WordPress'te Özel Madde İşaretleri Nasıl Oluşturulur
Yayınlanan: 2013-07-10Madde işaretleri, belirli bilgileri web'de iletmenin özellikle etkili bir yoludur. Tabii ki basılı olarak da çok iyi olabilirler ama hepimizin bildiği gibi web'de okumak farklıdır. İnsanlar daha çok tarar. Metnin daha grafik bir sunumunu beklerler. Ve gözleri daha kolay yorulur.

Mermi noktalarının faydalarının hızlı bir listesini yapacak olursak, şunları söyleyebiliriz…
- Kolay okuma için yapın
- Kopyayı ayır
- Tarayıcıların gözünü çizin
- Noktalar arasındaki birleştirici fikri vurgulayın
- Fikirleri hızlı bir şekilde iletin
Bu nedenle, özellikle metin ağırlıklı gönderilerde madde işaretleri önemlidir. Mermi noktalarınızın stilini doğru yapmak da önemlidir. Bazıları bununla alay edebilir, ancak sözlerini önemseyen herhangi bir yazar, madde işaretli bir liste doğru görünmediğinde, içeriğin kendisinden uzaklaştığını bilir.
Aşağıda, madde işaretli listelerinizin istediğiniz gibi görünmesini sağlamak için kullanabileceğiniz bazı temel ilkelerin üzerinden geçeceğiz.
İşte bu makalede ele alacağımız şey:
- Bir Alt Tema Oluşturun
- Tema Madde İşaretleri Stili
- İçeriğinizin Sınıf Adını Bulma
- Madde İşareti için HTML Kodu
- Madde İşaretlerini CSS ile Şekillendirme
Bir Alt Tema Oluşturun

Temanızda değişiklik yaparken alt tema kullanmak en iyisidir. Bu sayede temanız güncellenirse değişikliklerinizi kaybetmezsiniz. Ve bu eğitim için kullanacağımız şey bu (varsayılan Twenty Twelve WordPress temasının bir alt teması). Çocuk temasının nasıl yapıldığını buradan öğrenebilirsiniz.
Not: Bazı daha gelişmiş temalar, özelleştirmeleriniz için temaya dahil edilmiş özel bir stil sayfasına sahip olabilir. Bir çocuk teması yapmak işinize gelmiyorsa, çevrimiçi olarak veya tema yazarıyla birlikte bir çözüm arayabilirsiniz. Kendi temanızla alt tema yapmakta sorun yaşıyorsanız, muhtemelen başkaları da aynı sorunları yaşıyordur.
Tema Madde İşaretleri Stili
Madde işaretlerinizin stili temanız tarafından kontrol edilir. Ve bu stili değiştirmek için temanızın stil sayfasında onlara nasıl atıfta bulunduğunu bilmeniz gerekir.
Madde işaretlerinizin stili, ana içeriğinizin stilinin bir alt bölümü olacaktır. Birçok tema, genel içeriği muhtemelen "giriş içeriği" olarak sınıflandıracaktır. Başka bir deyişle, “giriş içeriği” adında bir “sınıf” oluşturacaklar ve ardından stil sayfasında bu isme (giriş içeriği) atıfta bulunacaklar.
Ancak temanızın ona farklı bir ad verme olasılığı da vardır ve bu nedenle yapmanız gereken ilk şey, temanızın bir gönderideki içeriğe hangi "sınıf" atadığını bulmaktır.
İçeriğinizin Sınıf Adını Bulma
İçeriğinizin sınıf adını bulmak için, daha önce yayınlamış olduğunuz bir gönderiye gidip o sayfanın koduna bakmanız yeterlidir. Bunu, sayfaya sağ tıklayıp ardından "Sayfa Kaynağını Görüntüle" veya "Kaynağı görüntüle" vb. tıklayarak yapabilirsiniz.
Ardından, gönderinizden ilk birkaç kelimeyi seçin ve bu kelimelerin kodunu arayın. Bunları bulduğunuzda, temanızın sayfadaki içeriğe hangi sınıfı verdiğini size söyleyecek çok fazla olmayan bir kod da görmelisiniz.
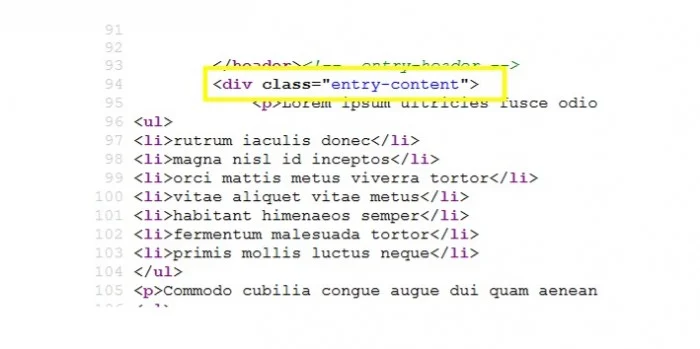
Bunu varsayılan Twenty Twelve temasında yaptım ve sınıfın "giriş içeriği" olduğunu gördüm. Belirtildiği gibi, sizinki aynı olabilir, ancak farklı da olabilir. İçeriğinizin üst kısmına yakın bir yerde bir div'in içindeki "sınıf" etiketini arayın.

*Not: Temanızın yukarıdakinden çok daha karmaşık olma olasılığı vardır ve birkaç sınıf bulabilirsiniz. Eğer öyleyse, sizin için uygun olanı bulana kadar her birini denemeye devam edin.
Madde İşareti için HTML Kodu
WordPress'te iki farklı etiket kullanılarak bir madde işareti listesi oluşturulacaktır.
Önce <ul> etiketi var. "UL", "sıralı liste" anlamına gelen <ol> yerine "sırasız liste" anlamına gelir. Sırasız bir liste numaralandırılmayacaktır (madde işaretleri olacaktır). Sıralı bir liste, numaralandırılmış bir listedir.
Madde işareti listesindeki sonraki etiket <li> etiketidir. Bu, "liste öğesi" anlamına gelir.
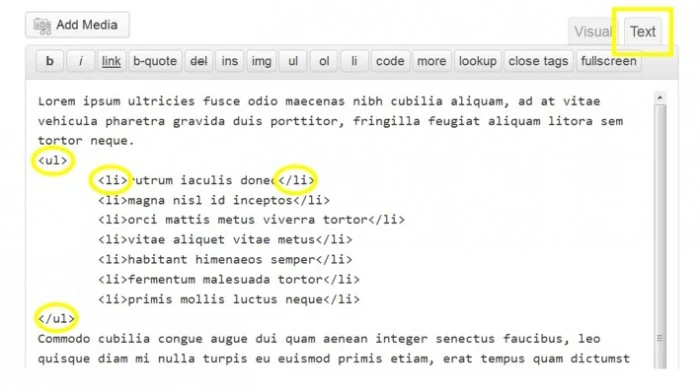
WordPress düzenleyicinizde bir madde işareti listesi oluşturur ve ardından “Metin” görünümüne geçerseniz, bu iki etiketi çalışırken görebilirsiniz.

Madde İşaretlerini CSS ile Şekillendirme
Tamam, şimdi eğlenceli kısma geçelim – madde işaretli listelerinizi gerçekten özelleştirme. Henüz yapmadıysanız, alt temanızı etkinleştirmeyi unutmayın. Şimdi alt temanızdaki stil sayfasına gitmeniz gerekecek. (Görünüm > Düzenleyici > Stil Sayfası – style.css)
Temamda içeriğimin sınıfının “giriş-içerik” olarak adlandırıldığını unutmayın. Ve bu yüzden aşağıdaki örneklerde kullanacağım şey bu. Sınıfınızın adının başka bir şey olduğunu fark ettiyseniz, bunu yerine koymanız yeterlidir.
Başlangıç olarak, Twenty Twelve temasındaki madde işareti listelerinin varsayılan stiline bir göz atalım. Oradan, yavaş yavaş işleri değiştireceğiz.
İşte varsayılan görünüm.

Yazı Tipinin Değiştirilmesi
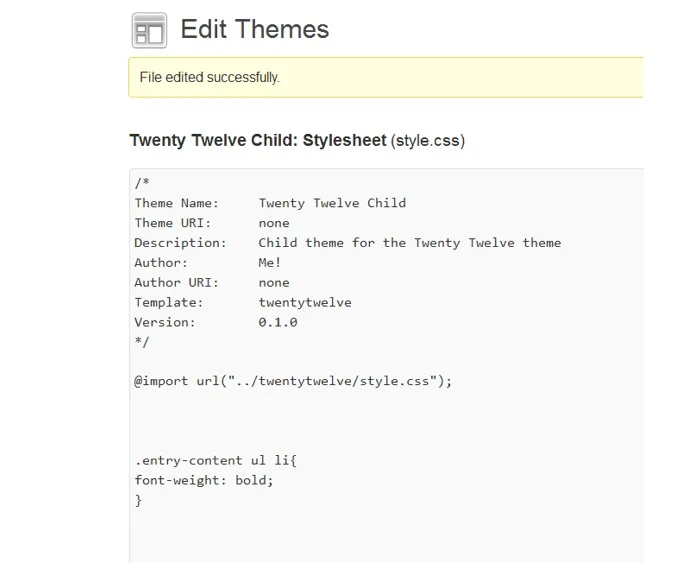
Gerçekten basit bir şeyle başlayacağız. Bu, işlerin nasıl değiştiğine dair bir fikir edinmenizi sağlayacaktır. Aşağıdaki CSS ile yazı tipini kalın yapacağız.
.entry-content ul li{
yazı tipi ağırlığı: kalın;
}İşte sonuç.

Ve bunun ilki için, size yeni oluşturduğum çocuk temamdaki stil sayfasının nasıl göründüğünü göstereceğim.

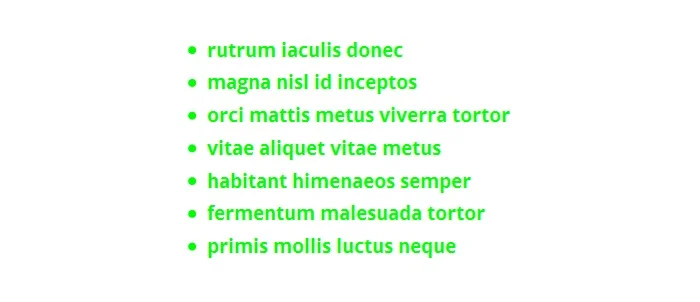
Tabii ki rengini de değiştirebilirsiniz. Dramatik bir örnek olarak, “color: #00FF00;” ekleyerek listeyi parlak yeşile çevireceğiz.
.entry-content ul li{
yazı tipi ağırlığı: kalın;
renk: #00FF00;
}Ve işte nasıl göründüğü.

Farklı Stiller Ekle
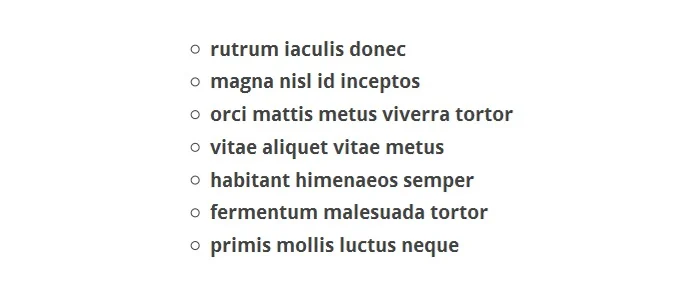
Tamam, şimdi mermileri değiştirmeye başlayacağız. Bu CSS kodunu ekleyerek, içi doldurulmuş daireleri boş dairelerle değiştireceğiz: list-style:circle;

CSS kodum şimdi şöyle görünüyor:
.entry-content ul li{
yazı tipi ağırlığı: kalın;
liste stili:daire;
}Ve sonuç bu.

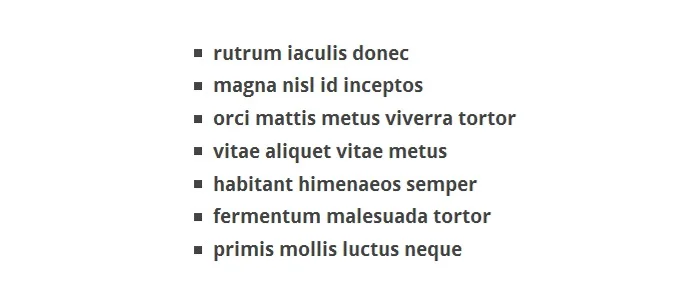
Ayrıca, bu boş daireleri değiştirerek kareye dönüştürebilirsiniz.
liste stili:daire;
ile
liste stili:kare;
Ve işte sonuç.

Daire içi doldurulmuş bir “disk” stili de vardır.
.entry-content ul li {
yazı tipi ağırlığı: kalın;
liste stili: disk;
} 
“Liste stili” özelliğiyle kullanabileceğiniz, birçoğu sayı (sıralı listeler) kullanımına uygulanan başka değerler de vardır. Bunlar hakkında daha fazla bilgiyi burada bulabilirsiniz.
Resimleri Madde İşareti Olarak Kullanma
Madde işaretleri olarak da resim ekleyebilirsiniz. Bunu yapmanın yolu, aşağıdaki CSS kodu satırını eklemektir:
list-style-image:url(resmin-url'si);
Örneğin, yazı tipini kalın tutarsanız, CSS kodunuz şöyle görünür:
.entry-content ul li{
yazı tipi ağırlığı: kalın;
list-style-image:url(http://mysite.com/images/bullet-16x16.png);
}İşte yüklediğim bir resme bir bakış. Oldukça iyi görünüyor, ancak görüntünün hizasının biraz bozuk olduğunu fark edeceksiniz. Görüntüler biraz fazla yüksek gibi.

Bu size olursa, görüntüleri kullanmak için farklı bir yaklaşım benimseyebilirsiniz. “list-style-image” özelliğini kullanmak yerine görseli arka plan olarak kullanabilirsiniz. Bu, daha sonra doğru görünmesini sağlamak için görüntüyü hareket ettirmenize izin verecektir.
Resmi arka plan olarak kullandığımız için, "normal" bir madde işareti istemediğimizi belirtmemiz gerekecek. Bunu yapmak için “list-style-type: none;” kullanacağız. arka plan CSS koduna ek olarak.
Sonunda CSS dosyama koyduğum kod aşağıdaki gibi görünüyordu. 5px sayısı, doğru görünene kadar oynadığım sayıdır. Tabii ki, imajınız muhtemelen benimkiyle aynı şekilde kapalı olmayacak, bu yüzden doğru görünene kadar bir şeylerle kendiniz oynamak zorunda kalacaksınız.
.entry-content ul li {
yazı tipi ağırlığı: kalın;
liste stili türü: yok;
arka plan: url(http://mysite.com/bullet-16x16.png) tekrarsız 7px 5px;
kenar boşluğu: 0;
dolgu: 0px 0px 3px 35px;
dikey hizalama: orta;
}Ve işte sonuç.

Unicode Karakterler Ekleme
Madde işaretleri için denemek isteyebileceğiniz başka bir şey de Unicode karakterlerdir. Unicode karakterler … … ✽ gibi şeylerdir.
Yukarıda belirtildiği gibi, “list-style-type:none;” koyarak normal madde işaretini kaldırır. Ve burada yapmanız gereken de bu. (Yine, normal madde işaretlerinin görünmesini istemiyoruz. Bunları bir Unicode karakterle değiştireceğiz.)
Ayrıca karakterin liste öğesinin önüne geçmesi gerektiğini belirten farklı bir özellik ekleyeceğiz.
İşte ∅ karakterini madde işareti olarak kullanmaya bir bakış.
.entry-content ul li {
liste stili türü: yok;
yazı tipi ağırlığı: kalın;
}
.entry-content ul li:before {
içerik: "∅";
dolgu-sağ: 5px;
}Ve işte nasıl göründüğü.

Karakteri metinden farklı bir renk yapmak istiyorsanız, metin rengini değiştirmek için color özelliğini üst bölüme eklemeniz veya madde işareti rengini değiştirmek için alt bölüme color özelliğini eklemeniz yeterlidir. Veya elbette her ikisine de renk özellikleri ekleyebilirsiniz.
Bu örnekte, her ikisine de color özelliğini ekledim.
.entry-content ul li {
liste stili türü: yok;
yazı tipi ağırlığı: kalın;
renk: #2E89FF;
}
.entry-content ul li:before {
içerik: "∅";
dolgu-sağ: 5px;
renk: #FFA62F;
}Ve işte sonuç.

Gördüğünüz gibi, bir Unicode karakteri almak için CSS dosyanızda özel kod kullanmıyorsunuz. Unicode karakterinin kendisini kopyalayın ve CSS kodunuza yapıştırın.
Bu sembollerin bir listesini burada bulabilirsiniz. Bu uzun bir liste, işte en popüler olanlardan birkaçı: oklar, kutu çizimi, blok elemanlar, geometrik şekiller, çeşitli semboller ve dingbat'lar.
WPMU DEV'in Madde İşareti Listeleri
Ve son olarak, bununla bitireceğiz. Fark etmiş olabileceğiniz gibi, burada WPMU'daki madde işareti listeleri, koyu mavi bir metinle birlikte açık mavi bir madde işareti noktasına sahiptir. Bu, yukarıda Unicode karakterleriyle yaptığımız gibi, madde işaretini metinden ayırarak oluşturulur.
Madde işareti olarak kullandığımız küçük mavi kutu, CSS ile bir kutu oluşturularak oluşturulur (bu, aşağıda gördüğünüz iki 5px değeridir). Bu, kodumuzun stil sayfamızda tam olarak ayarlanma şekli olmasa da, aşağıdakiler size aynı etkiyi vermelidir.
.entry-content ul li {
sol doldurma: 30 piksel;
renk: #3D5365;
yazı tipi boyutu: %90;
pozisyon: göreceli;
liste stili türü: yok;
}
.entry-content ul li:before {
içerik: '';
konum: mutlak;
sol: 10 piksel;
üst: 9 piksel;
genişlik: 5 piksel;
yükseklik: 5 piksel;
arka plan rengi: #7AA8CC;
}Ve elbette, böyle görünüyor. (Değiştirmemiz ihtimaline karşı buraya bir resim ekleyeceğim ve bunu daha sonraki bir tarihte okuyorsunuz.)

Kurşunu Isırma Zamanı
Madde işaretleriniz istediğiniz gibi mi görünüyor? Değilse, belki de mermiyi ısırmanın, stil sayfanıza girmenin ve onları hızlandırmanın zamanı gelmiştir.
Fotoğraf kredisi: D. Sharon Pruitt
