วิธีสร้าง Bullet Points ที่กำหนดเองใน WordPress
เผยแพร่แล้ว: 2013-07-10สัญลักษณ์แสดงหัวข้อย่อยเป็นวิธีที่มีประสิทธิภาพโดยเฉพาะในการสื่อสารข้อมูลบางอย่างบนเว็บ แน่นอนว่าพวกเขาสามารถพิมพ์งานได้ดีเช่นกัน แต่อย่างที่เราทราบ การอ่านบนเว็บนั้นแตกต่างกัน คนสแกนมากขึ้น พวกเขาคาดหวังการนำเสนอข้อความที่มีกราฟิกมากขึ้น และดวงตาของพวกเขาก็เหนื่อยง่ายขึ้น

หากเราจะทำรายการประโยชน์ของสัญลักษณ์แสดงหัวข้อย่อยโดยเร็ว เราอาจกล่าวได้ว่า …
- ทำให้อ่านง่าย
- แยกสำเนา
- ดึงดูดสายตาของสแกนเนอร์
- เน้นความคิดที่รวมเป็นหนึ่งระหว่างจุดต่างๆ
- สื่อสารความคิดได้อย่างรวดเร็ว
ดังนั้นหัวข้อย่อยจึงมีความสำคัญ โดยเฉพาะในโพสต์ที่มีข้อความจำนวนมาก การจัดสไตล์ให้ถูกต้องเป็นสิ่งสำคัญเช่นกัน บางคนอาจเยาะเย้ยเรื่องนั้น แต่นักเขียนคนใดที่ใส่ใจในคำพูดของเขา/เธอรู้ดีว่าเมื่อรายการหัวข้อย่อยดูไม่ถูกต้อง ดูเหมือนว่าจะเอาเนื้อหาไปจากตัวมันเอง
ด้านล่างนี้ เราจะพูดถึงหลักการพื้นฐานบางประการที่คุณสามารถใช้เพื่อให้รายการหัวข้อย่อยของคุณมีลักษณะตามที่คุณต้องการ
นี่คือสิ่งที่เราจะกล่าวถึงในบทความนี้:
- สร้างธีมลูก
- ธีม Bullet Points สไตล์
- ค้นหาชื่อคลาสของเนื้อหาของคุณ
- รหัส HTML สำหรับสัญลักษณ์แสดงหัวข้อย่อย
- ใส่สไตล์ Bullet Points ด้วย CSS
สร้างธีมลูก

เมื่อทำการเปลี่ยนแปลงธีมของคุณ ควรใช้ธีมย่อย ด้วยวิธีนี้ หากธีมของคุณได้รับการอัปเดต การเปลี่ยนแปลงของคุณจะไม่สูญหาย และนั่นคือสิ่งที่เราจะใช้สำหรับบทช่วยสอนนี้ (ธีมย่อยของธีม WordPress เริ่มต้น Twenty Twelve) คุณสามารถเรียนรู้วิธีสร้างธีมลูกได้ที่นี่
หมายเหตุ: ธีมขั้นสูงบางธีมอาจมีสไตล์ชีตพิเศษรวมอยู่ในธีมสำหรับการปรับแต่งของคุณแล้ว หากการสร้างธีมลูกไม่เหมาะกับคุณ คุณอาจค้นหาวิธีแก้ปัญหาทางออนไลน์หรือกับผู้สร้างธีม หากคุณมีปัญหาในการสร้างธีมลูกด้วยธีมเฉพาะของคุณ แสดงว่าคนอื่นๆ ก็อาจจะมีปัญหาเดียวกัน
ธีม Bullet Points สไตล์
รูปแบบของหัวข้อย่อยของคุณถูกควบคุมโดยธีมของคุณ ดังนั้น ในการเปลี่ยนสไตล์นั้น คุณจำเป็นต้องรู้ว่าธีมของคุณอ้างอิงถึงสไตล์เหล่านั้นในสไตล์ชีตอย่างไร
สไตล์สำหรับหัวข้อย่อยของคุณจะเป็นส่วนย่อยของสไตล์ของเนื้อหาหลักของคุณ หลายธีมอาจจัดประเภทเนื้อหาโดยรวมเป็น "เนื้อหารายการ" กล่าวอีกนัยหนึ่งคือพวกเขาจะสร้าง "คลาส" ที่เรียกว่า "เนื้อหารายการ" แล้วอ้างอิงชื่อนั้น (เนื้อหารายการ) ในสไตล์ชีต
แต่ยังมีโอกาสที่ธีมของคุณอาจทำให้ชื่อแตกต่างออกไป ดังนั้นสิ่งแรกที่คุณควรทำคือค้นหาว่า "คลาส" ของธีมของคุณกำหนดให้กับเนื้อหาในโพสต์อะไร
ค้นหาชื่อคลาสของเนื้อหาของคุณ
ในการค้นหาชื่อชั้นเรียนสำหรับเนื้อหาของคุณ คุณสามารถไปที่โพสต์ที่คุณได้เผยแพร่แล้ว จากนั้นดูโค้ดของหน้านั้น คุณสามารถทำได้โดยคลิกขวาที่หน้าแล้วคลิก "ดูแหล่งที่มาของหน้า" หรือ "ดูแหล่งที่มา" เป็นต้น
ถัดไป เลือกคำสองสามคำแรกจากโพสต์ของคุณและค้นหารหัสสำหรับคำเหล่านั้น เมื่อคุณพบพวกเขา คุณควรเห็นโค้ดที่อยู่ไม่ไกลเกินกว่าที่จะบอกคุณว่าธีมของคุณมีให้ชั้นเรียนใดกับเนื้อหาในหน้า
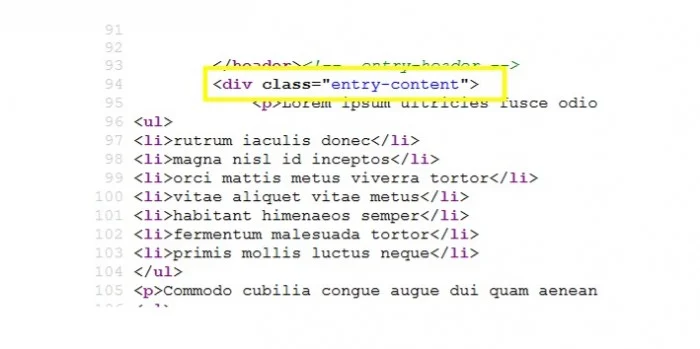
ฉันทำสิ่งนี้ในธีมเริ่มต้นของ Twenty Twelve และพบว่าชั้นเรียนนั้นเป็น "เนื้อหาเริ่มต้น" ดังที่ได้กล่าวมาแล้ว ของคุณอาจเหมือนกัน แต่อาจแตกต่างกันด้วย มองหาแท็ก "คลาส" ภายใน div ใกล้กับด้านบนสุดของเนื้อหาของคุณ

*หมายเหตุ: มีโอกาสที่ธีมของคุณจะซับซ้อนกว่าข้างต้นมาก และคุณอาจพบว่ามีหลายคลาส ถ้าใช่ ให้ลองใช้แต่ละอันต่อไปจนกว่าคุณจะพบอันที่เหมาะกับคุณ
รหัส HTML สำหรับสัญลักษณ์แสดงหัวข้อย่อย
รายการหัวข้อย่อยใน WordPress จะถูกสร้างขึ้นโดยใช้แท็กที่แตกต่างกันสองแท็ก
อันดับแรกมีแท็ก <ul> “UL” ย่อมาจาก “unordered list” ซึ่งต่างจาก <ol> ซึ่งย่อมาจาก “ordered list” รายการที่ไม่เรียงลำดับจะไม่ถูกนับ (จะมีสัญลักษณ์แสดงหัวข้อย่อย) รายการสั่งซื้อเป็นรายการที่มีหมายเลข
แท็กถัดไปในรายการหัวข้อย่อยคือแท็ก <li> นี้ย่อมาจาก "รายการ"
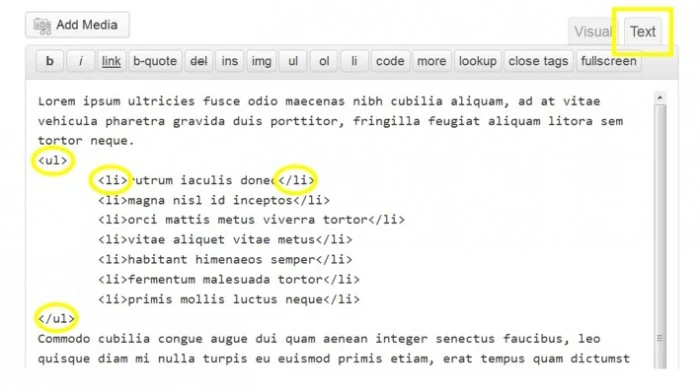
หากคุณสร้างรายการหัวข้อย่อยในโปรแกรมแก้ไข WordPress แล้วเปลี่ยนไปใช้มุมมอง "ข้อความ" คุณจะเห็นแท็กทั้งสองนี้ทำงานจริง

ใส่สไตล์ Bullet Points ด้วย CSS
ตกลง ตอนนี้ไปยังส่วนที่สนุก – จริง ๆ แล้วกำหนดรายการหัวข้อย่อยของคุณ หากคุณยังไม่ได้เปิดใช้งาน โปรดอย่าลืมเปิดใช้งานธีมลูกของคุณ ตอนนี้ คุณจะต้องไปที่สไตล์ชีตในธีมลูกของคุณ (ลักษณะที่ปรากฏ > ตัวแก้ไข > สไตล์ชีต – style.css)
โปรดจำไว้ว่าในหัวข้อของฉัน ชั้นเรียนสำหรับเนื้อหาของฉันมีชื่อว่า "เนื้อหาเบื้องต้น" และนั่นคือสิ่งที่ฉันจะใช้ในตัวอย่างด้านล่าง หากคุณพบว่าชั้นเรียนของคุณมีชื่อเป็นอย่างอื่น ให้แทนที่มันด้วย
ในการเริ่มต้น มาดูสไตล์เริ่มต้นสำหรับรายการหัวข้อย่อยในธีม Twenty Twelve จากนั้นเราจะค่อยๆ เปลี่ยนแปลงสิ่งต่างๆ
นี่คือรูปลักษณ์เริ่มต้น

การเปลี่ยนแบบอักษร
เราจะเริ่มต้นด้วยสิ่งที่ง่ายจริงๆ วิธีนี้จะช่วยให้คุณเข้าใจว่าสิ่งต่างๆ เปลี่ยนไปอย่างไร เรากำลังจะทำให้ฟอนต์เป็นตัวหนาด้วย CSS ต่อไปนี้
.entry-เนื้อหา ul li{
font-weight: ตัวหนา;
}นี่คือผลลัพธ์

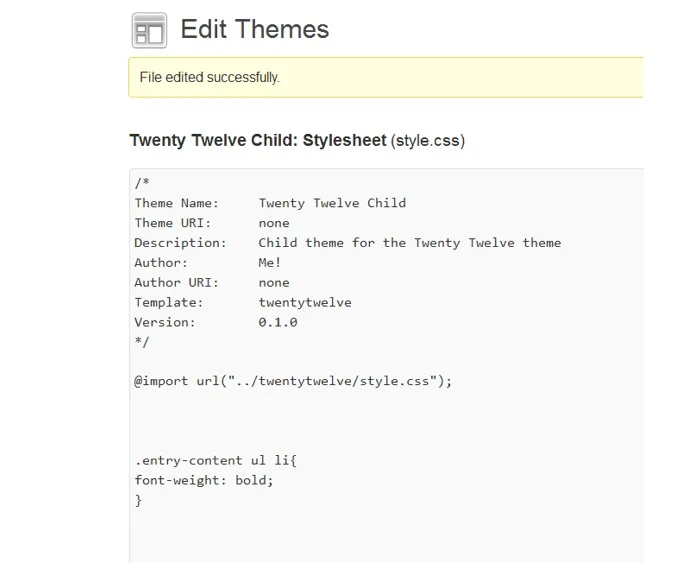
และสำหรับอันแรกนี้ ฉันจะแสดงให้คุณเห็นว่าสไตล์ชีตในธีมลูกที่ฉันสร้างใหม่มีหน้าตาเป็นอย่างไร

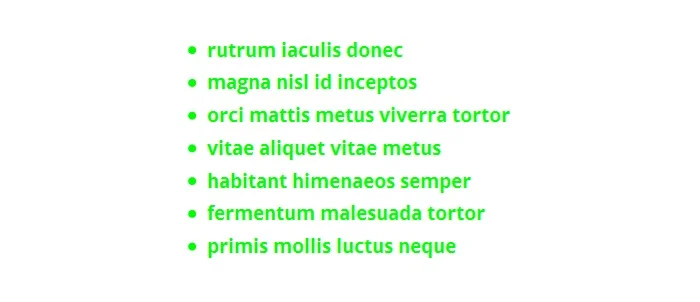
แน่นอนคุณสามารถเปลี่ยนสีได้เช่นกัน เป็นตัวอย่างที่น่าทึ่ง เราจะเปลี่ยนรายการเป็นสีเขียวสดใสโดยเพิ่ม “สี: #00FF00;”
.entry-เนื้อหา ul li{
font-weight: ตัวหนา;
สี: #00FF00;
}และนี่คือลักษณะที่ปรากฏ

เพิ่มสไตล์ที่แตกต่าง
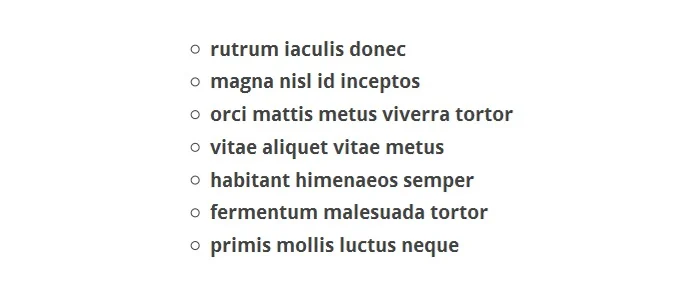
ตกลง ตอนนี้เรากำลังจะเริ่มเปลี่ยนกระสุนเอง เราจะเปลี่ยนวงกลมที่เติมลงในวงกลมเปล่าโดยเพิ่มโค้ด CSS นี้: list-style:circle;

รหัส CSS ของฉันตอนนี้มีลักษณะดังนี้:
.entry-เนื้อหา ul li{
font-weight: ตัวหนา;
รายการสไตล์:วงกลม;
}และนี่คือผลลัพธ์

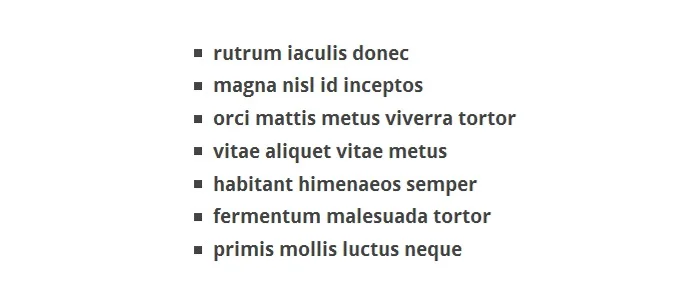
คุณยังสามารถเปลี่ยนวงกลมว่างเหล่านั้นให้เป็นสี่เหลี่ยมโดยเปลี่ยน
รายการสไตล์:วงกลม;
ถึง
รายการสไตล์:สี่เหลี่ยม;
และนี่คือผลลัพธ์

นอกจากนี้ยังมีรูปแบบ "แผ่นดิสก์" ซึ่งเป็นวงกลม
.entry-content ul li {
font-weight: ตัวหนา;
รายการสไตล์: แผ่นดิสก์;
} 
มีค่าอื่นๆ ที่คุณสามารถใช้กับคุณสมบัติ "list-style" ซึ่งส่วนมากจะใช้กับการใช้ตัวเลข (รายการแบบเรียงลำดับ) คุณสามารถหาข้อมูลเพิ่มเติมเกี่ยวกับสิ่งเหล่านั้นได้ที่นี่
การใช้รูปภาพเป็นสัญลักษณ์แสดงหัวข้อย่อย
คุณยังสามารถเพิ่มรูปภาพเป็นสัญลักษณ์แสดงหัวข้อย่อยได้ วิธีการทำคือเพิ่มบรรทัดของโค้ด CSS ต่อไปนี้:
รายการสไตล์รูปภาพ:url(url-of-your-image);
ตัวอย่างเช่น หากทำให้แบบอักษรเป็นตัวหนา โค้ด CSS ของคุณจะมีลักษณะดังนี้:
.entry-เนื้อหา ul li{
font-weight: ตัวหนา;
รายการสไตล์รูปภาพ:url(http://mysite.com/images/bullet-16x16.png);
}นี่คือภาพที่ฉันอัปโหลด มันดูค่อนข้างดี แต่คุณจะสังเกตได้ว่าการจัดแนวของรูปภาพนั้นผิดไปเล็กน้อย ภาพดูสูงไปหน่อย

หากสิ่งนี้เกิดขึ้นกับคุณ คุณสามารถใช้แนวทางอื่นในการใช้รูปภาพได้ แทนที่จะใช้คุณสมบัติ "list-style-image" คุณสามารถใช้รูปภาพเป็นพื้นหลังได้ ซึ่งจะทำให้คุณสามารถย้ายภาพไปรอบๆ เพื่อให้ได้ภาพที่เหมาะสม
เนื่องจากเราใช้รูปภาพเป็นพื้นหลัง เราจึงต้องระบุว่าเราไม่ต้องการสัญลักษณ์แสดงหัวข้อ "ปกติ" ในการทำเช่นนั้น เราจะใช้ “list-style-type: none;” นอกเหนือจากโค้ด CSS พื้นหลัง
รหัสที่ฉันใส่ลงในไฟล์ CSS ของฉันมีลักษณะดังนี้ หมายเลข 5px คือสิ่งที่ฉันเล่นจนกระทั่งมันดูถูก แน่นอนว่าภาพลักษณ์ของคุณอาจไม่เหมือนกับที่ฉันเป็น ดังนั้น คุณจะต้องเล่นกับสิ่งต่างๆ ด้วยตัวเองจนกว่าจะดูเหมาะสม
.entry-content ul li {
font-weight: ตัวหนา;
รายการสไตล์ประเภท: none;
พื้นหลัง: url (http://mysite.com/bullet-16x16.png) no-repeat 7px 5px;
ระยะขอบ: 0;
ช่องว่างภายใน: 0px 0px 3px 35px;
แนวตั้งจัด: กลาง;
}และนี่คือผลลัพธ์

การเพิ่มอักขระ Unicode
สิ่งอื่นที่คุณอาจต้องการลองใช้สำหรับสัญลักษณ์แสดงหัวข้อย่อยคืออักขระ Unicode อักขระ Unicode คือสิ่งที่ต้องการ … … ✽
ตามที่กล่าวไว้ข้างต้น โดยใส่ “list-style-type:none;” มันลบสัญลักษณ์แสดงหัวข้อย่อยปกติ และนั่นคือสิ่งที่คุณจะต้องทำที่นี่ (อีกครั้ง เราไม่ต้องการให้สัญลักษณ์แสดงหัวข้อย่อยปกติปรากฏขึ้น เราจะแทนที่ด้วยอักขระ Unicode)
นอกจากนี้เรายังจะเพิ่มคุณสมบัติอื่นที่จะระบุว่าตัวละครควรอยู่ก่อนรายการ
ต่อไปนี้คือลักษณะการใช้อักขระ ∅ เป็นสัญลักษณ์แสดงหัวข้อย่อย
.entry-content ul li {
รายการสไตล์ประเภท: none;
font-weight: ตัวหนา;
}
.entry-content ul li: before {
เนื้อหา: "∅";
ช่องว่างภายใน-ขวา: 5px;
}และนี่คือลักษณะที่ปรากฏ

หากคุณต้องการทำให้อักขระเป็นสีที่แตกต่างจากข้อความ ให้เพิ่มคุณสมบัติสีไปที่ส่วนบนสุดเพื่อเปลี่ยนสีข้อความ หรือเพิ่มคุณสมบัติสีไปที่ส่วนล่างเพื่อเปลี่ยนสีสัญลักษณ์แสดงหัวข้อย่อย หรือแน่นอน คุณสามารถเพิ่มคุณสมบัติสีให้กับทั้งสองได้
ในตัวอย่างนี้ ฉันได้เพิ่มคุณสมบัติสีให้กับทั้งคู่
.entry-content ul li {
รายการสไตล์ประเภท: none;
font-weight: ตัวหนา;
สี: #2E89FF;
}
.entry-content ul li: before {
เนื้อหา: "∅";
ช่องว่างภายใน-ขวา: 5px;
สี: #FFA62F;
}และนี่คือผลลัพธ์

อย่างที่คุณเห็น คุณไม่ได้ใช้โค้ดพิเศษในไฟล์ CSS เพื่อรับอักขระ Unicode เพียงคัดลอกอักขระ Unicode แล้ววางลงในโค้ด CSS ของคุณ
คุณสามารถค้นหารายการสัญลักษณ์เหล่านี้ได้ที่นี่ รายการยาวมาก ดังนั้นต่อไปนี้คือรายการยอดนิยมบางส่วน: ลูกศร การวาดกล่อง องค์ประกอบบล็อก รูปทรงเรขาคณิต สัญลักษณ์เบ็ดเตล็ด และ dingbats
รายการกระสุนของ WPMU DEV
และสุดท้ายเราจะจบลงด้วยสิ่งนี้ ตามที่คุณอาจสังเกตเห็น รายการหัวข้อย่อยที่นี่ใน WPMU มีสัญลักษณ์แสดงหัวข้อย่อยสีน้ำเงินอ่อนพร้อมข้อความสีน้ำเงินเข้ม ซึ่งสร้างขึ้นโดยแยกสัญลักษณ์แสดงหัวข้อย่อยออกจากข้อความดังที่เราทำด้านบนด้วยอักขระ Unicode
กล่องสีน้ำเงินเล็ก ๆ ที่เราใช้เป็นสัญลักษณ์แสดงหัวข้อย่อยถูกสร้างขึ้นโดยการสร้างกล่องด้วย CSS (นั่นคือค่า 5px สองค่าที่คุณเห็นด้านล่าง) แม้ว่าจะไม่ใช่วิธีการตั้งค่าโค้ดของเราในสไตล์ชีต แต่สิ่งต่อไปนี้จะมีผลเช่นเดียวกันกับคุณ
.entry-content ul li {
padding-ซ้าย: 30px;
สี: #3D5365;
ขนาดตัวอักษร: 90%;
ตำแหน่ง: ญาติ;
รายการสไตล์ประเภท: none;
}
.entry-content ul li: before {
เนื้อหา: '';
ตำแหน่ง: สัมบูรณ์;
ซ้าย: 10px;
ด้านบน: 9px;
ความกว้าง: 5px;
ความสูง: 5px;
สีพื้นหลัง: #7AA8CC;
}และแน่นอนว่าหน้าตาเป็นแบบนี้ (ฉันจะใส่รูปภาพไว้ที่นี่ในกรณีที่เราเปลี่ยนแปลง และคุณกำลังอ่านข้อมูลนี้ในภายหลัง)

ถึงเวลากัดกระสุน
หัวข้อย่อยของคุณมีลักษณะตามที่คุณต้องการหรือไม่? หากไม่เป็นเช่นนั้น อาจถึงเวลาที่ต้องกัดหัวข้อย่อย เจาะลึกในสไตล์ชีตของคุณ และเร่งความเร็ว
เครดิตภาพ: D. Sharon Pruitt
