코드 없이 WordPress 게시물 및 페이지에 CTA 버튼을 추가하는 방법
게시 됨: 2022-03-11당신의 제품이 얼마나 놀라운지 또는 당신이 제공하는 훌륭한 서비스를 사람들에게 알리는 사이트에 많은 텍스트를 갖는 것은 모두 훌륭하고 멋집니다. 그러나 그들이 그러한 제품이나 서비스를 쉽게 이용할 수 있는 수단이 없다면 당신은 스스로에게 말을 하는 것이 나을 것입니다. 따라서 방문자에게 일종의 작업을 지정하여 대화를 계속할 수 있도록 해야 합니다. 여기에서 WordPress 버튼이 각광을 받게 됩니다.
WordPress에서 클릭 유도문안 버튼이 필요한 이유는 무엇입니까?
CTA(클릭 유도문안) 버튼은 사용자가 다음 행동을 취하도록 유도합니다. 즉시 판매를 확보하기 위해 '지금 구매' 또는 '장바구니에 추가' 버튼처럼 간단할 수 있습니다. 또는 방문자를 특정 방향으로 '확대'하도록 설계된 다른 콘텐츠로 안내할 수 있습니다.
CTA 버튼의 다른 예는 다음과 같습니다.
- 더 읽어보기
- 지금 읽어라
- 다운로드
- 뉴스레터 구독
- YouTube에서 보기
- 스포티파이에서 듣기
- 이 페이지를 북마크
- 지금 가입하세요
CTA 버튼의 배치도 중요합니다. 예를 들어, 사람들이 당신이 무엇을 구매하기를 원하는지 알지 못할 것이기 때문에 제품 목록의 시작 부분에 "지금 구매" 버튼을 두는 것은 의미가 없습니다. 게다가 대부분의 사람들은 긴 제품 설명을 읽고 싶어하지 않고 구매하기 위해 페이지를 다시 위로 스크롤해야 합니다. 그들은 버튼이 원하는 위치에 정확히 있기를 원합니다.
따라서 사용자가 가장 필요로 하는 게시물이나 페이지의 논리적 지점에 버튼을 배치하십시오. 예를 들어, 웹사이트의 기본 메뉴 버튼(CTA이기도 함)은 일반적으로 사람들이 찾을 것으로 예상되는 페이지 상단에 있습니다.
또한 CTA 버튼의 디자인은 사용자가 버튼을 누르려는 의지에 큰 역할을 합니다. 그들은 주의를 끌 만큼 충분히 분명해야 하지만 사람들을 놀라게 할 정도로 '당신의 얼굴에' 있어서는 안 됩니다. 사람들은 스스로 결정할 수 있다고 생각하기를 좋아하고 무엇을 해야 할지 '알려지는' 것에 대해 항상 감사하지 않는다는 것을 기억하십시오. 따라서 CTA 버튼은 이를 반영해야 합니다.
사이트에 CTA 버튼이 있으면 전환율을 높이는 데 도움이 됩니다. 그것들은 잘 설계되고 적절하게 배치될 때 엄청난 영향을 미칠 수 있습니다.
WordPress에서 버튼을 만드는 방법
WordPress 순수주의자는 사이트에 버튼을 만들려면 코드나 CSS를 엉망으로 만들어야 한다고 말할 수 있습니다. 실제로, 완전히 맞춤화되기를 원한다면 그 안에 진실의 요소가 있습니다.
그러나 나와 같으며 코딩 기술이 전혀 없다면 CTA 및 기타 버튼 유형을 WordPress에 추가하는 몇 가지 대체 방법이 있다는 사실을 알게 되어 기쁩니다. 이제 CSS나 코드에 대한 지식이나 경험이 필요하지 않은 세 가지를 보여 드리겠습니다.
옵션 1 - 구텐베르크 사용
구텐베르크는 2018년 말 워드프레스가 클래식 편집기를 대체하기 위해 플랫폼 버전 5에 도입한 블록 편집기입니다. 완전히 새로운 것과 마찬가지로 Gutenberg는 엇갈린 평가를 받았으며 부정적인 평가는 주로 클래식 편집기에 익숙해진 사람들에게서 나왔습니다. 그러나 여기에 남아 있으며 일단 익숙해지면 클래식 편집기로 돌아가는 것이 구식처럼 느껴집니다.
기사는 아래에 계속됩니다
Gutenberg에는 다양한 작업을 수행하기 위해 콘텐츠에 추가하는 몇 가지 편리한 '블록'이 포함되어 있습니다. 당연히 버튼이 포함되어 있고 하나를 추가하는 것은 아이들의 놀이입니다.
1 단계
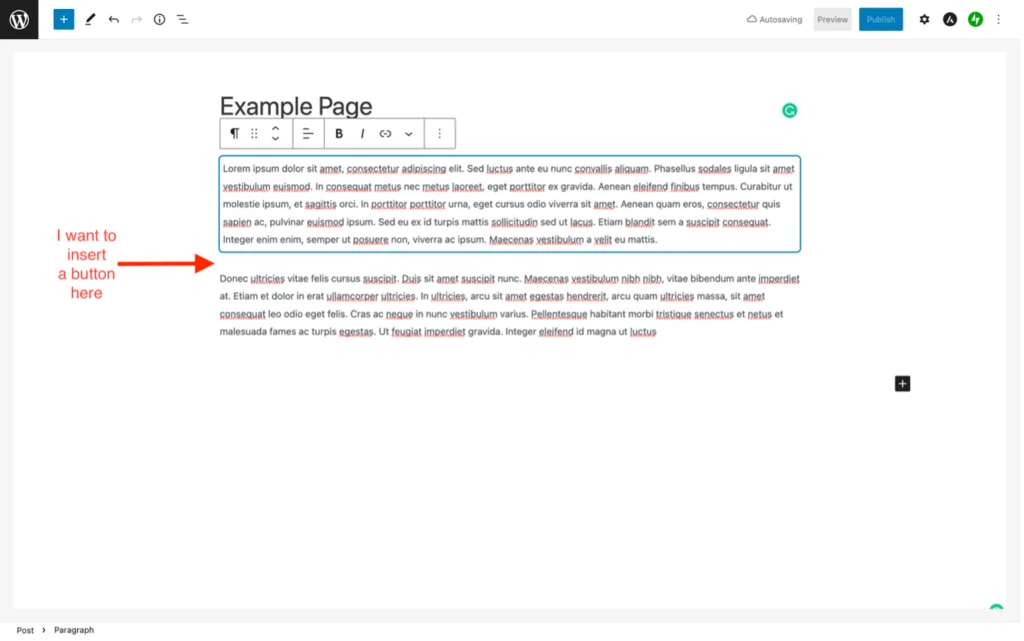
먼저 버튼을 표시할 게시물이나 페이지에 새 블록을 삽입해야 합니다.
이렇게 하려면 Enter 키를 누르기만 하면 됩니다(필요한 경우 블록 위에 있는 미니 도구 모음에 표시되는 위쪽/아래쪽 화살표를 사용하여 나중에 블록을 다시 정렬할 수 있습니다).


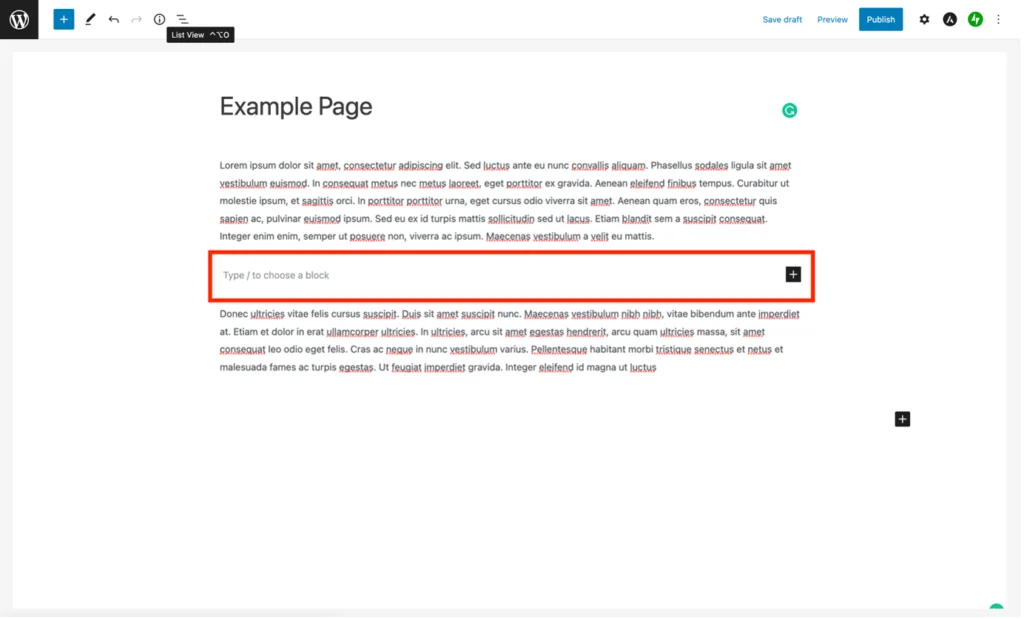
2 단계
'블록을 선택하려면 / 입력' 필드에 슬래시(/)를 입력하면 일반적으로 사용되는 블록 목록이 나타납니다. 제 경우에는 버튼 차단 옵션이 상단에 표시되었지만 /button을 입력하면 사용 가능한 버튼 옵션만 볼 수 있습니다.

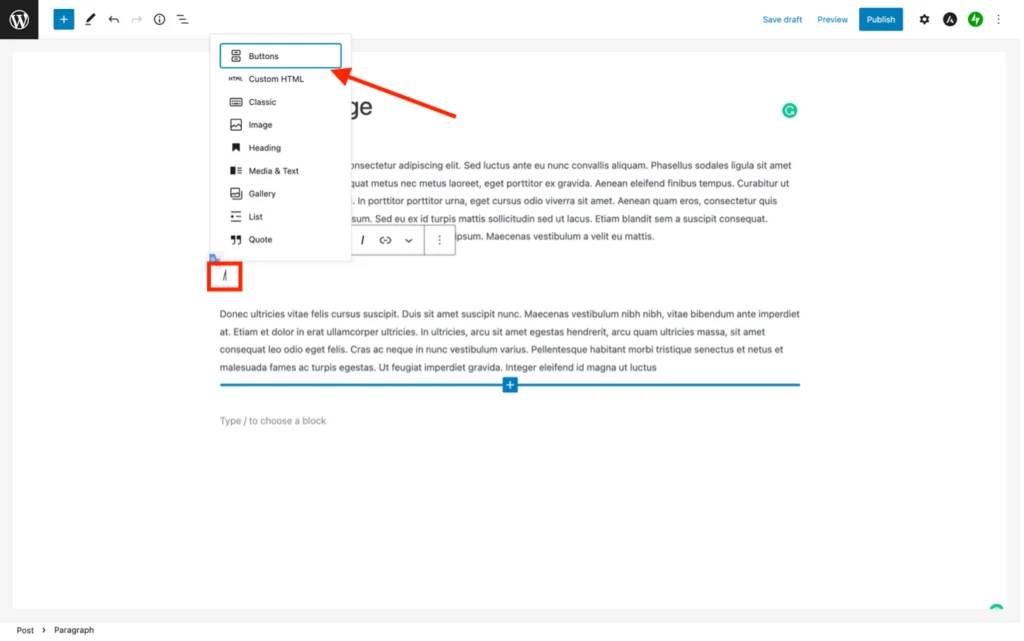
3단계
'버튼'을 선택합니다. 새 버튼 필드가 자동으로 삽입됩니다. 버튼을 구성할 수 있도록 화면 오른쪽 상단에 있는 작은 톱니바퀴 아이콘을 눌러 블록 편집기를 불러옵니다.

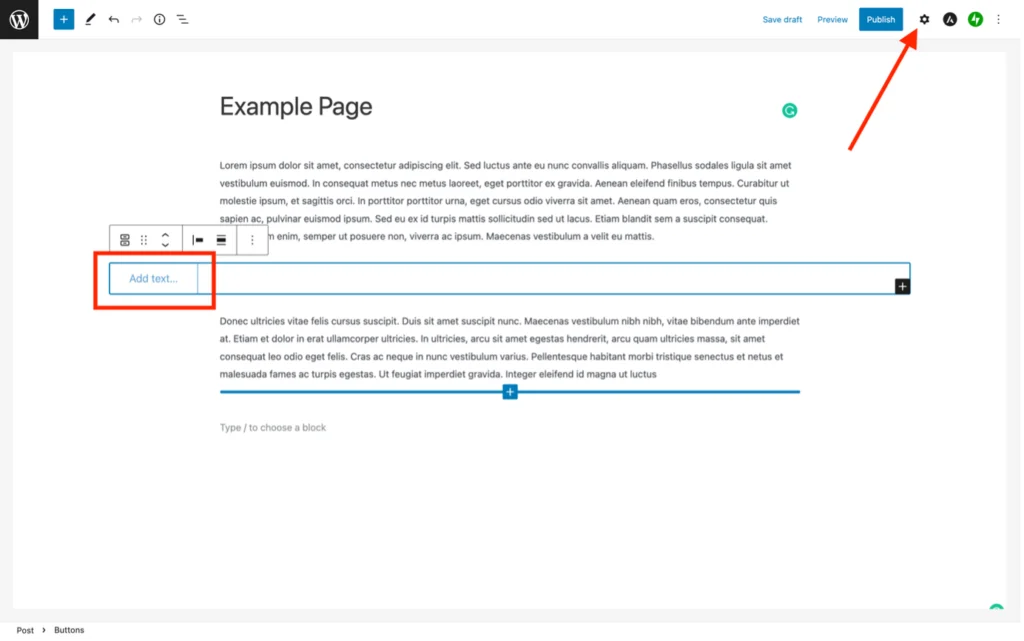
4단계
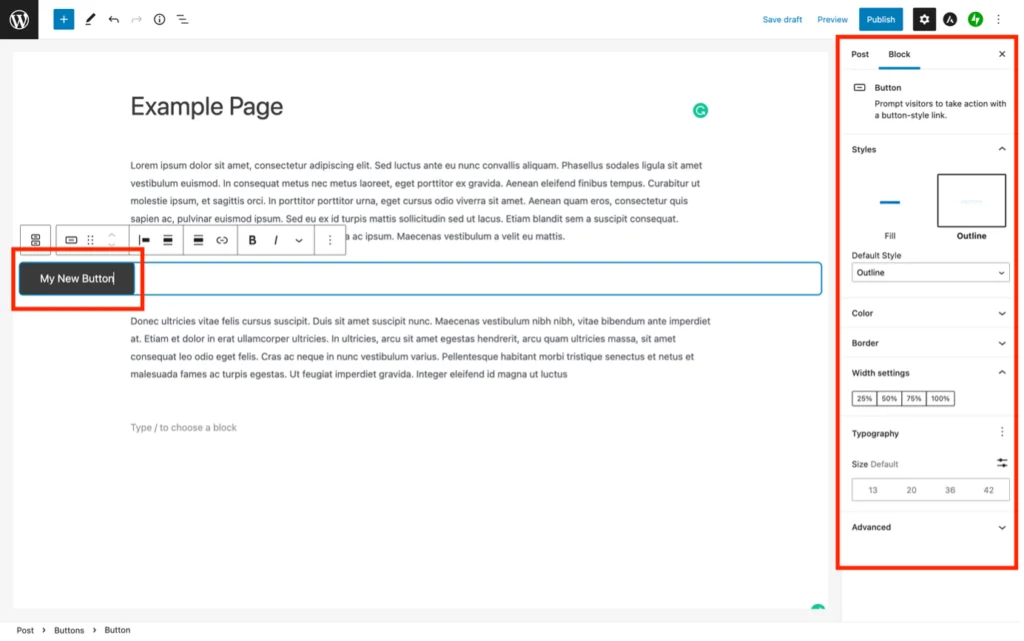
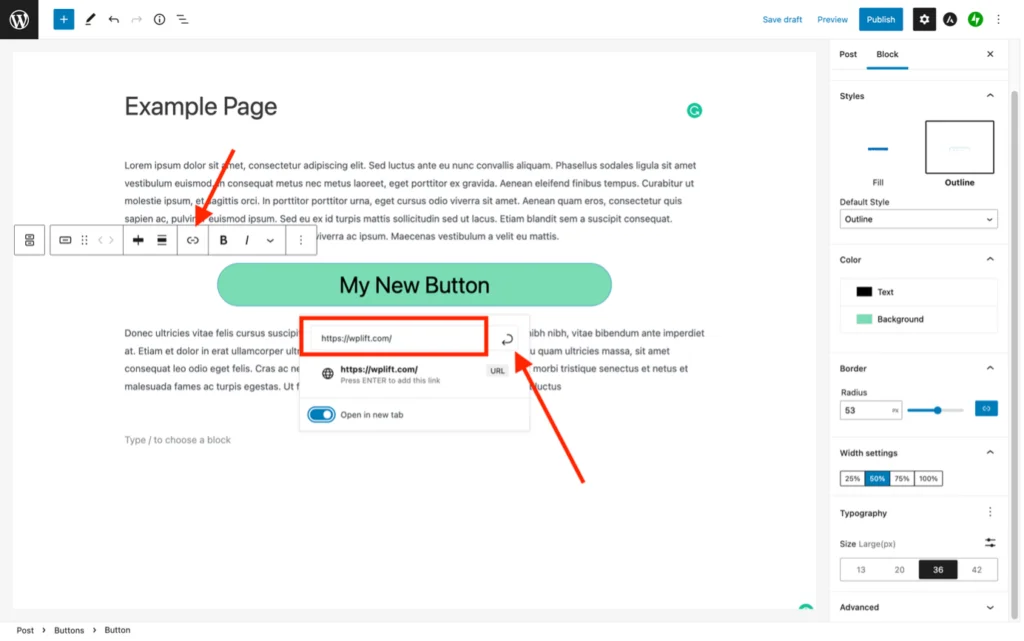
버튼을 두 번 클릭하여 포함할 텍스트를 입력합니다.

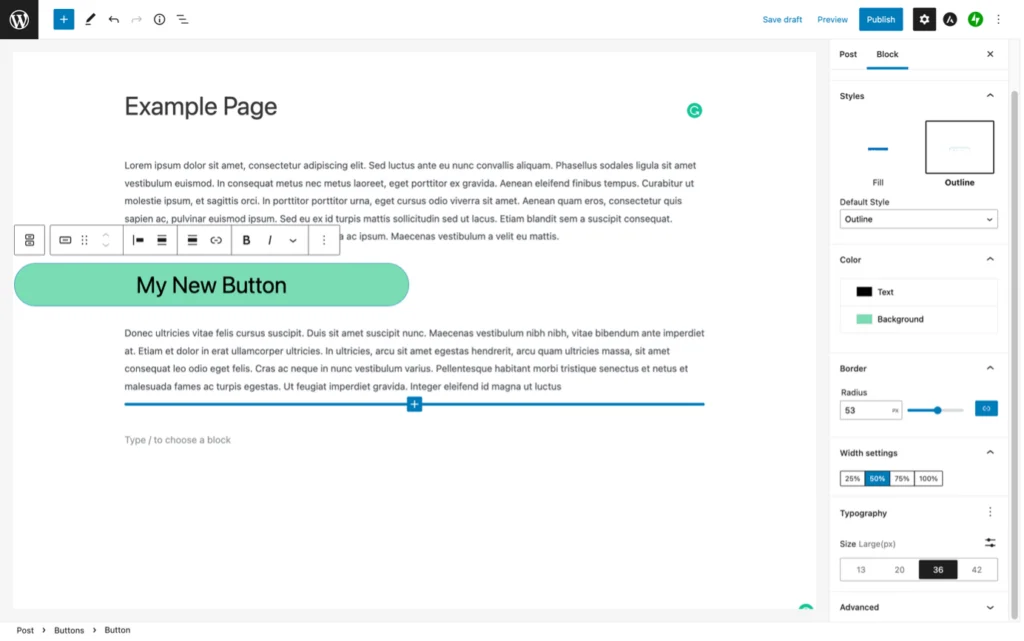
그런 다음 화면 오른쪽에 있는 블록 편집기의 옵션을 사용하여 버튼 색상, 윤곽선, 크기, 모양 등을 변경합니다.

5단계
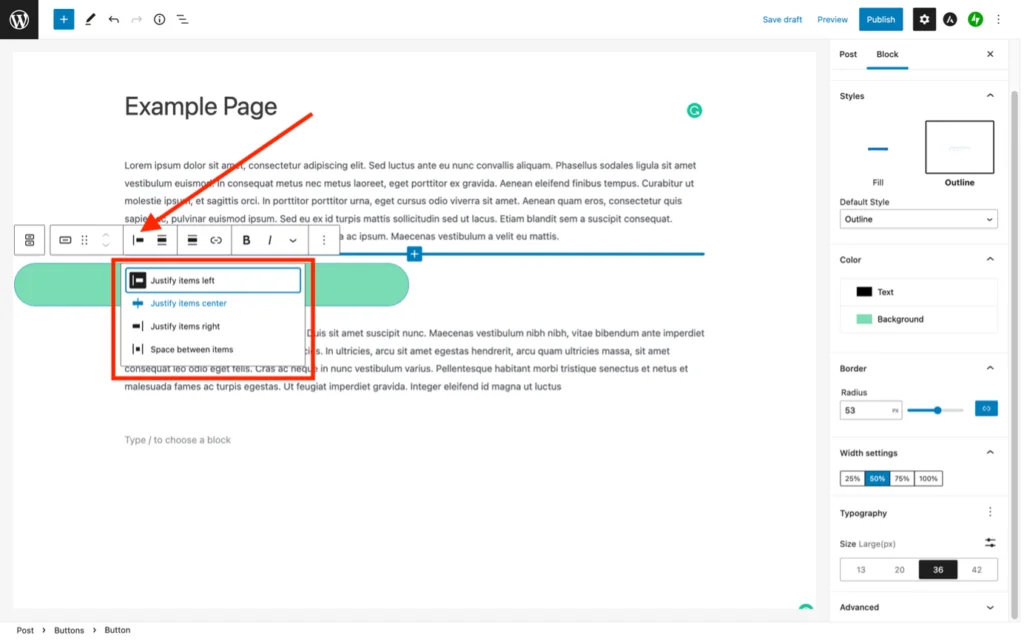
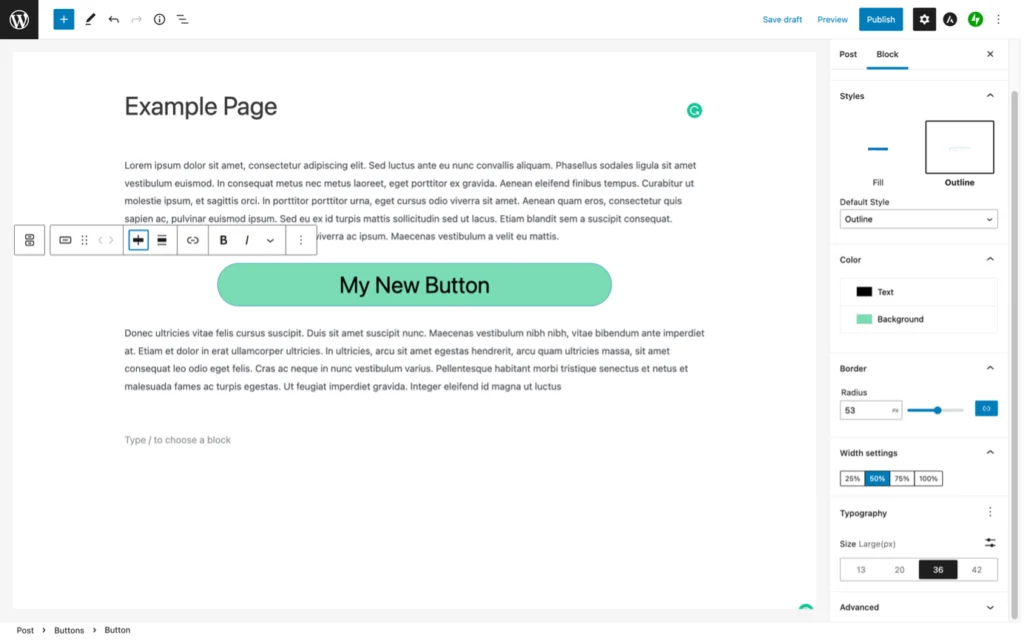
버튼의 위치를 지정하려면 부동 도구 모음의 옵션을 사용하십시오.


6단계
이제 단추가 가리키는 하이퍼링크를 추가해야 합니다. 링크는 외부 웹 주소로 연결될 수도 있고 웹사이트의 다른 페이지나 게시물로 연결되는 내부 주소일 수도 있습니다.
떠 있는 도구 모음에서 링크 버튼을 클릭하고 URL 필드에 URL을 입력하고 옆에 있는 곡선 화살표를 눌러 입력합니다.
기사는 아래에 계속됩니다


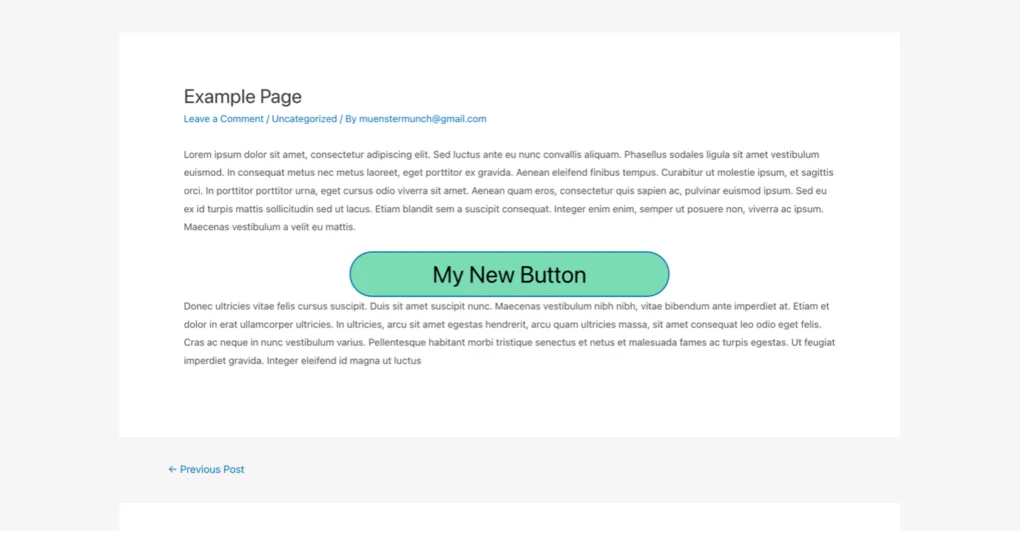
7단계
이제 버튼을 만들었습니다! 미리보기 옵션을 사용하여 게시되면 어떻게 보일지 알 수 있습니다. 크기, 위치, 색상 등에 필요한 조정은 4단계와 5단계를 반복하여 수행할 수 있습니다.

옵션 2 - Elementor 사용
Elementor는 드래그 앤 드롭 덕분에 페이지와 게시물을 쉽게 구축할 수 있는 인기 있는 비주얼 편집기 플러그인입니다. Elementor에서 버튼을 만드는 것은 Gutenberg와 비슷하지만 특히 Elementor Pro가 있는 경우 더 많은 스타일과 사용자 정의 가능성을 제공합니다.
다음은 Elementor를 사용하여 게시물이나 페이지에 간단한 버튼을 추가하는 방법에 대한 간략한 개요입니다.
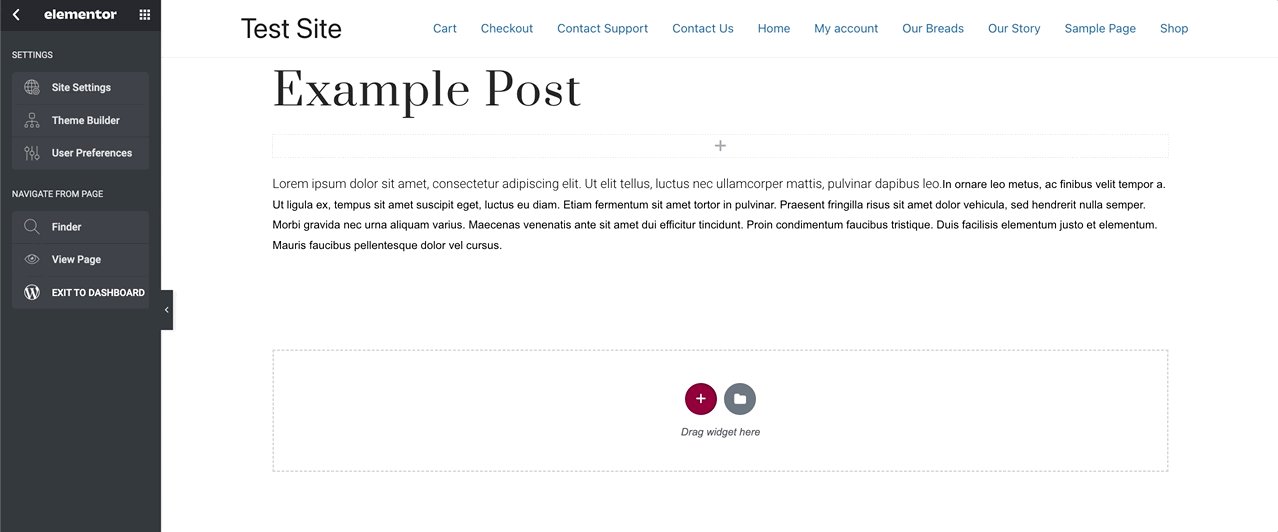
1 단계
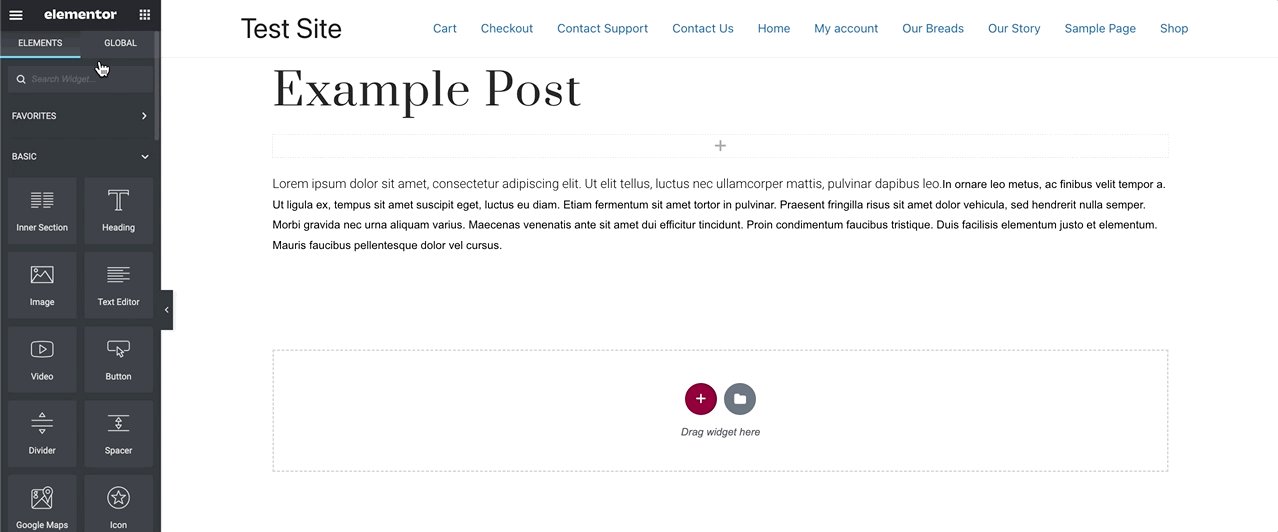
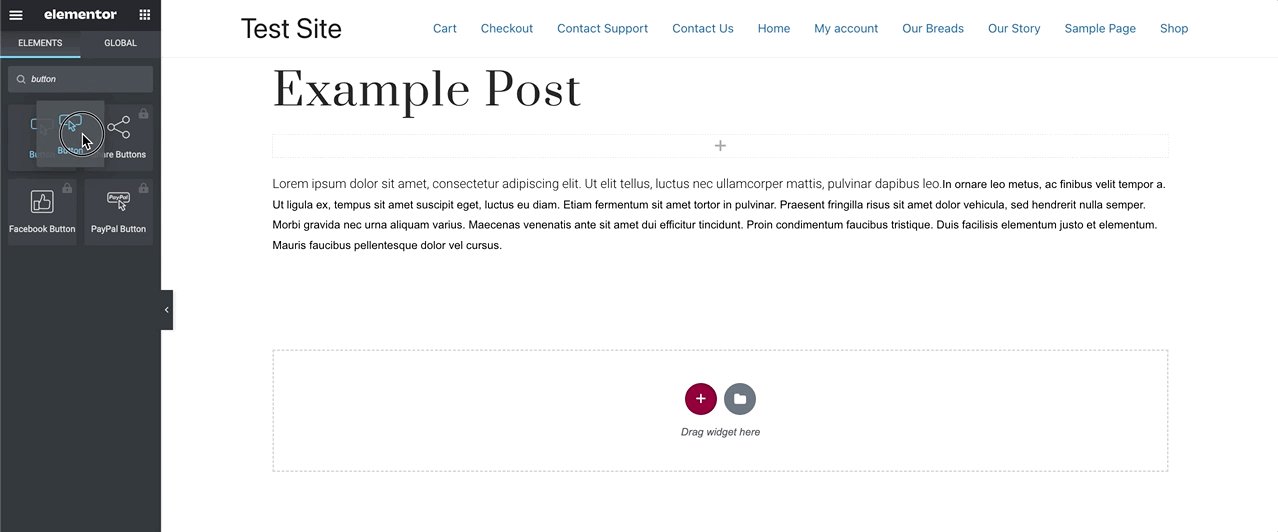
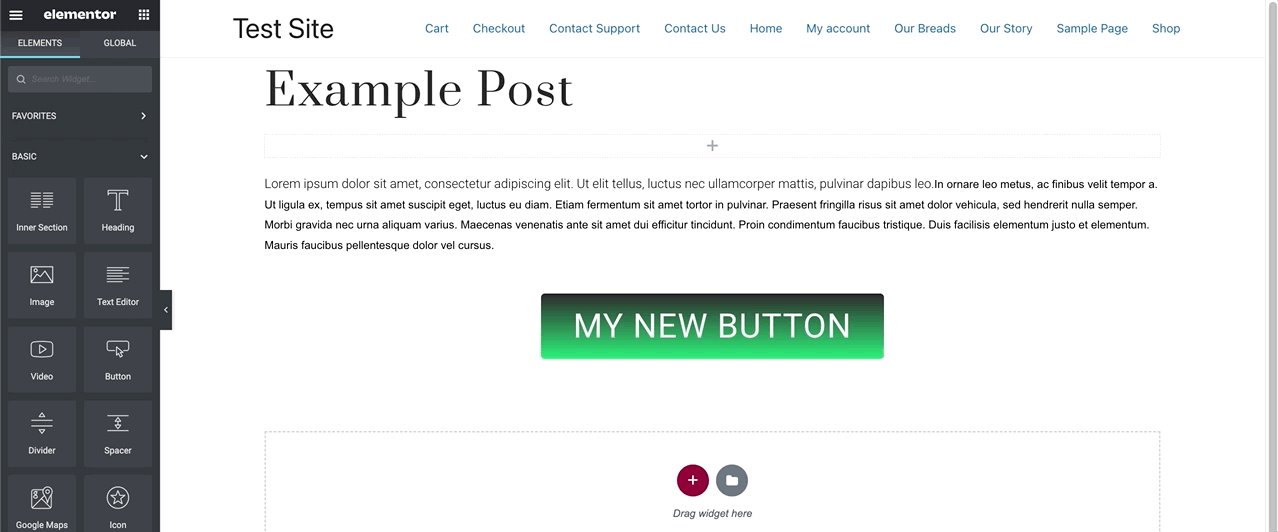
Elementor 편집기 화면의 왼쪽에 있는 위젯 메뉴를 불러오고 검색 창에 "버튼"을 입력합니다. 사용 가능한 버튼 위젯이 나타납니다(일부는 Elementor Pro 구독이 있는 경우에만 액세스할 수 있음). 원하는 버튼 위젯을 드래그하여 원하는 블록에 놓습니다.

2 단계
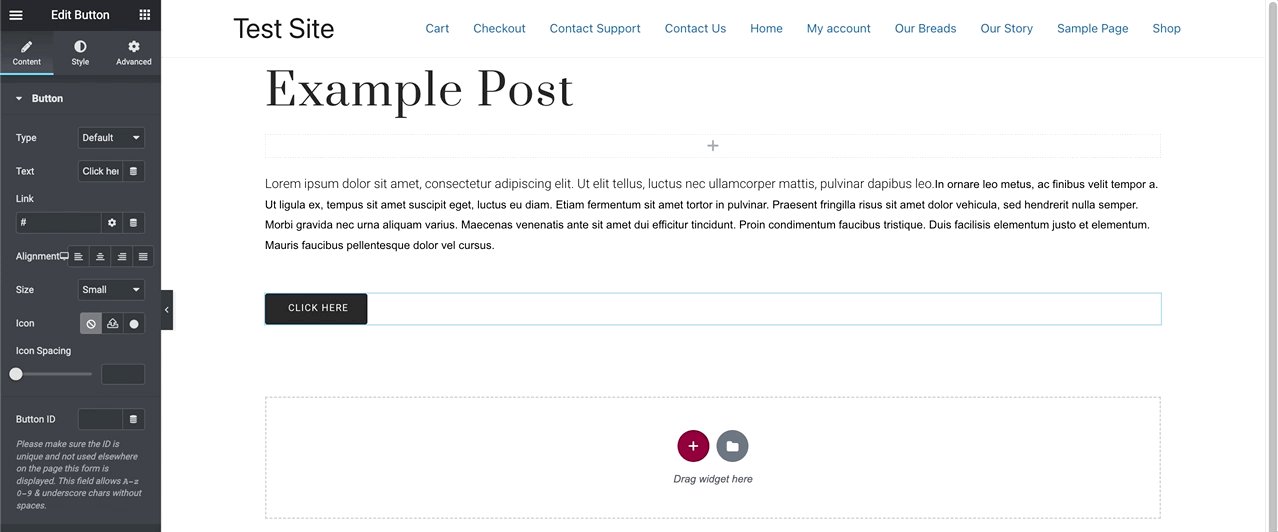
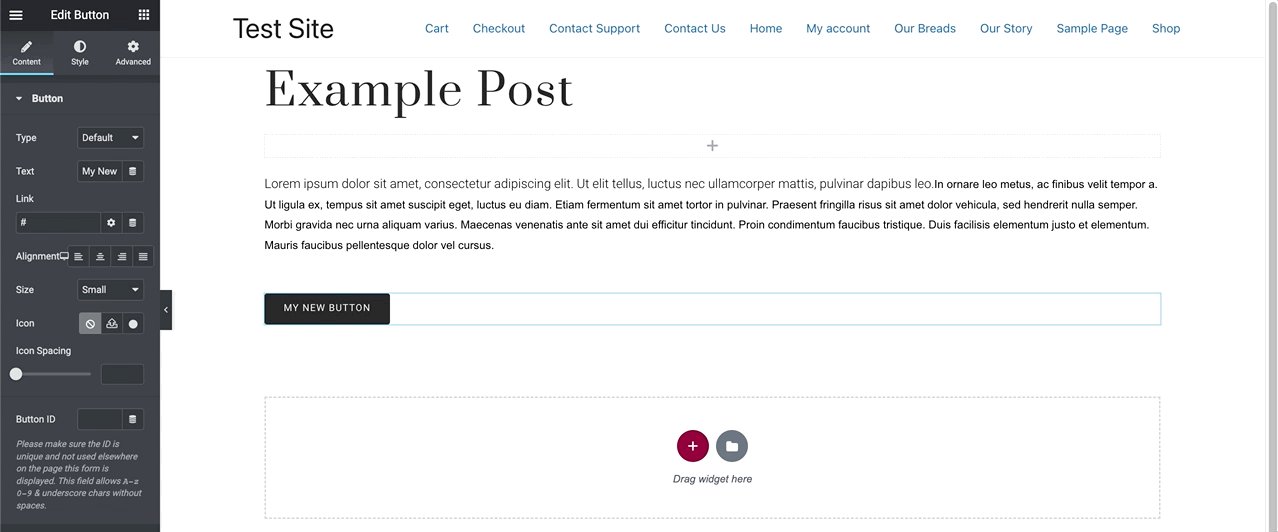
이제 화면 오른쪽 메뉴에 모든 버튼 구성 옵션과 함께 '편집 버튼'이 표시되어야 합니다. 그렇지 않은 경우 새로 만든 버튼을 클릭하여 해당 메뉴에 액세스하십시오.
3단계
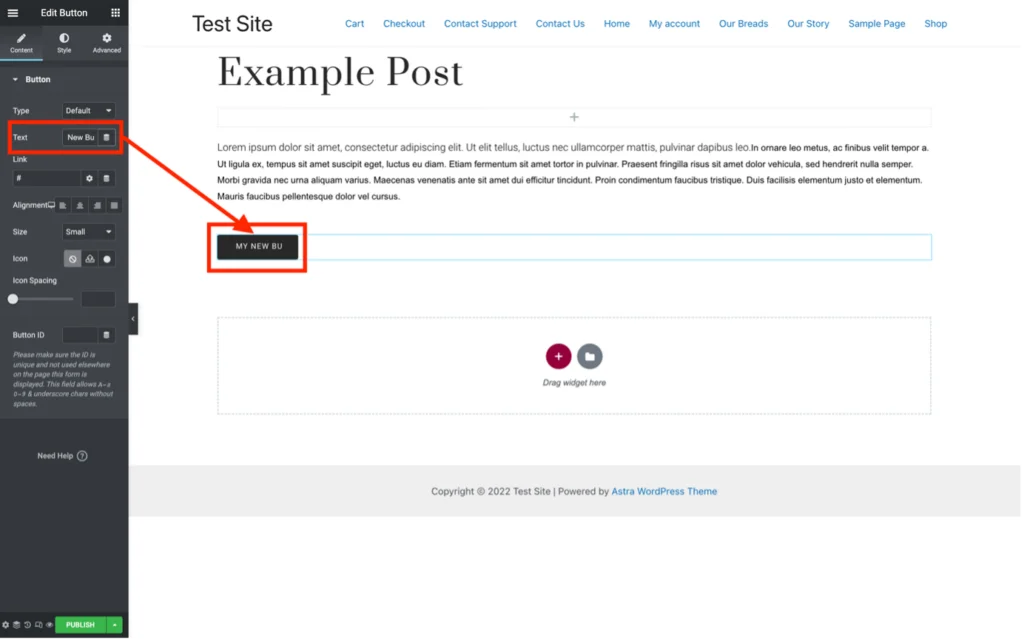
'텍스트' 필드에 입력하여 버튼의 텍스트를 변경합니다. 변경 사항은 버튼에 실시간으로 반영됩니다.

4단계
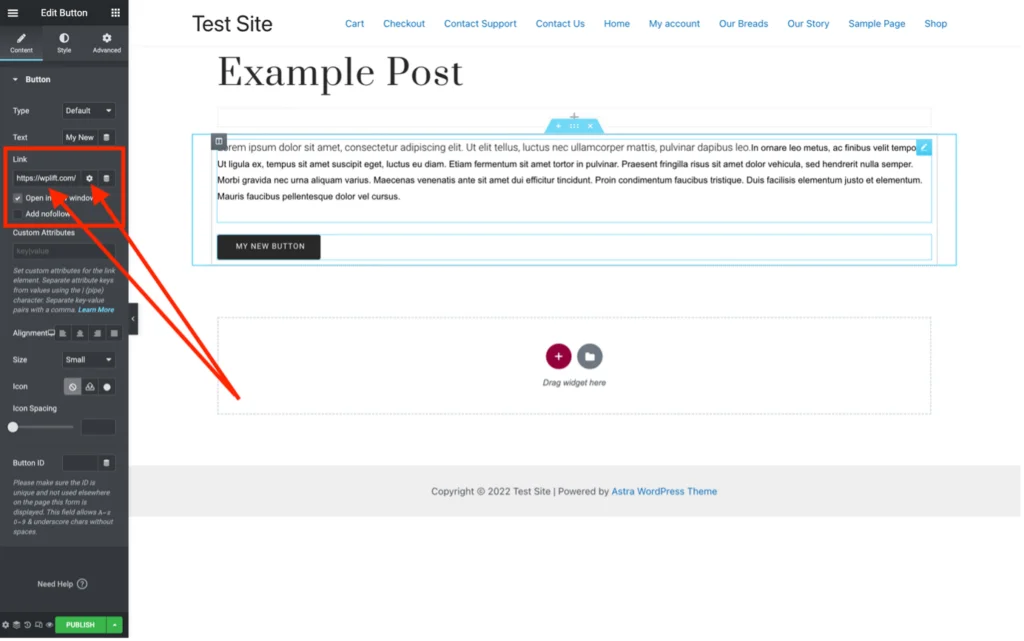
'링크' 필드에 필요한 하이퍼링크를 입력합니다. 작은 톱니바퀴 아이콘을 클릭하면 몇 가지 옵션이 추가로 드롭됩니다.


5단계
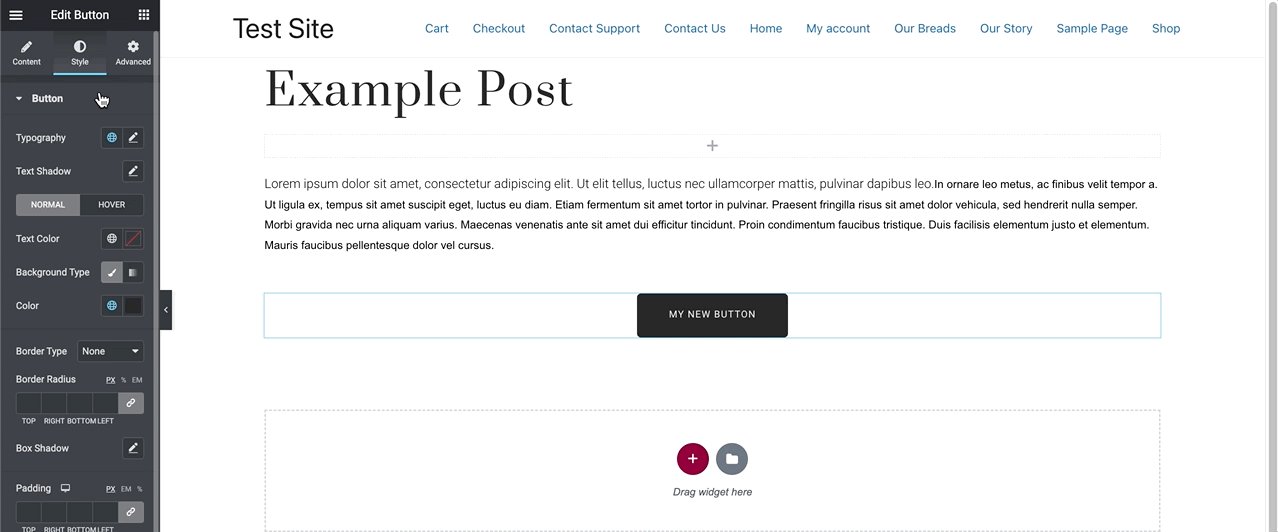
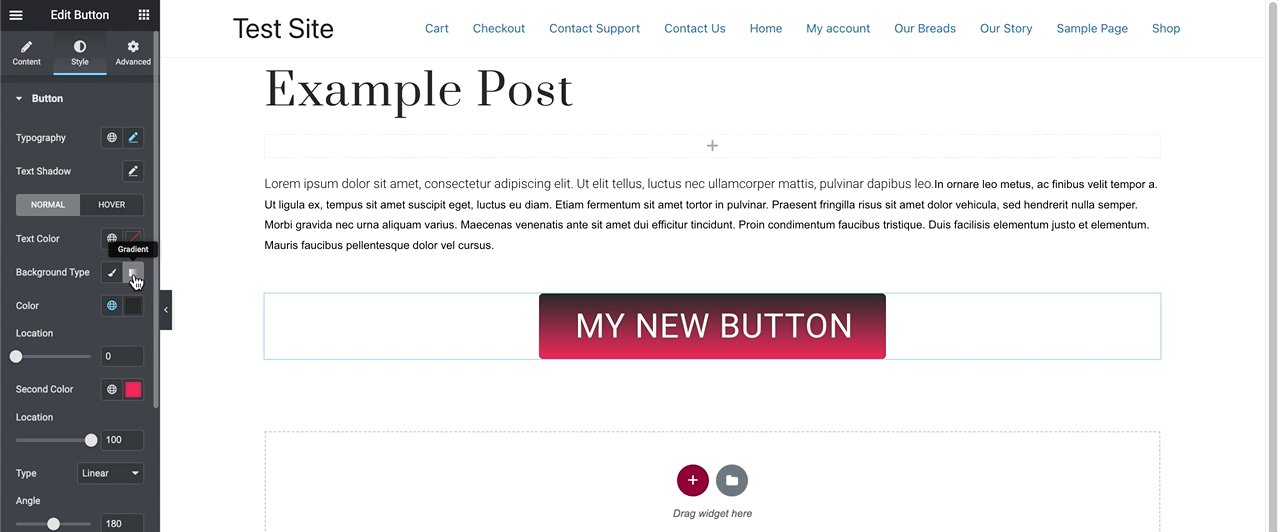
'버튼 수정' 메뉴 아래의 '콘텐츠' 및 '스타일' 탭에 있는 다양한 옵션을 사용하여 버튼 스타일을 지정하십시오.

6단계
버튼에 만족하면 새 블록을 추가하여 나머지 페이지 또는 게시물을 계속 생성할 수 있습니다.
옵션 3 – 플러그인 사용(MaxButtons)
미리 만들어진 버튼을 포함하여 많은 버튼 옵션을 원한다면 MaxButtons와 같은 WordPress 플러그인이 좋은 옵션입니다.
기사는 아래에 계속됩니다

MaxButtons는 무료 형식일지라도 매우 간단한 편집기 덕분에 버튼 디자인에 탁월한 유연성을 제공하는 프리미엄 플러그인입니다. 더 많은 옵션을 제공하는 Pro 버전은 연간 $24부터 사용할 수 있습니다.
여기에서 MaxButton 가져오기

다음은 WordPress에 MaxButton을 추가하고 이를 사용하여 멋진 CTA 및 기타 유형의 버튼을 만드는 단계입니다.
1 단계
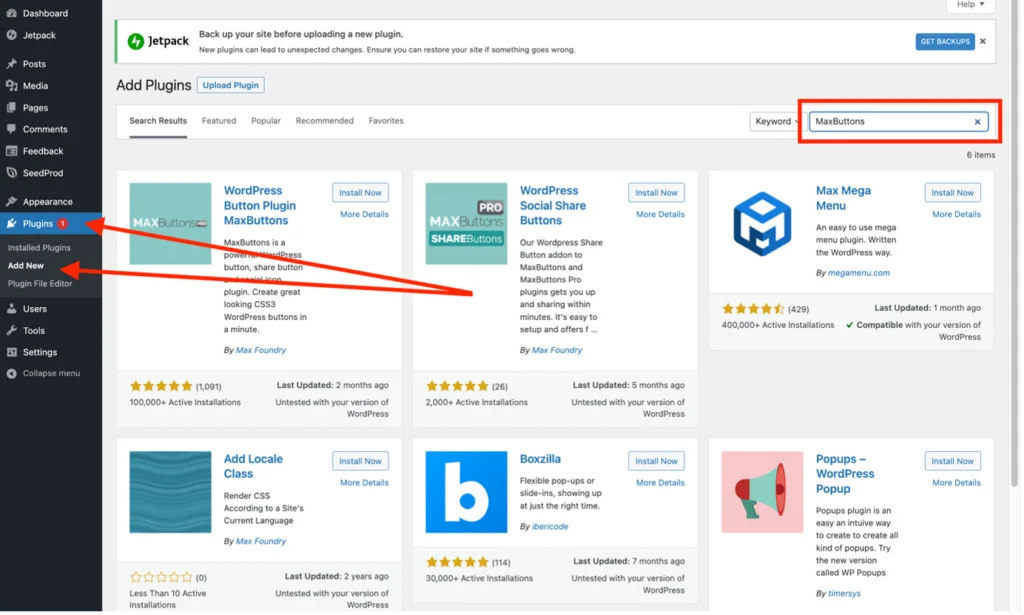
WordPress 관리 대시보드의 왼쪽 메뉴에서 '플러그인'을 선택한 다음 '새로 추가'를 클릭합니다. 그런 다음 '플러그인 추가' 화면에 나타날 검색 표시줄에 "MaxButtons"를 입력합니다.

2 단계
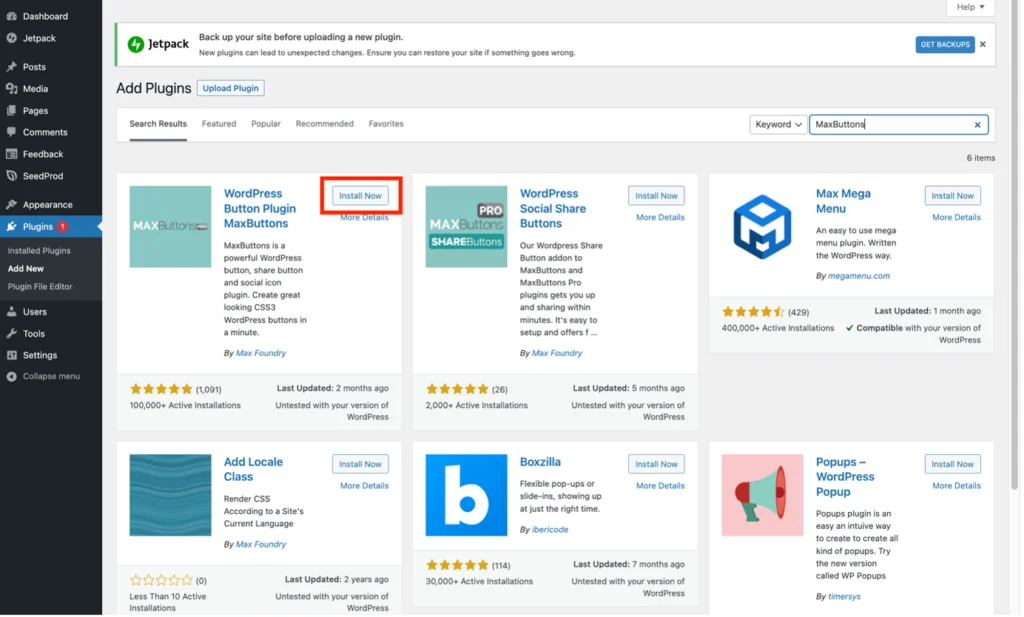
WordPress가 제안하는 플러그인에서 'MaxButtons' 플러그인을 찾아 '지금 설치'를 누르십시오.

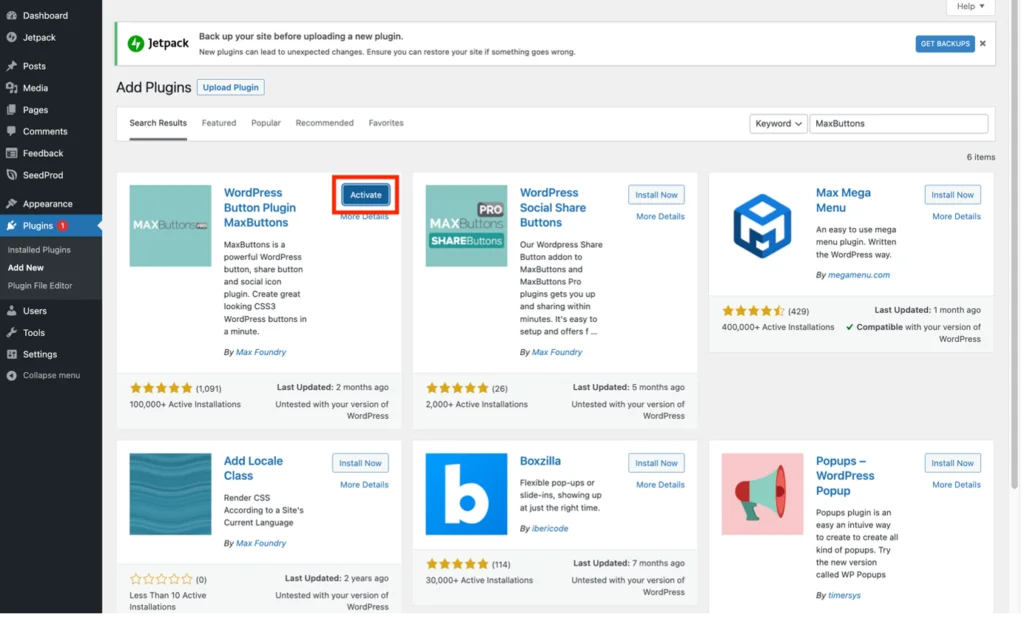
3단계
플러그인 설치가 완료되면 '지금 설치' 버튼이 '활성화'로 전환됩니다. 그것을 눌러 MaxButtons 플러그인을 활성화하십시오:

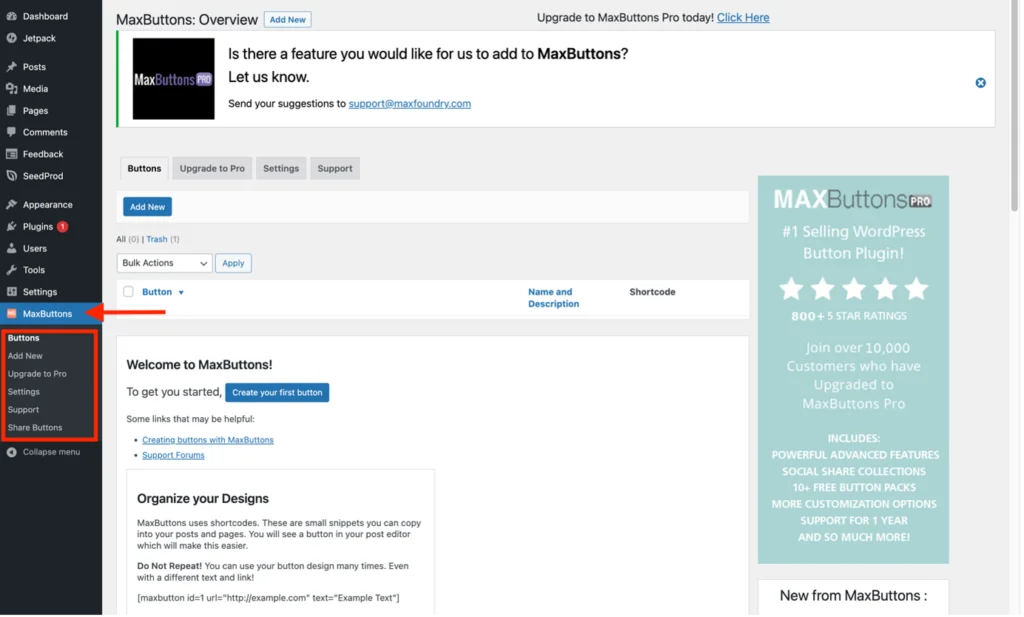
4단계
왼쪽 메뉴에 'MaxButtons'라는 새 항목이 나타납니다. 클릭하면 MaxButtons 대시보드가 표시되고 드롭다운 하위 메뉴가 표시됩니다.

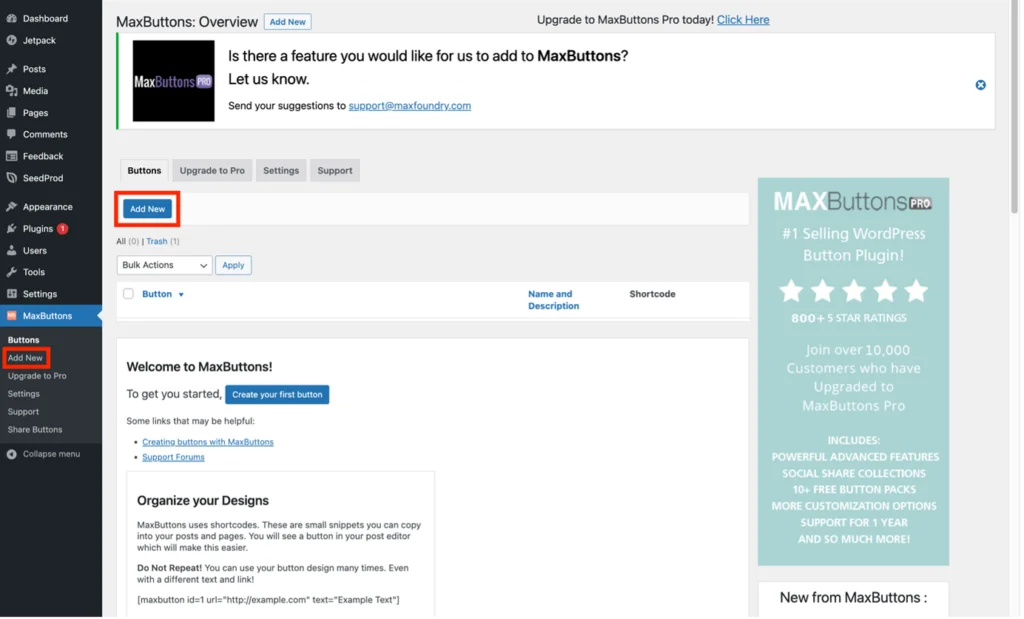
5단계
이제 MaxButton을 사용하여 버튼을 만들 준비가 되었습니다. MaxButtons 하위 메뉴 또는 Maxbuttons 대시보드에서 '새 항목 추가'를 눌러 시작합니다.

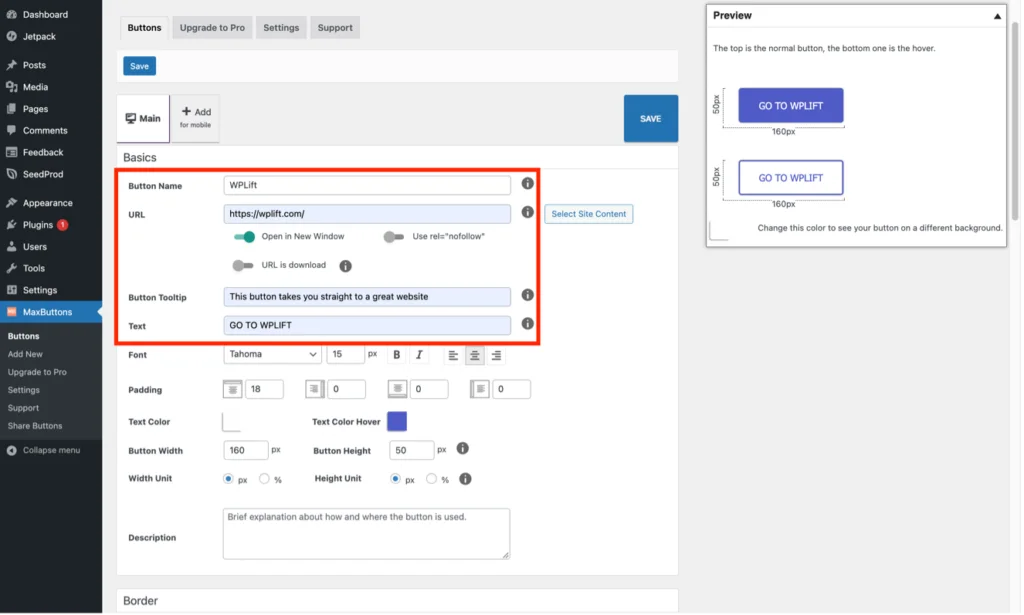
6단계
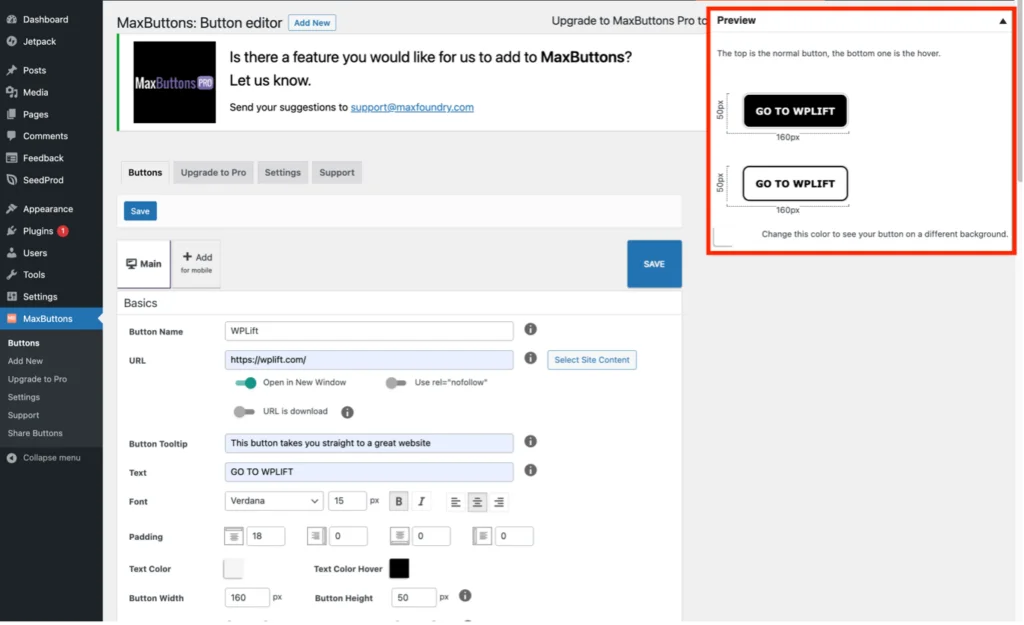
이제 버튼에 대한 구성 및 사용자 지정 옵션이 표시됩니다. 이 단계에서는 간단한 설정을 만드는 데 필요한 기본 설정을 다룹니다.
먼저 버튼에 기억하기 쉬운 이름을 지정해야 나중에 같은 이름을 사용해야 하는 경우 도움이 됩니다.
다음으로 외부 URL이 될 수 있는 하이퍼링크를 추가해야 하거나 '사이트 콘텐츠 선택' 버튼을 사용하여 사이트의 다른 부분을 연결할 수 있습니다. 또한 버튼에 원하는 CTA 텍스트를 추가해야 합니다. 또한 원하는 경우 선택적으로 '도구 설명'(사용자가 버튼 위로 마우스를 가져갈 때 표시되는 설명 텍스트)을 추가할 수 있습니다.

7단계
원하는 경우 다른 사용자 지정 옵션을 사용하여 버튼이 원하는 방식으로 정확하게 표시되도록 할 수 있습니다. 화면 오른쪽의 미리보기에 실시간으로 버튼에 대한 변경 사항이 표시됩니다.

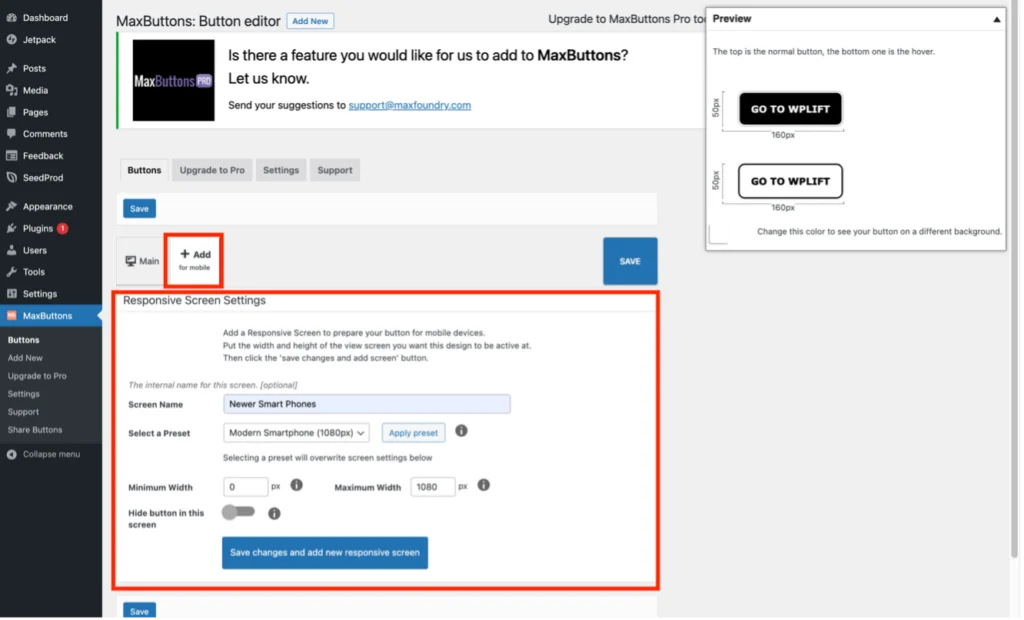
8단계
특정 모바일 장치 유형에 맞게 버튼을 조정하는 또 다른 고급 설정을 사용할 수 있습니다(테마가 반응형이라고 가정). '+ 모바일용 추가' 옵션을 누르고 적절한 사전 설정을 선택하면 액세스할 수 있습니다. 다양한 장치 유형에 대해 여러 프로필을 만들 수 있습니다.

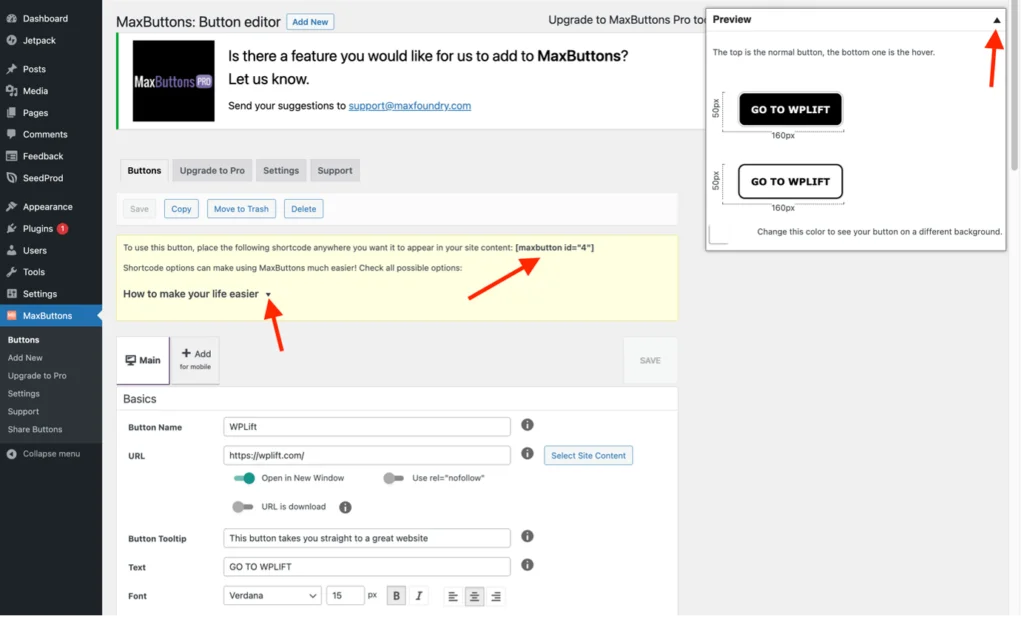
9단계
버튼이 마음에 들면 '저장'을 누르세요. 사이트 콘텐츠의 원하는 위치에 새 버튼을 삽입하는 데 사용할 수 있는 단축 코드가 포함된 노란색 상자가 나타납니다. 따라서 다음을 복사하세요.

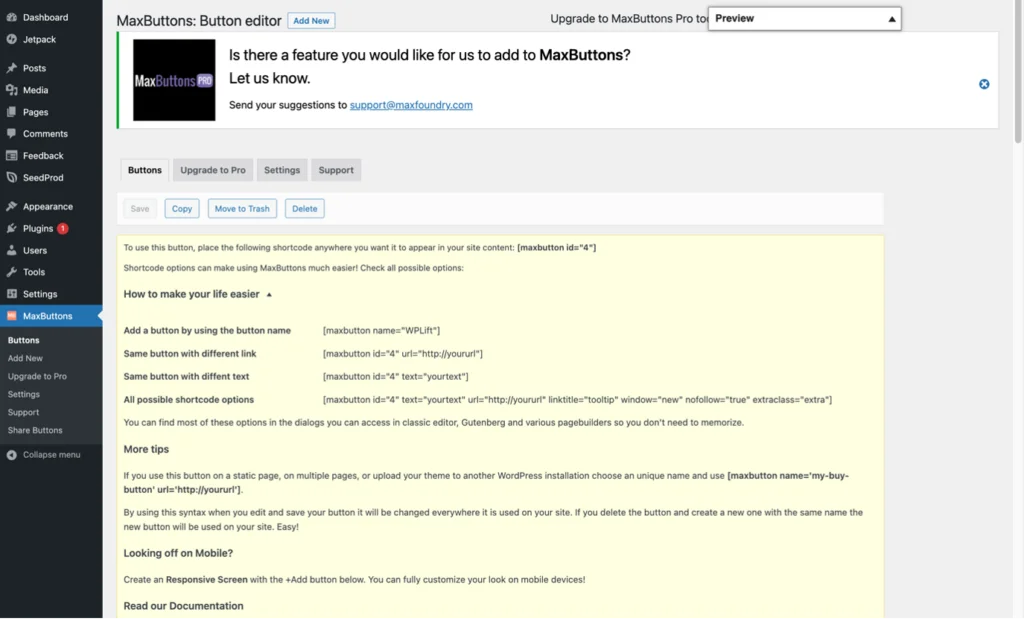
'미리보기' 옆에 있는 작은 아래쪽 화살표를 누르면 버튼 미리보기가 닫히고 '생활을 더 쉽게 하는 방법' 옆에 있는 화살표를 누르면 사용할 수 있는 몇 가지 유용한 대체 단축 코드가 제공됩니다.

10단계
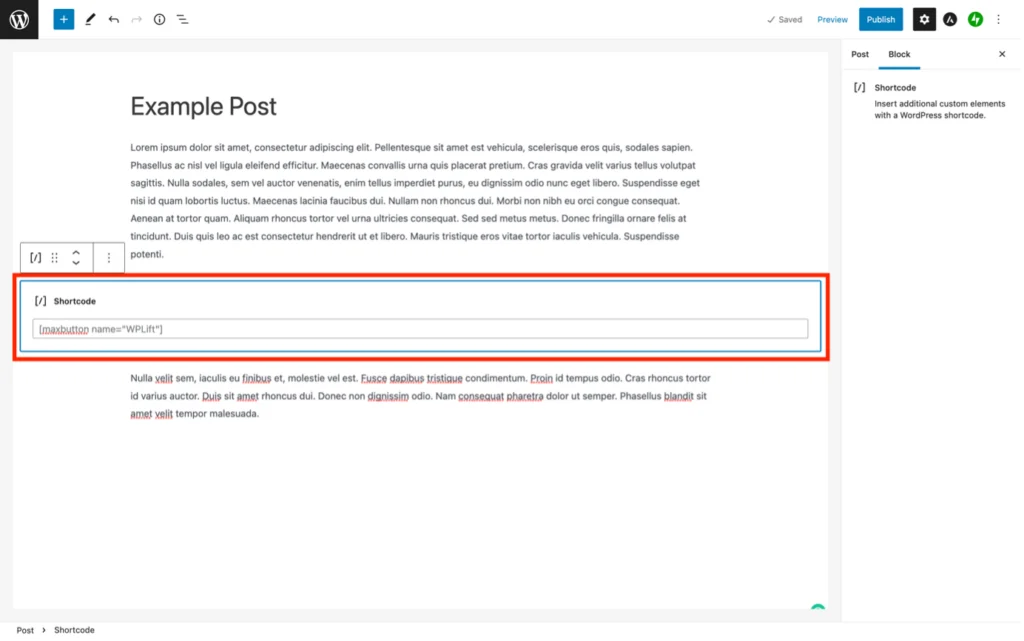
페이지나 게시물에 버튼을 추가하려면 버튼을 표시할 위치에 이전 단계의 단축 코드를 삽입하기만 하면 됩니다. 예를 들어, 여기 Gutenberg의 'Shortcode' 블록을 사용하여 버튼을 삽입하고 있습니다.

11단계
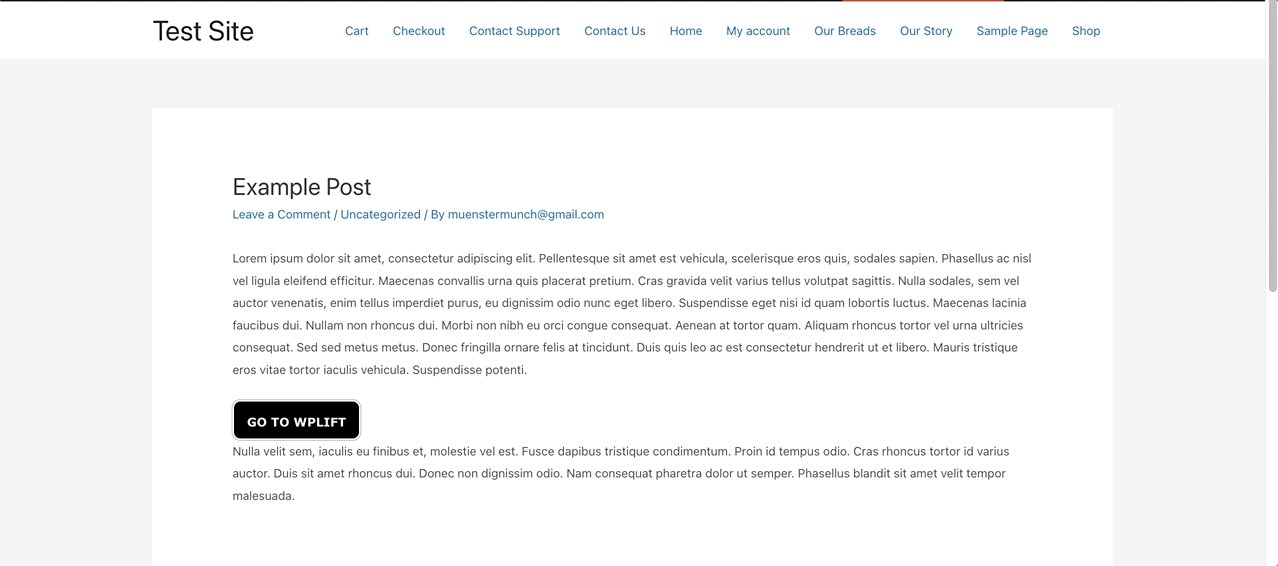
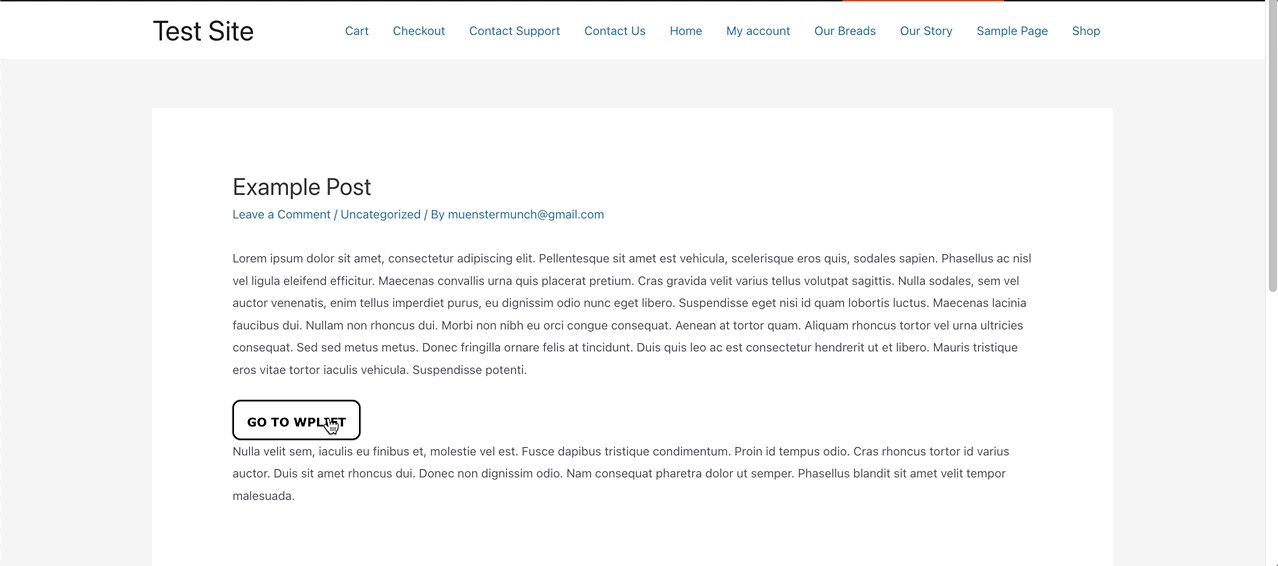
이제 게시물 또는 페이지를 저장하고 미리 보고 버튼이 작동하는지 확인할 수 있습니다.

12단계
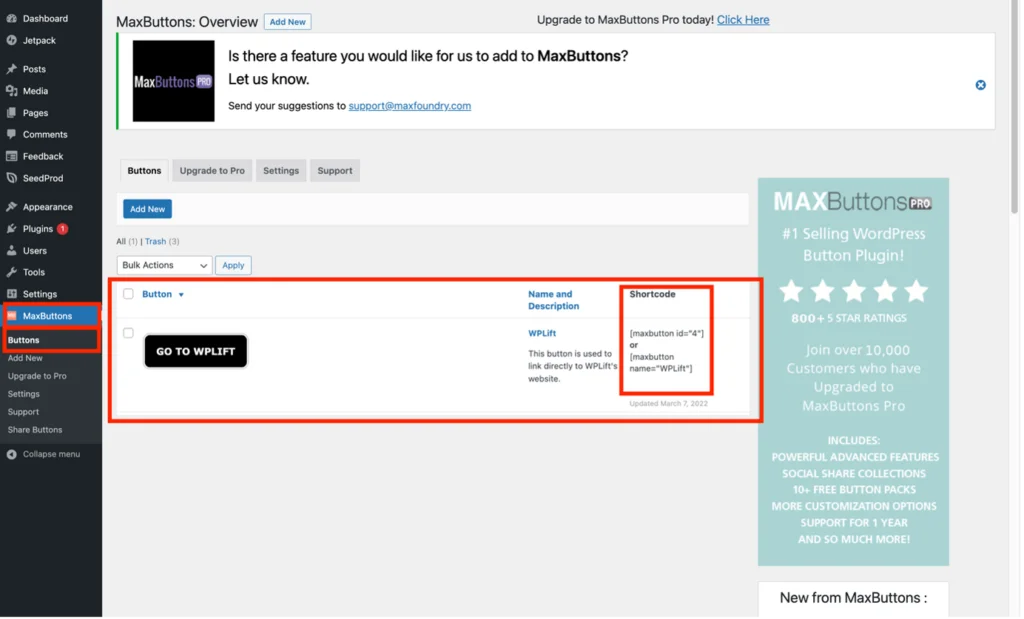
생성한 모든 버튼 목록을 보고 각 버튼의 단축 코드를 쉽게 보려면 WordPress 관리자 대시보드로 돌아가 'MaxButtons' 아래의 'Buttons'를 클릭하세요.

덧붙여서, WPLift는 MaxButtons 플러그인에 대한 자세한 내용을 읽고 싶다면 전체 리뷰를 가지고 있습니다.
WordPress 웹 사이트에 CTA 버튼을 추가하는 데 어떤 방법을 사용합니까?
개인적으로, 특히 클릭 유도문안 목적으로 사용할 때 잘 디자인된 버튼이 페이지나 게시물의 하이퍼링크보다 훨씬 더 매력적으로 보입니다.
이 기사에서 설명했듯이 버튼을 추가하는 것은 선호하는 WordPress 편집기에 관계없이 매우 간단합니다. 또한 MaxButtons와 같은 버튼 플러그인을 사용하면 CTA를 한 단계 더 높일 수 있습니다.
CTA 또는 버튼에 대한 일반적인 생각은 무엇입니까? WordPress 웹 사이트에서 사용합니까? 그렇다면 방금 Gutenberg를 사용하여 생성했습니까? 아니면 Elementor 또는 플러그인을 사용하여 구상했습니까? 다른 WPLift 리더를 위한 버튼 디자인에 대한 팁이 있습니까? 귀하의 의견은 항상 높이 평가됩니다.
