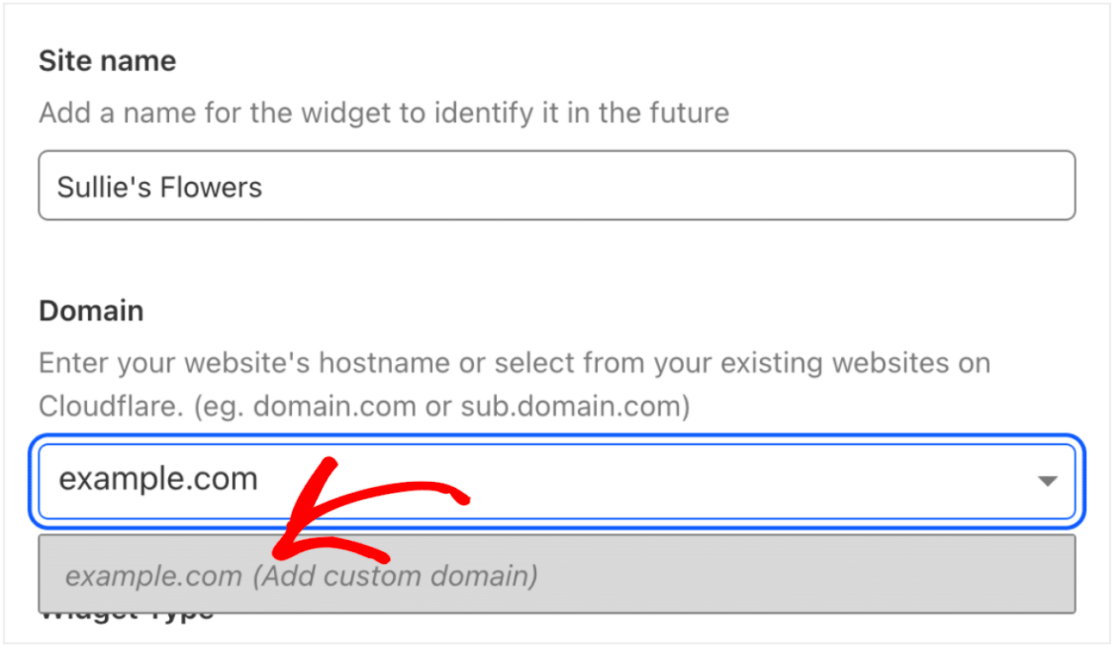
بعد ذلك ، أدخل عنوان موقع الويب الخاص بك في المربع المسمى المجال .

وتذكر أنه يمكنك إضافة مجالات متعددة هنا. هذا يعني أنه يمكنك استخدام مجموعة واحدة فقط من مفاتيح API عبر جميع مواقع الويب التي تستخدم فيها Cloudflare Turnstile.
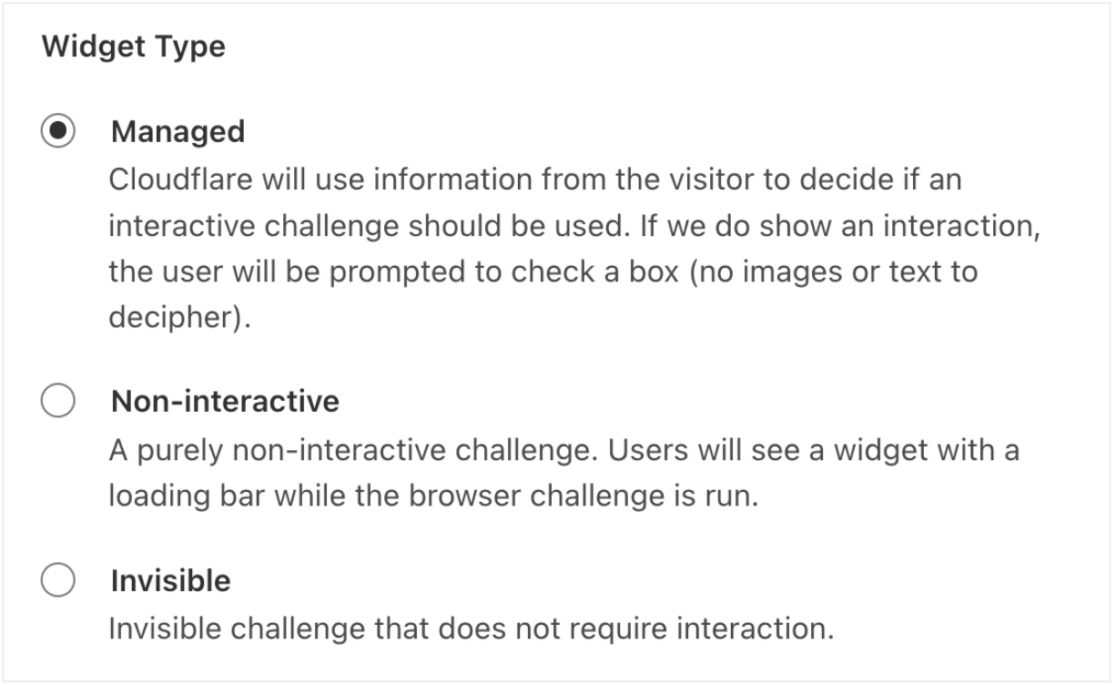
الآن ، ستقرر كيف تريد أن تعالج Cloudflare طلبات CAPTCHA في نماذج موقع الويب الخاص بك. يمكنك الاختيار بين مُدار أو غير تفاعلي أو غير مرئي .
حدد اختيارك تحت نوع القطعة .

يسمح الخيار المُدار لـ Cloudflare بتحديد ما إذا كنت تريد إظهار اختبار تفاعلي أو التحقق تلقائيًا من المستخدم. ستتخذ Cloudflare هذا القرار بناءً على بيانات متصفح المستخدم وتفاعله.
سيعرض الخيار غير التفاعلي عنصر واجهة مستخدم CAPTCHA على الواجهة الأمامية لموقع الويب الخاص بك ، ولا يتطلب تفاعل مستخدم موقع الويب الخاص بك. ستقوم Cloudflare بتشغيل التحدي والتحقق من المستخدم تلقائيًا.
أخيرًا ، لا يتطلب خيار Invisible تفاعل المستخدم أيضًا ، وسيعمل ببساطة في الخلفية.
بمجرد تحديد اختيارك ، انقر فوق إنشاء لإضافة الخيار الخاص بك إلى موقع الويب الخاص بك.

الآن ، يمكنك أخيرًا إنشاء مجموعة فريدة من مفاتيح API اللازمة لموقع WordPress الخاص بك. سيؤدي النقر فوق إنشاء إلى إنشاء هذه المفاتيح تلقائيًا لك.


ستحتاج إلى مفتاح الموقع والمفتاح السري لإعدادات WPForms ، لذا كن مستعدًا لنسخها ولصقها في الخطوة التالية.
4. أضف مفاتيح API إلى WPForms
الآن بعد أن أصبح لديك مفاتيح API من Cloudflare Turnstile ، فأنت بحاجة إلى إضافتها إلى WPForms.
ارجع إلى إعدادات WPForms ، والصق كل مفتاح في الحقل المطلوب.

الآن ، ستقوم بتكوين إعدادات Cloudflare Turnstile في WPForms.
5. تكوين إعدادات إضافية
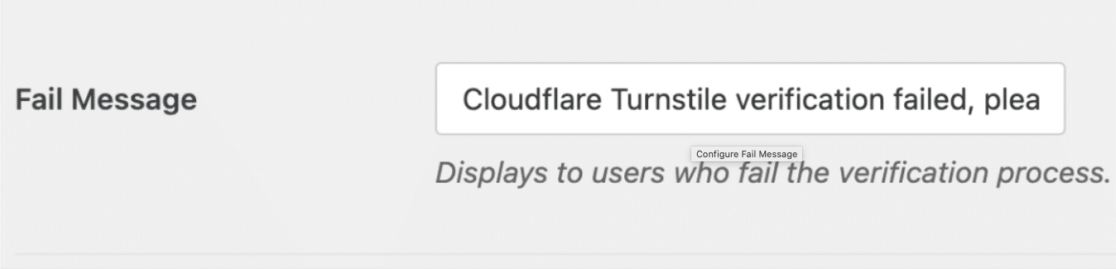
الإعداد الإضافي الأول الذي يمكنك تهيئته هو رسالة الفشل التي قد يتلقاها مستخدمو النموذج. سيتلقى المستخدمون هذه الرسالة إذا حاولوا إرسال نموذج دون إكمال تحدي Cloudflare Turnstile.
ستجد إعداد هذه الرسالة أسفل المفتاح السري الذي أدخلته أعلاه مباشرةً. يمكنك تحديث هذه الرسالة لعرض ما تريد أن يستلمه المستخدمون لديك.

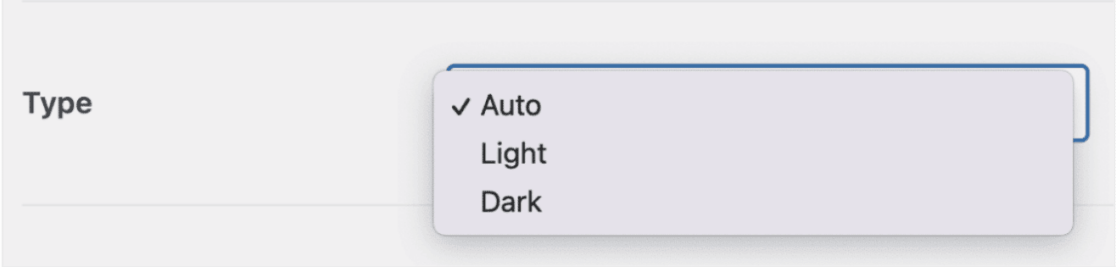
الإعداد التالي للتهيئة في هذه الصفحة هو نمط عنصر واجهة المستخدم.
ستختار من القائمة المنسدلة Type ، بالاختيار من بين Auto أو Light أو Dark Styling.

ضع في اعتبارك هنا أن تحديد النمط التلقائي الافتراضي سيؤدي إلى التبديل من الوضع الفاتح إلى الوضع الداكن ، اعتمادًا على إعدادات مستخدم النموذج.
بعد ذلك ، سترى قسم المعاينة في هذه الصفحة ، والذي سيوضح لك كيف ستظهر أداة Cloudflare Turnstile على موقع الويب الخاص بك.
تأكد من حفظ الإعدادات الخاصة بك قبل معاينة الأداة.

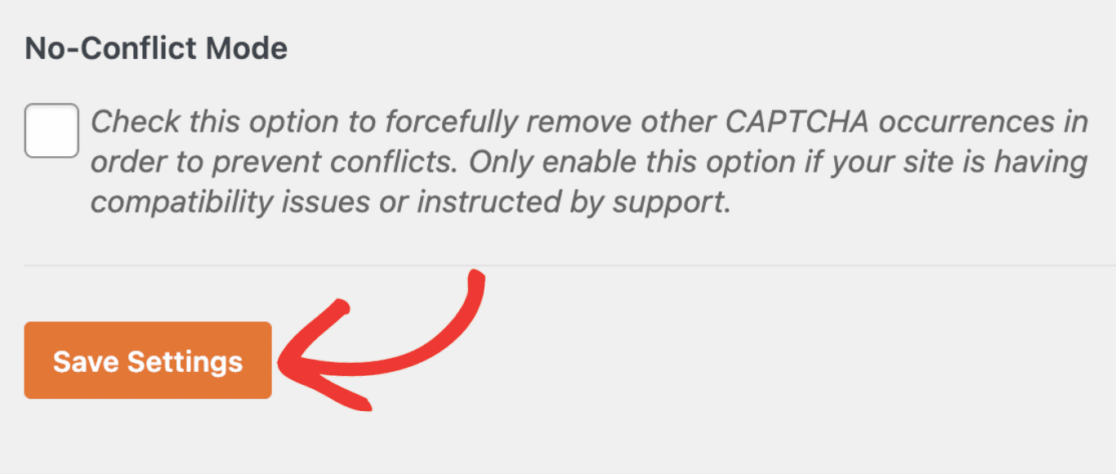
أسفل إعدادات المعاينة مباشرة توجد إعدادات وضع عدم التعارض .
يزيل وضع عدم التعارض أي كود Cloudflare Turnstile لم يتم تحميله بواسطة WPForms. إذا تم تحميل Cloudflare Turnstile بواسطة كل من WPForms وموضوع WordPress الخاص بك ، على سبيل المثال ، فقد لا يعمل Turnstile CAPTCHA بشكل صحيح.
إذا كنت تواجه مشكلة في جعل Turnstile يعمل على موقعك ، فقد تحتاج إلى تمكين هذا الإعداد لاستكشاف المشكلة وإصلاحها. ومع ذلك ، لا نوصي بتشغيل وضع عدم التعارض إلا إذا كنت تواجه مشكلات مع الباب الدوار.

الآن ، يجب أن تكون قادرًا على معاينة عنصر واجهة Cloudflare Turnstile.

وهذا كل شيء لتكوين جميع الإعدادات الإضافية! أنت الآن جاهز لإضافة الأداة إلى النماذج الخاصة بك.
6. إضافة Cloudflare Turnstile إلى نموذج
من خلال تكوين مفاتيح وإعدادات الموقع ، يمكنك الآن إضافة Cloudflare Turnstile إلى أي من النماذج الجديدة أو الحالية من WPForms.
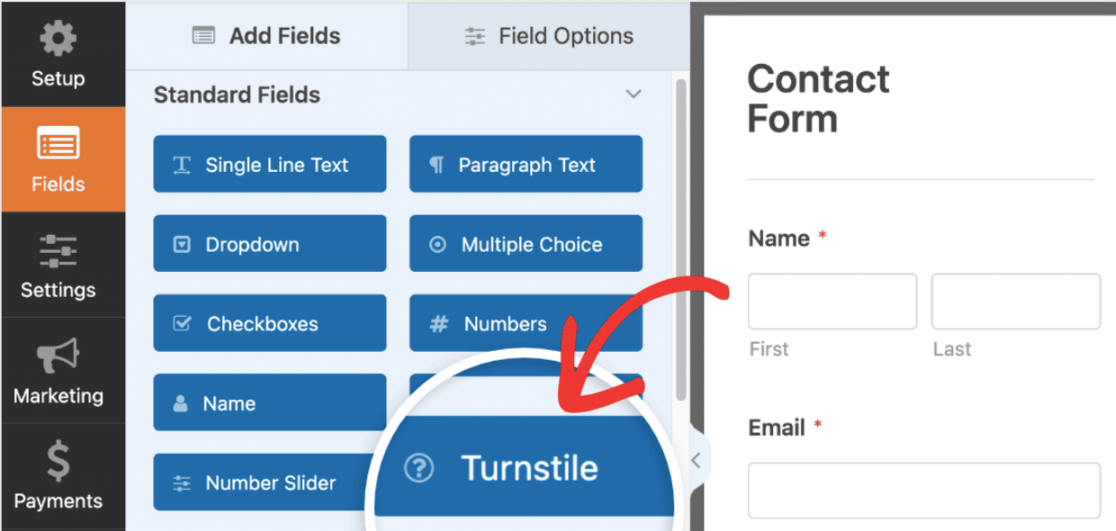
انطلق وادخل إلى منشئ النماذج للحصول على نموذج جديد أو تم إنشاؤه بالفعل للتحقق من هذا الحقل الجديد.
قم بالتمرير عبر الحقول القياسية وحدد حقل الباب الدوار لسحبه وإفلاته في النموذج الخاص بك.

يمكنك أيضًا تمكين أو تعطيل Cloudflare Turnstile للنموذج الخاص بك عبر الإعدادات »الحماية والأمان من البريد العشوائي .

من هنا ، انتقل إلى قسم CAPTCHA وتأكد من تبديل خيار Enable Cloudflare Turnstile إلى وضع التشغيل.

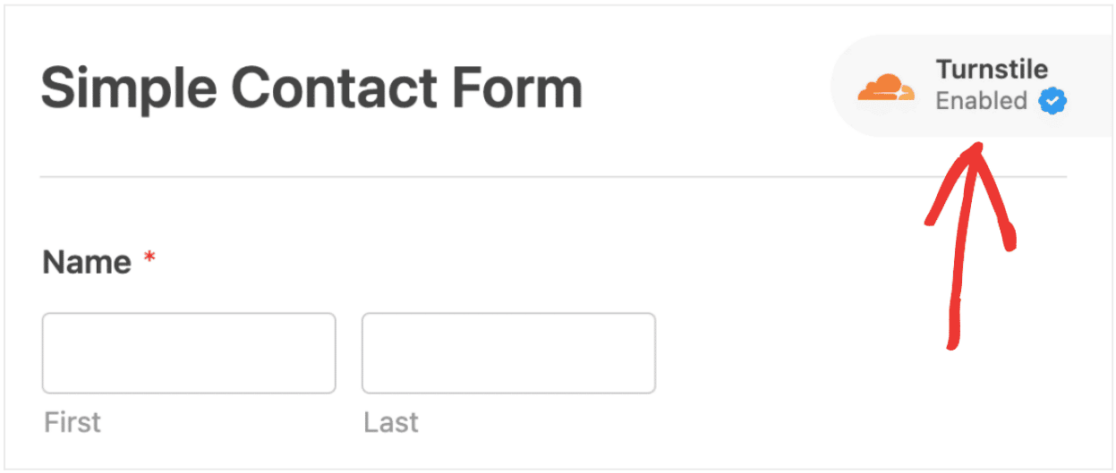
بعد ذلك ، للتحقق من تمكينه في منشئ النماذج ، ابحث عن شارة Turnstile في الزاوية اليمنى العليا.

إذا كنت لا ترى شارة Turnstile على مُنشئ النماذج الخاص بك ، فتحقق من مفاتيح Cloudflare Turnstile API. ربما تم تعيينها بشكل غير صحيح.
كل ما تبقى لك الآن هو التأكد من أن Cloudflare Turnstile يعمل بالطريقة التي تريدها في النماذج الخاصة بك!
ما عليك سوى إرسال إدخال اختبار إلى النموذج الخاص بك للتحقق من Cloudflare Turnstile CAPTCHA.
وهذا كل شيء! لديك الآن طبقة أمان إضافية على موقع WordPress الخاص بك.
قم بإنشاء نموذج WordPress الخاص بك الآن
بعد ذلك ، فكر في بدائل reCAPTCHA الأخرى
Cloudflare Turnstile هي طريقة بديلة رائعة لـ reCAPTCHA ، لكنها مجرد واحدة من طرق عديدة. لمزيد من الاقتراحات حول كيفية حماية موقعك دون استخدام reCAPTCHA ، ألق نظرة على البدائل المفضلة لدينا لاستخدامها في نماذج الاتصال الخاصة بك.
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
