Как переключиться на Гутенберг
Опубликовано: 2022-02-28Еще в 2018 году WordPress резко переключился с «классического» редактора на новый редактор Gutenberg. Хотя старый редактор был значительно упрощен по сравнению с исходным кодом, он был основан на текстовых командах, в большей степени на шорткодах. Гутенберг стремился полностью сменить парадигму на подход блочного редактора, целью которого было упростить интерфейс и варианты дизайна.
К сожалению, дела пошли не так хорошо. После выпуска редактор Gutenberg был одним из плохо проверенных элементов в репозитории WordPress — сказать, что он провалился, было бы преуменьшением. Большинство пользователей решили продолжать использовать «классический» редактор как можно дольше, то есть до тех пор, пока Gutenberg не станет официальным вариантом по умолчанию.

Если вы не знакомы с историей Gutenberg WordPress, вы, вероятно, думаете, что это была неудача, от которой вряд ли кто-то мог оправиться, но вы ошибаетесь. Несмотря на то, что запуск нового редактора блоков был очень щедрым, разочарованием с течением времени и в многочисленных версиях, он превратился в очень стабильный продукт, который с парой сторонних надстроек можно использовать без каких-либо существенных проблем.
Хотя у вас все еще есть возможность использовать «классический» редактор с помощью плагинов и обойти идеологию блоков, это только вопрос времени, когда вы будете использовать ценные функции, если решите избегать Гутенберга. Поэтому всем, кто работает с WordPress, по крайней мере, на профессиональном уровне, следует серьезно подумать о переходе на Gutenberg, если они еще этого не сделали.
Используйте альтернативы Gutenberg — визуальные конструкторы страниц
В последние годы наблюдается приток различных конструкторов страниц. Большинство из этих продуктов позиционирует себя как «совместимые с Гутенбергом». Однако совместимость мало что для вас делает. Вы сможете использовать функции конструкторов страниц в пользовательском интерфейсе Гутенберга, но это просто не оптимально, поскольку все они предназначены для наилучшей работы со своим пользовательским интерфейсом.
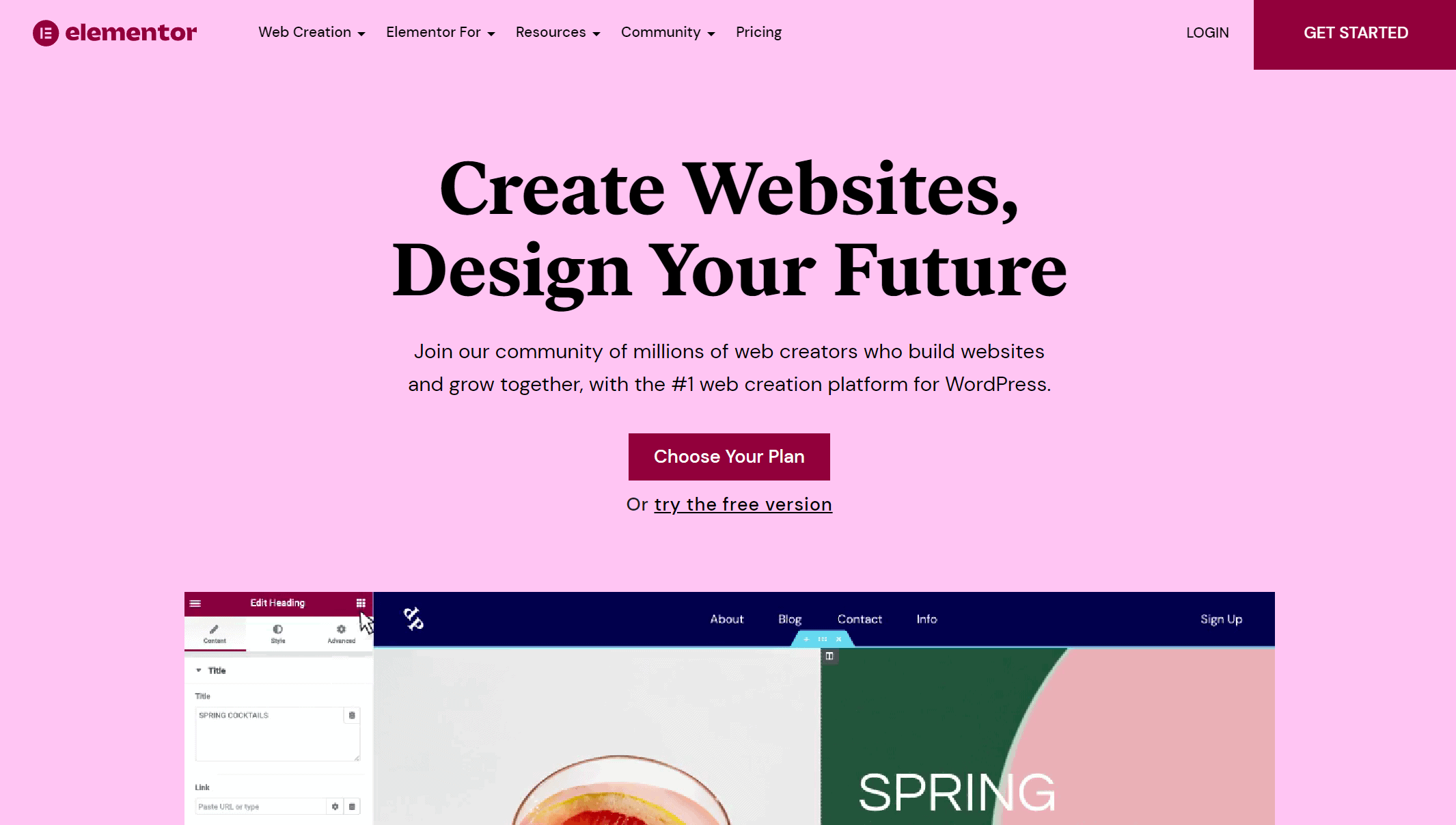
Такие конструкторы, как Elementor, Divi или Kinsta, предоставляют своим пользователям интерфейс с возможностью перетаскивания в реальном времени. Внутри вы можете добавлять, удалять и изменять каждый элемент на странице, одновременно наблюдая за предварительным просмотром внешнего интерфейса, расположенным в том же окне редактирования. Основным преимуществом этого подхода являются удобные для пользователя функции, которые могут быть быстро освоены даже новичками в этом процессе.

Весь код пишется в фоновом режиме, поэтому вам не нужно иметь никакого опыта, но если вы хотите что-то добавить, всегда есть настраиваемый параметр CSS, ожидающий вашего ввода. Как видите, между двумя методами построения страницы есть очевидная разница.
Теперь вам, вероятно, интересно, где именно появляется часть «совместимости». Как мы уже упоминали, конструкторы страниц совместимы в том смысле, что вы можете использовать редактор Gutenberg по умолчанию для получения тех же результатов. Путь к последнему шагу намного утомительнее, чем должен быть, потому что, опять же, вы не используете компоновщики страниц так, как они предназначены для использования. По сути, вы будете выполнять двойную работу, если объедините два метода.
Другая проблема напрямую связана с самым большим принципом «кодирование не требуется». Программное обеспечение будет накладывать код на код, делая весь сценарий раздутым. Это, в свою очередь, приводит к более медленной загрузке, грязному коду и т. д. Как правило, опытные пользователи избегают использования компоновщиков страниц, потому что они могут делать все, только чище и быстрее.
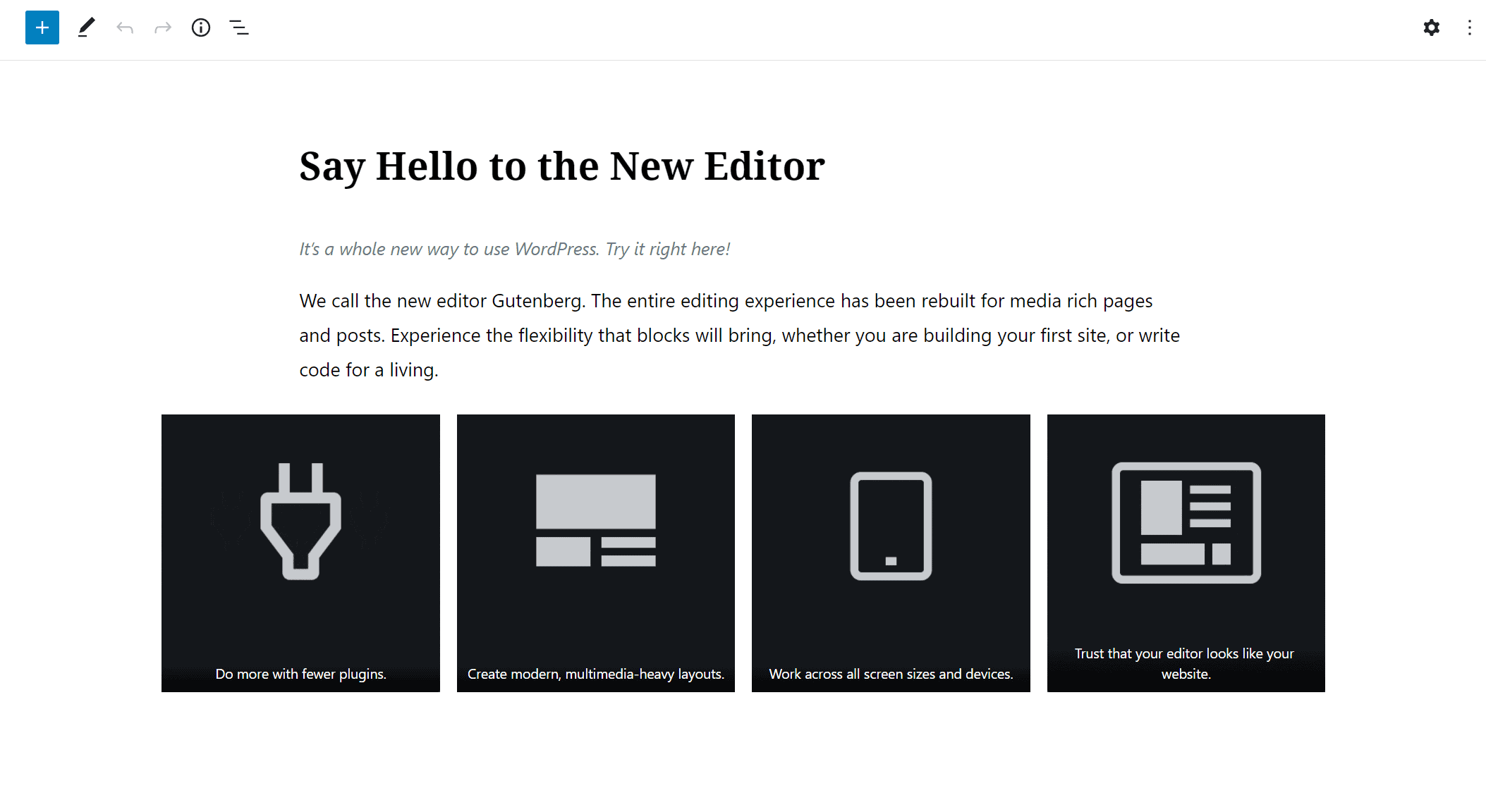
Используйте редактор блоков по умолчанию

Самый чистый способ создавать страницы без использования необработанного кода — это использовать редактор Gutenberg так, как задумал WordPress. Как и все остальное, этот метод также имеет некоторые преимущества и некоторые недостатки. Каждый недостаток, указанный для визуальных конструкторов страниц, теперь будет считаться их достоинством. Ваш код будет чистым, ваш сайт будет быстрым, а поскольку он стандартизирован, любой, кто работает с WordPress, будет мгновенно знаком со всеми входами и выходами по всем направлениям.
Однако сегодняшние отраслевые стандарты потребуют большего количества простых вариантов, которые вы будете иметь в своем распоряжении; визуальные компоновщики страниц не дают вам просто упрощенный пользовательский интерфейс. Вы также получаете множество различных вариантов дизайна. Поэтому вам потребуется расширить возможности редактора Gutenberg с помощью плагинов и надстроек. Конечно, это то, чем WordPress наиболее известен, но, тем не менее, вы будете полагаться на стороннее программное обеспечение для обновлений.
Вам нужны дополнительные темы. Вам нужно скачать их; вам нужны страницы обслуживания, формы, магазины или любой инструмент пользовательского интерфейса, вам нужно их загрузить; вы хотите внести дополнительные изменения в дизайн страницы, вам нужно изучить CSS или, опять же, загрузить плагин, упрощающий процесс редактирования; вы хотите, чтобы ваш сайт автоматически реагировал независимо от размера и формата дисплея — новый плагин и т. д. По мере роста вашего сайта есть реальный шанс, что вы в конечном итоге добавите так много вещей, добавленных поверх друг друга, совместимость станет проблема, а из-за всего добавленного софта все преимущества (быстрый сайт, чистый код и т.д.) станут немыми.
Кроме того, это может оттолкнуть вас еще больше; если сайт не создается с помощью редактора Gutenberg, его придется создавать с нуля из-за противоречивых методов.
Используйте инструмент преобразования, такой как GREYD.SUITE
Вы можете позвонить GRAYD.SUITE Gutenberg plus, и вы не за горами. Это новаторское решение премиум-класса, самый первый пакет WordPress, который изначально интегрируется с Гутенбергом и даже улучшает его, добавляя функции, с которыми Гутенберг борется по умолчанию.
Пользовательский интерфейс сильно изменен, что делает его более упорядоченным и предоставляет расширенные возможности дизайна. Очень похоже на вышеупомянутые визуальные редакторы страниц, только все это делается через Gutenberg, т.е. не будет никакой разницы в коде, если вы будете работать с редактором блоков по умолчанию и с GREYD.SUITE.
Особенности дизайна
Без сомнения, самым большим преимуществом, которое вы получите, будут многочисленные конструктивные особенности. Как мы уже упоминали, редактор блоков Gutenberg прямо сейчас разработан, чтобы быть быстрым и простым. К сожалению, это привело к некоторым недостаткам в выборе дизайна.

Создание вашего собственного стиля, который может легко превратиться в полноценный бренд, требует множества «движущихся частей», и все они будут в вашем распоряжении с GREYD.SUITE, вы сможете легко управлять своими глобальными стилями, включая формы, размеры, шрифты, цвета и т.

Палитра цветов и пользовательские шрифты очень помогают сделать что-то действительно уникальное, особенно если учесть, что оба доступны в любое время. Они могут быть реализованы повсеместно и применяться ко всем вашим страницам или отдельным элементам.
Помимо основных блоков элементов, в которых будет размещаться ваш контент, есть широкие возможности для всего остального. Заголовки — это первое, что увидят ваши посетители, и навигация по меню важнее, чем когда-либо, поскольку просмотр в основном выполняется на небольших экранах с ограниченными возможностями навигации. Меню вне холста и наложения, многочисленные элементы заголовка, раскрывающиеся списки и многое другое позволяют создать идеальный заголовок, масштабируемый для всех форматов экрана.
Вы сможете регулярно загружать любые изображения и видео и добавлять их во внешний интерфейс или с эффектами наведения, делать их анимированными или использовать их в качестве фона. Анимация параллакса и CSS, градиенты, разделители и наложения для фона выполняются без использования единой строки кода. То же самое верно для теней и градиентов, оба из которых необходимы, если вы хотите создать страницу с нуля.
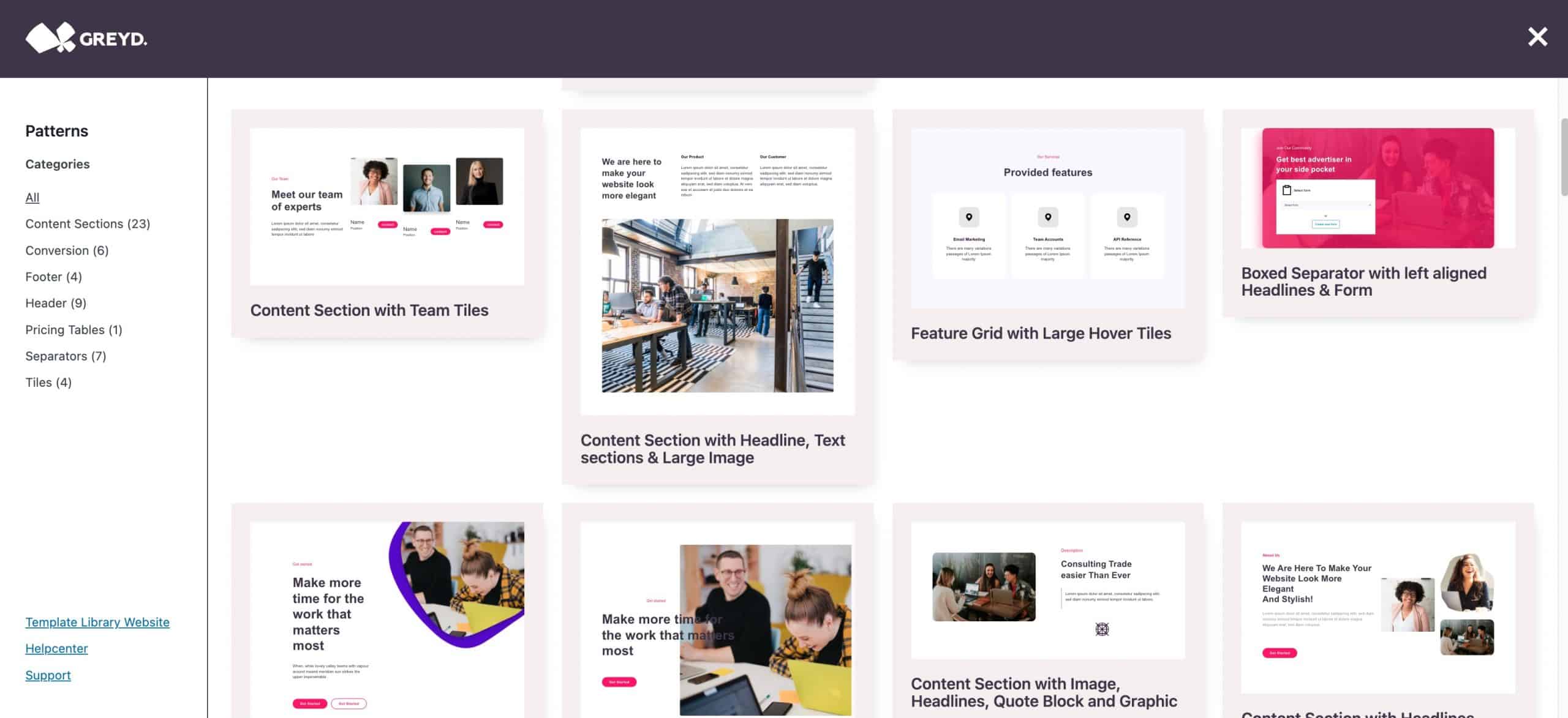
С другой стороны, если вы ищете быстрое решение, вы можете использовать множество готовых тем, шаблонов и шаблонов, которые полностью настраиваются. Может быть, вы придерживаетесь их; возможно, вы используете их в качестве отправной точки — выбор полностью за вами.

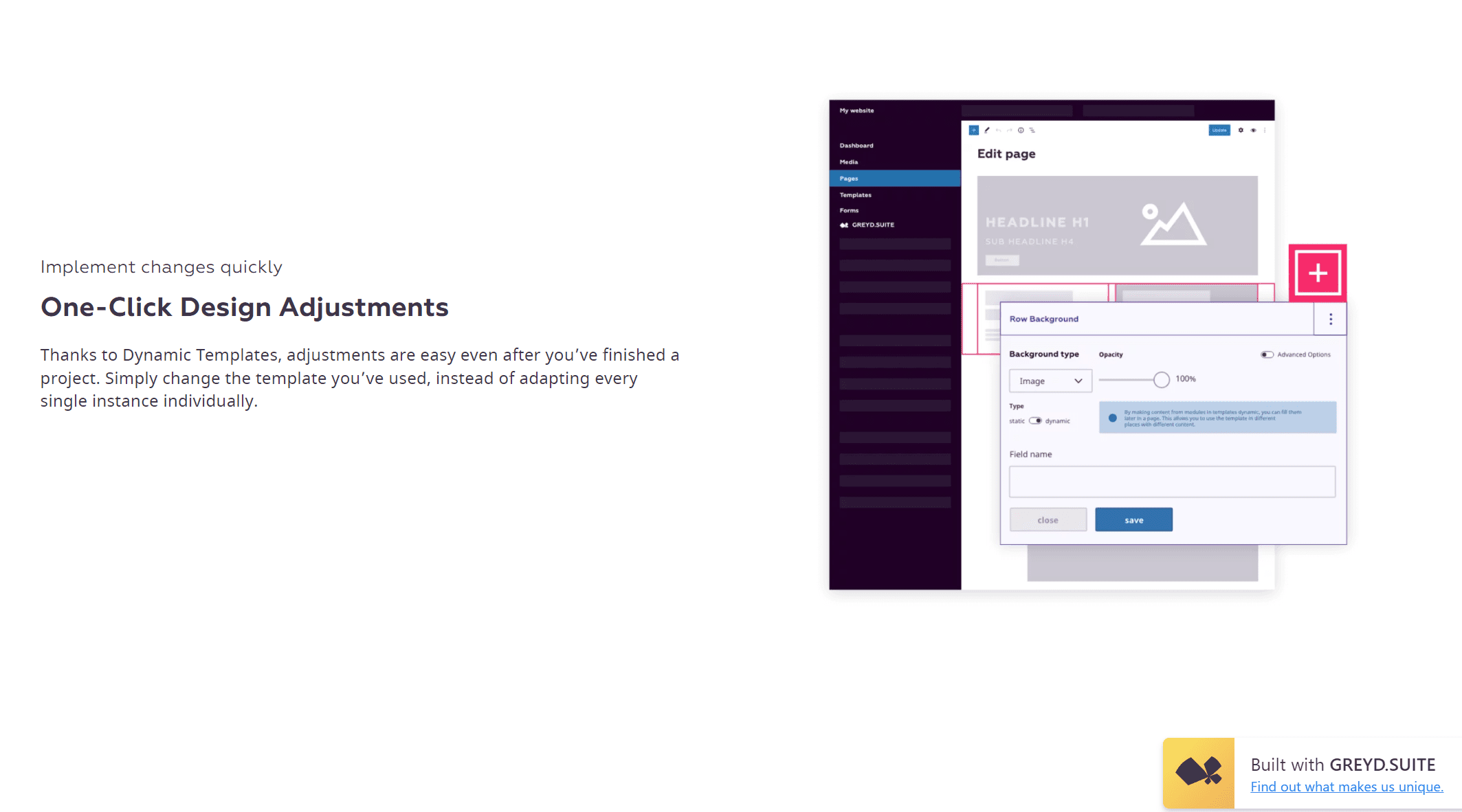
В GREYD.SUITE также используется принцип динамического шаблона, что означает, что вы можете создавать шаблоны с совершенно разными дизайном и содержимым, что позволяет использовать один и тот же шаблон в разных местах с разным содержимым. Динамический контент не ограничивается визуальными аспектами. Вы сможете создавать динамические типы сообщений с их таксономиями отдельно от правил, применяемых к остальной части вашего сайта, что делает этот инструмент идеальным для узкоспециализированных страниц.
Маркетинговые особенности
В настоящее время дизайн очень легко переводится в маркетинг. Все дело в бренде, и когда вы создаете свои узнаваемые логотипы и знаковые цветовые схемы, вам нужно думать не только о визуальном изображении и использовать все приемы, описанные в книге.
Маркетинг сегодня ничто без присутствия в социальных сетях. Мало что вы еще не знаете о социальных сетях. Крайне важно создать свой бренд на множестве распространенных платформ, и подключение ваших страниц к этим платформам — первый шаг. GREYD.SUITE предлагает все, что вам нужно — значки, ссылки и кнопки «Поделиться» — все для максимальной интеграции каналов.

Помимо социальных сетей, если вы собираетесь свести восприятие вашего сайта в Интернете к одному единственному числу, это будет SEO-рейтинг. Причина, по которой это так важно, заключается в том, что это одна из основных вещей, которые Google использует в своих поисковых алгоритмах. Больше ничего не нужно добавлять — вам нужна эта первая страница по очевидным причинам. В большинстве случаев вам понадобится сторонний плагин, чтобы сделать ваш контент максимально оптимизированным для SEO, но GREYD.SUITE предлагает ту же услугу внутри компании.
Сразу или в будущем, если вы хотите преобразовать свой сайт в интернет-магазин, вы сможете сделать это довольно легко и без необходимости писать какой-либо код. Легкодоступная интеграция с WooCommerce предлагает естественный переход от «обычного» редактора, а это означает, что вы быстро поймете.
Никаких других плагинов не требуется для других аспектов, таких как аналитика, формы, всплывающие окна или окна объявлений. Инструменты, которые вы будете ежедневно использовать для сбора данных о привлечении и удержании пользователей, обычно означают отдельный плагин для каждого действия. GREYD.SUITE, однако, предоставляет вам все это с помощью одного программного обеспечения и одного пользовательского интерфейса, что означает полное множество опций с минимальной нагрузкой на вашу базовую инфраструктуру.
Кроме всего прочего, рейтинг SEO определяется скоростью загрузки ваших страниц; использование меньшего количества плагинов помогает поддерживать скорость страниц, что связано с общей оценкой. Поскольку вам вряд ли понадобятся какие-либо плагины со всем, что предлагается, это гарантирует, что ваши страницы всегда будут молниеносно быстрыми.
Особенности управления

Дизайн и маркетинг — это то, на что ваши посетители будут реагировать, но все по-прежнему должно объединяться в единое целое — не зря это называется веб-управлением. Чтобы быть в курсе всего, вам потребуются правильные инструменты для работы, а в GREYD.SUITE их предостаточно.
Начнем с того, что установка полностью автоматизирована, и с вашей стороны потребуется только щелчок. Мало того, что установка проста, но она распространяется на сброс (полный или частичный), резервное копирование, импорт/экспорт данных и т. д. Опять же, вы можете использовать плагины, которые предоставляют те же функции, но здесь все уже интегрировано.
Одна из замечательных вещей, которую редко можно увидеть, — это то, насколько он разработан для работы с несколькими сайтами. Вы можете запускать несколько сайтов через централизованную серверную часть и использовать на них глобальный контент. Есть даже возможность создавать новые веб-сайты непосредственно через GREYD.Hub, если возникнет необходимость в расширении.
Резюме
Если вы планируете использовать WordPress в долгосрочной перспективе, переход на Гутенберг несколько необходим, поскольку ясно, что он никуда не денется. Сравнивая различные способы переключения, становится ясно, что одно решение лучше других.
GREYD.SUITE предлагает больше. Начиная с расширенного редактора блоков с более чем 40 блоками для использования в окне предварительного просмотра и редактирования в реальном времени, через множество вариантов дизайна, начиная от готовых тем и шаблонов и заканчивая подходом с пустым холстом, и заканчивая полностью адаптивным конечным продуктом, нет ничего совершенного. нравится на рынке.
Если вы все еще сомневаетесь, всегда есть возможность проверить это из первых рук, прежде чем принимать окончательное решение. Мы почти уверены, что вы придете к тому же выводу, что и мы.
