2022年の10の最高のWordPressアクセシビリティプラグイン:誰もがあなたのサイトを使用するのを手伝ってください
公開: 2022-03-04今日は、WordPressアクセシビリティプラグインを使用して、障害を持つ人々のWebサイトでのエクスペリエンスを向上させる方法を検討しています。
ウェブサイトを作成するとき、アクセシビリティは人々によって見落とされがちです。 ただし、ご覧のとおり、これはいくつかの理由で不可欠です。
障害についての一言
多くの人にとって、障害は非常に感情的な主題です。 「障害者」という用語でさえ、分裂的で非外交的であると見なされる羽を波立たせます。 残念ながら、それはまだ一般的に使用されているので、私はこの記事でそれを使用しますが、「異なる能力」などの他の用語が現在使用されていることを認識しています。
悲しいことに、「いつもみんなを喜ばせることはできない」と信じている人もいます。 彼らは大衆だけが世話をされるべきであり、障害者は少数派であることを無視されるべきだと考えています。 それは信じられないほど利己的な視点です。 人々は確かに自分の障害を選択しません、そして誰もが自分の過失なしにいつでも障害になることができます。
自分自身に障害があるか、障害のある人の近くにいない限り、障害を持つ人々にとって人生がどれほど困難であるかを完全に理解することはできません。
私はこのトピックの専門家であるとは主張していません。 比較的視力が悪い(年齢に関連する)ことを除けば、私は幸運にも他の障害がないほど幸運です。 しかし、私の姪のミシャは30歳でパーキンソン病に襲われました。10年後、彼女は数歩以上歩くことも適切に話すこともできなくなり、シャワーや服を着るなどの基本的な仕事をするためにフルタイムの助けが必要です。
ミーシャは、能力の低い人にとっては困難なことであり、私たちが当たり前と思っている日常の仕事を彼らが行うことはどれほど苛立たしいことであるかについて、私の目を開いてくれました。 彼女は現在、コミュニケーションの目的でこれまで以上に自分のコンピューターと携帯電話に依存していますが、それらを使用することは通常大きな苦労です。
ここでの私のポイントは、誰があなたのウェブサイトを使用しているのかを念頭に置き、可能な限り彼らがアクセスできるようにすることです。
ウェブサイトのアクセシビリティとは何ですか?
簡単に言うと、ウェブサイトのアクセシビリティとは次のことを指します。
- あなたのウェブサイトを誰もが利用できるようにし、障害を持つ人々を除外しない、または
- できるだけ多くの人が使用できるように最適化してください。
ウェブサイトのアクセシビリティを評価する際に自問すべき基本的な質問は、失明、視覚障害、難聴、運動能力の低下、またはその他の障害を持つ人々がそれを使用できるかどうかです。
記事は以下に続く
多くの場合、障害はそのように分類されていないため、障害が必ずしも明白であるとは限らないことを忘れないでください。 たとえば、多くの人が関節リウマチを患っており、キーボードやマウスの使用が困難になっています。
あなたがあなたのウェブサイトをアクセシブルにしなければならない理由
現実をチェックする時間:あなたのウェブサイトにアクセスできない場合、あなたは法廷に上陸する可能性があります。
ある有名な事件は、ドミノ・ピザを法廷に連れて行った盲人を巻き込んだ。 Guillermo Roblesは、DominoのWebサイトからオンラインで注文することはできなかったと主張し、裁判官は彼に有利な判決を下しました。 授与された金銭的補償は多額ではありませんでしたが、訴訟費用は多額でした。
Robles vs. Domino's Pizzaのようなケースは、あらゆる場所のWebサイト所有者に大きな影響を及ぼします。 人々は、ウェブサイトにアクセスできなくなった場合に有効な訴訟が発生する可能性があることを認識しており、このような訴訟の結果が先例となっています。
その結果、アクセシビリティ関連の訴訟が増加しており、連邦裁判所でのADA Title III Webサイトのアクセシビリティ訴訟は、2017年の814件から2020年には2,523件に増加しています。障害を持つ人々に対する態度で。
ウェブサイトのアクセシビリティの合法性は複雑で、時には曖昧です。 私は法律の専門家ではないので、ここではそれらについては説明しません。 しかし、この主題はインターネット上で非常によくカバーされています。 HubSpotの記事「コンテンツを100%準拠させるためのWebアクセシビリティチェックリスト」を読むことをお勧めします。この記事では、規制とガイドラインの一部を説明し、準拠するためにWebサイトがカバーする必要があるものを提案しています。
サイトのコンプライアンスを確認したい場合は、無料のWAVEWebアクセシビリティ評価ツールにアクセスしてください。
WordPressアクセシビリティプラグインを使用してWebサイトを準拠させる方法
プラットフォームとしてのWordPressは進化を続けており、現在、障害を持つ人々にとってよりアクセスしやすいものになっています。 ただし、これは完全ではなく、それを使用して作成されたWebサイトは必ずしも完全に準拠しているとは限りません。
WordPressはオープンソースであるため、1つのオプションは、コードを使用してアクセシビリティを向上させることです。 ただし、これは、特にコーダーがいくら課金するかを考えると、コーディングの知識がない人にとっては解決策ではありません。
ただし、WordPressアクセシビリティプラグインを使用してWebサイトのアクセシビリティを向上させることも可能です。 これらは、追加のアクセシビリティツールでサイトを補強します。 これは、サイトが誰も除外せず、適用される法律とガイドラインに可能な限り準拠することを保証するのに役立ちます。
記事は以下に続く

WordPressアクセシビリティプラグインの一般的な機能は次のとおりです。
- スクリーンリーダー(テキスト読み上げ)
- 音声認識、例えば、音声からテキストへの変換
- 安全なてんかん
- 代替テキストの検出がありません
- フォントのサイズ変更
- 色のコントラスト調整
- ハイパーリンクの下線
- アクセシビリティの問題をスキャンします
- リンクが新しいウィンドウまたはタブで開く場合の警告
すべてのアクセシビリティの問題を解決するための「1つのサイズですべてに対応する」プラグインは存在しないことに注意してください。 したがって、サイトをすべての人が完全にアクセスできるようにするには、プラグインまたは他のソリューションの組み合わせが必要になる場合があります。
推奨されるWordPressアクセシビリティプラグイン
以下に、WordPressサイトに追加できる10個のアクセシビリティプラグインを示します。 アクセシビリティを強化する機能を追加するのに役立つものと、サイトの欠陥を分析するための機能があります。 さらに、無料とプレミアムのオプションもあります。
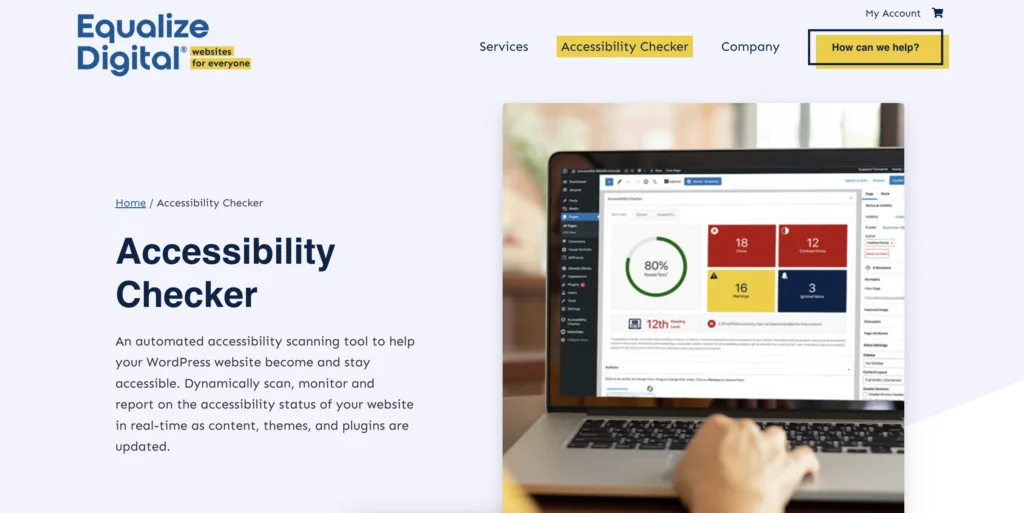
アクセシビリティチェッカー

アクセシビリティチェッカーは、WordPressサイトのアクセシビリティの問題を特定し、Webコンテンツアクセシビリティガイドライン(WCAG)に準拠しているかどうかを確認するためのプラグインです。
プラグインは、同様の機能をWordPressダッシュボードに直接統合するため、前述の外部WAVEツールを使用する必要がなくなります。 その結果、WordPressを離れることなく、個々のコンテンツのアクセシビリティをすばやく評価できます。
さらに、プラグインが問題を特定する場合、適切な修正も提案します。
WPLiftによるアクセシビリティチェッカーの完全なレビューをお読みください。
長所
- 公開コンテンツまたはドラフトコンテンツの両方の自動スキャン
- 無料版では、編集画面にレポートが表示され、無制限の投稿やページをスキャンできます
- 有料版は、多くの追加のスキャンおよびレポート機能を追加します
- ADA、セクション508、AODA、およびWCAGに準拠しているかどうかを確認します
- 詳細なドキュメント
- 有料プランの30日間の返金保証
短所
- サイト全体のスキャンは、有料バージョンでのみ利用できます
価格
- コアのアクセシビリティチェッカープラグインは無料です。 有料版の価格は、カバーする必要のあるサイトの数に応じて、月額$ 15〜 $ 180の範囲です(特別価格が必要になる前に最大25)。年間プランを購入すると、月額料金は$ 12〜$150に減少します。
アクセシビリティチェッカーを取得する
ワンクリックアクセシビリティ

ワンクリックアクセシビリティは、WPアクセシビリティのように、他の方法では欠けている可能性のあるアクセシビリティ機能でサイトを強化する、もう1つの無料のWordPressプラグインです。 最も注目すべきものは、ページに追加できるアクセシビリティツールバーです。 これにより、ユーザーはフォントのサイズ変更、グレースケール、ネガティブおよびハイコントラスト、明るい背景などのツールにアクセスできます。
また、WPアクセシビリティと同様に、スキップリンクを追加して、フォーカス可能な要素のフォーカスの概要を示すことができます
記事は以下に続く

長所
- 完全無料
- アクセシビリティツールバーは素晴らしい機能です
- 便利な機能セット
短所
- 一部の人は、有効化/無効化インターフェイスがかなり混乱していると感じています
価格
- ワンクリックアクセシビリティは、プレミアムオプションが利用できない無料のプラグインです。
ワンクリックでアクセシビリティを取得
WPアクセシビリティ

WP Accessibilityは、あなたのWebサイトをアクセシビリティ規制またはガイドラインと完全に互換性があるとは主張していません。 正直なところ、単一のプラグインでそれを行うことはできません。 ただし、WordPressテーマに固有のアクセシビリティの「ギャップ」の一部を埋めます。 何よりも、それを行うのに専門知識は必要ありません。
この無料のプラグインには豊富な機能があり、それぞれを個別に有効または無効にすることができます。 たとえば、キーボードまたは支援機器によってトリガーされた場合にのみ表示されるスキップリンクを追加して、ユーザーが無関係なコンテンツをバイパスできるようにすることができます。
その他の優れた機能には、「続きを読む」リンクへの投稿タイトルの追加、alt属性が欠落している画像を特定するツール、フォーカス可能な要素のキーボードフォーカス状態にアウトラインを追加して視認性を高める機能があります。
長所
- 箱から出してすぐに使えるものがないテーマにいくつかのアクセシビリティ機能を追加する無料の方法
- 詳細レポート
- 便利な機能セット
- 積極的かつ支援的な開発チーム
短所
- 見つかりません
価格
- WPアクセシビリティは完全に無料です。
WPアクセシビリティを取得する

WPアクセシビリティヘルパー

WP Accessibility Helperは、無料版でも優れた機能を備えたフリーミアムのWordPressプラグインです。 投稿やページのアクセシビリティの問題をチェックするためのDocumentObjectModel(DOM)スキャナーに加えて、それらを修正するのに役立つ一連の優れたツールが含まれています。
無料版とPro版の両方に、フォントのサイズ変更、リンクのスキップ、アニメーションの削除、リンクの下線、並べ替え可能なウィジェットなどの機能が含まれています。 Proアップグレードでは、可視性設定、Polylangサポート、ショートコード、コントラスト、フォントサイズ変更、グレースケールの設定を含む小さなバー、およびWeb音声APIなど、さらに多くの機能が追加されます。
長所
- 無料版にはいくつかの便利な機能があります
- 無料版とPro版の両方がアクセシビリティの問題をスキャンします
- テキスト読み上げ用のWeb音声APIが含まれています(Proのみ)
- ADHD、視覚障害および認知障害プロファイル(Proのみ)
- ビデオチュートリアルを含む優れたドキュメント
- Proは、追加する追加機能を考慮するとお得な価格です
短所
- Proバージョンのサポートが不十分であるという苦情
- Proプランでは無料トライアルまたは返金保証はありません
価格
- WPAccessibilityHelperコアプラグインは無料です。 ただし、Proのアップグレードの費用は1つのドメインで年間199ドルで、10のサイトで年間1,819ドルに上昇します。
WPAccessibilityHelperを入手する
AccessibleWPツールバー

AccessibleWPツールバーは、Webサイトにアクセシビリティツールバーを追加できるシンプルなWordPressプラグインです。 そこから、ユーザーは、キーボードナビゲーション(強化されたキーボード機能付き)、アニメーションの無効化、フォントのサイズ変更、暗いコントラスト、タイトルとリンクのマークなど、さまざまなユーザー補助オプションにアクセスできるようになります。
長所
- 基本ですが、Webサイトに便利なアクセシビリティツールバーを追加します
- 完全無料
短所
- 設定はページ間で保持されません
価格
- AccessibleWPツールバーは無料です。
AccesZenoFontResizersibleWPツールバーを入手する
Zeno Font Resizer

Zeno Font Resizerは基本的ですが、視覚障害のあるユーザーがWordPressサイトのテキストのフォントサイズを調整できるようにするための便利なプラグインです。
この無料のプラグインは、JavaScriptとjQueryを使用してフォントサイズを設定します。 すばらしい機能の1つは、訪問者のフォントサイズ設定がCookieに保存されることです。そのため、訪問者が再度アクセスすると、フォントは自動的に好みに合わせてサイズ変更されます。 サイトがCookieの法律に準拠していることを確認してください。
長所
- 完全無料
- 訪問者がサイズ変更できるコンテンツを構成することができます
- ウィジェットをスタンドアロンとして使用することも、技術に精通している場合は、コードをテーマに埋め込むこともできます。
短所
- 見つかりません
価格
- ZenoFontResizerは無料のプラグインです。
ZenoFontResizerを入手する
BIALTYバルク自動画像代替テキスト

多くの人は、ALTテキストを追加せずに自分のWebサイトに画像を追加します。 私はそれが何であるかを完全に理解していなかったので、起訴されたとして有罪でした。 一言で言えば、ALTテキストは、スクリーンリーダーが視覚障害のあるユーザーに画像の内容を伝えるために使用するものです。 アクセシビリティに関しては、これは重要です。
Webサイトに画像が数枚しかない場合は、戻って必要なALTテキストを追加するのは大したことではありません。 ただし、やるべき写真がたくさんあると、それは重大な頭痛の種になります。 これは、BIALTY Bulk Auto ImageAltTextが役立つ場合があります。
BIALTY Bulk Auto Image Alt Textは、唯一の目的を持つ無料のWordPressアクセシビリティプラグインです。ALT属性を自動的に生成し、それらを持たない画像に追加します。 そのために、プラグインは投稿タイトルとフォーカスキーワードを使用します。
機械で生成されたテキストの唯一の欠点は、人間が書いたものほど良くも詳細でもないかもしれないということです。 しかし、彼らは何もないよりはましです。
長所
- 完全無料
- 欠落しているALT属性を画像にすばやく追加する方法を提供します
短所
- 生成されたALTテキストは完全ではない可能性がありますが、より適切で詳細なテキストの作成に取り掛かるまでは十分です。
価格
- BIALTY Bulk Auto ImageAltTextは無料です。 プレミアムオプションはご利用いただけません。
BIALTYバルク自動画像代替テキストを取得
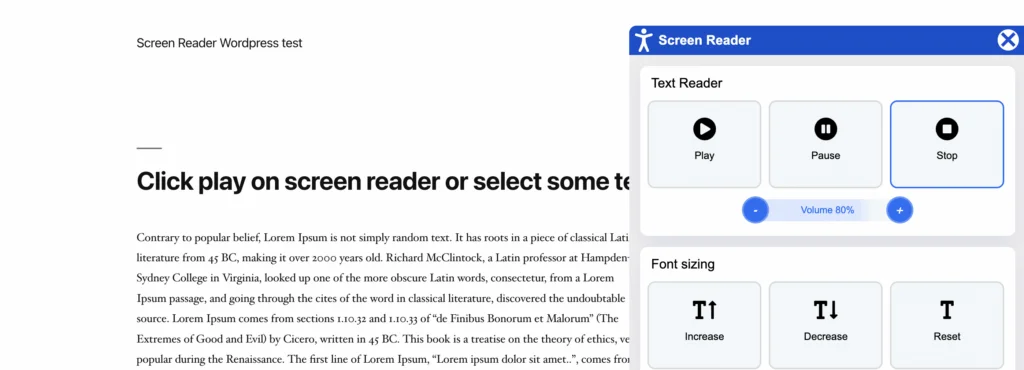
スクリーンリーダー

スクリーンリーダーは、画面のコンテンツを口頭で読み取るWordPress用のテキスト読み上げプラグインにすぎないと想定することは許されます。 ただし、視覚障害者を対象とした他の多くのアクセシビリティ機能も含まれています。
たとえば、ハイコントラストレンダリング、拡大カーソル、フォーカスされた要素のアウトライン、画像の非表示、リンクのスキップなどを追加できます。 それは失読症の人々を助けるために失読症のフォント変換さえ持っています。
長所
- 高いテキスト読み上げオーディオ品質
- 50の異なる言語でテキストを読むことができます
- 優れた機能セット
- よくサポートされています
短所
- 無料版は事実上役に立たず、機能がほとんどなく、テキスト読み上げの制限は100文字です。
価格
- スクリーンリーダーの料金は年間49ドルです。 無料版が利用可能ですが、それはかなり無意味です。
スクリーンリーダーを入手する
WPADAコンプライアンスチェックベーシック

WP ADA Compliance Check Basicは、ウェブサイトのアクセシビリティの問題を特定するために使用されるフリーミアムのWordPressスキャンプラグインです。
無料版は、トラフィックの少ない小規模なサイトしかなく、予算がない場合に最適です。 15ページまたは投稿しか実行できませんが、51のエラータイプをスキャンできます。 スキャンが完了すると、詳細なレポートが生成されます。
スキャンによって特定された問題を修正するのに役立つツールが必要な場合は、Proバージョンにアップグレードする必要があります。 これにより、76種類のエラーに対して無制限のスキャンを実行できます。 さらに、サイト全体を継続的に監視し、エラーが発生した場合は電子メールで通知します。 最後に、多くのアクセシビリティの問題を修正するのに役立つツールの優れた選択肢も含まれています。
長所
- 無料版は、投稿やページでアクセシビリティスキャンを実行するための優れた方法です。
- Proは、フルサイトおよび継続的なスキャンに加えて、問題の修正に役立つ多くのツールを追加するため、価値があります。
- ビデオチュートリアルを含む優れたドキュメント
- ビデオチュートリアルや8時間のオンラインアクセシビリティトレーニングコースなどの優れたドキュメント
- Proでの30日間の返金保証
短所
- 見つかりません
価格
- コアのWPADAコンプライアンスチェックプラグインは無料です。 プロのアップグレードは、1つのドメインで年間179ドル、生涯ライセンスで565.99ドルから始まります。
WPADAコンプライアンスチェックの基本を取得する
アクセシビリティ新しいウィンドウの警告

多くの人と同じように、私は通常、他のページやサイトへのリンクを設定して、新しいタブで開きます。 ただし、事前に警告されていない限り、視覚的なコンテンツを知覚するのが難しい人や認知障害のある人にとっては、混乱を招く可能性があります。 したがって、Webコンテンツアクセシビリティガイドライン(WCAG)では、Webページを予測可能な方法で表示および操作する必要があります。
アクセシビリティ新しいウィンドウの警告は、ユーザーに必要なアラートを提供します。 プラグインは、リンクをクリックすると現在のタブまたはウィンドウから移動することを通知します。 さらに、プラグインは、「戻る」ボタンを押すと、新しいタブまたはウィンドウからは機能しない可能性があることをユーザーに通知します。
さらに、Accessibility New Window Warningsは、両方とも同じ開発者によるものであるため、Accessibility Checker(このリストの最初のプラグイン)と統合されています。
長所
- 完全無料
- セットアップは必要ありません–プラグインは、インストールされてアクティブ化されるとすぐに、新しいタブまたはウィンドウで開くリンクを見つけるために機能し始めます
- これは、1つの特定のアクセシビリティの問題に対する迅速な解決策を提供します
短所
- サイトのサードパーティプラグインとそれらが追加するリンクによっては、CSSスタイルが必要になる場合があります
価格
- アクセシビリティ新しいウィンドウの警告は、WordPressプラグインディレクトリで無料で利用できます。
アクセシビリティの新しいウィンドウの警告を取得する
最後の言葉
アクセシビリティとは何か、そしてなぜそれが不可欠なのかについて、あなたに良い味を与えたことを願っています。 また、WordPressのアクセシビリティプラグインが、障害のためにWebサイトが人々を除外しないようにするのにどのように役立つかをお見せしたいと思います。
あなたがあなたのサイトのアクセシビリティをチェックしたことがあるかどうか知りたいと思います。 ある場合、どのような問題が特定され、どのように修正しましたか? まだの場合は、その重要性がわかったので、すぐにそうしますか?
