المقارنة الكاملة بين جوتنبرج وبريزي: أي منشئ الصفحات أفضل؟
نشرت: 2022-02-04يعد كل من Gutenberg و Brizy أدوات رائعة لبناء أي نوع من مواقع الويب. كلاهما جديد نسبيًا وسهل الاستخدام ويقدمان الكثير من الميزات الرائعة.
هل تقوم ببناء موقع على شبكة الإنترنت وتتساءل أيهما أفضل؟ هناك حجة قوية لكل واحد.
سنرشدك خلال كليهما ، وبحلول نهاية هذه المقالة ، ستكون لديك فكرة جيدة أيهما أفضل لك.
سنناقش ميزاتهم الرئيسية واختلافاتهم وقدراتهم وغير ذلك الكثير. للتأكد من أننا على نفس الصفحة ، نبدأ بالحصول على بعض الأساسيات بعيدًا عن الطريق.
- ما هو وورد جوتنبرج؟
- ما هو بريزي؟
- بناة الصفحة مقابل محرر بلوك
- بناة الصفحات ومستقبل تصميم الويب
- مقارنة بين جوتنبرج وبريزي
- جوتنبرج ضد بريزي - القدرات
- Gutenberg vs Brizy - سهولة الاستخدام
- Gutenberg vs Brizy - الملامح الرئيسية
- جوتنبرج مقابل بريزي - الاختلافات الرئيسية
- Gutenberg vs Brizy - تجربة التحرير المباشر
- Gutenberg vs Brizy - ميزات مستجيبة
- Gutenberg vs Brizy - الميزات المتقدمة
- Gutenberg vs Brizy - التأثير على سرعة الصفحة
- جوتنبرج مقابل بريزي - التسعير
- كيفية بناء صفحة باستخدام جوتنبرج
- كيفية بناء صفحة مع بريزي
- غوتنبرغ هو الأفضل بالنسبة ...
- بريزي هو الأفضل لـ ...
- جوتنبرج ضد بريزي - الحكم
ما هو وورد جوتنبرج؟

Gutenberg هو المحرر الافتراضي الجديد في WordPress. يسمح لك بإنشاء صفحات ويب باستخدام الكتل - وهذا هو سبب تسميته بمحرر الكتلة. تمامًا مثلما يمكن تجميع الطوب الفردي معًا لبناء منزل ، فإن هذه الكتل عبارة عن عناصر فردية يمكنك تجميعها معًا لبناء موقع الويب الخاص بك.
توجد كتل العنوان ، وكتل المحتوى ، وكتل الصور ، وجميع أنواع الكتل ، مما يسمح لك بإضافة جميع أنواع المكونات المهمة إلى موقعك.
وأفضل جزء هو أنه ليست هناك حاجة للترميز. كل ما عليك فعله هو سحب وإسقاط الكتل لوضعها في مكانها على الصفحة.
قبل تقديم Gutenberg في عام 2018 ، كان محرر WordPress في الأساس محرر نصوص يسمح لك بإضافة الصور والنصوص وتغيير لونها وغير ذلك الكثير.
إذا كنت ترغب في تصميم أجزاء أخرى من موقعك باستخدام المحرر ، فأنت مقيد بخيارات تصميم المظهر الخاص بك. لإجراء مزيد من التغييرات ، كان عليك استخدام كود PHP أو HTML أو CSS.
أدخل محرر كتلة جوتنبرج.
على الرغم من أن الكتل كانت متاحة قبل وقت طويل من Gutenberg ، إلا أن ظهورها ظهر لأول مرة في تصميم WordPress المستند إلى الكتلة الذي تم توفيره افتراضيًا.
تم تطويره منذ إصداره في 2018 ، واليوم ، يقدم Gutenberg العديد من الميزات التي يمكن أن تنافس حتى أفضل منشئي الصفحات في بعض النواحي.
وهو ما يقودنا إلى Brizy ، أحد أفضل منشئي الصفحات المتاحين اليوم.
ما هو بريزي؟

تمامًا مثل Gutenberg ، تم إصدار Brizy في عام 2018. وقد اكتسب بالفعل قاعدة مستخدمين ضخمة بأكثر من 80000 تثبيت نشط. يعتبر بديلاً ممتازًا لمنشئي الصفحات الأكبر سنًا والأكثر شهرة مثل Divi و Beaver Builder.
هناك عدة أسباب لشعبيتها المتزايدة بسرعة.
بالنسبة للمبتدئين ، يركز Brizy على سهولة الاستخدام ، خاصة للمبتدئين الذين لديهم القليل من المعرفة التقنية.
من خلال واجهة السحب والإفلات ، يمكنك إضافة عناصر بسرعة إلى الصفحات وإنشاء موقع ويب جميل في غضون دقائق. يقدم Brizy أيضًا الكثير من القوالب المصممة مسبقًا والتي تتيح لك بدء عملية التصميم بسرعة.
لديها الكثير من الميزات الأخرى. ولكن قبل أن نناقشها ، دعنا نتعرف على الاختلافات بين منشئ الصفحات ومحرر الكتلة.
بناة الصفحة مقابل محرر بلوك
حتى الآن ، قد يبدو منشئو الصفحات - مثل Brizy - ومحرر كتلة Gutenberg نفس الشيء. كلاهما من الأدوات التي تمنحك الوصول إلى العناصر التي يمكنك استخدامها لبناء موقعك.
ولكن هناك بعض الاختلافات الرئيسية بين محرر كتلة Gutenberg ومنشئ صفحات WordPress كامل الميزات.
فيما يلي أهمها:
- الافتراضي مقابل الطرف الثالث : بصفته المحرر الافتراضي ، تم دمج Gutenberg بالكامل مع نواة WordPress. من ناحية أخرى ، تعد أدوات إنشاء الصفحات عبارة عن مكونات إضافية تم إنشاؤها بواسطة مطورين تابعين لجهات خارجية. هذا له بعض الآثار التي سنناقشها لاحقًا في المقالة.
- المحرر مقابل الباني : يطلق فريق WordPress على Gutenberg محرر كتلة بدلاً من مُنشئ الصفحات لسبب ما. في حين أنه بالتأكيد تحديث رئيسي من محرر WordPress السابق ، إلا أن تركيز Gutenberg لا يزال نصًا. بمعنى آخر ، الغرض الرئيسي من Gutenberg هو تسهيل تحرير المحتوى في WordPress. من ناحية أخرى ، يكون لمنشئ الصفحات عمومًا تركيز أوسع وسيشمل كل ما تحتاجه لإنشاء صفحات ويب كاملة.
- تحرير الواجهة الخلفية مقابل الواجهة الأمامية : يقدم Gutenberg تحرير الواجهة الخلفية فقط. بينما يمنحك هذا فكرة جيدة عن الشكل الذي ستبدو عليه صفحتك ، لا يزال يتعين عليك معاينتها للتأكد من الشكل الذي ستبدو عليه الصفحة للزائرين. وعلى العكس من ذلك ، فإن معظم منشئي الصفحات يقدمون محررًا للواجهة الأمامية ومعاينة مباشرة. يتيح لك هذا الاطلاع على نتائج أي تغييرات تجريها في الوقت الفعلي.
قارن بين Gutenberg و Elementor هنا أو Gutenberg مع Beaver Builder.
بناة الصفحات ومستقبل تصميم الويب
مرة أخرى في اليوم ، كان محرر WordPress في الأساس محرر نصوص ، وكان إجراء المزيد من التغييرات على موقعك يتطلب معرفة الترميز.
لسد الفجوة ، أنشأ المطورون أدوات إنشاء الصفحات. يمكن للمستخدمين الذين لديهم القليل من المعرفة التقنية تنفيذ إجراءات تصميم متقدمة مثل ضبط تخطيطات الصفحة وإنشاء رؤوس وتذييلات مخصصة وغير ذلك الكثير.
مع تقديم Gutenberg ، أصبحت العديد من الميزات التي يقدمها منشئو الصفحات موجودة الآن في WordPress افتراضيًا.
بطبيعة الحال ، فإن السؤال الذي يطرحه معظم مطوري WordPress هو ما إذا كان محرر Gutenberg سيحل محل أدوات إنشاء الصفحات أم سيحل محلها. الجواب اليوم هو لا ، لأن معظم منشئي الصفحات ما زالوا أكثر تطوراً بشكل ملحوظ.
بينما يوفر محرر Gutenberg طريقة بديهية وسهلة الاستخدام لإنشاء مواقع الويب ، فإنه لا يزال إلى حد كبير محرر محتوى مع بعض القيود.
ومع طرح المزيد من الترقيات ، فإن Gutenberg سيتطابق في النهاية ثم يتفوق على كل أداة إنشاء صفحات أخرى.
مقارنة بين جوتنبرج وبريزي
الآن بعد أن فهمت الاختلافات بين محرر الكتلة ومنشئ الصفحات ، يمكننا مناقشة كيفية مقارنة Gutenberg مع Brizy على وجه التحديد.
| جوتنبرج | بريزي | |
| جوتنبرج ضد بريزي - القدرات | ||
| Gutenberg vs Brizy - سهولة الاستخدام | ||
| Gutenberg vs Brizy - تجربة التحرير المباشر | ||
| Gutenberg vs Brizy - ميزات مستجيبة | ||
| Gutenberg vs Brizy - الميزات المتقدمة | ||
| Gutenberg vs Brizy - التأثير على سرعة الصفحة | ||
| جوتنبرج مقابل بريزي - التسعير |
جوتنبرج ضد بريزي - القدرات
يتيح لك محرر Gutenberg تحرير كل المحتوى على الصفحات التي تقوم بإنشائها ولكنك مقيد بقيود التصميم الأساسي لموضوعك. هذا لأن Gutenberg لا يمكنه تجاوز إعدادات القالب أو أنماطه. بدلاً من ذلك ، فإنه يأخذ معظم هذه الإعدادات.
على هذا النحو ، عند استخدام Gutenberg ، فإن تخطيطات صفحتك تعتمد على المظهر الخاص بك.
من ناحية أخرى ، فإن Brizy هو منشئ صفحة كاملة مع كل ما يستلزمه. إنه يوفر قدرًا أكبر من المرونة ويمنحك حرية الابتعاد عن تخطيط وإعدادات المظهر الخاص بك لإنشاء تصميمات فريدة.

يمكنك إضافة محتوى إلى الصفحات وتحرير المحتوى وتغيير تخطيط الصفحة بالكامل بما في ذلك الرأس والتذييل والأشرطة الجانبية.
هناك المزيد من خيارات التصميم والتصميم مع Brizy التي تمنحك التحكم الكامل في تصميم موقعك.
Gutenberg vs Brizy - سهولة الاستخدام
يتمتع كل من Gutenberg و Brizy بواجهة سحب وإفلات تجعلهما في غاية السهولة في الاستخدام. لكن هناك بعض الاختلافات بين الاثنين.

باستخدام محرر Gutenberg ، يمكنك سحب الكتل وإفلاتها في أي مكان تريده على الصفحة. ومع ذلك ، لا يمكنك ضبط ارتفاع أو عرض هذه الكتل أو إضافة عنصر إلى آخر أو إنشاء تخطيطات معقدة. بالمقارنة مع معظم أدوات إنشاء الصفحات ، فإن الخيارات أساسية جدًا.

من ناحية أخرى ، تتيح لك ميزة السحب والإفلات في Brizy تجاوز مجرد تحريك العناصر. يمكنك ضبط الارتفاع والعرض وإنشاء تخطيطات معقدة ووضع عناصر معينة داخل عناصر أخرى. يمنحك هذا مزيدًا من التحكم في تصميم صفحات الويب الخاصة بك.
Gutenberg vs Brizy - الملامح الرئيسية
كترقية من محرر TinyMCE ، يتمتع Gutenberg بالعديد من الميزات الرائعة التي توقعها مستخدمو WordPress منذ فترة طويلة.
فيما يلي بعض منهم:
- يستخدم نهجًا قائمًا على الكتلة لتصميم الصفحة ويقدم مجموعة واسعة من أنواع الكتل. وتشمل هذه الفقرة ، والعنوان ، وصورة الغلاف ، والفيديو ، وأكثر من ذلك بكثير.
- يحتوي Gutenberg على مكتبة كتل قابلة لإعادة الاستخدام تتيح لك حفظ الكتل التي قمت بتحريرها واستخدامها لاحقًا.
- محرر الواجهة الخلفية هو محرر WYSIWYG يسمح لك بمشاهدة المحتوى بتنسيق قريب من الطريقة التي سيظهر بها في الواجهة الأمامية لموقعك.
- يوفر ميزة "مخطط المستند" التي تمنحك نظرة عامة سريعة على بنية محتوى الصفحة. من مخطط المستند التفصيلي ، يمكنك رؤية العدد الإجمالي للكلمات ، جنبًا إلى جنب مع عدد العناوين والفقرات والكتل الموجودة في الصفحة وتسلسلها الهرمي. يمكنك أيضًا استخدامه للتنقل بسهولة إلى كتلة فردية وتحريرها.
- يسمح Gutenberg بمحاذاة العرض الكامل عند استخدام سمة تدعم هذه الميزة. باستخدام هذا ، يمكنك إنشاء تصميمات مذهلة عن طريق توسيع المحتوى الخاص بك إلى العرض الكامل للصفحة.
- يوفر Block Editor دعم الارتساء ، وهي ميزة تتيح لك ربط الكتل بمناطق أخرى على الصفحة.
- Gutenberg هو مشروع مفتوح المصدر يتم ترقيته باستمرار من قبل بعض أفضل مطوري WordPress حول العالم. هذا يعني أنه لا يمكن أن يتحسن إلا بمرور الوقت!
يمكنك توسيع Gutenberg بشكل أكبر باستخدام المكونات الإضافية للكتل.
من ناحية أخرى ، أصبح Brizy سريعًا أحد أشهر منشئي الصفحات ، حيث يتنافس بسهولة مع منشئي الصفحات الأقدم مثل Divi و Beaver Page Builder. هذا بسبب مجموعته الرائعة من الميزات المبتكرة:

- يحتوي Brizy على أكثر من 500 كتلة محتوى يمكنك الاختيار من بينها لبناء موقعك.
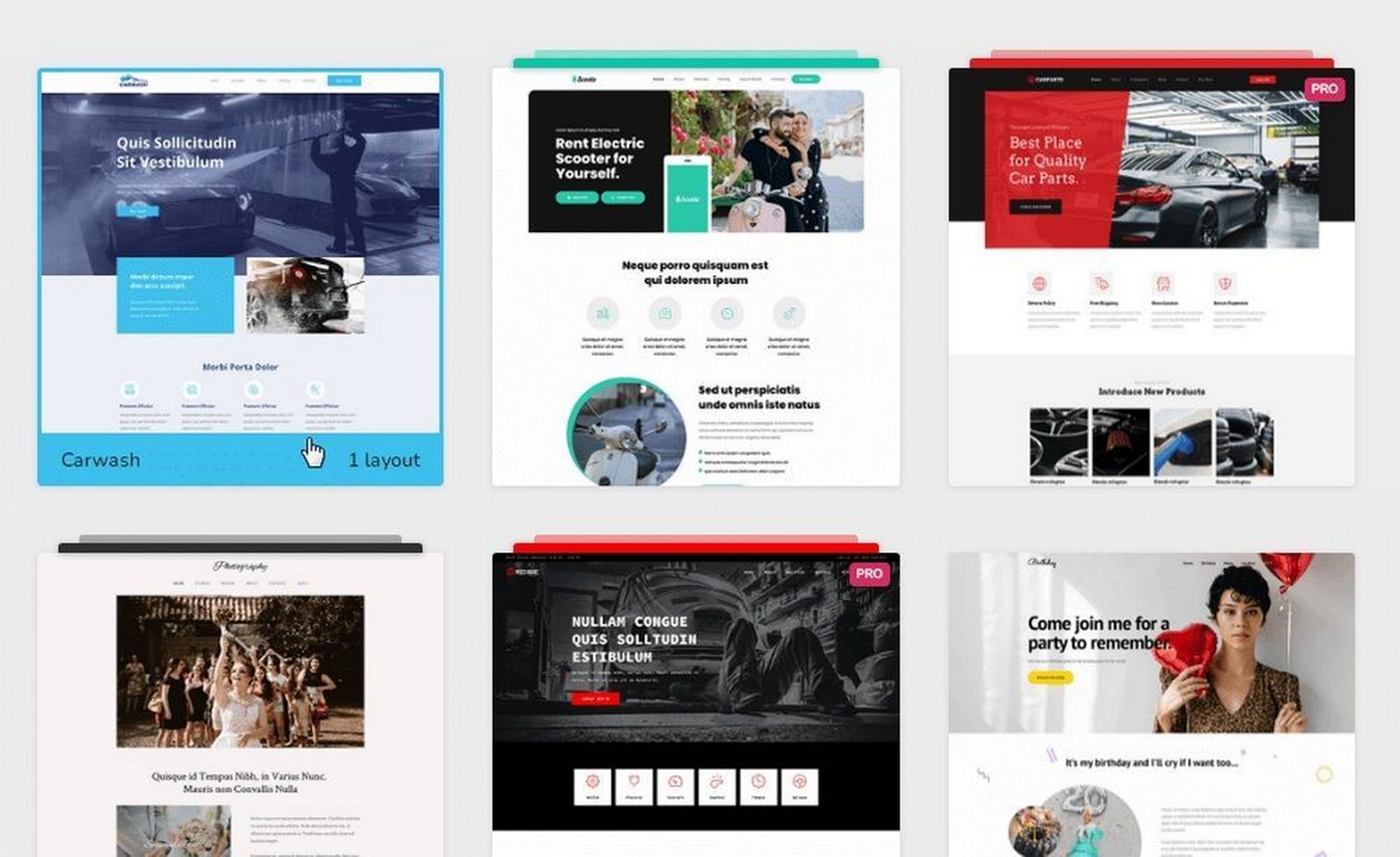
- بالإضافة إلى ذلك ، يحتوي على أكثر من 60 نموذجًا مصممًا مسبقًا لمواقع الويب تغطي مجموعة متنوعة من الفئات. وتشمل هذه المدونات والشركات والمواقع الشخصية ومواقع الويب المكونة من صفحة واحدة.
- يقدم Brizy مكتبة تضم أكثر من 4000 رمز متجه يمكنك استخدامها لإضافة أسلوب وتفرد عبر موقع الويب الخاص بك.
- هناك أكثر من 40 نافذة منبثقة جذابة متاحة في أداة الإنشاء التي يمكنك استخدامها لزيادة التحويلات.
- يمنحك الوصول إلى العديد من أدوات التسويق المتقدمة ومتوافق مع مجموعة من أدوات التسويق الشائعة التابعة لجهات خارجية.
- يقدم Brizy كلاً من المكون الإضافي لمنشئ صفحات WordPress ومنصة إنشاء مواقع الويب القائمة على السحابة.
جوتنبرج مقابل بريزي - الاختلافات الرئيسية
بالإضافة إلى الاختلافات في واجهة السحب والإفلات ، ومستوى المرونة المقدم ، هناك بعض الاختلافات الرئيسية الأخرى التي يجب وضعها في الاعتبار.
نظرًا لأن Gutenberg جزء من نواة WordPress ، فهو متوافق مع جميع مكونات WordPress الإضافية في السوق. هذا يعني أنك حر في استخدام أي مكون إضافي تريده بشكل أساسي دون القلق بشأن المحرر الذي يعيق الطريق.
من ناحية أخرى ، بينما يقدم Brizy دعمًا للمكونات الإضافية المشفرة جيدًا ، فإنه لا يزال مكونًا إضافيًا تابعًا لجهة خارجية وهذا يجلب معه درجة معينة من المخاطرة عند دمجه مع المكونات الإضافية الأخرى.
لا يقدم Gutenberg أيضًا قوالب مصممة مسبقًا تسمح لك ببناء موقعك بسرعة. ومع ذلك ، هناك عدد غير قليل من المكونات الإضافية للجهات الخارجية التي توفر هذه الميزات. من ناحية أخرى ، لدى Brizy أكثر من 60 يمكنك الاختيار من بينها.
قد يجعل هذا Brizy خيارًا أفضل للأشخاص الجدد على WordPress أو ليس لديهم الوقت للاستثمار في إنشاء مواقع ويب مخصصة.
Gutenberg vs Brizy - تجربة التحرير المباشر

كما ذكرنا سابقًا ، لا يقدم Gutenberg سوى تحرير الواجهة الخلفية ، لذا لا يزال من الضروري معاينة الواجهة الأمامية لموقعك للتأكد من كيفية ظهورها للزوار بالضبط.

مثل معظم أدوات إنشاء الصفحات الحديثة الأخرى ، يقدم Brizy تجربة أكثر سهولة. يسمح لك محرر الواجهة الأمامية برؤية كيف سيظهر موقع الويب الخاص بك بالضبط للزائرين في الوقت الفعلي ، سواء كنت تقوم بالبناء لسطح المكتب أو للجوال ، أو بأحجام شاشة أخرى. يمكنك أيضًا معاينة صفحات الويب الخاصة بك ، كما هو الحال مع Gutenberg ، بمجرد النقر فوق رمز المعاينة.
Gutenberg vs Brizy - ميزات مستجيبة
لا يقدم Gutenberg في حد ذاته ميزات تعزز استجابة موقعك. ومع ذلك ، نظرًا لأنه يعتمد بشكل كبير على إعدادات المظهر الخاص بك ، يمكنك ببساطة إقرانه بأي من أفضل سمات WordPress سريعة الاستجابة.

على العكس من ذلك ، لدى Brizy العديد من الميزات التي تتيح لك تصميم مواقع عالية الاستجابة. يتضمن ذلك خيارًا لمعرفة كيف سيبدو التصميم الخاص بك على الأجهزة المحمولة ، والقدرة على إخفاء عناصر معينة على الأجهزة المحمولة.
ستظل ترغب في استخدام سمة سريعة الاستجابة للحصول على أفضل النتائج بالرغم من ذلك.
Gutenberg vs Brizy - الميزات المتقدمة
لا يقدم Gutenberg بمفرده الكثير من الميزات المتقدمة. ولكن نظرًا لأنه يمكن استخدامه بشكل أساسي مع أي مكون إضافي لبرنامج WordPress ، فهناك الآلاف من الأدوات المتاحة لتوسيع وظائفه.
في الواقع ، أنشأ العديد من المطورين كتل الجهات الخارجية التي يمكنك إضافتها إلى مجموعة الكتل الافتراضية لـ Gutenberg.
على سبيل المثال ، تتيح لك إضافات Ultimate الخاصة بـ Gutenberg الوصول إلى كتل مثل مربع المعلومات والعنوان المتقدم وقوائم الأسعار والمشاركة الاجتماعية وتقييم النجوم والمزيد.

يقدم Brizy العديد من الميزات المتقدمة مجانًا. يتضمن ذلك نماذج الاتصال المرئية المضمنة ، وخيار تحويل أي كتلة إلى شريط تمرير ، وكتل عامة. حتى بالمقارنة مع منشئي الصفحات الآخرين ، فإن هذه الميزات رائعة.
يمنحك الإصدار المتميز إمكانية الوصول إلى المزيد من الميزات مثل مُنشئ WooCommerce ووظيفة الرأس اللاصق وخيارات التسمية البيضاء واختبار تقسيم A / B وغير ذلك الكثير. كما أنه يدعم مجموعة كبيرة من المكونات الإضافية التي يمكن استخدامها لزيادة تحسين وظائفها.
Gutenberg vs Brizy - التأثير على سرعة الصفحة
من حيث السرعة ، فإن Gutenberg هو الفائز الواضح دائمًا عند مقارنته بمنشئي صفحات الجهات الخارجية. هذا لأنه أصبح الآن جزءًا لا يتجزأ من جوهر WordPress. عند استخدامه ، فأنت لا تقوم بتثبيت برامج إضافية يمكن أن تبطئ موقعك.
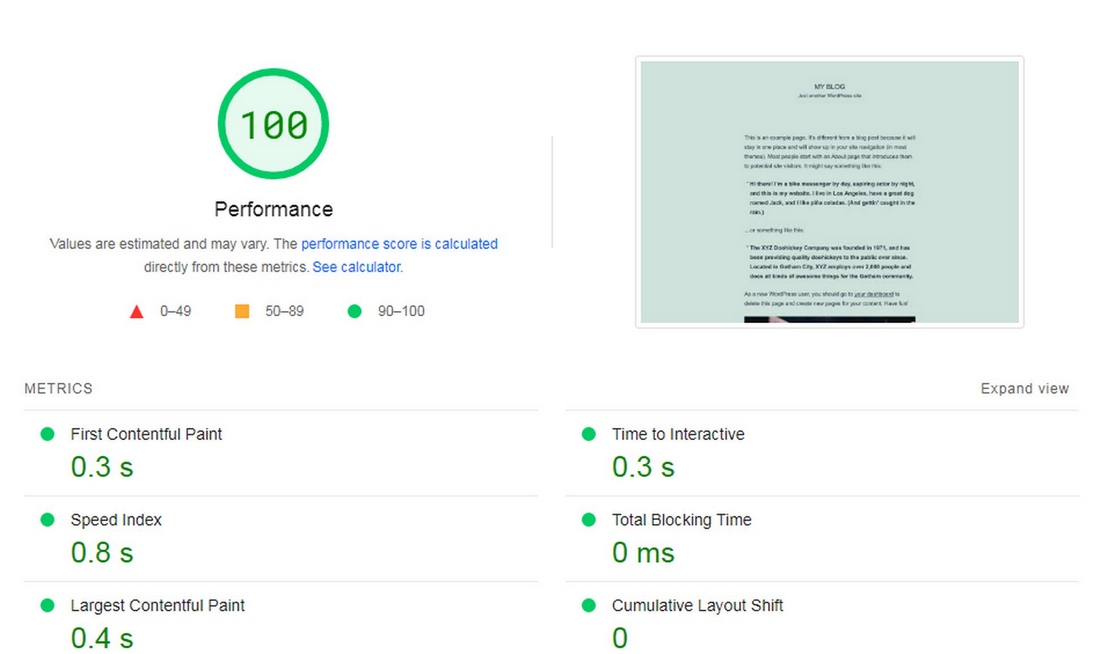
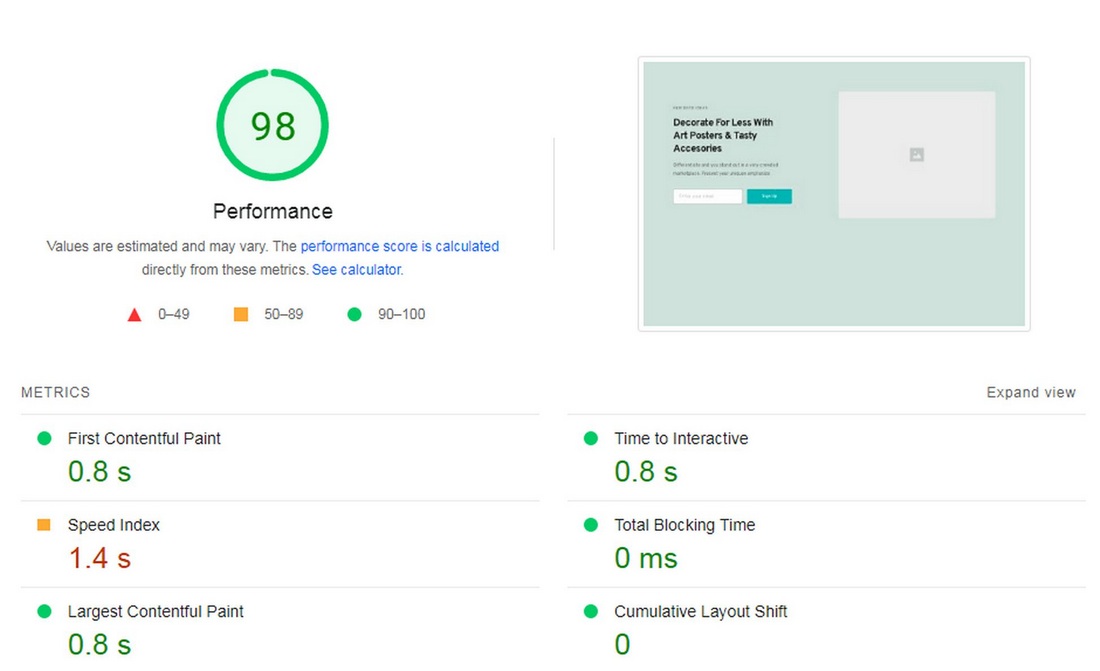
لإثبات ذلك ، أجرينا اختبار Pagespeed Insights على تثبيت WordPress افتراضي (مع Gutenberg) وآخر باستخدام Brizy. لقد اختبرنا نفس صفحة الويب مع القليل من المحتوى والصورة ، ووجدنا أن الإصدار الذي يحتوي على Brizy سجل 98 درجة جيدة ، لكن الإصدار الذي يحتوي على Gutenberg سجل 100 نقطة مثالية.

تفوقت صفحة Gutenberg أيضًا على صفحة Brizy في جميع المقاييس الأخرى ذات الصلة مثل First Contentful Paint و Speed Index و Largest Contentful Paint و Time to Interactive. تعد هذه المقاييس جزءًا مهمًا من Core Web Vitals من Google ، والتي أصبحت الآن عامل ترتيب.

قد لا تبدو هذه الاختلافات كبيرة - ولكي نكون منصفين ، فقد حققت كلتا الأداتين أداءً جيدًا للغاية في هذا الاختبار ، ولكن بمجرد أن تبدأ في إضافة الكثير من الصور وأجزاء أخرى من المحتوى ، سترغب في الحصول على كل الميزات الممكنة ، مهما كانت طفيفة .
جوتنبرج مقابل بريزي - التسعير
كمحرر افتراضي لـ WordPress ، فإن Gutenberg مجاني تمامًا للاستخدام. من ناحية أخرى ، لدى Brizy إصدارات مجانية ومدفوعة. بالمقارنة مع Gutenberg ومعظم منشئي الصفحات الآخرين ، يقدم الإصدار المجاني مجموعة رائعة من الميزات.
تبدأ الخيارات المدفوعة بـ 34 دولارًا سنويًا وتكون عمومًا ميسورة التكلفة. كل خطة متاحة إما في خطة سنوية أو مدى الحياة على النحو التالي:
- تبلغ تكلفة الخطة الشخصية 34 دولارًا سنويًا أو 104 دولارات لخطة العمر
- تبلغ تكلفة خطة Freelancer 69 دولارًا سنويًا و 209 دولارًا لخطة العمر
- تبلغ تكلفة خطة الوكالة 139 دولارًا سنويًا و 279 دولارًا لخطة العمر
كيفية بناء صفحة باستخدام جوتنبرج
ليست هناك حاجة لتثبيت أي برنامج لبدء استخدام محرر الكتلة. تم تقديمه مع WordPress 5.0. لذلك إذا كنت تستخدم أحدث إصدار من WordPress ، فأنت تمتلك بالفعل محرر Gutenberg.
إذا لم يكن الأمر كذلك ، فأنت بحاجة إلى تحديث WordPress وجميع الإضافات الخاصة بك إلى أحدث إصدار.
لا تأتي معظم تحديثات WordPress مع أحدث إصدار من Gutenberg builder. عادةً ما تكون الإصدارات الأحدث من المحرر إصدارًا تجريبيًا مما يعني أنه لا يزال قيد الاختبار قبل أن يتم دمجه في نواة WordPress.
إذا كنت ترغب في استخدامه ، يمكنك تنزيله كمكوِّن إضافي من دليل البرنامج المساعد WordPress. ربما لا يجب عليك اتباع هذا النهج إذا لم تكن مستخدمًا متمرسًا ، حيث يقدم المكون الإضافي ميزات تجريبية قد تتسبب في حدوث مضاعفات مع موقع الويب المباشر الخاص بك.
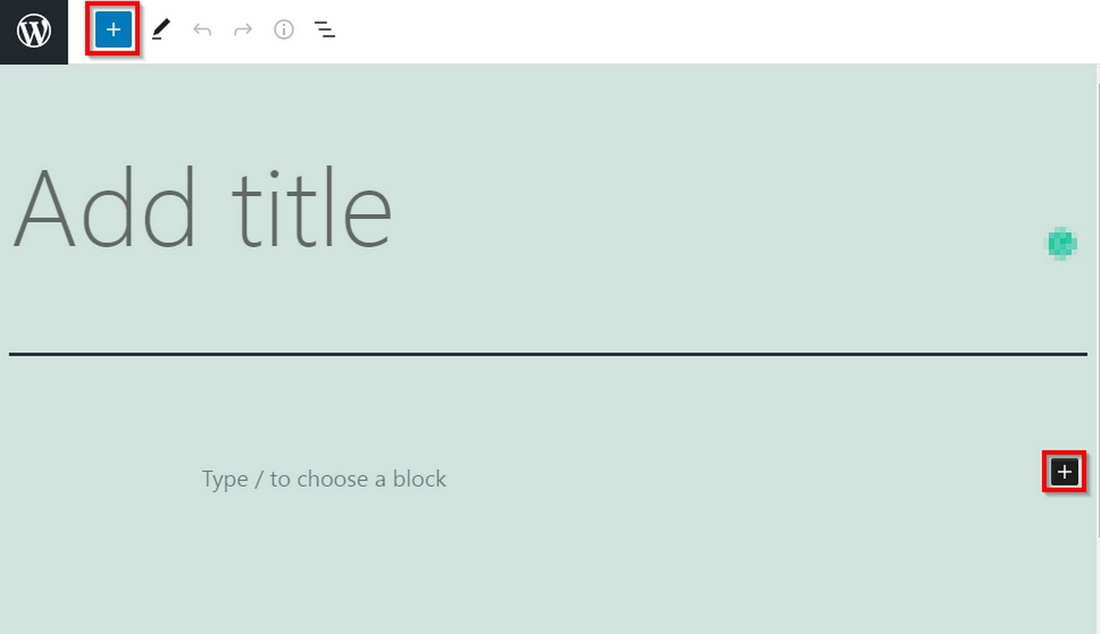
لاستخدام Gutenberg ، ما عليك سوى إنشاء منشور أو صفحة جديدة - أو فتح منشور موجود. في الزاوية العلوية اليسرى من صفحتك ، سترى مربعًا أزرق به علامة زائد. يؤدي النقر فوق هذا إلى فتح لوحة الحظر - حيث ستجد كل الكتل الخاصة بك.

لإضافة كتلة جديدة إلى صفحتك ، انقر فوق كتلة ، واسحبها إلى المنطقة الفارغة ثم حررها. خيار آخر هو التمرير فوق منطقة معينة على الصفحة وستظهر علامة زائد.
سيؤدي النقر فوقه إلى فتح قائمة بالكتل الشائعة. يمكنك تحديد واحد من هناك أو النقر فوق "تصفح الكل" لرؤية جميع خيارات الحظر.
بمجرد إضافة كتلة ، قد ترغب في تخصيصها. عندما تحوم فوق كتلة ، سيظهر شريط قوائم صغير مع بعض خيارات التخصيص الأساسية.
لمزيد من الخيارات المتقدمة ، تحقق من الشريط الجانبي على يمين الصفحة. هذا الشريط الجانبي ديناميكي. عندما تحدد كتلة ، فإنها تعرض لك تلقائيًا جميع خيارات التحرير ذات الصلة لتلك الكتلة المعينة.
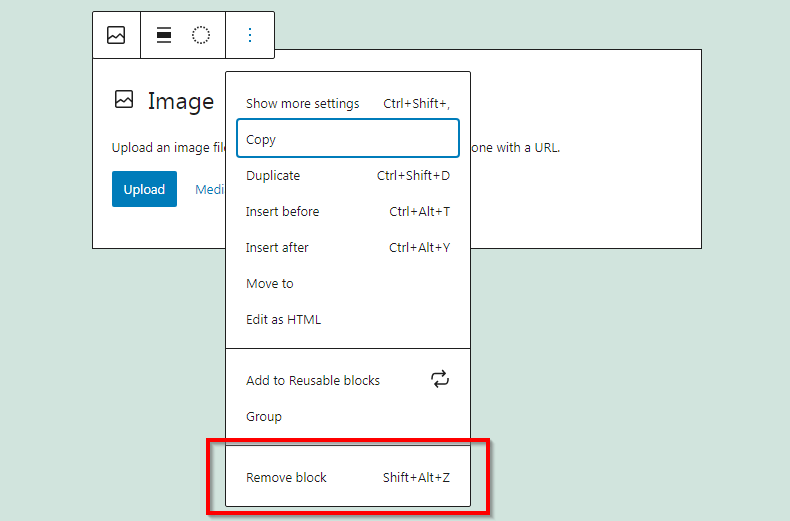
إذا كنت تريد إزالة كتلة ، فحرك مؤشر الماوس فوقها. في شريط القائمة الذي يظهر ، سترى ثلاث نقاط على الجانب الأيمن. انقر فوقه وحدد إزالة الكتلة

لتحريك كتلة حولها ، يمكنك تحريك مؤشر الماوس فوقها واستخدام السهمين لأعلى أو لأسفل اللذين يظهران في شريط القائمة لتحريكه في تلك الاتجاهات.
خيار آخر هو تحديد النقاط الست بجوار السهمين لأعلى ولأسفل. يؤدي ذلك إلى تنشيط وظيفة السحب والإفلات ، مما يسمح لك بتحريك الكتلة المحددة.
تعرف على المزيد حول إنشاء موقع باستخدام Gutenberg في هذا الدليل الشامل.
كيفية بناء صفحة مع بريزي
يعد إنشاء صفحة باستخدام Brizy أمرًا سهلاً ولكنه أقل وضوحًا من استخدام Gutenberg. الخطوة الأولى هي تثبيت المكون الإضافي Brizy Page Builder. بمجرد الانتهاء من ذلك ، قم بإنشاء صفحة جديدة أو منشور جديد أو افتح صفحة موجودة.
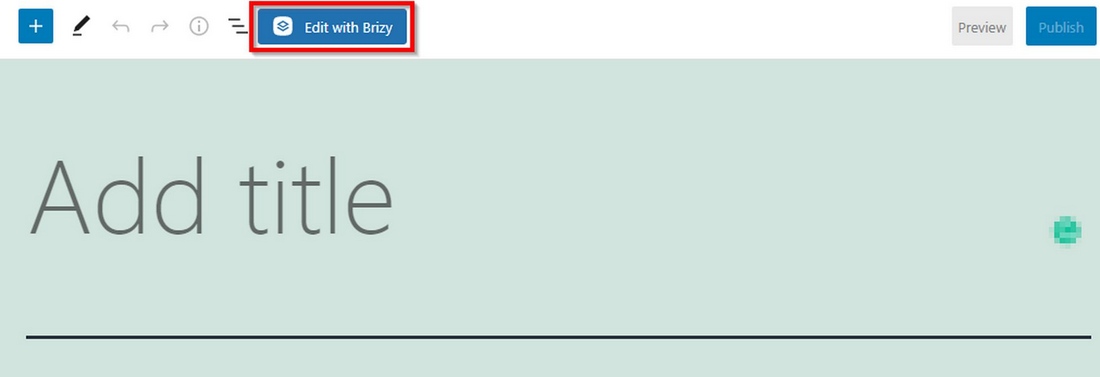
سترى زرًا بعنوان " تعديل باستخدام بريزي ". انقر فوق هذا لبدء تصميم صفحتك في الواجهة الناتجة.

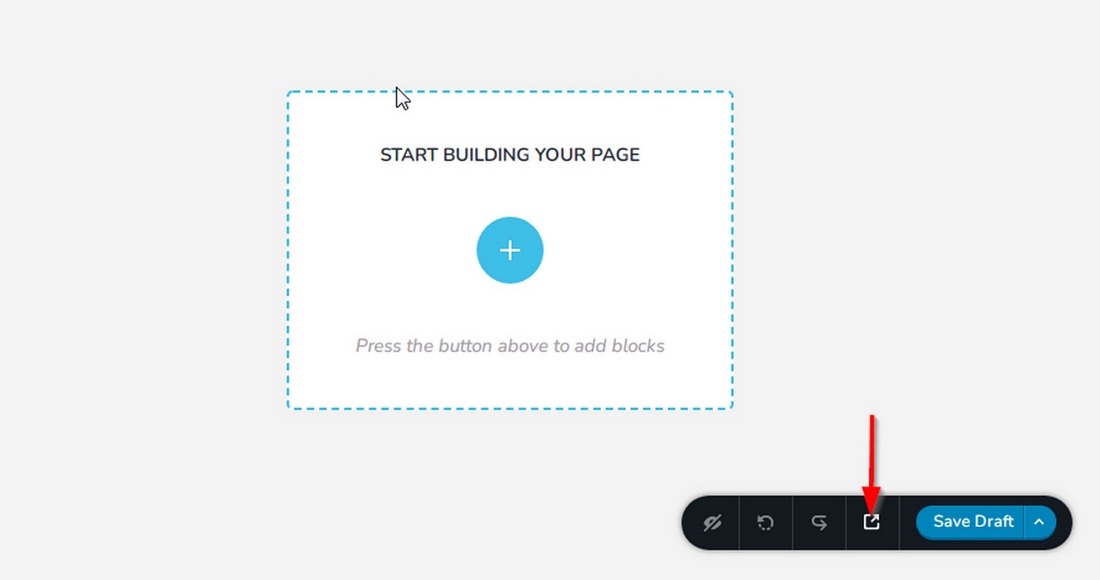
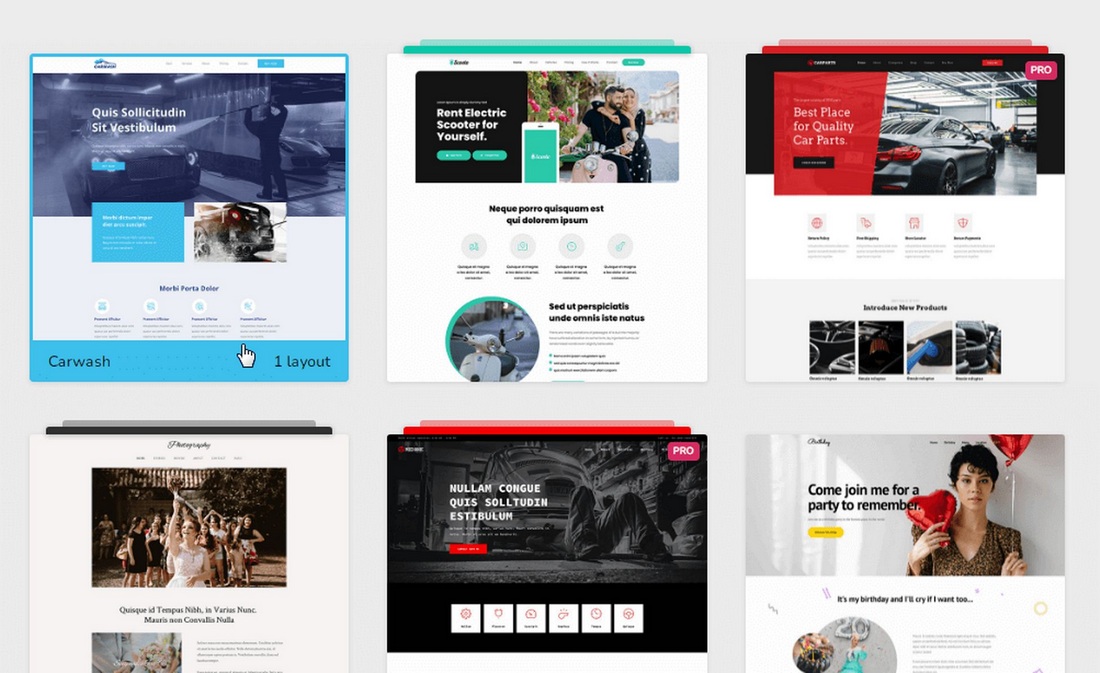
بمجرد الدخول ، يمكنك تصميم صفحتك من البداية ، أو يمكنك ببساطة استخدام قالب مصمم مسبقًا.

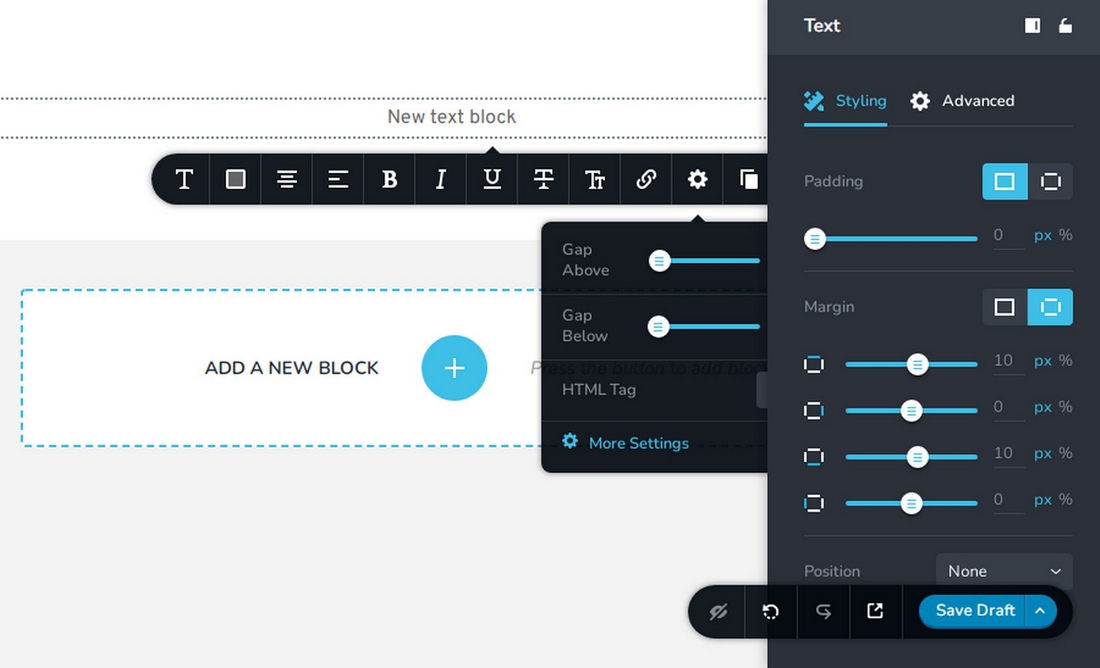
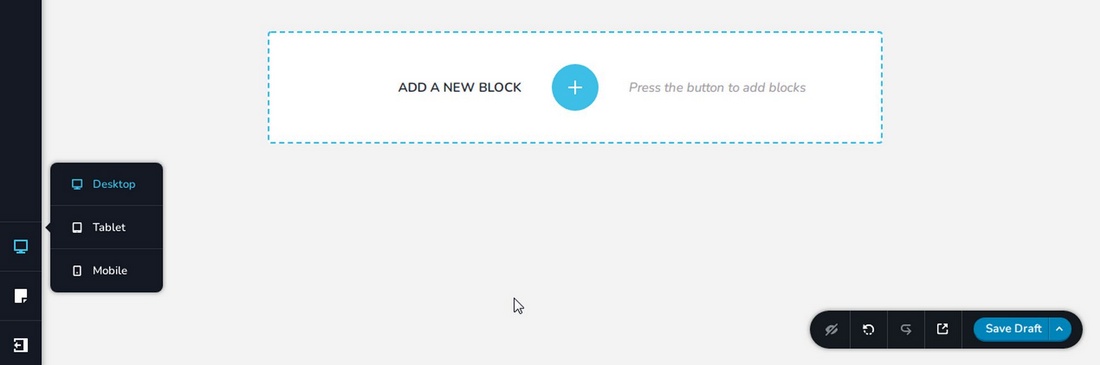
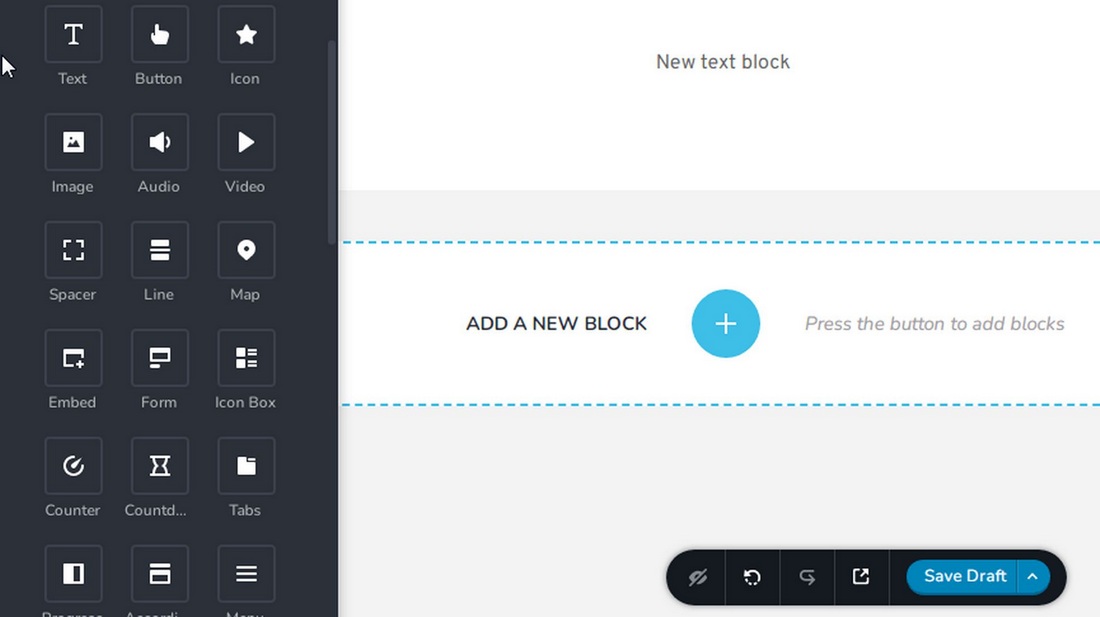
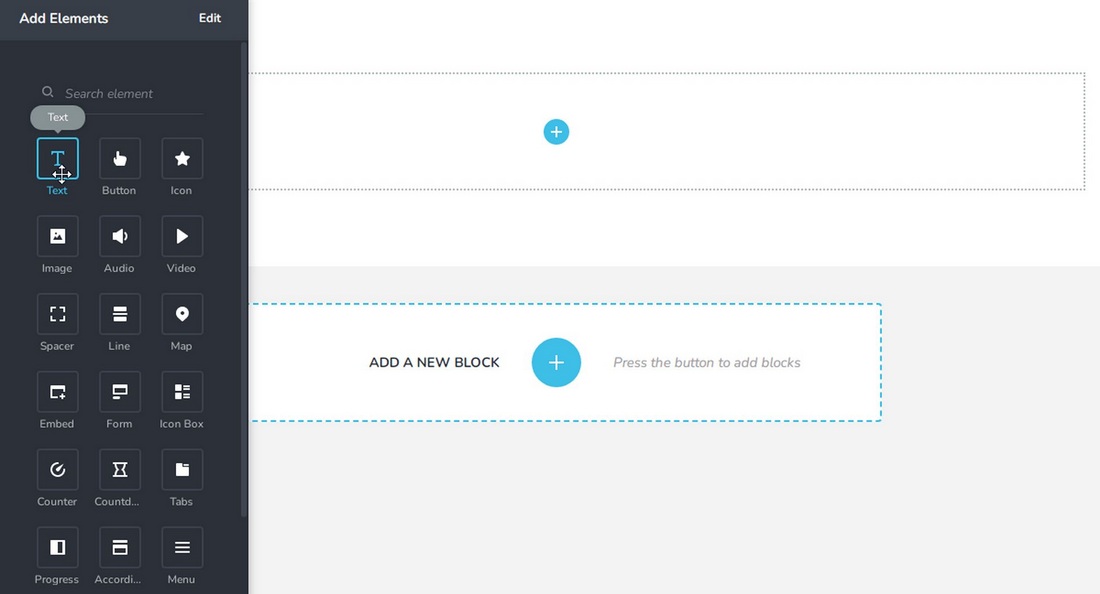
لإضافة عناصر إلى صفحتك ، حدد رمز علامة الجمع في شريط الأدوات على الجانب الأيسر من الصفحة. سيؤدي هذا إلى فتح مكتبة تحتوي على عناصر مختلفة.

بمجرد إضافة عنصر إلى صفحتك ، يمكنك ببساطة النقر فوقه للكشف عن خيارات التخصيص.
تحريك العناصر سهل للغاية أيضًا. كل ما عليك فعله هو النقر عليها ثم سحبها ثم إفلاتها في أي كتلة تريدها.
غوتنبرغ هو الأفضل بالنسبة ...
يركز Gutenberg على منح مصممي الويب تجربة تحرير محتوى حديثة. يسهل على مصممي الويب إنشاء محتوى رائع. على هذا النحو ، فهو رائع بشكل خاص للأفراد الذين يركزون على المحتوى مثل المدونين والكتاب والمصورين.
بريزي هو الأفضل لـ ...
بينما يركز محرر الكتلة على المحتوى ، يركز Brizy بشكل أكبر على مساعدتك في إنشاء مواقع ويب جيدة التصميم وتعمل بكامل طاقتها لتعزيز التحويلات. هذا يجعلها رائعة للشركات من جميع الأنواع.
مع Brizy ، من السهل إنشاء صفحات هبوط احترافية واستخدام النوافذ المنبثقة وإضافة أدوات تسويق مثل MailChimp و ConvertKit إلى موقعك.
جوتنبرج ضد بريزي - الحكم
في هذه المرحلة ، يجب أن نذكر أن مصطلح "الأفضل" نسبي. يعد كل من Gutenberg و Brizy طرقًا سهلة وبديهية وبأسعار معقولة لإنشاء موقع الويب الخاص بك.
لكل منها إيجابيات وسلبيات تجعلها مناسبة بشكل أفضل لمواقف معينة. إذا كانت السرعة والمحتوى من أولوياتك ، فإن Gutenberg هو الأفضل. ولكن إذا كنت بحاجة إلى مزيد من الحرية الإبداعية أو كنت تتطلع إلى إنشاء موقع تجاري ، فقد يكون Brizy خيارًا أفضل.
كلتا الأداتين قادرة على بناء معظم أنواع صفحات الويب ، لذلك عندما يتعلق الأمر بها ، سيكون الخيار بين إنفاق المزيد من الموارد على تصميم موقع الويب الخاص بك عند استخدام Gutenberg أو إنفاق المزيد من الموارد على تحسين أداء موقع الويب الخاص بك عند استخدام Brizy.
هناك أدوات إنشاء صفحات WordPress رائعة أخرى يجب مراعاتها. وبينما تفكر في أي منها ستستخدم ، تذكر أن أفضل طريقة لتحقيق أقصى استفادة من أي منشئ صفحات WordPress أو محرر كتلة هو إقرانه بموضوع قوي وخفيف الوزن وسريع الاستجابة مثل Astra.
هل قمت بإنشاء موقع ويب باستخدام Brizy أو Gutenberg؟ ما هي تجربتك وأيها تنصح؟ نود أن نسمع عنها في التعليقات أدناه!
