Cum să construiți un site web cu Divi 5 (alăturați -vă devreme și mergeți mai departe)
Publicat: 2025-05-19Gândiți -vă la momentul în care ați realizat pentru prima dată cât de repede puteți asambla un site frumos cu Divi. S -a simțit ca un echilibru perfect între creativitate și simplitate. Divi 4 a oferit tuturor instrumente fantastice de design și un constructor vizual neted, dar noi, la teme elegante, nu ne vom stabili.
Am ascultat îndeaproape feedback -ul dvs. și am muncit din greu pentru a îmbunătăți Divi. Divi 5 ia tot ce ai iubit și îl face mai rapid, mai neted și mai puternic. Este conceput pentru a vă ajuta să creați cu mai puțin efort și mai multe posibilități și să fiți gata pentru viitor.
Dacă doriți să vedeți ce este nou sau să începeți următorul site, acest ghid vă va ajuta să construiți un site web nou, pas cu pas cu Divi 5 și, pe parcurs, împărtășiți sfaturi practice despre cum să profitați la maxim. Să mergem!
Divi 5 este gata să fie utilizat pe site -urile noi, dar nu este în întregime gata să le migreze pe cele existente.
- 1 Ce face Divi 5 diferit?
- 1.1 De la coduri scurte la structura bazată pe bloc
- 1.2 Noua interfață Divi 5
- 1.3 Trecerea de la rânduri fixe la rânduri cuibărite
- 1.4 Alte caracteristici notabile
- 2 Construirea unui site web cu Divi 5: un ghid pas cu pas
- 2.1 1. Instalarea Divi 5
- 2.2 2. Personalizarea spațiului de lucru
- 2.3 2. Configurarea variabilelor dinamice
- 2.4 3. Pagini și șabloane de construcție cu Divi
- 2.5 4. Stăpânirea designului receptiv
- 2.6 5. GET, SET, LUPĂ!
- 3 Construiți site -uri web mai rapide, mai bune, cu Divi 5
Ce face Divi 5 diferit?

Divi 5 reprezintă cea mai mare schimbare la constructorul nostru de pagini de când am lansat -o prima dată. Am reconstruit -o de la sol, având în vedere standardele web moderne. Acesta nu este doar un facelift. Am gândit complet modul în care site -urile web ar trebui construite cu Divi.
Web -ul continuă să evolueze, creșterea navigării mobile și așteptările utilizatorilor în creștere. Divi s -a adaptat întotdeauna la aceste schimbări, iar Divi 5 continuă această tradiție prin îmbrățișarea celor mai recente standarde.
Când deschideți Divi 5, s -ar putea să vă gândiți: „Acest lucru pare proaspăt.” Apoi începeți să construiți și atunci îl observați.
„Stai, acea secțiune s -a încărcat instantaneu?”
Da, a făcut -o. Și acesta este doar începutul.
Divi 5 păstrează ceea ce a funcționat în Divi 4, dar remediază frustrările cu care probabil ai învățat să trăiești. L -am construit pentru că suficient de bun nu a mai fost suficient de bun, nu pentru noi, și cu siguranță nu pentru tine. Site -urile pe care le construiți astăzi trebuie să facă mai mult și să se încarce mai repede.
Să explorăm cele mai importante momente cheie ale ceea ce actualul alfa din Divi 5 expediază cu:
De la scurtcircuite la structura bazată pe bloc
Divi 4 a stocat machetele dvs. ca coduri scurte: acele bucăți de cod în paranteze pătrate pe care WordPress le citește pentru a vă crea paginile. Au muncit, dar nu erau perfecți.
În Divi 5, am reconstruit modul în care conținutul dvs. este stocat. Nu mai sunt scurte coduri care se ascund în baza de date! Acum folosim o abordare curată, bazată pe bloc, care se potrivește mai bine direcției WordPress.
Veți simți diferența atunci când editați paginile. Faceți clic pe ceva și răspunde imediat. Nu există niciun decalaj, nici o așteptare pentru a procesa coduri scurte. Modificările tale se întâmplă doar.
În timp ce am schimbat aproape totul sub capotă, nu va trebui să vă relatați cum să construiți. Experiența vizuală rămâne familiară. Tocmai am făcut ceea ce se întâmplă în culise mult mai eficient și mai modern.
Noua interfață divi 5
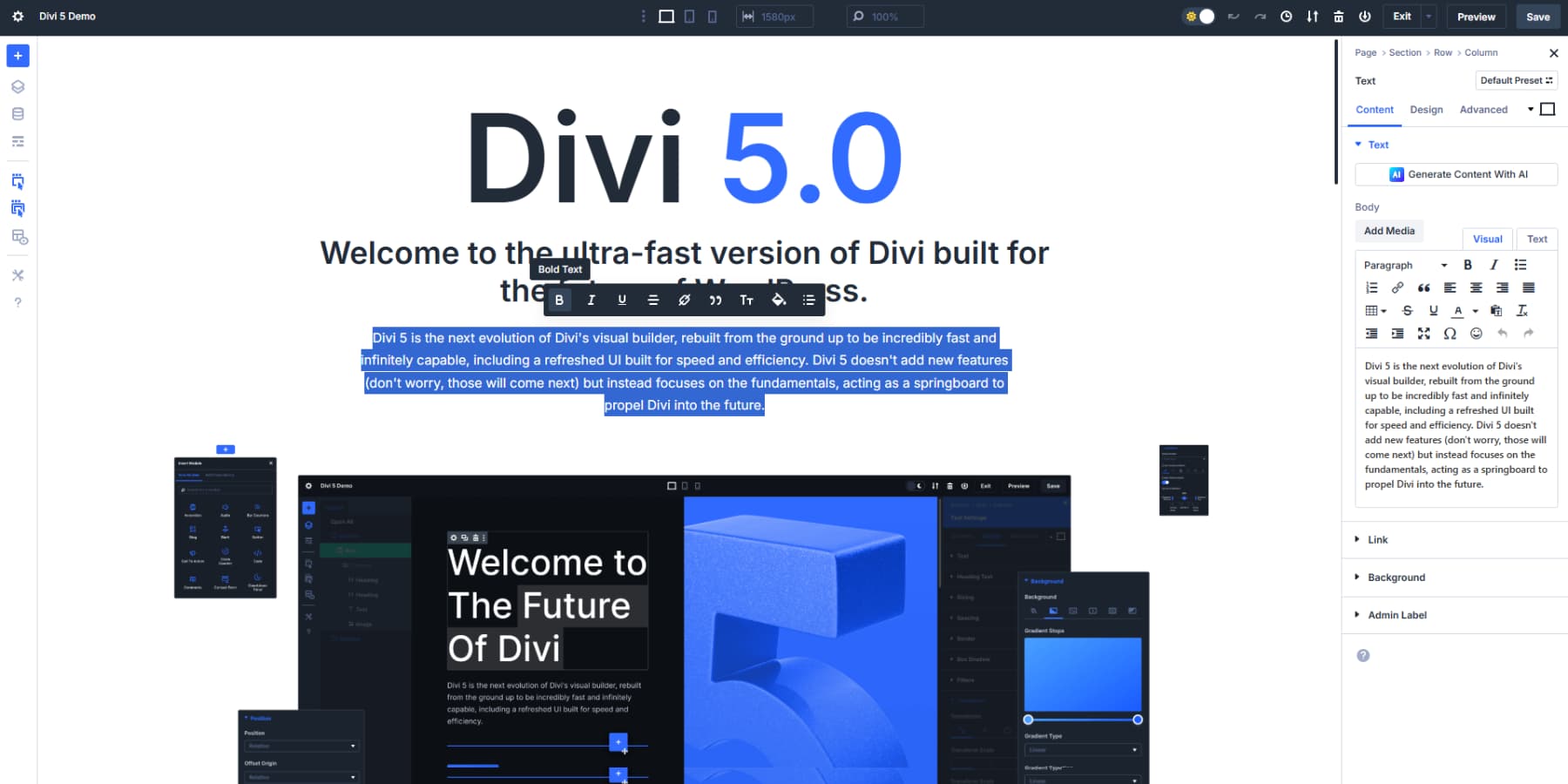
Divi 5 introduce o interfață mai curată care pune accentul pe activitatea de proiectare. Visual Builder are acum panouri laterale în loc de cutii plutitoare care obișnuiau să vă acopere conținutul. Această schimbare va face o diferență masivă în modul în care lucrați cu Divi.
Bara de instrumente a fost reorganizată. Acțiunile comune sunt acum la îndemână, în timp ce instrumentele specializate rămân accesibile fără a vă înghesui spațiul de lucru.
Pickers de culori, controale de tipografie și ajustări de distanțare apar contextual atunci când este nevoie.
Editarea textului se simte mai natural în această versiune. Puteți formata conținut direct pe pagină cu controale simple care apar atunci când selectați text. Această abordare directă accelerează considerabil procesul de scriere și formatare.

De asemenea, am îmbunătățit modul în care sunt organizate setările. Opțiunile înrudite sunt grupate logic, reducând timpul căutând prin file și meniuri. Întregul sistem se simte mai coeziv și mai intenționat. În plus, opțiunile modului ușor și întunecat sunt atingeri gânditoare care fac sesiunile de design lungi mai confortabile pe ochi.
Aceste îmbunătățiri ale interfeței ar putea părea subtile inițial, dar după ce ați construit câteva pagini, veți observa cât de repede puteți lucra atunci când instrumentele vă rămân în afara drumului.
Spațiu de lucru cu mai multe panouri
Divi actualizat 5 aduce o nouă abordare asupra modului în care interacționați cu design -urile dvs. În timp ce Divi 4 ne-a oferit o interfață de utilizator intuitivă, noul aspect de prim plan în Divi 5 le aranjează în moduri care se simt mai naturale pentru munca de proiectare.
Setările acum se aud bine de -a lungul părților laterale ale ecranului, oferindu -vă o vedere neobstrucționată a paginii dvs. Puteți vedea că modificările se întâmplă în timp real, fără a fi nevoie să închideți panourile sau să le mutați. Această viziune clară face ca precizia să funcționeze mult mai ușor atunci când reglați fine distanță sau aliniere.
Noua configurație cu mai multe panouri vă permite să vă mențineți instrumentele răspândite, dar încă la îndemână.
Puteți deschide setările de text pe o parte, în timp ce modificați distanțarea pe cealaltă. Nu va trebui să închideți un lucru pentru a lucra la altul.
Pesmet care te ajută să navighezi rapid între elemente. Faceți clic pentru a sări de la un buton la rândul părintelui sau secțiunea sa. Acest lucru economisește nenumărate clicuri atunci când sunteți adânc în editarea machetei complexe.
Unii designeri preferă setările din dreapta și alții din stânga. Nu trebuie să vă mulțumiți cu opțiunea pe care nu o preferați. Divi 5 vă permite să alegeți ceea ce se simte cel mai confortabil. Puteți să le stivați și în file, ceea ce ajută atunci când jonglați multe elemente.
Acest lucru nu poate părea semnificativ, dar ar putea fi convenabil atunci când construiți machete complexe precum anteturi, unde trebuie să comutați între setările logo -ului, stilul de meniu și proprietățile butonului.
Am conceput panourile pentru a face parte din spațiul dvs. de lucru, nu întreruperile acestuia. Cu interfața de utilizator Divi 5, vă puteți concentra acolo unde aparține: pe pânza dvs. de design web.
Trecerea de la rânduri fixe la rânduri cuibărite
În Divi 4, când încercați să construiți ceva complex, loviți brusc pereții cu structura de coloană-rând de secțiune și trebuie să depindeți fie de secțiuni de specialitate sau de CSS personalizate. Divi 5 rezolvă această durere de cap cu rânduri cuibărite. S -ar putea să pară simplu, dar această schimbare deschide complet ceea ce puteți crea fără a face hacking împreună soluții.
Acum puteți face clic pe orice rând și puteți adăuga o nouă structură de rând acolo - nu este nevoie de secțiuni de specialitate sau de scriere CSS personalizată pentru a vă grupa conținutul în mod logic.
Acest sistem de rânduri cuibărit este doar începutul motorului nostru de layout îmbunătățit. Lucrăm la controale FlexBox și la șabloane noi de rând care vor face ca secțiunile de specialitate să fie învechite. În curând, implementarea FlexBox va face ca proiectele receptive să fie și mai simplă, oferindu -vă un control mai bun asupra modului în care conținutul se aliniază și distribuie pe ecrane.
Alte caracteristici notabile
Dincolo de modificările structurale majore, Divi 5 are noi caracteristici care fac ca construirea site -urilor să fie mai netedă și mai intuitivă. Să ne uităm la unele completări deosebite în alfa actuală care vor schimba modul în care lucrați:
- Variabilele de proiectare centralizează opțiunile de stil și fac schimbările la nivel de site o adiere. Definiți culori, fonturi, dimensiuni, imagini și alte elemente o dată, apoi aplicați -le pe întregul site. Trebuie să vă actualizați culorile mărcii? Schimbați variabila și fiecare instanță se actualizează automat.
- Editarea cu un singur clic face să interacționeze cu conținutul dvs. fără efort. Doar faceți clic pe orice modul pentru a -l edita. Nu mai bine vânătoare pentru pictograme minuscule sau butoane de setări. Această mică schimbare economisește nenumărate clicuri pe parcursul zilei de muncă.
- Scalarea pânzei vă permite să vedeți cum arată designul dvs. pe diferite dimensiuni ale ecranului, fără a comuta vizualizări. Trageți marginea pânzei pentru a -l redimensiona și urmăriți aspectul dvs. adaptat în timp real - perfect pentru verificarea comportamentului receptiv fără comutarea constantă a filei.
- Sprijinul unităților avansate deschide noi posibilități pentru proiecte precise și receptive. Utilizați funcții CSS precum Calc (), Clamp () și Min ()/Max () direct în câmpurile de setări ale Divi pentru a crea machete fluide care se adaptează perfect la orice dimensiune a ecranului.
- Îmbunătățirea performanței prin evitarea încărcării scripturilor și modulelor inutile
- Punctele de întrerupere personalizabile se extind de la doar trei (desktop, tabletă, mobil) la șapte opțiuni reglabile. Acest control reglat fin te ajută să creezi machete perfecte pentru orice, de la telefoane mici până la monitoare ultrawide.
Construirea unui site web cu Divi 5: un ghid pas cu pas
Acum, hai să trecem la carnea acestui ghid: o etapă practică care vă duce de la pânză goală la site -ul finalizat folosind caracteristicile puternice ale Divi 5. Vom descompune fiecare fază a procesului în pași gestionați care se construiesc unul pe celălalt
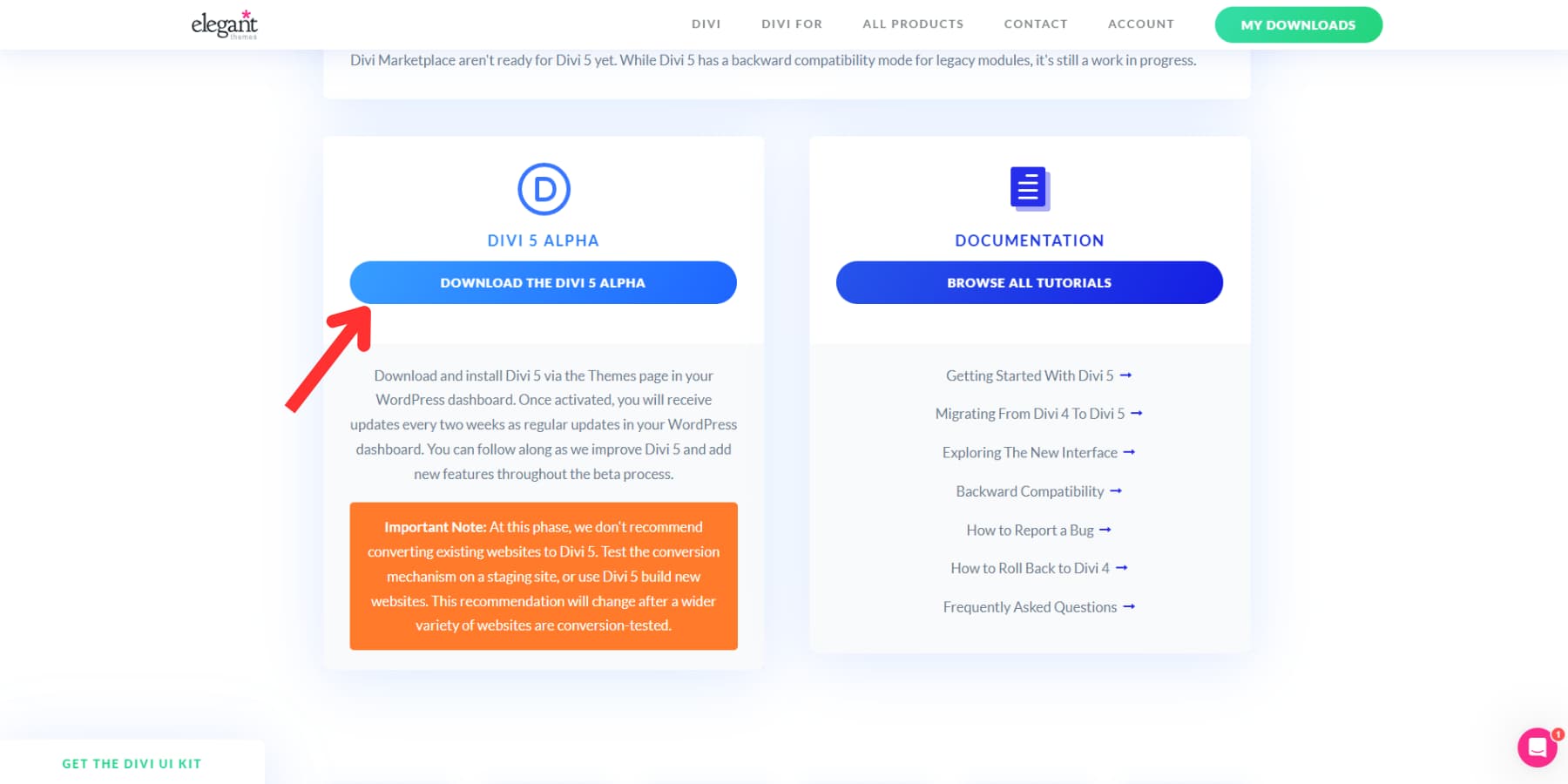
1. Instalarea Divi 5
Obținerea de alergare Divi 5 durează doar câțiva pași. Descărcați cea mai recentă versiune alfa din zona membrilor dvs., încărcați -o în WordPress prin secțiunea tematică și activați -o așa cum ați face în mod normal.

2. Personalizarea spațiului de lucru
Primul lucru pe care îl veți observa la deschiderea constructorului vizual al Divi 5 este cât de curat și neclintit se simte. Panourile plutitoare nu vă vor bloca vederea ca înainte. În schimb, veți găsi un aspect mai atent cu panouri andocate care vă rămân în afara drumului. Luați câteva minute pentru a vă configura spațiul de lucru așa cum vă place.
Puteți comuta între modul ușor și întunecat pe baza preferințelor sau a timpului de lucru.
Crearea unui spațiu de lucru care funcționează pentru dvs.
Divi 5 oferă mai mult decât doar panourile în mișcare. Puteți grupa panouri conexe în file, ceea ce vă menține spațiul de lucru organizat chiar și atunci când gestionați setările complexe.

Deschideți două panouri de setări diferite și trageți unul pe celălalt. Se vor combina într -un aspect cu file, permițându -vă să comutați între ele cu un clic.
Dacă preferați o configurație clasică, puteți pluti panouri oriunde pe ecran. Trageți un panou departe de margini pentru a -l detașa și a -l plasa oriunde doriți.
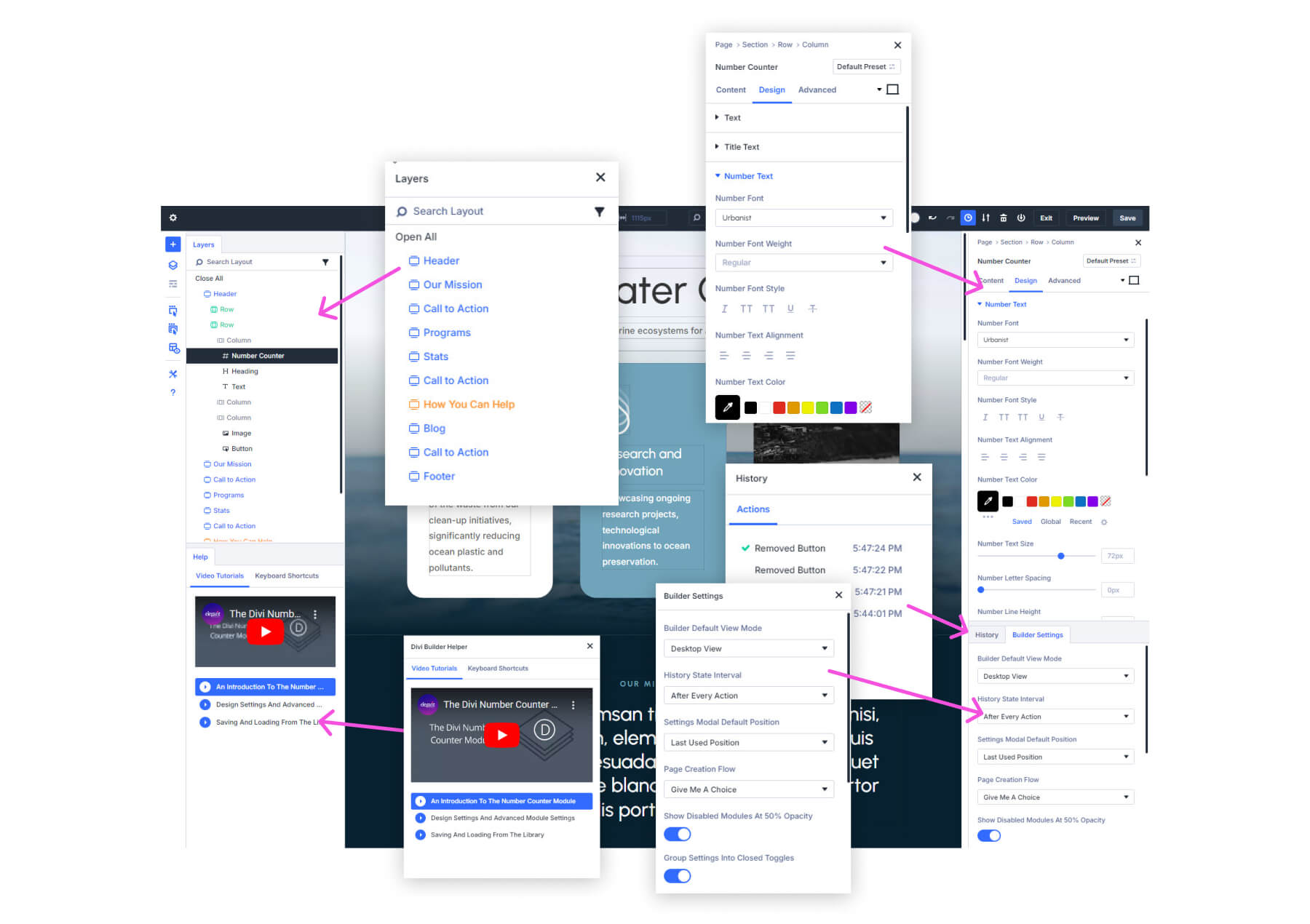
Pentru proiecte mai mari, modul de raze X din bara de instrumente din stânga poate fi util. Prezintă fiecare element cu o bordură subtilă, ceea ce face mai ușor să setați unde pornesc și se termină secțiunile și modulele. Acest ghid vizual vă ajută să rămâneți orientat atunci când lucrați cu machete detaliate.
Accelerarea fluxului de lucru
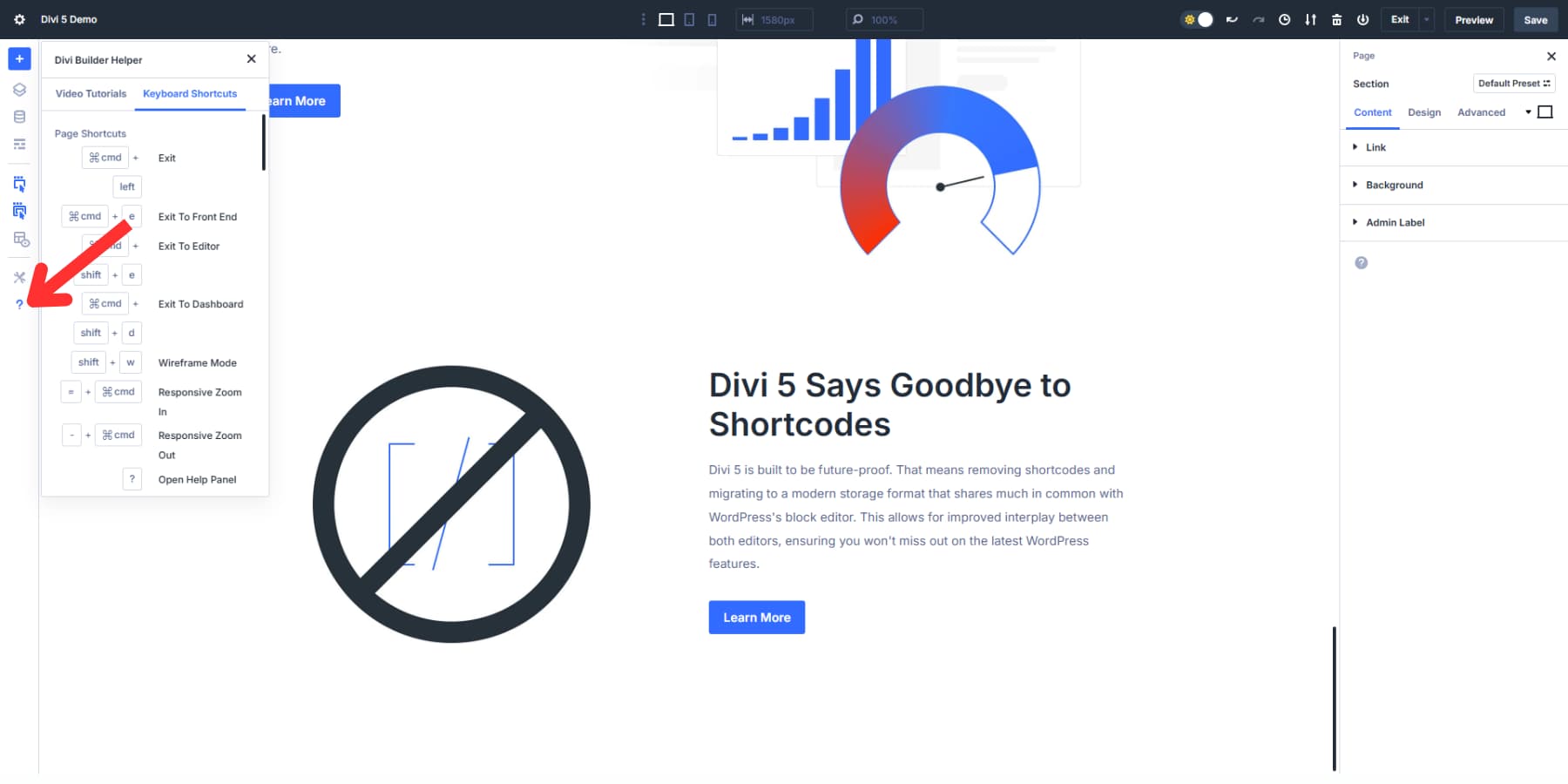
Comenzile rapide de la tastatură pot accelera dramatic procesul de proiectare în Divi 5. Apăsați opțiunea (?) Pentru a accesa meniul de ajutor, unde veți găsi o listă completă de comenzi rapide. Învățarea doar câteva combinații cheie se poate rade orele de proiecte mai mari.

Când editați elemente cuibărite (ca un buton în interiorul unui rând în rândul unui rând), pesmetul vă arată poziția exactă în ierarhie. Faceți clic pe orice parte a traseului de pescuit pentru a sări direct la setările elementului respectiv fără a vâna prin straturi.
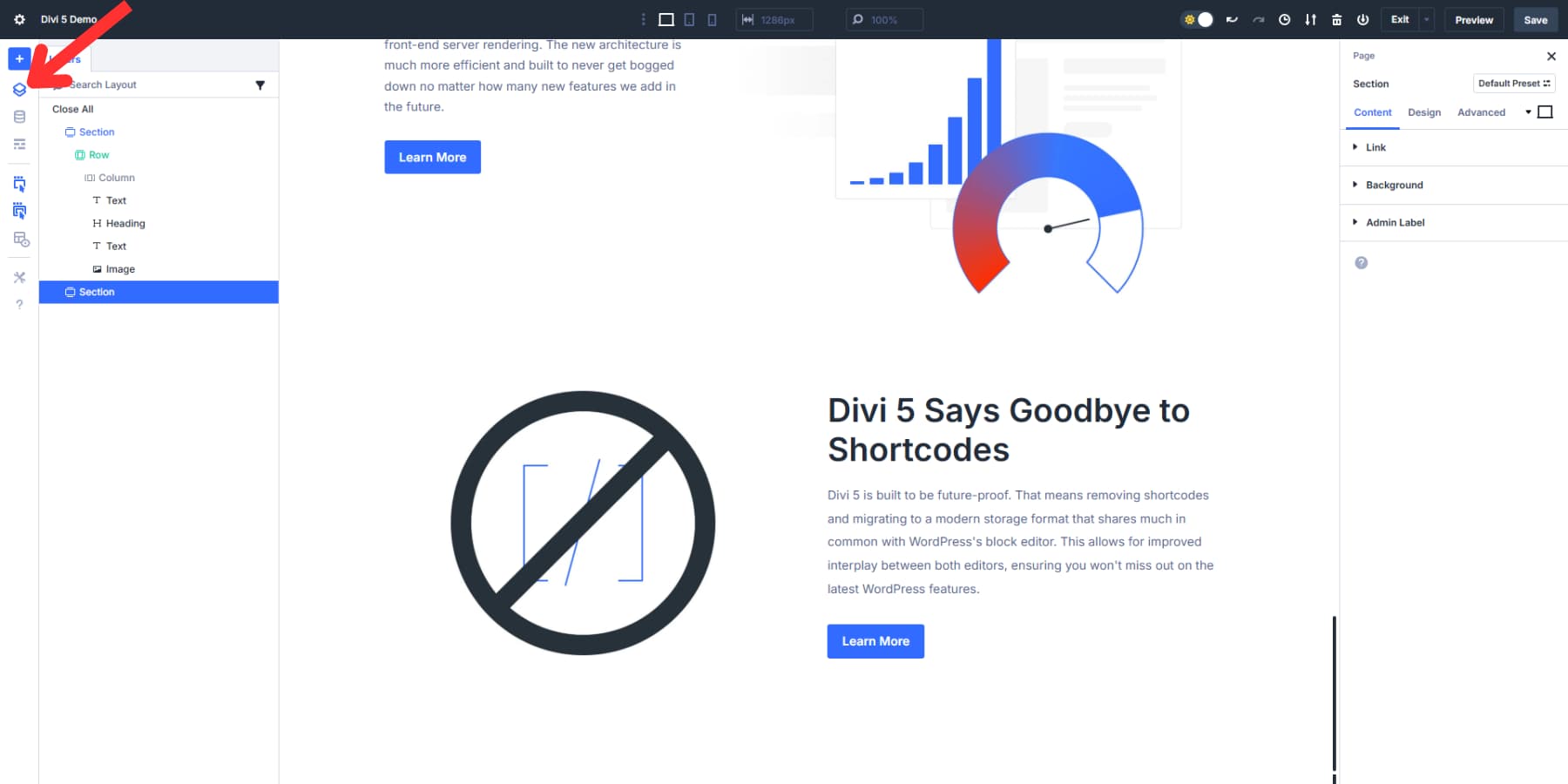
Faceți clic pe pictograma panoului straturi din bara de instrumente din stânga pentru a profita de ea. Vă oferă o vedere a întregii structuri de pagină ca o listă cuibărită, ceea ce face mult mai ușor să selectați elemente specifice atunci când lucrați cu machete complexe.

2. Configurarea variabilelor dinamice
Variabilele de proiectare în DIVI 5 Schimbați modul în care gestionați elementele vizuale ale site -ului dvs. web. Acestea vă oferă un loc central pentru a controla designul site -ului dvs. și a simplifica actualizarea acestuia. Gândiți -vă la ele ca la comenzi rapide pe care le puteți utiliza pe site -ul dvs. web.
Pentru a începe să utilizați variabile de design, deschideți constructorul vizual și căutați pictograma managerului variabil în bara laterală din stânga. Când faceți clic pe el, veți vedea opțiuni pentru crearea diferitelor tipuri de variabile: culori, fonturi, numere, imagini, text și link -uri.
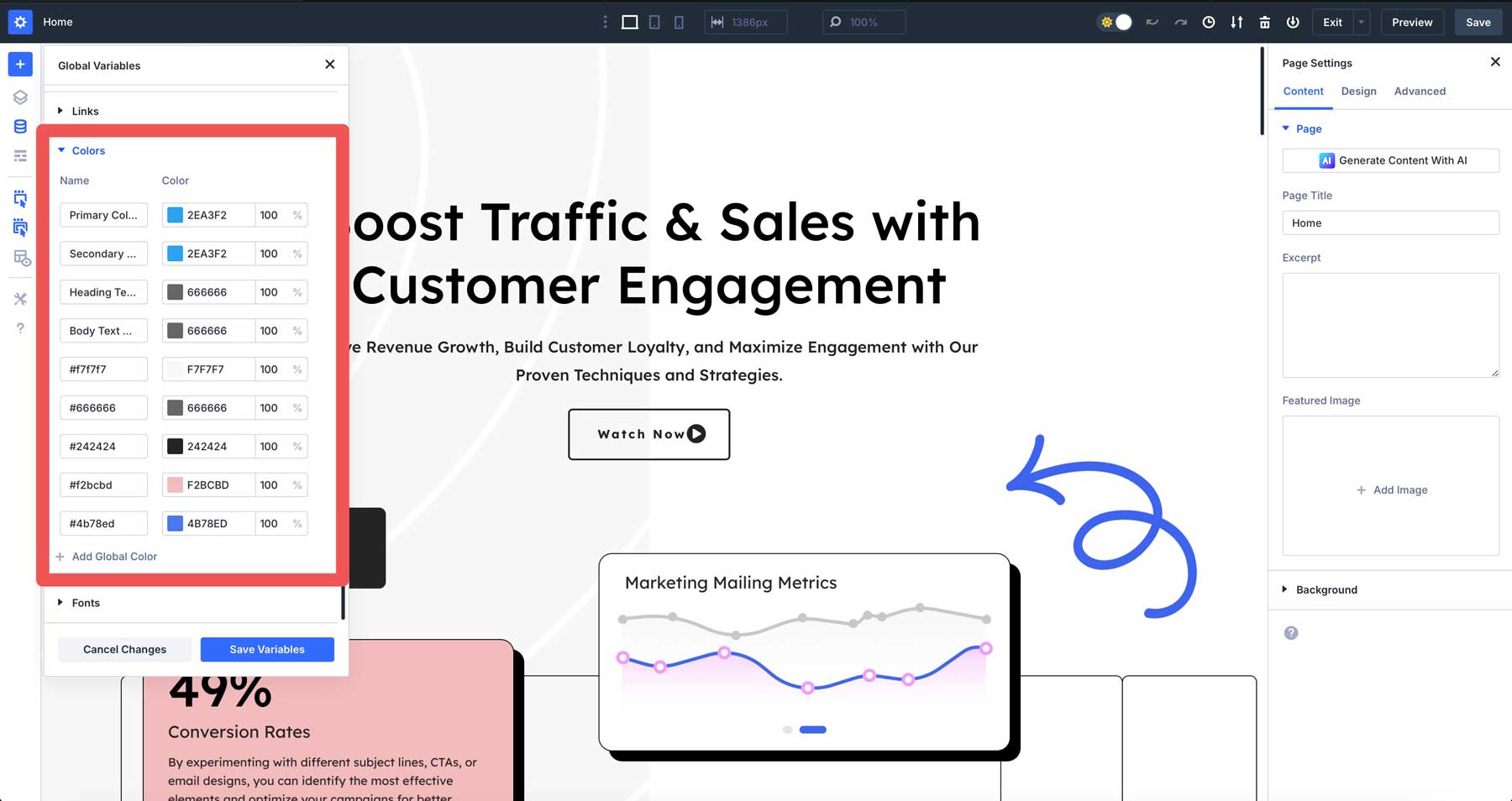
Configurarea culorilor globale
În primul rând, configurați câteva variabile de culoare. Faceți clic pe fila Colors, adăugați -vă culorile și numiți -le ceva memorabil precum „Brand Blue” sau „Culoare primară”. Faceți clic pe Salvați și ați creat prima dvs. variabilă.

Faceți același lucru pentru culorile secundare, nuanțele de fundal și culorile textului. A avea toate culorile mărcii dvs. salvate ca variabile înseamnă că nu va mai fi nevoie să vă amintiți din nou codurilor Hex.
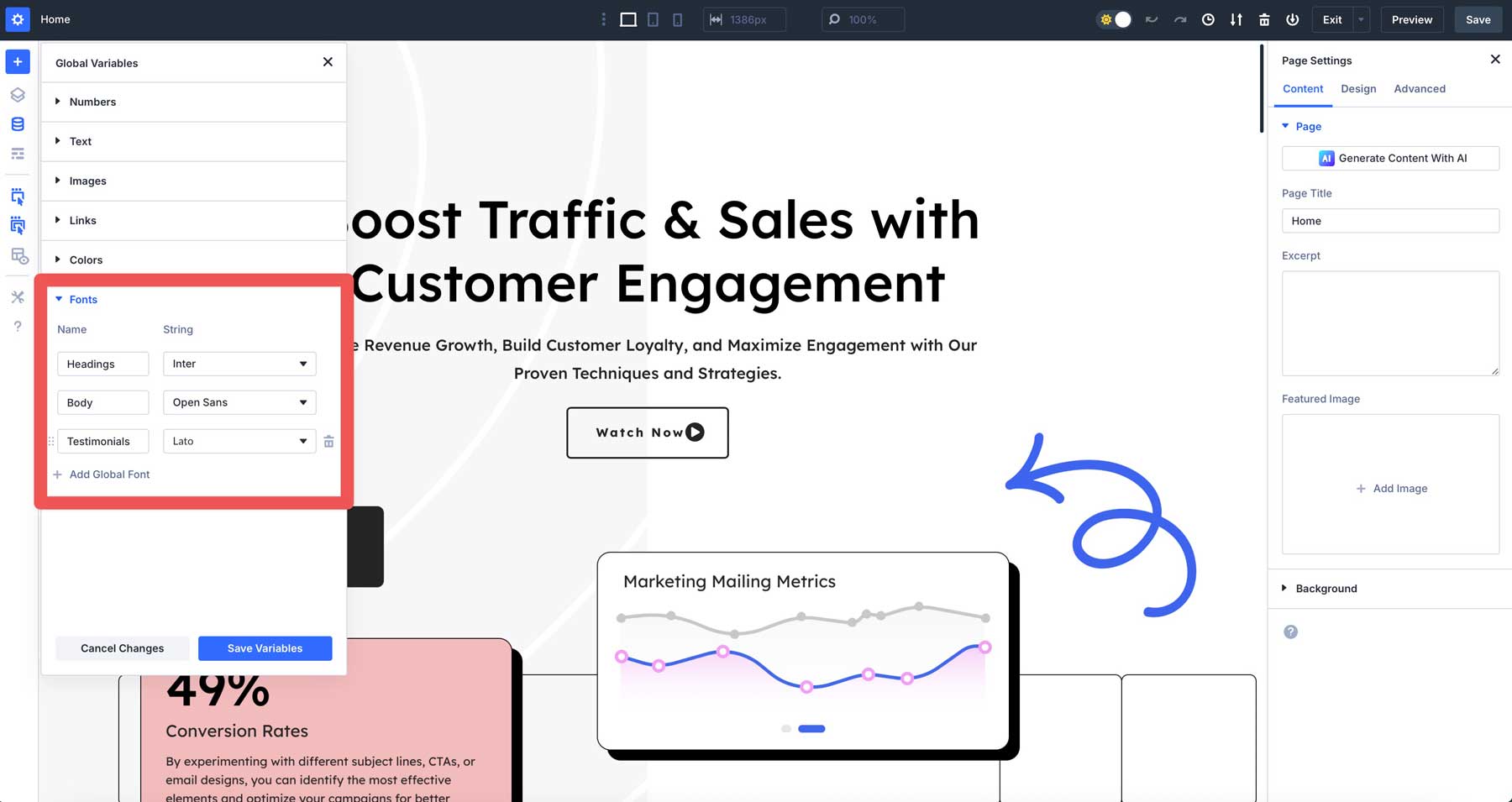
Crearea variabilelor de font și număr
În continuare, să vă configuram sistemul de tipografie. Sub fila Fonturi, creați variabile pentru titlul și fonturile corpului. Acest lucru vă menține textul în mod consecvent pe întregul site.

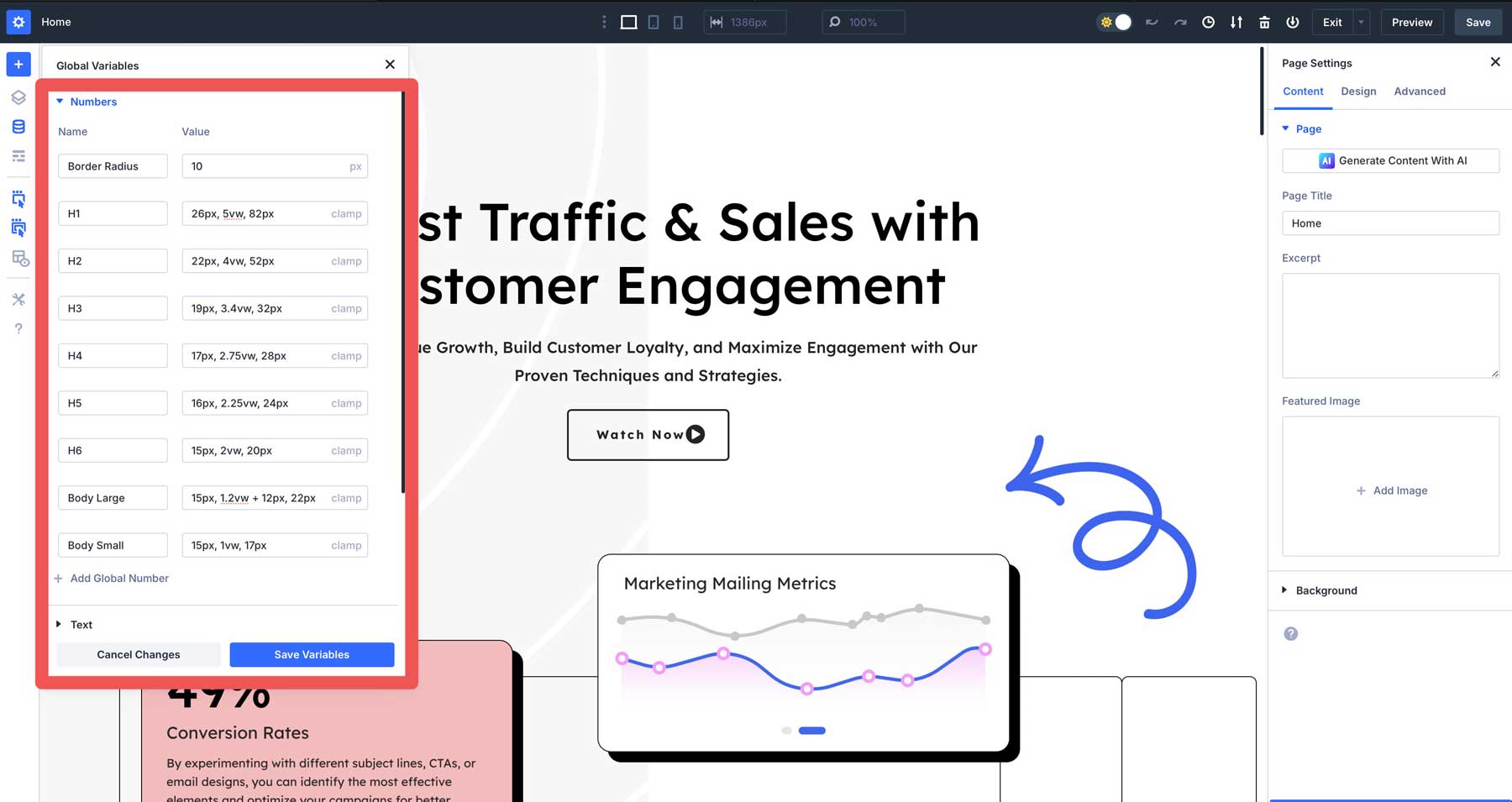
Pentru variabile de număr, gândiți -vă la măsurători comune, cum ar fi:
- Padding standard (poate 30px pentru secțiuni)
- Raza de frontieră (dacă doriți colțuri rotunjite)
- Lățimi maxime pentru containere cu conținut
- Mărimi de font

Crearea acestor variabile durează câteva minute în avans, dar economisește ore. Când clienții doresc modificări, nu va trebui să vânați prin fiecare pagină, ajustând fiecare element. Doar actualizați variabila o dată.
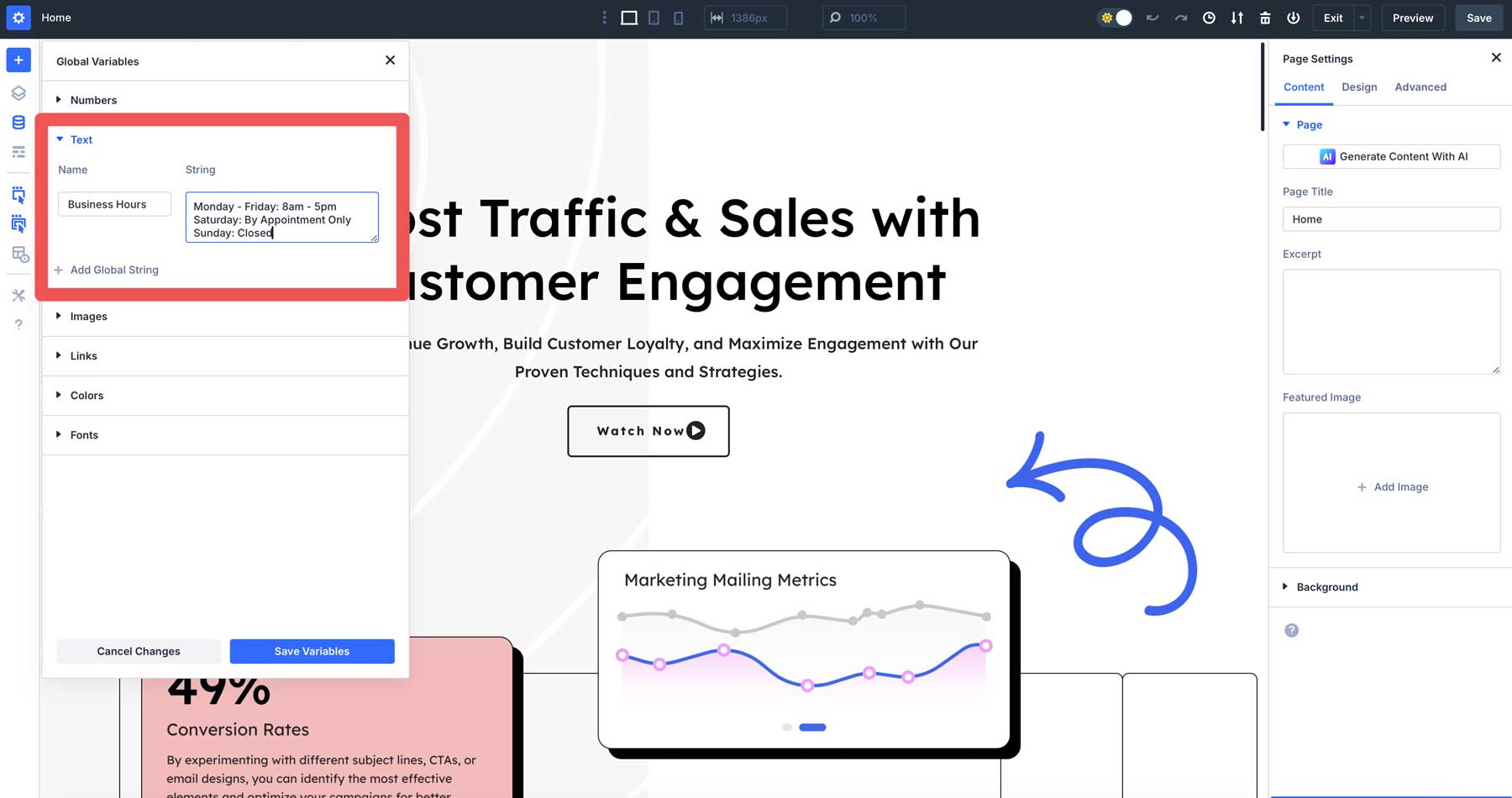
De asemenea, ar trebui să creați variabile de text pentru conținut care s -ar putea schimba mai târziu, cum ar fi numărul dvs. de telefon, orele de lucru sau eticheta de companie.

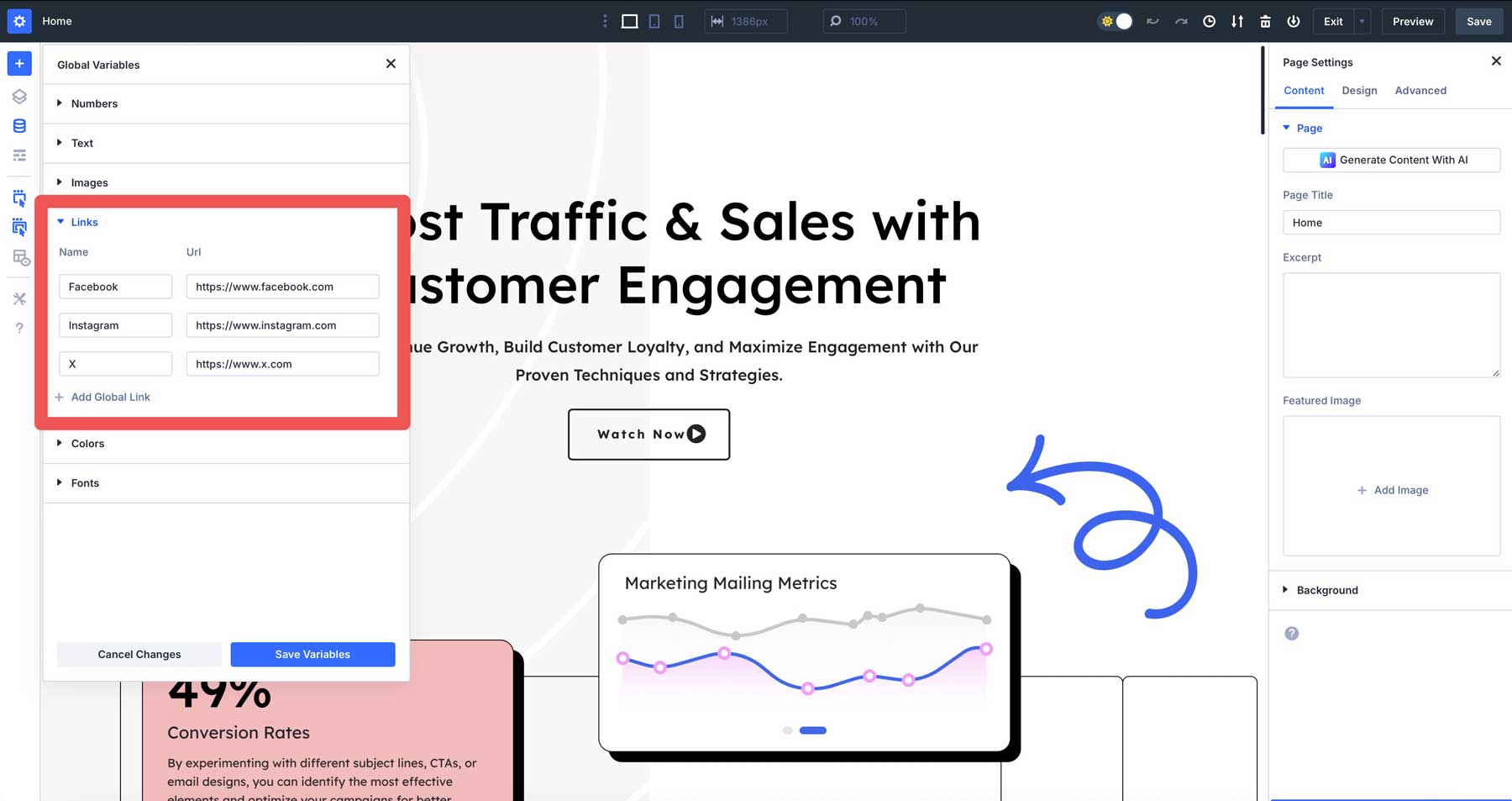
Creați variabile de legătură cu adresele URL pe care le puteți reutiliza pe întregul site, care sunt perfecte pentru gestionarea link -urilor utilizate în mod obișnuit, cum ar fi profilurile de social media, adresele URL de afiliere sau un buton „GET TOCK”.

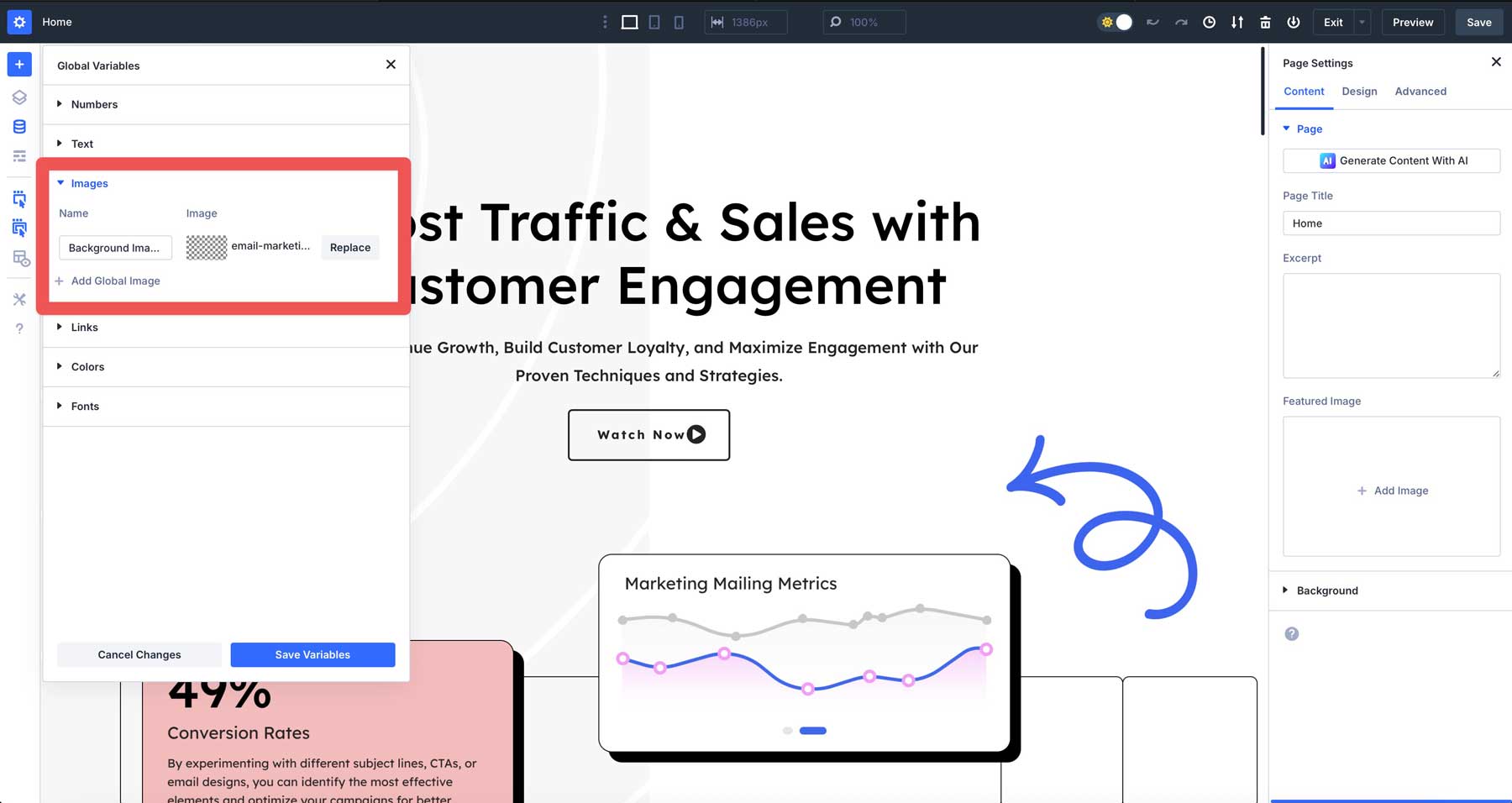
De asemenea, adăugați variabile de imagine pentru imagini utilizate frecvent, cum ar fi logo -uri.

Utilizarea variabilelor cu unități avansate
Divi 5 devine și mai puternic atunci când combinați variabilele de design cu unități CSS avansate. Creați o variabilă de număr folosind funcții CSS precum Clamp () pentru tipografie receptivă care se scalează între dimensiunile ecranului.
De exemplu, creați o variabilă de dimensiune a titlului cu: clemă (36px, 5VW, 72px).
Acest lucru stabilește textul dvs. cel puțin 36px pe ecrane mici, scalele fluide pe ecrane medii și capace la 72px pe ecrane mari. Aplicați acest lucru la modulele de rubrică pentru text care arată întotdeauna proporțional indiferent de dispozitiv.
Combinarea variabilelor și unităților avansate elimină o mare parte din munca obositoare a designului receptiv. Textul și distanța dvs. se reglează automat fără a seta mai multe puncte de întrerupere manual.
3. Construirea paginilor și șabloanelor cu Divi
Acum că ați personalizat spațiul de lucru și ați creat variabilele de design, este timpul să vă construiți prima pagină cu Divi 5. Visual Builder vă oferă mai multe modalități de a începe să creați conținut.
Opțiunea 1: Construiți -vă site -ul cu Divi AI
Cu site-urile Quick Quick + Divi AI, puteți crea instantaneu un site web de lucru cu mai multe pagini, machete de constructor de teme, setări de design universal, o bară de navigare gata făcută și configurații WordPress optimizate, oferind un prompt de text de bază.
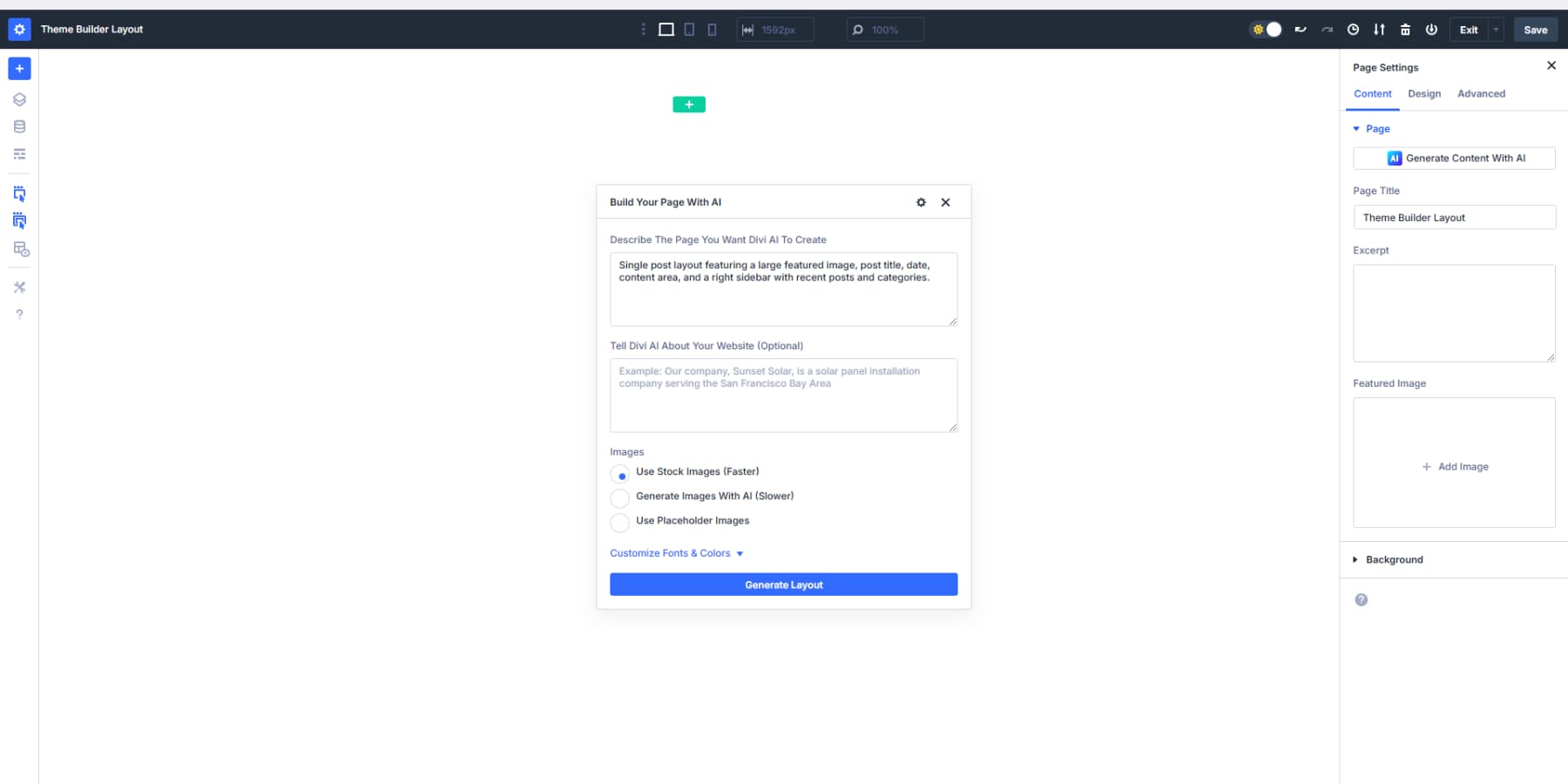
Când construiți un site web cu Divi AI, accesați tabloul de bord WordPress și faceți clic pe pictograma Divi din meniu. Căutați caseta Divi Quick Sites și apăsați butonul „Generați un nou site”.

Selectați opțiunea „Generați -vă site -ul cu AI” și oferiți informații detaliate despre afacerea dvs. Cu cât includeți mai multe specificații despre serviciile, stilul și publicul dvs., cu atât rezultatele veți obține mai bine. Nu uitați că veți avea nevoie de un abonament Divi AI pentru a utiliza această caracteristică.
Dacă aveți produse de vândut, verificați opțiunea Instalare WooCommerce în timpul configurației, iar DIVI va crea automat paginile dvs. de stocare cu toate componentele necesare.
Pentru imagini, puteți alege opțiunea Divi Quick Sites pentru a accesa colecția Unsplash, permiteți Divi să creeze imagini personalizate pe baza descrierii afacerii dvs. sau să selectați „Utilizați Placeholder” dacă intenționați să adăugați propriile fotografii mai târziu.
Vei ajunge apoi să personalizezi culorile și fonturile. Puteți selecta manual culorile și tipografia mărcii dvs. dacă aveți cerințe specifice sau lăsați Divi să vină cu combinații complementare.

După ce Divi vă construiește pagina, înlocuiți orice valori de culoare fixă cu variabilele dvs. de proiectare. Aceasta leagă secțiunile dvs. generate de AI direct de sistemul dvs. de proiectare. Dacă clientul dvs. dorește un albastru mai închis mai târziu, trebuie să -l actualizați o singură dată.
Dacă nu v -ați așezat pe culorile mărcii și lăsați Divi să aleagă pentru dvs. și vă place rezultatul, asigurați -vă că transformați aceste culori în variabile de design. De asemenea, creați presetări de opțiuni globale din aceste culori. În acest fel, paginile dvs. rămân flexibile și coezive și se potrivesc întotdeauna cu stilul vizual al site -ului dvs.
După ce sunteți mulțumit de selecțiile dvs., apăsați butonul „Generați și publicați” și așteptați câteva minute în timp ce Divi își lucrează magia. Noua dvs. pagină de pornire va apărea, gata să întâmpine vizitatorii pe site -ul dvs.
Adăugarea de noi secțiuni la paginile dvs. folosind AI
Utilizați butonul „Generați secțiunea cu AI” pentru a genera rapid o nouă secțiune. Puteți descrie ceea ce aveți nevoie pentru a diviza AI și va genera o secțiune pentru dvs.
Rafinarea secțiunilor generate de AI
Odată ce Divi îți creează conținutul, îl poți adapta cu ușurință pentru a se potrivi nevoilor tale. Fiecare parte a site -ului dvs. rămâne complet personalizabilă prin intermediul instrumentelor Divi obișnuite. Schimbați orice text, schimbați imaginile, reglați distanțarea și folosiți culorile mărcii dvs. cu variabile de design.
Aceste machete vă oferă un punct de plecare puternic, urmând standardele actuale de proiectare web. În loc să începeți cu o pagină goală, lucrați dintr-un șablon bine construit, care are nevoie doar de contribuția dvs. unică. Acest lucru economisește timp și efort pentru alegerile de proiectare, vă permite să păstrați controlul deplin asupra aspectului.
Cu caracteristicile de editare îmbunătățite ale Divi 5 și puterea AI, construirea unui site web devine mai rapidă și mai simplă. Obțineți rezultate de calitate rapid și mai aveți libertatea de a personaliza totul, ceea ce îl face ideal pentru lansarea site -urilor profesionale în mai puțin timp.
Opțiunea 2: Construiți -vă site -ul web folosind machete premade
Pentru a adăuga unul dintre cele 2000+ design-uri gata pregătite pe pagina dvs., apăsați butonul Blue Plus în colțul din stânga sus al ecranului și alegeți „Aspect premade”. O fereastră va apărea toate opțiunile dvs.
Alegeți un pachet de design care vă place. Pentru a găsi ceva mai rapid, utilizați filtrele sau tastați ceea ce aveți nevoie în caseta de căutare. Faceți clic pe orice pachet care vă atrage atenția, apoi alegeți ce stil de pagină doriți. Puteți derula la stânga pentru a vedea designul complet înainte de a decide.
Când ați găsit „The One”, faceți clic pe „Utilizați acest aspect”. S -ar putea să vedeți un mesaj care să întrebe despre importul schemelor de culori. Debifați acest lucru dacă nu doriți.
Singurul dezavantaj? Va trebui să repetați acest lucru pentru fiecare pagină pe care o construiți. Dar există o cale mai bună. Cu site -urile rapide Divi (nu este nevoie de AI), puteți accelera acest lucru semnificativ. Partea cea mai bună este că fiecare utilizator Divi poate accesa site -uri rapide și toate design -urile sale de început, fără a plăti suplimentar pentru un abonament AI.
Privirea colecției noastre de site -uri de pornire merită timpul tău. Fiecare prezintă fotografii unice și lucrări de artă pe care nu le veți vedea în altă parte.
Doar îndreptați-vă spre Divi, faceți clic pe fila Site-uri rapide, apăsați „Generați un site nou” și alegeți „Utilizați de data aceasta„ Utilizați site-ul de pornire pre-făcut ”. Căutați design -urile până când observați unul care se potrivește cu viziunea voastră. Adăugați informațiile dvs., alegeți -vă culorile și fonturile și lăsați sistemul să -și funcționeze magia.
După aplicarea unui aspect ...
După ce aplicați sau importați un aspect premad, dacă nu ați selectat culorile mărcii dvs. și ați folosit doar culorile și fonturile implicite care vin cu aspectul, parcurgeți designul și înlocuiți orice coduri de culori fixe cu variabilele de design și presetările grupurilor de opțiuni.
Dacă ați selectat culorile și fonturile, dar nu ați creat încă presetările, transformați aceste culori și în variabile de design. De asemenea, creați presetări de grupuri de opțiuni din aceste culori.
Acest lucru asigură că tot conținutul din aspect urmează stilurile dvs. prestabilite, astfel încât elemente precum butoanele rămân consecvente pe fiecare pagină. De asemenea, veți obține comoditatea modelelor gata făcute, care pot fi ușor de întreținut și aliniate la limbajul vizual al mărcii dvs.
Veți avea un site web finalizat gata în câteva minute. Totul se potrivește perfect: culori, fonturi, întregul pachet. După ce s -a terminat, puteți ajusta orice doriți, la fel ca în cazul oricărui site Divi.
Opțiunea 3: Construiește -ți site -ul de la zero
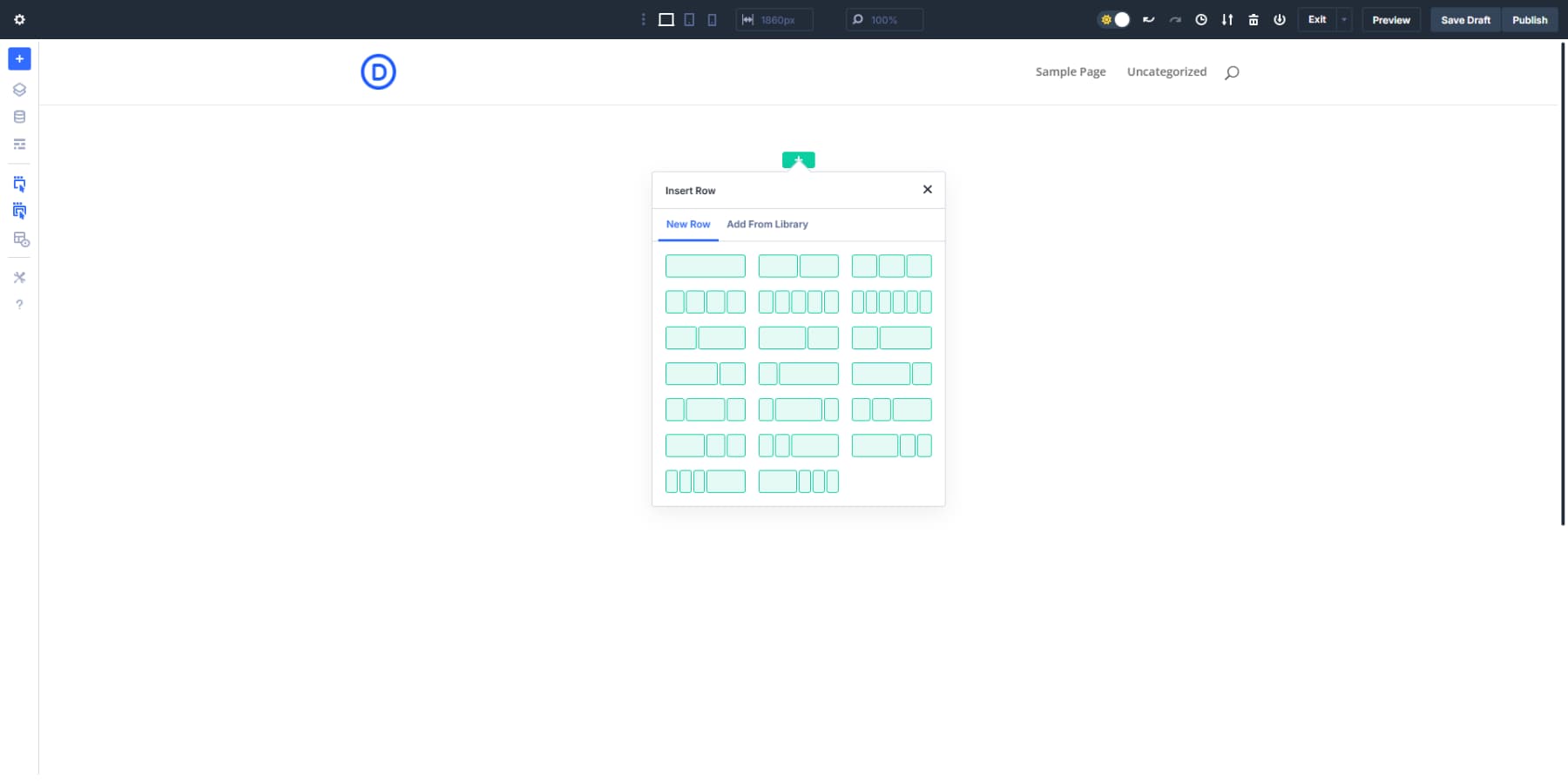
Când deschideți o pagină nouă, veți vedea o pânză curată cu o secțiune implicită adăugată. Ca și Divi 4, puteți face clic pe butonul Green (+) pentru a adăuga un rând nou și pentru a începe să construiți de la zero.

La fel ca Divi 4, există o colecție de module gata de utilizare cu Divi 5.

Caracteristica cuibărită este de neprețuit pentru machete complexe. Aveți nevoie de o secțiune cu trei rânduri într-un rând dintr-un aspect pe două rânduri? Nici o problemă. Faceți clic pe rândul dvs., adăugați un rând și alegeți structura rândului. Divi 5 se ocupă de această cuibărit fără a rupe o transpirație, oferindu -vă posibilități de aspect practic nelimitate.
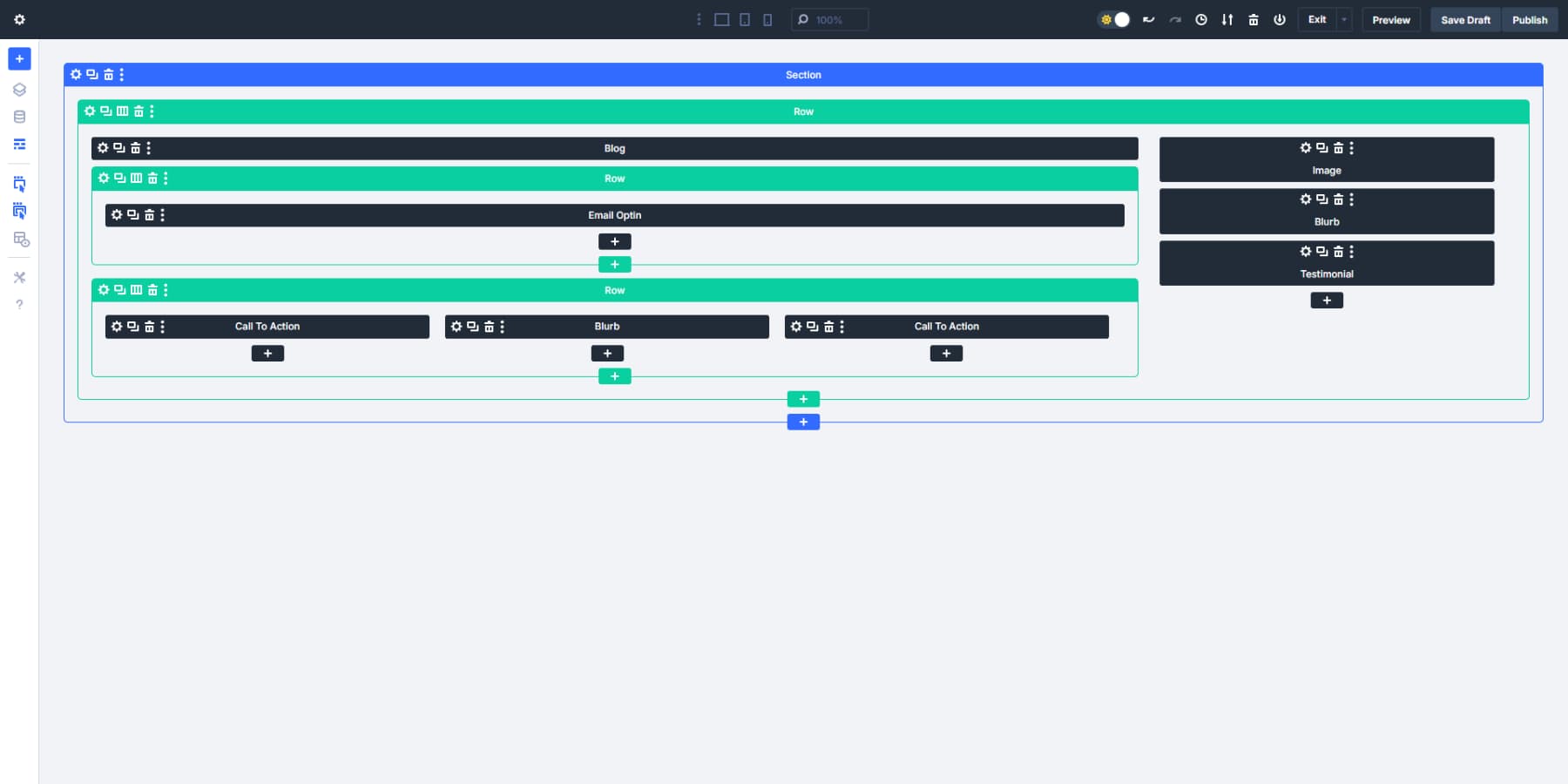
Să vedem cum ar putea funcționa acest lucru pentru un aspect al blogului. Începeți cu o configurație standard cu două rânduri: zona de conținut larg și o bară laterală mai restrânsă. În rândul principal, aruncați modulul blogului.
Aveți nevoie de postări prezentate într -o grilă deasupra postărilor obișnuite? Doar cuibărit un alt rând în partea de jos cu un singur rând cu un e-mail de opțiune și apoi o structură cu trei rânduri pentru căsuțele de informații. Aceeași structură ar fi necesitat cod personalizat în Divi 4.
Pentru bara laterală, s -ar putea să doriți diferite widget -uri stivuite cu medii diferite. Cu rânduri cuibărite, fiecare element de bara laterală primește propriul rând cu stil personalizat. Promoții într -o privire, introducerea autorului într -un altul și, o mărturie în a treia, toate bine conținute în rândul barei laterale.

Această nouă libertate structurală schimbă modul în care abordați machetele în întregime. Prezentarea produsului cu rânduri alternative de text/imagine, apoi o secțiune de caracteristici cu trei rânduri, completată cu mărturii cu lățime completă? Toate într -un singur recipient fluid, fără a lupta cu constructorul.
Creați presetări de grupuri de opțiuni
Odată ce stilează prima pagină, devine imperativ să duplicați aceste opțiuni de stil pe fiecare pagină a site -ului dvs. web. Cu toate acestea, acest lucru ar putea consuma foarte mult timp și, mai important, enervant. Divi 5 introduce presetări de grupuri de opțiuni pentru a ajuta la accelerarea procesului de proiectare. Ei funcționează ca niște fragmente de stil reutilizabile pe care le puteți aplica oriunde pe site -ul dvs. Să ne uităm la cum să le configuram și să le folosim.
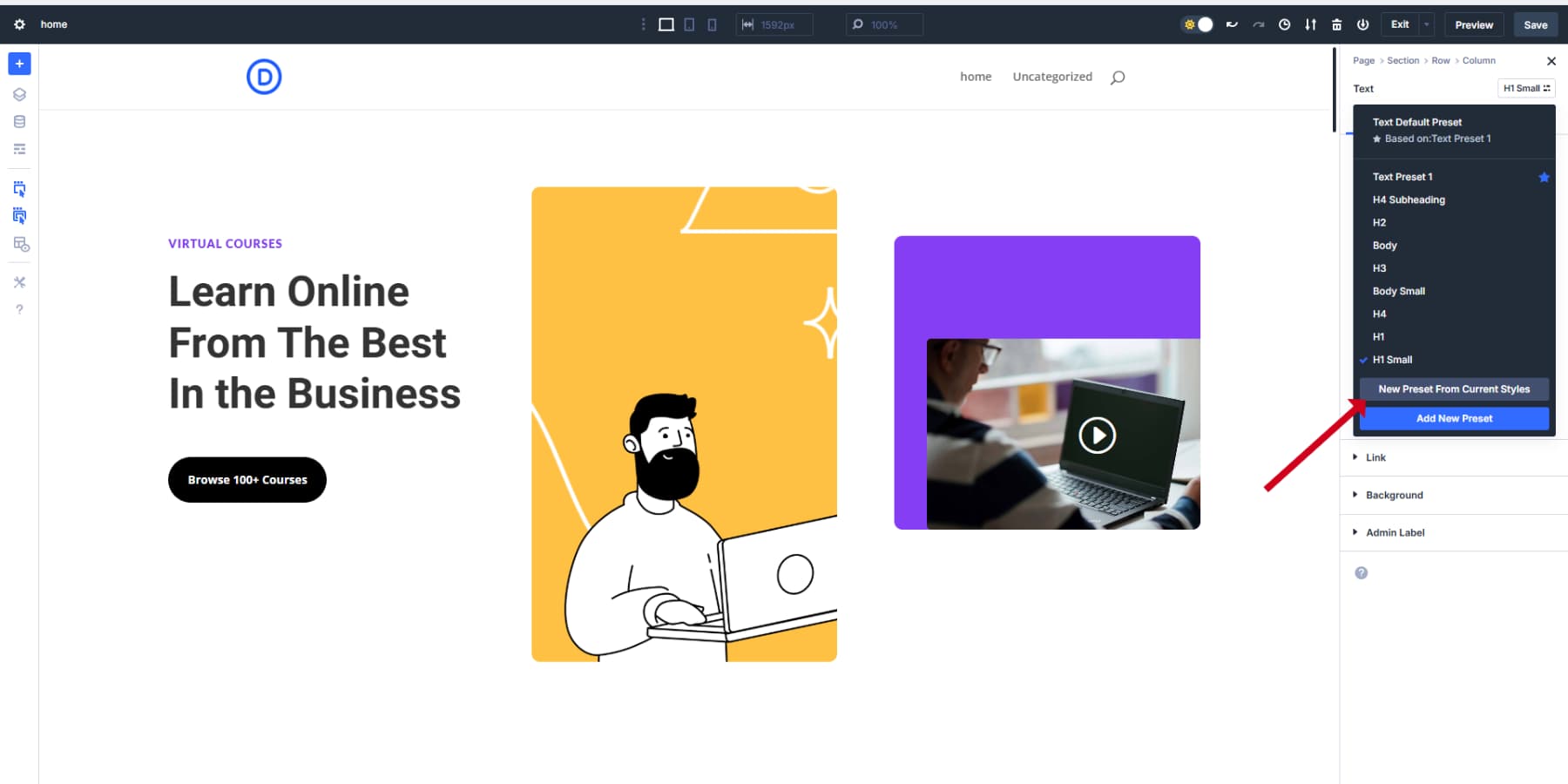
Începeți făcând clic pe orice modul pe care l -ați adăugat la pagina dvs. Când sunteți în panoul Setări, priviți opțiunile de proiectare. Lucruri precum granițele, tipografia sau umbrele. Pindeți lângă colțul din dreapta sus al acestor blocuri de setări și veți vedea că apare o pictogramă prestabilită.
Faceți clic pe pictograma presetată și alegeți „Presetare nouă din stilurile actuale”. Dă -i un nume care are sens pentru tine. Ceva de genul „Round Corners” pentru o presetare de frontieră sau „titlu mare” pentru stilul textului.
Panoul va schimba culoarea pentru a arăta că lucrați acum la o presetare, nu doar la elementul actual. Acest lucru vă ajută să urmăriți ceea ce faceți. Dacă acesta este un stil pe care îl veți utiliza deseori, verificați caseta „Alocați ca implicit”, astfel încât elementele noi să o utilizeze automat.
Când salvați, ați creat prima dvs. presetare a grupului de opțiuni! Frumusețea este că puteți aplica acest stil exact la orice element care folosește acel grup de opțiuni: module de text, imagini, butoane sau chiar secțiuni complete.
Combinarea presetărilor de grupuri de opțiuni cu variabile de proiectare
Iată unde Divi 5 devine cu adevărat puternic. Când creați presetări, nu folosiți doar culori sau dimensiuni statice - folosiți în schimb variabilele de design.
Spuneți că faceți o presetare a butonului. În loc să alegeți o culoare specifică, faceți clic pe pictograma Variabilele din Picker Color și selectați variabila „Brand Blue”. Acum presetarea dvs. va folosi întotdeauna culoarea mărcii dvs., iar dacă schimbați acea culoare mai târziu, toate butoanele care utilizează această presetare se vor actualiza automat.
Același lucru este valabil și pentru fiecare tip variabil pe care l -ați creat. Aveți nevoie de distanțare diferită? Doar apucați numerele de distanțare salvate. Aplicați fonturi? Variabilele dvs. de tipografie sunt chiar acolo în așteptare. Site -ul dvs. rămâne consecvent.
Când este nevoie, trebuie doar să actualizați variabila o dată și va actualiza fiecare instanță pe cont propriu, fără durerea de cap de a vâna fiecare element atunci când clientul dorește „acel albastru să fie puțin mai întunecat”.
Divi 5 vă permite, de asemenea, să includeți unități avansate în orice câmp de dimensiuni. Doriți o secțiune care nu este niciodată mai largă decât 1200px, dar se micșorează pe mobil? Tastați „Min (1200px, 90%)” în cutia de lățime. Făcut. Containerul va rămâne la o lățime de 90% până când va depăși 1200px, apoi va înceta să crească. Nu este nevoie de CSS personalizat. Aceste unități avansate pot fi aplicate și la variabile dinamice.
Presetări de elemente de construire
După configurarea presetărilor de grupuri de opțiuni, veți dori să creați presetări de elemente pentru a salva module, rânduri sau secțiuni complet stilate. Gândiți -vă la acestea ca la pachete complete de design pe care le puteți reutiliza pe site -ul dvs.
Pentru a crea unul, stilul complet un modul, iar când pare perfect, faceți clic pe pictograma presetată din antetul modulului (nu în interiorul unui grup de opțiuni specifice). Selectați „Presetare nouă din stilurile curente”, dați -i un nume precum „Carte de caracteristică” sau „Team Bio” și salvați.

Când adăugați noi module, pur și simplu faceți clic pe derularea presetată în antetul modulului pentru a aplica instantaneu designul salvat. Toate setările vor fi aplicate într -un singur clic.
Construiți alte pagini pe baza sistemului dvs. de proiectare (variabile și presetări)
După ce ați stabilit sistemul dvs. de proiectare cu variabile și presetări, crearea de pagini suplimentare devine mult mai eficientă. Cu Divi 5, fundațiile dvs. sunt în vigoare, acum puteți extinde site -ul dvs. web, menținând în același timp consistență perfectă.
Începeți prin crearea unei noi pagini și activarea constructorului vizual. Când adăugați module la această pagină proaspătă, veți observa imediat cum sistemul dvs. presetat accelerează lucrurile. În loc să coadați elemente de la zero, aplicați pur și simplu presetările cu elemente salvate.
De exemplu, atunci când adăugați un nou modul de text, faceți clic pe derularea presetată în antetul modulului și selectați presetarea „Text Body”. Tot stilul, inclusiv alegerile de fonturi, dimensiunile și culorile, se aplică instantaneu. Același lucru este valabil și pentru butoane, imagini, mărturii sau orice alt element pentru care ați creat presetări.
Construiește -ți șabloanele
Cu constructorul de teme Divi, puteți crea și personaliza fiecare ung și colț al site -ului dvs. web. Anteturi, subsoluri, șabloane de post, șabloane de tip poștă personalizate, pagini de magazin, îl numiți.
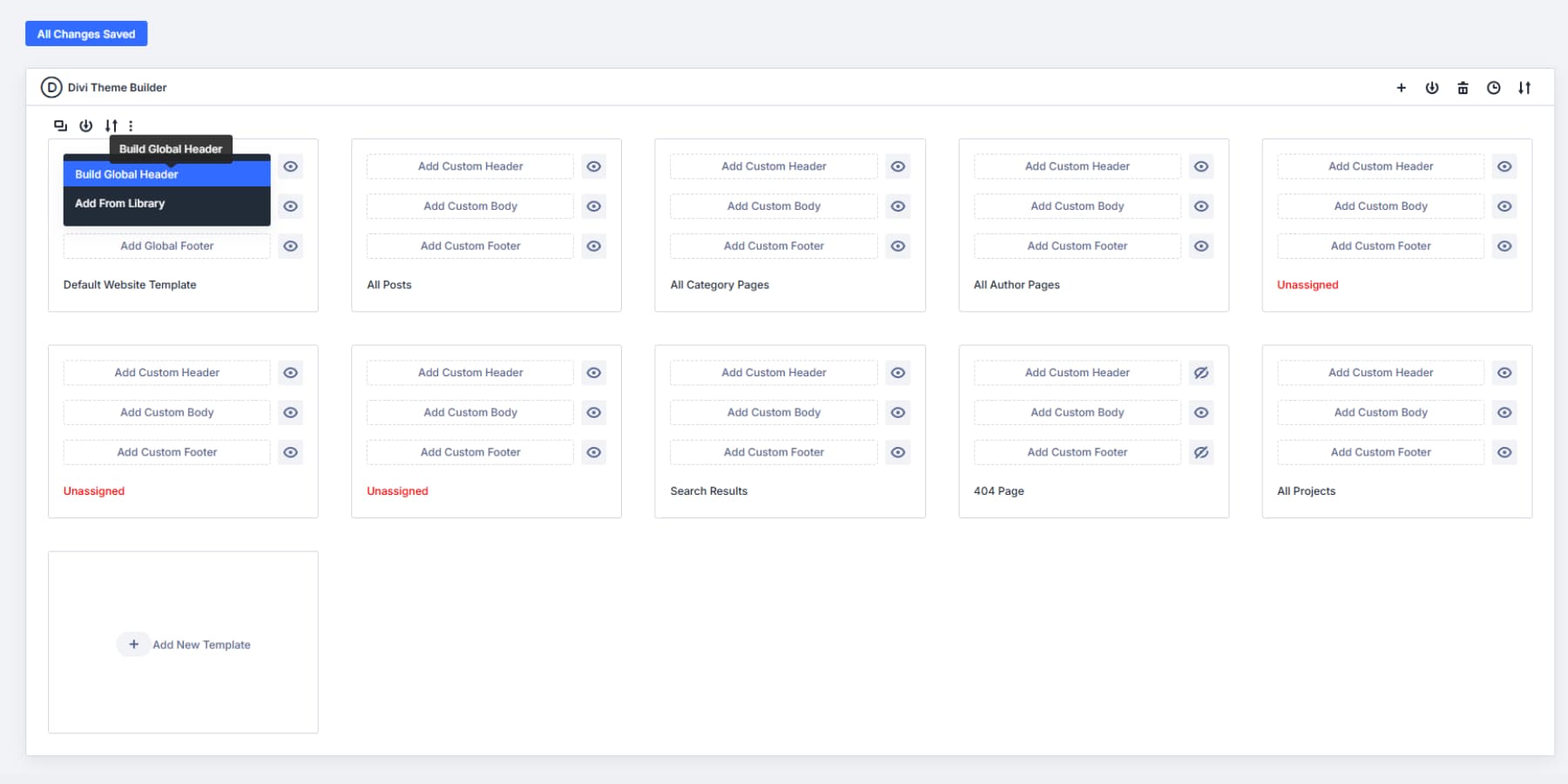
Accesați constructorul de teme Divi navigând prin tabloul de bord WordPress: Divi → Teme Builder. În partea de sus, veți găsi șablonul dvs. implicit - acest șablon gestionează aspectul general al întregului site web. Faceți clic pe secțiunea Adăugare antet global și alegeți „Construiți antetul global” pentru a vă deschide spațiul de lucru. De asemenea, puteți selecta Adăugați subsolul global pentru a vă proiecta subsolurile site -ului.

Cu rânduri, anteturi și subsoluri cuibărite, clădirea devine mult mai ușoară. Aveți nevoie de acel antet fantezist cu diferite machete de rânduri în fiecare secțiune? Adăugați un rând în alt rând, alegeți aspectul rândului și continuați să construiți.
Creați șabloane de tip conținut personalizat
Dincolo de anteturi și subsoluri, puteți proiecta șabloane specializate pentru diferite tipuri de conținut folosind Teme Builder.
Ca și modul în care postările de pe blog diferă de profilurile membrilor echipei sau de paginile de produse, fiecare merită propriul aspect optimizat.
Construiți un șablon pentru postări pe blog, cu distanțare adecvată pentru lizibilitate, plasare a imaginii prezentate și informații despre autor. Paginile de produse ar putea avea nevoie de machete de galerie și mese de prețuri.

Frumusețea acestui sistem este că, odată ce aceste șabloane sunt alocate tipurilor de conținut respective, acestea se aplică automat. De exemplu, dacă adăugați o nouă postare pe blog, șablonul gestionează instantaneu formatarea. Aceasta elimină munca repetitivă și menține totul conectat vizual.
Când construiți aceste șabloane, folosiți presetările grupului de opțiuni și proiectarea variabilelor. Setările de tipografie pe care le -ați stabilit anterior asigură că rubricile și textul corpului rămân consecvente. Variabilele dvs. de culoare mențin identitatea mărcii pe toate tipurile de șabloane.
Utilizarea Divi AI pentru proiectarea șabloanelor
Divi AI taie timpul de construire a șabloanelor de la ore la câteva minute. În Teme Builder, alegeți ce aveți nevoie - un antet, subsol, aspectul blogului sau pagina de produse.
Apăsați butonul Blue + din Visual Builder și selectați „Generați secțiunea cu AI.”
Descrierea dvs. contează cel mai mult. Fii specific cu privire la ceea ce ai nevoie:
- Antet: curată antet cu logo-ul aliniat la stânga, meniul de navigare orizontal (acasă, despre, blog, magazin) și un buton de contact clar din dreapta. Receptiv cu o pictogramă de hamburger pentru mobil.
- Subtera: Foot pentru trei coloane: informații despre companie și pictograme sociale, link-uri utile și detalii de contact (adresă, telefon, e-mail). Ștergeți titluri de secțiune, aspect simplu.
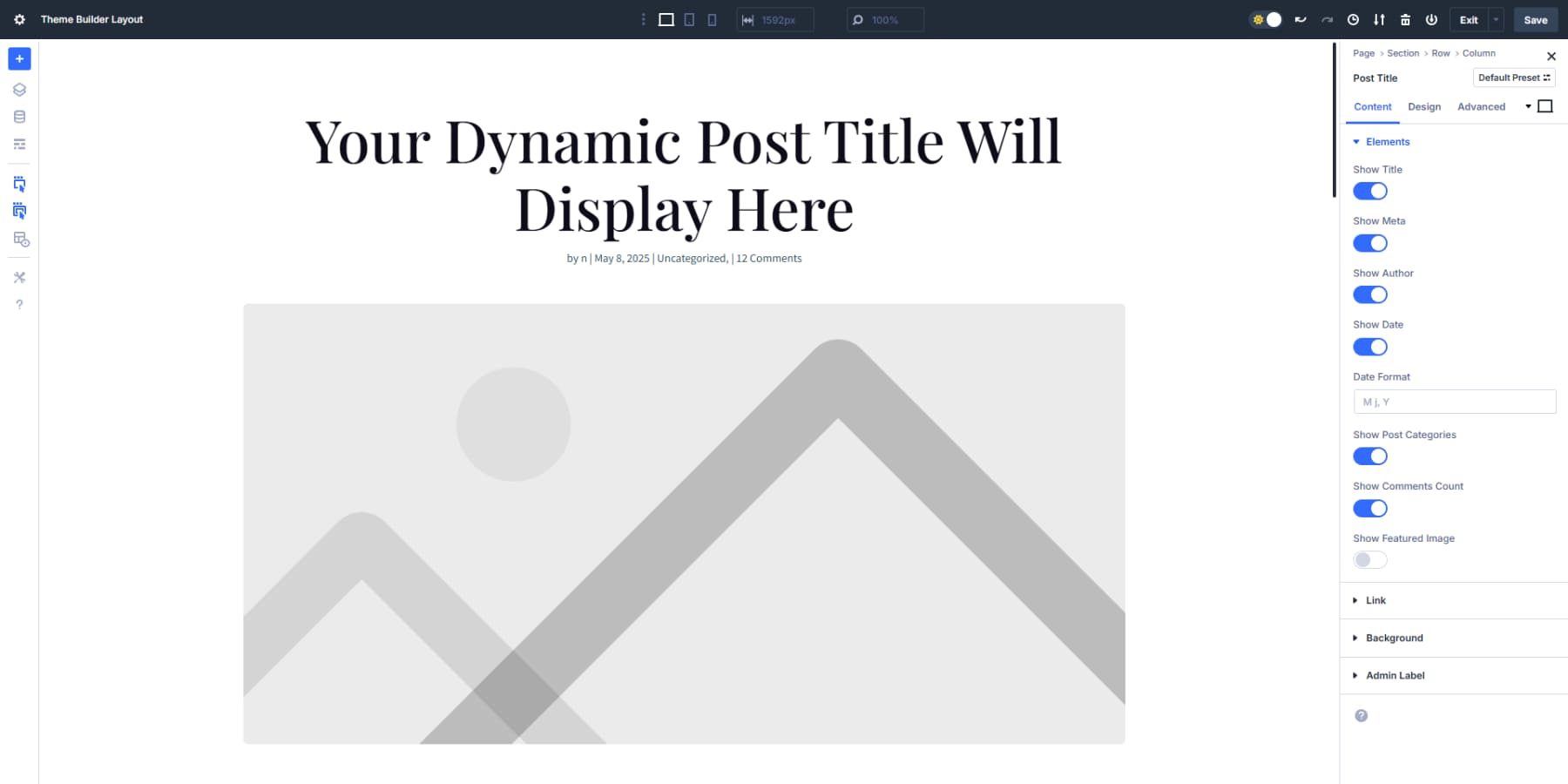
- Șablon de blog: aspect unic postare, cu o imagine mare prezentată, titlu de postare, data, zona de conținut și o bară laterală dreaptă cu postări și categorii recente.
- Pagina magazinului: Afișare produs cu galerie de imagini, numele produsului, prețul, descrierea, selectorul de cantitate și un buton de cumpărare proeminent. Produse conexe prezentate mai jos.

Cu cât sunt mai multe detalii, cu atât rezultatele. După ce DIVI creează șablonul dvs., luați un minut pentru a înlocui toate valorile codate cu greu cu presetările grupului dvs. de opțiuni pentru elemente precum butoane, blocuri de text și granițe. Acest lucru integrează conținutul generat de AI cu sistemul dvs. prestabilit, astfel încât butoanele dvs. arată identice pe toate paginile, indiferent dacă sunt construite manual sau cu AI.
Această metodă vă oferă șabloane gata pregătite care se simt construite la comandă, păstrând în același timp totul legat de limbajul vizual al site-ului dvs. Când schimbările de proiectare vin mai târziu, secțiunile dvs. construite AI se actualizează chiar împreună cu orice altceva.
Economisiți timp cu caracteristici avansate de șablon
Șabloanele devin și mai puternice atunci când adăugați o logică condiționată. Doriți diferite anteturi pentru paginile dvs. de magazin față de blogul dvs.? Setați condiții de afișare care aplică șabloane pe baza categoriilor de pagini sau a modelelor URL.
Nu uitați să faceți șabloanele să funcționeze mână în mână cu sistemul dvs. prestabilit pentru a crea un cadru de proiectare cuprinzător, care face ca construirea site-urilor să fie mai rapidă, mai consistentă și, în cele din urmă, mai profesională.
4. Stăpânirea designului receptiv
Designul receptiv al Divi 5 introduce îmbunătățiri semnificative față de versiunile anterioare. Noul sistem oferă un control suplimentar asupra modului în care site -ul dvs. web se adaptează la diferite dimensiuni ale ecranului.
Divi 5 introduce un sistem avansat de punct de întrerupere care oferă un control fără precedent asupra receptivității site -ului. Cele șapte puncte de întrerupere personalizabile permit o direcționare precisă pe diferite dispozitive:
- Telefon: <767px acoperă majoritatea dimensiunilor ecranului smartphone -ului
- Telefon lat: <860px acoperă majoritatea ecranelor telefonului în modul peisaj
- Tabletă: <980px este bun pentru majoritatea ecranelor tablete în modul portret
- Tabletă largă: <1024px este standard pentru vizualizarea peisajului în majoritatea iPad -urilor și tabletelor Samsung.
- WIDECREEN: > 1280px este o lățime bună pentru majoritatea laptopurilor mai mici
- Ultrawide: > 1440px acoperă ecrane mai mari desktop
Aceste puncte de întrerupere sunt concepute meticulos pentru a aborda peisajul divers al dispozitivelor moderne. Această abordare permite proiectanților să creeze site-uri web care arată perfect, fie că sunt vizualizate pe un smartphone compact sau pe un monitor extensiv ultra-larg. Fiecare punct de întrerupere nu este doar un prag tehnic; Este o oportunitate de a crea o experiență de utilizator personalizată.
În plus, atunci când aveți nevoie, puteți ajusta punctele de întrerupere conform nevoilor dvs.
5. GET, Setați, Lansați!
Site -ul dvs. Divi 5 este construit, optimizat și gata de a wow vizitatori. Haideți să parcurgem ultimii pași pentru a vă duce site -ul în direct cu încredere.
Efectuați un tur de previzualizare rapidă pe site -ul dvs. pe diferite dispozitive. Capacitățile de design receptive ale Divi 5 au făcut deja cea mai mare parte a ridicării grele, așa că acest lucru ar trebui să confirme doar că totul arată excelent. Datorită punctelor de întrerupere personalizabile, designul dvs. se adaptează perfect de la telefoane la monitoare ultra-larg.
Verificați-vă dublu elementele interactive. Faceți clic pe link -uri de navigare, trimiteți mesaje de testare prin formulare de contact și încercați orice funcții specializate pe care le -ați adăugat. Structura codului curat a Divi 5 ajută la asigurarea acestor elemente în mod fiabil.
Atingeri finale de lustruire
Examinați -vă conținutul cu ochii proaspeți. Căutați dactilografii sau fraze penibile care ar fi putut fi trecute cu vederea în timpul procesului de construire. În această etapă, accentul ar trebui să fie pus pe rafinări mici, nu pe schimbări majore. Când este nevoie, Divi AI este complet integrat în Divi 5 și poate fi utilizat în orice moment pentru a genera, modifica sau îmbunătăți oricare dintre text sau imagini.
Divi vă oferă puterea de a crea modele perfecte de pixeli, așa că luați un moment pentru a aprecia coeziunea site-ului dvs. înainte de lansare. Folosirea constantă a variabilelor de proiectare și a presetărilor modulului ar trebui să creeze un aspect lustruit, unificat.
După lansare, Divi 5 continuă să ofere avantaje. Îmbunătățirile vitezei din cadrul său modern vor ajuta la vizibilitatea motorului de căutare, iar utilizatorii vor aprecia timpii de încărcare rapidă și interacțiunile lină.
Urmăriți ce pagini obțin cel mai mult trafic și implicare. Utilizați aceste idei pentru a vă perfecționa designul sau pentru a vă extinde pe secțiuni de conținut popular. Structura flexibilă a Divi 5 face ca aceste ajustări să fie simple.
Combinarea creativității dvs. cu cadrul puternic al Divi 5 produce un site web impresionant vizual, construit pe standardele web moderne. Site -ul dvs. este gata să ofere experiențe excelente vizitatorilor, oferindu -vă o bază flexibilă pentru creșterea viitoare.
Construiți site -uri web mai rapide, mai bune, cu Divi 5
Divi 5 marchează un capitol nou pentru creatorii de site -uri web. Sistemul reconstruit păstrează ceea ce a funcționat în timp ce remediază ceea ce nu a făcut -o. Veți observa diferența față de prima zi: încărcare mai rapidă, editare mai netedă și libertate de proiectare, care pur și simplu a fost la îndemână înainte.
Următorul dvs. site web nu va arăta mai bine, vă va plăcea să -l construiți. Asta oferă Divi 5: site -uri web care funcționează pentru dvs. și pentru vizitatorii dvs., fără dureri de cap.
Sunteți gata să îl încercați? Descărcați publicul public astăzi și vedeți care ar putea fi următorul dvs. proiect.
Divi 5 este gata de a fi utilizat pe noile construcții de site -uri web. Așteptați lansarea completă înainte de a migra site -urile existente.
