WordPress MU-プラグイン:それらが何であるか+WPWeb開発者にとって有用な必須プラグイン
公開: 2022-02-24自動的にアクティブ化してWebサイトで有効のままにする機能が必要ですか? 次に、これらをミュープラグインとしてWordPressに追加することを検討してください。独自のプラグインを作成することもできます。
このチュートリアルでは、以下について説明します。
- MUプラグインとは何ですか?
- MUプラグインの簡単な歴史
- MUプラグインの機能
- デフォルトの必須プラグインディレクトリを変更する方法
- MUプラグインを使用しない場合
- WordPressでMUプラグインを作成してインストールする方法
- MU-プラグインチュートリアル
- すべてのユーザー(あなたを除く)のWordPress管理アイテムを非表示にする
- WordPressのトップメニューを非表示にして、カスタムログアウトボタンを作成する
- WordPressバックエンドにCSSを追加する
- WordPressコンテンツからすべてのスタイルを削除する
- WordPress管理者でElementorを非表示にする
- BeehiveAnalyticsをWordPressダッシュボードのホームページにする
すぐに飛び込みましょう…
WordPress MUプラグインとは何ですか?

WordPress.orgのドキュメントで説明されているように…
必須のプラグイン(別名mu-plugins)は、コンテンツフォルダー内の特別なディレクトリにインストールされ、インストール内のすべてのサイトで自動的に有効になるプラグインです。
したがって、必須のプラグイン('mu-plugin')は、他のWordPressプラグインと同じですが、 wp-contentフォルダーのmu-pluginsディレクトリ(つまり、 /wp-content/mu-pluginsは自動的にアクティブ化され、WordPressインストールで有効のままになります。
MUプラグインの簡単な歴史
初期の頃(バージョン3.0前後)、WordPressはマルチサイト(元々はWordPress MUと呼ばれていました)と呼ばれる機能を導入し、複数のサイトを1つのWordPressインストールで共有および管理できるようにしました。WordPressマルチサイト(または知られるようになったWPMU)も導入しました。 'mu-plugins'ディレクトリ。マルチサイトネットワーク内のすべてのブログで、デフォルトでプラグインをアクティブ化する簡単な方法をサイト管理者に提供します。
MUプラグインは元々「マルチユーザープラグイン」と呼ばれていましたが、「必須」プラグインに名前が変更されました。 WPMUインストールの「mu-plugins」ディレクトリにインストールされたmu-pluginsは、1つまたは複数のWordPressインストールであるかどうかに関係なく、1つ以上のプラグインを自動的にアクティブにして有効のままにしたい場所で使用できるようになりました。
MUプラグインの機能
必須のプラグイン(「mu-plugin」)は、デフォルトで自動的にアクティブ化され、 wp-contentフォルダーのmu-pluginsディレクトリ(つまり、 /wp-content/mu-plugins )にアップロードされたときに有効のままになるプラグインです。 。このディレクトリにアップロードされると、WordPressはこのプラグインをインストールで使用する必要があることを自動的に認識します。
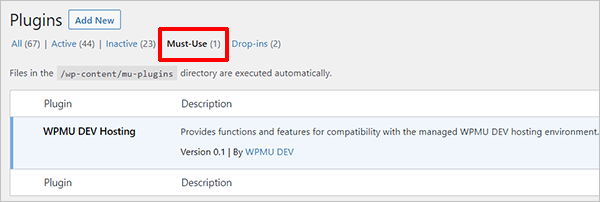
必須のプラグインは通常のプラグインの前にロードされ、wp-adminのプラグインページのプラグインのデフォルトリストには表示されません。 ただし、プラグイン画面のリストメニューの特別な[必須]セクションに表示されます。

ノート:
- WordPressインストールの必須ディレクトリからプラグインファイルを削除する場合を除いて、mu-pluginを非アクティブ化または無効化することはできません。
- プラグインがディレクトリに残っている間、WordPressは常にプラグインを実行します。 したがって、mu-pluginがmu-pluginsディレクトリに追加されると、そのフォルダから削除されるまで「常にオン」のままになります。
- 必須のプラグインは自動的に更新されず、WordPressは新しいバージョンについて通知しません。 つまり、mu-pluginsは手動で最新の状態に保つ必要があります(外部サービスによってインストールおよび保守されている場合を除く)。
- 必須のプラグインは、ログインせずにファイルをmu-pluginsディレクトリにアップロードするだけで有効にできます。
- MUプラグインは、通常のプラグインの前に、アルファベット順にPHPによってロードされます。 つまり、mu-pluginに追加されたAPIフックは、グローバル名前空間でhooked-functionsを実行している場合でも、他のすべてのプラグインに適用されます。
- また、mu-pluginsはシングルサイトとマルチサイトの両方のWordPressインストールで機能しますが、マルチサイトネットワーク内のすべてのサイトに適用されることに注意してください。
デフォルトの必須プラグインディレクトリを変更する方法
デフォルトのディレクトリを手動で変更するには、 wp-config.phpで2つの定数( WPMU_PLUGIN_DIRとWPMU_PLUGIN_URL )を定義する必要があります。
define('WPMU_PLUGIN_DIR', '/full/path/to/new/directory');
define('WPMU_PLUGIN_URL', 'https://URL/to/new/directory');
ノート:
- 上記の定数を定義し、パスが有効でない場合、WordPressは定数を再定義せず、mu-pluginsはロードされません。 したがって、デフォルトのmu-pluginsディレクトリを変更する理由がない限り、
WPMU_PLUGIN_DIRおよびWPMU_PLUGIN_URLのデフォルト値を使用することをお勧めします。 - デフォルトディレクトリを変更する場合、これら2つの定数は、
wp-settings.phpファイルが含まれる行の前にwp-config.phpファイルで定義する必要があるため、有用な定数(WP_CONTENT_DIR)を使用できなくなります。
いつMUプラグインを使用すべきではありませんか?
必須のプラグインを使用すると、デフォルトではインストールされていないが、ユーザーが必要とする可能性のある機能をWordPressコアに追加できます。
ただし、WordPressのドキュメントに記載されているように…
多くの特殊なケースに適していますが、mu-pluginsシステムは必ずしも理想的ではなく、特定の状況では不適切となるいくつかの欠点があります。
次に、ドキュメントには、覚えておくべき重要な注意事項がいくつか記載されています。
- 必須ディレクトリ内のプラグインは、更新通知に表示されず、プラグインページに更新ステータスが表示されないため、自分で更新について学習し、実行する必要があります。
- アクティベーションフックは、必須のプラグインフォルダーに追加されたプラグインでは実行されません。 これらのフックは、プラグインを最初にセットアップするインストールコードを実行したり、プラグインが削除されたときにクリーンアップするコードをアンインストールしたりするために、多くのプラグインで使用されます。 これらのフックに依存するプラグインはmu-pluginsフォルダーで機能しない可能性があるため、すべてのプラグインは、ライブサイトにデプロイする前に、特にmu-pluginsディレクトリで慎重にテストする必要があります。
注:WordPressは、mu-pluginsディレクトリ内のPHPファイルのみを検索し、(通常のプラグインとは異なり)サブディレクトリ内のファイルは検索しません。 mu-pluginsディレクトリ内にプロキシPHPローダーファイルを作成することをお勧めします。
<?php // mu-plugins / load.php WPMU_PLUGIN_DIRが必要です。'/my-plugin / my-plugin.php';
Muプラグインでシンプルに
Mu-pluginsは、「1つの」単純なアクションを実行するためにのみ使用する必要があります。 複雑なコードを常に呼び出すと、他のコードやプラグインとの競合が発生する可能性があり、競合のトラブルシューティングが非常に複雑になる可能性がある場合は、疑わしいソースとしてmu-pluginsが関与します。
MUプラグインをサブディレクトリに保存することはできません
さらに、通常のプラグインとは異なり、mu-pluginsをmu-pluginsディレクトリのサブディレクトリに保存することはできないことに注意してください。 これは、デフォルトではフォルダを使用してmu-pluginsをソートできないことを意味します。
これを回避するには、mu-pluginを作成して、WordPressにサブディレクトリに保存されているmu-pluginsを自動的に含めますが、デフォルトではWordPressで検出されないため、必須のプラグインリストに表示されないため、 mu-pluginsディレクトリ自体を見ずに、サブディレクトリにインストールされている必須のプラグインを確認することはできません。
WordPressでMUプラグインを作成してインストールする方法
必須のプラグインをサイトに追加するには、次の3つの手順が必要です。
-
wp-contentディレクトリにmu-pluginsディレクトリ(フォルダ)を作成します - mu-pluginphpファイルを作成します
- FTP経由でファイルをサイトにアップロード/インストールします
ドキュメントセクションで、WordPressにMUプラグインをインストールする方法を示す優れたステップバイステップのチュートリアルを作成しました。
上記のチュートリアルに従ってプロセス全体を実行するか、以下のリンクをクリックして上記の手順のいずれかに進みます。
- mu-pluginディレクトリを作成します
- muプラグインを作成する
- mu-pluginファイルをアップロード/インストールする
これらの便利な必須プラグインをWordPressツールボックスに追加します
警告:問題が発生した場合に備えて、変更したりサーバーファイルにコードを追加したりする前に、サイトの完全バックアップを実行することを強くお勧めします。 スナップショットを使用すると、WordPressサイトのバックアップと復元が簡単になります。
あなたがWordPress開発者であるか、チームまたはクライアントのWebサイトを管理している場合、トリックのバッグを拡張するために作成できる便利なmuプラグインを次に示します。
1.すべてのユーザー(あなたを除く)のWordPress管理バーを非表示にします
チームやクライアントのWebサイトを管理している場合、またはビジネスの主任開発者である場合は、自分だけが表示できるWordPressのカスタマイズを行うか、自分以外のすべてのユーザーのボタンを非表示にして、他のユーザーがクリックしないようにすることができます。彼らがすべきではないところ。
Brandaなどのプラグインを使用して管理ツールをカスタマイズできますが、コードを使用してこれを簡単に行うこともできます。
この例では、あなたがサイトの唯一のスーパー管理者であり、自分以外のすべてのユーザーのツールバーを非表示にしたいとします。
mu-pluginを作成し、次のコードを追加して、CSSを使用してスタイルを設定するだけです。
<?php
add_action('admin_footer'、'hideitems');
関数hideitems(){
if(!is_super_admin()){
エコー"<スタイル>
#wpadminbar {
表示:なし!重要;
}
</ style> ";
}
}2. WordPressのトップメニューを非表示にして、カスタムログアウトボタンを作成します
クライアントのためにできるもう1つのWordPress管理者のカスタマイズがあります。
クライアントサイトの管理エリアのトップバーを非表示または削除したいとします。トップバーを表示するのは不便であると感じたり、WordPressについてあまり知らないクライアントにコンテンツ変更メニューへのアクセスを許可したりすると、トップバーが表示される可能性があるためです。不注意によるミスを犯します。
たとえば、Elementorを使用してサイトを構築する場合、クライアントは上部のメニューバーから直接Elementorのテーマのカスタマイズオプションにアクセスできます。


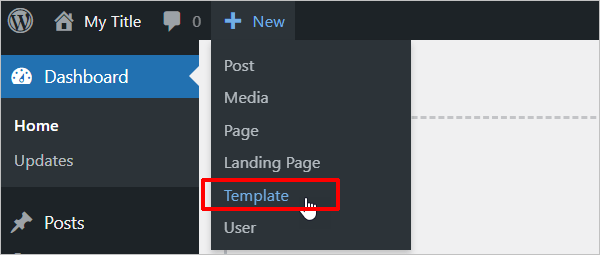
この例ではElementorを使い続けると、問題を回避するためにこれを非表示にして、[テンプレート]>[テーマビルダー]の管理領域内にテーマのカスタマイズパスを残すことができます。 または、管理バーからオプションを無効にしても、それが何であるか、サイトのフロントエンドに表示される理由を理解できないユーザーがいるため、完全に削除することもできます。
Brandaのようなプラグインを使用すると、トップバーを非表示にするのは非常に簡単です。[管理]領域> [管理バー]に移動し、一部のユーザーのツールバーの表示をオフにします。
問題は、このバーを完全に無効にすると、ユーザーが管理者からログアウトできなくなることです。 これはセキュリティの問題を引き起こすだけでなく、ユーザーを切り替えたい場合にも便利ではありません。
幸いなことに、解決策があります。このコードをmu-pluginとして追加するだけで、ログアウトボタンを作成できます。
<?php
add_action(
'admin_menu'、
働き () {
add_menu_page(
'ログアウト'、
'ログアウト'、
'読む'、
'wp_custom_logout_menu'、
'__return_false'、
'dashicons-marker'、
1 //ここでは、メニューを上に配置する場合は1を使用し、下に配置する場合はPHP_MAX_INTを使用します。
);
}
);
add_action(
'admin_init'、
働き () {
if(isset($ _GET ['page'])&& $ _GET ['page'] =='wp_custom_logout_menu'){
wp_redirect(wp_logout_url());
出口();
}
}
);これにより、ログアウトプロセス後にユーザーがログインページにリダイレクトされます。
3.WordPressバックエンドにCSSを追加します
WordPressバックエンドにCSSを追加するにはどうすればよいですか?
繰り返しになりますが、Brandaのようなプラグインを使用できますが、mu-pluginを作成して、ファイルに次のコードを貼り付けることもできます。
<?php
add_action('admin_footer'、'my_admin_css');
関数my_admin_css(){
エコー'<スタイル>
/*ここにCSSコードを入れてください*/
</ style>';
}それだけです…簡単でとても便利です!
4.WordPressコンテンツからすべてのスタイルを削除します
すべてのコンテンツスタイルがWordPressコンテンツ内のHTMLによって設定されているサイトに出くわしたとします。
CSSを使用して簡単に変更できるのに、各ページのスタイルを実際に変更したいと思う人はいないので、これはちょっと残念です。
したがって、これに対する回避策は次のとおりです。
mu-pluginを作成し、次のコードを追加します。
add_filter(
'コンテンツ'、
関数($ content){
//すべてのインラインスタイルを削除します。
return preg_replace('/ style =( "| \')(。*?)(" | \')/'、''、$ content);
}
);やってみよう!
5.WordPress管理者でElementorを非表示にする
Elementorは、WordPressで人気があり広く使用されているページビルダーの1つです。 Web開発者またはWebマスターの場合は、Elementorを使用してWebサイトとそのコンテンツを作成および管理している可能性があります。
Elementorは簡単ですが、それを使用するにはある程度の知識が必要であり、ユーザーによる不注意によるミスにより、サイトをナビゲートできなくなる可能性があります。
したがって、Webサイトを管理しているのがあなただけで、ユーザーがWordPressでページを頻繁に作成する必要がない場合は、他のバックエンドユーザーからElementorオプションを非表示にすることをお勧めします。 知らないうちにバックエンドに変更が加えられていないことを確認すると、安心感が得られます。また、顧客やバックエンドユーザーは、よりシンプルなインターフェイスを使用できることを高く評価する場合があります。
このヒントは、次の種類のサイトでうまく機能します。
- eコマースサイト
- カスタム投稿タイプのWebサイト
- 記事を公開するためのブログとして主に使用されるWebサイト。
先に述べたように、エンドユーザーが定期的にWordPressページを作成する必要がある場合、これにはElementorが必要になるため、これは機能しない可能性があります。
mu-pluginを作成する前に、まずメニューでElementorを非表示にする必要があります。 その後、WordPressページのElementorボタンを非表示にできます。
1.メニューでElementorを非表示にします
Brandaをインストールしてから:
- [管理]領域>[管理バー]に移動し、エンドユーザーに対して非表示にします。 このようにすると、そこからElementorビルダーにアクセスできなくなります。
- [ダッシュボード]>[管理]メニュー>[カスタマイズ]に移動し、自分以外のすべてのElementor管理メニューを非表示にします(ヒント:すべてのユーザーに対して行うよりも簡単なので、これにはユーザーロールを使用します)。
- 「テンプレート」メニューも非表示にすることを忘れないでください(これはおそらく非表示にするのに最も重要なことです)。
注:テンプレートにアクセスできるのは1人だけにすることをお勧めします。特に、テンプレートを使用してテーマを作成し、CSSを使用してサイトのデザインのすべてのアイテムを制御する場合はそうです。 これにより、他のユーザーが他の場所(ビルダー、テーマカスタマイザー、スタイルシートなど)にCSSを追加できなくなり、コードを追加するときに適切にコメントする必要がなくなります。
/*ヘッダーのカスタマイズ*/
。ヘッダ{
マージントップ:10px;
}
/*ENDヘッダーのカスタマイズ*/2.WordPressページのElementorボタンを非表示にします
Elementorを使用してページを作成または変更する最も簡単な方法は、[ページ]> [作成]に移動し、[Elementor]ボタンをクリックして変更することです。
ユーザーにElementorにまったくアクセスさせたくない場合は、このボタンを非表示にする方法もあります。
これを行うには、ユーザーロールをカスタマイズする必要があります。 あなたがサイトの唯一の管理者である場合は、あなた以外のすべての人のボタンを非表示にすることができます。
注:前の手順を使用して、(テーマを安全に保つために)Elementorテンプレートのみを非表示にすることができますが、ページを作成および変更するためにElementorにアクセスを残しておくことができます。 ただし、これはリスクを伴う可能性があります。ユーザーがElementorページを表示しているときに、ヘッダーやフッターなどの他の要素に移動したり、サイトに影響を与えるElementorのグローバル設定にアクセスしたりできるためです。
上記を実行したら、あとはmuプラグインを作成し、次のコードを貼り付けてボタンを非表示にするだけです。
<?php
add_action('admin_footer'、'hideitems');
関数hideitems(){
if(!is_super_admin()){
?>
<スタイル>
#elementor-switch-mode {
表示:なし;
}
</ style>
<?php
}
}楽しみ!
6.BeehiveAnalyticsをWordPressダッシュボードのホームページにします
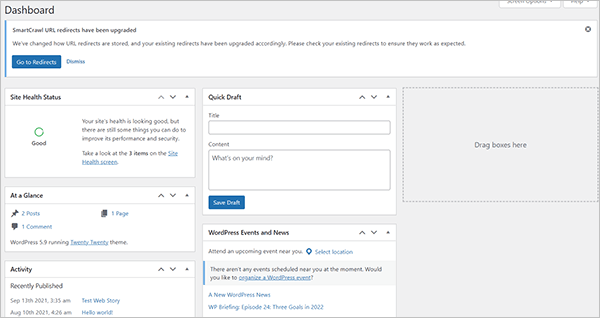
WordPress管理ページの大ファンでない場合(ウィジェットをカスタマイズしてパネルを非表示にできる場合でも)、またはユーザーがWordPressダッシュボードにログインするたびにこの画面を表示するようにする場合…

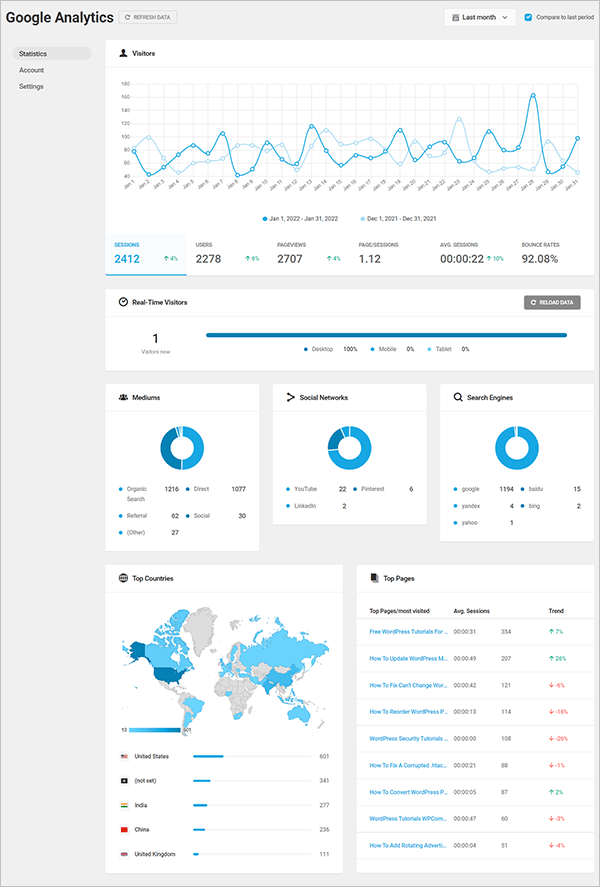
このような役立つ情報を掲載した美しい管理者向けランディングページを見せてみませんか?

ここでも、Brandaを使用して、ユーザーの役割に応じて、管理パネルと左側のメニューをカスタマイズしたり、メニューを非表示/表示したりできます。 これは、あなたが唯一の管理者であり、エンドユーザーに最低限必要なメニューを表示したり、カスタムCSSを追加したりする場合に最適です。
ただし、ユーザーをWordPress管理ページからBeehive分析ページなどのより便利なページにリダイレクトするだけの場合は、mu-pluginを作成して次のコードを追加するだけです。
<?php
関数wpmudev_redirect_page(){
グローバル$pagenow;
if($ pagenow =='index.php' &&!wp_doing_ajax()&& is_plugin_active('google-analytics-async / google-analytics-async.php')){
wp_redirect(admin_url('/admin.php?page=beehive-google-analytics'));
出口;
}
}
add_action('admin_init'、'wpmudev_redirect_page');楽しみ!
MUプラグインでWordPressを飛ばす
うまくいけば、これで、必須のプラグインについてすべて理解できたと思います。プラグインとは何か、プラグインを使用しない時期と時期、WordPressサイトにプラグインをインストールする方法と場所です。
mu-pluginsのドキュメントを確認し、独自の必須プラグインを作成してインストールしてみてください。問題が発生した場合や専門家のサポートが必要な場合は、サポートチームにお問い合わせください。WordPressに関する質問には24時間年中無休でお答えします。持ってる!
寄稿者
この記事は以下と共同で書かれました:

アントワーヌ–インセンシー。 私はウェブカルチャーとデジタルソリューションに情熱を注いでいます。 私はこの分野で11年間働いています。 顧客がデジタルの課題を克服し、オンラインでビジネスを成長させるのに役立つ最良のソリューションを常に探しています。 デジタル成功の私のビジョン:グローバル戦略を取得し、それを詳細な精度で適用し、常に改善し続けます。
***
注:外部ソースからの記事は受け付けていません。 ただし、WPMU DEVメンバーは、Blog XChangeを介して、ブログのチュートリアルや記事に関するアイデアや提案を提供する場合があります。
