วิธีการเปลี่ยนสีของปุ่มส่งในแบบฟอร์ม WordPress?
เผยแพร่แล้ว: 2022-01-10สงสัยวิธีการเปลี่ยนสีของปุ่มส่งในแบบฟอร์ม WordPress ของคุณโดยไม่ต้องสัมผัสโค้ดใด ๆ ? ถ้าใช่ บทความนี้คือทั้งหมดที่คุณต้องการ
รูปลักษณ์ที่สะดุดตาของปุ่มส่งมีบทบาทสำคัญในการดึงดูดความสนใจของผู้ใช้และกระตุ้นให้พวกเขาส่งแบบฟอร์ม ตามค่าเริ่มต้น ปุ่มส่งในแบบฟอร์ม WordPress มักจะดูน่าเบื่อ
ดังนั้น หากคุณต้องการจัดสไตล์ด้วยสีสันที่สวยงามซึ่งเข้ากับแบรนด์ของคุณและเพิ่มรูปลักษณ์โดยรวมของคุณ อย่าลืมอ่านบทความนี้จนจบ
เลือกปลั๊กอินฟอร์ม WordPress ที่ดีที่สุดพร้อมตัวเลือกการจัดรูปแบบปุ่มส่ง
WordPress มีปลั๊กอินหลายพันรายการเพื่อให้ใช้งานได้เกือบทุกฟังก์ชันที่คุณต้องการ และปลั๊กอินสำหรับรูปแบบที่มีสไตล์ของปุ่มก็ไม่ใช่ข้อยกเว้น
อย่างไรก็ตาม คุณจะไม่ค่อยพบปลั๊กอินฟอร์ม WordPress ที่ช่วยให้คุณจัดรูปแบบและเปลี่ยนสีของปุ่มส่งได้โดยไม่ต้องจัดการกับโค้ด CSS
แม้ว่านี่อาจไม่ใช่ปัญหาใหญ่สำหรับนักพัฒนา แต่ก็ไม่เหมือนกับผู้ที่ไม่เข้าใจเทคโนโลยี และนั่นเป็นเหตุผลที่เราแนะนำให้ใช้ Everest Forms อาจเป็นปลั๊กอินฟอร์ม WordPress ที่ดีที่สุดที่ช่วยให้คุณจัดรูปแบบแบบฟอร์มและส่งปุ่มหรือเปลี่ยนสีของปุ่มใน WordPress โดยไม่ต้องวุ่นวายกับโค้ดใดๆ

Everest Forms ทำได้ทุกอย่างตั้งแต่เปลี่ยนการออกแบบเค้าโครงของแบบฟอร์มเป็นสไตล์ปุ่มของแบบฟอร์มได้ในไม่กี่คลิก เหนือสิ่งอื่นใด คุณสามารถออกแบบฟอร์ม WordPress ให้เข้ากับไซต์ของคุณได้อย่างง่ายดายด้วยตัวเลือกการแสดงตัวอย่างแบบสดของปลั๊กอิน
เมื่อคุณทราบแล้วว่าต้องใช้ปลั๊กอินใด เรามาพูดถึงวิธีเปลี่ยนสีปุ่มส่งใน WordPress กัน
วิธีการเปลี่ยนสีของปุ่มส่งในแบบฟอร์ม WordPress?
การเพิ่มสีที่คุณเลือกให้กับปุ่มส่งไม่เคยง่ายอย่างนี้มาก่อน ขอบคุณทุกปลั๊กอินที่ยอดเยี่ยมที่เรียกว่า Everest Forms ตอนนี้คุณสามารถเปลี่ยนสีของปุ่มส่งในแบบฟอร์ม WordPress โดยทำตามขั้นตอนง่าย ๆ ดังนี้:
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน Everest Forms
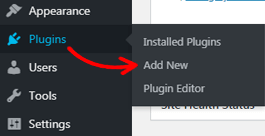
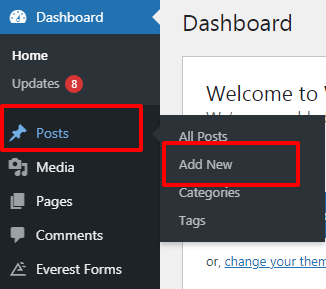
ก่อนสิ่งอื่นใด คุณต้องติดตั้งปลั๊กอินบนไซต์ของคุณ สำหรับสิ่งนี้ ให้เข้าสู่แดชบอร์ด WordPress ของคุณและไปที่ Plugins>>Add New

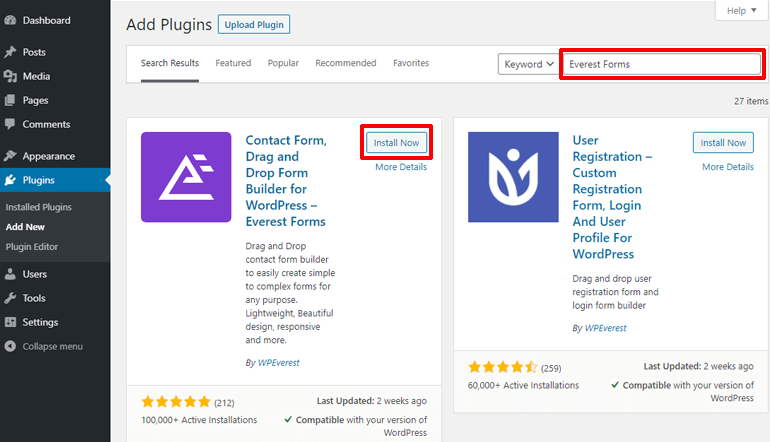
ตอนนี้ ค้นหาปลั๊กอินโดยพิมพ์ Everest Forms ในช่องค้นหาที่ด้านบนขวา เมื่อปลั๊กอินปรากฏขึ้น ให้คลิกที่ปุ่ม ติดตั้ง ทันที

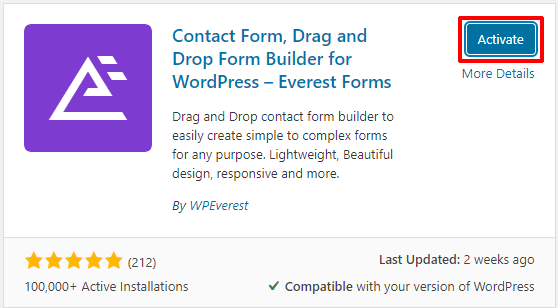
หลังจากการติดตั้งไม่นาน ให้กดปุ่ม เปิด ใช้งานเพื่อเปิดใช้งานบนเว็บไซต์ของคุณ

ขั้นตอนที่ 2: ติดตั้งโปรแกรมเสริม Everest Forms Pro และ Style Customizer
ไม่ต้องสงสัยเลยว่า Everest Forms เวอร์ชันฟรีนั้นมากเกินพอที่จะสร้างแบบฟอร์มง่ายๆ เช่น แบบฟอร์มติดต่อ แบบฟอร์มขอลางาน แบบฟอร์มโทรกลับ และอื่นๆ อย่างไรก็ตาม หากต้องการจัดรูปแบบแบบฟอร์ม WordPress ตามที่คุณต้องการ คุณจะต้องมี Add-on ของ Style Customizer ซึ่งมีให้ใช้งานในแผนพรีเมียมเท่านั้น
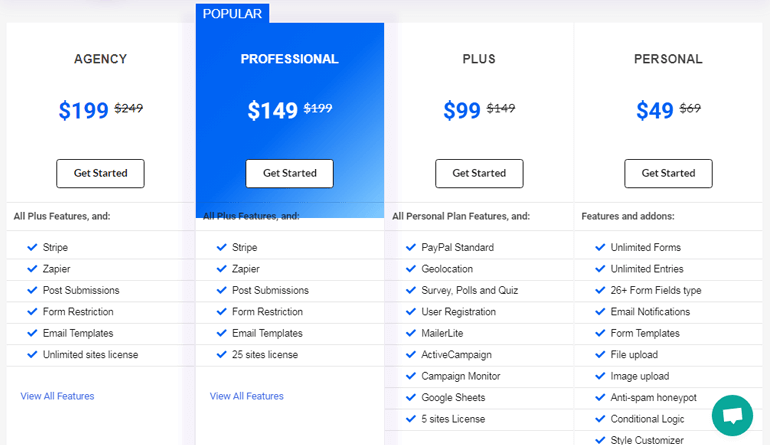
ดังนั้น โปรดไปที่หน้าการกำหนดราคาอย่างเป็นทางการของปลั๊กอิน และเลือกแผนพรีเมียมที่เหมาะสมในตอนแรก

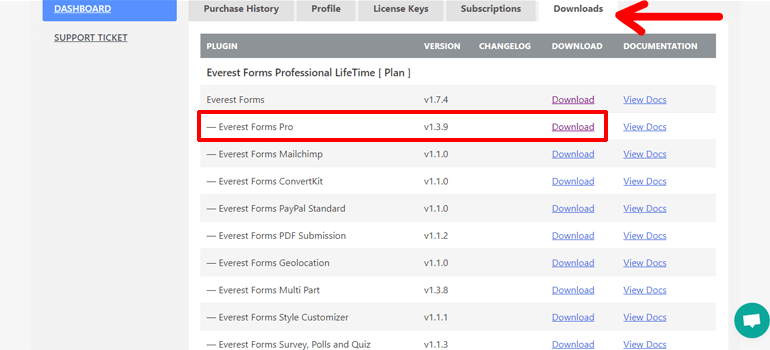
ตอนนี้คุณสามารถสร้างบัญชีผู้ใช้และเข้าสู่ระบบได้ หลังจากนั้น ค้นหาแท็บ ดาวน์โหลด ในแดชบอร์ดบัญชีของคุณแล้วคลิก ตอนนี้ ดาวน์โหลด Everest Forms pro-add-on บนคอมพิวเตอร์ของคุณ ปลั๊กอินดาวน์โหลดเป็นไฟล์ ZIP

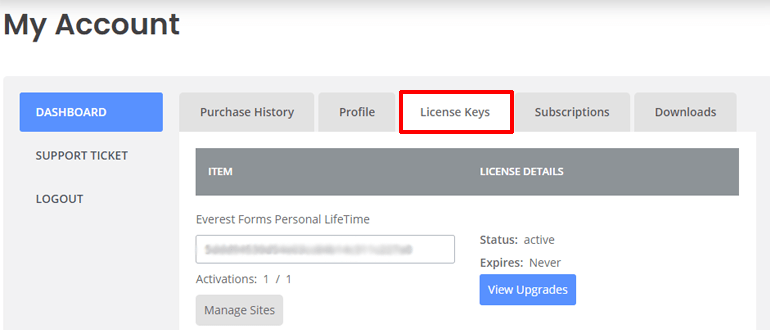
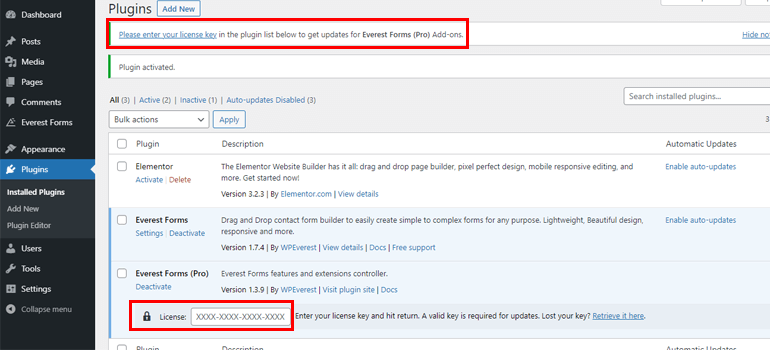
นอกจากนี้ อย่าลืมคัดลอกรหัสใบอนุญาตจากแท็บรหัส ใบอนุญาต เพราะคุณจะต้องป้อนรหัสดังกล่าวในขั้นตอนต่อมา

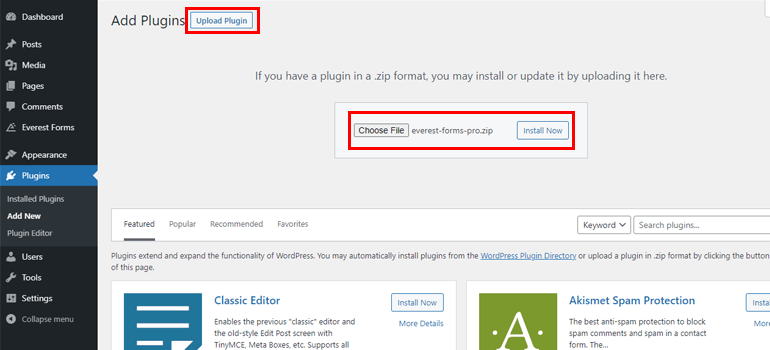
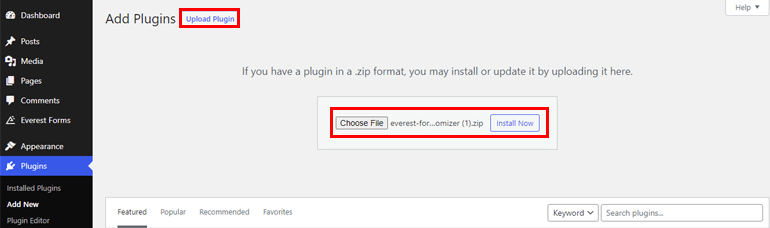
อีกครั้ง ไปที่ Plugins>>Add New และกดปุ่ม Upload Plugin ตอนนี้ เลือกไฟล์ ZIP ของ Everest Forms pro แล้วกดปุ่ม ติดตั้ง ทันที

หลังจากติดตั้งสำเร็จแล้ว ให้เปิดใช้งานบนเว็บไซต์ของคุณ จากนั้น ป้อนรหัสใบอนุญาตที่คุณคัดลอกไว้ก่อนหน้านี้

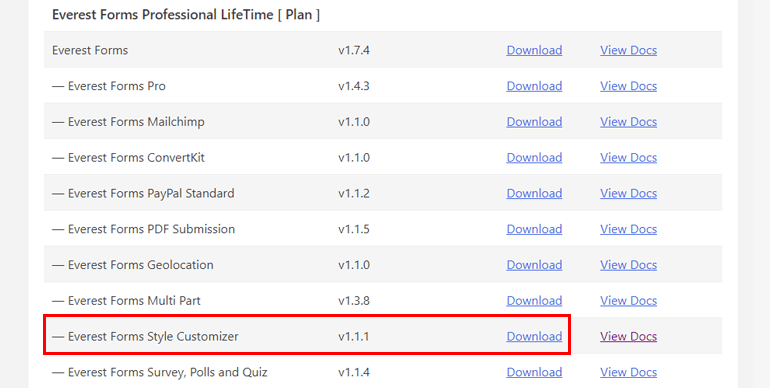
คุณสามารถทำตามขั้นตอนที่คล้ายกันเพื่อติดตั้งโปรแกรมปรับแต่งสไตล์ได้เช่นกัน จากแท็บ Downloads ให้ดาวน์โหลดไฟล์ ZIP ของ Style Customizer ก่อน

ถัดไป อัปโหลดไฟล์ ZIP และสุดท้ายติดตั้งและเปิดใช้งานบนไซต์ WordPress ของคุณ

ขั้นตอนที่ 3: สร้างแบบฟอร์มใหม่
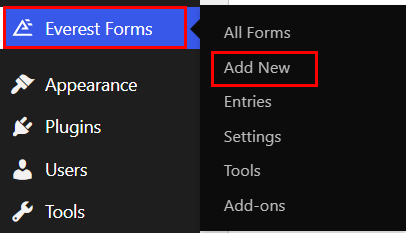
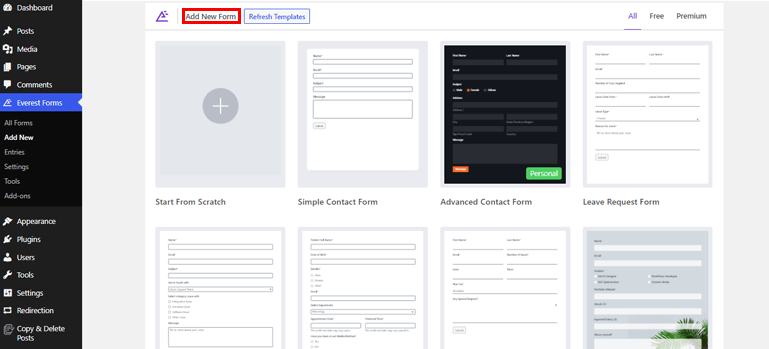
เมื่อคุณติดตั้งปลั๊กอินเสร็จแล้ว คุณสามารถสร้างฟอร์มใหม่ได้จากแดชบอร์ด WordPress ของคุณ ในการเริ่มต้น ให้ค้นหาแท็บ Everest Forms แล้ววางเมาส์เหนือแท็บนั้น ตัวเลือกต่างๆ จะปรากฏขึ้น ตอนนี้ คลิกที่ตัวเลือก เพิ่มใหม่

จะเปิดหน้า เพิ่มฟอร์มใหม่ ด้วยเทมเพลตฟอร์มที่สร้างไว้ล่วงหน้าที่ออกแบบมาอย่างสวยงามและตัวเลือก เริ่มต้นจากศูนย์

คุณสามารถแก้ไขแม่แบบที่มีอยู่แล้วเพื่อออกแบบแบบฟอร์มของคุณได้ทันที หรือเริ่มจากพื้นฐานเพื่อสร้างแบบฟอร์มตามที่คุณต้องการ ทางเลือกเป็นของคุณทั้งหมด ทั้งสองวิธีจะช่วยให้คุณสร้างแบบฟอร์มที่ดูดีได้อย่างง่ายดายโดยไม่ต้องสงสัย
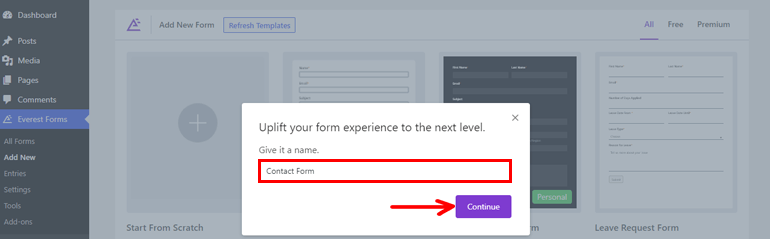
ในบทช่วยสอนนี้ เราจะเริ่มต้นจากศูนย์ ดังนั้น ให้คลิกที่ตัวเลือก เริ่มต้นจาก ศูนย์ ระบุชื่อให้กับแบบฟอร์มของคุณแล้วกดปุ่ม ดำเนิน การต่อ

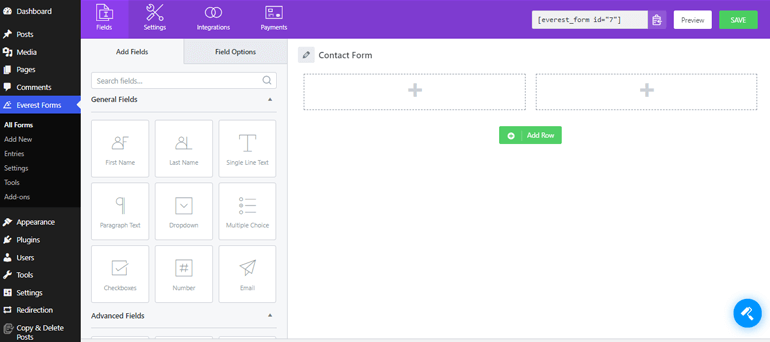
ตอนนี้ หน้าต่างตัวแก้ไขฟอร์มจะเปิดขึ้น

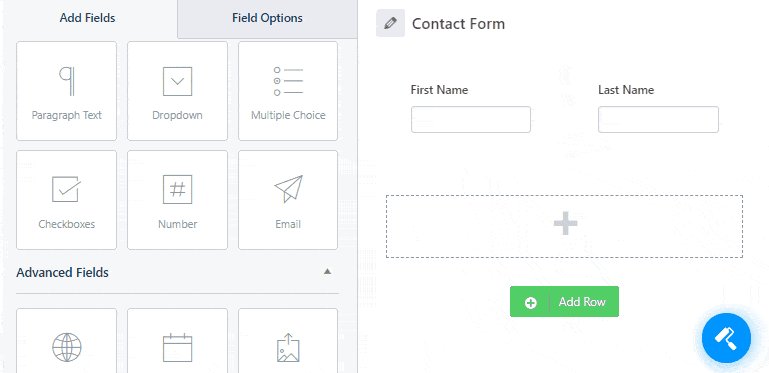
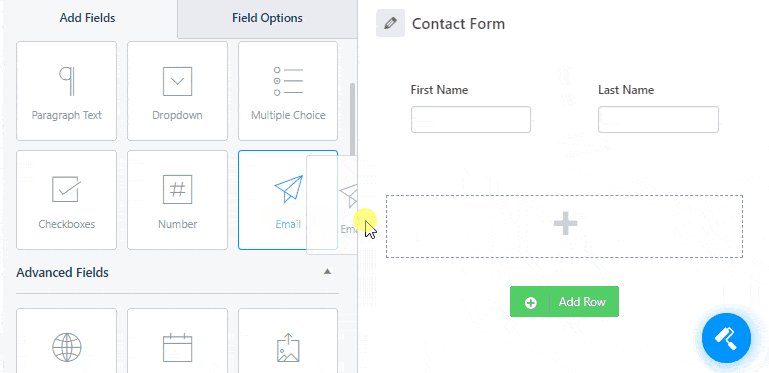
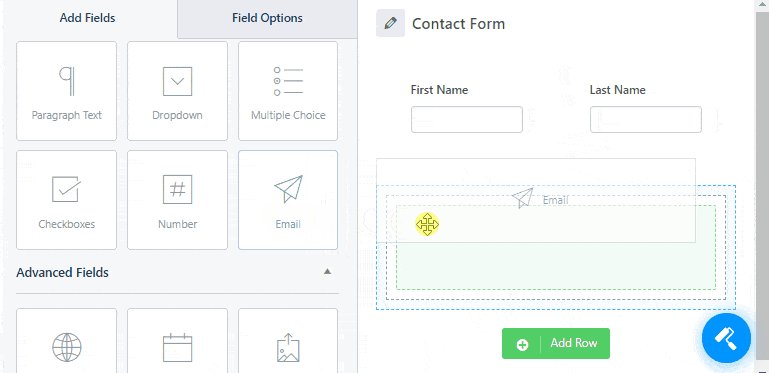
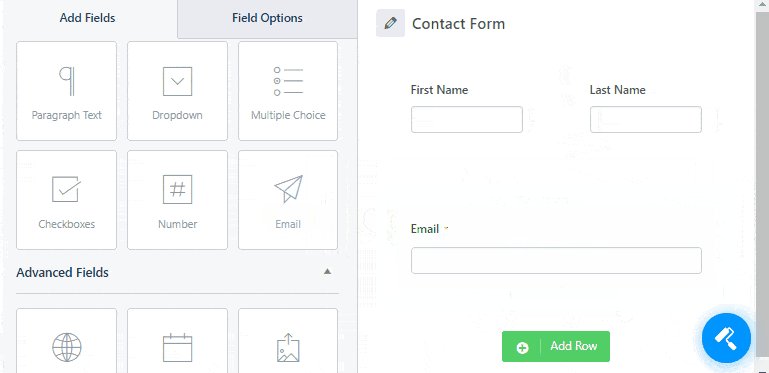
อย่างที่คุณเห็น มีตัวเลือกฟิลด์ต่างๆ ทางด้านซ้าย คุณสามารถลากฟิลด์ที่จำเป็นจากที่นั่นแล้ววางทางด้านขวาเพื่อเพิ่มลงในแบบฟอร์มของคุณ


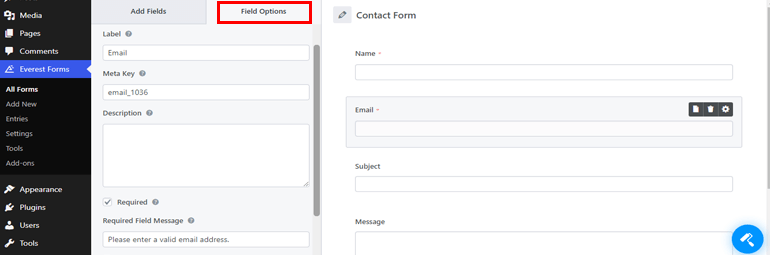
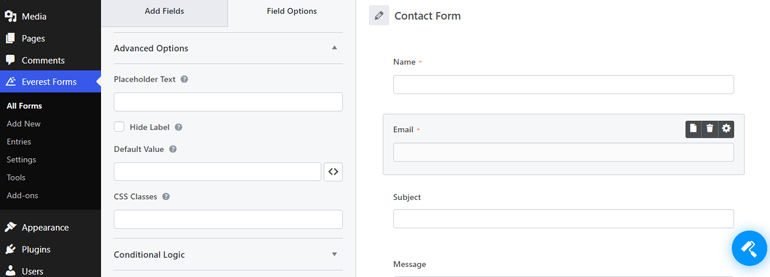
อีกครั้ง คุณสามารถแก้ไขคุณสมบัติของแต่ละฟิลด์ที่คุณเพิ่มลงในแบบฟอร์มได้จาก ตัวเลือกฟิลด์ จากที่นี่ คุณจะระบุ ป้ายกำกับ ที่เหมาะสมและเพิ่ม คำอธิบายสั้นๆ ได้หากต้องการ ในทำนองเดียวกัน คุณสามารถกำหนดให้ฟิลด์นี้บังคับได้โดยกาเครื่องหมายที่กล่อง จำเป็น

นอกจากนี้ยังมีตัวเลือกขั้นสูง ตรรกะตามเงื่อนไข และคุณสมบัติอื่นๆ ที่คุณสามารถนำไปใช้กับแบบฟอร์ม WordPress ของคุณได้

สำหรับคำแนะนำโดยละเอียด โปรดอ่านบทความเกี่ยวกับการสร้างแบบฟอร์มการติดต่อใน WordPress
ขั้นตอนที่ 4: ปรับแต่งแบบฟอร์ม WordPress ของคุณ
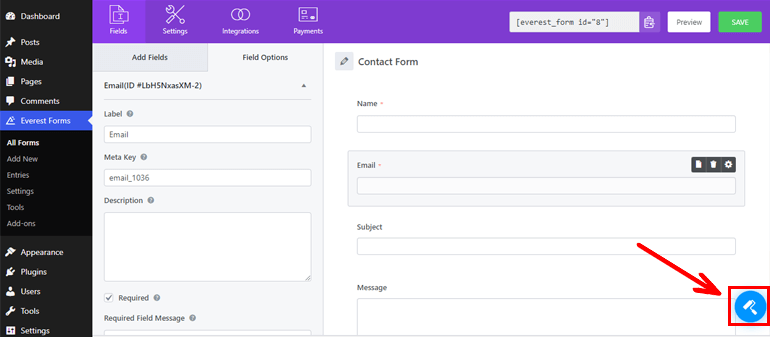
เนื่องจากคุณมี Add-on ของ Style Customizer ติดตั้งอยู่ในไซต์ของคุณ คุณจึงสามารถใช้ประโยชน์อย่างเต็มที่เพื่อจัดรูปแบบรูปลักษณ์โดยรวมของฟอร์ม WordPress ดังนั้น คลิกที่ ไอคอนตัวออกแบบแบบฟอร์ม ที่ด้านล่างขวาและเริ่มปรับแต่งให้เข้ากับเนื้อหาในหัวใจของคุณ

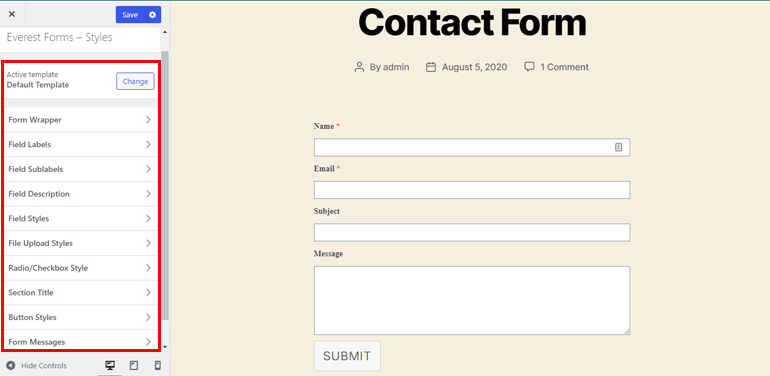
เมื่อใช้เครื่องมือปรับแต่ง คุณจะแก้ไขส่วนต่างๆ ของแบบฟอร์มได้ตามที่ระบุด้านล่าง
- เทมเพลตที่ใช้งานอยู่: คุณสามารถเลือกระหว่างเค้าโครงแบบฟอร์มที่แตกต่างกันสองแบบ ได้แก่ เทมเพลตคลาสสิกหรือเทมเพลตเริ่มต้น
- Form Wrapper: ตัวเลือกนี้ช่วยให้คุณแก้ไขระยะขอบ เส้นขอบ สีพื้นหลัง และอื่นๆ ของแบบฟอร์ม
- ป้ายชื่อเขตข้อมูล: คุณสามารถเปลี่ยนขนาดแบบอักษร สีแบบอักษร ลักษณะแบบอักษร การจัดแนวข้อความ ฯลฯ ของป้ายชื่อเขตข้อมูลของคุณได้จากที่นี่
- ป้ายกำกับย่อยของ ฟิลด์: ช่วยให้คุณสามารถแก้ไขขนาด สี และรูปแบบของฟอนต์ รวมทั้งการจัดตำแหน่งข้อความ ระยะขอบ และอื่นๆ ของป้ายกำกับย่อยฟิลด์ของคุณ
- คำอธิบายฟิลด์: คุณยังสามารถปรับแต่งคำอธิบายที่คุณระบุให้กับฟิลด์ของฟอร์มได้อีกด้วย คุณสามารถแก้ไขการจัดแนวข้อความ ระยะขอบ ช่องว่างภายใน ขนาดฟอนต์ สี ฯลฯ ของคำอธิบายฟิลด์ได้
- ลักษณะฟิลด์: อนุญาตให้คุณปรับแต่งข้อมูลฟิลด์แบบฟอร์มที่ผู้ใช้กรอก คุณสามารถเปลี่ยนขนาดแบบอักษร ลักษณะ สีแบบอักษรของตัวยึด ชนิดเส้นขอบ ความกว้าง รัศมี ฯลฯ
- รูปแบบวิทยุ/ช่องทำเครื่องหมาย: ช่วยให้คุณแก้ไขรูปแบบอินไลน์ สีวิทยุ/ช่องทำเครื่องหมาย รูปแบบรูปแบบต่างๆ ฯลฯ ของข้อความ ตัวเลข หรือสัญลักษณ์ที่ใช้สำหรับช่องทำเครื่องหมายหรือปุ่มตัวเลือก
- ชื่อส่วน: สามารถจัดการรูปแบบตัวอักษร สี การจัดแนวข้อความ ความสูงของบรรทัด ฯลฯ ของชื่อส่วนได้อย่างง่ายดายจากที่นี่
- ลักษณะปุ่ม: เราจะพูดถึงส่วนนี้ในขั้นตอนต่อไป
- ข้อความแบบฟอร์ม: มีตัวเลือกต่างๆ ในการปรับแต่งข้อความความสำเร็จ ข้อผิดพลาด หรือการตรวจสอบความถูกต้องของแบบฟอร์ม
- CSS เพิ่มเติม: คุณยังได้รับตัวเลือกในการเพิ่ม CSS ที่กำหนดเองเพื่อปรับแต่งแบบฟอร์มตามที่คุณต้องการ

ส่วนที่ดีที่สุดคือคุณจะได้ดูตัวอย่างการเปลี่ยนแปลงทั้งหมดที่คุณทำในส่วนที่กล่าวถึงข้างต้น
ขั้นตอนที่ 5: เปลี่ยนสีของปุ่มส่งในแบบฟอร์ม WordPress
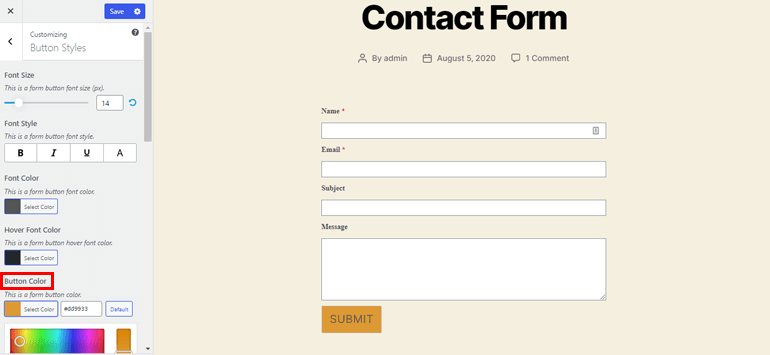
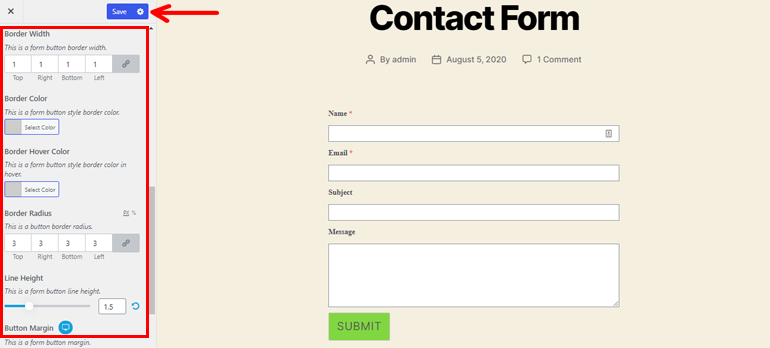
จำตัวเลือก สไตล์ปุ่ม ที่เราพบก่อนหน้านี้ได้หรือไม่ นั่นคือสิ่งที่คุณสามารถเปลี่ยนสีของปุ่มส่งใน WordPress ลองสำรวจเพิ่มเติมเกี่ยวกับส่วนนี้ที่นี่
เมื่อคุณคลิกที่ ลักษณะปุ่ม จะแสดงตัวเลือกการปรับแต่งปุ่มต่างๆ จากที่นี่ คุณสามารถเลือกสีของปุ่มส่งในแบบฟอร์ม WordPress ได้อย่างง่ายดาย คุณไม่จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรมใดๆ น่าทึ่งใช่มั้ย?

ไม่ต้องพูดถึง มันยังให้สไตล์ปุ่มส่งของคุณในแบบที่คุณต้องการ คุณสามารถปรับขนาดแบบอักษรของปุ่มและเปลี่ยนรูปแบบแบบอักษรของปุ่มแบบฟอร์มได้ ในทำนองเดียวกัน เป็นไปได้ที่จะตั้งค่าสีแบบอักษร สีแบบอักษรของโฮเวอร์ และสีของปุ่มโฮเวอร์
นอกจากนี้ยังมีตัวเลือกมากมาย เช่น ประเภทเส้นขอบ ความกว้างของเส้นขอบ สีเส้นขอบ ความสูงของเส้น ระยะขอบของปุ่ม การเติมปุ่ม เป็นต้น

สุดท้าย อย่าลืมบันทึกการตั้งค่าทั้งหมดโดยกดปุ่ม บันทึก ที่ด้านบน
ขั้นตอนที่ 6: กำหนดการตั้งค่าแบบฟอร์ม
ตอนนี้คุณรู้วิธีเปลี่ยนสีของปุ่มส่งใน WordPress แล้ว มาพูดสั้น ๆ เกี่ยวกับการกำหนดค่าแบบฟอร์ม WordPress
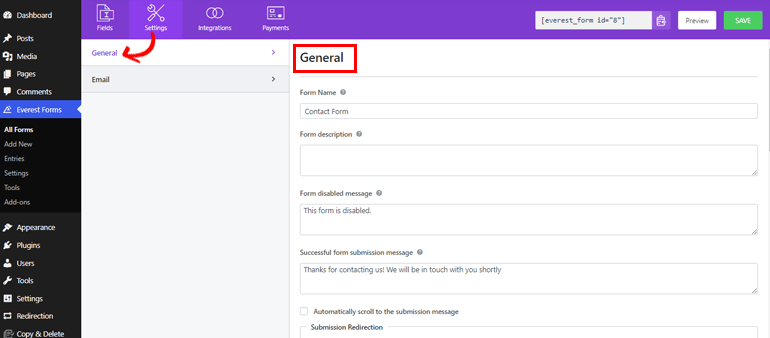
คุณต้องกำหนดการตั้งค่า ทั่วไป และ อีเมล ก่อนที่จะเผยแพร่แบบฟอร์มของคุณ การ ตั้งค่าแบบฟอร์มทั่วไป ทำให้คุณสามารถแก้ไขชื่อแบบฟอร์ม เพิ่มคำอธิบาย แก้ไขข้อความที่ส่งสำเร็จ กำหนดปุ่มส่งเอง และอื่นๆ

นอกจากนี้ ยังช่วยให้คุณสามารถเปิดหรือปิดใช้งานตัวเลือกต่างๆ เช่น ฮันนี่พอตป้องกันสแปม การส่งแบบฟอร์ม ajax การจัดเก็บข้อมูลรายการ ฯลฯ
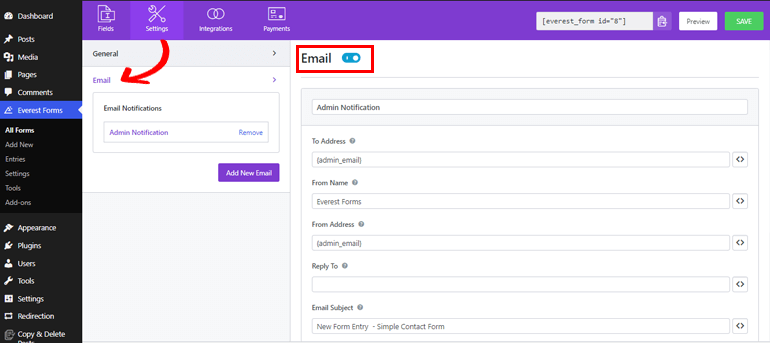
ในทำนองเดียวกัน การ ตั้งค่าอีเมล ทำให้คุณสามารถจัดการการแจ้งเตือนทางอีเมลได้ ช่วยให้คุณกำหนดค่าที่อยู่ ถึง และ จาก เพื่อรับอีเมล สามารถเพิ่ม หัวเรื่องอีเมล และ ข้อความ ได้ ดังนั้นเมื่อใดก็ตามที่ผู้ใช้ส่งแบบฟอร์ม คุณจะได้รับการแจ้งเตือนทันที

ขั้นตอนที่ 7: เผยแพร่แบบฟอร์ม WordPress ของคุณ
เนื่องจากแบบฟอร์มพร้อมแล้ว คุณจึงเพิ่มลงในไซต์ของคุณได้ หากต้องการให้ผู้ใช้มองเห็นสีปุ่มส่งที่สวยงามในแบบฟอร์ม WordPress ให้ไปที่ โพสต์>>เพิ่มใหม่

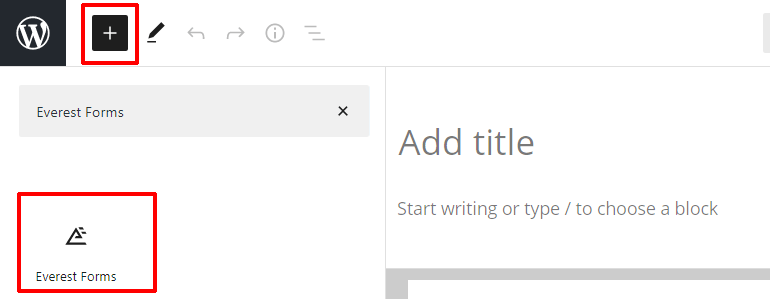
จากนั้นคลิกที่ปุ่ม เพิ่มบล็อก (+) ค้นหาบล็อก Everest Form และเพิ่มลงในตัวแก้ไข

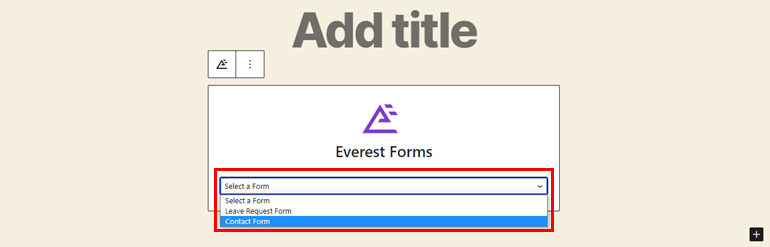
จากเมนูดรอปดาวน์ เลือกแบบฟอร์มที่ต้องการ

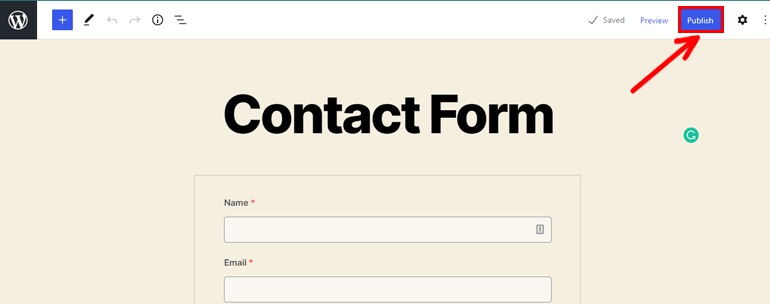
เมื่อคุณระบุชื่อที่เหมาะสมให้กับแบบฟอร์มของคุณแล้ว คุณสามารถคลิกปุ่ม เผยแพร่ ที่ด้านบนได้

สรุป
และนั่นคือบทสรุปของบทช่วยสอนของเราเกี่ยวกับวิธีเปลี่ยนสีของปุ่มส่งใน WordPress อย่างที่คุณเห็น การเปลี่ยนสีปุ่มใน WordPress เป็นการเดินในสวนสาธารณะด้วยปลั๊กอินที่ยอดเยี่ยมอย่าง Everest Forms
ดังนั้นสิ่งที่คุณรอ? รับ Everest Forms สำหรับไซต์ของคุณวันนี้ และสร้างฟอร์มที่ดูดีด้วยสีปุ่มที่สวยงามเพื่อเพิ่มอัตราการคลิกผ่านและอัตราการแปลง
เราคาดว่าบทความนี้จะมีประโยชน์เพียงพอที่จะทำให้คุณเข้าใจวิธีการเปลี่ยนสีของปุ่มส่ง
นอกจากนี้ สำหรับบทความ WordPress ที่เป็นประโยชน์มากขึ้น เช่น การสร้างแบบฟอร์มสมัครงานและแบบฟอร์มการจองโรงแรมออนไลน์ โปรดเยี่ยมชมเว็บไซต์บล็อกของเรา
สุดท้ายนี้ โปรดติดตามเราบน Twitter และ Facebook สำหรับการอัปเดตบทความบล็อกล่าสุด
