Как стилизовать изображения на вашем сайте WordPress с помощью CSS
Опубликовано: 2014-11-22Я уверен, что у вас уже есть представление о том, насколько важны изображения для успеха вашего веб-сайта.
Но когда дело доходит до повышения вовлеченности (и, в конечном итоге, вашей прибыли), речь идет не только о размещении изображений на вашем сайте, но и о том, какие изображения вы включаете и как вы их представляете.
В этом посте я хочу заняться одной важной частью этой головоломки: презентацией.
WordPress поставляется с предварительно упакованными простыми средствами стилизации изображений с помощью CSS. У вас есть возможность создавать различные эффекты для различных классов CSS, которые WordPress автоматически назначает изображениям на вашем сайте. (Если вам покажется, что я заговорил на иностранном языке, не волнуйтесь, я все подробно объясню позже в статье.)
Я собираюсь начать с изучения причин, по которым изображения так важны для вашего сайта, затем перейти к рассмотрению классов CSS по умолчанию, которые WordPress применяет к изображениям, и, наконец, продемонстрировать, как вы можете использовать CSS для применения пользовательских стилей к вашим изображениям. .
- Почему изображения так важны для веб-сайтов
- Ускоренный курс WordPress по CSS
- Как добавить пользовательский CSS в WordPress
- Классы изображений CSS по умолчанию в WordPress
- Простое оформление изображений с помощью WordPress
- Дополнительные примеры того, что вы можете сделать с CSS изображения в WordPress
- Как насчет существующих стилей?
- Небо это предел
Почему изображения так важны для веб-сайтов
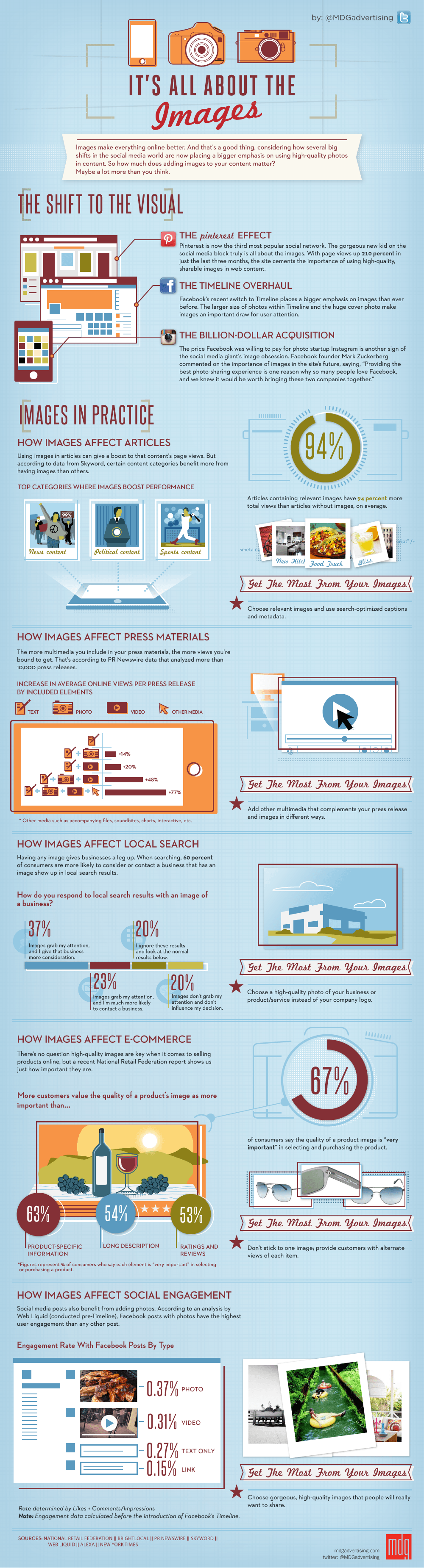
Есть ли лучший способ объяснить, насколько полезны изображения для блогов, чем доказать это с помощью изображения?

Все становится еще интереснее, когда вы обращаетесь к биологии того, как мы обрабатываем информацию. Учтите, например, что 90 процентов информации, передаваемой в мозг, является визуальной, и 40 % людей лучше реагируют на визуальную информацию, чем на обычный текст (источник: Zabisco).
Но давайте будем честными: мне не нужно набрасывать на вас статистику, чтобы доказать свою точку зрения. Вы знаете по своим привычкам, что визуально привлекательные веб-сайты и блоги с гораздо большей вероятностью привлекут ваше внимание, чем масса текста. Изображения добавляют цвета, привлекательности и интриги. Они запускают множество реакций в нашем мозгу еще до того, как мы начинаем читать.
Проще говоря, если вы не включаете убедительные, релевантные изображения в свои сообщения в блоге, вы и близко не приблизитесь к тому, чтобы максимально использовать свой контент. Если вы сделаете все возможное, когда дело доходит до включения изображений в ваши сообщения в блоге и их правильного представления, это может иметь решающее значение для взаимодействия, трафика и продаж.
Ускоренный курс WordPress по CSS
Разработчики ядра WordPress слишком хорошо осведомлены о важности изображений для веб-сайтов, поэтому они предоставляют разработчикам тем (и настройщикам тем) большую власть и гибкость в определении того, как изображения представлены.
Эта мощность и гибкость предлагаются в виде ряда классов CSS. Но прежде чем мы двинемся дальше, давайте уделим немного времени, чтобы дать вам представление о том, что такое CSS и как вы можете его использовать.
CSS означает каскадные таблицы стилей: язык разметки, который используется для определения внешнего вида веб-страниц. CSS сочетается с HTML (язык гипертекстовой разметки), который представляет собой язык разметки, используемый для определения семантической структуры веб-сайта. Если это не имеет для вас большого смысла, не переживайте — это скорее дополнительная информация, чем необходимая.
CSS — это простой язык, как только вы освоите его. Что касается возможности изменять внешний вид и размещение изображений, вы сможете относительно легко подобрать код, который я включил в эту статью, и работать с ним.
Вот пример фрагмента кода CSS, относящегося к внешнему виду определенного типа изображения в WordPress:
.alignright {
граница: 1px сплошная #c5c5c5;
поплавок: справа;
поля: 0 0 10px 10px;
отступ: 3px;
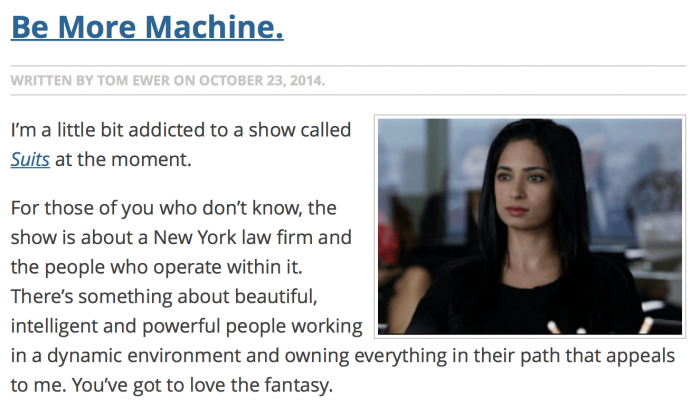
} Текст .alignright — это класс CSS (идентифицируемый как класс по точке, которая стоит перед его именем). В данном случае .alignright — это класс, который WordPress назначает любому изображению, выбранному в бэкенде WordPress для выравнивания по правому краю содержимого:

Различные объявления (такие как border и padding ) могут быть применены к классу CSS, которые в конечном итоге применяются к любому элементу HTML, которому был назначен рассматриваемый класс.
В приведенном выше примере любое изображение в WordPress, которое было выровнено по правому краю (с помощью текстового редактора), будет иметь назначенный ему класс .alignright и, таким образом, унаследует стиль, примененный к этому классу. Изображение будет «плавать» вправо, иметь небольшое поле, чтобы текст не попадал на него, серую рамку вокруг него и небольшой отступ, чтобы отделить границу от края изображения.
Все это будет иметь гораздо больше смысла с визуальным представлением:

Есть еще множество объявлений, которые можно добавить в класс CSS; мы скоро повеселимся с ними.
Как добавить пользовательский CSS в WordPress
Темы WordPress поставляются со своими собственными «таблицами стилей» CSS, которые представляют собой файлы, заполненные разметкой CSS, как в приведенном выше примере. Несмотря на то, что существует множество способов добавить собственный пользовательский CSS на ваш веб-сайт, редактирование таблицы стилей CSS существующей темы — не лучший вариант. Ваша тяжелая работа может быть перезаписана при следующем обновлении темы.
Самый чистый и перспективный метод — создать собственную простую «дочернюю тему» WordPress с собственной таблицей стилей CSS. Таблица стилей CSS в каталоге вашей дочерней темы переопределит любые соответствующие стили в таблице стилей «родительской» темы.
Создание дочерней темы может показаться несколько сложным упражнением, но это достаточно просто, если вы знакомы с FTP. Если вы хотите пойти по этому пути, ознакомьтесь с руководством по Кодексу WordPress.
Если вы ищете что-то более простое, у меня есть два предложения по плагинам:
- Пользовательский модуль CSS в Jetpack: идеально, если вы уже используете Jetpack на своем сайте.
- Простой пользовательский CSS: если вы еще не используете Jetpack (и вам не нужны его разнообразные функции), это более легкий вариант.
Какой бы вариант вы ни выбрали, добавление пользовательского CSS в WordPress будет таким же простым, как редактирование пользовательского файла CSS, который был сгенерирован вами или одним из плагинов.
Классы изображений CSS по умолчанию в WordPress
После всего этого давайте перейдем к пикантным вещам: классам CSS изображений WordPress по умолчанию.
Есть четыре класса по умолчанию, которые вы можете использовать для изменения внешнего вида изображений в WordPress:
-
.aligncenter -
.alignleft -
.alignright -
.alignnone
Я уверен, что вы можете выяснить, к каким типам изображений относятся эти классы.
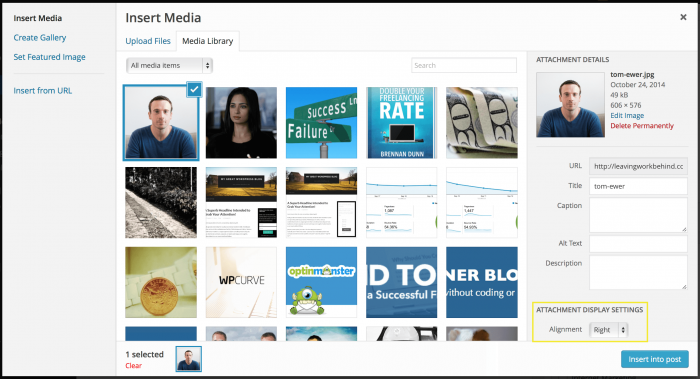
Каждому отдельному изображению, которое вы добавляете на свой веб-сайт с помощью текстового редактора TinyMCE на экранах сообщений/страниц, будет назначен один из этих классов, что означает, что у вас есть возможность стилизовать все эти изображения по своему усмотрению.
Чтобы стилизовать определенный тип изображения, все, что вам нужно сделать, это следовать формату, который вы уже видели в примере выше:

.имя-класса {
стоимость имущества;
стоимость имущества;
стоимость имущества;
}Важно: Когда у изображения есть заголовок, WordPress назначает один из вышеперечисленных классов блоку div , окружающему изображение, а не самому изображению. Решение этой конкретной проблемы выходит за рамки этого поста, но об этом следует помнить, когда вы экспериментируете. Я рекомендую вам протестировать выбранные вами эффекты с изображениями с подписями, чтобы увидеть, как все выглядит.
С учетом сказанного, давайте перейдем к самой интересной части: стилизации ваших изображений!
Простое оформление изображений с помощью WordPress
Когда дело доходит до добавления простых стилистических эффектов к вашим изображениям в WordPress, есть пять общих свойств CSS:
-
background -
border -
float -
margin -
padding
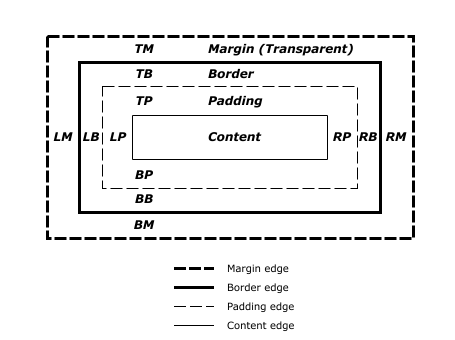
Чтобы получить полное представление о том, как эти свойства влияют на внешний вид изображения (или, точнее, на внешний вид «фрейма», в котором находится изображение), нам нужно рассмотреть «блочную модель» CSS:

Когда дело доходит до стилизации изображений, само изображение является «контентом». Затем это изображение окружено отступами, границами и полями; все, что вы можете определить. Изображения также могут быть «плавающими», что для целей данного руководства просто означает выравнивание. Ваши варианты «поплавка»: левый, правый и ни один. (Центрирование изображения немного сложнее; мы скоро займемся этим.)
Давайте рассмотрим простой пример, чтобы продемонстрировать, как можно использовать эти свойства. Во-первых, вот изображение с назначенным ему классом .alignright без какой-либо разметки CSS:

Теперь добавим простую разметку CSS:
.alignright {
фон: серый;
граница: 3 пикселя, сплошной черный цвет;
поплавок: справа;
поле: 10 пикселей;
отступ: 3px;
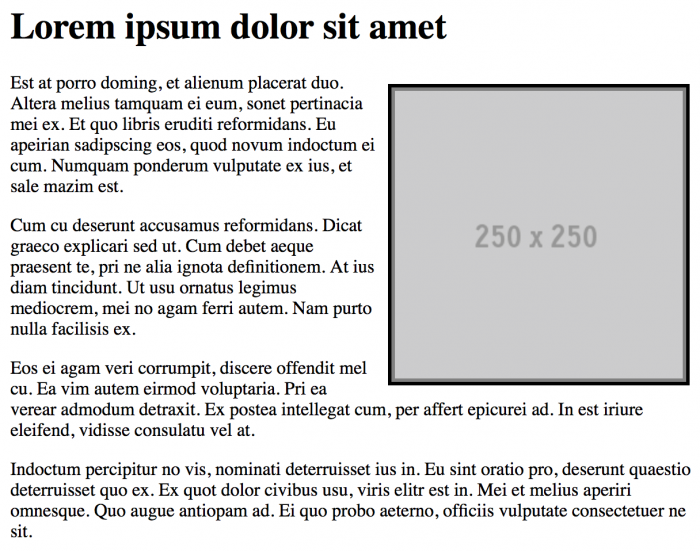
}Вот конечный эффект:

Вы, вероятно, можете расшифровать, что мы сделали здесь. Теперь изображение «смещено» (т. е. выровнено) вправо, так что текст обтекает его. Мы добавили немного отступа, которому придали серый фон. Мы применили толстую черную рамку, которая появляется вокруг отступов. Наконец, поле в 10 пикселей создает пространство между изображением и текстом.
Вы можете многое сделать только с помощью пяти вышеперечисленных селекторов. Если вы хотите изучить их подробнее, вот исчерпывающий ресурс для каждого из них:
-
background -
border -
float -
margin -
padding
Я также обещал решение для центрирования изображений. По причинам, которые выходят за рамки этого руководства, CSS не позволяет вам просто использовать float: center; (т.е. значение не существует). Вместо этого вы должны определить изображение как блочный элемент, применить margin: 0 auto; и определите ширину изображения. Подробнее об этой технике можно прочитать здесь. (Я также приведу пример разметки, используемой для создания центрированного изображения ниже.)
Дополнительные примеры того, что вы можете сделать с CSS изображения в WordPress
Теперь вы лучше понимаете наиболее распространенные свойства CSS, которые вы можете использовать. Вот несколько примеров, которые вдохновят вас.
Давайте начнем с отступов и серого фона, чтобы придать нашим изображениям рамку:
.выровнять по левому краю {
фон: #dbdbdb;
плыть налево;
поля: 0 10px 5px 0;
отступ: 5px;
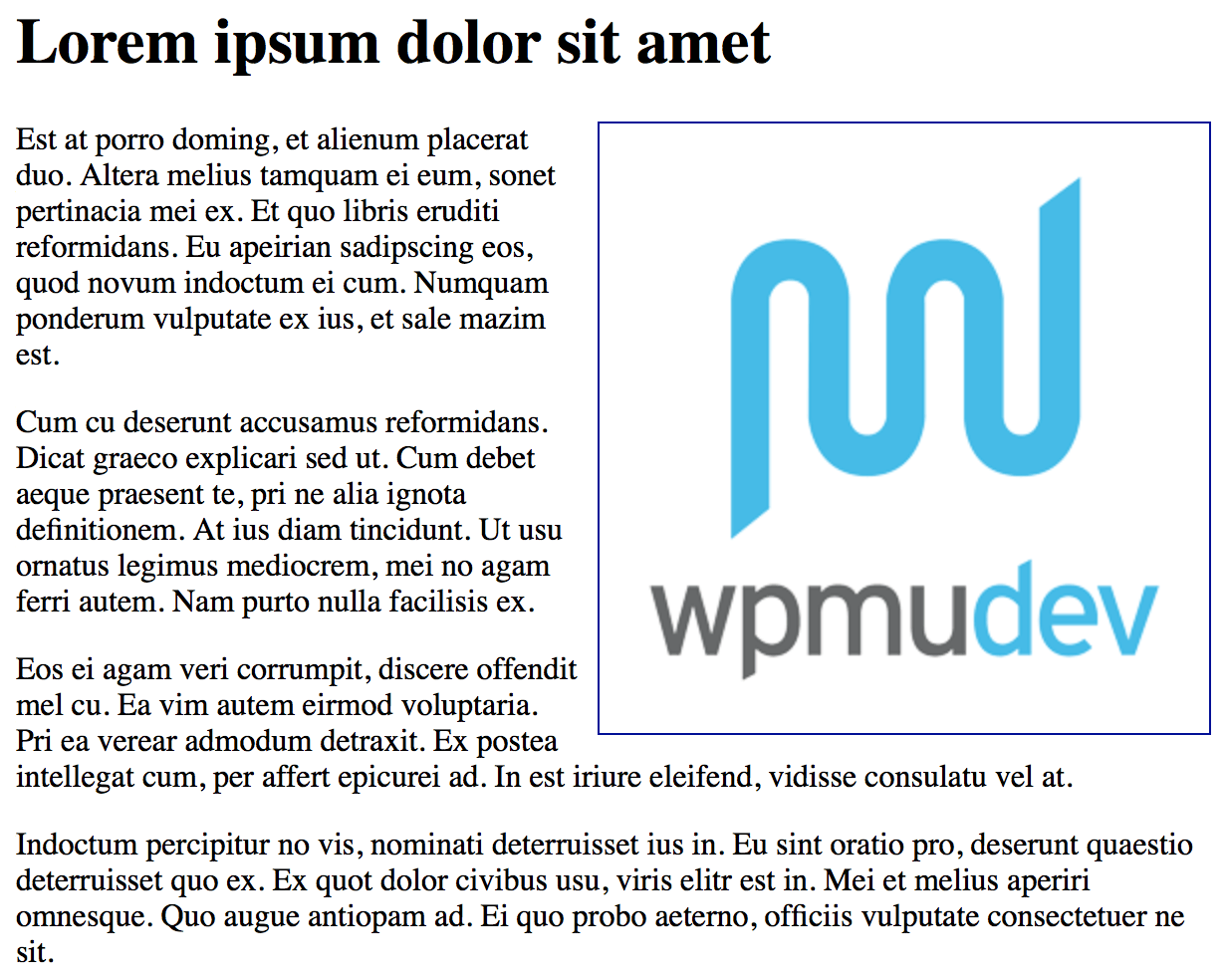
}Эта разметка приводит к следующему:

Давайте посмотрим, что здесь произошло:
- Я использовал шестнадцатеричный цвет HTML для фона. Эти цветовые коды дают вам практически неограниченную гибкость в выборе цветов для вашего веб-сайта.
- Поскольку изображение, которое я использовал, является прозрачным PNG, цвет
backgroundзаполнил все доступное пространство, не используемое в файле изображения. - Я использовал четыре значения в свойстве
margin, чтобы установить разные поля для каждой стороны изображения.
Давайте попробуем что-нибудь еще. Вместо того, чтобы задавать нашим изображениям фоновый цвет, давайте установим для них простую рамку, чтобы отделить их от содержимого. Вот разметка:
.alignright {
граница: 1px сплошная #000099;
поплавок: справа;
поля: 0 0 10px 10px;
отступ: 3px;
} Как видите, мы поиграли со значениями свойства margin , чтобы учесть выравнивание изображения, уменьшили отступы и добавили сплошную границу в 1 пиксель. Вот конечный результат:

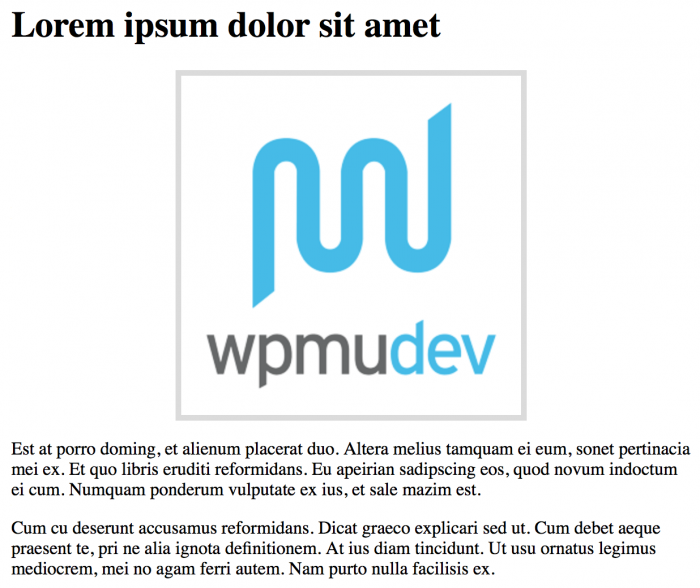
Наконец, давайте создадим центрированное изображение и зададим ему толстую серую рамку. Вот разметка:
.aligncenter {
граница: 5px сплошная #dbdbdb;
дисплей: блок;
поле: 0 авто;
ширина: 300 пикселей;
}И конечный результат:

Как видите, можно полностью изменить расположение и внешний вид изображения в WordPress, используя только CSS.
На самом деле мы только поцарапали здесь поверхность; Вы можете сделать гораздо больше. (Если вам интересно узнать больше, ниже я предоставил несколько полезных ресурсов для дальнейшего изучения.)
Как насчет существующих стилей?
Если вы используете тему WordPress любого реального качества, разработчик уже добавил стили к каждому из классов изображений WordPress по умолчанию. По крайней мере, она соответствующим образом выровняет каждый класс изображения.
Кроме того, ее выбор будет полностью субъективным, и теперь у вас есть возможность переопределить их стили. Любая разметка CSS, которую вы вводите — будь то в таблице стилей вашей дочерней темы или через плагин — будет иметь приоритет над CSS темы по умолчанию. Вы контролируете ситуацию.
Небо это предел
Я также надеюсь, что чтение этой статьи вдохновит вас на эксперименты со своими собственными стилями CSS. Я не хотел слишком углубляться в более сложные селекторы в этом руководстве, но с помощью CSS вы можете сделать намного больше, чем я здесь рассмотрел.
Если вы заинтересованы в изучении более продвинутых эффектов (таких как тени, округление и вращение), существует огромное количество бесплатных онлайн-ресурсов, которые могут научить вас большему количеству CSS. Мои личные рекомендации таковы:
- Сеть разработчиков Mozilla: любима сообществом веб-разработчиков.
- W3 Schools: Ненавидим многими «серьезными» веб-разработчиками, но нельзя опровергнуть его глубину и широту информации. Просто имейте в виду, что она не всегда может быть на 100% правильной и/или актуальной.
- WordPress Codex: узнайте больше о том, как WordPress и CSS объединяются.
Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь задавать их в разделе комментариев ниже!
Кредит Фотографии: Саймон Пау, PicJumbo.
Теги: