Как отображать изображения в WordPress с помощью Elementor: творческие способы
Опубликовано: 2023-03-07Ни для кого не секрет, что изображения являются важной составляющей любого веб-сайта. Это улучшает визуальную привлекательность веб-сайта, а также вовлеченность. В WordPress вставка изображений в ваши сообщения и страницы довольно проста.
Один из способов отображения изображений — просто добавить медиафайлы в классический редактор. Другой способ — использовать блоки изображений в редакторе Гутенберга. В обоих случаях стили предопределены в теме.
Однако Elementor дает гибкость в отображении изображений в WordPress. Он предлагает множество творческих способов отображения изображений на вашем веб-сайте. Что еще более важно, каждый элемент изображения настраивается индивидуально.
Использование таких элементов, как поля изображений , галереи изображений , маскирование изображений.
вы можете создавать потрясающе выглядящие разделы изображений.
Проявив немного творчества и внимания к деталям, вы можете выделить свой веб-сайт из толпы, используя эти элементы.
В этой статье вы узнаете, как отображать изображения в WordPress с помощью Elementor, чтобы разработать интуитивно понятный и удобный интерфейс для отображения изображений на вашем веб-сайте.
Почему изображения важны для вашего веб-контента
Когда мы видим изображение, человеческий мозг автоматически начинает анализировать и классифицировать визуальную информацию, которую он получает, без сознательных усилий. Этот процесс облегчает запоминание и воспроизведение контента.
Кроме того, изображения могут сделать ваш контент более привлекательным и запоминающимся для посетителей, повысив визуальную привлекательность веб-сайта.
Вот несколько причин, почему изображения важны для веб-контента:
- Легко привлекает внимание: изображения можно использовать, чтобы привлечь внимание посетителей и привлечь их к вашему контенту. Это особенно важно для веб-сайтов, целью которых является продажа товаров или услуг.
- Быстрая передача информации. Иногда изображение может передавать информацию быстрее и эффективнее, чем текст. Например, инфографика может просто передать сложную информацию.
- Нарушает монотонность: большие блоки текста могут быть утомительными и монотонными для чтения. Изображения могут помочь разбить длинный текст и вернуть внимание к вашему контенту.
- Оставляет долговременный след в памяти: человеческий мозг может обрабатывать визуальную информацию намного быстрее, чем текст или словесную информацию, и может сохранять ее в течение длительного времени.
- Делает ваш контент более доступным: платформы социальных сетей, такие как Facebook и Instagram, очень наглядны, а фотографиями часто легче делиться, чем одним текстом. Размещая высококачественные изображения на своем веб-сайте, вы повышаете вероятность того, что посетители будут делиться вашим контентом в социальных сетях.
- Узнаваемость бренда: изображения могут помочь улучшить ваш бренд, показывая ваш логотип или другие визуальные элементы, связанные с вашим брендом.
Как добавить изображения в WordPress (основной метод)
Самый простой способ отображения изображений в WordPress — добавить изображение в медиатеку и отобразить его со стилями по умолчанию.
Чтобы добавить изображение в медиатеку WordPress:
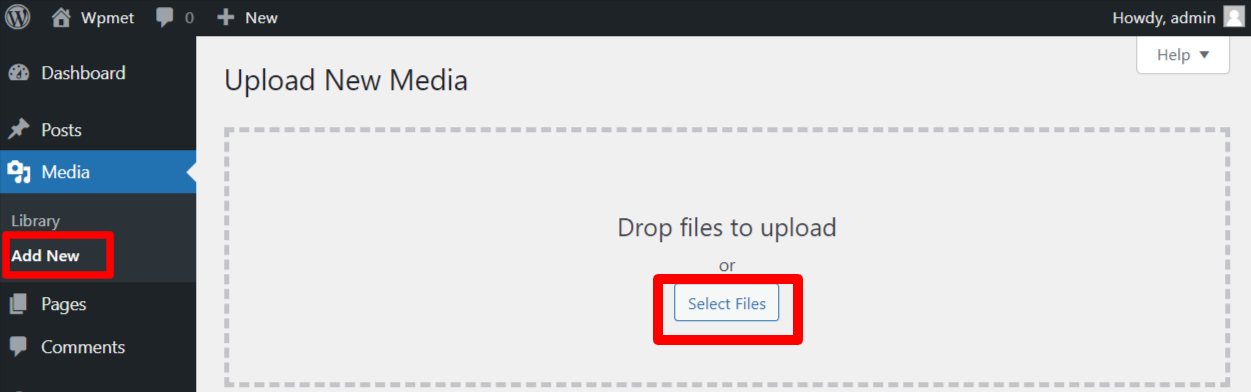
Войдите в свой WordPress, перейдите в «Медиа» > «Добавить новый» и выберите изображение на своем компьютере для загрузки в медиатеку.

Теперь отображение изображений в WordPress зависит от того, какой редактор по умолчанию вы используете.
Редактор Гутенберга:
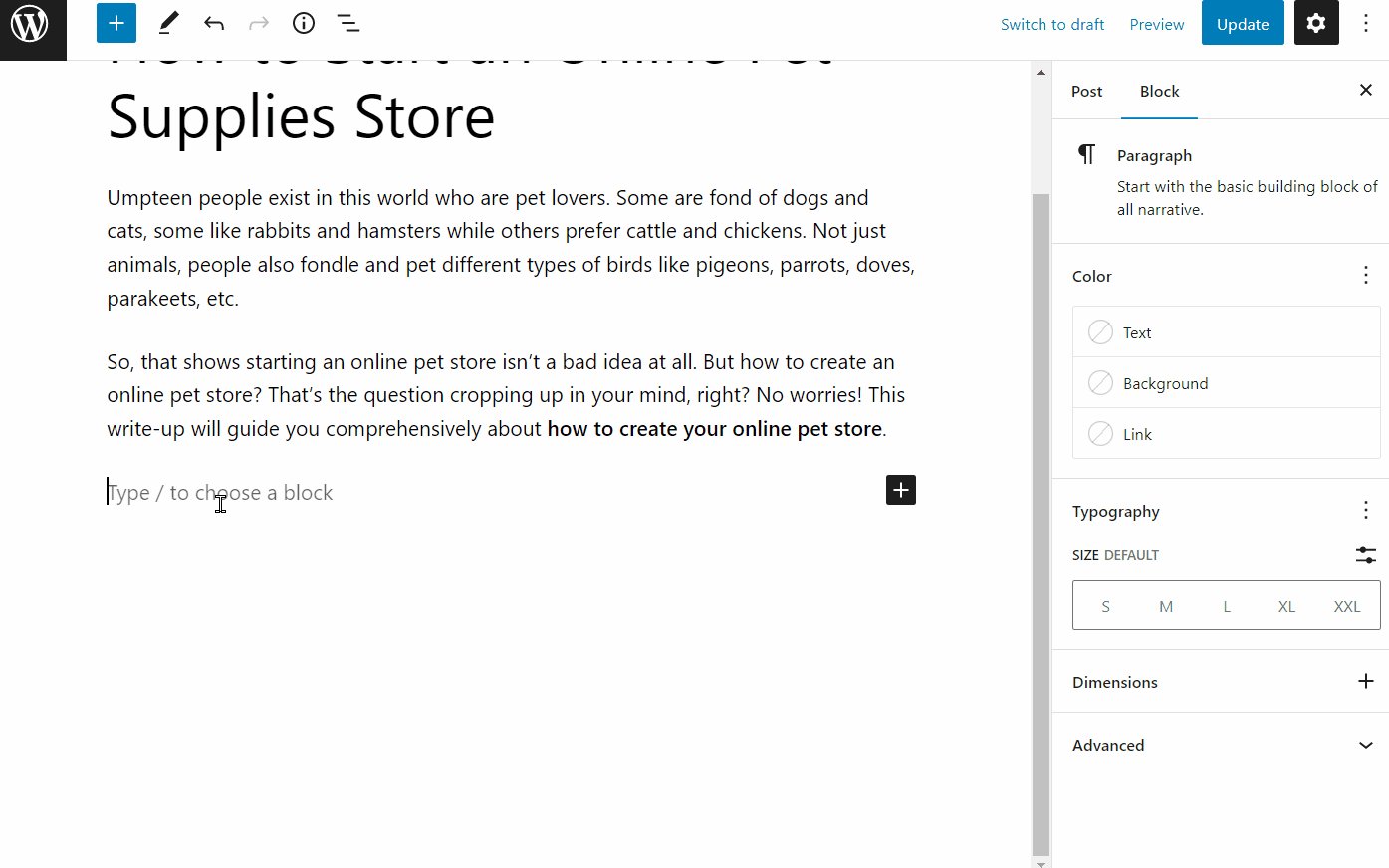
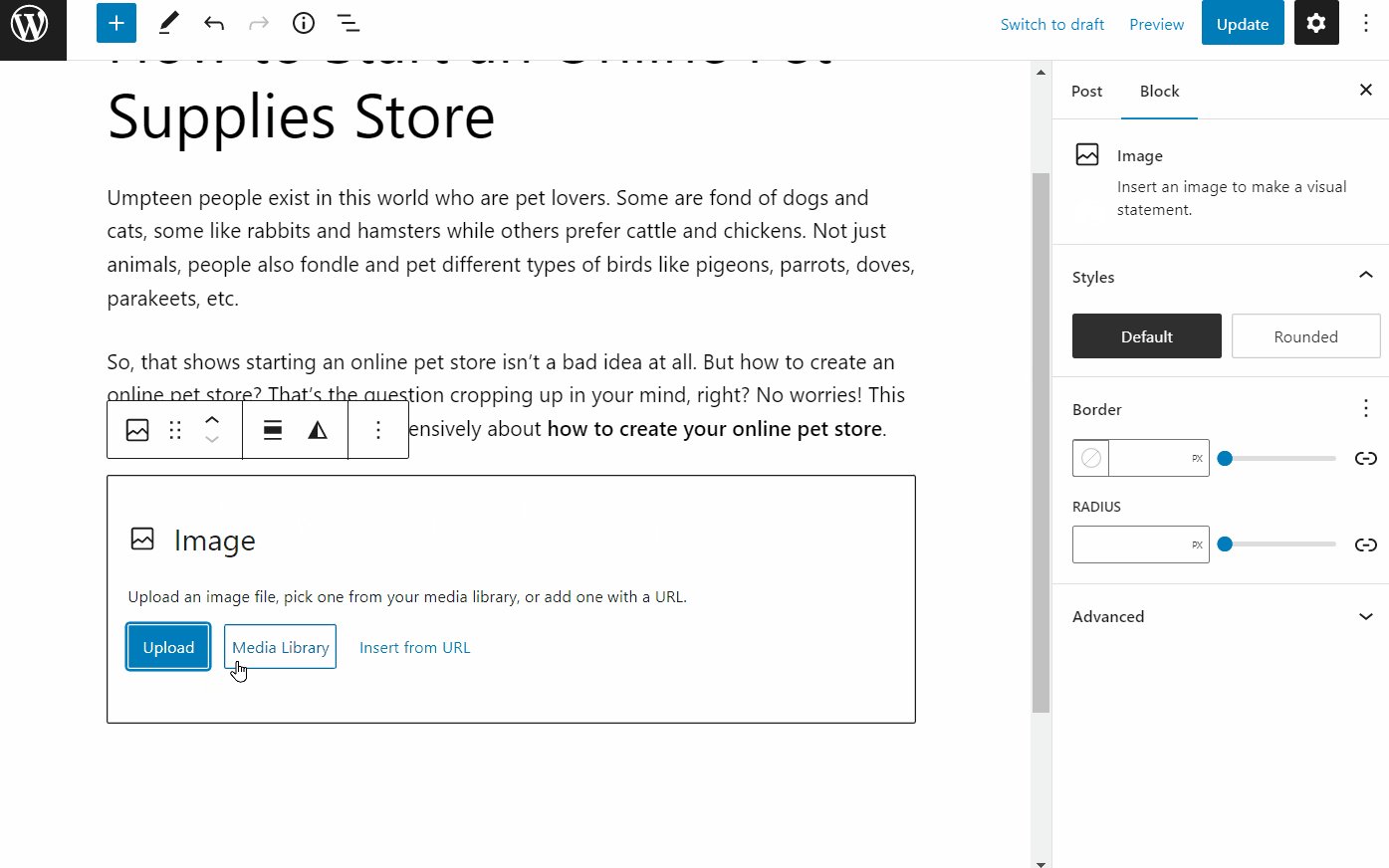
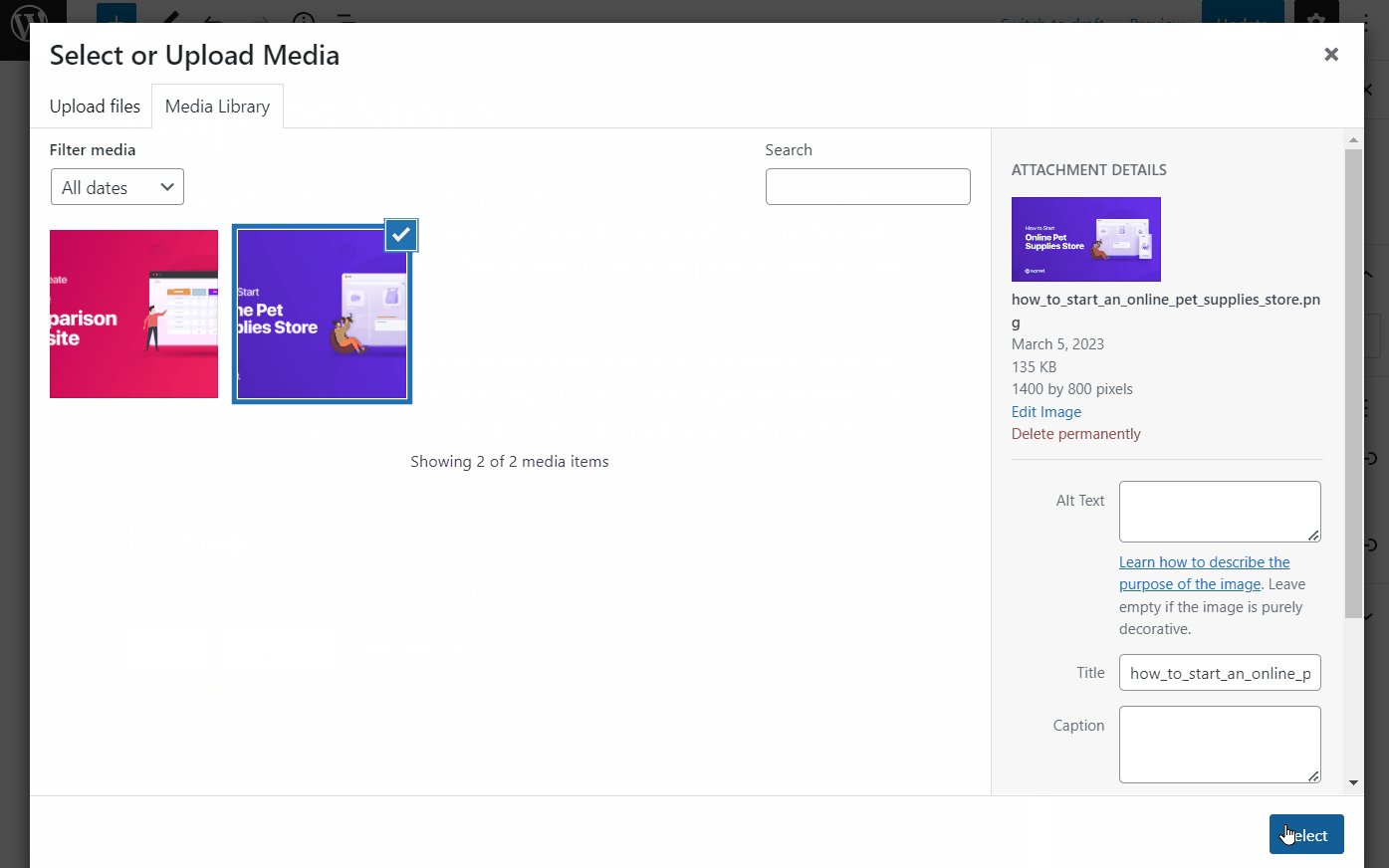
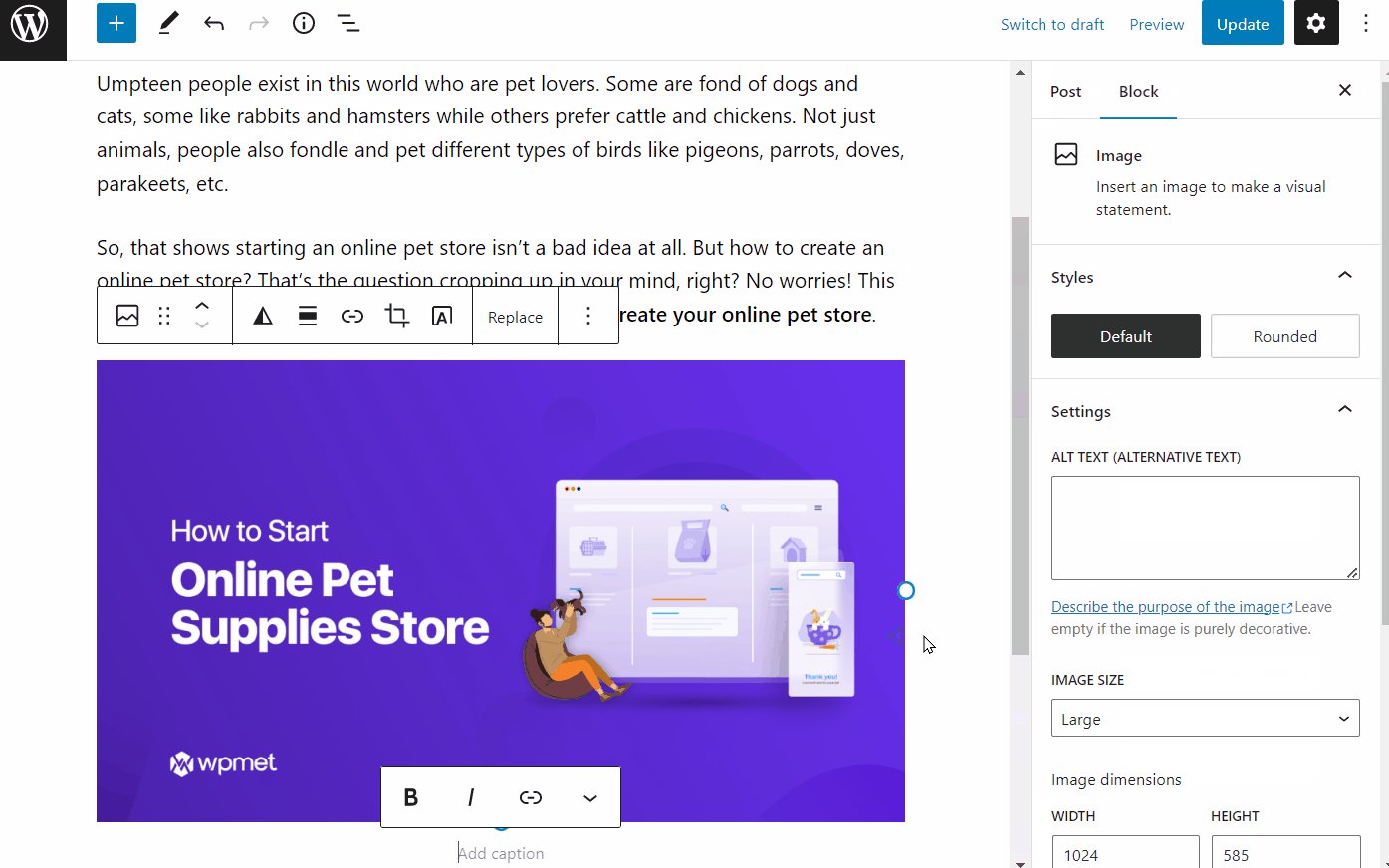
В редакторе блоков WordPress по умолчанию Gutenberg, также известном как редактор блоков, вы можете отображать изображения с помощью блоков изображений. Для этого откройте редактор и добавьте блок изображения в нужную позицию для отображения изображения. Затем загрузите или выберите изображение из медиатеки.

Классический редактор:
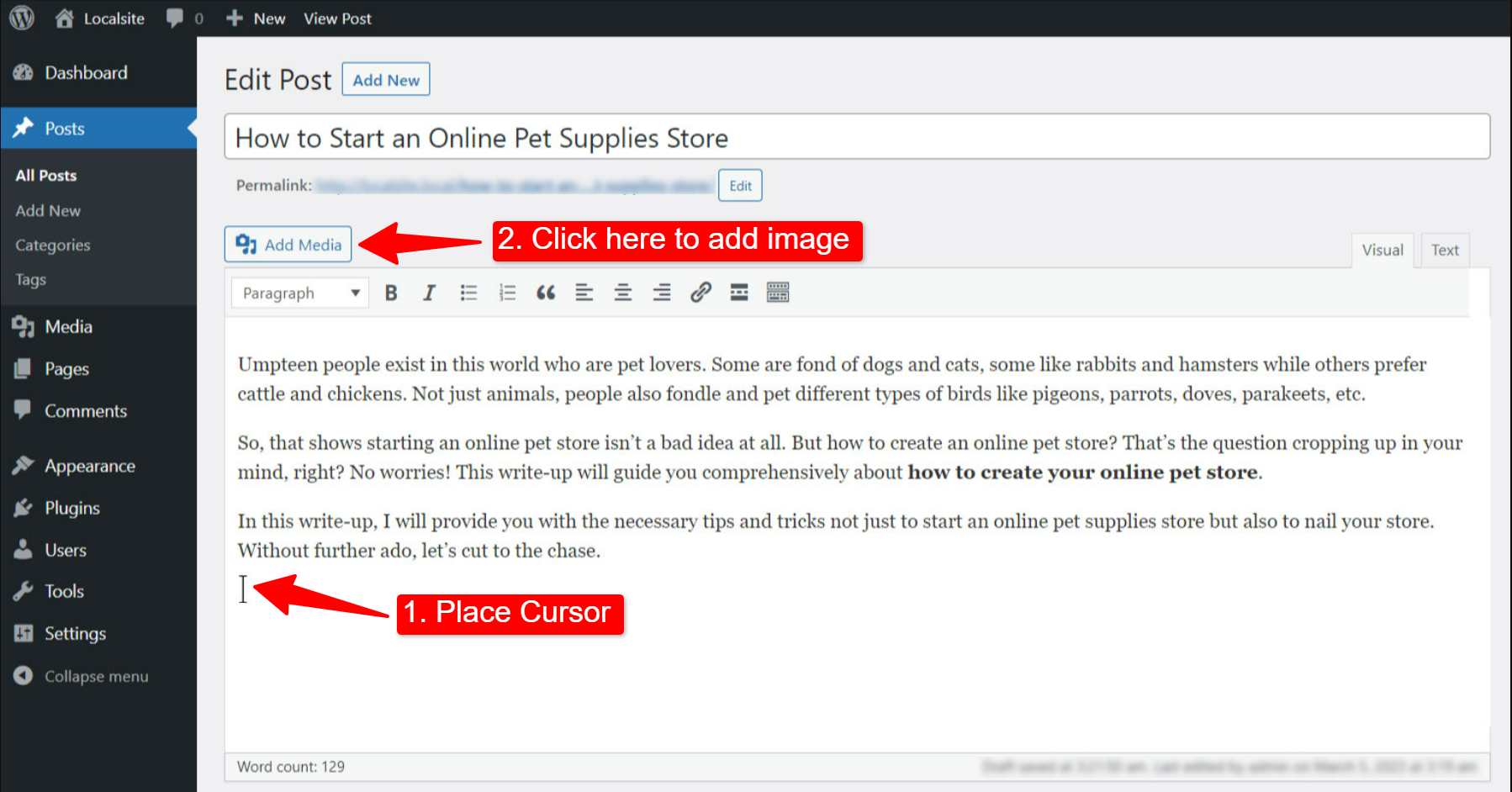
Если вы используете старый классический редактор, откройте страницу или пост в редакторе, затем поместите курсор мыши на пост/страницу, где вы хотите отобразить изображение. После этого нажмите кнопку «Добавить медиафайл» и выберите изображение из медиатеки.

Как отображать изображения в WordPress с помощью Elementor (расширенные методы)
Теперь, если вам нужны более продвинутые способы отображения визуальных элементов, вы можете переключиться на конструктор страниц Elementor. С Elementor вы можете использовать виджеты изображений для творческой демонстрации изображений веб-сайта.
Выводя вещи на новый уровень, аддон ElementsKit Elementor поставляется с набором виджетов, которые позволяют стильно отображать изображения с самыми настраиваемыми функциями. ElementsKit поставляется с такими виджетами, как Elementor Image Box, Image Gallery, Image Swap и т. д. Эти виджеты дают вам разнообразные возможности для стильного отображения изображений.
Ниже приведена демонстрация того, как вы можете использовать эти виджеты для отображения изображений в WordPress и сделать свой сайт более живым.
Установить ElementsKit
Чтобы использовать расширенные функции изображений, вам необходимо установить плагины ElementsKit Lite и ElementsKit Pro на свой сайт WordPress.
Вот документация по установке плагинов ElementsKit.
После установки плагинов вы можете перейти к виджетам для отображения изображений в WordPress.
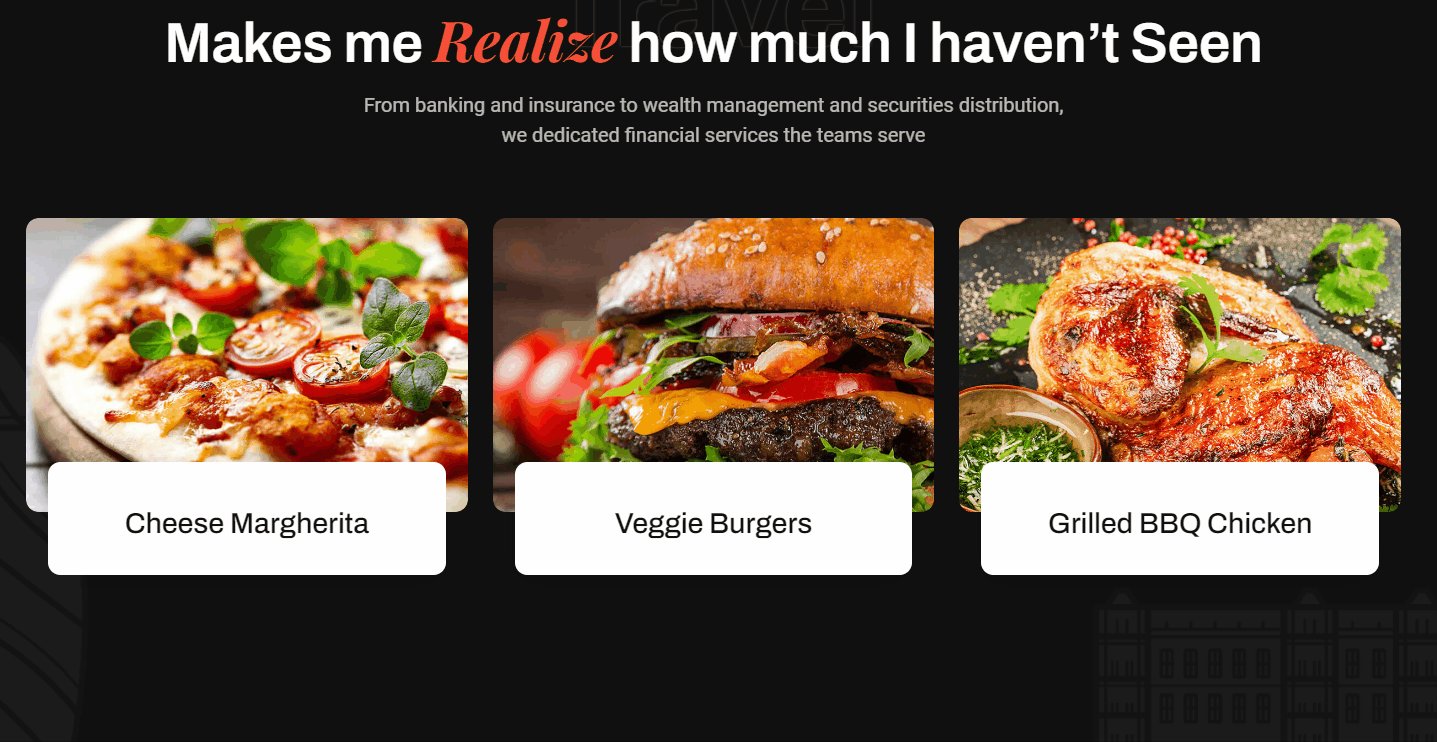
Способ 1: показ изображений в стильном окне изображений
Используя виджет ElementsKit Image Box, вы можете выделить раздел с комбинацией изображения и текста. Он позволяет отображать изображение с текстом, таким как заголовок и описание. Эти стили часто используются для выделения флагманского продукта, услуги или функции.
Чтобы использовать эту функцию: включите виджет Image Box в ElementsKit > Widget.
Вот как использовать виджет ElementsKit Image Box для Elementor:
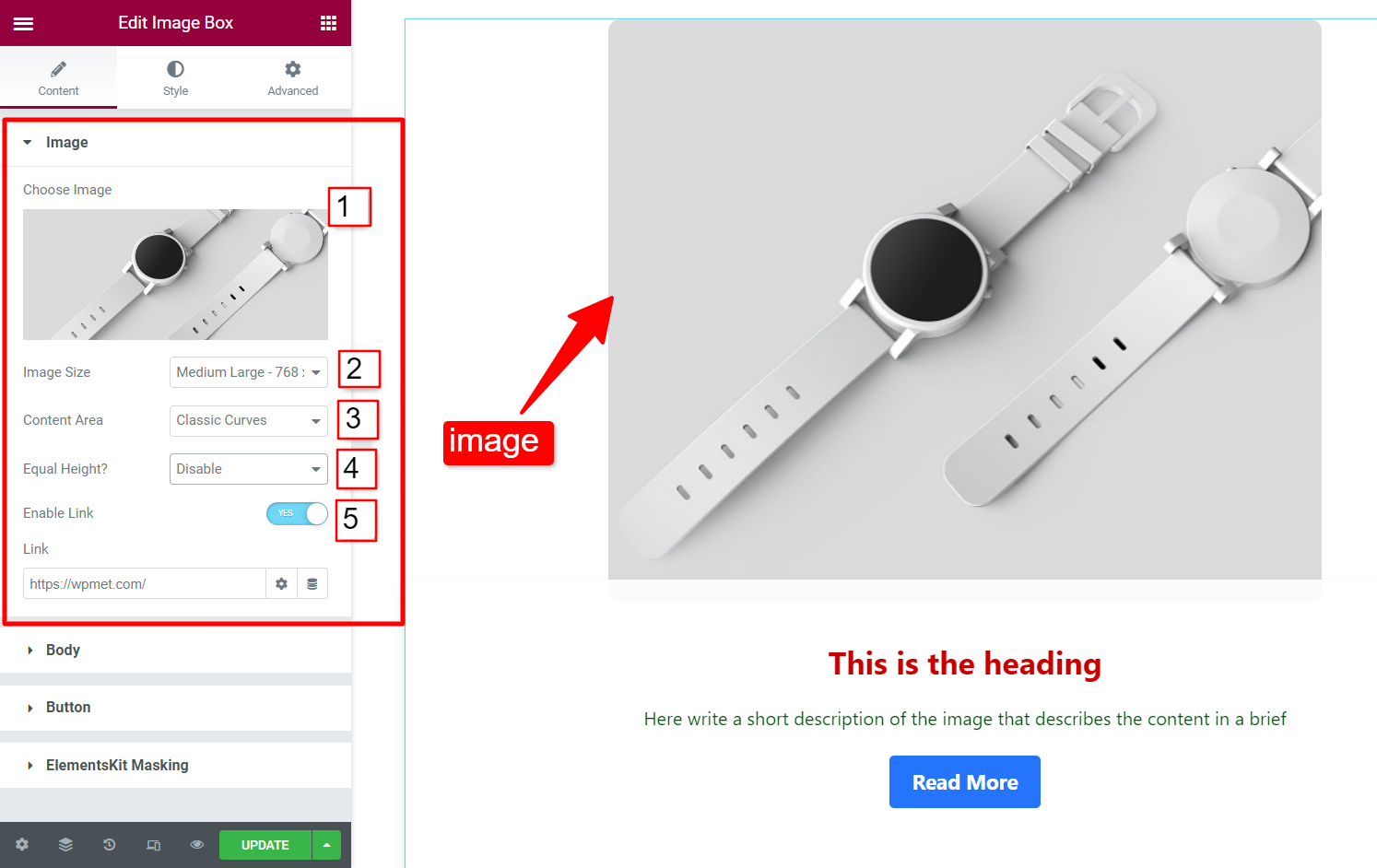
Изображение
В разделе изображения вы можете настроить изображение и его внешний вид.
- Выбрать изображение: выберите изображение из медиатеки или загрузите его.
- Размер изображения: Установите размер изображения.
- Область содержимого: вы можете выбрать стиль области содержимого из заданных параметров.
- Равная высота: включите или отключите одинаковую высоту для области изображения и содержимого.
- Включить ссылку: вы можете использовать изображение в качестве якоря, включив ссылку. При включении добавьте ссылку на изображение.

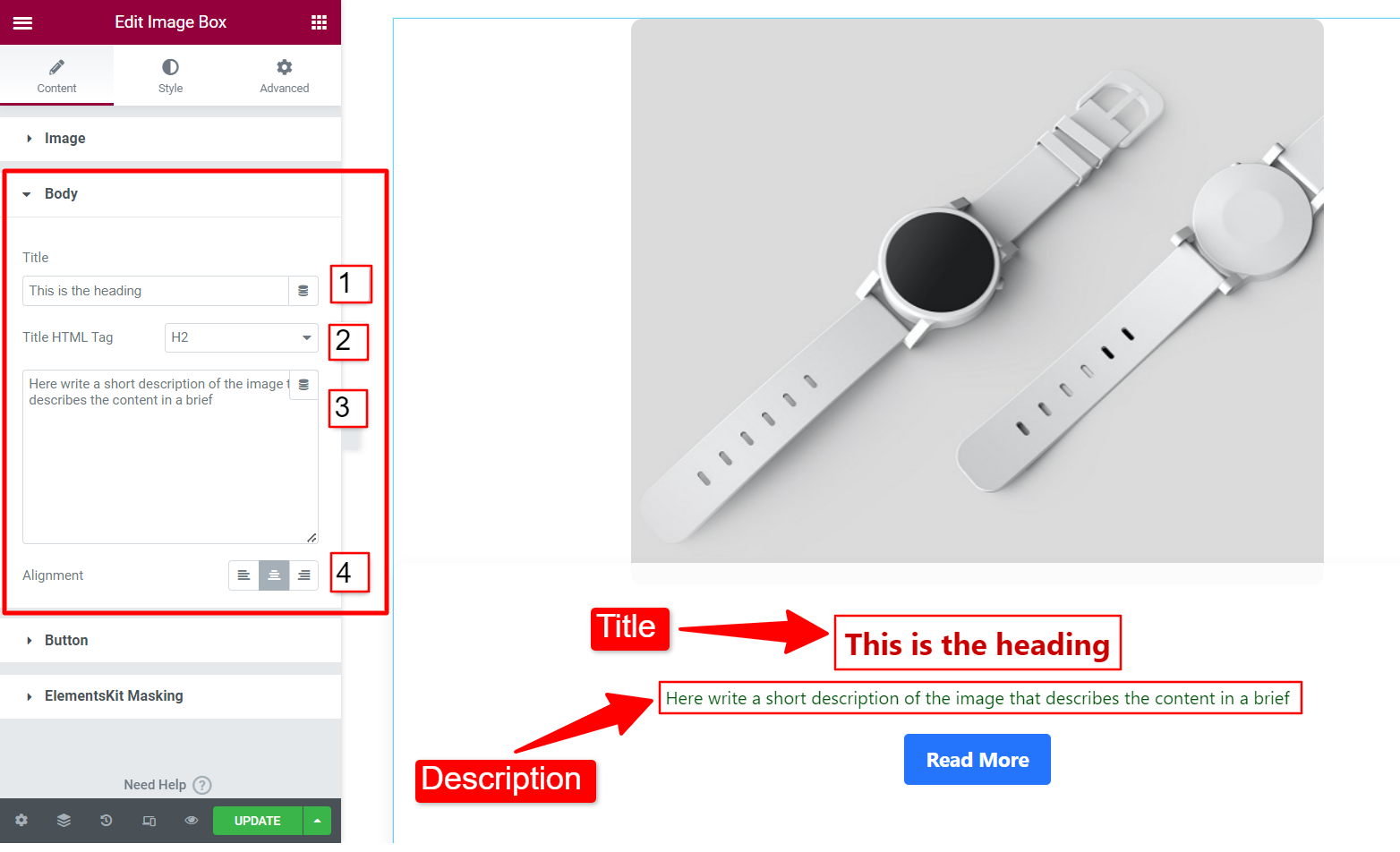
Тело
В разделе body вы можете добавить весь текст в поле изображения Elementor. Это включает в себя заголовок, описание, HTML-тег заголовка и выравнивание текста.
- Заголовок: добавьте текст заголовка в это поле.
- HTML-тег заголовка: выберите HTML-тег для заголовка (H1, H2, H3, div, span, абзац и т. д.).
- Описание: В этом поле добавьте краткое описание содержимого.
- Выравнивание: задайте выравнивание текста для изображения, заголовка, описания и кнопки.

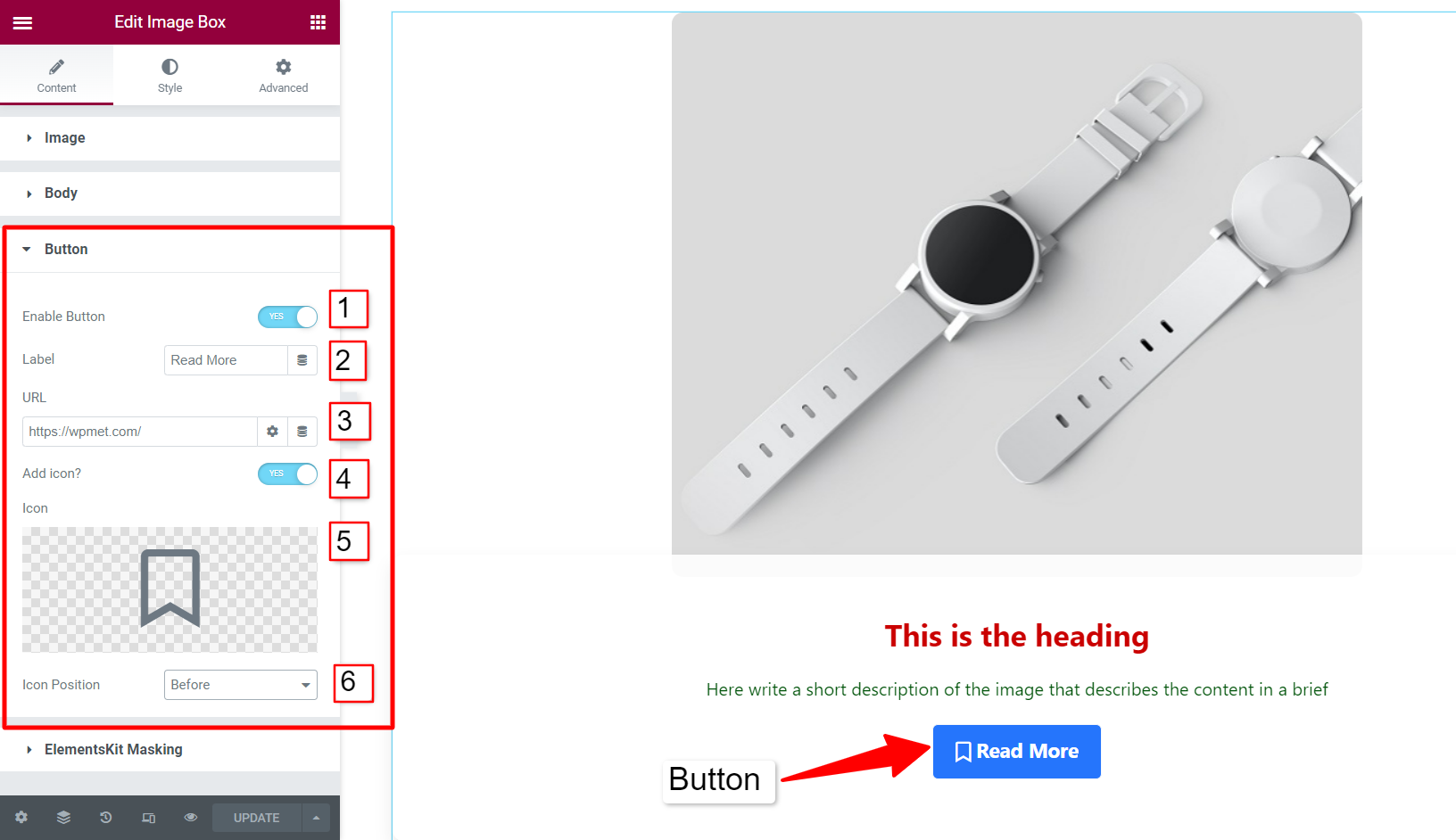
Кнопка
У вас есть возможность добавить кнопку CTA в поле изображения Elementor. Для этого,
- Включить кнопку: чтобы добавить кнопку в поле изображения, включите этот параметр.
- Метка: добавьте метку кнопки (текст), указывающую на цель CTA.
- URL-адрес: введите ссылку на страницу, на которую вы хотите перенаправить посетителя после его нажатия.
- Добавить значок: если вы хотите отображать значок с меткой кнопки, включите эту функцию.
- Значок: выберите значок из библиотеки значков Elementor.
- Положение значка: выберите, будет ли значок находиться до или после текста кнопки.

Затем на вкладке «Стиль» вы можете настроить внешний вид окна изображения Elementor, включая цвета, фон, типографику и т. Д.
В разделе «Классические кривые» вы можете настроить ширину и поля области содержимого. Затем стилизуйте изображение, изменив отступы и непрозрачность.
Кроме того, вы можете настроить внешний вид текста заголовка и описания, изменив цвет, типографику, цвет фона и т. д. Кроме того, настройте стили кнопки и ее значок с их атрибутами.

Посмотрите видео, чтобы получить более подробные сведения о виджете ElementsKit Image Box.
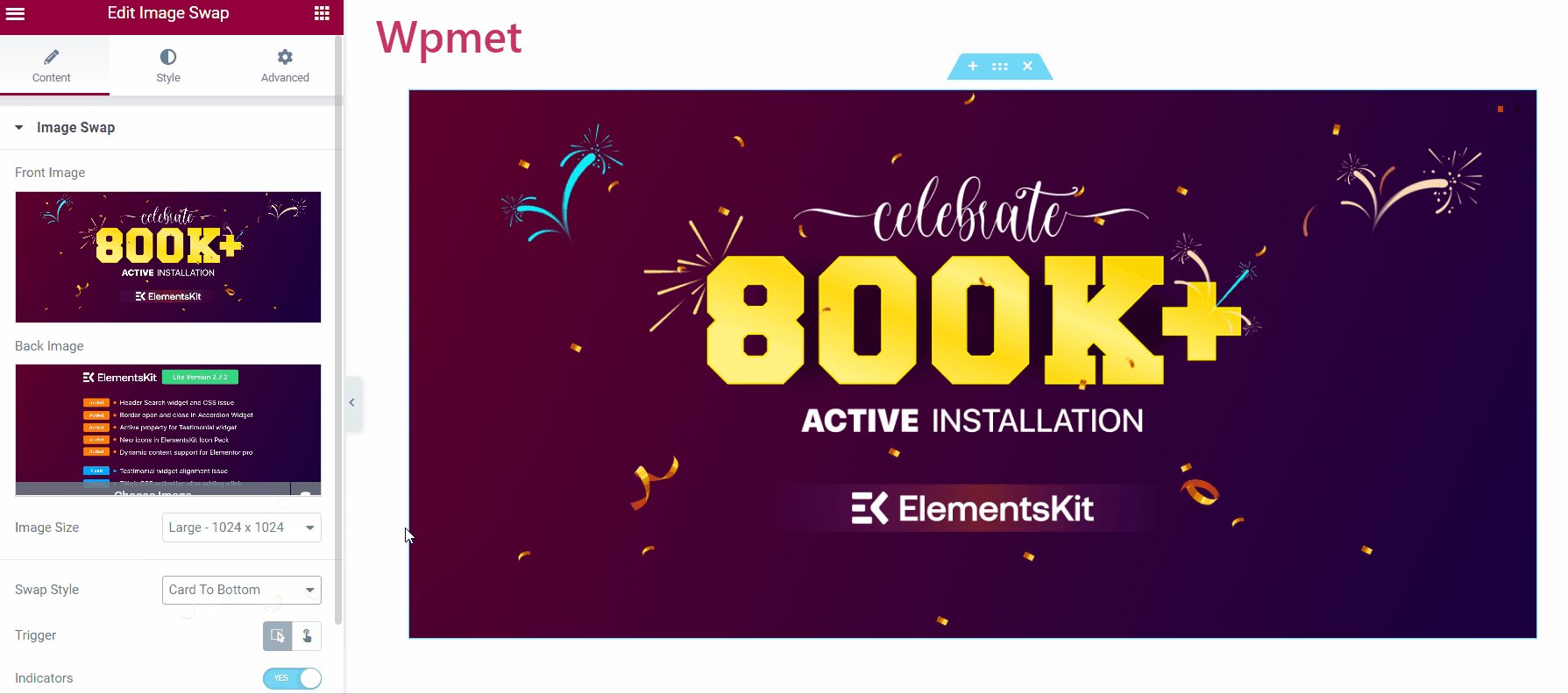
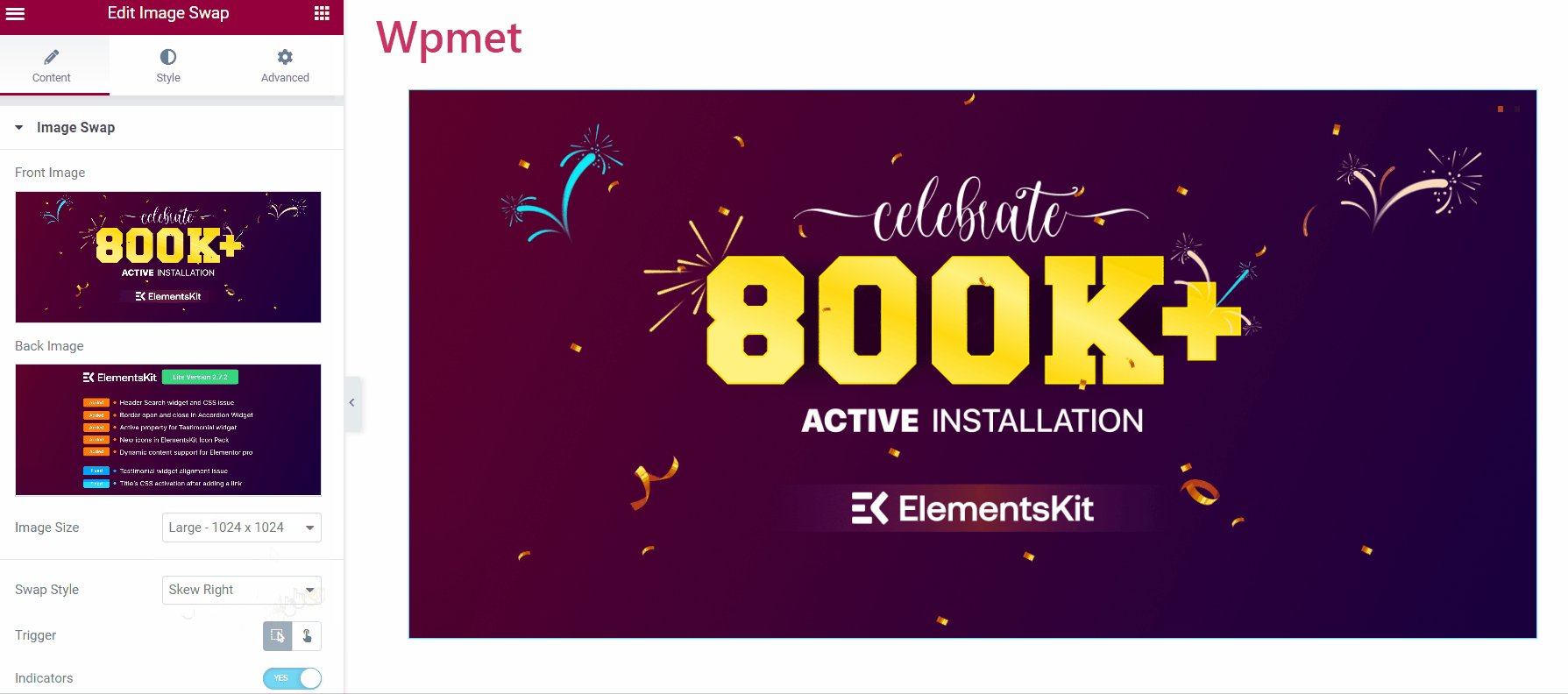
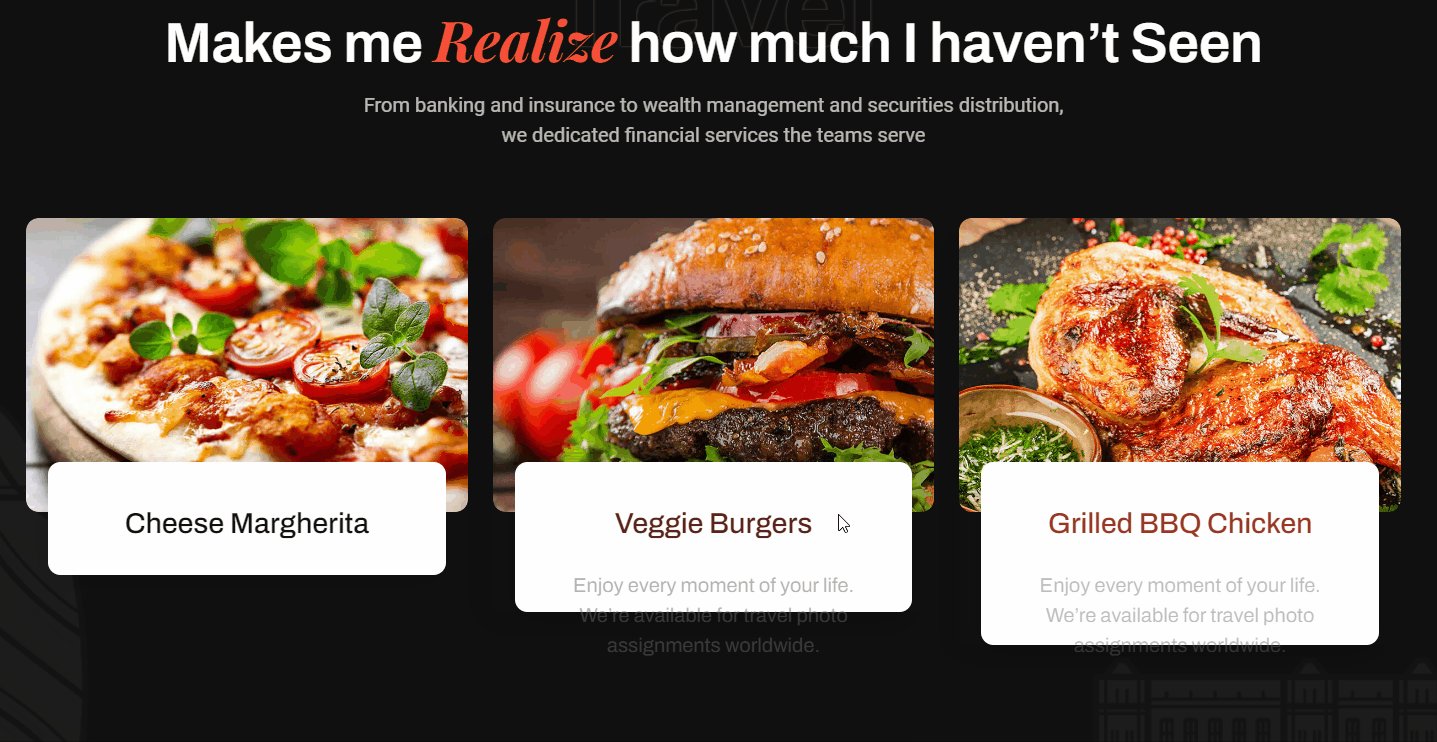
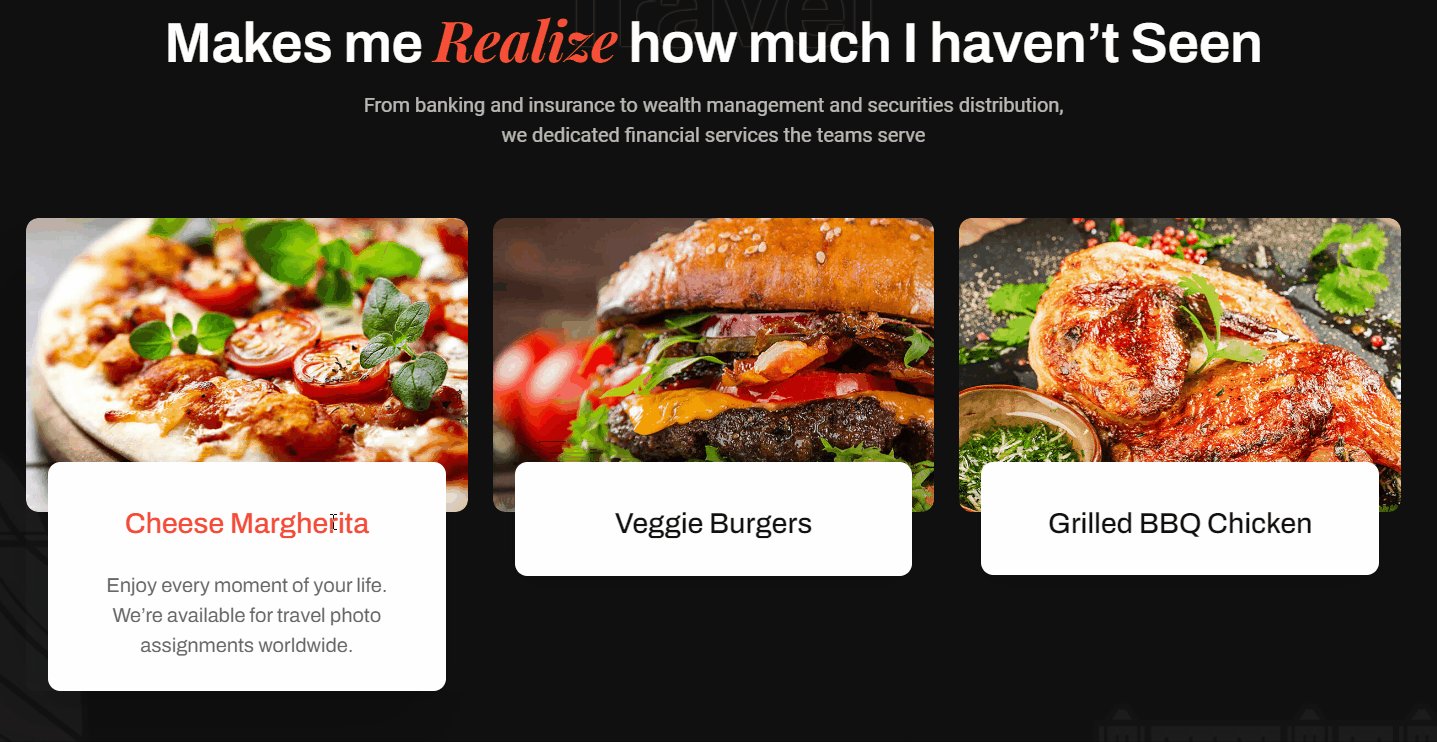
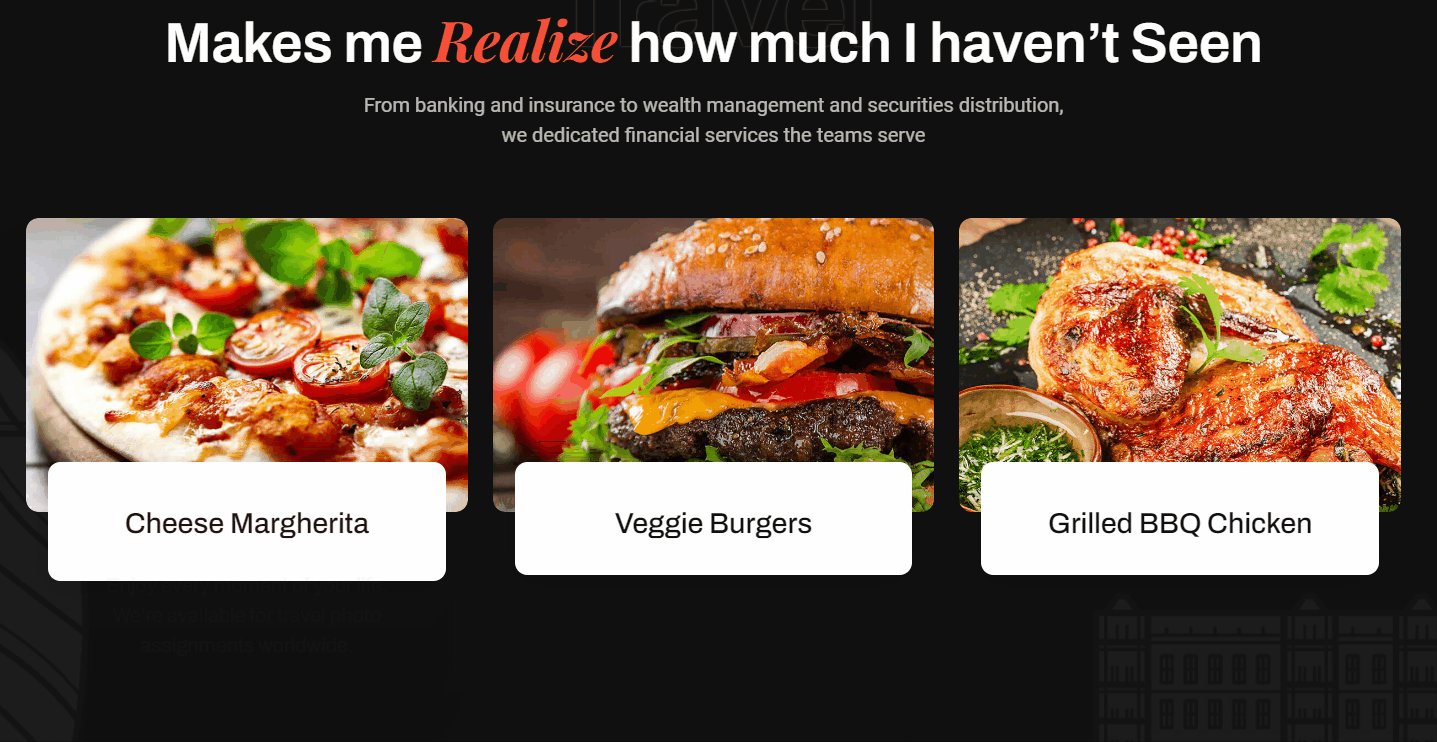
Способ 2: Отображение двух изображений с анимацией подкачки
Замена изображения — это стильный способ показать два альтернативных изображения в одном месте, которые меняются местами, когда посетители наводят курсор мыши на изображение или нажимают на него. Виджет ElementsKit Image Swap содержит несколько десятков потрясающих эффектов, которые сделают ваш веб-сайт еще более привлекательным.
Вы можете использовать эту функцию, например, использовать первое изображение в качестве обложки, которая привлекает внимание, а второе изображение — для предоставления необходимой информации.
Чтобы использовать эту функцию: включите виджет «Обмен изображениями» в ElementsKit > Widget.
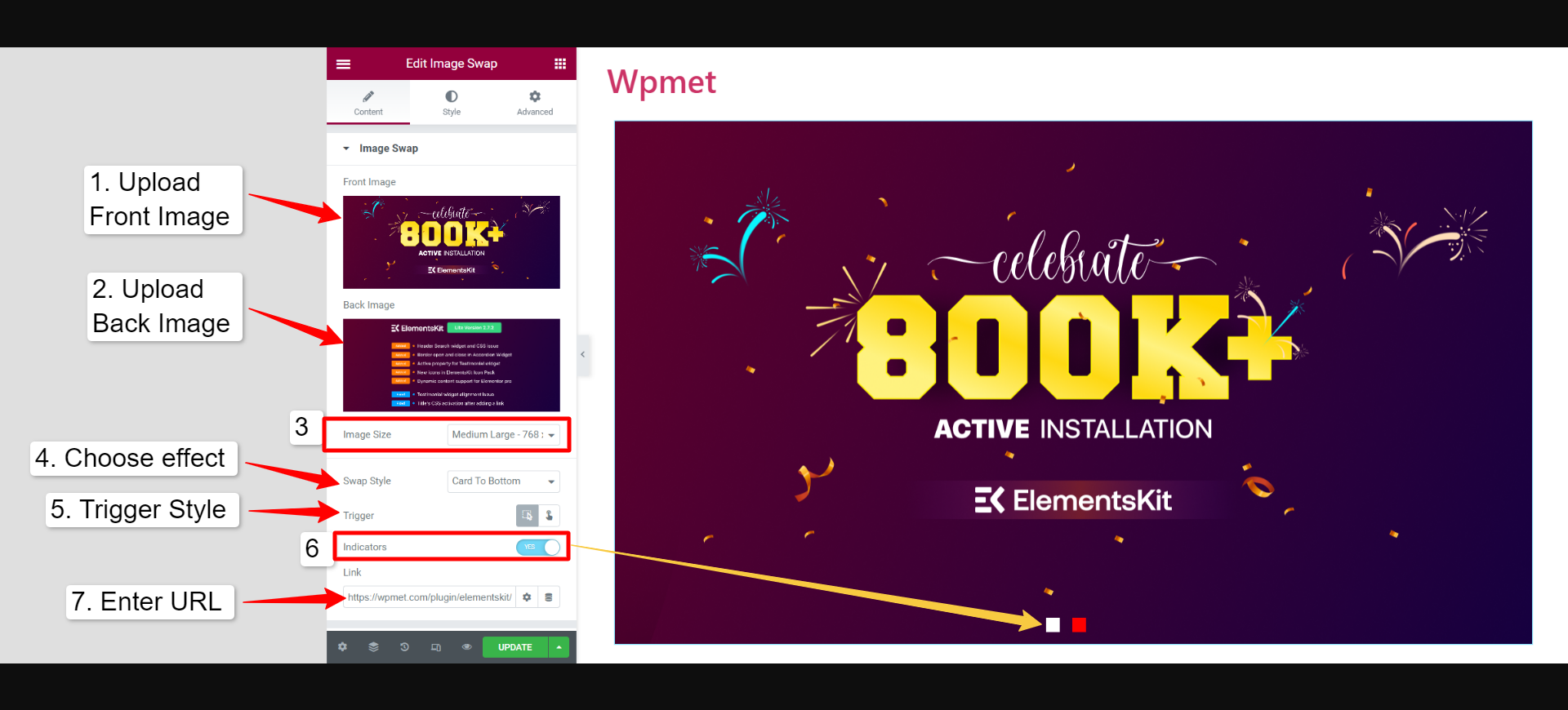
Вот как использовать виджет ElementsKit Image Swap для Elementor:

- Переднее изображение: это изображение, которое появляется по умолчанию, когда страница загружается в веб-браузере.
- Заднее изображение : это изображение, которое появляется, когда совершается действие, т. е. посетитель наводит курсор мыши на изображение или щелкает его.
- Размер изображения: Установите размер изображения для обоих изображений.
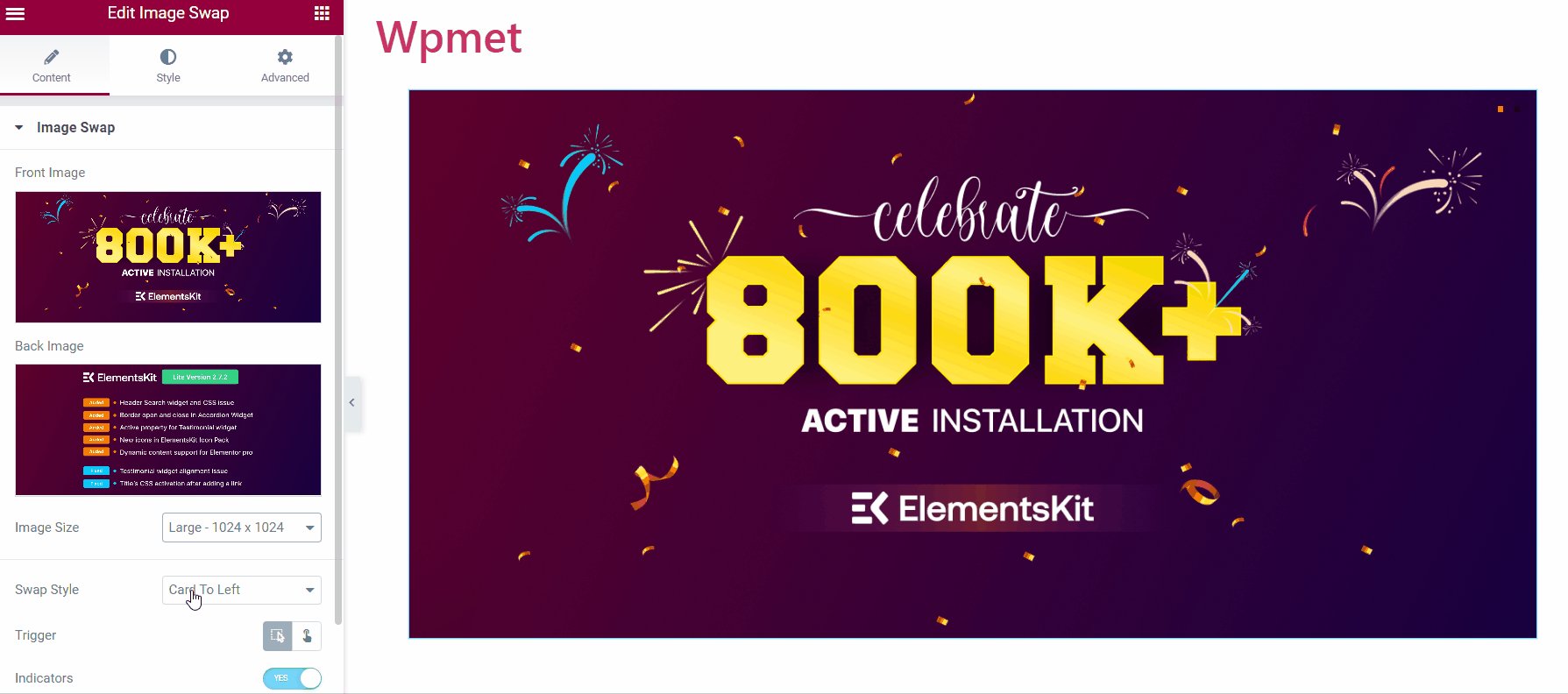
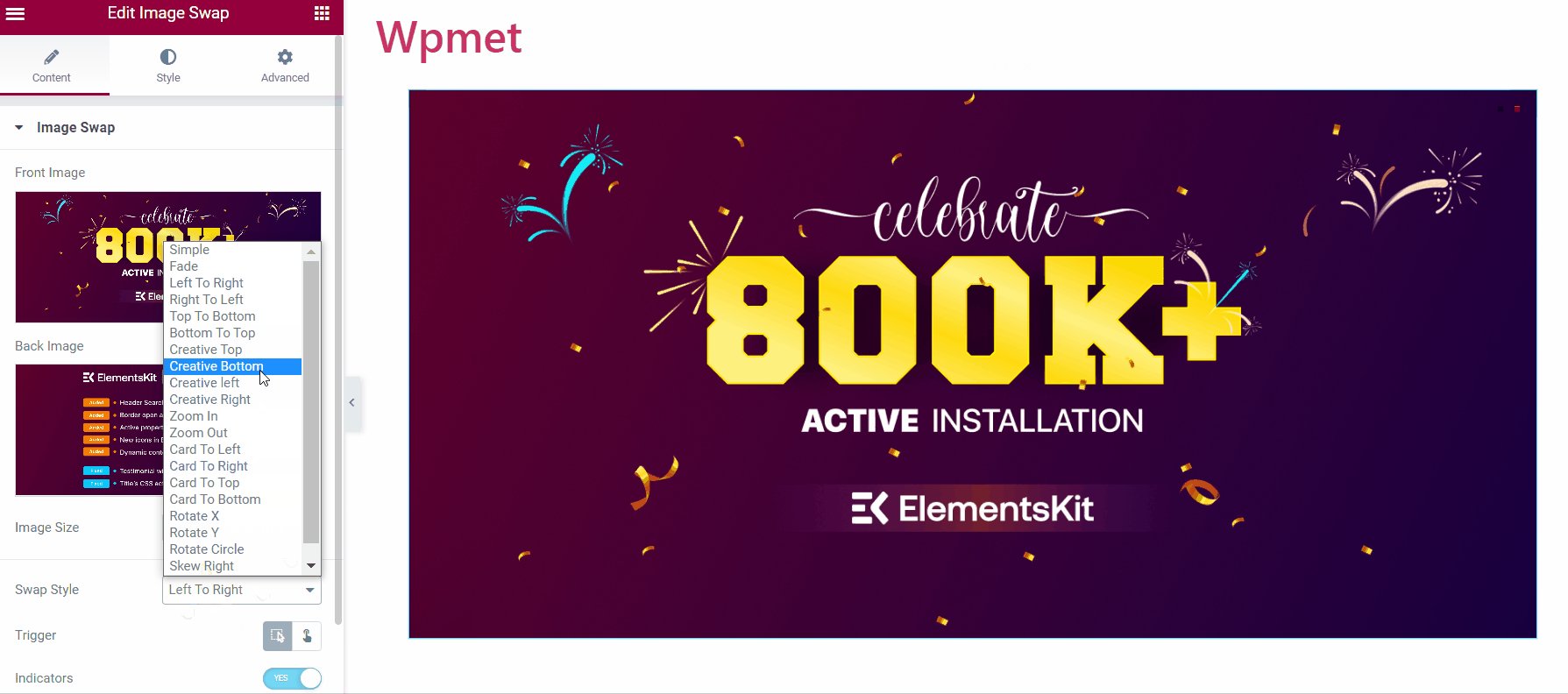
- Стиль замены: с виджетом ElementsKit Image Swap доступен 21 эффект замены, который поможет сделать ваш веб-дизайн более привлекательным для посетителей.

- Тигра: здесь вы можете выбрать между действием Hover или Click, чтобы вызвать обмен изображениями.
- Индикаторы: это работает как навигатор, который указывает, какое изображение находится на шоу, а какое является фоном.
- Ссылка: Вы можете связать изображения со страницей, если хотите.
На вкладке стиля вы можете настроить высоту изображения и продолжительность анимации переключения. И если вы включите индикатор, вы можете изменить их положение и настроить их размер и цвет.
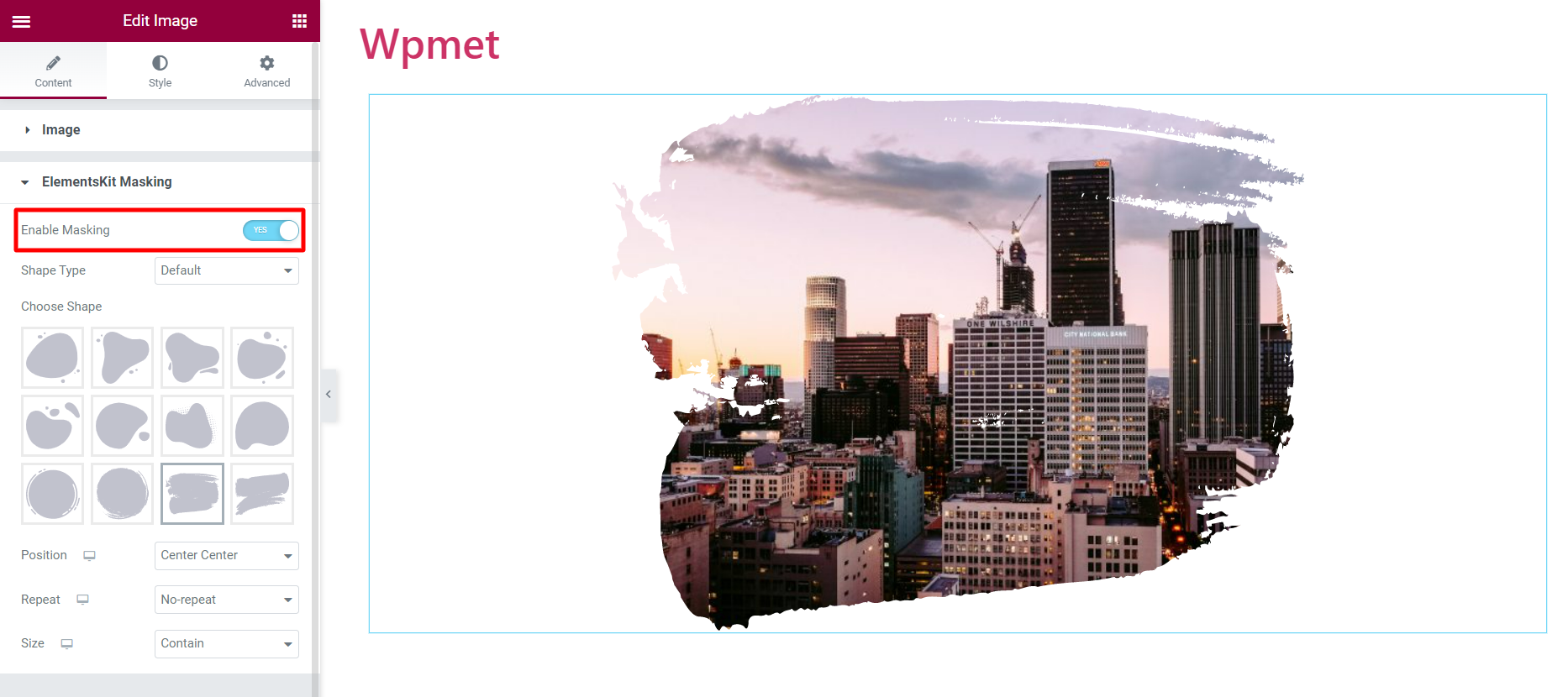
Способ 3. Придайте уникальные формы изображениям на веб-сайте с помощью маскирования изображений.
Это уникальный способ оживить ваш сайт с помощью изображений уникальной формы. Функции маскирования изображения превращают изображения традиционной формы в более привлекательные. В WordPress маскировать довольно просто с помощью Elementor.
ElementsKit для Elementor поставляется с модулем маскирования изображений. Модуль доступен для любых элементов в Elementor, которые включают изображение. В редакторе Elementor включите маскирование ElementsKit и выберите фигуру из предварительно загруженных. Вы также можете добавить произвольную форму к изображениям.

Способ 4: демонстрация изображений в галерее
Elementor предлагает отличный способ продемонстрировать несколько изображений в элегантной галерее. Виджет Basic Gallery Elemntor работает с традиционным подходом, когда вы можете добавлять изображения, устанавливать размер изображения и настраивать основные параметры, такие как интервалы и границы изображения.
Однако виджет ElementsKit Image Gallery имеет более гибкие параметры. С помощью виджета вы можете настроить макет с описаниями, добавить фильтры в галерею и индивидуально каждый аспект миниатюры, наложения, изображения и фильтров.
Узнайте больше о виджете «Галерея изображений» и о том, как он может улучшить дизайн вашего веб-сайта, из нашего блога.

Заворачивать
В целом, Elementor предлагает несколько способов отображения изображений в WordPress. Чтобы максимально использовать возможности Elementor, отличным дополнением может стать ElementsKit.
ElementsKit имеет различные способы и стили: поле изображения для отображения изображения с заголовком и описанием; Image Swap для поочередного отображения двух изображений; Кроме того, есть виджеты «Галерея изображений» и «Маскирование изображений», которые предоставляют вам больше возможностей.
Каждый из этих элементов предлагает уникальные функции и параметры настройки, позволяющие создавать привлекательный и визуально привлекательный контент для вашего веб-сайта.
Если вы считаете это полезным, ElementsKit предлагает вам больше возможностей. Надстройка Elementor поставляется с десятками дополнительных элементов, которые помогут вам создать и спроектировать веб-сайт с максимальным количеством функций и опций.
