如何设置 WordPress 评论表单的样式
已发表: 2022-05-23
开始之前
WordPress 主题控制您网站的外观。 每个 WordPress 主题都附带几个文件,包括模板文件、函数文件、JavaScript 和样式表。
样式表包含 WordPress 主题使用的所有元素的 CSS 规则。 您可以添加自己的自定义 CSS 来覆盖主题的样式规则。
如果您以前没有这样做过,请参阅我们关于如何在 WordPress 中为初学者添加自定义 CSS 的文章。
除了 CSS,您可能还需要添加一些功能来修改 WordPress 评论表单的默认外观。 如果您以前没有这样做过,请参阅我们关于如何在 WordPress 中复制和粘贴代码的文章。
话虽如此,让我们来看看如何设置 WordPress 评论表单的样式。
在 WordPress 中更改评论表单样式
在大多数 WordPress 主题中,都有一个名为 comments.php 的模板。 此文件用于在您的博客文章中显示评论和评论表单。 WordPress评论表单是使用函数生成的: <?php comment_form(); ?> .
默认情况下,此功能会生成您的评论表单,其中包含三个文本字段(姓名、电子邮件和网站)、评论文本的文本区域字段、GDPR 合规性复选框和提交按钮。
您可以通过简单地调整默认 CSS 类轻松地修改这些字段中的每一个。 下面是 WordPress 添加到每个评论表单的默认 CSS 类的列表。
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
通过简单地调整这些 CSS 类,您可以完全改变 WordPress 评论表单的外观和感觉。
让我们继续尝试改变一些东西,这样你就可以很好地了解它是如何工作的。
首先,我们将首先突出显示活动的表单字段。 突出显示当前活动的字段使您的表单更容易被有特殊需要的人访问,并且还使您的评论表单在较小的设备上看起来更好。
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
} /* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
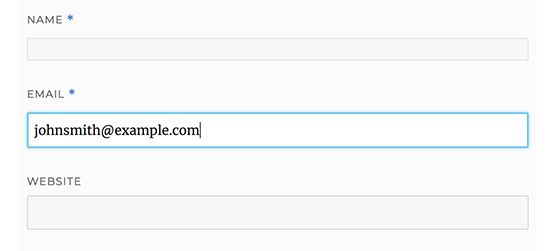
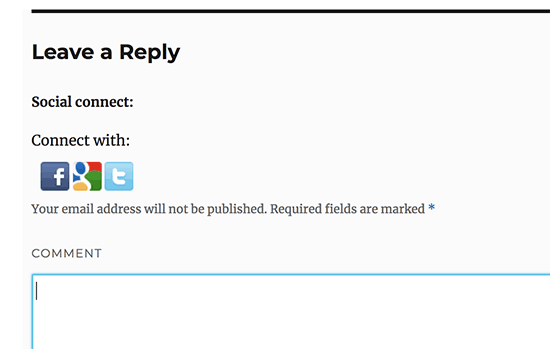
这是更改后我们的表单在 WordPress 26 主题中的样子:

使用这些类,您可以更改文本在输入框中的显示方式。 我们将继续更改作者姓名和 URL 字段的文本样式。
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
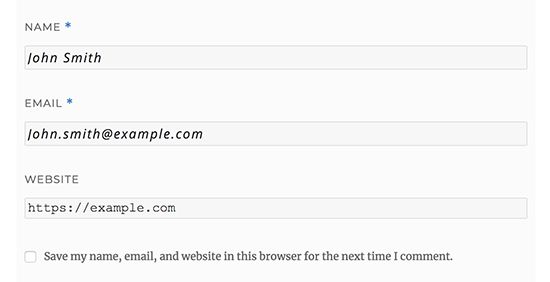
如果您仔细查看下面的屏幕截图,名称和电子邮件字段字体与网站 URL 不同。

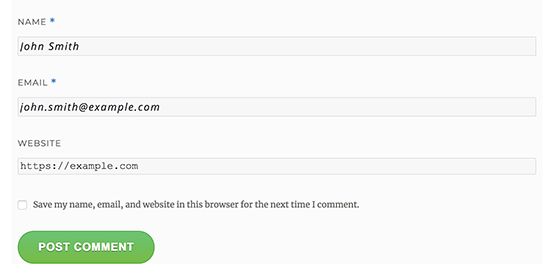
您还可以更改 WordPress 评论表单提交按钮的样式。 让我们给它一些 CSS3 渐变和框阴影,而不是使用默认的提交按钮。
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}


将 WordPress 评论表单提升到新的水平
你可能认为这太基础了。 好吧,我们必须从那里开始,所以每个人都可以跟随。
您可以通过重新排列表单字段、添加社交登录、订阅评论、评论指南、快速标签等,将您的 WordPress 评论表单提升到一个新的水平。
将社交登录添加到 WordPress 评论
让我们从向 WordPress 评论添加社交登录开始。
您需要做的第一件事是安装并激活 WordPress 社交登录插件。
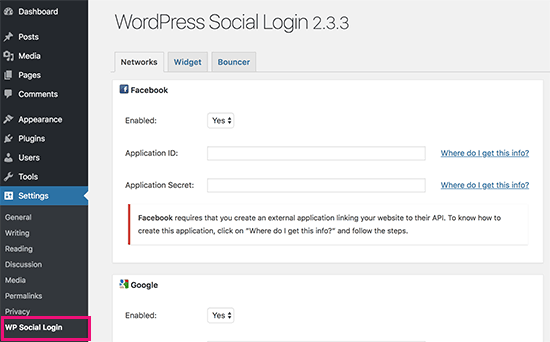
激活后,您需要访问设置»WP社交登录页面来配置插件设置。

该插件将需要 API 密钥才能与社交平台连接。 您将看到有关如何获取每个平台的此信息的说明的链接。
输入您的 API 密钥后,单击保存设置按钮以存储您的更改。
您现在可以访问您的网站,查看评论表单上方的社交登录按钮。

在评论表单之前或之后添加评论策略文本
我们爱我们所有的用户,我们非常感谢他们花几分钟时间在我们的网站上发表评论。 然而,为了营造一个健康的讨论环境,适度评论是很重要的。
为了完全透明,我们创建了一个评论政策页面,但您不能只将此链接放在页脚中。
我们希望让所有发表评论的用户都能看到我们的评论政策。 这就是我们决定在我们的 WordPress 评论表单中添加评论政策的原因。
如果您想添加评论政策页面,那么您需要做的第一件事就是创建一个 WordPress 页面并定义您的评论政策(您可以窃取我们的并修改它以满足您的需求)。
之后,您可以在主题的 functions.php 文件或特定于站点的插件中添加以下代码。
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
上面的代码将用此文本替换注释之前的默认注释表单。 我们还在代码中添加了一个 CSS 类,以便我们可以使用 CSS 突出显示通知。 这是我们使用的示例 CSS:
p.comment-policy {
border: 1px solid #ffd499;
background-color: #fff4e5;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 10px 0px;
font-size: small;
font-style: italic;
}
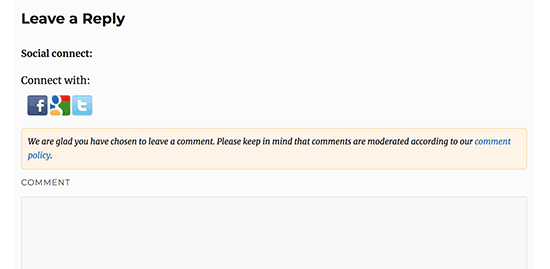
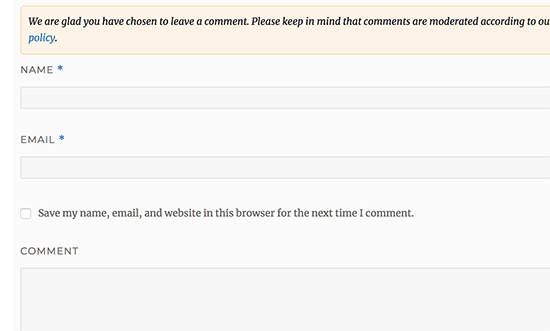
这是它在我们的测试站点上的样子:

如果要在注释文本区域之后显示链接,请使用以下代码。
function wpbeginner_comment_text_after($arg) {
$arg['comment_notes_after'] = "<p class='comment-policy'>We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href='http://www.example.com/comment-policy-page/'>comment policy</a>.</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_after');
不要忘记相应地更改 URL,因此它会转到您的评论政策页面而不是 example.com
将注释文本字段移至底部
默认情况下,WordPress 评论表单首先显示评论文本区域,然后显示名称、电子邮件和网站字段。 此更改是在 WordPress 4.4 中引入的。
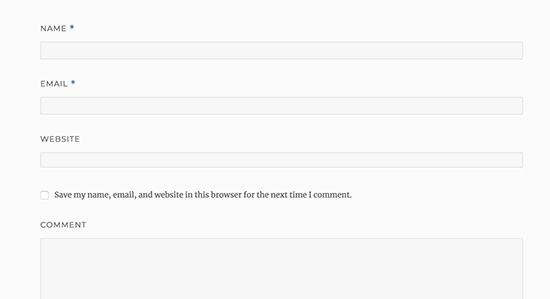
在此之前,WordPress 网站首先显示名称、电子邮件和网站字段,然后是评论文本框。
如果您想这样做,那么您需要做的就是将以下代码添加到主题的 functions.php 文件或特定于站点的插件中。
function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom');
此代码只是将注释文本区域字段移动到底部。

从 WordPress 评论表单中删除网站 (URL) 字段
评论表单中的网站字段吸引了大量垃圾邮件发送者。 虽然删除它不会阻止垃圾邮件发送者甚至减少垃圾邮件评论,但它肯定会让您免于意外批准带有错误作者网站链接的评论。
它还将减少评论表单中的字段,使其更容易和更用户友好。
要从评论表单中删除 URL 字段,只需将以下代码添加到您的 functions.php 文件或特定于站点的插件中。
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');

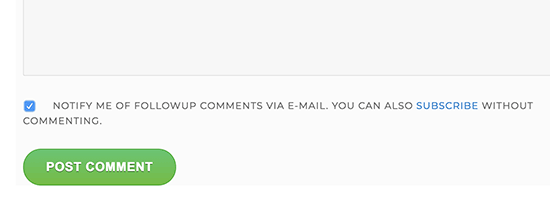
在 WordPress 中添加订阅评论复选框
当用户在您的网站上发表评论时,他们可能希望跟进该线程以查看是否有人回复了他们的评论。 通过添加订阅评论复选框,您可以让用户在帖子上出现新评论时收到即时通知。
要添加此复选框,您需要做的第一件事是安装并激活订阅评论重新加载插件。 激活后,您需要访问设置»订阅评论以配置插件设置。

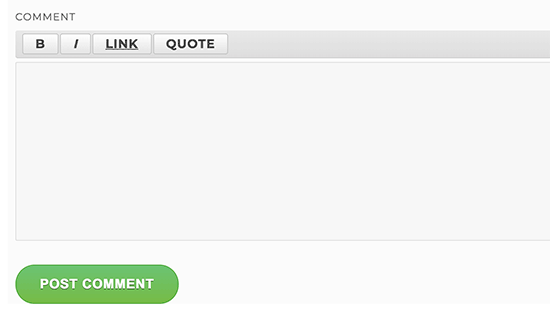
在评论表单中添加快速标签
快速标签是格式化按钮,使用户能够轻松地设置他们的评论样式。 这些包括粗体、斜体、添加链接或块引用的按钮。
要添加快速标签,您需要安装并激活基本评论快速标签插件。
这就是添加快速标签后您的评论表单的外观。

我们希望本文能帮助您了解如何设置 WordPress 评论表单的样式,让您的用户更有趣。
