Integrarea aplicației terță parte a Forminator și comportamentul după trimitere
Publicat: 2022-02-10Pluginul nostru de creare a formularelor, Forminator, vă permite să trimiteți date personalizate către mai multe aplicații precum MailChimp, Google Sheets și multe altele. În plus, poți alege ce se întâmplă după ce un utilizator își trimite informațiile și creează abonamente.
Există câteva funcții pe pluginul nostru gratuit de 5 stele Forminator de care s-ar putea să nu le cunoașteți. Aceasta include trimiterea de date către aplicații terță parte , controlul a ceea ce se întâmplă atunci când este trimis un formular și configurarea abonamentelor .
De asemenea, vă puteți personaliza formularul pentru ca utilizatorii să meargă în zonele solicitate în mod special, să stabilească programul de abonamente și multe altele!
Acest articol este un mic Forminator 101 care acoperă configurarea acestor funcții și demonstrează cum funcționează.

Vom analiza cum să:
- Trimiteți date în mod condiționat la aplicații
- Includeți un comportament după transmitere
- Includeți un buton de abonare cu MailChimp
- Permite utilizatorului să aleagă frecvența abonamentului
- Adăugați mai multe comportamente după trimitere în funcție de selecție
Să verificăm aceste caracteristici! Vom începe cu…
Trimiteți date în mod condiționat la aplicații
În cazul în care nu știați, Forminator a putut de mult să se integreze cu aplicații terță parte. Cu toate acestea, acum puteți specifica unde să trimiteți datele în formulare.
Este ușor de implementat și configurat. Puteți face acest lucru cu un formular nou sau unul vechi. (Dacă aveți nevoie de ajutor pentru configurarea unui formular, consultați acest articol.)
Sincronizarea aplicațiilor terță parte
În primul rând, trebuie să verificați ce aplicații terță parte doriți să vă conectați la Forminator. Acest lucru se poate face în orice moment în timpul procesului; totuși, să atingem acest lucru imediat.
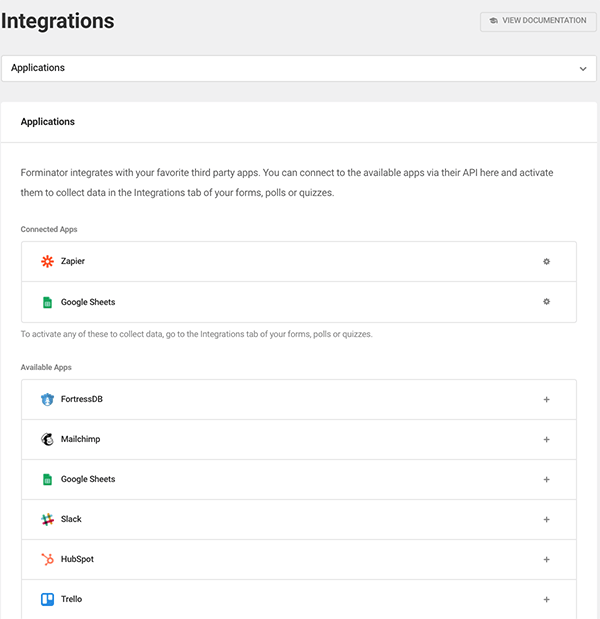
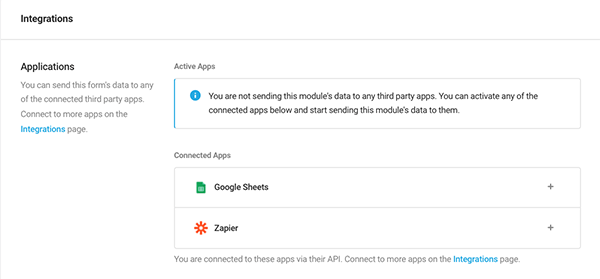
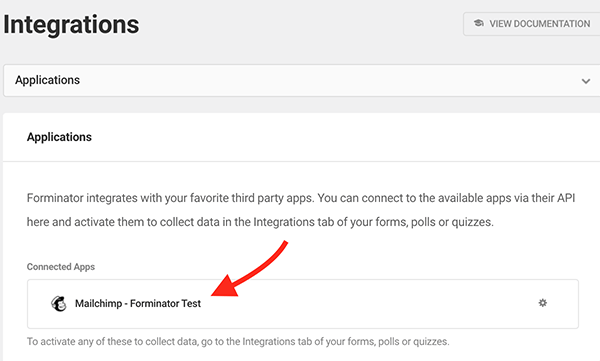
Doar mergeți la integrări în tabloul de bord al lui Forminator. Aceasta va afișa toate aplicațiile terță parte disponibile și vă va arăta ce v-ați conectat în prezent.

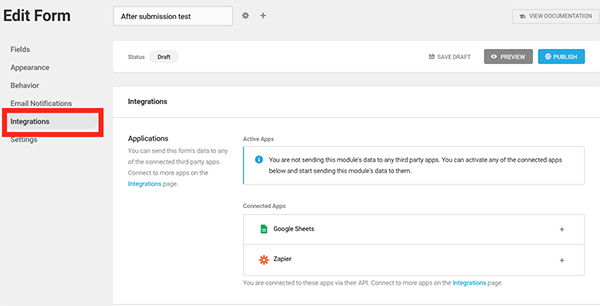
De asemenea, puteți vizualiza ceea ce v-ați conectat la Forminator din secțiunea Editați formular și din secțiunea Integrari . Aceasta vă va afișa numai integrările conectate.

Indiferent de locul în care conectați aplicațiile terță parte, este simplu de făcut. Și dacă aveți nevoie de ajutor, avem documentație detaliată care acoperă fiecare aplicație terță parte (există destul de multe dintre ele!) și cum să le integrați cu Forminator.
Trimiterea datelor de formular condiționat
Acum că ați configurat extensia dvs. terță parte, să o conectăm la un formular, astfel încât atunci când un utilizator trimite informații, aceasta să ajungă la o anumită aplicație.
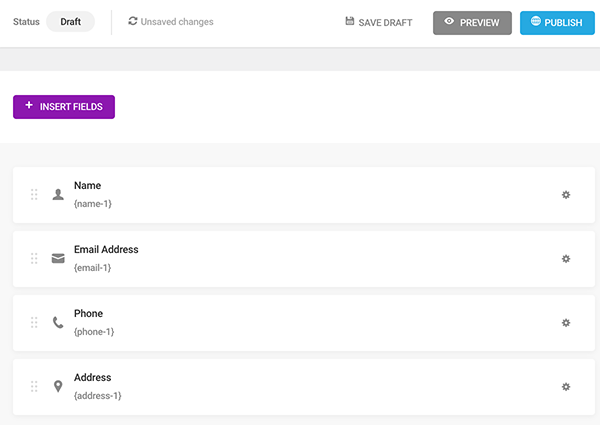
Vom configura doar un formular de bază cu câmpurile Nume , E- mail , Telefon și Adresă .

Acum, vom trece la Integrations pentru a determina cărei aplicații terță parte vrem să fie trimise datele trimise.
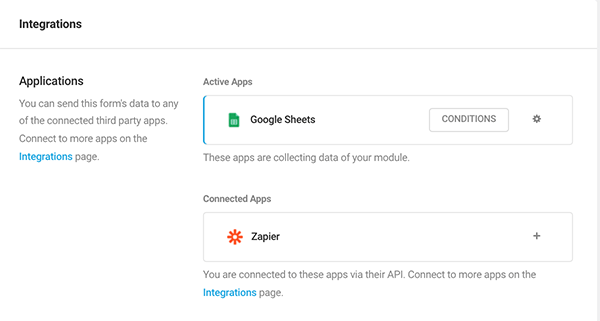
Când accesați această secțiune a editorului de formulare, veți vedea integrările pe care le-am configurat, cunoscute sub numele de Aplicații . În acest exemplu, am Google Sheets și Zapier ca aplicații conectate.

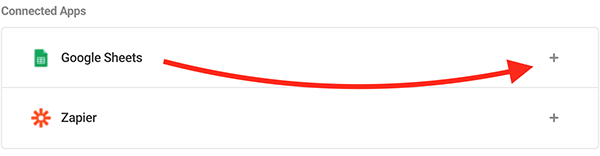
Să presupunem că vrem NUMAI ca datele de la trimiterile de formulare să ajungă la Foi de calcul Google. În acest caz, faceți clic pur și simplu pe semnul plus (+) din Foi de calcul Google.

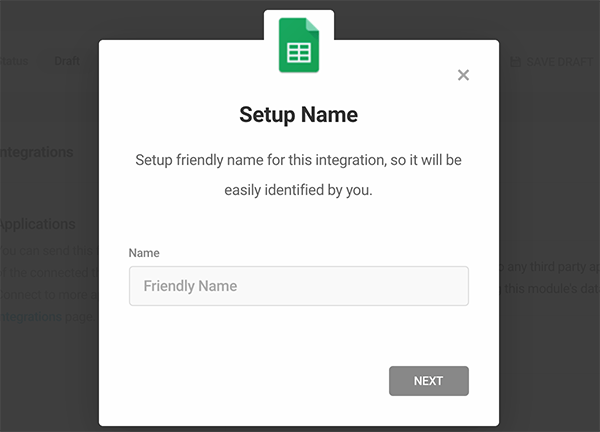
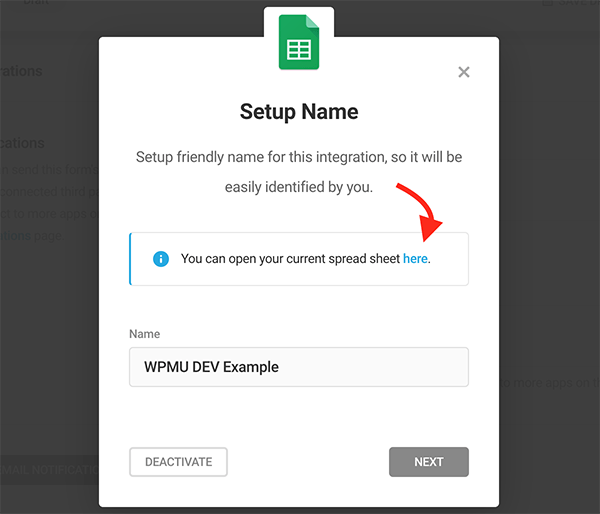
Apoi, vă va solicita să creați un nume de configurare pentru a identifica rapid integrarea.

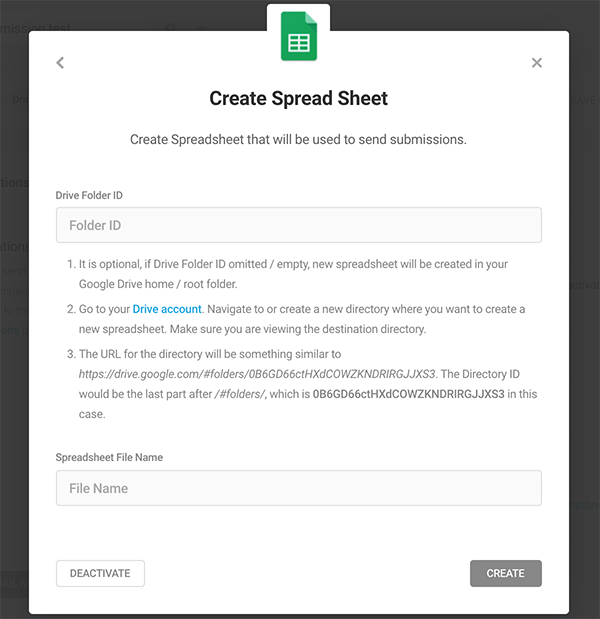
Deoarece acesta este Google Sheets, am configurat o foaie de calcul furnizând ID-ul folderului Drive și dându-i un nume. De asemenea, puteți lăsa necompletat ID-ul dosarului Drive și va fi creată o nouă foaie de calcul în dosarul dvs. rădăcină Google Drive.

Odată conectat, acesta va fi acum în categoria Aplicații active .

Faceți clic pe pictograma roată de lângă aplicație. Forminator va deschide apoi o fereastră pop-up unde o puteți configura.

Se va deschide o filă nouă (în acest exemplu, foaia dvs. Google).
Condiții de adăugare
Doriți ca informații să acceseze aplicația dvs. terță parte dacă nu sunt îndeplinite anumite criterii? Aveți control complet asupra a ceea ce trece prin porți adăugând Condiții .
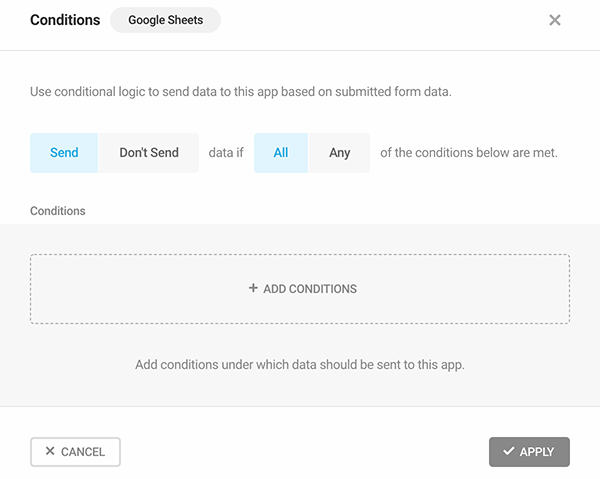
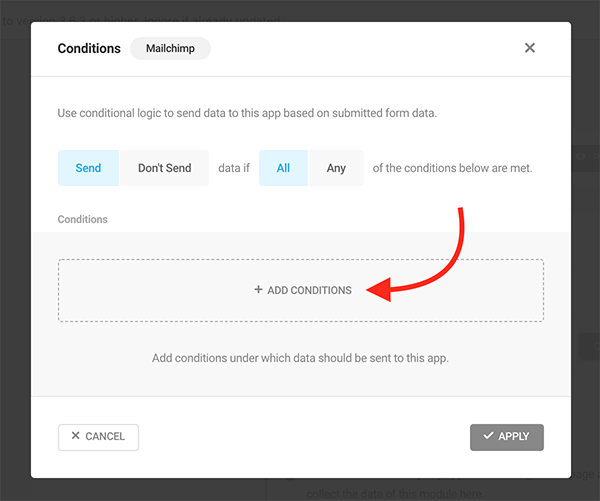
Ajungeți cu ușurință la el făcând clic, ați ghicit – Condiții .

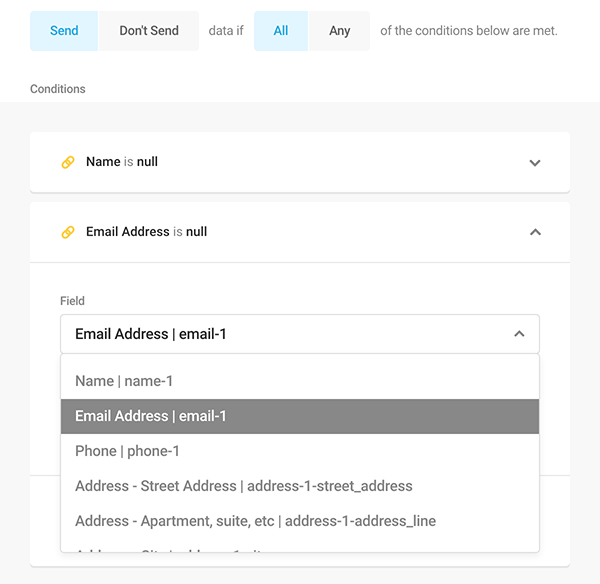
Adăugați condiții pentru a determina dacă datele vor fi trimise către aplicație atunci când anumite condiții nu sunt îndeplinite. Începe ca o tablă curată...

… și acum adăugați orice condiții doriți. Toate se bazează pe câmpurile pe care le-ați implementat în formular.

Personalizarea a ceea ce ajunge în aplicația terță parte depinde în întregime de dvs.
Pentru mai multe informații despre Condiții, asigurați-vă că consultați documentația noastră și continuați să citiți mai jos.
După ce aveți toate condițiile pentru formulare setate, editate și gata de plecare, apăsați pe Publicare – și gata! Puteți să reveniți și să editați condițiile, să adăugați o nouă aplicație terță parte și multe altele în orice moment.
Forma în acțiune
Acum că avem formularul configurat, să-l verificăm!
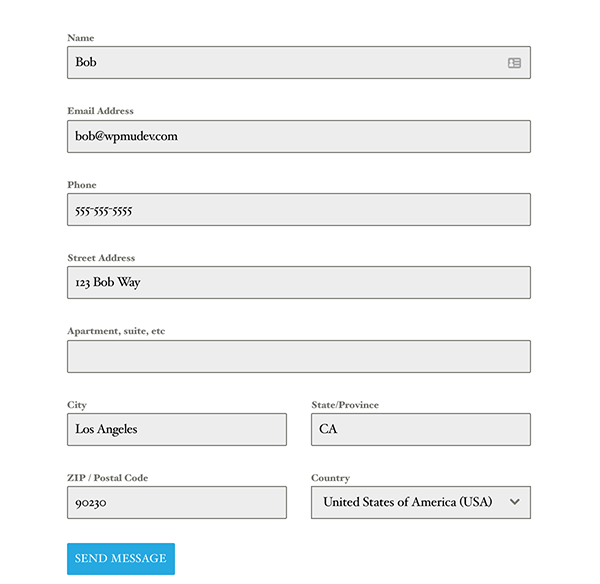
Iată formularul creat în Forminator:

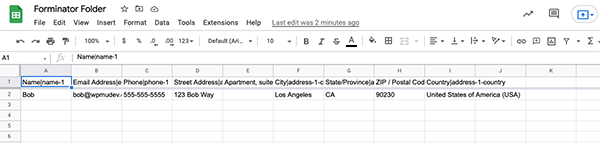
După ce am introdus informațiile, am apăsat Trimite mesaj. Și după cum puteți vedea, informațiile exacte sunt acum pe foaia mea de calcul Google.

Din nou, acest exemplu a folosit Foi de calcul Google, așa că rețineți că alte aplicații vor arăta diferit. Cu toate acestea, aceasta vă oferă o privire asupra modului în care funcționează atunci când determinați ce se termină în aplicațiile dvs. terță parte sincronizate cu Forminator.
După Comportamentul de Supunere
Oh, poarta-te! De fapt, Forminator se comportă destul de bine, datorită comportamentului după trimitere .
Decizia ce se întâmplă atunci când un utilizator trimite un formular poate fi configurată în câteva clicuri.
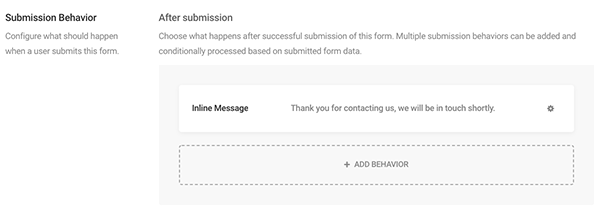
Totul se află în fila Comportament atunci când editați un formular. Comportamentul de trimitere începe cu un mesaj în linie pe care îl puteți personaliza. Acesta este ceea ce apare utilizatorilor după ce au trimis cu succes un formular.

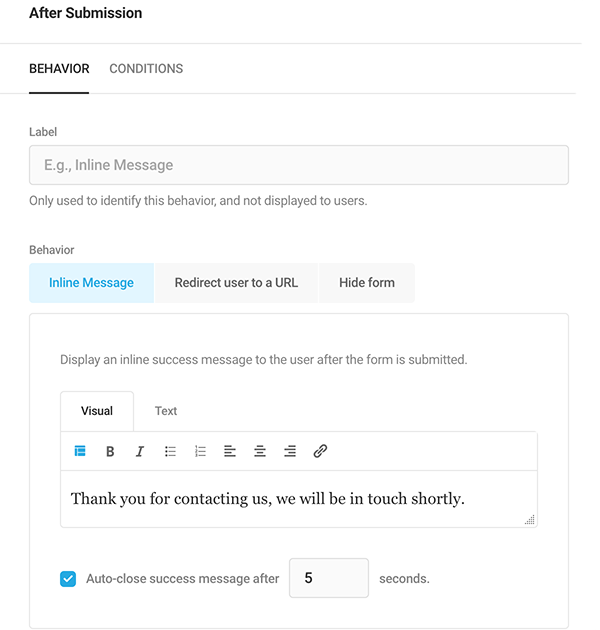
Când faceți clic pe pictograma roată – sau oriunde – din bara de mesaje integrate, puteți face modificări detaliate ale comportamentului în zona După trimitere .

Etichetați comportamentul astfel încât să știți exact despre ce este vorba. Utilizatorii tăi nu vor vedea asta.

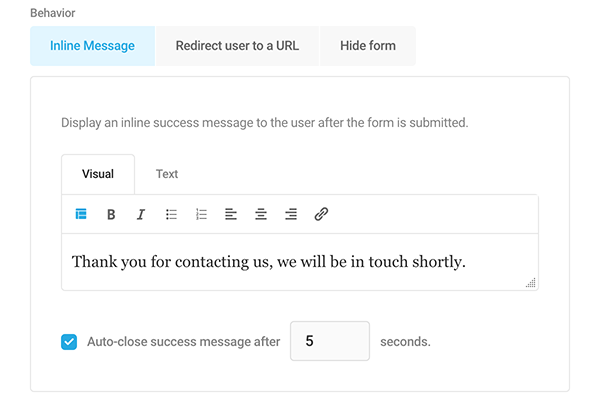
Există acum opțiuni pentru a alege ce se întâmplă. Dacă doriți să vă păstrați mesajul inline, adăugați orice mesaj doriți în fila Mesaj inline . În plus, decideți câte secunde rămâne mesajul până când dispare.

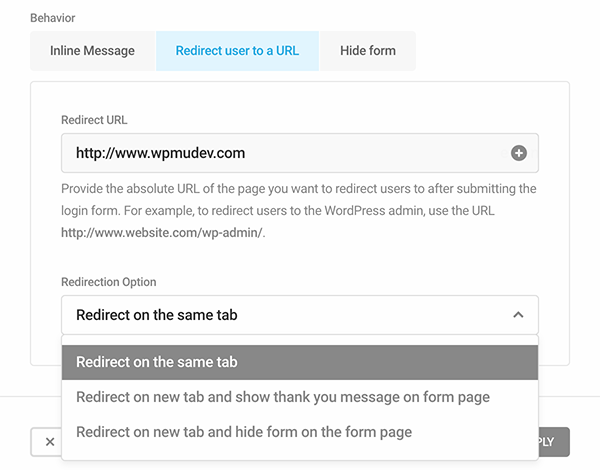
Dacă doriți să redirecționați utilizatorul către un link, acest lucru se face din fila Redirecționare utilizator către o adresă URL .
Aveți opțiuni de a redirecționa în aceeași filă, de a redirecționa într-o filă nouă și de a afișa un mesaj de mulțumire pe pagina formularului și de a redirecționa în noua filă și de a ascunde formularul de pe pagina de formular.

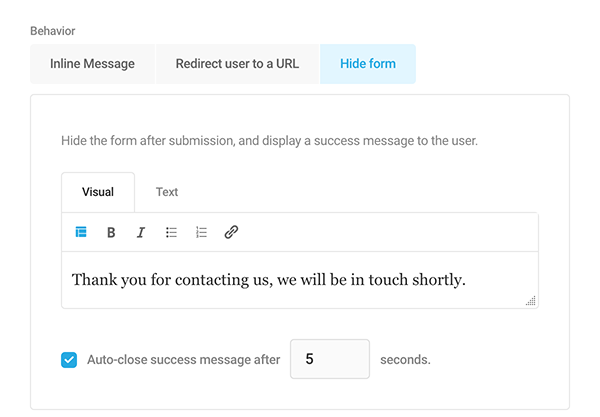
Formularul se va ascunde după trimiterea cu Ascundere formular și va apărea un mesaj personalizat pentru utilizator.

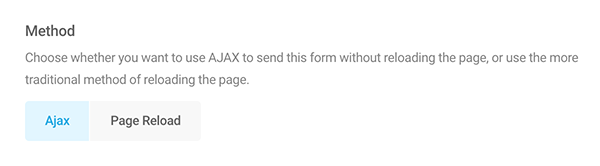
Decideți ce metodă de trimitere a acestui formular doriți să utilizați, între Ajax (fără a reîncărca pagina) sau Page Reload .

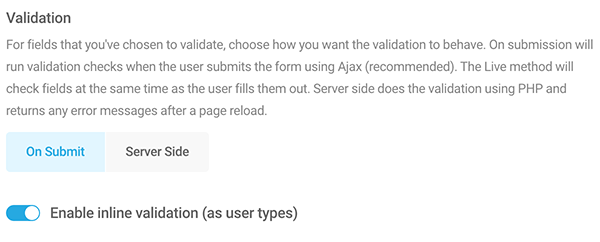
În plus, alegeți metoda dvs. de validare . Decizi cum se comportă validarea selectând Pe Submit sau Server.

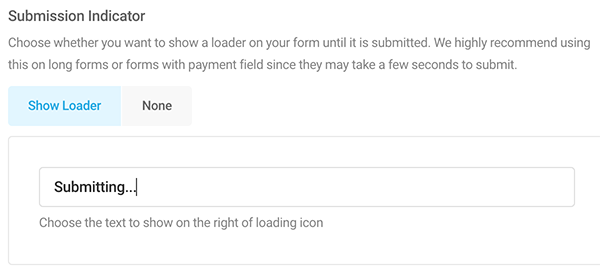
Și, în cele din urmă, cu Indicatorul de trimitere , alegeți ce doriți să fie copia până la trimiterea formularului. Sau puteți opta pentru Niciunul dacă nu doriți să primiți niciun mesaj.

Există mai multe modificări și opțiuni de personalizare pentru trimiterea formularelor (de ex. Completare automată, Securitate etc.). Puteți afla mai multe despre tot ceea ce include în documentația noastră.
Includeți un buton de abonare
Doriți ca un utilizator să se aboneze la un buletin informativ săptămânal? Cu Condiții, puteți include o casetă de abonament care poate fi bifată pentru a adăuga un abonament la Mailchimp.
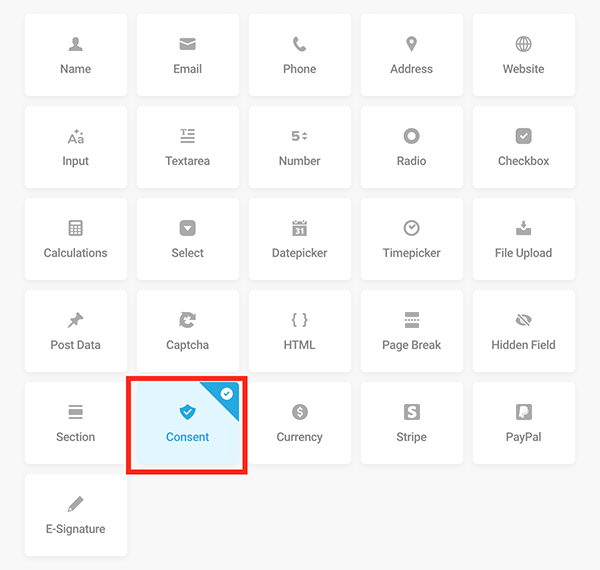
Într-un formular, adăugați câmpul Consimțământ .

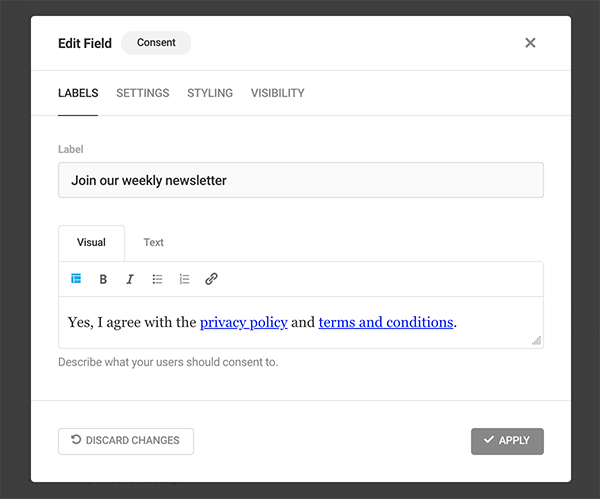
Schimbați textul în ceea ce doriți în secțiunea Etichetă . În acest caz, voi pune Alăturați-vă buletinului nostru informativ săptămânal. De asemenea, voi lăsa termenii și condițiile așa cum sunt.

Veți dori să vă asigurați că aveți Mailchimp ca integrare. Pur și simplu faceți asta adăugând cheia API a contului dvs. Mailchimp (dacă aveți nevoie de ajutor pentru a face asta, asigurați-vă că citiți documentația noastră).


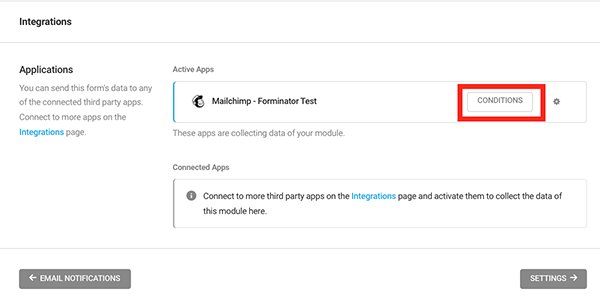
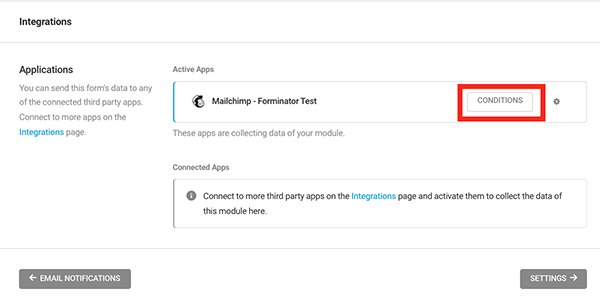
Odată adăugat, în formular, când faceți clic pe Integrari, veți vedea că Mailchimp este adăugat și un buton Condiții . Făcând clic pe acesta, veți începe.

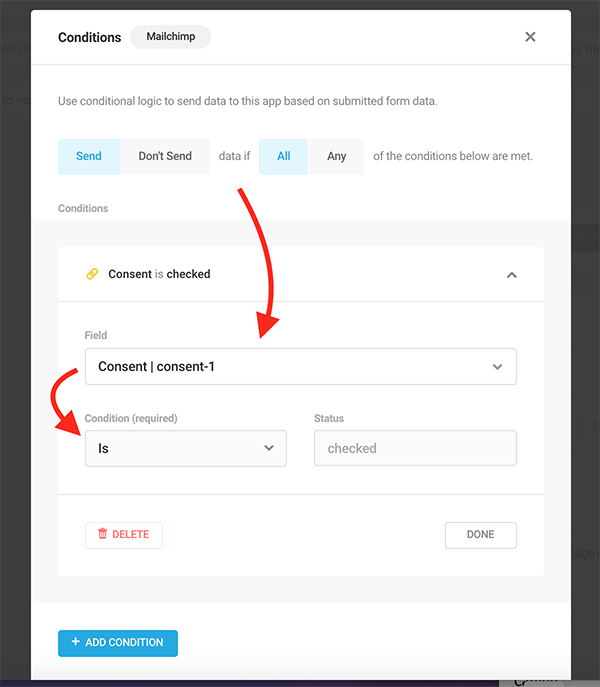
Va apărea o casetă nouă în care puteți adăuga o condiție . Aici setați condițiile pentru ca datele să fie trimise în aplicația Mailchimp.

Veți avea apoi o opțiune de a alege dintre toate câmpurile din meniul drop-down. Faceți clic pe câmpul Consimțământ și asigurați-vă că Condiția este setată la „Este” și starea este „Verificată”.

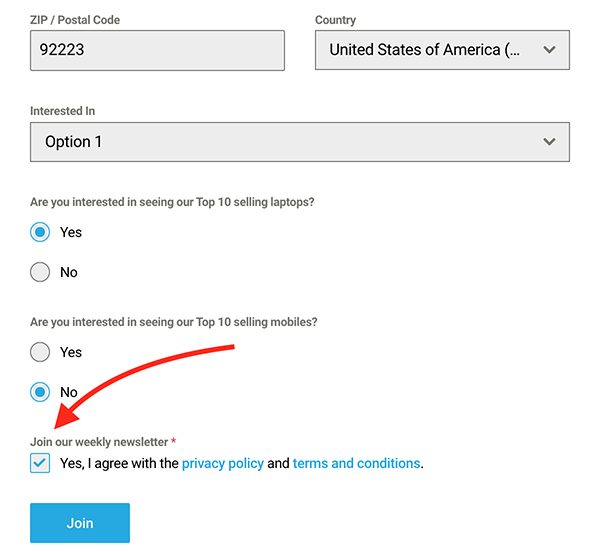
Odată implementat, formularul dvs. va avea caseta de selectare adăugată, iar utilizatorii vor fi adăugați la lista dvs. Mailchimp!

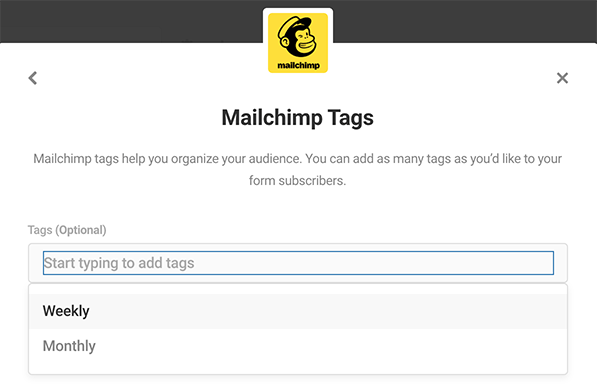
Apoi, puteți adăuga etichete și organiza noile contacte în consecință în Mailchimp.
Bine, este timpul să ducem lucrurile la următorul nivel și...
Permite utilizatorului să aleagă frecvența abonamentului
Uneori, este posibil ca utilizatorii să nu dorească o mulțime de e-mailuri. Deci, lăsați-i să decidă frecvența unui abonament!
Faceți acest lucru incluzând un meniu drop-down care îi permite utilizatorului să decidă cât de des dorește să primească abonamentul prin e-mail.
Vom folosi exemplul de mai sus de buletin informativ pentru a vă arăta cum se face.
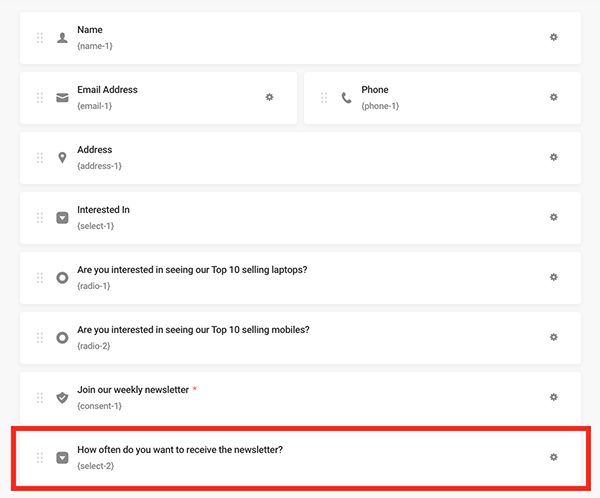
În primul rând, veți dori să creați un câmp nou pentru formularul dvs. din care utilizatorul să-l selecteze. Utilizați câmpul Selectați și adăugați-l sub câmpul casetei de selectare.
Puteți vedea că îl am etichetat Cât de des doriți să primiți buletinul informativ?

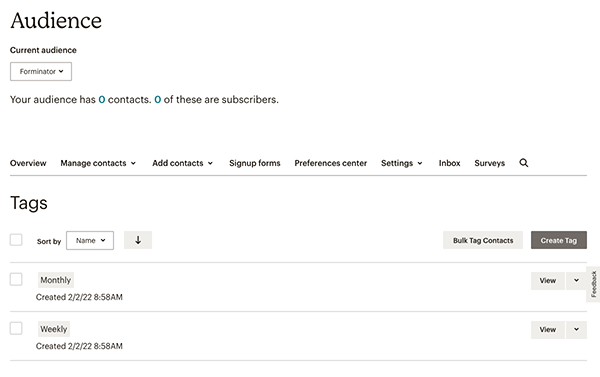
Este important să aveți publicul configurat în Mailchimp. În acel public, vom crea două etichete noi . În acest caz, vom avea Lunar și Săptămânal. Iată cum arată în tabloul de bord Mailchimp...

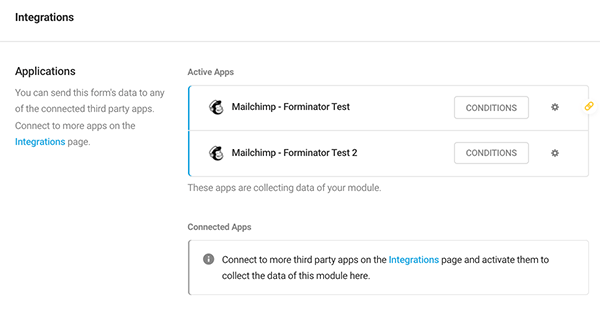
În continuare, vom adăuga o altă integrare Mailchimp din tabloul de bord al lui Forminator.
Cu Forminator, puteți adăuga mai multe integrări Mailchimp. În plus, rețineți că aveți nevoie doar de UN cont Mailchimp pentru a face acest lucru!
Am adăugat unul numit Forminator Test, iar celălalt este Forminator Test 2.

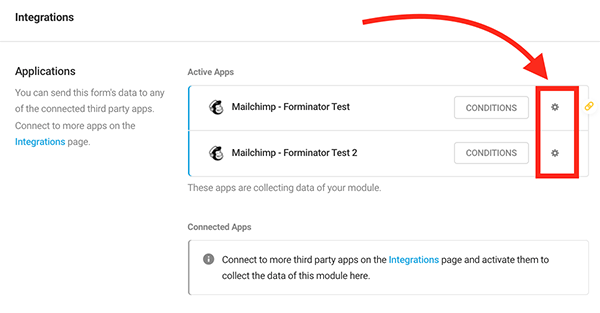
Acum că aceste conturi sunt configurate, este timpul să Configurați fiecare aplicație Mailchimp, astfel încât să putem alege sub ce etichetă se vor afla.
Acesta este rapid accesibil făcând clic pe pictograma roată din fiecare cont.

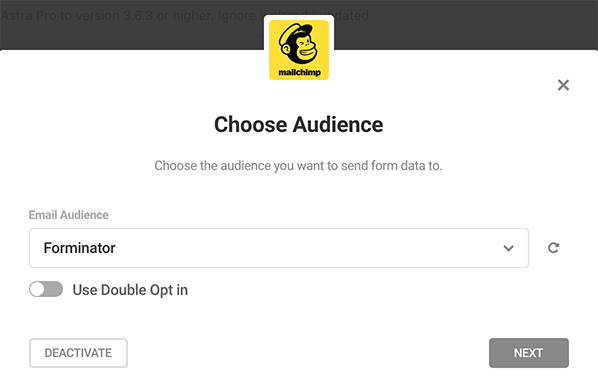
Odată făcut clic, alegeți Audiența de e-mail din meniul drop-down. Meniul drop-down va conține toate publicurile de e-mail din contul dvs. Mailchimp.
În acest exemplu, publicul meu se numește Forminator .

Când faceți clic pe „Următorul”, vă va oferi opțiunea de a adăuga etichete. La fel ca în cazul publicului dvs., toate etichetele pe care le aveți în Mailchimp pentru un cont vor apărea în meniul drop-down.

Potriviți câmpurile formularului cu câmpurile campaniei pentru a vă asigura că datele sunt trimise la locul potrivit.
Doar potriviți câmpurile și veți fi gata.
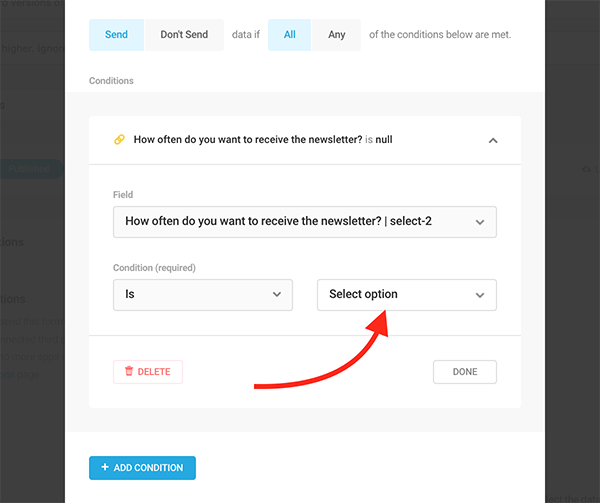
Apoi le vom adăuga o Condiție . Acest lucru se face exact așa cum am făcut cu opțiunea casetă de selectare, în care faceți clic pe Condiții pentru fiecare și adăugați ce trebuie să se întâmple pentru a implementa eticheta.
Aplicați unul pentru Săptămânal și unul pentru Lunar sub fiecare aplicație Mailchimp activă pentru Select-2 (poate fi Select-1 sau alt număr – în funcție de câte câmpuri Selectați utilizați în formular) în zona Câmp .

Actualizați-vă formularul - și gata!
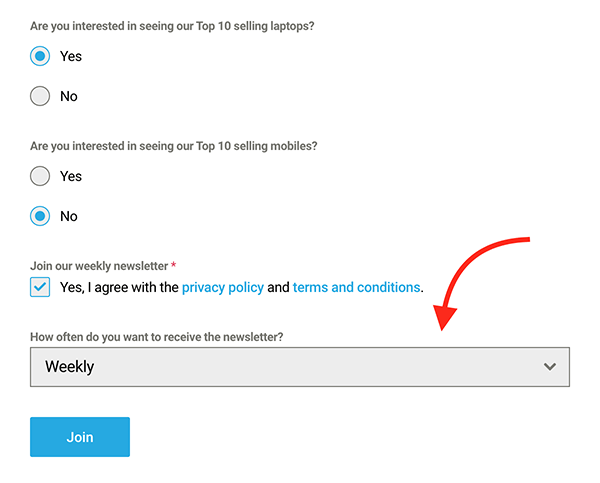
Puteți vedea că există acum o opțiune pentru utilizator pentru a determina frecvența acestui buletin informativ.

Desigur, acesta este doar un exemplu. Puteți adăuga orice frecvență doriți (de ex. zilnic, bilunar etc.).
Adăugați contacte la grupuri
În Mailchimp, puteți crea Grupuri . Grupurile sunt folosite pentru a sorta contactele abonate în funcție de interesele și preferințele acestora. Ele funcționează similar categoriilor și reprezintă o modalitate de a gestiona diverse contacte în aceeași audiență.
Când un utilizator se înscrie într-un formular Forminator, îl puteți adăuga automat la un grup. Este simplu și ușor de făcut!
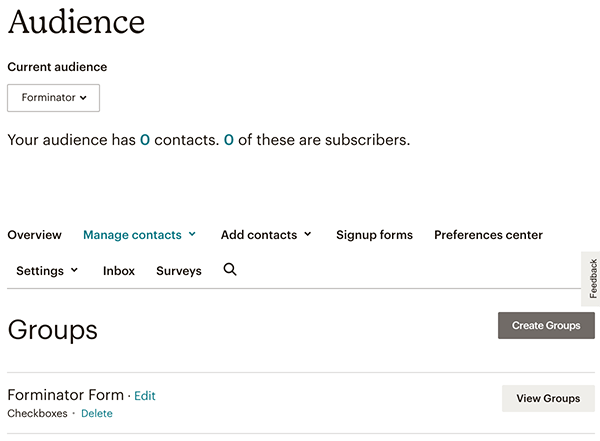
Creați (sau utilizați un grup existent) în Mailchimp din secțiunea Audiență pentru a începe . Puteți vedea o privire mai detaliată despre cum să faceți asta cu documentația lor aici.
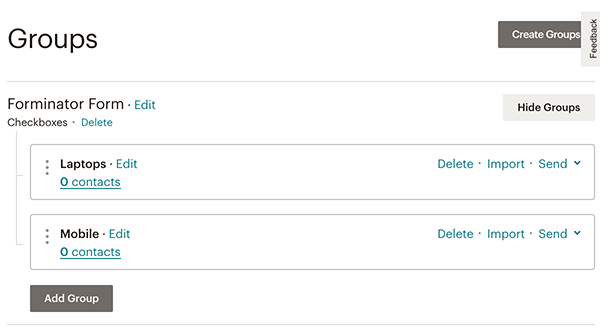
Am creat un grup numit Forminator Form .

În acest grup numit Formular Forminator, puteți adăuga casete de selectare . Aceasta este pentru a separa categorii. Deci, în acest exemplu, am creat casete de selectare pentru mobil și laptopuri . Acest lucru este astfel încât să pot separa utilizatorii în orice categorie de care sunt interesați.

Acum că suntem cu toții configurați în Mailchimp, ne putem întoarce în Forminator.
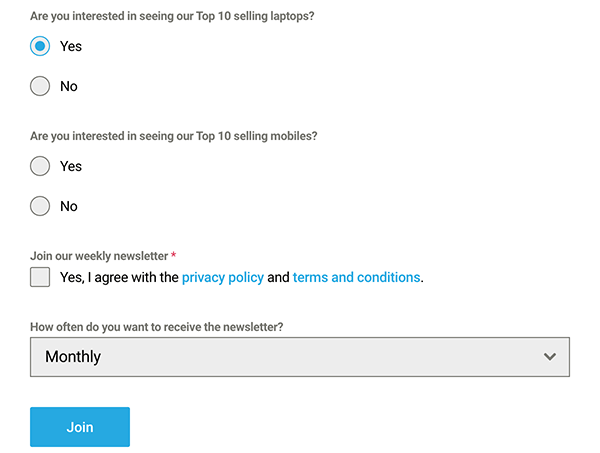
În primul rând, iată ce am în formularul meu:
Ești interesat să vezi Top 10 laptop-uri vândute?
Ești interesat să vezi Top 10 telefoane mobile vândute?
Fiecare are o opțiune de DA sau NU. De asemenea, am caseta de selectare încă acolo pentru a mă înscrie la newsletter.

În backend-ul lui Forminator, putem configura acest lucru astfel încât un utilizator să fie pus în grupul de care este interesat și să fie adăugat la acel grup Mailchimp și caseta de selectare.
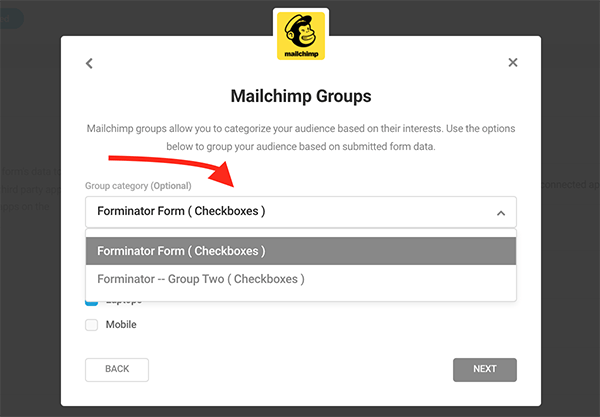
Accesați Integrations în Forminator și faceți clic pe Configurare aplicație (pictograma roată) în prima aplicație activă Mailchimp. De acolo, veți face clic pe Mailchimp Groups . Aici selectați categoria de grup pe care doriți să o utilizați.

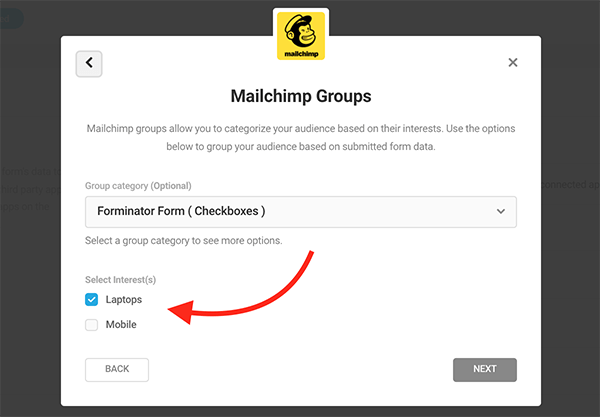
De asemenea, verificați ce interes(e) doriți să fie. În acest caz, este o alegere între laptopuri și mobil.

Faceți acest pas pentru fiecare aplicație Mailchimp activă. Apoi, faceți clic pe Următorul, atribuiți câmpuri și apoi trebuie doar să vă asigurați că Condițiile sunt configurate corect.
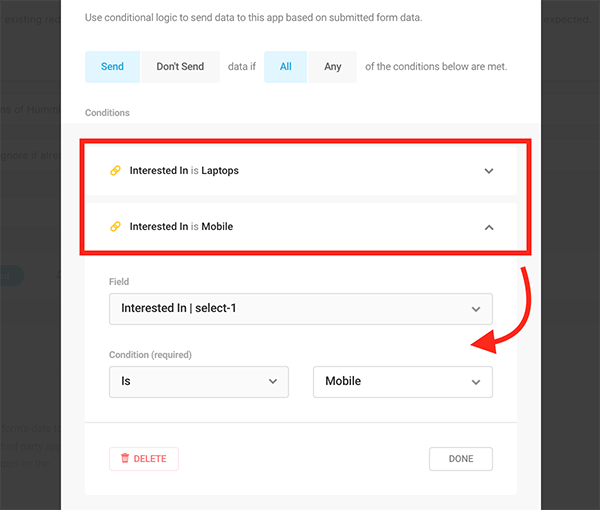
Faceți clic pe butonul Condiții de lângă aplicația activă Mailchimp. Apoi, setați condițiile la Trimitere dacă sunt îndeplinite toate condițiile. Veți avea apoi câmpul setat ca Select-1 – sau, în acest caz, Interesat.
De exemplu, veți configura o condiție pentru laptopuri, apoi alta pentru mobil. Puteți vedea mai jos că am Condiția setată la „Este” și „Mobil”.

Si asta e! Acum, când se înscrie un utilizator care este interesat de o anumită funcție, aceasta va fi adăugată la grupul din Mailchimp.
Un lucru de reținut este să vă asigurați că aveți grupurile configurate în Mailchimp ÎNAINTE de a configura funcția de grupuri în Forminator. Dacă o faci după, e în regulă. Va trebui doar să dezactivați formularul, apoi să îl reactivați din nou, astfel încât Forminator să știe că ați adăugat grupuri la publicul dvs.
Adăugați mai multe comportamente după trimitere în funcție de selecție
Am tratat deja Comportamentul după trimitere. Cu toate acestea, vom duce lucrurile cu un pas mai departe.
Ce se întâmplă dacă doriți ca un utilizator să fie redirecționat către un anumit site web la trimitere – în funcție de selecția acestuia? Asta se poate face.
Vom folosi formularul de mai sus cu laptopuri și dispozitive mobile ca exemplu. În acest fel, dacă un utilizator este mai interesat de telefoane mobile, îl poate redirecționa către un site mobil după trimitere. De asemenea, dacă sunt interesați de laptopuri, îi poate redirecționa către adresa URL a unui laptop.
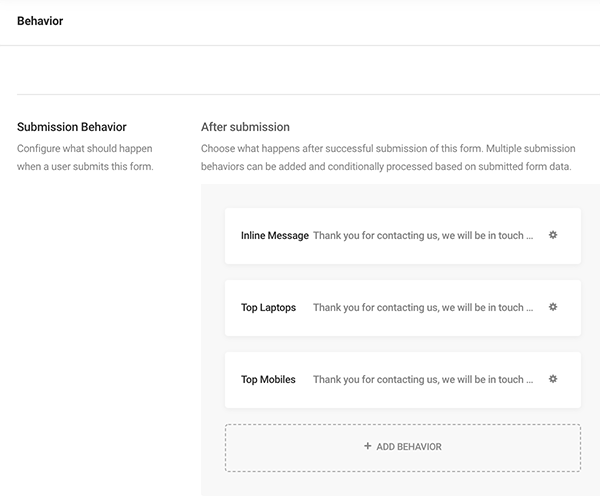
Mergeți la Comportament în Forminator și, pentru acest exemplu, adăugați comportamente pentru Top Laptops și Top Mobile.

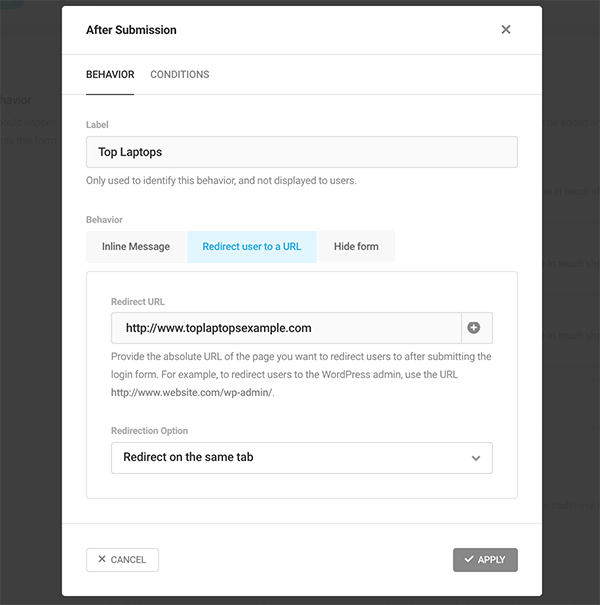
Apoi, sub fiecare comportament (de exemplu, Top Laptops), selectați Redirecționare utilizator la o adresă URL și adăugați un link. Alegeți și o opțiune de redirecționare (de ex. filă nouă).

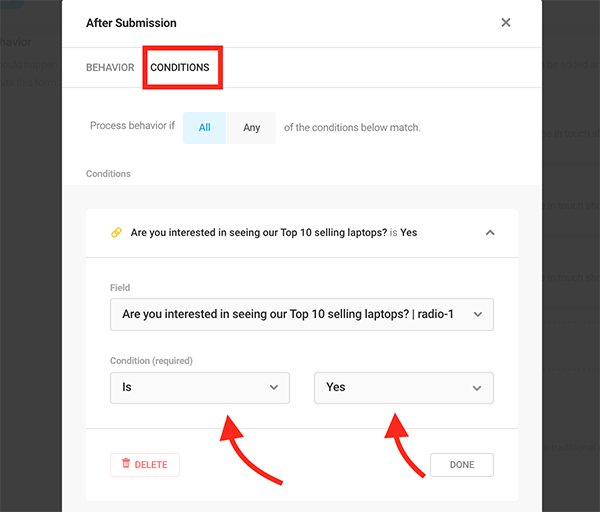
Accesați fila Condiții de pe comportament și setați-o pentru câmpul Radio (cu textul dvs. personalizat), iar Condiția este „IS” și „DA” (vezi mai jos).

Faceți același lucru pentru următoarea categorie (în acest caz, Top Mobiles) – și atât! Utilizatorul va fi redirecționat către orice a fost selecția sa după ce a trimis formularul.
Evident, puteți eticheta categoriile orice doriți, în loc de mobile și laptopuri. Doar aplicați pașii pe care i-am acoperit și sunteți în afaceri.
Pregătește-te pentru (a treia) parte
După cum puteți vedea, implementarea terță parte și setările de comportament ale Forminator după trimitere pot fi extrem de valoroase pentru colectarea de informații, pentru a decide ce văd utilizatorii dvs. și pentru gestionarea formularelor.
În plus, gestionarea și organizarea trimiterilor utilizatorilor dvs. în aplicații precum Mailchimp este o simplă simplă, cu grupuri personalizate, opțiuni de abonamente și multe altele.
Dacă doriți să aflați mai multe despre Forminator, asigurați-vă că consultați postarea Obținerea maximă a Forminator. Și dacă nu ai Forminator, încearcă azi. Este gratuit de utilizat!
Integrarea aplicațiilor de la terțe părți în specificațiile dvs. este ceva ce merită sărbătorit! Începeți să utilizați aplicațiile cu Forminator astăzi.
