Forminator 的第 3 方應用程序集成和提交後行為
已發表: 2022-02-10我們的表單創建插件 Forminator 可讓您將自定義數據發送到 MailChimp、Google 表格等多個應用程序。 此外,您可以選擇用戶提交信息並創建訂閱後發生的情況。
我們的 5 星級免費插件 Forminator 有一些您可能不知道的功能。 這包括向 3rd 方應用程序發送數據、控制提交表單時發生的情況以及設置訂閱。
您還可以自定義表單,讓用戶訪問特定請求的區域、確定訂閱時間表等等!
這篇文章是一個小的 Forminator 101,涵蓋了設置這些功能並演示了它們是如何工作的。

我們將討論如何:
- 有條件地向應用發送數據
- 包括提交後行為
- 在 MailChimp 中包含訂閱按鈕
- 讓用戶選擇訂閱頻率
- 根據選擇添加多個提交後行為
讓我們來看看這些功能! 我們將從……開始
有條件地向應用發送數據
如果您不知道,Forminator 早就能夠與 3rd 方應用程序集成。 但是,您現在可以指定表單數據的發送位置。
它易於實施和設置。 您可以使用新表格或舊表格來執行此操作。 (如果您需要幫助設置表單,請查看這篇文章。)
同步第 3 方應用程序
首先,您需要驗證要連接到 Forminator 的第 3 方應用程序。 這可以在過程中的任何時間完成; 但是,讓我們馬上談一談。
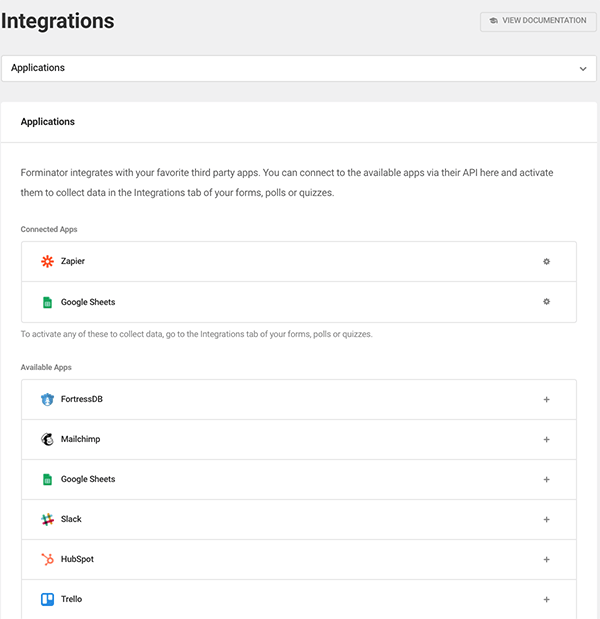
只需前往 Forminator 儀表板中的集成。 這將調出所有可用的 3rd 方應用程序,並向您顯示您當前已連接的內容。

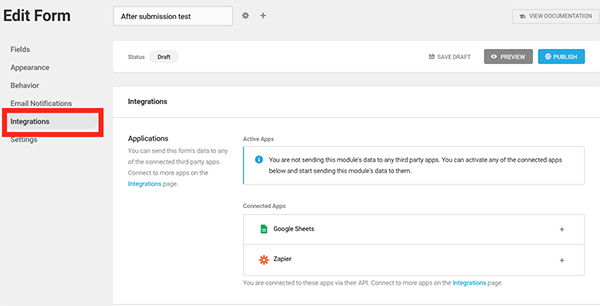
您還可以從“編輯表單”部分和“集成”查看已連接到 Forminator 的內容。 這將只顯示您連接的集成。

無論您在何處連接第 3 方應用程序,操作都很簡單。 如果您需要幫助,我們有詳細的文檔,涵蓋每個 3rd 方應用程序(其中有很多!)以及如何將它們與 Forminator 集成。
發送條件表單數據
現在您已經設置了第 3 方擴展,讓我們將其連接到表單,以便當用戶提交信息時,它會轉到特定的應用程序。
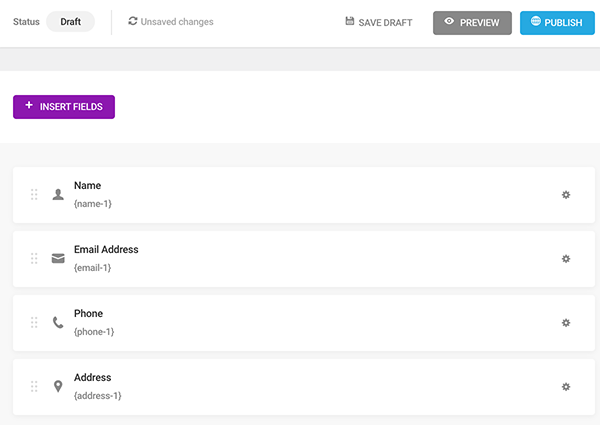
我們將設置一個包含Name 、 Email 、 Phone和Address字段的基本表單。

現在,我們將跳轉到集成來確定我們希望將提交數據發送到哪個 3rd 方應用程序。
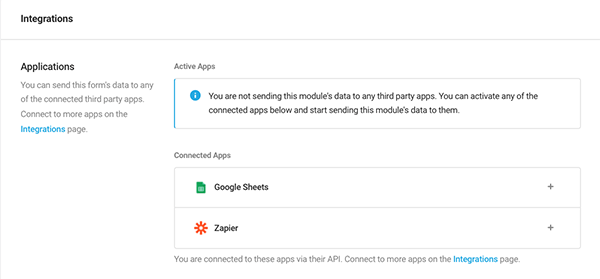
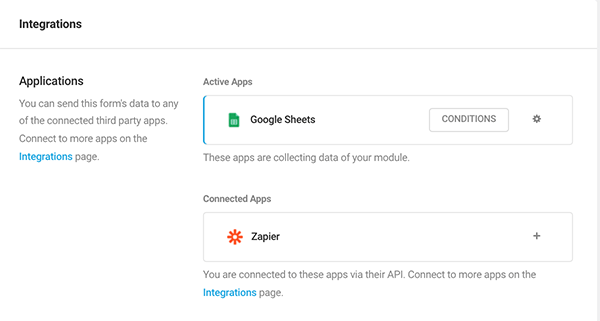
轉到表單編輯器的這一部分時,您將看到我設置的集成,稱為Applications 。 在此示例中,我將Google 表格和Zapier作為連接的應用程序。

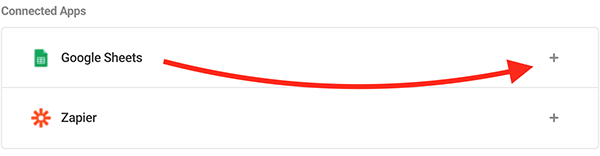
假設我們只想將表單提交的數據發送到 Google 表格。 在這種情況下,您只需單擊 Google 表格的加號 (+)。

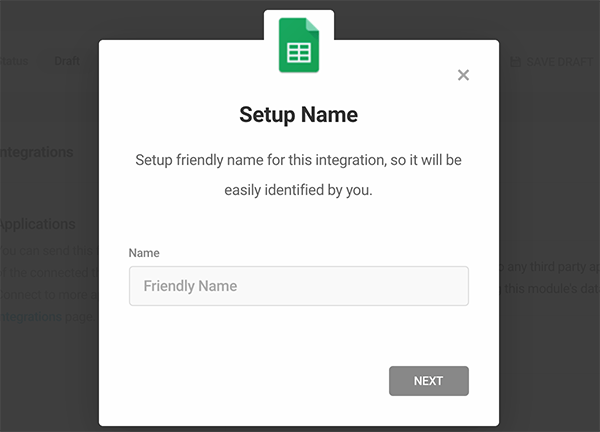
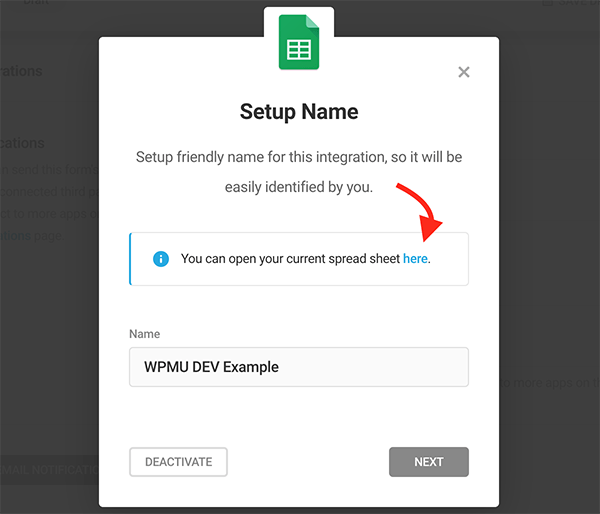
然後它將提示您創建一個設置名稱以快速識別集成。

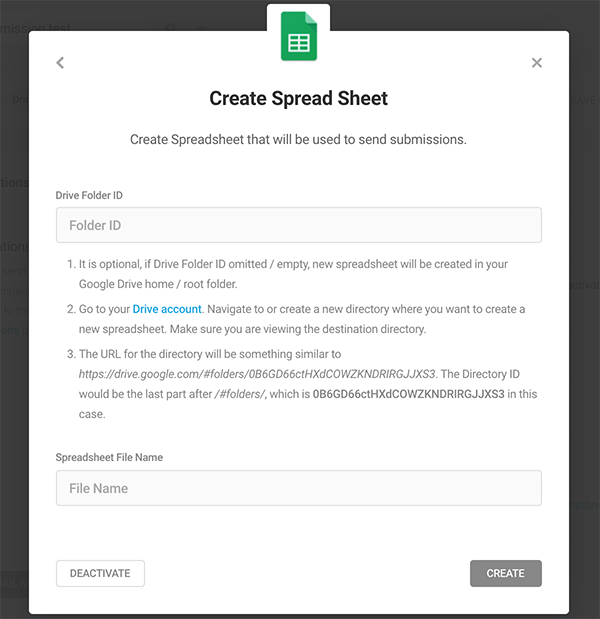
由於這是 Google 表格,因此我通過提供驅動器文件夾 ID並為其命名來設置電子表格。 您也可以將 Drive Folder ID 留空,並且將在您的 Google Drive 根文件夾中創建一個新的電子表格。

連接後,它現在將位於Active Apps類別下。

單擊應用程序旁邊的齒輪圖標。 然後,Forminator 將打開一個彈出窗口,您可以在其中對其進行配置。

將打開一個新標籤(在本例中為您的 Google 表格)。
添加條件
如果不滿足特定條件,想要將信息發送到您的第 3 方應用程序嗎? 通過添加條件,您可以完全控制通過大門的原因。
通過單擊輕鬆獲得它,您猜對了 -條件。

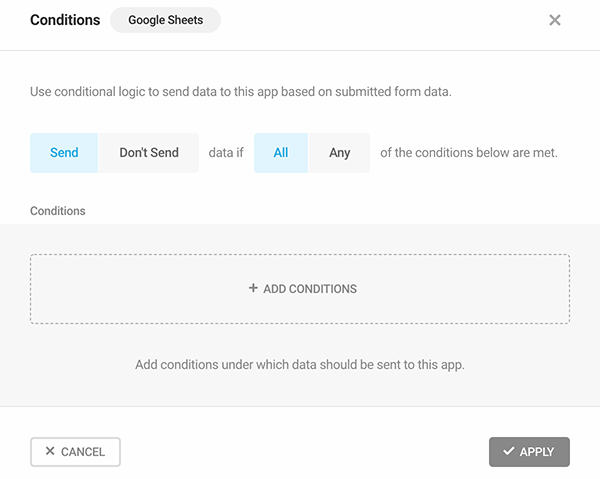
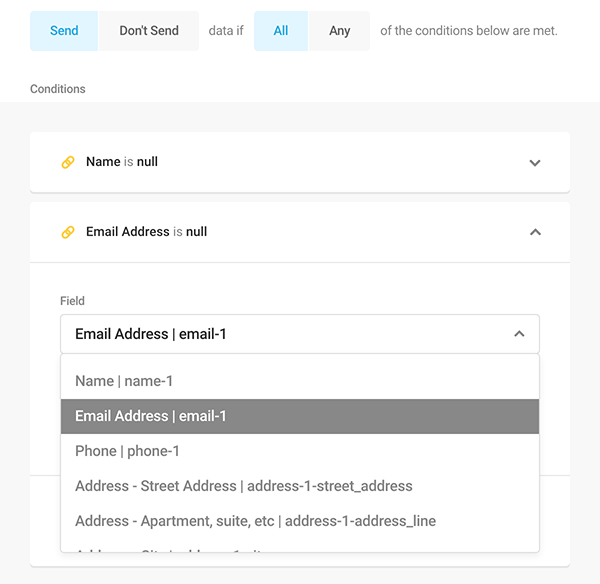
添加條件以確定在不滿足某些條件時是否將數據發送到應用程序。 它從一張白紙開始……

…現在添加您想要的任何條件。 它們都基於您在表單上實現的字段。

自定義 3rd 方應用程序的最終結果完全取決於您。
有關條件的更多信息,請務必查看我們的文檔並繼續閱讀下文。
一旦您的表單條件全部設置、編輯並準備就緒,只需點擊發布- 就是這樣! 您可以隨時返回並編輯條件、添加新的第 3 方應用程序等等。
行動中的形式
現在我們已經設置好了表單,讓我們來看看吧!
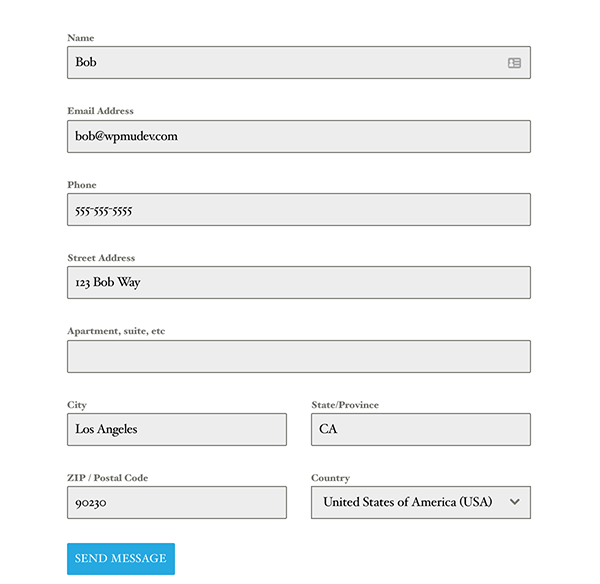
這是在 Forminator 中創建的表單:

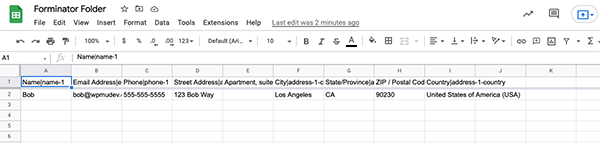
輸入信息後,我點擊發送消息。 正如你所看到的,確切的信息現在在我的谷歌表格上。

同樣,此示例使用 Google 表格,因此請記住,其他應用程序看起來會有所不同。 但是,這讓您在確定與 Forminator 同步的 3rd 方應用程序的最終結果時,可以了解它的功能。
提交後行為
哦,行為! 實際上,由於After Submission Behavior ,Forminator 表現得非常好。
只需單擊幾下即可確定用戶提交表單時會發生什麼。
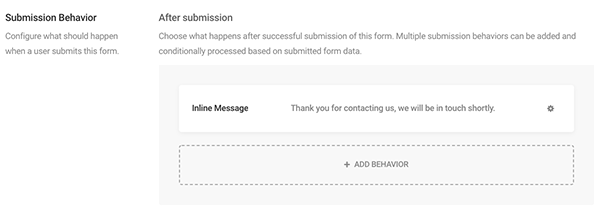
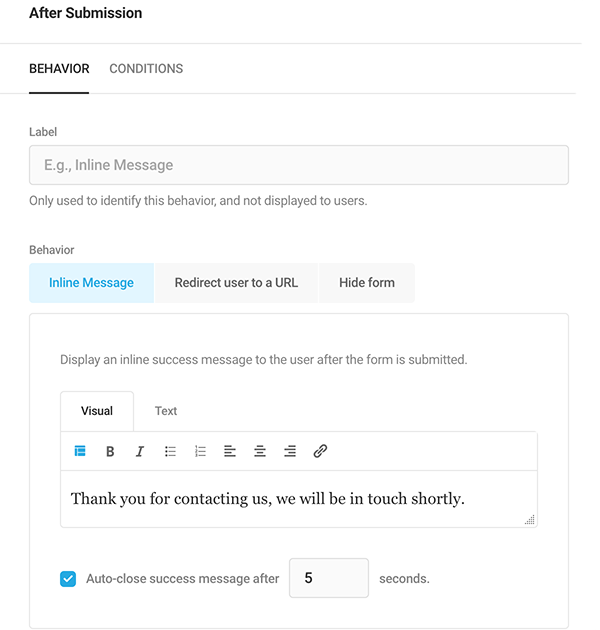
當您編輯表單時,這一切都在“行為”選項卡下。 提交行為以您可以自定義的內聯消息開始。 這是成功提交表單後向用戶顯示的內容。

單擊內聯消息欄上的齒輪圖標或任何位置時,您可以對提交后區域中的行為進行詳細編輯。

標記行為,以便您確切知道它是什麼。 你的用戶不會看到這個。

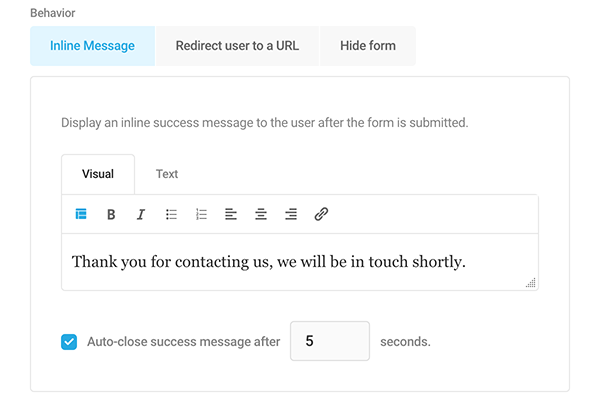
現在有選項可以選擇發生的事情。 如果您想保留內聯消息,請在“內聯消息”選項卡中添加您想要的任何消息。 另外,決定消息保持多少秒直到它消失。

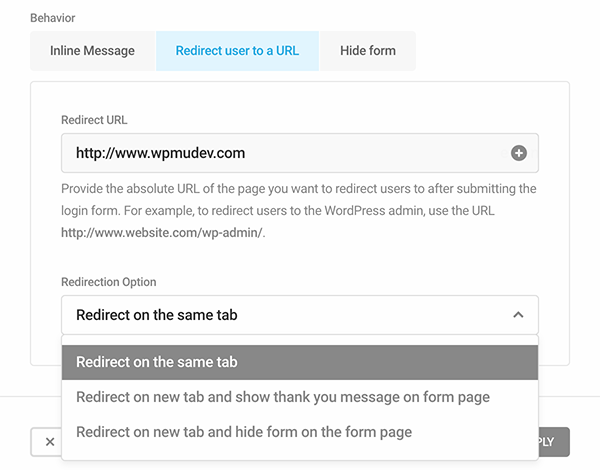
如果您想將用戶重定向到一個鏈接,可以從Redirect User to a URL選項卡完成。
您可以選擇在同一選項卡上重定向,在新選項卡上重定向並在表單頁面上顯示感謝消息,以及在新選項卡上重定向並在表單頁面上隱藏表單。

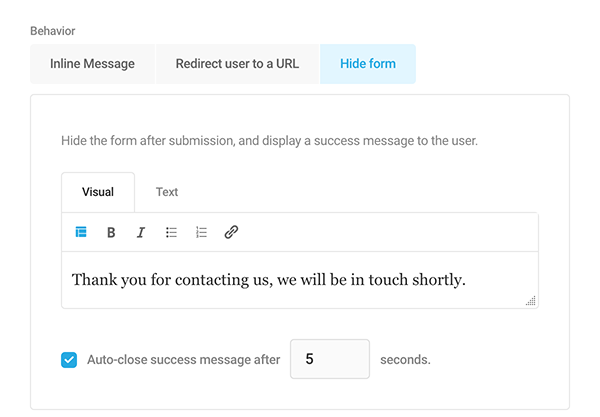
使用Hide Form提交後表單將隱藏,並為用戶顯示自定義消息。

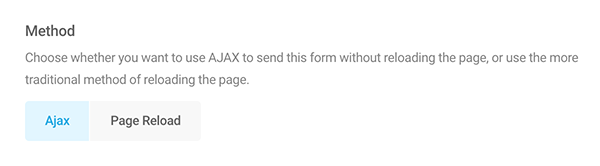
在Ajax (不重新加載頁面)或Page Reload之間確定您希望使用哪種方法發送此表單。

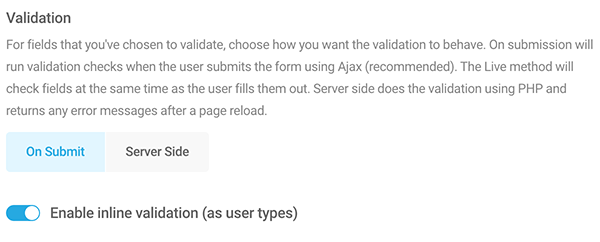
此外,選擇您的驗證方法。 您可以通過選擇 On Submit 或 Server Side 來決定驗證的行為方式。

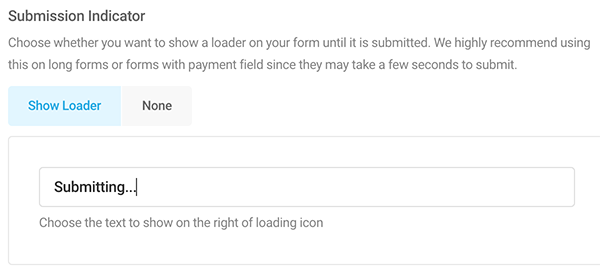
最後,使用Submission Indicator ,您可以選擇在提交表單之前要復制的內容。 或者,如果您不希望收到任何消息,您可以選擇無。

表單提交有更多的調整和自定義選項(例如自動填充、安全等)。 您可以詳細了解我們的文檔中包含的所有內容。
包括訂閱按鈕
希望用戶訂閱每週時事通訊? 使用條件,您可以包含一個訂閱框,可以選中該框以添加對 Mailchimp 的訂閱。
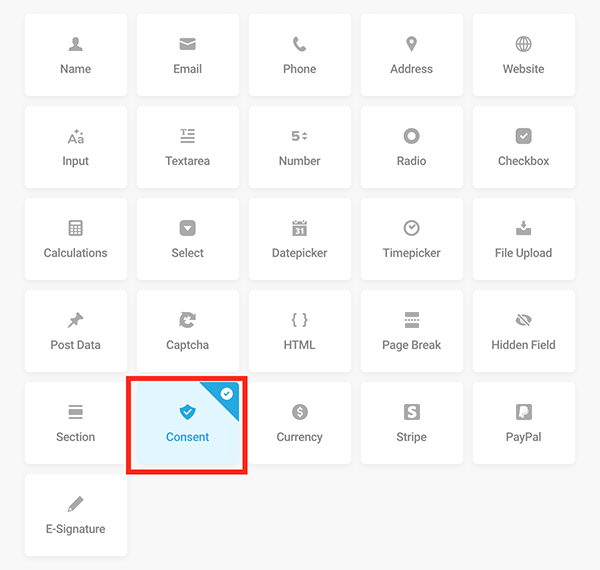
在表單中,添加同意字段。

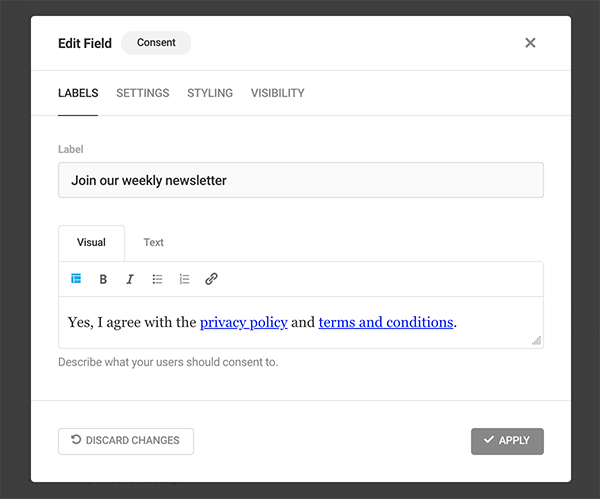
在標籤部分將文本更改為您想要的任何內容。 在這種情況下,我將加入我們的每週通訊。 我也將保留條款和條件。

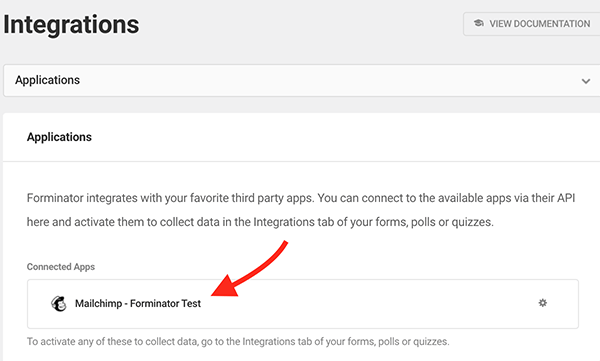
您需要確保將Mailchimp作為集成。 您只需添加 Mailchimp 帳戶的API 密鑰即可(如果您需要幫助,請務必閱讀我們的文檔)。


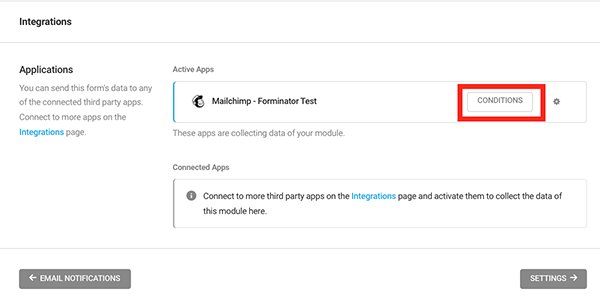
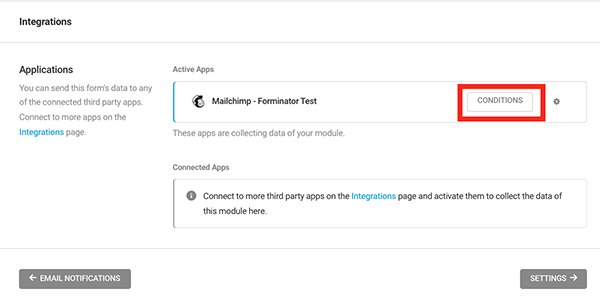
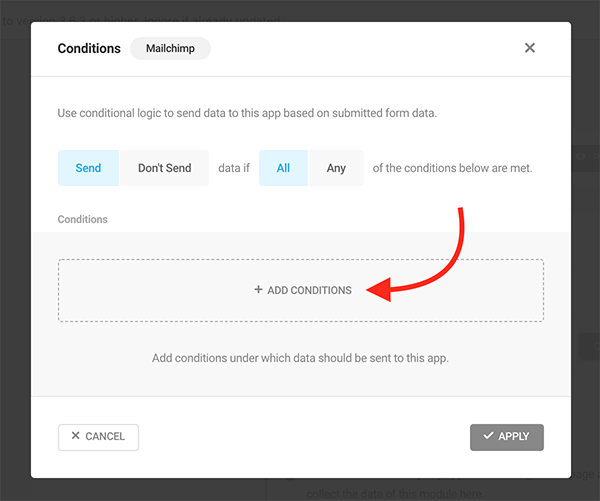
添加後,在表單上,當您單擊集成時,您將看到 Mailchimp 已添加和一個條件按鈕。 單擊此按鈕將使您開始。

將出現一個新框,您可以在其中添加條件。 您可以在此處設置要發送到 Mailchimp 應用程序的數據的條件。

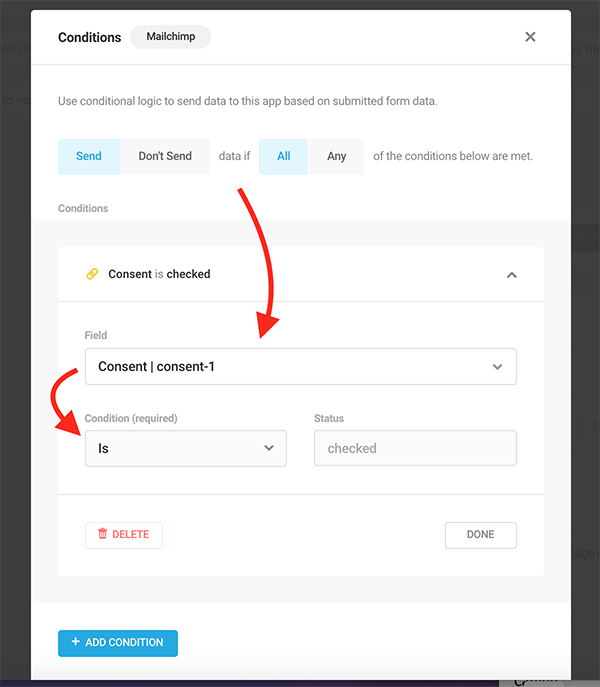
然後,您可以從下拉列表中的所有字段中進行選擇。 單擊同意字段,並確保條件設置為“是”,狀態設置為“已檢查”。

實施後,您的表單將添加複選框,並且用戶將添加到您的 Mailchimp 列表中!

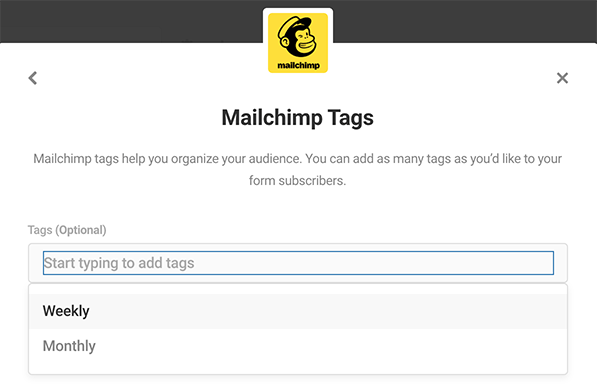
然後,您可以在 Mailchimp 中添加標籤並相應地組織新聯繫人。
好吧,是時候把事情提升到一個新的水平了……
讓用戶選擇訂閱頻率
有時,用戶可能不想要大量的電子郵件。 所以,讓他們決定訂閱的頻率!
為此,請包含一個下拉菜單,讓您的用戶決定他們希望接收電子郵件訂閱的頻率。
我們將使用上面的時事通訊示例向您展示它是如何完成的。
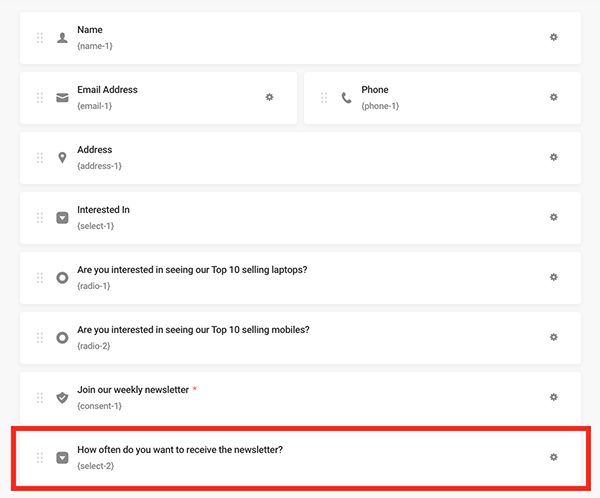
首先,您需要為表單創建一個新字段供用戶選擇。 使用選擇字段並將其添加到復選框字段下方。
您可以看到我已將其標記為您希望多久接收一次時事通訊?

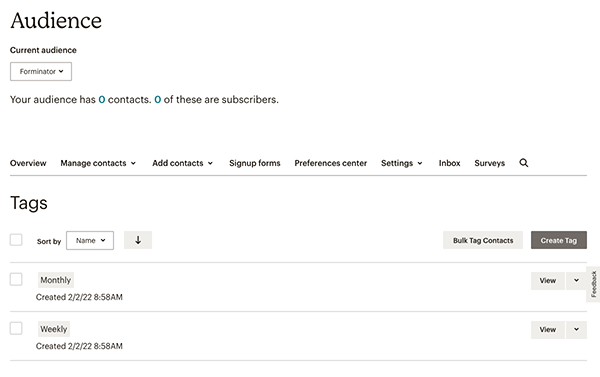
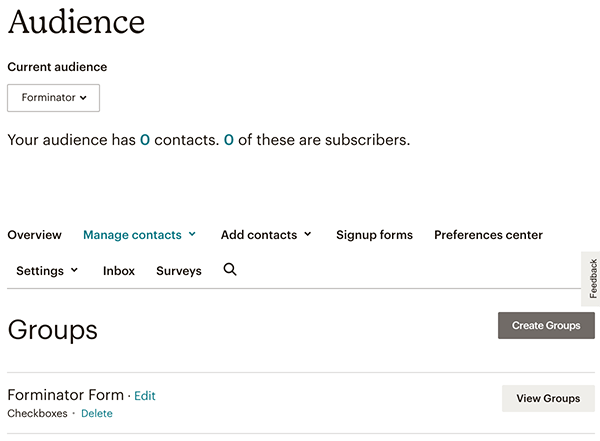
在 Mailchimp 中設置您的受眾群體非常重要。 在該受眾群體中,我們將創建兩個新標籤。 在這種情況下,我們將有每月和每週。 這是 Mailchimp 儀表板中的樣子……

接下來,我們將從 Forminator 的儀表板中添加另一個 Mailchimp 集成。
使用 Forminator,您可以添加多個 Mailchimp 集成。 另外,請記住,您只需要一個 Mailchimp 帳戶即可執行此操作!
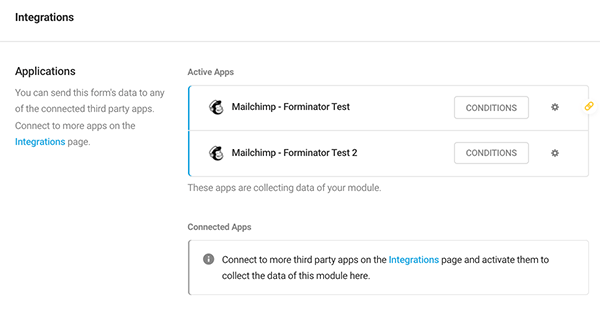
我添加了一個叫做 Forminator Test,另一個是 Forminator Test 2。

現在這些帳戶已經設置好,是時候配置每個 Mailchimp 應用程序了,這樣我們就可以選擇它們將在哪個標籤下。
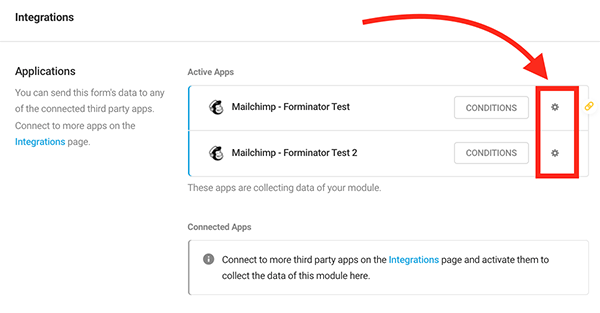
這可以通過單擊每個帳戶的齒輪圖標來快速訪問。

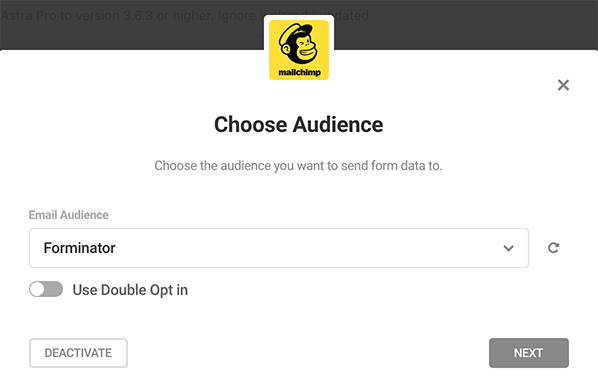
單擊後,從下拉列表中選擇電子郵件受眾。 下拉列表將包含您 Mailchimp 帳戶中的所有電子郵件受眾。
在這個例子中,我的聽眾被稱為Forminator 。

當您單擊“下一步”時,它將為您提供添加標籤的選項。 就像您的觀眾一樣,您在 Mailchimp 中為一個帳戶擁有的所有標籤都將顯示在下拉列表中。

將您的表單字段與您的活動字段相匹配,以確保將數據發送到正確的位置。
只需匹配字段,您就可以完成所有設置。
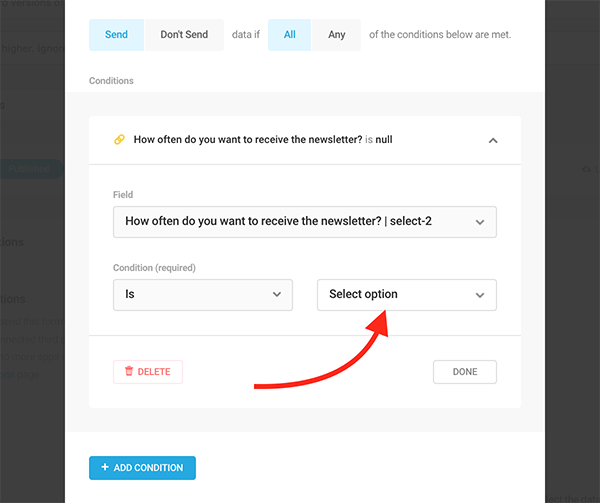
然後,我們將為它們添加一個條件。 這就像我們對複選框選項所做的一樣,您可以在其中單擊每個條件並添加實現標籤所需的條件。
在“字段”區域中,在每個活動 Mailchimp 應用程序下為Select-2 (可能是 Select-1 或其他數字 - 取決於您在表單中使用的 Select字段數)應用一個每周和一個每月。

更新您的表格 - 一切就緒!
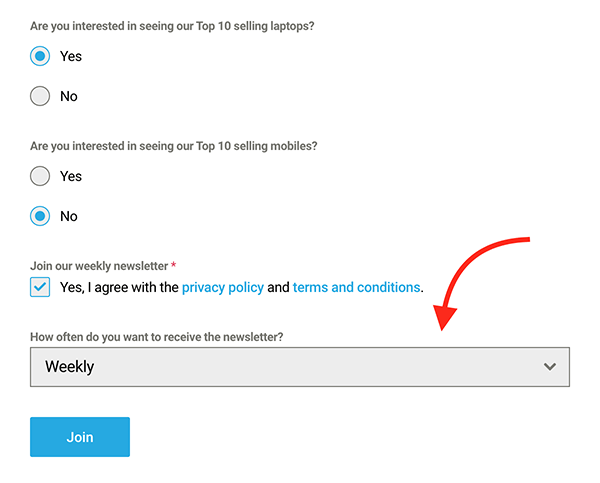
您可以看到現在有一個選項供用戶確定此時事通訊的頻率。

當然,這只是一個例子。 您可以添加任何您想要的頻率(例如每天、每兩個月等)。
將聯繫人添加到組
在 Mailchimp 中,您可以創建組。 組用於根據您訂閱的聯繫人的興趣和偏好對其進行排序。 它們的功能類似於類別,是管理同一受眾中不同聯繫人的一種方式。
當用戶選擇加入 Forminator 表單時,您可以自動將該用戶添加到組中。 這很簡單,很容易做到!
從您的“受眾”部分在 Mailchimp 中創建(或使用現有)組以開始使用。 您可以在此處使用他們的文檔更詳細地了解如何執行此操作。
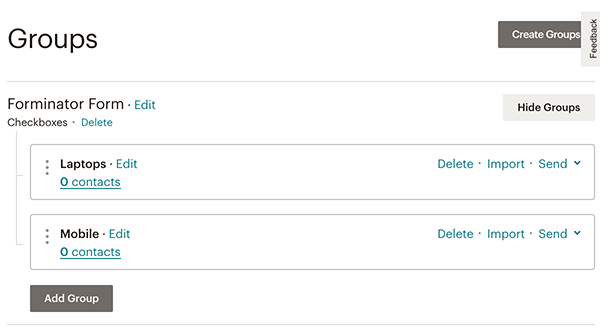
我創建了一個名為Forminator Form的組。

在這個名為 Forminator Form 的組中,您可以添加Checkboxes 。 這是為了區分類別。 因此,在此示例中,我為Mobile和Laptops創建了複選框。 這樣我就可以將用戶分成他們感興趣的任何類別。

現在我們都在 Mailchimp 中設置好了,我們可以回到 Forminator。
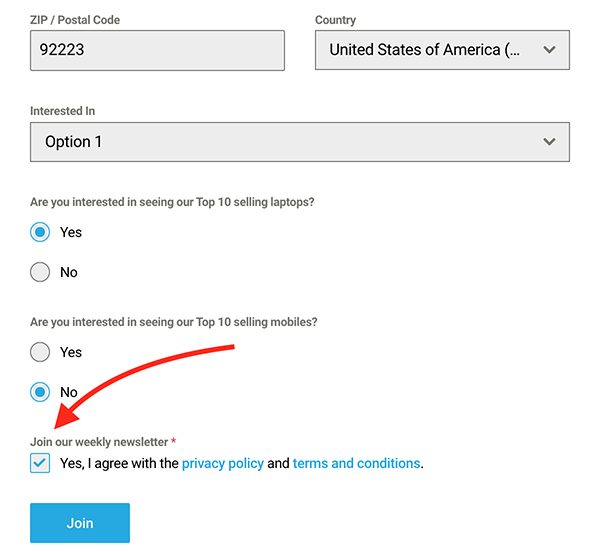
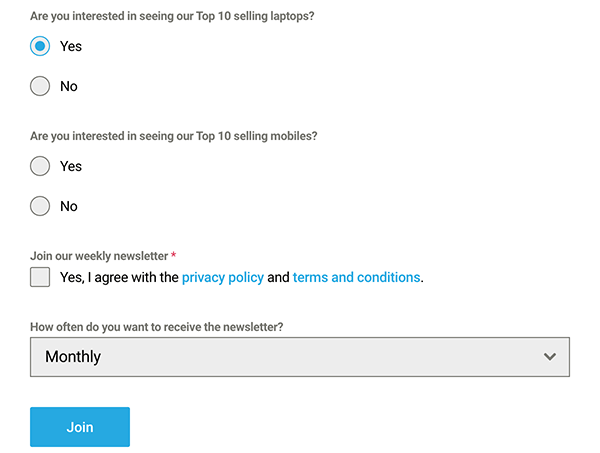
首先,這是我的表格上的內容:
您是否有興趣查看我們最暢銷的 10 款筆記本電腦?
您是否有興趣查看我們最暢銷的 10 款手機?
每個人都有 YES 或 NO 的選項。 我還有加入新聞通訊的複選框。

在 Forminator 的後端,我們可以進行設置,以便將用戶放入他們感興趣的組中,並將他們添加到該 Mailchimp 組和復選框中。
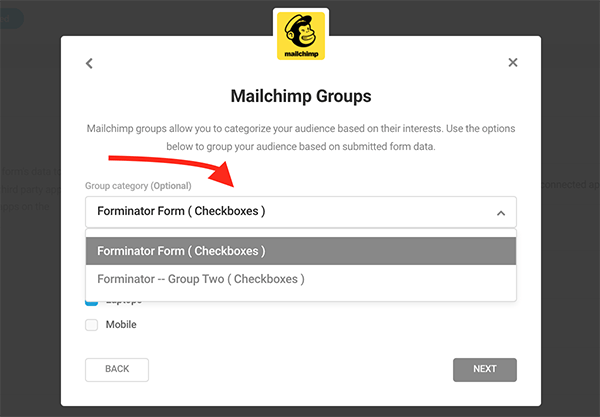
轉到 Forminator 中的集成,然後單擊第一個活動 Mailchimp 應用程序上的配置應用程序(齒輪圖標)。 從那裡,您將點擊進入Mailchimp Groups 。 您可以在此處選擇要使用的組類別。

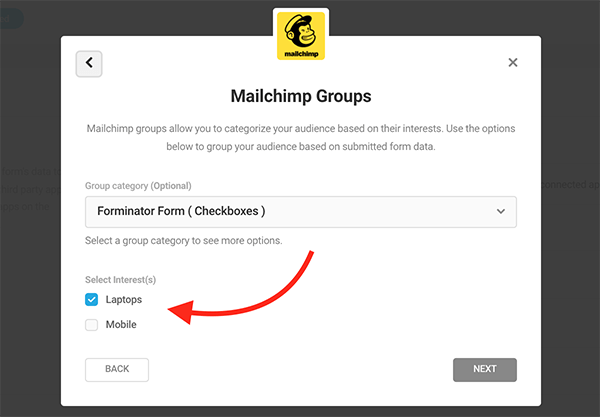
您還可以檢查您希望這是什麼興趣。 在這種情況下,它是筆記本電腦和移動設備之間的選擇。

對每個活動的 Mailchimp 應用程序執行此步驟。 然後,單擊下一步,分配字段,然後您只需要確保您的條件設置正確。
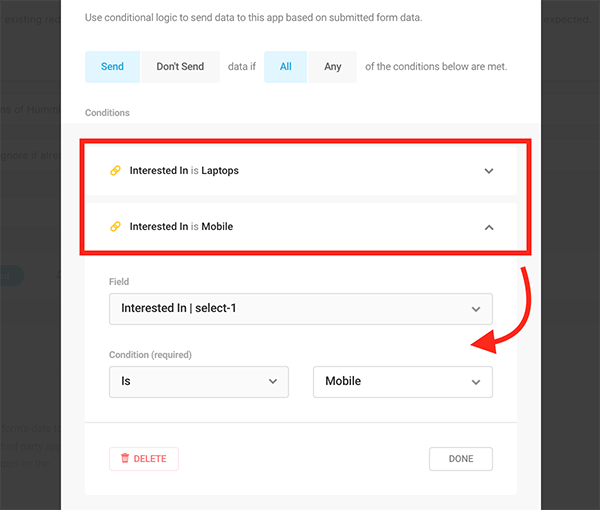
單擊 Mailchimp 活動應用程序旁邊的條件按鈕。 然後,將條件設置為“如果滿足所有條件”則發送。 然後,您將該字段設置為Select-1 ,或者在本例中為 Interested In。
例如,您將為筆記本電腦設置一個條件,然後為移動設備設置另一個條件。 您可以在下面看到我將條件設置為“是”和“移動”。

就是這樣! 現在,當用戶選擇加入對特定功能感興趣時,它將被添加到 Mailchimp 中的組中。
要記住的一件事是確保在 Forminator 中設置組功能之前在 Mailchimp 中設置了組。 以後再做就好了。 您只需要停用表單,然後再次重新激活它,以便 Forminator 知道您已將組添加到您的受眾。
根據選擇添加多個提交後行為
我們已經介紹了提交後行為。 但是,我們會更進一步。
如果您希望用戶在提交時被重定向到特定網站——基於他們的選擇,該怎麼辦? 這是可以做到的。
我們將以筆記本電腦和移動設備的上述表格為例。 這樣,如果用戶對手機更感興趣,它可以在提交後將他們重定向到手機網站。 同樣,如果他們對筆記本電腦感興趣,它可以將他們重定向到筆記本電腦的 URL。
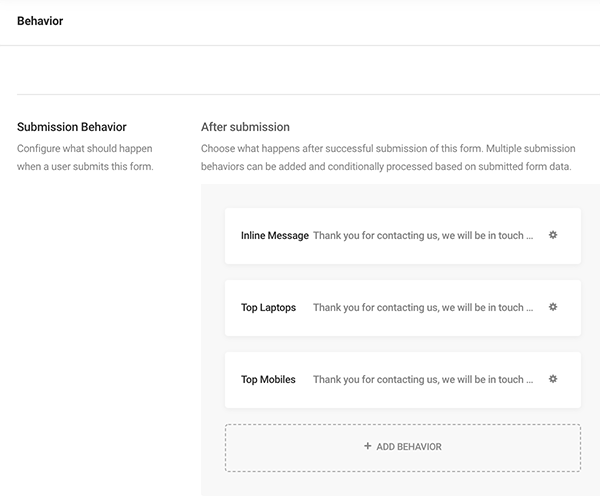
前往 Forminator 中的行為,在此示例中,為頂級筆記本電腦和頂級手機添加行為。

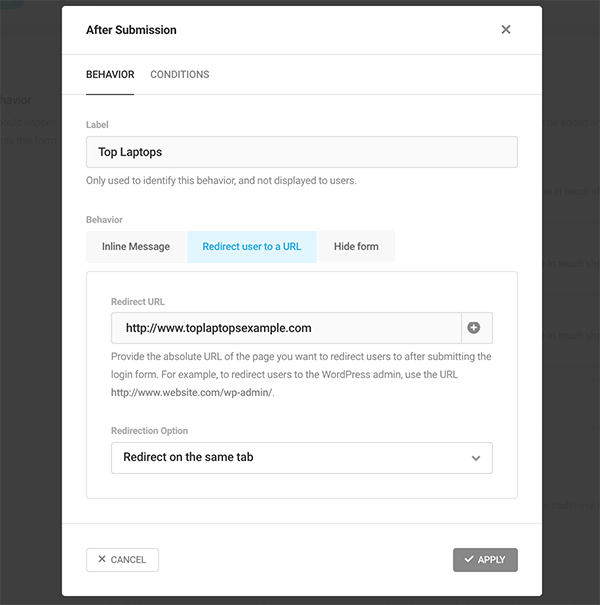
然後,在每個行為(例如 Top Laptops)下,選擇Redirect User to a URL並添加一個鏈接。 也選擇一個重定向選項(例如新標籤)。

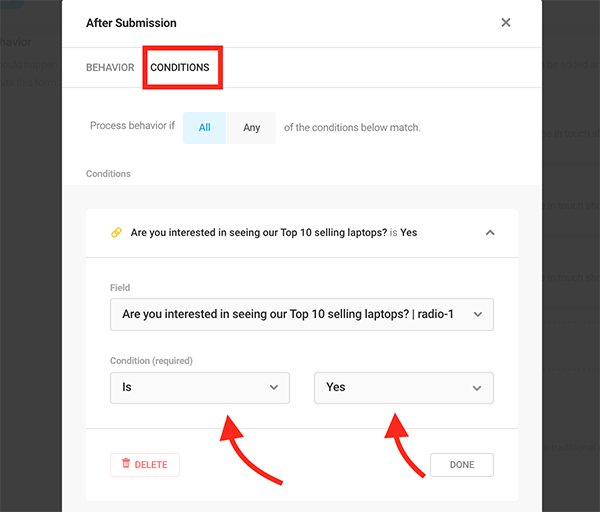
轉到行為的條件選項卡,並將其設置為單選字段(使用您的個性化文本),條件為“是”和“是”(見下文)。

對以下類別(在本例中為 Top Mobiles)執行相同的操作——僅此而已! 提交表單後,用戶將被重定向到他們選擇的任何內容。
顯然,您可以標記任何您喜歡的類別,而不是手機和筆記本電腦。 只需應用我們介紹的步驟,您就可以開展業務。
準備好參加(第 3 次)派對
如您所見,Forminator 的 3rd 方實施和提交後的行為設置對於收集信息、決定用戶查看的內容和表單管理非常有價值。
此外,這使得在 Mailchimp 等應用程序中管理和組織用戶的提交變得輕而易舉,具有自定義組、訂閱選項等。
如果您想了解有關 Forminator 的更多信息,請務必查看我們的充分利用 Forminator 帖子。 如果你沒有 Forminator,今天就試一試。 它是免費使用的!
將第 3 方應用程序集成到您的規範中是值得慶祝的事情! 立即開始使用 Forminator 應用程序。
