Come creare punti elenco personalizzati in WordPress
Pubblicato: 2013-07-10I punti elenco sono un modo particolarmente efficace per comunicare determinate informazioni sul web. Ovviamente possono essere molto buoni anche sulla carta stampata, ma come tutti sappiamo, leggere sul web è diverso. Le persone scansionano di più. Si aspettano una presentazione più grafica del testo. E i loro occhi si stancano più facilmente.

Se dovessimo fare un breve elenco dei vantaggi dei punti elenco, potremmo dire che ...
- Facilita la lettura
- Spezza copia
- Disegna l'occhio degli scanner
- Enfatizzare l'idea unificante tra i punti
- Comunica le idee velocemente
E quindi i punti elenco sono importanti, specialmente nei post ricchi di testo. Anche lo stile dei tuoi punti elenco è importante. Alcuni potrebbero deriderlo, ma qualsiasi scrittore che tenga alle sue parole sa che quando un elenco puntato non sembra corretto, sembra togliere il contenuto stesso.
E quindi di seguito esamineremo alcuni principi di base che puoi utilizzare per far apparire i tuoi elenchi puntati nel modo desiderato.
Ecco cosa tratteremo in questo articolo:
- Crea un tema figlio
- Lo stile dei punti elenco del tema
- Trovare il nome della classe dei tuoi contenuti
- Codice HTML per punti elenco
- Stile dei punti elenco con CSS
Crea un tema figlio

Quando apporti modifiche al tema, è meglio utilizzare un tema figlio. In questo modo, se il tuo tema viene aggiornato, non perdi le modifiche. E quindi è quello che useremo per questo tutorial (un tema figlio del tema WordPress predefinito Twenty Twelve). Puoi imparare come creare un tema figlio qui.
Nota: alcuni temi più avanzati potrebbero già avere un foglio di stile speciale incorporato nel tema per le tue personalizzazioni. Se la creazione di un tema figlio non sembra funzionare per te, potresti cercare una soluzione online o con l'autore del tema. Se hai problemi a creare un tema figlio con il tuo tema particolare, è probabile che altri abbiano gli stessi problemi.
Lo stile dei punti elenco del tema
Lo stile dei tuoi punti elenco è controllato dal tuo tema. Quindi, per cambiare quello stile, devi sapere come il tuo tema fa riferimento a loro nel foglio di stile.
Lo stile per i tuoi punti elenco sarà una sottosezione dello stile del tuo contenuto principale. Molti temi classificheranno probabilmente il contenuto generale come "contenuto in entrata". In altre parole, creeranno una "classe" chiamata "entry-content" e quindi faranno riferimento a quel nome (entry-content) nel foglio di stile.
Ma c'è anche la possibilità che il tuo tema possa dargli un nome diverso, quindi la prima cosa che dovresti fare è scoprire quale "classe" il tuo tema assegna al contenuto di un post.
Trovare il nome della classe dei tuoi contenuti
Per trovare il nome della classe per i tuoi contenuti, puoi semplicemente andare a un post che hai già pubblicato e quindi guardare il codice per quella pagina. Puoi farlo facendo clic con il pulsante destro del mouse sulla pagina e quindi facendo clic su "Visualizza sorgente pagina" o "Visualizza sorgente", ecc.
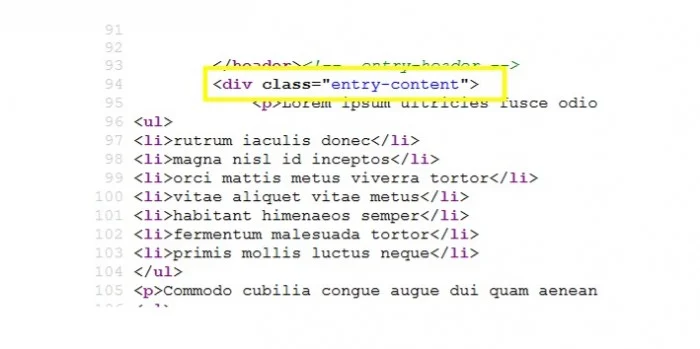
Quindi, scegli le prime parole dal tuo post e cerca il codice per quelle parole. Quando li trovi, dovresti anche vedere del codice non molto al di sopra di loro che ti dirà quale classe ha assegnato il tuo tema al contenuto della pagina.
L'ho fatto nel tema predefinito Twenty Twelve e ho trovato che la classe era "entry-content". Come accennato, il tuo potrebbe essere lo stesso, ma potrebbe anche essere diverso. Cerca il tag "classe" all'interno di un div vicino alla parte superiore del tuo contenuto.

*Nota: è possibile che il tuo tema sia molto più complesso di quello sopra e potresti trovare diverse classi. Se è così, continua a provarli finché non trovi quello che fa per te.
Codice HTML per punti elenco
Verrà creato un elenco di punti elenco in WordPress utilizzando due tag diversi.
Innanzitutto c'è il tag <ul>. "UL" sta per "lista non ordinata", al contrario di <ol>, che sta per "lista ordinata". Un elenco non ordinato non sarà numerato (avrà punti elenco). Un elenco ordinato è un elenco numerato.
Il tag successivo in un elenco puntato è il tag <li>. Questo sta per "elemento dell'elenco".
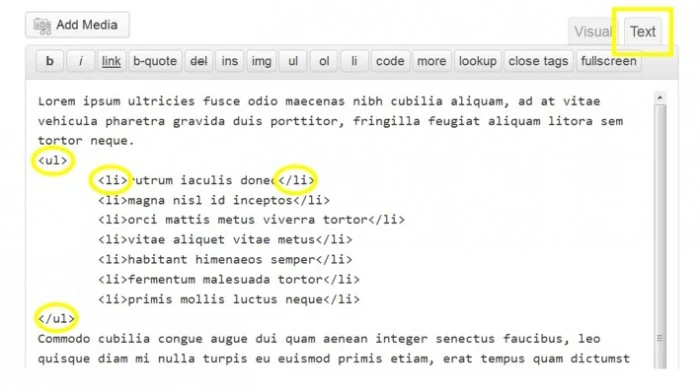
Se crei un elenco puntato nel tuo editor di WordPress e poi passi alla vista "Testo", puoi vedere questi due tag in azione.

Stile dei punti elenco con CSS
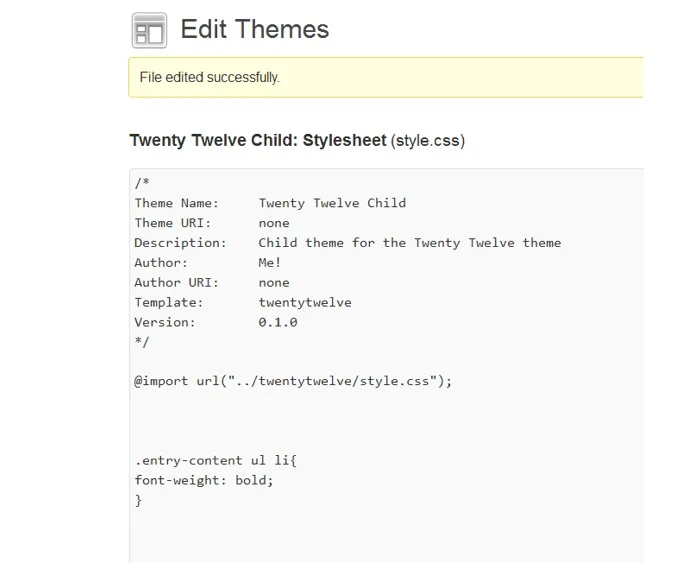
OK, ora passiamo alla parte divertente: personalizzare effettivamente i tuoi elenchi puntati. Se non l'hai ancora fatto, ricordati di attivare il tuo tema figlio. Ora dovrai andare al foglio di stile nel tuo tema figlio. (Aspetto > Editor > Foglio di stile – style.css)
Ricorda che nel mio tema la classe per il mio contenuto era denominata "entry-content". E quindi è quello che userò negli esempi seguenti. Se hai scoperto che la tua classe è stata chiamata qualcos'altro, sostituiscilo con quello.
Per cominciare, diamo un'occhiata allo stile predefinito per gli elenchi puntati nel tema Twenty Twelve. Da lì, cambieremo gradualmente le cose.
Ecco l'aspetto predefinito.

Modifica del carattere
Inizieremo con qualcosa di veramente semplice. Questo ti permetterà di avere un'idea di come le cose cambiano. Renderemo semplicemente il carattere in grassetto con il seguente CSS.
.entry-content ul li{
font-weight: grassetto;
}Ecco il risultato.

E per questo primo, ti mostrerò come appare il foglio di stile nel mio tema figlio appena creato.

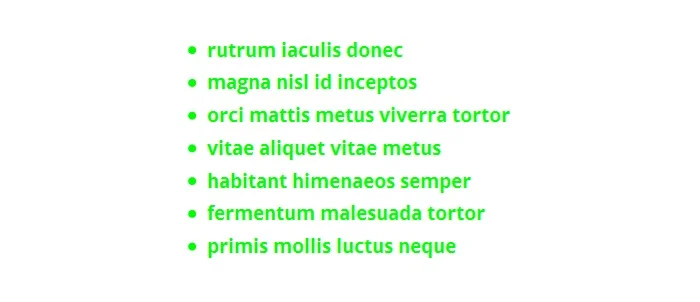
Ovviamente puoi cambiare anche il colore. Come esempio drammatico, cambieremo l'elenco in verde brillante aggiungendo "color: #00FF00;"
.entry-content ul li{
font-weight: grassetto;
colore: #00FF00;
}Ed ecco come appare.

Aggiungi stili diversi
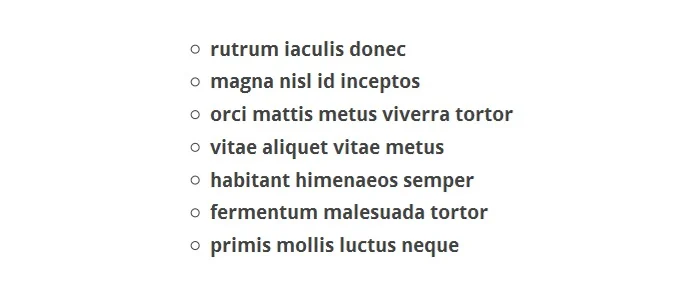
OK, ora inizieremo a cambiare i proiettili stessi. Cambieremo i cerchi riempiti in cerchi vuoti aggiungendo questo bit di codice CSS: list-style:circle;

Il mio codice CSS ora è simile a questo:
.entry-content ul li{
font-weight: grassetto;
stile elenco: cerchio;
}E questo è il risultato.

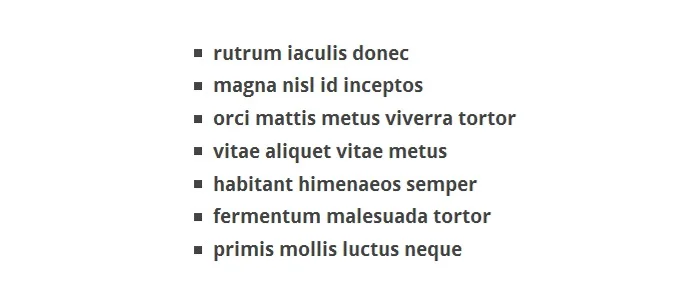
Puoi anche cambiare quei cerchi vuoti in quadrati cambiando
stile elenco: cerchio;
a
stile elenco: quadrato;
Ed ecco il risultato.

C'è anche lo stile "disco", che è un cerchio pieno.
.entry-content ul li {
font-weight: grassetto;
stile elenco: disco;
} 
Ci sono altri valori che puoi usare con la proprietà "list-style", molti dei quali si applicano all'utilizzo del numero (liste ordinate). Puoi trovare maggiori informazioni su quelli qui.
Usare le immagini come punti elenco
Puoi anche aggiungere immagini come punti elenco. Il modo per farlo è aggiungere la seguente riga di codice CSS:
list-style-image:url(url-of-your-image);
Quindi, ad esempio, se mantieni il carattere in grassetto, il tuo codice CSS sarebbe simile a questo:
.entry-content ul li{
font-weight: grassetto;
list-style-image:url(http://mysite.com/images/bullet-16x16.png);
}Ecco un'immagine che ho caricato. Sembra abbastanza buono, ma noterai che l'allineamento dell'immagine è un po' storto. Le immagini sembrano un po' troppo alte.

Se ciò accade a te, puoi adottare un approccio diverso all'utilizzo delle immagini. Invece di usare la proprietà "list-style-image", puoi usare l'immagine come sfondo. Ciò ti consentirà di spostare l'immagine per ottenere un aspetto corretto.
Poiché stiamo usando l'immagine come sfondo, dovremo indicare che non vogliamo un punto elenco "normale". Per fare ciò, useremo "list-style-type: none;" oltre al codice CSS in background.
Il codice che ho finito per inserire nel mio file CSS era simile al seguente. Il numero 5px è quello con cui ho giocato fino a quando non è sembrato giusto. Ovviamente la tua immagine probabilmente non sarà esattamente come la mia, quindi dovrai giocare con le cose da solo finché non sembrerà a posto.
.entry-content ul li {
font-weight: grassetto;
tipo-stile-elenco: nessuno;
sfondo: url(http://mysite.com/bullet-16x16.png) no-repeat 7px 5px;
margine: 0;
riempimento: 0px 0px 3px 35px;
vertical-align: medio;
}Ed ecco il risultato.

Aggiunta di caratteri Unicode
Qualcos'altro che potresti voler provare per i punti elenco sono i caratteri Unicode. I caratteri Unicode sono cose come … … ✽.
Come accennato in precedenza, inserendo "list-style-type:none;" rimuove il normale punto elenco. E quindi è quello che dovrai fare qui. (Ancora una volta, non vogliamo che vengano visualizzati i normali punti elenco. Sostituiremo quelli con un carattere Unicode.)
Aggiungeremo anche una proprietà diversa che indicherà che il personaggio dovrebbe andare prima dell'elemento dell'elenco.
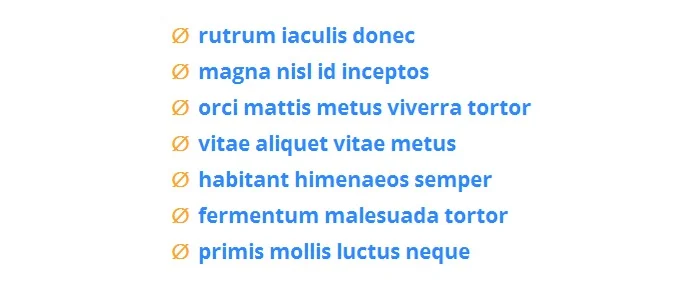
Ecco uno sguardo all'utilizzo del carattere ∅ come punto elenco.
.entry-content ul li {
tipo-stile-elenco: nessuno;
font-weight: grassetto;
}
.entry-content ul li:before {
contenuto: "∅";
riempimento a destra: 5px;
}Ed ecco come appare.

Se desideri rendere il carattere di un colore diverso dal testo, aggiungi semplicemente la proprietà color nella sezione superiore per cambiare il colore del testo o aggiungi la proprietà color nella sezione inferiore per cambiare il colore del punto elenco. O, naturalmente, puoi aggiungere le proprietà del colore a entrambi.
In questo esempio, ho aggiunto la proprietà color a entrambi.
.entry-content ul li {
tipo-stile-elenco: nessuno;
font-weight: grassetto;
colore: #2E89FF;
}
.entry-content ul li:before {
contenuto: "∅";
riempimento a destra: 5px;
colore: #FFA62F;
}Ed ecco il risultato.

Come puoi vedere, non usi un codice speciale nel tuo file CSS per ottenere un carattere Unicode. Basta copiare il carattere Unicode stesso e incollarlo nel codice CSS.
Puoi trovare un elenco di questi simboli qui. Questa è una lunga lista, quindi eccone alcuni tra i più popolari: frecce, riquadri, elementi a blocchi, forme geometriche, simboli vari e dingbats.
Elenchi puntati di WPMU DEV
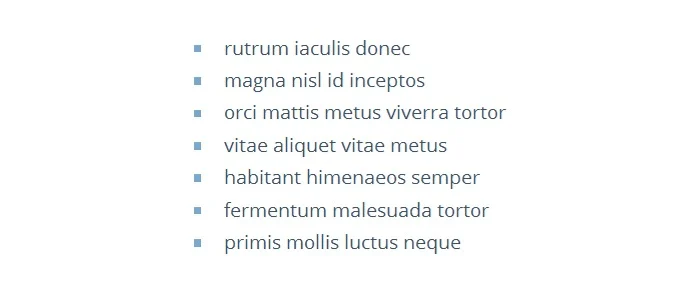
E, infine, finiremo con questo. Come avrai notato, gli elenchi di punti elenco qui su WPMU hanno un punto elenco azzurro con un testo blu scuro. Viene creato separando il punto elenco dal testo come abbiamo fatto sopra con i caratteri Unicode.
Il piccolo riquadro blu che utilizziamo come punto elenco viene creato creando un riquadro con CSS (sono i due valori di 5px che vedi sotto). Anche se questo non è esattamente il modo in cui il nostro codice è impostato nel nostro foglio di stile, quanto segue dovrebbe darti lo stesso effetto.
.entry-content ul li {
riempimento a sinistra: 30px;
colore: #3D5365;
dimensione del carattere: 90%;
posizione: relativa;
tipo-stile-elenco: nessuno;
}
.entry-content ul li:before {
contenuto: '';
posizione: assoluta;
a sinistra: 10px;
in alto: 9px;
larghezza: 5px;
altezza: 5px;
colore di sfondo: #7AA8CC;
}E, naturalmente, è così che appare. (Includerò un'immagine qui nel caso in cui la cambiassimo e lo leggerai in un secondo momento.)

È ora di mordere il proiettile
I tuoi punti elenco hanno l'aspetto che desideri? In caso contrario, forse è il momento di mordere il proiettile, scavare nel tuo foglio di stile e aggiornarlo.
Credito fotografico: D. Sharon Pruitt
