Integracja aplikacji zewnętrznych firmy Forminator i zachowanie po przesłaniu
Opublikowany: 2022-02-10Nasza wtyczka do tworzenia formularzy, Forminator, umożliwia wysyłanie dostosowanych danych do wielu aplikacji, takich jak MailChimp, Arkusze Google i nie tylko. Dodatkowo możesz wybrać, co się stanie po przesłaniu informacji przez użytkownika i utworzeniu subskrypcji.
Istnieje kilka funkcji naszej darmowej wtyczki Forminator z pięcioma gwiazdkami, o których możesz nie wiedzieć. Obejmuje to wysyłanie danych do aplikacji innych firm , kontrolowanie tego, co się dzieje po przesłaniu formularza, oraz konfigurowanie subskrypcji .
Możesz także dostosować swój formularz, aby użytkownicy przechodzili do określonych obszarów, ustalali harmonogram subskrypcji i nie tylko!
Ten artykuł to mały Forminator 101, który obejmuje konfigurowanie tych funkcji i pokazuje, jak one działają.

Omówimy, jak:
- Warunkowo wyślij dane do aplikacji
- Uwzględnij zachowanie po przesłaniu
- Dołącz przycisk subskrypcji do MailChimp
- Pozwól użytkownikowi wybrać częstotliwość subskrypcji
- Dodaj wiele zachowań po przesłaniu na podstawie wyboru
Sprawdźmy te funkcje! Zaczniemy od…
Warunkowo wyślij dane do aplikacji
Jeśli nie wiesz, Forminator od dawna integruje się z aplikacjami innych firm. Możesz jednak teraz określić, gdzie przesyłać dane na formularzach.
Jest łatwy do wdrożenia i konfiguracji. Możesz to zrobić za pomocą nowego lub starego formularza. (Jeśli potrzebujesz pomocy przy konfigurowaniu formularza, zapoznaj się z tym artykułem).
Synchronizowanie aplikacji innych firm
Po pierwsze, musisz zweryfikować, które aplikacje innych firm chcesz połączyć z Forminatorem. Można to zrobić w dowolnym momencie procesu; jednak porozmawiajmy o tym od razu.
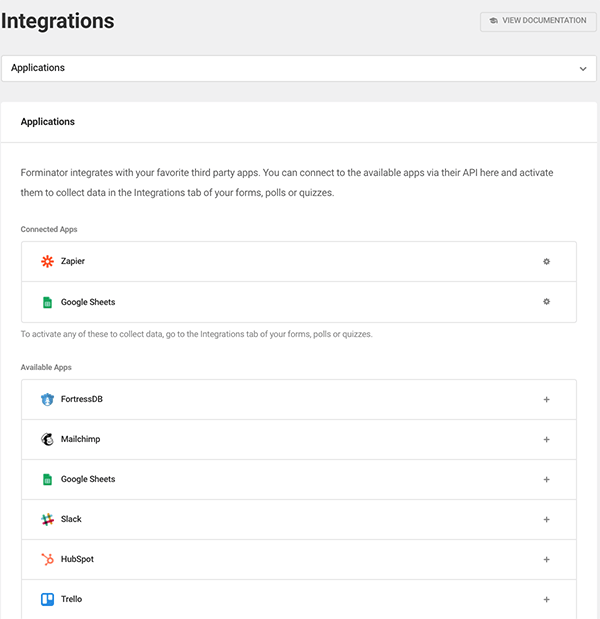
Po prostu przejdź do Integracji w panelu Forminator. Spowoduje to wyświetlenie wszystkich dostępnych aplikacji innych firm i pokaże, co aktualnie łączysz.

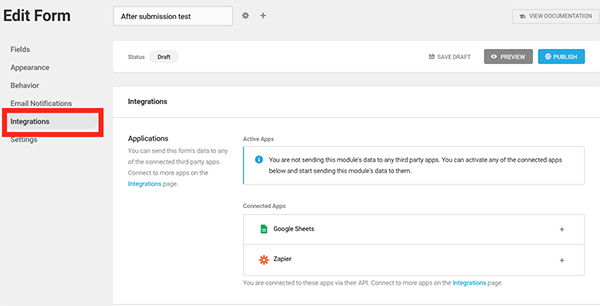
Możesz również zobaczyć, co połączyłeś z Forminatorem w sekcji Edytuj formularz i Integracje . Spowoduje to wyświetlenie tylko połączonych integracji.

Niezależnie od tego, gdzie podłączysz aplikacje innych firm, jest to proste. A jeśli potrzebujesz pomocy, mamy szczegółową dokumentację, która obejmuje każdą aplikację innej firmy (jest ich sporo!) i jak zintegrować ją z Forminatorem.
Wysyłanie danych formularza warunkowego
Teraz, gdy masz już skonfigurowane rozszerzenie innej firmy, połączmy je z formularzem, aby po przesłaniu informacji przez użytkownika trafiały one do określonej aplikacji.
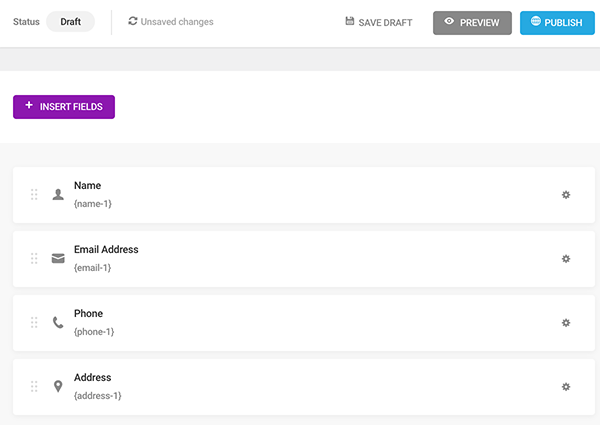
Skonfigurujemy tylko podstawowy formularz z polami Imię , E-mail , Telefon i Adres .

Teraz przejdziemy do Integracji , aby określić, do której aplikacji innej firmy chcesz przesłać dane.
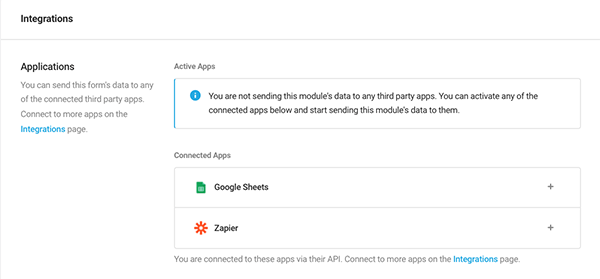
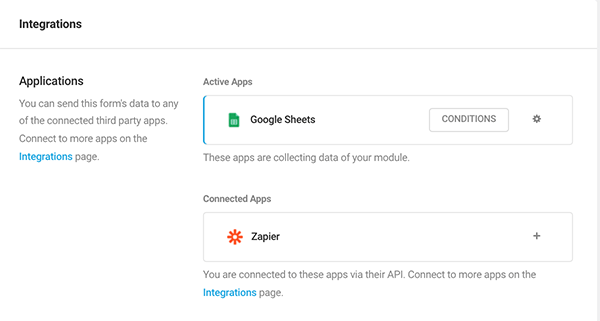
Przechodząc do tej sekcji edytora formularzy, zobaczysz skonfigurowane przeze mnie integracje, znane jako Aplikacje . W tym przykładzie mam Arkusze Google i Zapier jako połączone aplikacje.

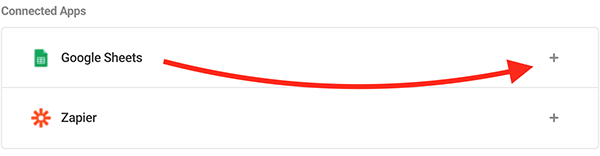
Załóżmy, że chcemy TYLKO, aby dane z przesłanych formularzy trafiały do Arkuszy Google. W takim przypadku wystarczy kliknąć znak plus (+) przy Arkuszach Google.

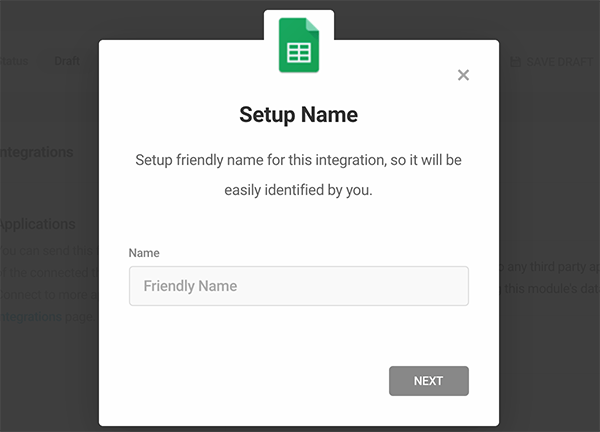
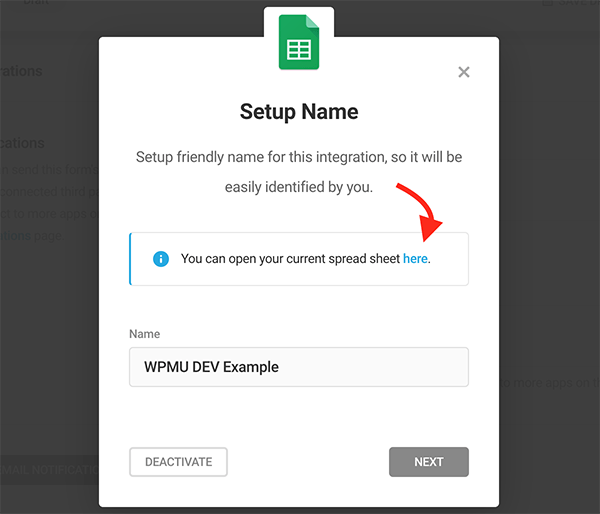
Następnie wyświetli monit o utworzenie nazwy konfiguracji , aby szybko zidentyfikować integrację.

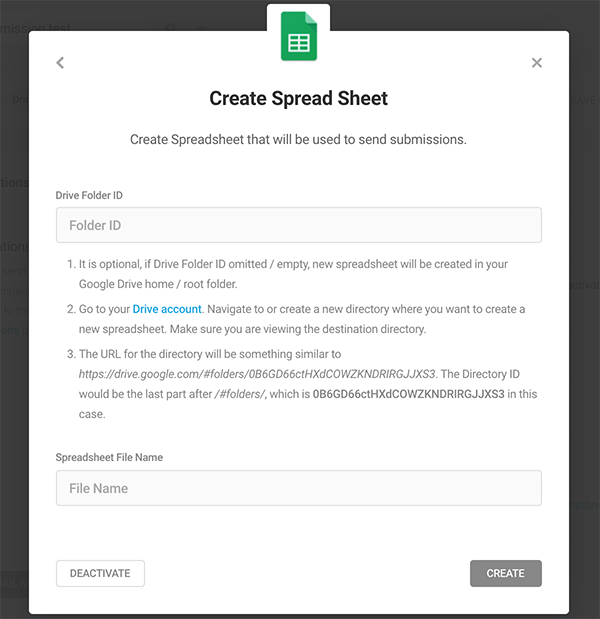
Ponieważ to są Arkusze Google, skonfigurowałem arkusz kalkulacyjny, podając identyfikator folderu na Dysku i nadając mu nazwę. Możesz także pozostawić pusty identyfikator folderu Dysku, a nowy arkusz kalkulacyjny zostanie utworzony w folderze głównym Dysku Google.

Po podłączeniu będzie teraz w kategorii Aktywne aplikacje .

Kliknij ikonę koła zębatego obok aplikacji. Forminator otworzy wyskakujące okienko, w którym możesz go skonfigurować.

Otworzy się nowa karta (w tym przykładzie Twój Arkusz Google).
Dodawanie warunków
Chcesz, aby informacje trafiały do aplikacji innej firmy, jeśli nie są spełnione określone kryteria? Masz pełną kontrolę nad tym, co przechodzi przez bramki, dodając Warunki .
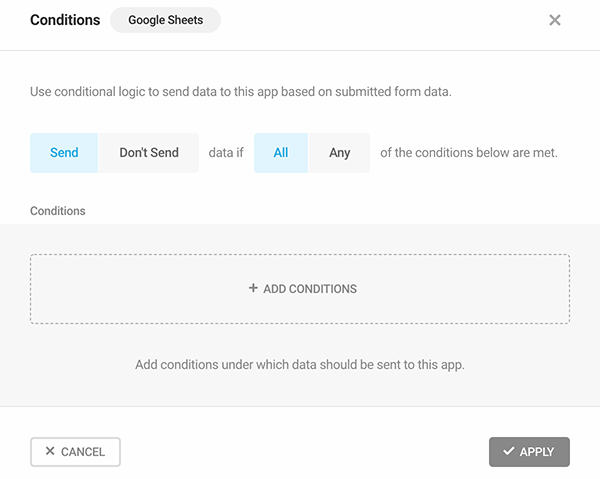
Łatwo się do niego dostać, klikając, zgadłeś – Warunki .

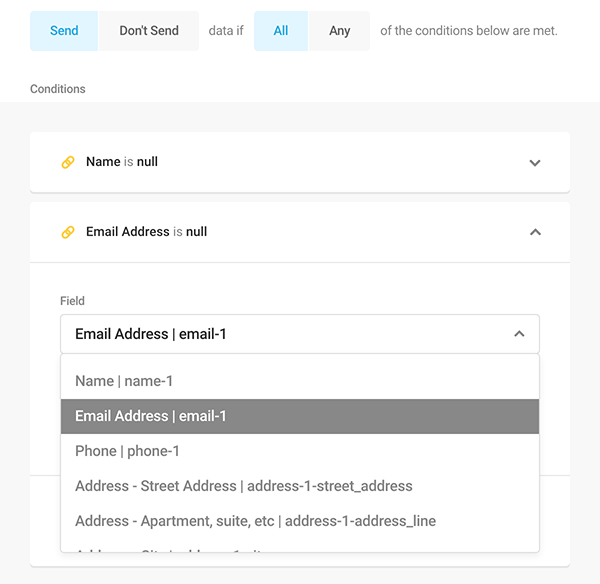
Dodaj warunki, aby określić, czy dane będą wysyłane do aplikacji, gdy nie zostaną spełnione określone warunki. Zaczyna się jako czysta karta…

…a teraz dodaj dowolne warunki. Wszystkie są oparte na polach, które zaimplementowałeś w formularzu.

Dostosowanie tego, co trafi do aplikacji innej firmy, zależy wyłącznie od Ciebie.
Aby uzyskać więcej informacji na temat warunków, zapoznaj się z naszą dokumentacją i czytaj dalej poniżej.
Gdy masz już ustawione, edytowane i gotowe do pracy warunki formularzy, po prostu naciśnij Opublikuj — i to wszystko! Możesz wrócić i edytować warunki, dodać nową aplikację innej firmy i wiele więcej w dowolnym momencie.
Forma w działaniu
Teraz, gdy mamy już gotowy nasz formularz, sprawdźmy to!
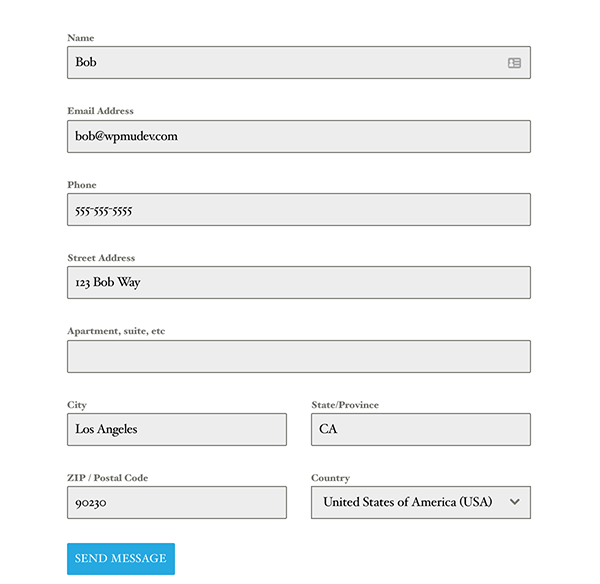
Oto formularz utworzony w Forminatorze:

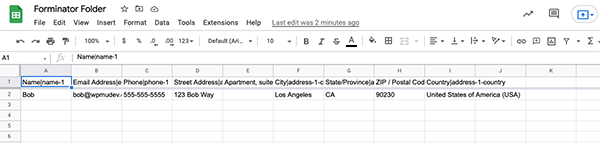
Po wprowadzeniu informacji klikam Wyślij wiadomość. Jak widać, dokładne informacje znajdują się teraz w moim Arkuszu Google.

Ponownie, w tym przykładzie użyto Arkuszy Google, więc pamiętaj, że inne aplikacje będą wyglądać inaczej. Daje to jednak wgląd w to, jak to działa, podczas określania, co trafi do aplikacji innych firm zsynchronizowanych z Forminatorem.
Zachowanie po przesłaniu
Och, zachowuj się! Właściwie Forminator zachowuje się całkiem nieźle, dzięki Zachowaniu po zgłoszeniu .
Decydowanie o tym, co się stanie, gdy użytkownik prześle formularz, można skonfigurować za pomocą kilku kliknięć.
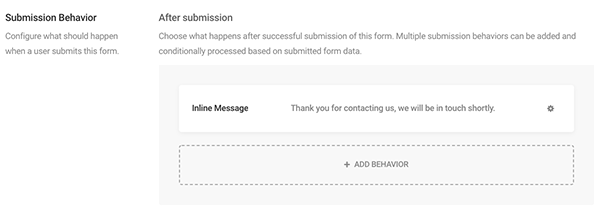
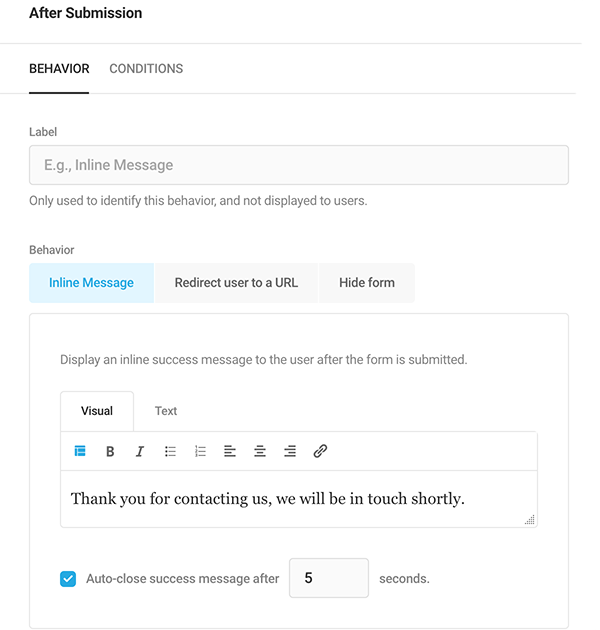
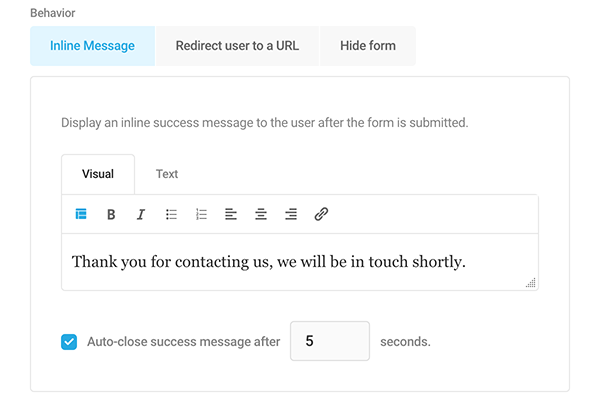
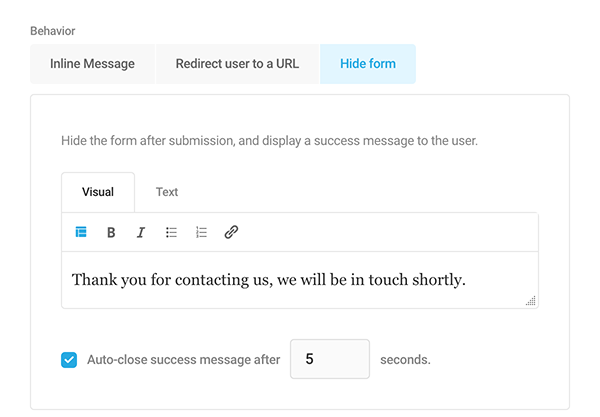
Wszystko to znajduje się na karcie Zachowanie , gdy edytujesz formularz. Zachowanie związane z przesyłaniem rozpoczyna się od wbudowanej wiadomości , którą możesz dostosować. Oto, co pojawia się użytkownikom po pomyślnym przesłaniu formularza.

Klikając ikonę koła zębatego – lub gdziekolwiek – na pasku wiadomości w tekście, możesz wprowadzić szczegółowe zmiany w zachowaniu w obszarze Po przesłaniu .

Oznacz zachowanie, aby dokładnie wiedzieć, co to jest. Twoi użytkownicy tego nie zobaczą.

Są teraz opcje, aby wybrać, co się stanie. Jeśli chcesz zachować wiadomość wbudowaną, dodaj dowolną wiadomość na karcie Wiadomość wbudowana. Dodatkowo zdecyduj, przez ile sekund wiadomość będzie wyświetlana, dopóki nie zniknie.

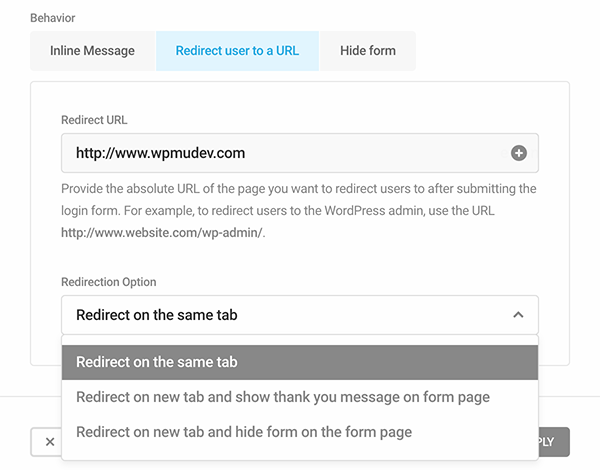
Jeśli chcesz przekierować użytkownika do łącza, odbywa się to z zakładki Przekieruj użytkownika do adresu URL .
Masz opcje przekierowania na tej samej karcie, przekierowania na nowej karcie i wyświetlenia podziękowania na stronie formularza oraz przekierowania na nowej karcie i ukrycia formularza na stronie formularza.

Formularz zostanie ukryty po przesłaniu za pomocą opcji Ukryj formularz , a użytkownikowi zostanie wyświetlona dostosowana wiadomość.

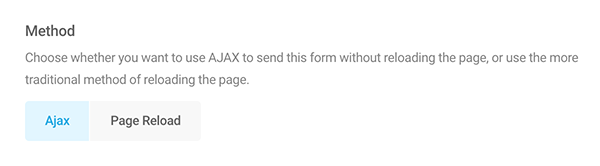
Zdecyduj, jakiej metody wysłania tego formularza chcesz użyć, między Ajaxem (bez ponownego ładowania strony) lub Page Reload .

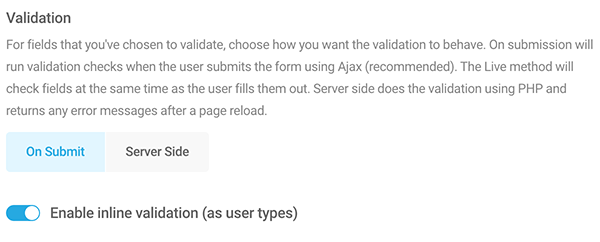
Dodatkowo wybierz metodę walidacji . Decydujesz, jak zachowuje się walidacja, wybierając opcję Po przesłaniu lub Po stronie serwera.

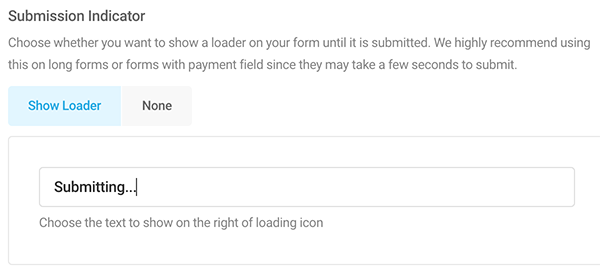
I na koniec, za pomocą wskaźnika przesyłania , wybierasz, jaka ma być kopia, dopóki formularz nie zostanie przesłany. Możesz też wybrać opcję Brak, jeśli nie chcesz otrzymywać żadnej wiadomości.

Dostępnych jest więcej poprawek i opcji dostosowywania przesyłania formularzy (np. Autouzupełnianie, Bezpieczeństwo itp.). Możesz dowiedzieć się więcej o tym, co zawiera w naszej dokumentacji.
Dołącz przycisk subskrypcji
Chcesz, aby użytkownik zasubskrybował cotygodniowy biuletyn? Dzięki Warunkom możesz dołączyć pole subskrypcji, które można zaznaczyć, aby dodać subskrypcję do Mailchimp.
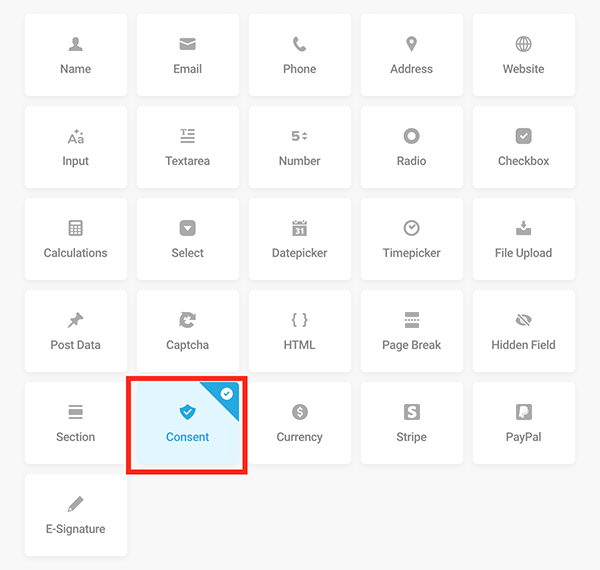
W formularzu dodaj pole Zgoda .

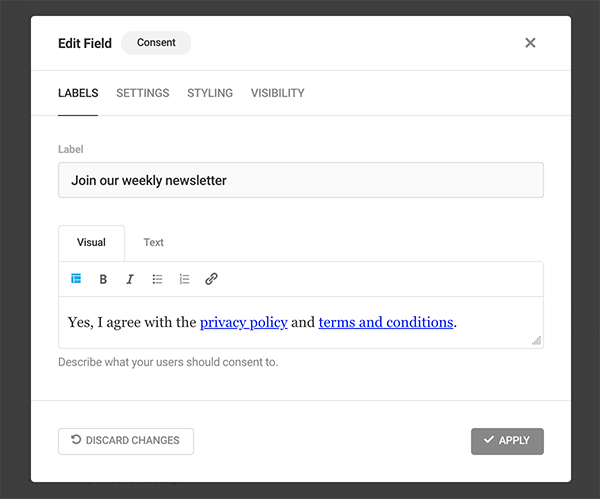
Zmień tekst na dowolny, który chcesz w sekcji Etykieta . W tym przypadku umieszczę Dołącz do naszego cotygodniowego biuletynu. Zostawię też warunki bez zmian.

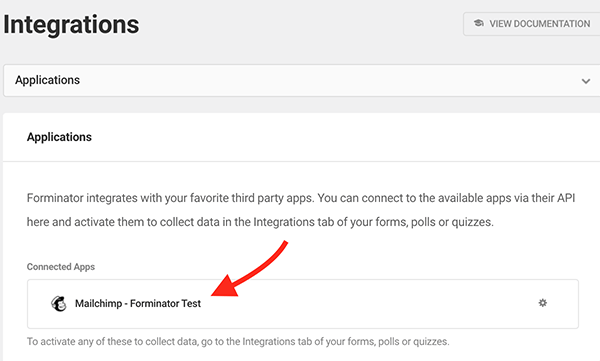
Będziesz chciał mieć pewność, że Mailchimp jest integracją. Wystarczy to zrobić, dodając klucz API swojego konta Mailchimp (jeśli potrzebujesz pomocy, zapoznaj się z naszą dokumentacją).


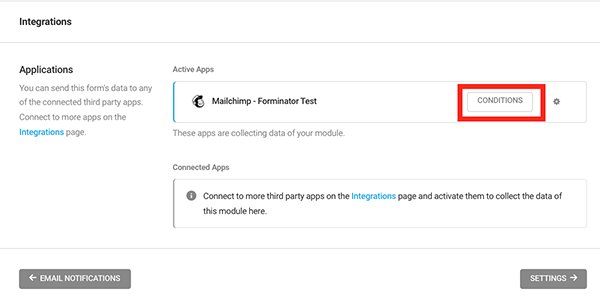
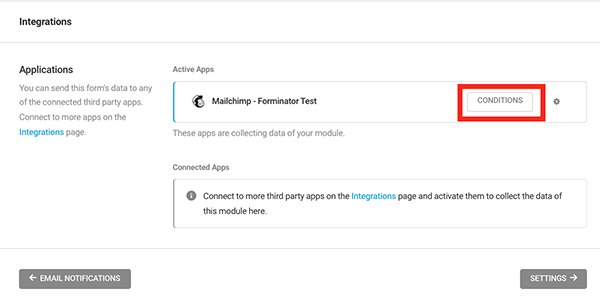
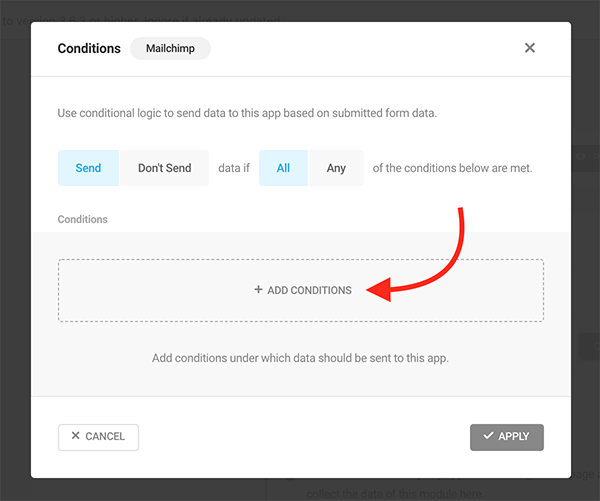
Po dodaniu, w formularzu, po kliknięciu Integracje, zobaczysz, że Mailchimp jest dodany i przycisk Warunki . Kliknięcie tego pozwoli Ci zacząć.

Pojawi się nowe okno, w którym możesz dodać warunek . W tym miejscu ustawiasz warunki przesyłania danych do aplikacji Mailchimp.

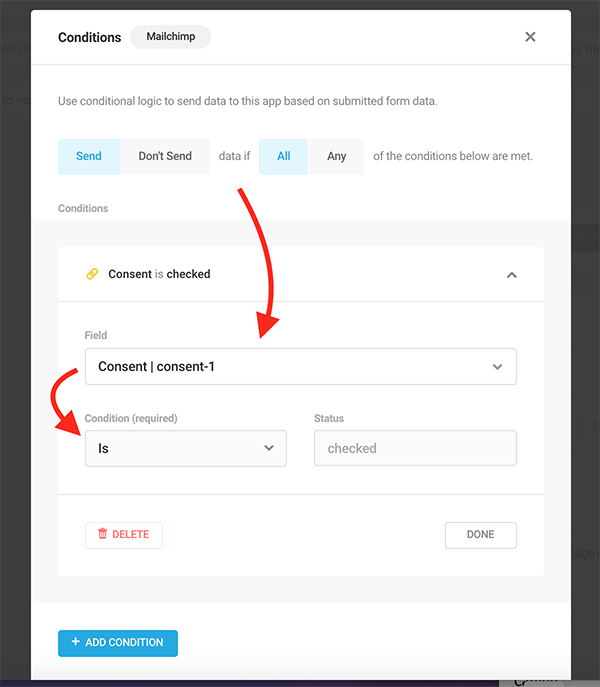
Będziesz wtedy mieć możliwość wyboru spośród wszystkich swoich pól z listy rozwijanej. Kliknij pole Zgoda i upewnij się, że Warunek jest ustawiony na „Jest”, a Stan jest „Sprawdzony”.

Po zaimplementowaniu Twój formularz będzie miał dodane pole wyboru, a użytkownicy zostaną dodani do Twojej listy Mailchimp!

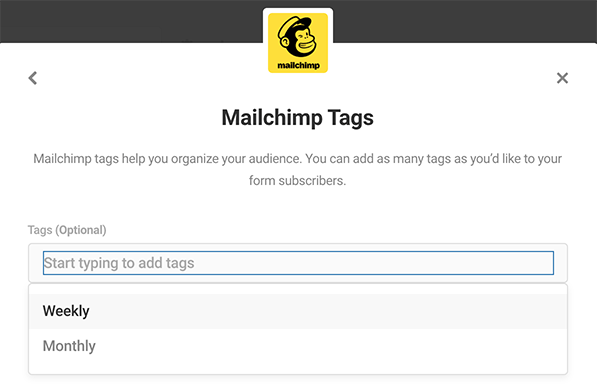
Następnie możesz dodać tagi i odpowiednio uporządkować nowe kontakty w Mailchimp.
W porządku, czas przenieść sprawy na wyższy poziom i…
Pozwól użytkownikowi wybrać częstotliwość subskrypcji
Czasami użytkownicy mogą nie chcieć wielu e-maili. Niech więc decydują o częstotliwości subskrypcji!
Zrób to, dołączając menu, które pozwala użytkownikowi zdecydować, jak często chce otrzymywać subskrypcję e-mail.
Użyjemy powyższego przykładu biuletynu, aby pokazać, jak to się robi.
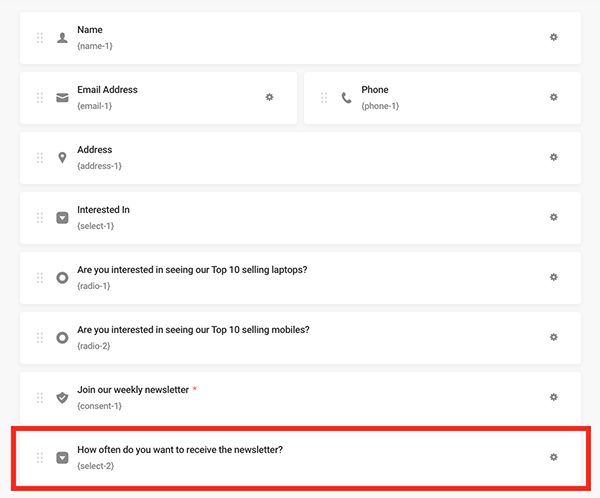
Najpierw będziesz chciał utworzyć nowe pole dla swojego formularza, z którego użytkownik będzie mógł wybierać. Użyj pola Wybierz i dodaj je pod polem wyboru.
Możesz zobaczyć Mam to oznaczone Jak często chcesz otrzymywać biuletyn?

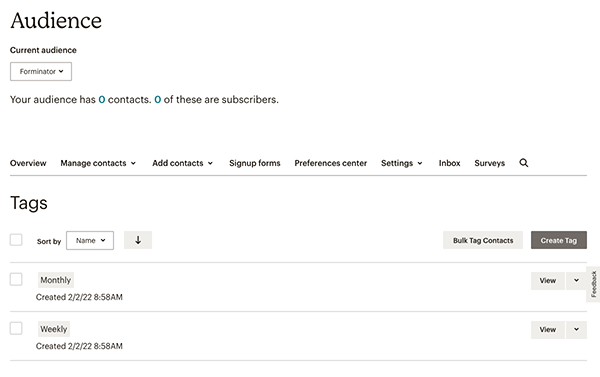
Ważne jest, aby skonfigurować odbiorców w Mailchimp. Dla tej grupy odbiorców utworzymy dwa nowe Tagi . W tym przypadku będziemy mieć Miesięczny i Tygodniowy. Oto jak to wygląda w panelu Mailchimp…

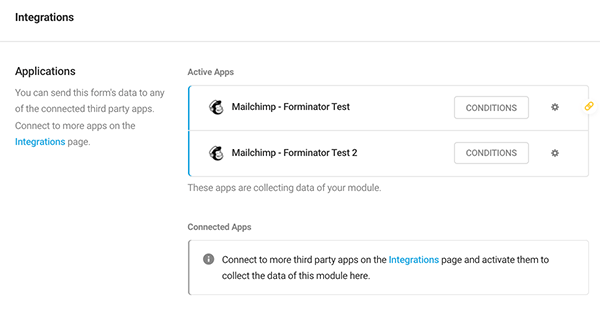
Następnie dodamy kolejną integrację Mailchimp z pulpitu Forminator.
Dzięki Forminatorowi możesz dodać wiele integracji Mailchimp. Ponadto pamiętaj, że potrzebujesz tylko JEDNEGO konta Mailchimp, aby to zrobić!
Dodałem jeden o nazwie Forminator Test, a drugi to Forminator Test 2.

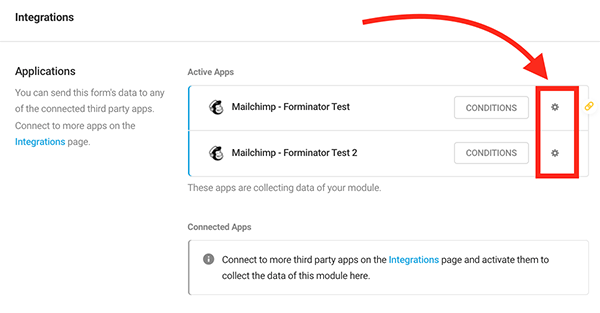
Teraz, gdy te konta są skonfigurowane, nadszedł czas, aby skonfigurować każdą aplikację Mailchimp, abyśmy mogli wybrać, pod jakim tagiem będą się znajdować.
Jest to szybko dostępne, klikając ikonę koła zębatego przy każdym koncie.

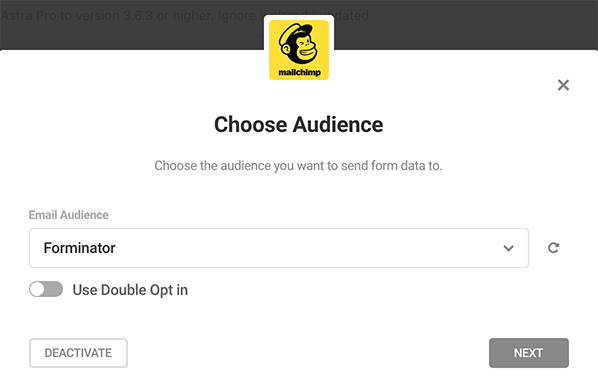
Po kliknięciu wybierz odbiorców poczty e-mail z listy rozwijanej. Lista rozwijana będzie zawierać wszystkich odbiorców poczty e-mail na Twoim koncie Mailchimp.
W tym przykładzie moja publiczność nazywa się Forminator .

Kliknięcie „Dalej” umożliwi dodanie tagów. Podobnie jak w przypadku odbiorców, wszystkie tagi, które masz w Mailchimp dla konta, pojawią się w menu rozwijanym.

Dopasuj pola formularza do pól kampanii, aby zapewnić przesyłanie danych we właściwe miejsce.
Po prostu dopasuj pola i gotowe.
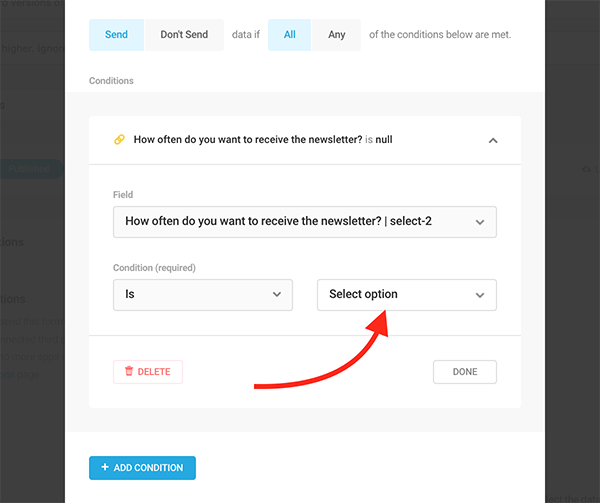
Następnie dodamy do nich warunek . Odbywa się to tak, jak zrobiliśmy to z opcją pola wyboru, gdzie klikasz Warunki przy każdym z nich i dodajesz, co musi się stać, aby zaimplementować tag.
Zastosuj jedną dla Tygodnia i jedną dla Miesięcznie pod każdą aktywną aplikacją Mailchimp dla Select-2 (może to być Select-1 lub inna liczba – w zależności od tego, ile pól Select używasz w formularzu) w obszarze Pole .

Zaktualizuj swój formularz – i gotowe!
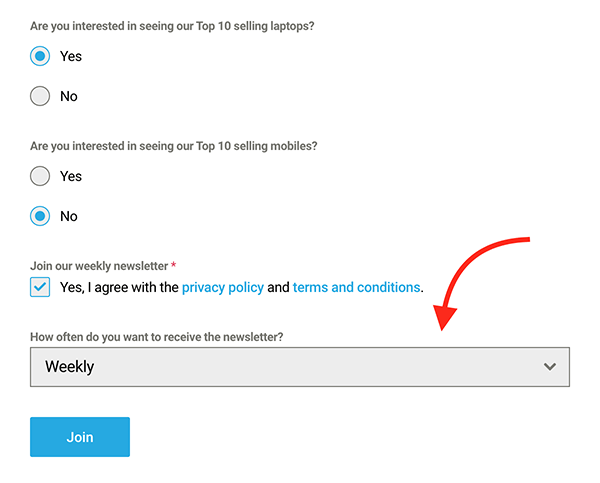
Widać, że istnieje teraz opcja dla użytkownika, aby określić częstotliwość tego biuletynu.

Oczywiście to tylko przykład. Możesz dodać dowolną częstotliwość (np. codziennie, co dwa miesiące itp.).
Dodaj kontakty do grup
W Mailchimp możesz tworzyć grupy . Grupy służą do sortowania subskrybowanych kontaktów na podstawie ich zainteresowań i preferencji. Funkcjonują podobnie do kategorii i są sposobem na zarządzanie różnymi kontaktami w tej samej grupie odbiorców.
Gdy użytkownik zdecyduje się na formularz Forminator, możesz automatycznie dodać go do grupy. To proste i łatwe do zrobienia!
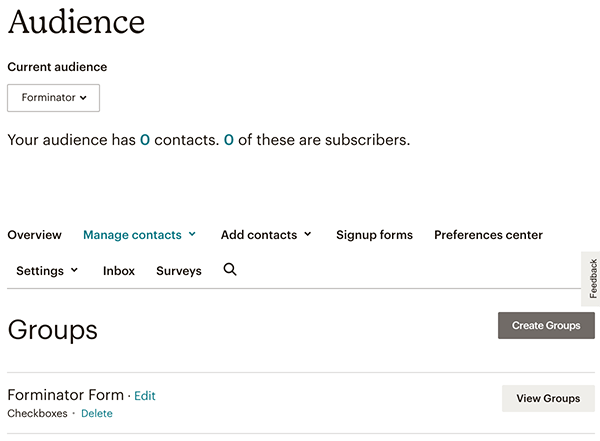
Aby rozpocząć, utwórz (lub użyj istniejącej) grupy w Mailchimp w sekcji Odbiorcy . Możesz zobaczyć bardziej szczegółowe spojrzenie na to, jak to zrobić z ich dokumentacją tutaj.
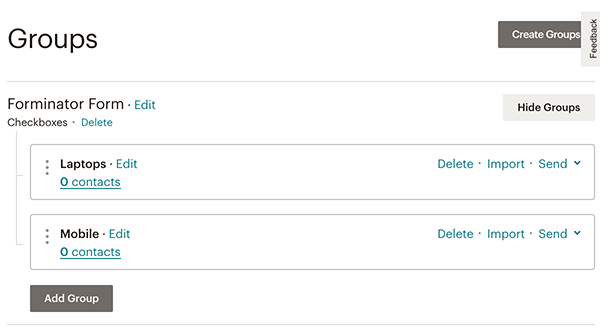
Stworzyłem grupę o nazwie Forminator Form .

W tej grupie o nazwie Forminator Form możesz dodać pola wyboru . To jest do oddzielnych kategorii. W tym przykładzie stworzyłem pola wyboru dla urządzeń mobilnych i laptopów . Dzieje się tak, aby móc podzielić użytkowników na dowolną kategorię, którą są zainteresowani.

Teraz, gdy wszyscy jesteśmy już skonfigurowani w Mailchimp, możemy wrócić do Forminatora.
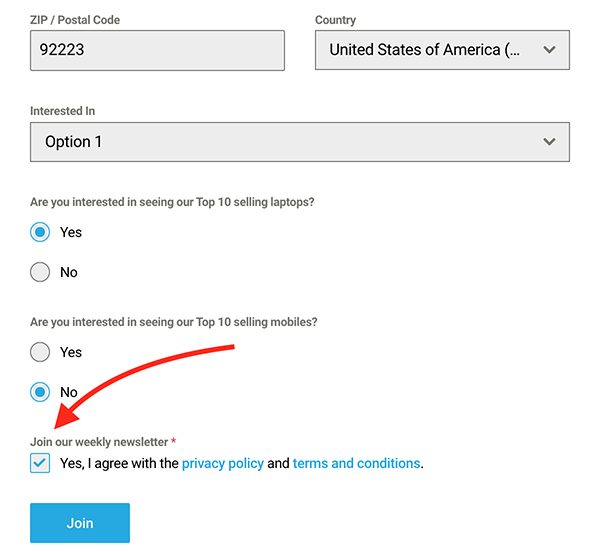
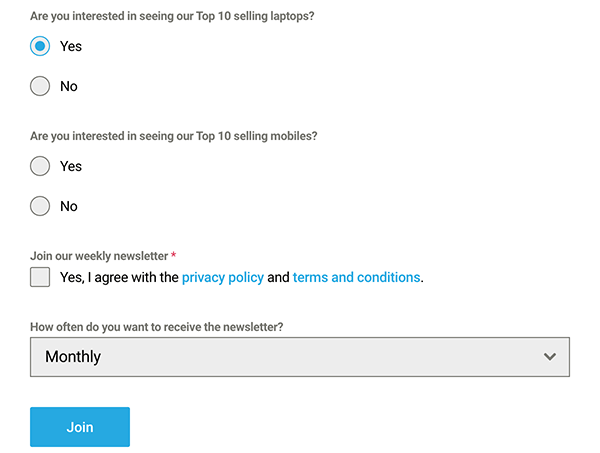
Po pierwsze, oto co mam w moim formularzu:
Czy jesteś zainteresowany zobaczeniem naszych 10 najlepiej sprzedających się laptopów?
Czy chcesz zobaczyć nasze 10 najlepiej sprzedających się telefonów komórkowych?
Każdy ma opcję TAK lub NIE. Mam też nadal pole wyboru, aby dołączyć do newslettera.

W backendzie Forminatora możemy to ustawić tak, aby użytkownik został umieszczony w grupie, którą jest zainteresowany, a także dodany do tej grupy Mailchimp i pola wyboru.
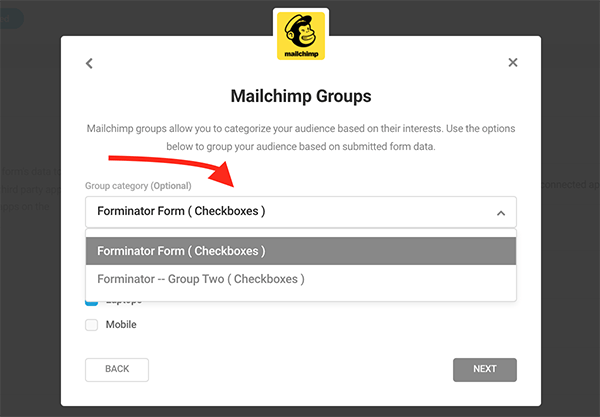
Przejdź do Integracje w Forminator i kliknij Konfiguruj aplikację (ikona koła zębatego) na pierwszej aktywnej aplikacji Mailchimp. Stamtąd przejdziesz do grup Mailchimp . Tutaj wybierasz kategorię grupy , której chcesz użyć.

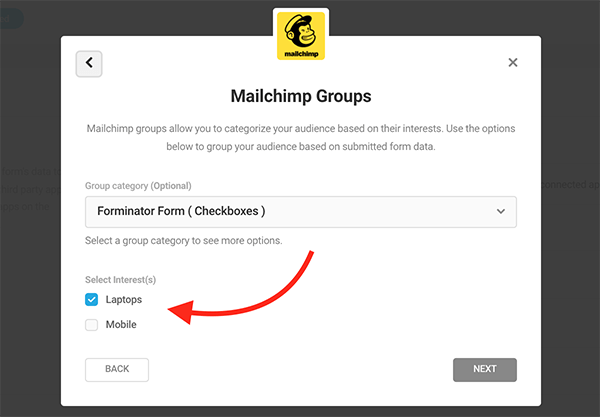
Sprawdzasz również, jakie zainteresowania chcesz, aby to było. W tym przypadku jest to wybór między laptopami a urządzeniami mobilnymi.

Wykonaj ten krok dla każdej aktywnej aplikacji Mailchimp. Następnie kliknij Dalej, przypisz pola, a następnie musisz tylko upewnić się, że Twoje warunki są poprawnie skonfigurowane.
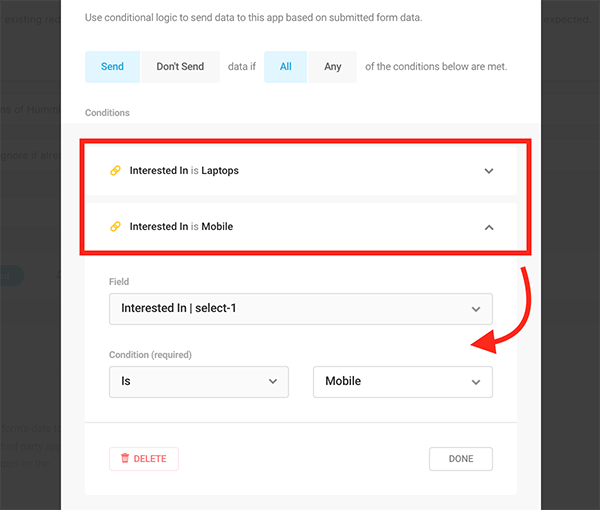
Kliknij przycisk Warunki przy aktywnej aplikacji Mailchimp. Następnie ustaw warunki na Wyślij , jeśli wszystkie warunki są spełnione. Wtedy pole będzie ustawione jako Select-1 – lub w tym przypadku Zainteresowane.
Na przykład skonfigurujesz warunek dla laptopów, a następnie inny dla urządzeń mobilnych. Możesz zobaczyć poniżej, że mam ustawiony warunek na „Jest” i „Komórka”.

I to wszystko! Teraz, gdy użytkownik zgłosi się i jest zainteresowany konkretną funkcją, zostanie ona dodana do grupy w Mailchimp.
Jedną rzeczą, o której należy pamiętać, jest upewnienie się, że masz skonfigurowane grupy w Mailchimp PRZED skonfigurowaniem funkcji grup w Forminatorze. Jeśli zrobisz to później, to w porządku. Wystarczy dezaktywować formularz, a następnie ponownie go aktywować, aby Forminator wiedział, że dodałeś grupy do swoich odbiorców.
Dodaj wiele zachowań po przesłaniu na podstawie wyboru
Omówiliśmy już zachowanie po przesłaniu. Jednak pójdziemy o krok dalej.
Co zrobić, jeśli chcesz, aby użytkownik został przekierowany na konkretną stronę po zgłoszeniu – na podstawie jego wyboru? To możliwe.
Jako przykład użyjemy naszego powyższego formularza z laptopami i urządzeniami mobilnymi. W ten sposób, jeśli użytkownik jest bardziej zainteresowany telefonami komórkowymi, może przekierować go do witryny mobilnej po przesłaniu. Podobnie, jeśli są zainteresowani laptopami, może przekierować ich na adres URL laptopa.
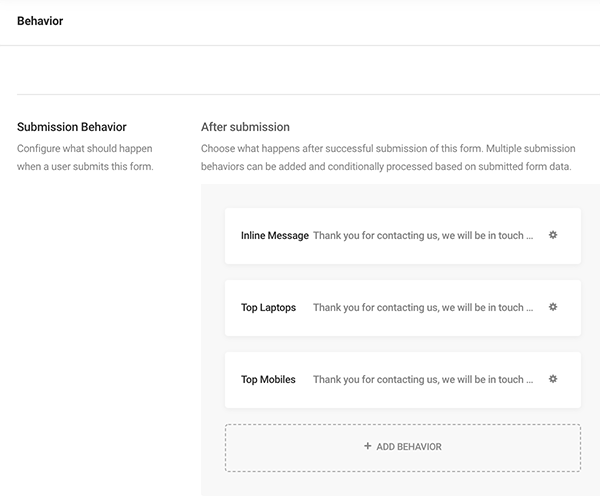
Przejdź do Zachowania w Forminator i, w tym przykładzie, dodaj zachowania dla Top Laptopów i Top Mobiles.

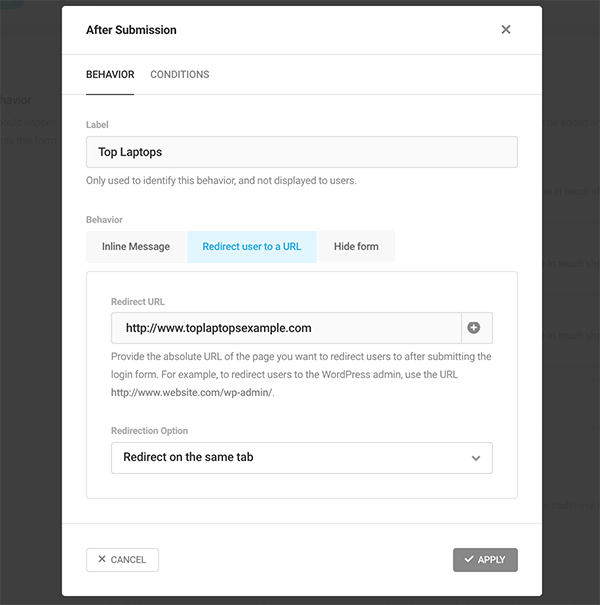
Następnie pod każdym zachowaniem (np. Top Laptopy) wybierz opcję Przekieruj użytkownika na adres URL i dodaj link. Wybierz też opcję przekierowania (np. nowa karta).

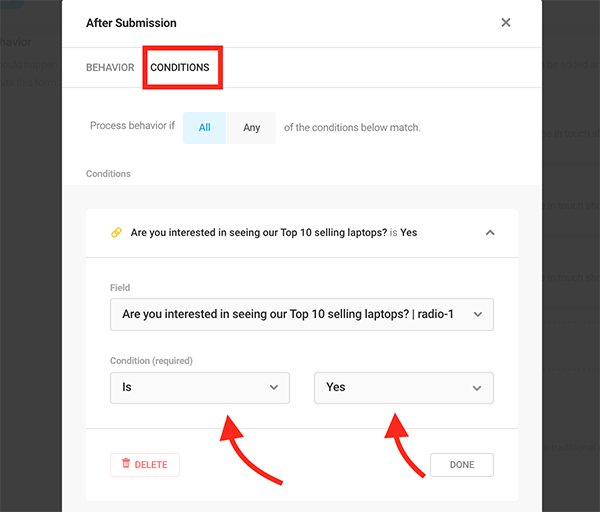
Przejdź do zakładki Warunki zachowania i ustaw je w polu Radio (z własnym tekstem), a Warunek to „TAK” i „TAK” (patrz poniżej).

Zrób to samo z następującą kategorią (w tym przypadku Top Mobile) – i to wszystko! Po przesłaniu formularza użytkownik zostanie przekierowany do dowolnego wyboru.
Oczywiście możesz oznaczyć kategorie w dowolny sposób, zamiast telefonów komórkowych i laptopów. Po prostu zastosuj kroki, które omówiliśmy, i jesteś w biznesie.
Przygotuj się na trzecią imprezę
Jak widać, ustawienia implementacji i zachowania innych firm Forminator po przesłaniu mogą być niezwykle cenne przy zbieraniu informacji, decydowaniu, co użytkownicy oglądają, i zarządzaniu formularzami.
Co więcej, dzięki temu zarządzanie i porządkowanie zgłoszeń użytkowników w aplikacjach, takich jak Mailchimp, jest dziecinnie proste, dzięki dostosowanym grupom, opcjom subskrypcji i nie tylko.
Jeśli chcesz dowiedzieć się więcej o Forminatorze, zapoznaj się z naszym postem Jak najlepiej wykorzystać Forminator. A jeśli nie masz Forminatora, wypróbuj go już dziś. Korzystanie z niego jest bezpłatne!
Integracja aplikacji innych firm zgodnie ze specyfikacjami to coś, co warto świętować! Już dziś zacznij korzystać z aplikacji z Forminatorem.
