如何切换到古腾堡
已发表: 2022-02-28早在 2018 年。WordPress 在从“经典”编辑器切换到新的古腾堡编辑器方面发生了巨大转变。 虽然比原始代码大大简化,但旧的编辑器基于文本命令,更突出的是短代码。 古腾堡希望将范式完全转变为块编辑器方法,旨在带来更简单的界面和设计选项。
不幸的是,事情并没有那么顺利。 发布后,Gutenberg 编辑器是 WordPress 存储库中评价不佳的项目之一——说它失败是轻描淡写的。 大多数用户选择尽可能长时间地继续使用“经典”编辑器,即直到古腾堡成为官方默认选项。

如果您不熟悉 Gutenberg WordPress 的故事,您可能会认为这是一个几乎没有人可以恢复的挫折,但您错了。 虽然新版块编辑器的推出非常慷慨,但随着时间的推移和众多版本的出现令人失望,它已经改进为一个非常稳定的产品,可以通过几个第三方插件使用而没有任何重大问题。
虽然您仍然可以选择通过插件使用“经典”编辑器并规避块意识形态,但如果您选择避开 Gutenberg,那么使用有价值的功能只是时间问题。 因此,至少在专业水平上,每个使用 WordPress 的人都应该认真考虑切换到古腾堡,如果他们还没有这样做的话。
使用古腾堡替代品 – 视觉页面构建器
近年来,各种页面构建器涌入。 这些市场中的大多数本身“与古腾堡兼容”。 但是,兼容并不能为您做很多事情。 您将能够在 Gutenberg UI 中使用页面构建器的功能,但这并不是最佳选择,因为所有这些功能都旨在与他们的 UI 一起工作。
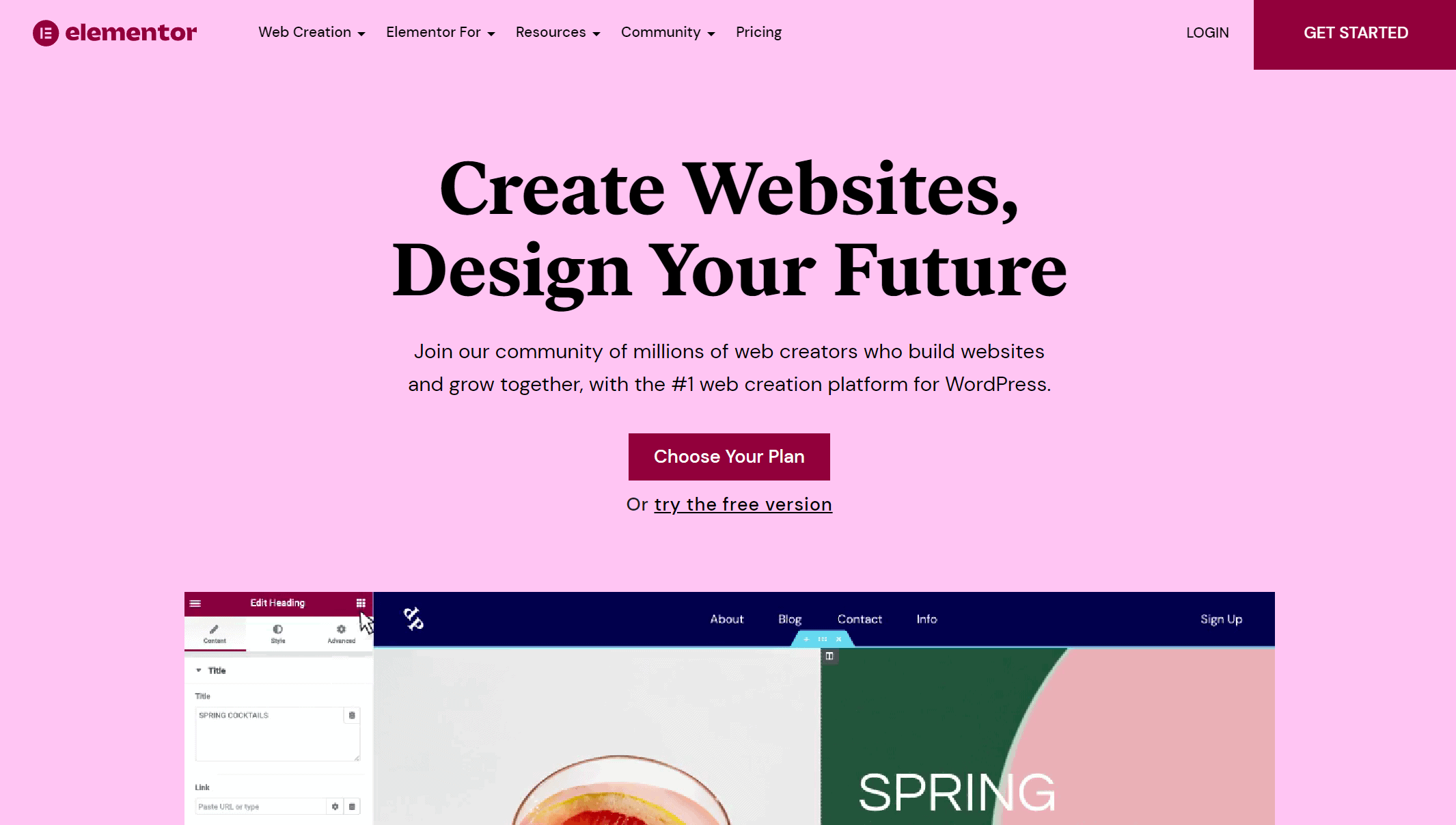
Elementor、Divi 或 Kinsta 等构建器为用户提供拖放式实时界面。 在其中,您可以添加、删除和修改页面上的每个元素,同时查看位于同一编辑窗口中的前端预览。 这种方法的主要好处是用户友好的功能,即使是那些刚接触该流程的人,也可以立即使用。

所有代码都是在后台编写的,因此您不需要任何经验,但如果您想添加一些代码,总会有一个自定义 CSS 选项等待您的输入。 如您所见,两种构建页面的方法之间存在明显差异。
现在,您可能想知道“兼容性”部分的确切位置。好吧,正如我们所提到的,页面构建器是兼容的,因为您可以使用默认的 Gutenberg 编辑器来获得相同的结果。 到达最后一步的方法比它需要的要乏味得多,因为再一次,您没有按照预期的方式使用页面构建器。 如果你结合这两种方法,你基本上会做双倍的工作。
另一个问题与最大的“无需编码”原则直接相关。 该软件将代码堆叠在代码上,使整个脚本变得臃肿。 反过来,这会导致加载时间变慢、代码混乱等。通常,有经验的用户会避免使用页面构建器,因为他们可以做任何事情,而且更干净、更快。
使用默认块编辑器

在不完全使用原始代码的情况下创建页面的最简洁方法是按照 WordPress 的意图使用 Gutenberg 编辑器。 与其他一切一样,这种方法也有一些好处和一些缺点。 现在,为视觉页面构建器列出的每个缺点都将被视为一种优势。 你的代码会很干净,你的网站会很快,而且由于它是标准化的,任何使用 WordPress 的人都会立即熟悉所有的细节。
但是,今天的行业标准将需要更多您可以使用的准系统选项; 可视化页面构建器不仅仅为您提供简化的 UI。 您还将获得大量不同的设计选择。 因此,您需要使用插件和附加组件扩展 Gutenberg 编辑器。 诚然,这些是 WordPress 最出名的功能,但您仍将依赖第三方软件进行升级。
您需要其他主题。 您需要下载它们; 您需要维护页面、表单、商店或任何前端用户输入工具,您需要下载它们; 您想对页面进行高级设计更改,您需要学习 CSS,或者再次下载一个简化编辑过程的插件; 无论显示大小和格式如何,您都希望您的网站能够自动响应 - 新插件等。随着您的网站的发展,您很有可能最终会在彼此之上添加这么多东西兼容性将成为一个问题,并且由于所有添加的软件,所有好处(快速站点,干净代码等)都将变得无声。
此外,这可能会让您更加反感; 如果一个站点不是通过 Gutenberg 编辑器构建的,那么由于方法冲突,它必须从头开始构建。
使用 GREYD.SUITE 之类的转换工具
您可以致电 GREYD.SUITE Gutenberg plus,离您不远了。 这是一个开创性的高级解决方案,是第一个与 Gutenberg 原生集成的 WordPress 套件,甚至通过添加 Gutenberg 默认难以使用的功能使其变得更好。
用户界面经过大量修改,使其更加精简并支持高级设计选项。 很像前面提到的可视化页面编辑器,只是这一切都是通过 Gutenberg 完成的,也就是说,如果您使用默认的块编辑器和 GREYD.SUITE 进行工作,代码将没有区别。

设计特点
毫无疑问,您将拥有的最大优势将是众多的设计功能。 正如我们已经提到的,Gutenberg 块编辑器现在被设计为快速和直接。 不幸的是,这导致了设计选择方面的一些缺陷。
创建您自己的风格,可以轻松转化为成熟的品牌,需要许多“活动部件”,所有这些都将由您使用 GREYD.SUITE 您将轻松管理您的全球风格,包括形状、尺寸、字体、颜色等

颜色选择器和自定义字体极大地帮助了制作真正独特的东西,特别是考虑到两者都可以随时访问。 这些可以全面实施并应用于您的所有页面或单个元素。
除了将容纳您的内容的核心元素块之外,其他所有内容也有广泛的选择。 标题是您的访问者首先看到的内容,并且浏览菜单比以往任何时候都更加重要,浏览主要在较小的屏幕上完成,导航选项有限。 画布外和覆盖菜单、众多标题元素、下拉菜单等将结合在一起,让您创建可扩展到所有屏幕格式的完美标题。
您将能够定期上传任何图像和视频并将它们添加到前端,或者使用悬停效果,使它们成为动画,或将它们用作背景。 视差和 CSS 动画、渐变、分隔符和背景叠加都无需使用一行代码即可完成。 阴影和渐变也是如此,如果您想从头开始设计页面,这两者都是必需的。
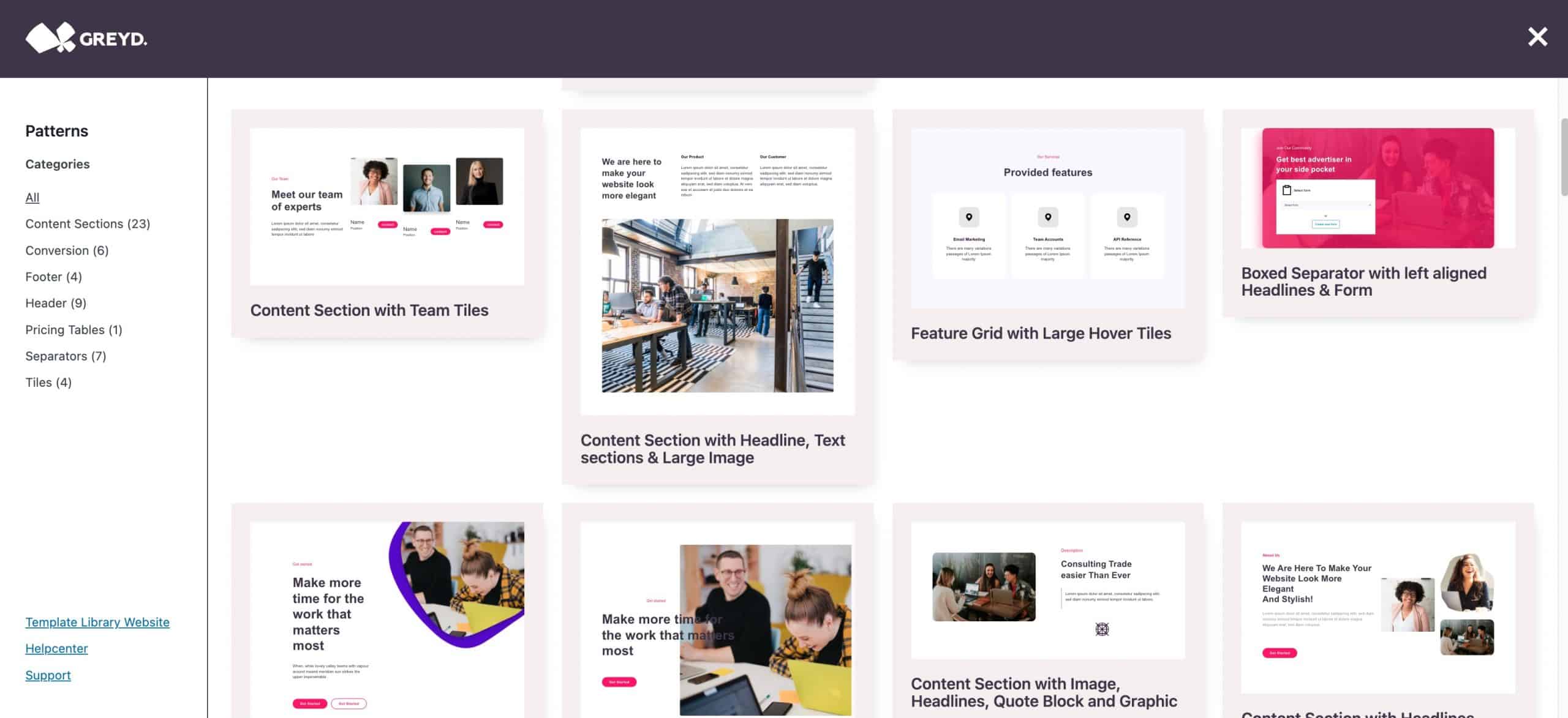
另一方面,如果您正在寻找一个快速的解决方案,有大量的预制主题、模板和模式供您使用,它们都是完全可定制的。 也许你会坚持下去; 也许您将它们用作起点——选择完全取决于您。

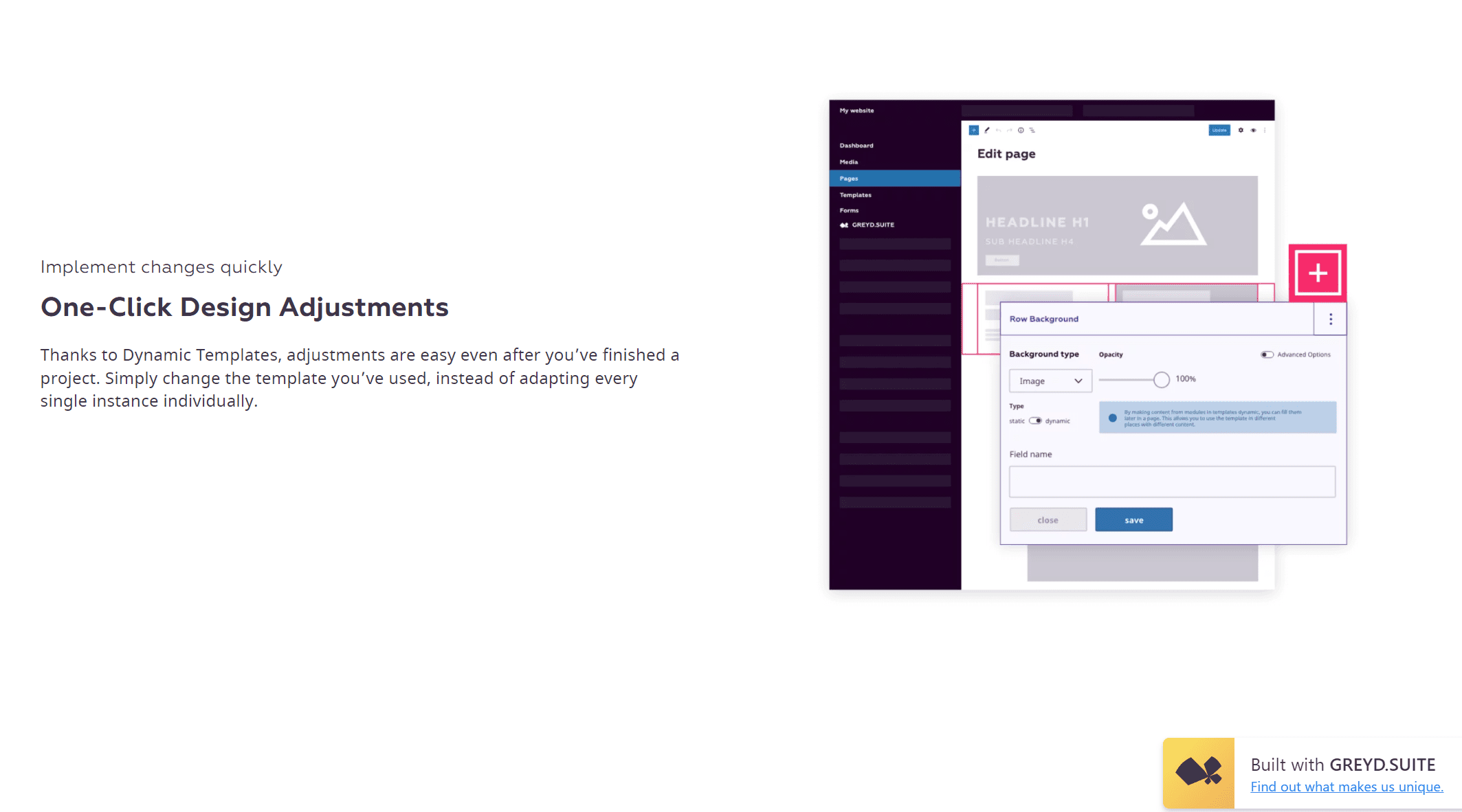
GREYD.SUITE 还采用了动态模板原则,这意味着您可以将模板设计为完全独立的设计和内容,使您可以在不同的地方使用相同的模板,在不同的地方使用不同的内容。 动态内容并不止于视觉方面。 您将创建动态帖子类型,其分类法与应用于您网站其余部分的规则分开,使其成为高度专业化页面的完美工具。
营销特点
如今,设计非常无缝地转化为营销。 一切都与品牌有关,当您创建可识别的徽标和标志性配色方案时,您需要超越视觉并运用书中的每一个技巧。
如果没有社交媒体的存在,今天的营销就什么都不是。 您不知道的社交媒体并不多。 在众多流通平台上建立您的品牌至关重要,而将您的页面连接到这些平台是第一步。 GREYD.SUITE 提供您所需的一切——图标、链接和共享按钮——所有这些都是为了最大限度地整合频道。

除了社交媒体,如果您要将您的网站在网络上的感知方式归结为一个数字,那就是 SEO 排名。 这之所以如此重要,是因为它是谷歌在其搜索算法中使用的主要内容之一。 无需再添加任何内容——出于显而易见的原因,您想要第一页。 大多数时候,您需要一个第三方插件来使您的内容尽可能地对 SEO 友好,但 GREYD.SUITE 在内部提供相同的服务。
马上或下线,如果您想将您的网站转换为网上商店,您将能够非常轻松地做到这一点,而无需编写任何代码。 随时可用的 WooCommerce 集成提供了从“常规”编辑器的自然过渡,这意味着您将立即了解。
分析、表单、弹出窗口或公告框等其他方面不需要其他插件。 您每天用来收集数据的工具可以吸引和留住用户,这通常意味着每个操作都有一个单独的插件。 然而,GREYD.SUITE 通过一个软件和一个 UI 将它们全部提供给您,这意味着在您的底层基础架构上的负担最少的完整过多的选项。
此外,除其他事项外,SEO 评级取决于您页面的加载速度; 必须使用更少的插件有助于保持页面快速,这归因于总体得分。 由于您几乎不需要任何提供所有内容的插件,这将确保您的页面始终如闪电般快速。
管理功能

设计和营销是您的访问者会做出反应的东西,但一切仍然需要整合成一个有凝聚力的整体——这就是它被称为网络管理的原因。 为了掌握一切,您需要合适的工具来完成这项工作,而 GREYD.SUITE 有很多。
首先,安装是完全自动化的,您只需单击一下。 安装不仅简单,而且还扩展到重置(全部或部分)、备份、数据导入/导出等。同样,您可以使用提供相同功能的插件,但这里已经集成了所有内容。
很少见的一件好事是它设计用于与多个站点一起工作的程度。 您可以通过一个集中的后端运行多个站点,并在它们之间使用全局内容。 如果需要扩展,甚至可以选择直接通过 GREYD.Hub 创建新网站。
概括
如果您打算长期使用 WordPress,那么他有点需要切换到古腾堡,因为很明显它会一直存在。 比较可以进行切换的各种方式,很明显一种解决方案优于其他解决方案。
GREYD.SUITE 提供更多。 从在实时预览和编辑窗口中使用超过 40 个块的增强块编辑器开始,通过从预制主题和模板到空白画布方法的一系列设计选项,并以完全响应的最终产品结束,没有什么比喜欢市场上的。
如果您仍然犹豫不决,那么在做出最终决定之前,您始终可以选择亲自检查一下。 我们非常有信心您会得出与我们相同的结论。
