Como construir um site com o Divi 5 (junte -se cedo e siga em frente)
Publicados: 2025-05-19Pense em quando você percebeu pela primeira vez a rapidez com que poderia montar um belo site com o Divi. Parecia o equilíbrio perfeito entre criatividade e simplicidade. O Divi 4 deu a todos fantásticos ferramentas de design e um construtor visual suave, mas nós, com temas elegantes, não vamos resolver.
Ouvimos atentamente seus comentários e trabalhamos duro para melhorar o Divi. O Divi 5 leva tudo o que você amou e o torna mais rápido, mais suave e mais poderoso. Ele foi projetado para ajudá-lo a criar com menos esforço e mais possibilidades e estar pronto para o futuro.
Se você quiser ver o que é novo ou iniciar seu próximo site, este guia o ajudará a criar um novo site, passo a passo com o Divi 5 e, ao longo do caminho, compartilhar dicas práticas sobre como tirar o melhor proveito. Vamos!
O Divi 5 está pronto para ser usado em novos sites, mas não está totalmente pronto para migrar os existentes.
- 1 O que torna o Divi 5 diferente?
- 1.1 de códigos de curta
- 1.2 A nova interface Divi 5
- 1.3 Transição de linhas fixas para linhas aninhadas
- 1.4 Outros recursos notáveis
- 2 Construindo um site com Divi 5: um guia passo a passo
- 2.1 1. Instalando o Divi 5
- 2.2 2. Personalizando seu espaço de trabalho
- 2.3 2. Configuração de variáveis dinâmicas
- 2.4 3. Páginas e modelos de construção com divi
- 2.5 4. Dominando o design responsivo
- 2.6 5. Get, Set, Lançar!
- 3 Construa sites mais rápidos e melhores com Divi 5
O que torna o Divi 5 diferente?

O Divi 5 representa a maior mudança em nosso construtor de páginas desde que o lançamos. Nós o reconstruímos do zero com os padrões da Web modernos em mente. Isso não é apenas um facelift. Repensamos completamente como os sites devem ser construídos com o Divi.
A Web continua a evoluir, com a navegação móvel e as expectativas do usuário aumentando. O Divi sempre se adaptou a essas mudanças, e o Divi 5 continua essa tradição, abraçando os padrões mais recentes.
Ao abrir o Divi 5, você pode pensar: "Isso parece fresco". Então você começa a construir, e é aí que percebe.
"Espere, essa seção acabou de carregar instantaneamente?"
Sim, fez. E isso é apenas o começo.
O Divi 5 mantém o que funcionou no Divi 4, mas corrige as frustrações que você provavelmente aprendeu a conviver. Nós o construímos porque o bom o suficiente não era mais bom o suficiente, não para nós, e certamente não para você. Os sites que você constrói hoje precisam fazer mais e carregar mais rápido.
Vamos explorar os principais destaques do que o Alpha atual do Divi 5 envia com:
De códigos de curta
O Divi 4 armazenou seus layouts como códigos de curta Eles trabalharam, mas não eram perfeitos.
No Divi 5, reconstruímos como seu conteúdo é armazenado. Chega de códigos de curta dolorosos no seu banco de dados! Agora usamos uma abordagem limpa e baseada em blocos que se encaixa melhor na direção do WordPress.
Você sentirá a diferença ao editar páginas. Clique em algo e ele responde imediatamente. Não há atraso, nem os códigos de atalho processarem. Suas mudanças acontecem.
Enquanto mudamos quase tudo sob o capô, você não precisará reaprender como construir. A experiência visual permanece familiar. Acabamos de fazer o que acontece nos bastidores muito mais simplificado e moderno.
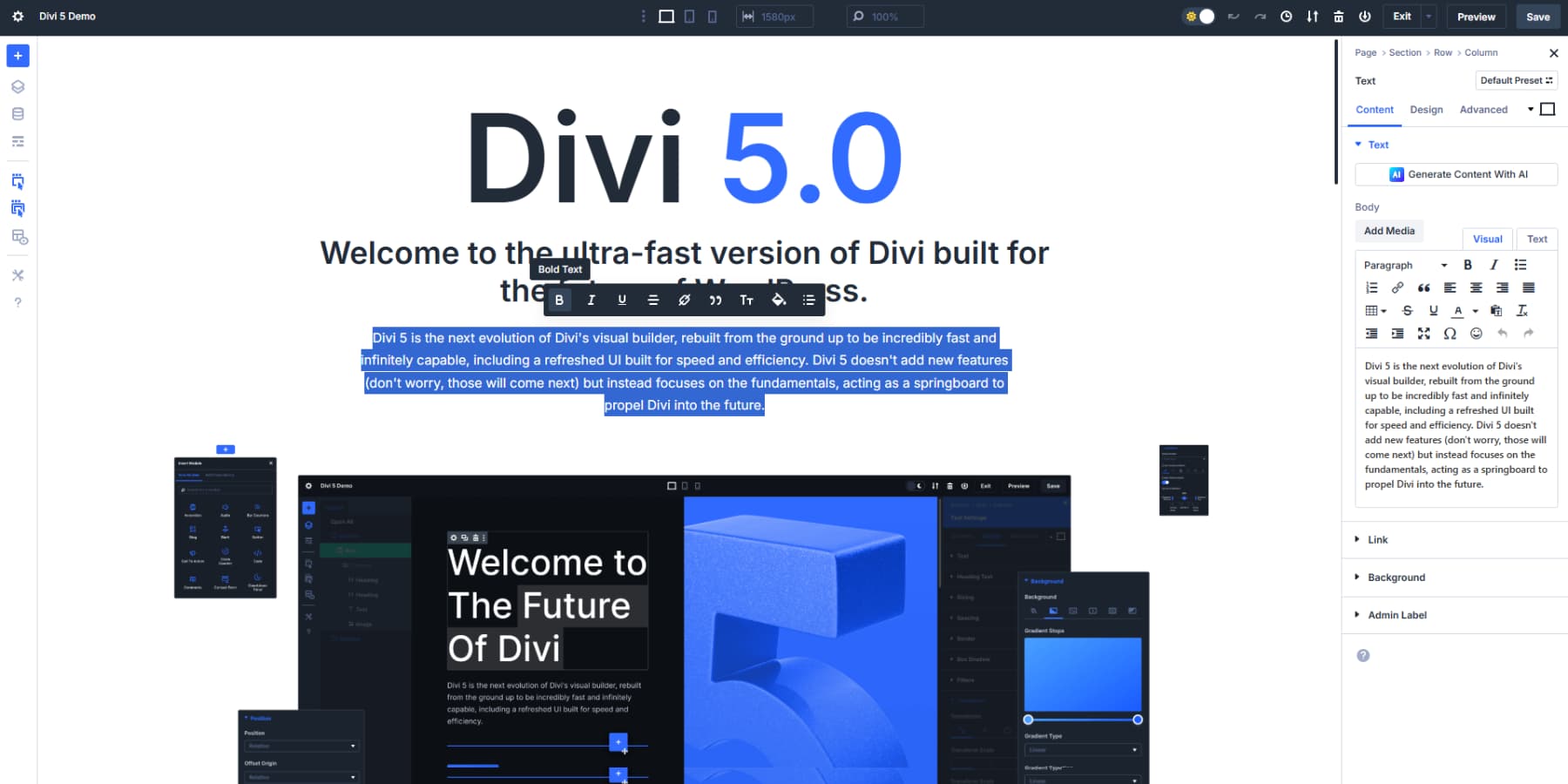
A nova interface Divi 5
O Divi 5 apresenta uma interface mais limpa que coloca o foco de volta no seu trabalho de design. O Visual Builder agora possui painéis laterais em vez de caixas flutuantes usadas para cobrir seu conteúdo. Essa mudança fará uma enorme diferença na maneira como você trabalha com o Divi.
A barra de ferramentas foi reorganizada. As ações comuns estão agora ao seu alcance, enquanto as ferramentas especializadas permanecem acessíveis sem atrapalhar seu espaço de trabalho.
Pickers de cores, controles de tipografia e ajustes de espaçamento aparecem contextualmente quando necessário.
A edição de texto parece mais natural nesta versão. Você pode formatar o conteúdo diretamente na página com controles simples que aparecem quando você seleciona o texto. Essa abordagem direta acelera consideravelmente o processo de redação e formatação.

Também melhoramos como as configurações são organizadas. As opções relacionadas são agrupadas logicamente, reduzindo seu tempo pesquisando guias e menus. Todo o sistema parece mais coeso e proposital. Além disso, as opções de modo claro e escuro são toques atenciosos que tornam as sessões de design longas mais confortáveis aos seus olhos.
Essas melhorias na interface podem parecer sutis inicialmente, mas depois de criar algumas páginas, você notará o quanto mais rápido você pode trabalhar quando as ferramentas ficarem fora do seu caminho.
Espaço de trabalho com vários painéis
O Divi 5 renovado traz uma nova visão de como você interage com seus designs. Enquanto o Divi 4 nos deu uma interface de usuário intuitiva, o novo layout do painel primeiro no Divi 5 os organiza de maneiras que parecem mais naturais para o trabalho de design.
As configurações agora atracam ordenadamente ao longo das laterais da tela, oferecendo uma visão desobstruída da sua página. Você pode ver que as mudanças acontecem em tempo real sem precisar fechar painéis ou movê -las. Essa visão clara facilita muito a precisão ao espaçar o espaçamento ou o alinhamento.
A nova configuração de vários painéis permite manter suas ferramentas espalhadas, mas ainda ao seu alcance.
Você pode abrir suas configurações de texto de um lado enquanto aprimoram o espaçamento do outro. Você não precisará fechar uma coisa para trabalhar em outra.
A farinha de pão ajuda você a navegar entre os elementos rapidamente. Clique para pular de um botão para sua linha ou seção pai. Isso economiza inúmeros cliques quando você está profundamente na edição de layouts complexos.
Alguns designers preferem configurações à direita e outras à esquerda. Você não precisa se contentar com a opção que não prefere. Divi 5 permite escolher o que se sente mais confortável. Você também pode empilhá -los em guias, o que ajuda ao manipular muitos elementos.
Isso pode não parecer significativo, mas pode ser conveniente ao criar layouts complexos como cabeçalhos, onde você precisa alternar entre configurações de logotipo, estilo de menu e propriedades de botão.
Projetamos os painéis para fazer parte do seu espaço de trabalho, não interrupções. Com a interface do usuário do Divi 5, você pode se concentrar onde ela pertence: na sua tela de design da web.
Transição de linhas fixas para linhas aninhadas
No Divi 4, quando você tenta construir algo complexo, de repente bate nas paredes com a estrutura da coluna de seção e precisa depender de seções especializadas ou CSS personalizados. O Divi 5 corrige essa dor de cabeça com linhas aninhadas. Pode parecer simples, mas essa mudança abre completamente o que você pode criar sem hackear soluções alternativas.
Agora você pode clicar dentro de qualquer linha e adicionar uma nova estrutura de linha - sem necessidade de seções especializadas ou escrever CSS personalizados para agrupar seu conteúdo logicamente.
Este sistema de linhas aninhadas é apenas o começo do nosso mecanismo de layout aprimorado. Estamos trabalhando em controles Flexbox e novos modelos de linha que tornarão obsoletas seções especiais. Em breve, a implementação do FlexBox tornará os designs responsivos ainda mais diretos, oferecendo melhor controle sobre como o conteúdo se alinha e distribui nas telas.
Outros recursos notáveis
Além das principais mudanças estruturais, o Divi 5 possui novos recursos que tornam a criação de sites mais suave e mais intuitiva. Vejamos algumas adições de destaque no alfa atual que mudarão a maneira como você trabalha:
- As variáveis de design centralizam suas opções de estilo e facilitem a brisa do site. Defina cores, fontes, tamanhos, imagens e outros elementos uma vez e aplique -os em todo o site. Precisa atualizar as cores da sua marca? Altere a variável e todas as atualizações de instância automaticamente.
- A edição de um clique torna a interação com seu conteúdo sem esforço. Basta clicar em qualquer módulo para editá -lo. Não há mais caça para pequenos ícones de engrenagem ou botões de configurações. Essa pequena mudança economiza inúmeros cliques durante todo o seu dia de trabalho.
- A escala de tela permite ver como o seu design fica em diferentes tamanhos de tela sem alternar as vistas. Arraste a borda da tela para redimensioná -lo e observe seu layout se adaptar em tempo real - perfeito para verificar o comportamento responsivo sem a comutação constante da guia.
- O suporte de unidades avançadas abre novas possibilidades para projetos precisos e responsivos. Use funções CSS como Calc (), Clamp () e Min ()/Max () diretamente nos campos de configurações da Divi para criar layouts de fluido que se adaptam perfeitamente a qualquer tamanho de tela.
- Melhoria de desempenho , evitando carregar scripts e módulos desnecessários
- Os pontos de interrupção personalizáveis se expandem de apenas três (desktop, tablet, celular) para sete opções ajustáveis. Esse controle de ajuste fino ajuda a criar layouts perfeitos para tudo, desde pequenos telefones a monitores de ultrawide.
Construindo um site com o Divi 5: um guia passo a passo
Agora, vamos à carne deste guia: uma explicação prática que leva você de uma tela em branco para o site acabado, usando os poderosos recursos do Divi 5. Vamos dividir cada fase do processo em etapas gerenciáveis que se desenvolvem
1. Instalando o divi 5
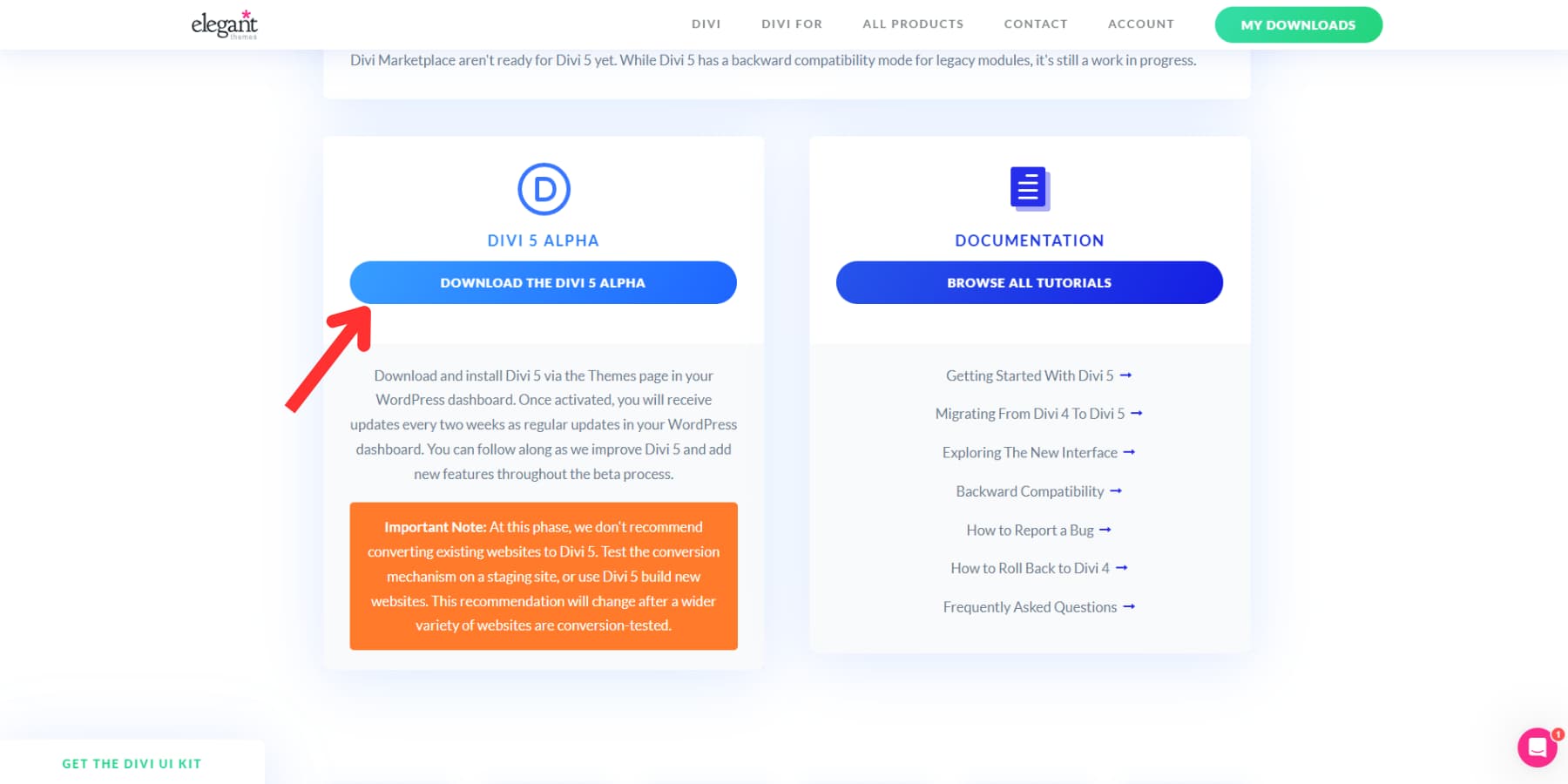
Obter o Divi 5 correndo dá apenas alguns passos. Faça o download da versão alfa mais recente da área de seus membros, envie -a para o WordPress através da seção do tema e ative -a como se fosse normalmente.

2. Personalizando seu espaço de trabalho
A primeira coisa que você notará ao abrir o Visual Builder do Divi 5 é o quão limpo e organizado se sente. Os painéis flutuantes não bloqueiam sua vista como antes. Em vez disso, você encontrará um layout mais atencioso com painéis ancoráveis que ficam fora do seu caminho. Reserve alguns minutos para configurar seu espaço de trabalho como você gosta.
Você pode alternar entre o modo claro e escuro com base na sua preferência ou no tempo de trabalho.
Criando um espaço de trabalho que funciona para você
O Divi 5 oferece mais do que apenas mover painéis. Você pode agrupar os painéis relacionados nas guias, o que mantém seu espaço de trabalho organizado mesmo ao manusear configurações complexas.

Abra dois painéis de configurações diferentes e arraste um para o outro. Eles se combinam em um layout com guias, permitindo que você alterne entre eles com um clique.
Se você preferir uma configuração clássica, ainda poderá flutuar em qualquer lugar da tela. Arraste um painel para longe das bordas para separá -lo e coloque -o onde quiser.
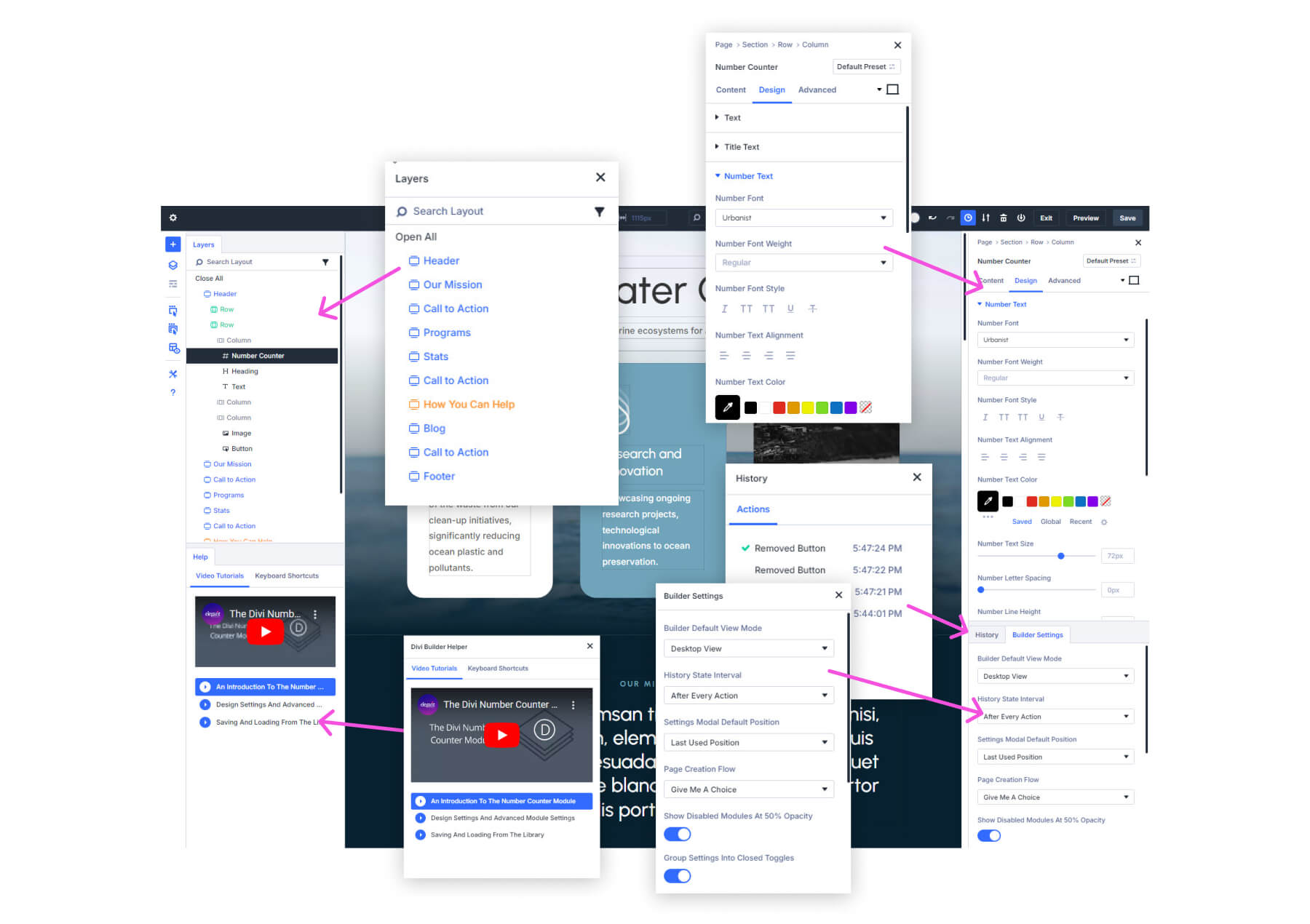
Para projetos maiores, o modo de raios-X da barra de ferramentas esquerda pode ser útil. Ele descreve cada elemento com uma borda sutil, facilitando a localização de seções e módulos começam e terminam. Este guia visual ajuda você a permanecer orientado ao trabalhar com layouts detalhados.
Acelerando seu fluxo de trabalho
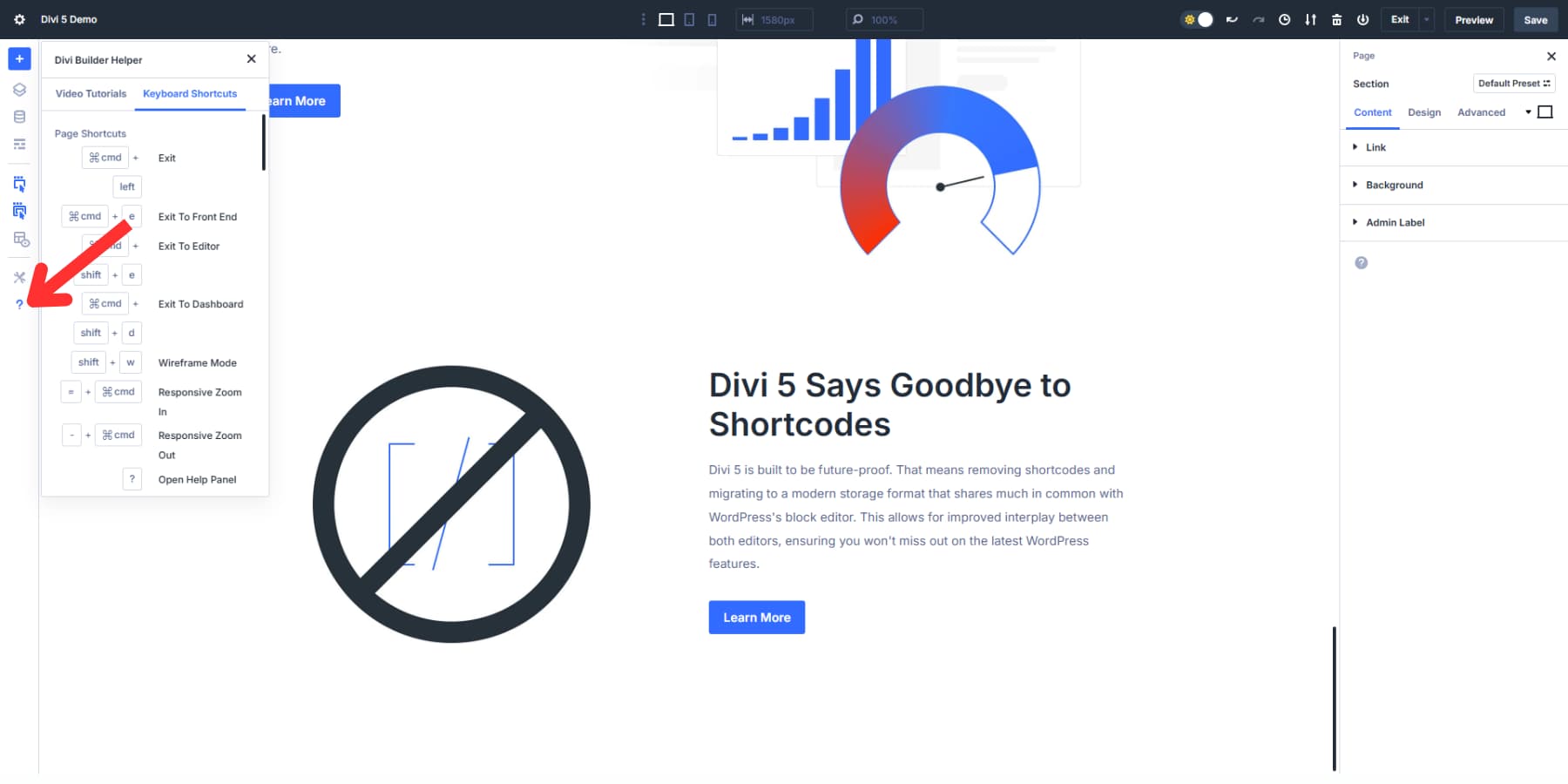
Os atalhos do teclado podem acelerar drasticamente seu processo de design no Divi 5. Pressione a opção (?) Para acessar o menu de ajuda, onde você encontrará uma lista completa de atalhos. Aprender apenas algumas combinações importantes pode raspar horas de projetos maiores.

Ao editar elementos aninhados (como um botão dentro de uma linha dentro de uma linha), a farinha de rosca mostram sua posição exata na hierarquia. Clique em qualquer parte da trilha da farinha de pão para pular diretamente para as configurações desse elemento sem caçar camadas.
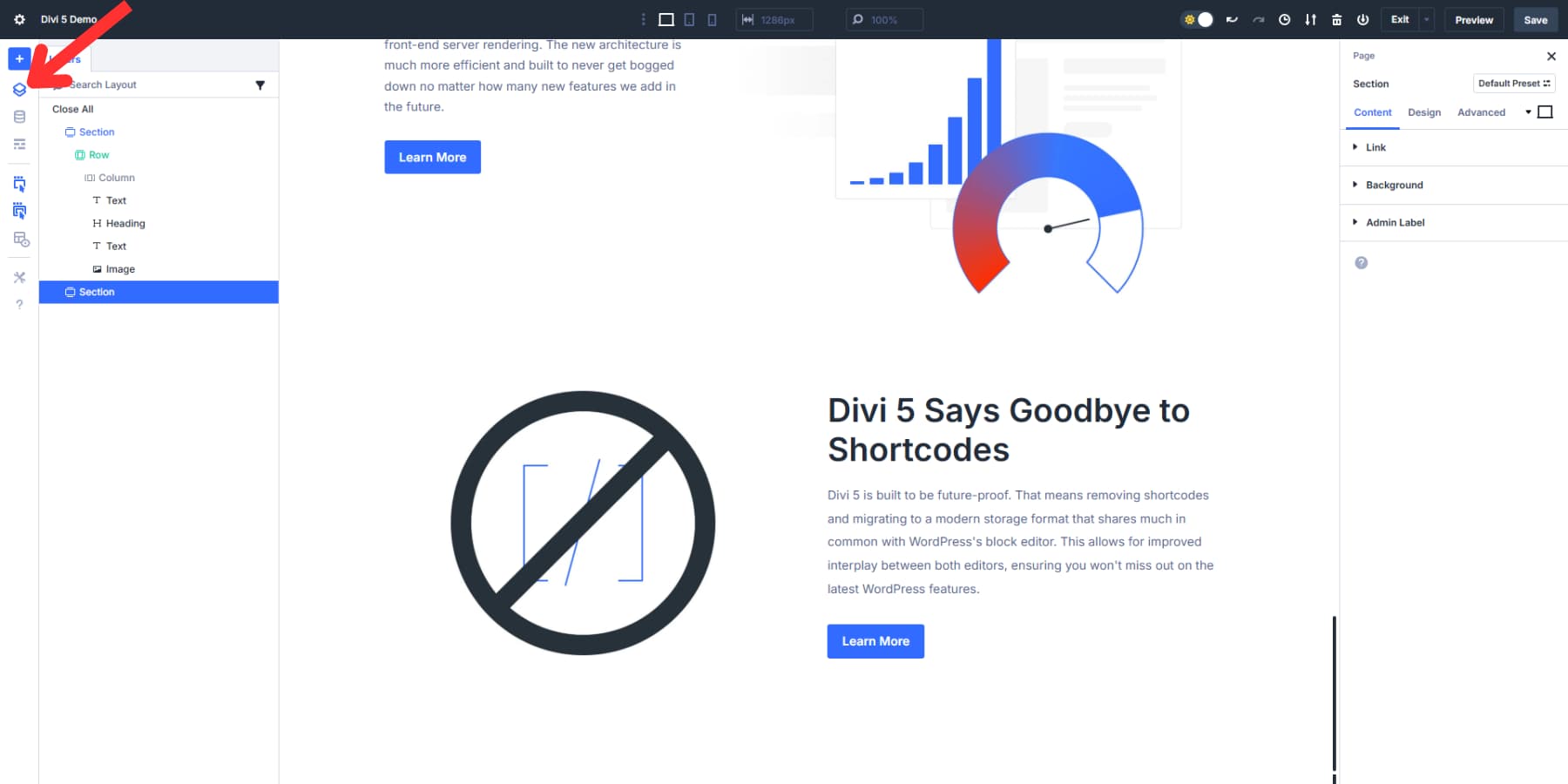
Clique no ícone do painel de camadas na barra de ferramentas esquerda para aproveitar. Ele oferece uma visão de toda a sua estrutura de página como uma lista aninhada, facilitando muito a seleção de elementos específicos ao trabalhar com layouts complexos.

2. Configurando variáveis dinâmicas
Projete variáveis no Divi 5 Altere a maneira como você gerencia os elementos visuais do seu site. Eles oferecem um local central para controlar o design do seu site e simplificar a atualizá -lo. Pense neles como atalhos que você pode usar em todo o site.
Para começar a usar variáveis de design, abra o Visual Builder e procure o ícone do Variable Manager na barra lateral esquerda. Ao clicar nele, você verá opções para criar diferentes tipos de variáveis: cores, fontes, números, imagens, texto e links.
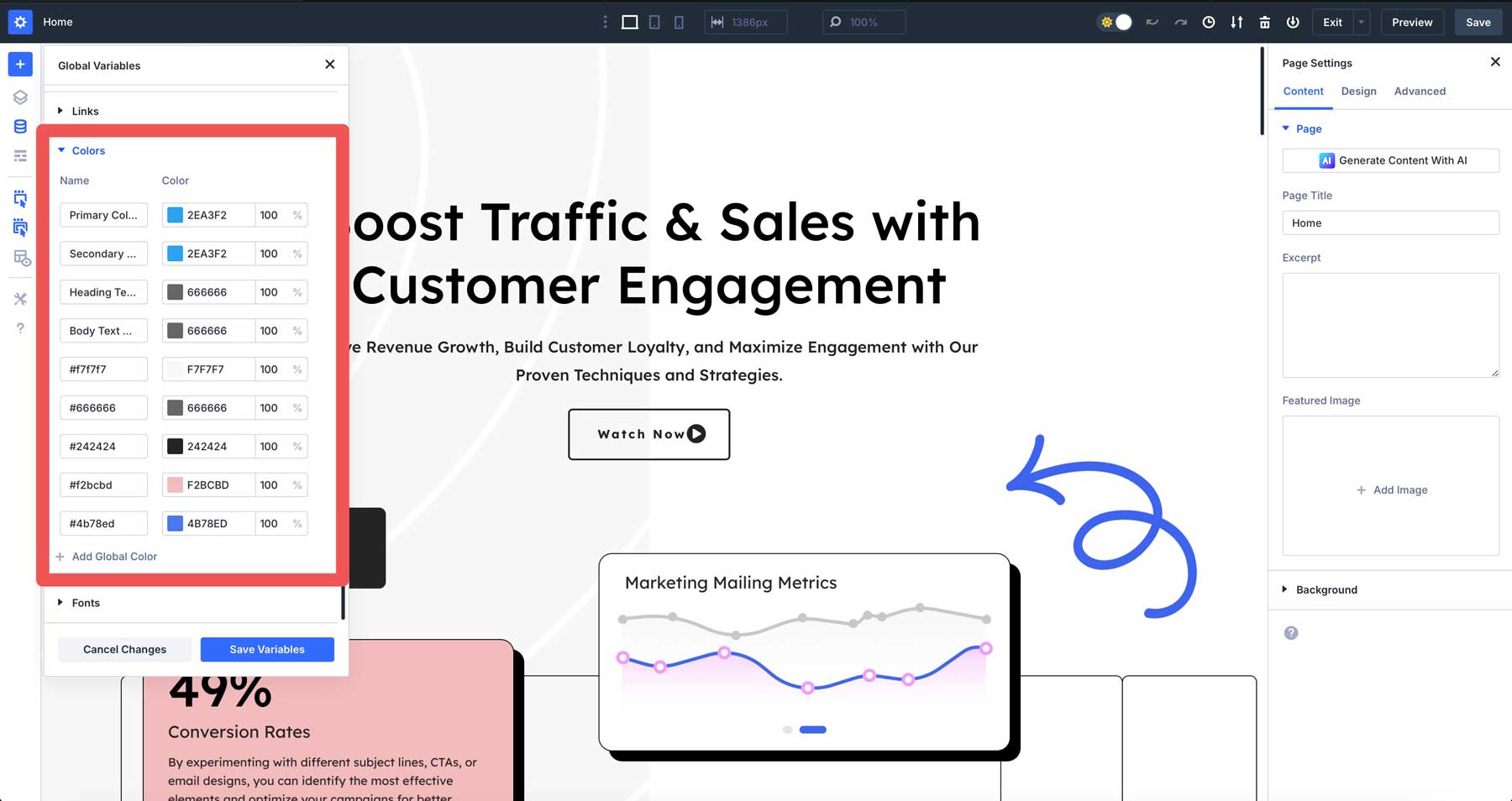
Configurando cores globais
Primeiro, configure algumas variáveis de cores. Clique na guia Cores, adicione suas cores e nomeie -as algo memorável como "Brand Blue" ou "Primary Color". Clique em Salvar e você criou sua primeira variável.

Faça o mesmo com suas cores secundárias, tons de fundo e cores de texto. Ter todas as cores da sua marca economizadas como variáveis significa que você nunca precisará se lembrar de códigos sextavados novamente.
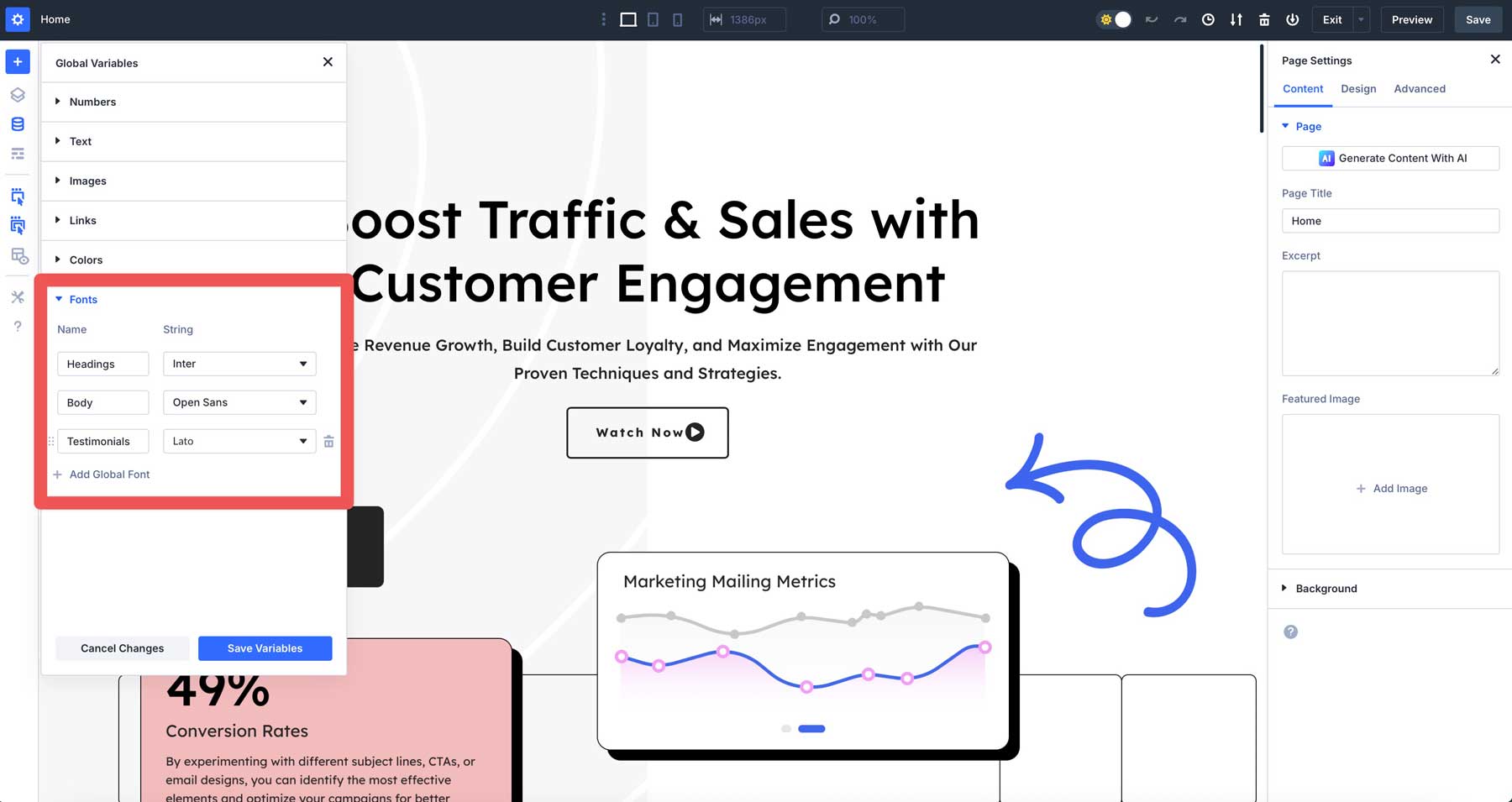
Criando variáveis de fonte e número
Em seguida, vamos configurar seu sistema de tipografia. Na guia Fontes, crie variáveis para o seu cabeçalho e fontes corporais. Isso mantém seu texto consistente em todo o site.

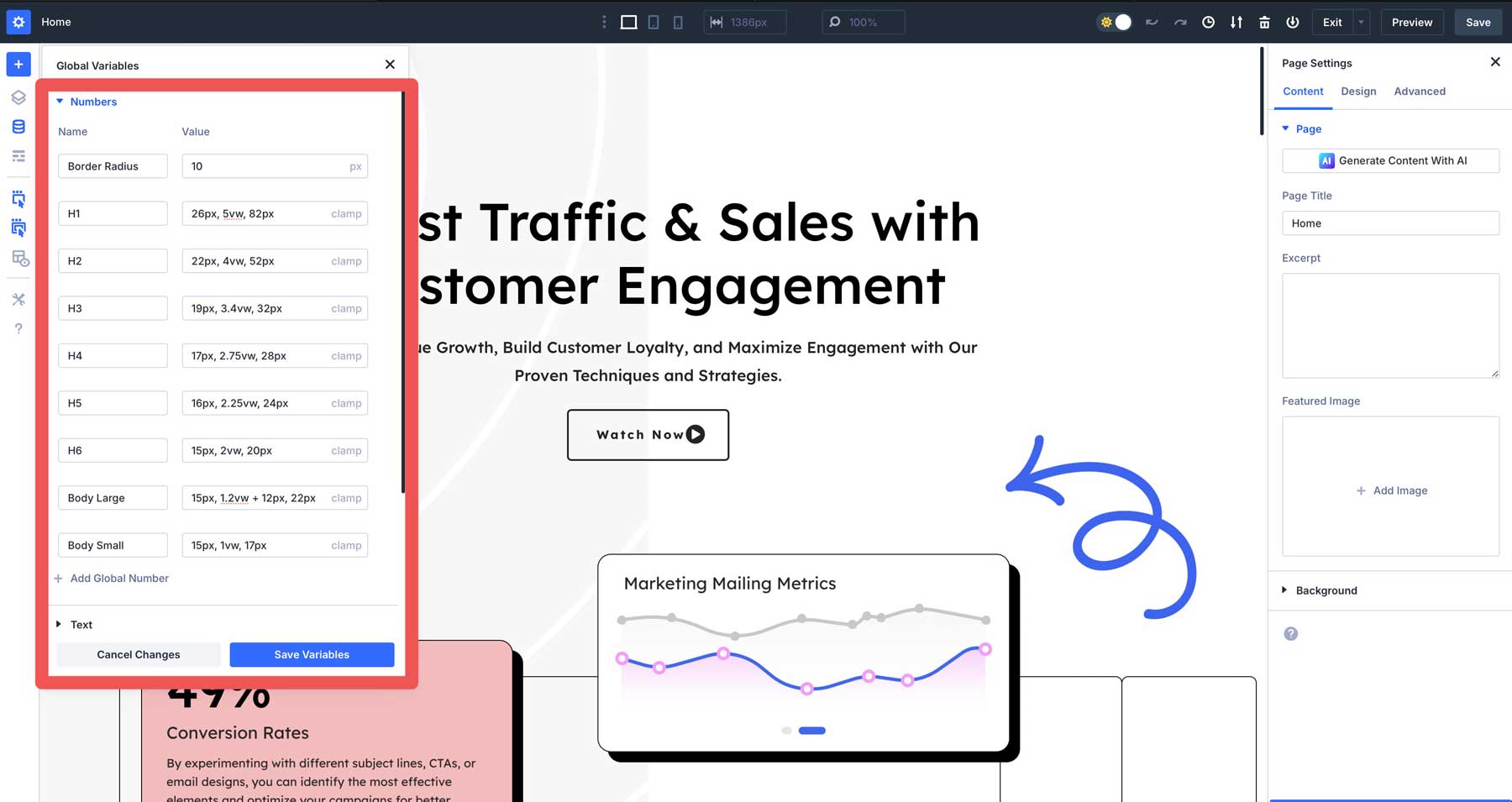
Para variáveis numéricas, pense em medições comuns como:
- Preenchimento padrão (talvez 30px para seções)
- Raio de fronteira (se você quiser cantos arredondados)
- Larguras máximas para contêineres de conteúdo
- Tamanhos de fonte

A criação dessas variáveis leva alguns minutos antecipadamente, mas economiza horas. Quando os clientes desejam alterações, você não precisará caçar em todas as páginas, ajustando cada elemento. Basta atualizar a variável uma vez.
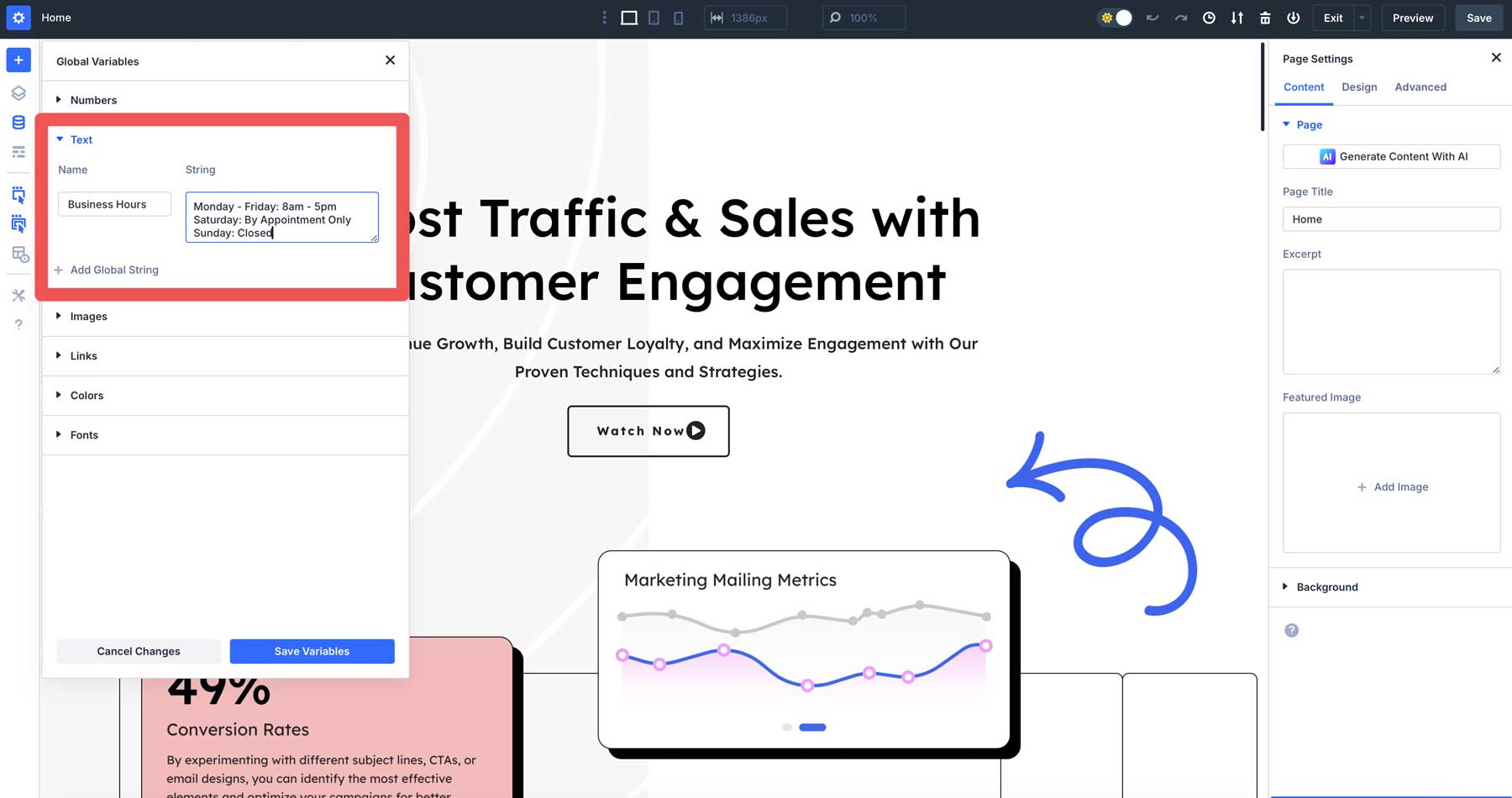
Você também deve criar variáveis de texto para conteúdo que podem mudar mais tarde, como número de telefone, horário comercial ou slogan da empresa.

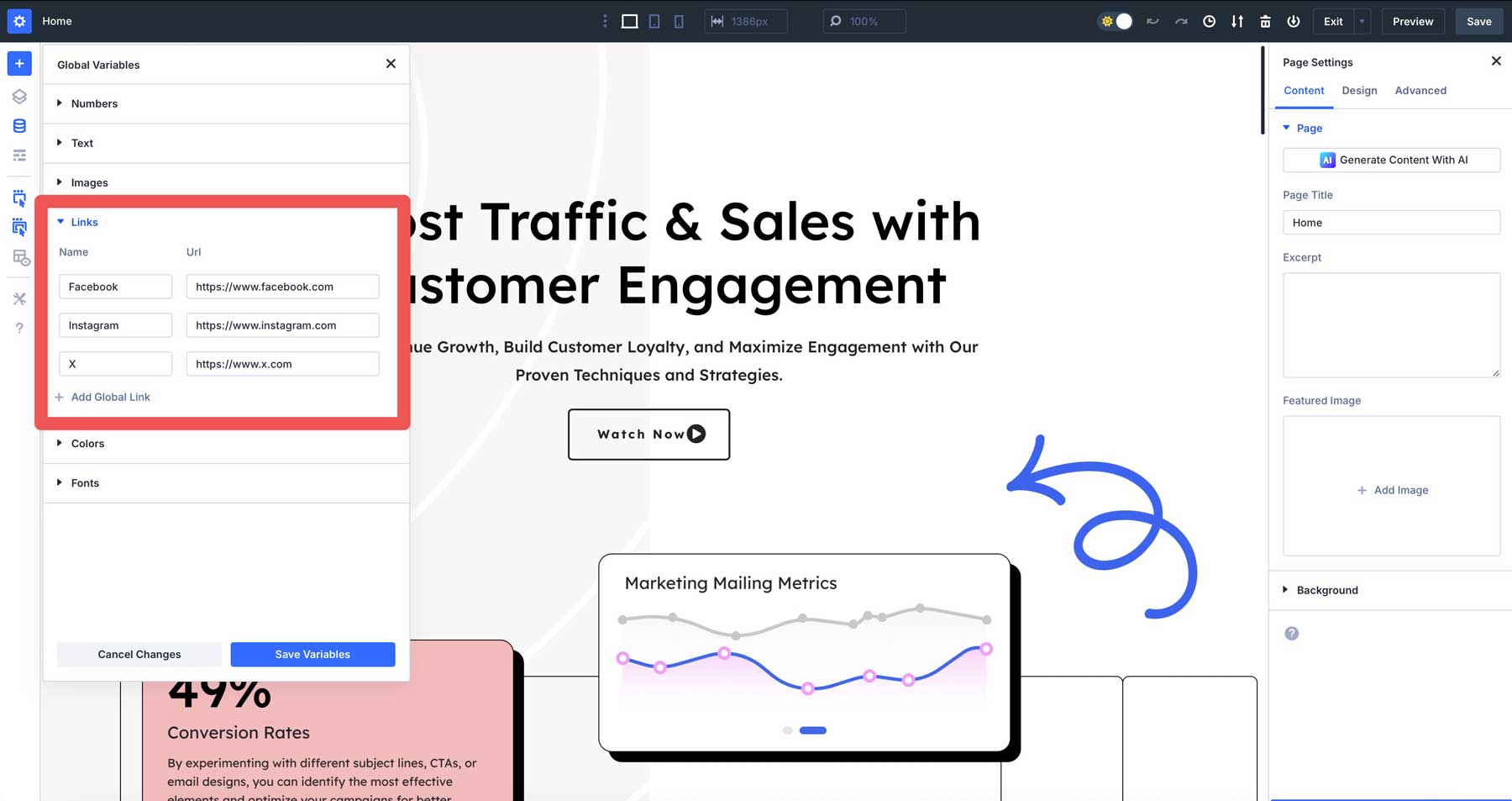
Crie variáveis de link com URLs que você pode reutilizar em todo o site, que são perfeitos para lidar com links comumente usados, como perfis de mídia social, URLs afiliados ou um botão "Entre em contato".

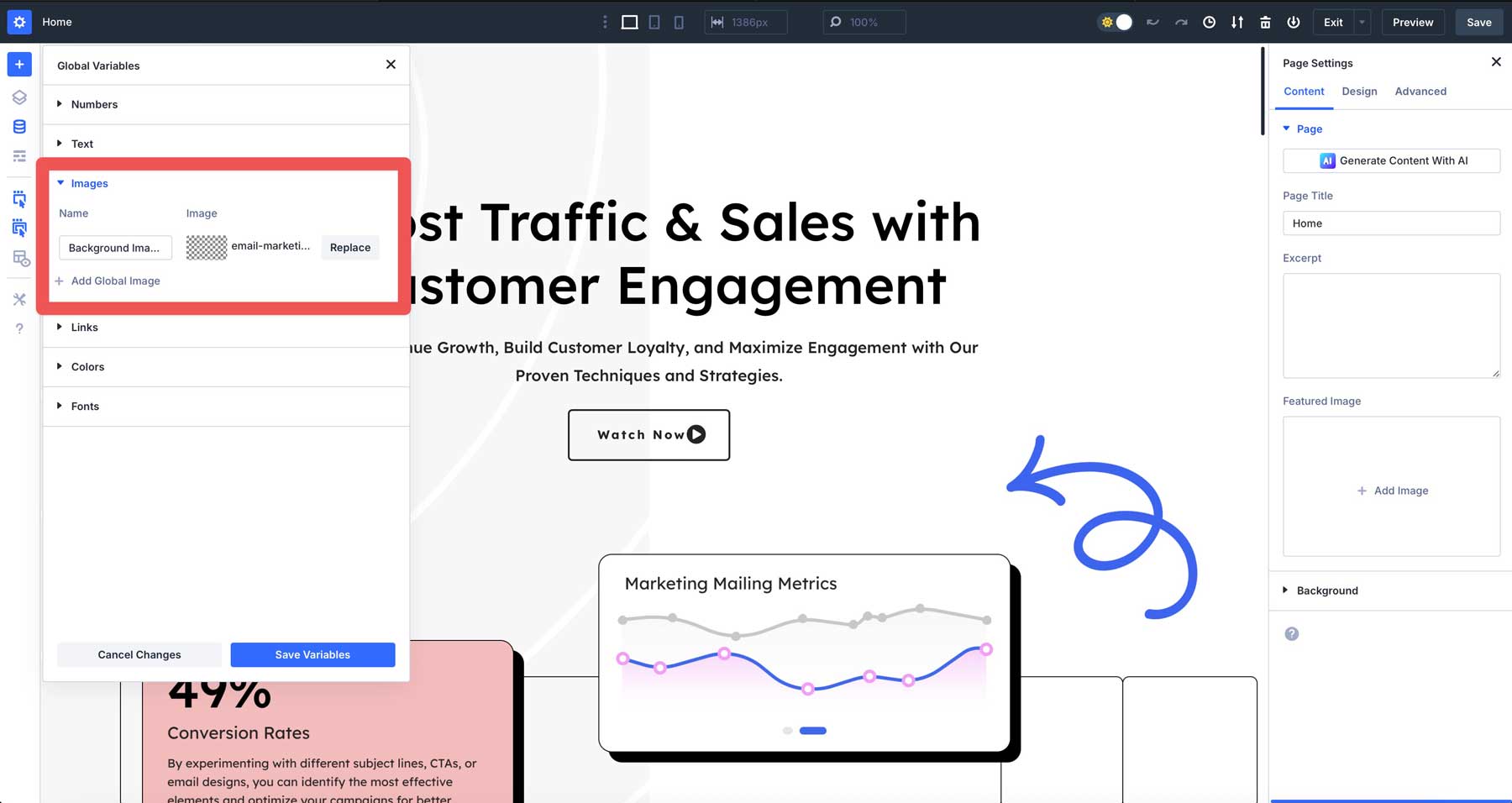
Da mesma forma, adicione variáveis de imagem para imagens comumente usadas, como logotipos.

Usando variáveis com unidades avançadas
O Divi 5 fica ainda mais poderoso quando você combina variáveis de design com unidades CSS avançadas. Crie uma variável numérica usando funções CSS como Clamp () para tipografia responsiva que escala entre tamanhos de tela.
Por exemplo, crie uma variável de tamanho de título com: CLAMP (36px, 5VW, 72px).
Isso define seu texto pelo menos 36px em telas pequenas, escala fluidamente em telas médias e tampa a 72px em telas grandes. Aplique isso nos seus módulos de cabeçalho para texto que sempre parece proporcional, independentemente do dispositivo.
A combinação de variáveis e unidades avançadas remove grande parte do trabalho tedioso de design responsivo. Seu texto e espaçamento se ajustam automaticamente sem definir vários pontos de interrupção manualmente.
3. Páginas e modelos de construção com divi
Agora que você personalizou seu espaço de trabalho e criou suas variáveis de design, é hora de criar sua primeira página com o Divi 5. O Visual Builder oferece várias maneiras de começar a criar conteúdo.
Opção 1: construa seu site com divi ai
Com o Divi Quick Sites + Divi AI, você pode criar instantaneamente um site em funcionamento com várias páginas, layouts de construtores de temas, configurações de design universal, uma barra de navegação pronta e configurações otimizadas do WordPress, fornecendo um prompt de texto básico.
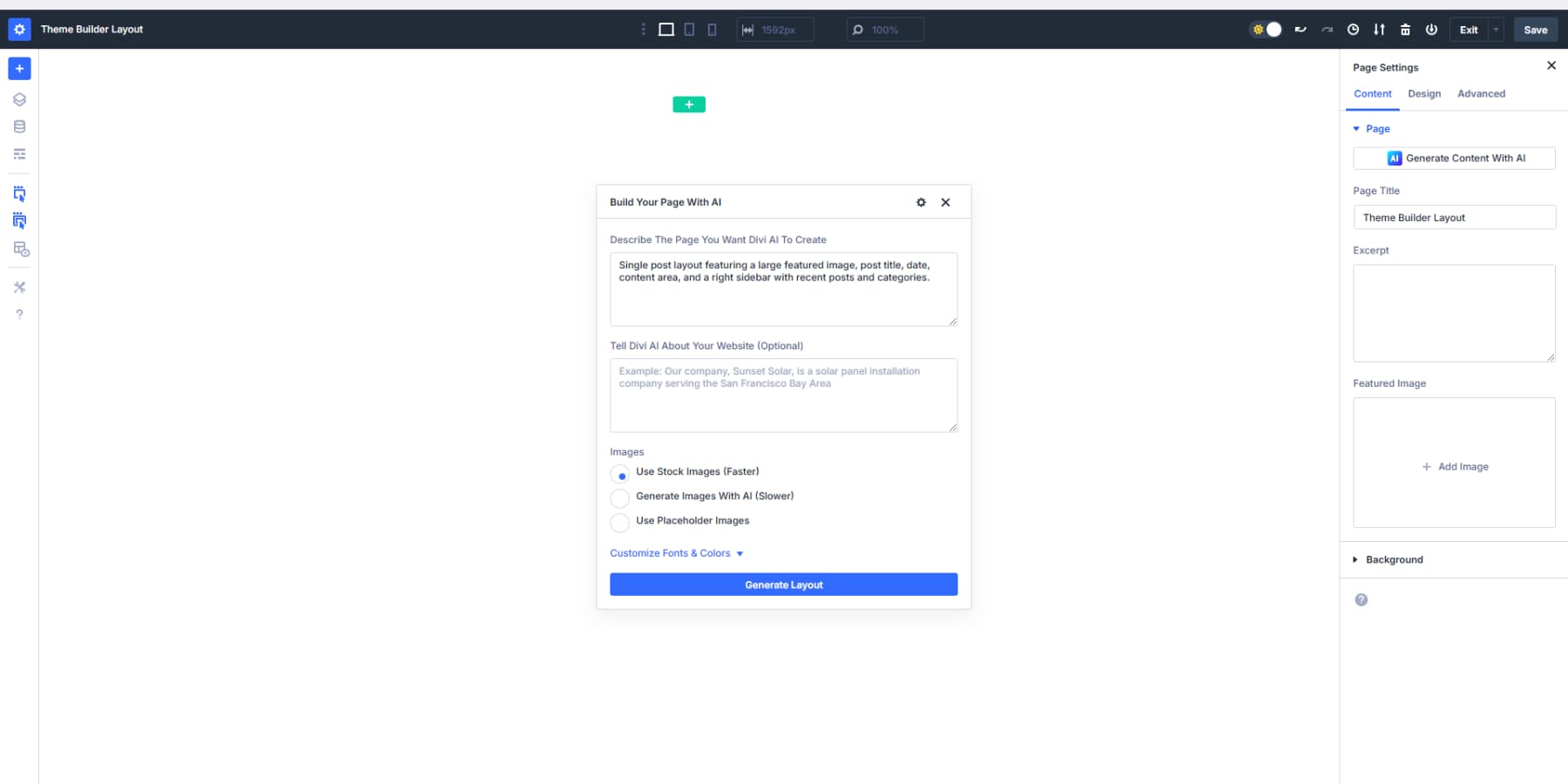
Ao criar um site com o Divi AI, acesse o painel do WordPress e clique no ícone Divi no menu. Procure a caixa de sites Divi Quick Sites e pressione o botão "Gere um novo site".

Selecione a opção "Gere seu site com IA" e forneça informações detalhadas sobre sua empresa. Quanto mais detalhes você incluir sobre seus serviços, estilo e público, melhores resultados você obtiver. Lembre -se de que você precisará de uma assinatura do Divi AI para usar esse recurso.
Se você tiver produtos para vender, verifique a opção de instalação WooCommerce durante a configuração e o Divi criará automaticamente as páginas da sua loja com todos os componentes necessários.
Para imagens, você pode escolher a opção Divi Quick Sites para acessar a coleção do UNSPLASH, deixe o Divi criar imagens personalizadas com base na descrição da sua empresa ou selecionar "Usar espaço reservado" se planejar adicionar suas próprias fotos posteriormente.
Você poderá personalizar cores e fontes. Você pode selecionar manualmente as cores e a tipografia da sua marca se tiver requisitos específicos ou deixar o Divi criar combinações complementares.

Depois que o Divi construir sua página, substitua todos os valores de cores fixos pelas suas variáveis de design. Isso vincula suas seções geradas pela AI diretamente ao seu sistema de design. Se o seu cliente quiser um azul mais escuro mais tarde, você só precisará atualizá -lo uma vez.
Se você não se estabeleceu nas cores da marca e deixe o Divi escolher para você, e você gosta do resultado, transforme essas cores em variáveis de design. Além disso, crie predefinições globais de opções a partir dessas cores. Dessa forma, suas páginas permanecem flexíveis e coesas e sempre correspondem ao estilo visual do seu site.
Depois de satisfeito com suas seleções, pressione o botão "Gerate & Publish" e aguarde alguns minutos enquanto a Divi trabalha sua mágica. Sua nova página inicial aparecerá, pronta para receber visitantes em seu site.
Adicionando novas seções às suas páginas usando ai
Use o botão "Gereate seção com AI" para gerar uma nova seção rapidamente. Você pode descrever o que precisa para dividir ai e isso gerará uma seção para você.
Refinando seções geradas pela IA
Depois que o Divi cria seu conteúdo, você pode facilmente adaptá -lo para atender às suas necessidades. Cada parte do seu site permanece totalmente personalizável através das ferramentas DIVI usuais. Altere qualquer texto, troque as imagens, ajuste o espaçamento e use as cores da sua marca com variáveis de design.
Esses layouts oferecem um forte ponto de partida, seguindo os padrões atuais da Web Design. Em vez de começar com uma página vazia, você está trabalhando em um modelo bem construído que só precisa de sua entrada exclusiva. Isso economiza tempo e esforço para as opções de design, deixando você manter o controle total sobre a aparência.
Com os recursos de edição aprimorados do Divi 5 e o poder da IA, a construção de um site se torna mais rápida e simples. Você obtém resultados de qualidade rapidamente e ainda tem a liberdade de personalizar tudo, tornando -o ideal para o lançamento de sites profissionais em menos tempo.
Opção 2: construa seu site usando layouts pré -fabricados
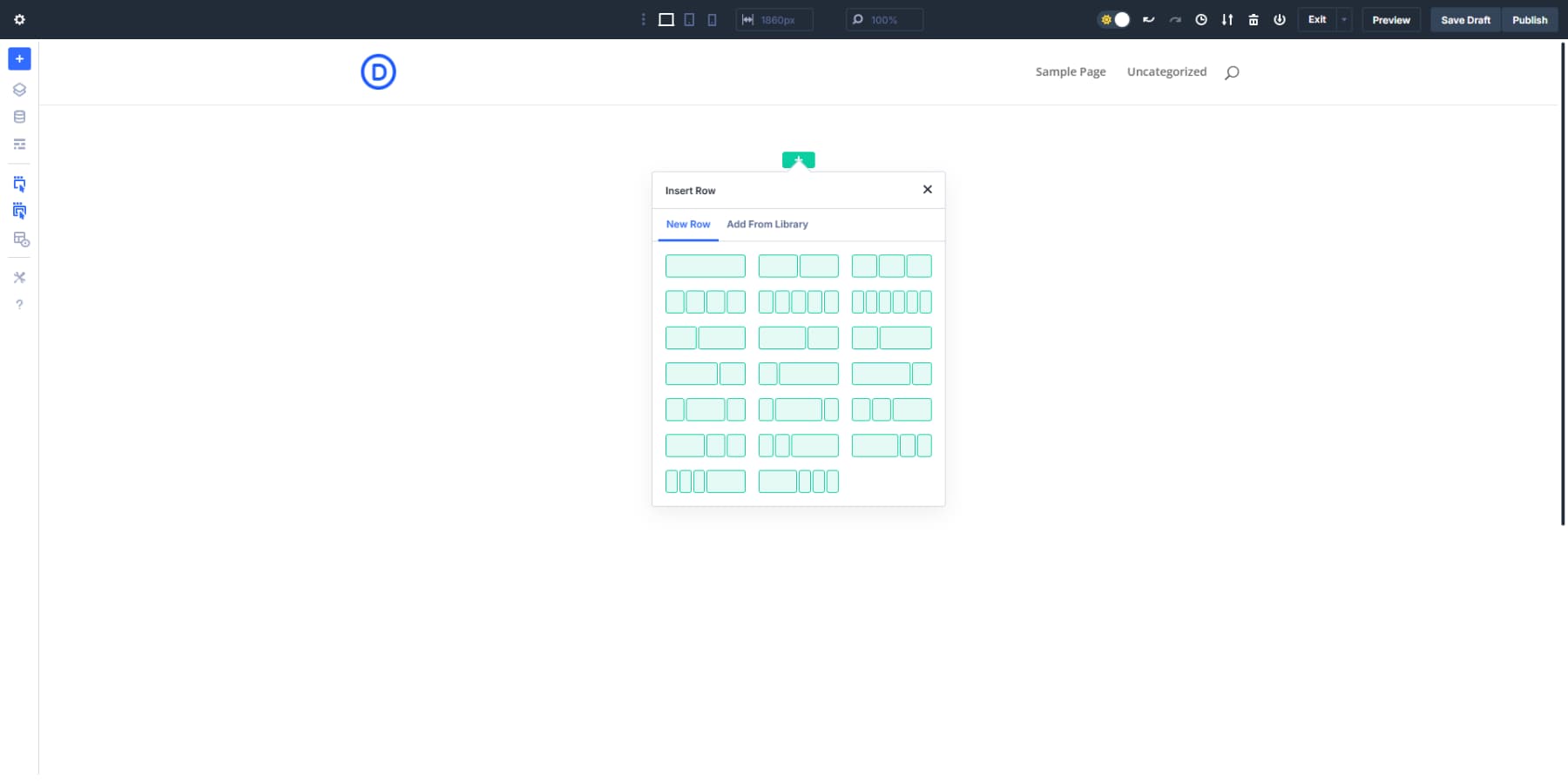
Para adicionar um dos designs prontos de mais de 2000 à sua página, aperte o botão Blue Plus no canto superior esquerdo da tela e escolha "Layout pré-fabricado". Uma janela aparecerá mostrando todas as suas opções.
Escolha um pacote de design que você gosta. Para encontrar algo mais rápido, use os filtros ou digite o que você precisa na caixa de pesquisa. Clique em qualquer pacote que chama sua atenção e escolha qual estilo de página deseja. Você pode rolar à esquerda para ver o design completo antes de decidir.
Quando você encontrar "The One", clique em "Use este layout". Você pode ver uma mensagem perguntando sobre a importação de esquemas de cores. Apenas desmarque isso se você não quiser.
A única desvantagem? Você precisará repetir isso para cada página que você constrói. Mas há uma maneira melhor. Com os sites rápidos do Divi (não é necessário a IA), você pode acelerar isso significativamente. A melhor parte é que todo usuário do Divi pode acessar sites rápidos e todos os seus designs iniciais sem pagar extra por uma assinatura de IA.
Olhar para a nossa coleção de sites iniciais vale o seu tempo. Cada um apresenta fotos e obras de arte exclusivas que você não verá em outro lugar.
Basta ir ao Divi, clique na guia Sites Quick, clique em "Gere um novo site" e escolha "Use o site de partida pré-fabricado" desta vez. Navegue pelos designs até encontrar um que corresponda à sua visão. Adicione suas informações, escolha suas cores e fontes e deixe o sistema funcionar sua mágica.
Depois que um layout é aplicado…
Depois de aplicar ou importar um layout pré -fabricado, se você não selecionou as cores da sua marca e apenas usou as cores e fontes padrão que acompanham o layout, analise o design e substitua quaisquer códigos de cores fixos por suas variáveis de design e predefinições do grupo de opções.
Se você selecionou as cores e fontes, mas ainda não criou as predefinições, transforme essas cores em variáveis de design também. Além disso, crie predefinições de grupo de opções a partir dessas cores.
Isso garante que todo o conteúdo do layout siga seus estilos predefinidos; portanto, elementos como botões permanecem consistentes em todas as páginas. Da mesma forma, você obtém a conveniência de designs prontos que são facilmente mantidos e alinhados com a linguagem visual da sua marca.
Você terá um site acabado pronto em minutos. Tudo se encaixa perfeitamente: cores, fontes, todo o pacote. Depois de acabar, você pode ajustar o que quiser, assim como em qualquer site da Divi.
Opção 3: construa seu site do zero
Ao abrir uma nova página, você verá uma tela limpa com uma seção padrão adicionada. Como o Divi 4, você pode clicar no botão verde (+) para adicionar uma nova linha e começar a construir do zero.

Assim como o Divi 4, há uma coleção de módulos prontos para uso com o Divi 5.

O recurso de linhas aninhadas é inestimável para layouts complexos. Precisa de uma seção de três linhas dentro de uma linha de um layout de duas fileiras? Sem problemas. Clique dentro da sua linha, adicione uma linha e escolha sua estrutura de linha. O Divi 5 lida com esse ninho sem suar a camisa, oferecendo possibilidades de layout praticamente ilimitadas.
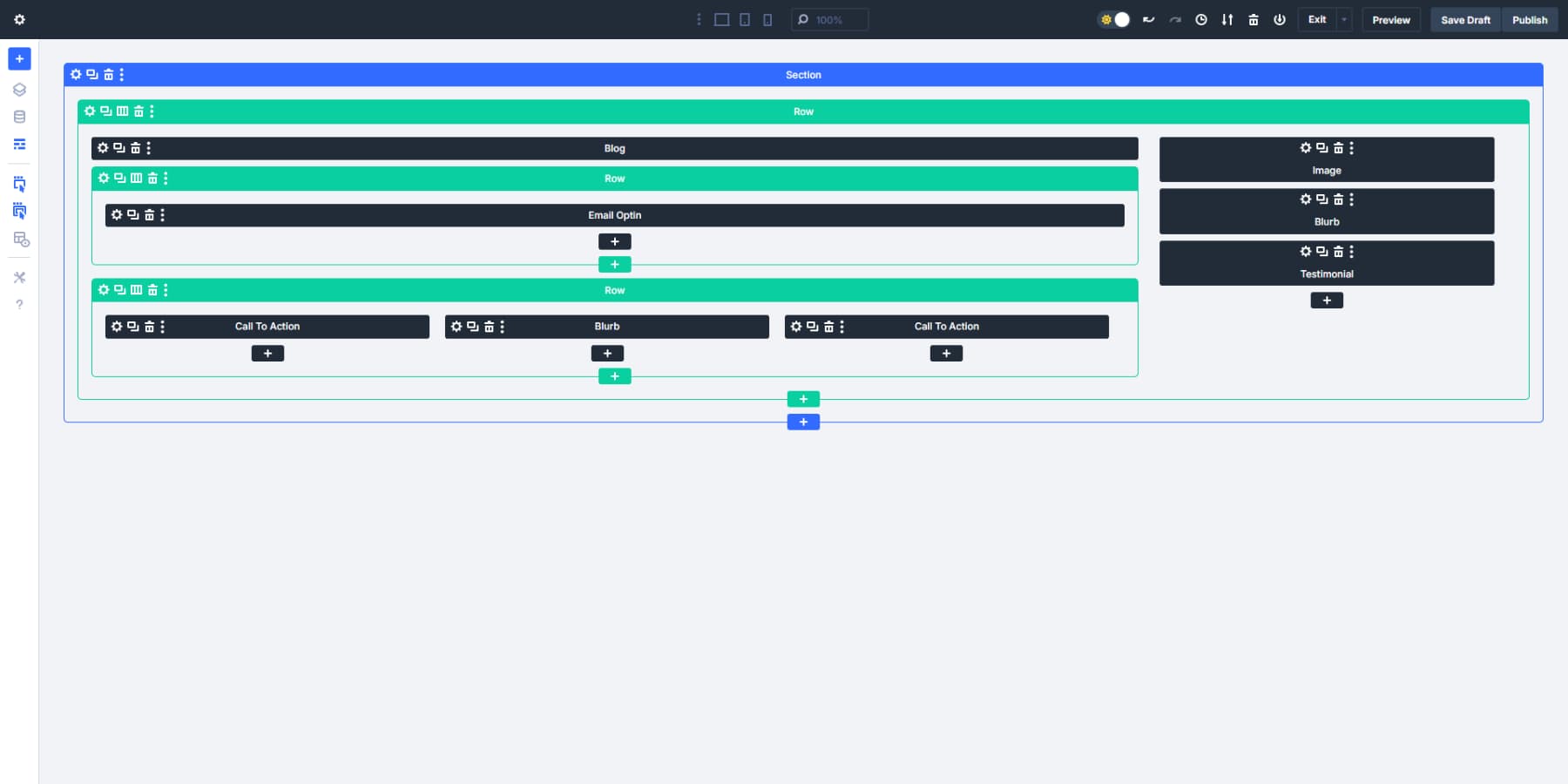
Vamos ver como isso pode funcionar para um layout do blog. Comece com uma configuração padrão de duas linhas: ampla área de conteúdo e uma barra lateral mais estreita. Na linha principal, solte o módulo do seu blog.
Você precisa de postagens em destaque em uma grade acima das postagens regulares? Basta aninhar outra linha na parte inferior com uma única linha com o email opt-in e, em seguida, uma estrutura de três linhas para caixas de informação. A mesma estrutura exigiria o código personalizado no Divi 4.
Para a sua barra lateral, você pode querer widgets diferentes empilhados com diferentes origens. Com linhas aninhadas, cada elemento da barra lateral recebe sua própria linha com estilo personalizado. Promoções de uma só vez, a introdução do autor em outro e, um depoimento no terceiro, tudo bem contido na linha da barra lateral.

Essa nova liberdade estrutural muda a maneira como você aborda os layouts completamente. Mostra de produtos com linhas de texto/imagem alternadas e uma seção de recursos de três linhas, coberta com depoimentos de largura total? Tudo em um recipiente de fluido sem combater o construtor.
Criar predefinições de grupo de opções
Depois de estilizar sua primeira página, torna -se imperativo duplicar essas opções de estilo em todas as páginas do seu site. No entanto, isso pode ser muito demorado e, mais importante, irritante. O Divi 5 apresenta predefinições de grupo de opções para ajudar a acelerar seu processo de design. Eles funcionam como trechos de estilo reutilizáveis que você pode aplicar em qualquer lugar do seu site. Vamos ver como configurá -los e usá -los.
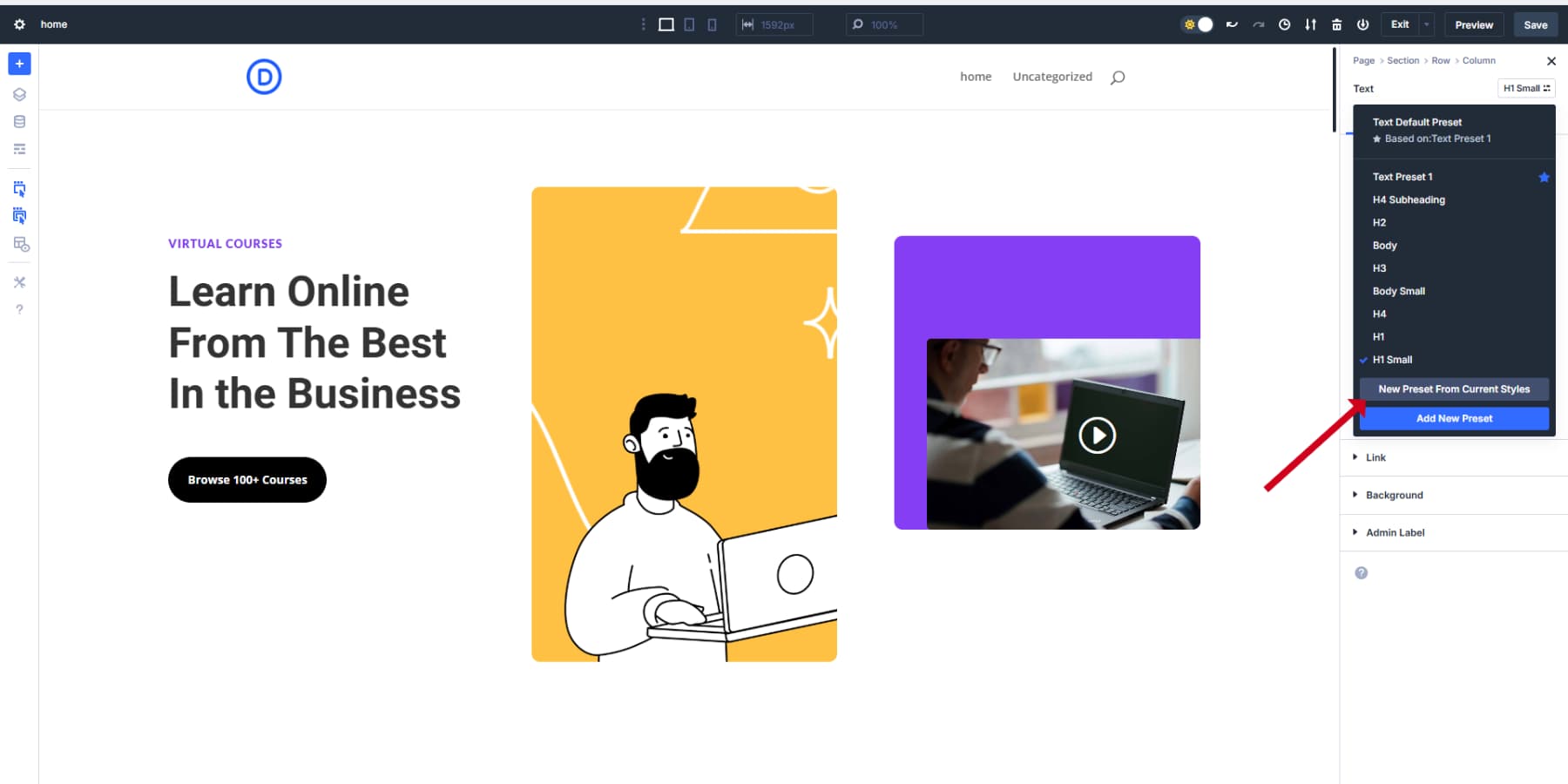
Comece clicando em qualquer módulo que você adicionou à sua página. Quando você estiver no painel de configurações, observe as opções de design. Coisas como fronteiras, tipografia ou sombras. Passe o mouse perto do canto superior direito desses blocos de configurações, e você verá um pequeno ícone predefinido aparecer.
Clique nesse ícone predefinido e escolha "Novo predefinição dos estilos atuais". Dê um nome que faça sentido para você. Algo como "cantos redondos" para uma predefinição de fronteira ou "grande manchete" para o estilo de texto.
O painel mudará de cor para mostrar que você está trabalhando em uma predefinição agora, não apenas no elemento atual. Isso ajuda a acompanhar o que você está fazendo. Se esse for um estilo que você usar com frequência, verifique a caixa "Atribuir como padrão" para que novos elementos o usem automaticamente.
Quando você salva, você criou seu primeiro grupo de opções predefinido! A beleza é que você pode aplicar exatamente esse mesmo estilo a qualquer elemento que use esse grupo de opções: módulos de texto, imagens, botões ou até seções completas.
Combinando predefinições de grupo de opções com variáveis de design
Aqui é onde o Divi 5 fica realmente poderoso. Ao criar predefinições, não use apenas cores ou tamanhos estáticos - use suas variáveis de design.
Digamos que você esteja fazendo um botão predefinido. Em vez de escolher uma cor específica, clique no ícone Variáveis no seletor de cores e selecione sua variável "Brand Blue". Agora, sua predefinição sempre usará a cor da sua marca e, se você alterar essa cor posterior, todos os botões usando esta predefinição serão atualizados automaticamente.
O mesmo vale para cada tipo de variável que você criou. Precisa de espaçamento diferente? Basta pegar seus números de espaçamento salvos. Aplicando fontes? Suas variáveis de tipografia estão ali esperando. Seu site permanece consistente.
Quando necessário, basta atualizar a variável uma vez e ela atualizará todas as instâncias por conta própria, sem a dor de cabeça de caçar todos os elementos quando o cliente quiser que "esse azul seja um pouco mais escuro".
O Divi 5 também permite incluir unidades avançadas em qualquer campo de tamanho. Deseja uma seção que nunca seja mais larga que 1200px, mas encolhe no celular? Digite “Min (1200px, 90%)” na caixa de largura. Feito. O contêiner permanecerá com 90% de largura até exceder 1200px e parará de crescer. Nenhum CSS personalizado é necessário. Essas unidades avançadas também podem ser aplicadas a variáveis dinâmicas.
Predefinições de elementos de construção
Após a configuração de predefinições de grupo de opções, você deseja criar predefinições de elementos para salvar módulos, linhas ou seções com estilo totalmente com estilo. Pense neles como pacotes de design completos que você pode reutilizar em seu site.
Para criar um, estilizar completamente um módulo e, quando parecer perfeito, clique no ícone predefinido no cabeçalho do módulo (não dentro de um grupo de opções específico). Selecione “Novo predefinição dos estilos atuais”, dê um nome como "cartão de recurso" ou "Team Bio" e salve.

Ao adicionar novos módulos, basta clicar no suspensão predefinido no cabeçalho do módulo para aplicar seu design salvo instantaneamente. Todas as configurações serão aplicadas em um clique.
Crie outras páginas com base no seu sistema de design (variáveis e predefinições)
Depois de estabelecer seu sistema de design com variáveis e predefinições, a criação de páginas adicionais se torna muito mais eficiente. Com o Divi 5, suas fundações estão em vigor, agora você pode expandir seu site, mantendo a consistência perfeita.
Comece criando uma nova página e ativando o Visual Builder. Ao adicionar módulos a esta página nova, você notará imediatamente como o sistema predefinido acelera as coisas. Em vez de modelar elementos do zero, basta aplicar suas predefinições de elementos salvos.
Por exemplo, ao adicionar um novo módulo de texto, clique no menu suspenso predefinido no cabeçalho do módulo e selecione a predefinição do "texto do corpo". Todo o estilo, incluindo opções de fontes, tamanhos e cores, é aplicado instantaneamente. O mesmo vale para botões, imagens, depoimentos ou qualquer outro elemento para o qual você criou predefinições.
Construa seus modelos
Com o construtor de temas da Divi, você pode criar e personalizar todos os cantos do seu site. Cabeçalhos, rodapés, modelos de postagem, modelos de tipo de postagem personalizados, páginas de lojas, você escolhe.
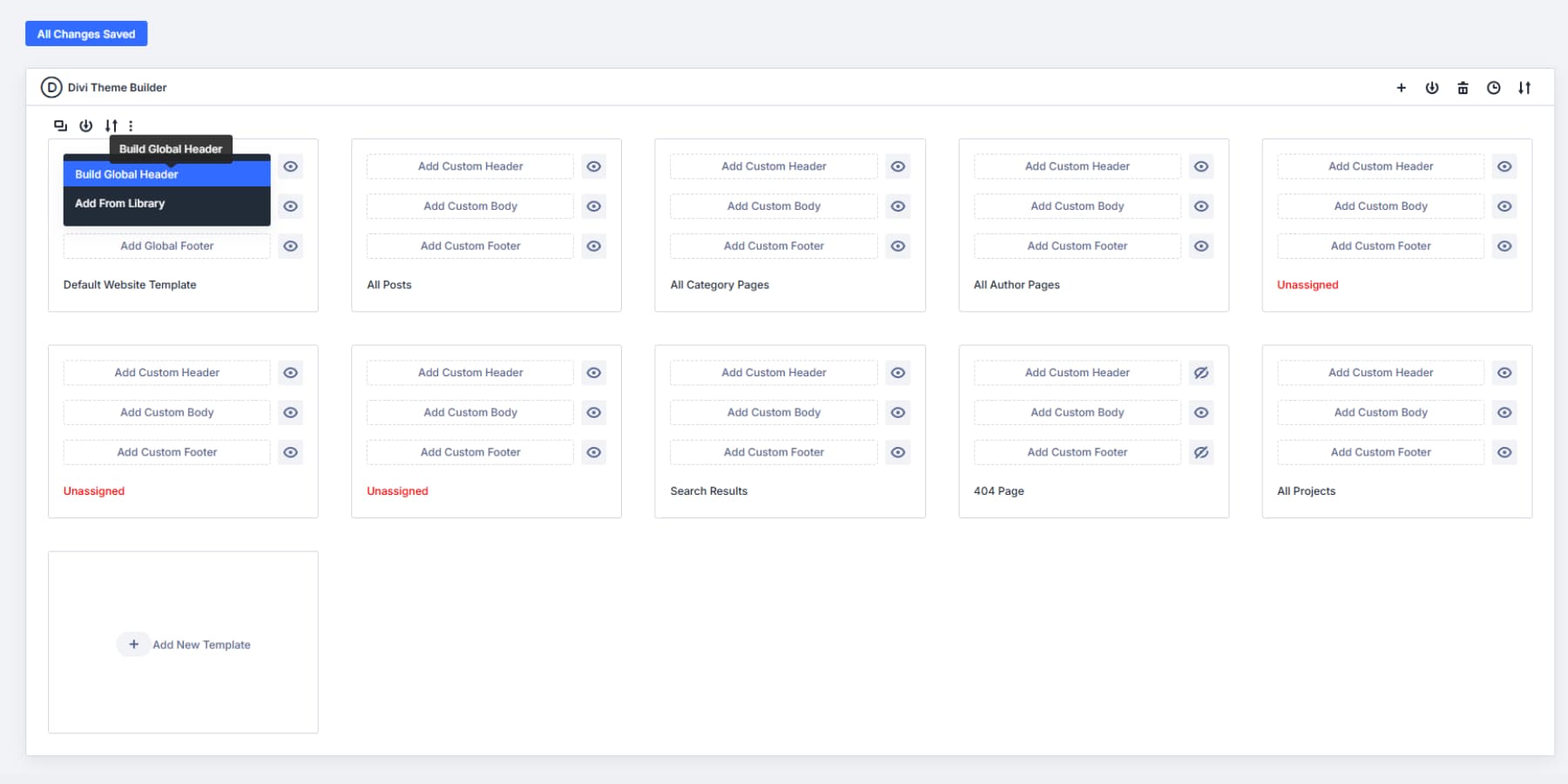
Acesse o construtor de temas da Divi Navegando pelo seu painel do WordPress: Divi → Builder de temas. No topo, você encontrará seu modelo padrão - este modelo gerencia a aparência geral de todo o seu site. Clique na seção Adicionar cabeçalho Global e escolha “Crie cabeçalho global” para abrir seu espaço de trabalho. Da mesma forma, você pode selecionar Adicionar rodapé global para projetar os rodapés do seu site.

Com fileiras, cabeçalhos e rodapés aninhados, a construção se torna muito mais fácil. Precisa desse cabeçalho sofisticado com diferentes layouts de linha em cada seção? Adicione uma linha dentro de outra linha, escolha o layout da sua linha e continue construindo.
Crie modelos de tipo de conteúdo personalizado
Além dos cabeçalhos e rodapés, você pode projetar modelos especializados para diferentes tipos de conteúdo usando o construtor de temas.
Como como as postagens do blog diferem dos perfis de membros da equipe ou páginas de produtos, cada uma merece seu próprio layout otimizado.
Crie um modelo para postagens de blog com espaçamento adequado para legibilidade, colocação de imagens em destaque e informações sobre o autor. As páginas de produtos podem precisar de layouts de galerias e tabelas de preços.

A beleza deste sistema é que, uma vez atribuídos esses modelos aos seus respectivos tipos de conteúdo, eles se aplicam automaticamente. Por exemplo, se você adicionar uma nova postagem no blog, o modelo lida com a formatação instantaneamente. Isso remove o trabalho repetitivo e mantém tudo visualmente conectado.
Ao criar esses modelos, aproveite suas predefinições de grupo de opções e projete variáveis. As configurações de tipografia que você estabeleceu anteriormente garantem que os títulos e o texto do corpo permaneçam consistentes. Suas variáveis de cores mantêm a identidade da marca em todos os tipos de modelo.
Usando o Divi AI para design de modelo
O Divi AI corta o tempo de construção de modelos de horas a minutos. No construtor de temas, escolha o que você precisa - um cabeçalho, rodapé, layout do blog ou página do produto.
Aperte o botão Blue + no Visual Builder e selecione "Gere seção com IA".
Sua descrição é mais importante. Seja específico sobre o que você precisa:
- Cabeçalho: Cabeçalho limpo com logotipo alinhado à esquerda, menu de navegação horizontal (casa, sobre, blog, loja) e um botão de contato claro à direita. Responsivo com um ícone de hambúrguer para celular.
- Footeiro: rodapé de três colunas: informações da empresa e ícones sociais, links úteis e detalhes de contato (endereço, telefone, email). Cabeças de seção clara, layout simples.
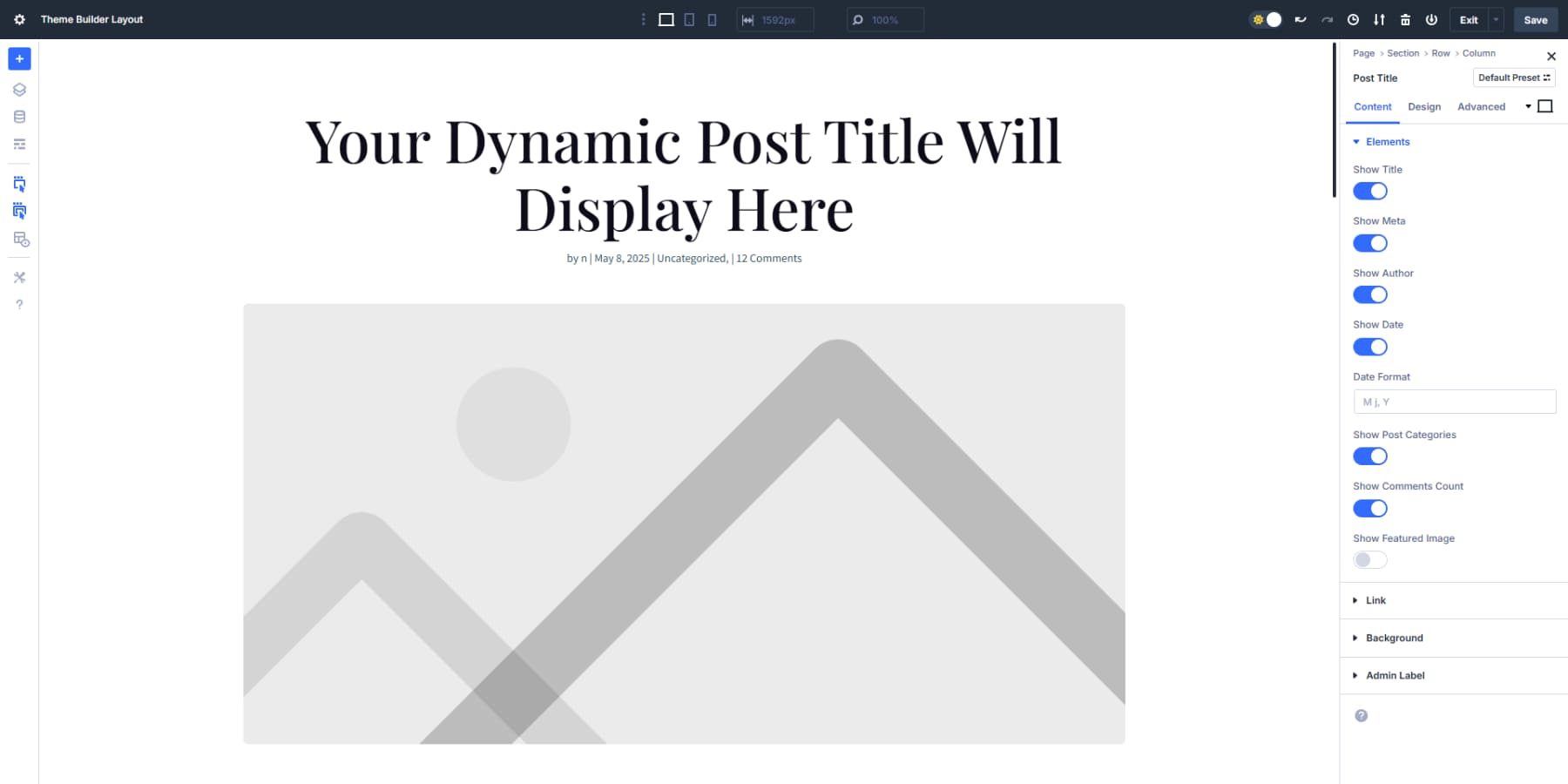
- Modelo do blog: layout de postagem única com uma grande imagem em destaque, título da postagem, data, área de conteúdo e uma barra lateral direita com postagens e categorias recentes.
- Página da loja: Exibição do produto com galeria de imagens, nome do produto, preço, descrição, seletor de quantidade e um botão de compra proeminente. Produtos relacionados mostrados abaixo.

Quanto mais detalhes, quanto melhor os resultados. Depois que o Divi cria seu modelo, reserve um minuto para substituir todos os valores codificados por suas predefinições de grupo de opções para elementos como botões, blocos de texto e bordas. Isso integra o conteúdo gerado pela IA ao seu sistema predefinido, para que seus botões pareçam idênticos em todas as páginas, seja construído manualmente ou com a IA.
Este método fornece modelos prontos que parecem personalizados, mantendo tudo vinculado ao idioma visual do seu site. Quando as mudanças no design vêm mais tarde, suas seções de AI atualizam junto com todo o resto.
Economize tempo com recursos de modelo avançado
Os modelos se tornam ainda mais poderosos quando você adiciona lógica condicional. Deseja cabeçalhos diferentes para as suas páginas de loja versus seu blog? Defina as condições de exibição que aplicam modelos com base nas categorias de página ou padrões de URL.
Lembre-se de fazer com que os modelos trabalhem de mãos dadas com seu sistema predefinido para criar uma estrutura de design abrangente que torne a criação de sites mais rápida, consistente e, finalmente, mais profissional.
4. Dominando o design responsivo
O design responsivo do Divi 5 introduz melhorias significativas em relação às versões anteriores. O novo sistema fornece controle adicional sobre como o seu site se adapta a diferentes tamanhos de tela.
O Divi 5 apresenta um sistema avançado de ponto de interrupção que fornece controle sem precedentes sobre a capacidade de resposta do site. Os sete pontos de interrupção personalizáveis permitem a segmentação precisa do design em diferentes dispositivos:
- Telefone: <767px cobre a maioria dos tamanhos de tela de smartphones
- Telefone largo: <860px cobre a maioria das telas telefônicas no modo de paisagem
- Comprimido: <980px é bom para a maioria das telas de tablets no modo retrato
- Tablet largura: <1024px é padrão para a vista da paisagem na maioria dos iPads e tablets Samsung.
- Widescreen: > 1280px é uma boa largura para a maioria dos laptops menores
- Ultrawide: > 1440px cobre telas de área de trabalho maiores
Esses pontos de interrupção são meticulosamente projetados para abordar o cenário diversificado dos dispositivos modernos. Essa abordagem permite que os designers criem sites que pareçam perfeitos, seja visto em um smartphone compacto ou em um monitor ultra-amplo expansivo. Cada ponto de interrupção não é apenas um limite técnico; É uma oportunidade de criar uma experiência de usuário personalizada.
Além disso, quando você precisar, você pode ajustar os pontos de interrupção conforme suas necessidades.
5. Get, Set, Set, Lançar!
Seu site Divi 5 é construído, otimizado e pronto para impressionar os visitantes. Vamos seguir as etapas finais para levar seu site ao vivo com confiança.
Execute um tour rápido de pré -visualização do seu site em diferentes dispositivos. Os recursos de design responsivos da Divi 5 já fizeram a maior parte do levantamento pesado, então isso deve confirmar que tudo parece ótimo. Graças aos pontos de interrupção personalizáveis, seu design se adapta perfeitamente de telefones a monitores ultra largados.
Verifique novamente seus elementos interativos. Clique nos links de navegação, envie mensagens de teste por meio de formulários de contato e experimente os recursos especializados que você adicionou. A estrutura de código limpo do Divi 5 ajuda a garantir que esses elementos funcionem de maneira confiável.
Toques finais de polimento
Revise seu conteúdo com novos olhos. Procure erros de digitação ou frases desajeitadas que possam ter sido esquecidas durante o processo de construção. Nesta fase, o foco deve estar em pequenos refinamentos, não grandes mudanças. Quando necessário, o Divi AI é completamente integrado no Divi 5 e pode ser usado a qualquer momento para gerar, modificar ou melhorar qualquer texto ou imagens.
O Divi oferece o poder de criar designs perfeitos para pixels, então reserve um momento para apreciar a coesão do seu site antes do lançamento. O uso consistente de suas variáveis de design e predefinições de módulos deve criar uma aparência unificada e polida.
Após o lançamento, o Divi 5 continua a oferecer vantagens. As melhorias de velocidade de sua estrutura moderna ajudarão na visibilidade do mecanismo de pesquisa e os usuários apreciarão os tempos de carregamento rápido e as interações suaves.
Observe quais páginas obtêm o máximo de tráfego e engajamento. Use essas idéias para refinar seu design ou expandir seções de conteúdo populares. A estrutura flexível do Divi 5 torna esses ajustes diretos.
A combinação de sua criatividade com a poderosa estrutura do Divi 5 produz um site visualmente impressionante, construído com base nos padrões da Web modernos. Seu site está pronto para oferecer ótimas experiências aos visitantes, oferecendo uma base flexível para o crescimento futuro.
Construa sites mais rápidos e melhores com Divi 5
Divi 5 marca um capítulo novo para criadores de sites. O sistema reconstruído mantém o que funcionou enquanto corrige o que não funcionou. Você notará a diferença do primeiro dia: carregamento mais rápido, edição mais suave e liberdade de design que estava simplesmente fora de alcance antes.
Seu próximo site não ficará melhor, você vai gostar de construí -lo. É isso que o Divi 5 oferece: sites que funcionam para você e seus visitantes, sem as dores de cabeça.
Pronto para experimentar? Faça o download do alfa público hoje e veja qual poderia ser seu próximo projeto.
O Divi 5 está pronto para ser usado em novas construções de site. Aguarde o lançamento completo antes de migrar os sites existentes.
