Forminatorのサードパーティアプリの統合と送信後の動作
公開: 2022-02-10フォーム作成プラグインであるForminatorを使用すると、カスタマイズされたデータをMailChimp、Googleスプレッドシートなどの複数のアプリに送信できます。 さらに、ユーザーが情報を送信してサブスクリプションを作成した後に何が起こるかを選択できます。
5つ星の無料プラグインForminatorには、気付いていないかもしれない機能がいくつかあります。 これには、サードパーティアプリへのデータの送信、フォームの送信時に何が発生するかを制御すること、サブスクリプションを設定することが含まれます。
フォームをカスタマイズして、ユーザーが特別にリクエストされたエリアに移動したり、サブスクリプションのスケジュールを決定したりすることもできます。
この記事は、これらの機能の設定をカバーし、それらがどのように機能するかを示す小さなForminator101です。

次の方法について説明します。
- 条件付きでアプリにデータを送信する
- 提出後の行動を含める
- MailChimpにサブスクリプションボタンを含める
- ユーザーにサブスクリプションの頻度を選択させる
- 選択に基づいて複数の送信後の動作を追加する
これらの機能をチェックしてみましょう! まずは…
条件付きでアプリにデータを送信する
ご存じない方のために説明すると、Forminatorは長い間サードパーティのアプリと統合することができました。 ただし、フォームでデータを送信する場所を指定できるようになりました。
実装とセットアップは簡単です。 これは、新しいフォームまたは古いフォームで行うことができます。 (フォームの設定についてサポートが必要な場合は、この記事を確認してください。)
サードパーティアプリの同期
まず、Forminatorに接続するサードパーティアプリケーションを確認する必要があります。 これは、プロセス中いつでも実行できます。 ただし、これについてはすぐに触れてみましょう。
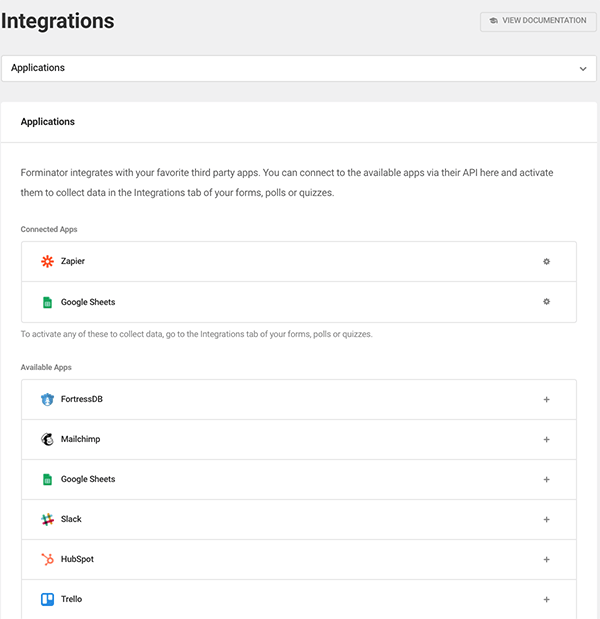
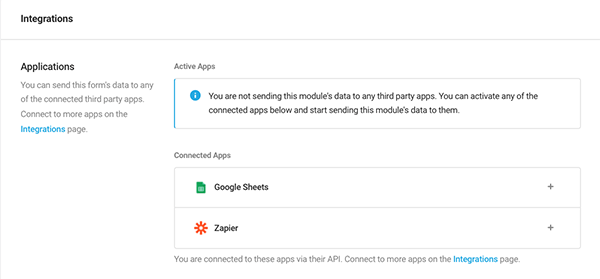
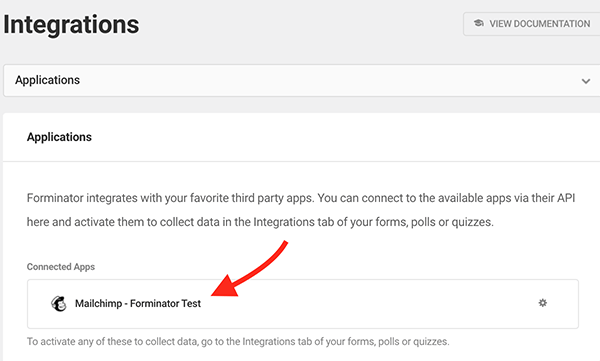
Forminatorのダッシュボードの統合に進んでください。 これにより、利用可能なすべてのサードパーティアプリが表示され、現在接続しているものが表示されます。

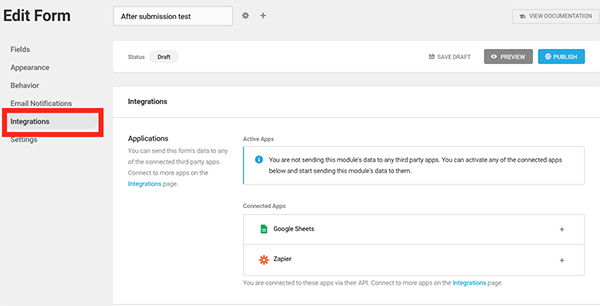
[フォームの編集]セクションと[統合]から、Forminatorに接続したものを表示することもできます。 これにより、接続されている統合のみが表示されます。

サードパーティのアプリをどこに接続するかに関係なく、簡単に行うことができます。 また、サポートが必要な場合は、すべてのサードパーティアプリ(かなりの数があります!)と、これらをForminatorと統合する方法を網羅した詳細なドキュメントを用意しています。
条件付きフォームデータの送信
サードパーティの拡張機能を設定したので、それをフォームに接続して、ユーザーが情報を送信したときに特定のアプリに送信されるようにします。
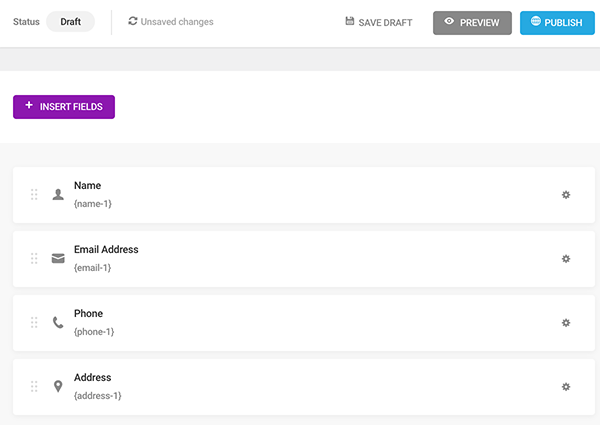
Name 、 Email 、 Phone 、 Addressの各フィールドを使用して基本的なフォームを設定します。

次に、 Integrationsに移動して、送信データを送信するサードパーティアプリを決定します。
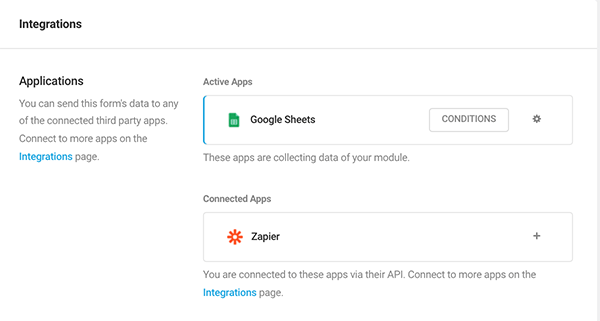
フォームエディタのこのセクションに移動すると、アプリケーションと呼ばれる、私が設定した統合が表示されます。 この例では、接続されたアプリとしてGoogleスプレッドシートとZapierがあります。

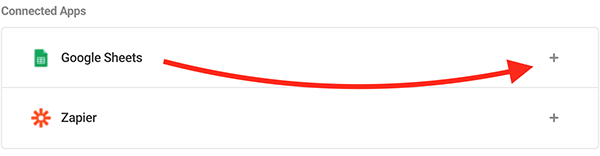
フォーム送信からのデータのみをGoogleスプレッドシートに送信したいとします。 その場合は、Googleスプレッドシートのプラス(+)記号をクリックするだけです。

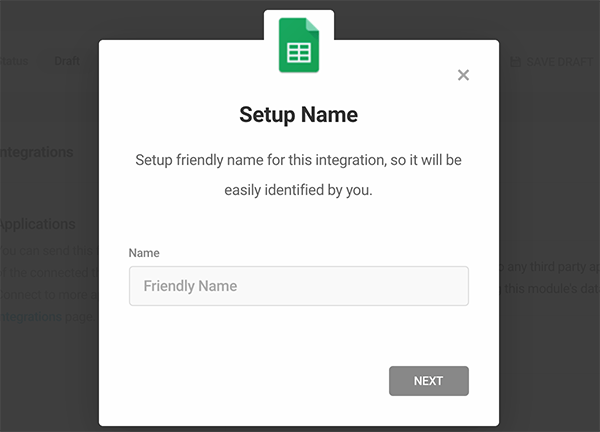
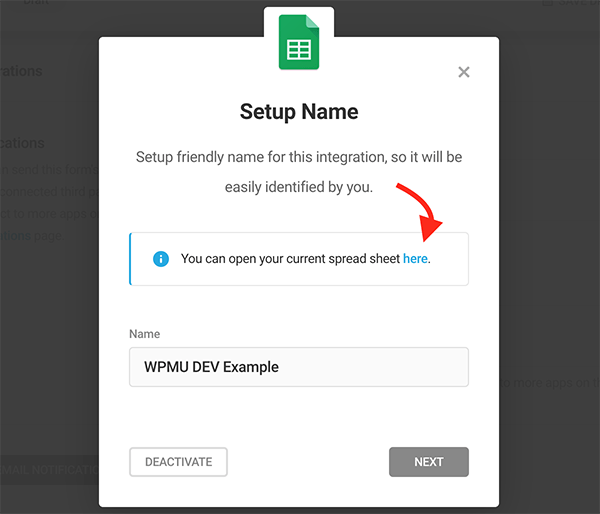
次に、統合をすばやく識別するためのセットアップ名を作成するように求められます。

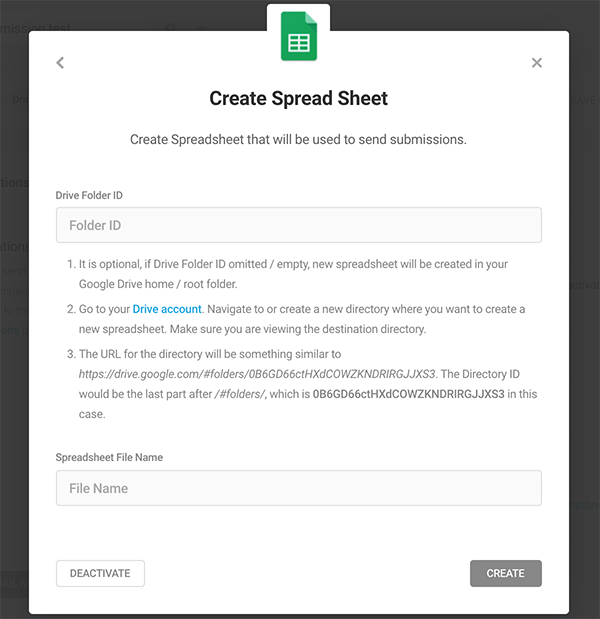
これはGoogleスプレッドシートなので、ドライブフォルダIDと名前を付けてスプレッドシートを設定しました。 ドライブフォルダIDを空白のままにすることもできます。そうすると、Googleドライブのルートフォルダに新しいスプレッドシートが作成されます。

接続すると、アクティブアプリのカテゴリになります。

アプリの横にある歯車のアイコンをクリックします。 Forminatorは、設定可能なポップアップを開きます。

新しいタブ(この例では、Googleスプレッドシート)が開きます。
条件の追加
特定の基準が満たされていない場合にサードパーティのアプリに情報を送信したいですか? 条件を追加することで、ゲートを通過するものを完全に制御できます。
クリックするだけで簡単にアクセスできます。ご想像のとおり、条件です。

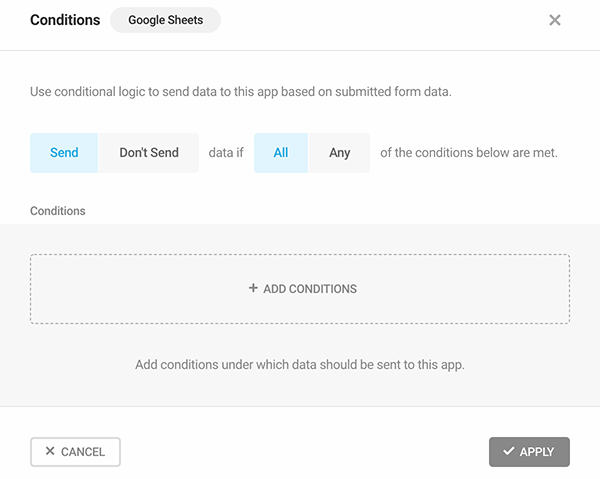
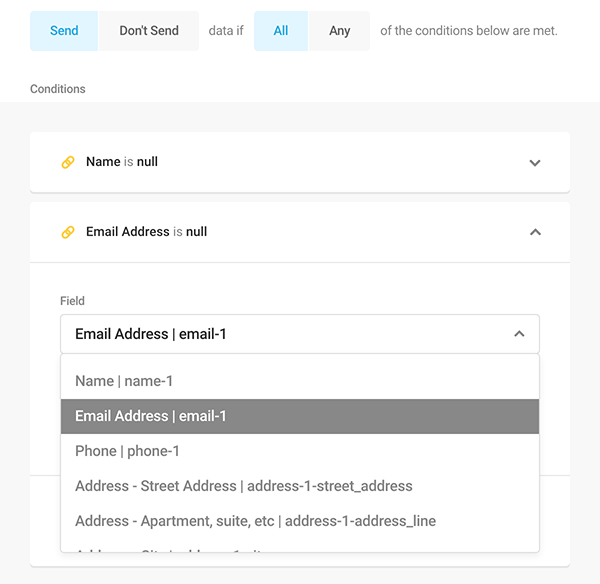
条件を追加して、特定の条件が満たされないときにデータがアプリに送信されるかどうかを決定します。 それはきれいな状態から始まります…

…そして、必要な条件を追加します。 これらはすべて、フォームに実装したフィールドに基づいています。

サードパーティのアプリで何が起こるかをカスタマイズするのは完全にあなた次第です。
条件の詳細については、必ずドキュメントを確認し、以下を読み続けてください。
フォームの条件をすべて設定、編集し、準備ができたら、 [公開]をクリックするだけです。これで完了です。 いつでも戻って条件を編集したり、新しいサードパーティアプリを追加したりできます。
動作中のフォーム
フォームがすべて設定されたので、チェックしてみましょう。
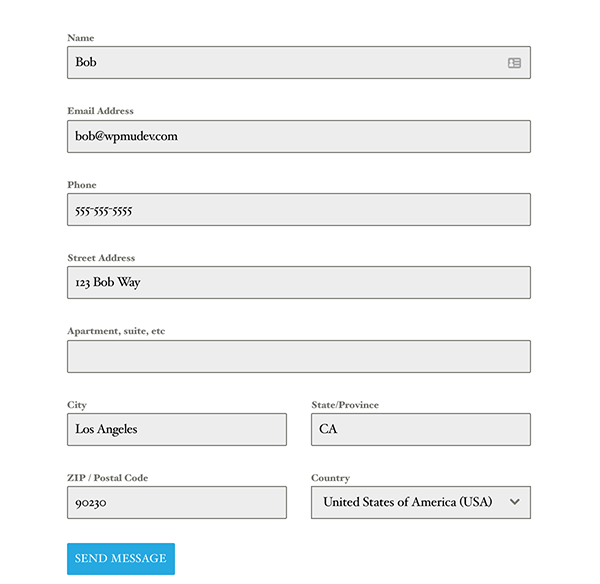
Forminatorで作成されたフォームは次のとおりです。

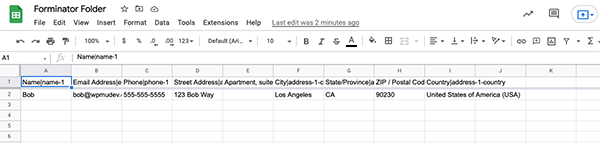
情報を入力した後、[メッセージを送信]をクリックします。 ご覧のとおり、正確な情報は私のGoogleスプレッドシートにあります。

繰り返しになりますが、この例ではGoogleスプレッドシートを使用しているため、他のアプリは外観が異なることに注意してください。 ただし、これにより、Forminatorと同期されたサードパーティアプリで最終的に何が発生するかを判断するときに、これがどのように機能するかを垣間見ることができます。
提出後の行動
ああ、振る舞う! 実際、提出後の動作のおかげで、Forminatorはかなり正常に動作します。
ユーザーがフォームを送信したときに何が起こるかを決定するには、数回のクリックで設定できます。
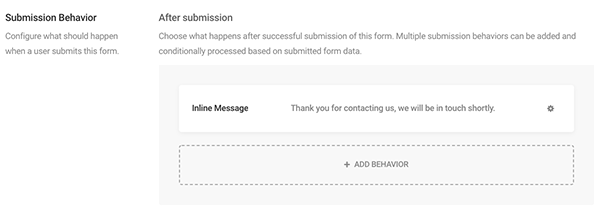
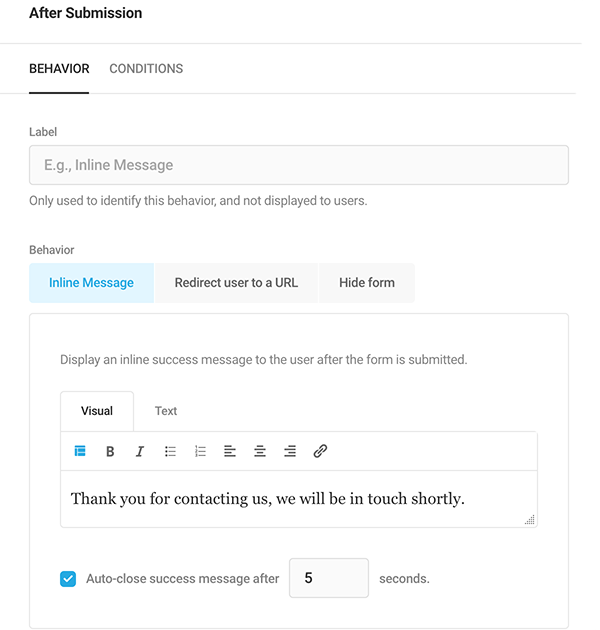
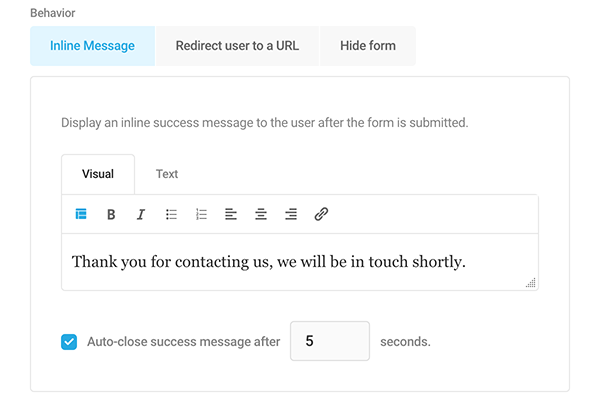
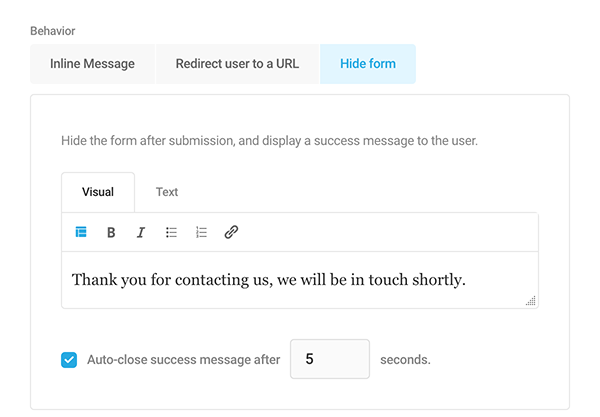
フォームを編集しているときは、すべて[動作]タブの下にあります。 送信動作は、カスタマイズ可能なインラインメッセージから始まります。 これは、フォームを正常に送信した後にユーザーに表示されるものです。

インラインメッセージバーの歯車アイコン(または任意の場所)をクリックすると、[送信後]領域の動作を詳細に編集できます。

動作にラベルを付けて、それが何であるかを正確に把握できるようにします。 ユーザーには表示されません。

何が起こるかを選択するためのオプションがあります。 インラインメッセージを保持する場合は、[インラインメッセージ]タブに任意のメッセージを追加します。 さらに、メッセージが消えるまで何秒続くかを決定します。

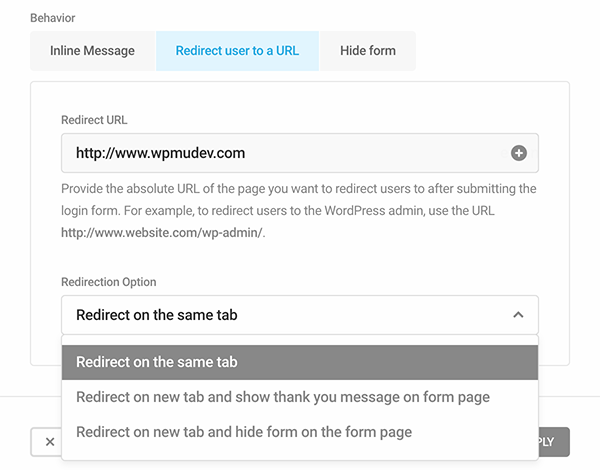
ユーザーをリンクにリダイレクトする場合、これは[ユーザーをURLにリダイレクト]タブから実行されます。
同じタブでリダイレクトする、新しいタブでリダイレクトしてフォームページにありがとうメッセージを表示する、新しいタブでリダイレクトしてフォームページでフォームを非表示にするオプションがあります。

[フォームを非表示]で送信するとフォームが非表示になり、カスタマイズされたメッセージがユーザーに表示されます。

Ajax (ページをリロードせずに)またはPage Reloadの間で、使用するこのフォームの送信方法を決定します。

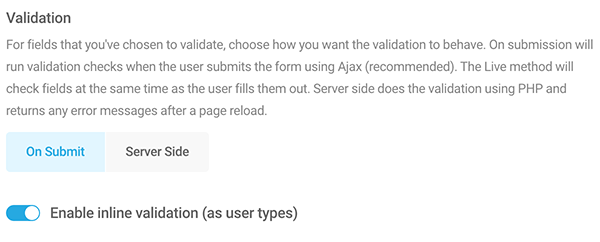
さらに、検証方法を選択します。 [送信時]または[サーバー側]を選択して、検証の動作を決定します。

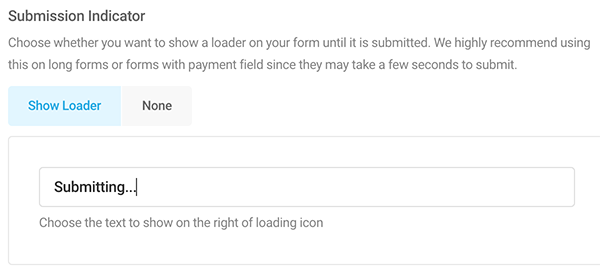
最後に、送信インジケーターを使用して、フォームが送信されるまでコピーをどのようにするかを選択します。 または、メッセージを表示したくない場合は、[なし]を選択できます。

フォーム送信には、さらに多くの調整とカスタマイズオプションがあります(自動入力、セキュリティなど)。 あなたはそれが私たちの文書に何を含んでいるかについてもっと学ぶことができます。
サブスクリプションボタンを含める
ユーザーに週刊ニュースレターを購読してもらいたいですか? 条件を使用すると、Mailchimpにサブスクリプションを追加するためにチェックできるサブスクリプションボックスを含めることができます。
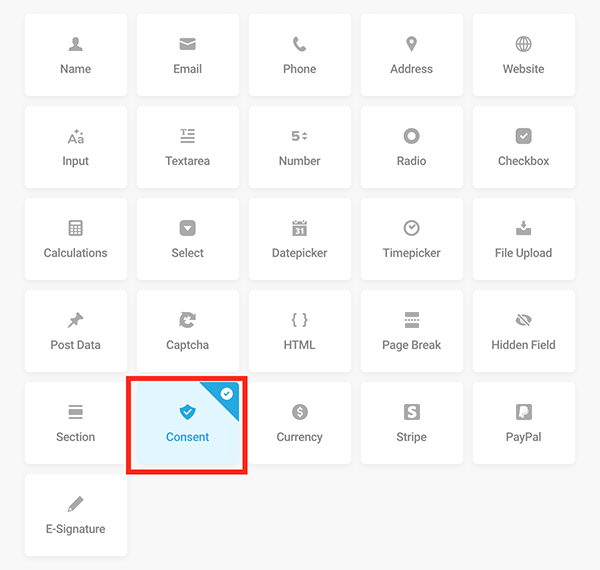
フォームに[同意]フィールドを追加します。

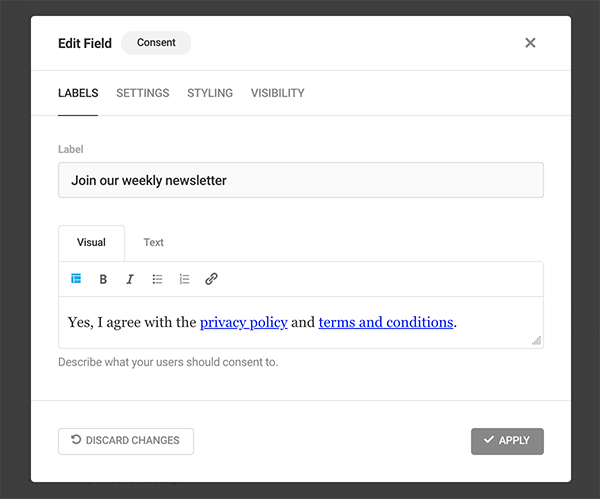
[ラベル]セクションでテキストを好きなように変更します。 この場合、私は私たちの週刊ニュースレターに参加します。 利用規約もそのままにしておきます。

Mailchimpを統合として使用する必要があります。 MailchimpアカウントのAPIキーを追加するだけでそれを行うことができます(それを行うのに助けが必要な場合は、必ずドキュメントを読んでください)。


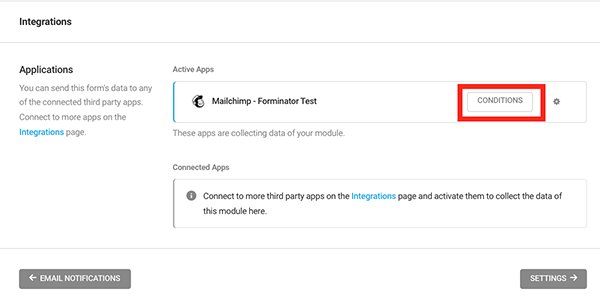
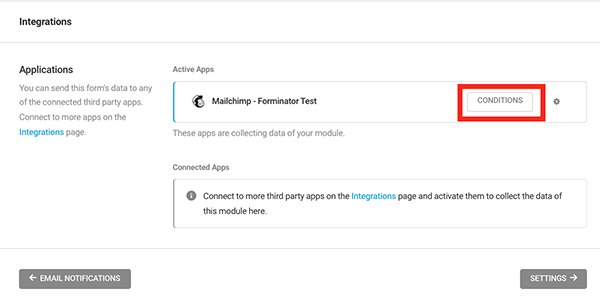
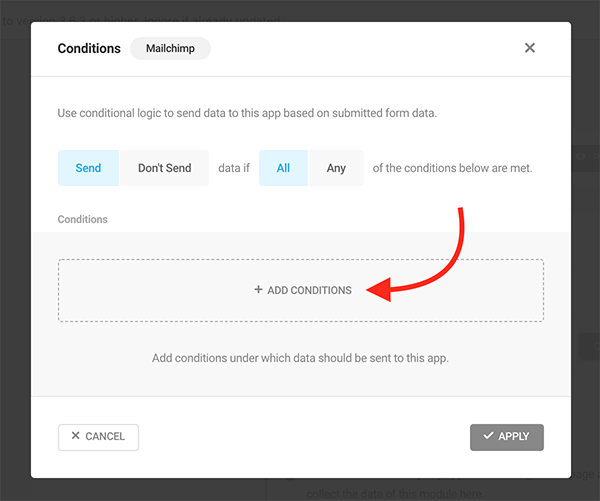
追加したら、フォームで[統合]をクリックすると、Mailchimpが追加され、[条件]ボタンが表示されます。 これをクリックすると開始されます。

条件を追加できる新しいボックスが表示されます。 ここで、Mailchimpアプリに送信されるデータの条件を設定します。

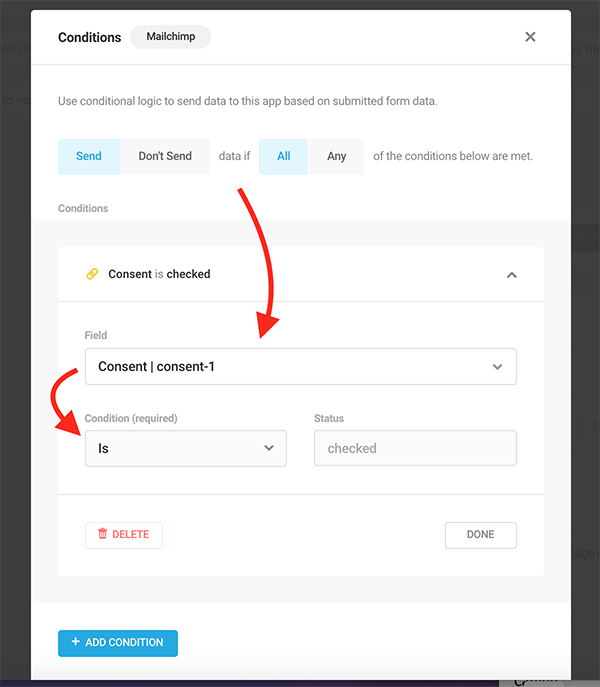
次に、ドロップダウンのすべてのフィールドから選択するオプションがあります。 [同意]フィールドをクリックし、[条件]が[Is]に設定され、[Status]が[Checked]になっていることを確認します。

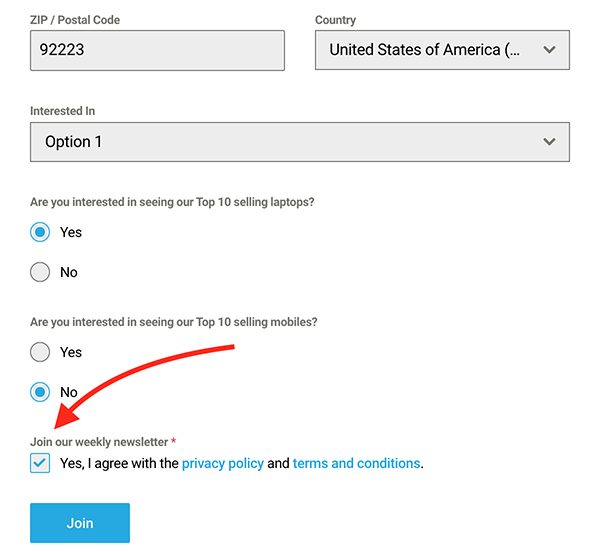
実装すると、フォームにチェックボックスが追加され、ユーザーがMailchimpリストに追加されます。

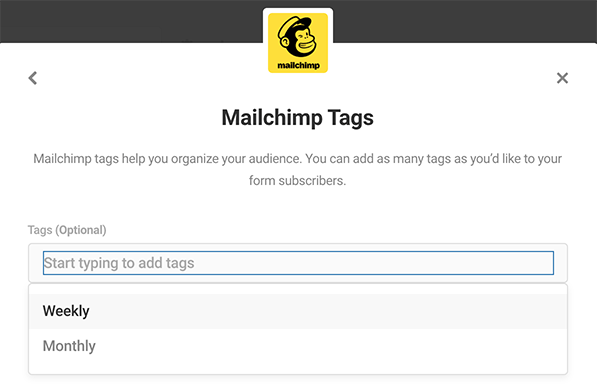
次に、Mailchimpでタグを追加し、それに応じて新しい連絡先を整理できます。
さて、次のレベルに物事を進める時が来ました…
ユーザーにサブスクリプションの頻度を選択させる
場合によっては、ユーザーが大量のメールを望まないことがあります。 だから、彼らにサブスクリプションの頻度を決めさせてください!
これを行うには、ユーザーが電子メールサブスクリプションを受信する頻度を決定できるドロップダウンを含めます。
上記のニュースレターの例を使用して、それがどのように行われるかを示します。
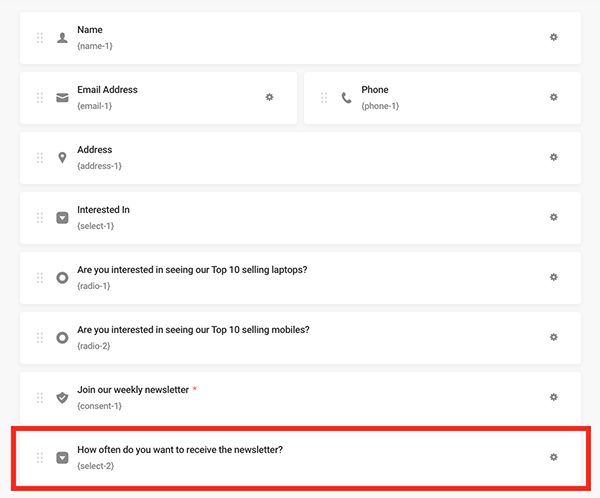
まず、ユーザーが選択できるように、フォームの新しいフィールドを作成する必要があります。 [選択]フィールドを使用して、チェックボックスフィールドの下に追加します。
ニュースレターをどのくらいの頻度で受け取りたいですか?

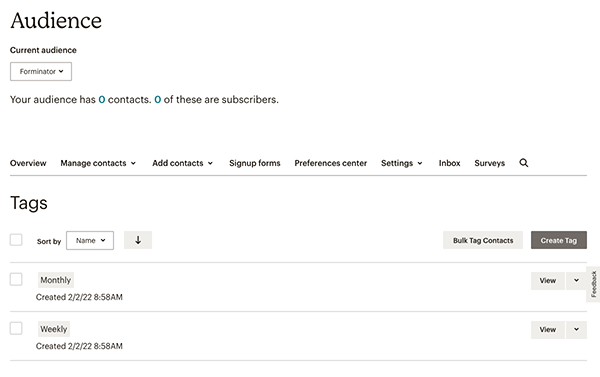
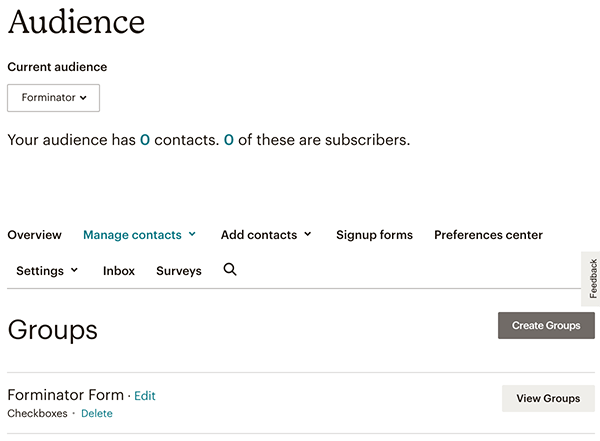
Mailchimpでオーディエンスを設定することが重要です。 そのオーディエンスで、2つの新しいタグを作成します。 この場合、月次と週次があります。 Mailchimpのダッシュボードでは次のようになります…

次に、Forminatorのダッシュボードから別のMailchimp統合を追加します。
Forminatorを使用すると、複数のMailchimp統合を追加できます。 さらに、これを行うために必要なMailchimpアカウントは1つだけであることに注意してください。
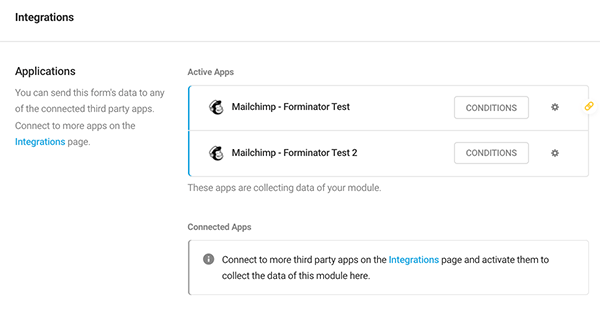
Forminator Testというものを追加しました。もう1つは、ForminatorTest2です。

これらのアカウントが設定されたので、次は各Mailchimpアプリを構成して、どのタグの下に置くかを選択できるようにします。
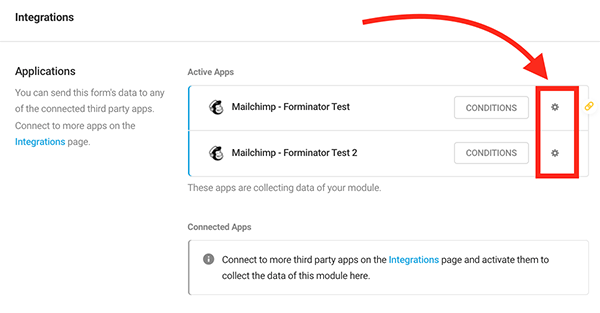
これは、各アカウントの歯車アイコンをクリックすることですばやくアクセスできます。

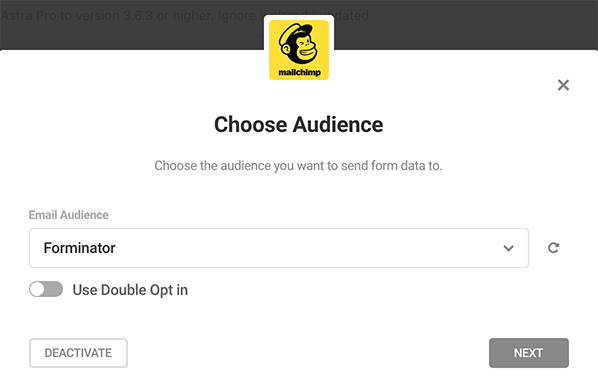
クリックしたら、ドロップダウンから[電子メールオーディエンス]を選択します。 ドロップダウンには、Mailchimpアカウントのすべてのメールオーディエンスが含まれます。
この例では、私の聴衆はForminatorと呼ばれています。

[次へ]をクリックすると、タグを追加するオプションが表示されます。 オーディエンスと同じように、アカウントのMailchimpにあるすべてのタグがドロップダウンに表示されます。

フォームフィールドをキャンペーンフィールドと一致させて、データが適切な場所に送信されるようにします。
フィールドを一致させるだけで、すべての設定が完了します。
次に、それらに条件を追加します。 これは、チェックボックスオプションで行ったのと同じように行われます。このオプションでは、それぞれの条件をクリックして、タグを実装するために必要なことを追加します。
[フィールド]領域のSelect-2 (フォームで使用するSelectフィールドの数に応じてSelect-1または別の数値)のアクティブな各Mailchimpアプリの下で、毎週1つと毎月1つを適用します。

フォームを更新します–これで準備は完了です。
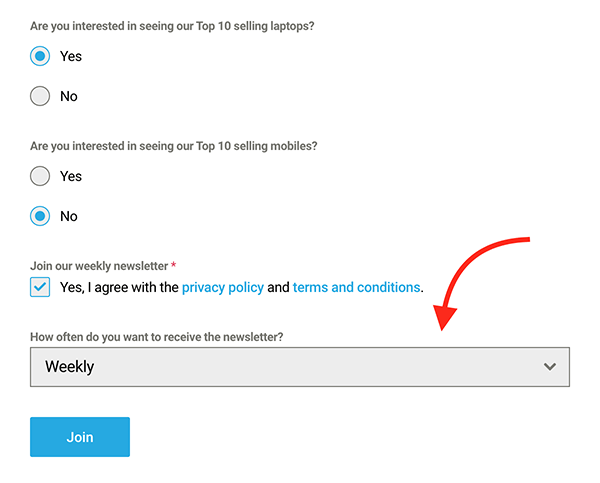
ユーザーがこのニュースレターの頻度を決定するためのオプションがあることがわかります。

もちろん、これは単なる例です。 任意の頻度を追加できます(たとえば、毎日、隔月など)。
グループに連絡先を追加する
Mailchimpでは、グループを作成できます。 グループは、サブスクライブした連絡先を興味や好みに基づいて並べ替えるために使用されます。 これらはカテゴリと同様に機能し、同じオーディエンスの多様な連絡先を管理する方法です。
ユーザーがForminatorフォームをオプトインすると、そのユーザーをグループに自動的に追加できます。 シンプルで簡単です!
開始するには、[オーディエンス]セクションからMailchimpでグループを作成(または既存のグループを使用)します。 これを行う方法の詳細については、こちらのドキュメントをご覧ください。
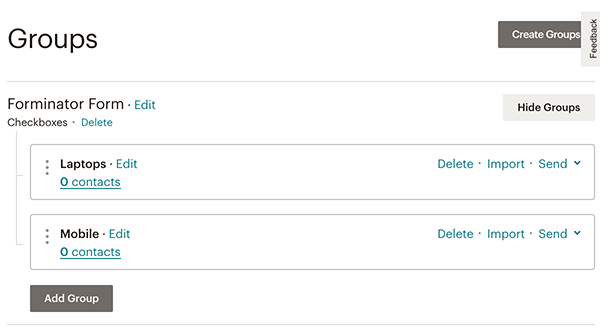
ForminatorFormというグループを作成しました。

Forminator Formと呼ばれるこのグループでは、チェックボックスを追加できます。 これは、カテゴリを分けるためです。 したがって、この例では、モバイルとラップトップのチェックボックスを作成しました。 これは、ユーザーを関心のあるカテゴリに分類できるようにするためです。

Mailchimpでセットアップが完了したので、Forminatorに戻ることができます。
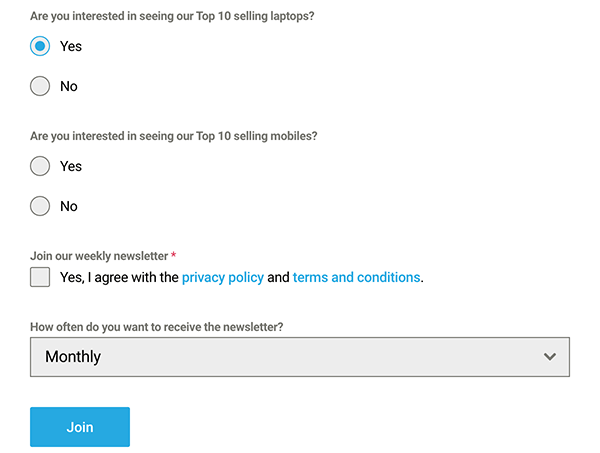
まず、フォームにあるものは次のとおりです。
私たちのトップ10のノートパソコンの販売に興味がありますか?
私たちのトップ10の携帯電話に興味がありますか?
それぞれにYESまたはNOのオプションがあります。 ニュースレターに参加するためのチェックボックスもあります。

Forminatorのバックエンドでは、ユーザーが関心のあるグループに入れられ、そのMailchimpグループとチェックボックスに追加されるようにこれを設定できます。
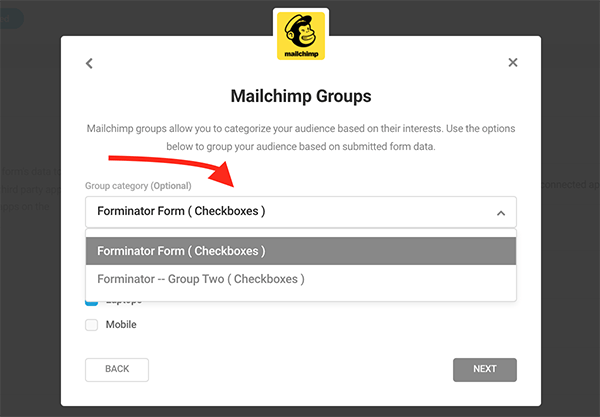
Forminatorの統合に移動し、最初のアクティブなMailchimpアプリで[アプリの構成](歯車のアイコン)をクリックします。 そこから、クリックしてMailchimpグループに移動します。 ここで、使用するグループカテゴリを選択します。

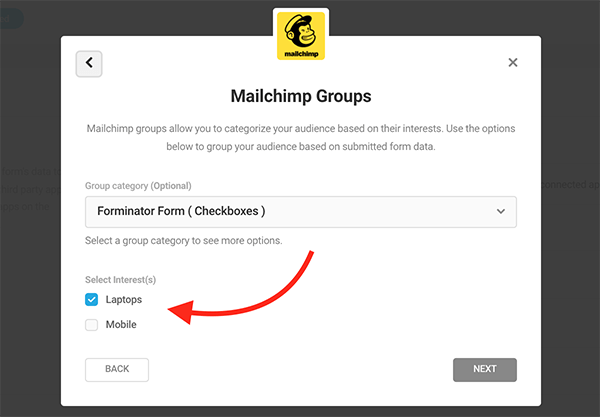
また、これをどのような関心にしたいかを確認します。 この場合、ラップトップとモバイルのどちらかを選択します。

アクティブなMailchimpアプリケーションごとにこの手順を実行します。 次に、[次へ]をクリックし、フィールドを割り当てます。次に、条件が正しく設定されていることを確認する必要があります。
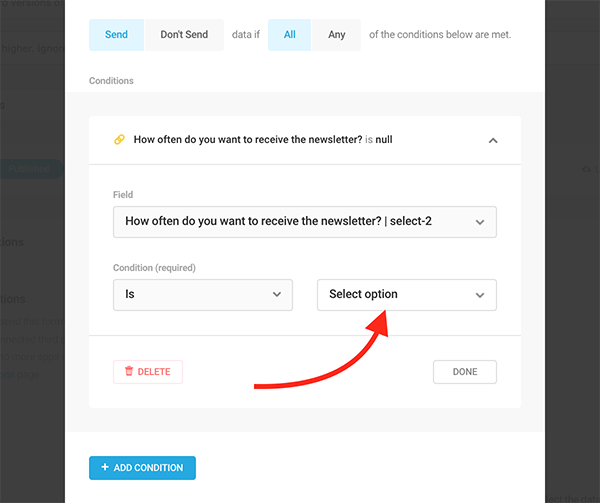
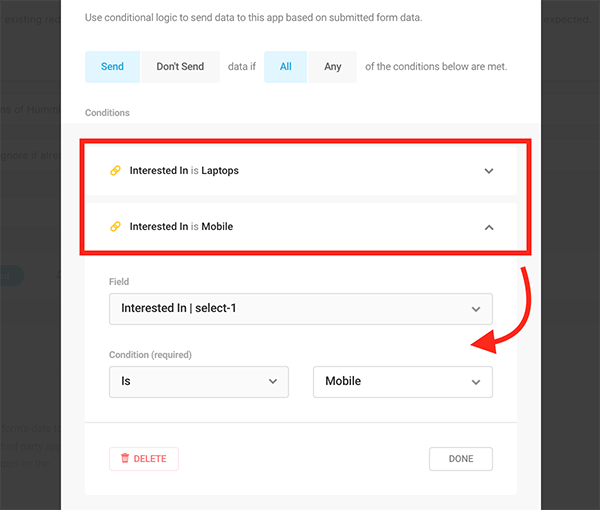
Mailchimpアクティブアプリの[条件]ボタンをクリックします。 次に、すべての条件が満たされた場合に送信に条件を設定します。 次に、フィールドをSelect-1 、この場合は関心のあるものとして設定します。
たとえば、ラップトップの条件を設定してから、モバイルの条件を設定します。 以下に、条件を「Is」と「Mobile」に設定していることがわかります。

以上です! これで、ユーザーが特定の機能に関心のあるオプトインすると、その機能がMailchimpのグループに追加されます。
Forminatorでグループ機能を設定する前に、Mailchimpでグループを設定していることを確認してください。 後でやれば大丈夫です。 フォームを非アクティブ化してから再度アクティブ化するだけで、Forminatorは、オーディエンスにグループを追加したことを認識できます。
選択に基づいて複数の送信後の動作を追加する
提出後の行動についてはすでに説明しました。 ただし、さらに一歩進んでいきます。
送信時にユーザーを特定のWebサイトにリダイレクトさせたい場合は、ユーザーの選択に基づいてどうしますか? それは可能です。
例として、ラップトップとモバイルデバイスで上記のフォームを使用します。 このように、ユーザーがモバイルにもっと興味を持っている場合は、送信後にモバイルサイトにリダイレクトできます。 同様に、ラップトップに興味がある場合は、ラップトップのURLにリダイレクトできます。
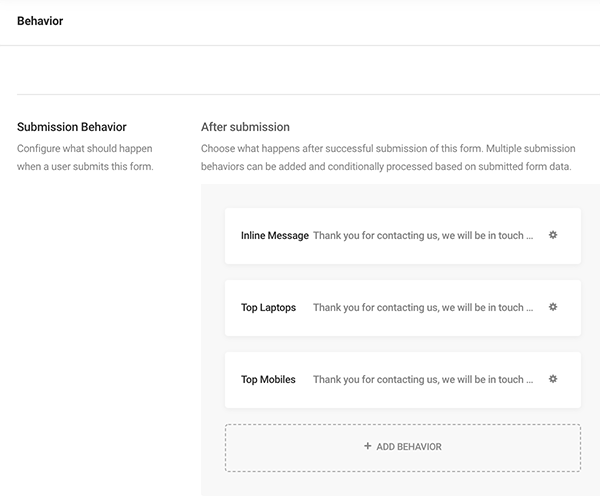
Forminatorでの動作に進み、この例では、トップラップトップとトップモバイルの動作を追加します。

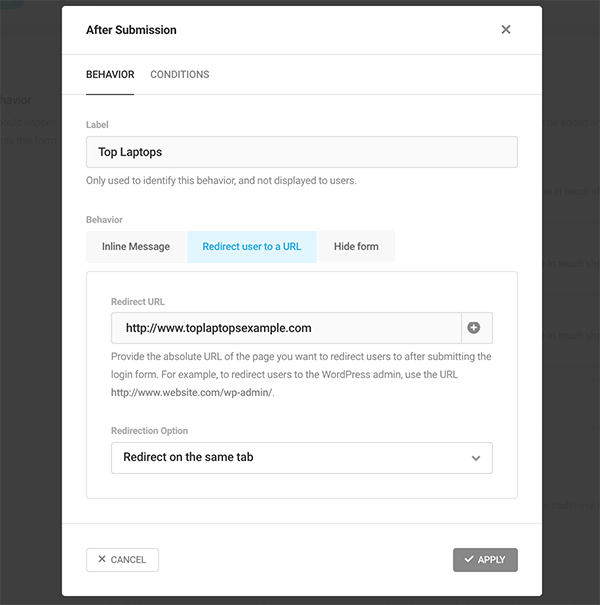
次に、各動作(トップラップトップなど)で、[ユーザーをURLにリダイレクト]を選択してリンクを追加します。 リダイレクトオプションも選択します(例:新しいタブ)。

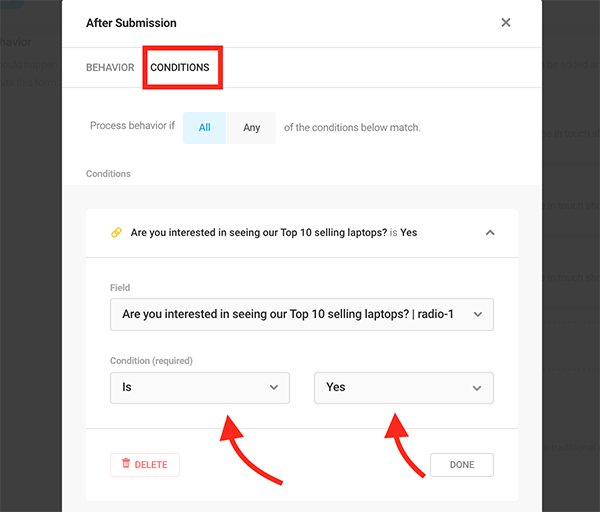
ビヘイビアーの[条件]タブに移動し、[ラジオ]フィールドに設定します(パーソナライズされたテキストを使用)。条件は「IS」と「YES」です(以下を参照)。

次のカテゴリ(この場合はトップモバイル)についても同じことを行います。これですべてです。 フォームを送信すると、ユーザーは選択内容にリダイレクトされます。
もちろん、携帯電話やラップトップの代わりに、好きなカテゴリにラベルを付けることができます。 私たちがカバーしたステップを適用するだけで、あなたはビジネスを始めます。
(サード)パーティーの準備をする
ご覧のとおり、送信後のForminatorのサードパーティの実装と動作の設定は、情報の収集、ユーザーの表示内容の決定、およびフォーム管理に非常に役立ちます。
さらに、これにより、カスタマイズされたグループ、サブスクリプションオプションなどを使用して、Mailchimpなどのアプリでユーザーの送信を簡単に管理および整理できます。
Forminatorについて詳しく知りたい場合は、「Forminatorを最大限に活用する」の投稿を確認してください。 Forminatorをお持ちでない場合は、今すぐお試しください。 使用は無料です!
サードパーティのアプリを仕様に統合することは、祝う価値のあることです。 今すぐForminatorでアプリの使用を開始してください。
