Как изменить цвет кнопки отправки в форме WordPress?
Опубликовано: 2022-01-10Хотите знать, как изменить цвет кнопки отправки в ваших формах WordPress, не касаясь кода? Если да, то эта статья — все, что вам нужно.
Броский внешний вид кнопки отправки играет жизненно важную роль в привлечении внимания вашего пользователя и побуждает его отправить форму. По умолчанию кнопки отправки в формах WordPress выглядят скучно.
Итак, если вы хотите украсить его красивыми цветами, которые соответствуют вашему бренду и улучшить общий вид вашей формы, обязательно прочитайте эту статью до конца.
Выберите лучший плагин WordPress Forms с опцией оформления кнопки «Отправить»
WordPress предлагает тысячи плагинов для реализации почти всех необходимых вам функций, и плагин форм со стилем кнопки не является исключением.
Тем не менее, вы редко найдете плагин для форм WordPress, который позволяет вам изменять стиль и цвет кнопки отправки без необходимости иметь дело с кодом CSS.
Хотя это может не быть большой проблемой для разработчиков, это не то же самое для тех, кто не разбирается в технологиях. Именно поэтому мы рекомендуем использовать Everest Forms. Это, вероятно, лучший плагин форм WordPress, который позволяет вам стилизовать форму и кнопку отправки или изменить цвет кнопки в WordPress, не возясь с каким-либо кодом.

Everest Forms получил все, от изменения дизайна макета формы до стиля кнопки формы, за несколько кликов. Вдобавок ко всему, вы можете легко создавать формы WordPress, чтобы они соответствовали вашему сайту, с опцией предварительного просмотра в реальном времени плагина.
Теперь, когда вы знаете, какой плагин использовать, давайте поговорим о том, как изменить цвет кнопки отправки в WordPress.
Как изменить цвет кнопки отправки в форме WordPress?
Добавление цвета по вашему выбору к кнопке отправки еще никогда не было таким простым. Все благодаря замечательному плагину под названием Everest Forms. Теперь вы можете изменить цвет кнопки отправки в форме WordPress, выполнив простые шаги, указанные ниже:
Шаг 1: Установите плагин Everest Forms
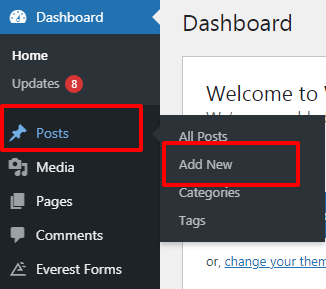
Прежде всего, вам необходимо установить плагин на свой сайт. Для этого войдите в свою панель управления WordPress и перейдите в «Плагины»> «Добавить новый» .

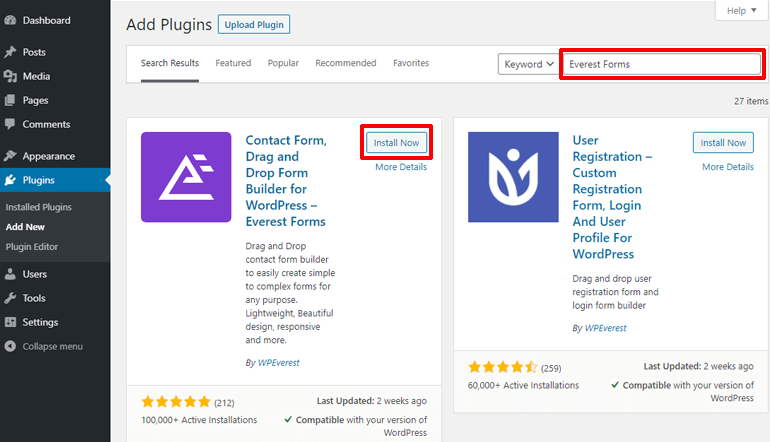
Теперь найдите плагин, введя Everest Forms в поле поиска в правом верхнем углу. Как только плагин появится, нажмите кнопку « Установить сейчас» .

Вскоре после установки нажмите кнопку « Активировать », чтобы активировать его на своем сайте.

Шаг 2. Установите надстройку Everest Forms Pro и Style Customizer.
Несомненно, бесплатной версии Everest Forms более чем достаточно для создания простых форм, таких как контактные формы, формы для отправки запросов, формы обратного звонка и так далее. Однако, чтобы оформить форму WordPress по своему вкусу, вам понадобится надстройка Style Customizer, доступная только в премиум-плане.
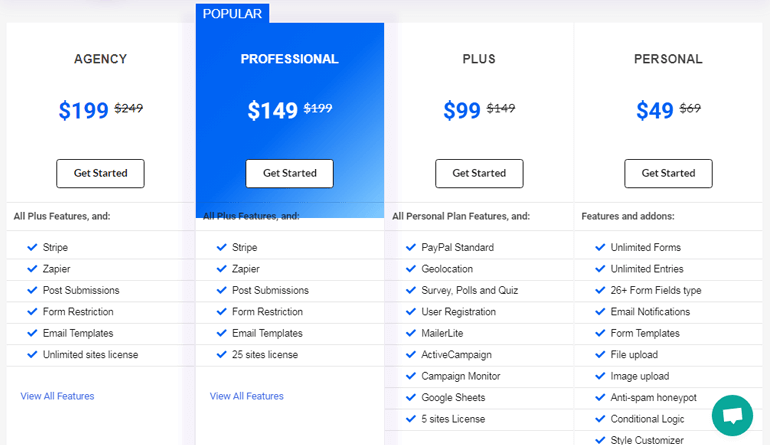
Поэтому посетите официальную страницу с ценами на плагин и сначала выберите подходящий премиум-план.

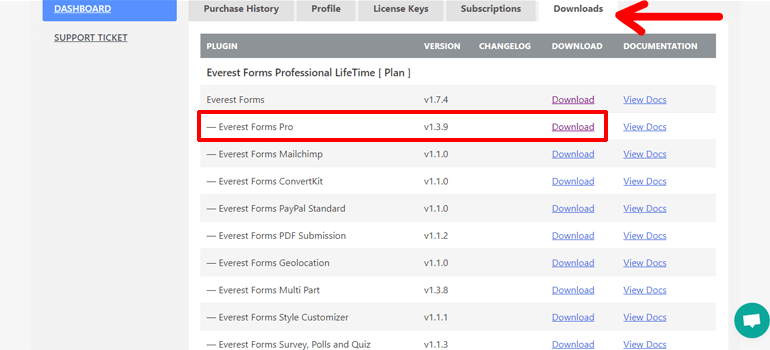
Теперь вы можете создать учетную запись пользователя и войти в нее. После этого найдите вкладку « Загрузки » на панели управления учетной записью и щелкните ее. Теперь загрузите надстройку Everest Forms pro на свой компьютер. Плагин загружается в виде ZIP-файла.

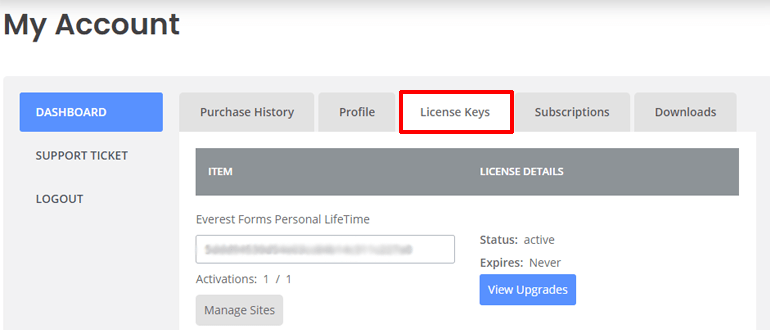
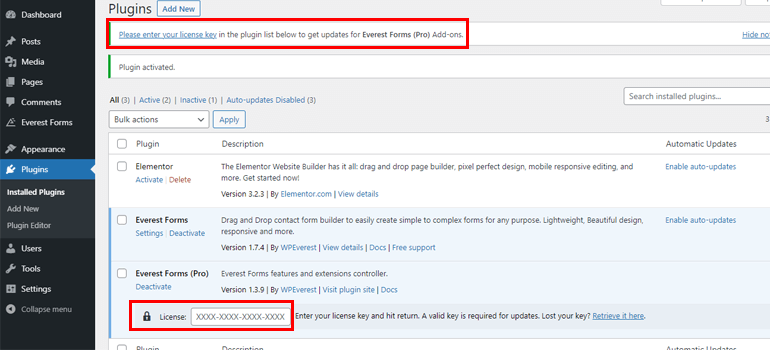
Также не забудьте скопировать лицензионный ключ с вкладки « Лицензионные ключи », так как его нужно будет вводить на последующих этапах.

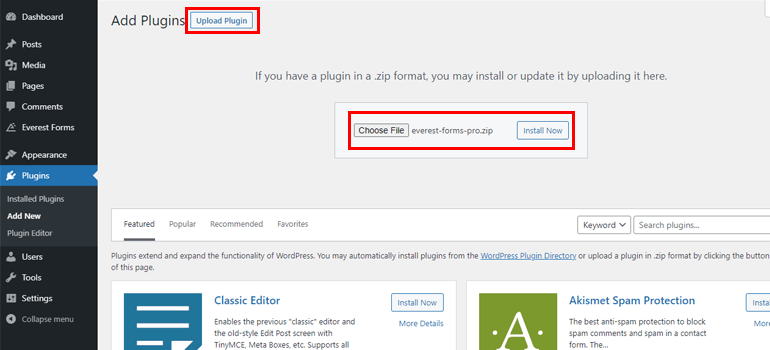
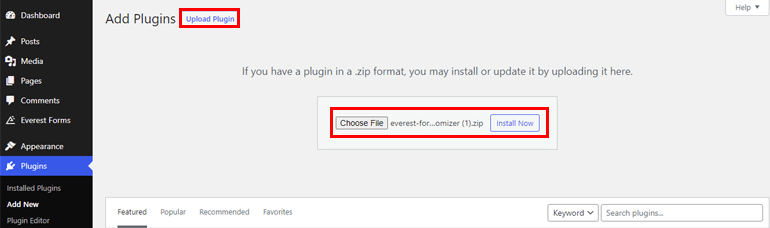
Еще раз перейдите в « Плагины» >> «Добавить новый» и нажмите кнопку « Загрузить плагин ». Теперь выберите ZIP-файл Everest Forms pro и нажмите кнопку « Установить сейчас» .

После успешной установки активируйте его на своем сайте. Затем введите лицензионный ключ, который вы скопировали ранее.

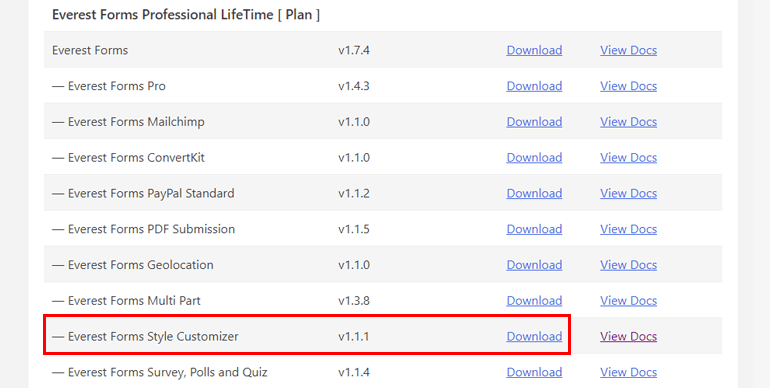
Вы также можете выполнить аналогичную процедуру, чтобы установить надстройку Style Customizer. На вкладке « Загрузки » сначала загрузите ZIP-файл Style Customizer.

Затем загрузите ZIP-файл и, наконец, установите и активируйте его на своем сайте WordPress.

Шаг 3: Создайте новую форму
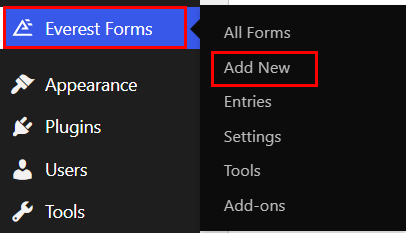
После завершения установки плагина вы можете создать новую форму на панели управления WordPress. Для начала найдите вкладку Everest Forms и наведите на нее курсор мыши. Появятся разные варианты. Теперь нажмите на опцию « Добавить новый ».

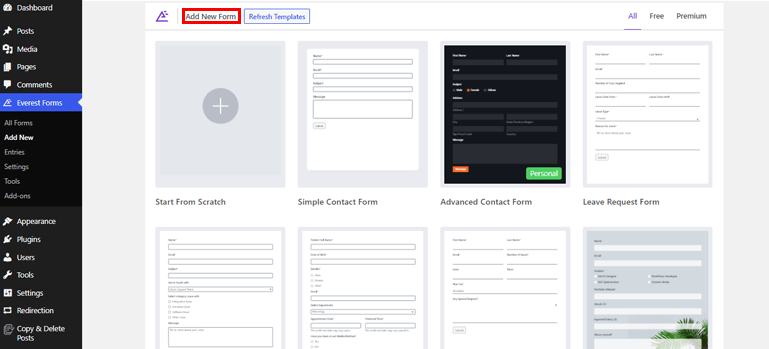
Он открывает страницу « Добавить новую форму » с красиво оформленными готовыми шаблонами форм и опцией « Начать с нуля ».

Вы можете либо отредактировать уже существующие шаблоны, чтобы мгновенно создать свои формы, либо начать с нуля, чтобы создать их по своему вкусу. Выбор за вами. Оба метода позволят вам создавать великолепные формы без особых усилий.
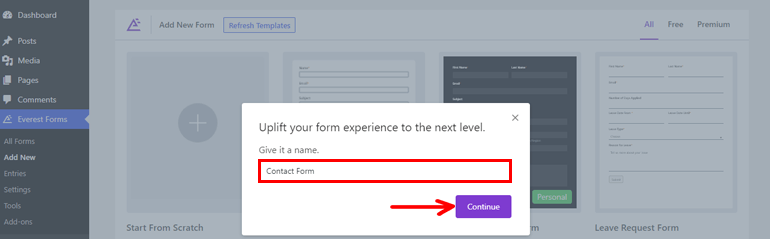
В этом уроке мы начнем с нуля, поэтому нажмите « Начать с нуля ». Дайте имя вашей форме и нажмите кнопку « Продолжить ».

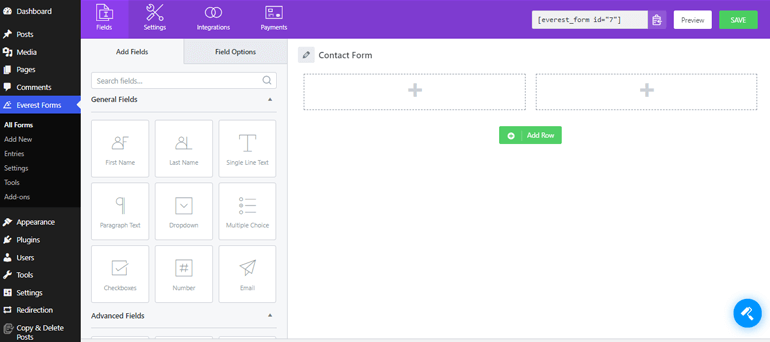
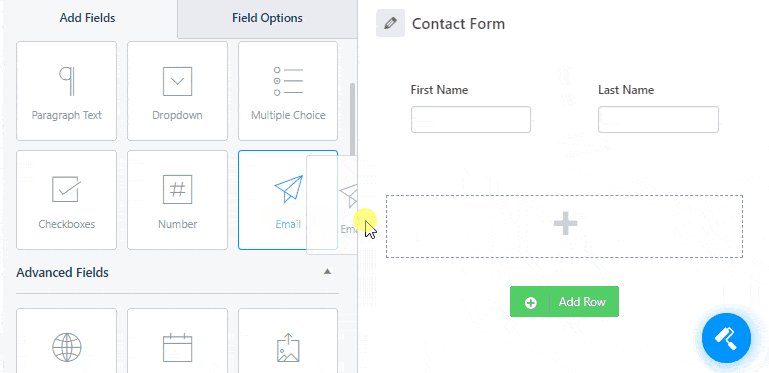
Теперь откроется окно редактора формы.

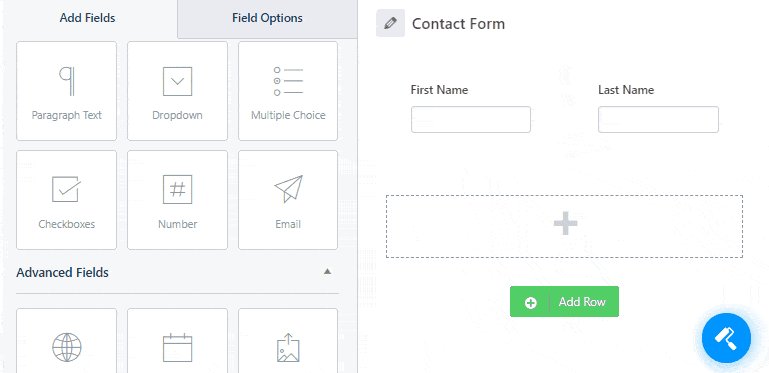
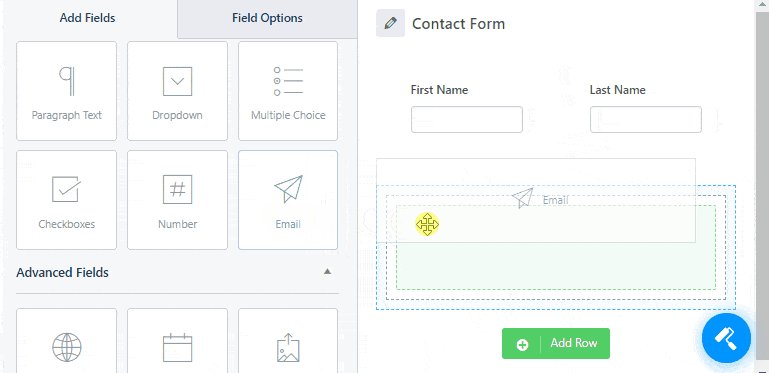
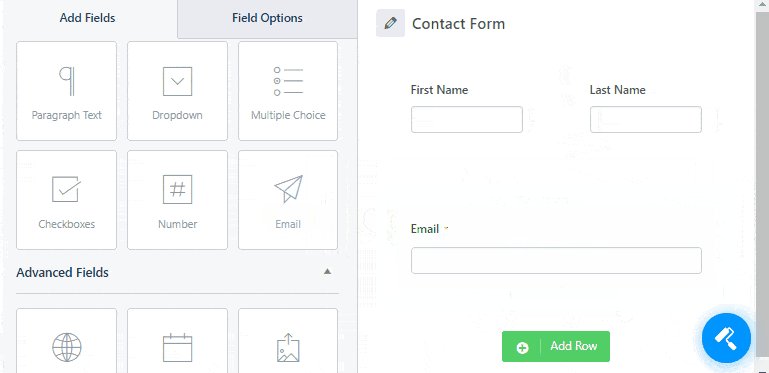
Как видите, слева есть разные варианты полей. Вы можете легко перетащить необходимые поля оттуда и перетащить их справа, чтобы добавить в форму.


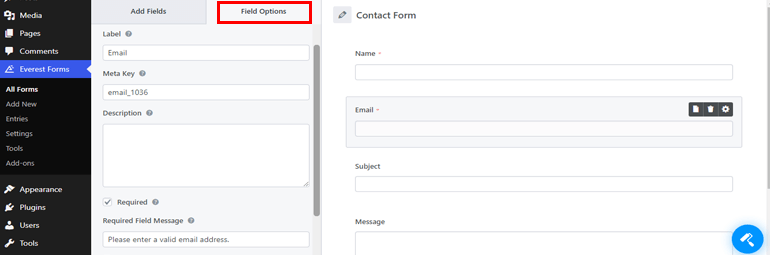
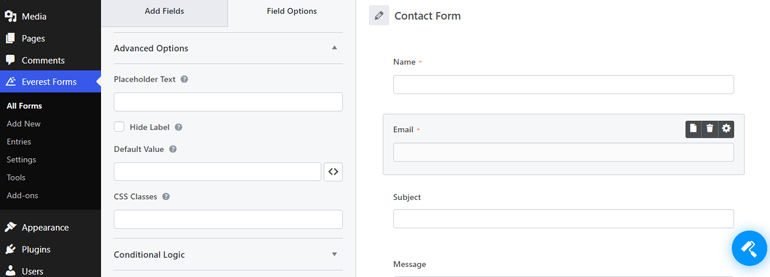
Опять же, вы можете редактировать свойства отдельного поля, которое вы добавляете в форму, из параметров поля . Отсюда вы можете указать правильную метку и добавить краткое описание , если хотите. Точно так же вы можете сделать поле обязательным, установив флажок « Обязательно ».

Кроме того, есть расширенные параметры, условная логика и другие функции, которые вы можете применить к своим формам WordPress.

Чтобы получить подробное руководство, обязательно ознакомьтесь со статьей о создании контактной формы в WordPress.
Шаг 4: Настройте свою форму WordPress
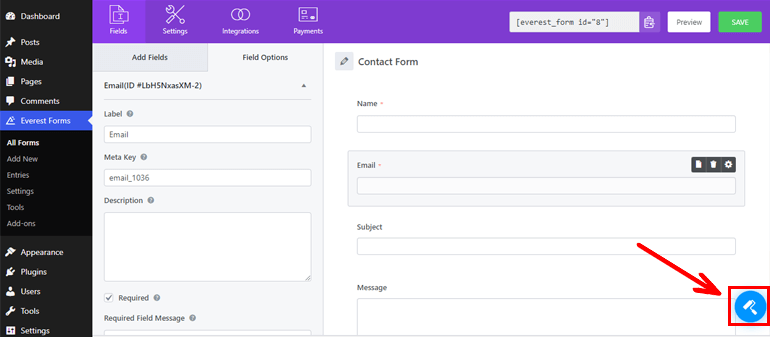
Поскольку на вашем сайте установлено дополнение Style Customizer, вы можете в полной мере использовать его преимущества для изменения внешнего вида формы WordPress. Итак, нажмите на значок конструктора форм в правом нижнем углу и начните настраивать его по своему вкусу.

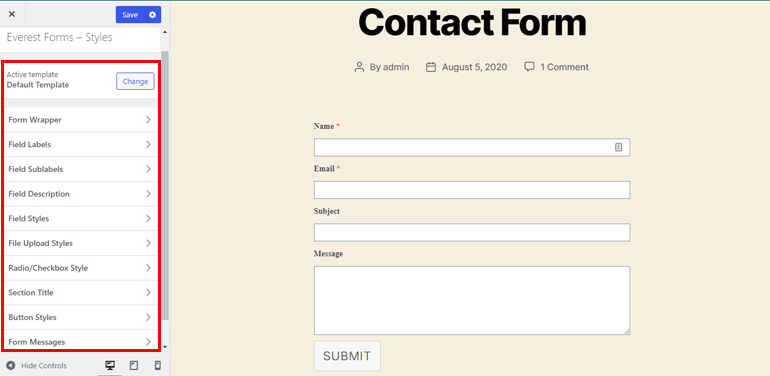
Используя настройщик, вы можете изменять различные разделы формы, как показано ниже:
- Активный шаблон: вы можете выбрать один из двух разных макетов формы, т. е. классический или шаблон по умолчанию.
- Оболочка формы: этот параметр позволяет редактировать поля формы, границу, цвет фона и многое другое.
- Метки полей. Здесь вы можете изменить размер шрифта, цвет шрифта, стиль шрифта, выравнивание текста и т. д. для меток полей.
- Вложенные метки полей: позволяет редактировать размер, цвет и стиль шрифта, а также выравнивание текста, поля и другие вложенные метки полей.
- Описание поля: Вы также можете настроить описание полей формы. Вы можете изменить выравнивание текста, поля, отступы, размер шрифта, цвет и т. д. описания поля.
- Стили полей: позволяет настраивать данные полей формы, которые заполняют пользователи. Вы можете изменить размер шрифта, стиль, цвет шрифта-заполнителя, тип границы, ширину, радиус и т. д.
- Стиль переключателя/флажка: позволяет редактировать встроенный стиль, цвет переключателя/флажка, вариант стиля и т. д. текстов, чисел или символов, используемых для флажков или переключателей.
- Заголовок раздела: здесь можно легко управлять стилем шрифта, цветом, выравниванием текста, высотой строки и т. д. заголовка раздела.
- Стили кнопок: мы поговорим об этом разделе на следующем шаге.
- Сообщения формы: он предоставляет различные параметры для настройки сообщения об успешном завершении, ошибке или проверке формы.
- Дополнительный CSS: у вас также есть возможность добавить пользовательский CSS, чтобы настроить форму именно так, как вы хотите.

Самое приятное то, что вы получаете предварительный просмотр всех изменений, которые вы вносите в разделы, упомянутые выше.
Шаг 5: Измените цвет кнопки «Отправить» в форме WordPress
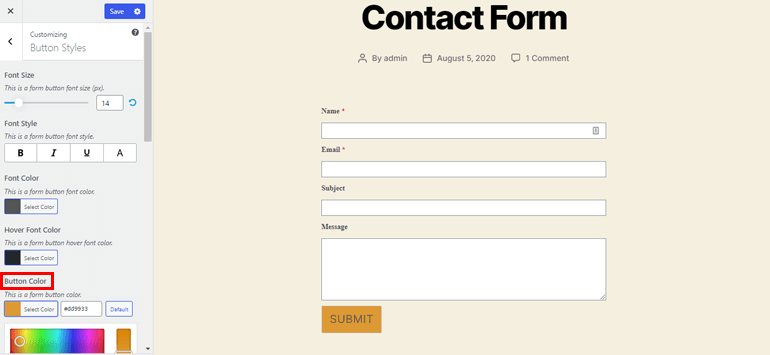
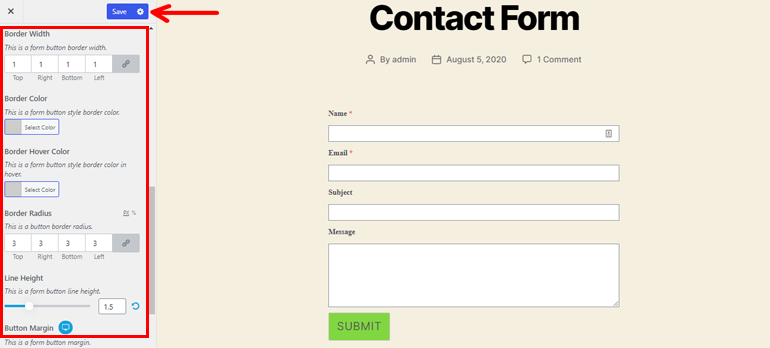
Помните параметр « Стили кнопок », с которым мы сталкивались ранее? Именно здесь вы можете изменить цвет кнопки отправки в WordPress. Итак, давайте подробнее рассмотрим этот раздел здесь.
Когда вы нажимаете Стили кнопок , он отображает несколько параметров настройки кнопок. Отсюда вы можете легко выбрать цвет кнопки отправки в форме WordPress. Вам не нужно иметь какие-либо знания в области кодирования. Удивительно, правда?

Не говоря уже о том, что он также позволяет стилизовать кнопку отправки так, как вам нравится. Вы можете настроить размер шрифта кнопки и изменить стиль шрифта кнопки формы. Точно так же можно установить цвет шрифта, цвет шрифта при наведении и цвет при наведении на кнопку.
Кроме того, доступны многие параметры, такие как тип границы, ширина границы, цвет границы, высота строки, поле кнопки, отступ кнопки и т. д.

Наконец, не забудьте сохранить все настройки, нажав кнопку « Сохранить » вверху.
Шаг 6: Настройте параметры формы
Теперь вы знаете, как изменить цвет кнопки отправки в WordPress; давайте кратко поговорим о конфигурациях форм WordPress.
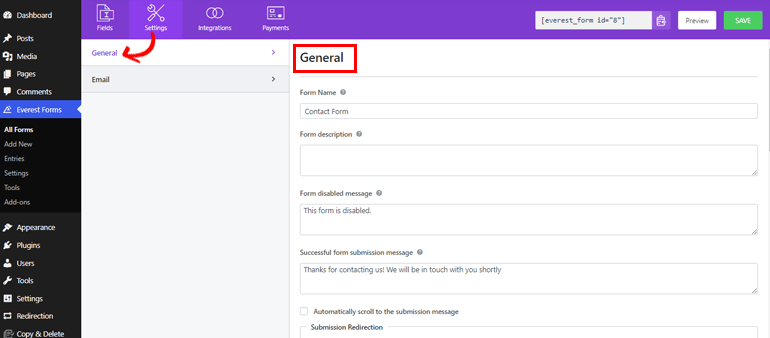
Перед публикацией формы необходимо настроить параметры Общие и Электронная почта . Общий параметр формы позволяет редактировать имя формы, добавлять описание, редактировать сообщение об успешной отправке, настраивать кнопку отправки и т. д.

Кроме того, он позволяет вам включать или отключать такие параметры, как приманка для защиты от спама, отправка формы ajax, сохранение входной информации и т. д.
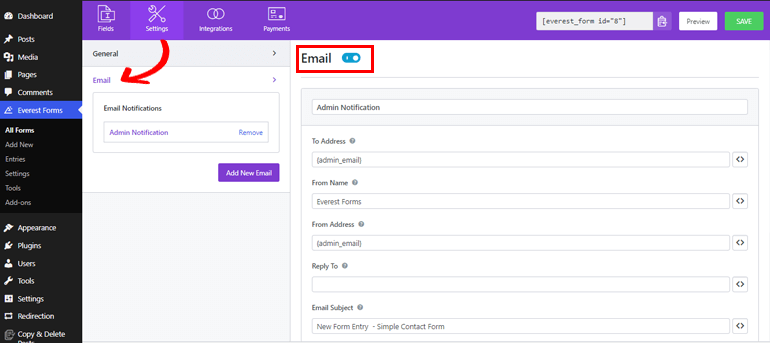
Аналогично, настройка электронной почты позволяет управлять уведомлениями по электронной почте. Он позволяет настроить адреса « Кому» и « От кого» для получения электронных писем. Также можно добавить тему и сообщение электронной почты. Следовательно, всякий раз, когда пользователи отправляют форму, вы можете мгновенно получить уведомление.

Шаг 7: опубликуйте свою форму WordPress
Поскольку форма настроена, теперь вы можете добавить ее на свой сайт. Чтобы ваша форма WordPress с красивым цветом кнопки отправки была видна вашим пользователям, перейдите в « Сообщения» >> «Добавить новый» .

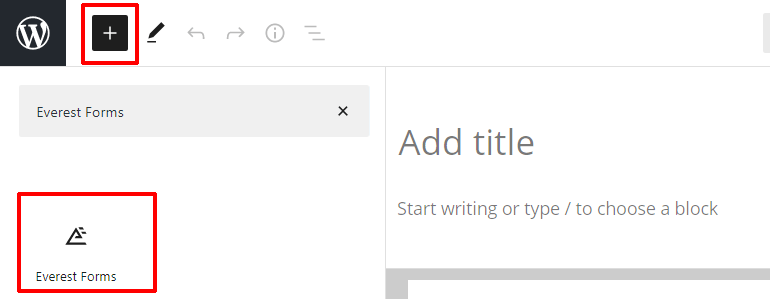
Затем нажмите кнопку добавления блока (+) , найдите блок Everest Form и добавьте его в редактор.

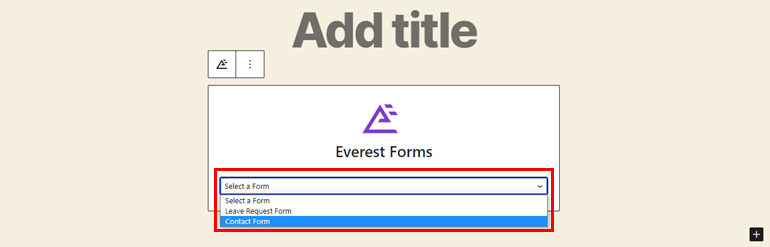
Теперь из выпадающих меню выберите нужную форму.

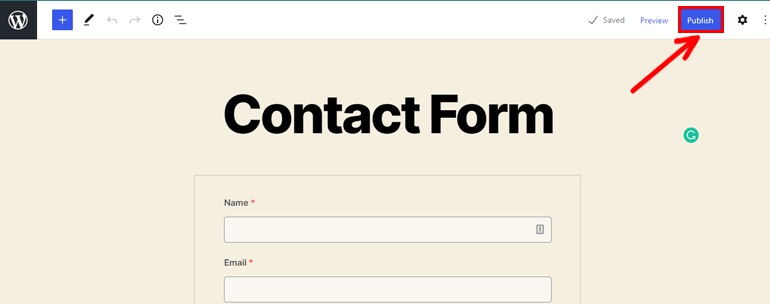
После того, как вы укажете соответствующий заголовок для своей формы, вы можете нажать кнопку « Опубликовать » вверху.

Подводя итоги
И это подведение итогов нашего руководства о том, как изменить цвет кнопки отправки в WordPress. Как видите, изменение цвета кнопки в WordPress — это прогулка по парку с таким отличным плагином, как Everest Forms.
Так чего же ты ждешь? Получите Everest Forms для своего сайта сегодня и создавайте великолепные формы с кнопками красивого цвета, чтобы повысить кликабельность и коэффициент конверсии.
Мы надеемся, что эта статья была достаточно полезной, чтобы вы поняли, как изменить цвет кнопки отправки.
Кроме того, для более полезных статей WordPress, таких как создание форм заявлений о приеме на работу и онлайн-форм для бронирования отелей, посетите наш веб-сайт блога.
Наконец, следите за нами в Twitter и Facebook, чтобы быть в курсе последних обновлений статей в блоге.
