Jak zmienić kolor przycisku Prześlij w formularzu WordPress?
Opublikowany: 2022-01-10Zastanawiasz się, jak zmienić kolor przycisku przesyłania w formularzach WordPress bez dotykania kodu? Jeśli tak, ten artykuł jest wszystkim, czego potrzebujesz.
Chwytliwy wygląd przycisku przesyłania odgrywa kluczową rolę w przyciąganiu uwagi użytkownika i zachęcaniu go do przesłania formularza. Domyślnie przyciski przesyłania w formularzach WordPress wydają się nudne.
Jeśli więc chcesz stylizować go pięknymi kolorami, które pasują do Twojej marki i podnoszą ogólny wygląd, koniecznie przeczytaj ten artykuł do końca.
Wybierz najlepszą wtyczkę do formularzy WordPress z opcją stylizacji przycisku Prześlij
WordPress oferuje tysiące wtyczek, aby osiągnąć prawie każdą potrzebną funkcję, a wtyczka formularzy ze stylizacją przycisków nie jest wyjątkiem.
Jednak rzadko można znaleźć wtyczkę formularzy WordPress, która umożliwia stylizowanie i zmianę koloru przycisku przesyłania bez konieczności zajmowania się kodem CSS.
Chociaż może to nie być duży problem dla programistów, to nie jest to samo dla osób, które nie mają wiedzy technicznej. Dlatego zalecamy korzystanie z Everest Forms. Jest to prawdopodobnie najlepsza wtyczka do formularzy WordPress, która pozwala stylizować formularz i przycisk przesyłania lub zmieniać kolor przycisku w WordPress bez grzebania w kodzie.

Everest Forms ma wszystko, od zmiany projektu układu formularza na styl przycisków formularza za pomocą kilku kliknięć. Co więcej, możesz łatwo zaprojektować formularze WordPress, aby pasowały do Twojej witryny z opcją podglądu na żywo wtyczki.
Teraz, gdy wiesz, której wtyczki użyć, porozmawiajmy o tym, jak zmienić kolor przycisku przesyłania w WordPress.
Jak zmienić kolor przycisku Prześlij w formularzu WordPress?
Dodanie wybranego koloru do przycisku przesyłania nigdy nie było tak proste. Wszystko dzięki wspaniałej wtyczce o nazwie Everest Forms. Teraz możesz zmienić kolor przycisku przesyłania w formularzu WordPress, wykonując proste czynności, jak podano poniżej:
Krok 1: Zainstaluj wtyczkę Everest Forms
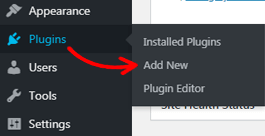
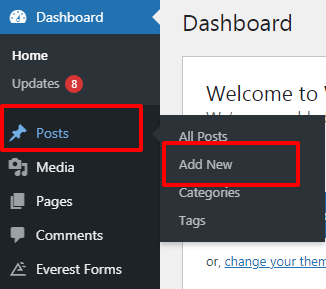
Przede wszystkim musisz zainstalować wtyczkę na swojej stronie. W tym celu zaloguj się do pulpitu WordPress i przejdź do Wtyczki >> Dodaj nowy .

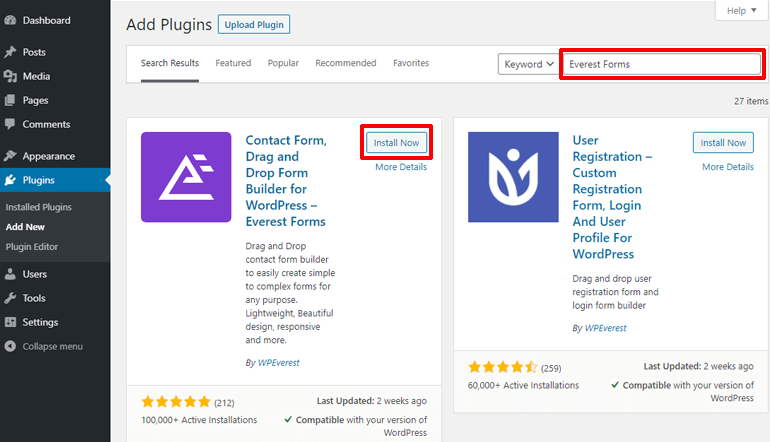
Teraz wyszukaj wtyczkę, wpisując Everest Forms w polu wyszukiwania w prawym górnym rogu. Po pojawieniu się wtyczki kliknij przycisk Zainstaluj teraz .

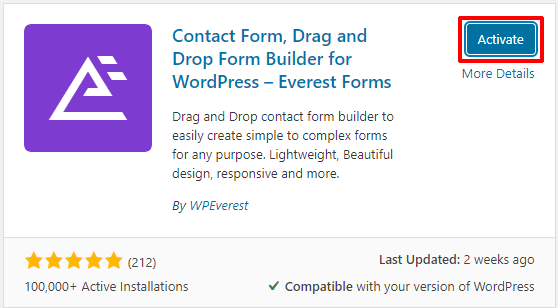
Wkrótce po instalacji naciśnij przycisk Aktywuj , aby aktywować go w swojej witrynie.

Krok 2: Zainstaluj Everest Forms Pro i dodatek Style Customizer
Bez wątpienia darmowa wersja Everest Forms jest więcej niż wystarczająca do tworzenia prostych formularzy, takich jak formularze kontaktowe, formularze wniosków urlopowych, formularze oddzwaniania i tak dalej. Aby jednak dostosować formularz WordPress do własnych upodobań, będziesz potrzebować dodatku Style Customizer, dostępnego tylko w abonamencie premium.
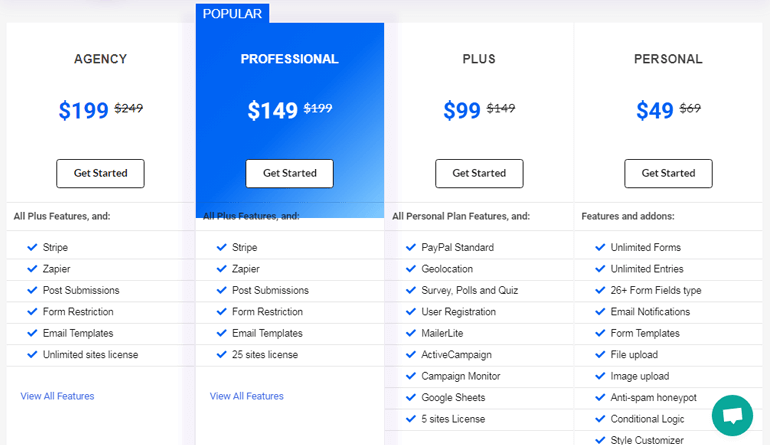
Dlatego odwiedź oficjalną stronę z cenami wtyczki i najpierw wybierz odpowiedni plan premium.

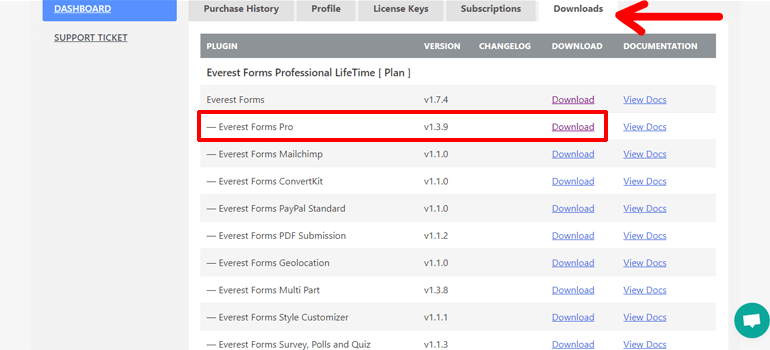
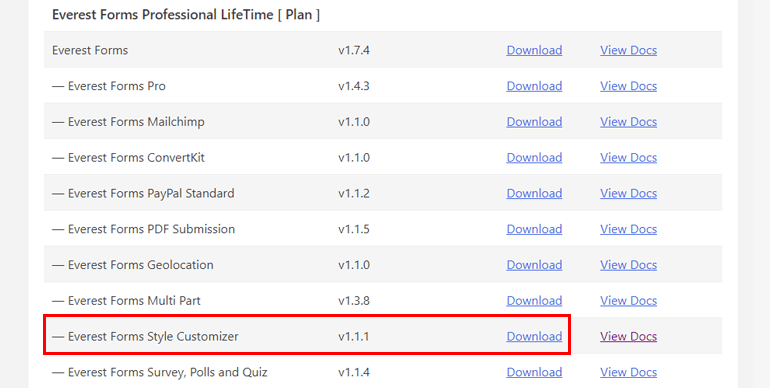
Teraz możesz utworzyć konto użytkownika i zalogować się do niego. Następnie znajdź kartę Pobieranie na pulpicie nawigacyjnym kont i kliknij ją. Teraz pobierz pro-dodatek Everest Forms na swój komputer. Wtyczka jest pobierana jako plik ZIP.

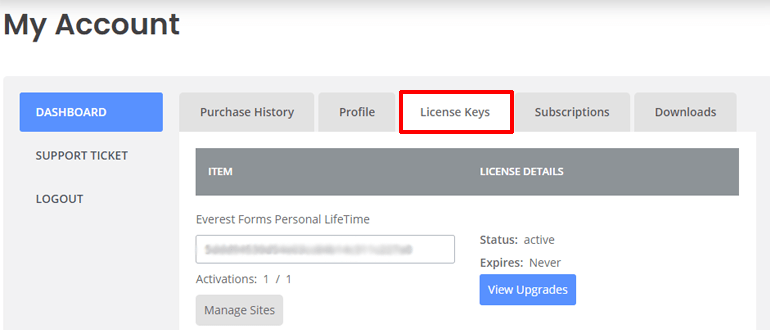
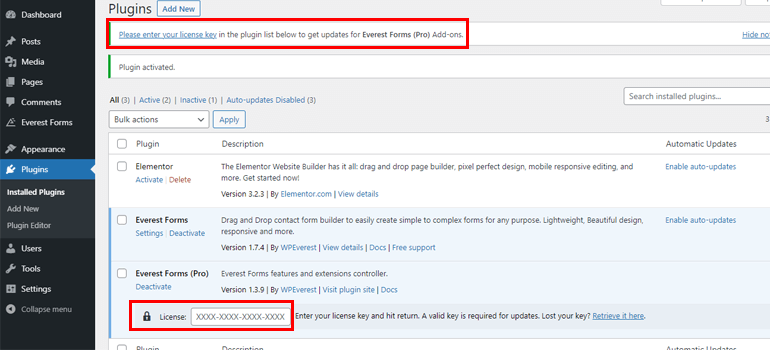
Nie zapomnij również skopiować klucza licencyjnego z zakładki Klucze licencyjne , ponieważ musisz go wprowadzić w kolejnych krokach.

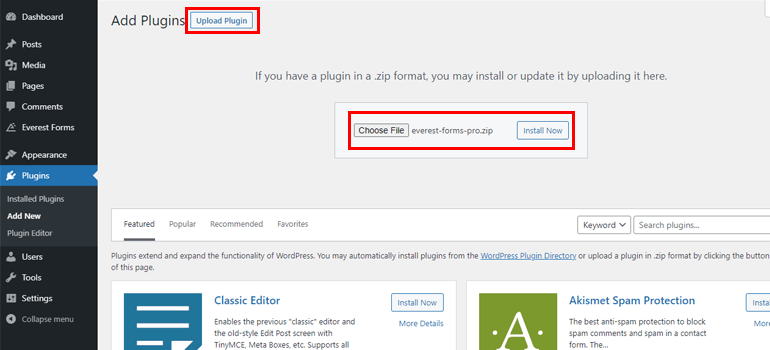
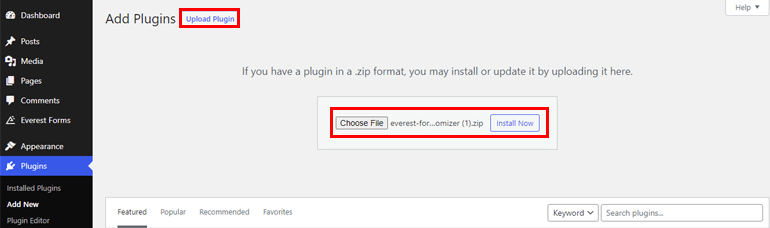
Ponownie przejdź do Wtyczki >> Dodaj nowy i naciśnij przycisk Prześlij wtyczkę . Teraz wybierz plik ZIP Everest Forms pro i naciśnij przycisk Zainstaluj teraz .

Po udanej instalacji aktywuj go w swojej witrynie. Następnie wprowadź skopiowany wcześniej klucz licencyjny.

Możesz również wykonać podobną procedurę, aby zainstalować dodatek Style Customizer. Na karcie Pobieranie najpierw pobierz plik ZIP narzędzia Style Customizer.

Następnie prześlij plik ZIP, a na koniec zainstaluj i aktywuj go na swojej stronie WordPress.

Krok 3: Utwórz nowy formularz
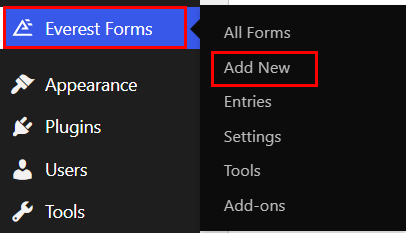
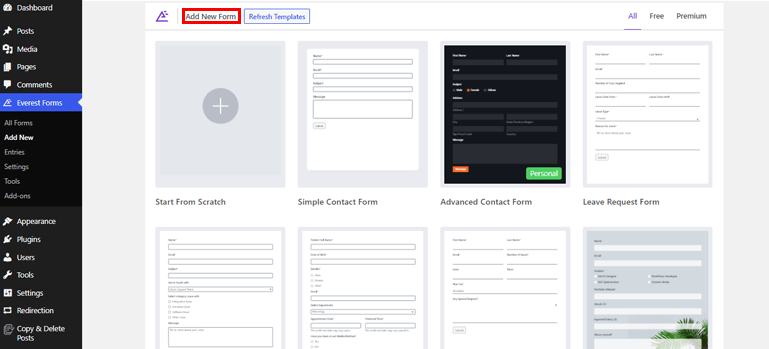
Po zakończeniu instalacji wtyczki możesz utworzyć nowy formularz z pulpitu WordPress. Na początek znajdź zakładkę Everest Forms i najedź na nią myszą. Pojawią się różne opcje. Teraz kliknij opcję Dodaj nowy .

Otwiera stronę Dodaj nowy formularz z pięknie zaprojektowanymi gotowymi szablonami formularzy i opcją Zacznij od zera .

Możesz edytować istniejące szablony, aby błyskawicznie projektować formularze, lub zacząć od podstaw, aby stworzyć je według własnych upodobań. Wybór należy do Ciebie. Obie metody pozwolą Ci bez problemu stworzyć świetnie wyglądające formy.
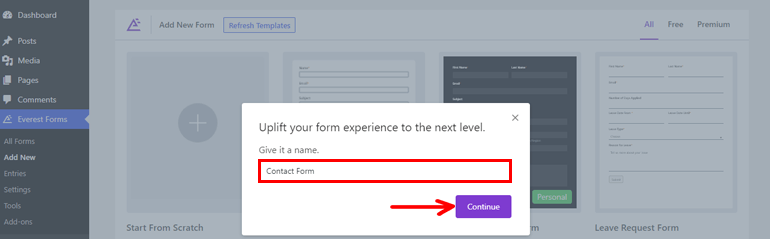
W tym samouczku zaczniemy od zera, więc kliknij opcję Zacznij od zera . Podaj nazwę formularza i naciśnij przycisk Kontynuuj .

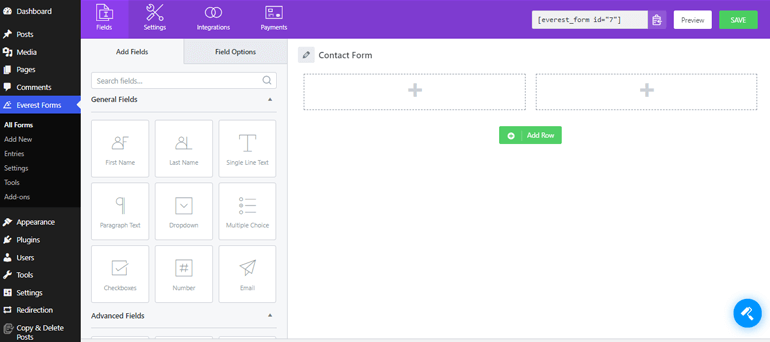
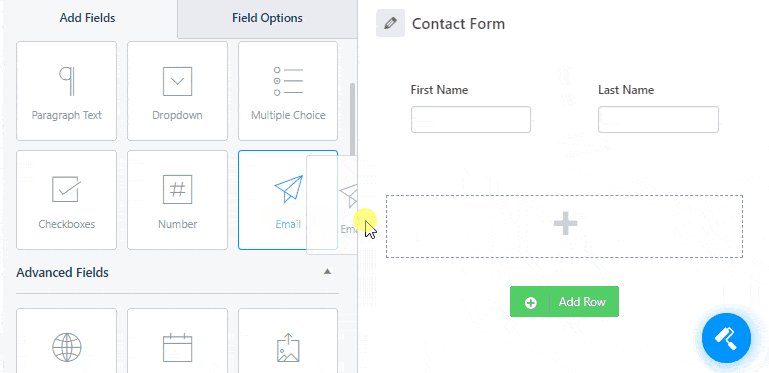
Teraz otworzy się okno edytora formularzy.

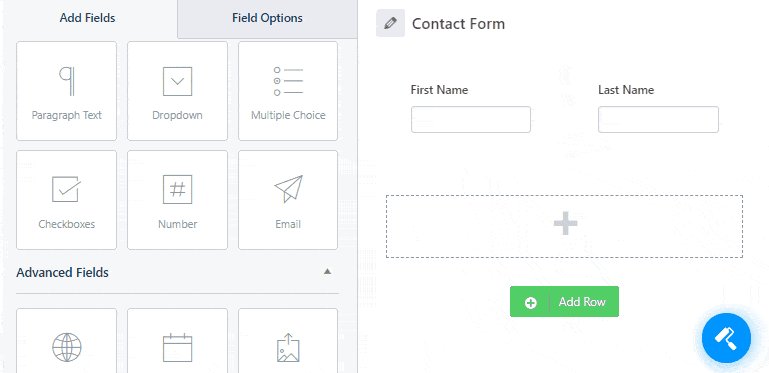
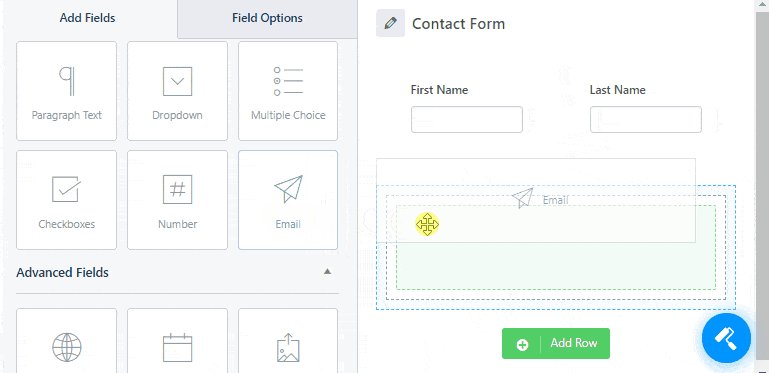
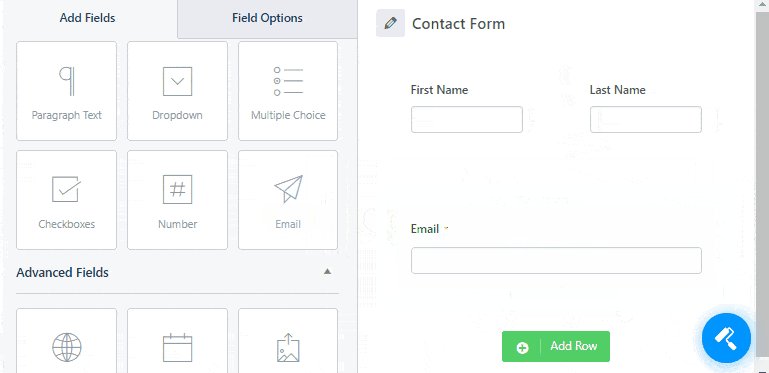
Jak widać, po lewej stronie znajdują się różne opcje pól. Możesz łatwo przeciągnąć wymagane pola i upuścić je po prawej stronie, aby dodać je do formularza.


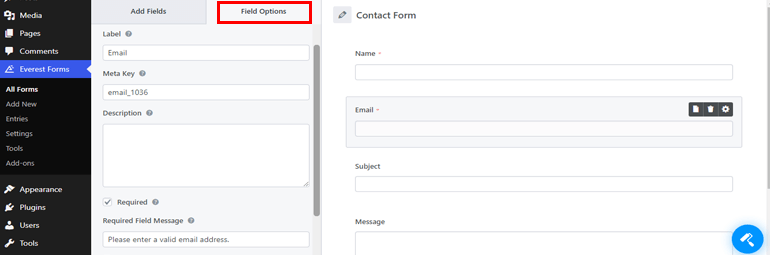
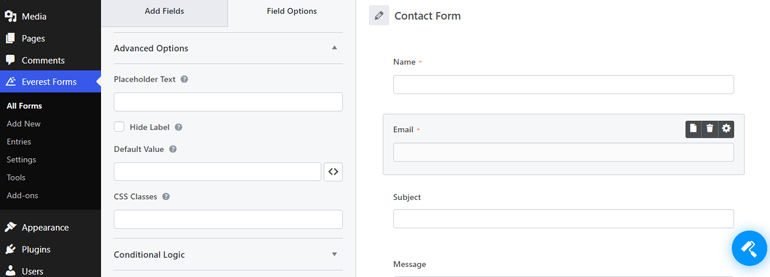
Ponownie możesz edytować właściwości poszczególnych pól, które dodajesz do formularza, korzystając z opcji pola . Stąd możesz podać odpowiednią etykietę i dodać krótki opis , jeśli chcesz. Podobnie możesz uczynić to pole obowiązkowym, zaznaczając pole Wymagane .

Poza tym istnieją zaawansowane opcje, logika warunkowa i inne funkcje, które możesz zastosować do swoich formularzy WordPress.

Aby uzyskać szczegółowy przewodnik, zapoznaj się z artykułem dotyczącym tworzenia formularza kontaktowego w WordPress.
Krok 4: Dostosuj swój formularz WordPress
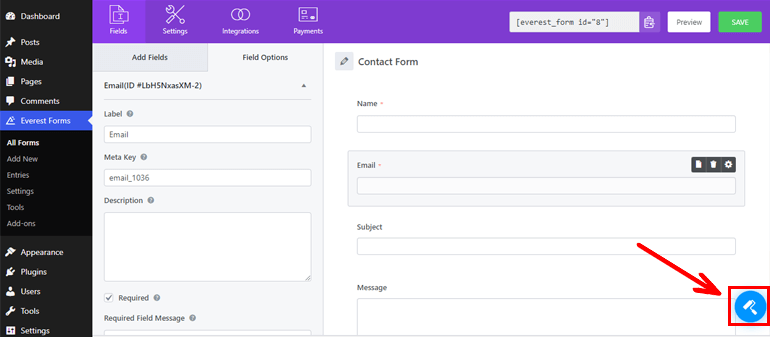
Ponieważ masz zainstalowany dodatek Style Customizer w swojej witrynie, możesz w pełni wykorzystać jego możliwości do stylizowania ogólnego wyglądu formularza WordPress. Kliknij więc ikonę projektanta formularzy w prawym dolnym rogu i zacznij dostosowywać ją do treści swojego serca.

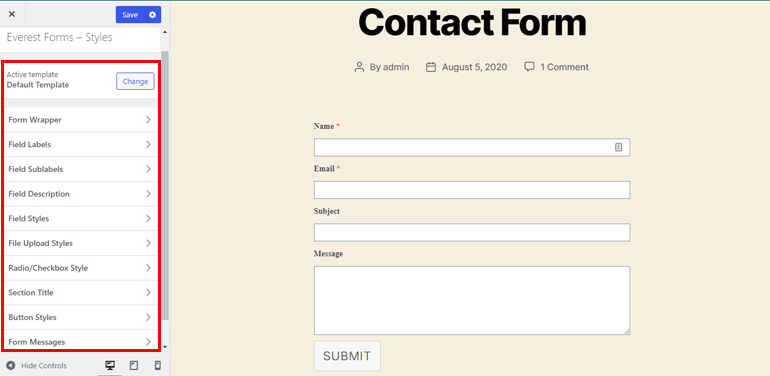
Korzystając z dostosowania, możesz modyfikować różne sekcje formularza, jak podano poniżej:
- Aktywny szablon: Możesz wybrać pomiędzy dwoma różnymi układami formularzy, tj. szablon klasyczny lub domyślny.
- Opakowanie formularza: Ta opcja umożliwia edycję marginesu, obramowania, koloru tła i nie tylko formularza.
- Etykiety pól: W tym miejscu możesz zmienić rozmiar, kolor czcionki, styl czcionki, wyrównanie tekstu itp. etykiet pól.
- Podetykiety pól: Umożliwiają edycję rozmiaru, koloru i stylu czcionki oraz wyrównanie tekstu, marginesy i inne podetykiety pól.
- Opis pola: Możesz również dostosować opis, który podajesz w polach formularza. Możesz zmienić wyrównanie tekstu, margines, dopełnienie, rozmiar czcionki, kolor itp. opisu pola.
- Style pól: Pozwala dostosować dane pól formularza, które wypełniają użytkownicy. Możesz zmienić rozmiar czcionki, styl, kolor czcionki zastępczej, typ obramowania, szerokość, promień itp.
- Styl radio/pole wyboru: Umożliwia edycję stylu wbudowanego, koloru radio/pola wyboru, wariacji stylu itp. tekstów, liczb lub symboli używanych w polach wyboru lub przyciskach radiowych.
- Tytuł sekcji: Styl czcionki, kolor, wyrównanie tekstu, wysokość linii itp. w tytule sekcji można łatwo zarządzać z tego miejsca.
- Style przycisków: omówimy tę sekcję w następnym kroku.
- Komunikaty formularza: Zapewnia różne opcje dostosowywania powodzenia, błędu lub komunikatu weryfikacji formularza.
- Dodatkowy CSS: Masz również możliwość dodania niestandardowego CSS, aby dostosować formularz dokładnie tak, jak chcesz.

Najlepsze jest to, że otrzymujesz podgląd na żywo wszystkich zmian, które wprowadzasz w wyżej wymienionych sekcjach.
Krok 5: Zmień kolor przycisku Prześlij w formularzu WordPress
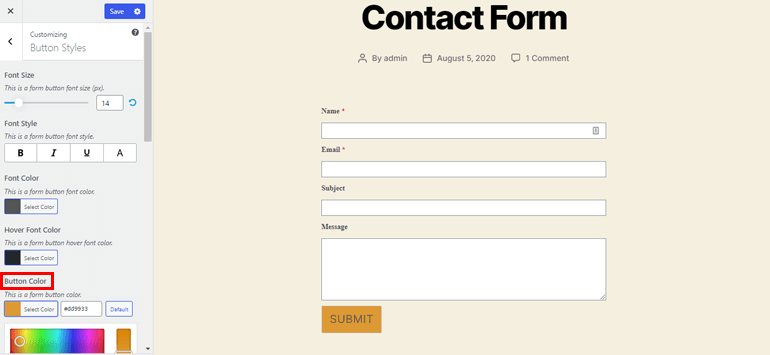
Pamiętasz opcję Style przycisków , którą napotkaliśmy wcześniej? Właśnie tam możesz zmienić kolor przycisku przesyłania w WordPressie. Przyjrzyjmy się więc więcej o tej sekcji tutaj.
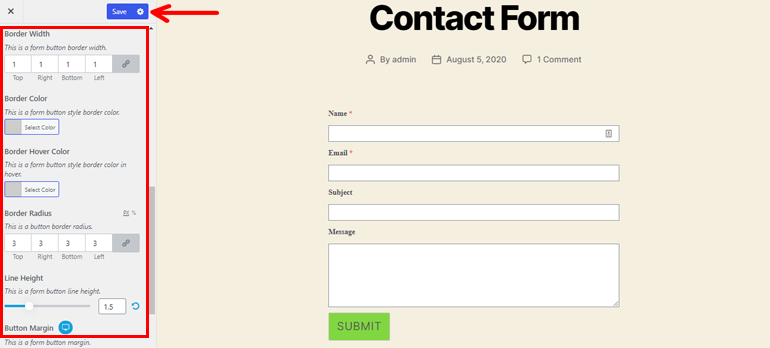
Kliknięcie przycisku Style powoduje wyświetlenie kilku opcji dostosowywania przycisków. Tutaj możesz z łatwością wybrać kolor przycisku przesyłania w formularzu WordPress. Nie musisz mieć żadnej wiedzy na temat kodowania. Niesamowite, prawda?

Nie wspominając o tym, że pozwala również na stylizację przycisku przesyłania tak, jak lubisz. Możesz dostosować rozmiar czcionki przycisku i zmienić styl czcionki przycisku formularza. Podobnie można ustawić kolor czcionki, kolor czcionki po najechaniu kursorem i kolor najechania przycisku.
Poza tym dostępnych jest również wiele opcji, takich jak typ obramowania, szerokość obramowania, kolor obramowania, wysokość linii, margines przycisku, wypełnienie przycisku itp.

Na koniec nie zapomnij zapisać wszystkich ustawień, naciskając przycisk Zapisz u góry.
Krok 6: Skonfiguruj ustawienia formularza
Teraz wiesz, jak zmienić kolor przycisku przesyłania w WordPress; porozmawiajmy pokrótce o konfiguracjach formularzy WordPress.
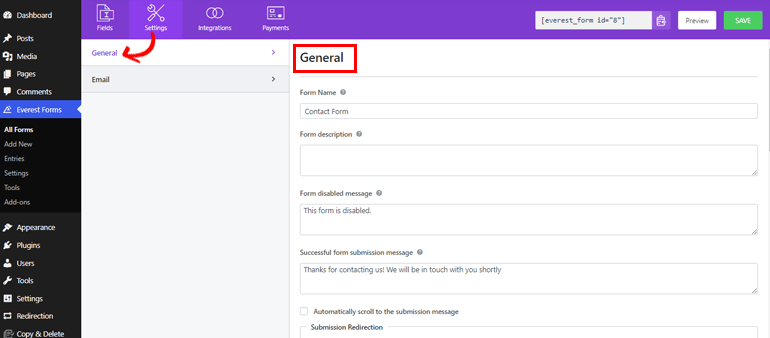
Przed opublikowaniem formularza musisz skonfigurować ustawienia Ogólne i E -mail. Ustawienie Formularz ogólny umożliwia edycję nazwy formularza, dodanie opisu, edycję wiadomości o pomyślnym przesłaniu, dostosowanie przycisku przesyłania itd.

Co więcej, umożliwia włączanie lub wyłączanie opcji, takich jak pułapka antyspamowa, przesyłanie formularzy ajax, przechowywanie informacji o wpisach itp.
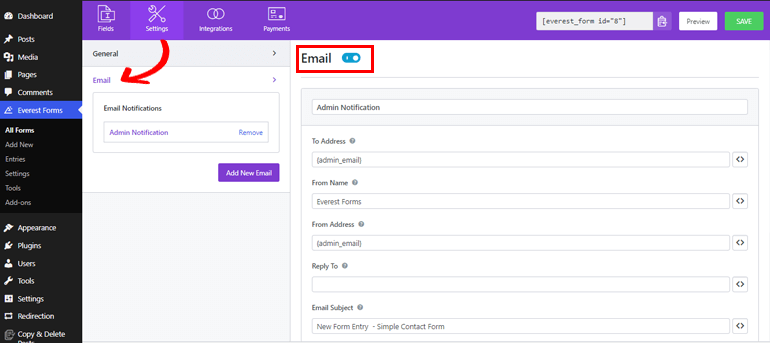
Podobnie ustawienie E-mail umożliwia zarządzanie powiadomieniami e-mail. Pozwala skonfigurować adresy Do i Od do odbierania wiadomości e-mail. Można również dodać temat i treść wiadomości e-mail. Dlatego za każdym razem, gdy użytkownicy prześlą formularz, możesz natychmiast otrzymać powiadomienie.

Krok 7: Opublikuj swój formularz WordPress
Ponieważ formularz jest gotowy, możesz teraz dodać go do swojej witryny. Aby Twój formularz WordPress z pięknym kolorem przycisku przesyłania był widoczny dla Twoich użytkowników, przejdź do Posty>>Dodaj nowy .

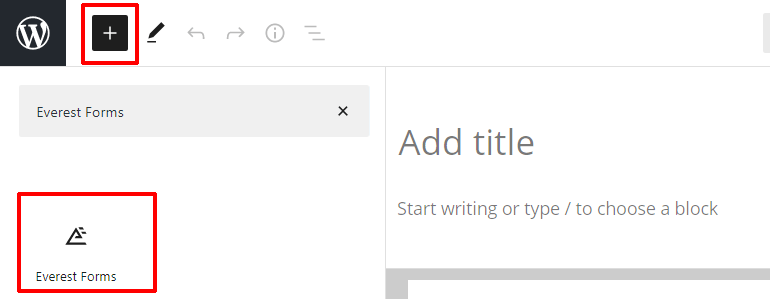
Następnie kliknij przycisk dodawania bloku (+) , wyszukaj blok Everest Form i dodaj go do edytora.

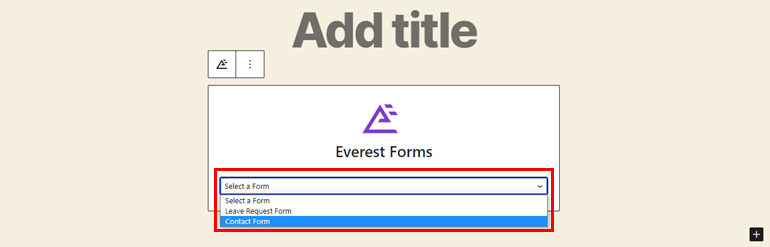
Teraz z rozwijanych menu wybierz żądany formularz.

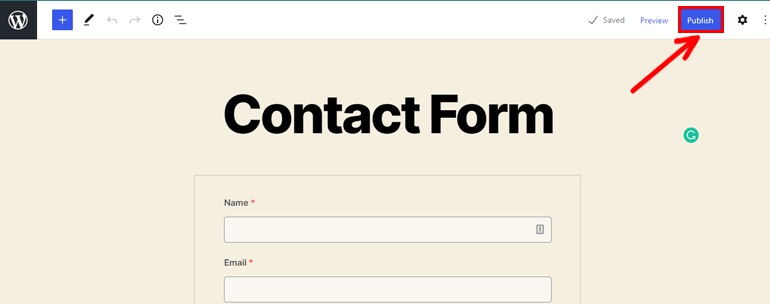
Po podaniu odpowiedniego tytułu do formularza możesz kliknąć przycisk Opublikuj u góry.

Podsumowując
I to jest podsumowanie naszego samouczka o tym, jak zmienić kolor przycisku przesyłania w WordPressie. Jak widać, zmiana koloru przycisków w WordPressie to spacer po parku ze świetną wtyczką, taką jak Everest Forms.
Więc na co czekasz? Pobierz formularze Everest dla swojej witryny już dziś i twórz świetnie wyglądające formularze z pięknym kolorem przycisków, aby zwiększyć współczynnik klikalności i konwersji.
Spodziewamy się, że ten artykuł był wystarczająco pomocny, aby zrozumieć, jak zmienić kolor przycisku przesyłania.
Ponadto, aby uzyskać więcej przydatnych artykułów WordPress, takich jak tworzenie formularzy podań o pracę i formularzy rezerwacji hoteli online, odwiedź naszą stronę bloga.
Na koniec śledź nas na Twitterze i Facebooku, aby otrzymywać najnowsze aktualizacje artykułów na blogu.
