如何更改 WordPress 表單中提交按鈕的顏色?
已發表: 2022-01-10想知道如何在不接觸任何代碼的情況下更改 WordPress 表單中提交按鈕的顏色? 如果是的話,這篇文章就是你所需要的。
提交按鈕的醒目外觀在吸引用戶的注意力並鼓勵他們提交表單方面起著至關重要的作用。 默認情況下,WordPress 表單中的提交按鈕往往顯得乏味。
所以,如果你想用與你的品牌相匹配的漂亮顏色來設計它並提升你的整體外觀,請確保你閱讀這篇文章直到最後。
選擇帶有提交按鈕樣式選項的最佳 WordPress 表單插件
WordPress 提供了數以千計的插件來實現您需要的幾乎所有功能,帶有按鈕樣式的表單插件也不例外。
但是,您很少會找到一個 WordPress 表單插件,它允許您設置樣式和更改提交按鈕的顏色,而無需處理 CSS 代碼。
雖然這對開發人員來說可能不是一個大問題,但對於非技術人員來說就不一樣了。 這就是我們推薦使用 Everest Forms 的原因。 它可能是最好的 WordPress 表單插件,它可以讓您在 WordPress 中設置表單樣式並提交按鈕或更改按鈕的顏色,而不會弄亂任何代碼。

Everest Forms 只需單擊幾下即可將表單的佈局設計更改為表單的按鈕樣式。 最重要的是,您可以輕鬆設計 WordPress 表單,以將您的網站與插件的實時預覽選項相匹配。
現在您知道要使用哪個插件了,讓我們談談如何更改 WordPress 中的提交按鈕顏色。
如何更改 WordPress 表單中提交按鈕的顏色?
將您選擇的顏色添加到提交按鈕從未如此簡單。 這一切都歸功於名為 Everest Forms 的精彩插件。 現在,您可以按照以下簡單步驟更改 WordPress 表單中提交按鈕的顏色:
第 1 步:安裝 Everest Forms 插件
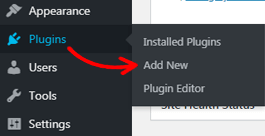
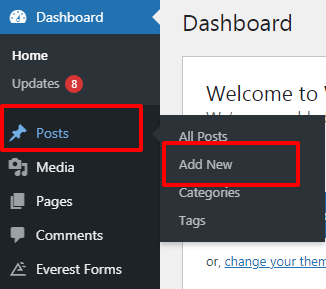
首先,您需要在您的網站上安裝插件。 為此,請登錄您的 WordPress 儀表板並轉到Plugins>>Add New 。

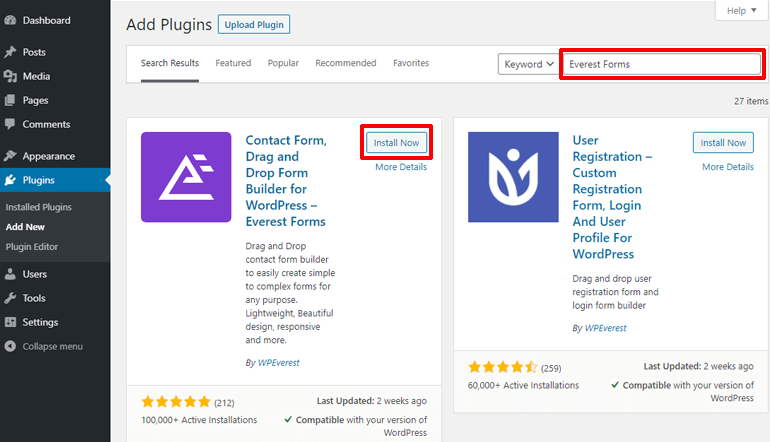
現在,通過在右上角的搜索框中輸入 Everest Forms 來搜索插件。 插件顯示後,單擊立即安裝按鈕。

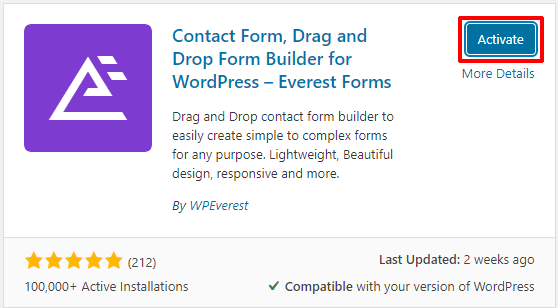
安裝後不久,點擊激活按鈕在您的站點上激活它。

第 2 步:安裝 Everest Forms Pro 和 Style Customizer 插件
毫無疑問,Everest Forms 的免費版本足以創建簡單的表格,如聯繫表格、請假申請表格、回電錶格等。 但是,要根據自己的喜好設置 WordPress 表單的樣式,您需要 Style Customizer 插件,該插件僅在高級計劃中可用。
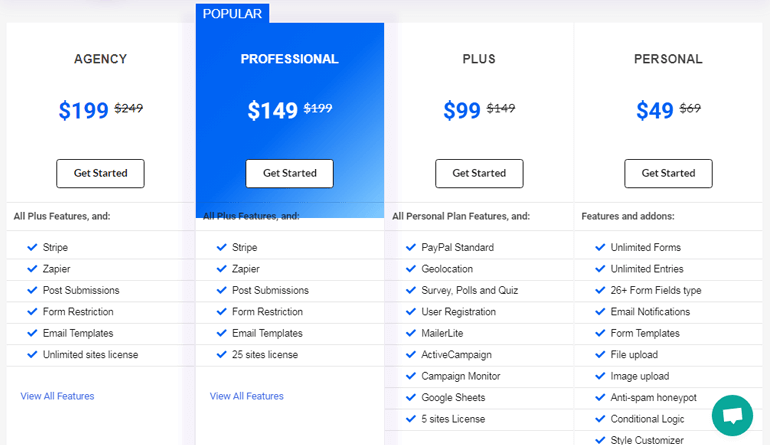
因此,首先訪問插件的官方定價頁面並選擇合適的高級計劃。

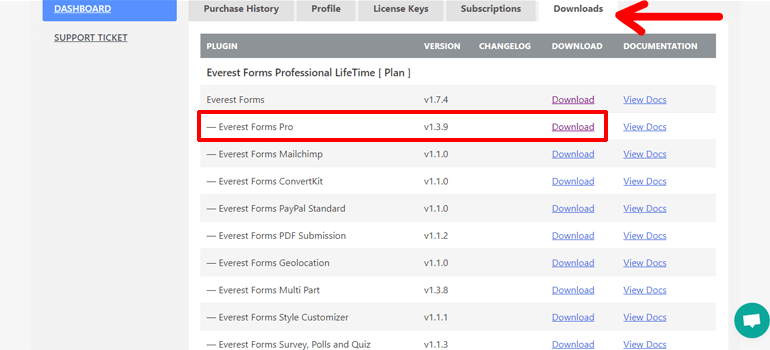
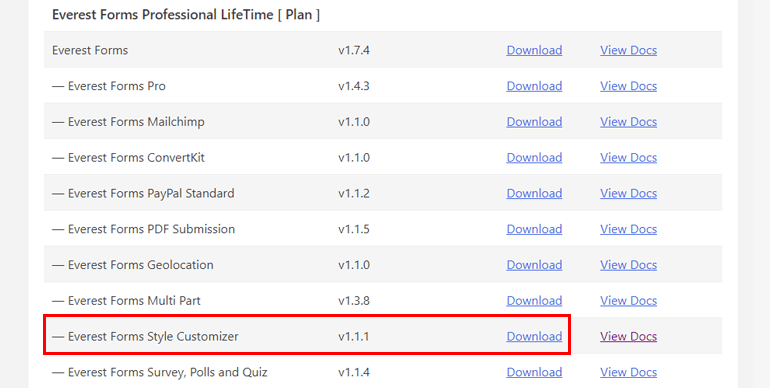
現在,您可以創建一個用戶帳戶並登錄。 之後,在您的帳戶儀表板中找到“下載”選項卡並單擊它。 現在,在您的計算機上下載 Everest Forms 專業插件。 該插件以 ZIP 文件的形式下載。

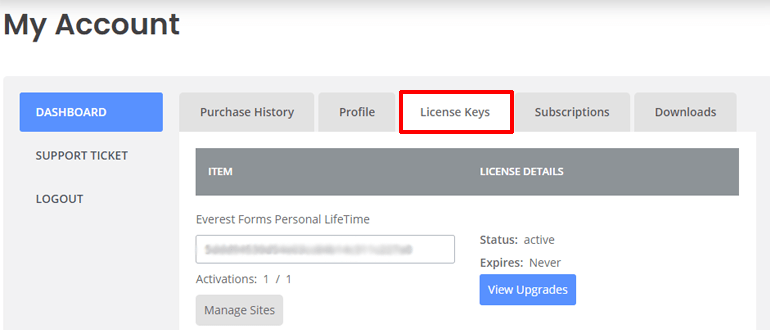
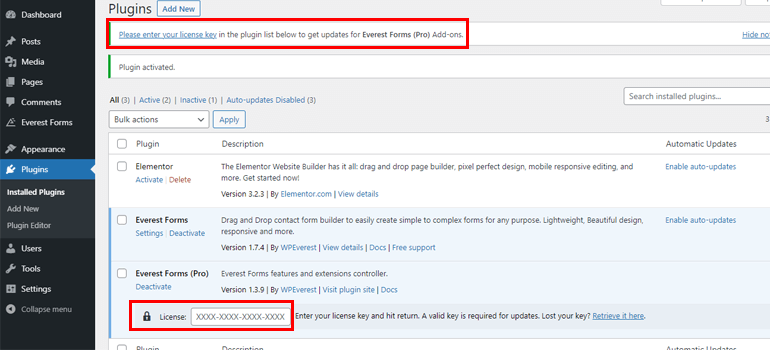
另外,不要忘記從許可證密鑰選項卡複製許可證密鑰,因為您需要在後面的步驟中輸入它。

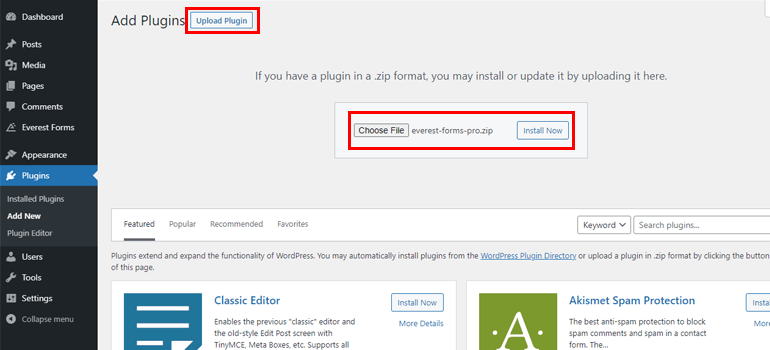
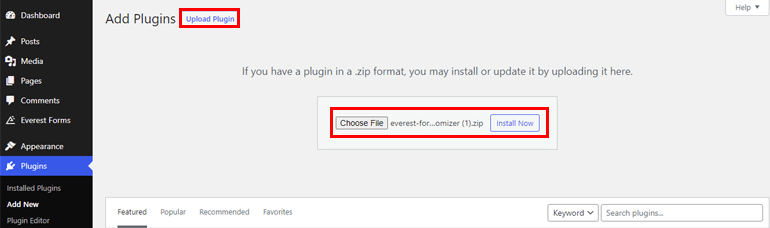
再次,導航到插件>>添加新並點擊上傳插件按鈕。 現在,選擇 Everest Forms pro ZIP 文件並按下立即安裝按鈕。

安裝成功後,在您的站點上激活它。 然後,輸入您之前複製的許可證密鑰。

您也可以按照類似的步驟安裝 Style Customizer 插件。 從“下載”選項卡中,首先下載 Style Customizer ZIP 文件。

接下來,上傳 ZIP 文件,最後在您的 WordPress 網站上安裝並激活它。

第 3 步:創建新表單
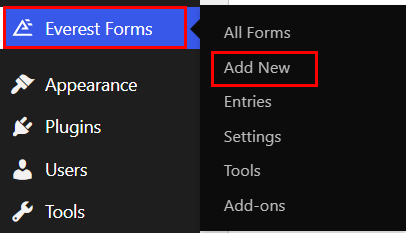
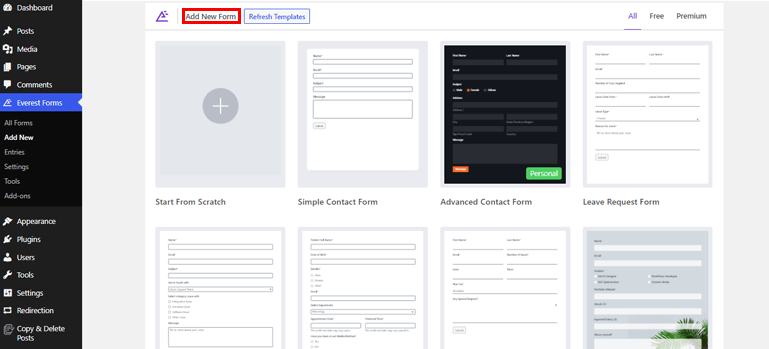
完成插件安裝後,您可以從 WordPress 儀表板創建一個新表單。 首先,找到Everest Forms選項卡並將鼠標懸停在它上面。 會彈出不同的選項。 現在,單擊添加新選項。

它會打開一個添加新表單頁面,其中包含設計精美的預建表單模板和從頭開始選項。

您可以編輯預先存在的模板以立即設計您的表單,也可以從頭開始根據自己的喜好製作它們。 選擇權在你。 這兩種方法都可以讓您毫無疑問地輕鬆創建漂亮的表單。
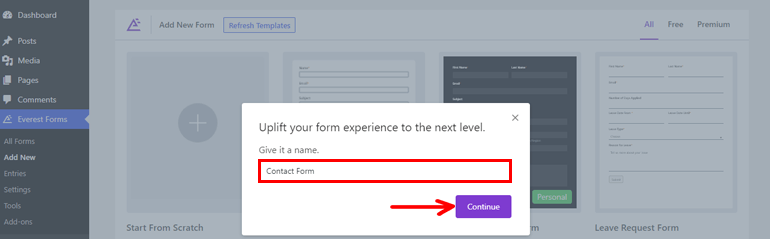
在本教程中,我們將從頭開始,因此,單擊Start From Scratch選項。 為您的表單提供一個名稱,然後按繼續按鈕。


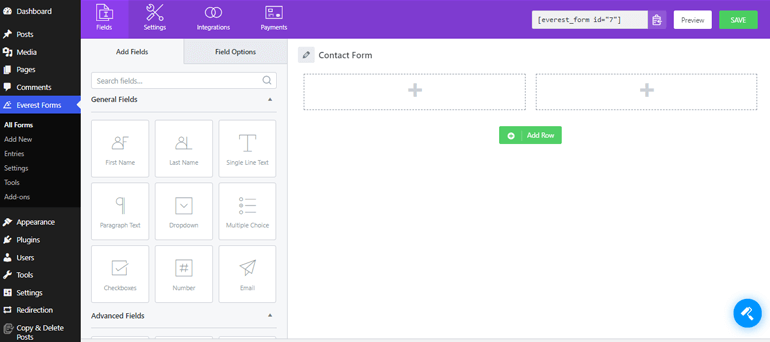
現在,將打開一個表單編輯器窗口。

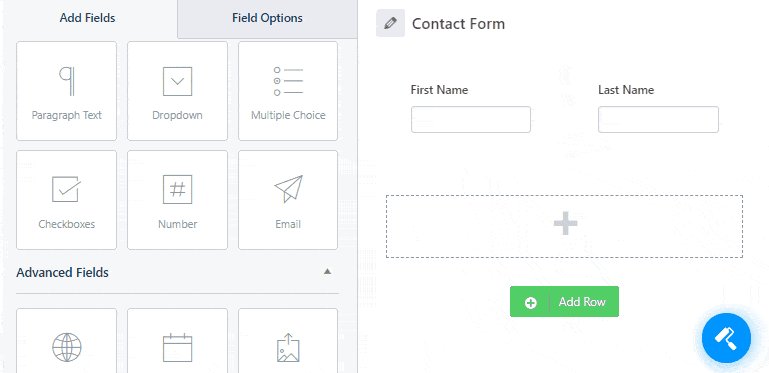
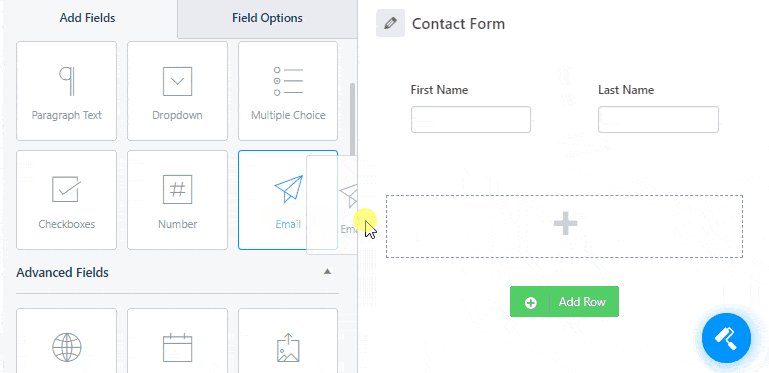
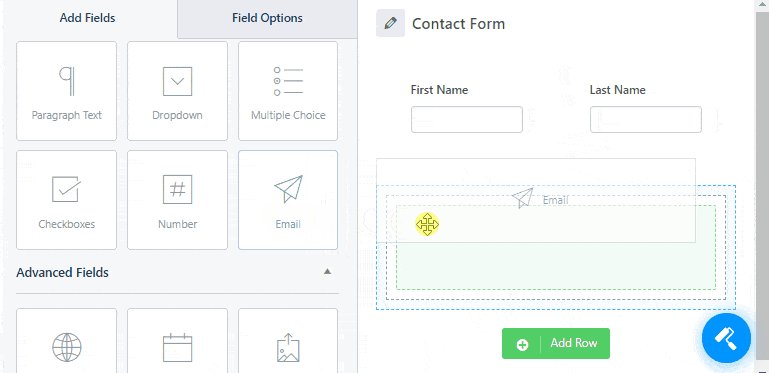
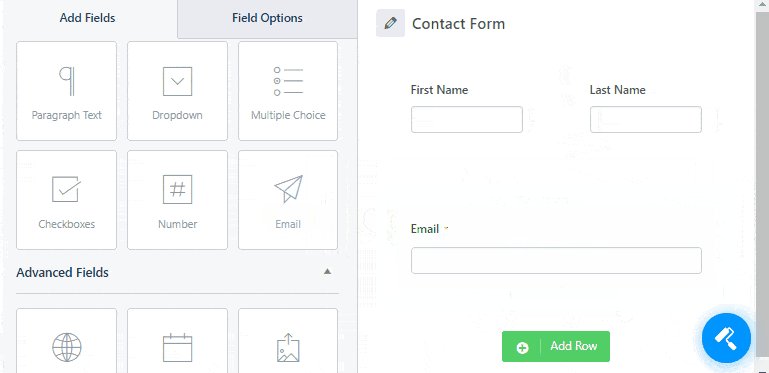
如您所見,左側有不同的字段選項。 您可以輕鬆地從那裡拖動所需的字段並將它們放在右側以添加到您的表單中。

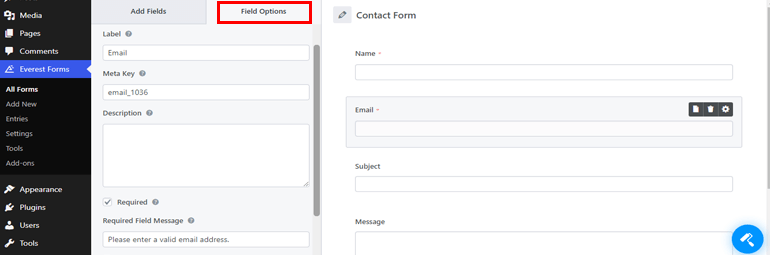
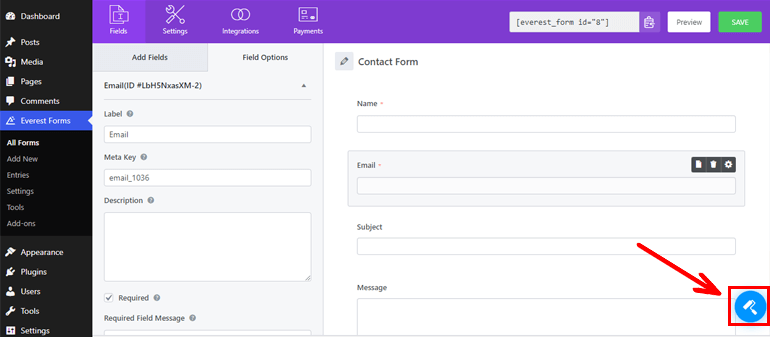
同樣,您可以從Field Options編輯添加到表單的單個字段的屬性。 從這裡,您可以提供適當的標籤並根據需要添加簡短描述。 同樣,您可以通過選中必填框使該字段成為必填項。

此外,您還可以將高級選項、條件邏輯和更多功能應用於您的 WordPress 表單。

如需詳細指南,請務必閱讀有關在 WordPress 中創建聯繫表單的文章。
第 4 步:自定義您的 WordPress 表單
由於您的網站上安裝了 Style Customizer 插件,因此您可以充分利用它來設置 WordPress 表單的整體外觀。 因此,單擊右下角的表單設計器圖標,開始根據您的喜好對其進行自定義。

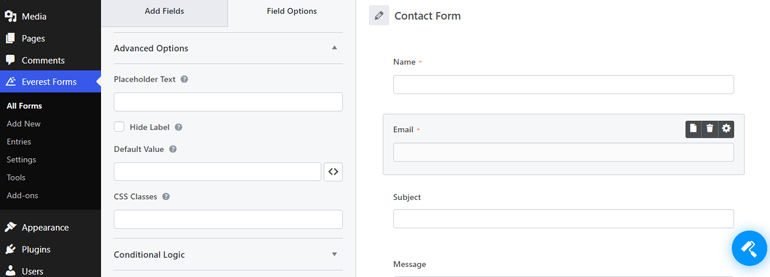
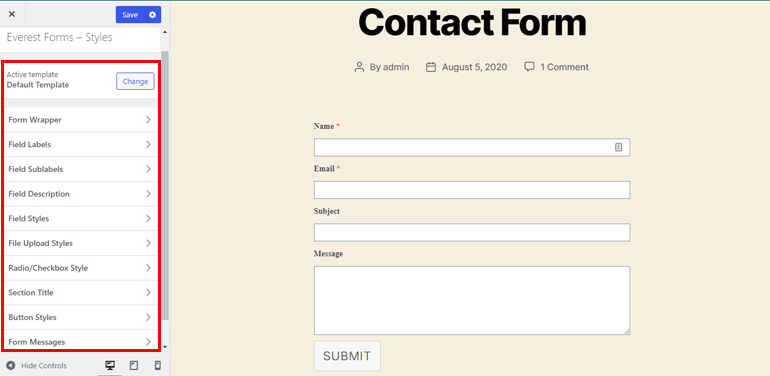
使用定制器,您可以修改表單的各個部分,如下所示:
- 活動模板:您可以在兩種不同的表單佈局之間進行選擇,即經典模板或默認模板。
- 表單包裝器:此選項可讓您編輯表單的邊距、邊框、背景顏色等。
- 字段標籤:您可以從此處更改字段標籤的字體大小、字體顏色、字體樣式、文本對齊方式等。
- 字段子標籤:它使您能夠編輯字體的大小、顏色和样式以及文本對齊方式、邊距和更多字段子標籤。
- 字段說明:您還可以自定義為表單字段提供的說明。 您可以修改字段描述的文本對齊方式、邊距、填充、字體大小、顏色等。
- 字段樣式:它允許您自定義用戶填寫的表單字段數據。 您可以更改字體大小、樣式、佔位符字體顏色、邊框類型、寬度、半徑等。
- 單選/複選框樣式:它允許您編輯用於復選框或單選按鈕的文本、數字或符號的內聯樣式、單選/複選框顏色、樣式變化等。
- 部分標題:部分標題的字體樣式、顏色、文本對齊方式、行高等,可以從這裡輕鬆管理。
- 按鈕樣式:我們將在下一步中討論本節。
- 表單消息:它提供了不同的選項來自定義表單的成功、錯誤或驗證消息。
- 附加 CSS:您還可以選擇添加自定義 CSS 以完全按照您想要的方式自定義表單。

最好的部分是您可以實時預覽對上述部分所做的所有更改。
第 5 步:更改 WordPress 表單中提交按鈕的顏色
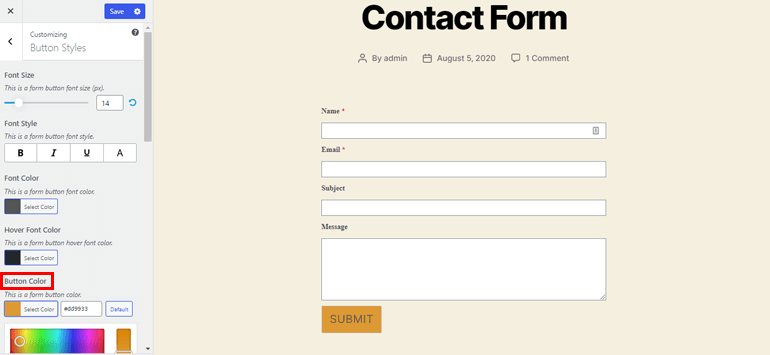
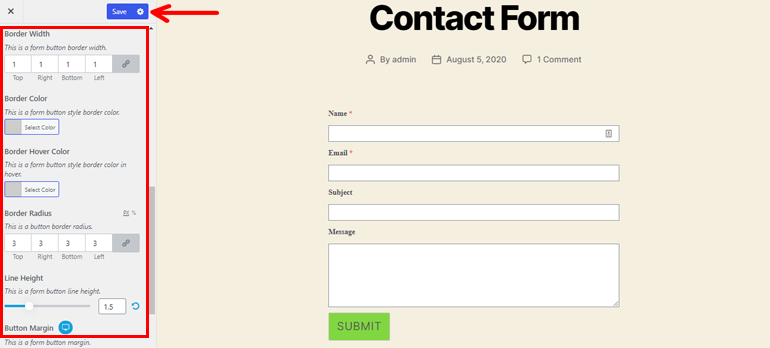
還記得我們之前遇到的按鈕樣式選項嗎? 這正是您可以在 WordPress 中更改提交按鈕顏色的地方。 所以,讓我們在這裡探索更多關於本節的內容。
當您單擊Button Styles時,它會顯示幾個按鈕自定義選項。 從這裡,您可以輕鬆地在 WordPress 表單中選擇提交按鈕的顏色。 您不需要任何編碼知識。 很神奇,對吧?

更不用說,它還允許以您喜歡的方式設置提交按鈕的樣式。 您可以調整按鈕的字體大小並更改表單按鈕的字體樣式。 同樣,可以設置字體顏色、懸停字體顏色和按鈕懸停顏色。
此外,還提供了許多選項,如邊框類型、邊框寬度、邊框顏色、行高、按鈕邊距、按鈕填充等。

最後,不要忘記點擊頂部的保存按鈕來保存所有設置。
第 6 步:配置表單設置
現在,您知道如何在 WordPress 中更改提交按鈕的顏色了; 讓我們簡單談談 WordPress 表單配置。
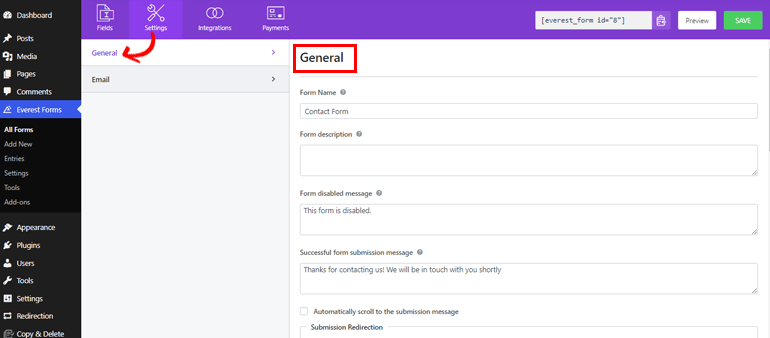
您需要在發布表單之前配置“常規”和“電子郵件”設置。 常規表單設置使您可以編輯表單名稱、添加描述、編輯成功提交消息、自定義提交按鈕等。

此外,它還允許您啟用或禁用反垃圾郵件蜜罐、ajax 表單提交、存儲條目信息等選項。
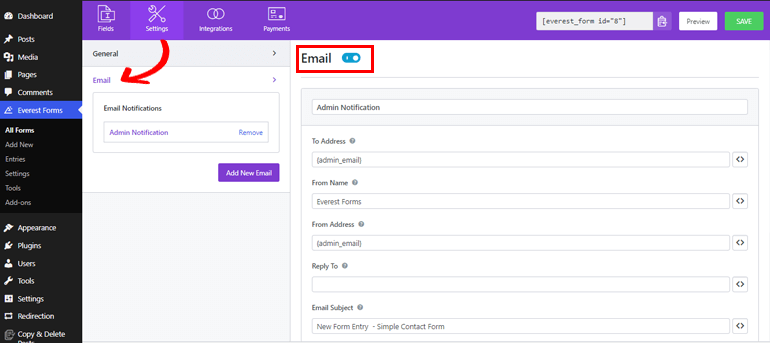
同樣,電子郵件設置使您能夠管理電子郵件通知。 它允許您配置收件人和發件人地址以接收電子郵件。 也可以添加電子郵件主題和消息。 因此,每當用戶提交表單時,您都可以立即收到通知。

第 7 步:發布您的 WordPress 表單
由於表單已設置完畢,您現在可以將其添加到您的站點。 要使您的 WordPress 表單具有漂亮的提交按鈕顏色對您的用戶可見,請轉到帖子>>添加新的。

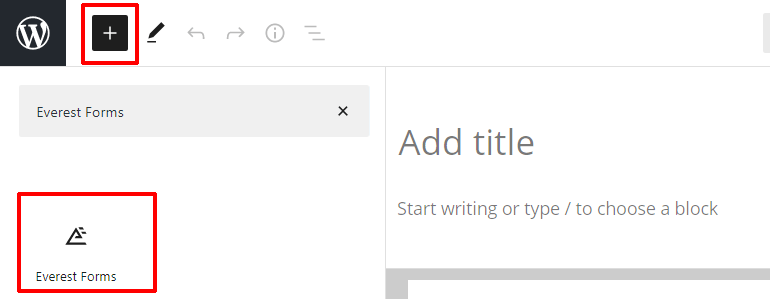
然後,單擊添加塊 (+)按鈕,搜索 Everest Form 塊並將其添加到編輯器中。

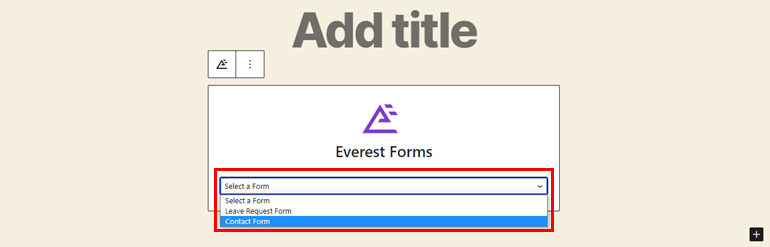
現在,從下拉菜單中選擇所需的表格。

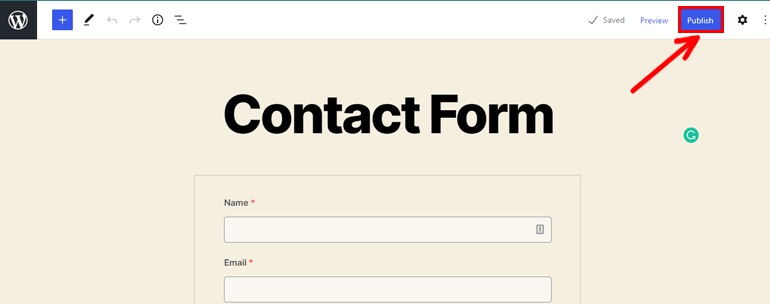
為表單提供適當的標題後,您可以單擊頂部的“發布”按鈕。

總結一下
這是我們關於如何在 WordPress 中更改提交按鈕顏色的教程的總結。 如您所見,在 WordPress 中更改按鈕顏色就像在公園裡散步一樣,使用了像 Everest Forms 這樣的出色插件。
那你還在等什麼? 立即為您的網站獲取 Everest 表單,並使用漂亮的按鈕顏色製作精美的表單,以提高點擊率和轉化率。
我們希望這篇文章足以讓您了解如何更改提交按鈕的顏色。
此外,有關創建工作申請表和在線酒店預訂表等更有用的 WordPress 文章,請訪問我們的博客網站。
最後,請在 Twitter 和 Facebook 上關注我們以獲取最新的博客文章更新。
