Jak Divi 5 płoną szlakiem (w Alpha)
Opublikowany: 2025-05-20Divi 5 bez wątpienia kształtuje. Minęły tylko cztery miesiące, odkąd uruchomiliśmy naszą pierwszą nową funkcję Divi 5 - konfigurowalne punkty przerwania - i od tego czasu poczyniliśmy stały i imponujący postęp. W ciągu tych czterech miesięcy wydaliśmy siedem innych przełomowych funkcji Divi 5. Pokazuje silną podstawę, którą stworzyliśmy podczas naszego całkowitego przeglądu bazy kodu Divi.
I dopiero zaczynamy. Przyjrzyjmy się, jak Divi porównuje z innymi motywami WordPress i budowniczymi stron. Jak wspomniano, wciąż mamy wiele w przygotowaniu przez kilka następnych miesięcy, ale warto poświęcić trochę czasu, aby być wdzięcznym za to, gdzie jest Divi 5 i porównać to z innymi rozwiązaniami. To nie jest porównanie 360 stopni, ale bardziej ogólna ankieta.
Uwaga: Divi 5 jest gotowy do użycia na nowych stronach internetowych, ale nie zalecamy jeszcze przekształcenia istniejących stron na Divi 5.
- 1 Postęp w powrocie Divi
- 1.1 1. Refaktoryzowany i nowoczesny baza kodu
- 1.2 2. Najlepszy system ustawień wstępnych dla WordPress
- 1,3 3. Zmienne projektowe
- 1.4 4. Możliwość korzystania z wszystkich jednostek CSS
- 1,5 5. Foundation Wheel
- 1,6 6. Niesamowita prędkość
- 1.7 7. Builder wizualny, który faktycznie wydaje się nowoczesny
- 1,8 8. Dostosowywanie punktów przerwania
- 2 Jeszcze nie skończyliśmy (ale już idziemy naprzód)
- 2.1 Nowa era dla systemów kolorów z Divi
- 2.2 Układy z Flex
- 2.3 Divi porusza się szybko
Postęp w powrocie Divi
2025 to rok Divi 5. Robimy wszystko, co w naszej mocy, aby zbudować najlepsze wrażenia z budowania witryn na WordPress.

Zaczęło się to od podstawowych zmian pod maską i teraz zmaterializuje się w nowym systemie projektowym i funkcjom wspierającym.
1. Refaktoryzowany i nowoczesny baza kodu
Divi 5 nie dotarł przez mozaikę szybkich poprawek i aktualizacji. Każdy moduł, ustawienie i interakcja zostały ponownie zaprojektowane w celu obsługi nowej architektury, która jest czystsza, szybsza i rozszerzalna.
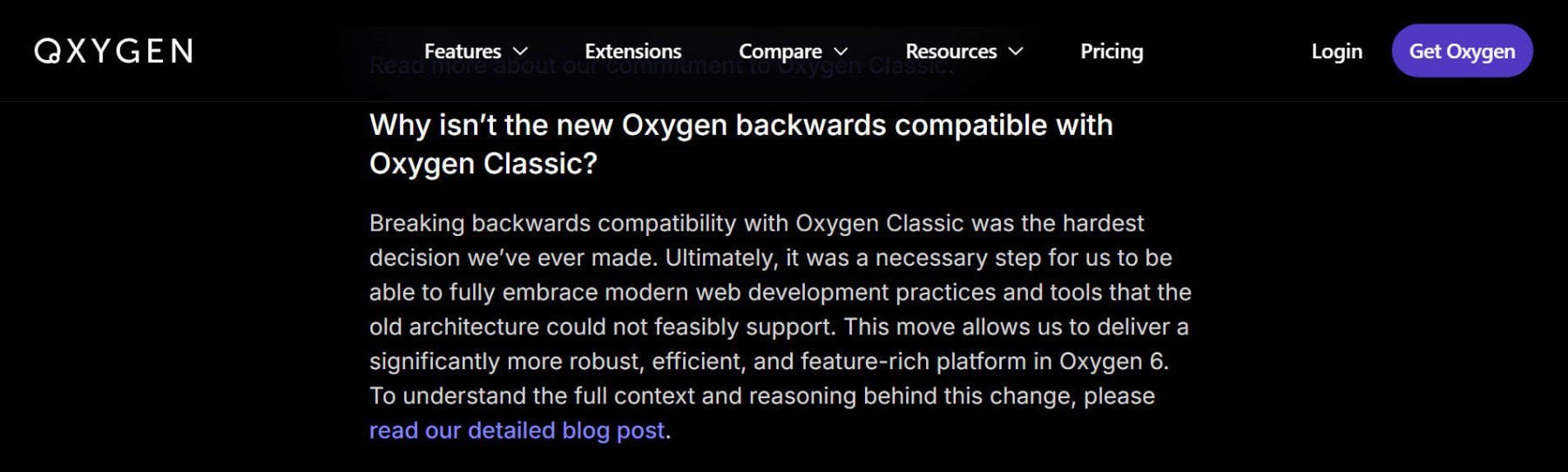
Natomiast tlen zatrzymał rozwój na miesiące, a później wprowadził nowego budowniczego bez ścieżki ulepszenia dla istniejących miejsc tlenu. Jeśli zainwestowałeś w ich starszy produkt, jesteś zmuszony odbudować w ich nowej strukturze lub zadowolić się aktualizacjami bezpieczeństwa (lub całkowicie przejść na innego budowniczego).

Oxygen V4 nie jest kompatybilny z nowo ogłoszonym V6
Divi 5 jest inne. Utrzymaliśmy kompatybilność wsteczną, jednocześnie tworząc podstawy przyszłości.
Mniejsze zespoły opracowują nowe platformy lub utrzymują starsze, ale sposób, w jaki ewoluują w czasie, jest niejasne. Platformy takie jak Builderius lub Etch mają kolorowe manifesty, ale nie zostały jeszcze udowodnione z ich długowiecznością. WPBakery wciąż działa na starym fundamencie z spłyciem funkcji, które pojawiają się każdego roku, podczas gdy budowali oddzielnego, niekompatybilnego konstruktora stron internetowych.

Redaktor blokowy obiecał nową erę WordPress Design, ale mocno zaspokajał programistom. Większość właścicieli witryn nadal uważa ją za ogranicza i złożoną, więc uzupełniają ją wtyczką, aby była wykonalna.

To tylko niektóre z wtyczek, nie wspominając o wielu innych dodatkowych tematach
Ponieważ eleganckie motywy mają duży, stabilny zespół z dekadowym osiągnięciem, nie obstawiasz naczyń pary ani eksperymentalnego produktu.
2. Najlepszy system ustawiony dla WordPress
Większość systemów projektowych używa tylko selektywnych globalnych plików Style lub Temat.json. Divi 5 obsługuje niestandardowe CSS i natywne zmienne projektowe, ale ma również obszerny system wstępnie ustawiony, w tym grupy opcji i ustawienia wstępne.
Grupy opcji wstępne działają w elementach, które mają podobne grupy ustawień. Jest to świetny sposób na przyniesienie spójności na nagłówki, odstępów, rozmiarów i promieni granicznych.
Presety elementów trwają długo z Divi i pozwalają łatwo zastosować projekty do tych samych modułów używanych w różnych kontekstach. Inni budowniczowie mogą oferować globalne style, ale Divi 5 idzie dalej, umożliwiając tworzenie i ponowne wykorzystanie grup ustawień w sposób kompozytowy. Jest to masowa aktualizacja produktywności, która jest w dużej mierze unikalna dla Divi.
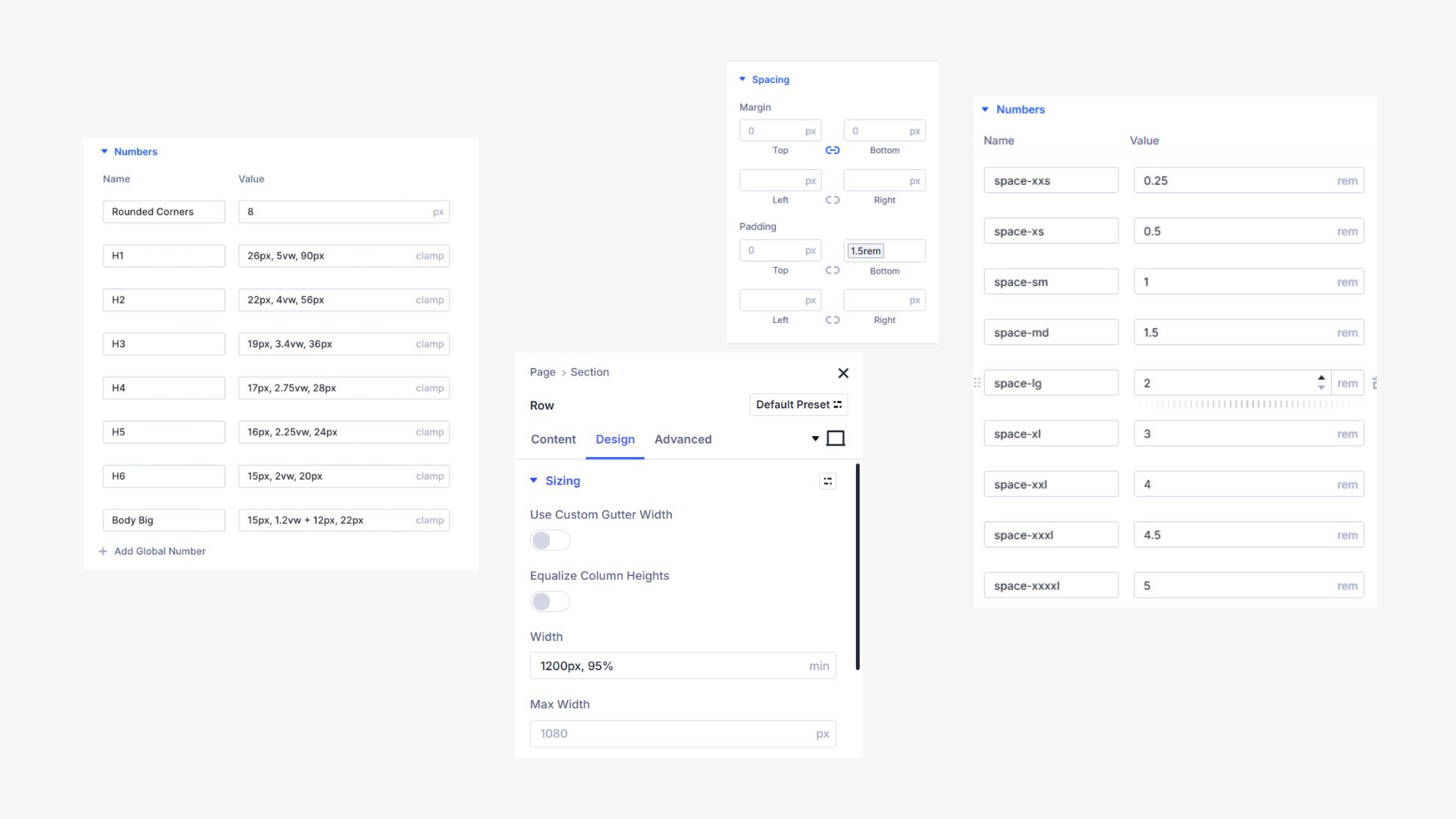
3. Zmienne projektowe
Istnieją dwie ważne rzeczy, które należy wiedzieć o zmiennych projektowych:
- Zmienne projektowe działają podobnie jak zmienne CSS, pozwalając przechowywać wartości wielokrotnego użytku w interfejsie użytkownika.
- Zmienne projektowe wykraczają poza to, co mogą obsługiwać typowe zmienne CSS, aby zawierać również treść (pomyśl obrazy, adresy URL i struny tekstowe)
Cegły obsługują tokeny kolorów i odstępów, ale zmienne Divi idą głębiej. Pozwalają ci zdefiniować takie rzeczy, jak tekst, obrazy, obrazy, a nawet określone adresy URL jako zmienne i ponownie wykorzystują je w dowolnym miejscu.
Elementor, WPBakery i edytor bloków nie oferują żadnych zmiennych systemowych. Oczywiście Divi ma to, a także pozwala używać zmiennych CSS według własnego uznania.
4. Zdolność do korzystania ze wszystkich jednostek CSS
Nigdy więcej podstawowych ograniczeń jednostek. Divi 5 przyjmuje dowolną ważną jednostkę CSS-w tym VW, REM, Fit-Content, Clamp () i Calc (). Możesz nawet użyć zmiennych CSS, które możesz dodać przez niestandardowe CSS.

Użyj zaawansowanych jednostek i funkcji CSS w edytorze, nawet w menedżerze zmiennym

Divi 5 obsługuje wszystkie nowoczesne jednostki CSS, w tym wartości Clamp (), calc () i beznadziejne. Daje to projektantom kontrolę nad układami płynnymi, skalowalnym typem i responsywnymi odstępami z jednostkami CSS, z którymi są wygodne.
5. Fundacja Wheel Floś
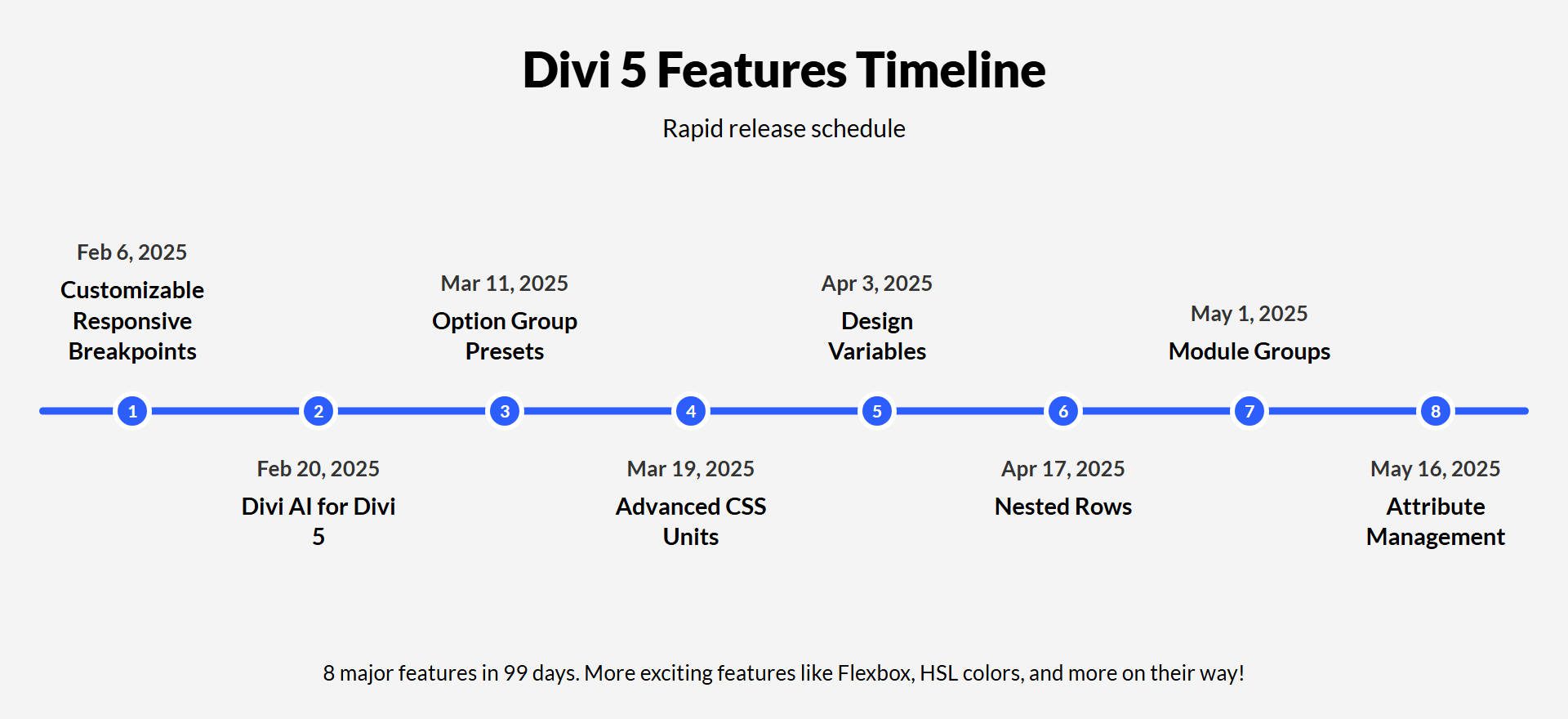
Jaki jest najlepszy dowód wypłaty nowej architektury Divi 5? Prędkość, z jaką wydaliśmy nowe funkcje. Tak, cechy, które pokazaliśmy powyżej (i niektóre poniżej tego punktu) są doskonałymi dodatkami, ale imponujące w nich w agregatach są to, że zostały stworzone bardzo szybko.
Siedem głównych wydań funkcji w zaledwie trzy miesiące. To jest wynik celowego efektu koła zamachowego.

Pace: nowa i główna funkcja Divi 5 co 12,3 dni!
Inni budowniczowie często zajmują miesiące, aby uwolnić podobne funkcje, ponieważ ich systemy walczą z nimi na każdym etapie. Próbują budować drapacze na piasku.
Natomiast Divi 5 został zaprojektowany do rozwoju i ekspansji. Zmodernizowaliśmy to, co najlepsze z Divi, i nieustraszenie dodaliśmy do niego, więc jest to najlepsza rzecz do budowania na WordPress. Gdy Divi 5 uderzy w publiczną wersję beta i nie tylko, nie będziemy ścigać konkurencji, ale tworząc nowe standardy dla wszystkich.
6. Niesamowita prędkość
W Divi 5 konstruktor reaguje szybciej, twoje zmiany sprawiają, że szybciej, a duże strony nie opóźniają się. Dlaczego? Odbudowaliśmy wszystko, aby załadować tylko to, co jest potrzebne. Nowy silnik używa inteligentnego podziału kodu i zoptymalizowanej logiki modułu, która usuwa zbędne skrypty z równania. Obsługuje również każdą interakcję z najlepszymi praktykami, aby uniknąć długich łańcuchów aktualizacji lub zależności okrągłych.
Elementor jest powolny w edytorze i możesz go poczuć, nawet gdy jesteś w trybie płótna (bez nagłówka lub stopki załadowanej w edytorze).
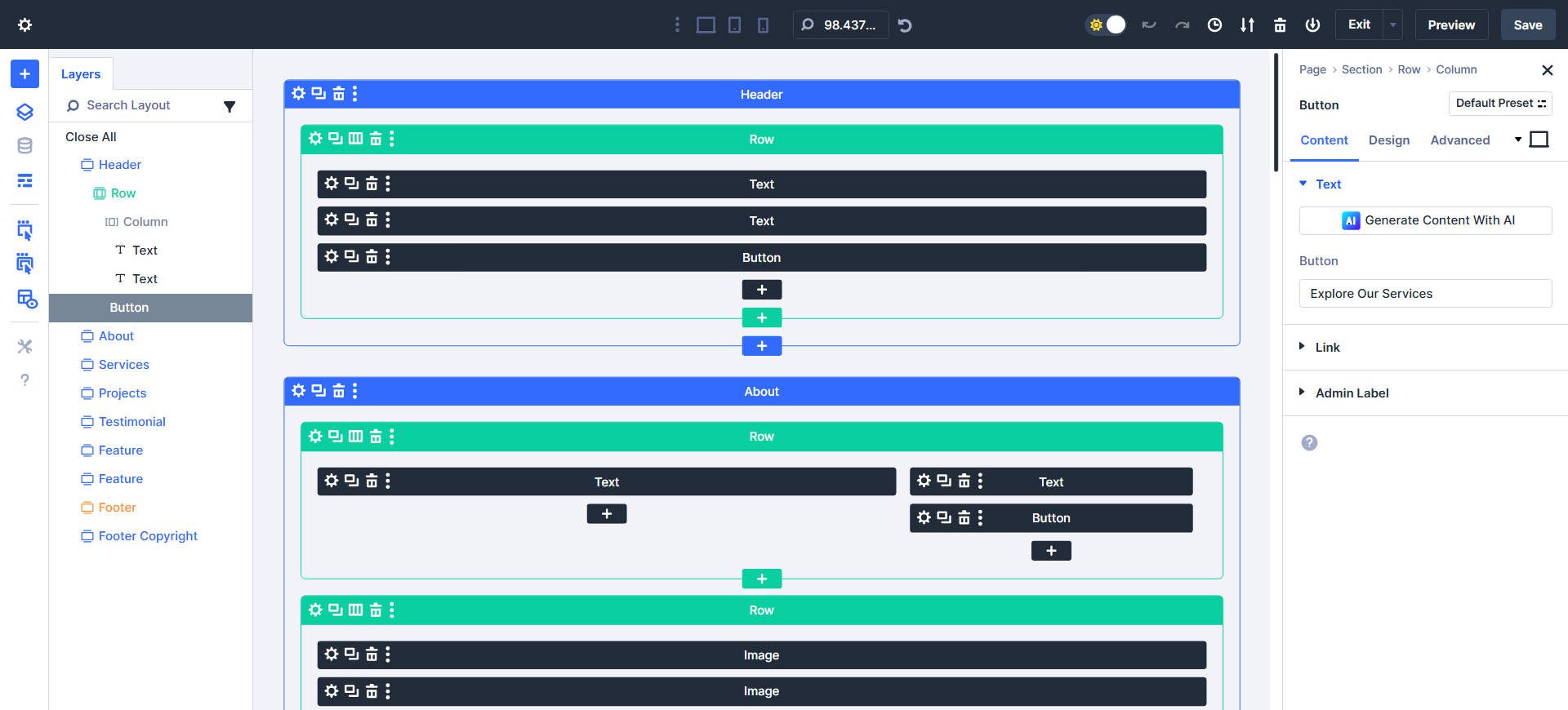
Divi działa znacznie lepiej. Zwróć uwagę, jak szybko możesz powielić dowolny element w budowniczym.
Każda nowa funkcja jest rygorystycznie testowana pod kątem prędkości w edytorze i froncie. Poczujesz to po otwarciu modułu lub przeciągnięcia sekcji. Interfejs jest bardzo zgrabny, a zmiany zdarzają się natychmiast.
Usunęliśmy nawet nasze ukochane, ale powolne animacje, więc nie musisz przejść kliknięcia, czekać, ładować cykle.
7. Builder wizualny, który faktycznie wydaje się nowoczesny
Wychodząc poza prędkość, zauważysz, że klimat jest od razu inny. Nowy interfejs Divi 5 nie walczy z tobą. Panele są domyślnie zadokowane; Możesz je wyskoczyć w razie potrzeby. Możesz dostosować interfejs użytkownika do trybów ciemnych/światła i niestandardowych kolorów akcentu. To nowy i profesjonalny interfejs użytkownika dla nowej ery projektowania.
Wszystko jest łatwe do odczytania. Może to zabrzmieć jak niewielka aktualizacja, ale każdy, kto spędził godziny na projektowaniu w ciasnym interfejsie, wie, ile to ma znaczenie.
Widok warstw i przełącznik rentgenowski pomagają zrozumieć swoje projekty na złożonych wizualnie stronach.

Widok szkieletowy, Divi Classic, pozwala zobaczyć swoją stronę z perspektywy ściśle układu bez renderowania szczegółów projektu.

8. Konfigurowalne punkty przerwania
Zamiast trzech ustalonych punktów przerwania masz teraz siedem. Wszystkie siedem można dostosowywać, co oznacza, że możesz dostosować rozmiary ekranu dla każdego punktu przerwania. Możesz je ustawić na tradycyjne wartości punktowe lub zastosować podejście do pierwszego projektu i dostosować je do potrzeb przepływu i konstrukcji witryny.
Prawdziwa zaleta? Są zintegrowane z redaktorem i łatwo dostępne. Nie musisz zostawiać przepływu ani kopać w trzy lub cztery menu głęboko w ustawieniach witryny, aby je używać. Możesz testować i poprawić style specyficzne dla punktu przerwania bezpośrednio na płótnie.
To nie jest rewolucyjne, ale jest gładsze, bardziej bezpośrednie i bardziej przyjazne dla projektantów. W przeciwieństwie do WPBakery lub Native Block Editor, Divi 5 zapewnia pełną kontrolę nad responsywnymi punktami przerwania, bez dotykania linii kodu.
Jeszcze nie skończyliśmy (ale już idziemy naprzód)
Divi 5 nie jest wybierający. To przyspiesza. Nie jest jeszcze kompletny, ale już to robimy, aby Divi może nadrobić zaległości i przeskoczyć konkurencję. Istniejące witryny mogą chcieć poczekać na publiczną wersję beta przed aktualizacją, ale damy Ci znać, ponieważ nasz system migracji zacznie doskonale radzić sobie zacofał kompatybilność dla modułów trzecich i tym podobnych.
Odbudowaliśmy to wszystko, usuwaliśmy nasze przeszłe ograniczenia, wysyłaliśmy nową funkcję co kilka tygodni i dopiero zaczynamy. Oto spojrzenie na to, co będzie dalej:
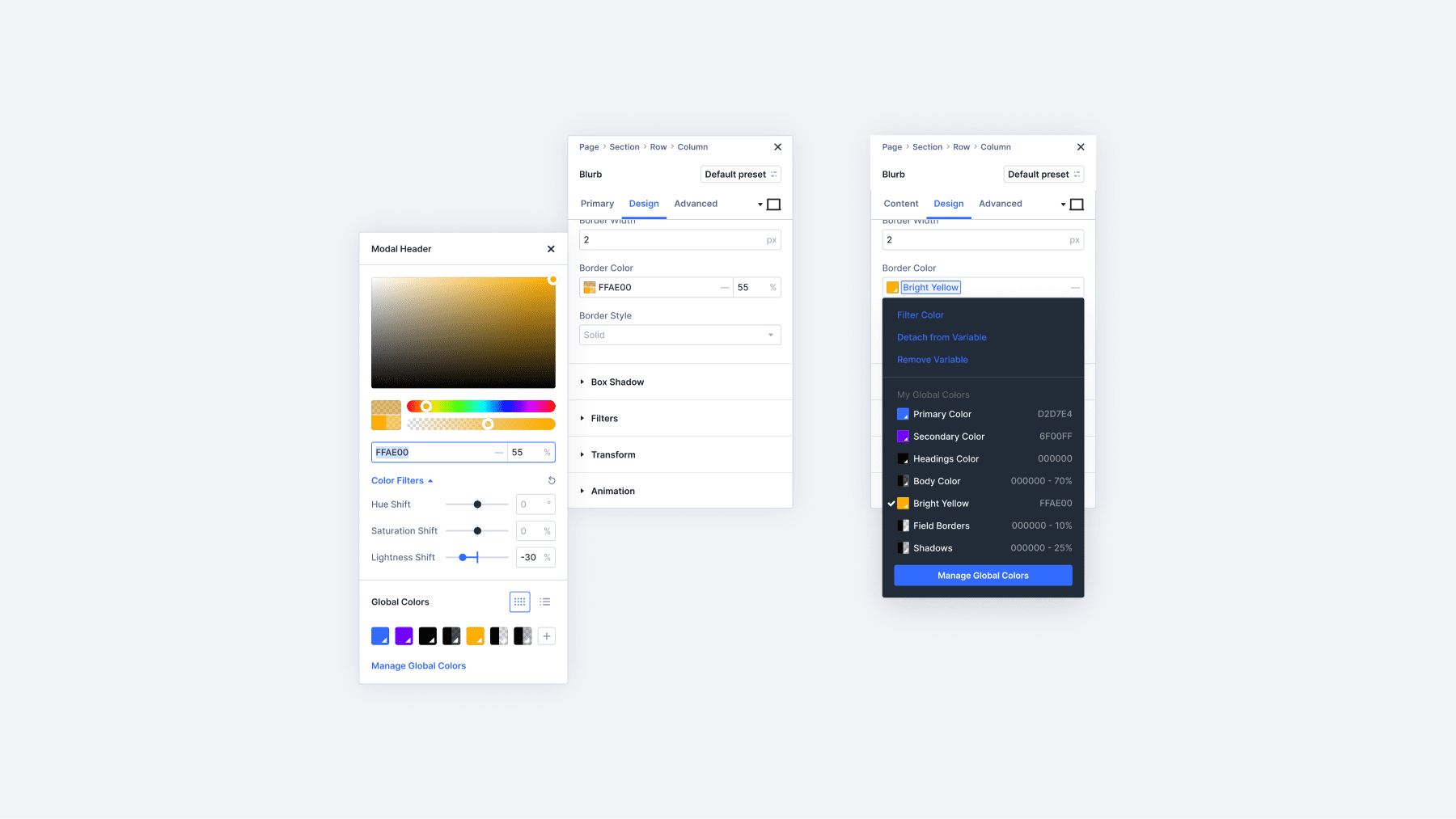
Nowa era dla systemów kolorów z Divi
System kolorów Divi otrzymuje aktualizację.

Dodajemy pełną obsługę tworzenia kolorów opartych na HSL. Oznacza to, że wartości odcienia, nasycenia i lekkości można regulować programowo w całym projekcie. Będziesz mógł tworzyć względne kolory - takie jak „Kolor podstawowy, 20% lżejszy” - które pięknie synchronizują się z globalną paletą marki. Jest to rozszerzenie naszego globalnego zarządzania kolorami i dodawanie menedżera zmiennych projektowych i uważamy, że pokochasz go używanie.
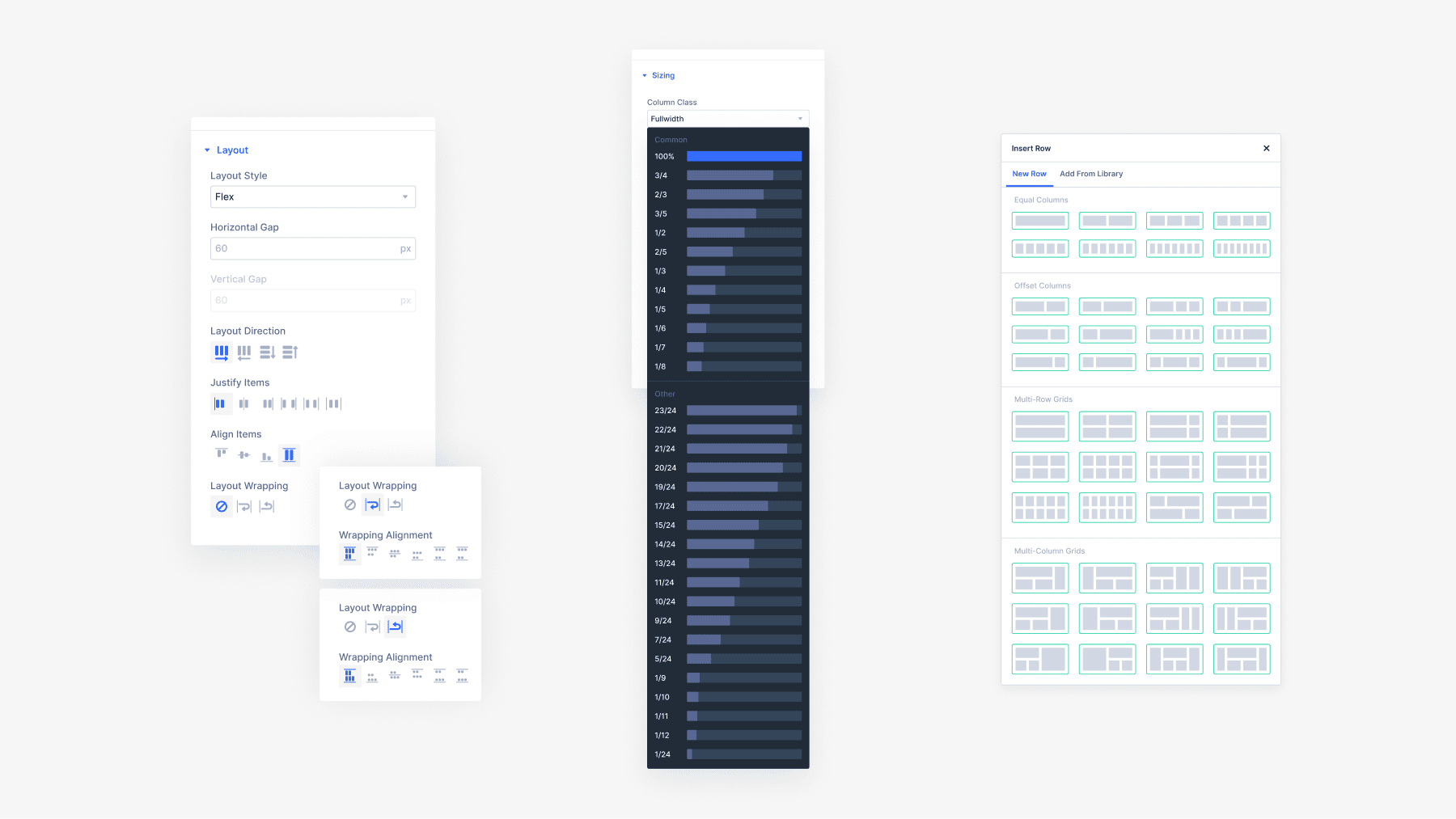
Układy z Flex
Wkrótce będziesz mógł zaprojektować dowolny układ, który wyobrażasz sobie przy użyciu nowych szablonów wierszy, sterowania kolumnami, pionowym wyrównaniem, pakowaniem i odstępem - wszystkie zasilane przez FlexBox. Uprości strukturę układu, wyeliminuje potrzebę „sekcji specjalistycznych” i przyniesie nową elastyczność każdej części Twojej strony.

Połącz to z zagnieżdżonymi wierszami, a możesz zbudować w pełni responsywne, głęboko niestandardowe układy z mniejszą liczbą kodu i lepszą wydajnością.
Divi porusza się szybko
Uruchomiliśmy niesamowite nowe funkcje, poprawiliśmy prędkość Divi i zrobiliśmy to wszystko w nowoczesnym i elastycznym edytorze.
A teraz, z kolorami HSL i Flexbox na pokładzie (i innymi niezapowiedzianymi funkcjami), dajemy projektantom narzędzia, na które czekali.
Uwaga: Divi 5 jest gotowy do użycia na nowych stronach internetowych, ale nie zalecamy jeszcze przekształcenia istniejących stron na Divi 5.
