วิธีเพิ่มปุ่ม CTA ให้กับโพสต์และเพจของ WordPress โดยไม่ต้องใช้โค้ด
เผยแพร่แล้ว: 2022-03-11ทุกอย่างเรียบร้อยและดูดีมีรีมข้อความบนเว็บไซต์ที่บอกคนทั่วไปว่าผลิตภัณฑ์ของคุณน่าทึ่งแค่ไหนหรือบริการที่ยอดเยี่ยมที่คุณนำเสนอคืออะไร อย่างไรก็ตาม หากไม่มีวิธีให้พวกเขาใช้ประโยชน์จากผลิตภัณฑ์หรือบริการเหล่านั้นอย่างง่ายดาย คุณก็อาจกำลังพูดคุยกับตัวเองเช่นกัน ดังนั้น คุณต้องอนุญาตให้ผู้เยี่ยมชมดำเนินการสนทนาต่อโดยมอบหมายการกระทำบางอย่างให้พวกเขา นี่คือจุดที่ปุ่ม WordPress ก้าวเข้าสู่ไฟแก็ซ
ทำไมคุณถึงต้องการปุ่มเรียกร้องให้ดำเนินการใน WordPress?
ปุ่ม CTA หรือคำกระตุ้นการตัดสินใจจะกระตุ้นให้ผู้ใช้ดำเนินการในครั้งต่อไป ซึ่งอาจทำได้ง่ายๆ ด้วยปุ่ม 'ซื้อเลย' หรือ 'เพิ่มในรถเข็น' เพื่อรับประกันการขายในทันที หรืออาจนำผู้เยี่ยมชมไปยังเนื้อหาอื่นๆ ที่ออกแบบมาเพื่อเพิ่ม 'ช่องทาง' พวกเขาไปในทิศทางใดทิศทางหนึ่ง
ตัวอย่างอื่นๆ ของปุ่ม CTA ได้แก่:
- อ่านเพิ่มเติม
- อ่านเลย
- ดาวน์โหลด
- สมัครรับจดหมายข่าวของเรา
- ดูบน YouTube
- ฟังบน Spotify
- คั่นหน้านี้
- เข้าร่วมเดี๋ยวนี้
ตำแหน่งของปุ่ม CTA ก็มีความสำคัญเช่นกัน ตัวอย่างเช่น ไม่จำเป็นต้องใส่ปุ่ม "ซื้อเลย" ที่จุดเริ่มต้นของรายการผลิตภัณฑ์ เนื่องจากผู้คนจะไม่ทราบว่าคุณต้องการให้พวกเขาซื้ออะไร ยิ่งไปกว่านั้น คนส่วนใหญ่ไม่ต้องการอ่านคำอธิบายผลิตภัณฑ์แบบยาวๆ แล้วต้องเลื่อนกลับขึ้นไปบนหน้าเพื่อซื้อ พวกเขาต้องการให้ปุ่มอยู่ในตำแหน่งที่ต้องการอย่างแท้จริง
ดังนั้น ให้วางปุ่มที่จุดตรรกะในโพสต์หรือหน้าที่ผู้ใช้มักต้องการใช้ ตัวอย่างเช่น ปุ่มเมนูหลักบนเว็บไซต์ (ซึ่งก็คือ CTA ด้วย) มักจะอยู่ที่ด้านบนของหน้า ซึ่งผู้คนคาดหวังว่าจะพบปุ่มเหล่านั้น
ยิ่งไปกว่านั้น การออกแบบปุ่ม CTA ยังมีส่วนสำคัญที่ทำให้ผู้ใช้เต็มใจกด พวกเขาต้องชัดเจนมากพอที่จะดึงดูดความสนใจ แต่ไม่ใช่ "ต่อหน้า" มากเกินไปจนทำให้คนอื่นกลัว จำไว้ว่า คนชอบคิดว่าพวกเขาสามารถตัดสินใจได้ด้วยตัวเองและไม่ได้ซาบซึ้งเสมอไปที่ 'การบอก' ว่าต้องทำอะไร ดังนั้น ปุ่ม CTA ของคุณจำเป็นต้องสะท้อนถึงสิ่งนั้น
การมีปุ่ม CTA บนไซต์ของคุณสามารถช่วยปรับปรุงการแปลงได้ พวกเขาสามารถมีผลกระทบอย่างมากเมื่อได้รับการออกแบบมาอย่างดีและจัดวางอย่างเหมาะสม
วิธีสร้างปุ่มใน WordPress
นักปราชญ์ WordPress อาจบอกคุณว่าคุณต้องยุ่งกับโค้ดหรือ CSS เพื่อสร้างปุ่มบนไซต์ของคุณ แท้จริงแล้ว ถ้าคุณต้องการให้พวกเขาทำตามสั่งโดยสมบูรณ์ มีองค์ประกอบของความจริงอยู่ในนั้น
อย่างไรก็ตาม หากคุณเป็นเหมือนฉันและมีทักษะการเขียนโค้ดเป็นศูนย์ คุณยินดีที่จะรู้ว่ามีวิธีอื่นในการเพิ่ม CTA และปุ่มประเภทอื่นๆ ใน WordPress ตอนนี้ผมจะแสดงให้คุณเห็นทั้งสามเรื่อง ซึ่งไม่จำเป็นต้องมีความรู้หรือประสบการณ์เกี่ยวกับ CSS หรือโค้ดใดๆ
ตัวเลือกที่ 1 – การใช้ Gutenberg
Gutenberg เป็นตัวแก้ไขบล็อกที่ WordPress เปิดตัวในเวอร์ชัน 5 ของแพลตฟอร์มเมื่อสิ้นปี 2018 เพื่อแทนที่ตัวแก้ไขแบบคลาสสิก เช่นเดียวกับสิ่งใหม่ทั้งหมด Gutenberg ได้รับการวิจารณ์ที่หลากหลาย โดยความคิดเห็นเชิงลบมาจากผู้ที่เคยชินกับตัวแก้ไขแบบคลาสสิกเป็นหลัก อย่างไรก็ตาม มันอยู่ที่นี่เสมอ และเมื่อคุณคุ้นเคยกับมันแล้ว การกลับไปใช้ตัวแก้ไขแบบคลาสสิกจะรู้สึกว่ามันเก่าไปแล้ว
บทความต่อไปด้านล่าง
Gutenberg มี 'บล็อก' ที่มีประโยชน์หลายอย่างที่คุณเพิ่มลงในเนื้อหาเพื่อทำสิ่งต่างๆ โดยธรรมชาติแล้ว ปุ่มต่างๆ จะรวมอยู่ด้วย และอีกปุ่มหนึ่งคือการเล่นของเด็ก:
ขั้นตอนที่ 1
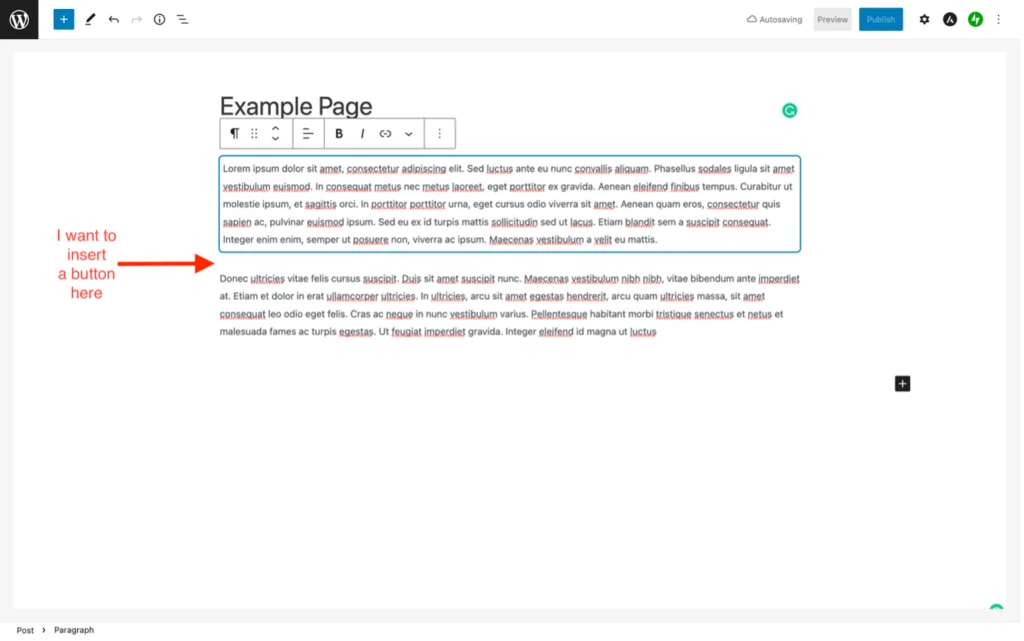
ประการแรก คุณต้องแทรกบล็อกใหม่ในโพสต์หรือหน้าที่คุณต้องการให้ปุ่มปรากฏ
ในการดำเนินการนี้ เพียงกด Enter (คุณสามารถจัดเรียงบล็อกใหม่ได้ในภายหลัง หากจำเป็น โดยใช้ลูกศรขึ้น/ลงที่ปรากฏในแถบเครื่องมือขนาดเล็ก ซึ่งวางอยู่เหนือบล็อก):


ขั้นตอนที่ 2
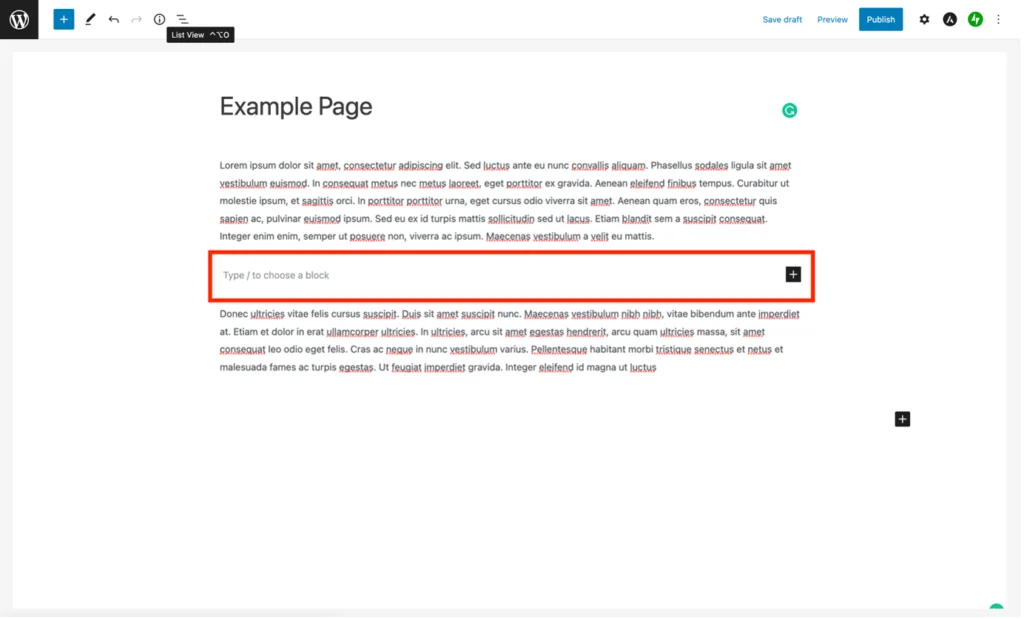
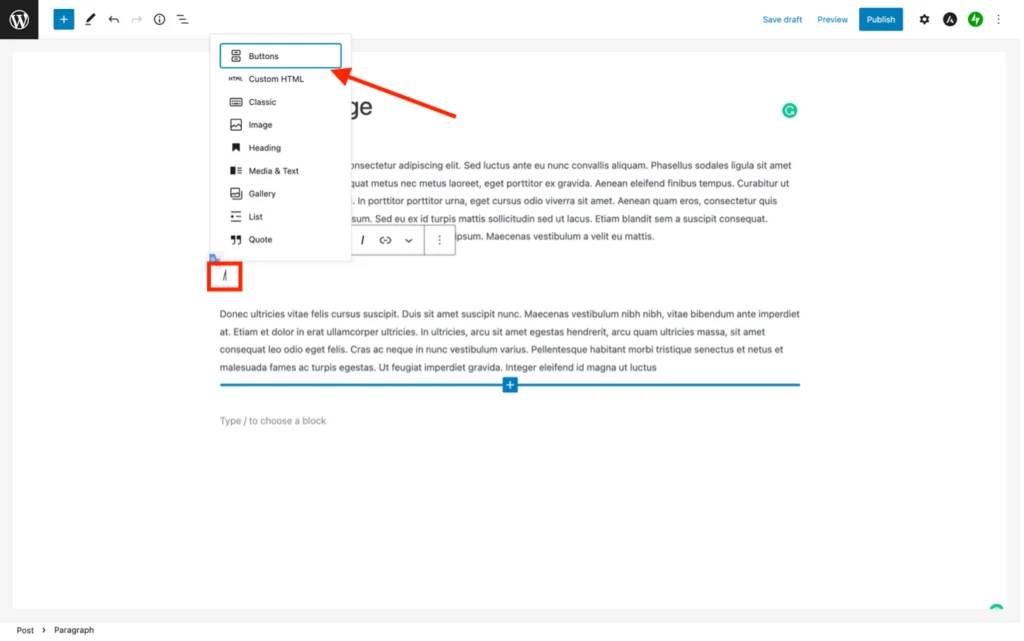
ป้อนเครื่องหมายทับ (/) ในช่อง "ประเภท / เพื่อเลือกบล็อก" – รายการบล็อกที่ใช้ทั่วไปจะปรากฏขึ้น ในกรณีของฉัน ตัวเลือกการบล็อกปุ่มปรากฏขึ้นที่ด้านบน แต่คุณสามารถพิมพ์ /buttons เพื่อดูเฉพาะตัวเลือกปุ่มที่มี:

ขั้นตอนที่ 3
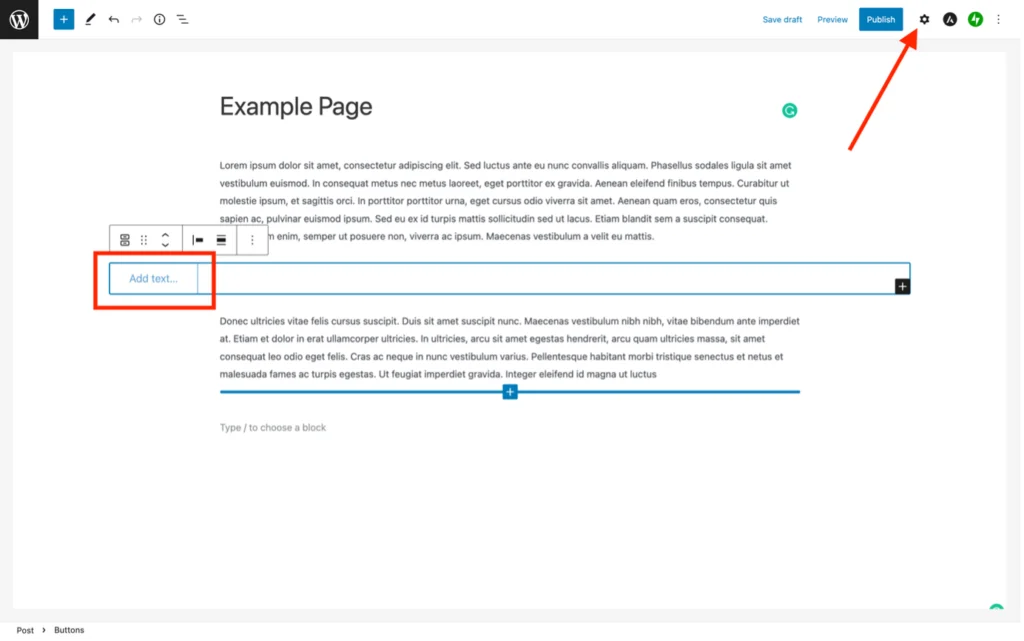
เลือก 'ปุ่ม' ฟิลด์ปุ่มใหม่จะแทรกโดยอัตโนมัติ กดไอคอนรูปเฟืองเล็ก ๆ ที่ด้านบนขวาของหน้าจอเพื่อเรียกตัวแก้ไขบล็อกเพื่อให้คุณสามารถกำหนดค่าปุ่มได้:

ขั้นตอนที่ 4
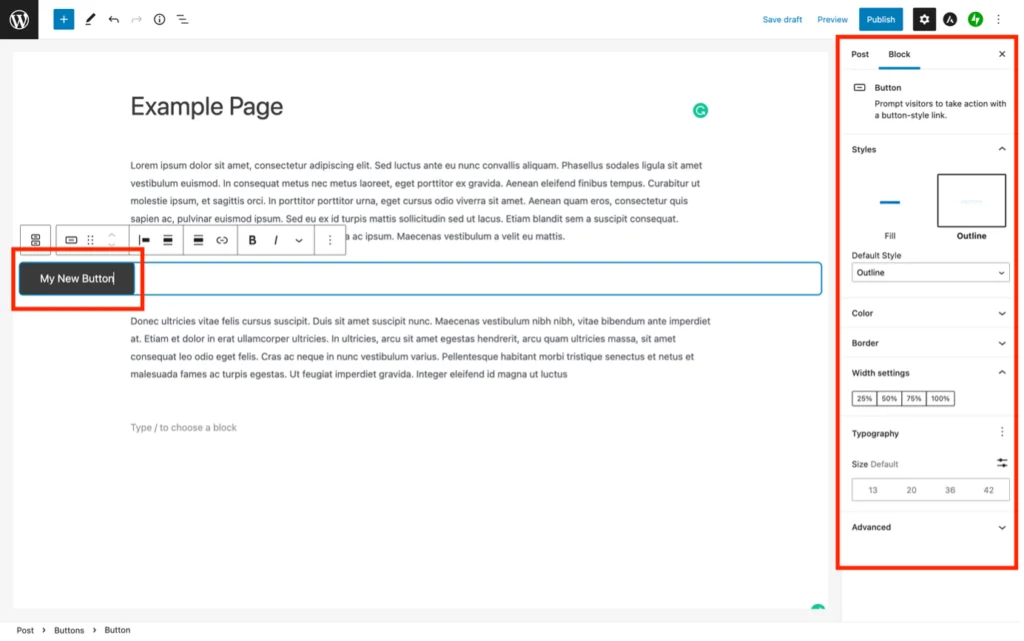
ดับเบิลคลิกที่ปุ่มเพื่อป้อนข้อความที่คุณต้องการให้มี:

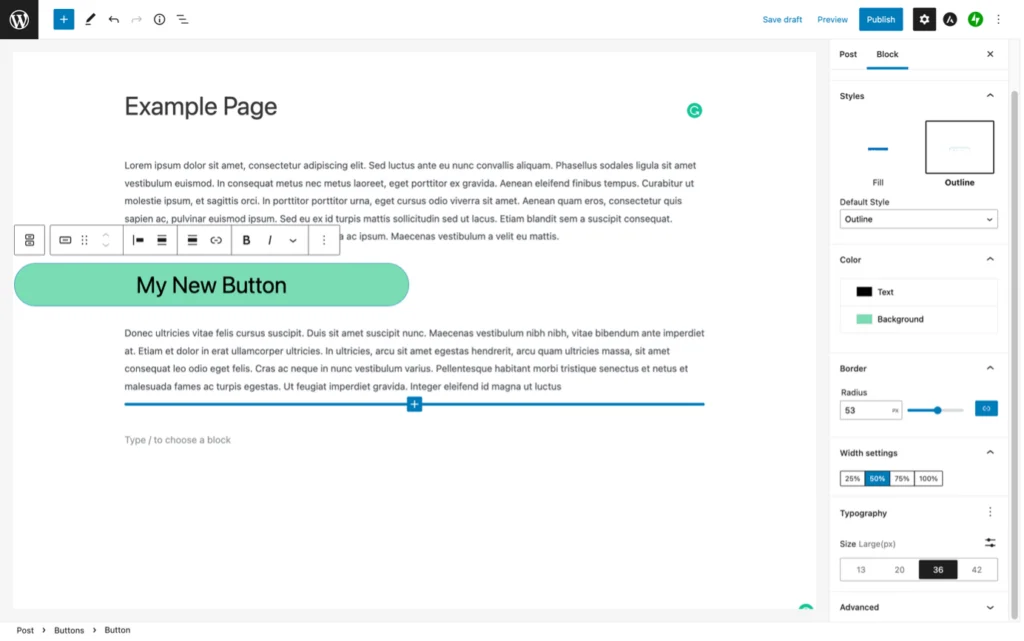
จากนั้น ใช้ตัวเลือกในตัวแก้ไขบล็อกทางด้านขวาของหน้าจอเพื่อเปลี่ยนสีปุ่ม เค้าร่าง ขนาด รูปร่าง ฯลฯ:

ขั้นตอนที่ 5
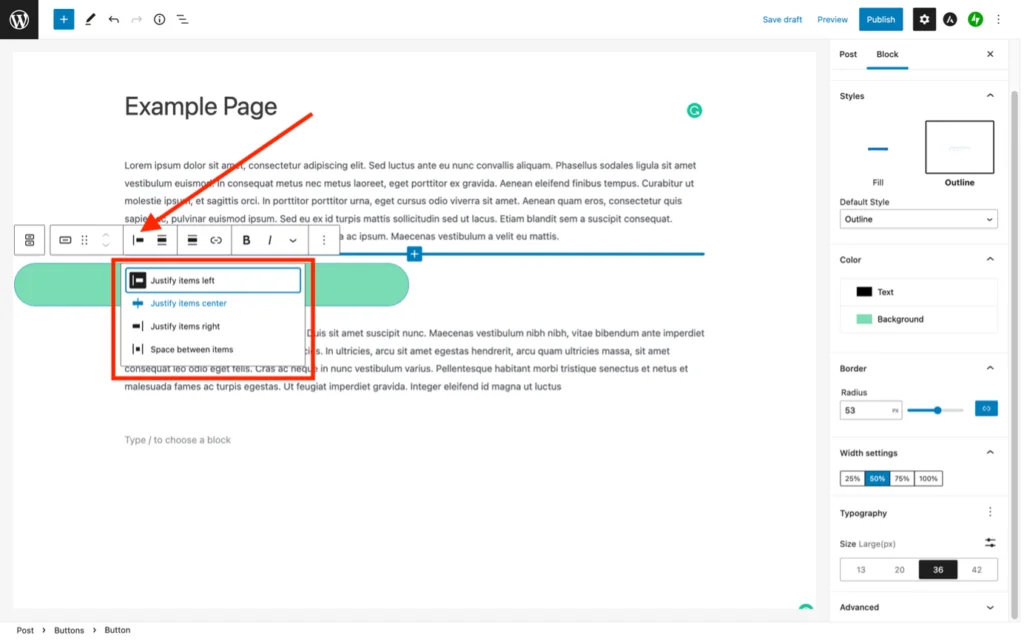
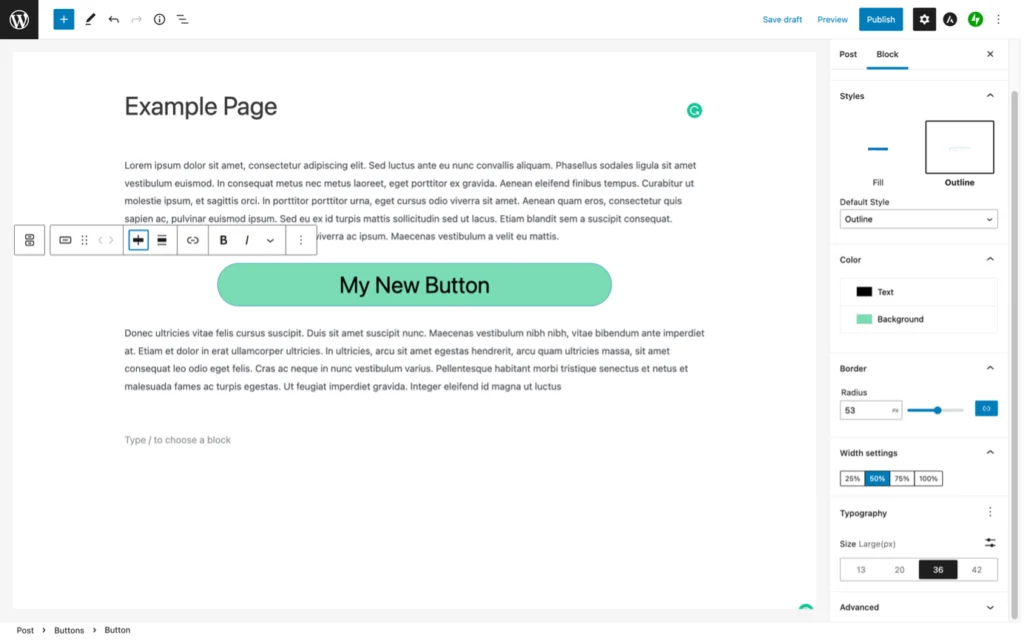
ในการวางตำแหน่งปุ่ม ให้ใช้ตัวเลือกในแถบเครื่องมือแบบลอย:


ขั้นตอนที่ 6
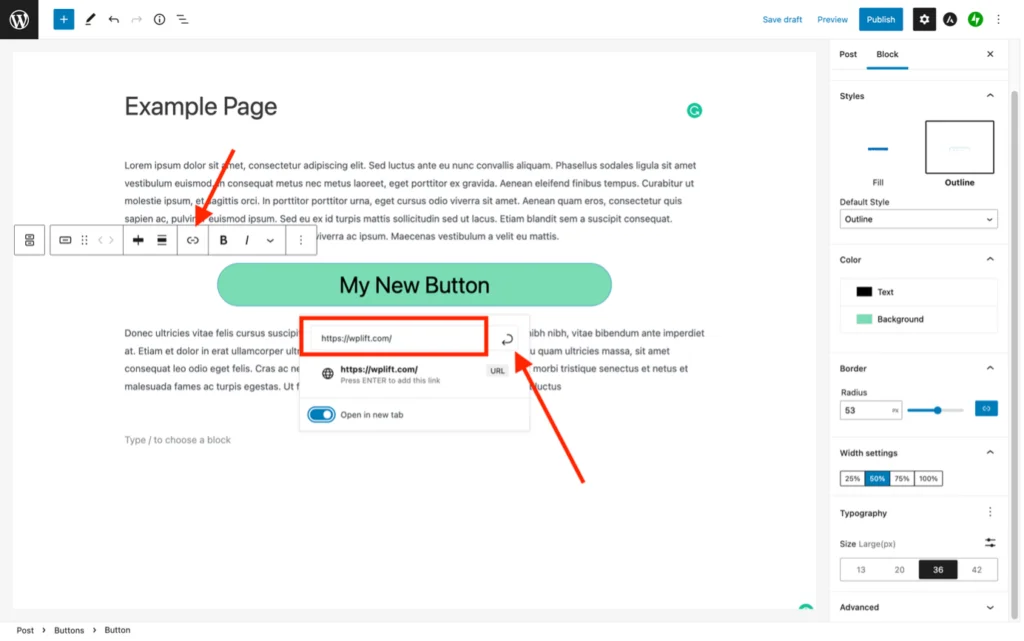
ตอนนี้ คุณต้องเพิ่มไฮเปอร์ลิงก์ที่ปุ่มชี้ไป ลิงก์อาจเป็นที่อยู่เว็บภายนอกหรือภายในที่นำไปสู่หน้าอื่นหรือโพสต์ในเว็บไซต์ของคุณ
คลิกปุ่มลิงก์บนแถบเครื่องมือแบบลอย ป้อน URL ลงในช่อง URL แล้วกดลูกศรโค้งข้างๆ เพื่อป้อน
บทความต่อไปด้านล่าง


ขั้นตอนที่ 7
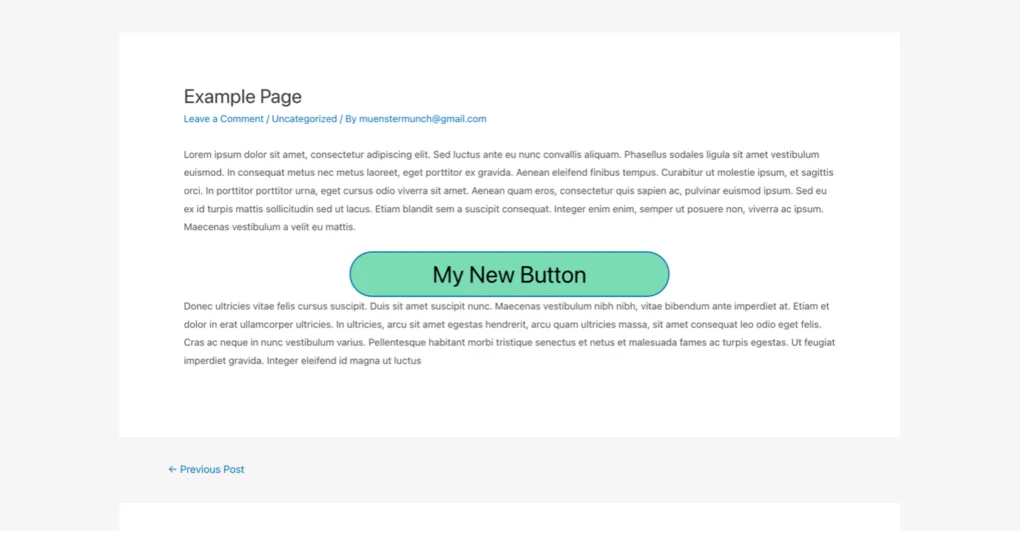
ตอนนี้คุณได้สร้างปุ่มของคุณแล้ว! คุณอาจเห็นว่าเมื่อเผยแพร่แล้วจะมีลักษณะอย่างไรโดยใช้ตัวเลือกแสดงตัวอย่าง การปรับเปลี่ยนขนาด ตำแหน่ง สี ฯลฯ ที่จำเป็นสามารถทำได้โดยทำซ้ำขั้นตอนที่ 4 และ 5:

ตัวเลือก 2 – การใช้ Elementor
Elementor เป็นปลั๊กอินตัวแก้ไขภาพยอดนิยมที่ทำให้หน้าการสร้างและโพสต์เป็นเรื่องง่ายด้วยการลากและวาง การสร้างปุ่มใน Elementor ก็เหมือนกับ Gutenberg แม้ว่าจะมีสไตล์และปรับแต่งได้มากกว่า โดยเฉพาะอย่างยิ่งหากคุณมี Elementor Pro
ต่อไปนี้คือภาพรวมโดยย่อเกี่ยวกับวิธีเพิ่มปุ่มง่ายๆ ในโพสต์หรือหน้าโดยใช้ Elementor:
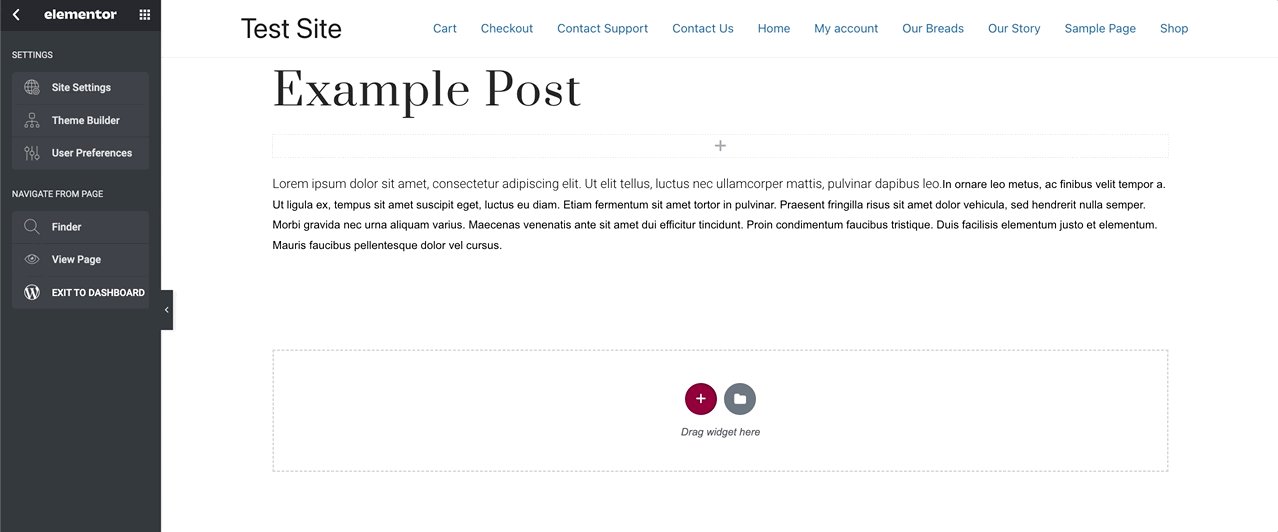
ขั้นตอนที่ 1
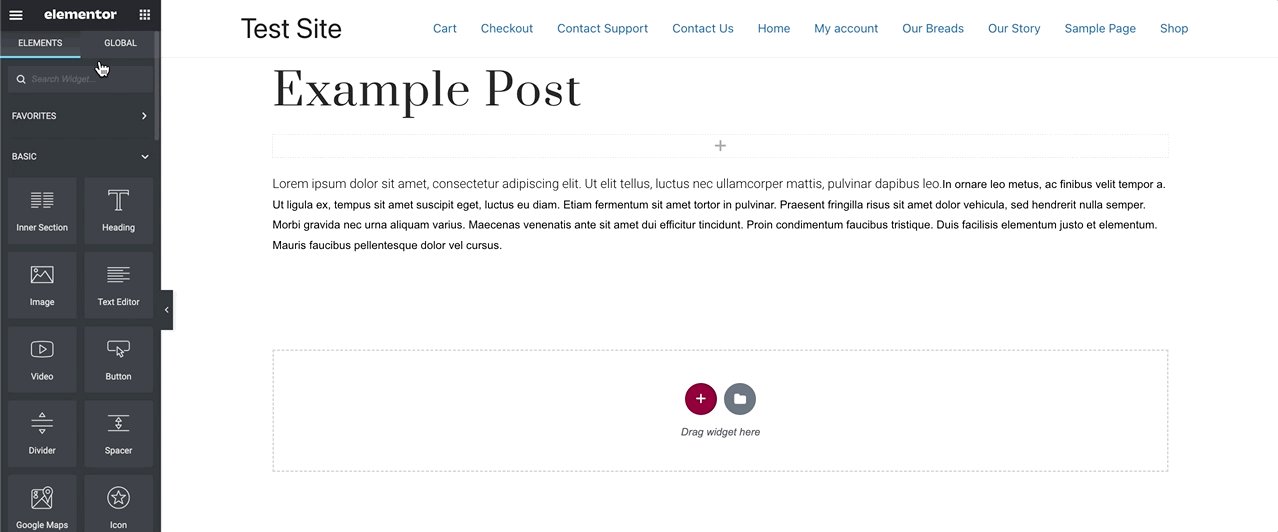
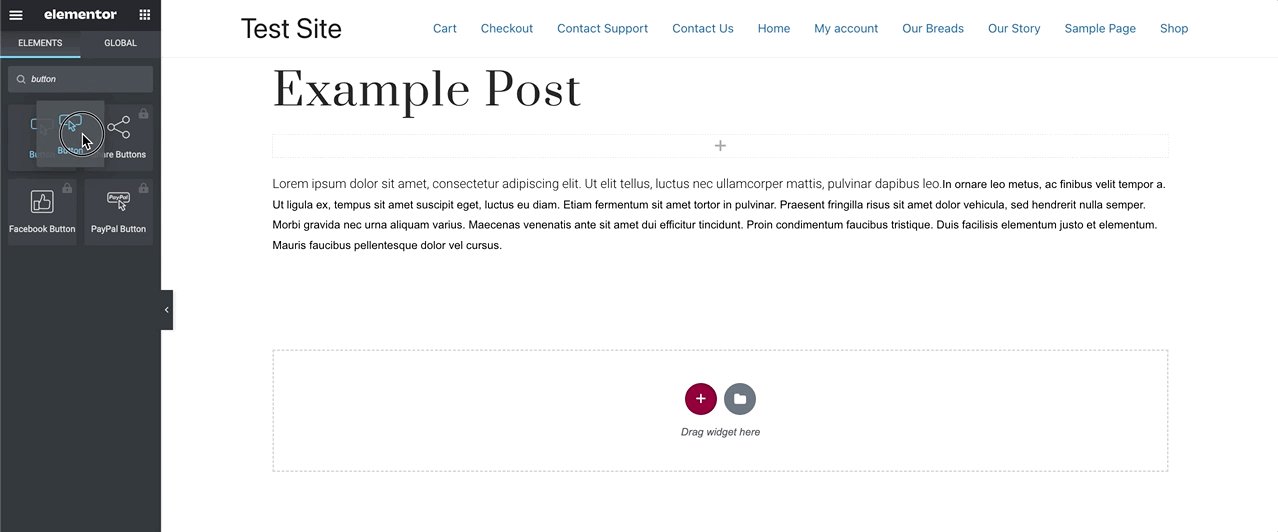
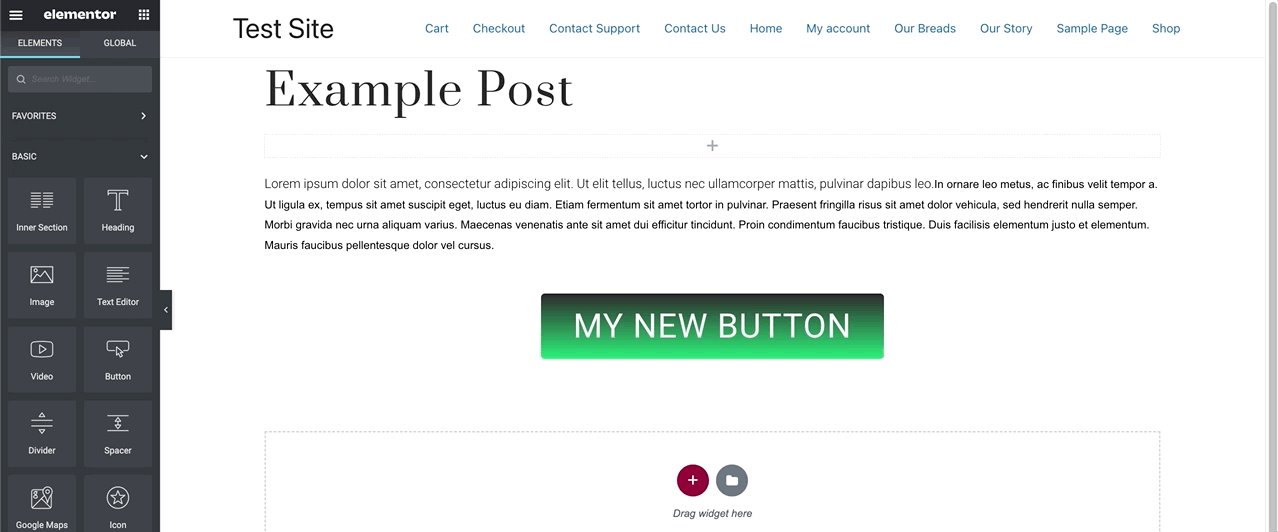
เรียกเมนูวิดเจ็ตทางด้านซ้ายมือของหน้าจอตัวแก้ไข Elementor แล้วพิมพ์ "ปุ่ม" ในแถบค้นหา วิดเจ็ตปุ่มที่มีอยู่จะปรากฏขึ้น (บางส่วนจะเข้าถึงได้ก็ต่อเมื่อคุณสมัครสมาชิก Elementor Pro) ลากวิดเจ็ตปุ่มที่ต้องการแล้ววางลงในบล็อกที่คุณต้องการให้อยู่:

ขั้นตอนที่ 2
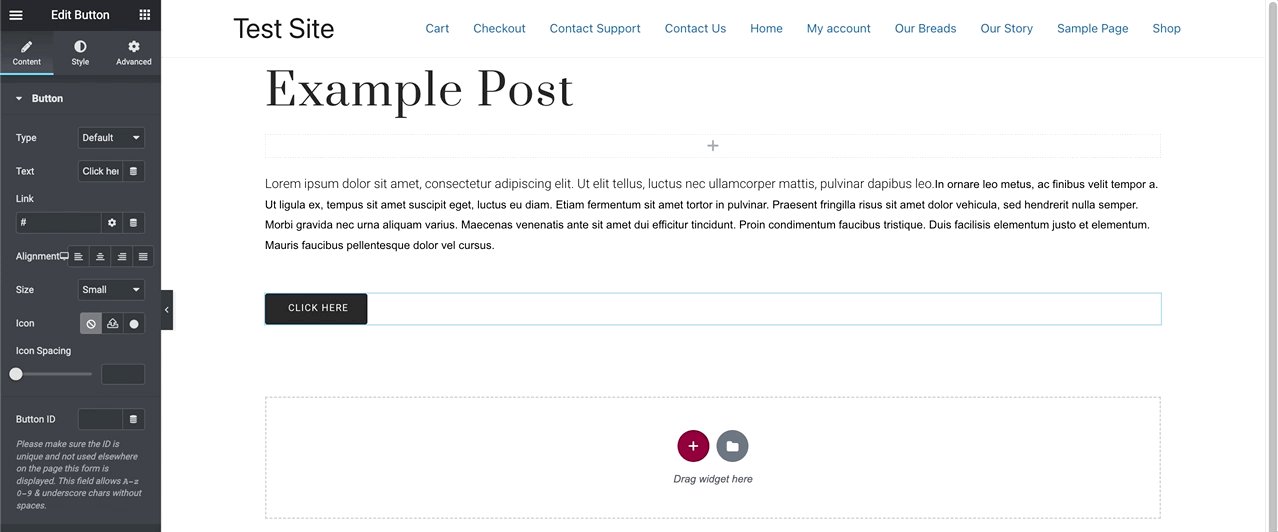
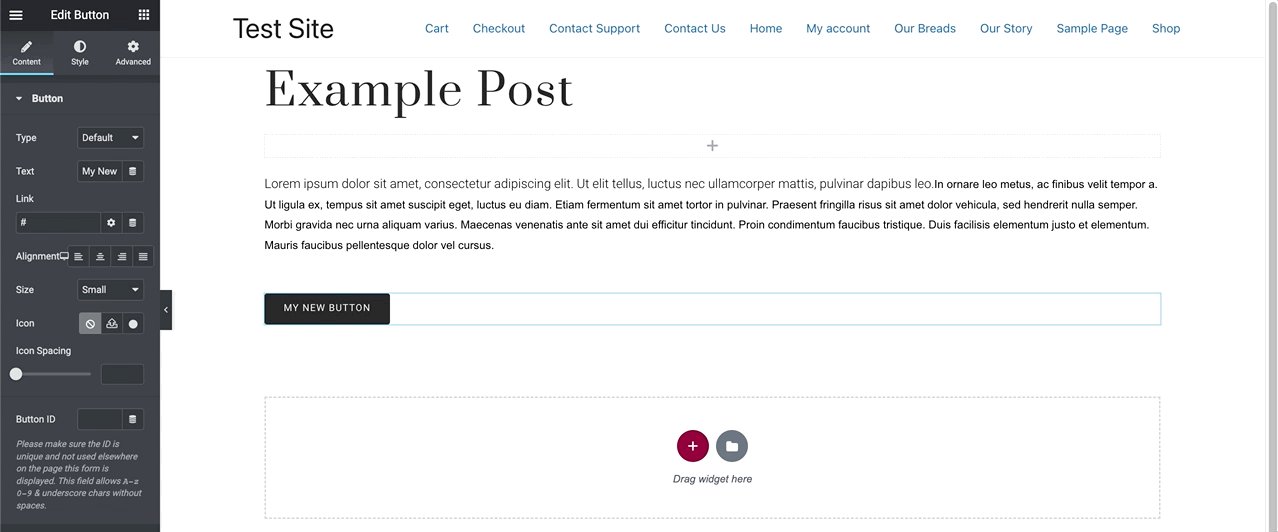
เมนูทางด้านขวาของหน้าจอควรแสดง 'ปุ่มแก้ไข' พร้อมตัวเลือกการกำหนดค่าปุ่มทั้งหมด หากไม่เป็นเช่นนั้น เพียงคลิกที่ปุ่มที่สร้างขึ้นใหม่เพื่อเข้าถึงเมนูนั้น
ขั้นตอนที่ 3
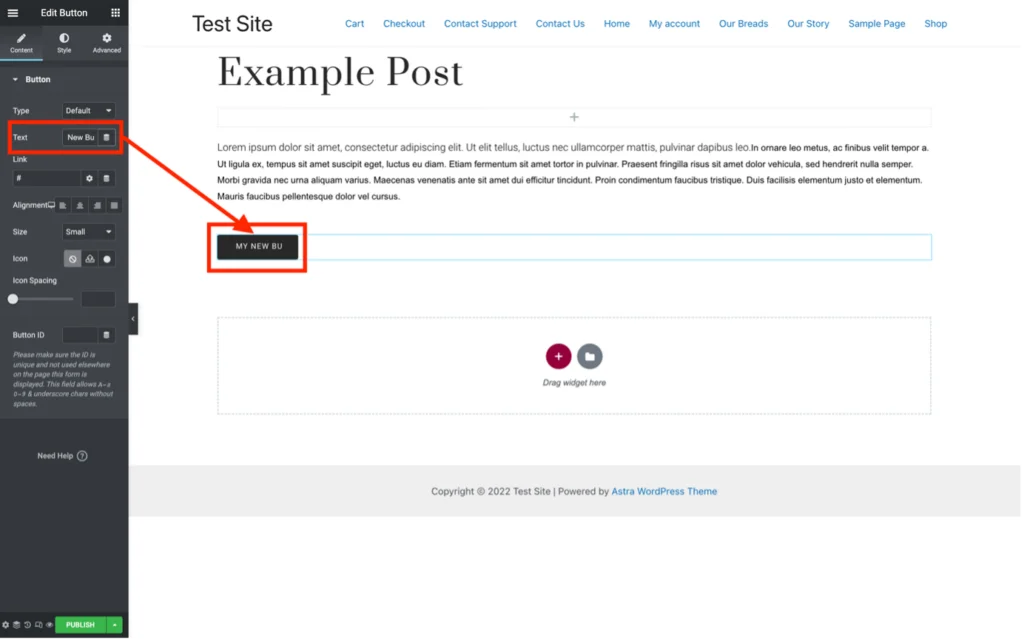
เปลี่ยนข้อความของปุ่มโดยพิมพ์ลงในช่อง "ข้อความ" การเปลี่ยนแปลงที่คุณทำจะมีผลตามเวลาจริงในปุ่ม:

ขั้นตอนที่ 4
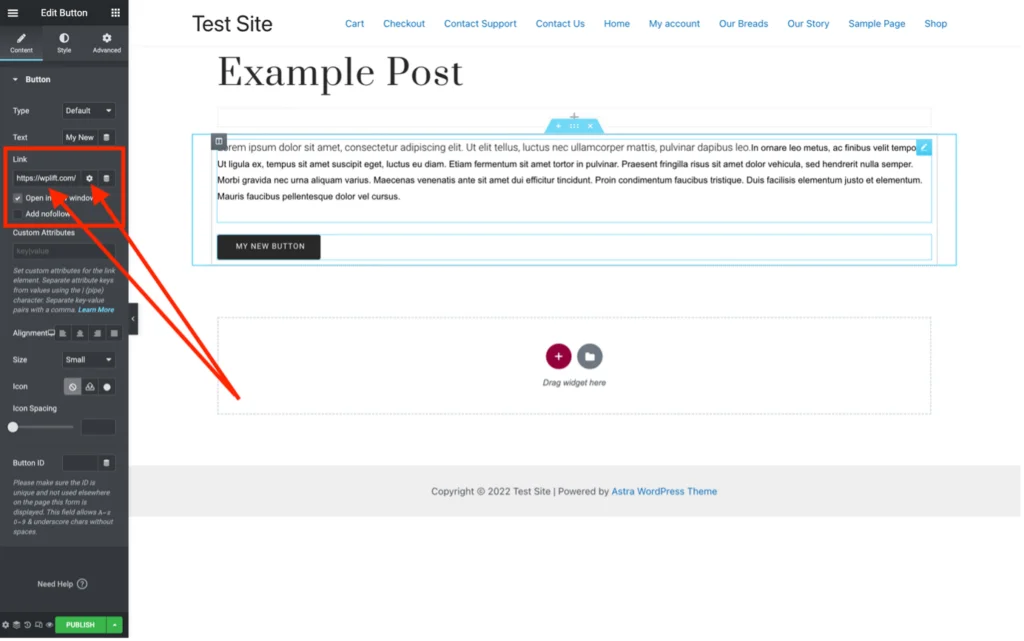
ป้อนไฮเปอร์ลิงก์ที่จำเป็นลงในฟิลด์ 'ลิงก์' โปรดทราบว่าการคลิกไอคอนฟันเฟืองเล็กๆ จะมีตัวเลือกเพิ่มเติมอีกสองสามตัวเลือก:


ขั้นตอนที่ 5
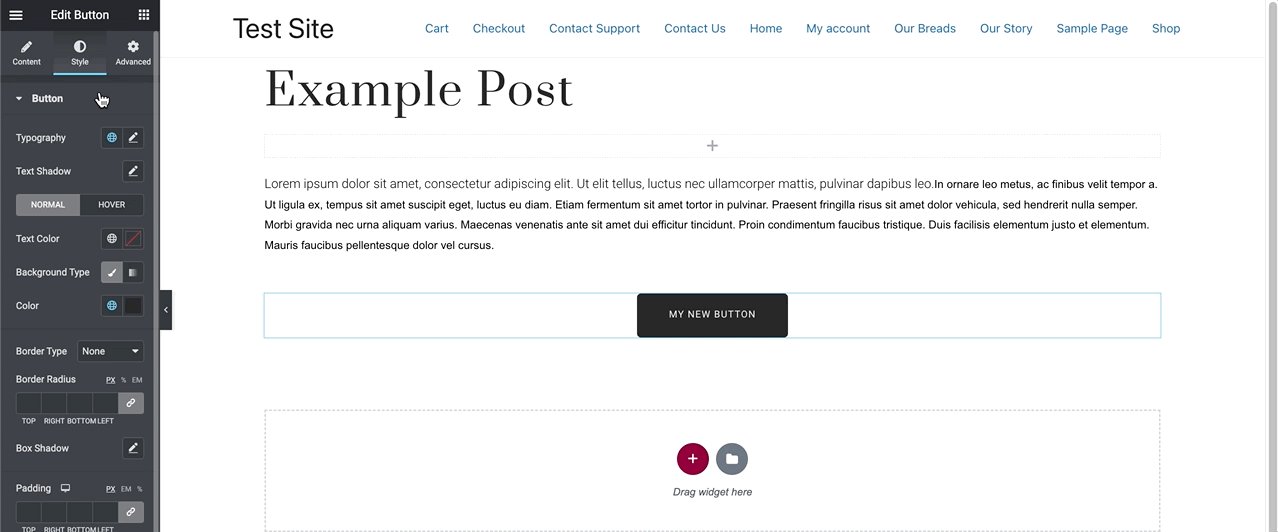
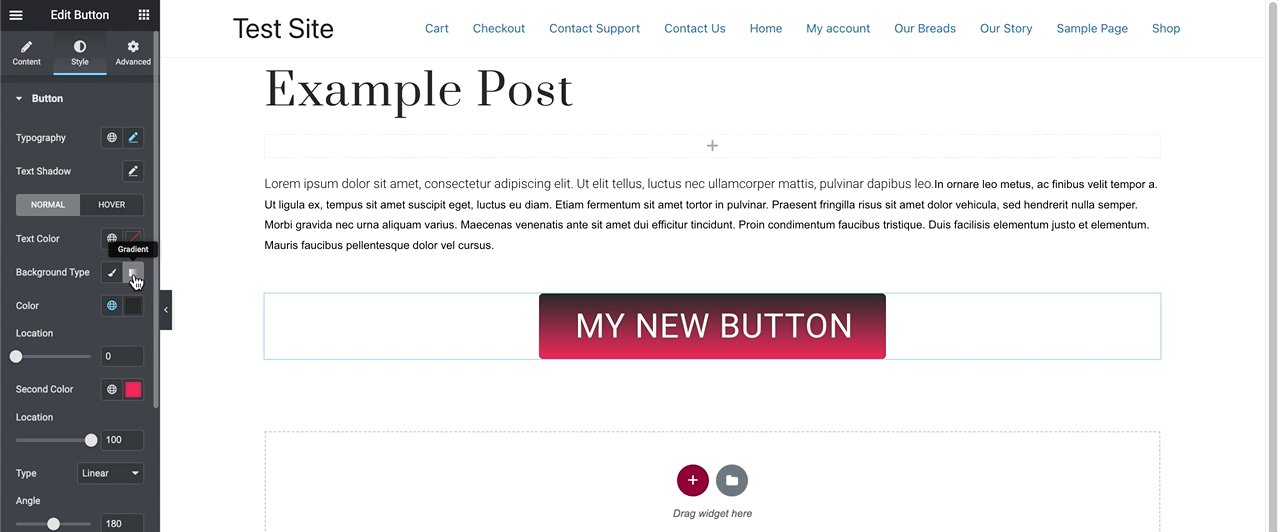
จัดรูปแบบปุ่มของคุณโดยใช้ตัวเลือกต่างๆ ในแท็บ "เนื้อหา" และ "รูปแบบ" ใต้เมนู "แก้ไขปุ่ม":

ขั้นตอนที่ 6
เมื่อคุณพอใจกับปุ่มของคุณแล้ว คุณสามารถสร้างส่วนที่เหลือของเพจหรือโพสต์ต่อโดยเพิ่มบล็อกใหม่
ตัวเลือก 3 – การใช้ปลั๊กอิน (MaxButtons)
หากคุณต้องการตัวเลือกปุ่มมากมาย รวมถึงปุ่มที่สร้างไว้ล่วงหน้า ปลั๊กอิน WordPress เช่น MaxButtons เป็นตัวเลือกที่ดี
บทความต่อไปด้านล่าง

MaxButtons เป็นปลั๊กอิน freemium ที่แม้จะอยู่ในรูปแบบฟรี แต่ให้ความยืดหยุ่นที่ยอดเยี่ยมในการออกแบบปุ่มด้วยตัวแก้ไขที่ใช้งานง่าย รุ่น Pro ที่มีตัวเลือกมากมายให้เลือกตั้งแต่ 24 ดอลลาร์ต่อปี
รับ MaxButtons ที่นี่

ต่อไปนี้คือขั้นตอนในการเพิ่ม MaxButtons ลงใน WordPress และใช้เพื่อสร้าง CTA ที่มีชีวิตชีวาและปุ่มประเภทอื่นๆ:
ขั้นตอนที่ 1
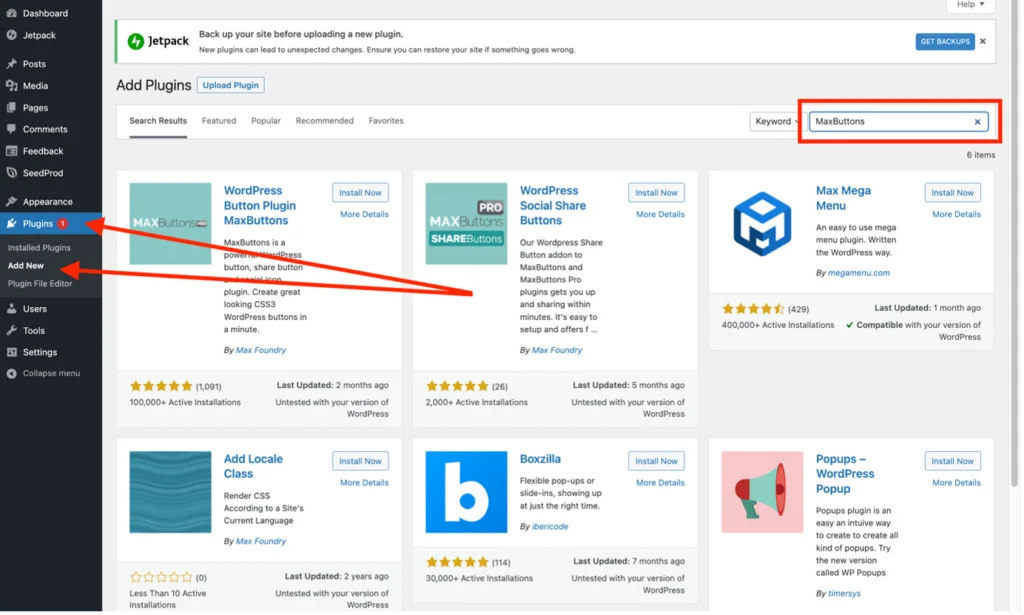
จากแดชบอร์ดผู้ดูแลระบบ WordPress ให้เลือก 'ปลั๊กอิน' ในเมนูด้านซ้ายมือ แล้วคลิก 'เพิ่มใหม่' จากนั้นพิมพ์ “MaxButtons” ในแถบค้นหาที่จะปรากฏในหน้าจอ 'Add Plugins':

ขั้นตอนที่ 2
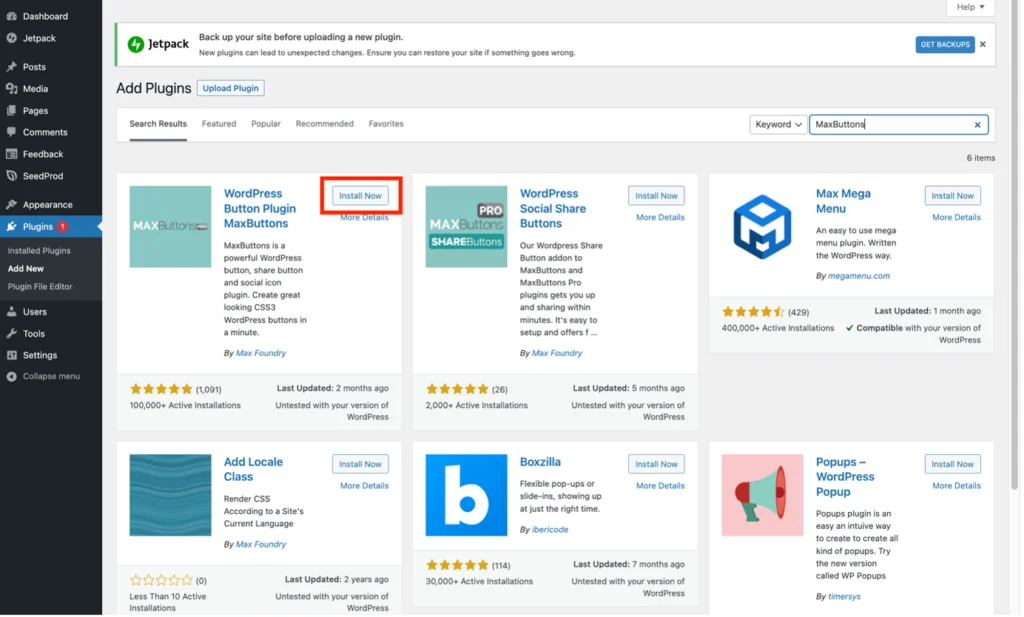
ค้นหาปลั๊กอิน 'MaxButtons' จากปลั๊กอินที่ WordPress แนะนำและกด 'ติดตั้งทันที':

ขั้นตอนที่ 3
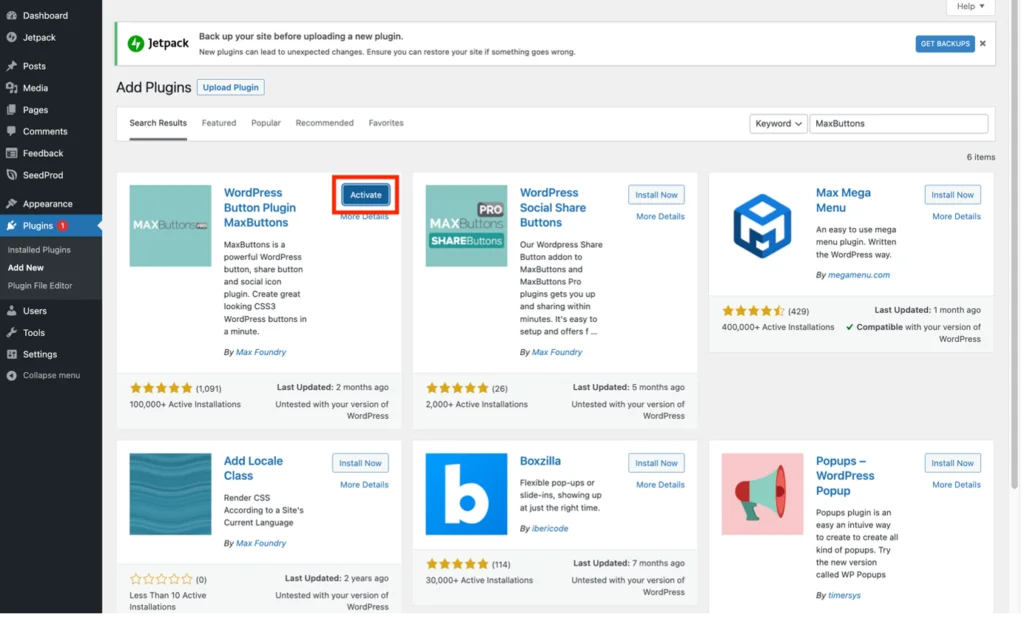
เมื่อการติดตั้งปลั๊กอินเสร็จสิ้น ปุ่ม 'ติดตั้งทันที' จะเปลี่ยนเป็น 'เปิดใช้งาน' กดเพื่อเปิดใช้งานปลั๊กอิน MaxButtons:

ขั้นตอนที่ 4
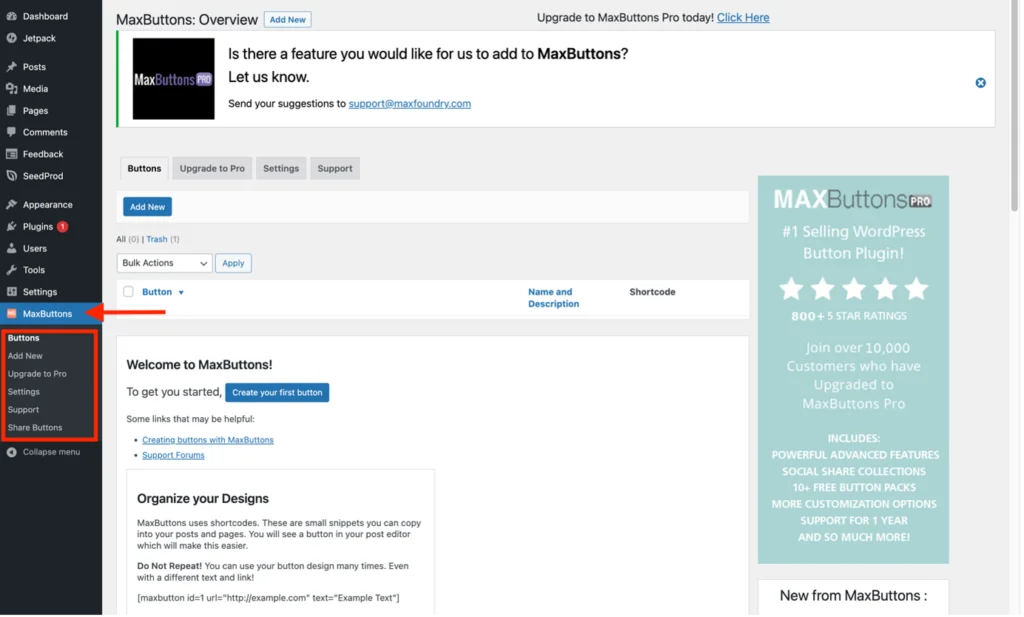
รายการใหม่จะปรากฏในเมนูด้านซ้ายมือชื่อ 'MaxButtons' คลิกที่นั้นเพื่อแสดงแดชบอร์ด MaxButtons และเพื่อเปิดเผยเมนูย่อยแบบเลื่อนลง:

ขั้นตอนที่ 5
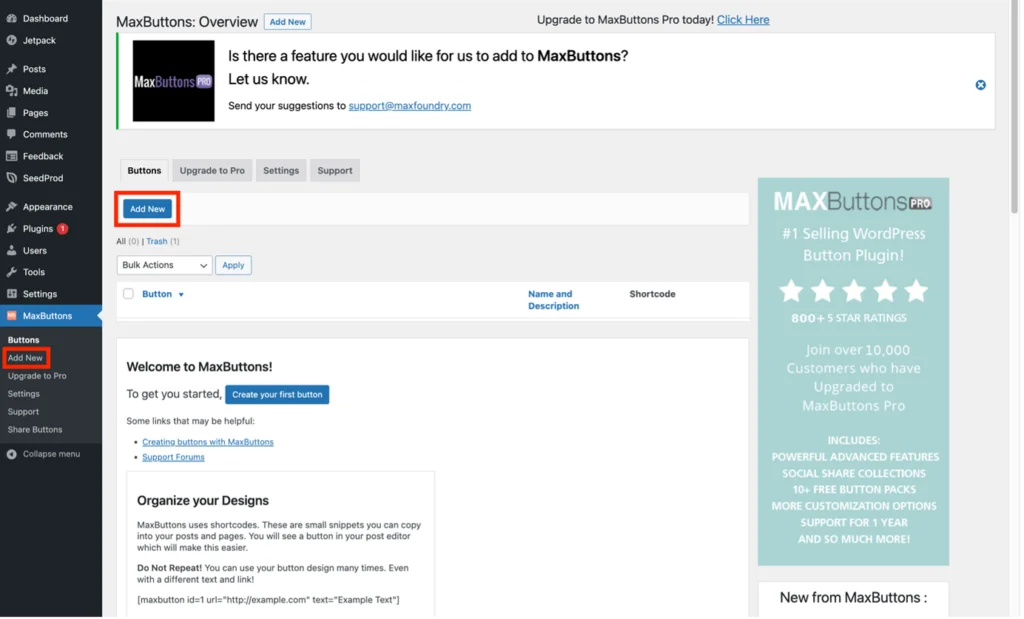
ตอนนี้คุณพร้อมที่จะสร้างปุ่มโดยใช้ MaxButtons แล้ว เริ่มต้นด้วยการกด 'เพิ่มใหม่' ในเมนูย่อย MaxButtons หรือในแดชบอร์ด Maxbuttons:

ขั้นตอนที่ 6
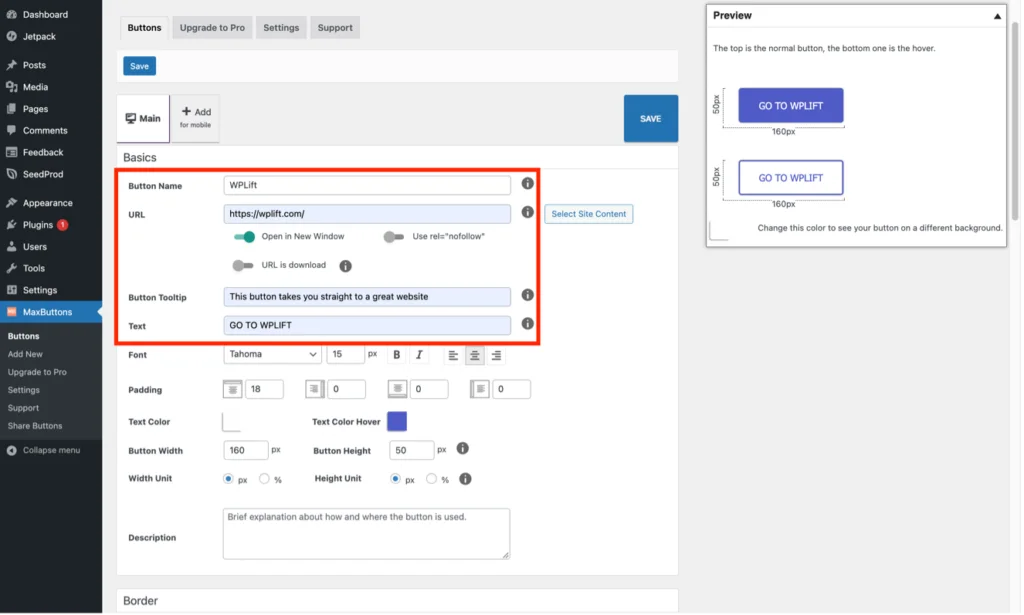
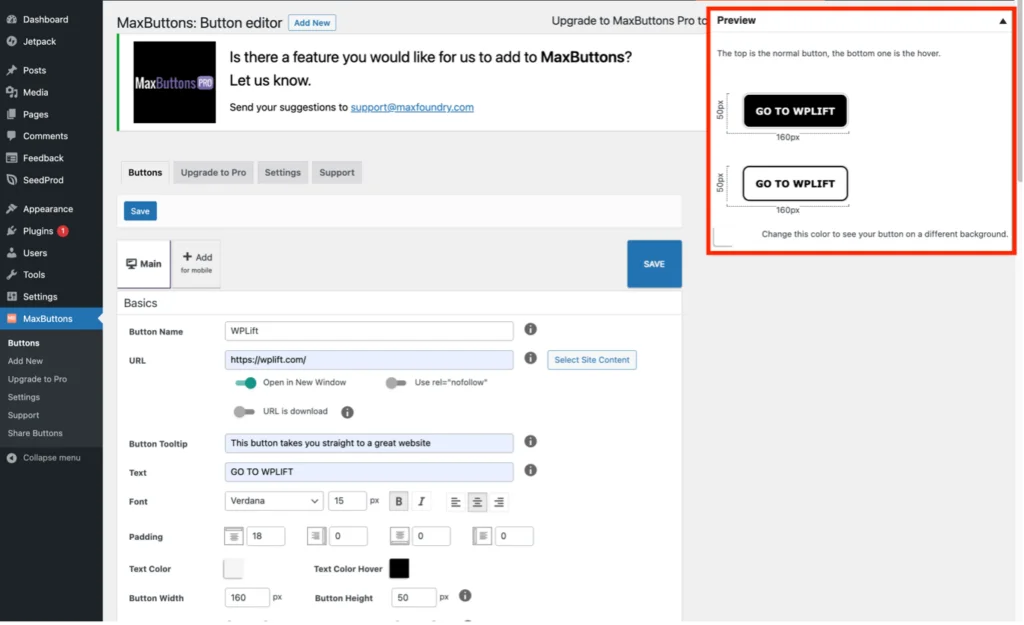
ตอนนี้คุณจะเห็นตัวเลือกการกำหนดค่าและการปรับแต่งสำหรับปุ่มของคุณ ขั้นตอนนี้ครอบคลุมการตั้งค่าพื้นฐานที่คุณต้องการเพื่อสร้างการตั้งค่าอย่างง่าย
ประการแรก คุณต้องตั้งชื่อปุ่มให้น่าจดจำซึ่งจะช่วยคุณหากคุณต้องการใช้ปุ่มเดิมในอนาคต
ถัดไป คุณต้องเพิ่มไฮเปอร์ลิงก์ไปยังตำแหน่งที่จะชี้ไป ซึ่งอาจเป็น URL ภายนอก หรือคุณอาจใช้ปุ่ม 'เลือกเนื้อหาไซต์' เพื่อเชื่อมโยงส่วนอื่นๆ ของไซต์ของคุณ คุณต้องเพิ่มข้อความ CTA ที่คุณต้องการบนปุ่มด้วย นอกจากนี้ หากคุณต้องการ คุณสามารถเพิ่ม 'คำแนะนำเครื่องมือ' (ข้อความอธิบายที่ปรากฏขึ้นเมื่อผู้ใช้วางเมาส์เหนือปุ่ม):

ขั้นตอนที่ 7
หากต้องการ คุณสามารถลองใช้ตัวเลือกการปรับแต่งอื่นๆ เพื่อให้ได้ปุ่มที่ต้องการได้อย่างแม่นยำ คุณจะสังเกตเห็นว่าการแสดงตัวอย่างทางด้านขวาของหน้าจอแสดงการเปลี่ยนแปลงที่คุณทำกับปุ่มในแบบเรียลไทม์:

ขั้นตอนที่ 8
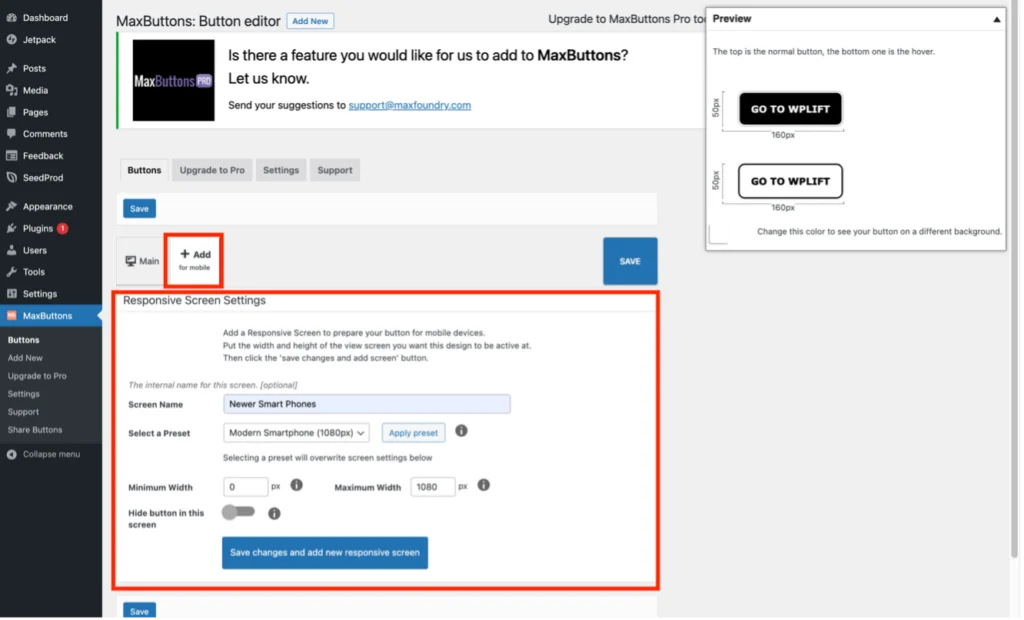
มีการตั้งค่าขั้นสูงอื่นเพื่อปรับปุ่มให้เหมาะกับอุปกรณ์มือถือบางประเภท (สมมติว่าธีมของคุณตอบสนองได้) สามารถเข้าถึงได้โดยการกดตัวเลือก '+ เพิ่มสำหรับมือถือ' และเลือกค่าที่ตั้งล่วงหน้าที่เหมาะสม คุณสามารถสร้างโปรไฟล์ได้หลายแบบสำหรับอุปกรณ์ประเภทต่างๆ:

ขั้นตอนที่ 9
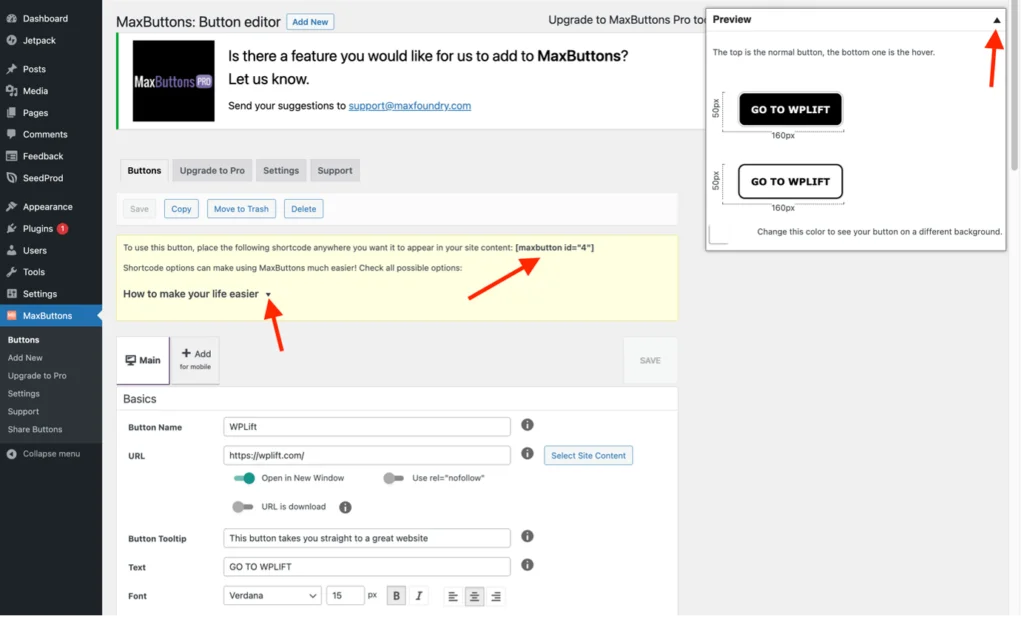
เมื่อคุณพอใจกับปุ่มของคุณแล้ว ให้กด 'บันทึก' กล่องสีเหลืองจะปรากฏขึ้นพร้อมรหัสย่อที่คุณสามารถใช้เพื่อฝังปุ่มใหม่ของคุณได้ทุกที่ที่คุณต้องการในเนื้อหาของไซต์ ดังนั้นให้คัดลอก:

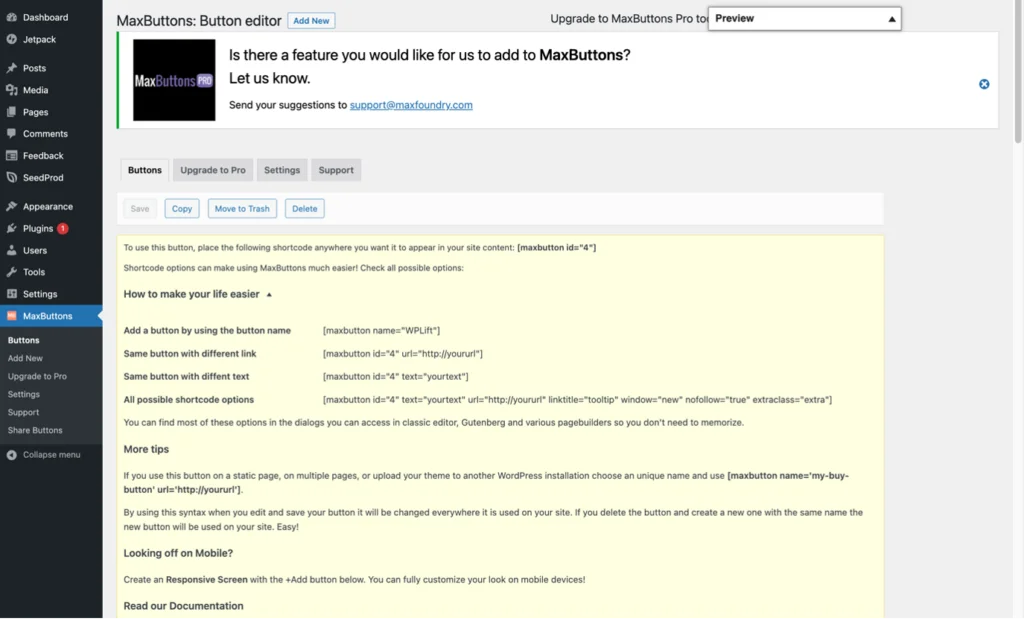
โปรดทราบว่าการกดลูกศรชี้ลงเล็กๆ ข้าง 'ดูตัวอย่าง' จะเป็นการปิดการแสดงตัวอย่างปุ่ม และการกดหนึ่งปุ่มโดย 'วิธีทำให้ชีวิตของคุณง่ายขึ้น' จะให้รหัสสั้นทางเลือกที่มีประโยชน์หลายอย่างที่คุณสามารถใช้ได้:

ขั้นตอนที่ 10
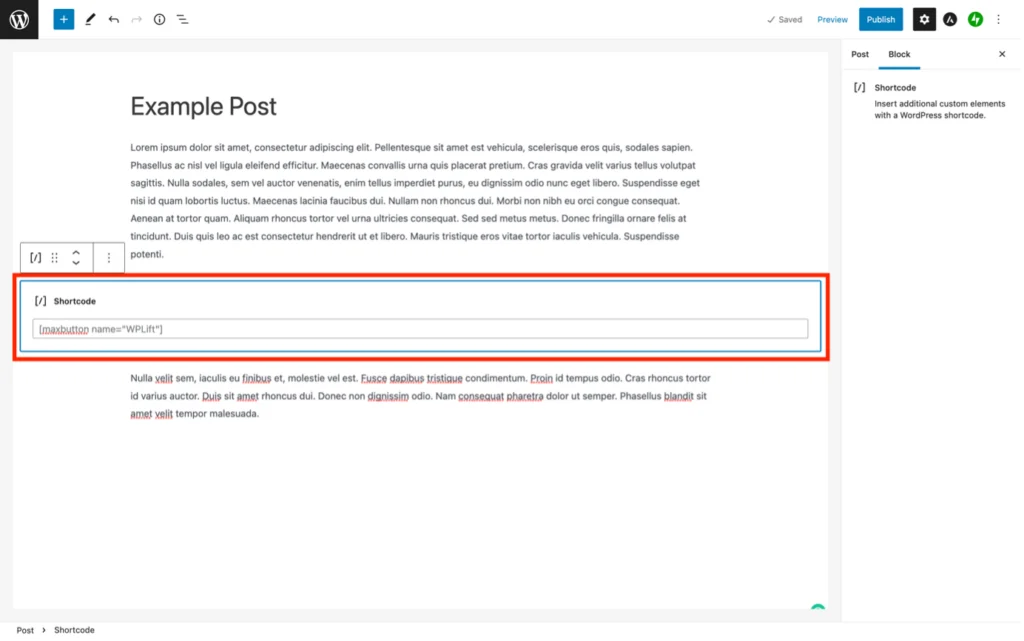
หากต้องการเพิ่มปุ่มลงในเพจหรือโพสต์ของคุณ เพียงใส่รหัสย่อจากขั้นตอนก่อนหน้าในตำแหน่งที่คุณต้องการให้ปุ่มปรากฏ ตัวอย่างเช่น ที่นี่ฉันใช้บล็อก 'รหัสย่อ' ใน Gutenberg เพื่อแทรกปุ่ม:

ขั้นตอนที่ 11
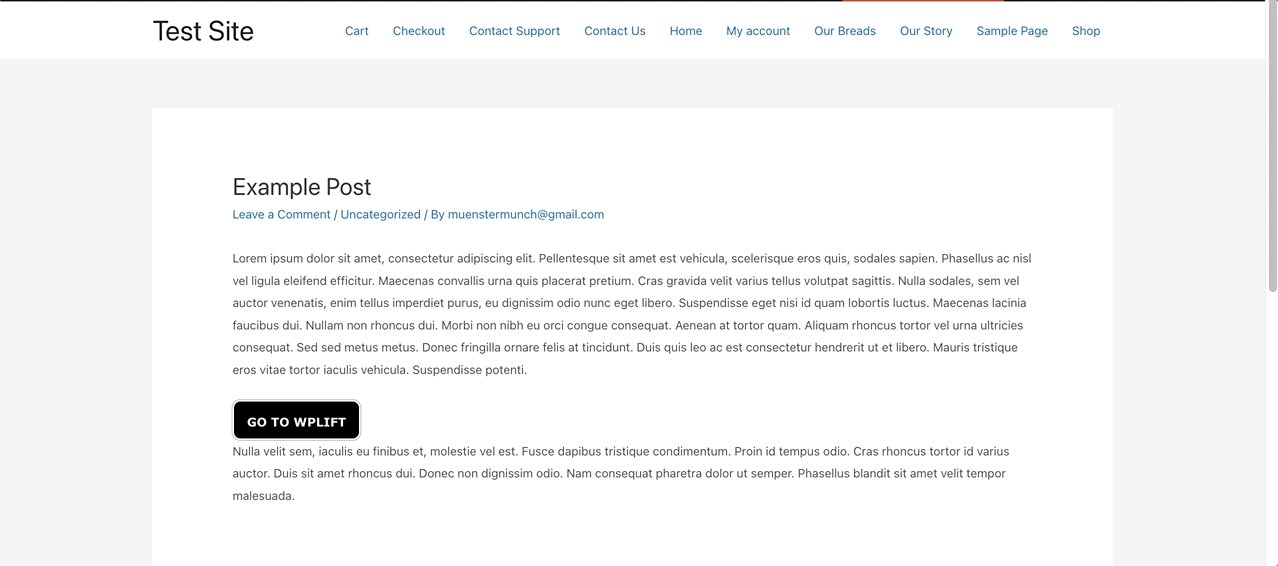
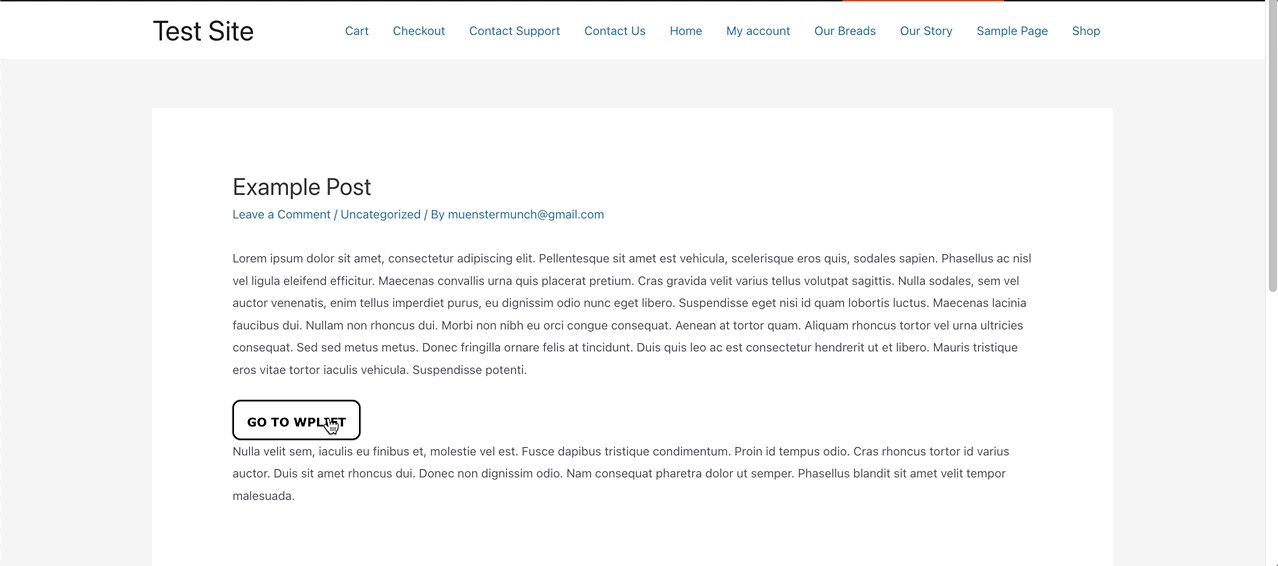
ขณะนี้คุณสามารถบันทึกและดูตัวอย่างโพสต์หรือเพจเพื่อดูการทำงานของปุ่มได้:

ขั้นตอนที่ 12
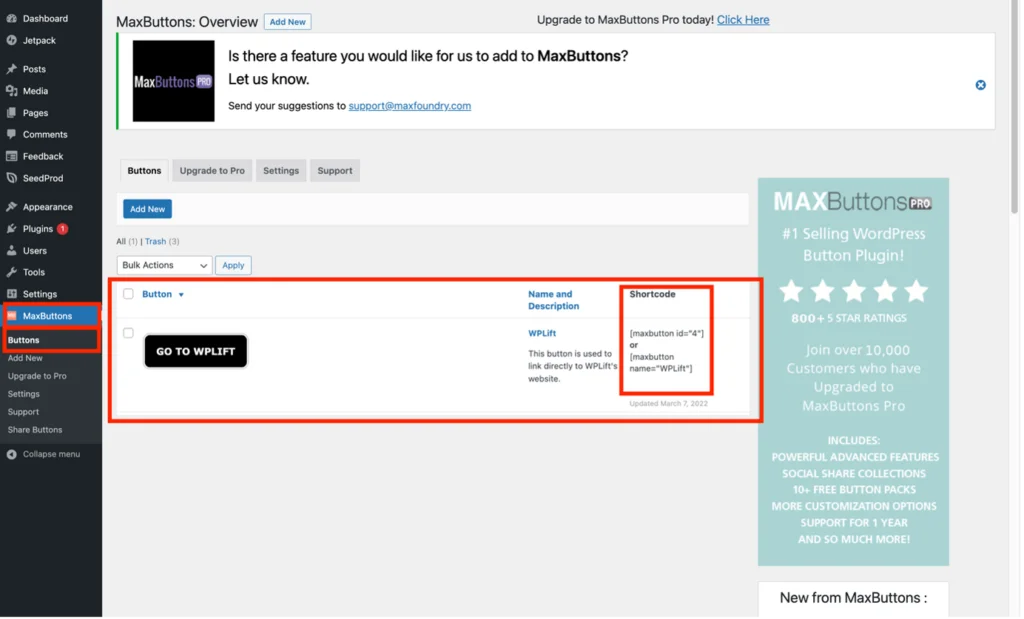
หากต้องการดูรายการปุ่มทั้งหมดที่คุณสร้างขึ้น และดูรหัสย่อของแต่ละปุ่มได้อย่างง่ายดาย ให้กลับไปที่แดชบอร์ดผู้ดูแลระบบ WordPress แล้วคลิก 'ปุ่ม' ใต้ 'MaxButtons':

อนึ่ง WPLift ได้ตรวจสอบปลั๊กอิน MaxButtons ฉบับสมบูรณ์ หากคุณต้องการอ่านเพิ่มเติมเกี่ยวกับปลั๊กอินนี้
คุณใช้วิธีใดในการเพิ่มปุ่ม CTA ให้กับเว็บไซต์ WordPress ของคุณ?
โดยส่วนตัวแล้ว ฉันคิดว่าปุ่มที่ออกแบบมาอย่างดีมักจะดูน่าดึงดูดใจมากกว่าไฮเปอร์ลิงก์บนหน้าหรือโพสต์ โดยเฉพาะอย่างยิ่งเมื่อใช้เพื่อจุดประสงค์ในการกระตุ้นให้ดำเนินการ
ตามที่ฉันอธิบายในบทความนี้ การเพิ่มปุ่มนั้นตรงไปตรงมามาก ไม่ว่าคุณจะชอบตัวแก้ไข WordPress แบบใด ยิ่งไปกว่านั้น ปลั๊กอินปุ่มอย่าง MaxButtons ยังสามารถยกระดับ CTA ของคุณไปอีกระดับได้
คุณคิดอย่างไรกับ CTA หรือปุ่มโดยทั่วไป คุณใช้บนเว็บไซต์ WordPress ของคุณหรือไม่? ถ้าใช่ คุณเพิ่งใช้ Gutenberg เพื่อสร้างมันขึ้นมา หรือคุณเคยลองมันโดยใช้ Elementor หรือปลั๊กอิน? คุณมีเคล็ดลับเกี่ยวกับการออกแบบปุ่มสำหรับโปรแกรมอ่าน WPLift อื่น ๆ หรือไม่? ข้อมูลของคุณได้รับการชื่นชมอย่างสูงเสมอ
