WordPress 6.2의 새로운 기능(기능 및 스크린샷)
게시 됨: 2023-03-30WordPress 6.2가 방금 출시되었으며 2023년의 첫 번째 주요 WordPress 릴리스입니다.
이 새 버전에는 상당한 개선 사항과 새로운 기능이 포함되어 있습니다. 그들 중 다수는 WordPress의 블록 편집기 및 사이트 편집에 중점을 두었습니다.
이 기사에서는 WordPress 6.2의 새로운 기능과 업데이트 후 시도해야 할 기능을 보여줍니다.

참고: WordPress 6.2는 주요 릴리스이며 관리되는 WordPress 호스팅 서비스를 사용하지 않는 한 업데이트를 수동으로 시작해야 합니다. 워드프레스를 안전하게 업데이트하는 방법은 다음과 같습니다.
중요: 업데이트하기 전에 완전한 WordPress 백업을 만드는 것을 잊지 마십시오.
즉, WordPress 6.2의 새로운 기능은 다음과 같습니다.
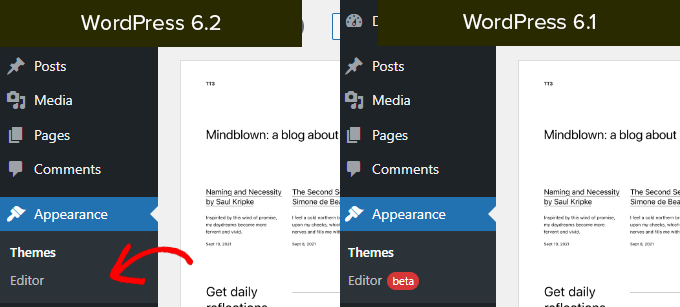
- WordPress 사이트 편집기가 베타에서 나옵니다.
- 향상된 탐색 메뉴 블록
- 향상된 템플릿 브라우징 경험
- 색상으로 강조 표시된 템플릿 부분
- Style Book으로 테마 수정
- 테마 또는 블록에 사용자 정의 CSS를 추가하는 기능
- 블록 스타일 복사 및 붙여넣기
- 향상된 패턴 삽입
- Openverse 무료 미디어 라이브러리 통합
- 블록 설정 및 스타일을 위한 새로운 하위 패널
- 새로운 주의 산만 방지 모드
- 블록 테마에서 클래식 위젯을 템플릿 부분으로 가져오기
- 기타 개선 사항
- 후드 변경 사항
WordPress 사이트 편집기가 베타에서 나옵니다.
사이트 편집기는 베타에서 나옵니다.
지난 몇 번의 워드프레스 릴리스에서 사용되었으며 베타 레이블 제거는 더 많은 사용자가 사용해 볼 수 있도록 초대하는 것일 뿐입니다.

이것은 또한 워드프레스 5.0(2018년 말)에서 새로운 블록 편집기의 출시와 함께 시작된 워드프레스 개발 로드맵의 2단계가 완료되었음을 나타냅니다.
WordPress 6.2에는 사이트 편집기에 추가된 몇 가지 새로운 기능이 포함되어 있습니다. 여기에는 이 기사의 뒷부분에서 설명할 몇 가지 새로운 도구가 포함됩니다.
참고: 전체 사이트 편집기는 이 기능을 지원하는 블록 테마와 함께 사용할 수 있습니다. 블록 지원 테마가 있는 이전 클래식 편집기를 사용하는 경우에도 사용해 볼 수 있습니다.
향상된 탐색 메뉴 블록
탐색 메뉴는 사용자에게 웹 사이트 레이아웃을 정의하는 데 도움이 됩니다. 그러나 전체 사이트 편집기에서 만드는 것은 초보자에게는 약간 어려웠습니다.
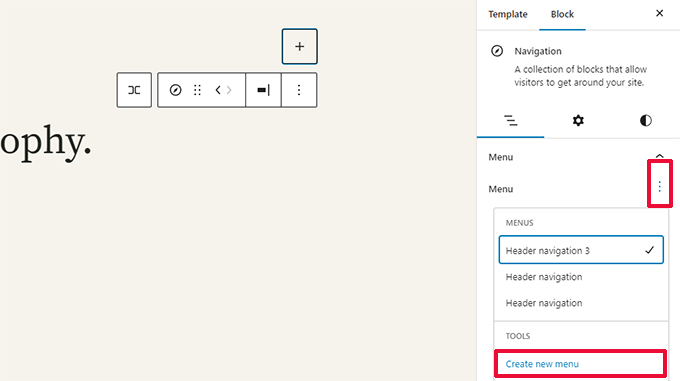
WordPress 6.2는 이제 향상된 '탐색' 블록과 함께 제공됩니다.
이제 사이드바에서 항목을 편집하여 탐색 블록을 만들고 관리할 수 있습니다.

새 메뉴 항목을 추가하려면 '추가(+)' 버튼을 클릭하면 됩니다. 메뉴 항목을 드래그 앤 드롭하여 재정렬할 수도 있습니다.
다른 메뉴를 사용하고 싶습니까? 이제 사이드바에서 점 3개로 된 메뉴를 클릭하여 이전에 만든 메뉴 사이를 쉽게 전환할 수 있습니다.

전반적으로 이것은 초보자에게 좋지 않은 항목을 인라인으로 편집해야 했던 이전 탐색 블록에 비해 크게 개선된 것입니다.
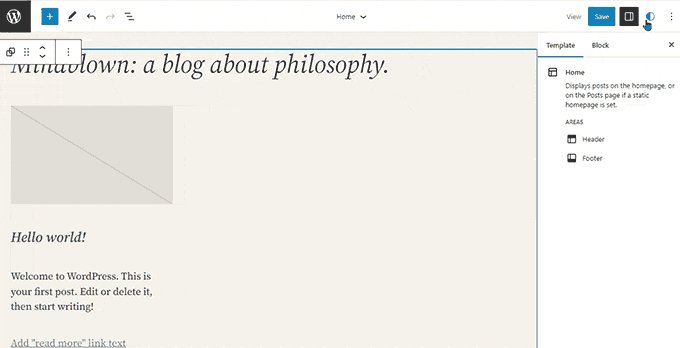
향상된 템플릿 브라우징 경험
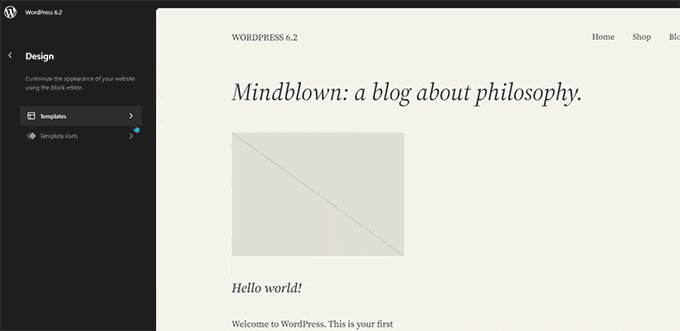
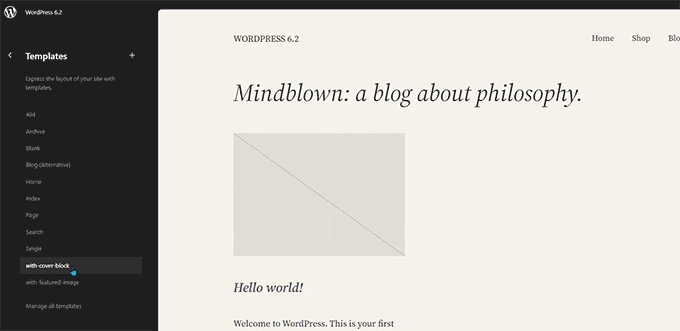
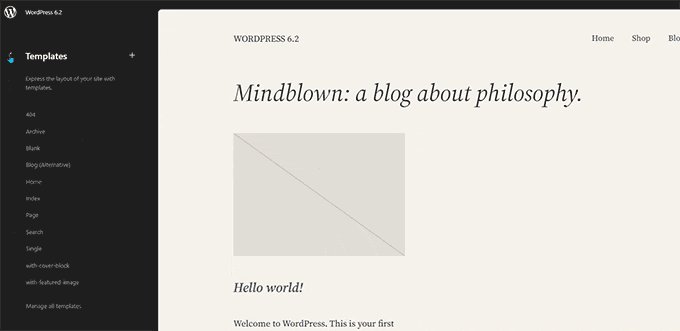
WordPress 6.2에는 새로운 템플릿 탐색 환경이 제공됩니다.
이를 통해 사용자는 웹 사이트의 특정 영역을 변경하려는 경우 다른 템플릿을 탐색하여 편집해야 하는 템플릿을 찾을 수 있습니다.

템플릿 또는 템플릿 부분을 편집하려면 미리보기 창에서 클릭하여 로드하기만 하면 됩니다. 그런 다음 미리보기 창을 클릭하기만 하면 편집이 시작됩니다.
사이트 편집기를 종료하시겠습니까?
템플릿 브라우저로 들어가려면 화면 왼쪽 상단 모서리에 있는 WordPress 또는 사이트 로고를 클릭하기만 하면 됩니다. 그런 다음 다시 클릭하여 종료하고 WordPress 대시보드로 돌아갑니다.

이제 템플릿 브라우저 화면에 저장되지 않은 변경 사항이 있음도 표시됩니다.
또한 저장 중인 변경 사항을 보여주는 향상된 저장 환경을 제공합니다.

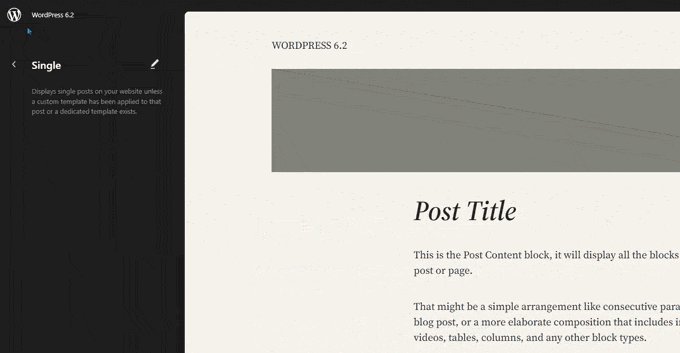
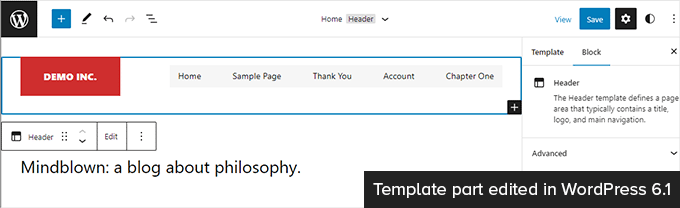
색상으로 강조 표시된 템플릿 부분
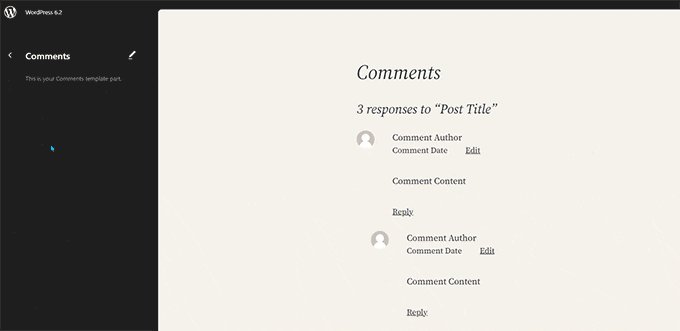
사이트 편집기의 템플릿에는 머리글 및 바닥글과 같은 여러 템플릿 부분이 포함될 수 있습니다.
WordPress 웹사이트의 여러 위치에서 사용할 수 있는 전역 요소입니다. 한 페이지에서 템플릿 부분을 편집하면 해당 변경 사항이 사이트 전체에 반영됩니다.
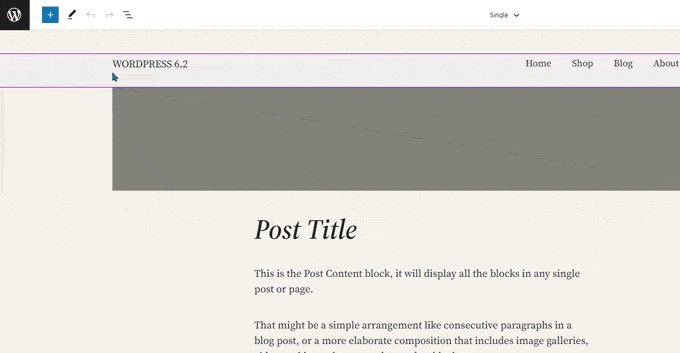
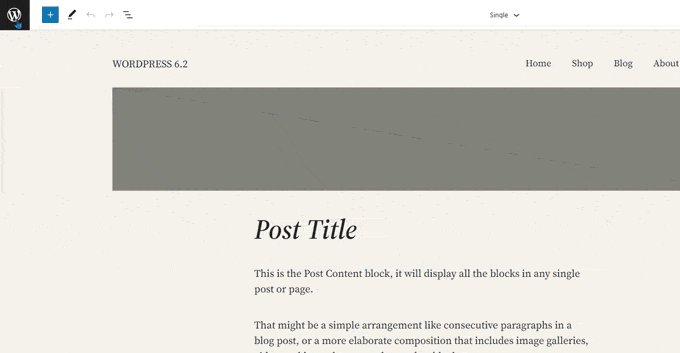
이전에는 템플릿 부분을 편집할 때 유일한 표시는 템플릿 부분 이름을 표시하도록 변경된 상단의 레이블이었습니다.

템플릿 부분을 편집하면 해당 요소를 포함하는 모든 템플릿에 영향을 미칩니다. 따라서 사용자가 단순히 보고 있는 페이지가 아니라 전체 템플릿 부분을 편집하고 있음을 나타내는 것이 중요합니다.
이제 WordPress 6.2에서는 템플릿 부분을 편집하고 있음을 나타내는 색상과 아이콘을 추가하여 이를 더욱 눈에 띄게 만듭니다.

Style Book으로 테마 수정
WordPress 6.2에는 사이트 편집기에 스타일 북 기능이 있습니다.
이것은 기본적으로 테마가 모든 블록을 표시하는 방법을 탐색할 수 있는 편리한 장소입니다. 액세스하려면 스타일 패널로 전환한 다음 스타일 북 아이콘을 클릭해야 합니다. 눈처럼 보이는 것입니다.

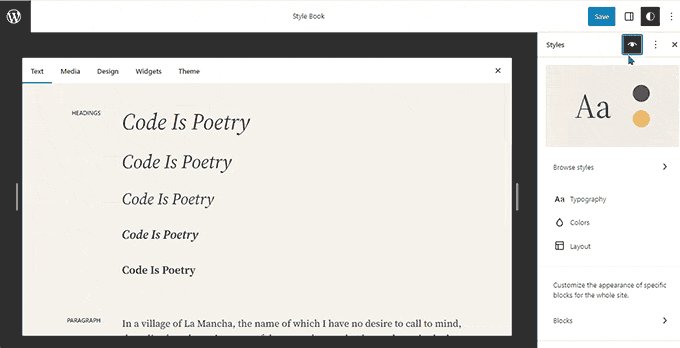
이렇게 하면 모든 블록과 테마에서 스타일이 지정되는 방식이 표시됩니다. 편집하려는 블록을 쉽게 찾을 수 있도록 다양한 범주로 구성됩니다.
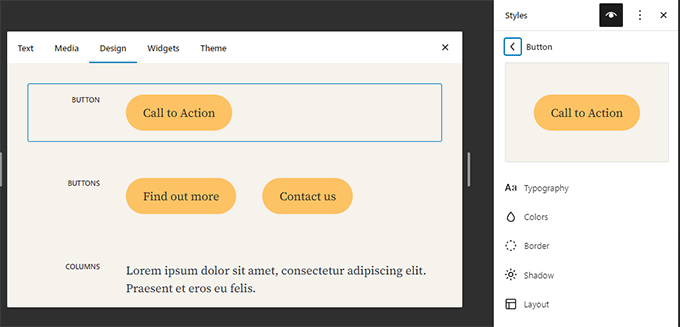
클릭하여 블록 편집을 시작하면 사이드바 패널에서 사용할 수 있는 모든 도구가 표시됩니다. 여기에서 변경한 사항은 테마 전체에 적용됩니다.

기본적으로 여기에서 개별 블록을 편집하고 완전히 새로운 스타일을 만들어 전체 테마의 모양을 변경할 수 있습니다.
블록 스타일을 개별적으로 편집하고 싶습니까? 블록을 편집할 수 있는 더 많은 설계 도구가 있으니 걱정하지 마십시오.
테마 또는 블록에 사용자 정의 CSS를 추가하는 기능
기본적으로 사이트 편집기는 레거시 Theme Customizer 인터페이스를 숨깁니다. 많은 사용자가 기존 맞춤설정 도구에서 사용할 수 있는 '추가 CSS' 패널에 맞춤 CSS를 추가했습니다.
6.2까지는 사용 가능한 기본 도구를 사용하여 사용자 지정 CSS를 추가하는 것이 문제였습니다.
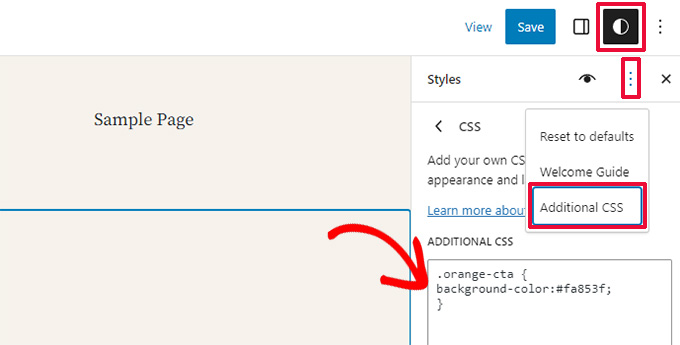
그러나 WordPress 6.2에서는 이제 전체 사이트에 적용되는 사용자 지정 CSS를 추가할 수 있습니다. 스타일 패널을 클릭하고 점 3개 메뉴에서 사용자 정의 CSS를 선택하기만 하면 됩니다.

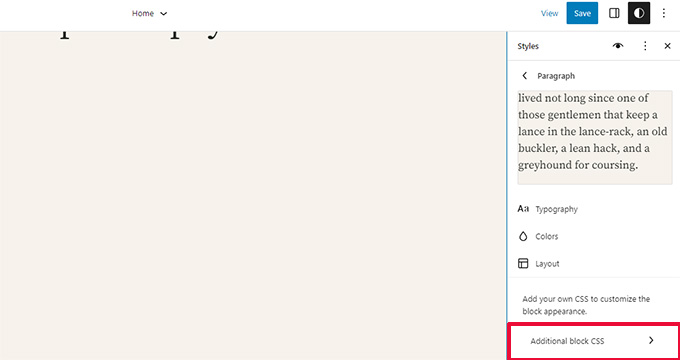
개별 블록에도 사용자 지정 CSS를 추가할 수 있습니다.
스타일 패널로 전환한 다음 블록을 클릭합니다.

이제 수정할 블록을 선택해야 합니다.
그런 다음 '추가 블록 CSS' 탭을 클릭하여 사용자 지정 CSS 코드를 입력합니다.

WordPress 6.2에서는 필요한 경우 맞춤 CSS를 더 쉽게 추가할 수 있습니다. 그러나 사용자 지정 CSS를 추가하는 것보다 훨씬 사용하기 쉬운 수많은 내장 디자인 도구가 함께 제공됩니다.

블록 스타일 복사 및 붙여넣기
사용자 지정 CSS를 추가할 필요성을 줄여주는 또 다른 스타일 지정 기능은 블록 스타일을 간단히 복사하여 붙여넣는 기능입니다.
방금 블록을 약간 변경했고 다른 블록에서도 동일한 변경을 수행하려고 한다고 가정해 보겠습니다.
워드프레스 6.2에서는 블록 옵션 아래의 '스타일 복사'를 클릭하기만 하면 됩니다.

그런 다음 스타일을 붙여넣을 블록의 블록 옵션을 클릭하고 '스타일 붙여넣기'를 선택합니다.
참고: 브라우저는 웹사이트에서 클립보드의 내용을 볼 수 있도록 허가를 요청합니다. 계속하려면 '허용'을 클릭해야 합니다.

향상된 패턴 삽입
WordPress 블록 패턴은 사용자 지정 콘텐츠 레이아웃을 더 빠르게 만드는 데 사용할 수 있는 미리 만들어진 디자인 요소 모음입니다.
기본적으로 WordPress에는 몇 가지 기본 제공 패턴이 제공됩니다. WordPress 테마에는 자체 패턴이 포함될 수도 있습니다. 또한 WordPress Patterns Directory에서 더 많은 패턴을 찾을 수 있습니다.
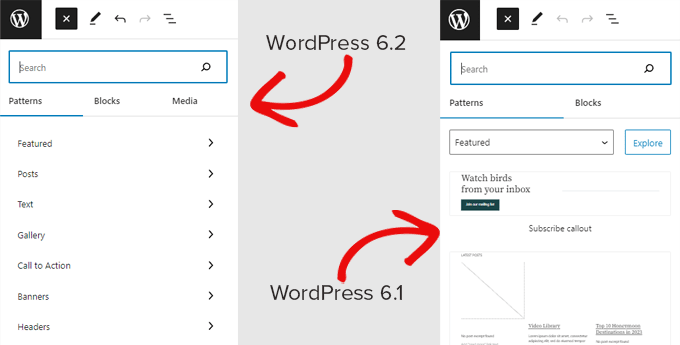
WordPress 6.2에는 향상된 패턴 삽입 인터페이스가 제공됩니다.

Openverse 무료 미디어 라이브러리 통합
WordPress 6.2는 이제 삽입기에 '미디어' 탭도 추가합니다.
여기에서 자신의 WordPress 미디어 라이브러리에서 미디어를 선택하거나 Openverse에서 로열티 프리 이미지를 찾아볼 수 있습니다.

Openverse는 WordPress.org의 자매 프로젝트입니다. 공개 라이선스 및 퍼블릭 도메인 저작물을 모든 사람이 발견하고 사용할 수 있습니다.
이미지를 선택하면 편집기에 삽입되고 WordPress 미디어 라이브러리에도 다운로드됩니다.
WordPress는 원래 소스로 돌아가는 링크를 포함할 수 있는 이미지 캡션도 저장합니다. 이미지가 공개 도메인에 있는 경우 이 캡션을 삭제할 수 있습니다.
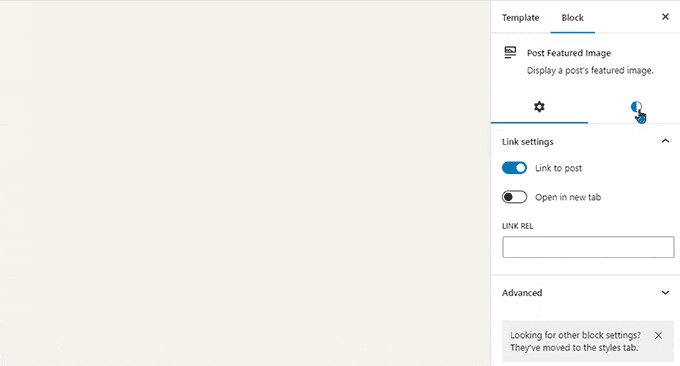
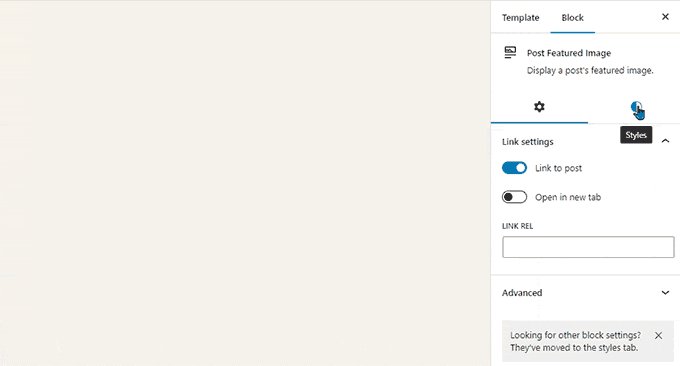
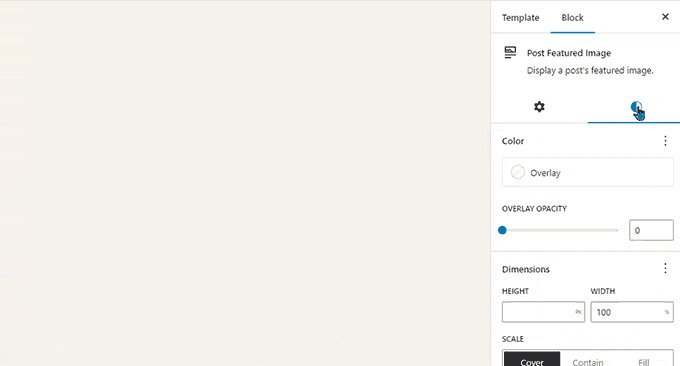
블록 설정 및 스타일을 위한 새로운 하위 패널
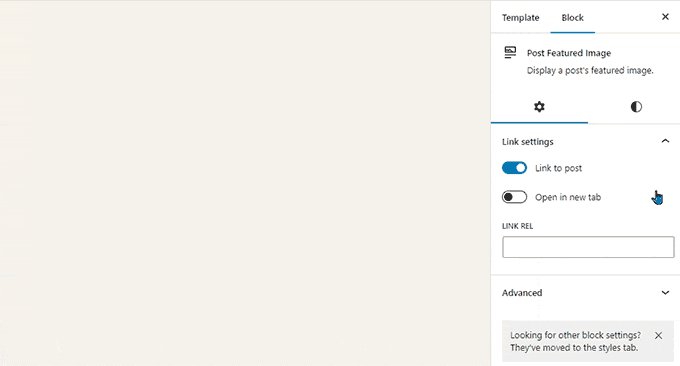
WordPress 6.2는 이제 하위 패널을 사용하여 블록 설정과 스타일을 구분합니다.
이는 사용자가 블록의 모양을 변경하려는 경우 확인해야 하는 위치를 이해하는 데 도움이 됩니다.

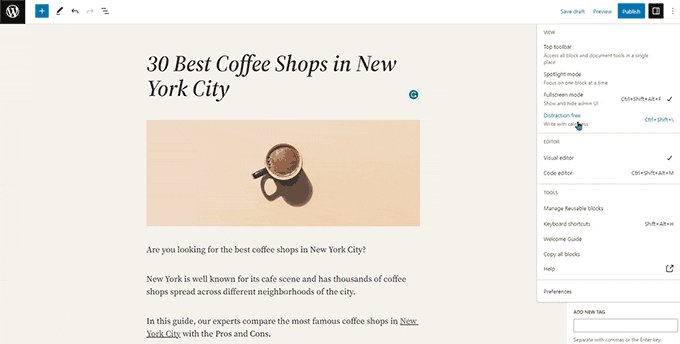
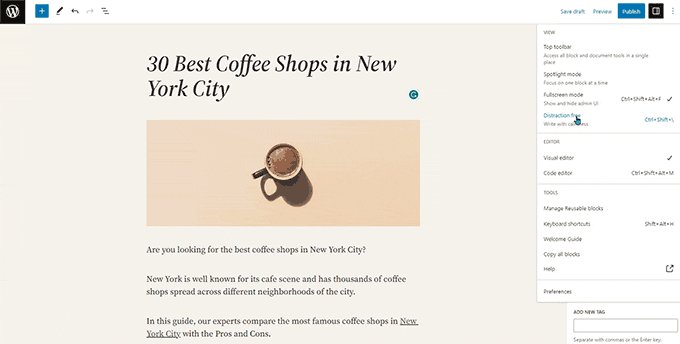
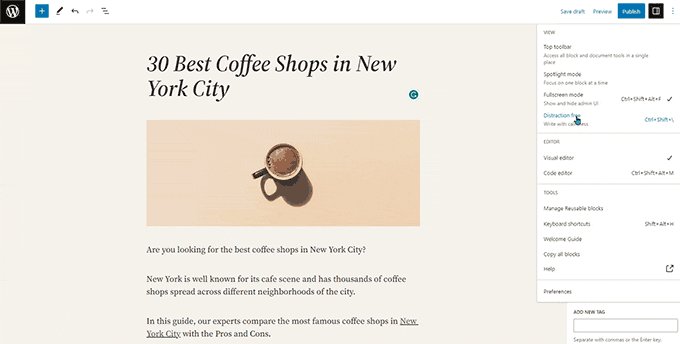
새로운 주의 산만 방지 모드
역사적으로 WordPress는 게시물 편집기 화면에서 서식 지정 버튼과 도구 모음을 숨기는 옵션을 항상 제공했습니다.
이전 클래식 편집기가 있는 WordPress 4.1의 모습은 다음과 같습니다.

그러나 블록 편집기에는 전체 화면 모드에서 사용할 수 있는 옵션이 있습니다. WordPress 5.4는 전체 화면 모드를 기본값으로 사용하기 시작했습니다.
이를 통해 사용자는 훨씬 깔끔한 쓰기 인터페이스를 사용할 수 있었지만 주의가 산만해지지 않는 모드는 없었습니다.

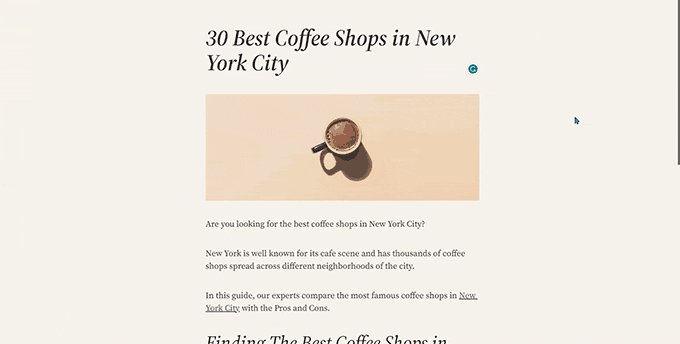
워드프레스 6.2는 이제 완전히 깨끗하고 차분한 산만함 없는 모드를 제공합니다.
사용자는 편집기 설정에서 선택할 수 있으며 화면에서 모든 도구 모음과 편집 패널이 제거됩니다.

블록 테마에서 클래식 위젯을 템플릿 부분으로 가져오기
워드프레스 6.2는 테마를 전환할 때 블록 테마에서 클래식 레거시 위젯을 가져오기 위한 훌륭한 폴백을 제공합니다.
클래식 위젯 테마를 사용하는 사용자는 블록 테마로 전환하면 기존 위젯을 잃게 됩니다. 이제 템플릿 부분으로 가져올 수 있습니다.
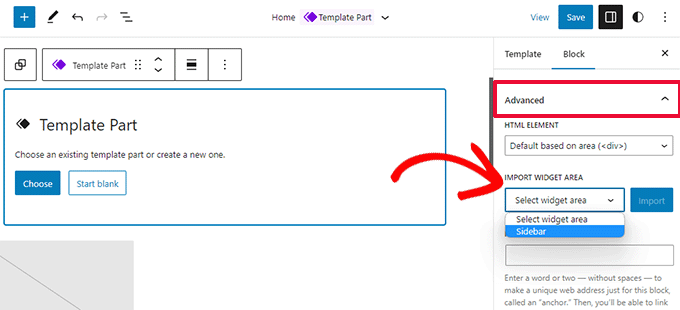
'새 블록 추가' 버튼(+)을 클릭하여 새 템플릿 부분을 생성하기만 하면 됩니다.

템플릿 부분 설정 패널에서 고급 탭을 클릭하여 확장하면 이전 테마에서 위젯 영역을 가져오는 옵션을 찾을 수 있습니다.
기타 개선 사항
WordPress 6.2에는 수많은 개선 사항이 포함되어 있습니다. 10개의 Gutenberg 릴리스('Gutenberg'는 원래 블록 편집기 프로젝트의 코드명임)를 WordPress 코어에 병합하므로 탐색할 많은 개선 사항과 새로운 기능이 있습니다.
다음은 가장 유용한 개선 사항 중 일부입니다.
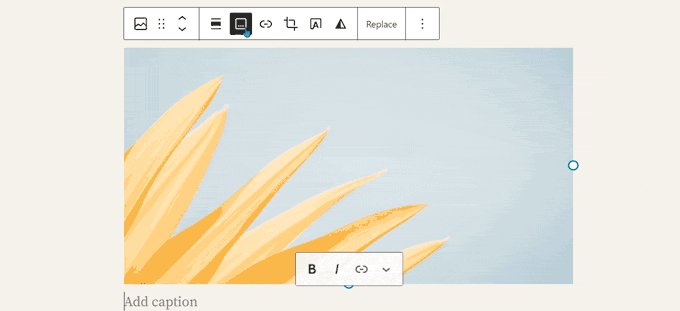
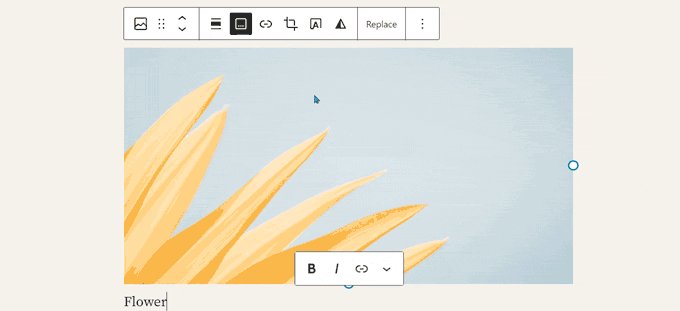
1. 이미지 블록 도구 모음의 캡션 버튼
이전에 WordPress는 자동으로 이미지 아래에 캡션 영역을 추가하고 자동으로 커서를 캡션으로 이동했습니다.
이로 인해 많은 사용자가 캡션 영역에 글을 쓰고 있다는 사실을 깨닫지 못한 채 계속해서 글을 쓰게 되었습니다.
WordPress 6.2에서는 도구 모음에 캡션 버튼을 추가하여 이 문제를 해결했습니다. 이제 사용자는 필요한 경우 이를 사용하여 캡션을 추가할 수 있습니다.

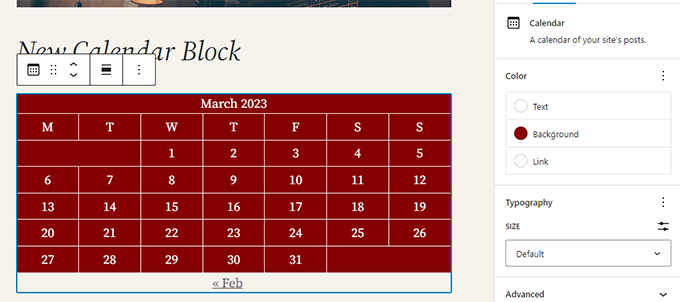
2. 캘린더 블록 개선
이제 달력 블록에 더 많은 색상 옵션이 제공됩니다.

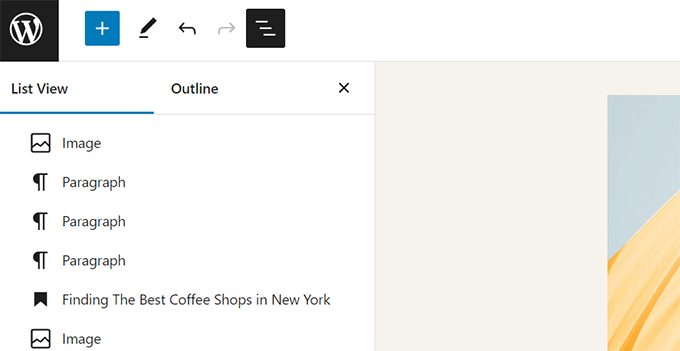
3. 목록, 개요 및 정보 패널이 병합됩니다.
이제 목록 보기, 개요 및 정보 패널이 하나의 편리한 위치로 병합되었습니다.

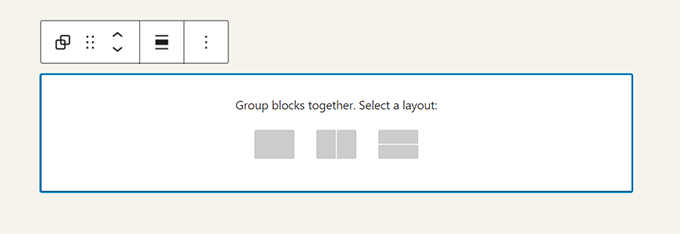
4. 그룹 블록 레이아웃
이제 '그룹' 블록에서 레이아웃을 선택할 수 있습니다.

5. 미디어 파일 다운로드 링크
이제 미디어 화면의 목록 보기에 '파일 다운로드' 링크가 표시됩니다.

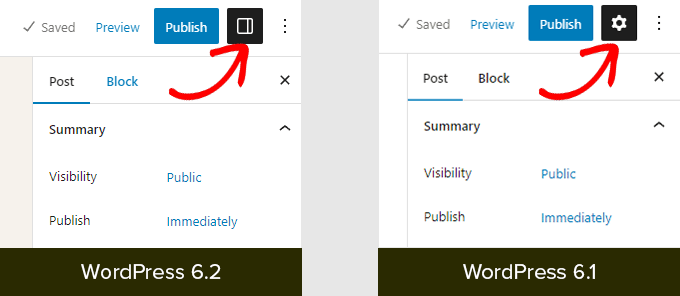
6. 설정 패널의 새로운 아이콘
설정 패널을 표시하는 아이콘은 이전에 기어 아이콘을 사용했습니다. 이제 패널 아이콘이 표시됩니다.

후드 변경 사항
WordPress 6.2에는 개발자를 위한 수많은 변경 사항도 포함되어 있습니다. 다음은 이러한 변경 사항 중 일부입니다.
- WP_HTML_Tag_Processor라는 새로운 HTML API가 도입되었습니다. (세부)
-
blockEditor.useSetting.before라는 새로운 클라이언트측 필터가 도입되었습니다. 이를 통해 개발자는 편집기가 렌더링되기 전에 블록 설정을 변경할 수 있습니다. (세부) - template_types 특성을 포함하도록 확장된 Patterns API. (세부)
- 디렉토리를 복사하는 대신 이동하여 업데이트 속도를 높입니다. (세부)
- 새로운 switch_to_user_locale() 함수가 도입되었습니다. (세부)
- 내용이 변경된 경우에만 자동 저장 수정본을 만듭니다. (세부)
- 스타일 변형을 사용하는 테마에 스타일 변형 태그를 추가합니다. (세부)
이 기사가 WordPress 6.2의 새로운 기능과 사용해 볼 새로운 기능을 찾는 데 도움이 되었기를 바랍니다. 우리는 특히 사이트 편집기의 모든 변경 사항과 블록 테마의 성능 향상에 대해 기쁘게 생각합니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
