Divi 5로 웹 사이트를 구축하는 방법 (조기에 가입하고 앞서 나가십시오)
게시 됨: 2025-05-19Divi로 아름다운 웹 사이트를 얼마나 빨리 조립할 수 있는지 처음 깨달았을 때 다시 생각하십시오. 창의성과 단순성 사이의 완벽한 균형처럼 느껴졌습니다. Divi 4는 모든 사람에게 환상적인 디자인 도구와 부드러운 시각적 빌더를 제공했지만 우아한 테마에서는 정착하지 못했습니다.
우리는 귀하의 피드백을 면밀히 듣고 Divi를 개선하기 위해 열심히 노력했습니다. Divi 5는 당신이 사랑하는 모든 것을 취하고 더 빠르고 매끄럽고 강력하게 만듭니다. 노력과 더 많은 가능성으로 창조하고 미래의 준비가되도록 도와 주도록 설계되었습니다.
새로운 것을 보거나 다음 사이트를 시작하려면이 안내서를 사용하면 Divi 5와 함께 새로운 웹 사이트를 단계별로 구축하는 데 도움이되며, 그 과정에서 최선을 다하는 방법에 대한 실질적인 팁을 공유하십시오. 갑시다!
Divi 5는 새로운 웹 사이트에서 사용할 준비가되었지만 기존 웹 사이트를 마이그레이션 할 준비가되지는 않았습니다.
- 1 Divi 5가 다른 이유는 무엇입니까?
- 단축 코드에서 블록 기반 구조까지 1.1
- 1.2 새로운 Divi 5 인터페이스
- 1.3 고정 행에서 중첩 행으로 전환
- 1.4 기타 주목할만한 기능
- 2 Divi 5가있는 웹 사이트 구축 : 단계별 가이드
- 2.1 1. 디비 설치 5
- 2.2 2. 작업 공간 사용자 정의
- 2.3 2. 동적 변수 설정
- 2.4 3. Divi를 사용한 페이지 및 템플릿 구축
- 2.5 4. 반응 형 디자인 마스터 링
- 2.6 5. Get, Set, Launch!
- 3 Divi 5로 더 빠르고 더 나은 웹 사이트를 구축합니다
Divi 5가 다른 이유는 무엇입니까?

Divi 5는 처음 시작한 이후 페이지 빌더의 가장 큰 변화를 나타냅니다. 우리는 현대적인 웹 표준을 염두에두고 처음부터 재건했습니다. 이것은 단순한 성형 수술이 아닙니다. 우리는 웹 사이트를 Divi로 구축하는 방법을 완전히 다시 생각했습니다.
모바일 브라우징이 증가하고 사용자 기대치가 증가함에 따라 웹은 계속 발전하고 있습니다. Divi는 항상 이러한 변화에 적응했으며 Divi 5는 최신 표준을 수용 하여이 전통을 계속합니다.
Divi 5를 열 때“이것은 신선 해 보입니다.”라고 생각할 수 있습니다. 그런 다음 건축을 시작합니다.
"잠깐, 그 섹션이 즉시로드 했습니까?"
예, 그랬습니다. 그리고 그것은 단지 시작일뿐입니다.
Divi 5는 Divi 4에서 효과가있는 것을 유지하지만 아마도 당신이 사는 법을 배운 좌절감을 해결합니다. 우리는 충분히 좋은 것이 더 이상 충분하지 않았고, 우리를위한 것이 아니라 확실히 당신을위한 것이 아니기 때문에 그것을 만들었습니다. 오늘날 건설 한 사이트는 더 많은 일을하고 더 빨리로드해야합니다.
현재 Divi 5의 알파가 무엇을 선적하는지에 대한 주요 하이라이트를 탐색합시다.
단축 코드에서 블록 기반 구조까지
Divi 4는 레이아웃을 단축 코드로 저장했습니다. WordPress가 읽은 정사각형 괄호 안의 코드 비트. 그들은 일했지만 완벽하지는 않았습니다.
Divi 5에서는 콘텐츠가 저장되는 방식을 재건했습니다. 데이터베이스에 더 이상 바로 코드가 숨겨져 있지 않습니다! 우리는 이제 WordPress의 방향에 더 잘 맞는 깨끗하고 블록 기반 접근 방식을 사용합니다.
페이지를 편집 할 때 차이를 느낄 수 있습니다. 무언가를 클릭하면 즉시 응답합니다. 지연이없고 단축 코드가 처리되기를 기다리지 않습니다. 당신의 변화는 방금 발생합니다.
우리가 후드 아래 거의 모든 것을 바꾸었지만, 당신은 구축 방법을 배우지 않아도됩니다. 시각적 경험은 친숙합니다. 우리는 방금 무대 뒤에서 발생하는 일을 훨씬 더 능률적이고 현대적으로 만들었습니다.
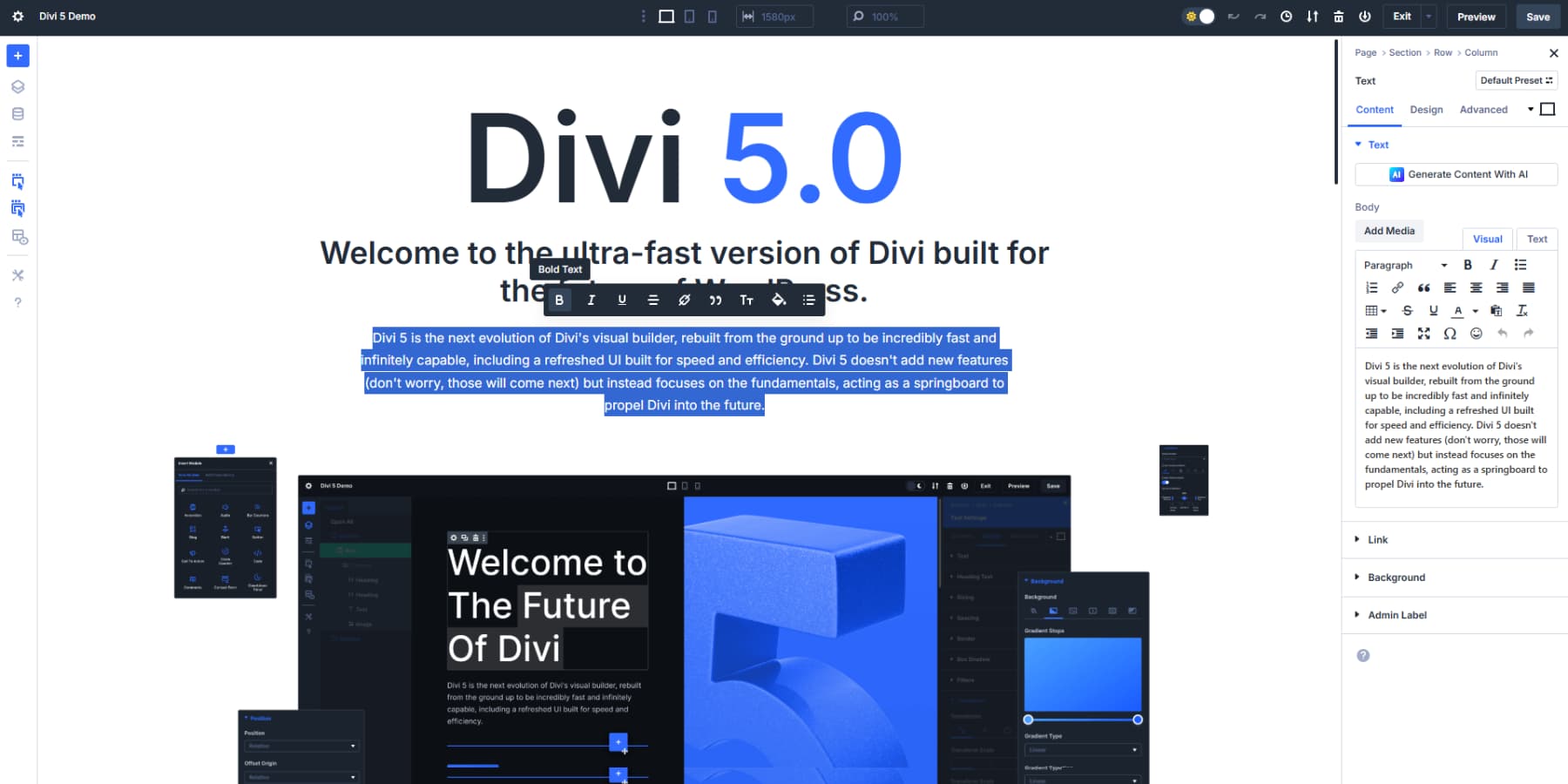
새로운 Divi 5 인터페이스
Divi 5는 디자인 작업에 중점을 둔 더 깨끗한 인터페이스를 소개합니다. Visual Builder는 이제 콘텐츠를 다루는 데 사용되는 플로팅 박스 대신 측면 패널을 갖추고 있습니다. 이 변화는 Divi와 함께 일하는 방식에 큰 차이를 만들 것입니다.
도구 모음이 재구성되었습니다. 일반적인 조치는 이제 손끝에 있으며, 작업 공간을 혼란스럽게하지 않고 특수 도구는 액세스 할 수 있습니다.
컬러 피커, 타이포그래피 컨트롤 및 간격 조정은 필요할 때 맥락 적으로 나타납니다.
이 버전에서는 텍스트 편집이 더 자연 스럽습니다. 텍스트를 선택할 때 나타나는 간단한 컨트롤로 페이지에서 컨텐츠를 직접 포맷 할 수 있습니다. 이 직접적인 접근 방식은 작문 및 서식 프로세스를 상당히 높입니다.

또한 설정이 구성되는 방식을 개선했습니다. 관련 옵션은 논리적으로 그룹화되어 탭과 메뉴를 통해 시간을 검색 할 수 있습니다. 전체 시스템은 더 응집력 있고 목적이 있습니다. 또한 밝고 어두운 모드 옵션은 눈에 긴 디자인 세션을보다 편안하게 만드는 사려 깊은 터치입니다.
이러한 인터페이스 개선은 처음에는 미묘한 것처럼 보일 수 있지만 몇 페이지를 구축 한 후 도구가 방해가되지 않으면 얼마나 빠르게 작동 할 수 있는지 알 수 있습니다.
멀티 패널 작업 공간
새로 고침 된 Divi 5는 디자인과 어떻게 상호 작용하는지에 대한 새로운 테이크를 제공합니다. Divi 4는 우리에게 직관적 인 사용자 인터페이스를 제공했지만 Divi 5의 새로운 패널 우선 레이아웃은 설계 작업에 더 자연 스럽다고 느끼는 방식으로 배열합니다.
이제 화면 측면을 따라 설정이 깔끔하게 도킹되어 페이지가 방해받지 않습니다. 패널을 닫거나 움직일 필요없이 변경 사항이 실시간으로 발생하는 것을 볼 수 있습니다. 이 명확한 시야는 미세 조정 간격 또는 정렬시 정밀도가 훨씬 쉽게 작동합니다.
새로운 멀티 패널 설정을 사용하면 도구를 넓히지 만 여전히 도달 할 수 있습니다.
한쪽에서 텍스트 설정을 열면서 다른 쪽에서 간격을 조정할 수 있습니다. 다른 일을하기 위해 한 가지를 닫을 필요는 없습니다.
빵 부스러기는 요소들 사이를 빠르게 탐색하는 데 도움이됩니다. 버튼에서 부모 행 또는 섹션으로 점프하려면 클릭하십시오. 복잡한 레이아웃을 편집 할 때 수많은 클릭이 절약됩니다.
일부 디자이너는 오른쪽에서 설정을 선호하고 다른 디자이너는 왼쪽에서 설정을 선호합니다. 선호하지 않는 옵션에 정착 할 필요가 없습니다. Divi 5를 사용하면 가장 편안한 느낌을 선택할 수 있습니다. 탭에도 쌓을 수있어 많은 요소를 저글링 할 때 도움이됩니다.
이것은 중요하지는 않지만 헤더와 같은 복잡한 레이아웃을 구축 할 때 로고 설정, 메뉴 스타일 및 버튼 속성 사이를 전환 해야하는 경우 편리 할 수 있습니다.
우리는 패널을 중단이 아니라 작업 공간의 일부로 설계했습니다. Divi 5의 사용자 인터페이스를 사용하면 웹 디자인 캔버스에 속하는 위치에 집중할 수 있습니다.
고정 행에서 중첩 행으로 전환
Divi 4에서는 복잡한 것을 만들려고 할 때 갑자기 섹션 열경 구조로 벽을 치고 특수 섹션이나 맞춤형 CS에 의존해야합니다. Divi 5는 중첩 된 행 으로이 두통을 수정합니다. 간단하게 들릴지 모르지만이 변경은 해결 방법을 해킹하지 않고 만들 수있는 것을 완전히 열어줍니다.
이제 모든 행 내부를 클릭하고 거기에 새 행 구조를 추가 할 수 있습니다. 특수 섹션이나 사용자 정의 CSS를 작성하여 컨텐츠를 논리적으로 그룹화 할 필요가 없습니다.
이 중첩 행 시스템은 개선 된 레이아웃 엔진의 시작일뿐입니다. 우리는 Flexbox 컨트롤 및 새로운 행 템플릿을 연구하고 있으며 전문 섹션을 더 이상 사용하지 않습니다. 곧 Flexbox 구현은 반응 형 디자인을 더욱 간단하게 만들어 컨텐츠가 화면에 걸쳐 컨텐츠가 어떻게 정렬되고 배포되는지 더 잘 제어 할 수있게 해줄 것입니다.
다른 주목할만한 기능
Divi 5는 주요 구조적 변화를 넘어서 웹 사이트 구축을 더 매끄럽고 직관적으로 만드는 새로운 기능을 가지고 있습니다. 현재 알파의 눈에 띄는 추가 기능을 살펴 보겠습니다.
- 설계 변수는 스타일링 선택을 중앙 집중화하고 사이트 전체의 변화를 산들 바람으로 만듭니다. 색상, 글꼴, 크기, 이미지 및 기타 요소를 한 번 정의한 다음 사이트 전체에 적용하십시오. 브랜드 색상을 업데이트해야합니까? 변수를 변경하고 모든 인스턴스가 자동으로 업데이트됩니다.
- 원 클릭 편집은 콘텐츠와 쉽게 상호 작용할 수 있도록합니다. 모듈을 클릭하면 편집하십시오. 작은 기어 아이콘이나 설정 버튼을 더 이상 사냥하지 않습니다. 이 작은 변화는 근무일 내내 수많은 클릭을 절약합니다.
- 캔버스 스케일링을 통해 뷰를 전환하지 않고도 디자인이 다양한 화면 크기로 어떻게 보이는지 확인할 수 있습니다. 캔버스 가장자리를 드래그하여 크기를 조정하고 레이아웃이 실시간으로 적응하는 것을보십시오. 일정한 탭 전환없이 반응 형 동작을 확인하는 데 적합합니다.
- Advanced Units Support는 정확하고 반응적인 디자인을위한 새로운 가능성을 열어줍니다. calc (), clamp () 및 min ()/max ()와 같은 CSS 함수를 Divi의 설정 필드에서 직접 사용하여 화면 크기에 완벽하게 적응하는 유체 레이아웃을 만듭니다.
- 불필요한 스크립트 및 모듈로드를 피함으로써 성능 향상
- 사용자 정의 가능한 브레이크 포인트는 단 3 개의 (데스크탑, 태블릿, 모바일)에서 7 개의 조정 가능한 옵션으로 확장됩니다. 이 미세 조정 된 제어는 소형 전화에서 초경량 모니터에 이르기까지 완벽한 레이아웃을 제작하는 데 도움이됩니다.
Divi 5가있는 웹 사이트 구축 : 단계별 가이드
이제이 안내서의 고기에 가자 : Divi 5의 강력한 기능을 사용하여 빈 캔버스에서 완성 된 웹 사이트로 이동하는 실용적인 연습. 우리는 프로세스의 각 단계를 서로를 기반으로하는 관리 가능한 단계로 분류 할 것입니다.
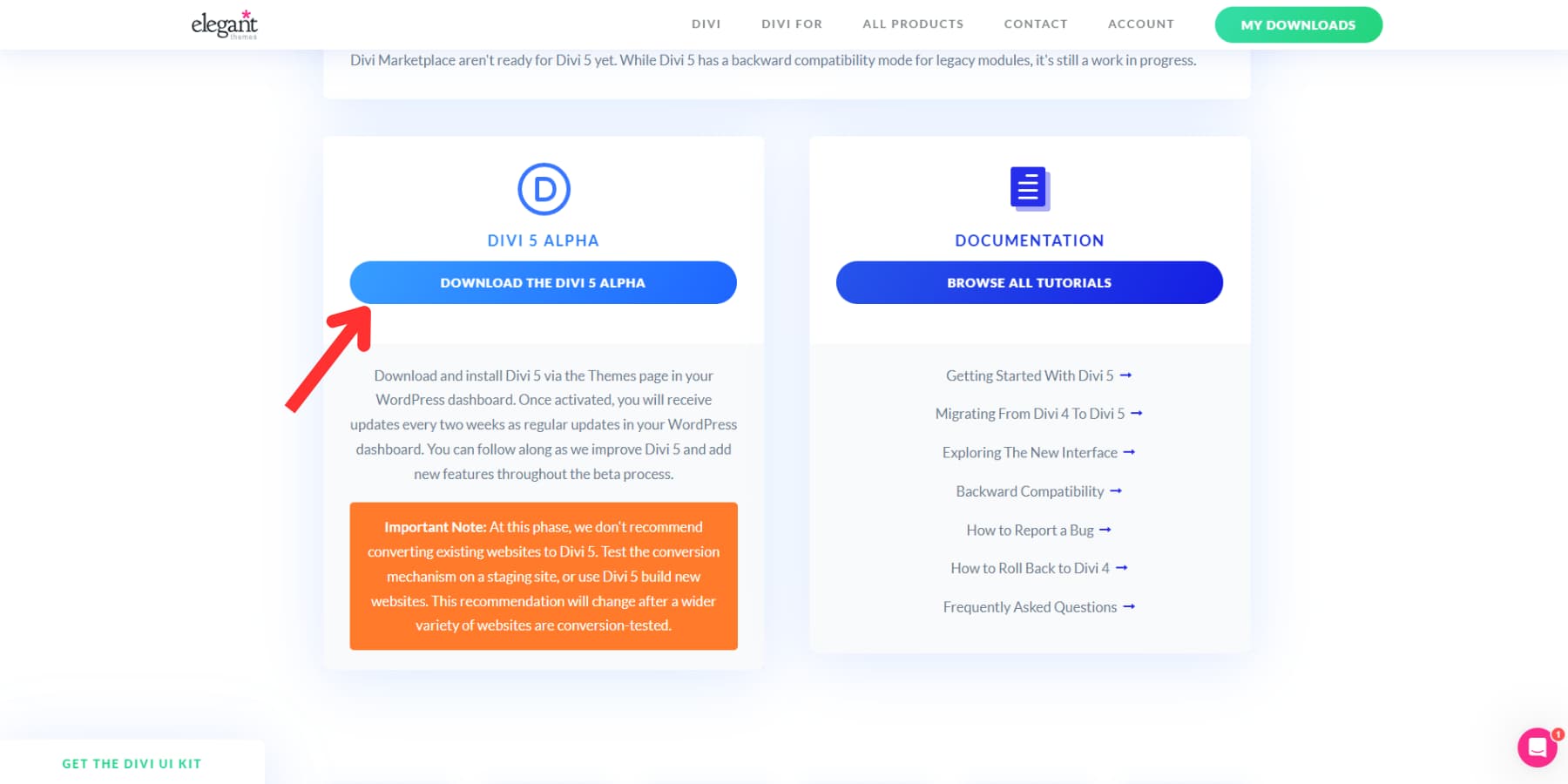
1. 디비 설치 5
Divi 5 달리기는 몇 단계 만 소요됩니다. 회원 영역에서 최신 알파 버전을 다운로드하여 테마 섹션을 통해 WordPress에 업로드 한 다음 평소처럼 활성화하십시오.

2. 작업 공간 사용자 정의
Divi 5의 시각적 빌더를 열 때 가장 먼저 눈에 띄는 것은 깨끗하고 깔끔한 느낌입니다. 플로팅 패널은 이전처럼 시야를 차단하지 않습니다. 대신, 당신은 당신의 길을 벗어나는 도킹 가능한 패널이있는 더 사려 깊은 레이아웃을 찾을 수 있습니다. 원하는대로 작업 공간을 설정하는 데 몇 분이 걸립니다.
선호도 또는 근무 시간에 따라 빛과 어두운 모드를 전환 할 수 있습니다.
자신에게 맞는 작업 공간을 만듭니다
Divi 5는 단지 패널을 움직이는 것 이상을 제공합니다. 관련 패널을 탭으로 그룹화 할 수있어 복잡한 설정을 처리 할 때도 작업 공간을 구성합니다.

두 개의 다른 설정 패널을 열고 하나를 다른 설정으로 드래그하십시오. 그들은 탭 레이아웃으로 결합되어 클릭으로 그들 사이를 전환 할 수 있습니다.
클래식 설정을 선호하는 경우 화면의 어느 곳에서나 패널을 떠 다닐 수 있습니다. 패널을 가장자리에서 멀리 떨어 뜨려 분리하고 원하는 곳에 놓습니다.
대규모 프로젝트의 경우 왼쪽 도구 모음의 X- 레이 모드가 도움이 될 수 있습니다. 그것은 미묘한 테두리로 각 요소를 간략하게 설명하므로 섹션과 모듈이 시작되고 끝나는 위치를 쉽게 찾을 수 있습니다. 이 시각적 가이드는 자세한 레이아웃으로 작업 할 때 방향을 유지하는 데 도움이됩니다.
워크 플로우 속도
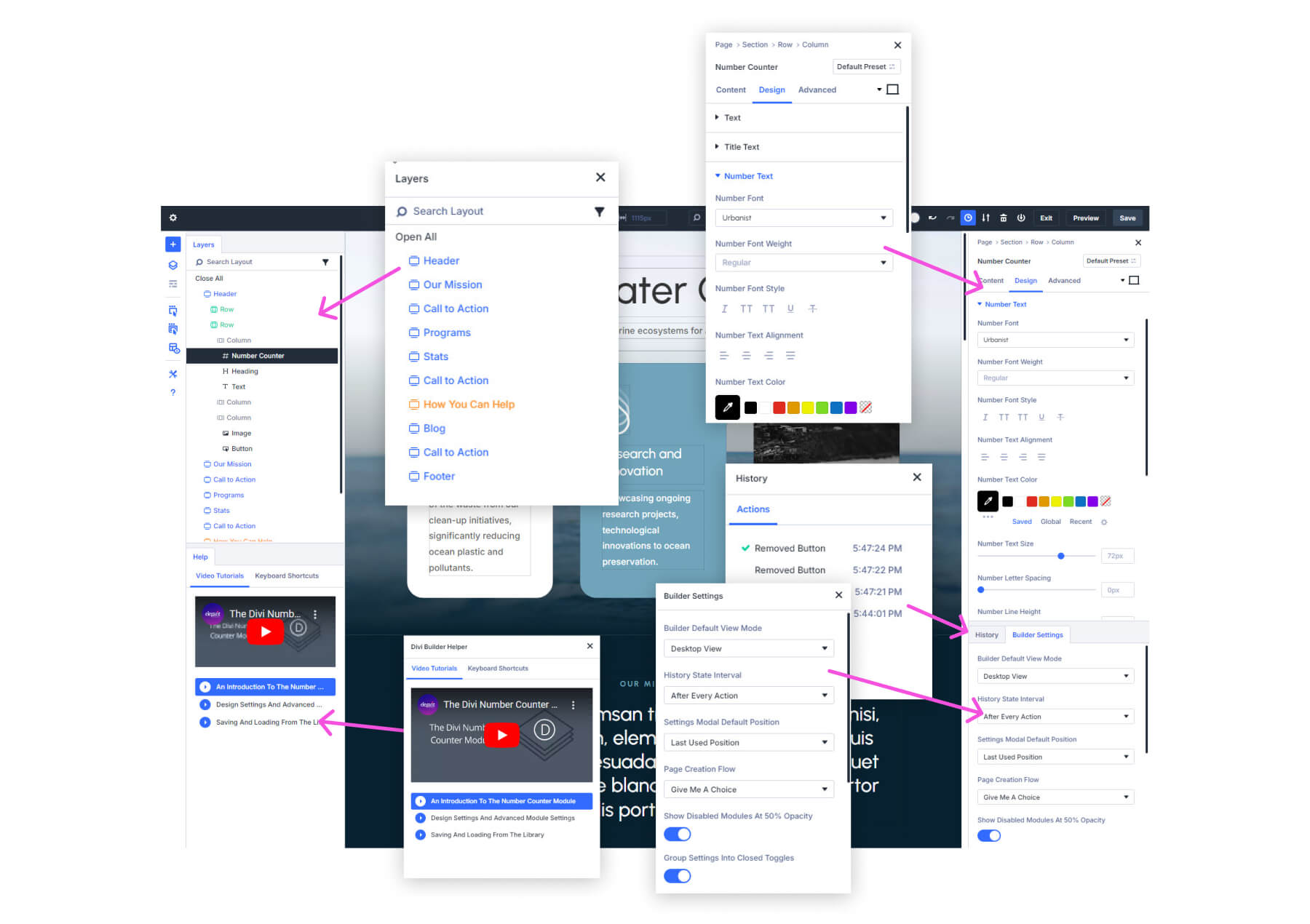
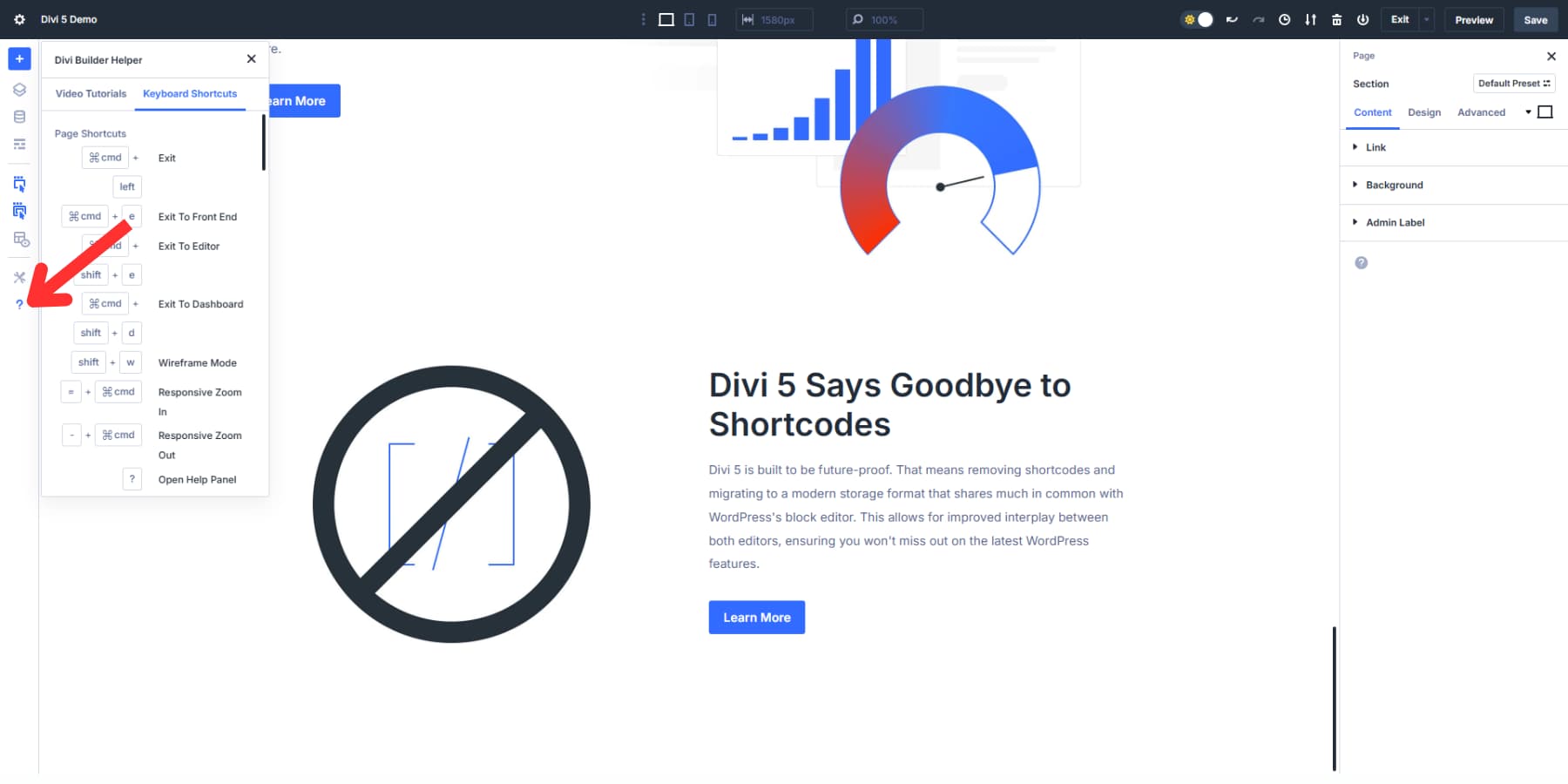
키보드 바로 가기는 Divi 5에서 설계 프로세스 속도를 크게 높일 수 있습니다. (?) 옵션을 눌러 Help Menu에 액세스 할 수 있습니다. 여기서 전체 바로 가기 목록을 찾을 수 있습니다. 몇 가지 주요 조합 만 배우면 더 큰 프로젝트에서 시간을 면도 할 수 있습니다.

중첩 요소를 편집 할 때 (행 안쪽의 행 안쪽 버튼과 같은) 빵 부스러기는 계층 구조에서 정확한 위치를 보여줍니다. Breadcrumb 트레일의 일부를 클릭하면 레이어를 통해 사냥하지 않고 해당 요소의 설정으로 직접 점프하십시오.
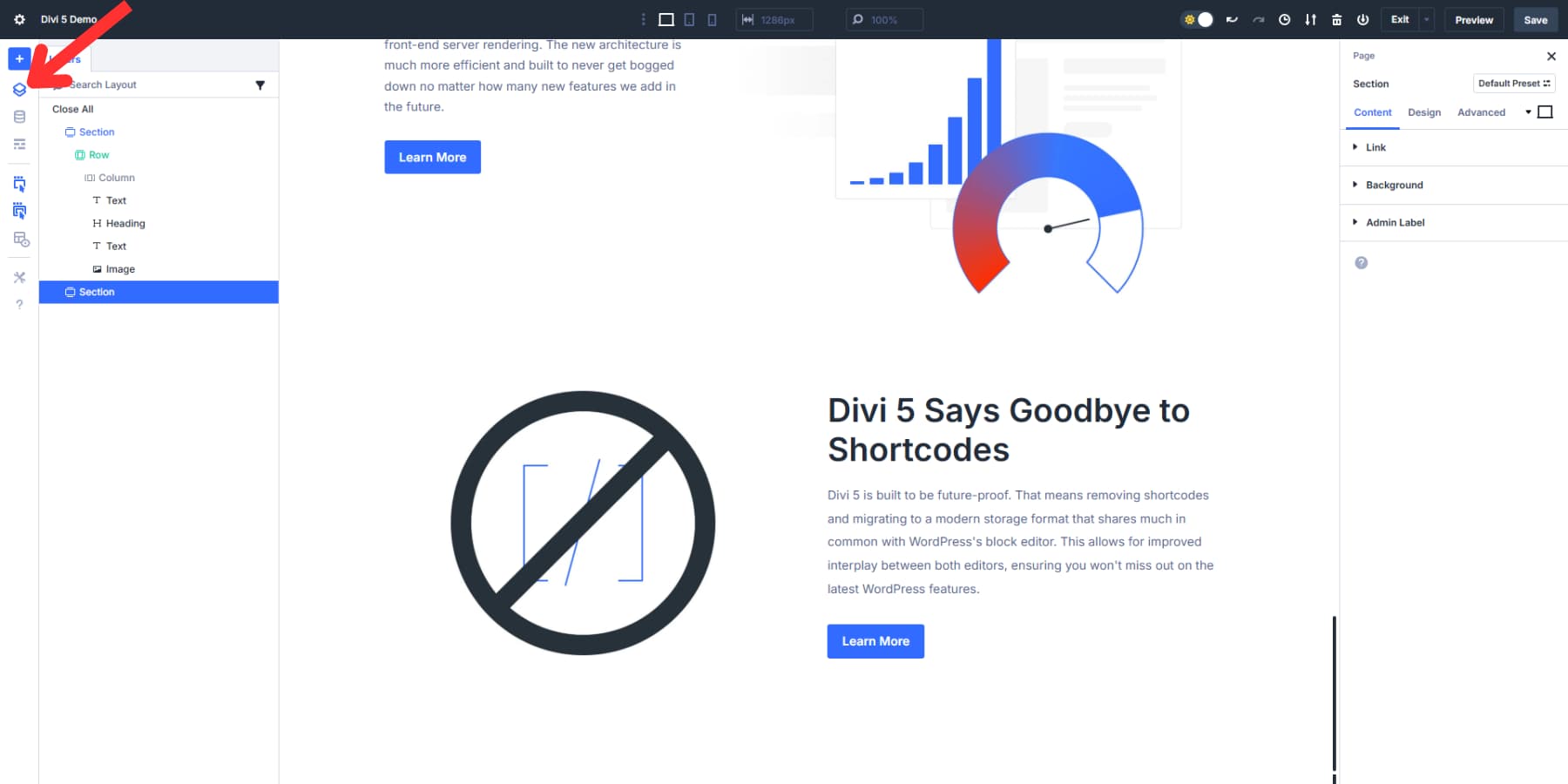
왼쪽 도구 모음의 레이어 패널 아이콘을 클릭하여 활용하십시오. 전체 페이지 구조를 중첩 목록으로 볼 수 있으므로 복잡한 레이아웃으로 작업 할 때 특정 요소를 쉽게 선택할 수 있습니다.

2. 동적 변수 설정
Divi 5의 설계 변수는 웹 사이트의 시각적 요소를 관리하는 방법을 변경합니다. 그들은 당신에게 당신의 사이트의 디자인을 제어하고 업데이트를 단순화 할 수있는 중심적인 장소를 제공합니다. 웹 사이트 전체에서 사용할 수있는 바로 가기로 생각하십시오.
설계 변수를 사용하기 위해 시각적 빌더를 열고 왼쪽 사이드 바에서 변수 관리자 아이콘을 찾으십시오. 클릭하면 색상, 글꼴, 숫자, 이미지, 텍스트 및 링크와 같은 다양한 유형의 변수를 생성하기위한 옵션이 표시됩니다.
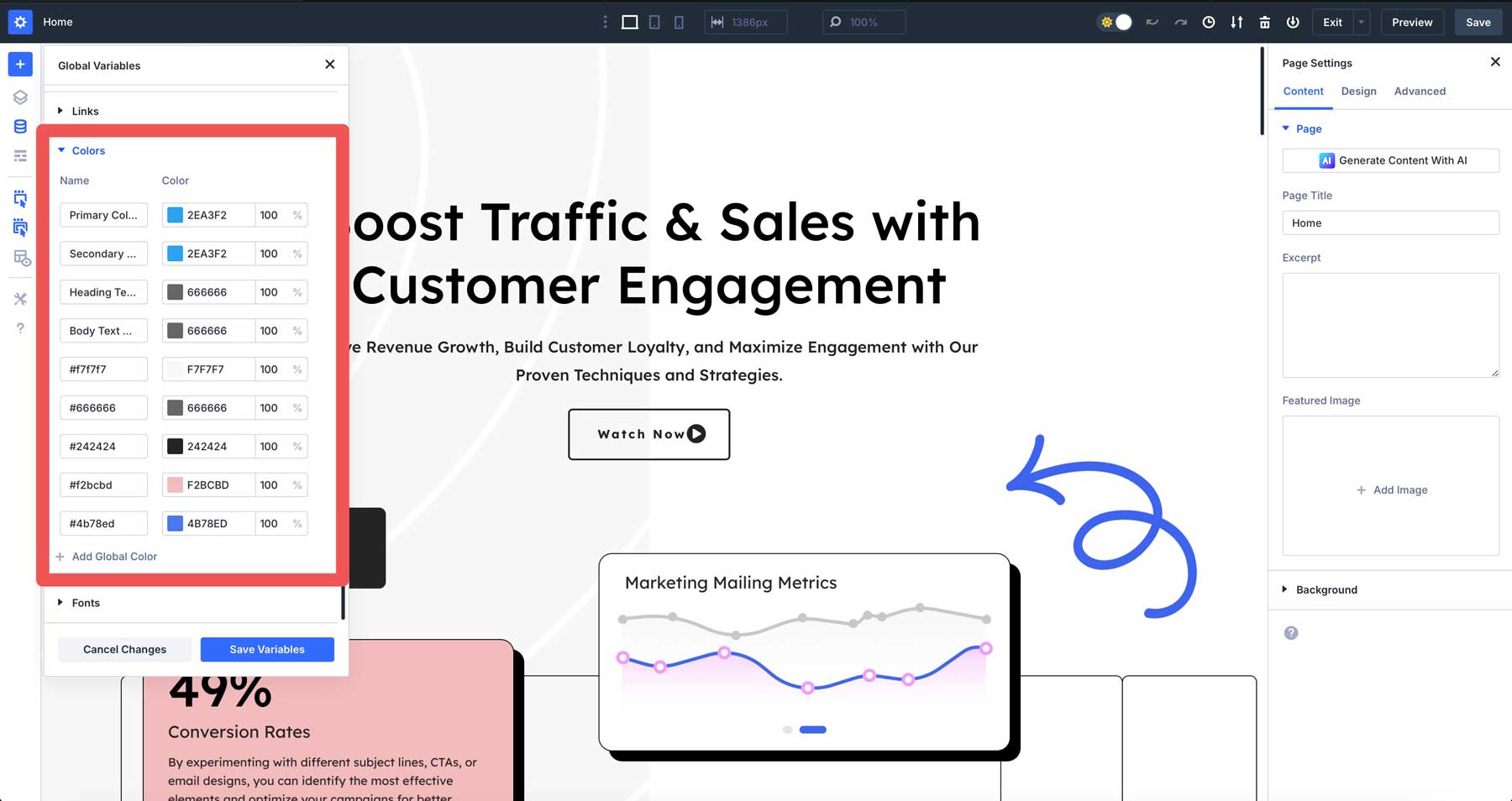
글로벌 색상 설정
먼저 일부 색상 변수를 설정하십시오. 색상 탭을 클릭하고 색상을 추가하고 "브랜드 블루"또는 "기본 색상"과 같은 기억에 남는 이름을 지정하십시오. 저장을 클릭하면 첫 번째 변수를 생성했습니다.

보조 색상, 배경 색조 및 텍스트 색상에 대해서도 동일하게 수행하십시오. 모든 브랜드 색상을 변수로 저장하면 16 진 코드를 다시는 기억할 필요가 없습니다.
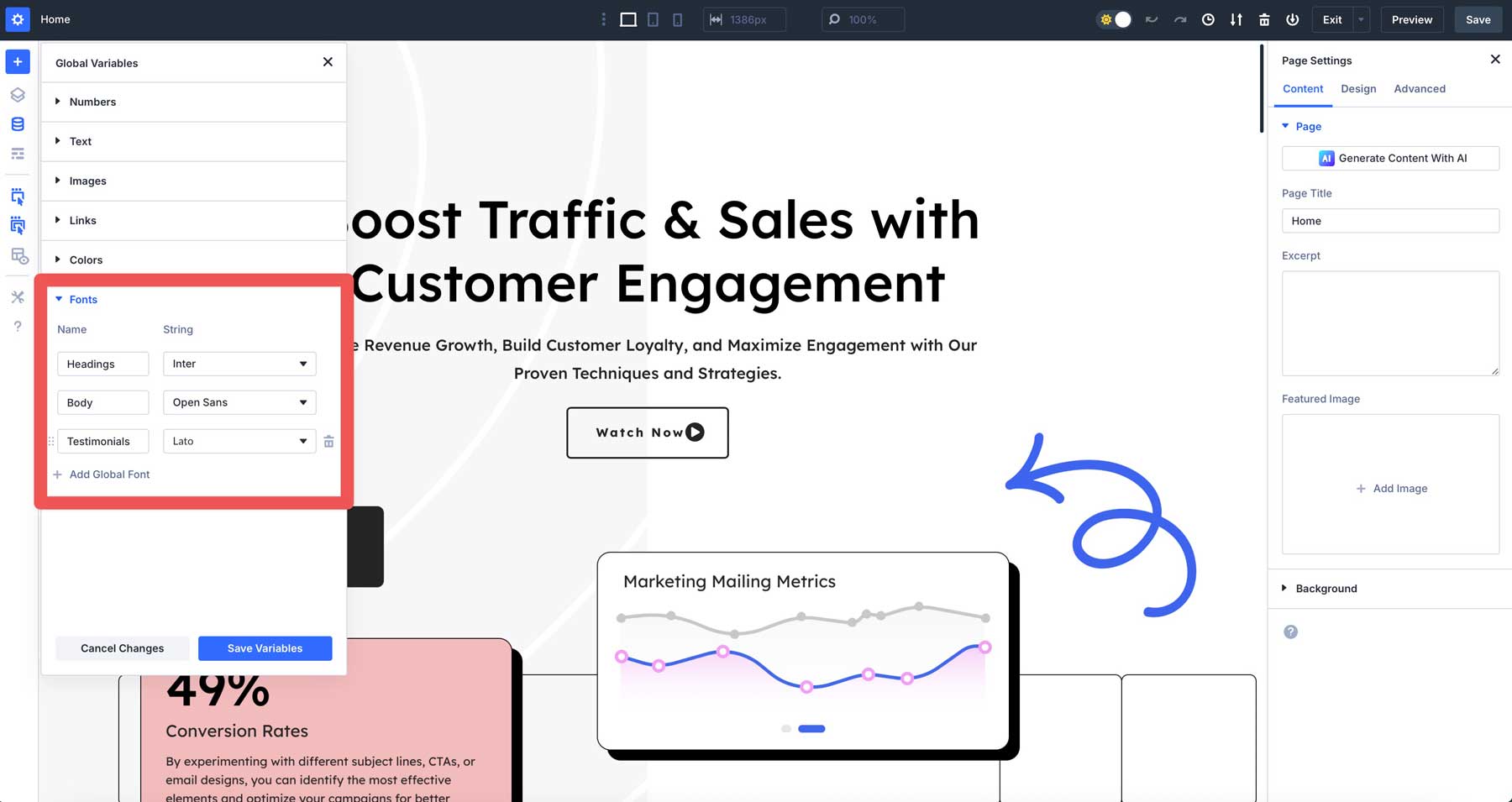
글꼴 및 숫자 변수 생성
다음으로 타이포그래피 시스템을 설정하겠습니다. 글꼴 탭에서 제목 및 신체 글꼴에 대한 변수를 만듭니다. 이렇게하면 전체 사이트에서 텍스트가 일관되게 유지됩니다.

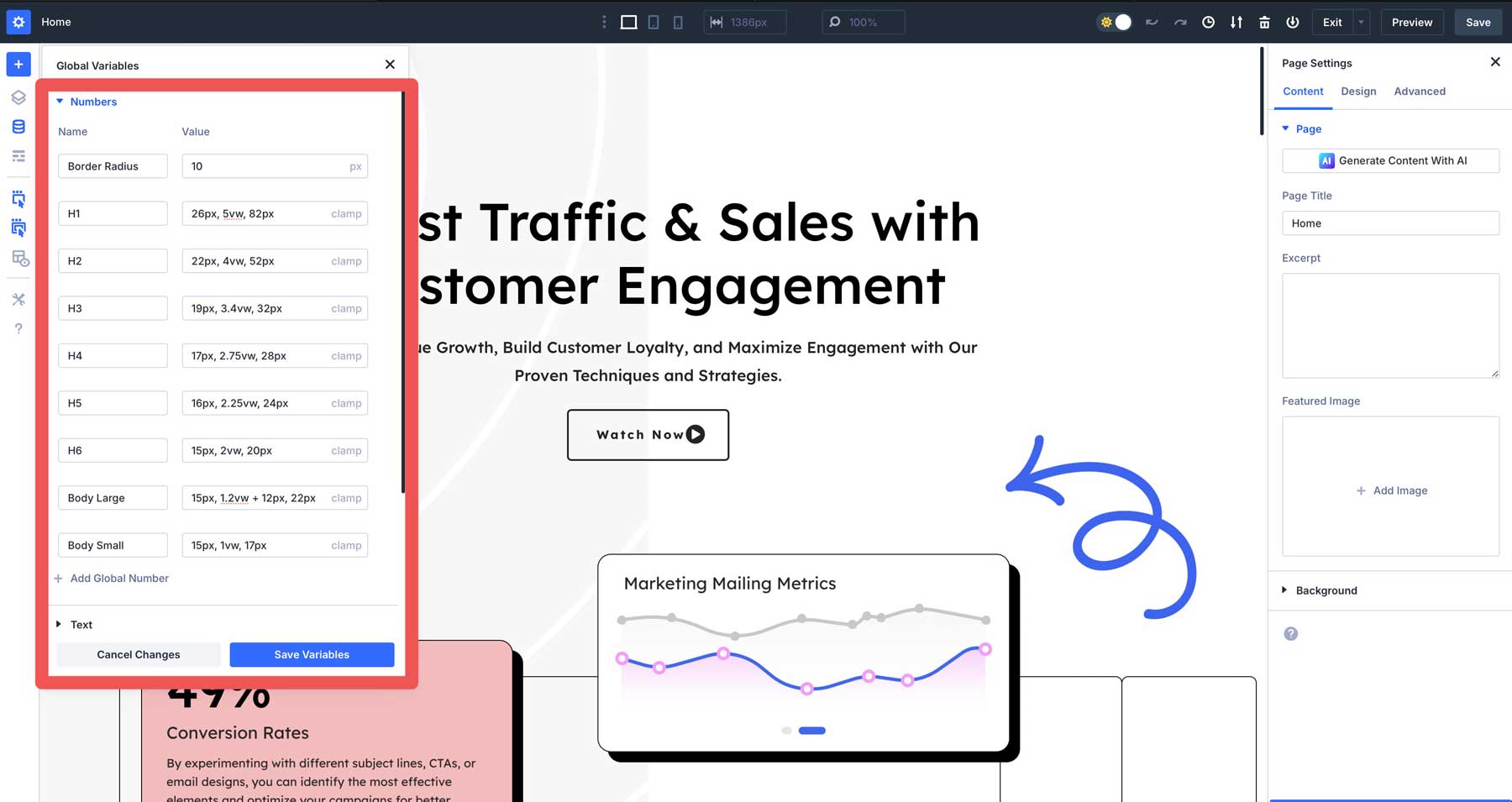
숫자 변수의 경우 다음과 같은 일반적인 측정에 대해 생각해보십시오.
- 표준 패딩 (섹션의 경우 30px)
- 테두리 반경 (둥근 모서리를 원한다면)
- 콘텐츠 컨테이너의 최대 너비
- 글꼴 크기

이러한 변수를 만드는 데는 몇 분이 걸리지만 시간이 절약됩니다. 클라이언트가 변경을 원할 때는 모든 페이지를 통해 사냥 할 필요가 없습니다. 각 요소를 조정합니다. 변수를 한 번만 업데이트하십시오.
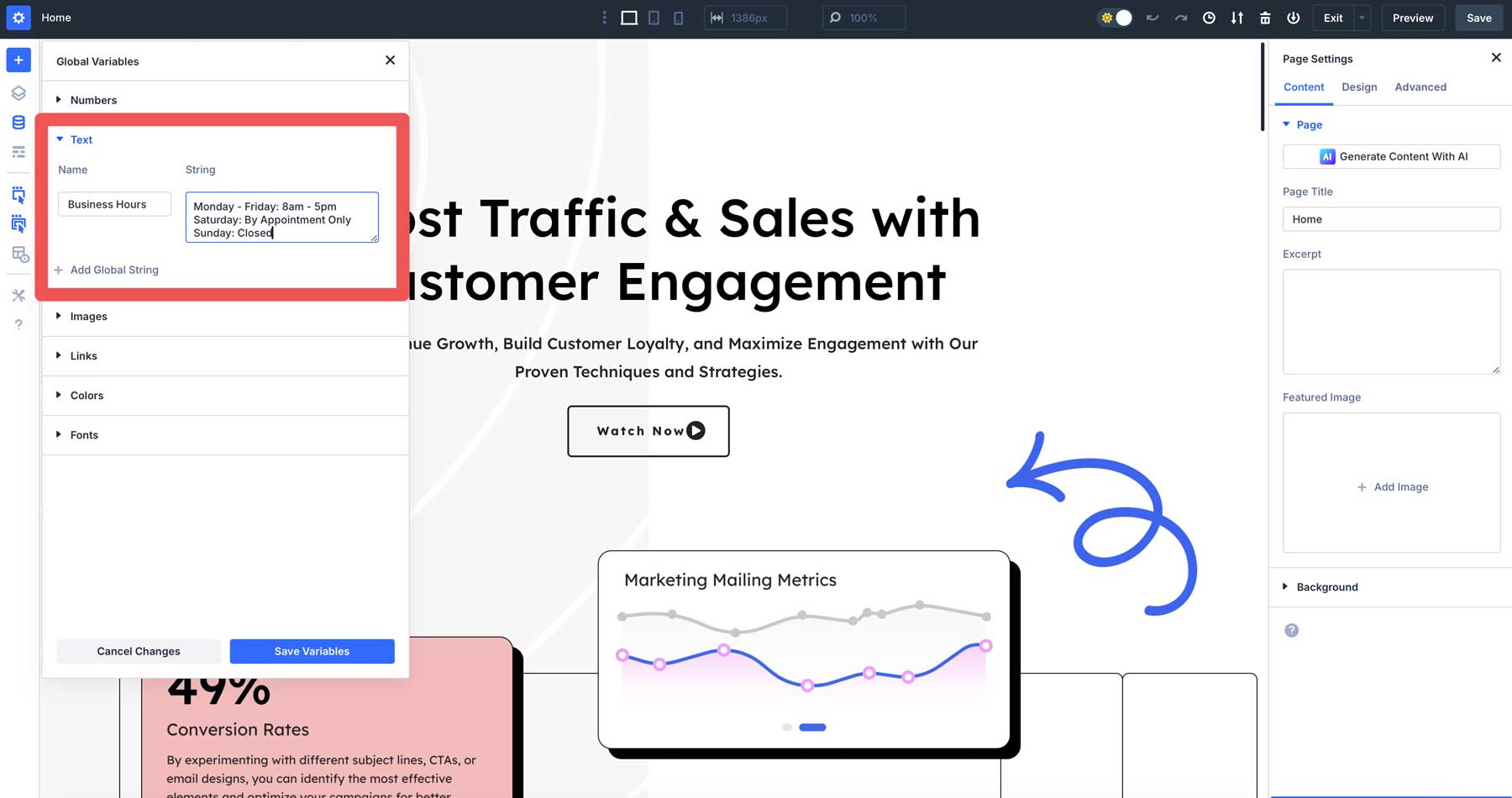
또한 전화 번호, 업무 시간 또는 회사 태그 라인과 같이 나중에 변경 될 수있는 컨텐츠에 대한 텍스트 변수를 만들어야합니다.

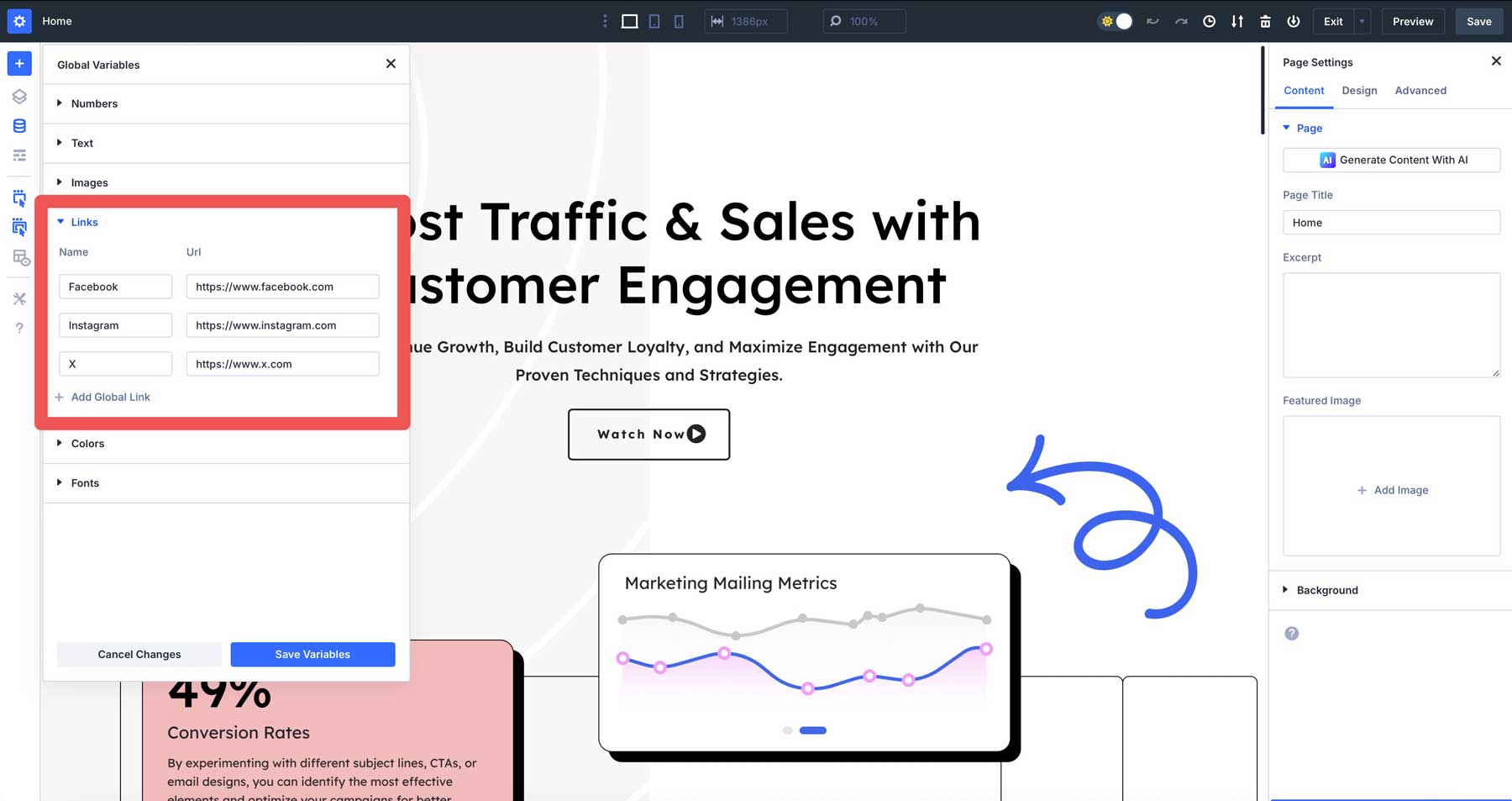
사이트 전체에서 재사용 할 수있는 URL로 링크 변수를 만듭니다. 소셜 미디어 프로필, 제휴사 URL 또는 "접촉"버튼과 같은 일반적으로 사용되는 링크를 처리하는 데 적합합니다.

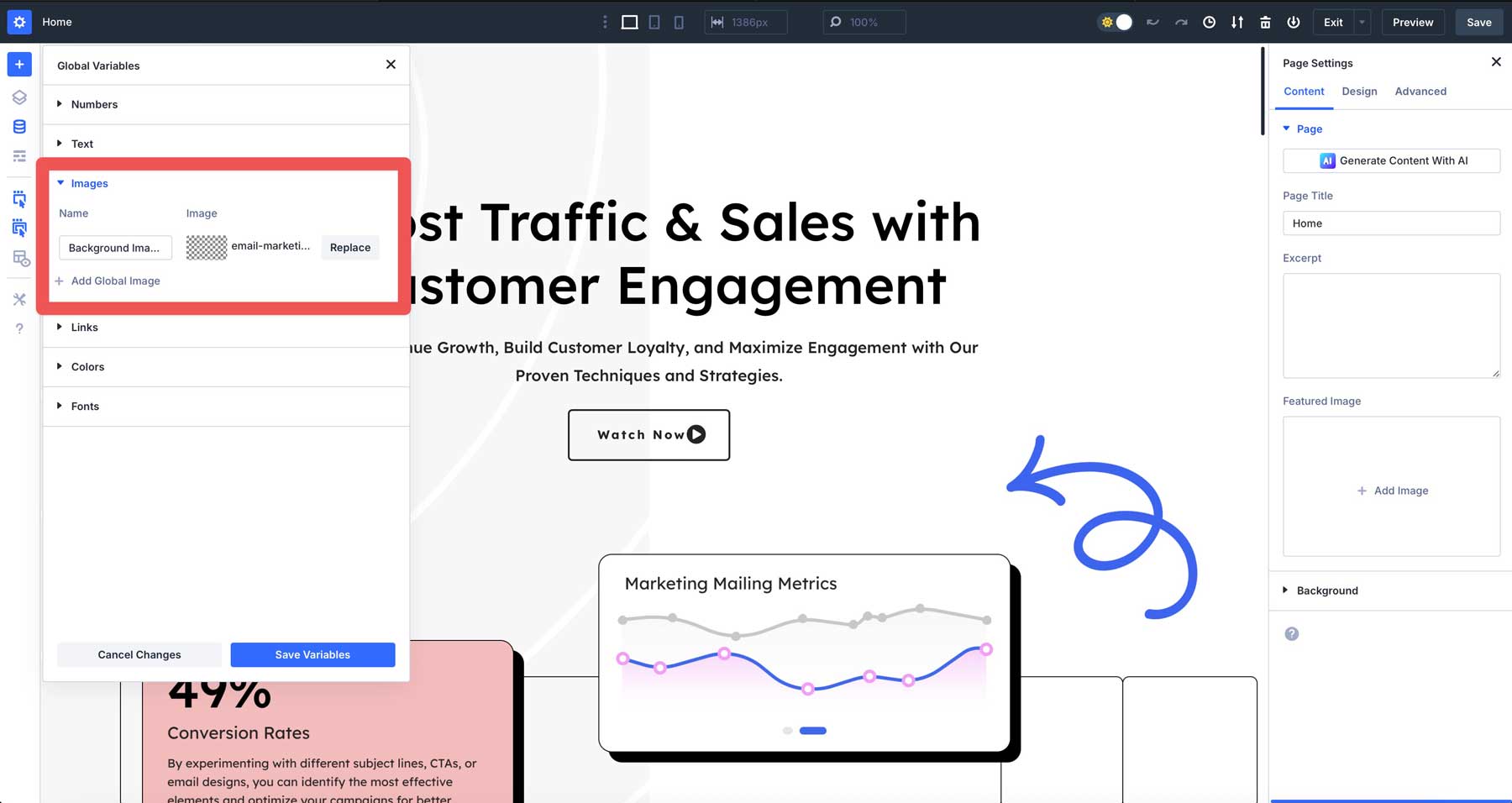
마찬가지로 로고와 같은 일반적으로 사용되는 이미지에 이미지 변수를 추가하십시오.

고급 단위가있는 변수를 사용합니다
디자인 변수를 고급 CSS 장치와 결합하면 Divi 5가 더욱 강력 해집니다. 스크린 크기 사이에서 스케일링하는 응답 형 타이포그래피를 위해 clamp ()와 같은 CSS 함수를 사용하여 숫자 변수를 만듭니다.
예를 들어, 클램프 (36px, 5VW, 72px)와 함께 제목 크기 변수를 만듭니다.
이렇게하면 작은 화면에서 최소 36px, 중간 화면에서 유동적으로 스케일링 및 큰 화면에서 72px로 캡을 설정합니다. 장치에 관계없이 항상 비례하는 텍스트에 대한 제목 모듈에 적용하십시오.
변수와 고급 유닛을 결합하면 반응 형 디자인의 지루한 작업의 많은 부분이 제거됩니다. 텍스트 및 간격은 여러 중단 점을 수동으로 설정하지 않고 자동으로 조정됩니다.
3. Divi가있는 페이지 및 템플릿 구축
작업 공간을 사용자 정의하고 디자인 변수를 만들었으므로 Divi 5로 첫 페이지를 작성해야합니다. Visual Builder는 콘텐츠 작성을 시작하는 몇 가지 방법을 제공합니다.
옵션 1 : Divi AI로 웹 사이트를 구축하십시오
Divi Quick Sites + Divi AI를 사용하면 여러 페이지, 테마 빌더 레이아웃, 범용 디자인 설정, 기성품 내비게이션 바 및 기본 텍스트 프롬프트를 제공하여 최적화 된 WordPress 구성을 갖춘 작업 웹 사이트를 즉시 만들 수 있습니다.

Divi AI가있는 웹 사이트를 구축 할 때 WordPress 대시 보드로 이동하여 메뉴에서 Divi 아이콘을 클릭하십시오. Divi Quick Sites Box를 찾고 "새 사이트 생성"버튼을 누릅니다.

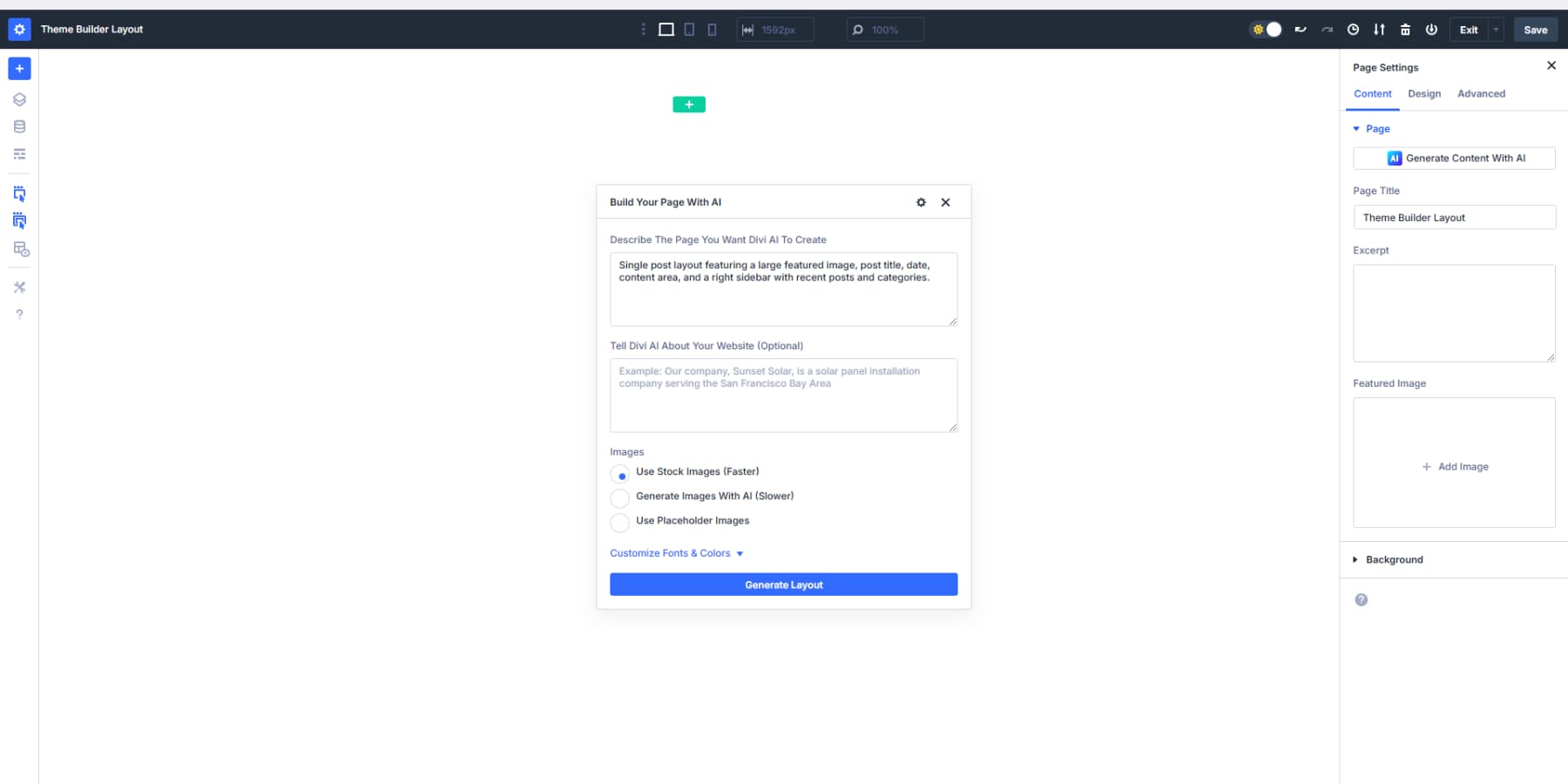
“AI로 사이트 생성”옵션을 선택하고 비즈니스에 대한 자세한 정보를 제공하십시오. 서비스, 스타일 및 잠재 고객에 대한 자세한 내용은 더 나은 결과를 얻을 수 있습니다. 이 기능을 사용하려면 Divi AI 구독이 필요합니다.
판매 할 제품이있는 경우 설치 중에 설치 WooCommerce 옵션을 확인하면 Divi가 필요한 모든 구성 요소로 스토어 페이지를 자동으로 생성합니다.
이미지의 경우 Divi 빠른 사이트 옵션을 선택하여 Unsplash의 컬렉션에 액세스하거나 Divi가 비즈니스 설명을 기반으로 사용자 정의 이미지를 만들거나 나중에 자신의 사진을 추가하려는 경우 "자리 표시 자 사용"을 선택할 수 있습니다.
그런 다음 색상과 글꼴을 사용자 정의 할 수 있습니다. 특정 요구 사항이있는 경우 브랜드 색상과 타이포그래피를 수동으로 선택하거나 Divi에 상보적인 조합을 제시 할 수 있습니다.
Divi가 페이지를 빌드 한 후 고정 된 색상 값을 설계 변수로 바꾸십시오. 이것은 AI 생성 섹션을 디자인 시스템과 직접 연결합니다. 고객이 나중에 어두운 파란색을 원한다면 한 번만 업데이트하면됩니다.
브랜드 색상에 정착하지 않고 Divi를 선택하게하고 결과가 마음에 들면 해당 색상을 디자인 변수로 바꾸십시오. 또한이 색상에서 전역 옵션 사전 설정을 만듭니다. 이렇게하면 페이지가 유연하고 응집력이 유지되며 항상 사이트의 시각적 스타일과 일치합니다.
선택에 만족하면 "Generate & Publish"버튼을 누르고 Divi가 마술을 작동하는 동안 몇 분을 기다리십시오. 새 홈페이지가 등장하여 사이트 방문자를 환영 할 준비가되어 있습니다.
AI를 사용하여 페이지에 새 섹션 추가
"AI가있는 섹션 생성"버튼을 사용하여 새 섹션을 빠르게 생성하십시오. 당신은 당신이 divi ai에 필요한 것을 설명 할 수 있으며, 그것은 당신을 위해 섹션을 생성합니다.
AI 생성 섹션을 정제합니다
Divi가 컨텐츠를 생성하면 귀하의 요구에 맞게 콘텐츠를 쉽게 조정할 수 있습니다. 사이트의 모든 부분은 일반적인 Divi 도구를 통해 완전히 사용자 정의 할 수 있습니다. 텍스트를 변경하고, 이미지를 교체하고, 간격을 조정하며, 브랜드의 색상을 디자인 변수와 함께 사용하십시오.
이 레이아웃은 현재 웹 디자인 표준에 따라 강력한 출발점을 제공합니다. 빈 페이지로 시작하는 대신 고유 한 입력이 필요한 잘 지어진 템플릿에서 작업하고 있습니다. 이를 통해 디자인 선택에 대한 시간과 노력을 절약하면 모양과 느낌을 완전히 제어 할 수 있습니다.
Divi 5의 개선 된 편집 기능과 AI의 힘으로 웹 사이트 구축이 더 빠르고 간단 해집니다. 품질 결과를 빠르게 얻을 수 있지만 여전히 모든 것을 사용자 정의 할 수있는 자유가있어서 더 적은 시간 안에 전문 사이트를 시작하는 데 이상적입니다.
옵션 2 : 미리 메이드 레이아웃을 사용하여 웹 사이트를 구축하십시오
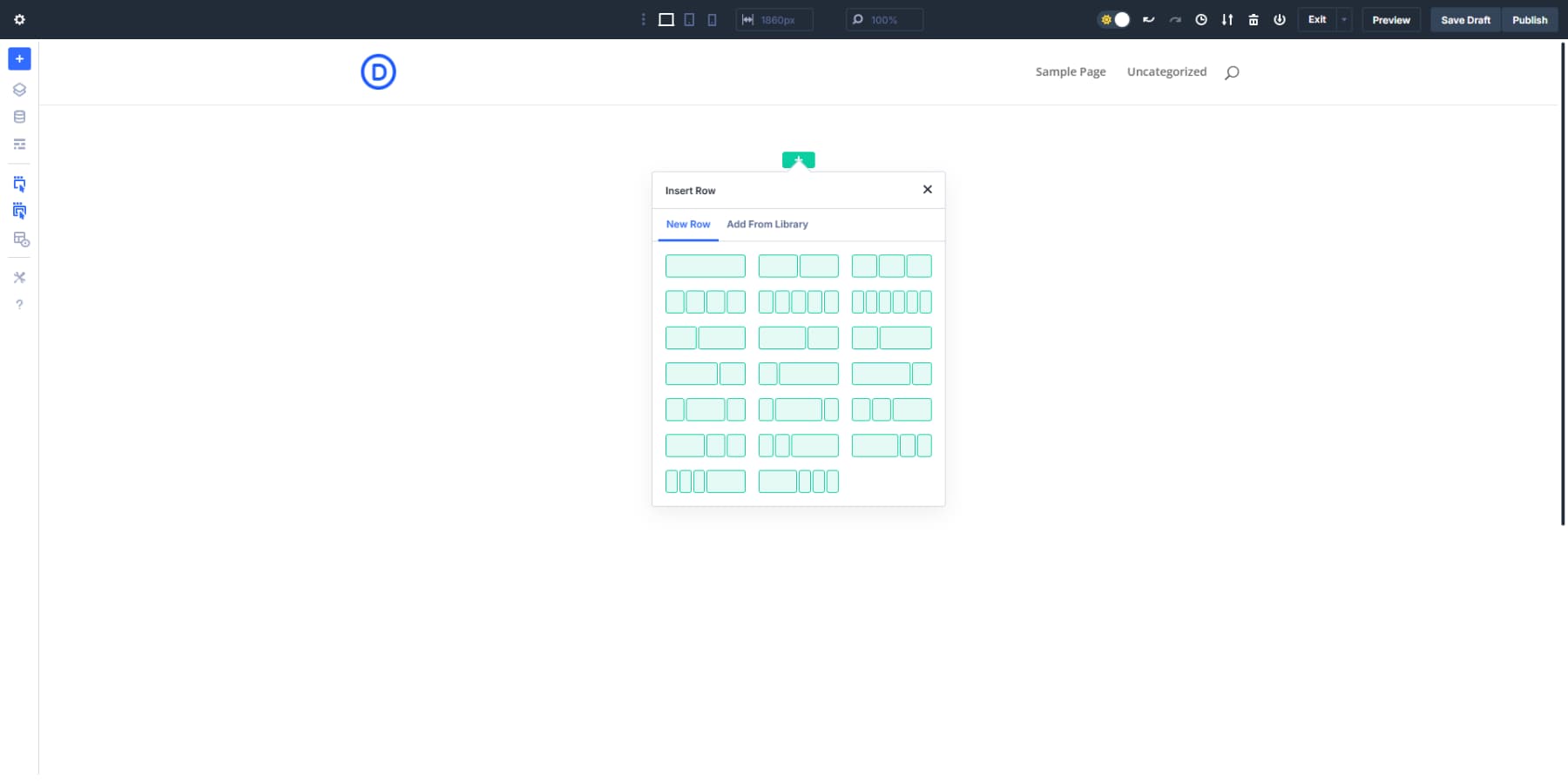
2000 개 이상의 기성품 디자인 중 하나를 페이지에 추가하려면 화면의 왼쪽 상단에있는 Blue Plus 버튼을 누르고 "미리 메이드 레이아웃"을 선택하십시오. 모든 옵션을 보여주는 창이 나타납니다.
좋아하는 디자인 팩을 선택하십시오. 더 빠른 것을 찾으려면 필터를 사용하거나 검색 창에 필요한 것을 입력하십시오. 시선을 사로 잡는 팩을 클릭 한 다음 원하는 페이지 스타일을 선택하십시오. 결정하기 전에 왼쪽을 스크롤하여 풀 디자인을 볼 수 있습니다.
“The One”을 찾으면“이 레이아웃 사용”을 클릭하십시오. 색 구성표 가져 오기에 대한 메시지가 표시 될 수 있습니다. 원하지 않으면 이것을 선택 취소하십시오.
유일한 단점? 당신이 빌드 한 각 페이지에 대해 이것을 반복해야합니다. 그러나 더 나은 방법이 있습니다. Divi Quick Sites (필요 없음)를 사용하면이를 크게 상승시킬 수 있습니다. 가장 중요한 부분은 모든 Divi 사용자가 AI 구독에 대한 추가 비용을 지불하지 않고 빠른 사이트와 모든 스타터 디자인에 액세스 할 수 있다는 것입니다.
우리의 스타터 사이트 컬렉션을 보는 것은 당신의 시간의 가치가 있습니다. 각각에는 독특한 사진과 예술 작품이 있습니다.
Divi로 가서 빠른 사이트 탭을 클릭하고 "새 사이트 생성"을 누르고 이번에는 "미리 만든 스타터 사이트 사용"을 선택하십시오. 비전과 일치하는 디자인을 발견 할 때까지 디자인을 찾아보십시오. 정보를 추가하고 색상과 글꼴을 선택하고 시스템이 마술을 작동하게하십시오.
레이아웃이 적용된 후…
미리 메이드 레이아웃을 적용하거나 가져 오면 브랜드 색상을 선택하지 않았고 레이아웃과 함께 제공되는 기본 색상과 글꼴을 사용한 경우 설계를 통해 고정 색상 코드를 디자인 변수 및 옵션 그룹 사전 설정으로 바꾸십시오.
색상과 글꼴을 선택했지만 아직 사전 설정을 생성하지 않은 경우 해당 색상을 디자인 변수로 바꾸십시오. 또한이 색상에서 옵션 그룹 사전 설정을 만듭니다.
이렇게하면 레이아웃의 모든 컨텐츠가 사전 설정 스타일을 따르도록하므로 버튼과 같은 요소는 모든 페이지에서 일관성을 유지합니다. 마찬가지로, 브랜드의 시각적 언어와 쉽게 유지 관리 할 수 있고 조정되는 기성품 디자인의 편의를 얻을 수 있습니다.
몇 분 안에 완성 된 웹 사이트를 준비 할 수 있습니다. 색상, 글꼴, 전체 패키지 등 모든 것이 완벽하게 맞습니다. 그것이 올라간 후에는 Divi 사이트와 마찬가지로 원하는 것을 조정할 수 있습니다.
옵션 3 : 처음부터 웹 사이트를 구축하십시오
새 페이지를 열면 기본 섹션이 추가 된 깨끗한 캔버스가 표시됩니다. Divi 4와 마찬가지로 녹색 (+) 버튼을 클릭하여 새 행을 추가하고 처음부터 건축을 시작할 수 있습니다.

Divi 4와 마찬가지로 Divi 5가 포함 된 즉시 사용 가능한 모듈 모듈 모듈이 있습니다.

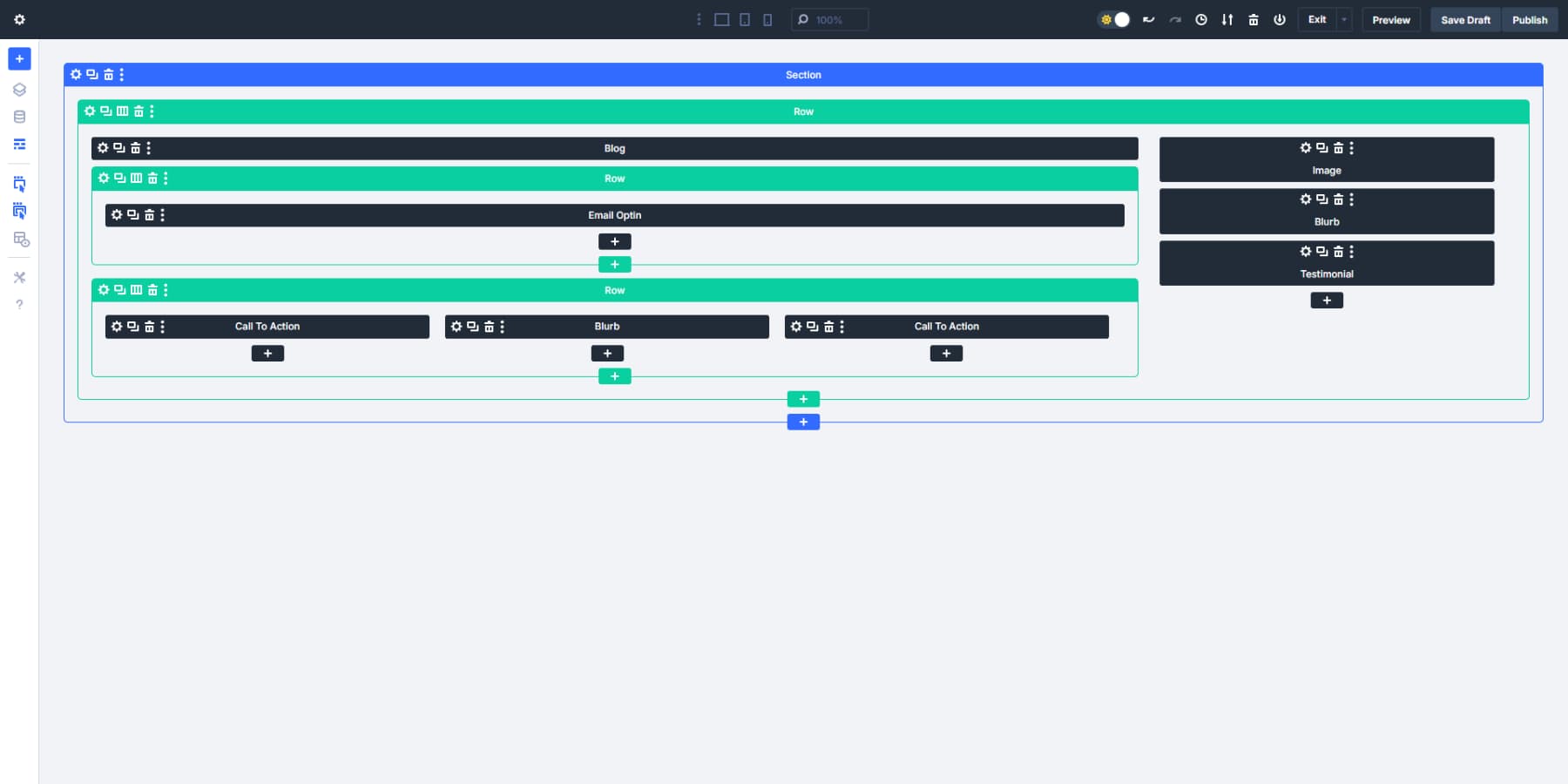
중첩 행 기능은 복잡한 레이아웃에 매우 중요합니다. 2 열 레이아웃의 한 줄 안에 3 열 섹션이 필요하십니까? 괜찮아요. 줄 안쪽을 클릭하고 행을 추가하고 행 구조를 선택하십시오. Divi 5는 땀을 흘리지 않고이 둥지를 처리하여 사실상 무한한 레이아웃 가능성을 제공합니다.
블로그 레이아웃에 어떻게 작동하는지 봅시다. 표준 2 열 설정 : 넓은 콘텐츠 영역과 좁은 사이드 바로 시작하십시오. 메인 행에서 블로그 모듈을 떨어 뜨립니다.
일반 게시물 위의 그리드에 추천 게시물이 필요합니까? 전자 메일 옵트 인이있는 단일 행, 정보 상자를위한 3 열 구조가있는 단일 행으로 하단에 다른 행을 둥지하십시오. 동일한 구조는 Divi 4에서 사용자 정의 코드가 필요했을 것입니다.
사이드 바의 경우 다른 배경으로 다른 위젯을 쌓을 수 있습니다. 중첩 행을 사용하면 각 사이드 바 요소가 사용자 지정 스타일로 자체 행을 얻습니다. 한 모습의 프로모션, 다른 표정의 저자 소개, 세 번째의 증언은 모두 사이드 바로에 깔끔하게 포함되어 있습니다.

이 새로운 구조적 자유는 레이아웃에 전적으로 접근하는 방법을 변화시킵니다. 번갈아 텍스트/이미지 행이있는 제품 쇼케이스, 3 열 피처 섹션은 전체 폭을 얹어? 건축업자와 싸우지 않고 하나의 유체 용기에.
옵션 그룹 사전 설정을 만듭니다
첫 페이지를 스타일링하면 웹 사이트의 각 페이지에서 이러한 스타일 선택을 복제해야합니다. 그러나 그것은 매우 시간이 많이 걸리고 더 중요한 것은 성가신 일 수 있습니다. Divi 5는 옵션 그룹 사전 설정을 소개하여 설계 프로세스 속도를 높이는 데 도움이됩니다. 그들은 당신이 당신의 사이트의 어느 곳에서나 적용 할 수있는 재사용 가능한 스타일 스 니펫처럼 작동합니다. 그들을 설정하고 사용하는 방법을 살펴 보겠습니다.
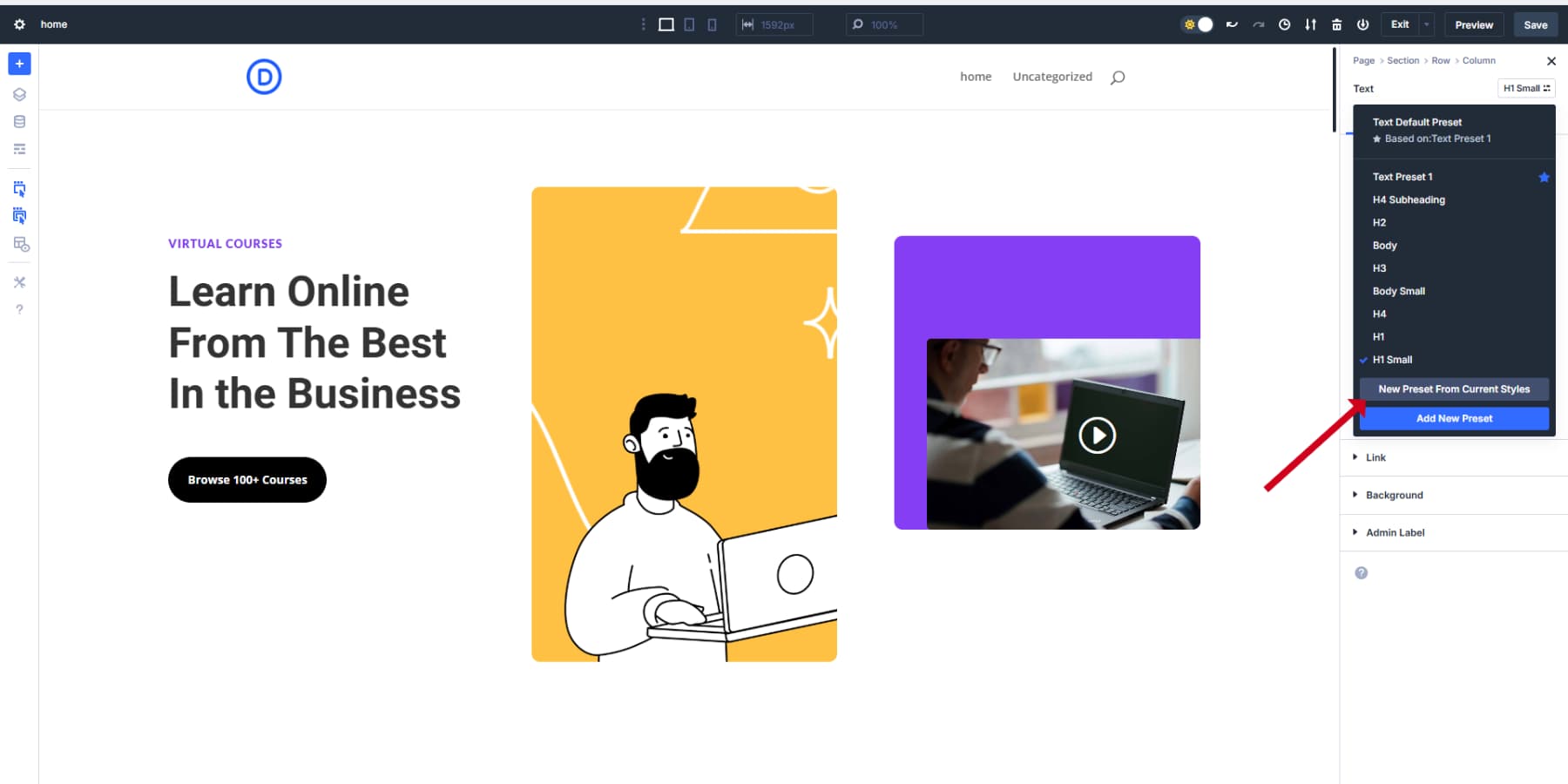
페이지에 추가 한 모든 모듈을 클릭하여 시작하십시오. 설정 패널에 있으면 디자인 옵션을보십시오. 경계, 타이포그래피 또는 그림자와 같은 것들. 이 설정 블록의 오른쪽 상단 모서리 근처에서 호버링하면 작은 사전 설정 아이콘이 나타납니다.
사전 설정 아이콘을 클릭하고 "현재 스타일에서 새로운 사전 설정"을 선택하십시오. 당신에게 의미가있는 이름을주세요. 국경 사전 설정을위한 "둥근 모서리"또는 텍스트 스타일을위한 "큰 헤드 라인"과 같은 것.
패널은 현재 요소뿐만 아니라 현재 사전 설정 작업을하고 있음을 보여주기 위해 색상이 변경됩니다. 이것은 당신이하고있는 일을 추적하는 데 도움이됩니다. 이것이 자주 사용할 스타일 인 경우 "기본값으로 할당"상자를 확인하여 새 요소가 자동으로 사용합니다.
저장하면 첫 번째 옵션 그룹 사전 설정을 만들었습니다! 아름다움은 텍스트 모듈, 이미지, 버튼 또는 전체 섹션 등 해당 옵션 그룹을 사용하는 모든 요소 에이 동일한 스타일을 적용 할 수 있다는 것입니다.
옵션 그룹 사전 설정을 설계 변수와 결합합니다
Divi 5가 정말 강력 해지는 곳입니다. 사전 설정을 만들 때 정적 색상이나 크기 만 사용하지 마십시오. 대신 설계 변수를 사용하십시오.
버튼을 사전 설정하고 있다고 가정 해 봅시다. 특정 색상을 선택하는 대신 색상 피커의 변수 아이콘을 클릭하고 "브랜드 블루"변수를 선택하십시오. 이제 사전 설정은 항상 브랜드 색상을 사용하며 나중에 해당 색상을 변경하면이 사전 설정을 사용하는 모든 버튼이 자동으로 업데이트됩니다.
생성 한 모든 변수 유형에 대해서도 마찬가지입니다. 다른 간격이 필요하십니까? 저장된 간격 번호를 잡으십시오. 글꼴 적용? 타이포그래피 변수가 바로 기다리고 있습니다. 귀하의 사이트는 일관성을 유지합니다.
필요한 경우 변수를 한 번 업데이트하면 클라이언트가“파란색이 조금 어두워지기를 원할 때 모든 요소를 사냥하는 두통없이 모든 인스턴스를 자체적으로 업데이트합니다.
Divi 5를 사용하면 모든 크기 필드에 고급 장치를 포함시킬 수 있습니다. 1200px보다 넓지 만 모바일에서 줄어드는 섹션을 원하십니까? 너비 상자에 "Min (1200px, 90%)을 입력하십시오. 완료. 컨테이너는 1200px를 초과 할 때까지 90% 너비를 유지 한 다음 성장을 중단합니다. 맞춤 CSS가 필요하지 않습니다. 이러한 고급 장치는 동적 변수에도 적용 할 수도 있습니다.
건물 요소 사전 설정
옵션 그룹 사전 설정을 설정 한 후에는 완전히 스타일링 된 모듈, 행 또는 섹션을 저장하기 위해 요소 사전 설정을 작성하려고합니다. 이를 사이트에서 재사용 할 수있는 완전한 디자인 패키지로 생각하십시오.
하나를 만들려면 모듈을 완전히 스타일링하고 완벽하게 보일 때 모듈 헤더의 사전 설정 아이콘을 클릭하십시오 (특정 옵션 그룹 내부가 아님). "현재 스타일에서 새 사전 설정"을 선택하고 "기능 카드"또는 "Team Bio"와 같은 이름을 제공하고 저장하십시오.

새 모듈을 추가 할 때 모듈 헤더의 사전 설정 드롭 다운을 클릭하여 저장된 디자인을 즉시 적용하십시오. 모든 설정은 한 번의 클릭으로 적용됩니다.
디자인 시스템 (변수 및 사전 설정)을 기반으로 다른 페이지 구축
변수와 사전 설정으로 설계 시스템을 설정하면 추가 페이지를 만드는 것이 훨씬 효율적입니다. Divi 5를 사용하면 기초가 마련되어 있으므로 이제는 완벽한 일관성을 유지하면서 웹 사이트를 확장 할 수 있습니다.
새 페이지를 만들고 시각적 빌더를 활성화하여 시작하십시오. 이 새로운 페이지에 모듈을 추가하면 사전 설정 시스템이 어떻게 속도를 높이는지를 즉시 알 수 있습니다. 처음부터 요소를 스타일링하는 대신 저장된 요소 사전 설정을 적용하십시오.
예를 들어, 새 텍스트 모듈을 추가 할 때 모듈 헤더의 사전 설정 드롭 다운을 클릭하고 "바디 텍스트"사전 설정을 선택하십시오. 글꼴 선택, 크기 및 색상을 포함한 모든 스타일은 즉시 적용됩니다. 버튼, 이미지, 증언 또는 사전 설정을 만든 기타 요소도 마찬가지입니다.
템플릿을 만듭니다
Divi의 테마 빌더를 사용하면 웹 사이트의 구석 구석 구석을 만들고 사용자 정의 할 수 있습니다. 헤더, 바닥 글, 포스트 템플릿, 사용자 정의 게시물 유형 템플릿, 쇼핑 페이지, 이름을 지정합니다.
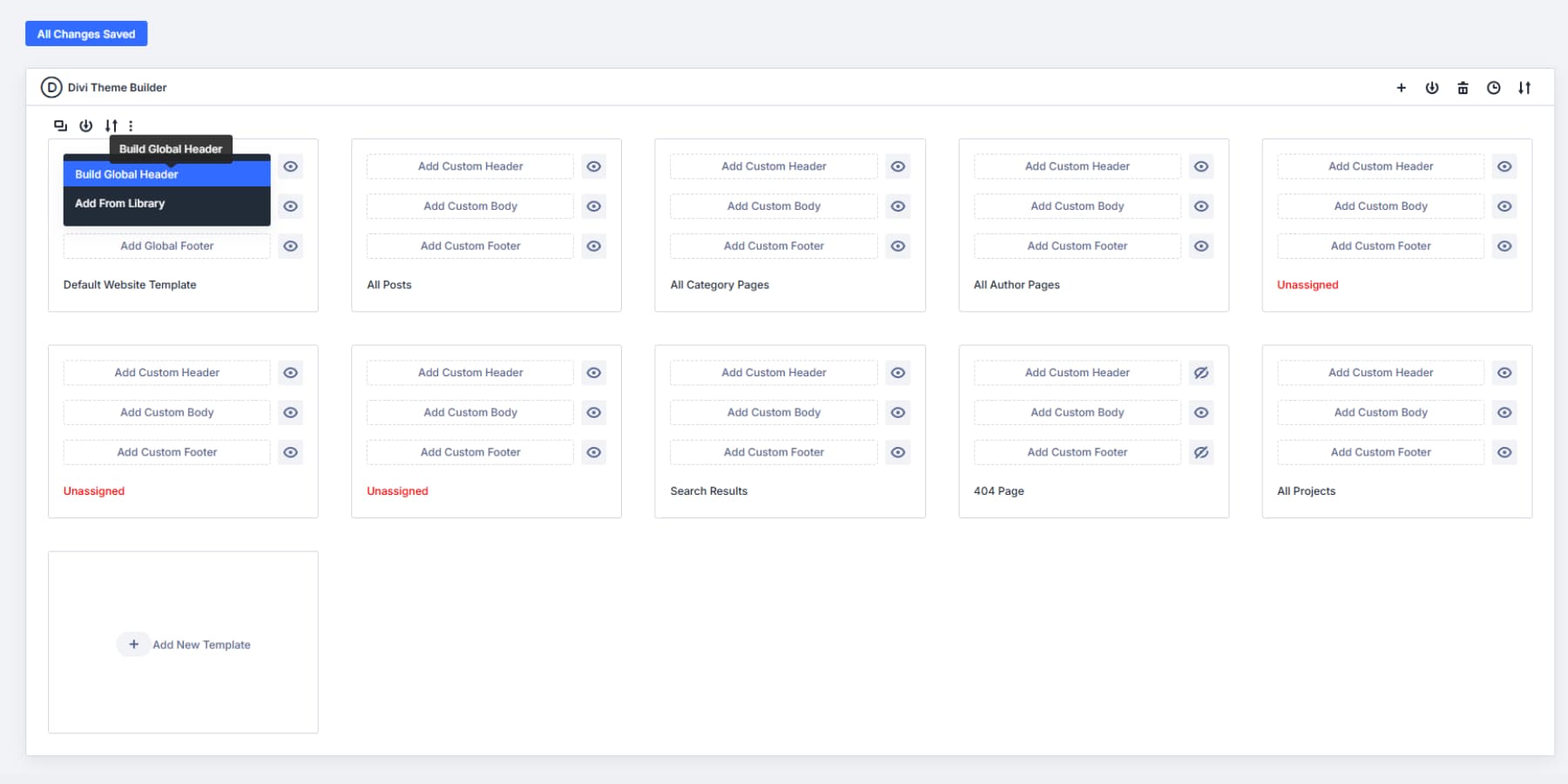
WordPress 대시 보드를 탐색하여 Divi의 테마 빌더에 액세스하십시오. Divi → 테마 빌더. 상단에는 기본 템플릿이 있습니다.이 템플릿은 전체 웹 사이트의 전체 모양을 관리합니다. 글로벌 헤더 추가 섹션을 클릭하고 "Global Header 빌드"를 선택하여 작업 공간을여십시오. 마찬가지로, 웹 사이트 바닥 글을 디자인하기 위해 글로벌 바닥 글로 추가를 선택할 수 있습니다.

중첩 행, 헤더 및 바닥 글을 사용하면 건물이 훨씬 쉬워집니다. 각 섹션마다 다른 행 레이아웃이있는 멋진 헤더가 필요하십니까? 다른 행 안에 줄을 추가하고 행 레이아웃을 선택하고 빌딩을 유지하십시오.
사용자 정의 콘텐츠 유형 템플릿을 만듭니다
헤더 및 바닥 글을 넘어 테마 빌더를 사용하여 다양한 컨텐츠 유형에 대한 특수 템플릿을 설계 할 수 있습니다.
블로그 게시물이 팀 구성원 프로필 또는 제품 페이지와 다른 방식과 마찬가지로 각각의 최적화 된 레이아웃이 필요합니다.
가독성, 주요 이미지 배치 및 저자 정보에 대한 적절한 간격으로 블로그 게시물 템플릿을 작성하십시오. 제품 페이지에는 갤러리 레이아웃 및 가격 테이블이 필요할 수 있습니다.

이 시스템의 아름다움은이 템플릿이 해당 컨텐츠 유형에 할당되면 자동으로 적용된다는 것입니다. 예를 들어, 새 블로그 게시물을 추가하면 템플릿이 서식을 즉시 처리합니다. 이것은 반복적 인 작업을 제거하고 모든 것을 시각적으로 연결시킵니다.
이 템플릿을 구축 할 때 옵션 그룹 사전 설정 및 설계 변수를 활용하십시오. 이전에 설정 한 타이포그래피 설정은 제목과 신체 텍스트가 일관성을 유지하도록합니다. 색상 변수는 모든 템플릿 유형에서 브랜드 아이덴티티를 유지합니다.
템플릿 디자인에 Divi AI 사용
Divi AI는 템플릿 제작 시간을 몇 시간에서 몇 분으로 줄입니다. 테마 빌더에서는 헤더, 바닥 글, 블로그 레이아웃 또는 제품 페이지 등 필요한 것을 선택하십시오.
Visual Builder에서 Blue + 버튼을 누르고 "AI를 사용하여 섹션 생성"을 선택하십시오.
귀하의 설명이 가장 중요합니다. 필요한 것에 구체적으로하십시오.
- 헤더 : 왼쪽 정렬 로고, 수평 내비게이션 메뉴 (홈, 소개, 블로그, 상점) 및 오른쪽의 명확한 연락처 버튼이있는 깨끗한 헤더. 모바일 용 햄버거 아이콘으로 반응합니다.
- 바닥 글 : 3 열 바닥 글 : 회사 정보 및 소셜 아이콘, 유용한 링크 및 연락처 세부 사항 (주소, 전화, 이메일). 간단한 섹션 제목, 간단한 레이아웃.
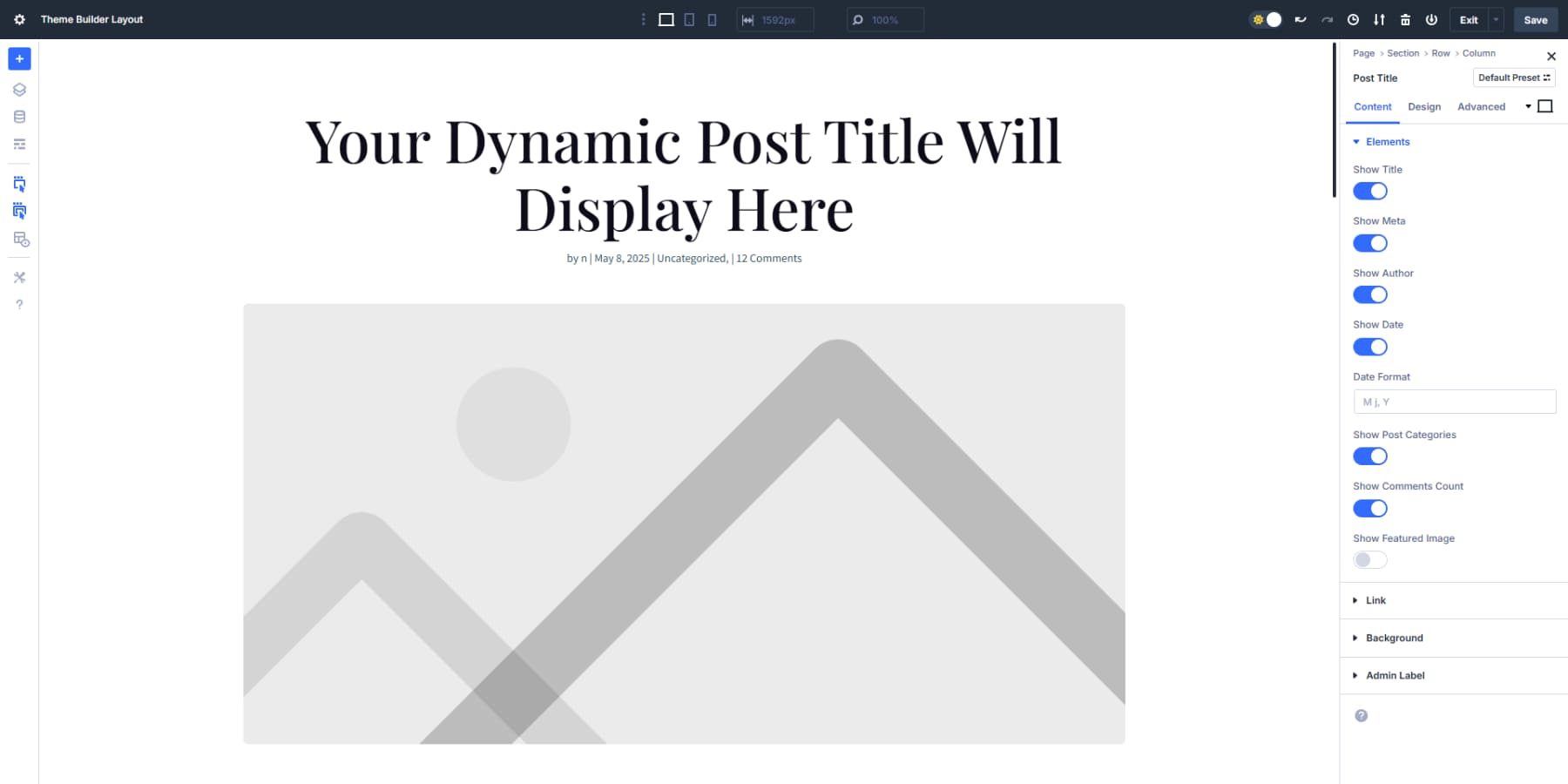
- 블로그 템플릿 : 대형 주요 이미지, 게시물 제목, 날짜, 콘텐츠 영역 및 오른쪽 게시물이있는 단일 게시물 레이아웃.
- 상점 페이지 : 이미지 갤러리, 제품 이름, 가격, 설명, 수량 선택기 및 눈에 띄는 구매 버튼이있는 제품 디스플레이. 아래 표시된 관련 제품.

더 자세한 내용은 결과가 가장 중요합니다. Divi가 템플릿을 생성 한 후 1 분 동안 모든 하드 코딩 된 값을 옵션 그룹 사전 설정으로 바꾸어 버튼, 텍스트 블록 및 경계와 같은 요소에 대한 요소를 교체하십시오. 이는 AI 생성 컨텐츠를 사전 설정 시스템과 통합하므로 버튼은 수동 또는 AI와 함께 모든 페이지에서 동일하게 보입니다.
이 방법은 사이트의 시각적 언어에 모든 것을 유지하면서 맞춤 제작 된 느낌을주는 기성품 템플릿을 제공합니다. 디자인 변경이 나중에 이루어지면 AI 구축 섹션이 다른 모든 것과 함께 업데이트됩니다.
고급 템플릿 기능으로 시간을 절약하십시오
조건부 로직을 추가하면 템플릿이 더욱 강력 해집니다. 상점 페이지와 블로그에 대한 다른 헤더를 원하십니까? 페이지 범주 또는 URL 패턴을 기반으로 템플릿을 적용하는 디스플레이 조건을 설정하십시오.
사전 설정 시스템과 함께 템플릿을 사용하여 웹 사이트 구축을보다 빠르고 일관되며 궁극적으로보다 전문적으로 만드는 포괄적 인 디자인 프레임 워크를 만들어야합니다.
4. 반응 형 디자인 마스터 링
Divi 5의 반응 형 디자인은 이전 버전에 비해 상당한 개선을 도입합니다. 새로운 시스템은 웹 사이트가 다른 화면 크기에 어떻게 적응하는지에 대한 추가 제어 기능을 제공합니다.
Divi 5는 웹 사이트 대응성에 대한 전례없는 제어를 제공하는 고급 중단 점 시스템을 도입합니다. 7 가지 사용자 정의 가능한 브레이크 포인트는 다양한 장치에서 정확한 디자인을 타겟팅 할 수 있습니다.
- 전화 : <767px는 대부분의 스마트 폰 화면 크기를 다룹니다
- 전화 와이드 : <860px는 조경 모드에서 대부분의 전화 화면을 덮습니다.
- 태블릿 : <980px는 초상화 모드의 대부분의 태블릿 화면에 좋습니다.
- 넓은 태블릿 : <1024px는 대부분의 iPad 및 삼성 태블릿에서 조경보기의 표준입니다.
- 와이드 스크린 : > 1280px는 가장 작은 노트북에 좋은 너비입니다.
- Ultrawide : > 1440px는 더 큰 데스크탑 화면을 덮습니다
이 중단 점은 현대적인 장치의 다양한 환경을 해결하도록 세 심하게 설계되었습니다. 이 접근 방식을 통해 디자이너는 컴팩트 한 스마트 폰이나 광대 한 초대 모니터에서 볼 수 있든 완벽하게 보이는 웹 사이트를 만들 수 있습니다. 각 중단 점은 단순한 기술 임계 값이 아닙니다. 맞춤형 사용자 경험을 만들 수있는 기회입니다.
또한 필요할 때 필요에 따라 중단 점을 조정할 수 있습니다.
5. Get, Set, Launch!
Divi 5 웹 사이트는 방문자를 구축하고 최적화하며 방문자를 놀라게 할 준비가되었습니다. 최종 단계를 살펴 보겠습니다. 귀하의 사이트를 자신감을 가지고 라이브로 가져 갑시다.
다른 장치에서 사이트의 빠른 미리보기 여행을 실행하십시오. Divi 5의 반응 형 디자인 기능은 이미 대부분의 무거운 리프팅을 수행 했으므로 모든 것이 좋아 보인다는 것을 확인해야합니다. 맞춤형 브레이크 포인트 덕분에 디자인은 휴대 전화에서 초대형 모니터에 이르기까지 완벽하게 조정됩니다.
대화식 요소를 다시 확인하십시오. 내비게이션 링크를 클릭하고 연락처 양식을 통해 테스트 메시지를 제출 한 후 추가 한 특수 기능을 시도하십시오. Divi 5의 깨끗한 코드 구조는 이러한 요소가 안정적으로 작동하도록하는 데 도움이됩니다.
최종 연마 터치
신선한 눈으로 콘텐츠를 검토하십시오. 빌드 프로세스 중에 간과되었을 수있는 오타 또는 어색한 문구를 찾으십시오. 이 단계에서 중점은 주요 변화가 아니라 작은 개선에 중점을 두어야합니다. 필요한 경우 Divi AI는 Divi 5에 완전히 통합되어 언제든지 텍스트 나 이미지를 생성, 수정 또는 개선하는 데 사용할 수 있습니다.
Divi는 당신에게 픽셀-완벽한 디자인을 만들 수있는 힘을 제공하므로, 출시되기 전에 사이트의 응집력을 감상하기 위해 잠시 시간을 내십시오. 일관되게 설계 변수와 모듈 사전 설정을 사용하면 전체적으로 연마 된 통일 모양을 만들어야합니다.
발사 후 Divi 5는 계속 이점을 제공합니다. 최신 프레임 워크의 속도 개선은 검색 엔진 가시성에 도움이되며 사용자는 빠른로드 시간과 부드러운 상호 작용에 감사 할 것입니다.
트래픽과 참여가 가장 많은 페이지를보십시오. 이러한 통찰력을 사용하여 디자인을 개선하거나 인기있는 컨텐츠 섹션에서 확장하십시오. Divi 5의 유연한 구조는 이러한 조정을 간단하게 만듭니다.
창의성을 Divi 5의 강력한 프레임 워크와 결합하면 현대적인 웹 표준을 기반으로 시각적으로 인상적인 웹 사이트가 생성됩니다. 귀하의 사이트는 방문객에게 훌륭한 경험을 제공하면서 미래의 성장을위한 유연한 기초를 제공 할 준비가되었습니다.
Divi 5로 더 빠르고 더 나은 웹 사이트를 구축하십시오
Divi 5는 웹 사이트 제작자를위한 새로운 장입니다. 재건 된 시스템은 그렇지 않은 것을 고치면서 효과가있는 것을 유지합니다. 첫날과는 차이가 있습니다 : 더 빠른 로딩, 부드러운 편집 및 디자인 자유는 이전에 도달 할 수 없었습니다.
다음 웹 사이트는 더 좋아 보이지 않을 것입니다. Divi 5가 제공하는 것입니다. 두통없이 귀하와 방문자에게 일하는 웹 사이트.
시도해 볼 준비가 되셨습니까? 오늘 공개 알파를 다운로드하고 다음 프로젝트가 무엇인지 확인하십시오.
Divi 5는 새로운 웹 사이트 빌드에서 사용할 준비가되었습니다. 기존 사이트를 마이그레이션하기 전에 전체 릴리스를 기다리십시오.
