WordPress MU-플러그인: 정의 + WP 웹 개발자를 위한 유용한 필수 플러그인
게시 됨: 2022-02-24웹사이트에서 자동으로 활성화되고 활성화된 상태로 유지되는 기능이 필요하십니까? 그런 다음 이들을 WordPress에 mu-plugin 으로 추가하는 것을 고려하십시오. 직접 만들 수도 있습니다!
이 자습서에서는 다음을 탐색합니다.
- MU 플러그인이란?
- MU 플러그인의 간략한 역사
- MU 플러그인 기능
- 기본 필수 플러그인 디렉토리를 변경하는 방법
- MU 플러그인을 사용하지 않는 경우
- WordPress에서 MU 플러그인을 만들고 설치하는 방법
- MU 플러그인 튜토리얼
- 모든 사용자의 WordPress 관리 항목 숨기기(귀하 제외)
- WordPress 상단 메뉴 숨기기 및 사용자 정의 로그아웃 버튼 만들기
- WordPress 백엔드에 CSS 추가
- WordPress 콘텐츠에서 모든 스타일 제거
- WordPress 관리자에서 Elementor 숨기기
- Beehive Analytics를 WordPress 대시보드 홈 페이지로 만들기
바로 뛰어들자...
WordPress MU 플러그인이란 무엇입니까?

WordPress.org의 문서에 설명된 대로…
반드시 사용해야 하는 플러그인(mu-plugins라고도 함)은 콘텐츠 폴더 내의 특수 디렉토리에 설치되며 설치의 모든 사이트에서 자동으로 활성화되는 플러그인입니다.
따라서 필수 플러그인('mu-plugin')은 wp-content 폴더의 mu-plugins 디렉토리(예: /wp-content/mu-plugins 은 자동으로 활성화되고 WordPress 설치에서 활성화된 상태로 유지됩니다.
MU 플러그인의 간략한 역사
초기(버전 3.0 전후)에 WordPress는 여러 사이트를 하나의 WordPress 설치로 공유하고 관리할 수 있도록 하는 Multisite(원래는 WordPress MU)라는 기능을 도입했으며 WordPress Multisite(또는 WPMU로 알려짐)도 도입했습니다. 다중 사이트 네트워크의 모든 블로그에서 기본적으로 플러그인을 활성화하는 쉬운 방법을 사이트 관리자에게 제공하는 'mu-plugins' 디렉토리.
MU-플러그인은 원래 '다중 사용자 플러그인'을 참조했지만 '필수' 플러그인으로 이름이 변경되었습니다. WPMU 설치의 'mu-plugins' 디렉토리에 설치된 mu-plugins는 이제 하나 이상의 WordPress 설치에서 자동으로 활성화되고 활성화된 상태로 유지되기를 원하는 모든 곳에서 사용할 수 있습니다.
MU 플러그인 기능
필수 플러그인('mu-plugin')은 기본적으로 wp-content 폴더의 mu-plugins 디렉토리(예: /wp-content/mu-plugins )에 업로드될 때 자동으로 활성화되고 활성화된 상태로 유지되는 플러그인입니다. 이 디렉토리에 업로드되면 WordPress는 이 플러그인을 설치에 사용해야 함을 자동으로 알게 됩니다.
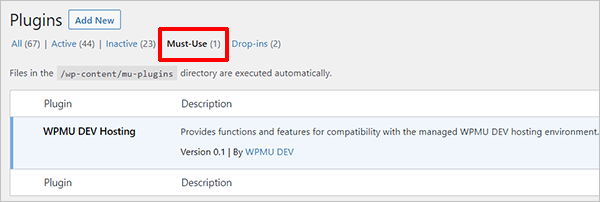
필수 플러그인은 일반 플러그인보다 먼저 로드되며 wp-admin의 플러그인 페이지에 있는 기본 플러그인 목록에는 표시되지 않습니다. 그러나 플러그인 화면의 목록 메뉴에 있는 특별한 필수 사용 섹션에 나타납니다.

노트:
- mu-plugin은 WordPress 설치의 필수 디렉토리에서 플러그인 파일을 제거하는 경우를 제외하고는 비활성화하거나 비활성화할 수 없습니다.
- 플러그인이 디렉토리에 남아 있는 동안 WordPress는 항상 플러그인을 실행합니다. 따라서 mu-plugin이 mu-plugins 디렉토리에 추가되면 해당 폴더에서 제거될 때까지 "항상 켜짐" 상태로 유지됩니다.
- 필수 사용 플러그인은 자동으로 업데이트되지 않으며 WordPress는 새 버전에 대해 알려주지 않습니다. 즉, mu-plugin을 수동으로 최신 상태로 유지해야 합니다(외부 서비스에서 설치 및 유지 관리하지 않는 한).
- 필수 플러그인은 로그인할 필요 없이 mu-plugins 디렉토리에 파일을 업로드하기만 하면 활성화할 수 있습니다.
- MU-플러그인은 PHP에 의해 일반 플러그인보다 알파벳 순서로 로드됩니다. 즉, mu-plugin에 추가된 API hook은 전역 네임스페이스에서 hooked-functions를 실행하더라도 다른 모든 플러그인에 적용됩니다.
- 또한 mu-plugins는 단일 및 다중 사이트 WordPress 설치에서 모두 작동하지만 다중 사이트 네트워크의 모든 사이트에 적용됩니다.
기본 필수 플러그인 디렉토리를 변경하는 방법
기본 디렉토리를 수동으로 변경하려면 wp-config.php 에서 두 개의 상수( WPMU_PLUGIN_DIR 및 WPMU_PLUGIN_URL )를 정의해야 합니다.
define('WPMU_PLUGIN_DIR', '/full/path/to/new/directory');
define('WPMU_PLUGIN_URL', 'https://URL/to/new/directory');
노트:
- 위의 상수를 정의하고 경로가 유효하지 않은 경우 WordPress는 상수를 재정의하지 않고 mu-플러그인이 로드되지 않습니다. 따라서 기본 mu-plugins 디렉토리를 변경할 이유가 없는 한
WPMU_PLUGIN_DIR및WPMU_PLUGIN_URL에 대한 기본값을 사용하는 것이 좋습니다. - 기본 디렉토리를 변경하는 경우
wp-config.php파일에서wp-settings.php파일이 포함된 행 앞에 두 상수를 정의해야 하므로 유용한 상수(예:WP_CONTENT_DIR)를 사용할 수 없습니다.
언제 MU-플러그인을 사용하지 말아야 합니까?
필수 플러그인을 사용하면 기본적으로 설치되지 않지만 사용자에게 필요할 수 있는 기능을 WordPress 코어에 추가할 수 있습니다.
그러나 WordPress 문서에 명시된 바와 같이…
많은 특별한 경우에 대한 적합성에도 불구하고 mu-플러그인 시스템이 항상 이상적인 것은 아니며 특정 상황에서 부적절하게 만드는 몇 가지 단점이 있습니다.
그런 다음 문서에서는 염두에 두어야 할 몇 가지 중요한 주의 사항을 나열합니다.
- 필수 디렉토리에 있는 플러그인은 업데이트 알림에 표시되지 않으며 플러그인 페이지에 업데이트 상태가 표시되지 않으므로 업데이트에 대해 배우고 수행해야 하는 책임은 사용자에게 있습니다.
- 필수 플러그인 폴더에 추가된 플러그인에서는 활성화 후크가 실행되지 않습니다. 이 후크는 많은 플러그인에서 처음에 플러그인을 설정하는 설치 코드를 실행하거나 플러그인이 삭제될 때 정리되는 제거 코드를 실행하는 데 사용됩니다. 이러한 후크에 의존하는 플러그인은 mu-plugins 폴더에서 작동하지 않을 수 있으므로 모든 플러그인은 라이브 사이트에 배포하기 전에 mu-plugins 디렉토리에서 특별히 신중하게 테스트해야 합니다.
참고: WordPress는 mu-plugins 디렉토리 내에서 바로 PHP 파일을 찾고 (일반 플러그인과 달리) 하위 디렉토리의 파일을 찾지 않습니다. mu-plugins 디렉토리 안에 프록시 PHP 로더 파일을 생성할 수 있습니다:
<?php // mu-plugins/load.php WPMU_PLUGIN_DIR.'/my-plugin/my-plugin.php'가 필요합니다.
Mu-Plugin으로 간단하게 유지
Mu-plugins는 "하나의" 간단한 작업을 수행하는 데만 사용해야 합니다. 항상 복잡한 코드를 호출하면 다른 코드 또는 플러그인과 충돌이 발생할 수 있으며 충돌 문제 해결이 실제로 문제를 복잡하게 만들 때 의심되는 소스로 mu-플러그인을 포함할 수 있습니다.
MU-플러그인은 하위 디렉토리에 저장할 수 없습니다.
또한 일반 플러그인과 달리 mu-plugins 디렉토리의 하위 디렉토리에 mu-plugin을 저장할 수 없습니다. 즉, 기본적으로 폴더를 사용하여 mu-플러그인을 정렬할 수 없습니다.
뮤플러그인을 생성하여 워드프레스가 서브디렉토리에 저장된 뮤플러그인을 자동으로 포함하도록 하여 이 문제를 해결할 수 있습니다. mu-plugins 디렉토리 자체를 보지 않고 서브디렉토리에 설치된 필수 플러그인을 볼 수 없습니다.
WordPress에서 MU 플러그인을 만들고 설치하는 방법
사이트에 필수 플러그인을 추가하려면 다음 세 단계가 필요합니다.
-
wp-content디렉토리에mu-plugins디렉토리(폴더) 생성 - 뮤 플러그인 PHP 파일 생성
- FTP를 통해 사이트에 파일 업로드/설치
문서 섹션에서 WordPress에 MU 플러그인을 설치하는 방법을 보여주는 훌륭한 단계별 자습서를 만들었습니다.
위의 자습서를 따라 전체 프로세스를 진행하거나 아래 링크를 클릭하여 위의 단계 중 하나로 이동합니다.
- mu-plugin 디렉토리 생성
- 뮤 플러그인 만들기
- mu-plugin 파일 업로드/설치
이 유용한 필수 플러그인을 WordPress 도구 상자에 추가하십시오
경고: 문제가 발생할 경우를 대비하여 변경하거나 서버 파일에 코드를 추가하기 전에 사이트의 전체 백업을 수행하는 것이 좋습니다. Snapshot을 사용하면 WordPress 사이트를 쉽게 백업하고 복원할 수 있습니다!
WordPress 개발자이거나 팀 또는 고객을 위해 웹사이트를 관리하는 경우 다음과 같은 유용한 뮤 플러그인을 만들어 트릭의 가방을 확장할 수 있습니다.
1. 모든 사용자의 WordPress 관리 표시줄 숨기기(귀하 제외)
팀 또는 고객을 위해 웹사이트를 관리하거나 비즈니스의 수석 개발자인 경우 WordPress 사용자 지정을 통해 나만 볼 수 있도록 하거나 다른 사용자가 클릭하지 못하도록 버튼을 숨길 수 있습니다. 그들이 하지 말아야 할 곳.
Branda와 같은 플러그인을 사용하여 관리 도구를 사용자 정의할 수 있지만 코드를 사용하여 이 작업을 쉽게 수행할 수도 있습니다.
이 예에서는 사이트의 유일한 최고 관리자이고 자신을 제외한 모든 사용자의 도구 모음을 숨기려고 한다고 가정해 보겠습니다.
mu-plugin을 만들고 다음 코드를 추가하고 CSS를 사용하여 스타일을 지정하기만 하면 됩니다.
<?php
add_action( 'admin_footer', 'hideitems' );
함수 hideitems() {
if ( ! is_super_admin() ) {
echo "<스타일>
#wpadminbar {
표시: 없음 !중요;
}
</스타일> ";
}
}2. WordPress 상단 메뉴 숨기기 및 사용자 지정 로그아웃 버튼 만들기
다음은 고객을 위해 수행할 수 있는 또 다른 WordPress 관리자 사용자 지정입니다.
클라이언트 사이트의 관리 영역에 상단 표시줄을 표시하는 것이 불편하거나 WordPress에 대해 잘 모르는 클라이언트에게 콘텐츠 수정 메뉴에 대한 액세스 권한을 부여하면 부주의한 실수를 하는 것.
예를 들어 Elementor를 사용하여 사이트를 구축하는 경우 클라이언트는 상단 메뉴 모음에서 직접 Elementor의 테마 사용자 지정 옵션에 액세스할 수 있습니다.

이 예에서는 Elementor를 사용하여 문제를 방지하고 템플릿 > 테마 빌더의 관리 영역 내부에 테마 사용자 정의 경로를 남겨두기 위해 이를 숨기기로 결정할 수 있습니다. 또는 관리자 표시줄에서 옵션을 비활성화하더라도 일부 사용자는 여전히 그것이 무엇인지, 왜 그것이 사이트의 프런트 엔드에 표시되는지 이해하지 못할 수 있으므로 완전히 제거하기로 결정할 수 있습니다.

상단 표시줄을 숨기는 것은 Branda와 같은 플러그인을 사용하여 수행하는 것이 매우 쉽습니다. 관리 영역 > 관리 표시줄로 이동한 다음 일부 사용자의 도구 모음 가시성을 선택 취소하면 됩니다.
문제는 이 표시줄을 완전히 비활성화하면 사용자가 관리자에서 로그아웃할 수 없다는 것입니다. 이것은 보안 문제를 일으킬 뿐만 아니라 사용자를 전환하려는 경우에도 편리하지 않습니다.
다행히도 해결책이 있습니다. 이 코드를 mu-plugin으로 추가하여 로그아웃 버튼을 생성하기만 하면 됩니다.
<?php
add_action(
'관리자 메뉴',
기능 () {
add_menu_page(
'로그 아웃',
'로그 아웃',
'읽다',
'wp_custom_logout_menu',
'__return_false',
'대시콘 마커',
1 // 여기에서 메뉴를 맨 위에 배치하려면 1을 사용하고 맨 아래에 배치하려면 PHP_MAX_INT를 사용합니다.
);
}
);
add_action(
'admin_init',
기능 () {
if ( isset( $_GET['page'] ) && $_GET['page'] == 'wp_custom_logout_menu' ) {
wp_redirect( wp_logout_url() );
출구();
}
}
);이렇게 하면 로그아웃 프로세스 후에 사용자가 로그인 페이지로 리디렉션됩니다.
3. WordPress 백엔드에 CSS 추가
WordPress 백엔드에 CSS를 어떻게 추가할 수 있습니까?
다시 한 번, Branda와 같은 플러그인을 사용할 수 있지만 mu-플러그인을 만들고 파일에 다음 코드를 붙여넣을 수도 있습니다.
<?php
add_action( 'admin_footer', 'my_admin_css' );
함수 my_admin_css() {
에코 '<스타일>
/*여기에 CSS 코드를 입력하세요*/
</스타일>';
}그게 다야… 쉽고 매우 편리합니다!
4. WordPress 콘텐츠에서 모든 스타일 제거
모든 콘텐츠 스타일이 WordPress 콘텐츠 내에서 HTML로 설정되는 사이트를 발견했다고 가정합니다.
CSS를 사용하여 이 작업을 쉽게 수행할 수 있는데도 아무도 각 페이지의 스타일을 수정하고 싶어하지 않기 때문에 이것은 일종의 성가신 일입니다.
이에 대한 해결 방법이 있습니다.
mu-plugin을 만들고 다음 코드를 추가합니다.
add_filter(
'콘텐츠',
함수( $ 콘텐츠 ) {
// 모든 인라인 스타일을 삭제합니다.
return preg_replace( '/ 스타일=("|\')(.*?)("|\')/', '', $content );
}
);그것을 밖으로 시도!
5. WordPress 관리자에서 Elementor 숨기기
Elementor는 널리 사용되는 WordPress용 페이지 빌더 중 하나입니다. 웹 개발자 또는 웹마스터인 경우 Elementor를 사용하여 웹사이트와 해당 콘텐츠를 만들고 관리할 수 있습니다.
Elementor가 쉬운 만큼 사용하려면 약간의 지식이 필요하며 사용자의 부주의한 실수로 인해 사이트 탐색이 불가능할 수 있습니다.
따라서 웹 사이트를 관리하는 유일한 사람이고 사용자가 WordPress에서 페이지를 자주 만들 필요가 없는 경우 다른 백엔드 사용자에게 Elementor 옵션을 숨길 수 있습니다. 당신이 모르는 사이에 백엔드에 수정 사항이 발생하지 않도록 하면 마음의 평화를 얻을 수 있으며 고객이나 백엔드 사용자는 작업하기에 더 간단한 인터페이스를 사용하는 것에 감사할 수도 있습니다.
이 팁은 다음과 같은 사이트에서 잘 작동합니다.
- 전자상거래 사이트
- 맞춤 게시물 유형이 있는 웹사이트
- 주로 기사를 게시하는 블로그로 사용되는 웹 사이트.
앞서 언급했듯이 최종 사용자가 정기적으로 WordPress 페이지를 생성해야 하는 경우 이를 위해 Elementor가 필요하기 때문에 이것이 작동하지 않을 수 있습니다.
mu-plugin을 만들기 전에 먼저 메뉴에서 Elementor를 숨겨야 합니다. 그런 다음 WordPress 페이지에서 Elementor 버튼을 숨길 수 있습니다.
1. 메뉴에서 Elementor 숨기기
Branda를 설치한 다음:
- 관리 영역 > 관리 표시줄로 이동하여 최종 사용자를 위해 숨깁니다. 이렇게 하면 거기에서 Elementor 빌더에 액세스할 수 없습니다.
- 대시보드 > 관리 메뉴 > 사용자 정의로 이동한 다음 귀하를 제외한 모든 사람에 대해 Elementor 관리 메뉴를 숨깁니다(팁: 모든 사용자에 대해 수행하는 것보다 쉽기 때문에 사용자 역할을 사용하십시오).
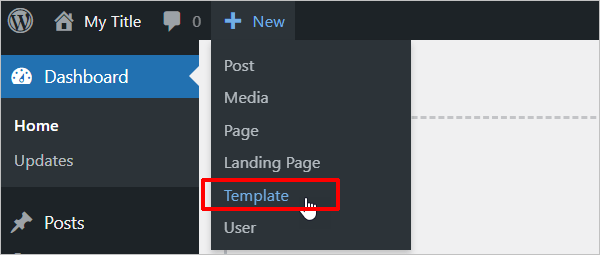
- "템플릿" 메뉴도 숨기는 것을 잊지 마십시오(이것은 아마도 숨기는 것이 가장 중요할 것입니다).
참고: 특히 템플릿을 사용하여 테마를 만들고 CSS를 사용하여 사이트 디자인의 모든 항목을 제어하는 경우 한 사람만 템플릿에 액세스할 수 있도록 하는 것이 좋습니다. 이것은 다른 사용자가 다른 곳에 CSS를 추가하는 것을 방지합니다(예: 빌더, 테마 커스터마이저, 스타일시트 등)…
/* 헤더 커스터마이징 */
.헤더{
여백 상단: 10px;
}
/* END 헤더 커스터마이징 */2. WordPress 페이지에서 Elementor 버튼 숨기기
Elementor로 페이지를 생성하거나 수정하는 가장 쉬운 방법은 페이지 > 생성 으로 이동하고 Elementor 버튼을 클릭하여 변경하는 것입니다.
사용자가 Elementor에 전혀 액세스하지 못하도록 하려면 이 버튼을 숨길 수도 있습니다.
이렇게 하려면 사용자 역할을 사용자 지정해야 합니다. 사이트의 유일한 관리자인 경우 자신을 제외한 모든 사람의 버튼을 숨길 수 있습니다.
참고: 이전 단계를 사용하여 Elementor 템플릿만 숨길 수 있지만(테마를 안전하게 유지하기 위해) Elementor에 계속 액세스하여 페이지를 만들고 수정할 수 있습니다. 그러나 이것은 사용자가 Elementor 페이지에 있을 때 머리글 또는 바닥글과 같은 다른 요소로 이동하거나 사이트에 영향을 미칠 Elementor 전역 설정에 액세스할 수 있기 때문에 위험할 수 있습니다.
위의 작업을 완료했으면 mu-plugin을 만들고 다음 코드를 붙여넣어 버튼을 숨기기만 하면 됩니다.
<?php
add_action( 'admin_footer', 'hideitems' );
함수 hideitems() {
if ( ! is_super_admin() ) {
?>
<스타일>
#elementor-switch-mode {
디스플레이: 없음;
}
</스타일>
<?php
}
}즐기다!
6. Beehive Analytics를 WordPress 대시보드 홈 페이지로 만들기
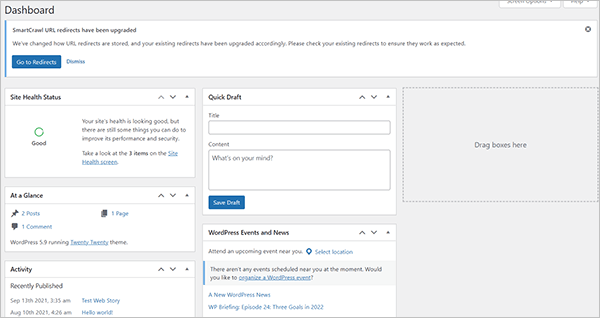
WordPress 관리 페이지의 열렬한 팬이 아니거나(위젯을 사용자 정의하고 패널을 숨길 수 있는 경우에도) 사용자가 WordPress 대시보드에 로그인할 때마다 이 화면을 보게 하는 경우…

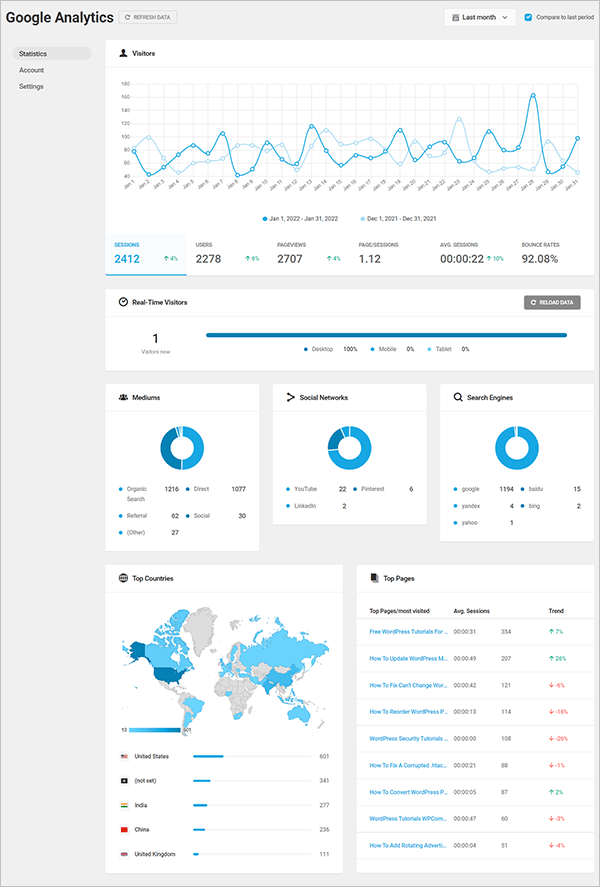
이와 같은 유용한 정보가 포함된 아름다운 관리자 랜딩 페이지를 보여주지 않으시겠습니까?

다시 말하지만 Branda를 사용하여 사용자 역할에 따라 관리자 패널과 왼쪽 메뉴를 사용자 지정하거나 메뉴를 숨기거나 표시할 수 있습니다. 이것은 유일한 관리자이고 최종 사용자에게 필요한 최소 메뉴를 표시하거나 사용자 정의 CSS를 추가하려는 경우에 유용합니다.
그러나 WordPress 관리 페이지에서 Beehive 분석 페이지와 같은 더 유용한 페이지로 사용자를 리디렉션하고 싶다면 mu-plugin을 만들고 다음 코드를 추가하기만 하면 됩니다.
<?php
함수 wpmudev_redirect_page() {
글로벌 $pagenow;
if ( $pagenow == 'index.php' && ! wp_doing_ajax() && is_plugin_active( 'google-analytics-async/google-analytics-async.php' ) ) {
wp_redirect( admin_url( '/admin.php?page=beehive-google-analytics' ) );
출구;
}
}
add_action( 'admin_init', 'wpmudev_redirect_page' );즐기다!
MU-플러그인으로 워드프레스 날아가기
이제 필수 플러그인, 즉 플러그인이 무엇인지, 언제 사용하지 말아야 하는지, WordPress 사이트에서 플러그인을 설치하는 방법과 위치에 대해 모두 알고 있기를 바랍니다.
mu-plugins 설명서를 확인하고, 필수 플러그인을 직접 만들어 설치해 보세요. 문제가 발생하거나 전문가의 도움이 필요한 경우 지원 팀에 문의하세요. 24시간 연중무휴로 WordPress 질문에 답변해 드립니다. 가지다!
기여자
이 기사는 다음과 협력하여 작성되었습니다.

앙투안 - 인센시. 저는 웹 문화와 디지털 솔루션에 열정적입니다. 저는 이 분야에서 일한 지 11년이 되었습니다. 고객이 디지털 문제를 극복하고 온라인에서 비즈니스를 성장시키는 데 도움이 되는 최상의 솔루션을 항상 찾고 있습니다. 디지털 성공에 대한 나의 비전: 글로벌 전략을 수립하고, 이를 세부적으로 정확하게 적용하고, 항상 개선하십시오.
***
참고: 우리는 외부 출처의 기사를 수락하지 않습니다. 그러나 WPMU DEV 회원은 Blog XChange를 통해 블로그의 자습서 및 기사에 대한 아이디어와 제안을 기고할 수 있습니다.
