WordPress Formunda Gönder Düğmesinin Rengi Nasıl Değiştirilir?
Yayınlanan: 2022-01-10Herhangi bir koda dokunmadan WordPress formlarınızdaki gönder düğmesinin rengini nasıl değiştireceğinizi mi merak ediyorsunuz? Cevabınız evet ise, bu makale ihtiyacınız olan tek şey.
Gönder düğmesinin akılda kalıcı görünümü, kullanıcınızın dikkatini çekmede ve onları formu göndermeye teşvik etmede hayati bir rol oynar. Varsayılan olarak, WordPress formlarındaki gönder düğmeleri sıkıcı görünme eğilimindedir.
Bu nedenle, markanıza uygun güzel renklerle stil vermek ve genel formunuzun görünümünü yükseltmek istiyorsanız, bu makaleyi sonuna kadar okuduğunuzdan emin olun.
Gönder Düğmesi Stil Seçeneği ile En İyi WordPress Formları Eklentisini Seçin
WordPress, ihtiyacınız olan hemen hemen her işlevi elde etmek için binlerce eklenti sunar ve düğme stiline sahip form eklentisi bir istisna değildir.
Ancak, CSS koduyla uğraşmak zorunda kalmadan gönder düğmenizin stilini ve rengini değiştirmenize olanak tanıyan bir WordPress form eklentisini nadiren bulacaksınız.
Bu, geliştiriciler için büyük bir sorun olmasa da, teknoloji meraklısı olmayanlar için aynı değildir. İşte bu yüzden Everest Forms'u kullanmanızı öneririz. Muhtemelen herhangi bir kodla uğraşmadan formunuzu şekillendirmenize ve düğme göndermenize veya WordPress'te düğmenin rengini değiştirmenize izin veren en iyi WordPress form eklentisidir.

Everest Forms, formunuzun yerleşim tasarımını birkaç tıklamayla formunuzun düğme stiline değiştirmekten her şeyi elde etti. Her şeyin ötesinde, eklentinin canlı önizleme seçeneğiyle WordPress formlarını sitenize uyacak şekilde kolayca tasarlayabilirsiniz.
Artık hangi eklentiyi kullanacağınızı bildiğinize göre, WordPress'te gönder düğmesinin rengini nasıl değiştireceğiniz hakkında konuşalım.
WordPress Formunda Gönder Düğmesinin Rengi Nasıl Değiştirilir?
Gönder düğmesine istediğiniz rengi eklemek hiç bu kadar kolay olmamıştı. Hepsi Everest Forms adlı harika eklenti sayesinde. Şimdi, aşağıda verilen basit adımları izleyerek WordPress formundaki gönder düğmesinin rengini değiştirebilirsiniz:
Adım 1: Everest Forms Eklentisini Kurun
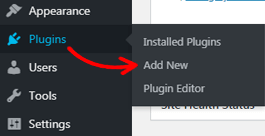
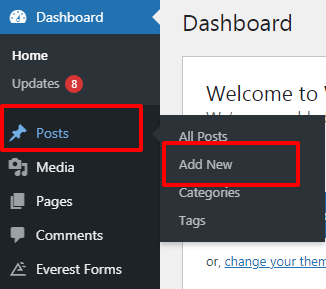
Her şeyden önce, eklentiyi sitenize yüklemeniz gerekir. Bunun için WordPress kontrol panelinize giriş yapın ve Eklentiler >> Yeni Ekle 'ye gidin.

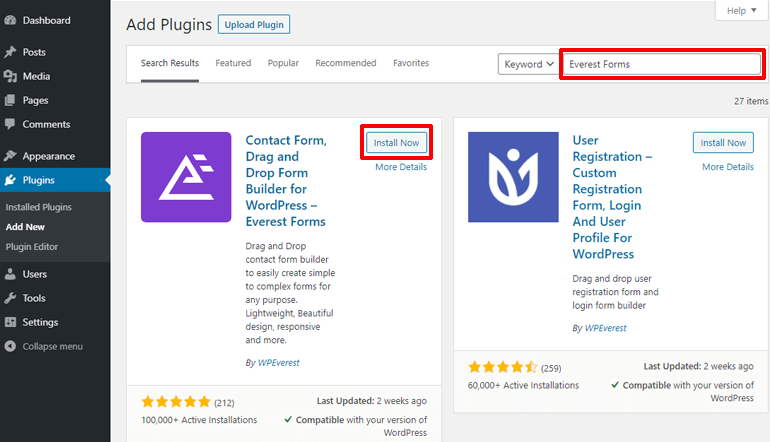
Şimdi sağ üstteki arama kutusuna Everest Forms yazarak eklentiyi arayın. Eklenti göründüğünde, Şimdi Yükle düğmesine tıklayın.

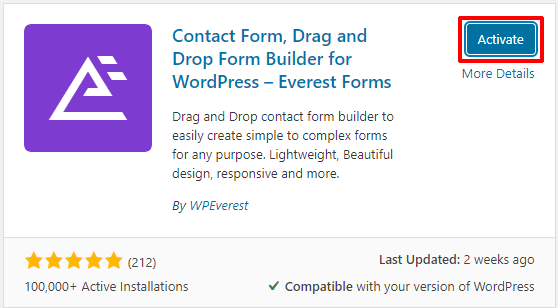
Kurulumdan kısa bir süre sonra sitenizde etkinleştirmek için Etkinleştir düğmesine basın.

Adım 2: Everest Forms Pro ve Stil Özelleştirici Eklentisini Kurun
Everest Forms'un ücretsiz sürümünün, iletişim formları, istek formları, geri arama formları vb. gibi basit formlar oluşturmak için fazlasıyla yeterli olduğuna şüphe yok. Bununla birlikte, WordPress formunu beğeninize göre şekillendirmek için, yalnızca premium planda bulunan Stil Özelleştirici eklentisine ihtiyacınız olacak.
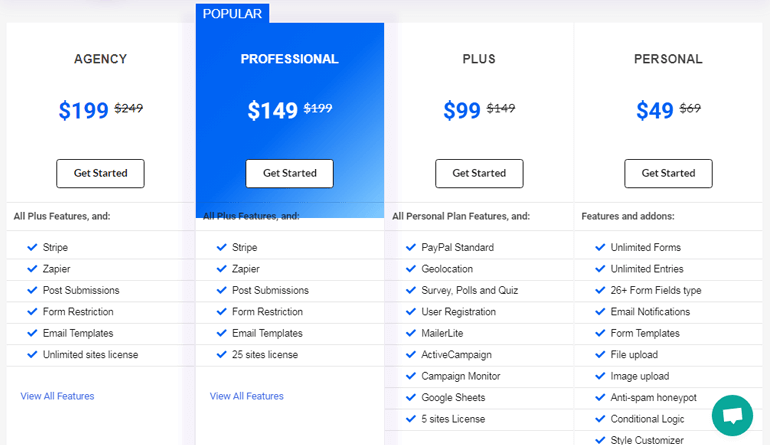
Bu nedenle, eklentinin resmi fiyatlandırma sayfasını ziyaret edin ve ilk önce uygun premium planı seçin.

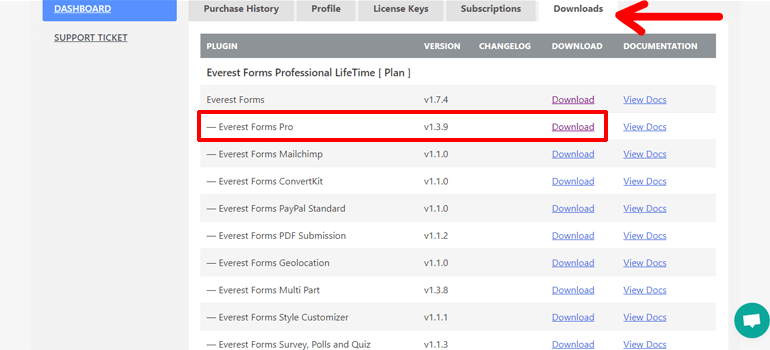
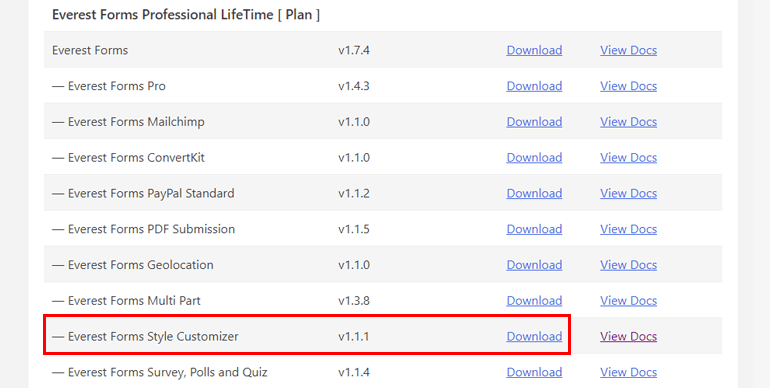
Artık bir kullanıcı hesabı oluşturabilir ve oturum açabilirsiniz. Bundan sonra, hesap kontrol panelinizde İndirilenler sekmesini bulun ve tıklayın. Şimdi, Everest Forms pro eklentisini bilgisayarınıza indirin. Eklenti bir ZIP dosyası olarak indirilir.

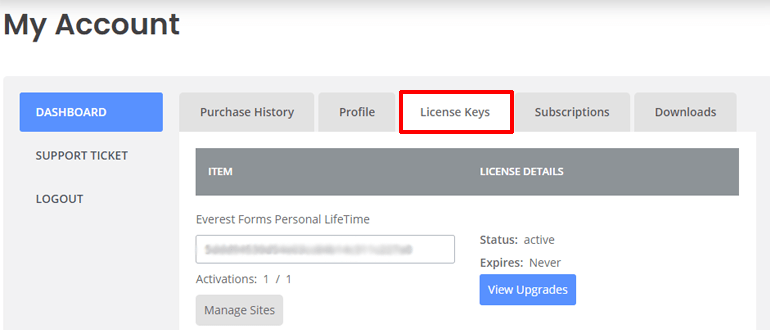
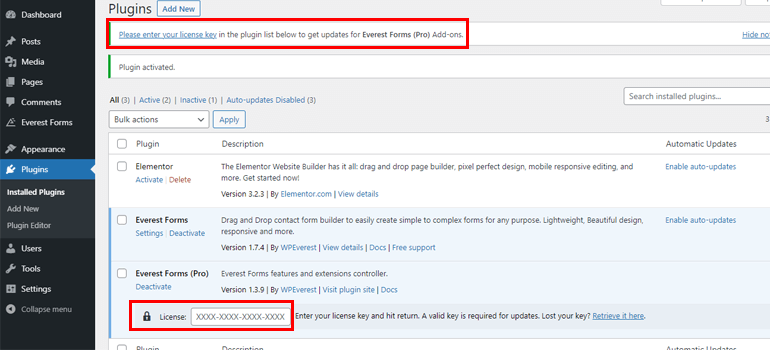
Ayrıca, daha sonraki adımlarda girmeniz gerekeceğinden, Lisans anahtarları sekmesinden lisans anahtarını kopyalamayı unutmayın.

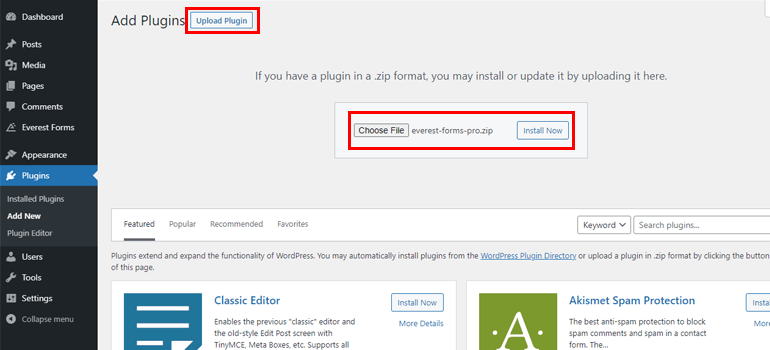
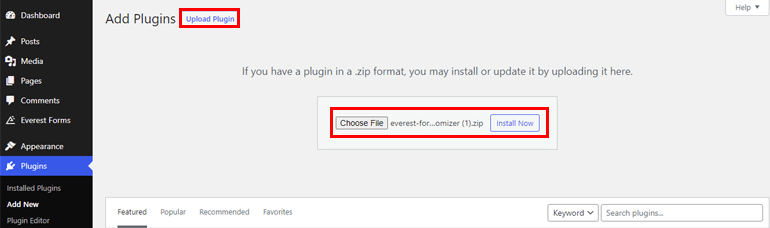
Bir kez daha Eklentiler >> Yeni Ekle'ye gidin ve Eklenti Yükle düğmesine basın. Şimdi Everest Forms pro ZIP dosyasını seçin ve Şimdi Yükle düğmesine basın.

Başarılı kurulumdan sonra sitenizde etkinleştirin. Ardından, daha önce kopyaladığınız lisans anahtarını girin.

Stil Özelleştirici eklentisini de yüklemek için benzer bir prosedürü takip edebilirsiniz. İndirilenler sekmesinden önce Style Customizer ZIP dosyasını indirin.

Ardından, ZIP dosyasını yükleyin ve son olarak WordPress sitenize kurun ve etkinleştirin.

3. Adım: Yeni Bir Form Oluşturun
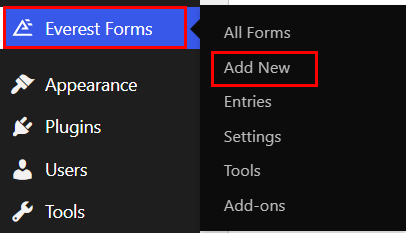
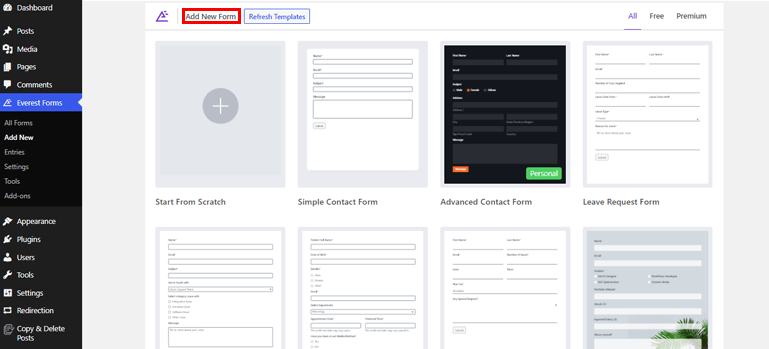
Eklenti kurulumunu tamamladıktan sonra, WordPress kontrol panelinizden yeni bir form oluşturabilirsiniz. Başlangıç olarak, Everest Forms sekmesini bulun ve farenizi bunun üzerine getirin. Farklı seçenekler açılacaktır. Şimdi, Yeni Ekle seçeneğine tıklayın.

Güzel tasarlanmış önceden oluşturulmuş form şablonları ve Sıfırdan Başla seçeneğiyle Yeni Form Ekle sayfasını açar.

Formlarınızı anında tasarlamak için önceden var olan şablonları düzenleyebilir veya beğeninize göre oluşturmak için sıfırdan başlayabilirsiniz. Seçim senin. Her iki yöntem de hiç şüphesiz harika görünen formları zahmetsizce oluşturmanıza olanak tanır.
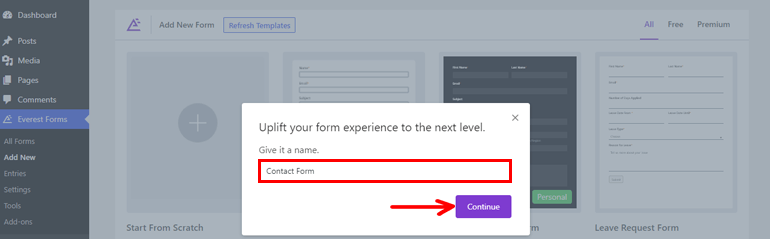
Bu derste sıfırdan başlayacağız, bu yüzden Sıfırdan Başla seçeneğine tıklayın. Formunuza bir ad verin ve Devam düğmesine basın.

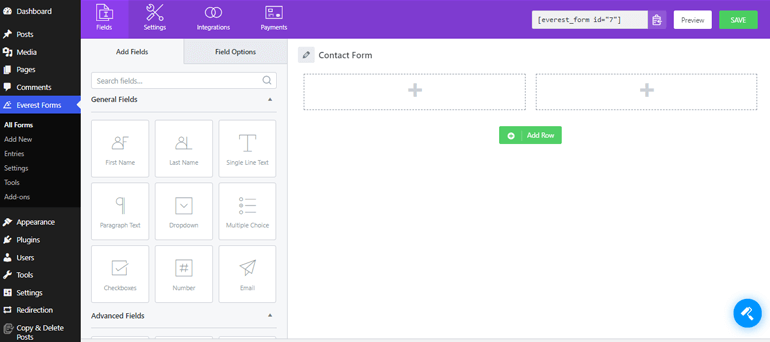
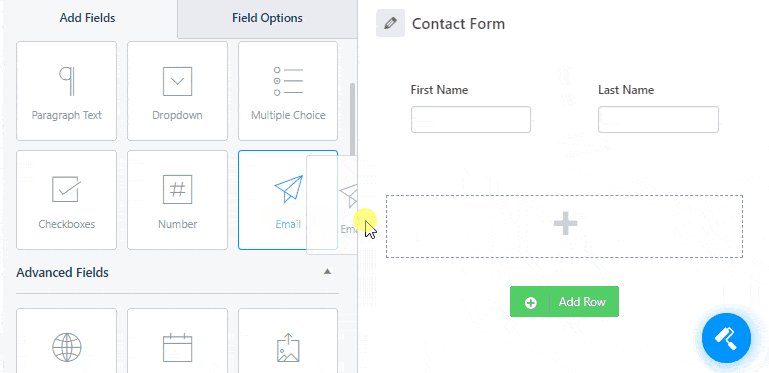
Şimdi, bir form düzenleyici penceresi açılacaktır.

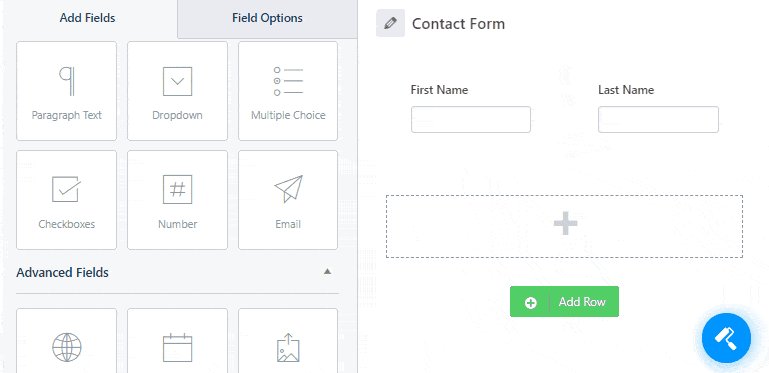
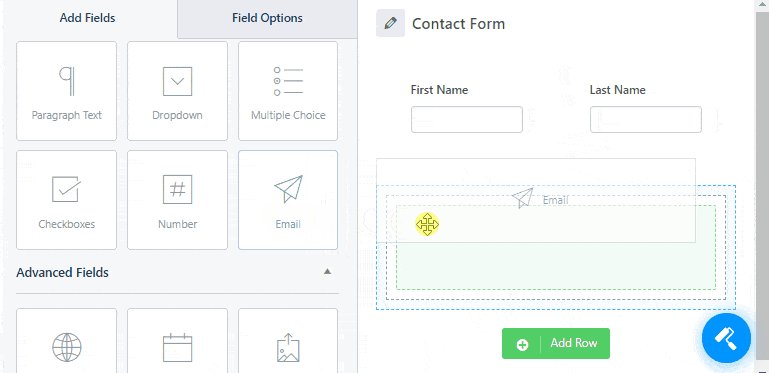
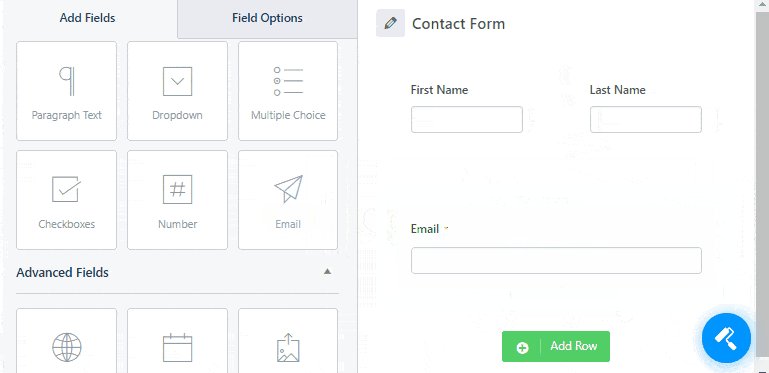
Gördüğünüz gibi solda farklı alan seçenekleri var. Gerekli alanları buradan kolayca sürükleyip sağ tarafa bırakarak formunuza ekleyebilirsiniz.


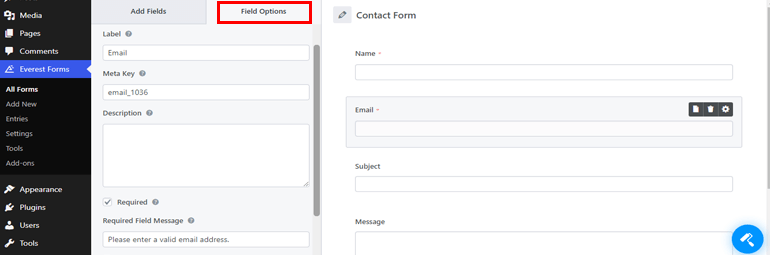
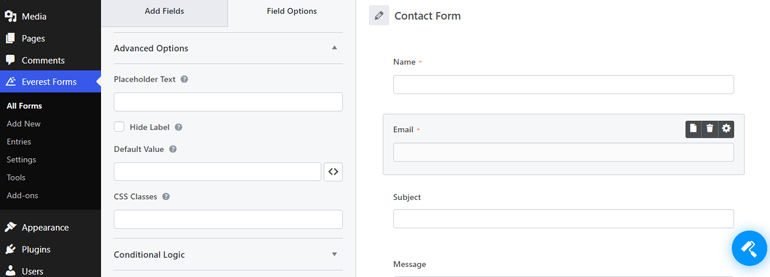
Yine formunuza eklediğiniz tek tek alanın özelliklerini Alan Seçenekleri'nden düzenleyebilirsiniz. Buradan uygun bir etiket sağlayabilir ve isterseniz kısa bir açıklama ekleyebilirsiniz. Aynı şekilde Required (Zorunlu) kutusunu işaretleyerek alanı zorunlu hale getirebilirsiniz.

Ayrıca, WordPress formlarınıza uygulayabileceğiniz gelişmiş seçenekler, koşullu mantık ve daha fazla özellik vardır.

Ayrıntılı bir kılavuz için WordPress'te iletişim formu oluşturma makalesini gözden geçirdiğinizden emin olun.
4. Adım: WordPress Formunuzu Özelleştirin
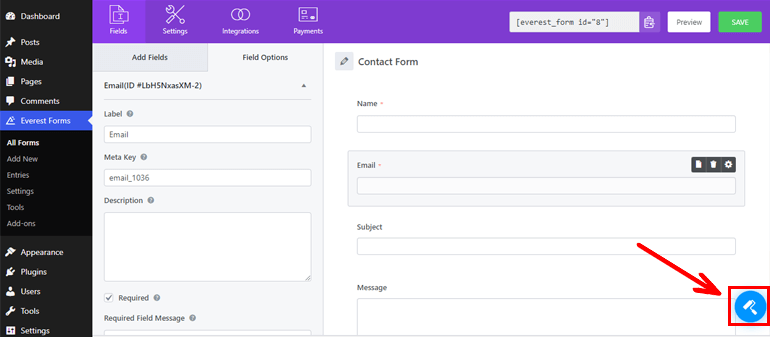
Sitenizde Stil Özelleştirici eklentisi yüklü olduğundan, WordPress formunun genel görünümünü biçimlendirmek için tüm avantajlarından yararlanabilirsiniz. Bu nedenle, sağ alttaki form tasarımcısı simgesine tıklayın ve onu kalbinizin içeriğine göre özelleştirmeye başlayın.

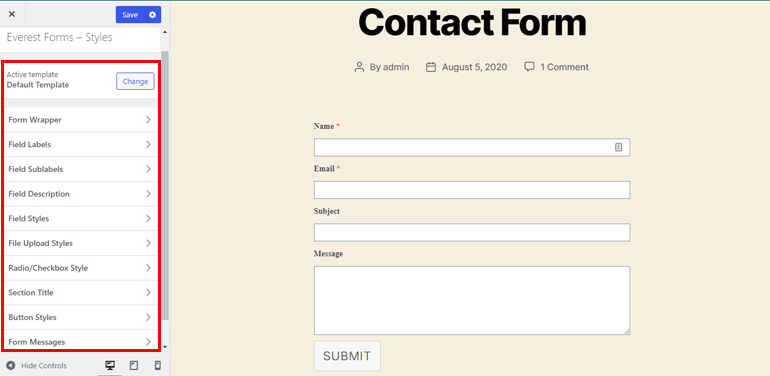
Özelleştiriciyi kullanarak formunuzun çeşitli bölümlerini aşağıda verildiği gibi değiştirebilirsiniz:
- Aktif Şablon: Klasik veya Varsayılan şablon olmak üzere iki farklı form düzeni arasından seçim yapabilirsiniz.
- Form Wrapper: Bu seçenek, formunuzun kenar boşluğunu, kenarlığını, arka plan rengini ve daha fazlasını düzenlemenizi sağlar.
- Alan Etiketleri: Alan etiketlerinizin yazı tipi boyutunu, yazı rengini, yazı stilini, metin hizalamasını vb. buradan değiştirebilirsiniz.
- Alan Alt Etiketleri: Yazı tipinin boyutunu, rengini ve stilini, ayrıca metin hizalamasını, kenar boşluğunu ve alan alt etiketlerinizin daha fazlasını düzenlemenizi sağlar.
- Alan Açıklaması: Sağladığınız açıklamayı form alanlarına göre de özelleştirebilirsiniz. Alan açıklamasının metin hizalamasını, kenar boşluğunu, dolgusunu, yazı tipi boyutunu, rengini vb. değiştirebilirsiniz.
- Alan Stilleri: Kullanıcıların doldurduğu form alanı verilerini özelleştirmenize olanak tanır. Yazı tipi boyutunu, stilini, yer tutucu yazı tipi rengini, kenarlık türünü, genişliğini, yarıçapını vb. değiştirebilirsiniz.
- Radyo/Onay Kutusu Stili: Onay kutuları veya radyo düğmeleri için kullanılan metinlerin, sayıların veya sembollerin satır içi stilini, radyo/onay kutusu rengini, stil varyasyonunu vb. düzenlemenizi sağlar.
- Bölüm Başlığı: Bölüm başlığının yazı tipi stili, rengi, metin hizalaması, satır yüksekliği vb. buradan kolayca yönetilebilir.
- Düğme Stilleri: Bir sonraki adımda bu bölüm hakkında konuşacağız.
- Form Mesajları: Formunuzun başarısını, hatasını veya doğrulama mesajını özelleştirmek için farklı seçenekler sunar.
- Ek CSS: Formu tam olarak istediğiniz şekilde özelleştirmek için özel CSS ekleme seçeneğiniz de vardır.

En iyi yanı, yukarıda belirtilen bölümlerde yaptığınız tüm değişikliklerin canlı önizlemesini almanızdır.
Adım 5: WordPress Formunda Gönder Düğmesinin Rengini Değiştirin
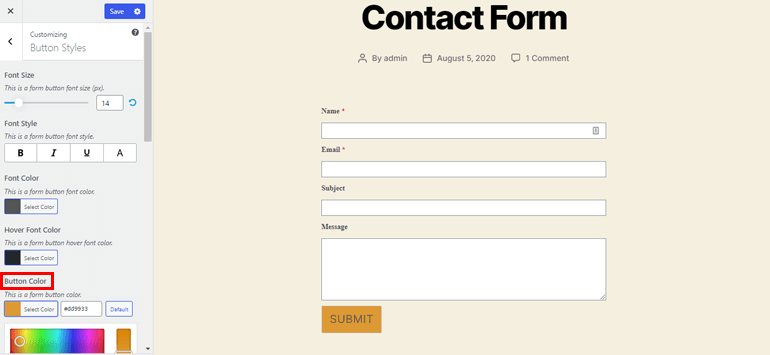
Daha önce karşılaştığımız Düğme Stilleri seçeneğini hatırlıyor musunuz? WordPress'te gönder düğmesinin rengini tam olarak değiştirebileceğiniz yer burasıdır. Öyleyse, burada bu bölüm hakkında daha fazla şey keşfedelim.
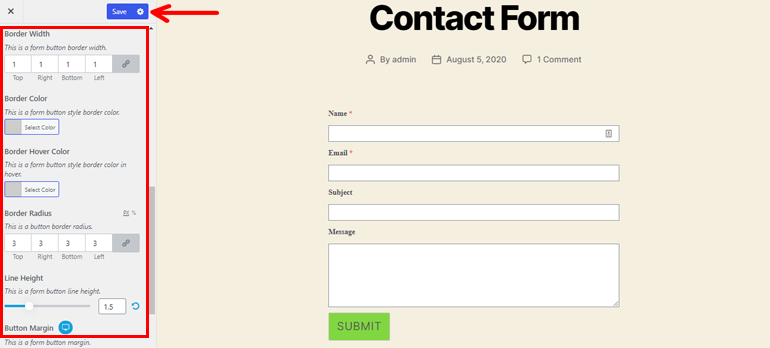
Düğme Stilleri'ne tıkladığınızda, birkaç düğme özelleştirme seçeneği görüntülenir. Buradan WordPress formundaki gönder düğmesinin rengini kolaylıkla seçebilirsiniz. Herhangi bir kodlama bilgisine sahip olmanıza gerek yoktur. İnanılmaz, değil mi?

Ayrıca, gönder düğmenizi istediğiniz gibi şekillendirmenize de izin verir. Düğmenizin yazı tipi boyutunu ayarlayabilir ve form düğmesinin yazı tipi stilini değiştirebilirsiniz. Aynı şekilde, yazı tipi rengini, vurgulu yazı tipi rengini ve düğme vurgulu rengini ayarlamak mümkündür.
Ayrıca bordür tipi, bordür genişliği, bordür rengi, çizgi yüksekliği, buton marjı, buton padding gibi birçok seçenek de mevcuttur.

Son olarak, en üstteki Kaydet düğmesine basarak tüm ayarları kaydetmeyi unutmayın.
6. Adım: Form Ayarlarını Yapılandırın
Artık WordPress'te gönder düğmesinin rengini nasıl değiştireceğinizi biliyorsunuz; WordPress form yapılandırmalarından kısaca bahsedelim.
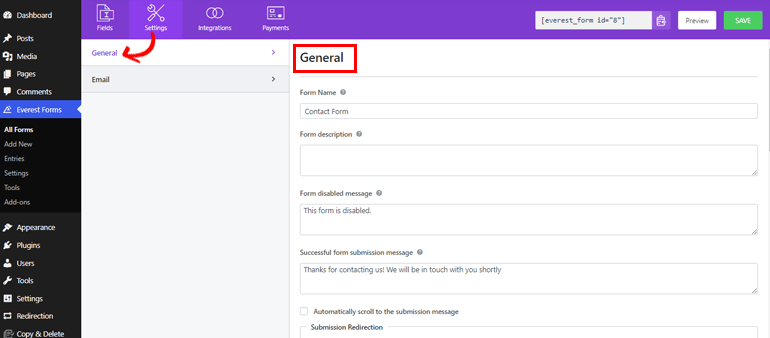
Formunuzu yayınlamadan önce Genel ve E-posta ayarlarını yapılandırmanız gerekir. Genel form ayarı , formun adını düzenlemenize, bir açıklama eklemenize, başarılı gönderim mesajını düzenlemenize, gönder düğmesini özelleştirmenize vb. olanak sağlar.

Ayrıca, istenmeyen posta önleme bal küpü, ajax form gönderme, giriş bilgilerini saklama vb. gibi seçenekleri etkinleştirmenize veya devre dışı bırakmanıza olanak tanır.
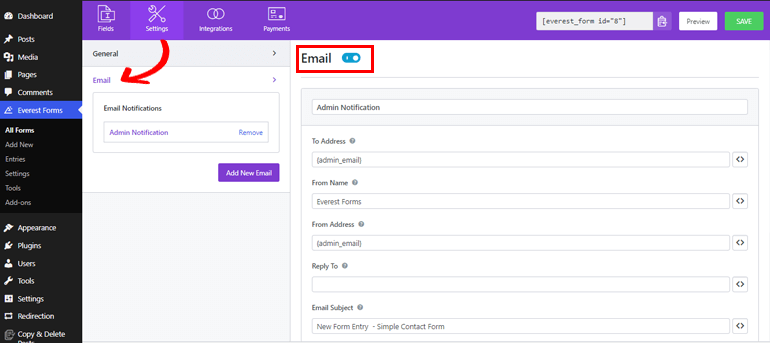
Aynı şekilde, E-posta ayarı e-posta bildirimlerini yönetmenizi sağlar. E-posta almak için Kime ve Kimden adreslerini yapılandırmanıza olanak tanır. E-posta konusu ve mesajı da eklenebilir. Bu nedenle, kullanıcılar formu gönderdiğinde anında bildirim alabilirsiniz.

7. Adım: WordPress Formunuzu Yayınlayın
Form tamamen hazır olduğundan, şimdi sitenize ekleyebilirsiniz. WordPress formunuzu, kullanıcılarınızın görebileceği güzel bir gönder düğmesi rengiyle yapmak için, Gönderiler >> Yeni Ekle 'ye gidin.

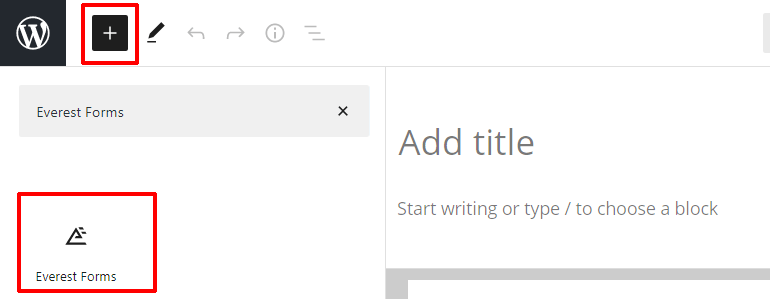
Ardından blok ekle (+) düğmesine tıklayın, Everest Form bloğunu arayın ve editöre ekleyin.

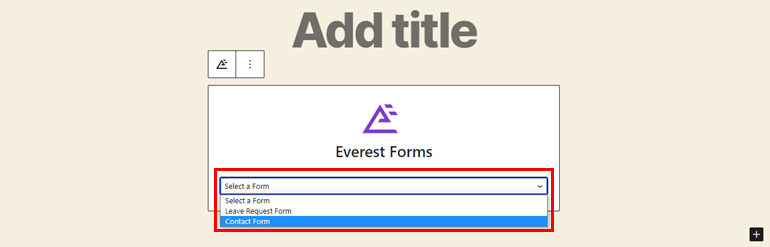
Şimdi, açılır menülerden gerekli formu seçin.

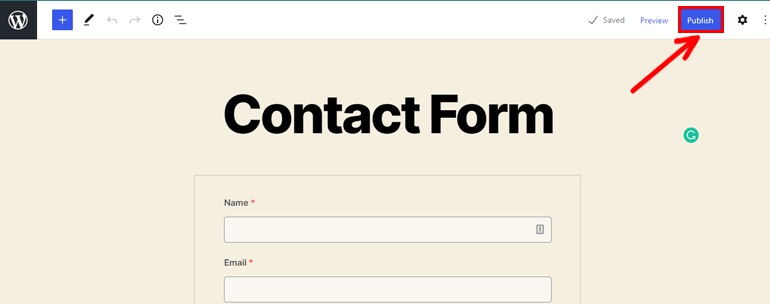
Formunuza uygun bir başlık girdikten sonra üst kısımdaki Yayınla butonuna tıklayabilirsiniz.

Özetlemek
Ve bu, WordPress'te gönder düğmesinin renginin nasıl değiştirileceğine ilişkin eğitimimizin bir özetidir. Gördüğünüz gibi, WordPress'te düğme rengini değiştirmek, Everest Forms gibi harika bir eklentiye sahip bir parkta yürüyüş yapmaktır.
Peki, ne bekliyorsun? Siteniz için Everest Forms'u bugün edinin ve tıklama ve dönüşüm oranını artırmak için güzel düğme rengiyle harika görünen formlar oluşturun.
Bu makalenin, gönder düğmesinin rengini nasıl değiştireceğinizi anlamanıza yardımcı olacak kadar yararlı olmasını umuyoruz.
Ayrıca, iş başvuru formları ve çevrimiçi otel rezervasyon formları oluşturma gibi daha faydalı WordPress makaleleri için lütfen blog web sitemizi ziyaret edin.
Son olarak, en son blog makalesi güncellemeleri için bizi Twitter ve Facebook'ta takip edin.
