Integração de aplicativos de terceiros do Forminator e comportamento após o envio
Publicados: 2022-02-10Nosso plug-in de criação de formulários, o Forminator, permite enviar dados personalizados para vários aplicativos, como MailChimp, Planilhas Google e muito mais. Além disso, você pode escolher o que acontece depois que um usuário envia suas informações e cria assinaturas.
Existem alguns recursos em nosso plugin gratuito de 5 estrelas Forminator que você pode não conhecer. Isso inclui enviar dados para aplicativos de terceiros , controlar o que acontece quando um formulário é enviado e configurar assinaturas .
Você também pode personalizar seu formulário para que os usuários acessem áreas especificamente solicitadas, determinem o cronograma de assinaturas e muito mais!
Este artigo é um pequeno Forminator 101 que aborda a configuração desses recursos e demonstra como eles funcionam.

Estaremos analisando como:
- Enviar dados condicionalmente para aplicativos
- Incluir um comportamento após o envio
- Incluir um botão de assinatura com o MailChimp
- Permitir que o usuário escolha a frequência da assinatura
- Adicionar vários comportamentos após o envio com base na seleção
Vamos verificar esses recursos! Começaremos com…
Enviar dados condicionalmente para aplicativos
Caso você não saiba, o Forminator há muito tempo pode se integrar a aplicativos de terceiros. No entanto, agora você pode especificar para onde enviar os dados nos formulários.
É fácil de implementar e configurar. Você pode fazer isso com um novo formulário ou um antigo. (Se precisar de ajuda para configurar um formulário, confira este artigo.)
Sincronizando aplicativos de terceiros
Primeiro, você precisa verificar quais aplicativos de terceiros você deseja conectar ao Forminator. Isso pode ser feito a qualquer momento durante o processo; no entanto, vamos tocar nisso imediatamente.
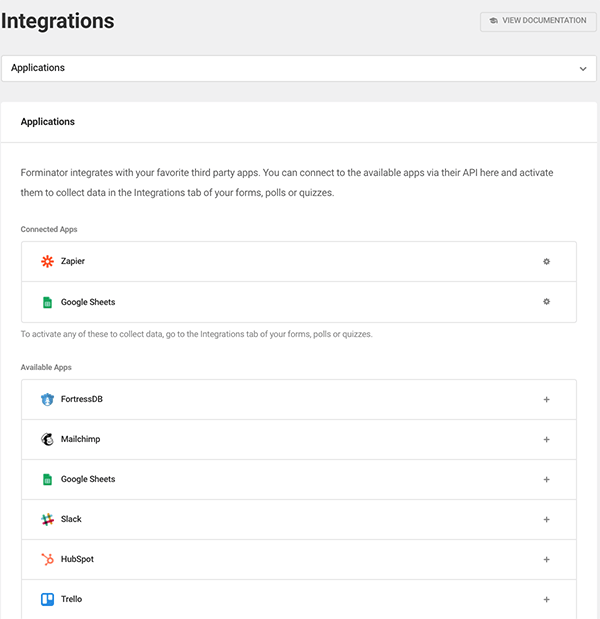
Basta acessar Integrações no painel do Forminator. Isso abrirá todos os aplicativos de terceiros disponíveis e mostrará o que você conectou no momento.

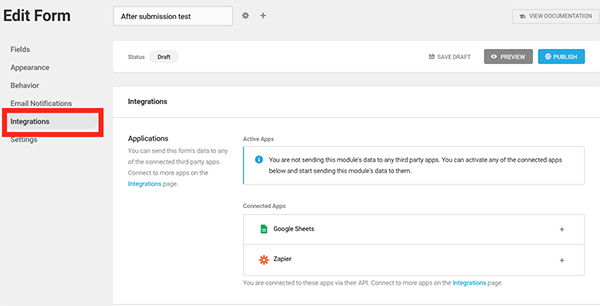
Você também pode visualizar o que conectou ao Forminator na seção Editar formulário e Integrações . Isso mostrará apenas suas integrações conectadas.

Independentemente de onde você conecta os aplicativos de terceiros, é simples de fazer. E se você precisar de ajuda, temos documentação detalhada que abrange todos os aplicativos de terceiros (há vários deles!) e como integrá-los ao Forminator.
Envio de dados de formulário condicional
Agora que você configurou sua extensão de terceiros, vamos conectá-la a um formulário para que, quando um usuário enviar informações, elas sejam direcionadas para um aplicativo específico.
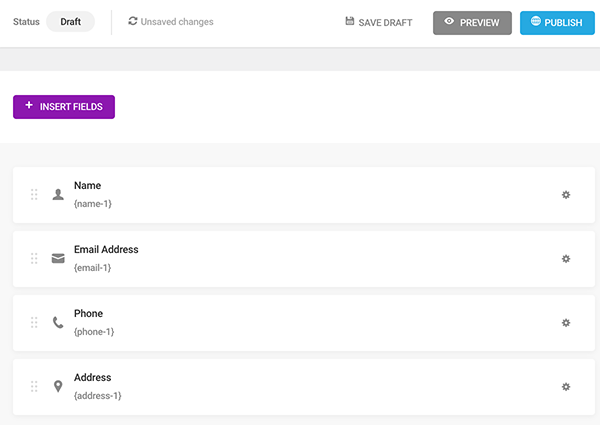
Vamos apenas configurar um formulário básico com os campos Name , Email , Phone e Address .

Agora, pularemos para Integrações para determinar para qual aplicativo de terceiros queremos que os dados de envio sejam enviados.
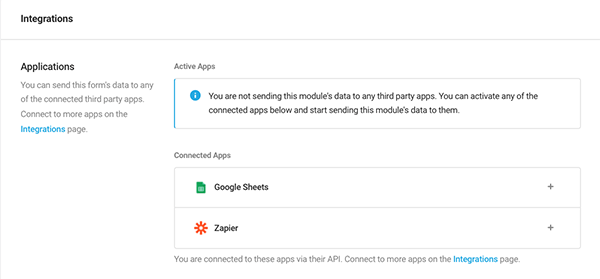
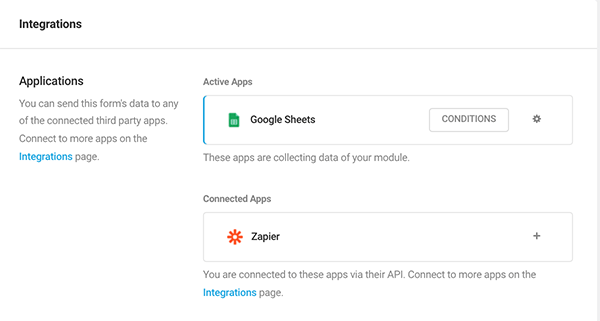
Ao acessar esta seção do editor de formulários, você verá as integrações que configurei, conhecidas como Applications . Neste exemplo, tenho o Planilhas Google e o Zapier como aplicativos conectados.

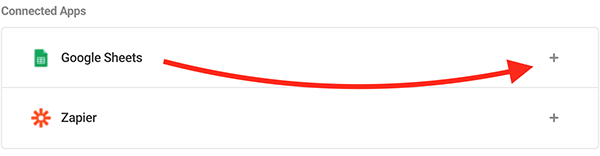
Digamos que queremos APENAS que os dados dos envios de formulários sejam enviados para o Planilhas Google. Nesse caso, basta clicar no sinal de mais (+) do Planilhas Google.

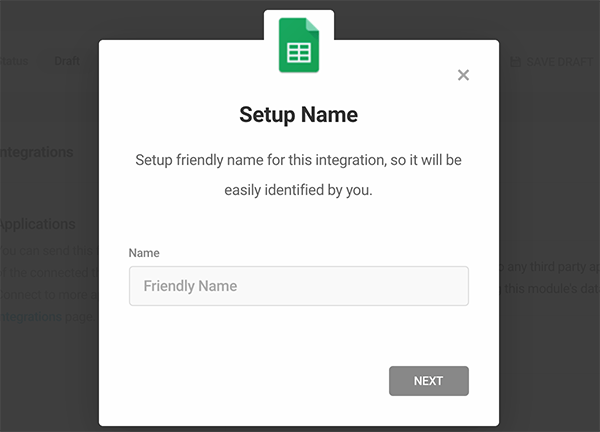
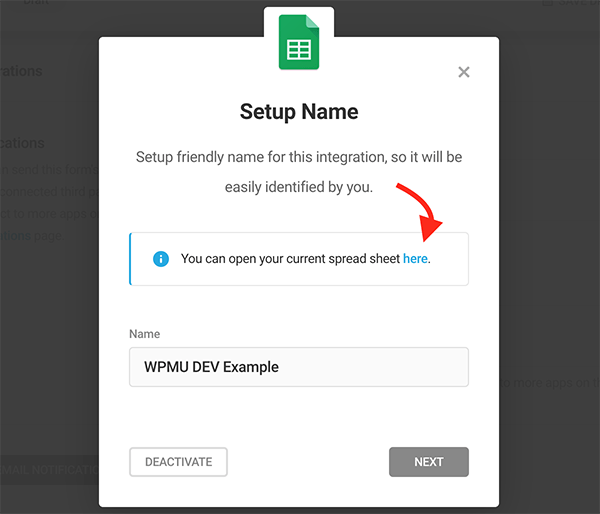
Em seguida, ele solicitará que você crie um nome de configuração para identificar rapidamente a integração.

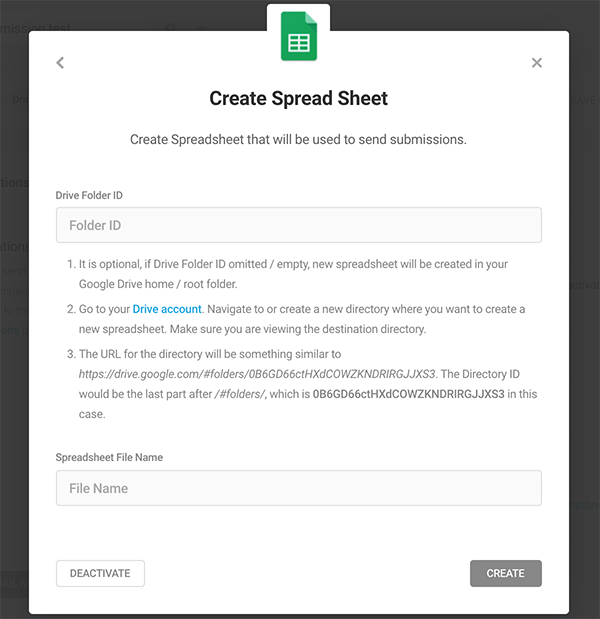
Como este é o Planilhas Google, configurei uma planilha fornecendo o ID da pasta do Drive e dando um nome a ela. Você também pode deixar o ID da pasta do Drive em branco e uma nova planilha será criada na pasta raiz do Google Drive.

Uma vez conectado, agora estará na categoria de Aplicativos Ativos .

Clique no ícone de engrenagem ao lado do aplicativo. O Forminator abrirá um pop-up onde você poderá configurá-lo.

Uma nova guia (neste exemplo, sua Planilha Google) será aberta.
Adicionando Condições
Deseja que as informações sejam enviadas para seu aplicativo de terceiros se critérios específicos não forem atendidos? Você tem controle total do que passa pelos portões adicionando Condições .
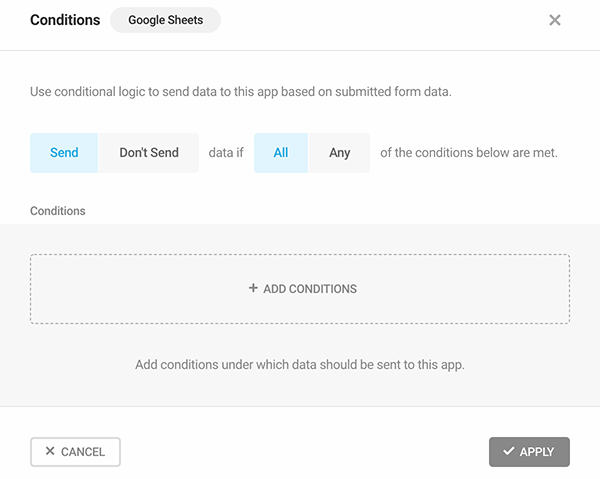
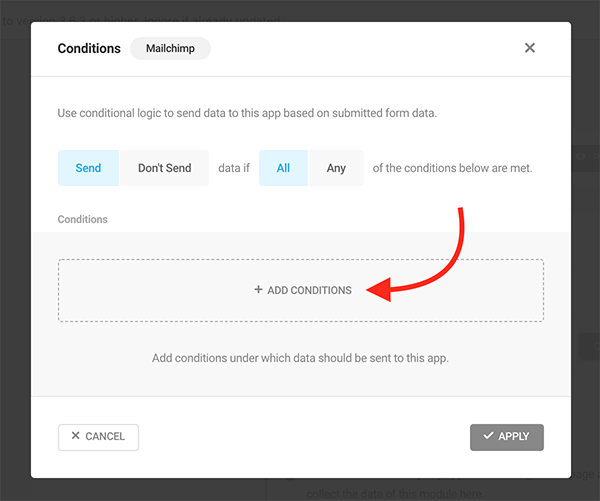
Acesse facilmente clicando, você adivinhou – Condições .

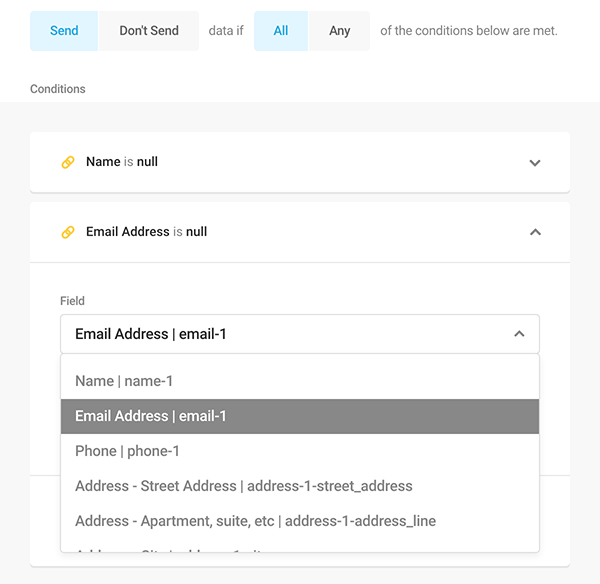
Adicione condições para determinar se os dados serão enviados ao aplicativo quando determinadas condições não forem atendidas. Começa como uma lousa limpa…

…e agora adicione as condições que desejar. Eles são todos baseados nos campos que você implementou no formulário.

Personalizar o que acaba no aplicativo de terceiros depende inteiramente de você.
Para obter mais informações sobre as Condições, verifique nossa documentação e continue lendo abaixo.
Assim que tiver as condições dos formulários definidas, editadas e prontas para uso, basta clicar em Publicar – e pronto! Você pode voltar e editar as condições, adicionar um novo aplicativo de terceiros e muito mais a qualquer momento.
O formulário em ação
Agora que temos nosso formulário todo configurado, vamos dar uma olhada!
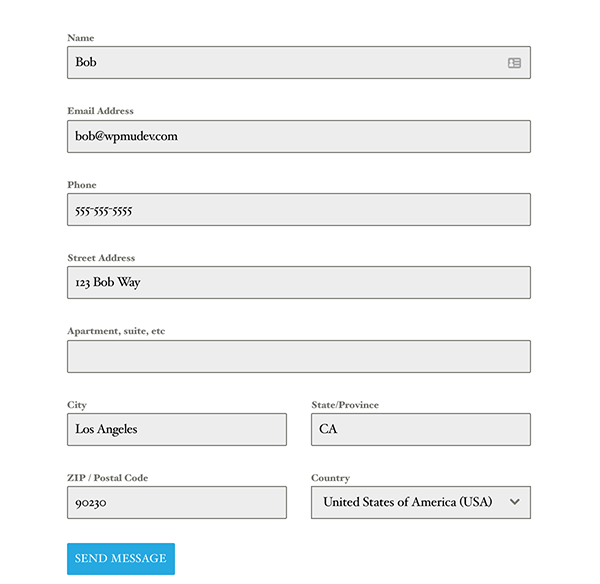
Aqui está o formulário criado no Forminator:

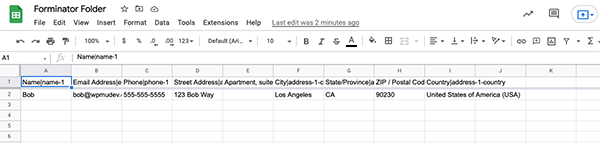
Depois de inserir as informações, clico em Enviar mensagem. E como você pode ver, as informações exatas estão agora na minha Planilha Google.

Novamente, este exemplo usou o Planilhas Google, portanto, lembre-se de que outros aplicativos terão uma aparência diferente. No entanto, isso lhe dá um vislumbre de como isso funciona ao determinar o que acaba em seus aplicativos de terceiros sincronizados com o Forminator.
Comportamento após o envio
Ah, comporte-se! Na verdade, o Forminator é muito bem comportado, graças ao After Submission Behavior .
Decidir o que acontece quando um usuário envia um formulário pode ser configurado em apenas alguns cliques.
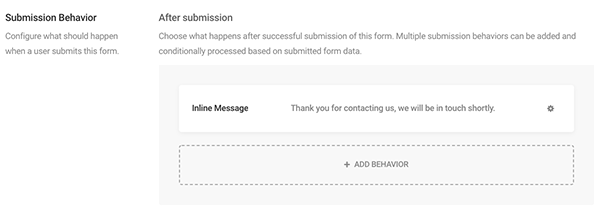
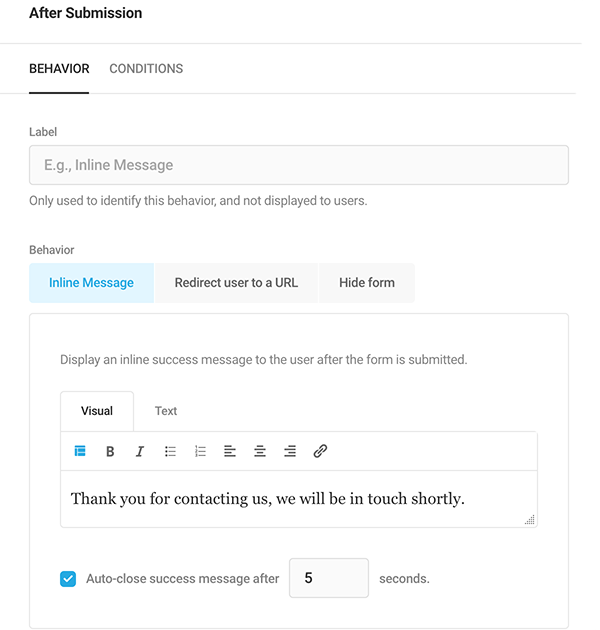
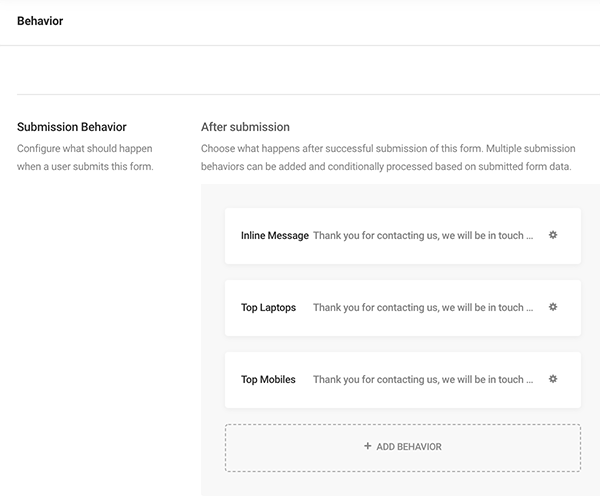
Está tudo na guia Comportamento quando você está editando um formulário. O comportamento de envio começa com uma mensagem embutida que você pode personalizar. Isso é o que aparece para os usuários depois de enviar um formulário com sucesso.

Ao clicar no ícone de engrenagem – ou em qualquer lugar – na barra de mensagens embutidas, você pode fazer edições detalhadas no comportamento na área Após o envio .

Rotule o comportamento para que você saiba exatamente o que é. Seus usuários não verão isso.

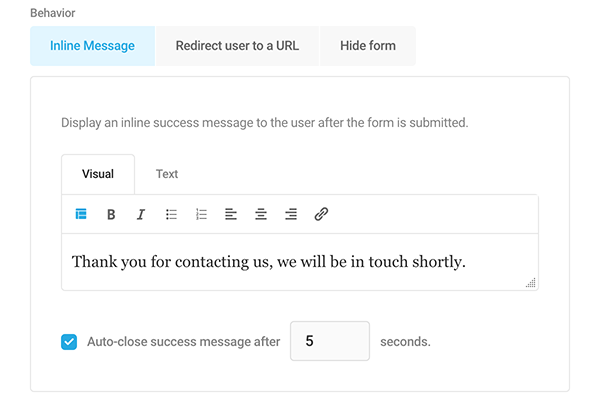
Há opções agora para escolher o que acontece. Se você quiser manter sua mensagem embutida, adicione qualquer mensagem que desejar na guia Mensagem embutida. Além disso, decida quantos segundos a mensagem permanece ativa até desaparecer.

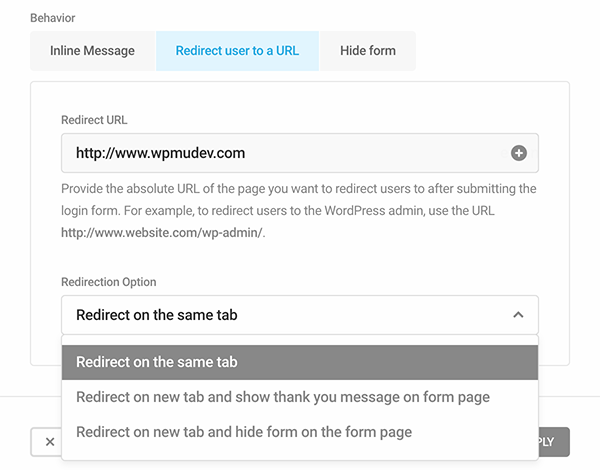
Se você deseja redirecionar o usuário para um link, isso é feito na guia Redirecionar usuário para uma URL .
Você tem opções para redirecionar na mesma guia, redirecionar em uma nova guia e mostrar uma mensagem de agradecimento na página do formulário e redirecionar na nova guia e ocultar o formulário na página do formulário.

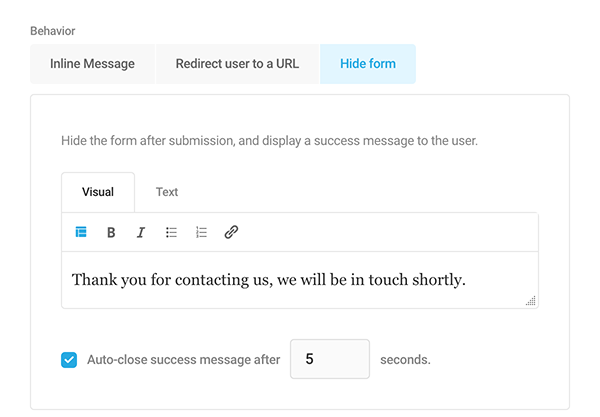
O formulário será ocultado após o envio com Ocultar formulário e uma mensagem personalizada aparecerá para o usuário.

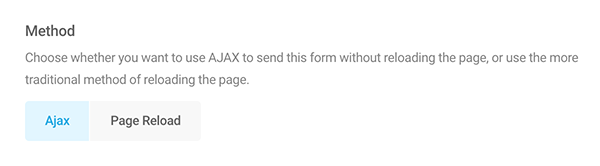
Decida qual método de envio deste formulário você gostaria de usar, entre Ajax (sem recarregar a página) ou Page Reload .

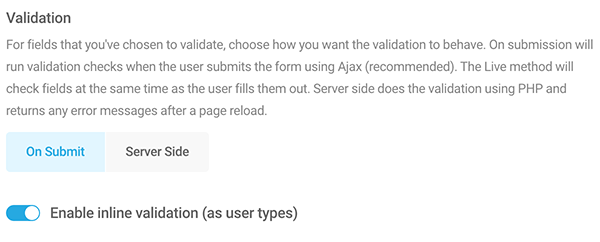
Além disso, escolha seu método de validação . Você decide como a validação se comporta selecionando On Submit ou Server Side.

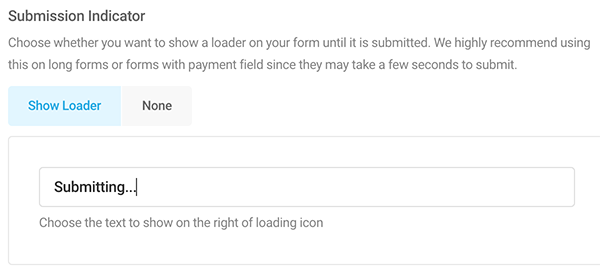
E por fim, com o Indicador de Envio , você escolhe o que deseja que seja a cópia até que o formulário seja enviado. Ou você pode optar por Nenhum se não desejar receber nenhuma mensagem.

Existem mais ajustes e opções de personalização para envio de formulários (por exemplo, preenchimento automático, segurança etc.). Você pode aprender mais sobre o que tudo isso inclui em nossa documentação.
Incluir um botão de assinatura
Quer que um usuário assine um boletim informativo semanal? Com Condições, você pode incluir uma caixa de assinatura que pode ser marcada para adicionar uma assinatura ao Mailchimp.
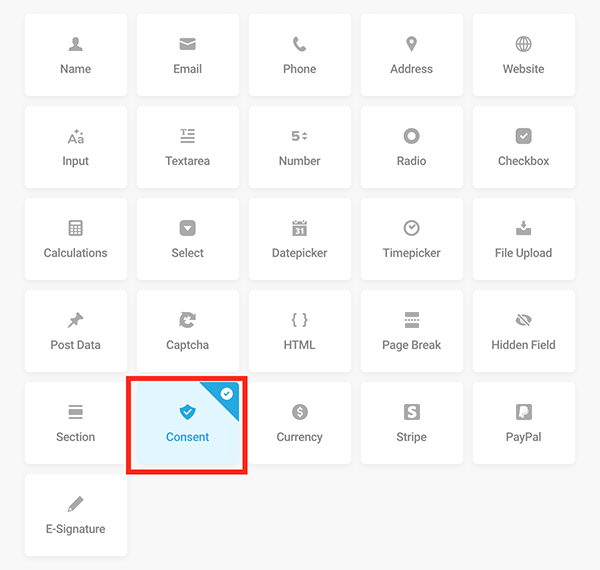
Em um formulário, adicione o campo Consentimento .

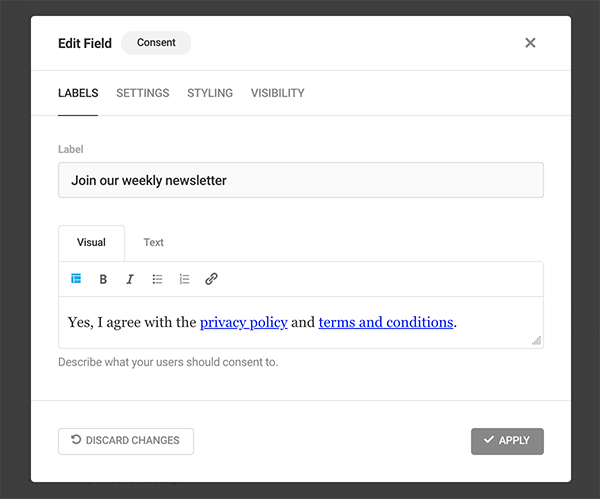
Altere o texto para o que quiser na seção Rótulo . Neste caso, colocarei Junte-se à nossa newsletter semanal. Também deixarei os termos e condições como estão.

Você vai querer ter o Mailchimp como uma integração. Você simplesmente faz isso adicionando a chave de API da sua conta do Mailchimp (se precisar de ajuda para fazer isso, não deixe de ler nossa documentação).


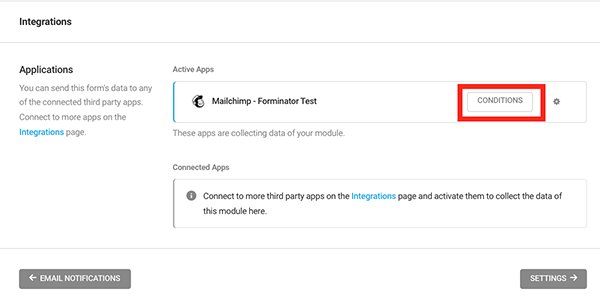
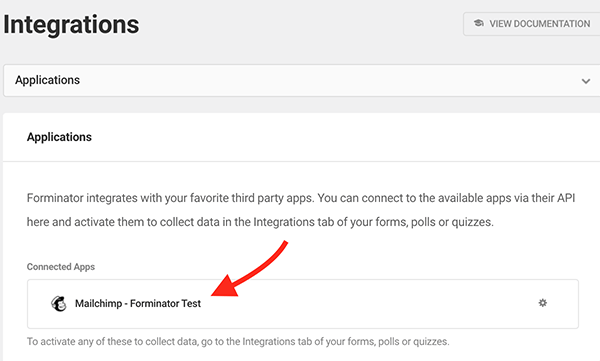
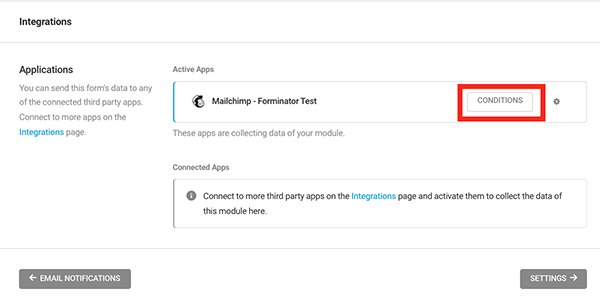
Uma vez adicionado, no formulário, ao clicar em Integrações, você verá que o Mailchimp foi adicionado e um botão Condições . Clicando nele, você começará.

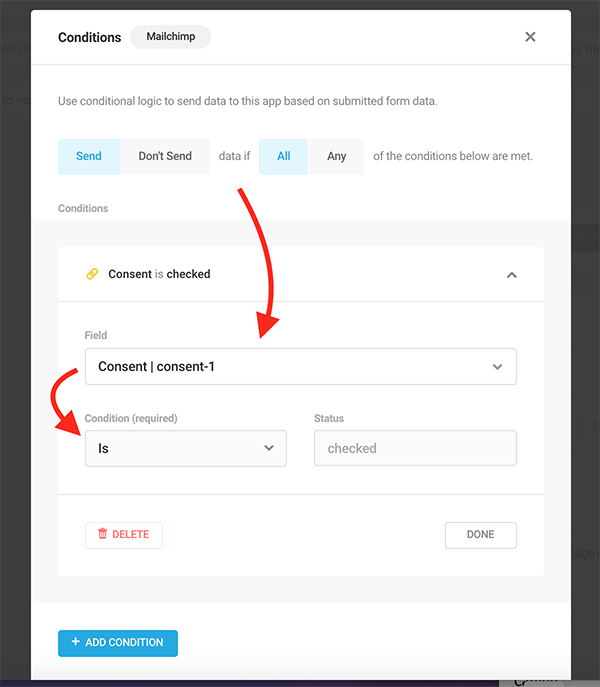
Uma nova caixa aparecerá onde você pode Adicionar Condição . É aqui que você define as condições para que os dados sejam enviados ao aplicativo Mailchimp.

Você terá a opção de escolher entre todos os seus campos no menu suspenso. Clique no campo Consentimento e certifique-se de que Condição esteja definida como "É" e Status "Verificado".

Uma vez implementado, seu formulário terá a caixa de seleção adicionada e os usuários serão adicionados à sua lista do Mailchimp!

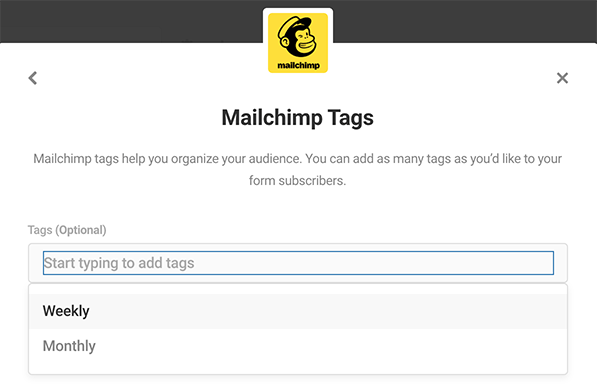
Em seguida, você pode adicionar tags e organizar os novos contatos de acordo com o Mailchimp.
Tudo bem, é hora de levar as coisas para o próximo nível e…
Permitir que o usuário escolha a frequência da assinatura
Às vezes, os usuários podem não querer uma tonelada de e-mails. Então, deixe-os decidir a frequência de uma assinatura!
Faça isso incluindo um menu suspenso que permite que seu usuário decida com que frequência deseja receber sua assinatura de e-mail.
Usaremos o exemplo acima de um boletim informativo para mostrar como isso é feito.
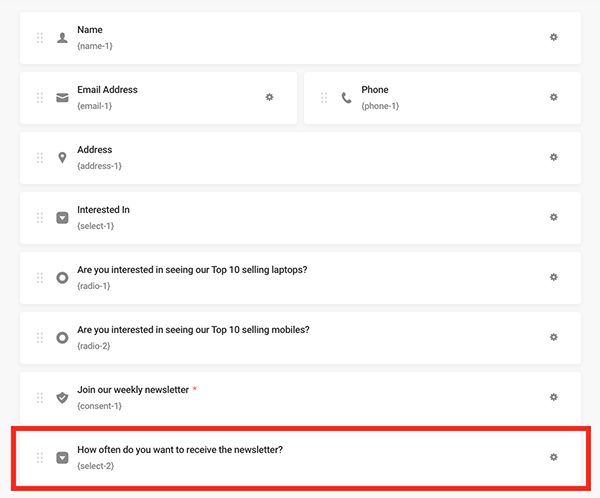
Primeiro, você desejará criar um novo campo para seu formulário para o usuário selecionar. Use o campo Selecionar e adicione-o abaixo do campo da caixa de seleção.
Você pode ver que eu tenho rotulado Com que frequência você deseja receber o boletim informativo?

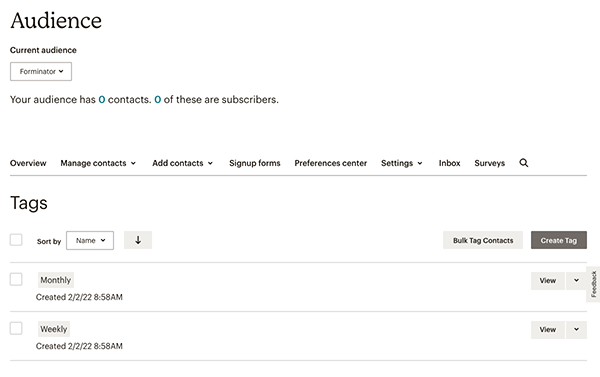
É importante ter seu público configurado no Mailchimp. Nesse público, criaremos duas novas Tags . Neste caso, teremos Mensal e Semanal. Aqui está o que parece no painel do Mailchimp…

Em seguida, adicionaremos outra integração do Mailchimp no painel do Forminator.
Com o Forminator, você pode adicionar várias integrações do Mailchimp. Além disso, lembre-se de que você só precisa de UMA conta do Mailchimp para fazer isso!
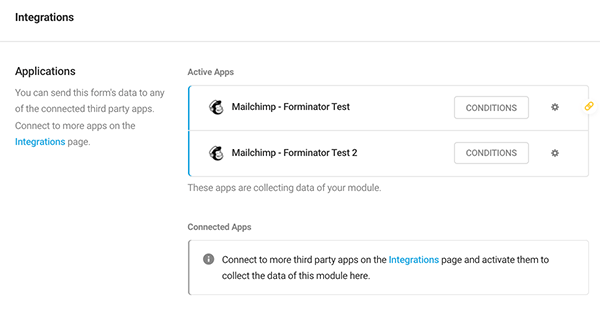
Eu adicionei um chamado Forminator Test e o outro é o Forminator Test 2.

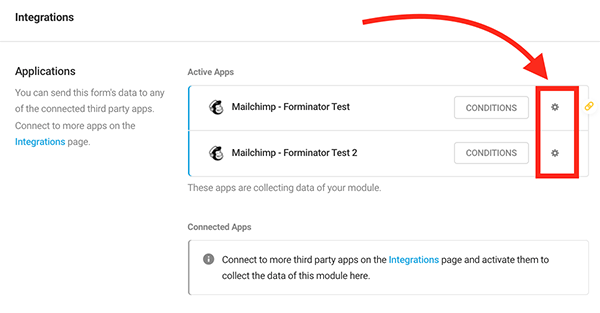
Agora que essas contas estão configuradas, é hora de configurar cada aplicativo do Mailchimp, para que possamos escolher em qual tag elas ficarão.
Isso é rapidamente acessível clicando no ícone de engrenagem de cada conta.

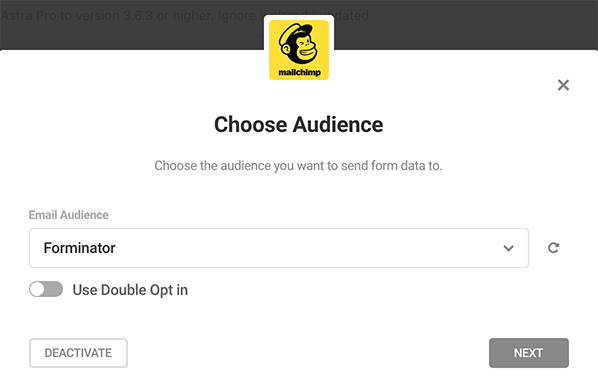
Depois de clicar, escolha o público- alvo de e-mail no menu suspenso. A lista suspensa conterá todos os públicos de e-mail da sua conta do Mailchimp.
Neste exemplo, meu público se chama Forminator .

Ao clicar em 'Avançar', você terá a opção de adicionar tags. Assim como com seu público, todas as tags que você possui no Mailchimp para uma conta aparecerão na lista suspensa.

Combine os campos do formulário com os campos da campanha para garantir que os dados sejam enviados ao lugar certo.
Basta combinar os campos e você estará pronto.
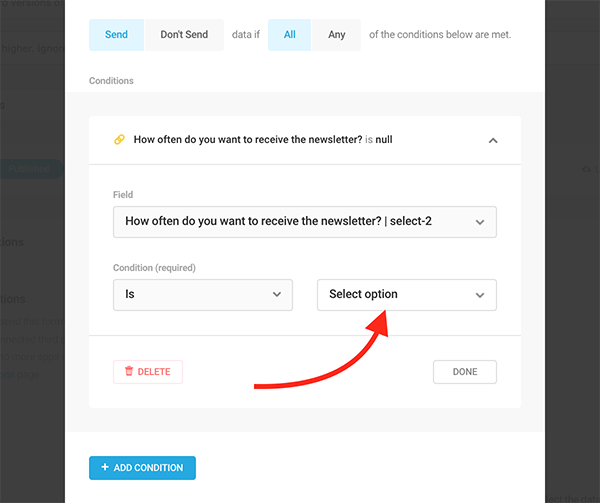
Em seguida, adicionaremos uma Condição a eles. Isso é feito da mesma forma que fizemos com a opção checkbox, onde você clica em Conditions por cada uma e adiciona o que precisa acontecer para implementar a tag.
Aplique um para Semanal e um para Mensal em cada aplicativo Mailchimp ativo para Select-2 (pode ser Select-1 ou outro número - dependendo de quantos campos Select você usa em seu formulário) na área Campo .

Atualize seu formulário – e pronto!
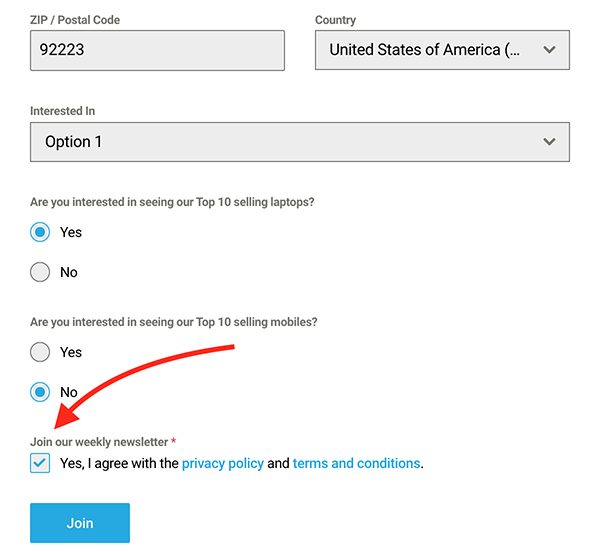
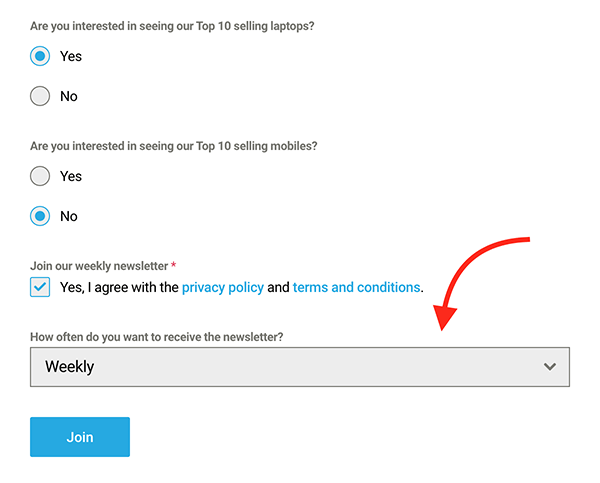
Você pode ver que agora existe uma opção para o usuário determinar a frequência desta newsletter.

Claro, isso é apenas um exemplo. Você pode adicionar qualquer frequência que desejar (por exemplo, diária, bimestral, etc.).
Adicionar contatos a grupos
No Mailchimp, você pode criar Grupos . Os grupos são usados para classificar seus contatos inscritos com base em seus interesses e preferências. Funcionam de forma semelhante às categorias e são uma forma de gerenciar diversos contatos em um mesmo público.
Quando um usuário aceita um formulário do Forminator, você pode adicioná-lo automaticamente a um grupo. É simples e fácil de fazer!
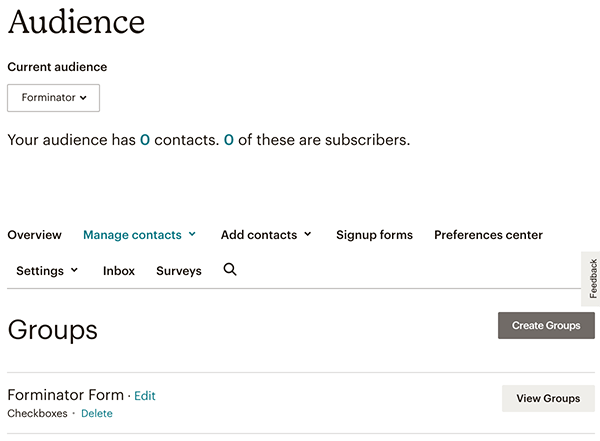
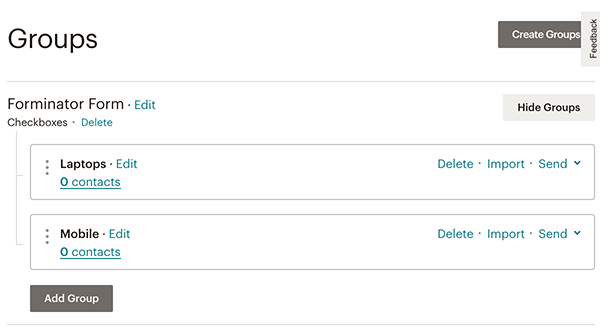
Crie (ou use um existente) grupo no Mailchimp da sua seção de público para começar . Você pode ver uma visão mais detalhada de como fazer isso com a documentação deles aqui.
Criei um grupo chamado Forminator Form .

Neste grupo chamado Forminator Form, você pode adicionar Checkboxes . Isso é para separar as categorias. Então, neste exemplo, criei caixas de seleção para Celular e Laptops . Isso é para que eu possa separar os usuários em qualquer categoria em que estejam interessados.

Agora que estamos todos configurados no Mailchimp, podemos voltar ao Forminator.
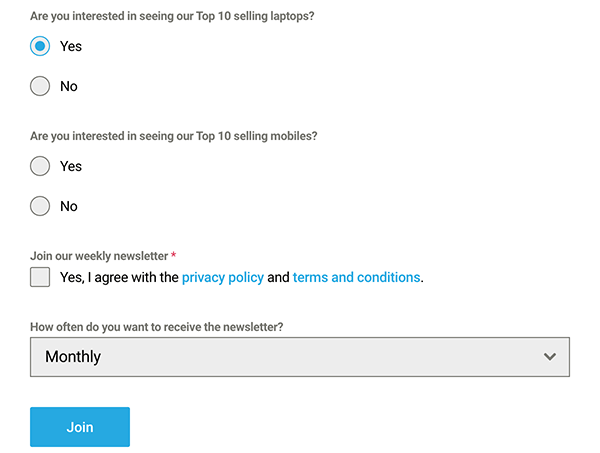
Primeiro, aqui está o que tenho no meu formulário:
Você está interessado em ver nossos 10 laptops mais vendidos?
Você está interessado em ver nossos 10 celulares mais vendidos?
Cada um tem uma opção de SIM ou NÃO. Eu também tenho a caixa de seleção ainda lá para participar do boletim informativo.

No back-end do Forminator, podemos configurar isso para que um usuário seja colocado no grupo em que está interessado e seja adicionado a esse grupo e caixa de seleção do Mailchimp.
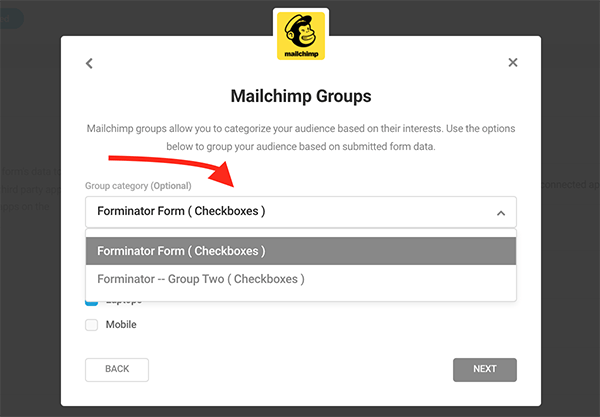
Acesse Integrações no Forminator e clique em Configurar aplicativo (ícone de engrenagem) no primeiro aplicativo Mailchimp ativo. A partir daí, você clicará em Grupos do Mailchimp . É aqui que você seleciona qual categoria de grupo deseja usar.

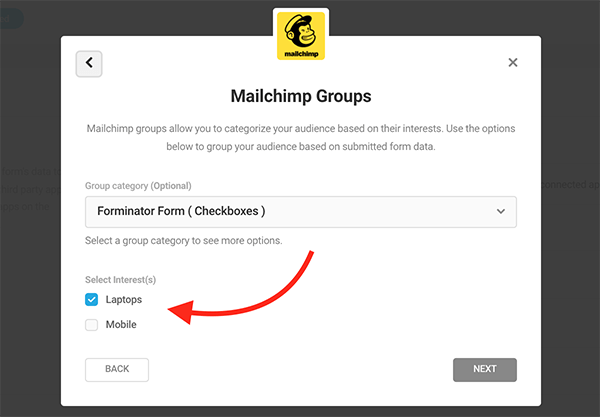
Você também verifica qual (is) interesse(s) deseja que seja. Neste caso, é uma escolha entre Laptops e Mobile.

Execute esta etapa para cada aplicativo Mailchimp ativo. Em seguida, clique em Avançar, atribua campos e, em seguida, você só precisa garantir que suas Condições estejam configuradas corretamente.
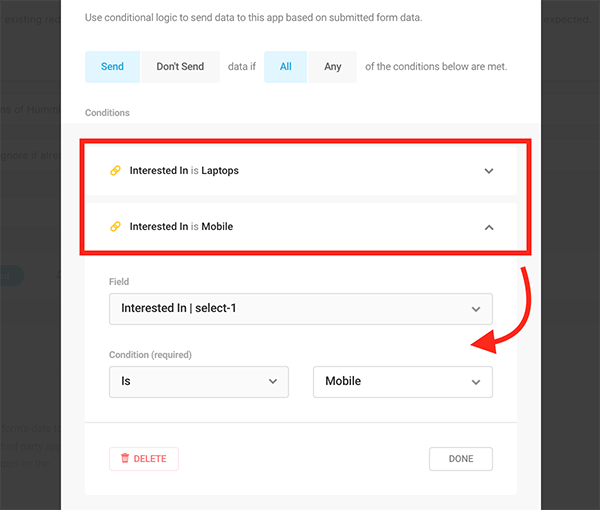
Clique no botão Condições no aplicativo ativo do Mailchimp. Em seguida, configure as condições para Enviar se todas as condições forem atendidas. Você terá então o campo definido como Select-1 – ou, neste caso, Interessado em.
Por exemplo, você configurará uma condição para Laptops e outra para Mobile. Você pode ver abaixo que tenho a Condição definida em "É" e "Móvel".

E é isso! Agora, quando um usuário optar por participar de um recurso específico, ele será adicionado ao grupo no Mailchimp.
Uma coisa a ter em mente é certificar-se de ter seus grupos configurados no Mailchimp ANTES de configurar o recurso de grupos no Forminator. Se você fizer isso depois, tudo bem. Você só precisa desativar o formulário e reativá-lo novamente para que o Forminator saiba que você adicionou grupos ao seu público.
Adicionar vários comportamentos após o envio com base na seleção
Já abordamos o comportamento após o envio. No entanto, vamos levar as coisas um passo adiante.
E se você quiser que um usuário seja redirecionado para um site específico após o envio – com base em sua seleção? Isso é possível fazer.
Usaremos nosso formulário acima com laptops e dispositivos móveis como exemplo. Dessa forma, se um usuário estiver mais interessado em celulares, ele poderá redirecioná-lo para um site para celular após o envio. Da mesma forma, se eles estiverem interessados em laptops, podem redirecioná-los para uma URL de laptop.
Vá para Comportamento no Forminator e, para este exemplo, adicione comportamentos para os principais laptops e os principais celulares.

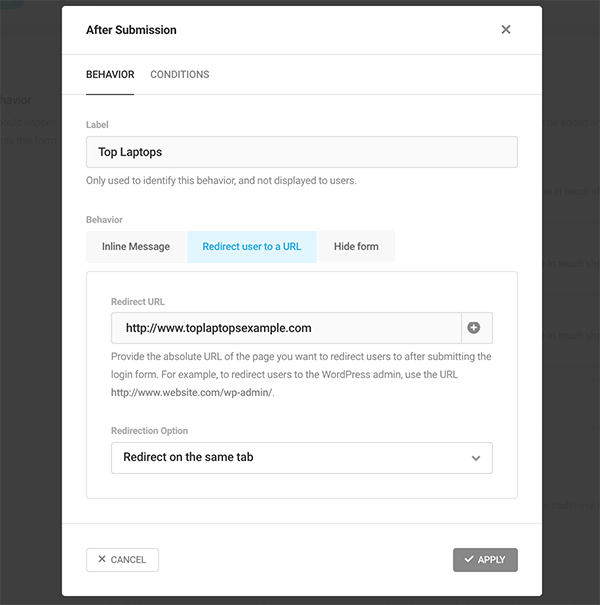
Em seguida, em cada comportamento (por exemplo, Top Laptops), selecione Redirecionar usuário para um URL e adicione um link. Escolha também uma opção de redirecionamento (por exemplo, nova guia).

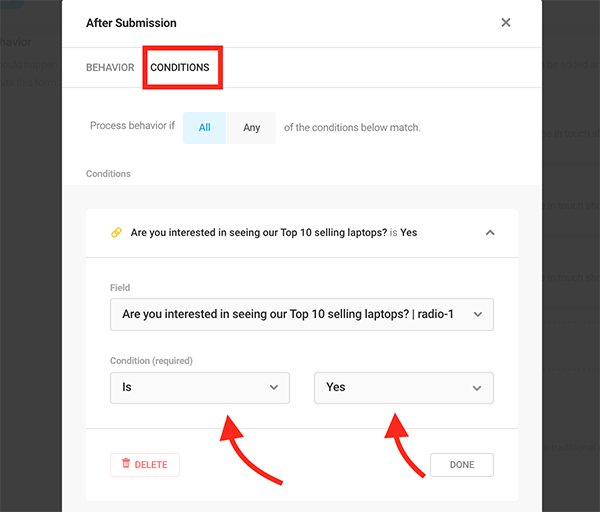
Vá para a guia Condições no comportamento e defina-o para o campo Rádio (com seu texto personalizado), e a Condição é “IS” e “SIM” (veja abaixo).

Faça o mesmo para a categoria a seguir (neste caso, Top Mobiles) – e pronto! O usuário será redirecionado para qualquer que seja sua seleção assim que enviar o formulário.
Obviamente, você pode rotular as categorias como quiser, em vez de celulares e laptops. Basta aplicar as etapas que abordamos e você está no negócio.
Prepare-se para (3ª) Festa
Como você pode ver, as configurações de implementação e comportamento de terceiros do Forminator após o envio podem ser extremamente valiosas para coletar informações, decidir o que seus usuários visualizam e gerenciar formulários.
Além disso, isso facilita muito o gerenciamento e a organização dos envios de seus usuários em aplicativos como o Mailchimp, com grupos personalizados, opções de assinaturas e muito mais.
Se você quiser saber mais sobre o Forminator, não deixe de conferir nosso post Como tirar o máximo proveito do Forminator. E se você não tem o Forminator, experimente hoje mesmo. É grátis para usar!
A integração de aplicativos de terceiros às suas especificações é algo que vale a pena comemorar! Comece a usar aplicativos com o Forminator hoje mesmo.
