如何使用Divi 5構建網站(儘早加入並取得成功)
已發表: 2025-05-19回想一下您第一次意識到您可以與Divi組裝一個美麗的網站的速度。感覺就像創造力和簡單性之間的完美平衡。 Divi 4為每個人提供了出色的設計工具和光滑的視覺構建器,但是我們以優雅的主題不穩定。
我們已經仔細聽了您的反饋,並努力提高了Divi。 Divi 5採取了您所愛的一切,使其更快,更順暢,更強大。它旨在幫助您以更少的精力和更多的可能性和未來就可以創造。
如果您想查看新事物或開始下一個網站,本指南將幫助您與Divi 5一起逐步構建一個全新的網站,並在此過程中分享有關如何充分利用它的實用技巧。我們走吧!
Divi 5已準備好在新網站上使用,但還沒有完全準備遷移現有網站。
- 1是什麼使Divi 5不同?
- 1.1從短代碼到基於塊的結構
- 1.2新的Divi 5接口
- 1.3從固定行轉換為嵌套行
- 1.4其他值得注意的功能
- 2使用Divi 5建立網站:逐步指南
- 2.1 1。安裝Divi 5
- 2.2 2。自定義工作空間
- 2.3 2。設置動態變量
- 2.4 3。用Divi建造頁面和模板
- 2.5 4。掌握響應式設計
- 2.6 5。獲取,設置,啟動!
- 3使用Divi 5建立更快,更好的網站
是什麼使Divi 5不同?

Divi 5是自首次啟動以來我們頁面構建器的最大變化。我們已經考慮了現代網絡標準,從頭開始重建它。這不僅僅是改頭換面。我們已經完全重新考慮瞭如何使用Divi構建網站。
隨著移動瀏覽的增長和用戶期望的增長,網絡繼續發展。 Divi一直適應這些變化,Divi 5通過採用最新標準來延續這一傳統。
打開Divi 5時,您可能會想:“這看起來很新。”然後,您開始構建,這就是您注意到它的時候。
“等等,那部分只是立即加載嗎?”
是的,確實如此。這只是開始。
Divi 5保留了Divi 4中有效的方法,但可以解決您可能學會的挫敗感。我們建立了它是因為足夠好了,不再足夠了,不適合我們,當然也不適合您。您今天構建的站點需要做更多的事情並更快地加載。
讓我們探討Divi 5的當前Alpha的關鍵亮點:
從短碼到基於塊的結構
Divi 4將您的佈局存儲為簡碼:WordPress讀取以創建頁面的方括號中的那些代碼。他們工作了,但並不完美。
在Divi 5中,我們重建了您的內容的存儲方式。您的數據庫中不再隱藏短的短碼!現在,我們使用一種干淨的基於塊的方法,可以更好地適合WordPress的方向。
編輯頁面時,您會感到有所不同。單擊某些東西,它立即響應。沒有滯後,也沒有等待短碼進行處理。您的變化只是發生。
雖然我們幾乎改變了引擎蓋下的所有內容,但您不需要重新學習如何構建。視覺體驗保持熟悉。我們剛剛製造了幕後發生的事情,更加精簡和現代。
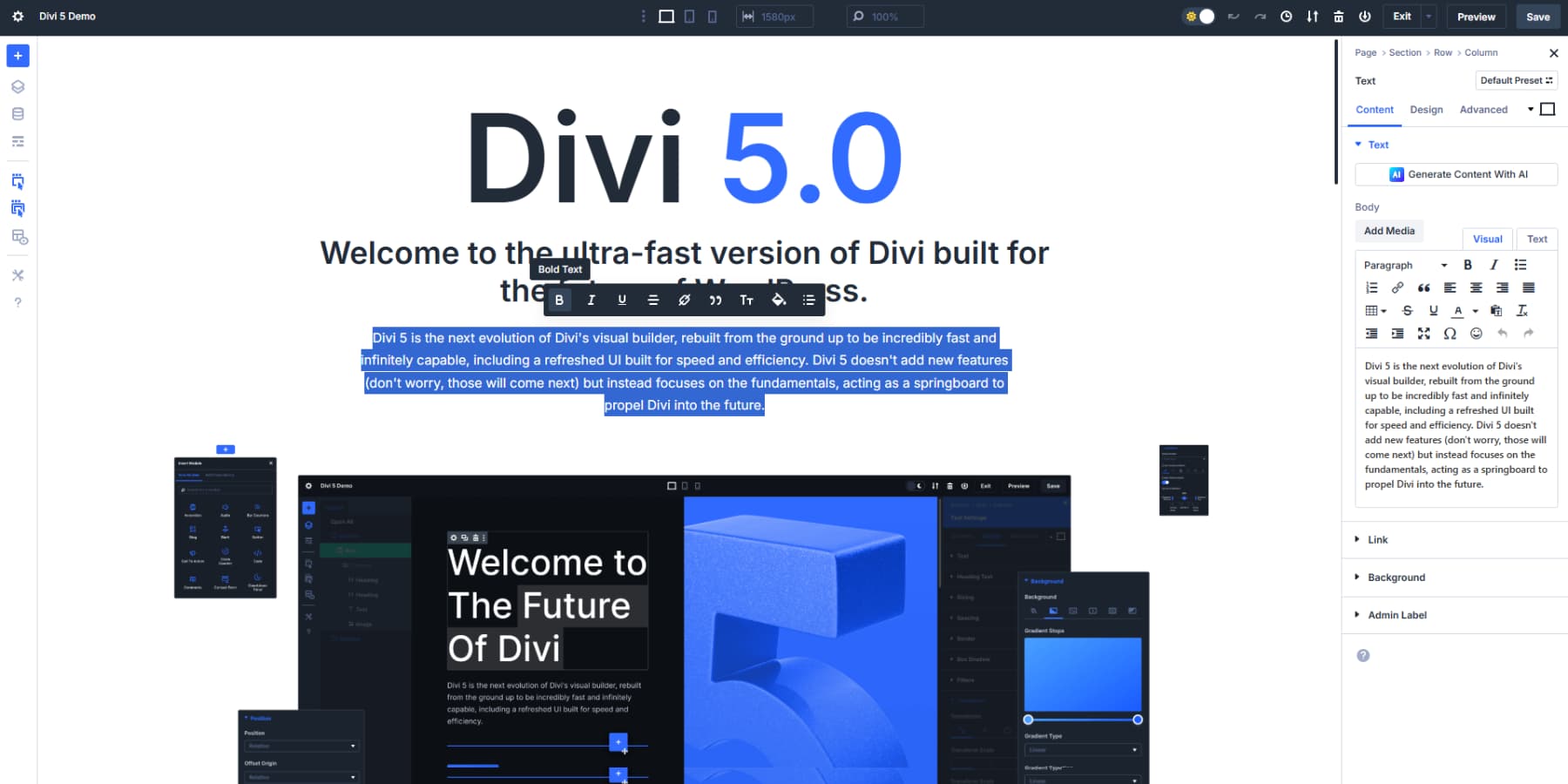
新的Divi 5接口
Divi 5引入了一個清潔界面,將重點放在您的設計工作上。視覺構建器現在具有側面面板,而不是用於覆蓋內容的浮動框。這種變化將在您與Divi的工作方式上產生巨大的影響。
工具欄已重新組織。現在,常見的動作觸手可及,而專業工具則可以使用,而無需使工作空間混亂。
彩色拾取器,排版控件和間距調整在需要時在上下文上出現。
在此版本中,文本編輯更自然。您可以直接在頁面上格式化內容,其中使用當您選擇文本時出現的簡單控件。這種直接方法可以大大加快寫作和格式化過程。

我們還改善瞭如何組織設置。相關選項在邏輯上進行分組,從而減少了您通過選項卡和菜單進行搜索的時間。整個系統感覺更具凝聚力和有目的性。另外,淺色和深色模式的選擇是周到的觸摸,使長長的設計會話在您的眼睛上更加舒適。
最初,這些接口的改進似乎顯得微妙,但是在構建了幾頁之後,您會注意到工具不在路面時可以工作得更快。
多面板工作區
刷新的Divi 5為您與設計的互動方式提供了重新介紹。儘管Divi 4給了我們直觀的用戶界面,但Divi 5中的新面板優先佈局以對設計工作更自然的方式安排它們。
現在,設置沿屏幕側面整齊地對接,為您提供了頁面的視圖。您可以看到實時發生的變化,而無需關閉面板或將其移動。這種清晰的視圖使精度在微調間距或對齊時更加容易。
新的多面板設置使您可以使工具散佈,但仍然可以觸及。
您可以在一側打開文本設置,同時對另一側進行調整。您無需關閉一件事情即可在另一件事上工作。
麵包屑可幫助您快速在元素之間導航。單擊以從按鈕跳到其父行或部分。當您深入編輯複雜佈局時,這可以節省無數的點擊。
一些設計師更喜歡右側的設置,而其他設計師則喜歡左側的設置。您不必滿足您不喜歡的選項。 Divi 5可讓您選擇最舒適的東西。您也可以將它們堆疊在標籤中,這在兼顧許多元素時會有所幫助。
這似乎並不重要,但是當構建像標頭這樣的複雜佈局時,您需要在徽標設置,菜單樣式和按鈕屬性之間進行切換時可能很方便。
我們將面板設計為您的工作空間的一部分,而不是中斷。借助Divi 5的用戶界面,您可以將其歸類的位置集中在您的Web Design Canvas上。
從固定行過渡到嵌套行
在Divi 4中,當您嘗試構建一些複雜的東西時,您突然用截面柱結構撞到牆壁,必須依靠專業部分或自定義CSS。 Divi 5用嵌套行修復了此頭痛。這聽起來很簡單,但是這種變化完全打開了您可以創建的東西而無需將黑客解決的方法。
現在,您可以單擊任何行中,並在其中添加新的行結構 - 不需要專業部分或編寫自定義CSS即可邏輯地分組您的內容。
這個嵌套行系統只是我們改進的佈局引擎的開始。我們正在研究Flexbox控件和新的行模板,這些模板將使專業部分過時。很快,Flexbox實現將使響應式設計變得更加簡單,同時使您可以更好地控制內容如何對齊和分發在屏幕上。
其他值得注意的功能
除了重大的結構變化之外,Divi 5具有新功能,使網站構建更加順暢,更直觀。讓我們看一下當前Alpha中的一些出色的添加,這些內容將改變您的工作方式:
- 設計變量集中了您的造型選擇,並使范圍內的範圍變化變得輕而易舉。定義顏色,字體,尺寸,圖像和其他元素一次,然後在整個網站中應用它們。需要更新您的品牌顏色嗎?更改變量,每個實例會自動更新。
- 一單擊的編輯使您的內容毫不費力地進行互動。只需單擊任何模塊進行編輯。不再需要尋找微小的齒輪圖標或設置按鈕。這種小的更改可節省您在整個工作日的無數點擊。
- 帆布縮放使您可以在不同的屏幕尺寸上查看設計的外觀,而無需切換視圖。將畫布邊緣拖動以調整大小,並立即觀察佈局適應 - 非常適合在不持續的選項卡開關的情況下檢查響應行為。
- 高級單位支持為精確,響應式設計開闢了新的可能性。在Divi的設置字段中使用Calc(),Clamp()和Min()/Max()等CSS函數,以創建完美適應任何屏幕尺寸的流體佈局。
- 通過避免加載不必要的腳本和模塊來改進性能
- 可自定義的斷點從只有三個(台式機,平板電腦,移動設備)擴展到七個可調節選項。這種微調的控件可幫助您為從小型手機到超級監視器的所有內容製作完美的佈局。
使用Divi 5:逐步指南建立網站
現在,讓我們來獲取本指南的肉:實用的演練,使用Divi 5的強大功能將您從空白畫布帶到完成的網站。我們將把流程的每個階段分解為彼此建立的可管理步驟
1。安裝Divi 5
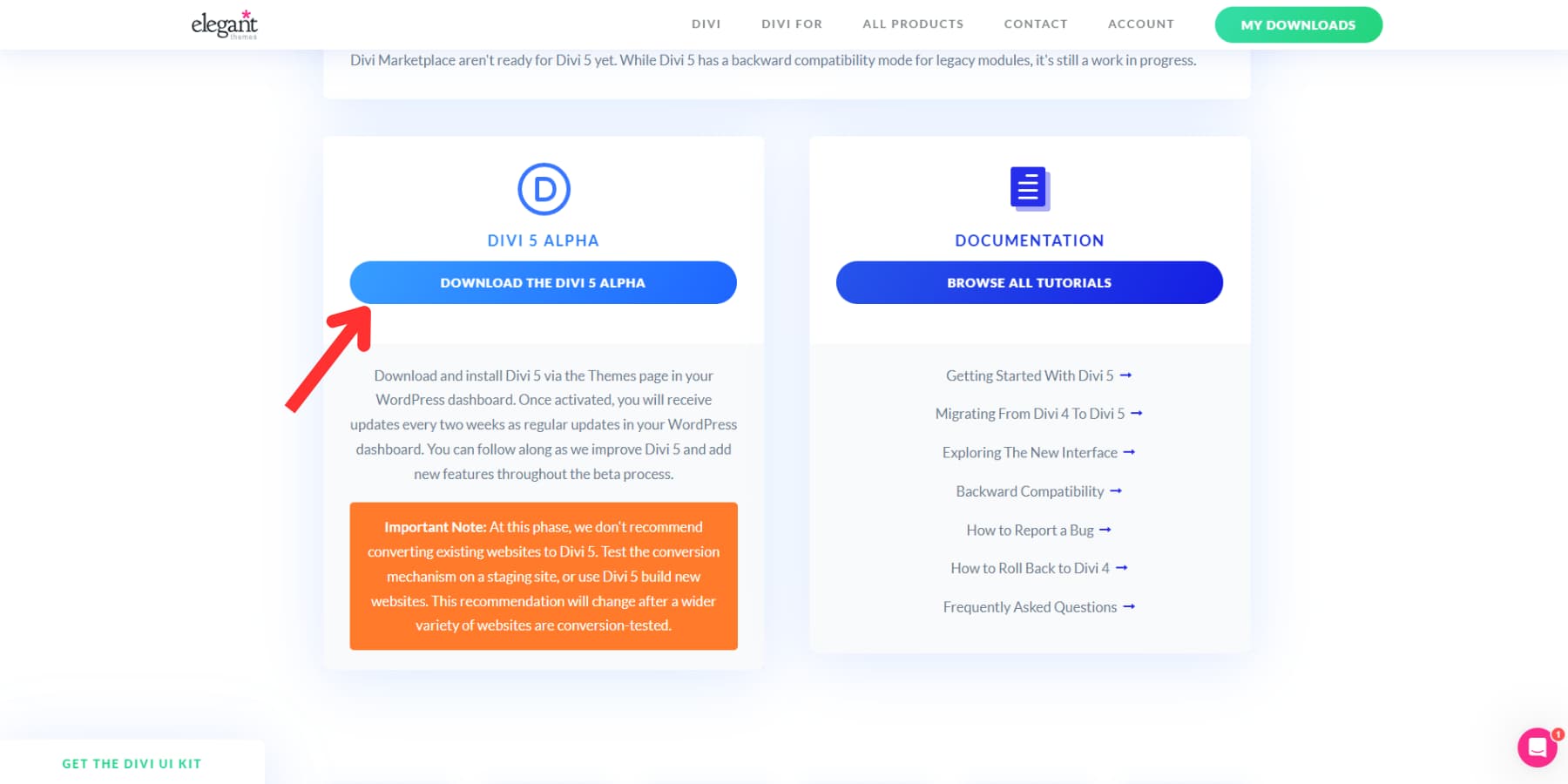
進行Divi 5跑步只需要幾步。從您的會員區域下載最新的Alpha版本,通過主題部分將其上傳到WordPress,然後像正常情況一樣激活它。

2。自定義工作空間
打開Divi 5的視覺構建器時,您會注意到的第一件事是它的清潔和整潔的感覺。浮動面板不會像以前那樣阻止您的視圖。取而代之的是,您會發現一個更周到的佈局,可隔離面板,這些佈局遠離您的路。花幾分鐘時間安裝您的工作空間。
您可以根據自己的喜好或工作時間在光模式和黑暗模式之間切換。
創建一個適合您的工作空間
Divi 5提供的不僅僅是移動面板。您可以將相關面板分組到選項卡中,即使處理複雜的設置,也可以使工作空間井井有條。

打開兩個不同的設置面板,然後將一個拖到另一個面板上。它們將組合成選項卡的佈局,從而使您可以單擊在它們之間切換。
如果您喜歡經典的設置,則仍然可以在屏幕上的任何地方浮動面板。將面板從邊緣拖出以將其拆下並將其放置在您喜歡的任何地方。
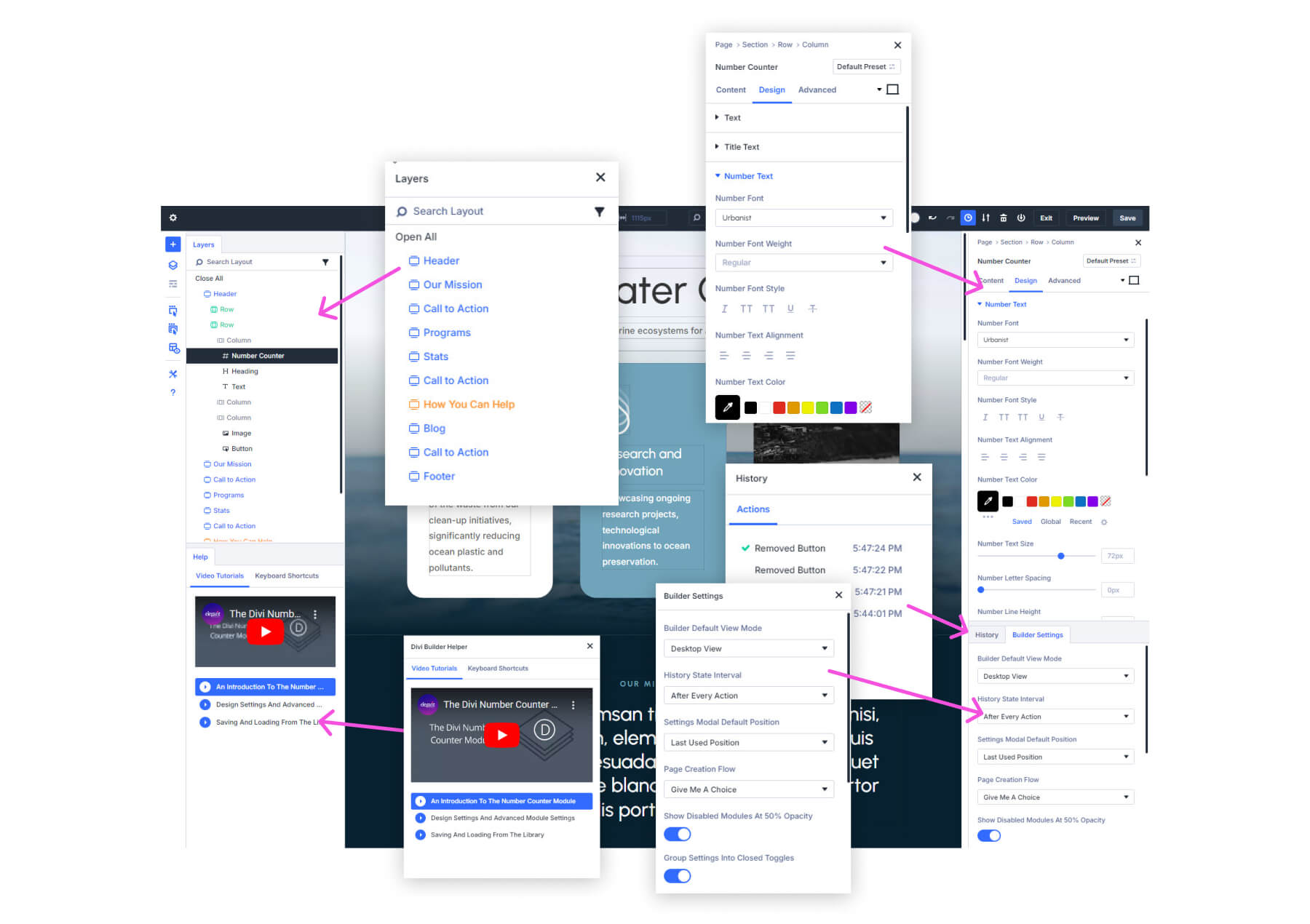
對於較大的項目,左工具欄的X射線模式可能會有所幫助。它用微妙的邊框概述了每個元素,從而更容易發現部分和模塊啟動和結束的地方。該視覺指南可幫助您在使用詳細佈局時保持定位。
加快您的工作流程
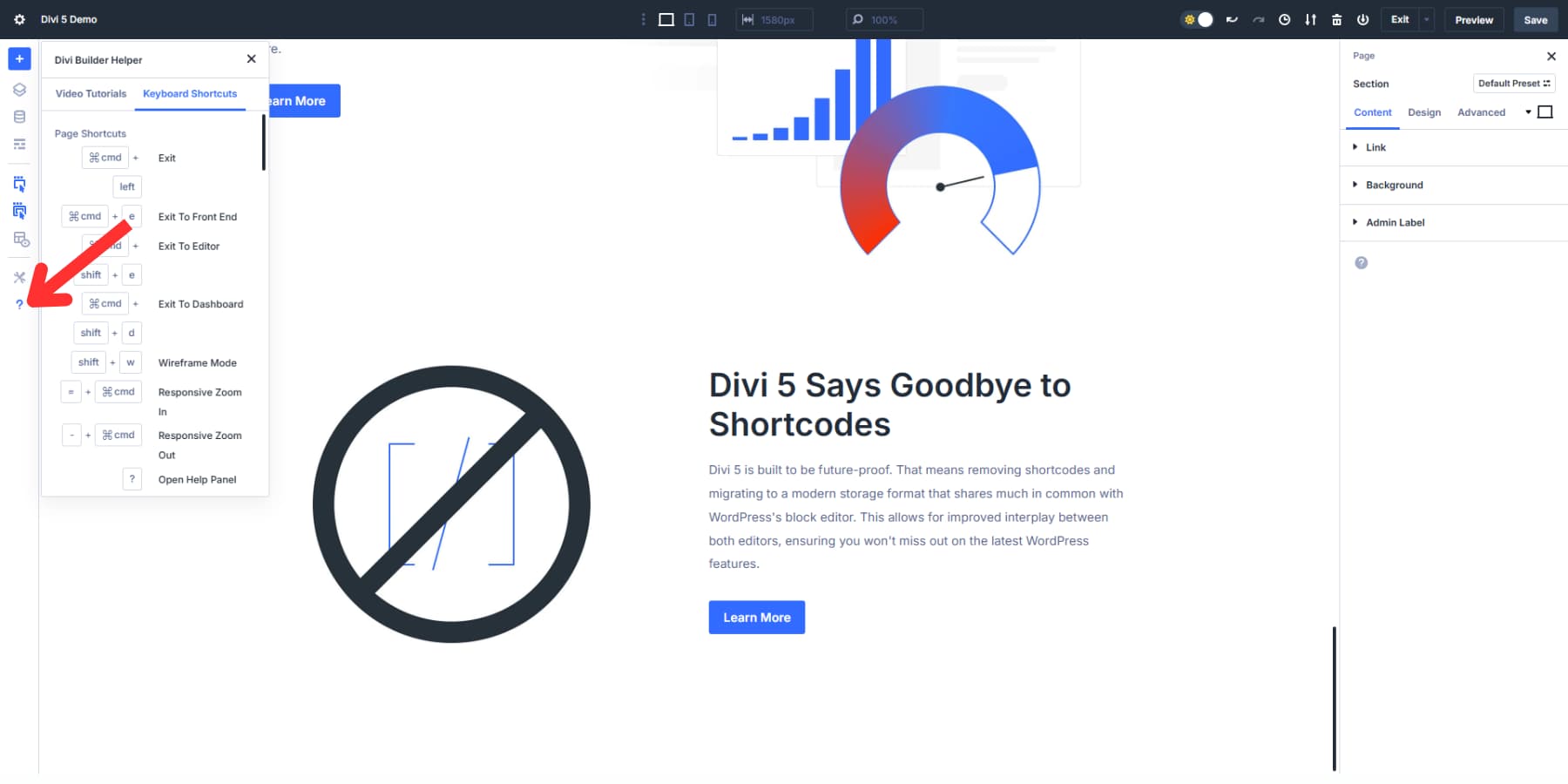
鍵盤快捷鍵可以在Divi 5中大大加快您的設計過程。按(?)選項訪問幫助菜單,在這裡您會找到完整的快捷方式列表。僅學習一些關鍵組合可以削減大型項目。

在編輯嵌套元素(例如一行內部的一個按鈕)時,麵包屑顯示您在層次結構中的確切位置。單擊麵包屑小徑的任何部分,直接跳到該元素的設置,而無需在層次上狩獵。
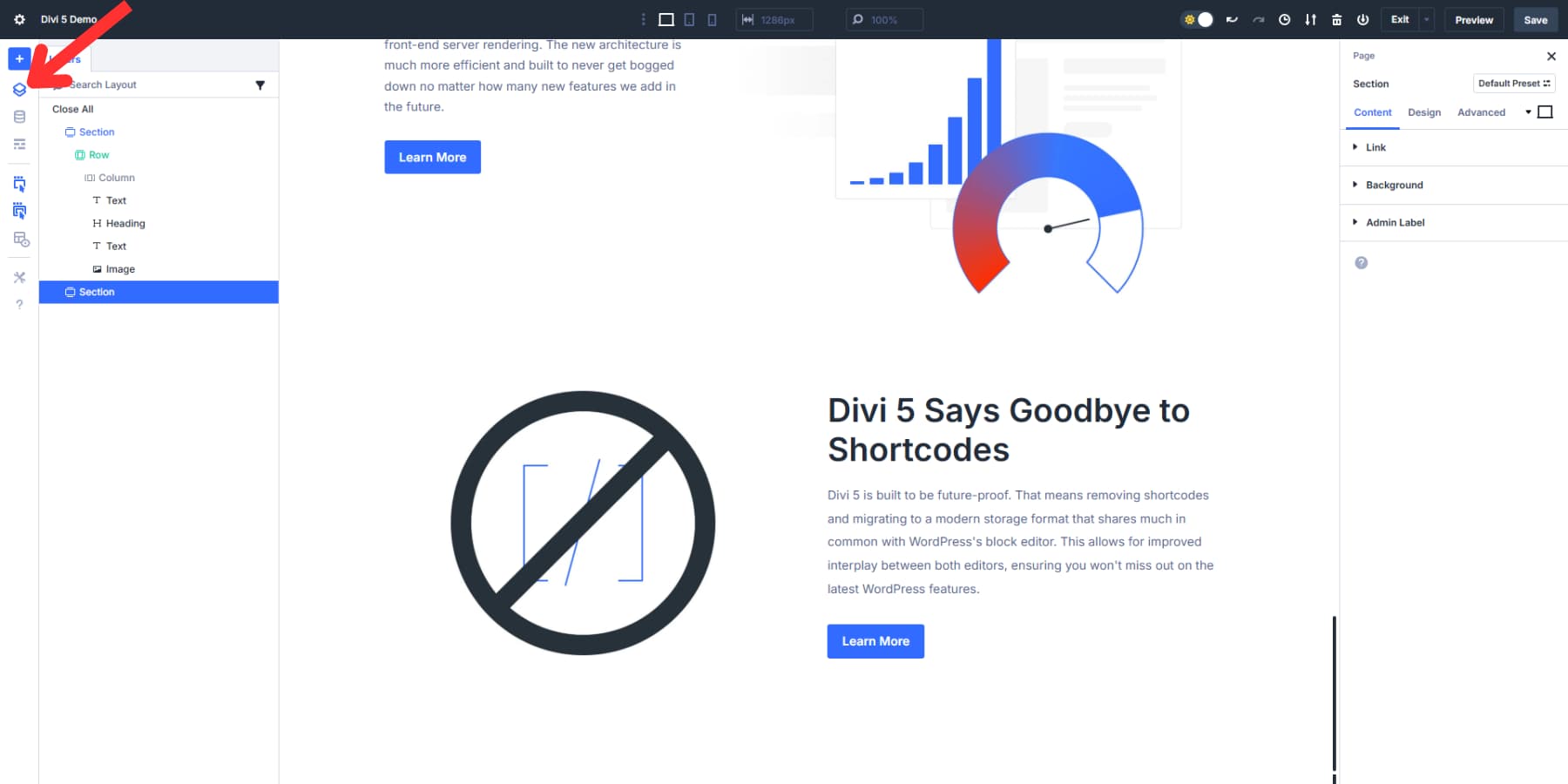
單擊左工具欄中的圖層面板圖標以利用它。它使您可以將整個頁面結構視為嵌套列表,從而在使用複雜佈局時更容易選擇特定元素。

2。設置動態變量
Divi 5中的設計變量更改您如何管理網站的視覺元素。它們為您提供了控製網站設計並簡化對其進行更新的中心地點。將它們視為可以在整個網站上使用的快捷方式。
要開始使用設計變量,請打開視覺構建器,並在左側欄中查找變量管理器圖標。當您單擊它時,您會看到創建不同類型變量的選項:顏色,字體,數字,圖像,文本和鏈接。
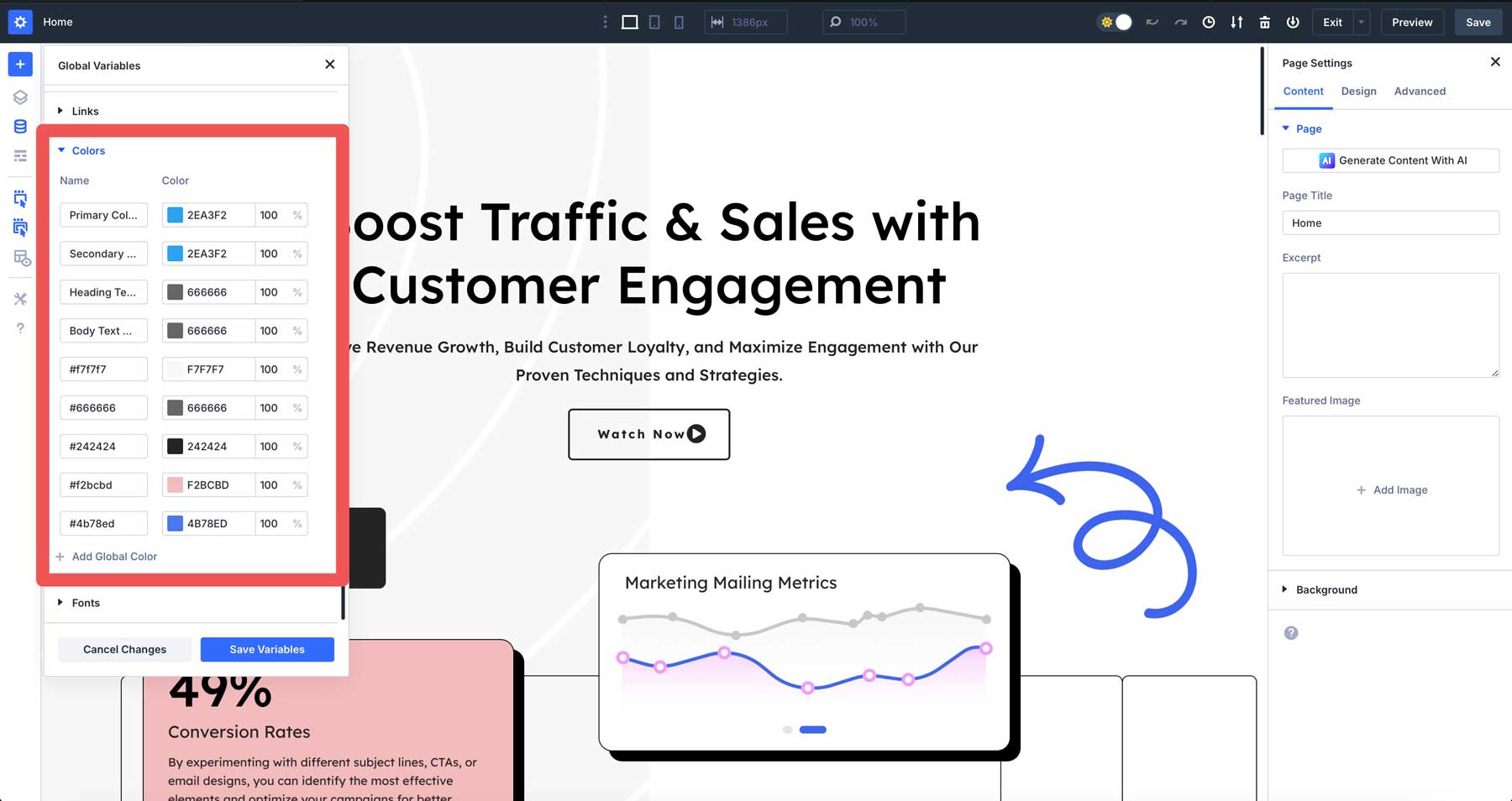
設置全球顏色
首先,設置一些顏色變量。單擊“顏色”選項卡,添加您的顏色,然後將它們命名為令人難忘的東西,例如“ Brand Blue”或“ Kriender Color”。單擊“保存”,然後創建了第一個變量。

對於次要顏色,背景陰影和文本顏色,請執行相同的操作。將所有品牌顏色保存為變量,這意味著您無需再記住十六進制代碼。
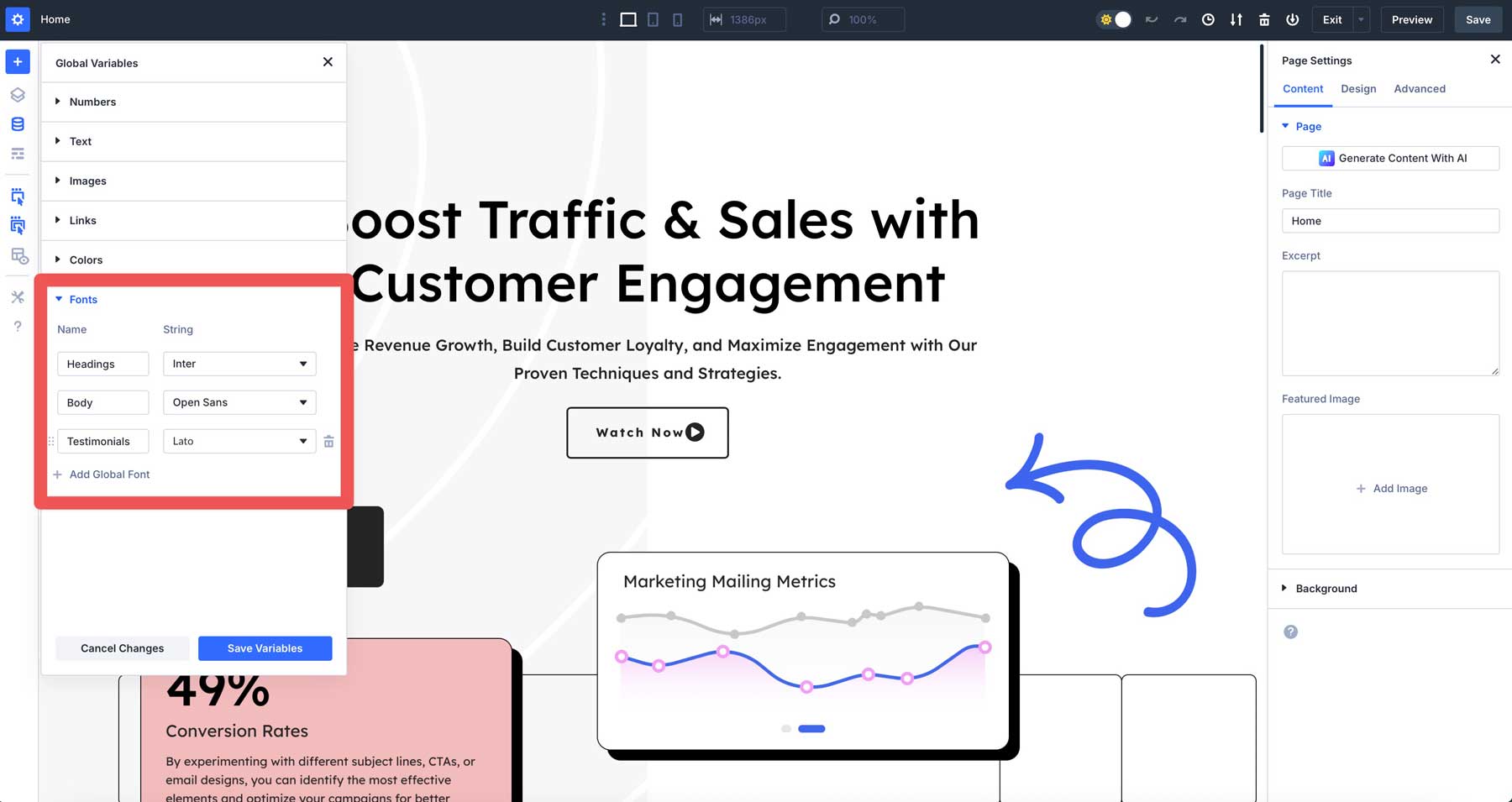
創建字體和數量變量
接下來,讓我們設置您的排版系統。在“字體”選項卡下,為您的標題和身體字體創建變量。這使您的文本在整個網站上保持一致。

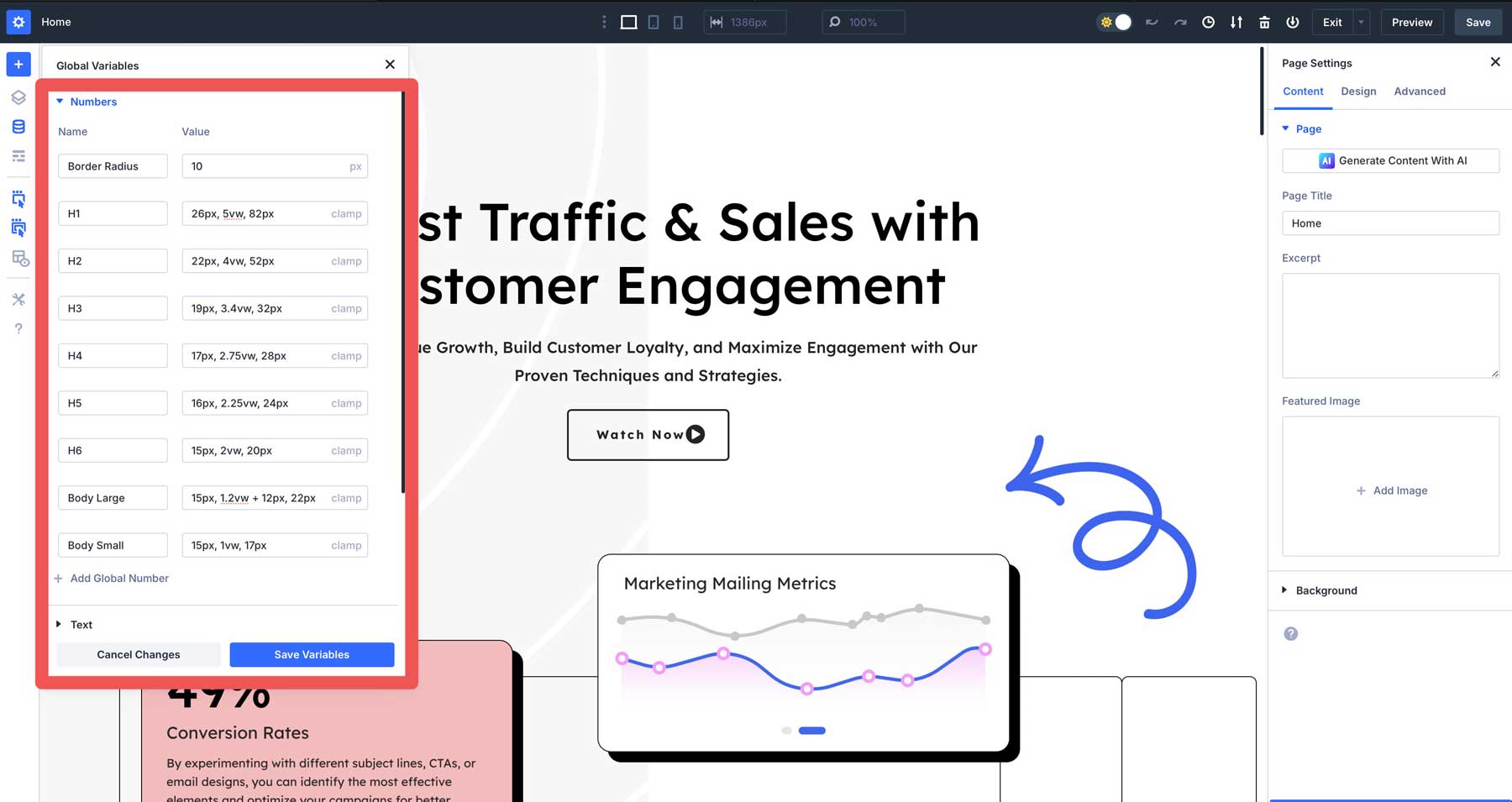
對於數量變量,請考慮以下常見測量值:
- 標準填充(可能為30px)
- 邊界半徑(如果您想要圓角)
- 內容容器的最大寬度
- 字體尺寸

創建這些變量會提前幾分鐘,但節省了幾個小時。當客戶想要更改時,您將不需要在每個頁面上進行搜索,而需要調整每個元素。只需更新變量一次即可。
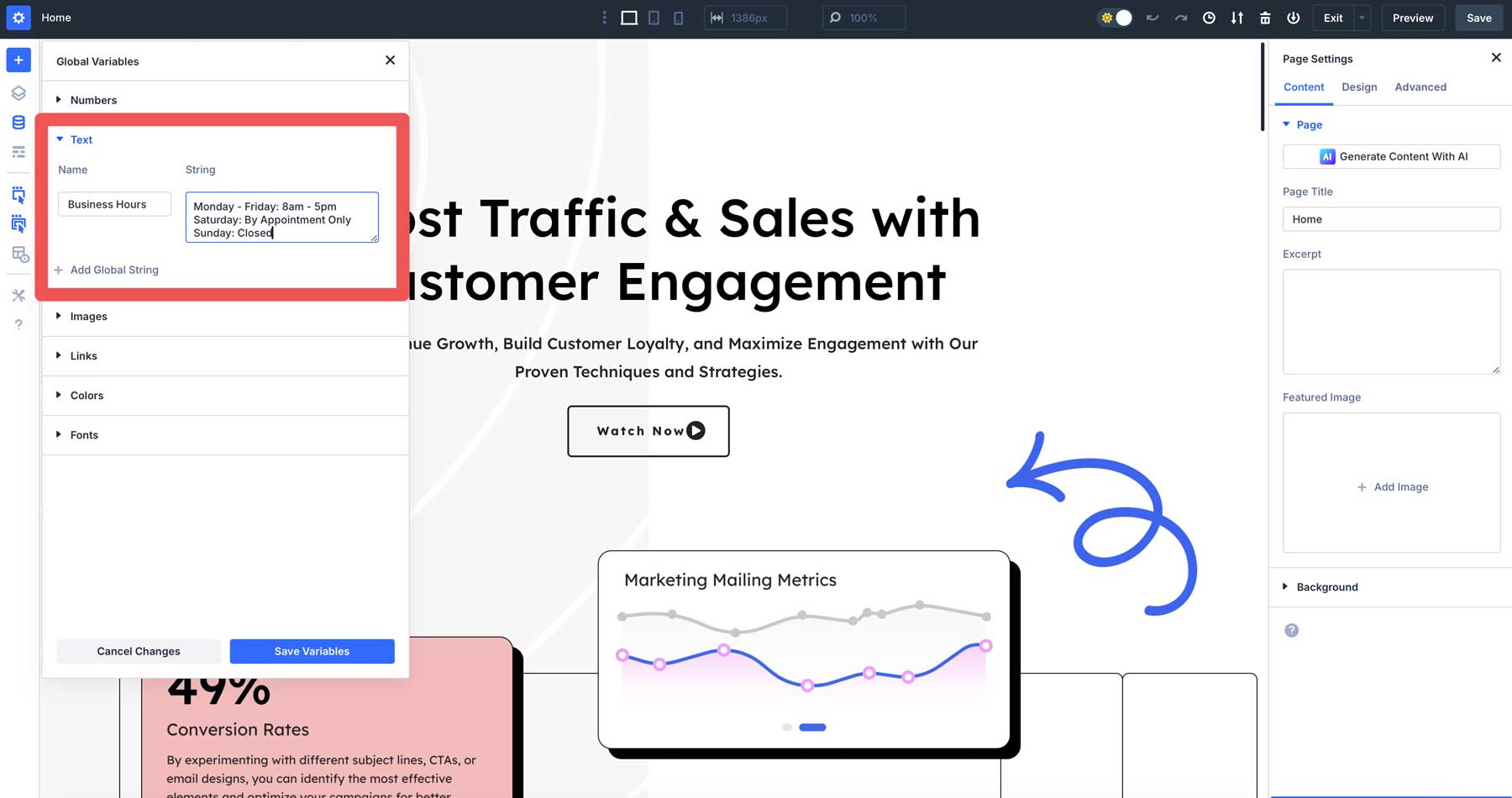
您還應該為內容創建文本變量,這些變量可能會更改,例如您的電話號碼,營業時間或公司標語。

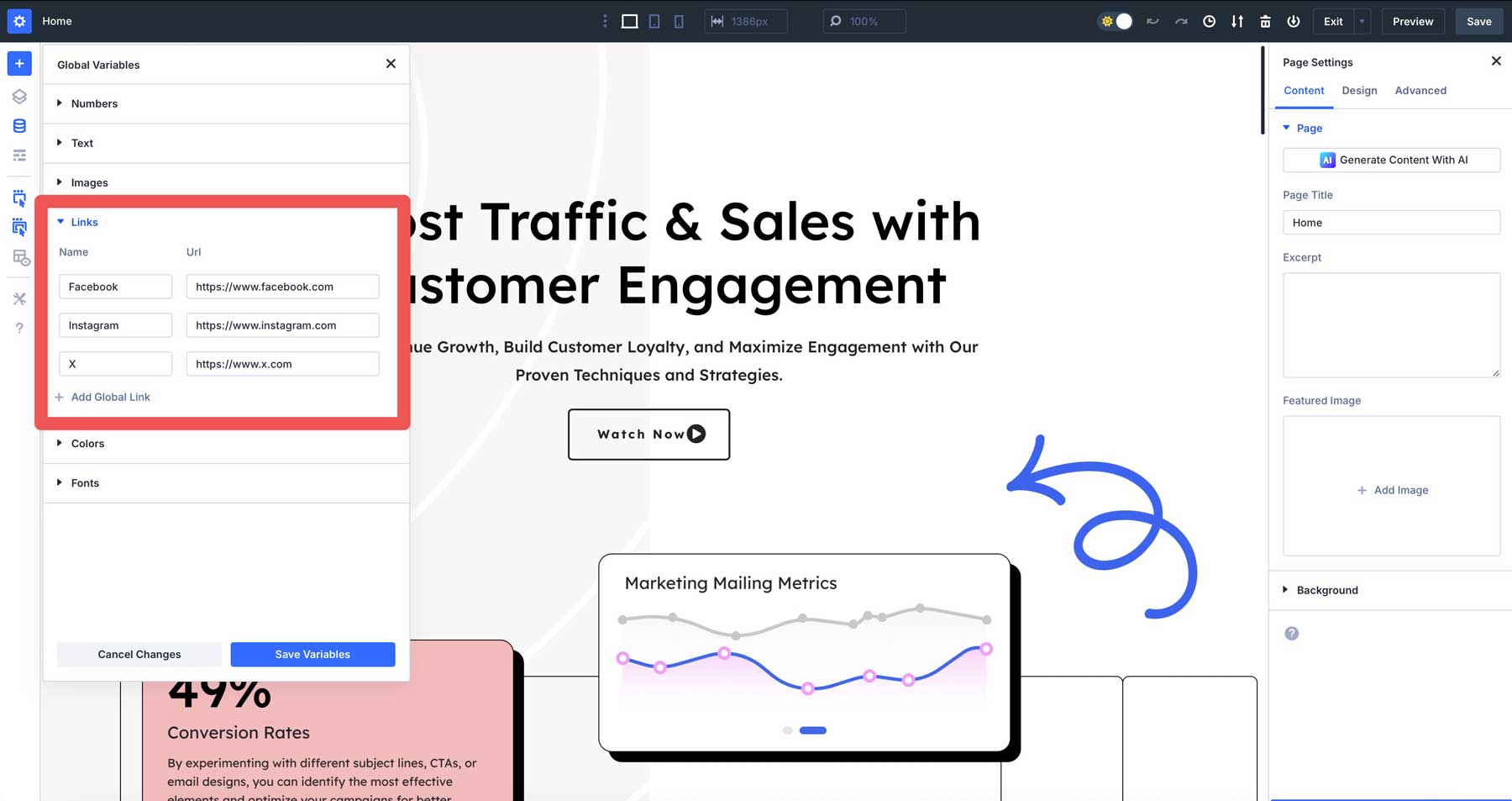
使用URL創建鏈接變量,您可以在整個網站中重複使用,非常適合處理常用的鏈接,例如社交媒體配置文件,會員URL或“接觸”按鈕。

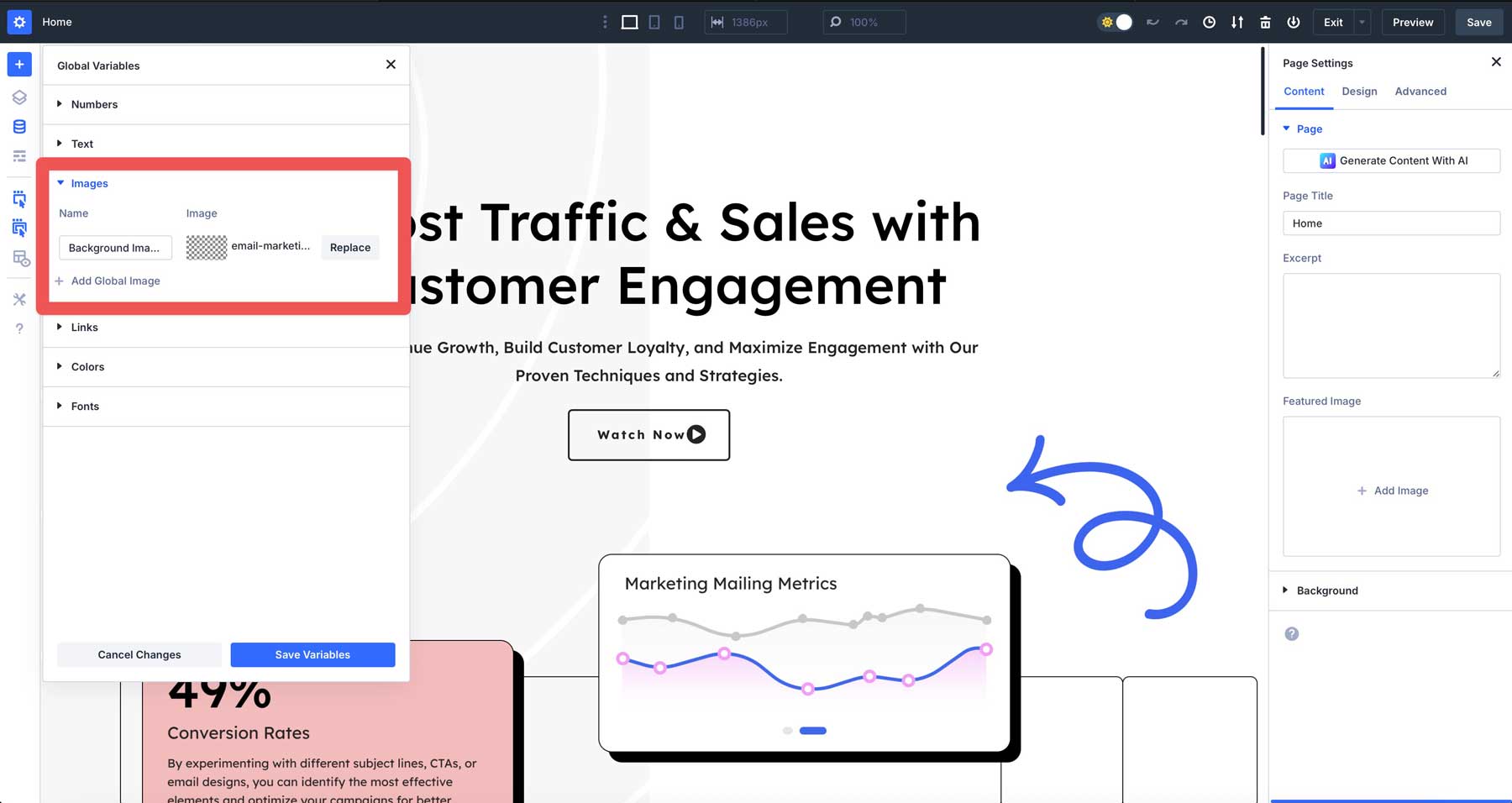
同樣,為常用圖像(例如徽標)添加圖像變量。


使用帶有高級單元的變量
將設計變量與高級CSS單元相結合時,Divi 5變得更加強大。使用CSS函數(例如Clamp()來創建一個數字變量,以進行響應式版式,該版本在屏幕大小之間縮放。
例如,使用以下方式創建一個標題大小變量(36px,5vw,72px)。
這將您的文本至少在小屏幕上設置為36px,在中屏上流暢地縮放,並在大屏幕上以72px的限制。將其應用於您的標題模塊中的文本,無論設備如何,這些文本總是看起來比例。
結合變量和高級單元可以消除許多響應式設計的繁瑣工作。您的文本和間距會自動調整,而無需手動設置多個斷點。
3。用Divi構建頁面和模板
現在,您已經定制了工作區並創建了設計變量,現在該使用Divi 5構建您的第一頁了。視覺構建器為您提供了幾種開始創建內容的方法。
選項1:使用Divi AI建立您的網站
使用Divi快速站點 + Divi AI,您可以立即創建一個工作網站,其中包含多個頁面,主題構建器佈局,通用設計設置,現成的導航欄以及通過提供基本文本提示符進行優化的WordPress配置。
使用Divi AI構建網站時,請轉到您的WordPress儀表板,然後單擊菜單中的Divi圖標。查找Divi快速站點框,然後按“生成新站點”按鈕。

選擇“使用AI生成您的網站”選項,並提供有關您業務的詳細信息。您包括有關服務,樣式和受眾的細節,您將獲得的結果越好。請記住,您需要Divi AI訂閱才能使用此功能。
如果您有要出售的產品,請在設置過程中檢查安裝WooCommerce選項,Divi將自動創建您的商店頁面,並使用所有必要的組件。
對於圖像,您可以選擇Divi快速站點選項以訪問Unsplash的集合,讓Divi根據您的業務描述創建自定義圖像,或者如果您打算稍後添加自己的照片,請選擇“使用佔位符”。
然後,您將開始自定義顏色和字體。如果您有特定的要求,則可以手動選擇品牌顏色和版式,或者讓Divi提出互補的組合。
Divi構建頁面後,用設計變量替換任何固定的顏色值。這將您的AI生成的部分直接與您的設計系統聯繫起來。如果您的客戶以後想要深藍色,則只需更新一次即可。
如果您尚未定居品牌顏色並讓Divi為您選擇,並且您喜歡結果,請確保將這些顏色變成設計變量。另外,從這些顏色中創建全局選項預設。這樣,您的頁面保持靈活性和凝聚力,並始終匹配您網站的視覺風格。
一旦您對選擇感到滿意,請點擊“生成和發布”按鈕,然後等待幾分鐘,而Divi的魔力。您的新主頁將出現,隨時可以歡迎訪問者進入您的網站。
使用AI向您的頁面添加新部分
使用“使用AI生成部分”按鈕快速生成新的部分。您可以描述您需要分割AI的內容,它將為您生成一個部分。
精煉AI生成的部分
Divi創建您的內容後,您可以輕鬆調整它以滿足您的需求。網站的每個部分都可以通過通常的Divi工具完全自定義。更改任何文本,交換圖像,調整間距,然後將品牌的顏色與設計變量一起使用。
這些佈局為您遵循當前的Web設計標準提供了強大的起點。您不是從一個空頁面開始,而是從一個只需要獨特輸入的模板中工作。這樣可以節省設計選擇的時間和精力,同時讓您完全控制外觀和感覺。
隨著Divi 5的改進編輯功能和AI的功能,構建網站變得更快,更簡單。您會迅速獲得質量成果,並且仍然可以自定義所有內容,這是在更少的時間內推出專業網站的理想選擇。
選項2:使用預製佈局構建網站
要將2000多個現成的設計之一添加到您的頁面中,請點擊屏幕左上角的藍色Plus按鈕,然後選擇“預製佈局”。窗口將彈出您的所有選項。
選擇您喜歡的設計包。要更快地找到一些東西,請使用過濾器或在搜索框中鍵入所需的內容。單擊吸引您的眼睛的任何包裝,然後選擇所需的頁面樣式。在決定之前,您可以向左滾動以查看完整的設計。
當您找到“一個”時,單擊“使用此佈局”。您可能會看到一條有關導入配色方案的消息。如果您不想要它,請取消選中。
唯一的缺點?您需要對構建的每個頁面重複此操作。但是有更好的方法。使用Divi快速站點(不需要AI),您可以大大加快速度。最好的部分是,每個Divi用戶都可以訪問快速站點及其所有啟動器設計,而無需為AI訂閱支付額外費用。
查看我們的入門網站收藏值得您花時間。每一個都有獨特的照片和藝術品,您將不會在其他地方看到。
只需前往Divi,單擊“快速站點”選項卡,點擊“生成新站點”,然後選擇“使用預製的啟動站點”。瀏覽設計,直到發現與您的視野相匹配的設計。添加您的信息,選擇您的顏色和字體,並讓系統起作用。
應用佈局後...
應用或導入預製佈局後,如果您沒有選擇品牌顏色,並且只使用了佈局隨附的默認顏色和字體,請仔細研究設計並用設計變量和選項組預設替換任何固定的顏色代碼。
如果您選擇了顏色和字體,但尚未創建預設,請將這些顏色變成設計變量。另外,從這些顏色中創建選項組預設。
這樣可以確保佈局中的所有內容遵循您的預設樣式,因此在每個頁面上,按鈕之類的元素保持一致。同樣,您可以輕鬆地維護並與品牌的視覺語言保持一致的現成設計的便利。
您將在幾分鐘之內準備就緒。一切都完美地融合在一起:顏色,字體,整個包裝。啟動後,您可以像任何Divi網站一樣調整任何想要的內容。
選項3:從頭開始構建您的網站
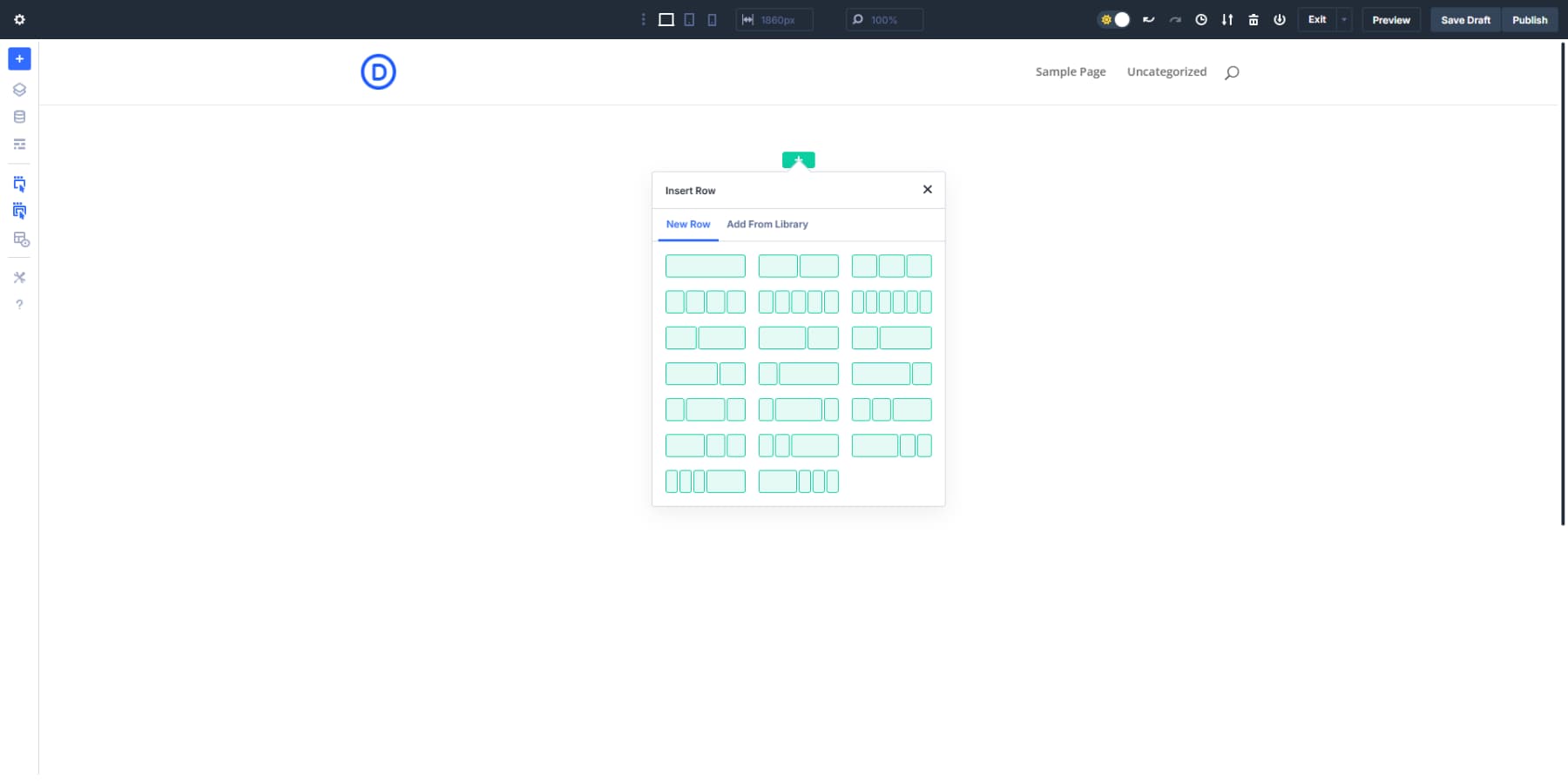
打開新頁面時,您會看到帶有默認部分的干淨畫布。像Divi 4一樣,您可以單擊“綠色(+)”按鈕以添加新行並從頭開始構建。

就像Divi 4一樣,Divi 5的現成模塊集合。

嵌套行特徵對於復雜的佈局是無價的。在兩行佈局的一行中需要三排截面嗎?沒問題。單擊您的行內,添加一行,然後選擇您的行結構。 Divi 5可以處理此嵌套而不會破壞汗水,從而為您提供了幾乎無限的佈局可能性。
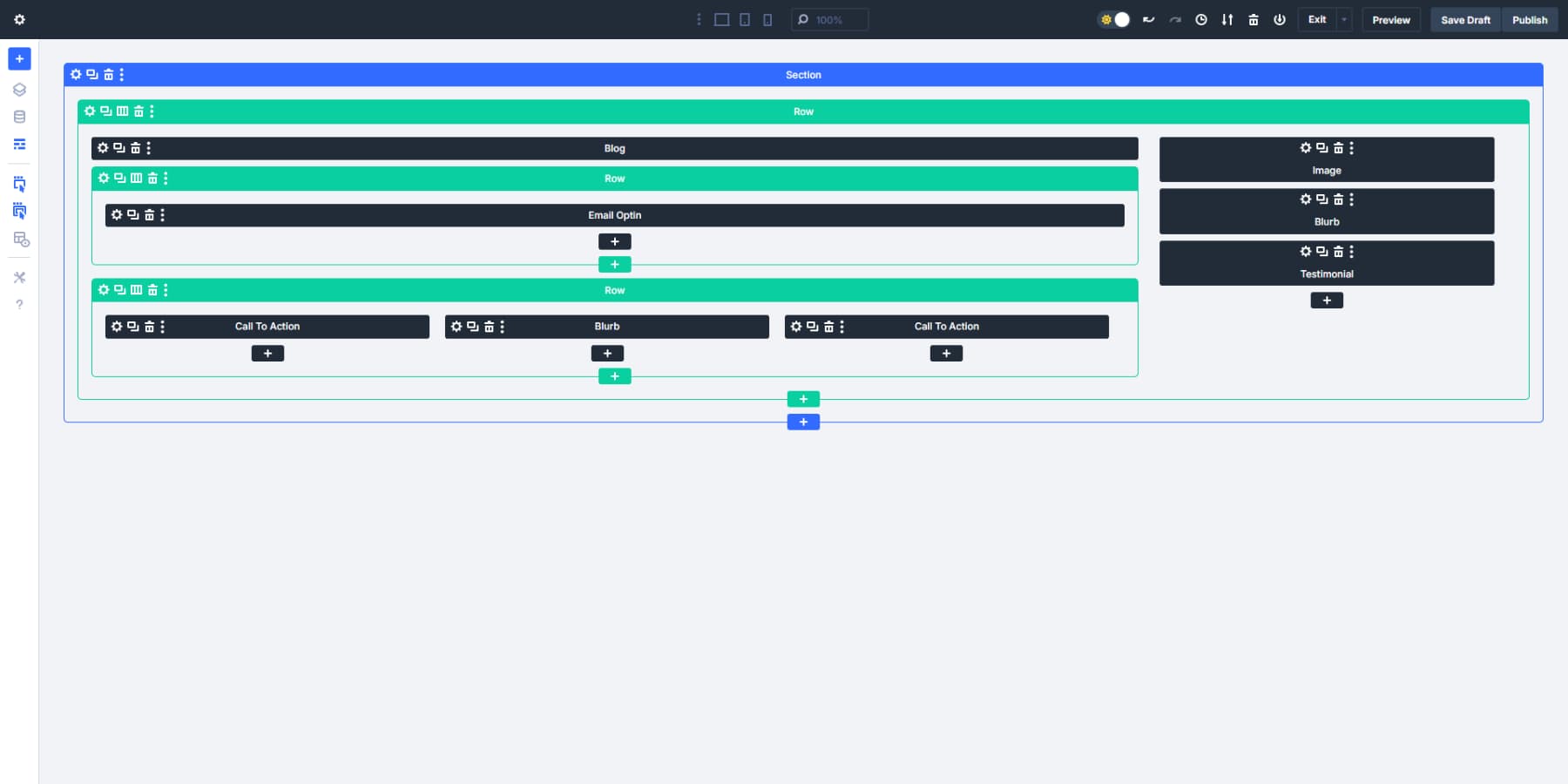
讓我們看看這如何適用於博客佈局。從標準的兩排設置開始:寬內容區域和較窄的側邊欄。在主排中,放下博客模塊。
您需要在常規帖子上方的網格中的特色帖子嗎?只需在底部築巢一排,一行帶有電子郵件選擇加入,然後將三排結構用於信息框。相同的結構需要在Divi 4中進行自定義代碼。
對於側邊欄,您可能需要不同背景的不同小部件。使用嵌套行,每個側邊欄元素都具有自定義樣式的自己的行。一個外觀的促銷,作者在另一個外觀中,第三次介紹,這是側邊欄行中的全部包含的。

這種新的結構自由改變了您完全處理佈局的方式。產品展示櫃帶有交替的文本/圖像行,然後是三排特徵部分,上面有全寬的推薦?全部在一個液體容器中,而無需與建築商作鬥爭。
創建選項組預設
一旦您設計了第一頁,就必須在網站的每個頁面上複製這些樣式選擇。但是,這可能非常耗時,更重要的是令人討厭。 Divi 5引入了選項組預設,以幫助加快您的設計過程。它們像可重複使用的樣式片段一樣工作,您可以在網站上的任何地方應用。讓我們看一下如何設置它們並使用它們。
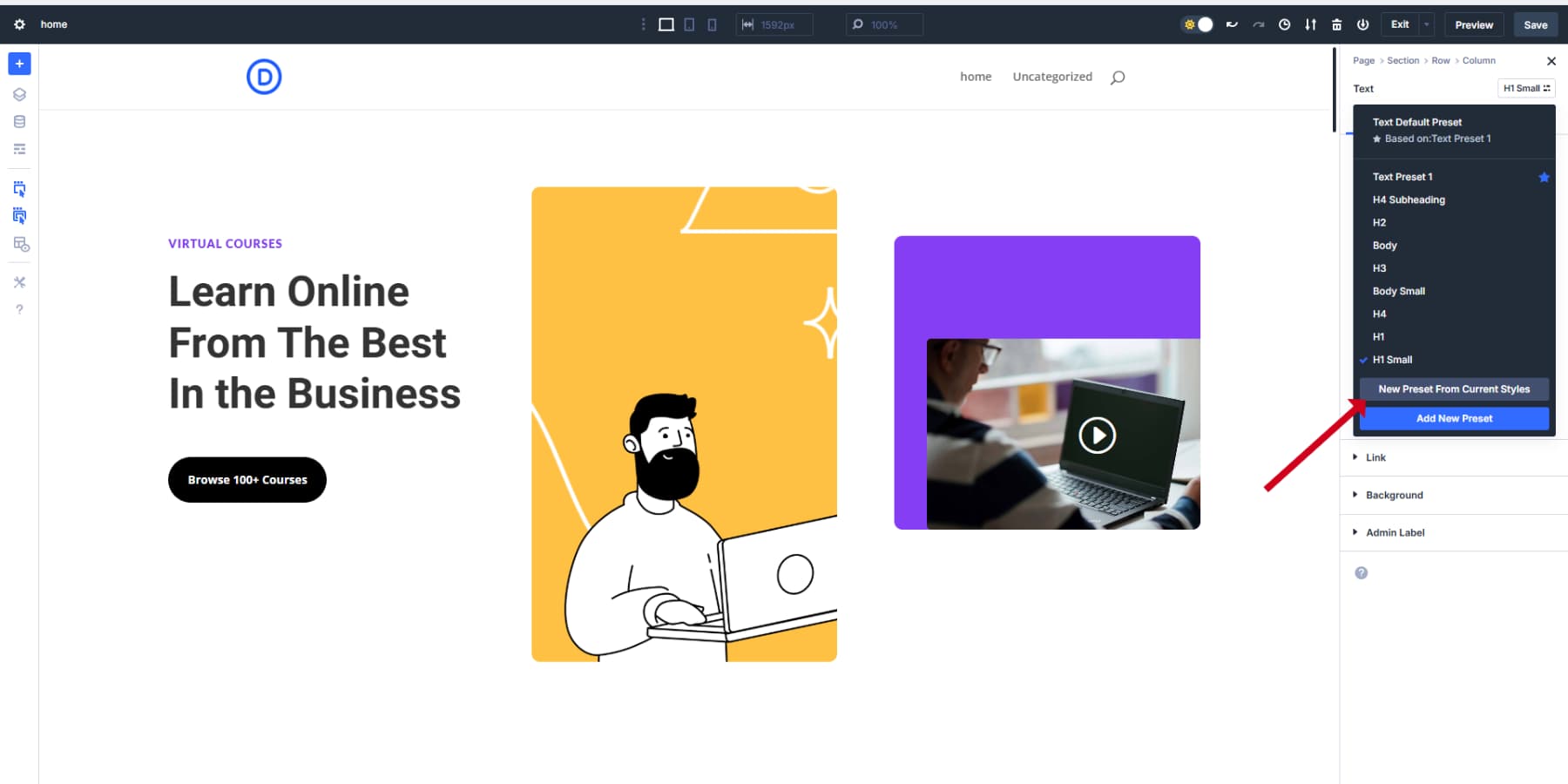
首先單擊已添加到頁面的任何模塊。當您在設置面板中時,請查看設計選項。諸如邊界,版式或陰影之類的東西。懸停在這些設置塊的右上角附近,您會看到出現一個小的預設圖標。
單擊預設圖標,然後選擇“當前樣式的新預設”。給它一個對您有意義的名稱。像“圓角”的邊境預設或“大標題”之類的東西,用於文本樣式。
該面板將更改顏色,以表明您現在在預設上工作,而不僅僅是當前元素。這可以幫助您跟踪自己的工作。如果這是您經常使用的樣式,請選中“分配為默認”框,以便將自動使用新元素。
保存後,您已經創建了第一個選項組預設!美麗是您可以將這種完全相同的樣式應用於使用該選項組的任何元素:文本模塊,圖像,按鈕,甚至完整的部分。
將選項組預設與設計變量相結合
這是Divi 5真正強大的地方。創建預設時,不要僅使用靜態顏色或尺寸,而是使用設計變量。
說您正在做一個按鈕預設。而不是選擇特定的顏色,而是單擊顏色拾取器中的變量圖標,然後選擇“品牌藍色”變量。現在,您的預設將始終使用您的品牌顏色,如果您以後更改該顏色,則使用此預設的所有按鈕將自動更新。
您創建的每個變量類型也是如此。需要不同的間距嗎?只需抓住您保存的間距即可。應用字體?您的版式變量就在等待。您的網站保持一致。
在需要時,只需一次更新變量,它將自行更新每個實例,而不會在客戶端“希望“藍色更暗”時追捕每個元素的頭痛。
Divi 5還允許您在任何大小字段中包含高級單元。想要一個永遠不超過1200px但在移動設備上收縮的部分嗎?在寬度框中鍵入“ Min(1200px,90%)”。完畢。該容器將保持寬度為90%,直到超過1200px,然後停止生長。不需要自定義CSS。這些高級單元也可以應用於動態變量。
建築要素預設
設置選項組預設後,您需要創建元素預設,以節省完全樣式的模塊,行或部分。將這些視為完整的設計包,您可以在網站上重複使用。
要創建一個,完全樣式一個模塊,當它看起來完美時,請單擊模塊標題中的預設圖標(不在特定選項組內)。選擇“當前樣式的新預設”,給它一個名稱,例如“功能卡”或“ Team Bio”,然後保存。

添加新模塊時,只需單擊模塊標題中的預設下拉菜單即可立即應用您的保存設計。所有設置將一鍵應用。
根據您的設計系統(變量和預設)構建其他頁面
一旦您建立了變量和預設的設計系統,創建其他頁面就會變得更加有效。使用Divi 5,您的基礎就位了,現在您可以在保持完美的一致性的同時擴展網站。
首先創建一個新頁面並激活視覺構建器。當您將模塊添加到此新頁面時,您會立即註意到預設系統如何加快速度。只需應用您保存的元素預設,而不是從頭開始造型元素。
例如,添加新的文本模塊時,請單擊模塊標頭中的預設下拉列表,然後選擇“身體文本”預設。所有樣式,包括字體選擇,尺寸和顏色,都可以立即應用。按鈕,圖像,推薦或您為您創建的任何其他元素也是如此。
構建模板
借助Divi的主題構建器,您可以創建並自定義網站的每個角落。標題,頁腳,郵政模板,自定義郵政類型模板,商店頁面,您可以命名。
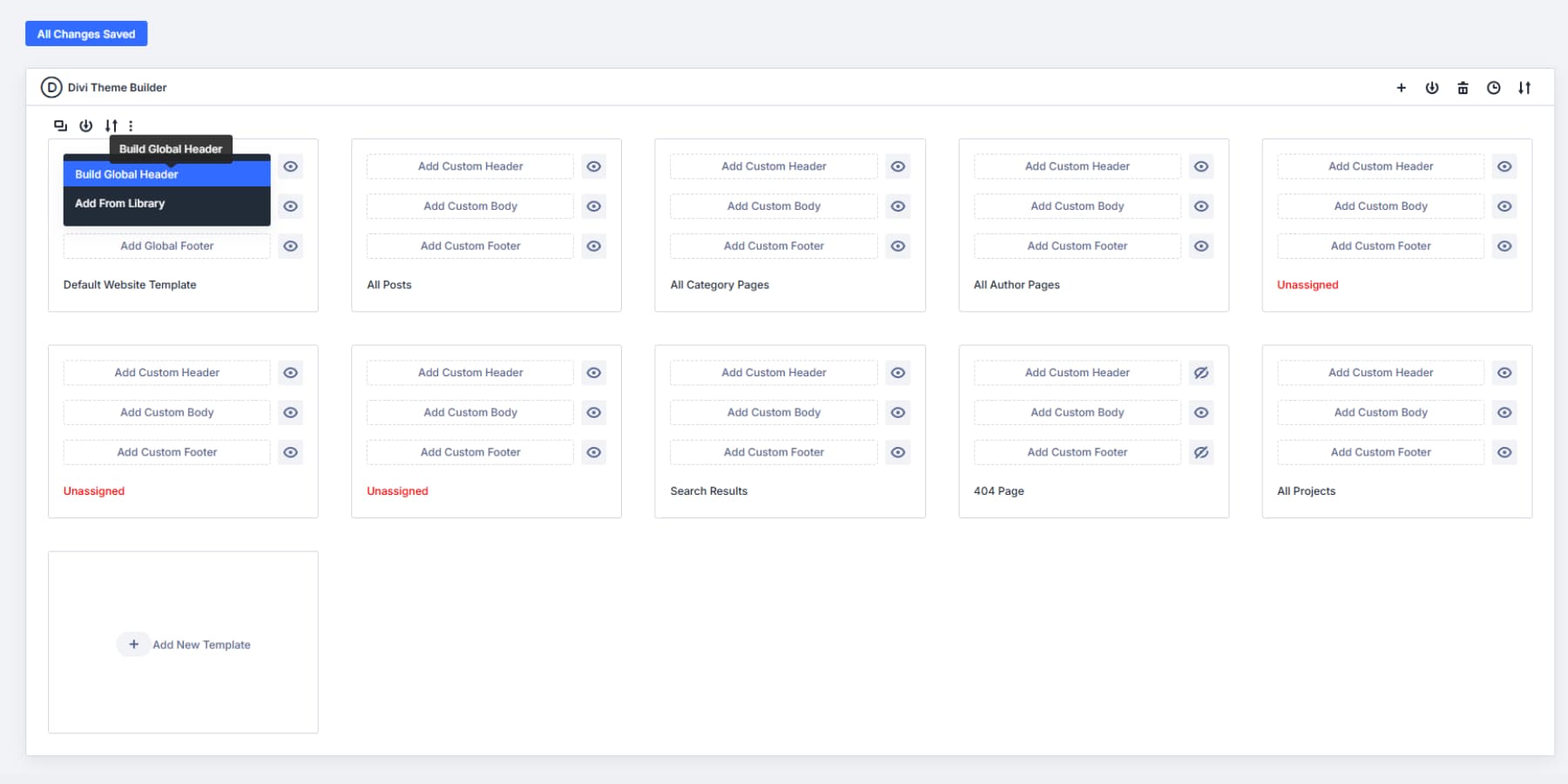
通過通過WordPress儀表板導航來訪問Divi的主題構建器:Divi→主題構建器。在頂部,您會找到默認模板 - 此模板管理整個網站的整體外觀。單擊“添加全局標頭”部分,然後選擇“構建全局標頭”以打開您的工作區。同樣,您可以選擇添加全球頁腳來設計您的網站頁腳。

有了嵌套的行,標頭和頁腳,建築物變得更加容易。每個部分都需要具有不同行佈局的花式標頭嗎?在另一行中添加一排,選擇您的行佈局,然後繼續構建。
創建自定義內容類型模板
除了標題和頁腳外,您還可以使用主題構建器為不同內容類型設計專業模板。
就像博客文章不同於團隊成員資料或產品頁面一樣,每個文章都應該得到自己的優化佈局。
為博客文章構建模板,並具有適當的間距,可讀性,特色圖像放置和作者信息。產品頁面可能需要畫廊佈局和定價表。

該系統的優點在於,一旦將這些模板分配給各自的內容類型,它們就會自動適用。例如,如果添加新的博客文章,模板會立即處理格式。這可以刪除重複的工作,並保持視覺上的所有連接。
構建這些模板時,請利用您的期權組預設和設計變量。您之前建立的排版設置可確保標題和身體文本保持一致。您的顏色變量可在所有模板類型中保持品牌標識。
使用Divi AI進行模板設計
Divi AI將模板構建時間從數小時到幾分鐘切割。在主題構建器中,選擇所需的內容 - 標題,頁腳,博客佈局或產品頁面。
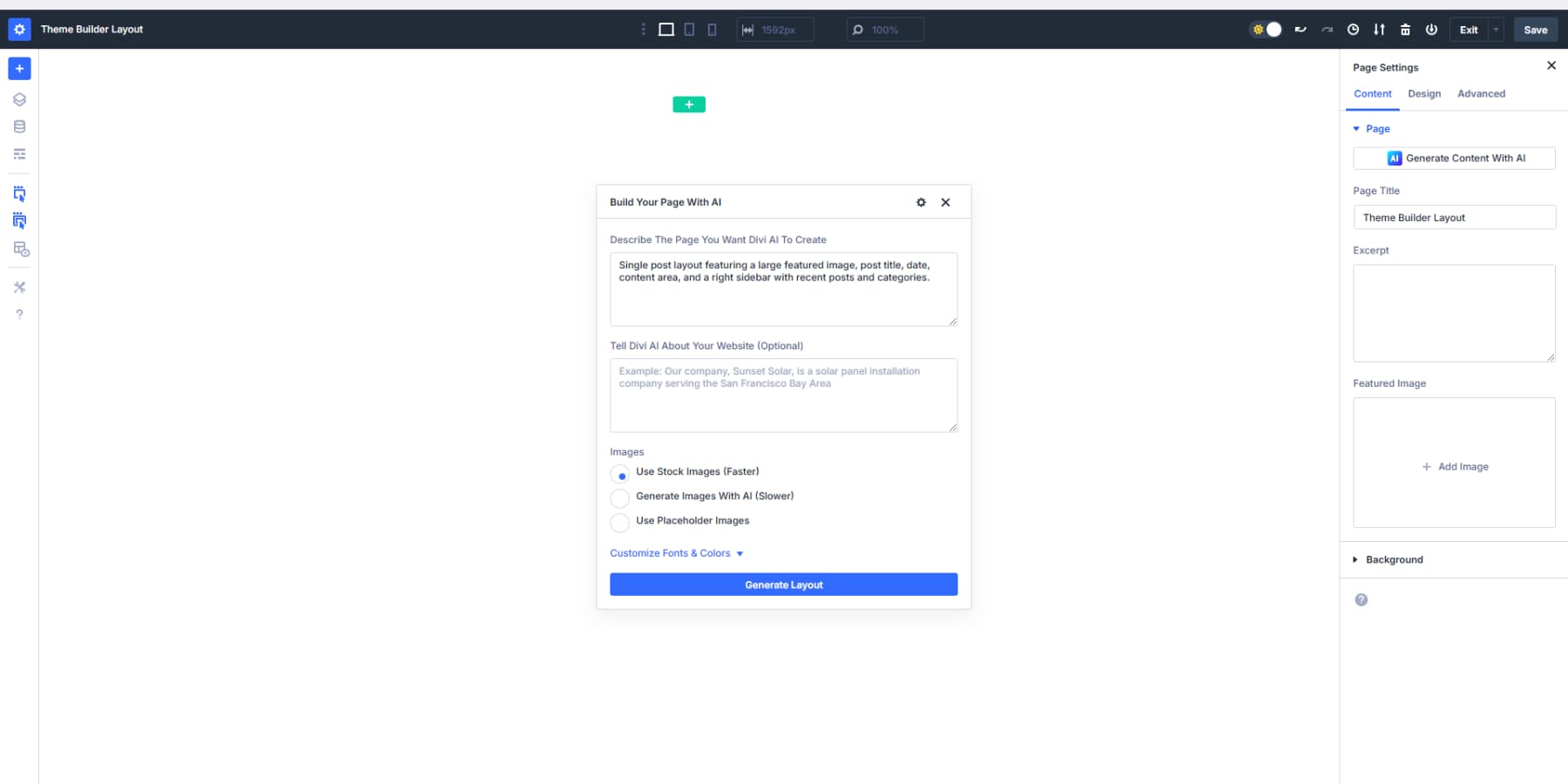
點擊Visual Builder中的藍色 +按鈕,然後選擇“使用AI生成部分”。
您的描述最重要。具體說明您需要的東西:
- 標題:帶有左對準徽標的清潔標頭,水平導航菜單(家庭,關於,博客,商店)以及右側的清晰聯繫按鈕。用漢堡偶像響應移動設備。
- 頁腳:三列頁腳:公司信息和社交圖標,有用的鏈接以及聯繫方式(地址,電話,電子郵件)。清除部分標題,簡單佈局。
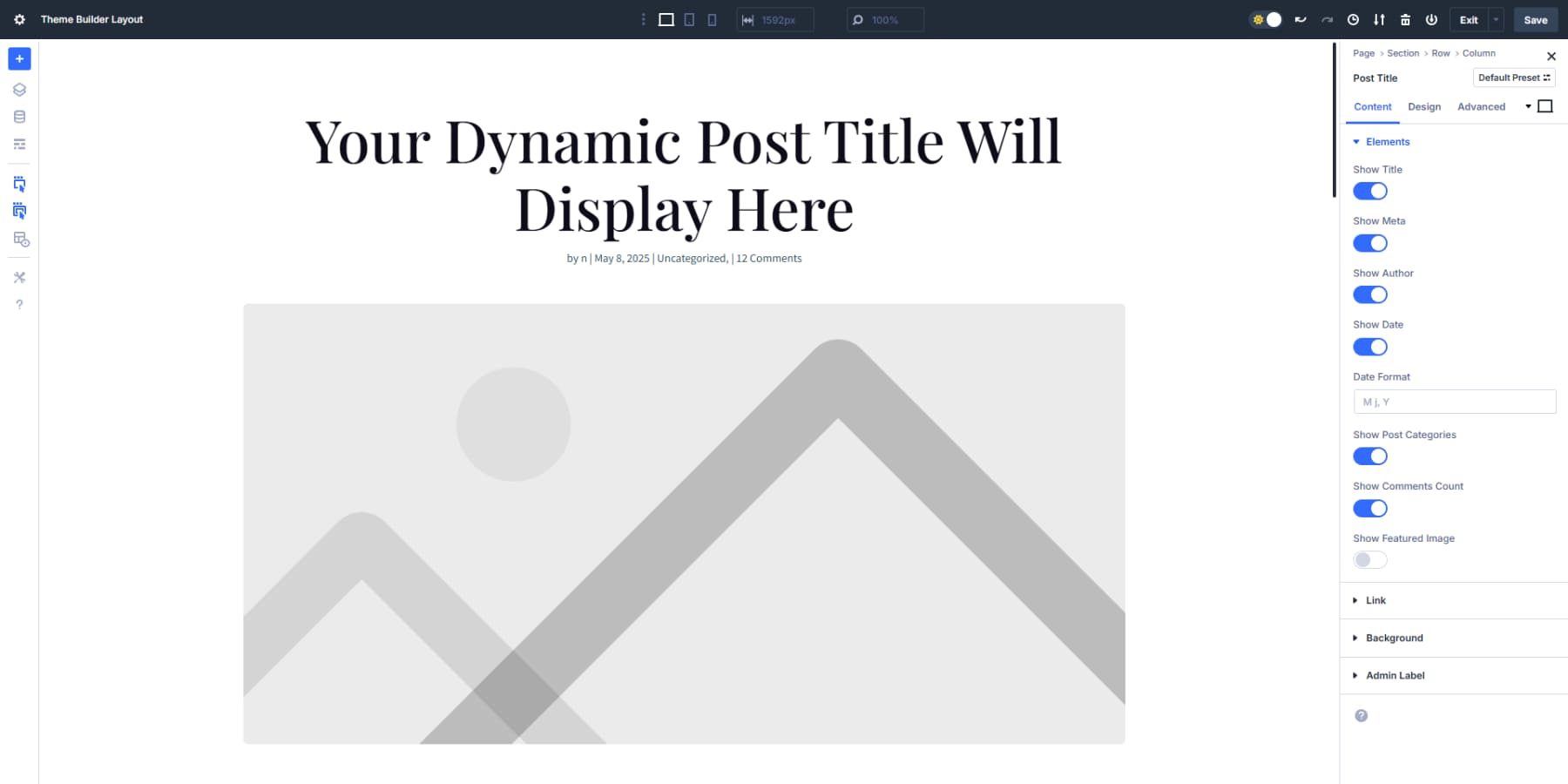
- 博客模板:具有大型特色圖像,帖子標題,日期,內容區域和右側邊欄的單個帖子佈局,並具有最新的帖子和類別。
- 商店頁面:帶有圖像庫,產品名稱,價格,描述,數量選擇器和突出的買入按鈕的產品顯示。相關產品如下所示。

詳細信息越多,結果就越少。在Divi創建模板之後,請花一分鐘的時間將所有硬編碼值與您的選件組預設替換為按鈕,文本塊和邊界等元素。這將AI生成的內容與您的預設系統集成在一起,因此您的按鈕在所有頁面上看起來相同,無論是手動或與AI構建的。
此方法為您提供了自定義的現成模板,同時將所有內容都綁在網站的視覺語言上。稍後設計更改後,您的AI構建部分與其他所有內容一起更新。
使用高級模板功能節省時間
當您添加有條件的邏輯時,模板變得更加強大。想要您的商店頁面與您的博客不同嗎?設置顯示條件,這些條件根據頁麵類別或URL模式應用模板。
請記住,使模板與預設系統並駕齊驅,以創建一個綜合的設計框架,使網站構建速度更快,更一致,最終更專業。
4。掌握響應式設計
Divi 5的響應設計對以前的版本進行了重大改進。新系統可提供對您的網站如何適應不同屏幕尺寸的額外控制權。
Divi 5推出了一個高級斷點系統,該系統提供了對網站響應能力的前所未有的控制。這七個可自定義的斷點允許在不同設備上進行精確的設計定位:
- 電話: <767px覆蓋大多數智能手機屏幕尺寸
- 電話寬: <860px以景觀模式覆蓋大多數電話屏幕
- 平板電腦: <980px對大多數平板電腦屏幕有益於肖像模式
- 平板電腦寬: <1024px是大多數iPad和三星平板電腦中景觀視圖的標準配置。
- 寬屏: > 1280px對於大多數較小的筆記本電腦來說是一個很好的寬度
- 超速: > 1440px覆蓋較大的桌面屏幕
這些斷點是精心設計的,旨在解決現代設備的各種景觀。這種方法使設計人員可以創建一個看起來完美的網站,無論是在緊湊型智能手機上查看還是廣泛的超寬顯示器。每個斷點不僅是技術閾值;這是製作量身定制的用戶體驗的機會。
另外,當您需要時,您可以根據需要調整斷點。
5。獲取,設置,啟動!
您的Divi 5網站已建立,優化,並準備吸引訪客。讓我們走到最後一步,使您的網站充滿信心。
在不同設備上快速預覽您的網站。 Divi 5的響應式設計功能已經完成了大部分繁重的工作,因此應該證實一切看起來都很好。多虧了可自定義的斷點,您的設計將無縫從手機適應超寬的監視器。
仔細檢查您的互動元素。單擊導航鏈接,通過聯繫表提交測試消息,然後嘗試您添加的任何專業功能。 Divi 5的清潔代碼結構有助於確保這些元素可靠地工作。
最終的拋光觸摸
用新鮮的眼睛查看您的內容。尋找在構建過程中可能被忽略的錯別字或尷尬措辭。在此階段,重點應放在小改進上,而不是重大變化。如果需要,Divi AI已完全集成到Divi 5中,可以隨時使用來生成,修改或改進任何文本或圖像。
Divi使您有能力創建像素完美的設計,因此請花點時間在啟動前欣賞您的網站的凝聚力。始終使用設計變量和模塊預設應在整個過程中創造出拋光的統一外觀。
發布後,Divi 5繼續提供優勢。現代框架的速度提高將有助於搜索引擎的可見性,用戶將欣賞快速加載時間和平穩的交互。
觀看哪些頁面獲得最多的流量和參與度。使用這些見解來完善您的設計或擴展流行內容部分。 Divi 5的柔性結構使這些調整直接。
將您的創造力與Divi 5強大的框架結合起來,生成了以現代網絡標準為基礎的視覺上令人印象深刻的網站。您的網站準備為遊客提供豐富的體驗,同時為您提供靈活的未來增長基礎。
使用Divi 5建立更快,更好的網站
Divi 5標記了網站創建者的新章節。重建的系統在修復未進行的過程中保持了有效的工作。您會注意到與第一天相比:更快的裝載,更順暢的編輯和設計自由,這是遙不可及的。
您的下一個網站不僅看起來更好,您會喜歡構建它。這就是Divi 5提供的:適合您和您的訪問者的網站,而無需頭痛。
準備嘗試了嗎?立即下載公共alpha,看看您的下一個項目可能是什麼。
Divi 5已準備好用於新網站構建。等待完整版本,然後再遷移現有站點。
