Jak zbudować stronę internetową z Divi 5 (dołącz wcześnie i przejdź do przodu)
Opublikowany: 2025-05-19Wróć do tego, kiedy po raz pierwszy zdałeś sobie sprawę, jak szybko możesz zgromadzić piękną stronę internetową z Divi. Wydawało się, że jest to idealna równowaga między kreatywnością a prostotą. Divi 4 dało wszystkim fantastyczne narzędzia projektowe i gładki budowniczy wizualny, ale my w eleganckich tematach nie zamierzamy się osiedlić.
Ściśle słuchaliśmy twoich opinii i ciężko pracowaliśmy, aby ulepszyć Divi. Divi 5 bierze wszystko, co kochałeś i sprawia, że jest szybciej, gładszy i potężniejszy. Został zaprojektowany, aby pomóc w tworzeniu mniejszego wysiłku i większej liczby możliwości oraz być gotowym na przyszłość.
Jeśli chcesz zobaczyć, co nowego, lub założyć następną stronę, ten przewodnik pomoże Ci zbudować zupełnie nową stronę internetową, krok po kroku z Divi 5, a po drodze podziel się praktycznymi wskazówkami, jak to zrobić. Chodźmy!
Divi 5 jest gotowy do użycia na nowych stronach internetowych, ale nie do końca gotowy do migracji istniejących.
- 1 Co sprawia, że Divi 5 różni się?
- 1.1 od skrótów po strukturę blokową
- 1.2 Nowy interfejs Divi 5
- 1.3 Przejście ze stałych wierszy do zagnieżdżonych wierszy
- 1.4 Inne godne uwagi funkcje
- 2 Budowanie strony internetowej z Divi 5: Przewodnik krok po kroku
- 2.1 1. Instalowanie Divi 5
- 2.2 2. Dostosowywanie obszaru roboczego
- 2.3 2. Konfigurowanie zmiennych dynamicznych
- 2.4 3. Strony i szablony budowlane z Divi
- 2.5 4. Mastering Responsive Design
- 2.6 5. Zdobądź, ustaw, uruchom!
- 3 Buduj szybciej, lepsze strony internetowe z Divi 5
Co sprawia, że Divi 5 różni się?

Divi 5 stanowi największą zmianę w naszym konstruktorze stron, odkąd ją uruchomiliśmy. Odbudowaliśmy go na podstawie nowoczesnych standardów internetowych. To nie jest tylko lifting. Całkowicie zastanawialiśmy się, w jaki sposób witryny powinny być budowane za pomocą Divi.
Sieć wciąż się rozwija, a mobilne przeglądanie i oczekiwania użytkowników rosną. Divi zawsze dostosowało się do tych zmian, a Divi 5 kontynuuje tę tradycję, obejmując najnowsze standardy.
Otwierając Divi 5, możesz pomyśleć: „To wygląda świeżo”. Potem zaczynasz budować i wtedy to zauważysz.
„Poczekaj, czy ta sekcja po prostu załadowała natychmiast?”
Tak, tak. I to dopiero początek.
Divi 5 utrzymuje to, co działało w Divi 4, ale naprawia frustracje, z którymi prawdopodobnie nauczyłeś się żyć. Zbudowaliśmy go, ponieważ wystarczająco dobre nie było już wystarczająco dobre, a nie dla nas, a na pewno nie dla ciebie. Witryny, które dziś zbudujesz, muszą zrobić więcej i ładować szybciej.
Zbadajmy kluczowe najważniejsze informacje o tym, co wyświetla obecna alfa Divi 5
Od skrótów po strukturę blokową
Divi 4 przechowywał twoje układy jako skróty: te fragmenty kodu w nawiasach kwadratowych, które WordPress czyta w celu tworzenia stron. Pracowali, ale nie byli idealni.
W Divi 5 odbudowaliśmy sposób przechowywania treści. Nigdy więcej skrótów ukrywających się w Twojej bazie danych! Używamy teraz czystego, oparte na blokach podejście, które lepiej pasuje do kierunku WordPress.
Poczujesz różnicę podczas edycji stron. Kliknij coś i od razu odpowiada. Nie ma opóźnienia, nie czeka na przetworzenie skrótów. Twoje zmiany właśnie się zdarzają.
Chociaż zmieniliśmy prawie wszystko pod maską, nie musisz ponosić, jak budować. Wizualne doświadczenie pozostaje znajome. Właśnie sprawdziliśmy, co dzieje się za kulisami znacznie bardziej usprawnionymi i nowoczesnymi.
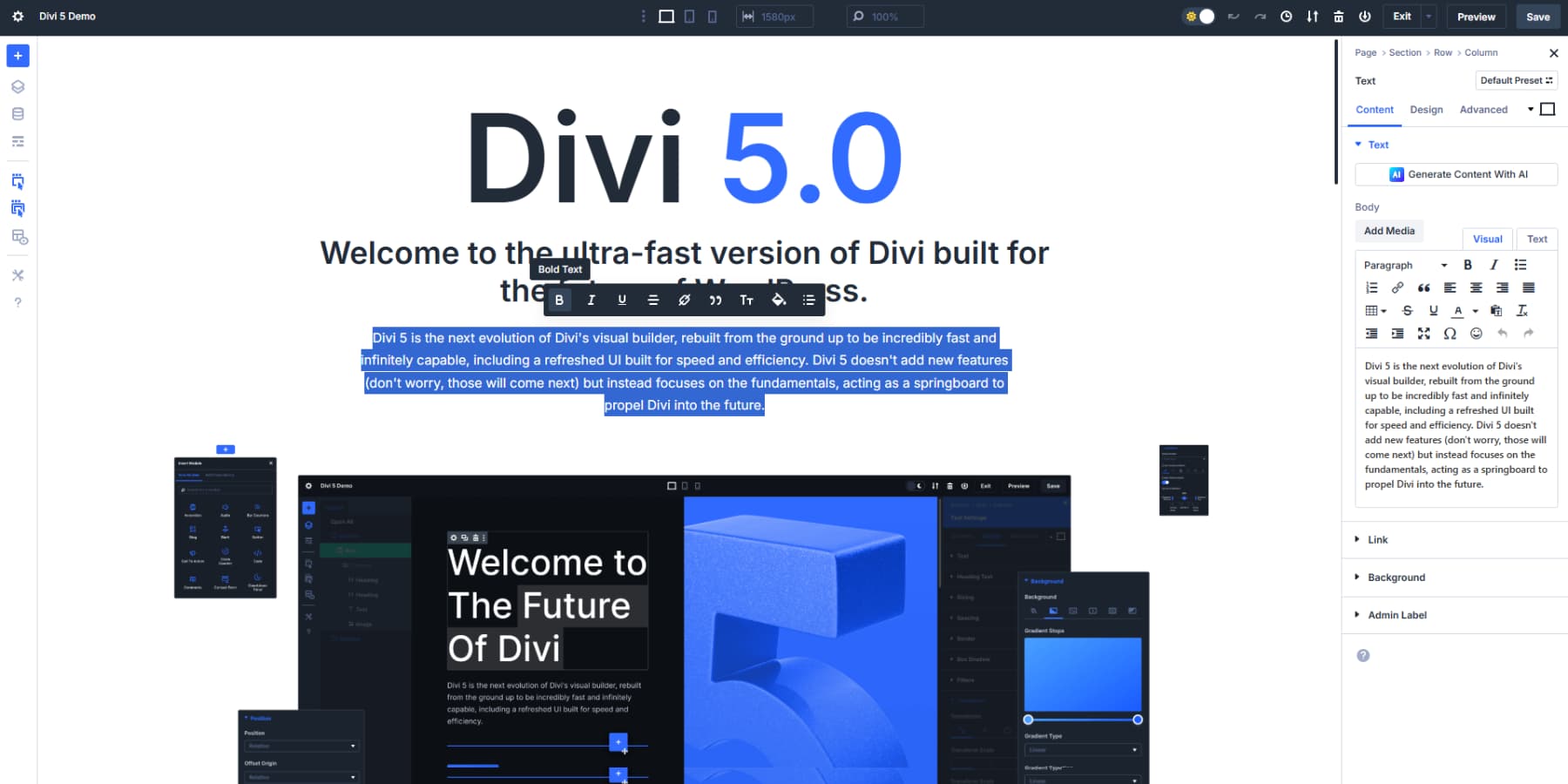
Nowy interfejs Divi 5
Divi 5 wprowadza czystszy interfejs, który skupia się na twoich pracach projektowych. Wizualny konstruktor ma teraz boczne panele zamiast pływających pudełek, które używały do pokrycia treści. Ta zmiana będzie miała ogromny wpływ na to, jak współpracujesz z Divi.
Pasek narzędzi został zreorganizowany. Typowe działania są teraz na wyciągnięcie ręki, a wyspecjalizowane narzędzia pozostają dostępne bez zaśmiecania obszaru roboczego.
Kolorowe zbieracze, sterowanie typografią i regulacje odstępów pojawiają się kontekstowo w razie potrzeby.
Edycja tekstu wydaje się bardziej naturalna w tej wersji. Możesz sformatować zawartość bezpośrednio na stronie z prostymi elementami sterującymi, które pojawiają się po wybraniu tekstu. To bezpośrednie podejście znacznie przyspiesza proces pisania i formatowania.

Poprawiliśmy również sposób zorganizowania ustawień. Powiązane opcje są grupowane logicznie, skracając czas na przeszukiwanie kart i menu. Cały system wydaje się bardziej spójny i celowy. Ponadto opcje trybu jasnego i ciemnego są przemyślanymi akcentami, które sprawiają, że długie sesje projektowe są wygodniejsze na twoich oczach.
Te ulepszenia interfejsu mogą początkowo wydawać się subtelne, ale po zbudowaniu kilku stron zauważysz, o ile szybciej możesz pracować, gdy narzędzia pozostają poza drogą.
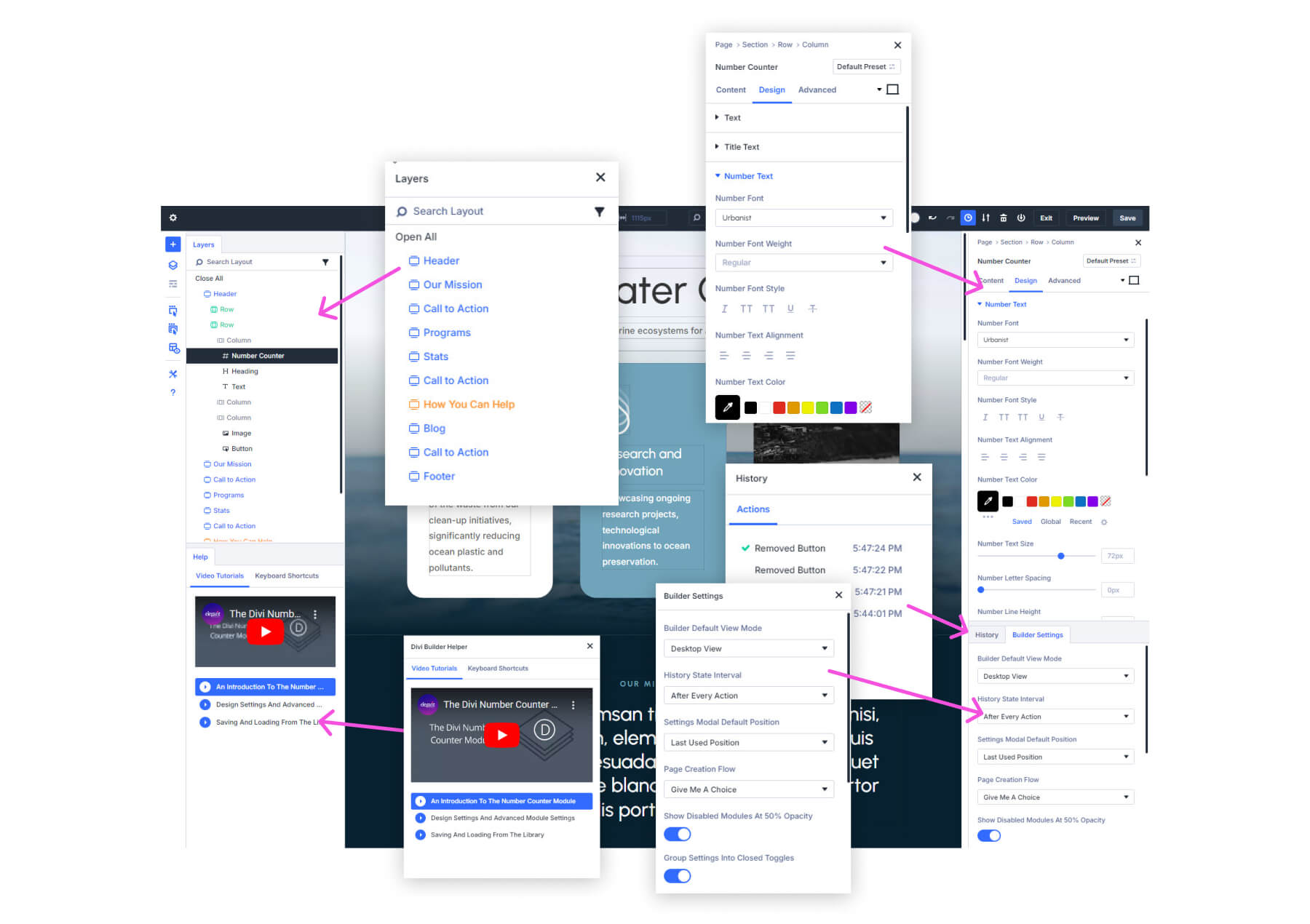
Obszar roboczy wielu panel
Odświeżone Divi 5 przedstawia świeże spojrzenie na interakcję z swoimi projektami. Podczas gdy Divi 4 dało nam intuicyjny interfejs użytkownika, nowy układ panelu w Divi 5 organizuje je w sposób, który wydaje się bardziej naturalny w przypadku prac projektowych.
Ustawienia teraz starannie dokują wzdłuż boków ekranu, co daje niezakłócony widok strony. Możesz zobaczyć zmiany zachodzące w czasie rzeczywistym bez konieczności zamykania paneli lub ich przenoszenia. Ten jasny widok sprawia, że precyzyjne działa znacznie przy dopracowaniu odstępów lub wyrównania.
Nowa konfiguracja wielopanelowa pozwala na rozłożone narzędzia, ale nadal w zasięgu ręki.
Możesz otworzyć ustawienia tekstowe z jednej strony, jednocześnie ulepszając odstępy na drugiej. Nie musisz zamykać jednej rzeczy, aby pracować nad drugą.
Breatcrumbs pomagają szybko nawigować między elementami. Kliknij, aby przeskoczyć z przycisku do wiersza nadrzędnego lub sekcji. Oszczędza to niezliczone kliknięcia, gdy jesteś głęboko w edytowaniu złożonych układów.
Niektórzy projektanci wolą ustawienia po prawej, a inni po lewej. Nie musisz zadowolić się opcją, której nie wolisz. Divi 5 pozwala wybrać to, co wydaje się najbardziej komfortowe. Możesz je również układać w zakładkach, co pomaga podczas żonglowania wieloma elementami.
Może to nie wydawać się znaczące, ale może być wygodne przy budowaniu złożonych układów, takich jak nagłówki, w których należy przełączyć między ustawieniami logo, styl menu i właściwości przycisków.
Zaprojektowaliśmy panele, aby były częścią twojego obszaru roboczego, a nie przerw w nim. Dzięki interfejsowi użytkownika Divi 5 możesz skupić się na tym, gdzie należy: na płótnie z projektowaniem stron internetowych.
Przejście ze stałych wierszy do zagnieżdżonych wierszy
W Divi 4, kiedy próbujesz zbudować coś złożonego, nagle uderzyłeś w ściany ze strukturą sekcji-kolumnową i musisz polegać na sekcjach specjalnych lub niestandardowych CSS. Divi 5 naprawia ten ból głowy za pomocą zagnieżdżonych wierszy. Może to zabrzmieć prosto, ale ta zmiana całkowicie otwiera to, co możesz stworzyć bez hakowania obejść.
Teraz możesz kliknąć w dowolnym wierszu i dodać tam nową strukturę wiersza - nie potrzebujesz specjalistycznych sekcji lub pisania niestandardowych CSS, aby logicznie zgrupować treść.
Ten zagnieżdżony system wierszy to dopiero początek naszego ulepszonego silnika układu. Pracujemy nad elementami sterującymi FlexBox i nowymi szablonami wiersza, które sprawi, że sekcje specjalne będą przestarzałe. Wkrótce implementacja FlexBox sprawi, że responsywne projekty będzie jeszcze prostsze, zapewniając jednocześnie lepszą kontrolę nad tym, jak treść wyrównuje się i dystrybuuje na ekranach.
Inne godne uwagi funkcje
Oprócz głównych zmian strukturalnych Divi 5 ma nowe funkcje, które sprawiają, że budowanie stron internetowych są gładsze i bardziej intuicyjne. Spójrzmy na kilka wyróżniających się dodatków w bieżącej alfa, które zmienią sposób pracy:
- Zmienne projektowe scentralizują wybór stylizacji i sprawiają, że zmiany całej witryny są proste. Zdefiniuj kolory, czcionki, rozmiary, obrazy i inne elementy raz, a następnie zastosuj je w całej stronie. Chcesz zaktualizować kolory marki? Zmień zmienną, a każda instancja aktualizuje się automatycznie.
- Edycja jednego kliknięcia sprawia, że interakcja z treściami jest łatwa. Po prostu kliknij dowolny moduł, aby go edytować. Nigdy więcej polowania na małe ikony lub przyciski ustawień. Ta niewielka zmiana zapisuje niezliczone kliknięcia w ciągu dnia roboczego.
- Skalowanie na płótnie pozwala zobaczyć, jak wygląda Twój projekt na różnych rozmiarach ekranu bez przełączania widoków. Przeciągnij Edge Canvas, aby go zmienić rozmiar i obserwuj dostosowanie układu w czasie rzeczywistym - idealne do sprawdzania responsywnego zachowania bez ciągłego przełączania zakładki.
- Zaawansowane jednostki wspierają nowe możliwości precyzyjnych, responsywnych projektów. Użyj funkcji CSS, takich jak calc (), clamp () i min ()/max () bezpośrednio w polach ustawień Divi, aby utworzyć układy płynów, które idealnie dostosowują się do dowolnego rozmiaru ekranu.
- Ulepszenie wydajności poprzez uniknięcie ładowania niepotrzebnych skryptów i modułów
- Konfigurowalne punkty przerwania rozszerzają się z zaledwie trzech (komputer stacjonarny, tablet, telefon komórkowy) do siedmiu opcji regulowanych. Ta dopracowana kontrola pomaga w tworzeniu idealnych układów na wszystko, od małych telefonów po monitory ultrawe.
Budowanie strony internetowej z Divi 5: Przewodnik krok po kroku
Przejdźmy teraz do mięsa tego przewodnika: praktycznego instruktażu, który zabiera cię od pustego płótna do gotowej strony internetowej przy użyciu potężnych funkcji Divi 5. Rozbijemy każdą fazę procesu na możliwe do opanowania kroki, które na sobie opracowują
1. Instalowanie Divi 5
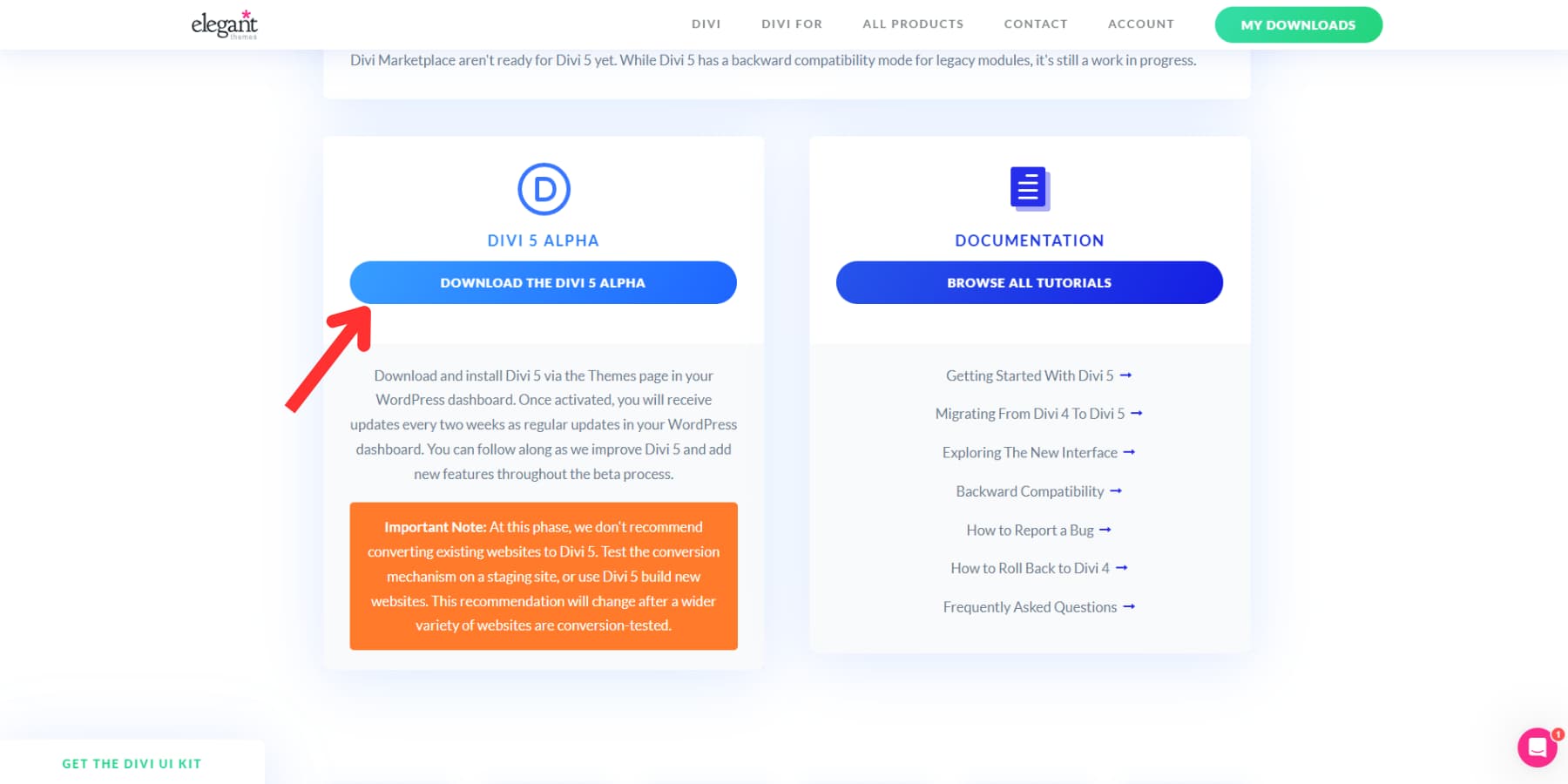
Uruchomienie Divi 5 zajmuje zaledwie kilka kroków. Pobierz najnowszą wersję Alpha z obszaru członków, prześlij ją do WordPress za pośrednictwem sekcji motywu i aktywuj ją tak, jak normalnie.

2. Dostosowywanie obszaru roboczego
Pierwszą rzeczą, którą zauważysz podczas otwierania wizualnego budowniczego Divi 5, jest to, jak czuje się czysty i uporządkowany. Pływające panele nie blokują twojego widoku jak wcześniej. Zamiast tego znajdziesz bardziej przemyślany układ z paneli, które pozostają ci z drogi. Poświęć kilka minut, aby skonfigurować obszar roboczy, jak ci się podoba.
Możesz przełączyć tryb światła i ciemny w oparciu o swoje preferencje lub czas pracy.
Tworzenie obszaru roboczego, który Ci odpowiada
Divi 5 oferuje coś więcej niż poruszające panele. Możesz grupować powiązane panele w zakładki, które utrzymują przestrzeń roboczą, nawet podczas obsługi złożonych ustawień.

Otwórz dwa różne panele ustawień i przeciągnij jeden na drugi. Połączą się w układzie zakładki, umożliwiając przełączanie między nimi za pomocą kliknięcia.
Jeśli wolisz klasyczną konfigurację, nadal możesz unosić panele w dowolnym miejscu na ekranie. Odciągnij panel od krawędzi, aby go odłączyć i umieść go gdziekolwiek chcesz.
W przypadku większych projektów tryb rentgenowski z lewego paska narzędzi może być pomocny. Każdy element przedstawia subtelną granicę, co ułatwia dostrzeganie, gdzie sekcje i moduły zaczynają się i kończą. Ten wizualny przewodnik pomaga pozostać zorientowanym podczas pracy ze szczegółowymi układami.
Przyspieszając swój przepływ pracy
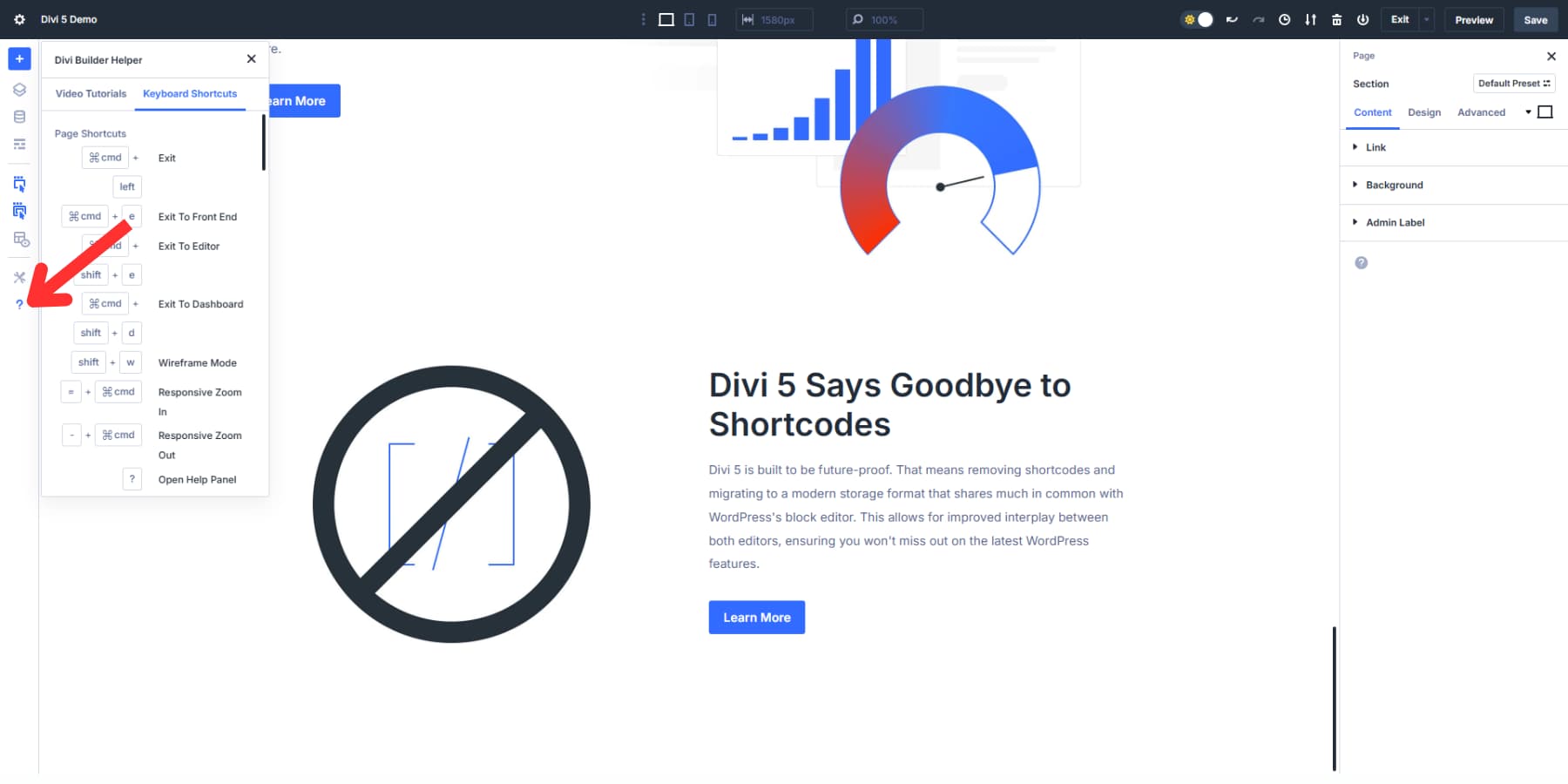
Skróty klawiatury mogą znacznie przyspieszyć proces projektowania w Divi 5. Naciśnij opcję (?), Aby uzyskać dostęp do menu pomocy, w której znajdziesz pełną listę skrótów. Nauka tylko kilku kluczowych kombinacji może golić godziny od większych projektów.

Podczas edytowania zagnieżdżonych elementów (jak przycisk wewnątrz rzędu wewnątrz rzędu), bułka tartą pokazują dokładną pozycję w hierarchii. Kliknij dowolną część szlaku bułki, aby przejść bezpośrednio do ustawień tego elementu bez polowania na warstwy.
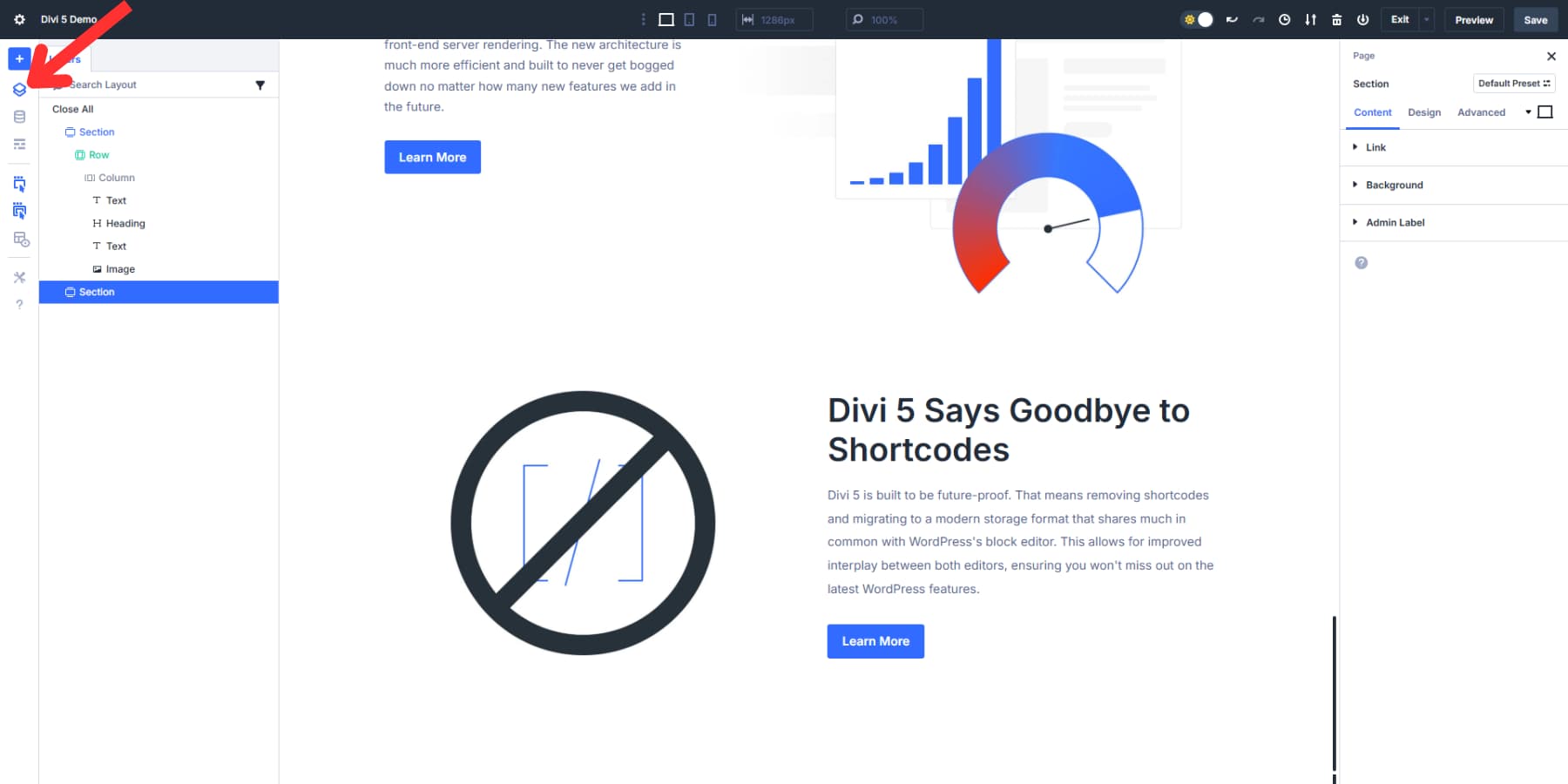
Kliknij ikonę panelu warstw na lewym pasku narzędzi, aby z niego skorzystać. Daje to widok całej struktury strony jako zagnieżdżonej listy, co znacznie ułatwia wybór określonych elementów podczas pracy ze złożonymi układami.

2. Konfigurowanie zmiennych dynamicznych
Zmienne projektowe w Divi 5 Zmień sposób zarządzania elementami wizualnymi witryny. Dają ci centralne miejsce do kontrolowania projektu Twojej witryny i uproszczenia jej aktualizacji. Pomyśl o nich jak o skrótach, których możesz użyć w całej swojej witrynie.
Aby rozpocząć używanie zmiennych projektowych, otwórz wizualny budowniczy i poszukaj ikonę zmiennego menedżera na lewym pasku bocznym. Po kliknięciu zobaczysz opcje tworzenia różnych rodzajów zmiennych: kolory, czcionki, liczby, obrazy, tekst i linki.
Konfigurowanie globalnych kolorów
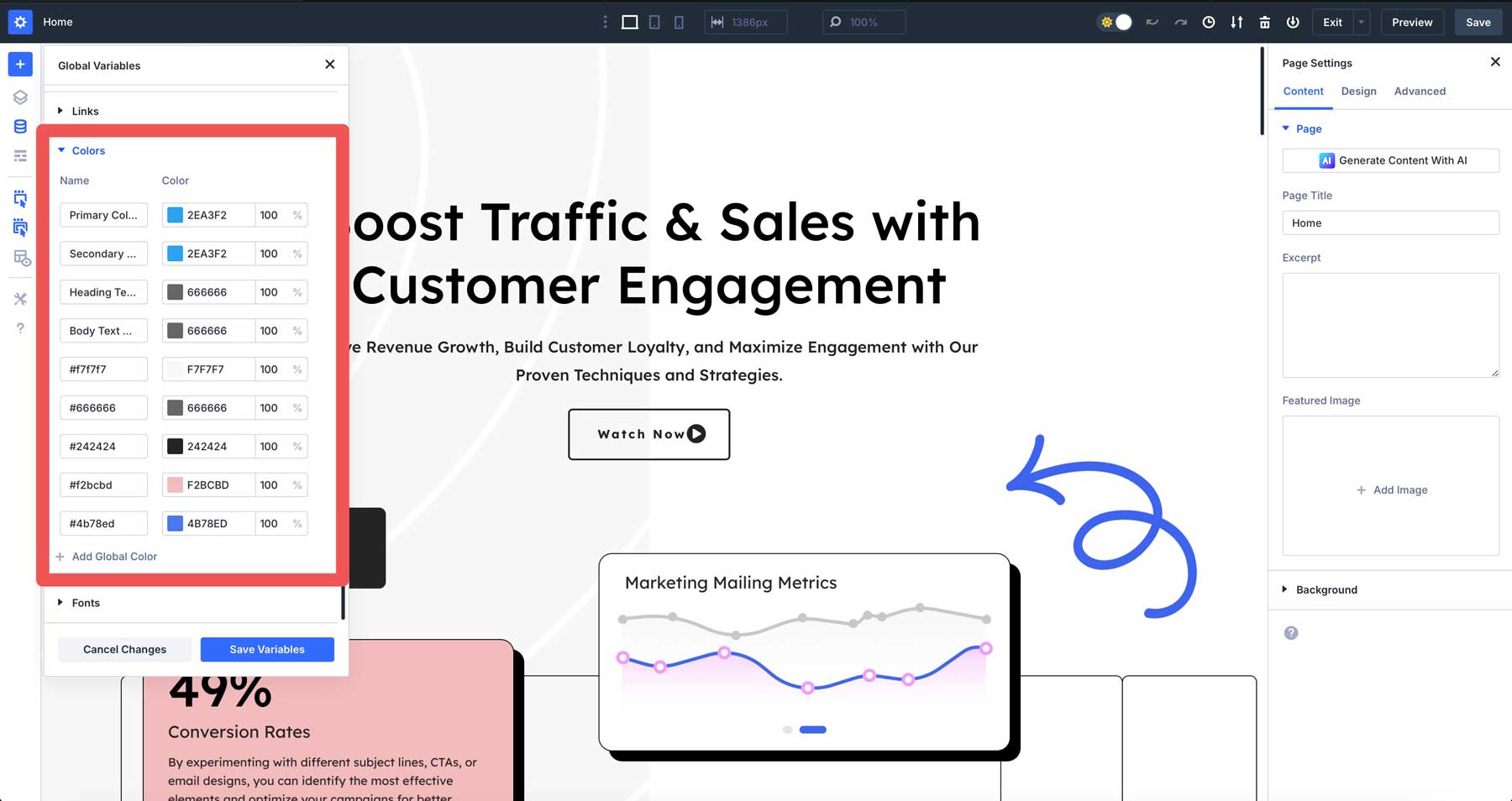
Najpierw skonfiguruj kilka zmiennych kolorów. Kliknij kartę kolorów, dodaj kolory i nazwij je Kliknij Zapisz i utworzyłeś swoją pierwszą zmienną.

Zrób to samo dla swoich wtórnych kolorów, odcieni tła i kolorów tekstu. Zapisanie wszystkich kolorów marki jako zmiennych oznacza, że nigdy więcej nie będziesz musiał pamiętać kodów sześciokątnych.
Tworzenie zmiennych czcionek i liczb
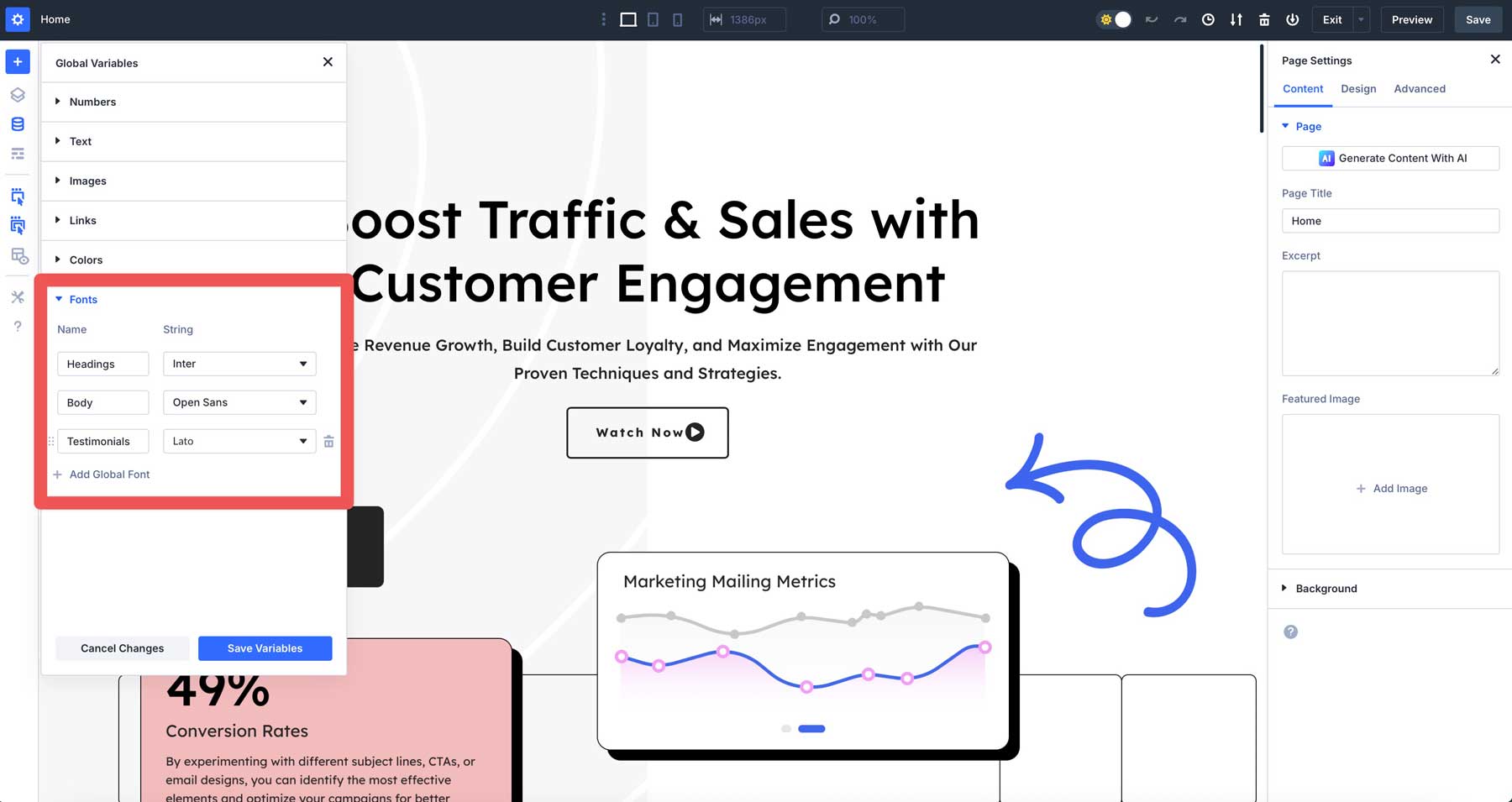
Następnie skonfigurujmy system typografii. Pod zakładką czcionki utwórz zmienne dla czcionek nagłówka i ciała. Utrzymuje to konsekwencję tekstu na całej witrynie.

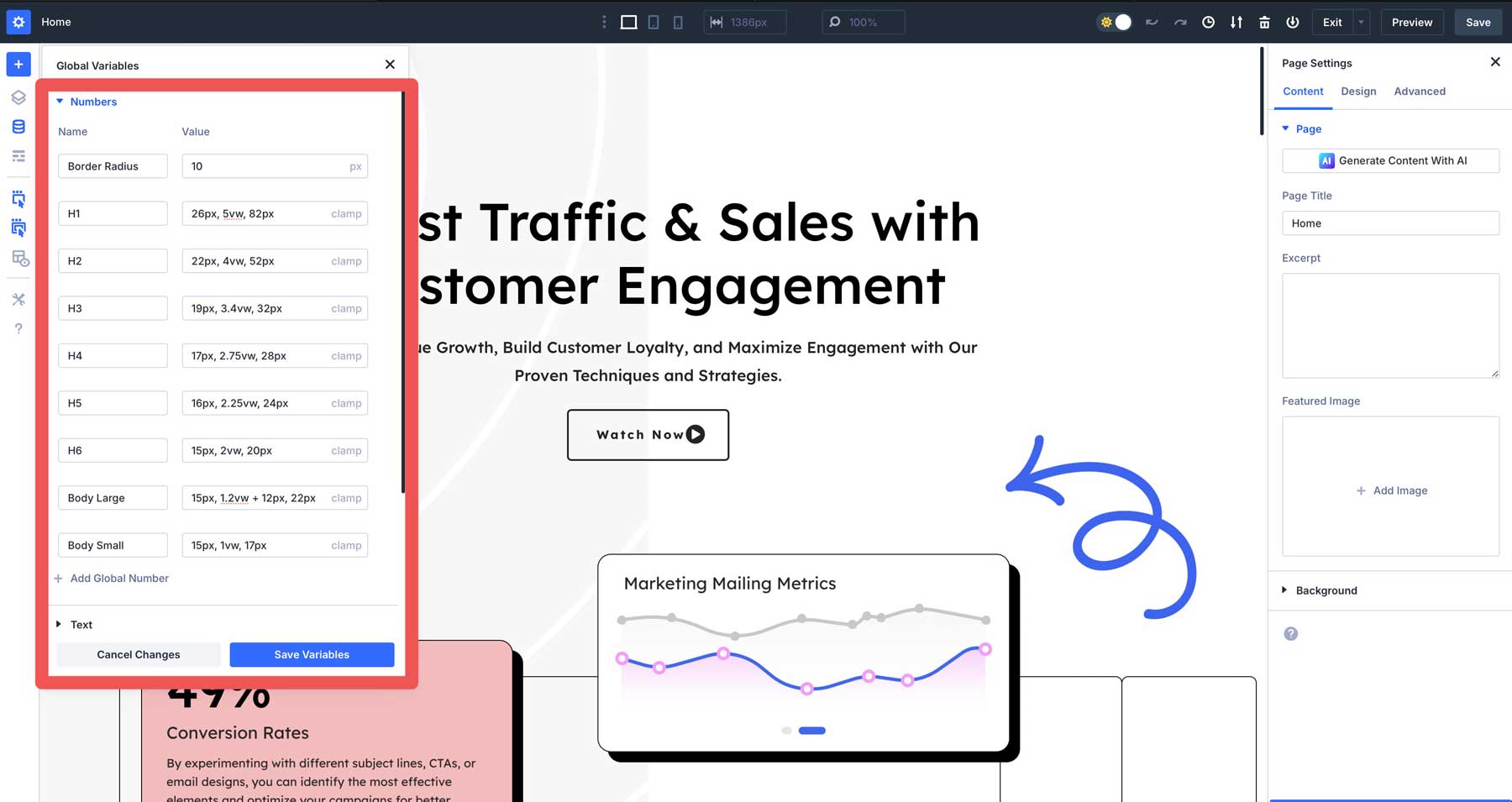
W przypadku zmiennych liczbowych pomyśl o wspólnych pomiarach, takich jak:
- Standardowa wyściółka (może 30px dla sekcji)
- Promień graniczny (jeśli chcesz zaokrąglone rogi)
- Maksymalne szerokości kontenerów treści
- Rozmiary czcionek

Tworzenie tych zmiennych zajmuje kilka minut z góry, ale oszczędza godziny. Kiedy klienci chcą zmian, nie musisz polować na każdą stronę, dostosowując każdy element. Po prostu zaktualizuj zmienną raz.
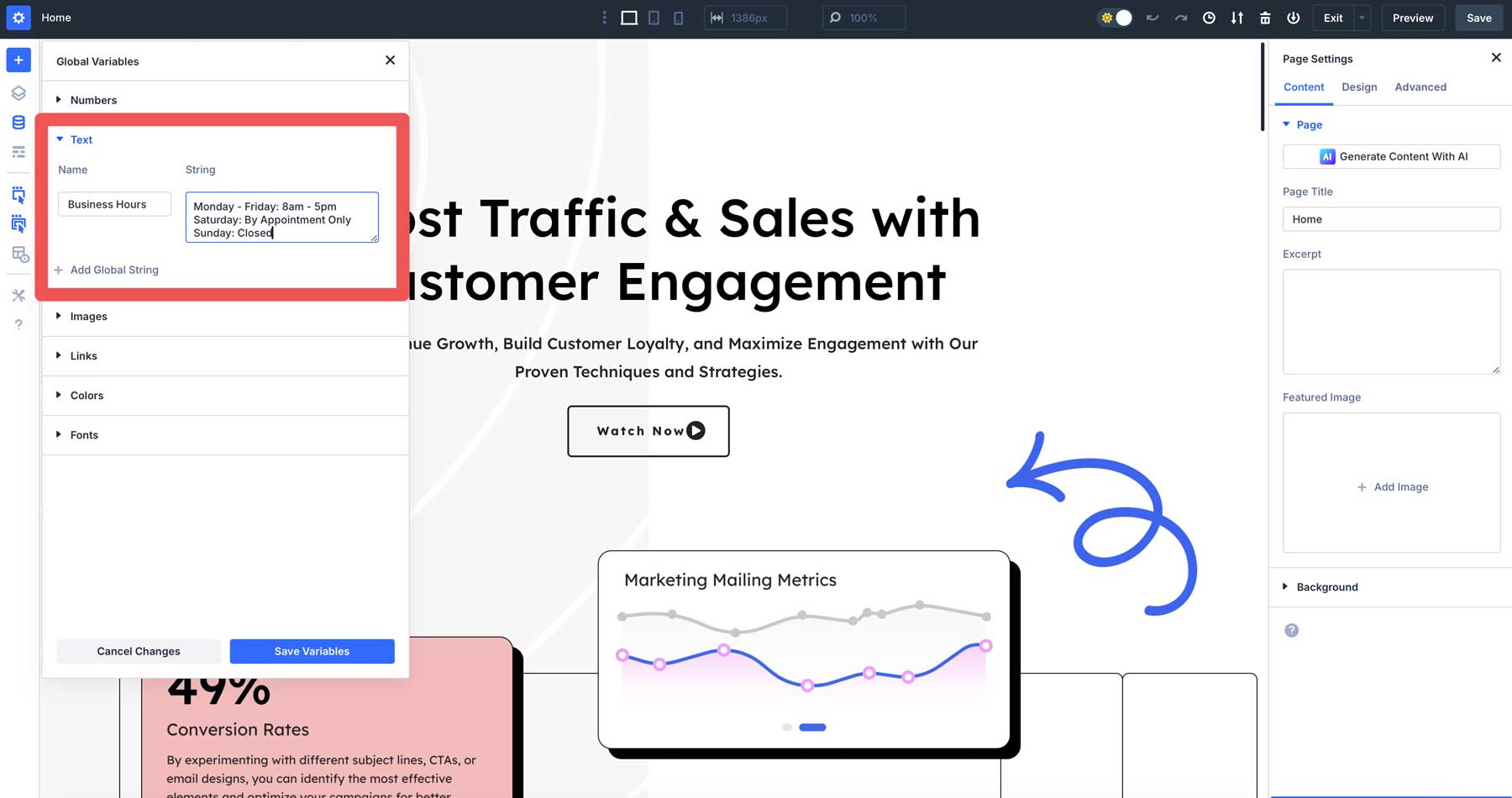
Powinieneś również tworzyć zmienne tekstowe dla treści, które mogą się zmienić później, takie jak numer telefonu, godziny pracy lub slogan firmy.

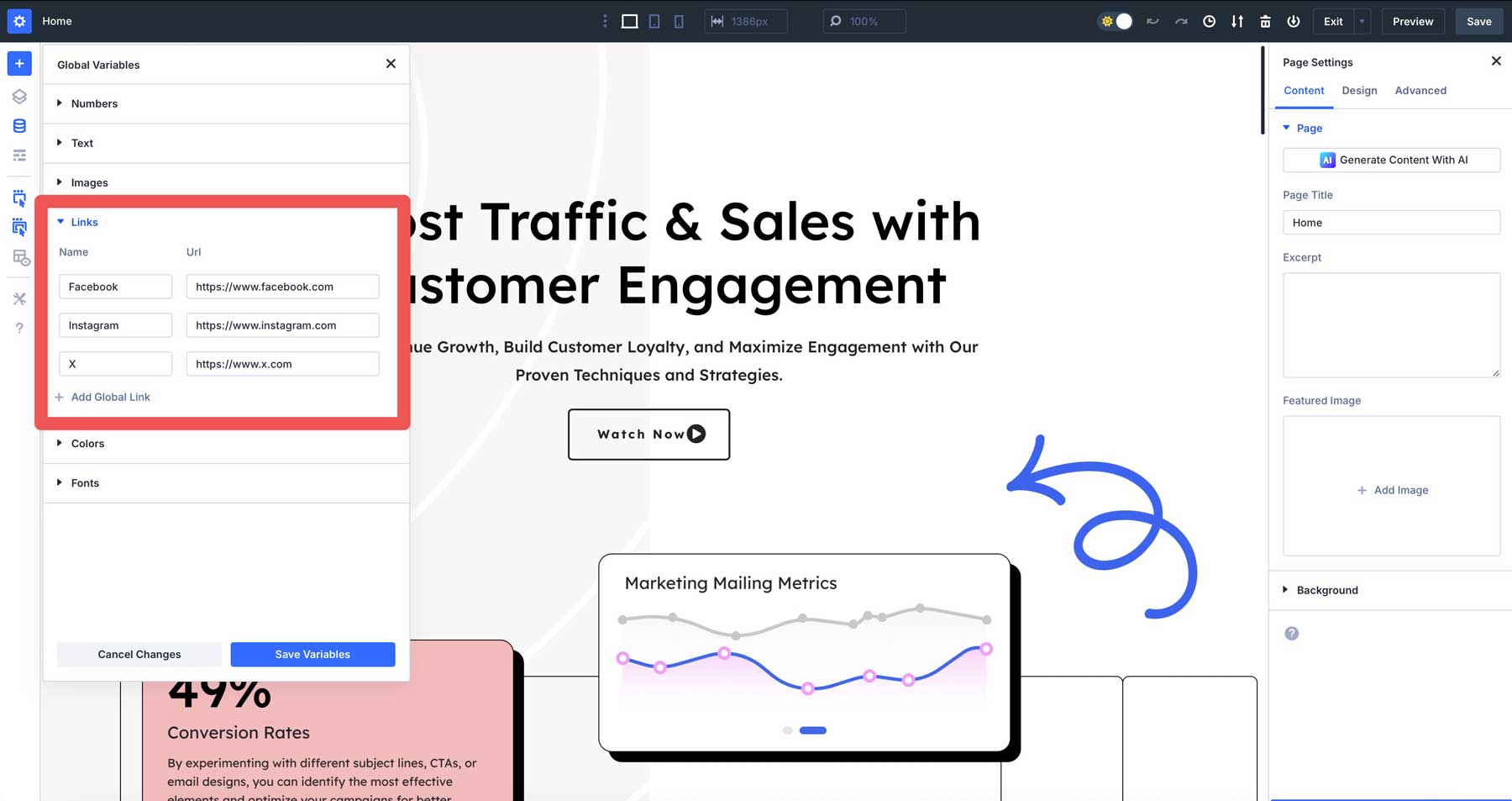
Utwórz zmienne linków z adresami URL, które możesz ponownie wykorzystać w całej witrynie, które są idealne do obsługi powszechnie używanych linków, takich jak profile mediów społecznościowych, adresy URL partnerów lub przycisk „Get In Tento”.

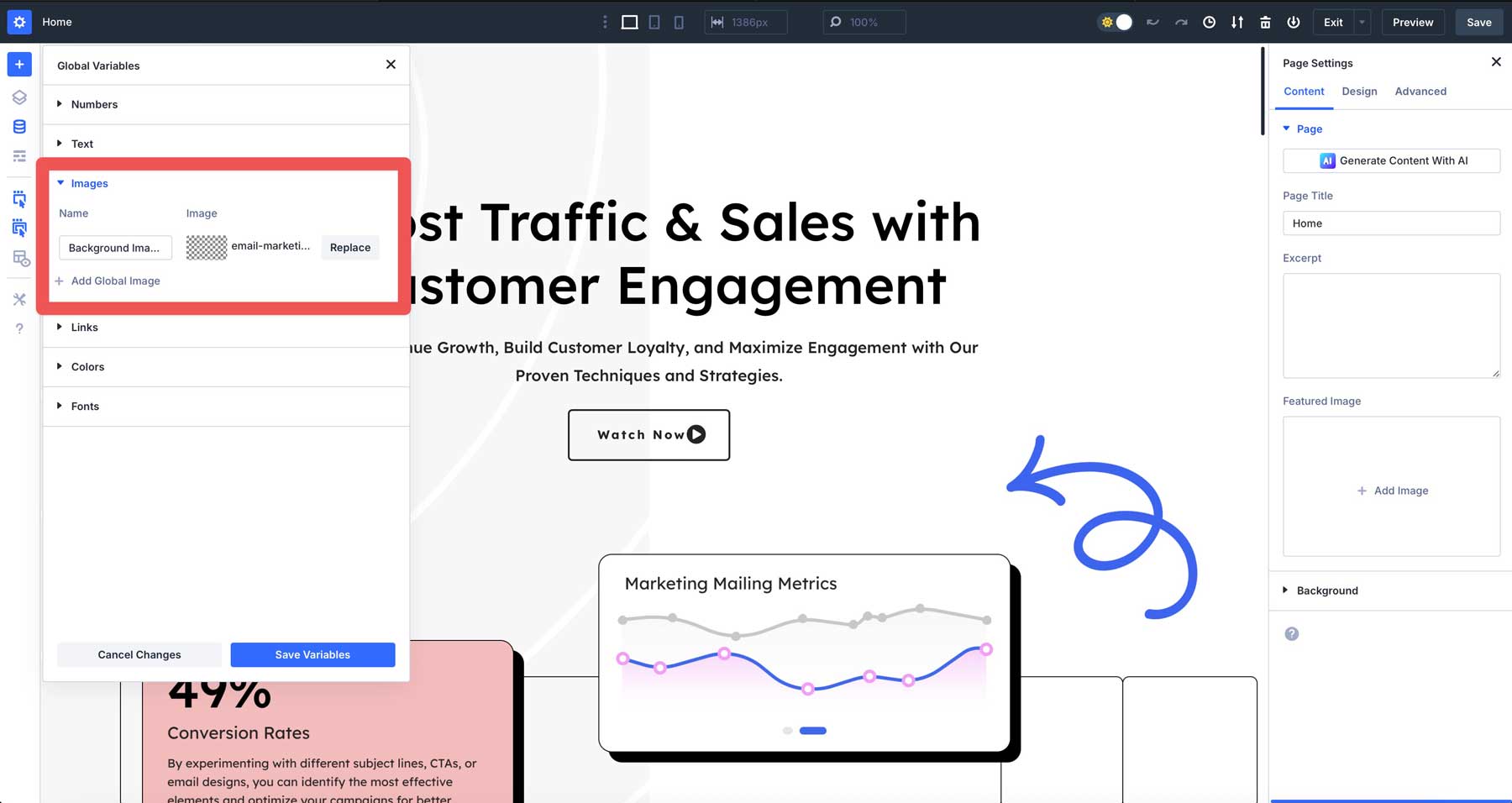
Podobnie dodaj zmienne obrazu dla powszechnie używanych obrazów, takich jak logo.

Korzystanie z zmiennych z zaawansowanymi jednostkami
Divi 5 staje się jeszcze mocniejszy, gdy łączysz zmienne projektowe z zaawansowanymi jednostkami CSS. Utwórz zmienną liczbową za pomocą funkcji CSS, takich jak Clamp () dla responsywnej typografii, która skaluje między rozmiarem ekranu.
Na przykład utwórz zmienną rozmiaru nagłówka: Clamp (36px, 5vW, 72px).
To ustawia tekst co najmniej 36px na małych ekranach, płynnie skaluje na średnich ekranach i czapki na 72 px na dużych ekranach. Zastosuj to do modułów nagłówka dla tekstu, które zawsze wygląda proporcjonalnie bez względu na urządzenie.
Łączenie zmiennych i zaawansowanych jednostek usuwa wiele żmudnych prac responsywnych projektów. Twój tekst i odstępy są dostosowywane automatycznie bez ręcznego ustawiania wielu punktów przerwania.
3. Strony budowlane i szablony z Divi
Teraz, gdy dostosowałeś swój obszar roboczy i stworzyłeś zmienne projektowe, nadszedł czas, aby zbudować pierwszą stronę z Divi 5. Builder wizualny daje kilka sposobów na rozpoczęcie tworzenia treści.
Opcja 1: Zbuduj swoją stronę internetową za pomocą Divi AI
Dzięki Divi Quick Sites + Divi AI możesz natychmiast utworzyć działającą stronę internetową zawierającą wiele stron, układy konstruktora motywów, uniwersalne ustawienia projektowe, gotowy pasek nawigacyjny i zoptymalizowane konfiguracje WordPress, podając podstawowy monit tekstowy.
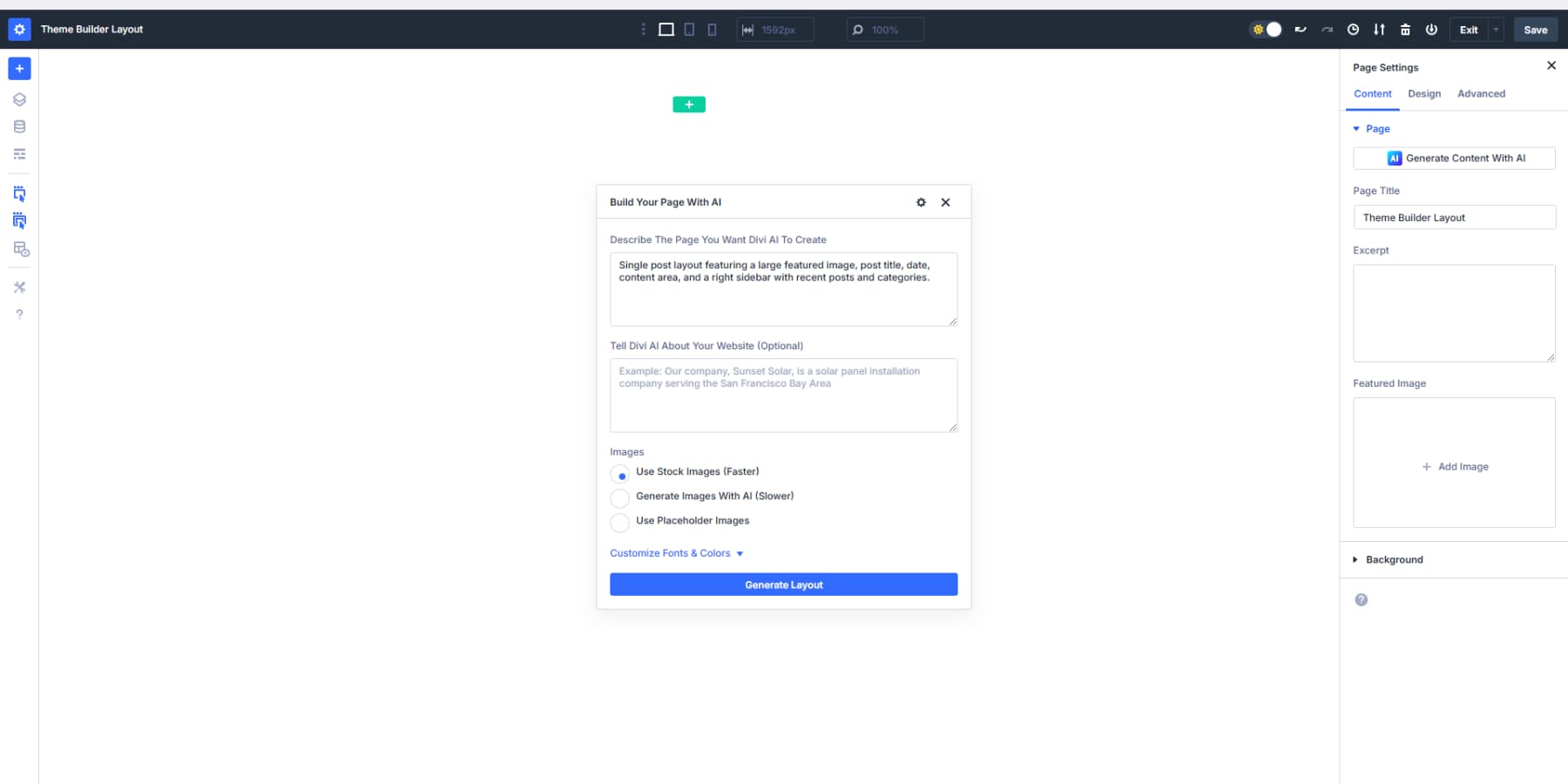
Budując stronę internetową z Divi AI, przejdź do pulpitu WordPress i kliknij ikonę Divi w menu. Poszukaj pole Quick Sites i naciśnij przycisk „Generuj nową stronę”.

Wybierz opcję „Generuj swoją witrynę z sztuczną inteligencją” i podaj szczegółowe informacje o swojej firmie. Im więcej szczegółów podajesz na temat swoich usług, stylu i odbiorców, tym lepsze wyniki otrzymasz. Pamiętaj, że potrzebujesz subskrypcji Divi AI, aby użyć tej funkcji.
Jeśli masz produkty do sprzedaży, sprawdź opcję instalacji WooCommerce podczas konfiguracji, a Divi automatycznie utworzy strony sklepowe ze wszystkimi niezbędnymi komponentami.
W przypadku obrazów możesz wybrać opcję Divi Quick Sites, aby uzyskać dostęp do kolekcji Unplash, umożliwić Divi utworzyć niestandardowe obrazy na podstawie opisu firmy lub wybrać „Użyj zastępczego”, jeśli planujesz dodać własne zdjęcia później.

Następnie możesz dostosować kolory i czcionki. Możesz ręcznie wybrać kolory marki i typografię, jeśli masz określone wymagania, lub pozwolić Divi wymyślić kombinacje uzupełniające się.
Po budowaniu strony Divi zastąp wszelkie stałe wartości kolorów zmiennymi projektowymi. To wiąże sekcje generowane przez AI bezpośrednio z systemem projektowym. Jeśli Twój klient chce później ciemniejszego niebieskiego, musisz go zaktualizować tylko raz.
Jeśli nie zdecydowałeś się na kolory marki i pozwalałeś Divi wybierać dla Ciebie i podoba Ci się wynik, upewnij się, że zamień te kolory w zmienne projektowe. Utwórz także globalne ustawienia opcji z tych kolorów. W ten sposób twoje strony pozostają elastyczne i spójne i zawsze pasują do wizualnego stylu witryny.
Gdy będziesz zadowolony ze swoich wyborów, naciśnij przycisk „Generuj i publikuj” i poczekaj kilka minut, podczas gdy Divi pracuje w swojej magii. Twoja nowa strona główna pojawi się, gotowa powitać odwiedzających na Twojej stronie.
Dodawanie nowych sekcji do twoich stron za pomocą sztucznej inteligencji
Użyj przycisku „Generuj sekcję z AI”, aby szybko wygenerować nową sekcję. Możesz opisać, czego potrzebujesz, aby podzielić AI, a ona wygeneruje dla Ciebie sekcję.
Rafinacja sekcji generowanych przez AI
Gdy Divi tworzy Twoją treść, możesz łatwo ją dostosować do swoich potrzeb. Każda część witryny pozostaje w pełni dostosowywana za pomocą zwykłych narzędzi Divi. Zmień dowolny tekst, zamień obrazy, dostosuj odstępy i użyj kolorów marki ze zmiennymi projektowymi.
Te układy dają silny punkt wyjścia, zgodnie z obecnymi standardami projektowania stron internetowych. Zamiast zaczynać od pustej strony, pracujesz z dobrze zbudowanego szablonu, który potrzebuje tylko unikalnego wejścia. Oszczędza to czas i wysiłek na wybory projektowe, jednocześnie pozwalając utrzymać pełną kontrolę nad wyglądem i wyczuciem.
Dzięki ulepszonym funkcjom edycji Divi 5 i mocy sztucznej inteligencji budowanie strony internetowej staje się szybsze i prostsze. Szybko uzyskujesz wyniki jakości i nadal masz swobodę dostosowywania wszystkiego, dzięki czemu jest idealny do uruchamiania profesjonalnych witryn w krótszym czasie.
Opcja 2: Zbuduj swoją stronę internetową za pomocą układów Premade
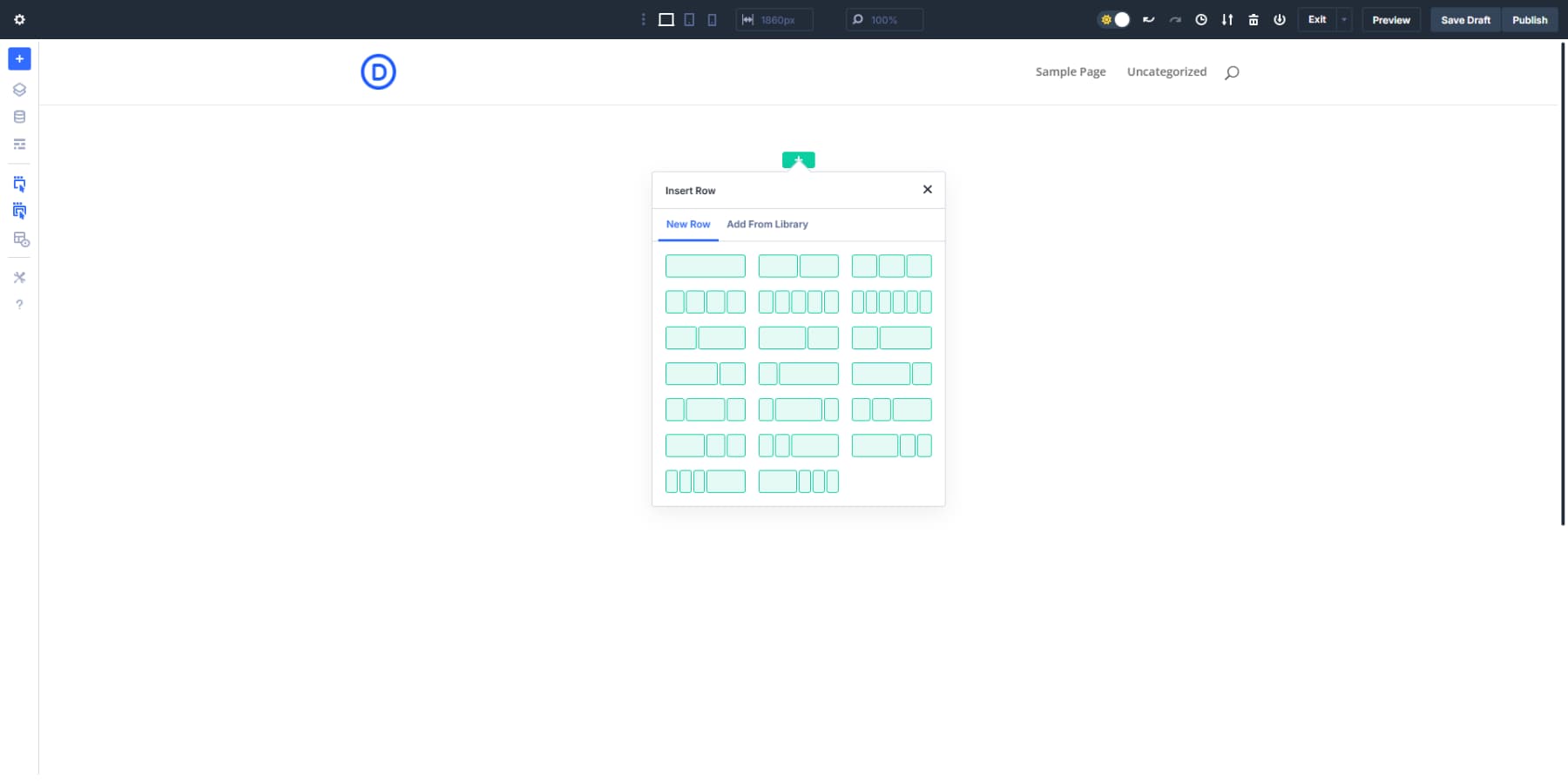
Aby dodać jeden z ponad 2000 gotowych projektów na swojej stronie, naciśnij przycisk Blue Plus w lewym górnym rogu ekranu i wybierz „Układ Premade”. Pojawi się okno pokazujące wszystkie opcje.
Wybierz pakiet projektowy, który lubisz. Aby znaleźć coś szybszego, użyj filtrów lub wpisz to, czego potrzebujesz w polu wyszukiwania. Kliknij dowolny pakiet, który przyciąga wzrok, a następnie wybierz, który styl strony chcesz. Przed podjęciem decyzji możesz przewinąć w lewo, aby zobaczyć pełny projekt.
Kiedy znalazłeś „ten jeden”, kliknij „Użyj tego układu”. Możesz zobaczyć wiadomość z pytaniem o importowanie schematów kolorów. Po prostu odznacz to, jeśli tego nie chcesz.
Jedyna wada? Musisz to powtórzyć dla każdej zbudowanej strony. Ale jest lepszy sposób. Dzięki szybkim witrynom Divi (nie potrzebne AI) możesz to znacznie przyspieszyć. Najlepsze jest to, że każdy użytkownik Divi może uzyskać dostęp do szybkich witryn i wszystkich swoich projektów startowych bez płacenia dodatkowej subskrypcji AI.
Patrzenie na naszą kolekcję witryn startowych jest warty czasu. Każde z nich ma unikalne zdjęcia i dzieła sztuki, których nie zobaczysz gdzie indziej.
Po prostu udaj się do Divi, kliknij kartę Quick Sites, naciśnij „Generuj nową stronę” i tym razem wybierz „Użyj gotowej strony startowej”. Przeglądaj projekty, aż zauważy, że pasuje do Twojej wizji. Dodaj swoje informacje, wybierz kolory i czcionki i pozwól systemowi działać w jego magii.
Po zastosowaniu układu…
Po złożeniu wniosku lub zaimportu układu Premade, jeśli nie wybrałeś kolorów marki i po prostu użyłeś domyślnych kolorów i czcionek, które są dostarczane z układem, przejrzyj projekt i zastąp wszelkie stałe kody kolorów zmiennymi projektowymi i ustawieniami grupowymi opcji.
Jeśli wybrałeś kolory i czcionki, ale jeszcze nie utworzyłeś ustawień wstępnych, zamień te kolory w zmienne projektowe. Utwórz także ustawienia o grupie opcji z tych kolorów.
Zapewnia to całą zawartość z układu podąża za twoimi wstępnie ustawionymi stylami, więc elementy takie jak przyciski pozostają spójne na każdej stronie. Podobnie, otrzymujesz wygodę gotowych projektów, które można łatwo utrzymać i dostosować się do języka wizualnego Twojej marki.
W ciągu kilku minut będziesz mieć gotową stronę internetową. Wszystko pasuje idealnie: kolory, czcionki, cały pakiet. Po jego stanie możesz dostosować wszystko, co chcesz, tak jak w przypadku dowolnej witryny Divi.
Opcja 3: Zbuduj swoją witrynę od zera
Po otwarciu nowej strony zobaczysz czyste płótno z dodaną domyślną sekcją. Podobnie jak Divi 4, możesz kliknąć przycisk Zielony (+), aby dodać nowy wiersz i rozpocząć budowę od zera.

Podobnie jak Divi 4, istnieje zbiór gotowych do użycia modułów z Divi 5.

Funkcja zagnieżdżonych wierszy jest nieoceniona dla złożonych układów. Potrzebujesz sekcji z trzema rzędami w jednym rzędzie od układu dwóch rzędu? Bez problemu. Kliknij w wiersz, dodaj wiersz i wybierz strukturę wiersza. Divi 5 obsługuje to gniazdowanie bez łamania potu, dając praktycznie nieograniczone możliwości układu.
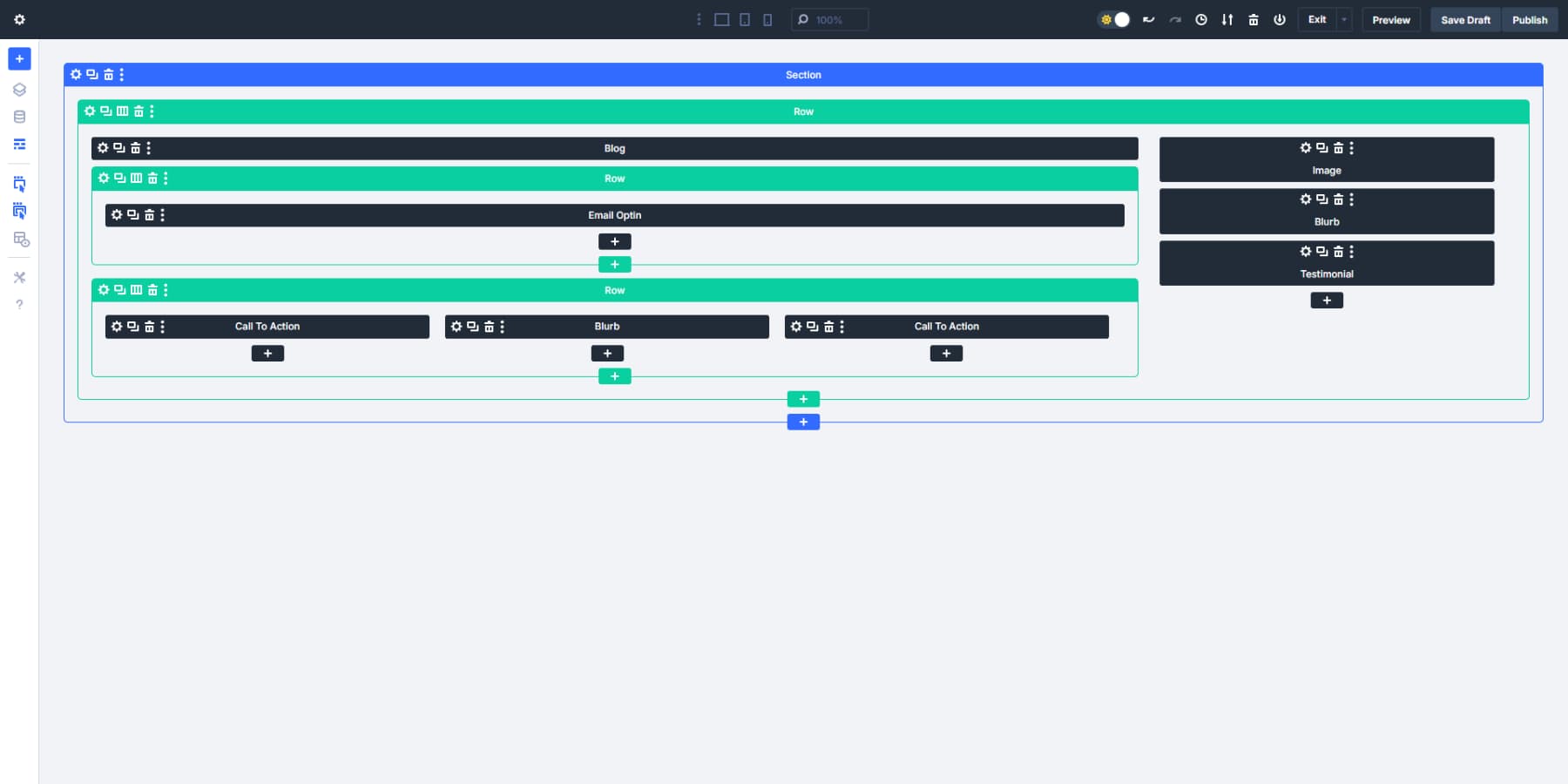
Zobaczmy, jak to może działać w przypadku układu bloga. Zacznij od standardowej konfiguracji dwóch rzędów: szerokiej zawartości i węższego paska bocznego. W głównym rzędzie upuść moduł bloga.
Czy potrzebujesz przedstawionych postów w siatce powyżej zwykłych postów? Po prostu gniazduj kolejny wiersz na dole z jednym wierszem z e-mailem opt-in, a następnie strukturą z trzema rzędami, aby uzyskać skrzynki informacyjne. Ta sama struktura wymagałaby kodu niestandardowego w Divi 4.
W przypadku paska bocznego możesz chcieć różnych widżetów ułożonych w różnych tłach. W przypadku zagnieżdżonych wierszy każdy element paska bocznego ma swój własny rząd z niestandardową stylistyką. Promocje z jednego wyglądu, autora wprowadzającego w innym i, referencje w trzecim, wszystkie starannie zawarte w rzędu paska bocznego.

Ta nowa wolność strukturalna zmienia sposób, w jaki podchodzisz do układów. Prezentacja produktu z naprzemiennymi wierszami tekstu/obrazu, a następnie trzykrotnie sekcja funkcji, zwieńczona opiniami o pełnej szerokości? Wszystko w jednym pojemniku płynnym bez walki z konstruktorem.
Utwórz wstępne ustawienia grupy opcji
Po stylizowaniu pierwszej strony konieczne staje się powielanie tych wyborów stylizacji na każdej stronie Twojej witryny. Może to jednak być bardzo czasochłonne i, co ważniejsze, denerwujące. Divi 5 wprowadza wstępne ustawienia grup opcji, aby przyspieszyć proces projektowania. Działają jak fragmenty wielokrotnego użytku, które możesz zastosować w dowolnym miejscu na swojej stronie. Spójrzmy, jak je skonfigurować i użyć.
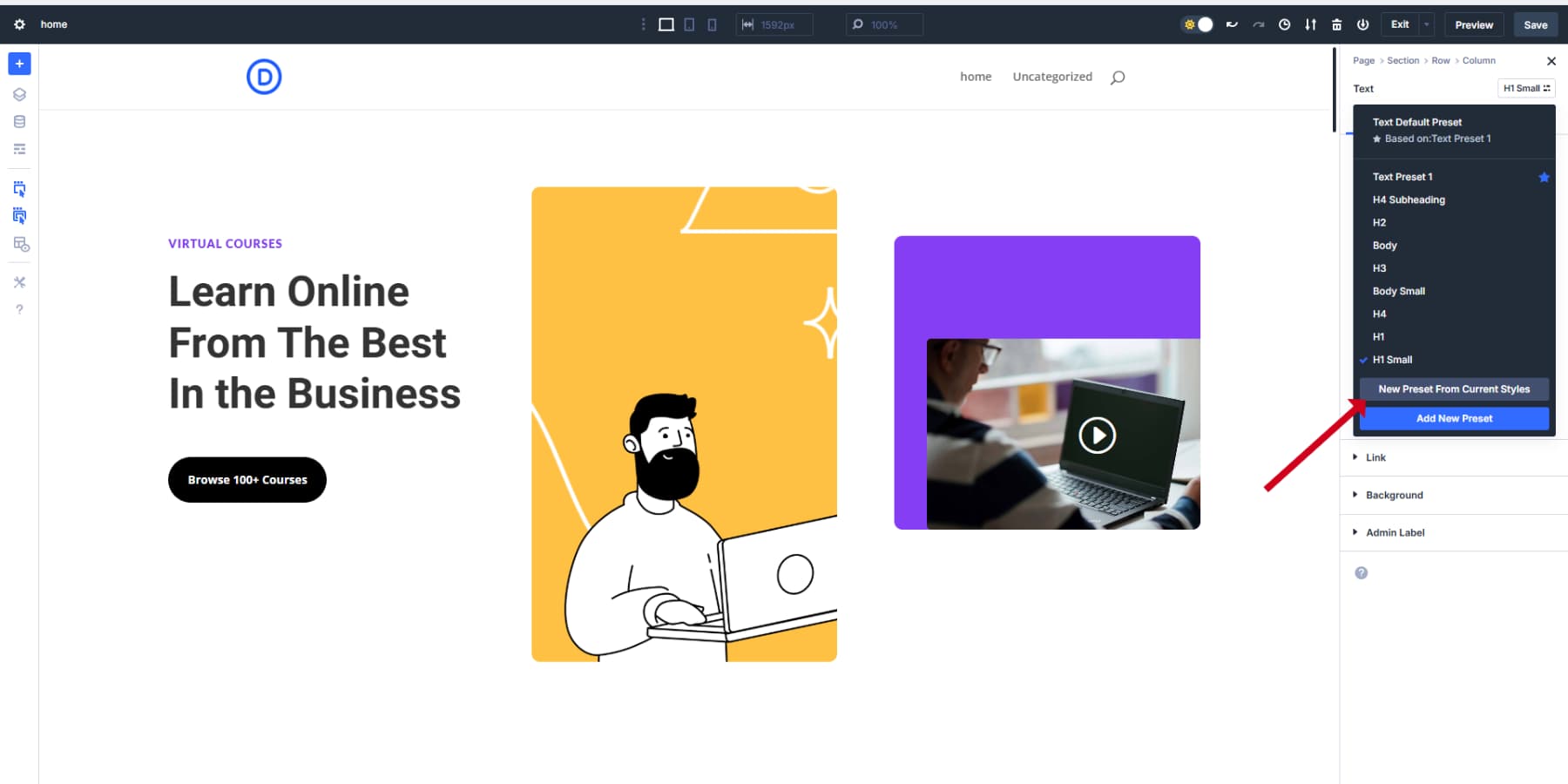
Zacznij od kliknięcia dowolnego modułu dodanego do strony. Gdy jesteś w panelu Ustawienia, spójrz na opcje projektowania. Rzeczy takie jak granice, typografia lub cienie. Ułóż w pobliżu prawego rogu tych ustawień bloków, a zobaczysz małą ikonę wstępnie ustawioną.
Kliknij tę ikonę ustawienia i wybierz „Nowe ustawienie z obecnych stylów”. Podaj mu nazwę, która ma dla ciebie sens. Coś w stylu „okrągłego zakrętu” na wstępnie ustawienia graniczne lub „duży nagłówek” do stylizacji tekstu.
Panel zmieni kolor, aby pokazać, że teraz pracujesz nad ustawieniem wstępnym, a nie tylko bieżącym elementem. Pomaga to śledzić, co robisz. Jeśli jest to styl, którego często używasz, sprawdź pole „Przypisz jako domyślne”, aby nowe elementy używają go automatycznie.
Podczas zapisywania utworzyłeś swoją pierwszą grupę opcji! Piękno polega na tym, że możesz zastosować tę samą stylistykę do każdego elementu, który używa tej grupy opcji: moduły tekstowe, obrazy, przyciski, a nawet pełne sekcje.
Łączenie ustawień grupowych opcji ze zmiennymi projektowymi
Tutaj Divi 5 staje się naprawdę potężny. Podczas tworzenia ustawień wstępnych nie używaj statycznych kolorów lub rozmiarów - zamiast tego używaj zmiennych projektowych.
Powiedz, że robisz ustawienie przycisków. Zamiast wybierać określony kolor, kliknij ikonę zmiennych w zbierku kolorów i wybierz zmienną „Brand Blue”. Teraz Twoje ustawienie zawsze będzie korzystać z koloru marki, a jeśli zmienisz ten kolor później, wszystkie przyciski korzystające z tego ustawienia będą aktualizować automatycznie.
To samo dotyczy każdego wytworzonego typu zmiennego. Potrzebujesz różnych odstępów? Po prostu weź swoje zapisane numery odstępów. Stosując czcionki? Twoje zmienne typograficzne czekają. Twoja witryna pozostaje spójna.
W razie potrzeby po prostu zaktualizuj zmienną raz, a sama zaktualizuje każdą instancję, bez bólu głowy polużenia każdego elementu, gdy klient chce, aby „ten niebieski był nieco ciemniejszy”.
Divi 5 pozwala również dołączyć zaawansowane jednostki w dowolnym polu rozmiaru. Chcesz sekcję, która nigdy nie jest szersza niż 1200px, ale kurczy się na urządzeniach mobilnych? Typ „Min (1200px, 90%)” w polu szerokości. Zrobione. Pojemnik pozostanie na szerokości 90%, aż przekroczy 1200px, a następnie przestanie rosnąć. Nie jest potrzebne niestandardowe CSS. Te zaawansowane jednostki można również zastosować do zmiennych dynamicznych.
Budowanie wstępnych wstępnych elementów
Po skonfigurowaniu ustawień grupowych opcji będziesz chciał utworzyć ustawienia wstępne, aby zapisać moduły, wiersze lub sekcje. Pomyśl o tych kompletnych pakietach projektowych, które możesz ponownie wykorzystać w swojej witrynie.
Aby utworzyć jeden, całkowicie stylizuj moduł, a gdy wygląda idealnie, kliknij ikonę wstępnie ustawioną w nagłówku modułu (nie wewnątrz określonej grupy opcji). Wybierz „Nowe ustawienie z obecnych stylów”, nadaj mu nazwę taką jak „Karta funkcyjna” lub „Team Bio” i zapisz.

Dodając nowe moduły, po prostu kliknij menu rozwijaną w nagłówku modułu, aby natychmiast zastosować zapisany projekt. Wszystkie ustawienia zostaną zastosowane jednym kliknięciem.
Zbuduj inne strony oparte na systemie projektowym (zmienne i ustawienia wstępne)
Po ustaleniu swojego systemu projektowego ze zmiennymi i wstępnymi wstępnymi tworzenie dodatkowych stron staje się znacznie bardziej wydajne. Dzięki Divi 5 twoje fundamenty są na miejscu, teraz możesz rozszerzyć swoją witrynę, zachowując doskonałą spójność.
Zacznij od utworzenia nowej strony i aktywacji wizualnego budowniczego. Po dodaniu modułów do tej nowej strony natychmiast zauważysz, jak twój ustawiony system przyspiesza. Zamiast elementów stylistycznych od zera, po prostu zastosuj zapisane wstępne elementy.
Na przykład, dodając nowy moduł tekstowy, kliknij menu rozwijaną w nagłówku modułu i wybierz wstępne ustawienie „Body Text”. Wszystkie stylizację, w tym wybór czcionek, rozmiary i kolory, zostają natychmiast nakładane. To samo dotyczy przycisków, obrazów, referencji lub dowolnego innego elementu, dla którego utworzyłeś ustawienia wstępne.
Zbuduj swoje szablony
Dzięki konstruktowi motywów Divi możesz tworzyć i dostosowywać każdy zakątek swojej witryny. Nagłówki, stopki, szablony post, niestandardowe szablony typu postu, strony sklepowe, nazywasz to.
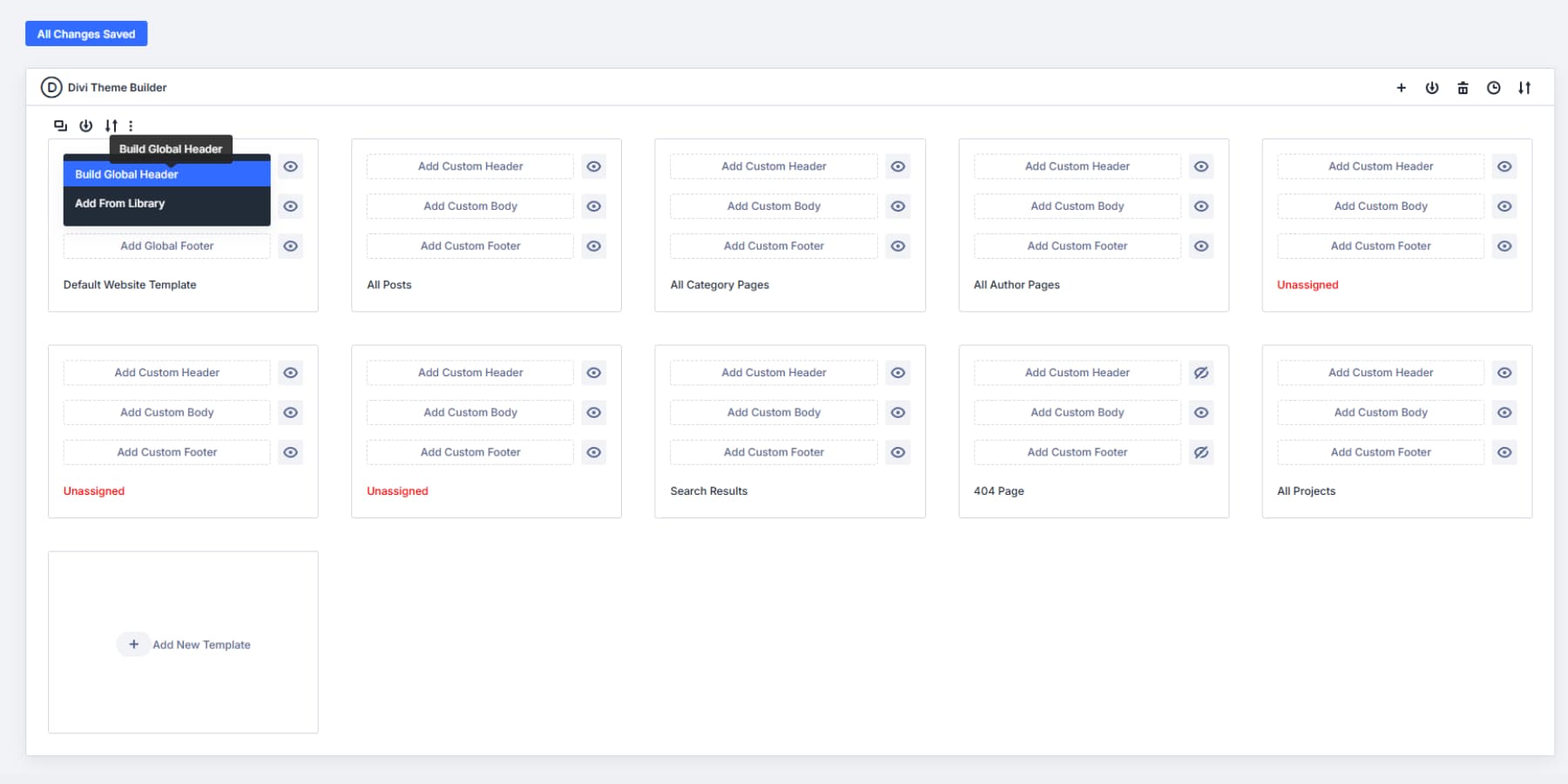
Uzyskaj dostęp do konstruktora motywów Divi, nawigując przez WordPress Dashboard: Divi → Builder motywów. U góry znajdziesz domyślny szablon - ten szablon zarządza ogólnym wyglądem całej Twojej witryny. Kliknij sekcję Dodaj globalną nagłówek i wybierz „Build Global Header”, aby otworzyć obszar roboczy. Podobnie możesz wybrać dodanie globalnej stopki, aby zaprojektować stopki witryny.

Dzięki zagnieżdżonym rzędom, nagłówkom i stopom budynek staje się znacznie łatwiejszy. Potrzebujesz tego fantazyjnego nagłówka z różnymi układami wierszy w każdej sekcji? Dodaj wiersz w innym wierszu, wybierz układ wierszy i buduj.
Utwórz niestandardowe szablony typu treści
Oprócz nagłówków i stopek możesz zaprojektować specjalistyczne szablony dla różnych typów treści za pomocą konstruktora motywów.
Podobnie jak posty na blogu od profili członków zespołu lub stron produktów, każdy zasługuje na własny zoptymalizowany układ.
Zbuduj szablon postów na blogu z odpowiednim odstępem od czytelności, wyróżnionego umieszczenia obrazu i informacji autora. Strony produktów mogą wymagać układów galerii i tabel cenowych.

Piękno tego systemu polega na tym, że po przypisaniu tych szablonów do ich odpowiednich typów treści mają zastosowanie automatycznie. Na przykład, jeśli dodasz nowy post na blogu, szablon natychmiast obsługuje formatowanie. To usuwa powtarzalną pracę i utrzymuje wszystko wizualnie.
Podczas budowania tych szablonów wykorzystaj ustawienia wstępne grupy opcji i zmienne projektowe. Ustawienia typografii, które wcześniej ustaliłeś, zapewniają nagłówki i tekst nadwozia pozostają spójne. Twoje zmienne kolorów utrzymują tożsamość marki we wszystkich typach szablonów.
Korzystanie z AI Divi do projektowania szablonów
Divi AI skraca czas budowania szablonów od godzin do minut. W konstruktorze motywów wybierz What You Need - nagłówek, stopkę, układ blogu lub stronę produktu.
Naciśnij przycisk Blue + w Builder Visual i wybierz „Generuj sekcję z AI”.
Twój opis ma największe znaczenie. Konkretnie o tym, czego potrzebujesz:
- Nagłówek: Czysty nagłówek z logo zwolnionym w lewo, poziome menu nawigacji (dom, o blogu, sklep) i wyraźny przycisk kontaktowy po prawej stronie. Reaguje na ikonę hamburgera na telefon komórkowy.
- Stopa: Trzy kolumna stopka: Informacje o firmie i ikony społecznościowe, przydatne linki i dane kontaktowe (adres, telefon, e-mail). Wyraźne nagłówki sekcji, prosty układ.
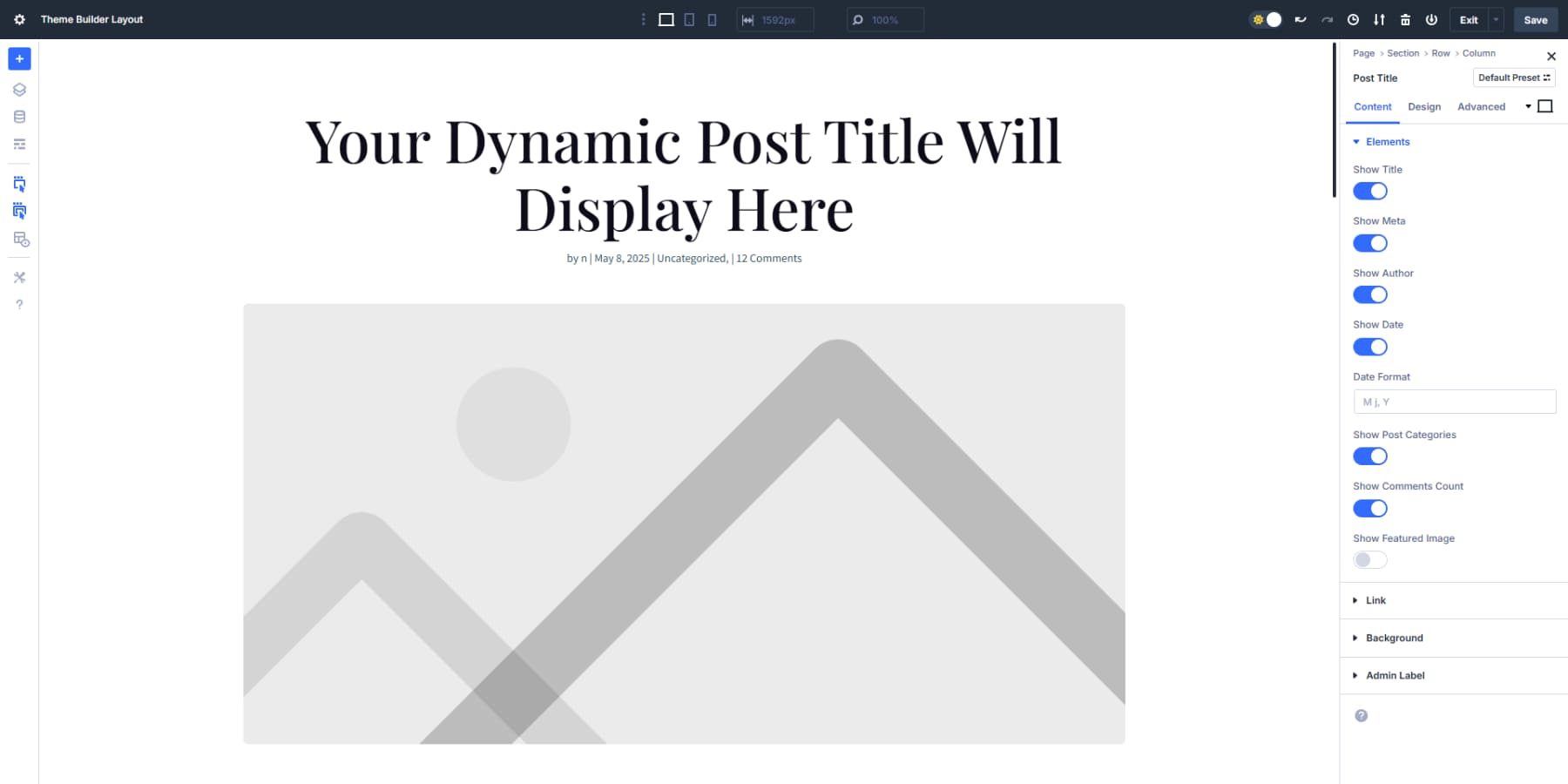
- Szablon bloga: układ pojedynczego postu zawierający duży obraz, tytuł postu, datę, obszar treści i prawy pasek boczny z najnowszymi postami i kategoriami.
- Strona sklepowa: Wyświetlacz produktu z galerią obrazów, nazwę produktu, cena, opis, selektor ilościowy i widoczny przycisk zakupu. Powiązane produkty pokazane poniżej.

Im więcej szczegółów, tym Merrier wyniki. Po tym, jak Divi utworzy szablon, poświęć minutę, aby zastąpić wszystkie hardkodowane wartości wstępną grupy opcji dla elementów takich jak przyciski, bloki tekstowe i granice. To integruje zawartość generowaną przez AI z twoim ustawionym systemem, dzięki czemu przyciski wyglądają identycznie na wszystkich stronach, niezależnie od tego, czy są zbudowane ręcznie, czy z AI.
Ta metoda zapewnia gotowe szablony, które wydają się niestandardowe, jednocześnie utrzymując wszystko wizualne. Gdy zmiany projektowe pojawiają się później, sekcje zbudowane przez AI aktualizują się wraz ze wszystkim innym.
Zapisz czas dzięki zaawansowanym funkcjom szablonu
Szablony stają się jeszcze mocniejsze, gdy dodasz logikę warunkową. Chcesz różne nagłówki dla swoich stron sklepowych w porównaniu z blogiem? Ustaw warunki wyświetlania, które stosują szablony na podstawie kategorii stron lub wzorców adresów URL.
Pamiętaj, aby szablony działały w parze z ustalonym systemem, aby stworzyć kompleksowe ramy projektowe, które sprawiają, że budowanie stron internetowych są szybsze, bardziej konsekwentne i ostatecznie bardziej profesjonalne.
4. Opanowanie responsywnego projektu
Responsywny projekt Divi 5 wprowadza znaczącą poprawę w stosunku do poprzednich wersji. Nowy system zapewnia dodatkową kontrolę nad tym, jak witryna dostosowuje się do różnych rozmiarów ekranu.
Divi 5 wprowadza zaawansowany system przerwania, który zapewnia bezprecedensową kontrolę nad reaktywnością witryny. Siedem konfigurowalnych punktów przerwania umożliwia precyzyjne ukierunkowanie na projekt na różnych urządzeniach:
- Telefon: <767px obejmuje większość rozmiarów ekranu smartfonów
- Telefon szeroki: <860px obejmuje większość ekranów telefonicznych w trybie krajobrazu
- Tablet: <980px jest dobry dla większości ekranów tabletów w trybie portretowym
- Tablet szeroki: <1024px jest standardem dla widoku krajobrazu w większości iPadów i tabletów Samsung.
- Kolejna kratka: > 1280px to dobra szerokość dla większości mniejszych laptopów
- Ultrawide: > 1440px obejmuje większe ekrany stacjonarne
Te punkty przerwania są skrupulatnie zaprojektowane w celu rozwiązania różnorodnego krajobrazu nowoczesnych urządzeń. Takie podejście pozwala projektantom tworzyć strony internetowe, które wyglądają idealnie, niezależnie od tego, czy są oglądane na kompaktowym smartfonie, czy ekspansywny ultra cały monitor. Każdy punkt przerwania to nie tylko próg techniczny; Jest to okazja do stworzenia dostosowanego wrażenia użytkownika.
Ponadto, gdy potrzebujesz, możesz dostosować punkty przerwania zgodnie z Twoimi potrzebami.
5. Zdobądź, ustaw, uruchom!
Twoja strona internetowa Divi 5 jest zbudowana, zoptymalizowana i gotowa do zachwyca odwiedzających. Przejdźmy ostatnie kroki, aby zabrać swoją stronę z pewnością siebie.
Uruchom szybką wycieczkę po swojej stronie na różnych urządzeniach. Responsywne możliwości projektowe Divi 5 wykonały już większość ciężkich podnoszenia, więc powinno to tylko potwierdzić, że wszystko wygląda świetnie. Dzięki konfigurowalnym punktom przerwania, Twój projekt płynnie dostosowuje się od telefonów po ultra całe monitory.
Dokładnie sprawdź swoje interaktywne elementy. Kliknij linki nawigacyjne, prześlij wiadomości testowe za pomocą formularzy kontaktowych i wypróbuj dowolne specjalistyczne funkcje, które dodałeś. Struktura czystej kodu Divi 5 pomaga zapewnić niezawodne działanie tych elementów.
Ostateczne dotknięcia polerowania
Przejrzyj swoje treści świeżymi oczami. Poszukaj literówek lub niezręcznego frazowania, które mogło zostać przeoczone podczas procesu budowy. Na tym etapie należy skupić się na małych udoskonaleniach, a nie na poważnych zmianach. W razie potrzeby Divi AI jest całkowicie zintegrowane z Divi 5 i może być używane w dowolnym momencie do generowania, modyfikacji lub ulepszania dowolnego tekstu lub obrazów.
Divi daje moc tworzenia idealnych projektów pikseli, więc poświęć chwilę, aby docenić spójność witryny przed uruchomieniem. Konsekwentne korzystanie z zmiennych projektowych i ustawień modułów powinno stworzyć dopracowany, jednolity wygląd.
Po uruchomieniu Divi 5 nadal oferuje zalety. Ulepszenia prędkości z nowoczesnej struktury pomogą w widoczności wyszukiwarek, a użytkownicy docenią szybki czas ładowania i płynne interakcje.
Obejrzyj, które strony mają największy ruch i zaangażowanie. Użyj tych spostrzeżeń, aby udoskonalić swój projekt lub rozwinąć popularne sekcje treści. Elastyczna struktura Divi 5 sprawia, że te regulacje są proste.
Połączenie Twojej kreatywności z potężną ramą Divi 5 tworzy imponującą wizualnie stronę internetową zbudowaną na nowoczesnych standardach internetowych. Twoja witryna jest gotowa zapewnić odwiedzającym wspaniałe doświadczenia, zapewniając jednocześnie elastyczne podstawy do przyszłego rozwoju.
Buduj szybciej, lepsze strony internetowe z Divi 5
Divi 5 oznacza świeży rozdział dla twórców stron internetowych. Odbudowany system utrzymuje to, co działało podczas naprawy tego, co nie. Zauważysz różnicę od pierwszego dnia: szybsze ładowanie, płynniejsza edycja i wolność projektowania, która była po prostu poza zasięgiem wcześniej.
Twoja następna strona nie będzie wyglądać lepiej, spodoba się jej budowanie. To właśnie dostarcza Divi 5: strony internetowe, które działają dla ciebie i twoich gości, bez bólu głowy.
Gotowy do wypróbowania? Pobierz publiczną alfa już dziś i zobacz, jaki może być twój następny projekt.
Divi 5 jest gotowy do użycia w nowych kompilacjach stron internetowych. Poczekaj na pełną wersję przed migracją istniejących witryn.
