คู่มือฉบับสมบูรณ์เกี่ยวกับการใช้แบบฟอร์ม Elementor
เผยแพร่แล้ว: 2022-04-09เมื่อคุณมีเว็บไซต์ธุรกิจ แบบฟอร์มเป็นสิ่งสำคัญ ช่วยให้ลูกค้าติดต่อกับคุณได้ง่ายขึ้น รวมทั้งให้ข้อมูลและข้อเสนอแนะที่สำคัญ อย่างไรก็ตาม การหาวิธีสร้างสิ่งเหล่านี้อาจเป็นเรื่องที่ท้าทาย
หากคุณกำลังมองหากลยุทธ์ที่เรียบง่ายและตรงไปตรงมา เราขอแนะนำให้ใช้แบบฟอร์ม Elementor ตัวสร้างเพจยอดนิยมนี้มอบโซลูชันสำหรับการสร้างรูปแบบที่หลากหลายซึ่งทั้งสวยงามและใช้งานง่าย
ในโพสต์นี้ เราจะเริ่มด้วยการพูดคุยถึงสาเหตุที่คุณอาจต้องการสร้างฟอร์ม Elementor จากนั้น เราจะแนะนำคุณตลอดขั้นตอนการดำเนินการดังกล่าว และครอบคลุมส่วนเสริมที่เป็นประโยชน์และเคล็ดลับในการแก้ปัญหา กระโดดเข้าไปกันเถอะ!
ทำไมต้องสร้าง Elementor Forms
มีข้อดีหลายประการในการสร้างแบบฟอร์มสำหรับไซต์ WordPress ของคุณ สำหรับผู้เริ่มต้น คุณสามารถจัดเตรียมวิธีการสื่อสารกับคุณได้อย่างรวดเร็วและง่ายดาย นอกจากนี้ คุณสามารถใช้เพื่อสร้างลูกค้าเป้าหมายและรับข้อมูลสำคัญจากผู้ชมของคุณ
แบบฟอร์มยังสามารถเป็นเครื่องมือที่มีประโยชน์สำหรับการลงทะเบียนผู้ใช้และรับชำระเงิน อย่างไรก็ตาม หากคุณต้องการเพิ่มแบบฟอร์มในไซต์ WordPress คุณจะต้องใช้ปลั๊กอิน หรือคุณสามารถใช้ตัวสร้างเพจเช่น Elementor
Elementor ให้คุณสร้างฟอร์มที่น่าทึ่งโดยไม่ต้องแตะบรรทัดของโค้ด คุณสามารถใช้ตัวแก้ไขแบบลากและวางเพื่อสร้างแบบฟอร์มที่ตอบสนองซึ่งตรงกับการสร้างแบรนด์และความสวยงามของเว็บไซต์ของคุณ
คุณยังเลือกแบบฟอร์มได้หลายประเภท ได้แก่:
- Elementor Contact Forms : คุณสามารถใช้คุณลักษณะนี้เพื่อสร้างแบบฟอร์มง่ายๆ เพื่อให้ผู้ใช้ติดต่อกับคุณได้
- Elementor Gravity Forms : วิดเจ็ต Gravity Forms นี้ช่วยให้คุณมีความยืดหยุ่นมากขึ้นในแง่ของการปรับแต่งและจัดรูปแบบแบบฟอร์มของคุณ
- Elementor Register Forms : คุณลักษณะนี้ช่วยให้คุณสามารถตั้งค่าแบบฟอร์มการลงทะเบียนผู้ใช้บนเว็บไซต์ของคุณได้
อย่างที่คุณเห็น แต่ละฟอร์มเหล่านี้มีกรณีการใช้งานเฉพาะของตัวเอง และสามารถช่วยปรับปรุงฟังก์ชันการทำงานของไซต์ของคุณได้ ต่อไป เราจะแสดงวิธีสร้างแบบฟอร์มการติดต่อโดยใช้ Elementor
วิธีสร้างแบบฟอร์มติดต่อ Elementor ใน WordPress (ใน 6 ขั้นตอน)
ตอนนี้เราเข้าใจมากขึ้นว่าทำไมคุณจึงอาจต้องการใช้ฟอร์ม Elementor มาดูวิธีสร้างฟอร์มในไม่กี่ขั้นตอนง่ายๆ กัน โปรดทราบว่าสำหรับบทช่วยสอนนี้ เราจะถือว่าคุณติดตั้งและเปิดใช้งาน Elementor บนเว็บไซต์ของคุณแล้ว
มีเครื่องมือฟรีและปลั๊กอินที่ต้องชำระเงิน ในการเข้าถึงฟีเจอร์ของฟอร์ม คุณจะต้องใช้เวอร์ชันพรีเมียม
ขั้นตอนที่ 1: เพิ่ม Elementor Contact Widget
ในการเริ่มต้น ให้ไปที่หน้าหรือโพสต์ที่คุณต้องการแทรกแบบฟอร์มการติดต่อของคุณ จากนั้นคลิกที่ปุ่ม แก้ไขด้วย Elementor ที่ด้านบนของหน้าจอ:

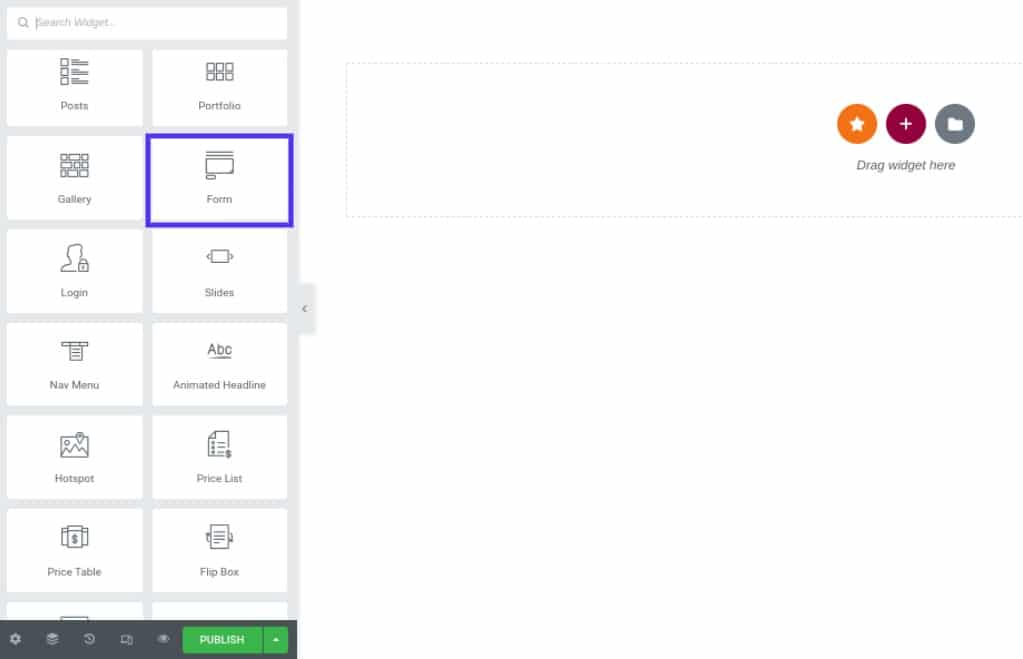
การดำเนินการนี้จะเปิดอินเทอร์เฟซตัวแก้ไข Elementor จากวิดเจ็ตทางด้านซ้าย ค้นหาและเลือกวิดเจ็ต แบบฟอร์ม :

จากนั้น คุณสามารถลากและวางวิดเจ็ตลงในเพจของคุณได้ ซึ่งจะแทรกแบบฟอร์มการติดต่อมาตรฐาน
ขั้นตอนที่ 2: ตั้งค่าฟิลด์แบบฟอร์มการติดต่อของคุณ
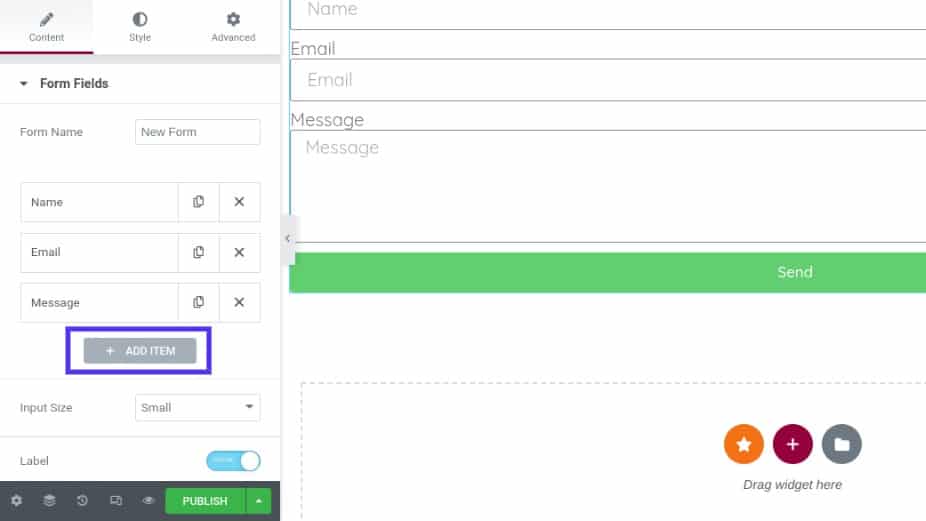
เมื่อคุณวางแบบฟอร์มการติดต่อบนเพจแล้ว จะมีการตั้งค่าจำนวนหนึ่งให้คุณกำหนดค่าได้ สำหรับตอนนี้ มาเน้นที่การตั้งค่าฟิลด์แบบฟอร์ม
คุณสามารถแก้ไขฟิลด์ของฟอร์มพื้นฐานได้โดยคลิกที่วิดเจ็ตและปรับแต่งข้อความ (ถ้าคุณต้องการเปลี่ยนตัวเลือกเริ่มต้นใดๆ) หากคุณต้องการเพิ่มฟิลด์เพิ่มเติม คุณสามารถทำได้โดยเลือก เพิ่มรายการ :

คุณสามารถเลือกประเภทของฟิลด์ที่คุณต้องการเพิ่มจากรายการดรอปดาวน์ ถัดไป คุณสามารถเพิ่มป้ายชื่อ ซึ่งเป็นชื่อของฟิลด์แบบฟอร์ม ข้อมูลนี้แสดงให้ผู้เยี่ยมชมของคุณทราบว่ามีการป้อนข้อมูลใดบ้าง
สำหรับตัวเลือกตัว ยึด คุณสามารถปรับแต่งข้อความที่ปรากฏในฟิลด์แบบฟอร์มก่อนที่ผู้ใช้จะป้อนข้อมูลของพวกเขา คุณสามารถใช้ข้อมูลนี้เพื่อแสดงตัวอย่างข้อมูลที่คุณต้องการให้ผู้เข้าชมได้
นอกจากนี้ คุณสามารถเลือกเปิดใช้งานการตั้งค่าที่ จำเป็น และแก้ไขความกว้างของคอลัมน์ได้ คุณยังสามารถคลิกที่แผง ปุ่ม เพื่อปรับแต่งลักษณะที่ปรากฏของปุ่มแบบฟอร์มของคุณ คุณสามารถเปลี่ยนขนาดตลอดจนแบบอักษรและสีได้
ขั้นตอนที่ 3: กำหนดค่าการส่งแบบฟอร์มของคุณ
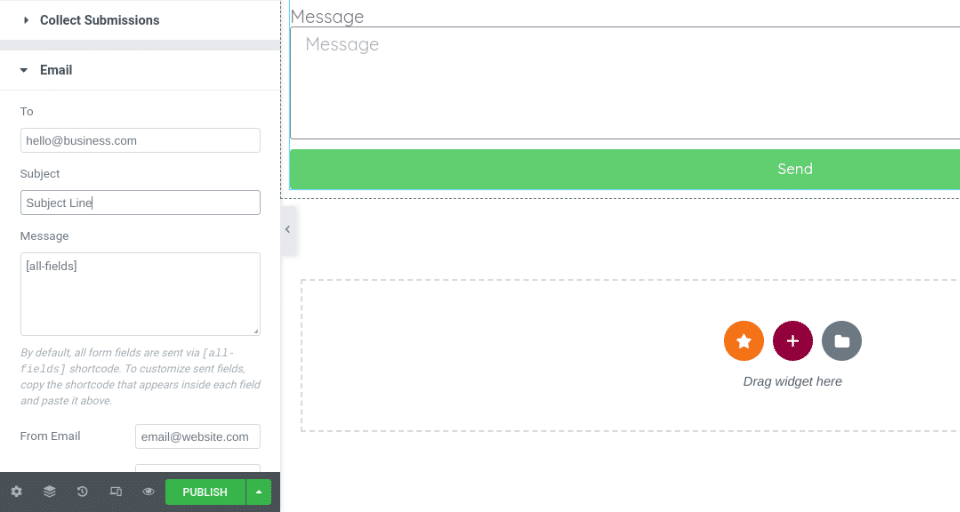
หลังจากที่คุณสร้างฟิลด์แบบฟอร์มเสร็จแล้ว ขั้นตอนต่อไปคือการกำหนดการตั้งค่าการส่งแบบฟอร์มของคุณ คุณสามารถนำทางไปยัง อีเมล ภายในตัวแก้ไข Elementor เพื่อเข้าถึงตัวเลือกต่างๆ
ตัวอย่างเช่น คุณสามารถป้อนที่อยู่อีเมลของคุณในฟิลด์ ถึง ที่คุณต้องการให้ส่งการส่ง คุณสามารถป้อนที่อยู่อีเมลหลายรายการได้หากต้องการ:

คุณยังสามารถปรับแต่งหัวเรื่องของอีเมลและข้อความได้อีกด้วย เมื่อคุณกำหนดค่าตัวเลือกทั้งหมดเสร็จแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 4: ปรับแต่งการส่งข้อความในแบบฟอร์มการติดต่อของคุณ
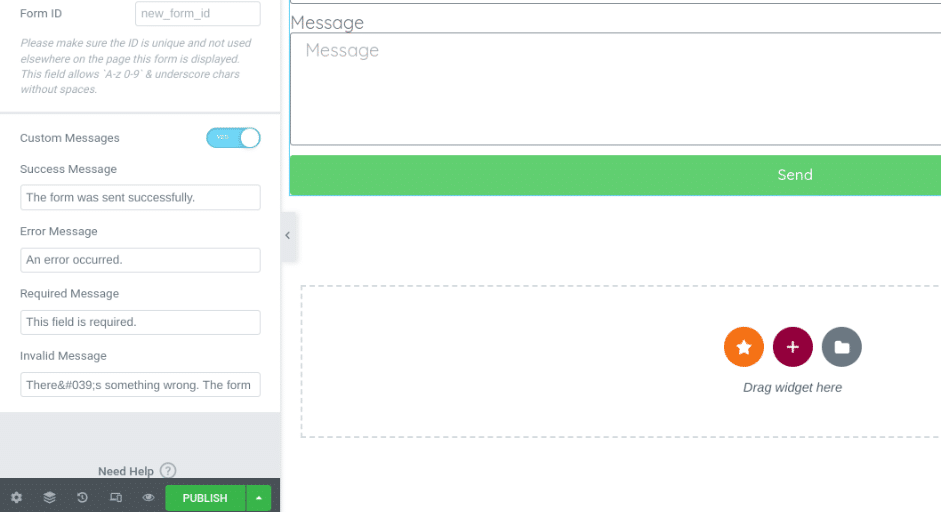
หากคุณต้องการปรับแต่งแบบฟอร์มการติดต่อของคุณเพิ่มเติม คุณสามารถทำได้โดยเปิดใช้งานการส่งข้อความแบบกำหนดเอง เลือก ตัวเลือกเพิ่มเติม จากนั้นเลื่อนสวิตช์สลับสำหรับ Custom Messaging ไปที่ Yes :

คุณสามารถแก้ไขข้อความได้สี่ประเภท:
- Success Message : สิ่งนี้จะปรากฏขึ้นเมื่อผู้ใช้ส่งแบบฟอร์ม
- ข้อความแสดงข้อผิดพลาด : สิ่งนี้จะเกิดขึ้นหากมีปัญหาระหว่างกระบวนการส่ง
- ข้อความที่ต้องการ : เพื่อแจ้งให้ผู้ใช้ทราบว่าช่องใดช่องหนึ่งไม่ครบถ้วน
- ข้อความไม่ถูกต้อง : เพื่อให้ผู้ใช้ทราบว่ามีการส่งแบบฟอร์มปิดอยู่
คุณสามารถปรับแต่งข้อความเหล่านี้ให้เข้ากับเสียงและสไตล์ของแบรนด์ของคุณได้ ตัวอย่างเช่น คุณสามารถแก้ไขถ้อยคำเพื่อเพิ่มบุคลิกภาพได้
ขั้นตอนที่ 5: จัดแต่งทรงผมแบบฟอร์มติดต่อ Elementor ของคุณ
เมื่อคุณมีข้อความและฟิลด์พื้นฐานในแบบฟอร์มของคุณแล้ว คุณสามารถเริ่มออกแบบการออกแบบแบบฟอร์มการติดต่อ Elementor ของคุณได้ ตัวอย่างเช่น คุณอาจต้องการตรวจสอบให้แน่ใจว่าตรงกับตราสินค้าของคุณ
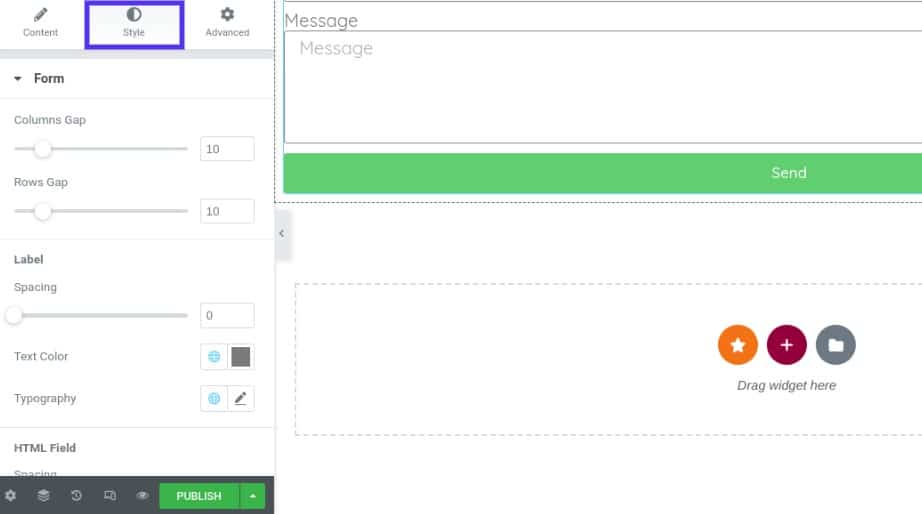
ในการเริ่มต้น คุณสามารถคลิกที่แท็บ ลักษณะ ที่ด้านบนของตัวแก้ไขวิดเจ็ต:

ที่นี่ คุณจะพบตัวเลือกและการตั้งค่าต่างๆ มากมายที่คุณสามารถใช้เพื่อปรับแต่งการออกแบบแบบฟอร์มการติดต่อของคุณ ตัวอย่างเช่น คุณสามารถปรับระยะห่างและช่องว่างภายใน ตลอดจนเปลี่ยนสี ขนาด ป้ายชื่อ และปุ่มได้
ขั้นตอนที่ 6: บันทึกและเผยแพร่แบบฟอร์มของคุณ
เมื่อคุณพอใจกับรูปลักษณ์และเนื้อหาของแบบฟอร์มการติดต่อ Elementor ของคุณ สิ่งเดียวที่ต้องทำคือบันทึกและเผยแพร่ คุณสามารถทำได้โดยเลือกปุ่ม เผยแพร่ ที่ด้านล่างซ้ายของหน้าจอ
แค่นั้นแหละ! จากนั้น คุณสามารถดูตัวอย่างแบบฟอร์มการติดต่อของคุณที่ส่วนหน้าเพื่อยืนยันว่ามีลักษณะตามที่คุณต้องการ
ส่วนเสริมยอดนิยมสำหรับแบบฟอร์มองค์ประกอบ
ตัวสร้างหน้า Elementor มาพร้อมกับตัวเลือกมากมายสำหรับการสร้างแบบฟอร์มสำหรับเว็บไซต์ WordPress ของคุณ อย่างไรก็ตาม คุณอาจพิจารณาเพิ่มปลั๊กอินเพื่อช่วยขยายฟังก์ชันการทำงานของแบบฟอร์มของคุณ ลองดูที่ตัวเลือกบางอย่าง
ส่วนเสริมหลักสำหรับ Elementor

ปลั๊กอิน Master Addons สำหรับ Elementor เป็นเครื่องมือ freemium ที่ให้ชุดเครื่องมือที่เป็นประโยชน์สำหรับการปรับปรุงตัวสร้างเพจ และในทางกลับกัน เว็บไซต์ของคุณ ประกอบด้วยคุณสมบัติดังต่อไปนี้:
- ส่วนหัว ส่วนท้าย และตัวสร้างแบบฟอร์มความคิดเห็น
- ตัวสร้างเมนูเมก้า
- เอฟเฟกต์โฮเวอร์รูปภาพ
- เงื่อนไขการแสดงผล
นอกจากนี้ยังเข้ากันได้กับปลั๊กอินรูปแบบต่างๆ ซึ่งรวมถึงแบบฟอร์มการติดต่อ 7 แบบฟอร์มนินจา แบบฟอร์ม WP และแบบฟอร์ม Caldera ในการเข้าถึงคุณลักษณะทั้งหมดของปลั๊กอิน คุณจะต้องซื้อเวอร์ชัน Pro ซึ่งมีจำหน่ายในราคา $39 ต่อปี
The Plus Addons

เครื่องมือที่มีประโยชน์อีกตัวหนึ่งที่คุณสามารถใช้กับ Elementor ได้คือ Plus Addons ปลั๊กอินนี้มีตัวเลือกการปรับแต่งมากกว่า 8,000 รายการและบล็อกอินเทอร์เฟซผู้ใช้ (UI) มากกว่า 300 รายการที่สามารถช่วยคุณสร้างและออกแบบหน้าและแบบฟอร์มได้อย่างง่ายดาย
คุณสมบัติของมันรวมถึง:
- กล่องไอคอน
- ส่วนแผนที่
- แบบฟอร์ม
- ตารางราคา
นอกจากนี้ยังมีเทมเพลตมากกว่า 18 แบบให้คุณเลือก สิ่งเหล่านี้ได้รับการออกแบบมาโดยเฉพาะสำหรับธุรกิจบางประเภท รวมถึงเอเจนซี่ ร้านอาหาร ร้านเสริมสวย และอื่นๆ
มีเวอร์ชันฟรีให้ใช้ อย่างไรก็ตาม เพื่อใช้ประโยชน์จากชุดคุณลักษณะที่มีประโยชน์ทั้งหมด เราแนะนำให้ซื้อสิทธิ์ใช้งานแบบพรีเมียมซึ่งมีราคา 39 เหรียญต่อปี
คำแนะนำและเคล็ดลับเพิ่มเติมสำหรับการสร้าง Elementor Forms
หากคุณต้องการสร้างแบบฟอร์มการติดต่อของ Elementor สำหรับไซต์ WordPress ของคุณโดยไม่ต้องจ่ายใบอนุญาตแบบพรีเมียม มีวิธีอื่นที่คุณสามารถทำได้ การทำเช่นนี้จะทำให้คุณต้องจับคู่ตัวสร้างเพจกับปลั๊กอินฟอร์ม WordPress อื่น เช่น WPForms หรือ Formidable Forms
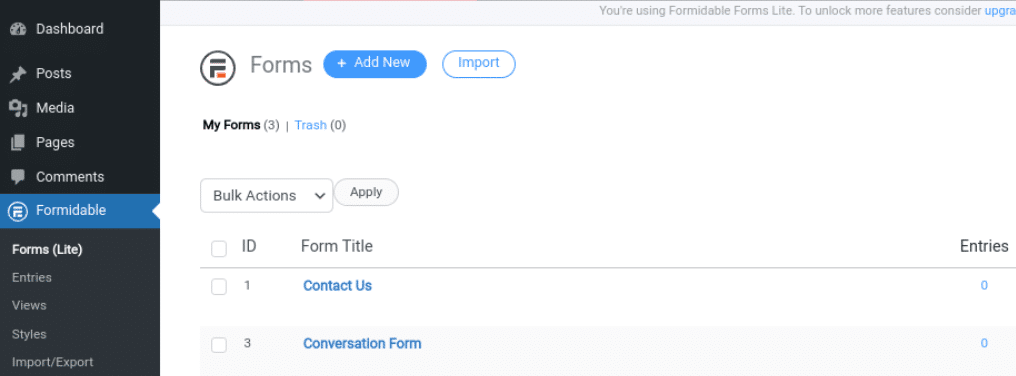
สมมติว่าคุณเลือกใช้แบบฟอร์มที่น่าเกรงขาม เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินบนไซต์ของคุณแล้ว คุณสามารถไปที่ Formidable > Forms > Add New :

ถัดไป คุณสามารถเลือก แบบฟอร์มติดต่อ จากรายการตัวเลือก และเลือกจากเทมเพลตที่สร้างไว้ล่วงหน้าจำนวนหนึ่ง เมื่อคุณสร้างแบบฟอร์มเสร็จแล้ว ให้เรียกดูหน้าที่คุณต้องการวางและเปิดอินเทอร์เฟซตัวแก้ไข Elementor
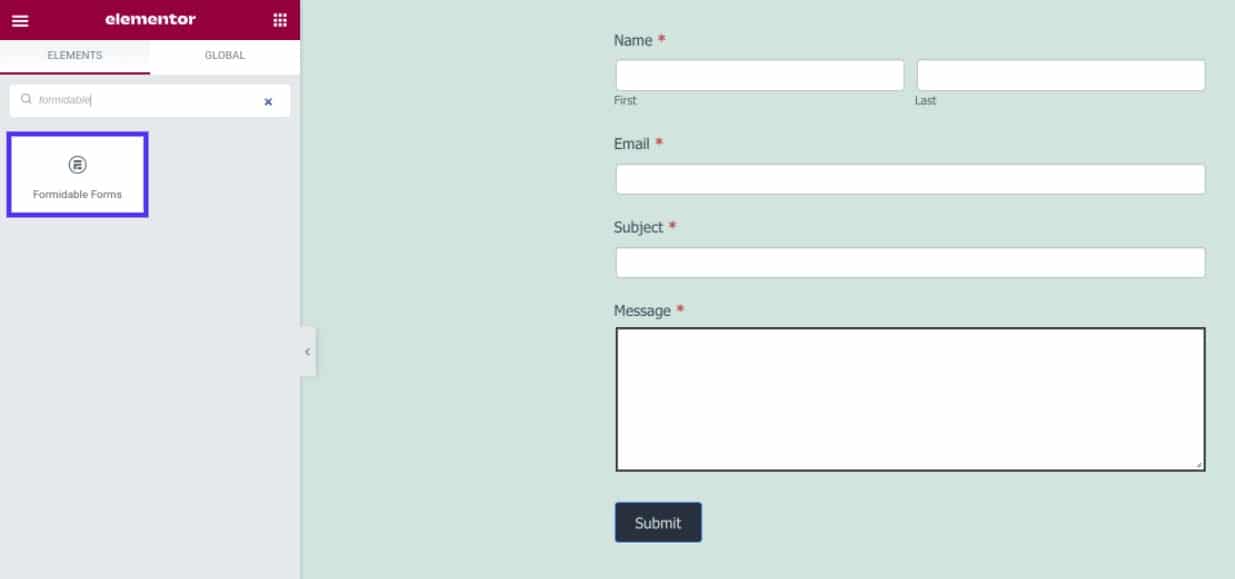
จากแผงด้านซ้ายมือ ค้นหาและเลือกวิดเจ็ต แบบฟอร์มที่น่าเกรงขาม คุณสามารถปรับรูปแบบ สี ปุ่ม ข้อความ ฯลฯ:

เมื่อเสร็จแล้ว คุณสามารถบันทึกและเผยแพร่การเปลี่ยนแปลงของคุณได้ วิธีนี้ต้องใช้เวลาและความพยายามมากกว่าที่จำเป็นสำหรับปลั๊กอิน Elementor Pro อย่างไรก็ตาม สามารถช่วยคุณประหยัดเงินได้ หากคุณไม่ต้องการซื้อแผนพรีเมียม
การแก้ไขปัญหาแบบฟอร์ม Elementor
แบบฟอร์มการติดต่อ Elementor ค่อนข้างตรงไปตรงมาและใช้งานง่าย อย่างไรก็ตาม คุณอาจพบปัญหาเมื่อใช้งาน ปัญหาที่พบบ่อยที่สุดประการหนึ่งที่ผู้คนรายงานคืออีเมลที่ส่งไม่ถึง
Elementor ใช้ฟังก์ชัน wp_mail เพื่อแจกจ่ายอีเมล ซึ่งหมายความว่าผู้ให้บริการโฮสต์ของคุณใช้อีเมลที่ส่งและส่งมอบ
อย่างไรก็ตาม บางโฮสต์ปิดใช้งานฟังก์ชัน PHP ที่โดยทั่วไปใช้สำหรับส่งอีเมล ซึ่งเป็นสาเหตุให้เกิดปัญหานี้ เพื่อแก้ไขข้อผิดพลาดนี้ เราแนะนำให้ติดต่อกับผู้ให้บริการโฮสต์ของคุณและขอให้พวกเขาเปิดใช้งานฟังก์ชัน send_mail
หรือคุณสามารถใช้เซิร์ฟเวอร์ Simple Mail Transfer Protocol (SMTP) นี่คือเซิร์ฟเวอร์อีเมลที่จะกำหนดเส้นทางอีเมลของคุณในแบบฟอร์มไปยังกล่องจดหมายของลูกค้า โดยใช้แหล่งภายนอกเช่น Gmail ซึ่งสามารถลดโอกาสที่อีเมลของคุณจะสิ้นสุดในโฟลเดอร์สแปม ในการตั้งค่า SMTP คุณสามารถใช้ปลั๊กอิน เช่น WP MAIL SMTP
สรุป
แบบฟอร์มมีบทบาทสำคัญในเว็บไซต์ ช่วยให้ลูกค้าสามารถติดต่อกับคุณ ลงทะเบียนสำหรับบัญชี ส่งข้อมูลการชำระเงิน และอื่นๆ อีกมากมาย อย่างไรก็ตาม การค้นหาวิธีออกแบบรูปแบบที่สวยงามน่าพึงพอใจสำหรับไซต์ของคุณอาจเป็นเรื่องที่ท้าทาย โชคดีที่ Elementor ทำให้ง่าย
เมื่อคุณเพิ่มวิดเจ็ตแบบฟอร์ม Elementor ในหน้าของคุณ คุณสามารถตั้งค่าฟิลด์และกำหนดการตั้งค่าแบบฟอร์มได้ คุณยังสามารถปรับแต่งการออกแบบแบบฟอร์มของคุณเพื่อให้สอดคล้องกับตราสินค้าของคุณ
คุณมีคำถามใด ๆ เกี่ยวกับการสร้างฟอร์ม Elementor ใน WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!

