WooCommerce 스토어가 성능에 관심을 가져야 하는 이유
게시 됨: 2021-11-23WooCommerce 스토어의 성공은 사이트 성능에 직접적인 영향을 받습니다. 빠르고 사용자 친화적인 사이트를 통해 더 나은 검색 순위, 더 행복한 고객, 그리고 가장 중요한 것은 매출 증가를 누릴 수 있습니다.
소비자의 70% 이상이 페이지 속도가 소매업체에서 구매하려는 의향에 직접적인 영향을 미친다는 점을 인정합니다. 여러 연구에 따르면 많은 전자 상거래 사이트가 느린 사이트 속도로 인해 판매 기회를 놓치고 있습니다. 우리는 당신이 그들 중 하나를 원하지 않을 것이라고 확신합니다.
사이트 속도와 성능을 향상시키는 데 사용할 수 있는 많은 기술이 있지만 문제의 근본 원인을 신속하게 파악하는 것은 어려울 수 있습니다. 어디서부터 시작해야 할지 막막하다면 Jetpack Boost와 같은 플러그인이 개선 영역을 식별하고 사이트 성능에 영향을 미치는 많은 주요 문제를 자동으로 해결할 수 있습니다.
이 기사에서는 사이트 성능이 판매에 미치는 영향, 개선을 위해 할 수 있는 일, Jetpack Boost와 같은 도구가 어떻게 도움이 되는지에 대해 알아봅니다.
느린 사이트 성능이 비즈니스에 미치는 영향
긴 로드 시간은 더 적은 판매를 의미합니다.
느린 사이트 속도는 모든 전자 상거래 웹 사이트에 재앙을 불러옵니다. 연구에 따르면 고객의 57%는 페이지가 로드될 때까지 3초 이상 기다려야 하는 경우 이탈합니다. 그 중 80%는 재방문을 하지 않을 것입니다.
대부분의 사람들에게 온라인 쇼핑의 매력은 빠르고 간편하다는 것입니다. 이 프로세스를 느리고 고통스럽게 만들면 전체 재고가 로드 시간이 더 빠른 다른 온라인 상점으로 힘들게 번 돈을 가져가게 될 것이라고 확신할 수 있습니다.
최근 연구에 따르면 로드 시간이 0.1초 개선되면 페이지 조회수, 전환율 및 평균 주문 금액이 증가하는 것으로 나타났습니다. 실제로 사이트 속도의 이러한 약간의 변경으로 인해 고객은 거의 10% 더 많은 비용을 지출하게 되었습니다. 사이트 속도의 변화가 과감할 필요는 없지만 미세한 개선만으로도 WooCommerce 스토어의 수익을 높일 수 있습니다.
느린 사이트는 고객을 불행하게 만듭니다.
웹 사이트가 로드되기까지 오랜 시간이 걸리는 것처럼 보이는 것을 기다리는 것은 사용자에게 좋지 않은 경험을 제공합니다. 우리가 언급한 통계가 이를 뒷받침하지만 귀하의 온라인 쇼핑 경험에서 느꼈음을 알고 있습니다. 잠시 시간을 내어 로드하는 데 시간이 너무 오래 걸리기 때문에 웹사이트에서 너무 일찍 클릭해 버린 모든 시간에 대해 생각해 보십시오. 당신은 아마 그것을 모두 셀 수 없을 것입니다 너무 많이 해왔을 것입니다.
브랜드에 만족하지 못했을 뿐만 아니라 웹 사이트 속도가 빨라졌는지 확인하기 위해 다시 방문하지 않았을 가능성이 큽니다. 결과적으로, 그들의 제품이 아무리 훌륭하더라도 귀하의 경험으로 인해 해당 브랜드에 대한 신뢰를 잃을 수 있습니다.
특정 사이트의 충성도가 높은 고객이라면 조금 더 인내심을 가질 수 있지만 속도가 느린 사이트는 가장 충실한 재구매 고객이라도 외면할 수 있습니다. 많은 수의 제품을 탐색하는 경우 추가 웹 페이지가 로드될 때까지 5초라도 기다려야 하는 좌절감을 상상해 보십시오.
Ericsson Mobility의 친구들은 사용자가 웹 페이지가 로드되기를 기다릴 때 느끼는 스트레스가 혼자 공포 영화를 보거나 수학 시험을 볼 때 느끼는 불안과 비슷하다고 밝혔습니다.
그것이 사이트 성능 속도를 높이는 동기가 아니라면 무엇인지 모릅니다.
느린 성능으로 인해 온라인 순위가 저하됨
우회할 방법이 없습니다. 느린 사이트는 검색 엔진에서도 순위가 매겨지지 않습니다. 검색 엔진은 가장 관련성이 높고 사용자 친화적인 결과를 제공하기를 원하기 때문에 사용자 경험을 중요하게 생각합니다.
한 Google 연구에 따르면 로드 시간이 1초에서 3초로 변경되면 이탈률이 32% 증가합니다. 로드 시간이 5초인 경우 최대 90%까지 이동하는 것을 볼 수 있습니다. 이와 같은 수치로 인해 이탈률이 낮고 성능이 우수한 웹사이트가 검색 엔진에 의해 보상을 받고 더 높은 순위를 받는 것은 놀라운 일이 아닙니다.
사이트가 꽤 빠르다고 생각하더라도 페이지 속도의 세계에서 너무 빠른 것은 없습니다. 사이트 속도를 줄일 때마다 검색 결과에서 사이트 순위가 높아질 가능성이 높아집니다.
Google Core Web Vitals는 검색 결과에서 실적이 더 좋은 웹사이트를 우선시합니다.
2020년에 Google은 2021년 내내 계속해서 출시할 순위 시스템 업데이트를 발표했습니다. 이 출시의 주요 목적은 모든 온라인 사용자의 경험을 개선하는 것이지만 이러한 변경 사항이 검색 결과에 귀하의 웹사이트가 표시됩니다.
검색 순위에 영향을 줄 수 있는 Google 업데이트 중 하나는 핵심 성능 향상 프로젝트입니다. 이러한 측정항목은 로딩 시간, 상호작용성, 시각적 안정성과 같은 웹사이트의 구성요소를 식별하여 사용자 경험을 측정합니다.
Google의 핵심 성능 보고서는 웹페이지에서 사용자 경험을 평가할 때 세 가지 요소를 사용합니다.
- 가장 큰 내용이 포함된 페인트(LCP): 이 요소는 방문자의 인식 로드 시간과 관련이 있습니다. 웹 페이지에서 가장 눈에 띄는 기능을 로드하는 데 걸리는 시간을 측정합니다. 0초에서 2.5초 사이는 우수한 점수이고 4초 이상은 웹사이트가 이 영역에서 약간의 개선을 사용할 수 있음을 의미합니다.
- 첫 번째 입력 지연(FID): 첫 번째 입력 지연은 사이트의 상호 작용과 방문자의 명령에 응답하는 데 걸리는 시간을 측정합니다. 방문자가 웹사이트의 버튼이나 링크를 클릭한 시간과 웹사이트가 반응하는 데 걸리는 시간 사이의 지연을 확인합니다. 웹사이트가 우수한 사용자 경험을 제공하려면 FID 점수가 100ms 이하이어야 합니다. 300ms 이상의 점수를 받은 경우 FID 등급이 우수하지 않으며 변경해야 합니다.
- CLS(누적 레이아웃 이동): CLS는 웹 페이지가 로드될 때 웹 페이지의 안정성을 측정합니다. 로드하는 동안 웹사이트의 요소가 너무 많이 이동하는 것을 원하지 않습니다. CLS 순위가 0.1 이하라면 등을 두드려주십시오. 0.25보다 높으면 드로잉 보드로 돌아갈 시간입니다.
핵심 웹 바이탈이 SEO에 미치는 영향에 대해 자세히 알아보세요.
2021년 6월 중순, Google은 이러한 핵심 웹 바이탈의 점수를 순위 시스템의 메트릭으로 포함할 것이라고 발표했습니다. 2021년 8월에는 Page Experience라는 추가 업데이트(현재는 모바일 URL에만 해당)를 출시했습니다.
Google의 Core Web Vitals 및 Page Experience 보고서에 따르면 탁월한 사용자 및 페이지 경험을 제공하는 웹사이트가 이제 온라인 순위에서 우선 순위를 갖게 됩니다.
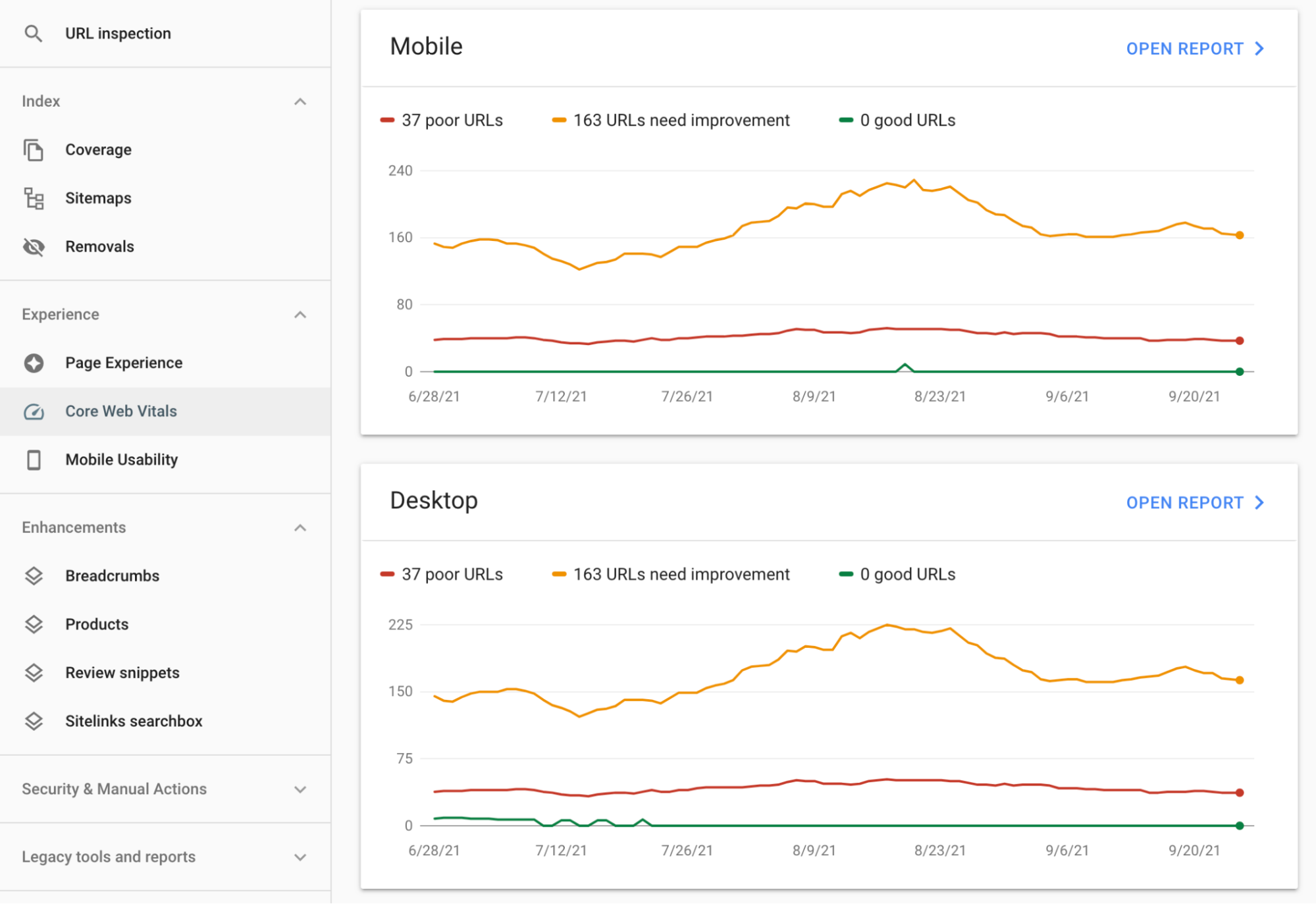
사이트를 이미 Google Search Console에 추가한 경우 핵심 성과 보고서에서 사이트의 측정항목을 보고 개선이 필요한 사이트 영역을 검토할 수 있습니다.

새 웹 사이트를 구축하는 경우 디자인의 최전선에서 이러한 핵심 웹 바이탈을 사용하여 웹 사이트를 만드는 것을 목표로 하십시오. 뛰어난 웹 사이트 속도를 제공하고 트래픽 요구 사항에 맞는 견고한 호스팅 계획을 찾으십시오. 느린 로드 시간을 피하기 위해 블랙 프라이데이와 사이버 먼데이에 발생하는 것과 같은 트래픽 급증을 처리할 수 있는지 확인하십시오.
로딩에 병목 현상을 일으키거나 사이트 기능을 손상시킬 수 있는 지나치게 복잡한 웹 사이트 테마를 피하십시오. 대신 테마를 가볍게 유지하고 이미지 크기를 최적화하며 사용 중인 플러그인 수를 사이트에 필요한 최소 수준으로 줄이는 데 집중하세요. 이러한 노력은 핵심 성능 보고서를 보고하고, 웹사이트의 전체 속도를 개선하며, Google 순위에서 더 높은 위치에 오를 수 있도록 도와줍니다.
FID 점수를 향상시키거나 CLS 수치를 낮추는 방법에 대해 다소 압도당하는 경우 너무 걱정할 필요가 없습니다. 이것이 Jetpack Boost가 모든 기술 전문 용어를 알 필요 없이 향상된 Core Web Vital 점수를 제공하는 곳입니다.
Jetpack Boost가 사이트 성능을 향상시키는 방법
따라서 웹 사이트가 성능에 약간의 도움을 줄 수 있다고 결정했습니다. 다른 플러그인은 사이트 속도 측정항목을 개선하는 데 도움이 될 수 있지만, 이를 최대한 활용하려면 종종 약간의 기술 지식이 필요합니다. 비용이 많이 드는 개발자 없이 Jetpack Boost를 사용하여 웹사이트 문제를 개선하십시오.

Jetpack Boost는 다음을 수행합니다.
- 사이트 성능 확인: Jetpack Boost는 최소한의 노력으로 유용한 보고서를 제공하고 사이트 속도에 대한 강력한 제안을 제공합니다.
- SEO 개선: 사이트 성능 개선은 SEO와 직접적인 관련이 있습니다. 귀하의 웹사이트가 온라인 순위에서 상승하는 것을 보고 더 많은 트래픽을 얻으십시오.
- 사이트 속도 향상: 더 빠른 웹사이트는 더 많은 판매 및 전환과 동일합니다. Boost의 간단한 대시보드와 도구를 사용하여 웹사이트를 번개같이 빠르게 만드십시오.
Jetpack Boost의 이점
간단한 인터페이스 — 개발자가 필요 없음
Jetpack Boost의 가장 매력적인 기능 중 하나는 사전 지식이 필요하지 않다는 것입니다. 플러그인의 로프를 배우거나 사이트에 설치하기 위해 개발자가 될 필요는 없습니다. 인터페이스는 간단하며 측정 도구를 통해 웹사이트가 얼마나 빠른지 확인할 수 있습니다.

이해하기 쉬운 사이트 성능 보고서
이 보고서를 사용하면 사이트의 실적을 빠르게 확인할 수 있습니다. Jetpack Boost는 사이트 성능에 A에서 F까지 점수를 부여합니다. 처음 설치했을 때 초기 점수를 받고 최적화를 구현한 후에 업데이트된 점수를 받게 됩니다.
복잡한 구성 건너뛰기
다른 속도 플러그인과 함께 제공되는 시간 소모적이고 복잡한 구성을 피하십시오. 이 플러그인은 사이트를 망가뜨리고, 매우 혼란스럽거나, 잘못 설정하면 속도를 늦출 수 있습니다. Jetpack Boost를 켜기만 하면 추가 코드나 기술 지식 없이도 작동합니다.
젯팩 부스트 사용 방법
Jetpack Boost의 인터페이스는 간단하고 사용하기 쉽습니다. 몇 가지 섹션을 살펴보겠습니다.
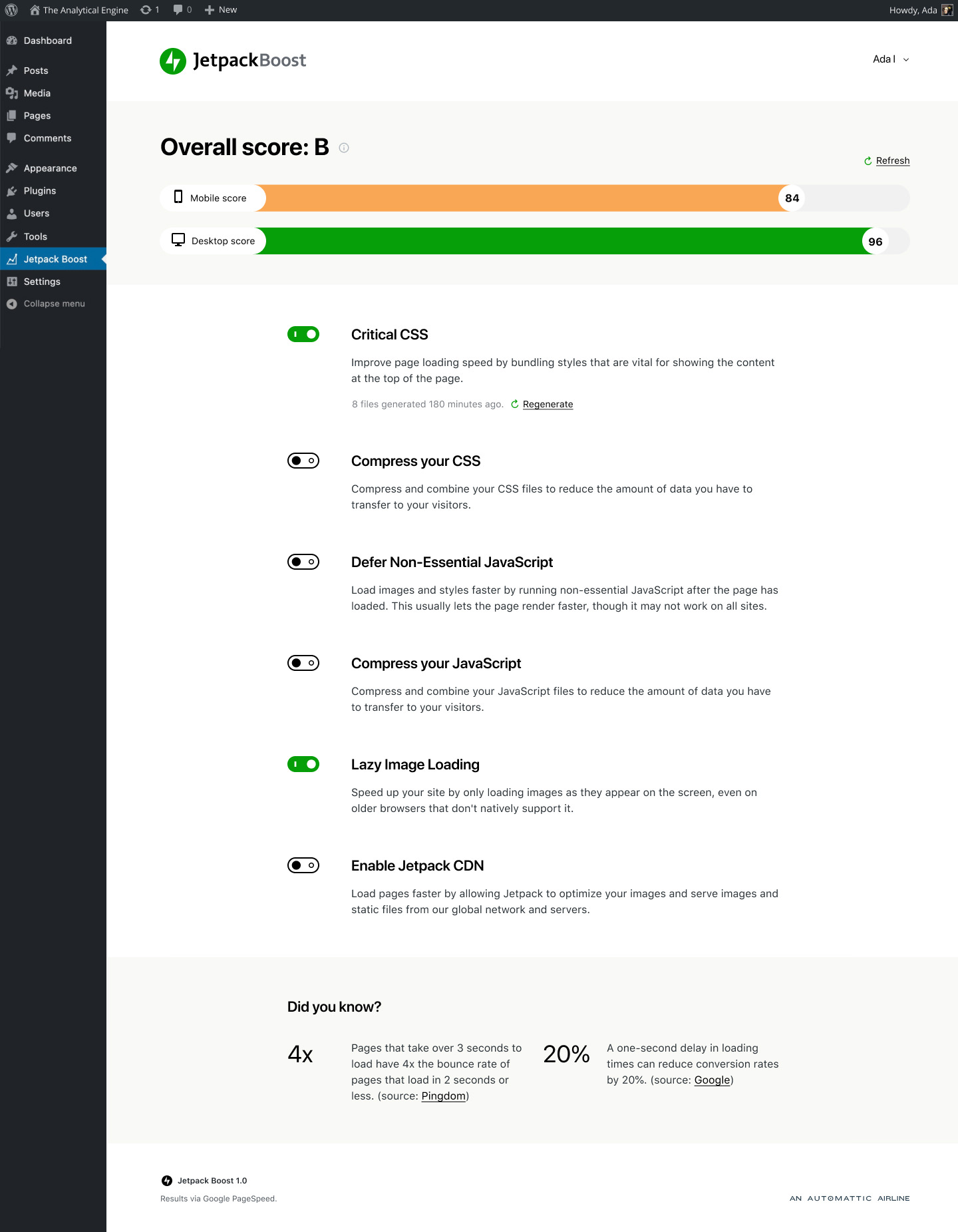
전체 점수 - 수행 점수
전체 성능 점수는 데스크톱 및 모바일 화면 모두에서 웹사이트의 평균 점수입니다.
점수의 평균을 구하는 방법을 더 잘 이해하기 위해 모바일 점수가 54이고 데스크톱 점수가 91. 54 + 91 = 145. 145 / 2 = 72.5라고 가정해 보겠습니다. 따라서 전반적인 성능 점수는 C가 됩니다. 나쁘지는 않지만 모바일에서 사이트의 성능이 약간 향상될 수 있습니다.
개선 모듈
켜고 끌 수 있는 6가지 개선 모듈이 있습니다.
- Critical CSS: 페이지 상단의 콘텐츠에 적용되는 중요한 스타일을 묶습니다.
- CSS 압축: CSS 파일을 압축 및 결합하여 전송되는 데이터의 양을 줄입니다.
- Defer Non-Essential Javascript: 페이지가 로드된 후 필수가 아닌 JavaScript를 실행하여 사이트가 더 빨리 로드되도록 도와줍니다.
- Compress Javascript: JavaScript 파일을 압축 및 결합하여 전송되는 데이터의 양을 줄입니다.
- Lazy Image Loading: 한 번에 모두가 아니라 화면에 나타나는 대로 이미지를 로드합니다.
- Jetpack CDN 활성화: Jetpack의 글로벌 서버 네트워크에서 이미지 및 기타 정적 파일을 제공합니다.
그게 다야! 사용자 정의할 수 있는 다른 항목이 없으므로 이 플러그인을 매우 쉽게 탐색할 수 있습니다.
젯팩 부스트 주요 기능
Jetpack Boost 플러그인을 최대한 활용하려면 개선 모듈을 3개 이상 활성화해야 합니다. 다음은 각 모듈에 대한 간략한 개요와 사이트에서 수행하는 작업입니다.
중요한 CSS로 CSS 구조 최적화
CSS(Cascading Style Sheets)는 웹 페이지의 스타일을 지정하는 방법을 브라우저에 알려주는 지침입니다. CSS는 글꼴 색상 및 이미지 크기와 같은 항목을 제어합니다.
CSS는 렌더링 차단 리소스이므로 완전히 다운로드되어 브라우저에서 사용할 수 있을 때까지 웹 페이지를 표시할 수 없습니다.
이를 방지하기 위해 Jetpack Boost는 Critical CSS라는 기술을 사용합니다. 이 기술은 스크롤 없이 볼 수 있는 사이트 부분에 콘텐츠를 표시하는 데 필요한 CSS를 추출하여 작동합니다. 결과적으로 전체 CSS 파일을 로드할 필요 없이 페이지를 더 빠르게 로드할 수 있습니다.
렌더 차단 리소스를 제거함으로써 Jetpack Boost는 사이트의 사용자 경험과 Core Web Vitals 점수를 개선하는 데 도움이 됩니다.
필수가 아닌 JavaScript 연기
Jetpack Boost의 이 설정은 페이지가 로드될 때까지 필수적이지 않은 JavaScript를 연기합니다. Boost는 시각적 정보의 우선 순위를 지정하고 먼저 로드하고 덜 중요한 JavaScript는 나중에 남겨둡니다. 방문자가 웹 사이트를 이동하면 다른 웹 페이지 요소가 백그라운드에서 로드됩니다. 이것은 방문자에게 더 빠른 로드 시간을 제공하여 이탈률을 낮추는 데 도움이 될 수 있습니다.
느린 이미지 로딩
지연 이미지 로드를 사용하면 웹 페이지의 모든 이미지를 한 번에 다운로드하지 않고도 사이트 페이지를 표시할 수 있습니다. 사용자에게 보이는 이미지만 로드되며 스크롤할 때 추가 이미지가 나타납니다. Boost의 이 기능은 사이트 속도를 향상시키면서 대역폭을 줄입니다.
콘텐츠 전송 네트워크 사용
Jetpack Boost의 일부로 WordPress용 Jetpack의 무료 CDN에 액세스할 수 있습니다. 이것은 서버의 글로벌 네트워크를 활용하므로 방문자가 어디에 있든 상관없이 이미지 및 기타 무거운 콘텐츠가 가까운 위치에서 로드됩니다. 무료이며 제공할 수 있는 파일 수를 제한하지 않으며 WordPress 및 WordPress 전용으로 제작되었습니다. 결과? 지갑이나 시간을 낭비하지 않고 사이트 속도를 높이는 사용하기 쉽고 안정적인 CDN을 얻을 수 있습니다.
이는 사이트 성능을 향상시키는 가장 중요한 부분 중 하나이며 Jetpack Boost의 일부로 포함됩니다.
젯팩 부스트 설치 방법
Jetpack Boost 플러그인 설정은 간단한 5단계로 완료할 수 있습니다.
- WordPress 플러그인 디렉토리로 이동합니다.
- Jetpack Boost 플러그인을 검색합니다.
- 플러그인 디렉토리에서 Jetpack Boost를 설치하고 활성화하십시오.
- 웹사이트 WordPress 관리 영역의 Jetpack Boost 섹션으로 이동합니다.
- 웹사이트에서 시험해보고 싶은 기능을 켜고 사이트 성능이 더 나은 방향으로 변하는 것을 지켜보십시오.
믿을 수 있는 성능
우리 주변의 세상은 빠르게 움직이지만 전자 상거래 사이트는 더 빨리 움직여야 합니다. 소규모 상점을 운영하려고 하든 제국을 시작하려고 하든 WooCommerce를 사용하면 사이트 속도를 저하시키지 않는 탁월한 호스팅 선택과 테마를 쉽게 시작할 수 있습니다.
성공적인 매장을 운영하려면 사이트의 성능과 속도를 따라잡아야 합니다. WooCommerce 스토어 성능을 향상시키는 데 사용할 수 있는 수십 가지 기술이 있지만 모든 문제를 식별하는 것은 까다로울 수 있습니다.
Jetpack Boost의 간단한 인터페이스는 핵심 성능 향상을 간단하게 만듭니다. 이 사용하기 쉬운 플러그인은 SEO 및 사이트 순위를 개선하고 사이트 속도를 높이며 전환율을 높이는 데 도움이 됩니다.
Jetpack Boost는 사이트 성능에서 기술적인 용어를 빼면 사이트 문제를 정확히 찾아내고 점심을 먹는 시간(아마도 더 적을 수도 있음)에 수정합니다.
Jetpack Boost를 다운로드하여 WooCommerce 사이트의 성능을 개선하고 비즈니스에서 경쟁 우위를 확보하십시오.
