如何有效清除 WordPress 緩存?
已發表: 2018-06-27
最後更新 - 2021 年 7 月 8 日
如果您懷著好奇心閱讀本文,您可能已經遇到過“緩存”或“緩存”這個術語。 您可能聽說過使用緩存來加速網站。 和實例,當您的網站沒有正確響應時,您需要清除緩存。
在本文中,我將討論以下問題。 什麼是緩存? 緩存有哪些類型? 優點和缺點,以及如何清除 WordPress 網站上的緩存?
什麼是緩存?
一個簡單的定義是緩存是存儲在客戶端或服務器端的網頁的靜態版本。 此靜態版本有助於更快地呈現 Web 內容並立即將其呈現給您的訪問者。
緩存在 WordPress 中是如何工作的?
當用戶請求 WordPress 網頁(簡單來說,訪問 WordPress 網站)時,PHP 在後台編譯代碼並使用 MySQL 查詢從數據庫中存儲/檢索數據。 然後以 HTML 的形式從服務器檢索數據並呈現給用戶。
如果先前生成的數據是用戶或多個用戶經常請求的一般內容,則可以縮短此循環。 緩存有助於將此數據存儲在客戶端的瀏覽器或服務器端,具體取決於執行緩存的位置。
因此,緩存也可以定義為重用之前生成的內容來加速未來的網頁請求。
緩存有哪些類型?
基本上,關於 WordPress,緩存分為三種類型:
- 客戶端緩存
- 服務器端緩存
- WordPress 插件緩存
1. 客戶端緩存
也稱為瀏覽器緩存,這些是存儲在用戶 Web 瀏覽器中的數據片段。 當用戶請求網頁時,從服務器檢索信息並將其呈現給用戶。
此數據的副本以緩存的形式存儲在用戶的 Web 瀏覽器中。 當用戶將來請求相同的信息時,將存儲在 Cache 中的信息呈現給用戶。
使用這種類型的緩存,每個頁面的請求數量將減少,從而節省大量時間來多次訪問頁面。
但是,如果內容有更新怎麼辦?
當內容更新時,用戶可能不會立即看到更改。 這是因為緩存中仍然包含舊數據,需要向服務器請求更新的內容。 更新緩存的過程稱為清除緩存。 舊的緩存文件被刪除,新的緩存與更新的內容一起生成。 在 WordPress 中,當發布新帖子、更新舊帖子、發布評論等時,緩存將被清除。
當用戶發出網頁請求時,瀏覽器會以“304 響應代碼”的形式檢查更新。 如果沒有更新,則響應是否定的(否)。 相反,“200 響應代碼”用於使用緩存內容。
2.服務器端緩存
與客戶端緩存不同,服務器端緩存涉及多種機制。
a)全頁緩存:在服務器端,將 HTML 頁面以頁眉、正文內容、頁腳等形式劃分或碎片化為小單元。 當發出頁面請求時,WordPress 只是簡單地組合所有片段並將其呈現給用戶。 這對於運行 WooCommerce 商店的 WordPress 網站可能非常有用,因為用戶可以從搜索結果中列出的特定產品頁面進入您的網站。
b) PHP 代碼重新編譯:當 PHP 編譯後的代碼被緩存時,服務器節省了重新編譯相同代碼的時間和資源,用於其他用戶的後續請求。
c) MySQL 數據庫查詢結果:每次 PHP 代碼執行時,都必鬚根據 MySQL 查詢從數據庫中存儲或檢索數據。 使用緩存機制,可以緩存執行查詢的結果,並在發出請求時進行檢索。
d)對象緩存:默認情況下,WordPress 有一個對象緩存 API,用於緩存一些編程對象。 對象緩存僅持續進行中的請求。
服務器端緩存機制在具有高 Web 流量的站點中很有用,在這些站點中,許多用戶都在請求相同的內容。
當請求網頁時,服務器緩存機制將所有 HTML 片段與之前編譯的 PHP 結果、之前執行的 MySQL 查詢結果以及關聯的對象組合在一起。 然後它將響應以 HTML 表單作為完整的單個頁面發送給用戶。
一些託管主機提供商,如 WPEngine,有自己的緩存機制。 如果您在共享託管服務中,緩存選項仍然可用,但優勢有限。
此外,不同的託管服務有自己的啟用緩存的方式。
- 如何在 Turbo Web Hosting 上啟用緩存?
- 用於 Siteground 託管服務的 SuperCacher。
- 為 WooCommerce 緩存安裝 Breeze 插件。
3. WordPress 插件緩存
WordPress 插件存儲庫為我們網站的每個小定制提供插件,包括緩存。 緩存插件代替瀏覽器為您的 WordPress 網站生成緩存數據。
以下是排名前 3 位的 WordPress 緩存插件:
1)WP超級緩存

這個插件是由 WordPress 背後的人 Automattic 開發的。 該插件可向 99% 的網站用戶提供靜態 HTML 文件。 真正引起我注意的一件事是您可以選擇不為某些登錄用戶緩存。 根據登錄狀態,可以生成自定義緩存。
除了緩存之外,該插件還提供頁面壓縮、緩存重建機制和 CDN 支持。 您甚至可以預加載帖子、類別和標籤。 該插件的安裝量已超過 200 萬!
該插件以三種方式提供緩存:
- 專家– 最快的方法,需要技術知識來修改 WordPress 網站的 .htaccess 文件。
- 簡單– 推薦的方法不需要修改 .htaccess 文件,而是提供“超級緩存”文件,在緩存模式下保持部分頁面動態。
- WP-Cache 緩存- 最靈活的選項,但比其他兩種方法慢。 此方法主要用於已知(登錄)用戶。 此模式始終啟用,可以根據需要禁用。
查看插件功能的完整列表。
2)WP總緩存

WP Total Cache 包含許多有用的功能,安裝量超過一百萬! 它可以緩存搜索結果頁面、提要、數據庫和內存對象、縮小/壓縮的網站頁面、博客文章、腳本和样式表。
此外,它還提供加速移動頁面 (AMP) 支持、安全套接字層 (SSL) 支持和 CDN 集成等等。 此插件可用於共享主機或專用服務器。 開發人員聲稱它可以將您的整體網站性能提高 10 倍,並且可以節省高達 80% 的帶寬。 為什麼不自己試試呢?
查看插件。
3)WP最快的緩存

我們列表中的第三個是 WP Fastest Cache 插件。 它是最簡單但最有效的緩存插件之一。 除了創建靜態 HTML 頁面外,該插件還為特定頁面提供緩存超時選項、預加載緩存、排除頁面和用戶進行緩存,並利用瀏覽選項、多語言支持等等。
該插件具有為移動設備和登錄用戶啟用/禁用緩存的簡單選項。 您還可以在您的網站上禁用表情符號。
它擁有超過 600,000 次安裝,並且因其產品而成為增長最快的緩存插件之一。
查看插件功能的完整列表。
額外提及
Cloudways 特別提到了 Breeze 插件。 該插件將性能、便利性和簡單性結合在一個強大的軟件包中。 它是您的 WordPress、WooCommerce 或 WordPress 多站點設置的有用插件之一,並且具有更快增長的潛力。

立即查看插件。
快速提示:如果您有更快的網絡託管服務,您可能不需要緩存插件。
備用緩存技術
縮小 JavaScript 和 CSS 文件:如果您曾經遇到頁面加載緩慢或網頁內容丟失的情況,您應該知道許多 Javascript 文件才是真正的罪魁禍首。 您可以將多個文件壓縮(壓縮)成一個文件,而不是使用大量腳本和样式表。 當為每個樣式表、圖像或腳本而不是每個單獨的調用進行單個調用時,這可以節省大量時間。
雖然大多數 WordPress 插件都提供了縮小過程,但您也可以在服務器或客戶端執行此操作。
使用緩存的優點
- 在閱讀本文的過程中,您已經註意到緩存在每一步中都節省了大量時間。 如果您在共享虛擬主機中,這將非常有用。
- 緩存有助於提高網站的響應能力,進而幫助您的網站在搜索引擎結果頁面 (SERP) 中獲得更好的頁面排名。
- 更少的編譯和查詢執行意味著更快的加載時間和節省服務器內存。
- 它是優化 WordPress 網站的關鍵組件之一。
- 由於靜態緩存頁面的大小與其動態頁面相比更小,因此它節省了用戶的帶寬,儘管只是一小部分。
使用緩存的缺點
- 高速緩衝存儲器的容量非常低。 因此,無法存儲超過可用容量的數據。
- 過多的緩存數據會使主內存響應變慢。
如何有效清除 WordPress 緩存?
清除 WordPress 緩存的三種方法:

- 清除瀏覽器緩存
- WordPress緩存插件
1.清除瀏覽器緩存
這是一種很常用的清除緩存的方法。 每個瀏覽器設置都包含清除緩存數據的快速選項。
下面的演示展示瞭如何在不同的瀏覽器中清除緩存:
對於谷歌瀏覽器:
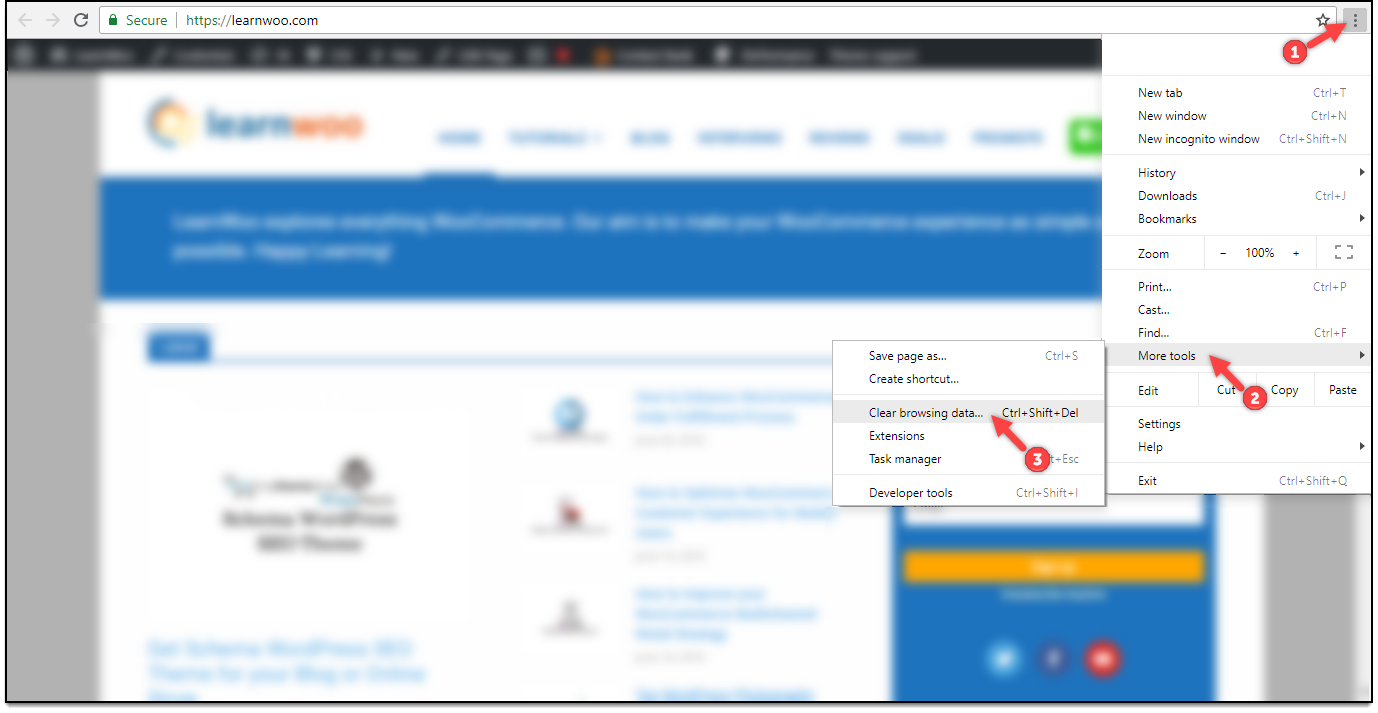
- 打開谷歌瀏覽器並點擊瀏覽器右上角的菜單(三個垂直點圖標)。
- 接下來,單擊更多工具以顯示更多設置,然後單擊清除瀏覽數據...選項,如下面的屏幕截圖所示。

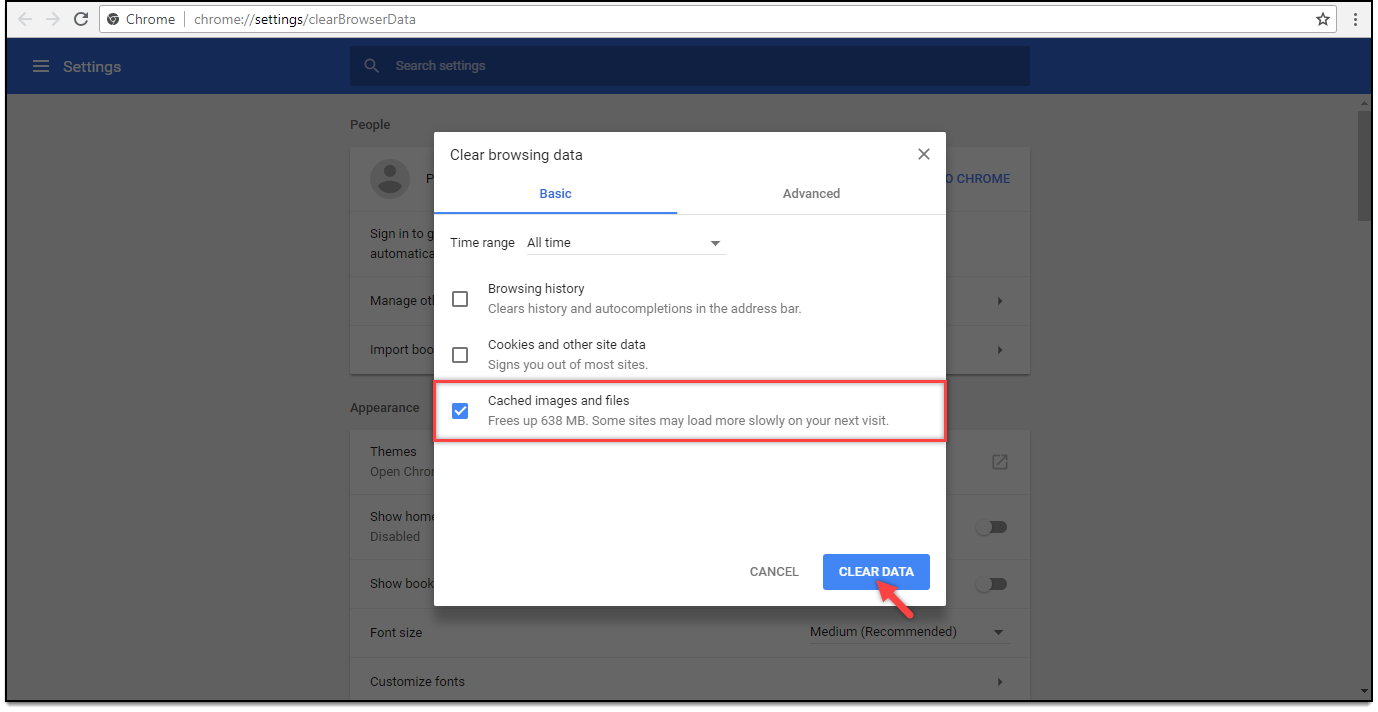
- 將出現一個彈出窗口,您可以在其中檢查要清除的數據。 默認情況下,緩存圖像和文件選項被選中。 最後,點擊CLEAR DATA按鈕清除緩存數據,如下圖所示。

對於 Mozilla 火狐:
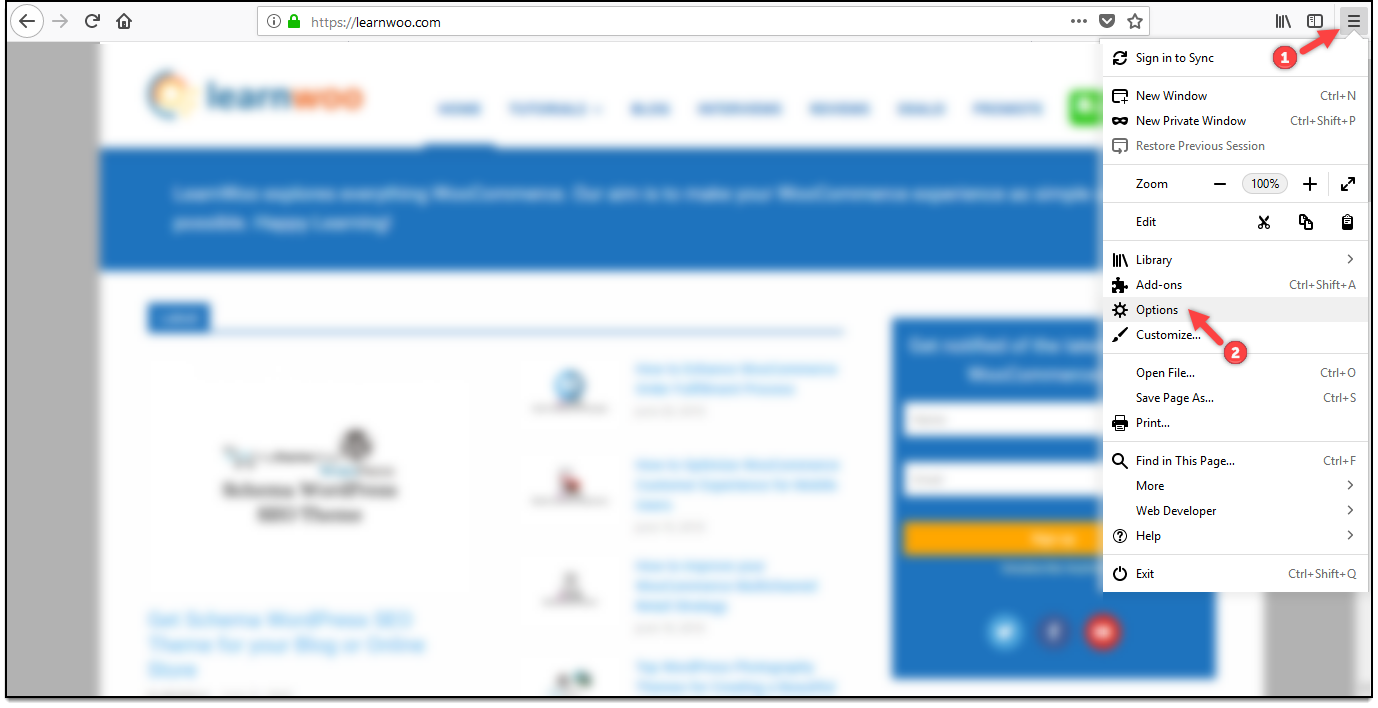
- 打開 Mozilla Firefox 並單擊瀏覽器右上角的菜單(麵包屑圖標)。
- 單擊選項設置,如下面的屏幕截圖所示。

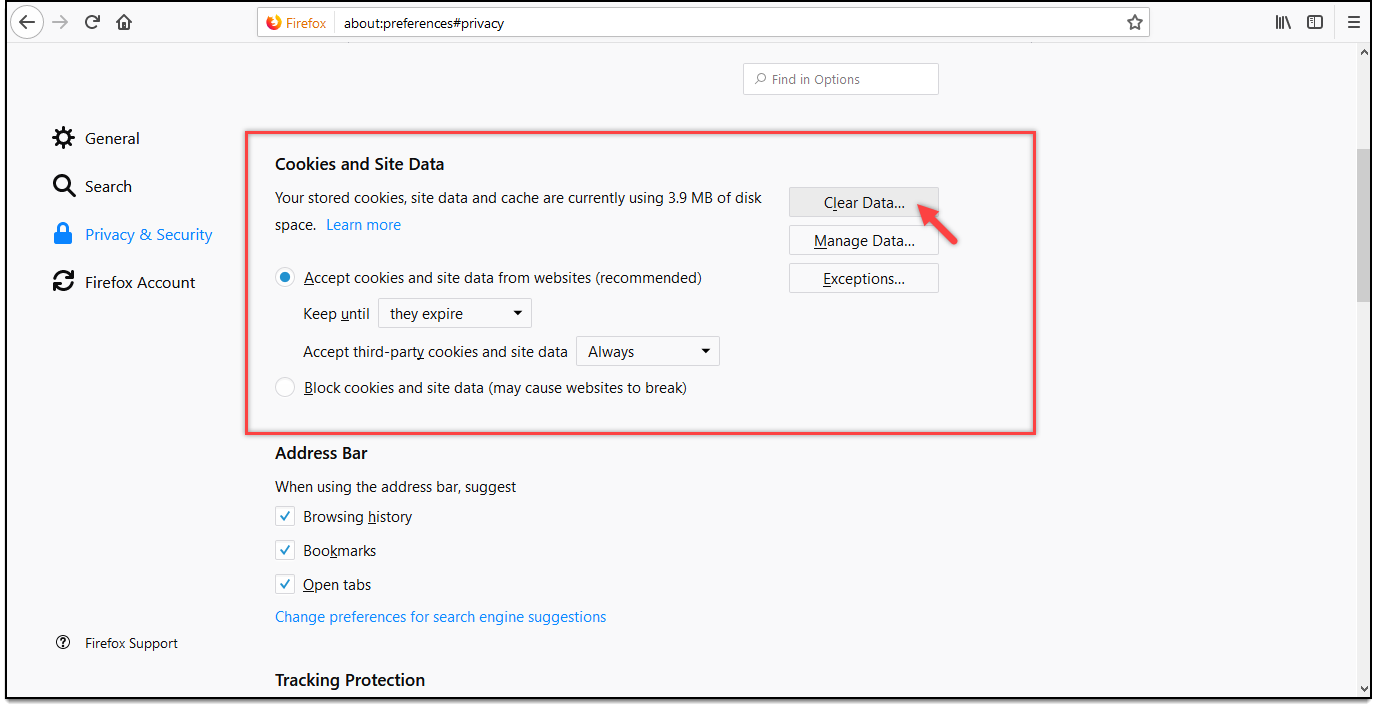
- 接下來,單擊隱私和安全選項卡並向下滾動到Cookie 和站點數據設置。 單擊清除數據按鈕,如下面的屏幕截圖所示。

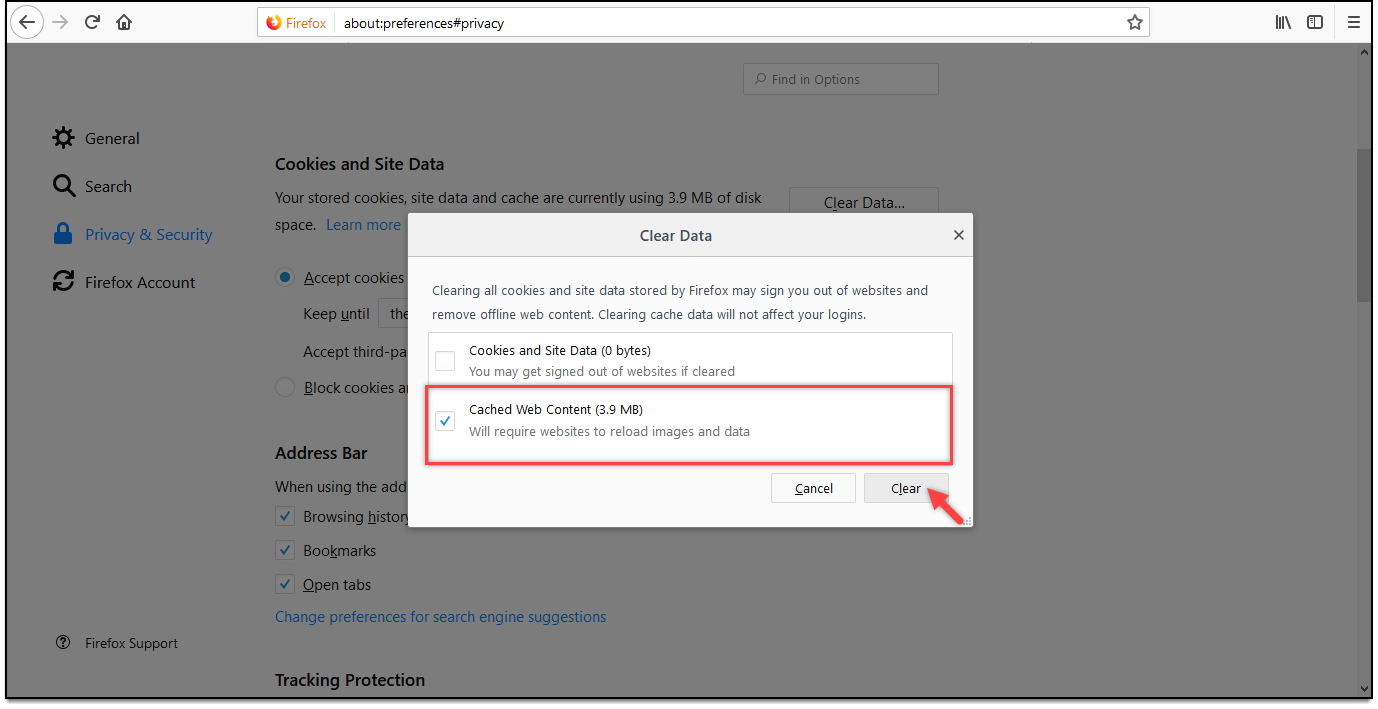
- 將出現一個彈出窗口,您需要在其中選擇要清除的數據類型。 勾選Cached Web Content複選框並單擊Clear按鈕以從 Mozilla Firefox 瀏覽器中清除緩存數據,如下面的屏幕截圖所示。

對於Opera 瀏覽器,請閱讀 Opera 幫助部分中的如何清空緩存。
對於Safari ,請閱讀如何在 Mac 上清除 Safari 的緩存和 cookie?
2. WordPress 緩存插件
按照以下步驟清除本文前面部分討論的 WordPress 緩存插件的緩存。
1) 如何使用 WP Super Cache 清除緩存?
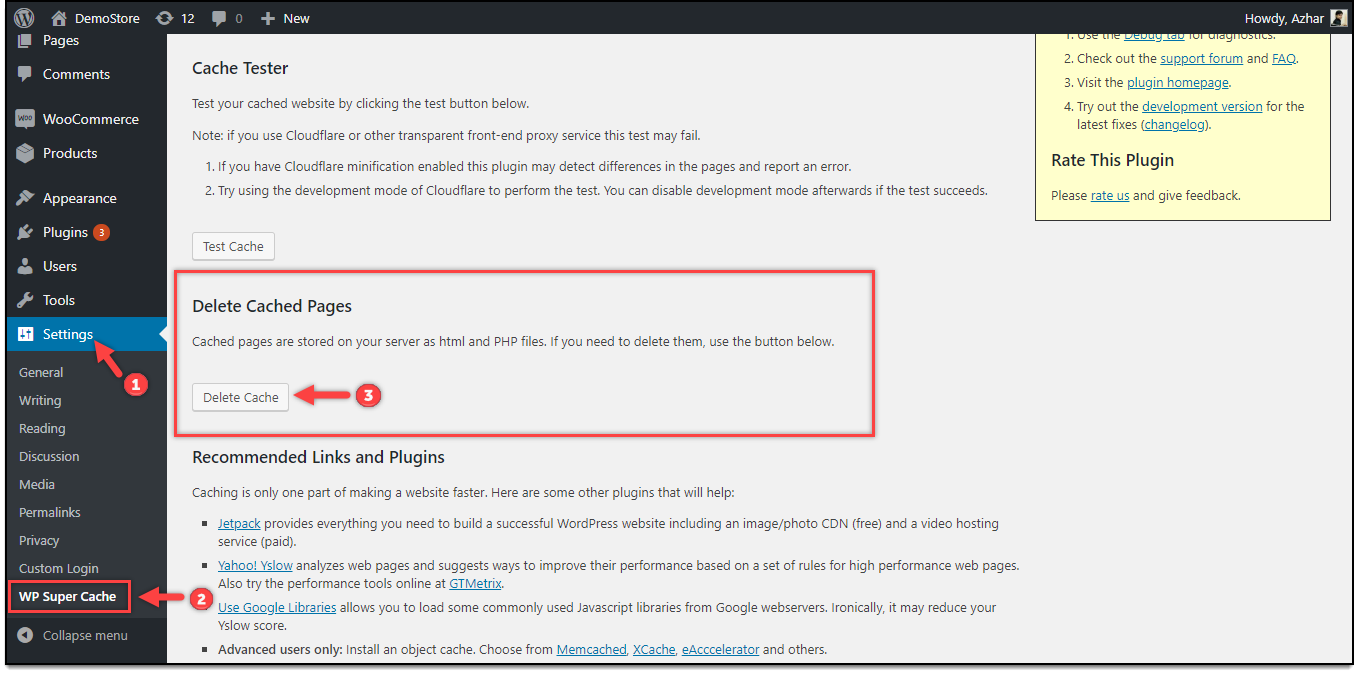
- 轉到 WordPress 管理菜單中的設置選項,然後單擊WP Super Cache。
- 在“簡單”選項卡設置中,向下滾動以找到“刪除緩存頁面”設置。
- 最後,單擊刪除緩存按鈕。
WP Super Cache 設置的示例截圖如下所示。

2) 如何使用 W3 Total Cache 清除緩存?
- 單擊 WordPress 管理菜單中的性能選項以訪問插件儀表板部分。
- 單擊清空所有緩存以清除所有緩存,或者如果要清除其他類型的緩存,例如 Memcached、操作碼、磁盤緩存,或者要更新媒體查詢字符串,請單擊相應的按鈕。
下面是 W3 Total Cache 設置的示例屏幕截圖。

3) 如何使用 WP Fastest Cache 清除緩存?
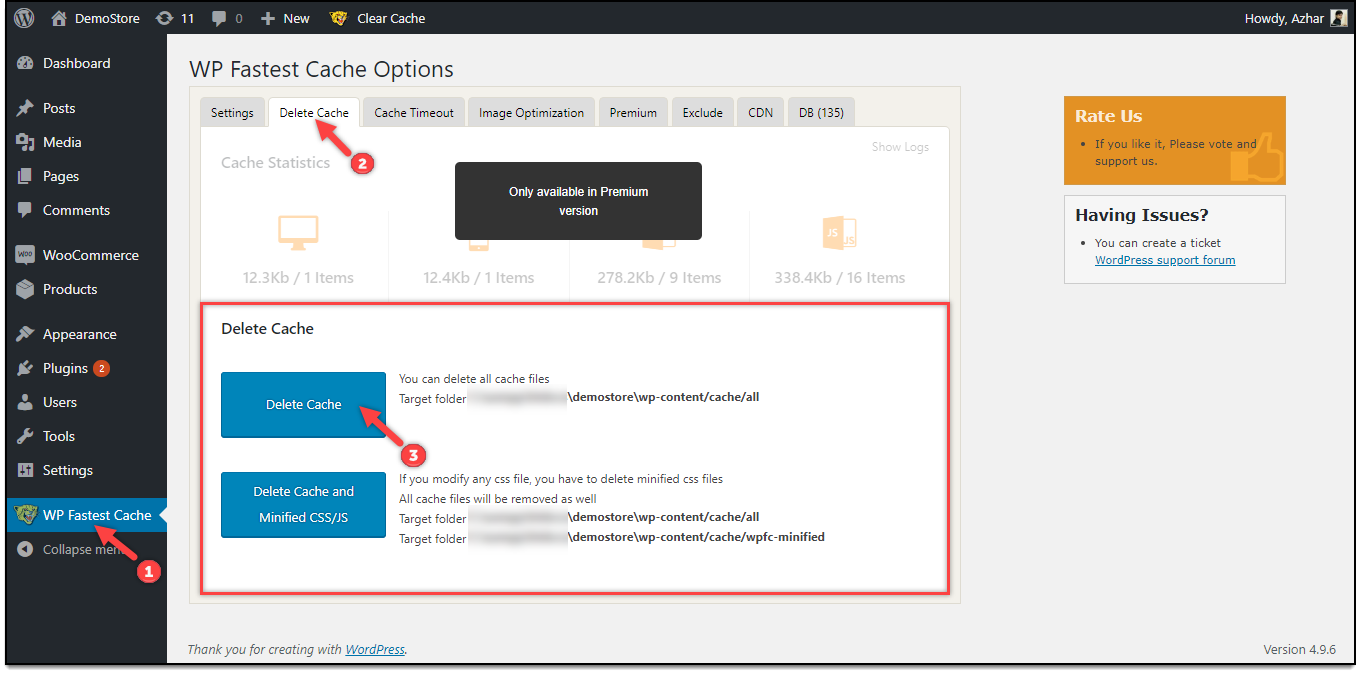
- 單擊 WordPress 管理菜單中的WP Fastest Cache設置。
- 接下來,移動到刪除緩存選項卡並單擊刪除緩存以刪除所有緩存數據。
- 或者您可以單擊刪除緩存和縮小的 CSS/JS以刪除所有緩存數據和縮小的樣式表和腳本文件。
WP Fastest Cache 設置的示例截圖如下所示。

一個有用的附加插件:為我清除緩存
雖然我上面提到的緩存插件可以清除大部分緩存,但您網站中的緩存可能無法完全清除。 小部件、定制器、聯繫表 7、菜單、設置、圖庫相冊等的緩存數據可能無法正確清除。 因此,在這種情況下,您可以使用名為Clear Cache for Me的附加插件。
下載插件。
快速提示:清除緩存的另一種好方法是刷新您的 DNS 數據。 您可以閱讀有關如何刷新 DNS 緩存? 詳細了解。
交給你……
緩存通過創建網站動態頁面的靜態版本來幫助加速 WordPress 網站。 雖然緩存可能是優化網站的方面之一,但它也有其自身的缺點。 如果您的網站有大量動態內容,則緩存必須非常頻繁地更新。 在我看來,始終優先考慮獲得更快的託管服務,其餘的一切都會失敗。
清除 Web 瀏覽器緩存是清除緩存數據的第一步。 如果您使用 WordPress 插件進行緩存,它們提供了清除插件或其他方式生成的任何緩存的簡單步驟。
這就是所有的人!
現在,繼續探索 LearnWoo 。
建議閱讀:
- 探索 WordPress 安全性和性能檔案。
