面向初学者的 WordPress 教程:通过 10 个步骤创建您的第一个网站
已发表: 2022-01-10创建您的第一个 WordPress 网站很简单,只需 10 个步骤即可完成。 本文向您展示了它是如何完成的。
在创建您的第一个 WordPress 网站时,您可能会感到害怕——尤其是当您不知道从哪里开始或该做什么时。
当您第一次踏入 WordPress 仪表板时,您会不禁惊叹这一切看起来多么简单。 左侧的管理侧边栏。 一个干净的界面,在中心内工作。 顶部的通知。

但是,一旦您开始深入挖掘 WordPress,当您深入挖掘内容管理系统中的功能层时,您可能会感到不知所措。

所以,让我们在这里谈谈实际步骤。
您需要做些什么才能开始使用 WordPress 并最终获得一个准备好直接给访问者留下深刻印象的网站? 即使没有 WordPress 方面的经验,您如何才能以最有效的方式做到这一点? 以下 WordPress 教程将引导您完成设置第一个 WordPress 网站的所有必要步骤。
- 第 1 步:选择域
- 第 2 步:购买虚拟主机和域名
- 第 3 步:安装 WordPress
- 第 4 步:找到一个 WordPress 主题
- 第 5 步:安装您的 WordPress 主题
- 第 6 步:配置您的 WordPress 主题
- 第 7 步:发布您的第一页
- 第 8 步:创建菜单
- 第 9 步:配置您的 WordPress 设置
- 第 10 步:安装基本的 WordPress 插件
WordPress初学者教程:循序渐进
在你进入 WordPress 之前,你需要做一些工作来为它找到一个家。 因此,让我们从您需要在 WordPress 之外解决的步骤开始,然后在我们完成所有设置后进入平台。
第 1 步:选择域
这是一个网络域:

当访问者访问您的 WordPress 网站时,它将作为访问者地址栏中的 URL。 确保它是:
- 相对较短
- 易于记忆和输入
- 匹配您的品牌名称或与其直接相关
除非您已经为您的网站购买了域名,否则最好在购买您的网络托管计划时购买(特别是因为某些计划将包含免费域名)。
只要之前没有人使用过该名称,您也可以选择顶级域 (TLD)。 TLD 是您附加到 URL 的后缀,例如 .com、.edu、.biz 等。甚至还有针对特定行业以及基于您的地理位置(例如 .uk 和 .eu)的后缀。 谷歌对您可以选择的各种顶级域名进行了很好的总结。
第 2 步:购买虚拟主机和域名
网络托管正如它所说的那样:它“托管”网站。 换句话说,网络托管公司拥有和管理位于全国(有时甚至是世界)数据中心的巨型网络服务器。
像您这样的网站就位于这些 Web 服务器上,因此您不必自己购买或管理任何服务器技术。 您向这些公司支付相当于月租或年租的服务器空间和带宽费用。 然后,您可以专注于在 WordPress 中构建您的网站。
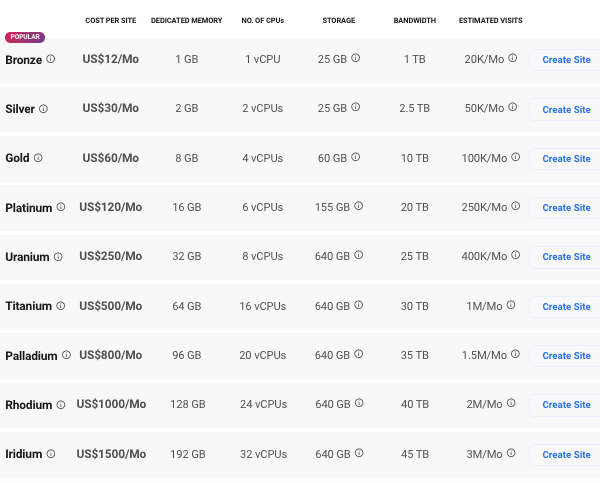
在选择托管计划方面,您应该考虑您真正想要对您的网站做什么。
- 创建一个小型的内部和私人公司网站? WordPress.com 托管应该没问题。
- 运行博客? 共享主机是一个很好的起点。
- 启动新的商业企业并希望收集潜在客户和/或付款? 云托管是一个明智的选择。
- 如果您预计您已建立的业务或电子商务公司的流量会很大,那么请使用 VPS。
一旦您开始收到大量流量并通过您的网站开展大量业务,您可能需要考虑迁移到托管 WordPress 托管。
无论您选择哪种方式,WPMU DEV 托管都不会出错。
即使是我们负担得起的入门计划(青铜)也提供完全专用的托管 WordPress 托管,具有极快的速度、大量的存储、RAM 和带宽来帮助您成长、内置的最先进的功能和 24/7 访问实时聊天支持。

当然,您可以选择其他托管服务提供商来建立 WordPress 网站,但我们相信您会发现我们的托管服务很难被击败,尤其是当您看到我们与其他领先的托管服务提供商进行比较时。
使用 WPMU DEV 注册网络托管很容易——就像购买任何其他软件或服务一样。
您可以从每月 12 美元起单独购买我们的主机,或者如果您刚刚开始,使用我们的免费试用版成为会员,只需多花几美元,即可访问主机……以及我们提供的一切!
您需要从一个域名开始。 您不需要其他任何东西,例如提高安全性的 SSL 证书、CDN、专用 IP 地址等,因为我们提供所有这些。
如果您想将托管作为会员资格的一部分,请在此处注册。 否则,如果您购买托管作为一项单独的服务,请转到我们的托管页面并选择一个计划。
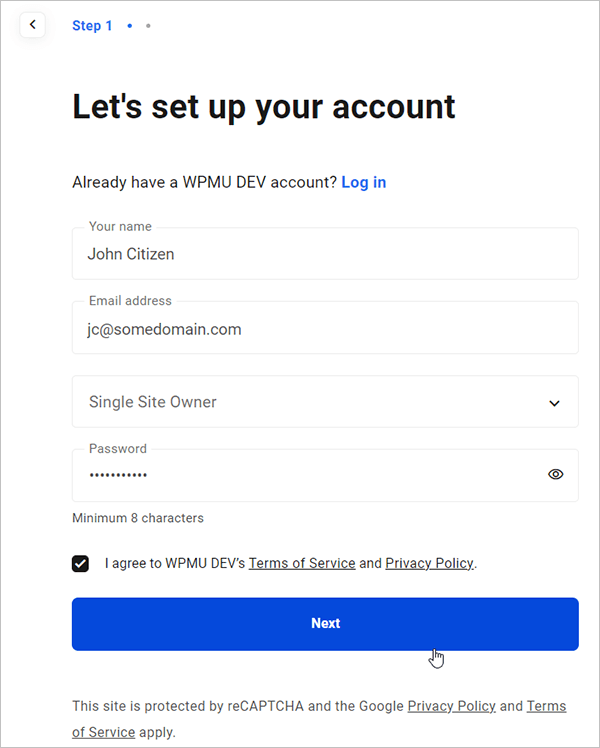
输入您的详细信息以设置您的帐户,然后单击下一步...

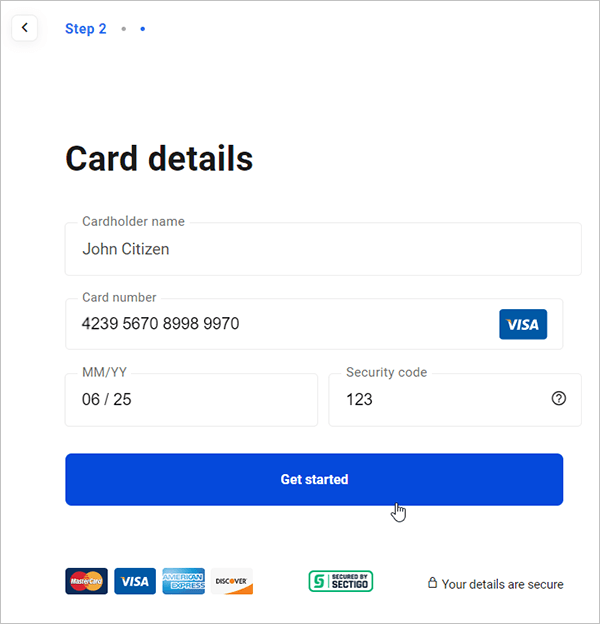
输入您的付款信息,单击“开始”按钮,一切顺利。

您的帐户将自动创建,您的帐户详细信息将发送到您的电子邮件。
第 3 步:安装 WordPress
有多种安装 WordPress 的方法。 大多数网络托管服务将为您提供易于使用的一键式安装过程,从而简化整个过程。
借助 WPMU DEV 托管,我们可以在您创建新站点时自动为您安装和配置 WordPress,从而使事情变得更加简单(我们也为您提供了不同的选项来创建您的站点!)
让我们通过一个例子……
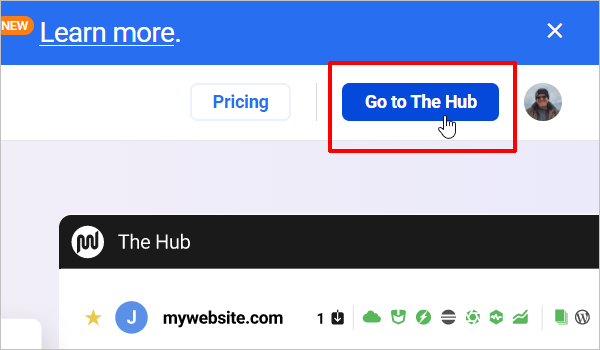
首先,登录您的 WPMU DEV 帐户并转到 The Hub(我们的 WordPress 管理控制台和您的网络托管总部):

Hub 可让您管理所有 WordPress 网站(即使它们不是由 WPMU DEV 托管的)。
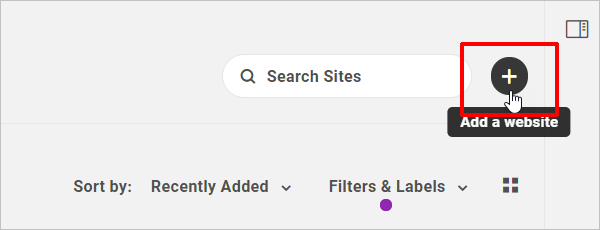
要在 The Hub 中创建新的 WordPress 站点,请单击 (+) 按钮

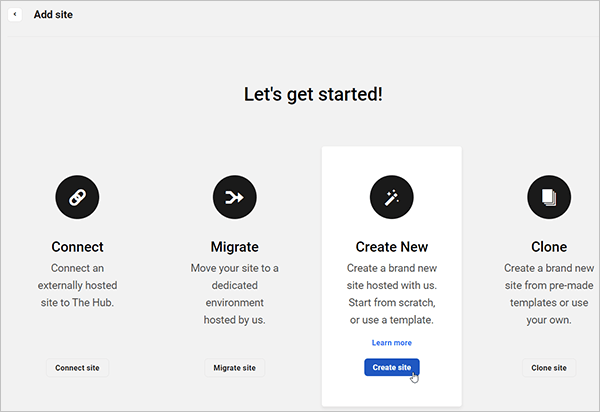
您将看到用于添加站点的不同选项,例如连接外部托管站点、从另一个主机迁移您的站点、从头开始或从模板创建全新站点,或者从现有站点克隆您的站点。
对于此示例,选择新建...

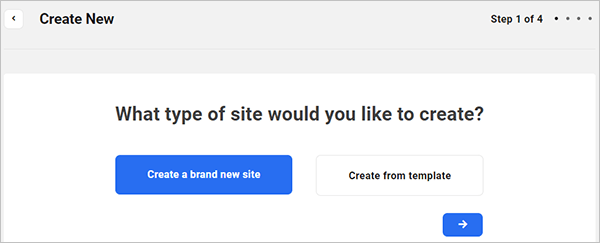
您将看到 The Hub 的站点创建向导。 让我们来看看这些步骤……
首先,选择您要创建的网站类型。 让我们选择一个全新的网站。

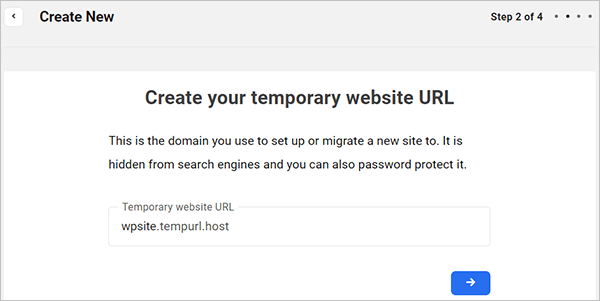
接下来,您将被要求创建一个临时网站 URL。 选择任何你喜欢的名字。 此名称将显示为xxxx .tempurl.host(其中xxxx是您选择的名称)。 提示:如果您要设置多个站点,请使用您的域作为前缀(例如“ yourdomain .tempurl.host”)。

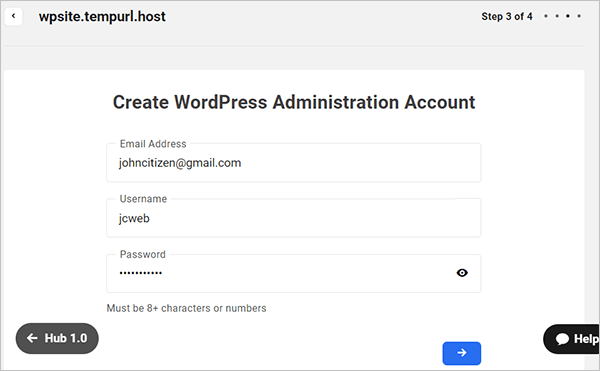
接下来,设置您的 WordPress 管理员帐户。 这将是您网站的登录详细信息。

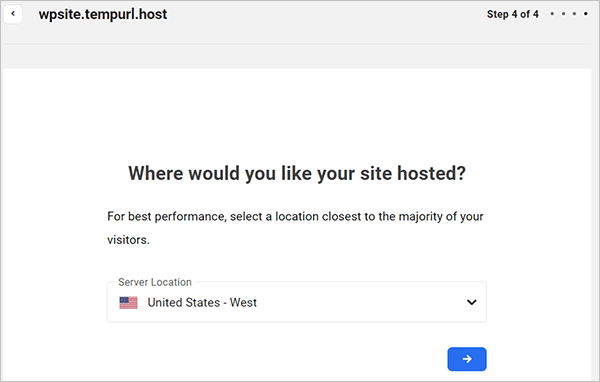
最后一步,选择将托管您的网站的服务器位置。 我们目前在全球拥有 10 个数据中心,因此请选择离您的大多数访问者最近的数据中心。

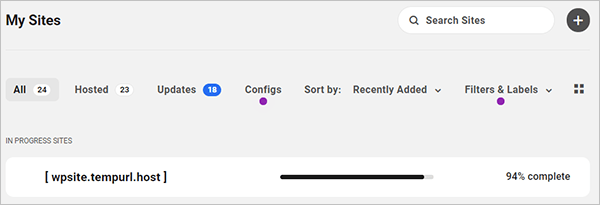
就是这样,您的站点将安装 WordPress,并且您的服务器配置将得到优化……所有这些都将在几分钟内自动完成。

您的 WordPress 网站现已完全安装、设置并准备就绪。
注意:剩下要做的唯一步骤是将您的域名与您的托管帐户中的新站点连接起来。 完成此操作后,您的域名将替换临时网站 URL。
要完成此步骤,请参阅我们关于如何配置 DNS 和名称服务器的教程。
完成安装并创建 WordPress 登录凭据后,就该进入了。
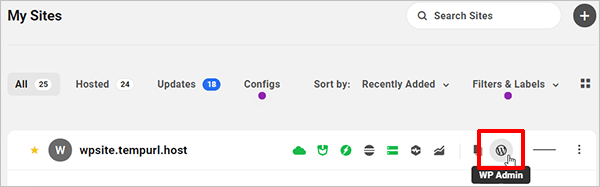
您可以通过 The Hub 轻松访问您的 WordPress 管理区域。

或者,您可以从 Web 浏览器登录到您的 WordPress 管理区域。
这是您的管理员登录屏幕的外观:

除非您更改您的登录域(出于安全原因,您最终应该这样做),否则您的管理员登录名将位于www.yourdomainname.com/wp-login.php 。
第 4 步:找到一个 WordPress 主题
您可能很想开始梳理 WordPress 菜单中的各种设置和页面,但现在请坚持下去。 您需要在这里做的第一件事是为您的网站找到一个主题。
WordPress 主题是 WordPress 的预先设计和预编码的界面模板。 基本上,它为您省去了从头开始设计自己的网站或花钱请别人为您设计的麻烦(和金钱)。
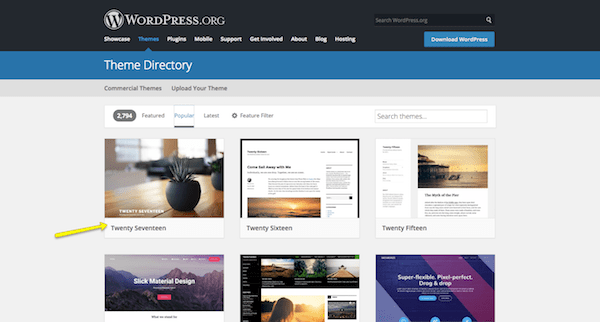
当您首次登录 WordPress 时,WordPress 会自动将其最新主题分配给您的网站。

使用这个主题绝对没有错,特别是因为它是由 WordPress 开发人员构建的。 但是,这是一个非常基本的主题,如果您想做的不仅仅是博客或为本地企业创建一个简单的网站,那么它可能不会有用。

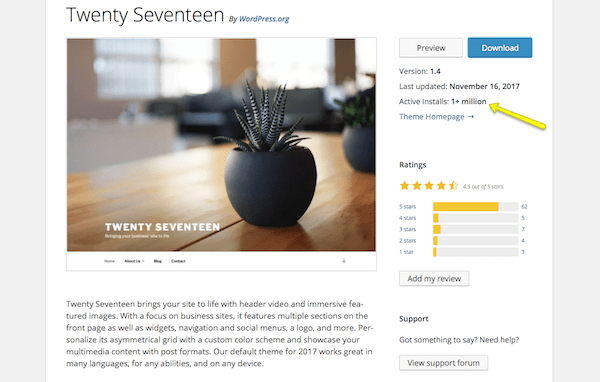
如果您想要一些同样受欢迎但更灵活的东西,请尝试 Astra 主题。 它几乎与拥有超过 160 万用户的默认主题一样受欢迎,但提供了 180 多个模板,您可以导入并立即开始使用。
如果您想使用不同的 WordPress 主题,请不要害怕环顾四周,为您的目的找到最好和最值得信赖的 WordPress 主题。
请记住,每个主题都需要一些配置。 此外,并非每个主题都以相同的方式工作。 一些使用基本的文本编辑器(看起来类似于 Microsoft Word 中的空白页),而另一些则使用页面构建器或可视化编辑器。 因此,从一个主题切换到另一个主题将迫使您在进行切换时或在进行切换时进行一些返工。 如果您想省去可能的麻烦,那么在为您的网站找到完美的 WordPress 主题之前不要继续下一步。
第 5 步:安装您的 WordPress 主题
当您找到完美的 WordPress 主题时,是时候在 WordPress 中安装它了。
免费的 WordPress 主题
如果您使用 WordPress 存储库中的免费主题,您需要执行以下操作:
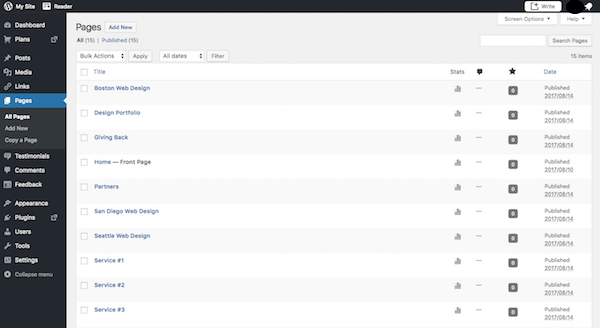
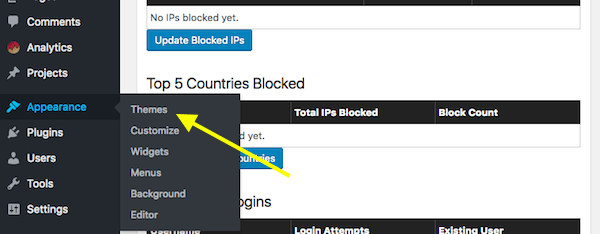
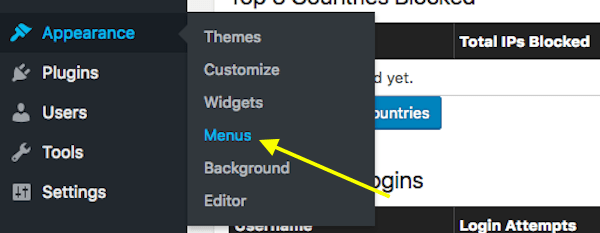
在 WordPress 中,转到外观选项卡,然后单击“主题”。

在页面顶部,单击“添加新”。 这会将您从 WordPress 中带到 WordPress 存储库。 使用此选项,您无需进行任何手动安装。
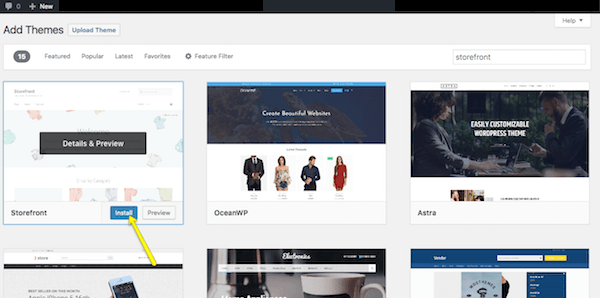
进入存储库后,搜索您要使用的 WordPress 主题。 将鼠标悬停在它上面,然后单击“安装”按钮。

安装完成后,您必须激活它才能将其发布到您的 WordPress 网站。 单击“激活”(在“安装”按钮所在的同一位置)并等待它带您回到主 WordPress 仪表板。
高级 WordPress 主题
如果您决定购买高级 WordPress 主题,则流程会有所不同,因为第三方主题开发商和市场不会直接与 WordPress 同步。 这是您需要做的:
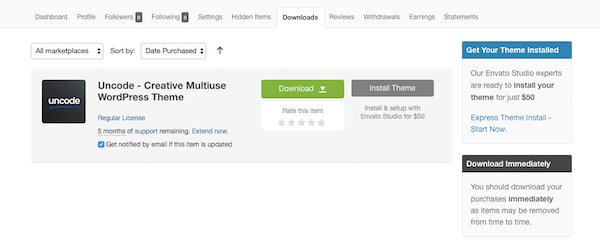
转到您的 WordPress 主题页面并购买该文件。 完成此操作后,您将被带到一个屏幕,您可以在其中下载主题文件。 它看起来像这样:

如果有选项,请下载“仅可安装的 WordPress 文件”。 这将为您提供一个压缩文件夹,然后您可以直接上传到 WordPress。
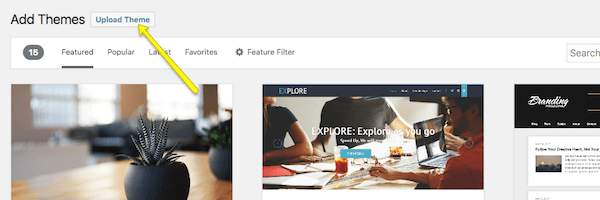
为此,请返回 WordPress,找到“外观”选项卡,然后转到“主题”。 点击顶部的“添加新”。 只是,这一次,您将选择“上传主题”选项。

从您的计算机中选择 zip 文件,然后单击立即安装。 将新主题上传到 WordPress 后,您现在可以将其激活并发布到网站。
第 6 步:配置您的 WordPress 主题
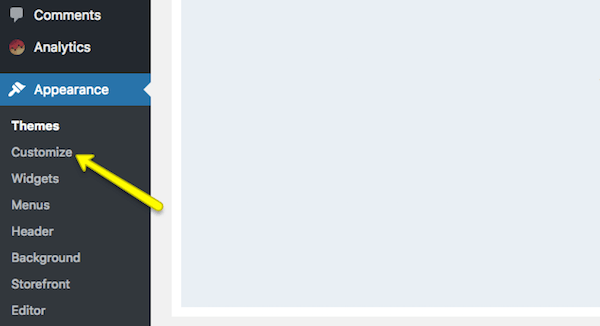
激活后,您需要花一些时间配置您的主题。 您可以在“外观”选项卡下执行此操作,然后单击“自定义”。

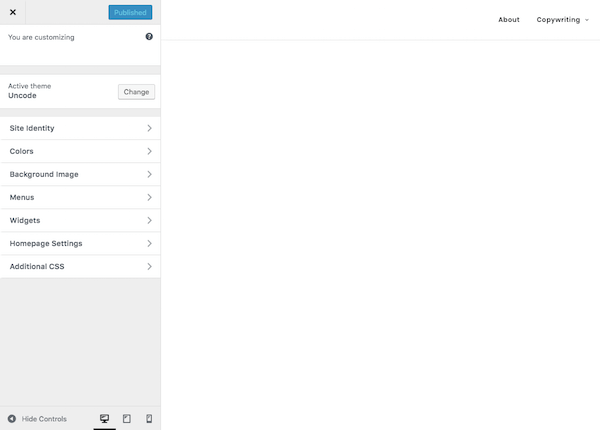
最终,由您决定要自定义多少主题。 但是,您现在至少应该花一些时间来浏览每个模块并熟悉您可以更改的内容。

站点标识是一个需要填写的重要信息,因此请务必先查看它。
颜色允许将您的网站更新为您品牌的调色板(如果有的话)。
小部件允许您向页脚添加内容。
菜单指的是您网站的导航——我将在第 8 步中介绍这一点,因此这里暂时无事可做。
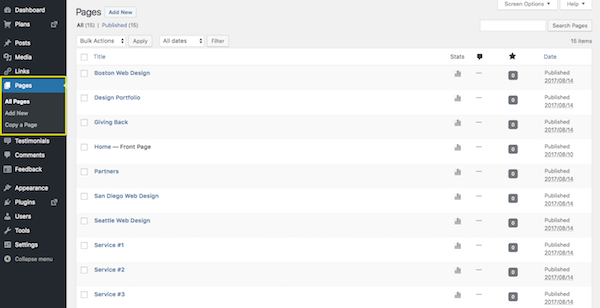
第 7 步:发布您的第一页
您可以为您的网站创建两种类型的“页面”:
1.页面

这些是存在于网站主导航中的传统网页。 About 页面、Contact 页面和各个服务页面都是使用 WordPress 中的 Page 功能制作的。
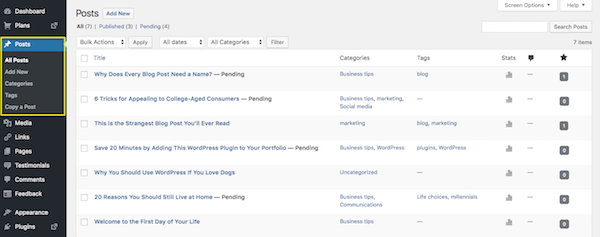
2. 发布

这些博客文章“页面”仅存在于您网站上的博客中,除非您指定主页作为博客提要(我将在第 9 步中讨论)。

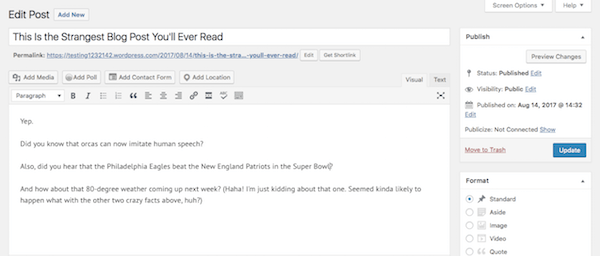
现在,关于 WordPress 的伟大之处在于,无论您是创建页面还是帖子,界面都是一致的。 您需要对每个设置应用不同的设置,但您工作的主要区域保持不变,这使其成为一个易于习惯的工作区。

当然,如果您在使用页面构建器或视觉构建器工具来创建内容的主题中工作,这看起来会有些不同。
页面构建器工具允许您在 WordPress 中为您的网站创建内容“块”。 一旦块就位,您就可以用相应的内容填充它们。
可视化构建器工具的工作方式类似,因为它允许您为您的网站创建内容块——但是,它是在实际网站的前端进行的,因此您可以实时查看您的更改。 那里有很多拖放页面构建器,但这里有一些我们的最爱。
无论您的 WordPress 主题使用哪种内容创建工具,都该为您的网站创建内容了。
如果您正在运行博客,只需开始编写您的第一篇文章即可。 点击发布按钮后,您的博客将在指定的博客页面上上线。
对于传统网站,您可能需要构建以下页面:
- 主页
- 关于页面
- 服务或产品页面
- 联系页面
随着您网站的发展,您可以创建其他页面。 目前,这些就足够了。 获取一些内容,发布页面,然后让我们努力将它们放到您的网站上。
第 8 步:创建菜单
而当您点击帖子上的“发布”按钮并直接进入您的博客时,如果您希望页面显示,则需要将其添加到您网站的导航(或菜单)中。
因此,首先要做的是为您的站点创建这些页面(您在第 7 步中所做的)。
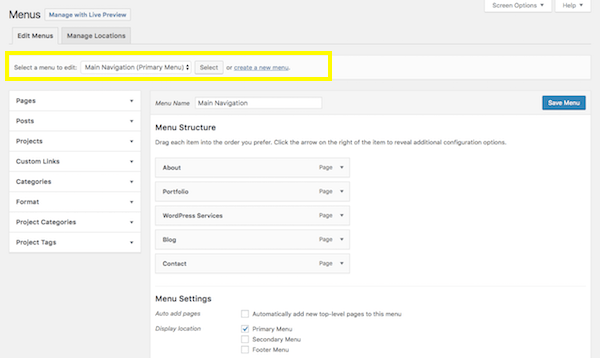
接下来,您需要转到“外观”选项卡并选择“菜单”。 您将在此处构建和管理网站的导航。

这里有很多事情要做,所以让我们一步一步来。
首先,让我们看一下菜单选择下拉菜单。

除非您需要在您的网站上使用大型菜单或多个菜单选项,否则您可能根本没有选择的余地。 但是,如果您的主题自动为您创建辅助菜单或页脚菜单,请务必在此处选择您实际要创建/编辑的菜单。
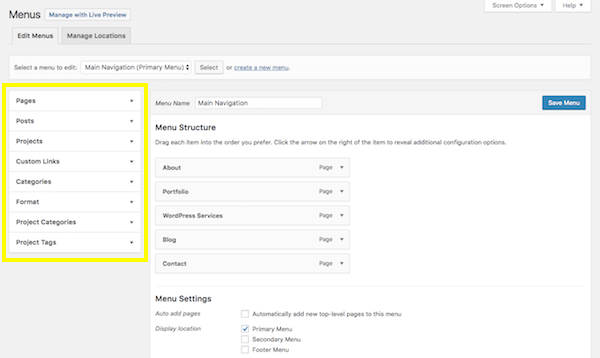
接下来,让我们看看侧边栏选项。

当您展开这些选项卡时,您将看到您网站上已经存在的页面、帖子和其他类型的内容(这就是为什么您需要在执行此步骤之前至少从第 7 步开始)。 在大多数情况下,您将在“页面”选项卡中创建菜单。 但是,如果您确实有要添加到导航的自定义链接或其他内容类型,请知道此工具可让您实现这一目标。
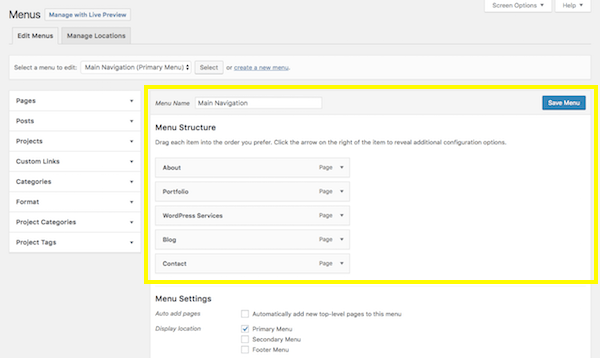
现在,是时候创建您的菜单了。

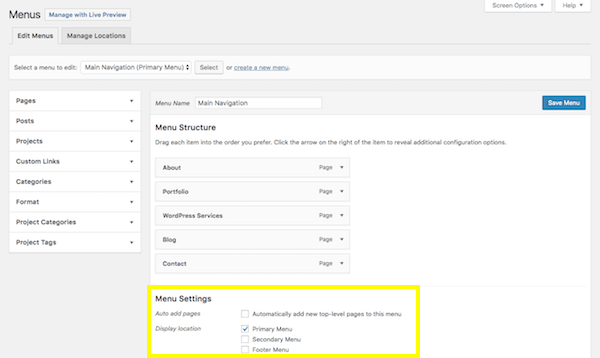
为了让页面显示在菜单结构部分下,单击要添加到侧边栏的页面(或页面)旁边的复选框。 然后单击“添加到菜单”按钮。 您将看到这些页面然后显示在菜单结构下。
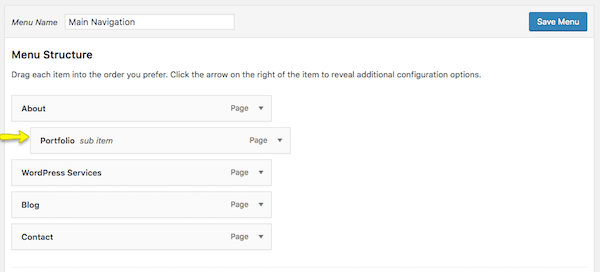
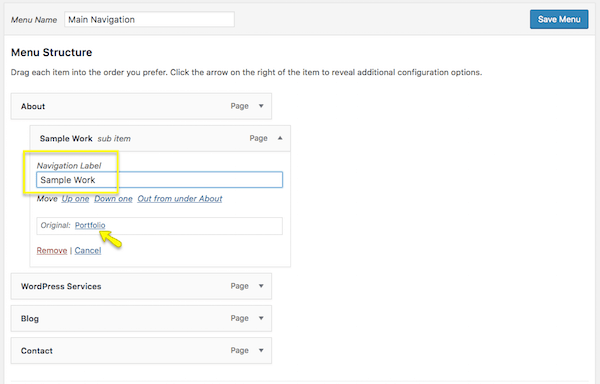
在此界面中,您现在可以拖放页面并设计菜单以按照您的意愿显示。 除了按自定义顺序放置页面外,您还可以创建层次结构。 因此,假设您希望“投资组合”仅在有人将鼠标悬停在“关于”选项卡上时出现,只需将该页面向内拖动,使其成为子项:

您还可以更改出现在导航中的页面标签。 例如,假设您在 WordPress 中将页面称为“作品集”,这样您的员工就会知道将您的工作示例放在哪里。 但是,在网站面向客户的一侧,您认为将页面称为“示例工作”会更清晰。 你可以在这里重命名它。

这里要指出的另一件事是底部的菜单设置框。

如果您知道您会定期向您的网站添加新页面并且不想每次都重复此过程,您可以单击“自动将新的顶级页面添加到此菜单”选项来简化您的过程。
完成设置菜单后,保存更改。
第 9 步:配置您的 WordPress 设置
我通常建议新的 WordPress 用户在此过程的此阶段之前保留设置设置。 WordPress 提供的许多设置控制与您的页面和帖子相关的内容,在您实际为您的网站创建它们之前,您不一定会理解这些设置。
因此,既然您已经完成了这项工作,那么是时候逐一检查您的设置,并确保您的 WordPress 网站配置为完全按照您的要求工作。
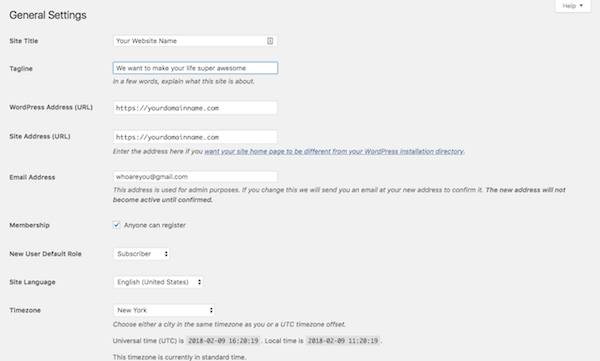
一般的

- 站点标题:当某人到达您的站点时,这将出现在他们的浏览器选项卡中。
- 标语:这可以在您为主页创建内容时更改,因此这不是必填字段。
- WordPress 地址:这是您的主站点的 URL。
- 站点地址:对于大多数人来说,这将与 WordPress 地址相匹配。 但是,如果您要设置类似 Multisite 的东西,要求每个站点都有自己的子域,您将在此处指定。
- 电子邮件地址:这是为您网站的主要管理员准备的,因此他们可以收到所有相关通知。
- 会员资格:如果您希望人们订阅您的网站以获取更新,请单击此框。
- 新用户默认角色:将此保留给订阅者或客户,以便他们无法访问您网站的后端。
其余信息与日期和时间配置有关。
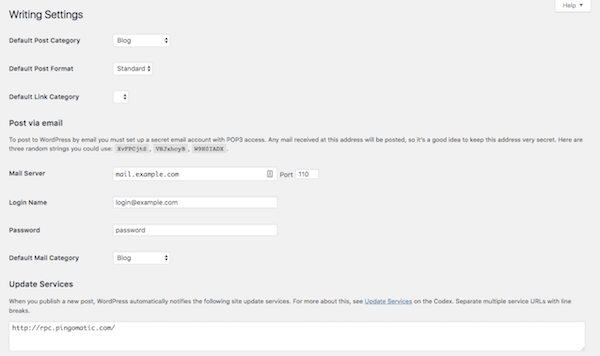
写作

- 默认帖子类别:如果您在网站上包含博客,您最终应该进入此处并删除“未分类”类别。 您会希望为每个新帖子分配一个类别,删除默认设置将使您将来更轻松。
- 默认帖子格式:在大多数情况下,“标准”就足够了,除非您使用博客来分享视频、音频或图片库。
- 通过电子邮件发布:如果您希望能够编写 WordPress 帖子并将其通过电子邮件发送到您的网站(我不建议这样做),您可以在此处启用此设置。
- 更新服务:除非您有私人博客并且不希望人们知道您何时有新内容可用,否则请保留此字段。
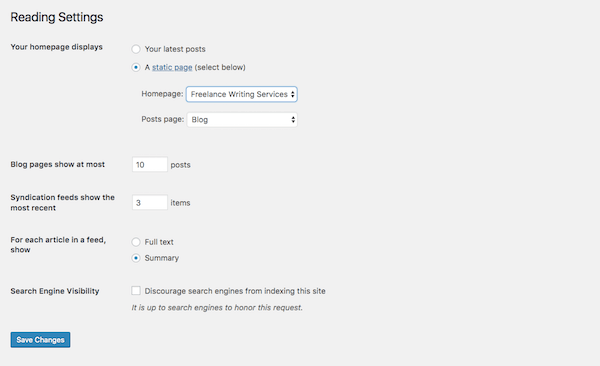
阅读

- 您的主页显示:在 WordPress 中设置站点时,您有两个选择。 您可以让您的主页作为主博客卷,让访问者首先遇到“您的最新帖子”。 或者您可以创建一个成熟的网站,让您创建的“静态页面”作为主页。
- 静态页面:如果您选择第二个选项,您需要指定一个页面作为您的主页,并指定一个页面来自动显示您的帖子。
- 博客页面最多显示:如果您显示博客文章的摘要(请参阅下面的选项),则每页最多可以显示 10 篇文章。 如果您显示全文,请尝试将其限制为 3 个帖子。
- 联合提要显示最新:当您的博客出现在某人的 RSS(联合)提要中时,此设置使您可以选择他们最初会看到多少最近的帖子。
- 对于提要中的每篇文章,显示:这由您决定,尽管我认为摘要可能最适合改善主博客页面提要的整体外观。 它还为访问者提供了点击并访问另一个页面的理由(这对 SEO 有好处)。
- 搜索引擎可见性:除非您的网站是私有的,否则不要选中此框。
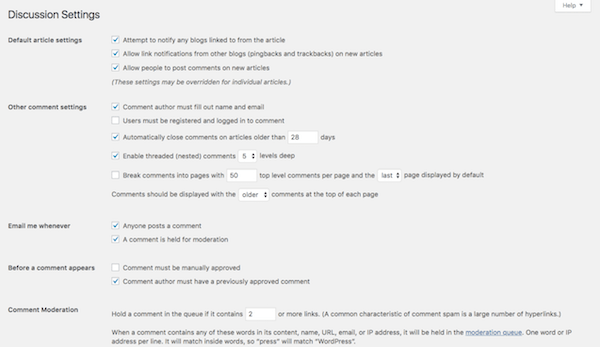
讨论

- 默认文章设置:第一个设置是指反向链接通知。 第二个设置是指 pingbacks 和 trackbacks。 第三个与允许在您的博客上发表评论有关。
- 其他评论设置:如果您确实希望访问者发表评论,您可以设置关于他们是谁以及评论显示方式的要求。
- 随时给我发电子邮件:与花时间评论您的内容的人保持互动是一件好事。 检查这些,以便您可以更轻松地掌握这些信息。
- 在评论出现之前:如果您担心收到垃圾邮件或辱骂性评论,请更新这些设置。
- 评论审核/黑名单:您可以更具体地决定谁可以发表评论(只要它经过审核),谁不可以发表评论。
- 头像:如果您没有运行允许用户创建完整的自定义配置文件的会员网站,请务必更新这些设置以使您的评论部分有一点个性。
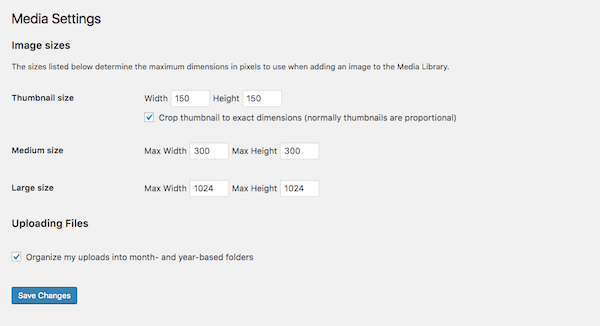
媒体

如果您设计了自定义 WordPress 网站,您可能需要自定义媒体文件大小。 在使用此设置时,您可以简化媒体上传和调整大小的过程。 这样,视觉内容会自动以正确的大小进入您的页面,您不必担心在设计软件中对其进行调整或在 WordPress 中影响图像的可见性。
第 10 步:安装基本的 WordPress 插件
安装 WordPress 插件是 WordPress 设置过程的最后一步。
就 WordPress 插件而言,它是一款与 WordPress 挂钩的软件。 至于它的作用是什么? 好吧,插件可以做很多不同的事情。 他们可以帮助您:
- 将社交媒体供稿集成到您的网站中。
- 调整图像大小和压缩图像。
- 阻止垃圾邮件发送者和黑客。
- 创建一个论坛。
- 添加支付网关。
- 翻译您的网站。
- 还有很多很多。
那么,你如何选择你需要的那些呢?

虽然浏览目前包含 50,000 多个免费插件的 WordPress 存储库并安装所有看起来非常酷或值得的插件很诱人,但要小心。 WordPress 插件就像您在网站上放置的任何其他类型的文件或软件一样。 重量越大,加载时间就越慢——这不是您想要的用户体验。
这就是为什么您需要明智地选择插件的原因。 首先,让我们看看每个 WordPress 网站需要的绝对插件要点:
- 谷歌分析插件:跟踪您的 WordPress 网站上的访问者活动是必不可少的。 但是,在您的网站上获取 Google Analytics(分析)跟踪像素并不总是那么简单。 这些插件会处理它。
- SEO 插件:这些插件非常棒,因为它们为您在每个页面或帖子上需要做什么以优化搜索提供了指导。
- 缓存(速度)插件:人们不再有太多的耐心,而且您不希望您的网站对其进行测试,因此您需要这些插件之一。
- 图像优化插件:每个网站都使用图像,无论它们是您自己的高分辨率照片还是您在网络上找到的非常酷的库存照片和插图。 如果您想让它们看起来清晰并快速加载,您需要其中之一。
- 安全插件:随着 WordPress 在世界范围内如此流行,它通常是黑客的共同目标。 安全插件将帮助您创建更强大的防御措施。
- 联系表单插件:如果您将网站发布到网络上,那么您绝对希望人们不仅访问它,而且通过它与您互动。 联系表格是进行该交互所需的重要部分。
- CRM 插件:找出您需要了解的有关网站访问者的所有信息。 例如,使用 HubSpot 的 WordPress 插件,您可以查看某人访问过的所有页面,在访问者浏览您的网站时与他们进行实时聊天,并向他们发送营销电子邮件——所有这些都是免费的。
至于将这些插件放到您的网站上,那是很容易的部分。
如果您将 WordPress 作为 WPMU DEV 成员安装,我们会自动将 WPMU DEV Dashboard 插件安装到您的网站上。
这不仅使您可以访问您的会员资格和我们的 24/7 支持,还允许您一键轻松设置我们的整个插件套件(涵盖上面列出的大多数基本插件类别)。
例如:
- Google Analytics 插件:Beehive Pro(如果您不是会员,请安装免费的 Beehive 插件)。
- SEO 插件:SmartCrawl Pro(如果不是会员,也可以获取免费的 SmartCrawl SEO 插件)。
- 缓存(速度)插件:Hummingbird Pro(如果不是会员,也可以免费获得 Hummingbird)。
- 图像优化插件:Smush Pro(如果不是会员,也可以免费获得 Smush)。
- 安全插件:Defender Pro(如果不是会员,也可以免费获得 Defender 安全)。
- 联系表格插件:Forminator Pro(如果不是会员,则免费获得 Forminator)
- 电子邮件营销/选择加入插件:Hustle Pro(如果不是会员,则免费获得 Hustle)
- 自动站点备份:Snapshot Pro(仅限 WPMU DEV 成员)
- 和更多。
如果安装其他插件,过程几乎与 WordPress 主题安装相同。
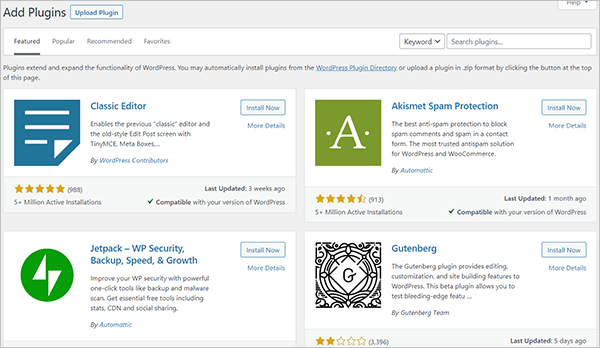
在 WordPress 中,转到左侧的插件选项卡并选择添加新的。 这将带您进入 WordPress 存储库,而不会强迫您离开您的站点。

进入后,您可以在右侧搜索要安装的插件。 您必须为每个插件一个接一个地执行此过程。
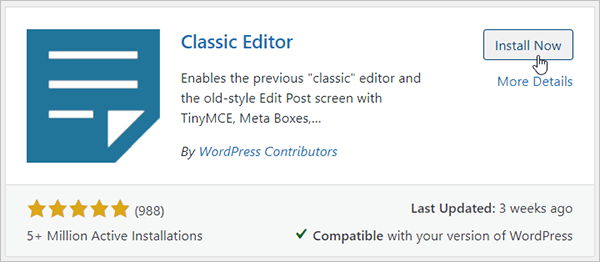
在插件名称旁边,您会看到一个“立即安装”按钮。 点击它。

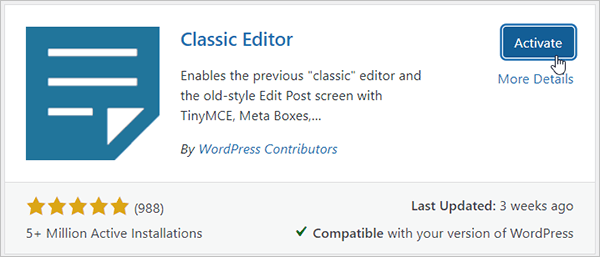
这将安装插件。 接下来,单击激活。

该插件现已激活。

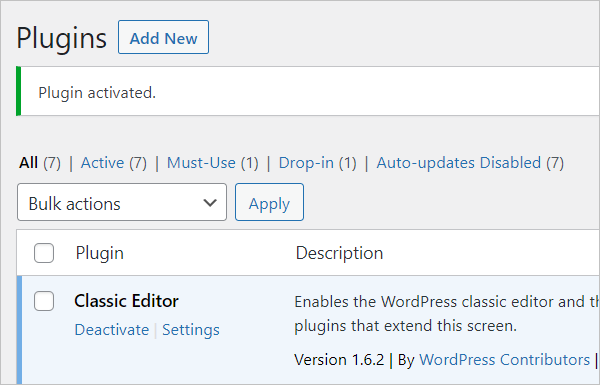
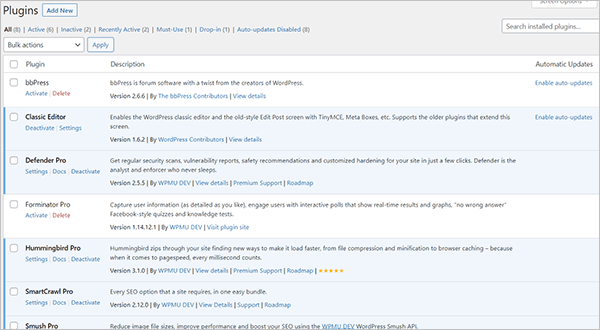
某些插件需要进行一些配置才能使用它们,并且会自动将您重定向到它们的设置页面以执行此操作。 其他插件已准备好开箱即用。 无论您刚刚安装了哪种插件,您都可以在“已安装的插件”下找到它:

蓝色的插件当前已激活。 白色的插件不是非活动的。 要激活插件,请单击其下方的“激活”按钮。 要“停用”或“删除”,请执行相同操作。 而且,对于具有您可以配置的设置的插件,您可以单击该按钮(如果可用)。
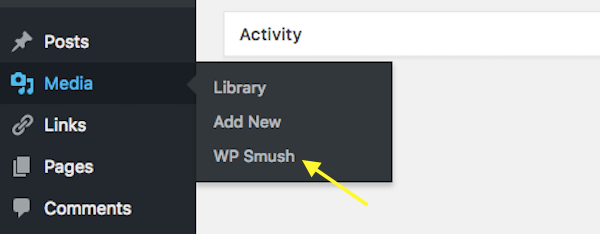
同样重要的是要注意,您的一些插件将在侧边栏上生成自己的新标签。 以 WP Smush 为例。 如果您选择使用此图像优化插件,您现在会发现它在您的侧边栏上安装了一个新选项:

因此,请务必在激活后留意那些新标签,因为它们包含您想要立即开始访问的有价值的设置和功能。
包起来
WordPress 是内容管理系统无可争议的冠军,这就是为什么现在是学习如何使用它的最佳时机。 只需 10 个步骤(以及一些仔细的研究和计划),您就可以启动并运行您的第一个 WordPress 网站! 祝你好运!
编者注:这篇文章已经更新,以确保准确性和相关性。 [最初发布:2018 年 7 月 / 修订:2022 年 3 月]
标签: