Come costruire un sito Web con Divi 5 (unisciti a Early & Get Ahead)
Pubblicato: 2025-05-19Ripensaci a quando ti sei reso conto per la prima volta quanto velocemente potresti assemblare un bellissimo sito Web con Divi. Sembrava il perfetto equilibrio tra creatività e semplicità. Divi 4 ha dato a tutti strumenti di design fantastici e un costruttore visivo regolare, ma noi temi eleganti non ci saremmo sistemati.
Abbiamo ascoltato attentamente il tuo feedback e abbiamo lavorato duramente per migliorare Divi. Divi 5 prende tutto ciò che amavi e lo rende più veloce, più fluido e più potente. È progettato per aiutarti a creare con meno sforzo e più possibilità ed essere pronto per il futuro.
Se vuoi vedere le novità o iniziare il tuo prossimo sito, questa guida ti aiuterà a costruire un nuovo sito Web, passo dopo passo con Divi 5 e lungo la strada, condividi suggerimenti pratici su come trarne il meglio. Andiamo!
Divi 5 è pronto per essere utilizzato su nuovi siti Web, ma non del tutto pronto a migrare quelli esistenti.
- 1 Cosa rende Divi 5 diverso?
- 1.1 dai codi brevi alla struttura a base di blocchi
- 1.2 La nuova interfaccia Divi 5
- 1.3 transizione dalle righe fisse alle righe nidificate
- 1.4 Altre caratteristiche notevoli
- 2 Costruire un sito Web con Divi 5: una guida passo-passo
- 2.1 1. Installazione di Divi 5
- 2.2 2. Personalizzazione dell'area di lavoro
- 2.3 2. Impostazione delle variabili dinamiche
- 2.4 3. Pagine e modelli di costruzione con Divi
- 2.5 4. Mastering Design reattivo
- 2.6 5. Get, imposta, lancia!
- 3 Costruisci siti Web più veloci e migliori con Divi 5
Cosa rende Divi 5 diverso?

Divi 5 rappresenta la più grande modifica per il nostro costruttore di pagine da quando l'abbiamo lanciata per la prima volta. Lo abbiamo ricostruito da zero con moderni standard web in mente. Questo non è solo un lifting. Abbiamo completamente ritenuto come i siti Web dovrebbero essere costruiti con Divi.
Il Web continua a evolversi, con la crescita mobile in crescita e le aspettative degli utenti in aumento. Divi si è sempre adattato a questi cambiamenti e Divi 5 continua questa tradizione abbracciando gli ultimi standard.
Quando apri Divi 5, potresti pensare: "Sembra fresco". Quindi inizi a costruire, e questo è quando lo noti.
"Aspetta, quella sezione ha appena caricato istantaneamente?"
Sì, lo ha fatto. E questo è solo l'inizio.
Divi 5 mantiene ciò che ha funzionato in Divi 4 ma corregge le frustrazioni con cui probabilmente hai imparato a vivere. L'abbiamo costruito perché abbastanza buono non era più abbastanza buono, non per noi e certamente non per te. I siti che costruisci oggi devono fare di più e caricare più velocemente.
Esploriamo i punti salienti chiave di ciò che l'attuale alfa di Divi 5 si spegne:
Dai cortometraggi alla struttura a base di blocchi
Divi 4 ha memorizzato i tuoi layout come codifica: quei pezzi di codice tra parentesi quadrati che WordPress legge per creare le tue pagine. Hanno lavorato, ma non erano perfetti.
In Divi 5, abbiamo ricostruito il modo in cui i tuoi contenuti sono archiviati. Niente più shortcodes che si nascondono nel tuo database! Ora usiamo un approccio pulito e a base di blocchi che si adatta meglio alla direzione di WordPress.
Sentirai la differenza quando modifichi le pagine. Fai clic su qualcosa e risponde subito. Non vi è alcun ritardo, nessuna attesa per il trattamento dei codici. Le tue modifiche accadono.
Mentre abbiamo cambiato quasi tutto sotto il cofano, non dovrai imparare come costruire. L'esperienza visiva rimane familiare. Abbiamo appena reso ciò che accade dietro le quinte molto più snello e moderno.
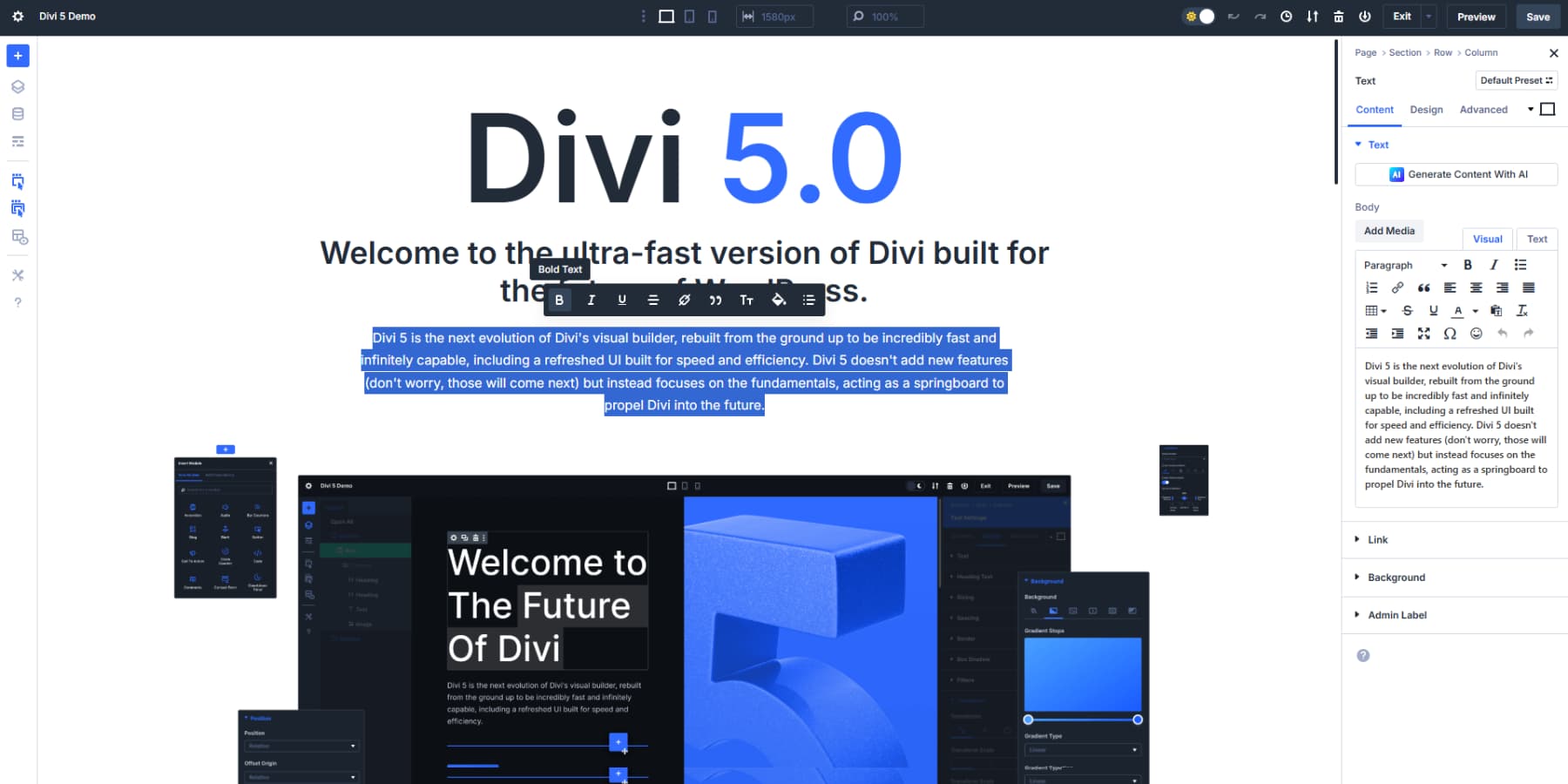
La nuova interfaccia Divi 5
Divi 5 introduce un'interfaccia più pulita che si concentra sul tuo lavoro di progettazione. Visual Builder ora è dotato di pannelli laterali invece di scatole galleggianti che coprono i tuoi contenuti. Questo cambiamento farà una grande differenza nel modo in cui lavori con Divi.
La barra degli strumenti è stata riorganizzata. Le azioni comuni sono ora a portata di mano, mentre gli strumenti specializzati rimangono accessibili senza ingombrare l'area di lavoro.
I raccoglitori di colori, i controlli tipografici e le regolazioni della spaziatura appaiono contestualmente quando necessario.
L'editing di testo sembra più naturale in questa versione. È possibile formattare il contenuto direttamente sulla pagina con semplici controlli che vengono visualizzati quando si seleziona il testo. Questo approccio diretto accelera considerevolmente il processo di scrittura e formattazione.

Abbiamo anche migliorato il modo in cui sono organizzate le impostazioni. Le opzioni correlate sono raggruppate logicamente, riducendo il tempo alla ricerca tramite schede e menu. L'intero sistema sembra più coeso e mirato. Inoltre, le opzioni in modalità luce e scura sono tocchi ponderati che rendono le sessioni di design lunghe più comode sui tuoi occhi.
Questi miglioramenti dell'interfaccia potrebbero sembrare sottili inizialmente, ma dopo aver costruito alcune pagine, noterai quanto puoi lavorare più velocemente quando gli strumenti rimangono fuori strada.
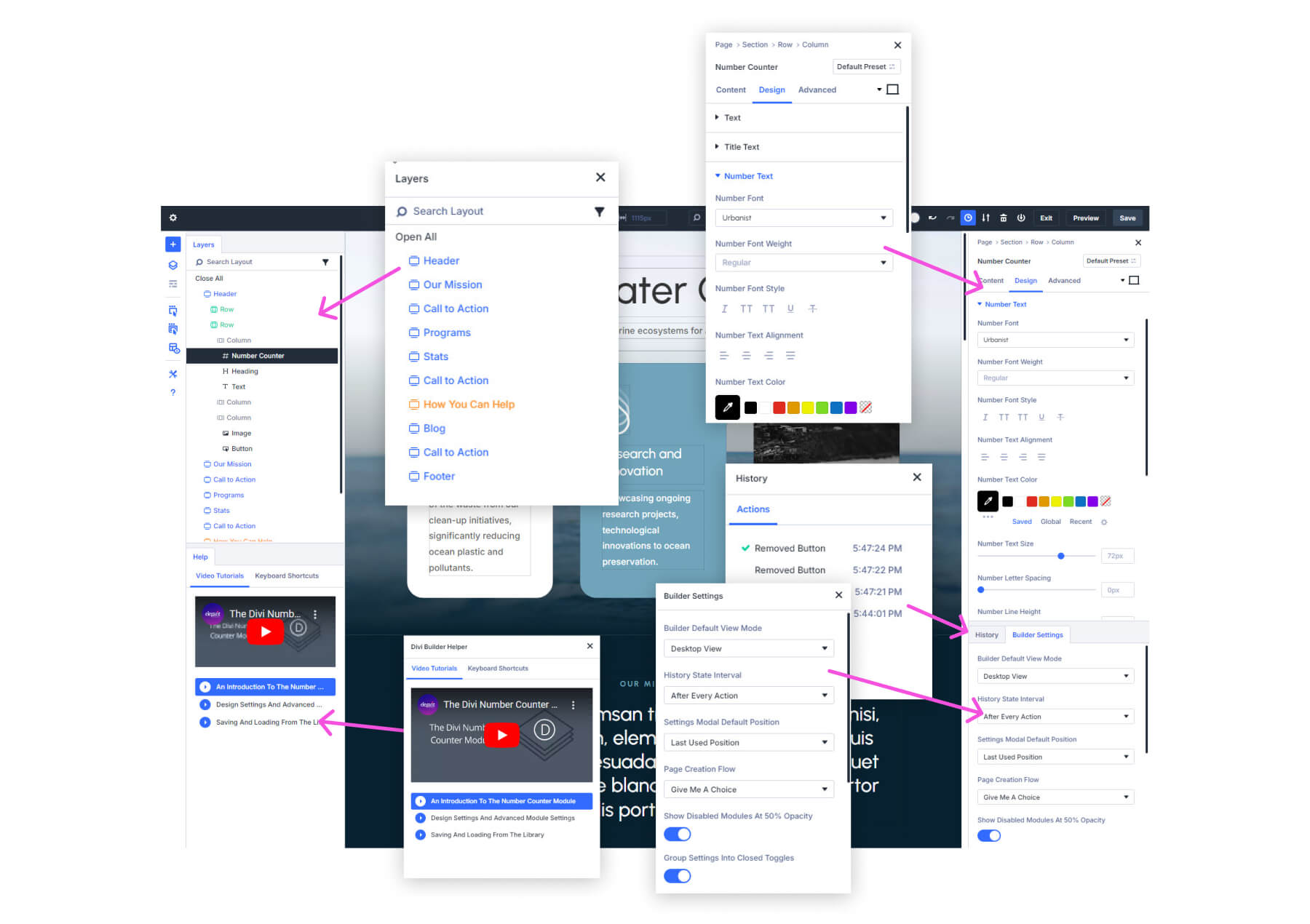
Apazio di lavoro multi-pannello
La Divi 5 rinnovata porta una nuova versione di come interagisci con i tuoi progetti. Mentre Divi 4 ci ha dato un'interfaccia utente intuitiva, il nuovo layout del pannello in Divi 5 li organizza in modi che sembrano più naturali per il lavoro di progettazione.
Le impostazioni ora attraccano ordinatamente lungo i lati dello schermo, dandoti una vista libera della tua pagina. Puoi vedere i cambiamenti avvenuti in tempo reale senza dover chiudere i pannelli o spostarli. Questa visione chiara rende la precisione molto più semplice durante la spaziatura o l'allineamento della messa a punto.
La nuova configurazione multi-pannello ti consente di mantenere i tuoi strumenti sparsi ma ancora a portata di mano.
Puoi aprire le tue impostazioni di testo su un lato mentre modifichi la spaziatura dall'altra. Non dovrai chiudere una cosa per lavorare su un'altra.
Il pangrattato ti aiuta a navigare rapidamente tra gli elementi. Fare clic per saltare da un pulsante alla riga o alla sezione principale. Questo consente di risparmiare innumerevoli clic quando sei in profondità nella modifica di layout complessi.
Alcuni designer preferiscono le impostazioni a destra e altri a sinistra. Non devi accontentarti dell'opzione che non preferisci. Divi 5 ti consente di scegliere ciò che si sente più a tuo agio. Puoi anche impilarli nelle schede, il che aiuta quando si destreggia da molti elementi.
Questo potrebbe non sembrare significativo, ma potrebbe essere conveniente quando si costruiscono layout complessi come intestazioni, dove è necessario passare da un logo, uno stile di menu e le proprietà dei pulsanti.
Abbiamo progettato i pannelli per far parte del tuo spazio di lavoro, non interruzioni. Con l'interfaccia utente di Divi 5, puoi concentrarti a cui appartiene: sulla tua tela di web design.
Transizione dalle righe fisse alle righe nidificate
In Divi 4, quando provi a costruire qualcosa di complesso, improvvisamente colpisci le pareti con la struttura della colonna di sezione e devi dipendere da sezioni speciali o CS personalizzati. Divi 5 corregge questo mal di testa con righe nidificate. Potrebbe sembrare semplice, ma questo cambiamento apre completamente ciò che puoi creare senza hackerare soluzioni alternative.
Ora puoi fare clic su qualsiasi riga e aggiungere una nuova struttura di riga lì dentro - non è necessario sezioni speciali o scrivere CSS personalizzati per raggruppare i tuoi contenuti logicamente.
Questo sistema di righe nidificato è solo l'inizio del nostro motore di layout migliorato. Stiamo lavorando su controlli Flexbox e nuovi modelli di riga che renderanno obsolete sezioni speciali. Presto l'implementazione di Flexbox renderà i progetti reattivi ancora più semplici, dandoti un migliore controllo su come i contenuti si allineano e si distribuiscono attraverso gli schermi.
Altre caratteristiche notevoli
Oltre ai principali cambiamenti strutturali, Divi 5 ha nuove funzionalità che rendono la costruzione di siti Web più fluidi e più intuitivi. Diamo un'occhiata ad alcune aggiunte straordinarie nell'attuale alfa che cambierà il modo in cui lavori:
- Le variabili di progettazione centralizzano le tue scelte di stile e rendono le modifiche a livello del sito un gioco da ragazzi. Definire colori, caratteri, dimensioni, immagini e altri elementi una volta, quindi applicali in tutto il sito. Hai bisogno di aggiornare i colori del tuo marchio? Modificare la variabile e ogni istanza si aggiorna automaticamente.
- L'editing con un clic rende l'interazione con il tuo contenuto senza sforzo. Basta fare clic su qualsiasi modulo per modificarlo. Niente più caccia per piccole icone per ingranaggi o pulsanti di impostazioni. Questa piccola modifica consente di risparmiare innumerevoli clic durante la giornata lavorativa.
- Il ridimensionamento della tela ti consente di vedere come appare il tuo design su diverse dimensioni dello schermo senza cambiare vista. Trascina il bordo di tela per ridimensionarlo e guardare il layout adattarsi in tempo reale, perfetto per controllare il comportamento reattivo senza costante commutazione delle schede.
- Il supporto delle unità avanzate apre nuove possibilità per progetti precisi e reattivi. Utilizzare funzioni CSS come Calc (), Clamp () e Min ()/Max () direttamente nei campi di impostazioni di Divi per creare layout fluidi che si adattano perfettamente a qualsiasi dimensione dello schermo.
- Miglioramento delle prestazioni evitando di caricare script e moduli non necessari
- I punti di interruzione personalizzabili si espandono da soli tre (desktop, tablet, mobile) a sette opzioni regolabili. Questo controllo perfezionato ti aiuta a creare layout perfetti per tutto, dai piccoli telefoni ai monitor ultrawide.
Costruire un sito Web con Divi 5: una guida passo-passo
Ora, arriviamo alla carne di questa guida: una pratica pratica che ti porta dalla tela vuota al sito Web finito usando le potenti funzionalità di Divi 5. Resteremo ogni fase del processo in passaggi gestibili che si basano l'uno sull'altro
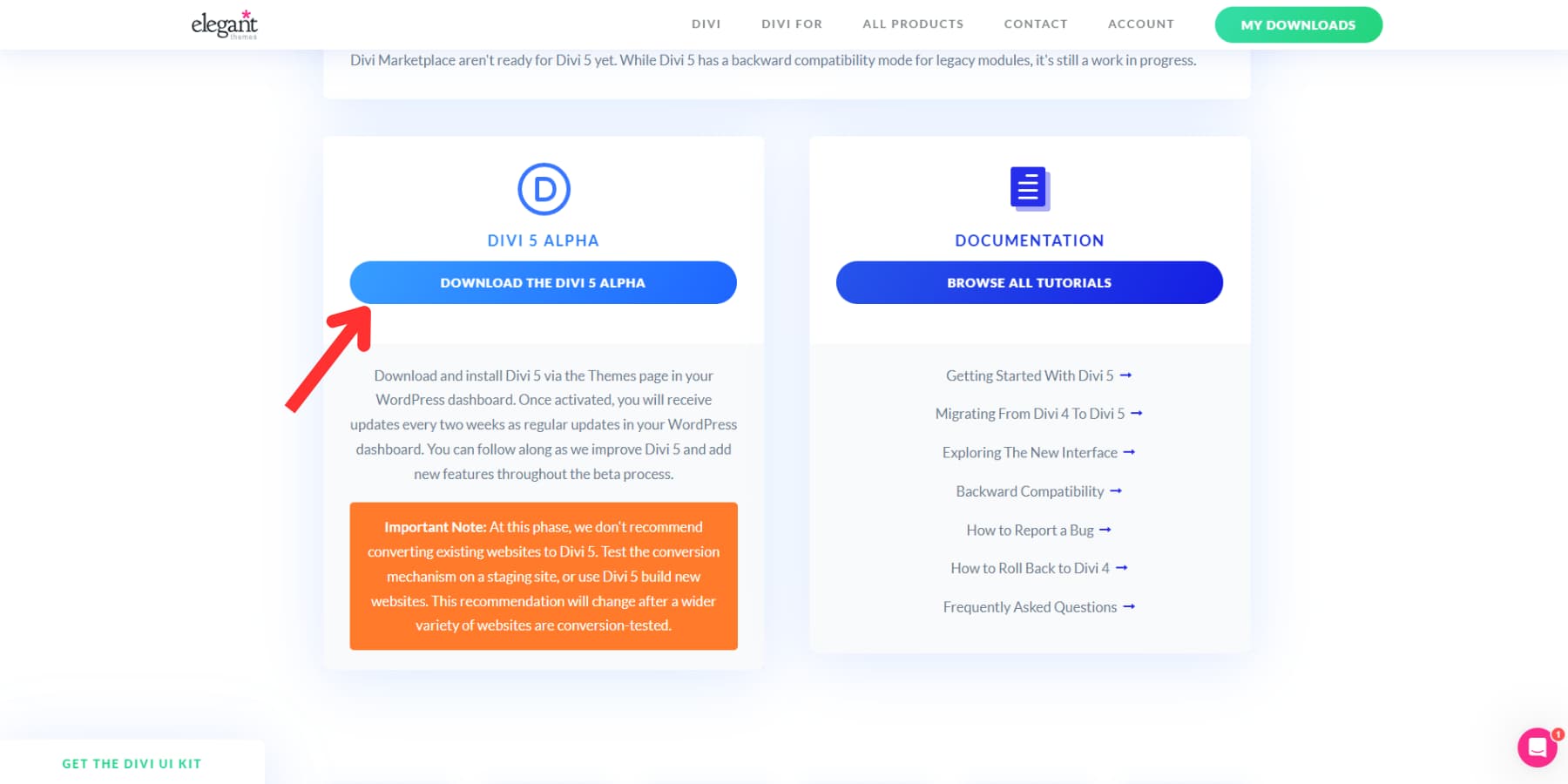
1. Installazione di Divi 5
Ottenere Divi 5 in esecuzione richiede solo pochi passi. Scarica l'ultima versione Alpha dall'area dei tuoi membri, caricala su WordPress attraverso la sezione Tema e attivala come faresti normalmente.

2. Personalizzazione dell'area di lavoro
La prima cosa che noterai quando aprirà il costruttore visivo di Divi 5 è quanto si sente pulito e ordinato. I pannelli galleggianti non bloccano la tua vista come prima. Invece, troverai un layout più ponderato con pannelli dockabili che rimangono fuori di testa. Prenditi qualche minuto per impostare il tuo spazio di lavoro come ti piace.
Puoi attivare la modalità luce e scura in base alle tue preferenze o al tuo tempo di lavoro.
Creare uno spazio di lavoro che funzioni per te
Divi 5 offre molto più che spostarsi in giro. È possibile raggruppare i pannelli correlati in schede, che mantengono l'area di lavoro organizzata anche quando si gestiscono impostazioni complesse.

Apri due diversi pannelli di impostazioni e trascina uno sull'altro. Si combineranno in un layout a schede, permettendoti di passare da un clic
Se preferisci una configurazione classica, puoi comunque galleggiare pannelli ovunque sullo schermo. Trascina un pannello lontano dai bordi per staccarlo e posizionarlo ovunque tu voglia.
Per progetti più grandi, la modalità a raggi X dalla barra degli strumenti di sinistra può essere utile. Descrive ogni elemento con un bordo sottile, rendendo più facile individuare dove le sezioni e i moduli iniziano e finiscono. Questa guida visiva ti aiuta a rimanere orientato quando si lavora con layout dettagliati.
Accelerare il flusso di lavoro
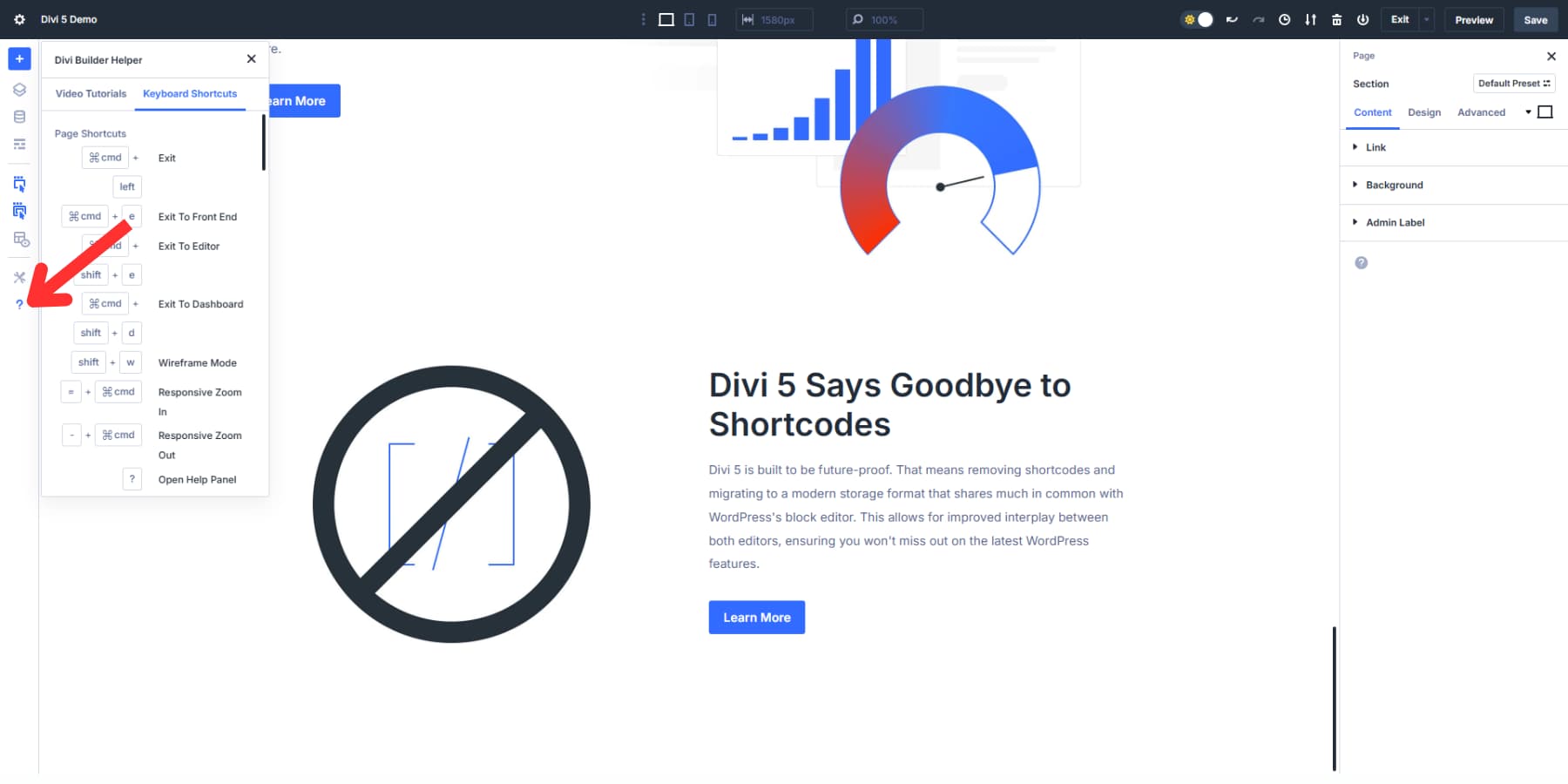
Le scorciatoie da tastiera possono accelerare drasticamente il processo di progettazione in Divi 5. Premere l'opzione (?) Per accedere al menu di aiuto, dove troverai un elenco completo di scorciatoie. Imparare solo alcune combinazioni chiave possono radere ore dal progetto più grandi.

Quando si modificano elementi nidificati (come un pulsante all'interno di una riga all'interno di una riga), il pangrattato mostra la tua posizione esatta nella gerarchia. Fai clic su qualsiasi parte della pista Breadcrumb per saltare direttamente alle impostazioni di quell'elemento senza cacciare attraverso gli strati.
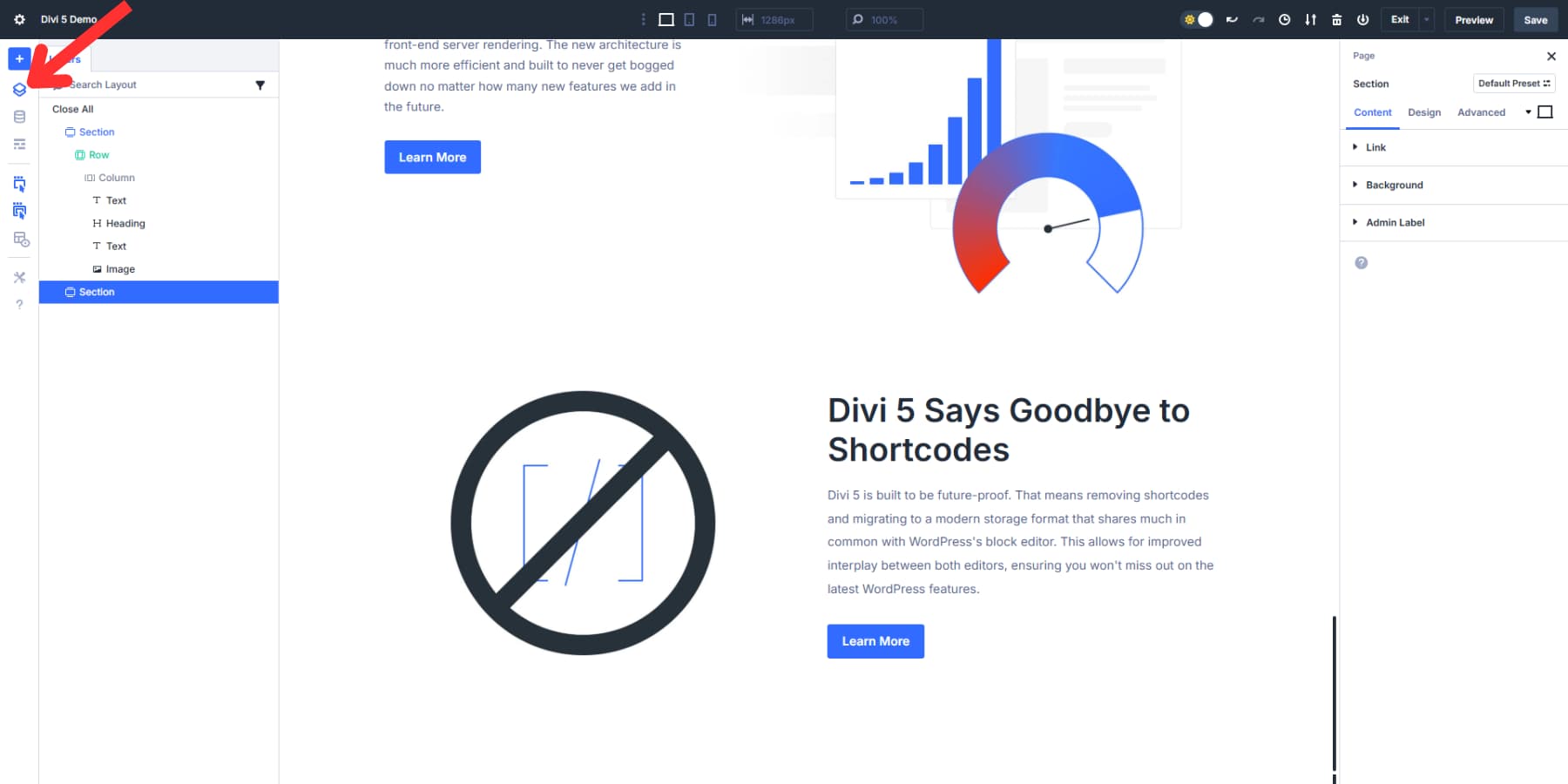
Fai clic sull'icona del pannello dei livelli nella barra degli strumenti a sinistra per trarne vantaggio. Ti dà una vista dell'intera struttura di pagina come elenco nidificato, rendendo molto più facile selezionare elementi specifici quando si lavora con layout complessi.

2. Impostazione delle variabili dinamiche
Le variabili di progettazione in Divi 5 modificano il modo in cui gestisci gli elementi visivi del tuo sito Web. Ti danno un posto centrale per controllare la progettazione del tuo sito e semplificare l'aggiornamento. Pensa a loro come scorciatoie che puoi usare in tutto il tuo sito web.
Per iniziare a utilizzare le variabili di progettazione, aprire il Builder Visual e cercare l'icona del gestore variabile nella barra laterale sinistra. Quando fai clic su di esso, vedrai le opzioni per creare diversi tipi di variabili: colori, caratteri, numeri, immagini, testo e collegamenti.
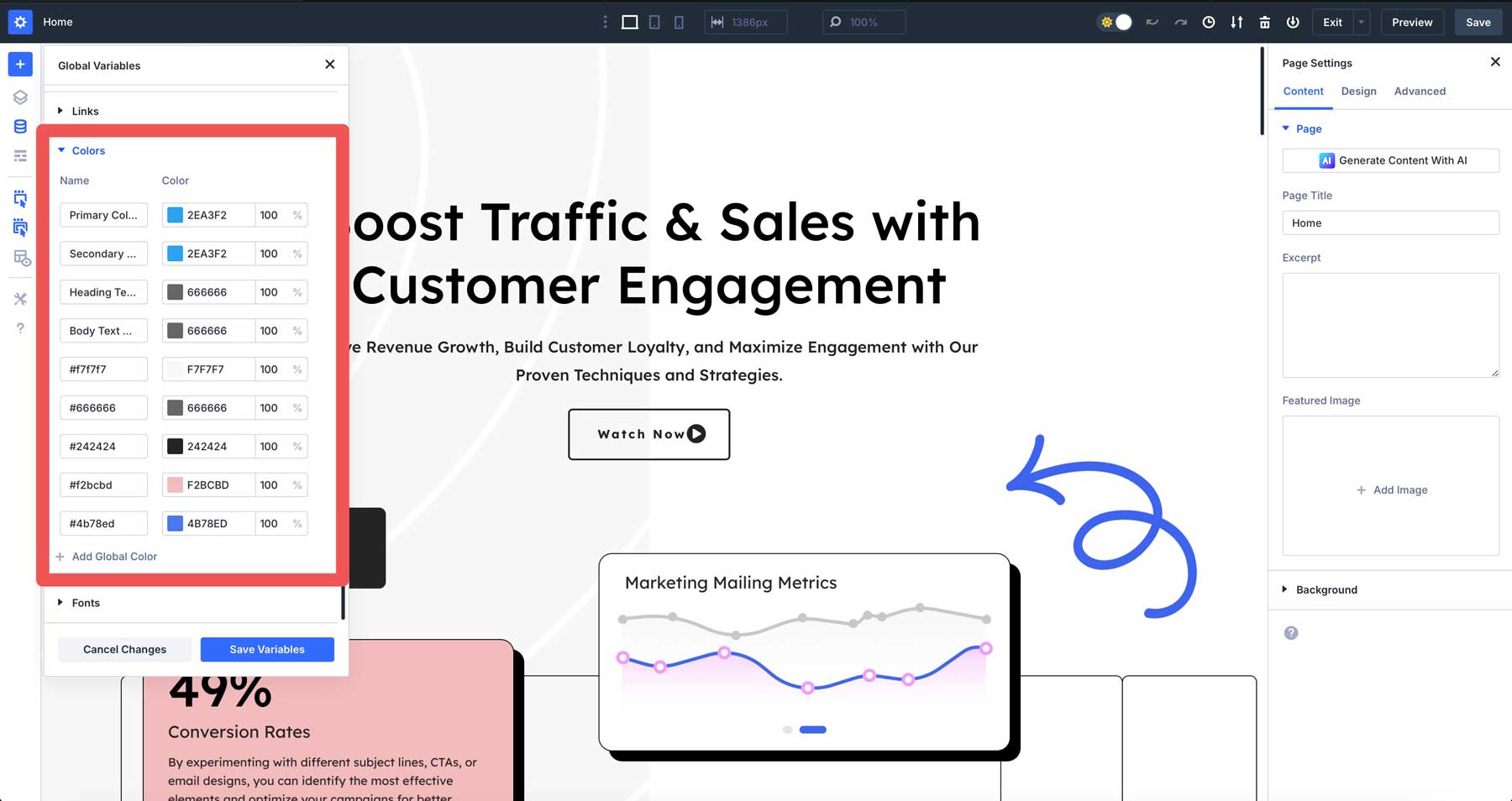
Impostare colori globali
Innanzitutto, imposta alcune variabili di colore. Fai clic sulla scheda Colors, aggiungi i tuoi colori e chiami loro qualcosa di memorabile come "Blue Blue" o "Primary Color". Fai clic su Salva e hai creato la tua prima variabile.

Fai lo stesso per i tuoi colori secondari, tonalità di sfondo e colori di testo. Avere tutti i colori del tuo marchio salvato come variabili significa che non dovrai mai più ricordare i codici esagonali.
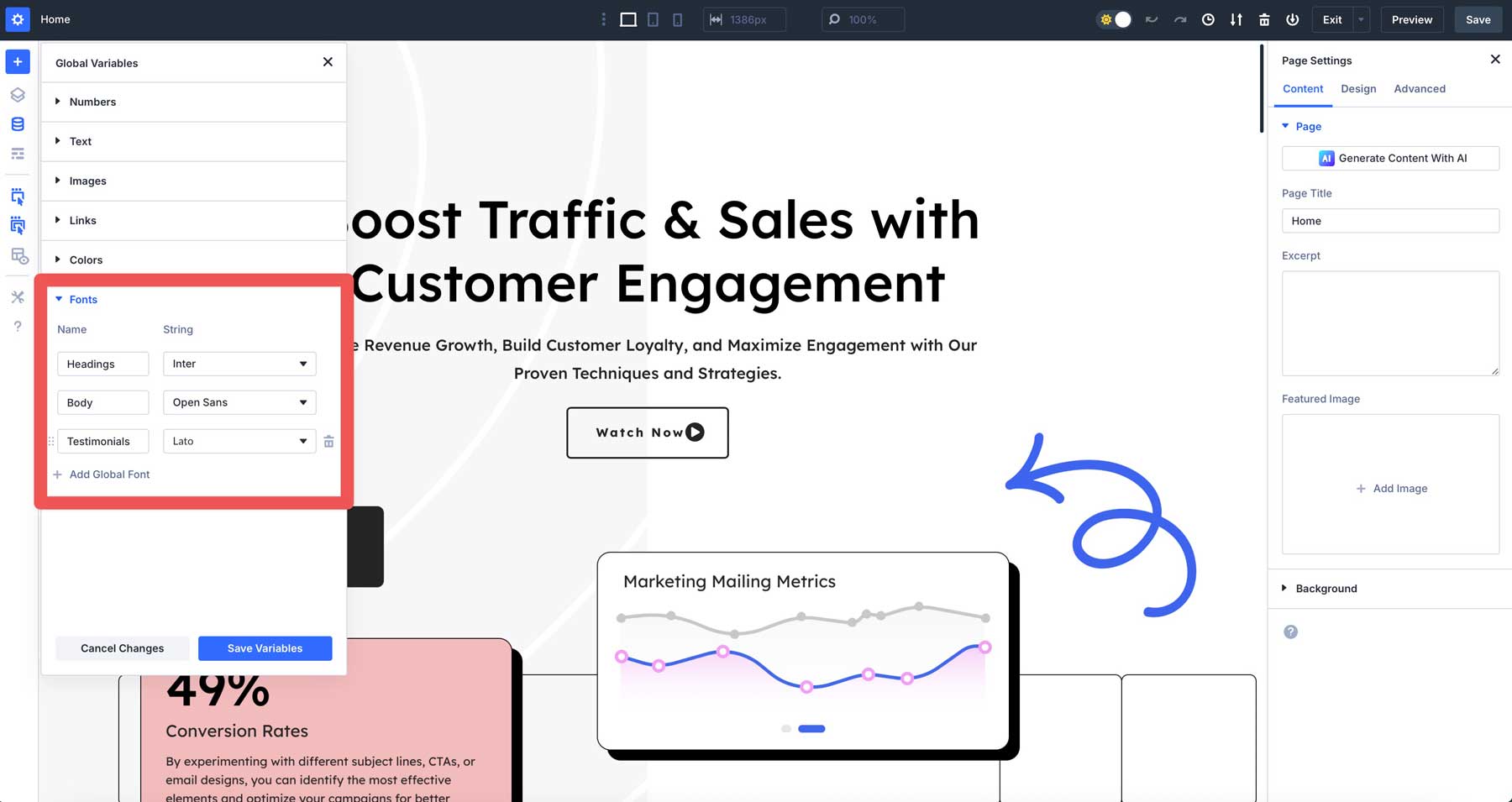
Creazione di variabili di carattere e numero
Quindi, impostiamo il tuo sistema di tipografia. Nella scheda Fonts, crea variabili per i caratteri di intestazione e corpo. Questo mantiene il tuo testo coerente in tutto il sito.

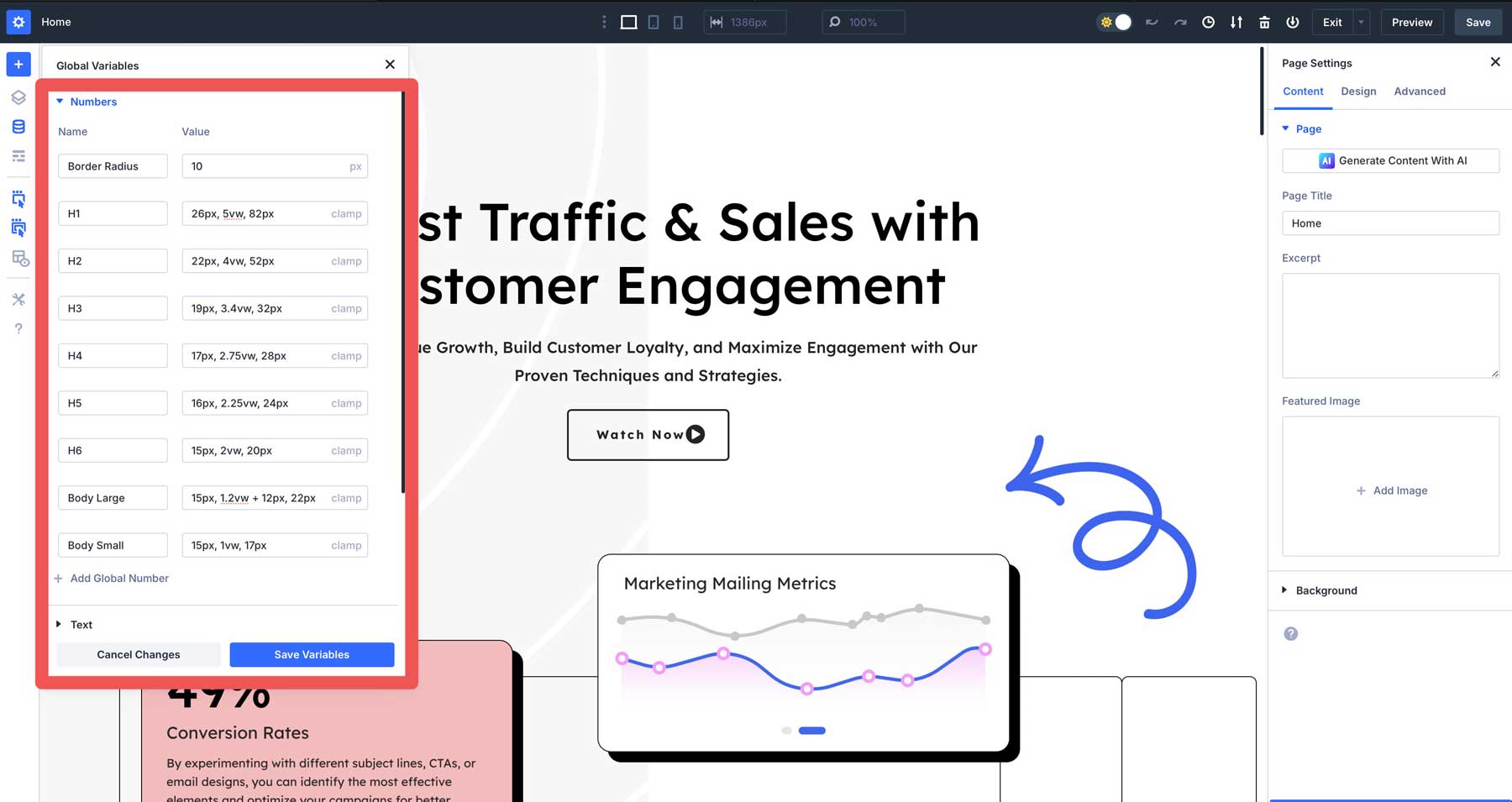
Per le variabili numeriche, pensa a misurazioni comuni come:
- Pagging standard (forse 30px per le sezioni)
- Raggio di confine (se vuoi angoli arrotondati)
- Larghezze massime per contenitori di contenuto
- Taglie di carattere

La creazione di queste variabili richiede qualche minuto in anticipo ma risparmia ore. Quando i clienti desiderano modifiche, non dovrai cacciare ogni pagina, regolando ogni elemento. Basta aggiornare la variabile una volta.
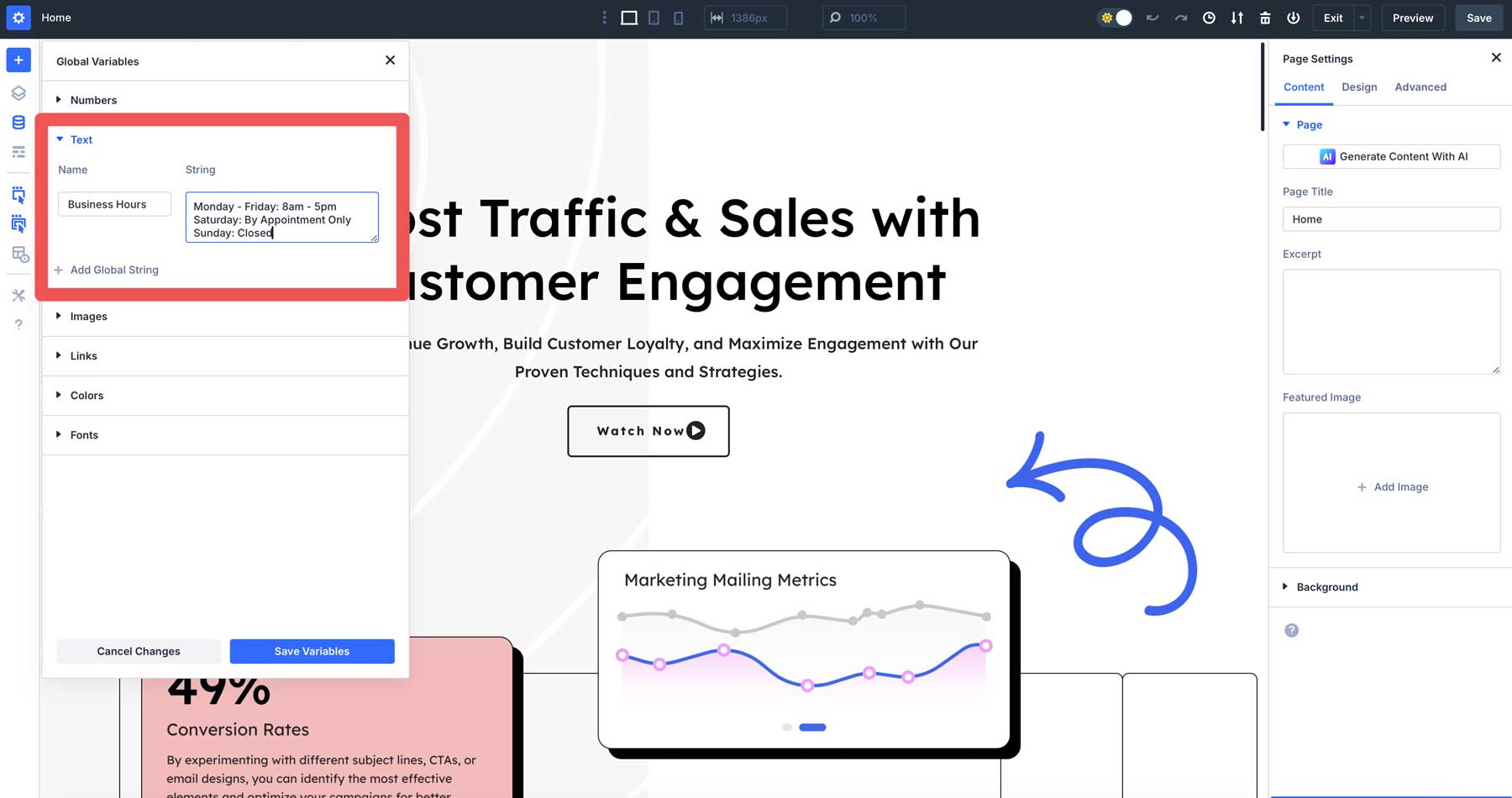
Dovresti anche creare variabili di testo per contenuti che potrebbero cambiare in seguito, come il numero di telefono, le ore aziendali o lo slogan dell'azienda.

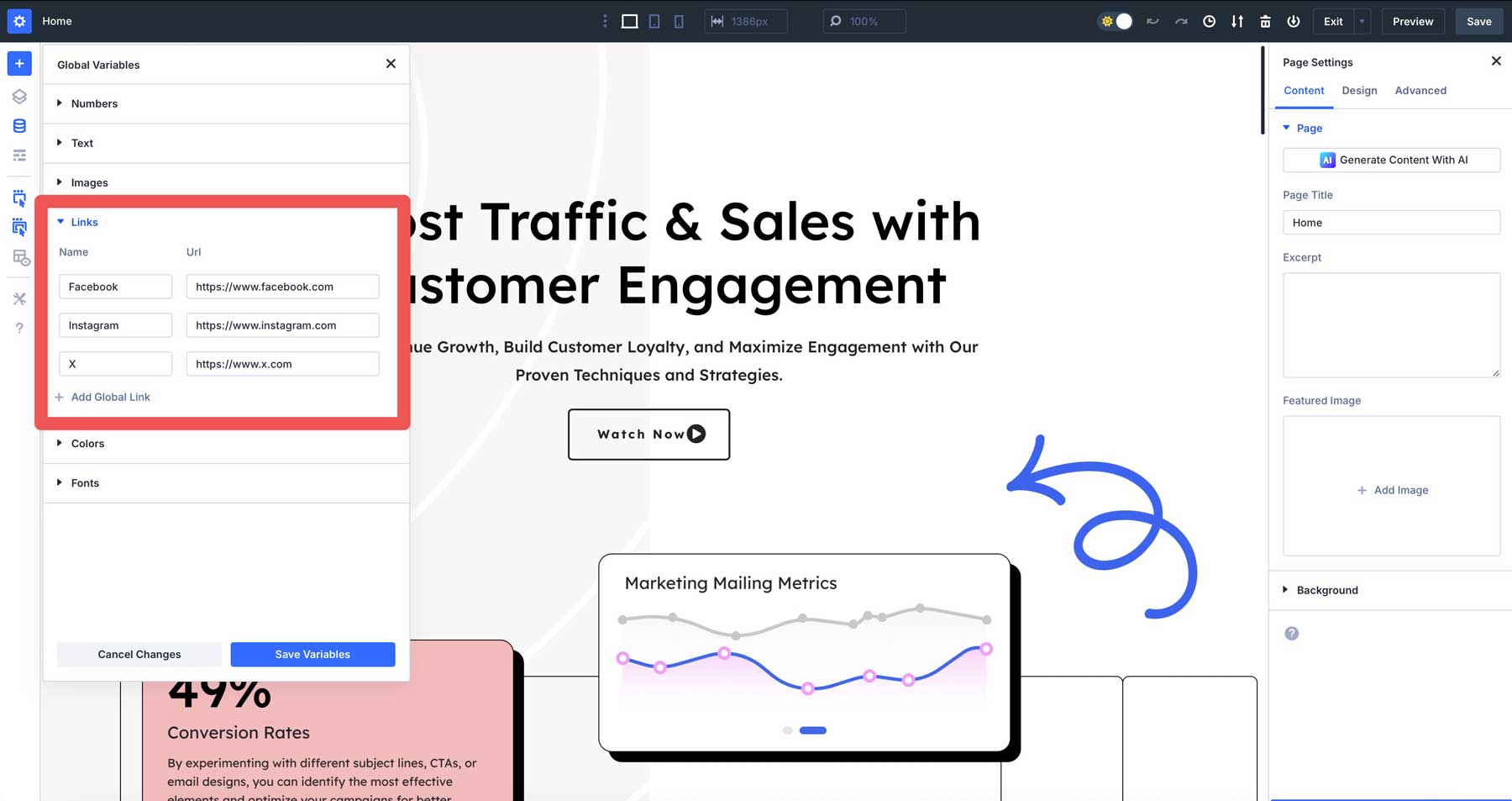
Crea variabili di collegamento con URL che puoi riutilizzare in tutto il tuo sito, che sono perfetti per la gestione di collegamenti comunemente usati, come profili di social media, URL di affiliazione o un pulsante "Mettiti in contatto".

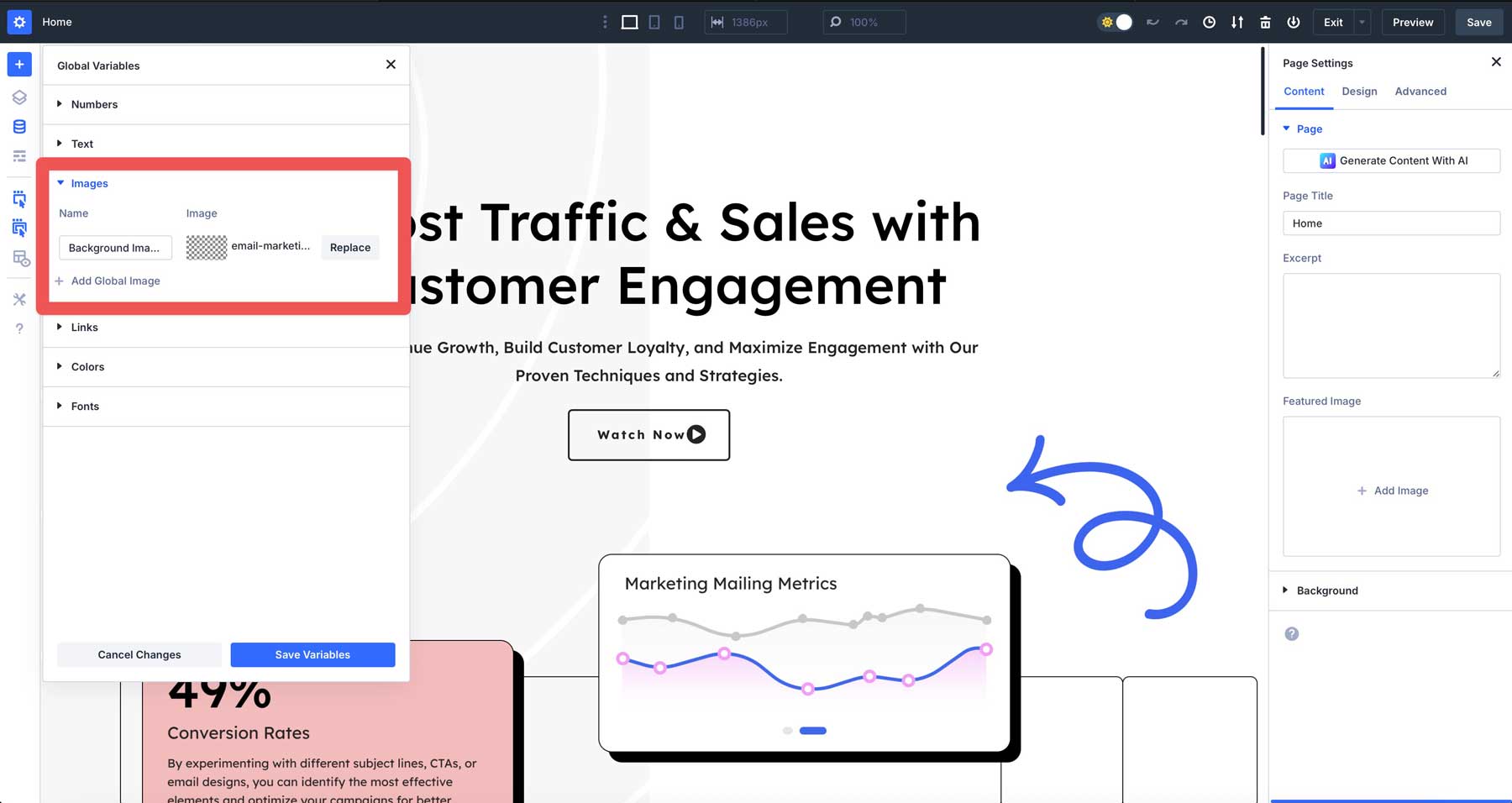
Allo stesso modo, aggiungi variabili di immagine per immagini comunemente usate, come i loghi.

Utilizzo di variabili con unità avanzate
Divi 5 diventa ancora più potente quando si combinano variabili di design con unità CSS avanzate. Creare una variabile numerica utilizzando funzioni CSS come CLAMP () per la tipografia reattiva che si ridimensiona tra le dimensioni dello schermo.
Ad esempio, creare una variabile di dimensione dell'intestazione con: morsetto (36px, 5vw, 72px).
Questo imposta il testo di almeno 36px su piccoli schermi, si ridimensiona fluido su schermi medi e tappi a 72px su schermi di grandi dimensioni. Applica questo ai moduli di intestazione per il testo che sembra sempre proporzionale indipendentemente dal dispositivo.
La combinazione di variabili e unità avanzate rimuove gran parte del noioso lavoro di design reattivo. Il testo e la spaziatura regolano automaticamente senza impostare più punti di interruzione manualmente.
3. Pagine e modelli di costruzione con Divi
Ora che hai personalizzato il tuo spazio di lavoro e creato le tue variabili di design, è tempo di costruire la tua prima pagina con Divi 5. Il Builder Visual ti offre diversi modi per iniziare a creare contenuti.
Opzione 1: crea il tuo sito Web con Divi Ai
Con Divi Quick Sites + Divi AI, è possibile creare istantaneamente un sito Web funzionante con più pagine, layout del costruttore di temi, impostazioni di design universale, una barra di navigazione pronta e configurazioni di WordPress ottimizzate fornendo un prompt di testo di base.
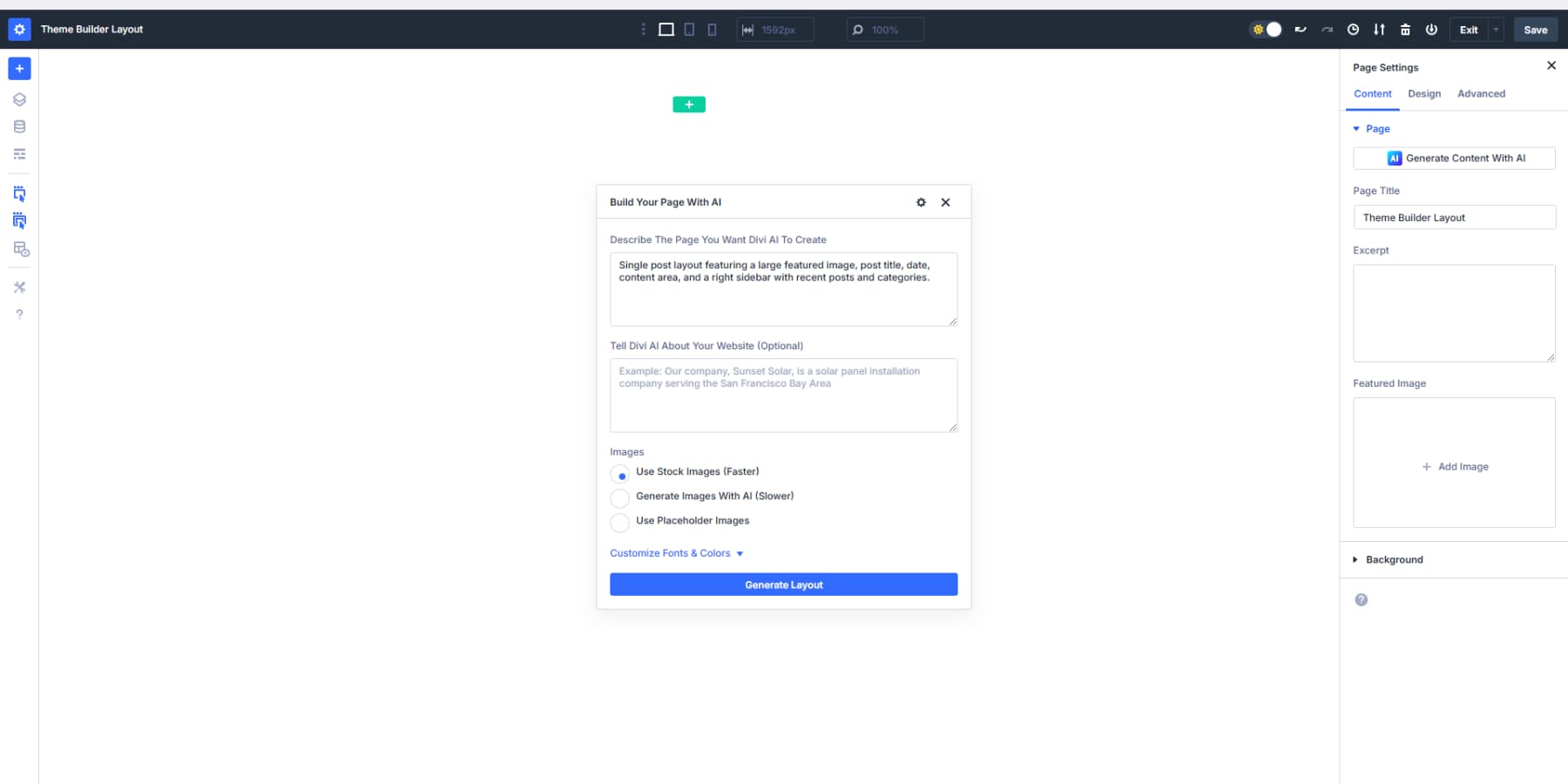
Quando si crea un sito Web con AI di Divi, vai alla dashboard WordPress e fai clic sull'icona Divi nel menu. Cerca la casella Divi Quick Sites e premi il pulsante "Genera un nuovo sito".

Seleziona l'opzione "Genera il tuo sito con AI" e fornisci informazioni dettagliate sulla tua attività. Più dettagli ti includi sui tuoi servizi, stile e pubblico, i risultati migliori che otterrai. Ricorda che avrai bisogno di un abbonamento Divi AI per utilizzare questa funzione.
Se si dispone di prodotti da vendere, controllare l'opzione Installa WooCommerce durante la configurazione e Divi creerà automaticamente le pagine del tuo negozio con tutti i componenti necessari.
Per le immagini, è possibile scegliere l'opzione Divi Quick Sites per accedere alla raccolta di Unsplash, lasciare che Divi crei immagini personalizzate in base alla descrizione della tua attività o selezionare "Usa il segnaposto" se si prevede di aggiungere le tue foto in seguito.
Poterai quindi personalizzare colori e caratteri. Puoi selezionare manualmente i colori e la tipografia del tuo marchio se hai requisiti specifici o lasciare che Divi si presenti combinazioni complementari.

Dopo che Divi crea la pagina, sostituire eventuali valori di colore fisso con le variabili di design. Ciò lega le tue sezioni generate dall'intelligenza artificiale direttamente al sistema di progettazione. Se il tuo cliente desidera un blu più scuro in seguito, devi aggiornarlo solo una volta.
Se non hai sistemato i colori del marchio e lascia che Divi scelga per te e ti piace il risultato, assicurati di trasformare quei colori in variabili di design. Inoltre, crea preset di opzioni globali da questi colori. In questo modo, le tue pagine rimangono flessibili e coerenti e abbinano sempre lo stile visivo del tuo sito.
Una volta che sei soddisfatto delle tue selezioni, premi il pulsante "Genera e pubblica" e attendi qualche minuto mentre Divi fa la sua magia. La tua nuova homepage apparirà, pronta ad accogliere i visitatori del tuo sito.
Aggiungere nuove sezioni alle tue pagine usando AI
Utilizzare il pulsante "Genera sezione con AI" per generare rapidamente una nuova sezione. Puoi descrivere ciò di cui hai bisogno per Divi AI e genererà una sezione per te.
Sezioni di riferimento generate dall'IA
Una volta che Divi crea i tuoi contenuti, puoi facilmente adattarlo per soddisfare le tue esigenze. Ogni parte del tuo sito rimane completamente personalizzabile attraverso i soliti strumenti Divi. Cambia qualsiasi testo, scambia immagini, regola la spaziatura e usa i colori del tuo marchio con variabili di design.
Questi layout ti danno un forte punto di partenza, seguendo gli attuali standard di web design. Invece di iniziare con una pagina vuota, stai lavorando da un modello ben costruito che richiede solo il tuo input unico. Ciò consente di risparmiare tempo e sforzi sulle scelte di progettazione, consentendoti di mantenere il pieno controllo sull'aspetto.
Con le caratteristiche di editing migliorate di Divi 5 e la potenza dell'IA, la costruzione di un sito Web diventa più veloce e più semplice. Ottieni risultati di qualità rapidamente e hai ancora la libertà di personalizzare tutto, rendendolo ideale per il lancio di siti professionali in meno tempo.
Opzione 2: crea il tuo sito Web utilizzando layout premade
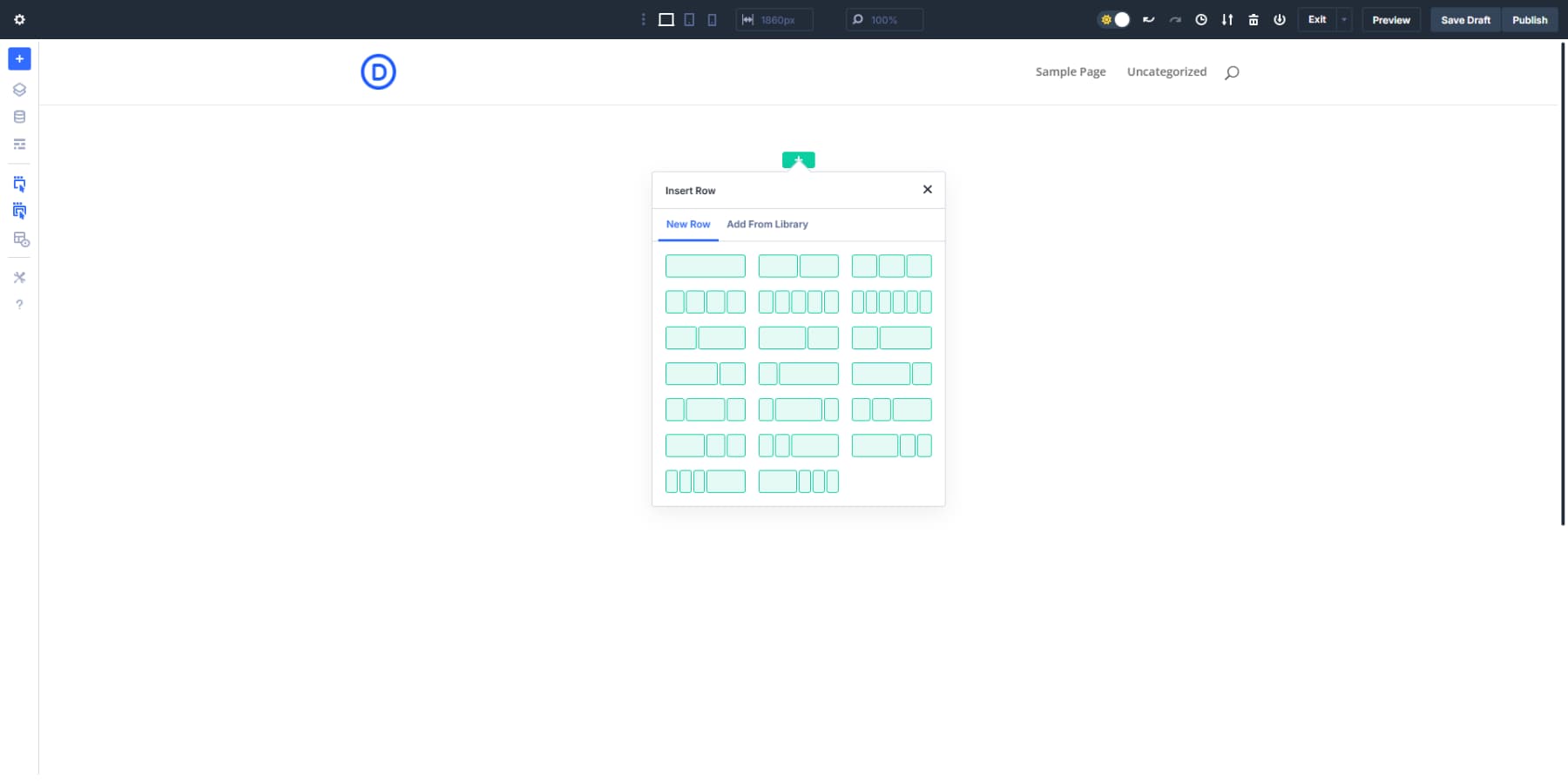
Per aggiungere uno dei design già preparati 2000 alla tua pagina, premi il pulsante Blue Plus nell'angolo in alto a sinistra dello schermo e seleziona "Layout premade". Verrà visualizzata una finestra che mostra tutte le tue opzioni.
Scegli un pacchetto di design che ti piace. Per trovare qualcosa di più veloce, usa i filtri o digita ciò di cui hai bisogno nella casella di ricerca. Fai clic su qualsiasi pacchetto che attiri la tua attenzione, quindi scegli quale stile di pagina desideri. Puoi scorrere a sinistra per vedere il design completo prima di decidere.
Quando hai trovato "The One", fai clic su "Usa questo layout". Potresti vedere un messaggio che chiede di importare schemi di colore. Smalisci questo se non lo vuoi.
L'unico inconveniente? Dovrai ripetere questo per ogni pagina che crei. Ma c'è un modo migliore. Con i siti rapidi Divi (nessun AI necessario), puoi accelerare in modo significativo. La parte migliore è che ogni utente Divi può accedere a siti veloci e tutti i suoi design di avviamento senza pagare un extra per un abbonamento AI.
Guardare la nostra collezione di siti di avviamento vale il tuo tempo. Ognuno presenta foto e opere d'arte uniche che non vedrai altrove.
Basta andare a Divi, fare clic sulla scheda Siti Quick, premere "Genera un nuovo sito" e scegli "Usa il sito di avviamento pre-fatto" questa volta. Sfoglia i disegni fino a quando non ne individui uno che corrisponde alla tua visione. Aggiungi le tue informazioni, scegli i colori e i caratteri e lascia che il sistema funzioni la sua magia.
Dopo l'applicazione di un layout ...
Dopo aver applicato o importato un layout premade, se non hai selezionato i colori del tuo marchio e hai appena utilizzato i colori e i caratteri predefiniti forniti con il layout, passare attraverso il design e sostituire eventuali codici a colori fissi con le variabili di design e i preimpostazioni del gruppo di opzioni.
Se hai selezionato i colori e i caratteri ma non hai ancora creato i preset, trasforma anche quei colori in variabili di design. Inoltre, crea preset di gruppi di opzioni da questi colori.
Ciò garantisce che tutti i contenuti dal layout seguano gli stili preimpostati, quindi elementi come i pulsanti rimangono coerenti in ogni pagina. Allo stesso modo, ottieni la comodità di design già pronti che sono facilmente mantenutibili e allineati con il linguaggio visivo del tuo marchio.
Avrai un sito Web finito pronto in pochi minuti. Tutto si adatta perfettamente: colori, caratteri, l'intero pacchetto. Dopo che è scaduto, puoi regolare tutto ciò che desideri, proprio come con qualsiasi sito Divi.
Opzione 3: crea il tuo sito Web da zero
Quando apri una nuova pagina, vedrai una tela pulita con una sezione predefinita aggiunta. Come Divi 4, puoi fare clic sul pulsante verde (+) per aggiungere una nuova riga e iniziare a costruire da zero.

Proprio come Divi 4, c'è una raccolta di moduli pronti all'uso con Divi 5.

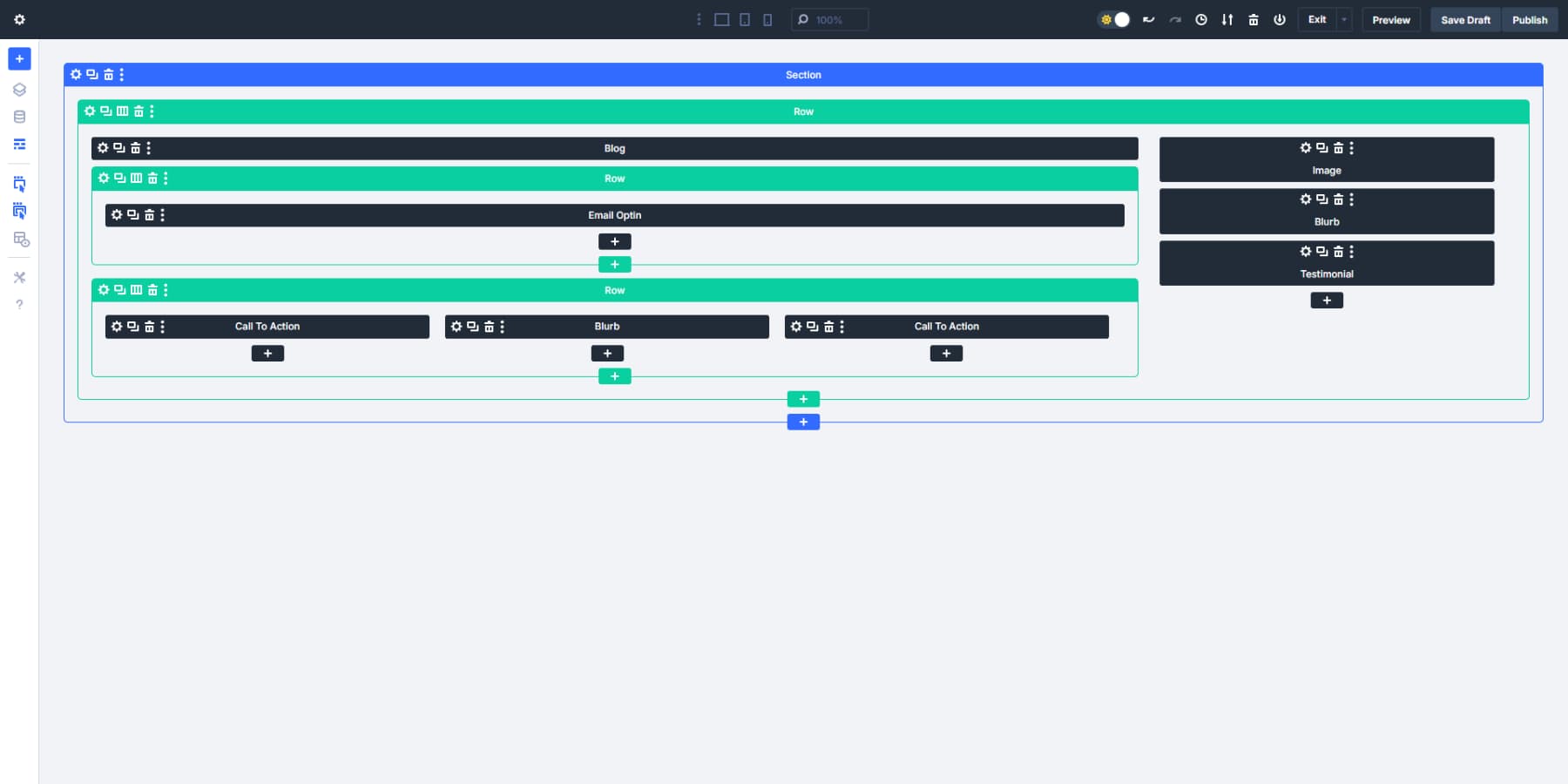
La funzione delle righe nidificate è preziosa per layout complessi. Hai bisogno di una sezione di tre file all'interno di una riga di un layout a due file? Nessun problema. Fai clic all'interno della tua riga, aggiungi una riga e scegli la struttura della riga. Divi 5 gestisce questa nidificazione senza sudare, dandoti possibilità di layout praticamente illimitate.
Vediamo come potrebbe funzionare per un layout del blog. Inizia con una configurazione a due file standard: ampia area di contenuto e una barra laterale più stretta. Nella riga principale, lascia cadere il modulo blog.
Hai bisogno di post in primo piano in una griglia sopra i post regolari? Nidificare un'altra riga in fondo con una singola riga con opt-in e-mail e quindi una struttura a tre file per le scatole di informazioni. La stessa struttura avrebbe richiesto il codice personalizzato in Divi 4.
Per la tua barra laterale, potresti desiderare widget diversi impilati con sfondi diversi. Con le file nidificate, ogni elemento della barra laterale ottiene la propria riga con uno stile personalizzato. Promozioni in uno sguardo, introduzione dell'autore in un altro e, una testimonianza nel terzo, tutte ordinatamente contenute nella riga della barra laterale.

Questa nuova libertà strutturale cambia il modo in cui ti avvicini completamente ai layout. PRODOTTO SETTURA CON RIFE TESTO/IMMAGINI ALTERNATI, quindi una sezione di funzionalità a tre file, sormontata da testimonianze a larghezza intera? Tutto in un contenitore fluido senza combattere il costruttore.
Crea preset del gruppo di opzioni
Una volta che modella la tua prima pagina, diventa indispensabile duplicare queste scelte di stile in ogni pagina del tuo sito web. Tuttavia, ciò potrebbe richiedere molto tempo e, soprattutto, fastidioso. Divi 5 introduce i preimpostazioni del gruppo di opzioni per accelerare il processo di progettazione. Funzionano come frammenti di stile riutilizzabile che puoi applicare ovunque sul tuo sito. Diamo un'occhiata a come configurarli e usarli.
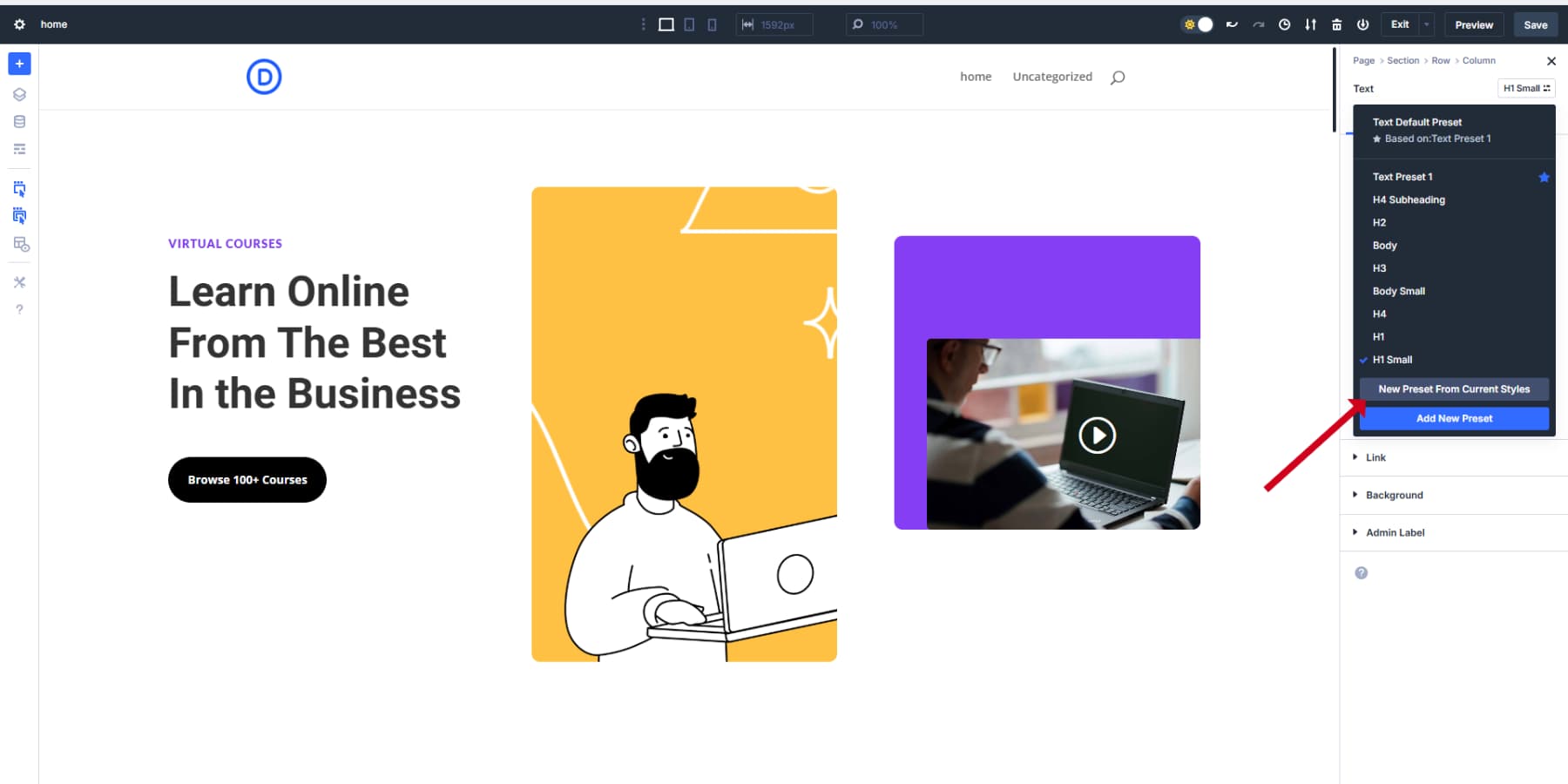
Inizia facendo clic su qualsiasi modulo aggiunto alla tua pagina. Quando sei nel pannello Impostazioni, guarda le opzioni di progettazione. Cose come confini, tipografia o ombre. Passa il mouse vicino all'angolo in alto a destra di questi blocchi di impostazioni e vedrai apparire una piccola icona preimpostata.
Fai clic su quell'icona preimpostata e scegli "Nuovo preimpostazione dagli stili attuali". Dagli un nome che abbia senso per te. Qualcosa come "angoli rotondi" per un preset di confine o "grande titolo" per lo stile del testo.
Il pannello cambierà colore per mostrare che stai lavorando su un preset ora, non solo l'elemento corrente. Questo ti aiuta a tenere traccia di quello che stai facendo. Se questo è uno stile che userai spesso, controlla la casella "Assegna come predefinito" in modo che nuovi elementi lo utilizzino automaticamente.
Quando salvi, hai creato il tuo primo gruppo di opzioni preimpostata! La bellezza è che puoi applicare lo stesso identico stile a qualsiasi elemento che utilizza quel gruppo di opzioni: moduli di testo, immagini, pulsanti o persino sezioni complete.
Combinando i preimpostazioni del gruppo di opzioni con variabili di progettazione
Ecco dove Divi 5 diventa davvero potente. Quando si creano preset, non utilizzare solo colori o dimensioni statiche: usa invece le variabili di design.
Di 'che stai facendo un preimpostazione di pulsanti. Invece di scegliere un colore specifico, fai clic sull'icona delle variabili nel selettore di colori e seleziona la variabile "blu del marchio". Ora il tuo preimpostazione utilizzerà sempre il colore del tuo marchio e se cambierai quel colore in seguito, tutti i pulsanti che utilizzano questo preset si aggiorneranno automaticamente.
Lo stesso vale per ogni tipo di variabile che hai creato. Hai bisogno di una spaziatura diversa? Prendi i tuoi numeri di spaziatura salvati. Applicare caratteri? Le tue variabili tipografiche sono proprio lì in attesa. Il tuo sito rimane coerente.
Se necessario, basta aggiornare la variabile una volta e aggiornerà ogni istanza da sola, senza il mal di testa di cacciare ogni elemento quando il client vuole che "quel blu sia un po 'più scuro".
Divi 5 ti consente anche di includere unità avanzate in qualsiasi campo di dimensioni. Vuoi una sezione che non è mai più ampia di 1200px ma che si riduce sul cellulare? Digitare "Min (1200px, 90%)" nella casella di larghezza. Fatto. Il contenitore rimarrà alla larghezza del 90% fino a quando non supera 1200 px, quindi smette di crescere. Non è necessario CSS personalizzato. Queste unità avanzate possono anche essere applicate a variabili dinamiche.
Preset di elementi di costruzione
Dopo aver impostato i preimpostazioni del gruppo di opzioni, ti consigliamo di creare preset di elementi per salvare moduli, righe o sezioni completamente in stile. Pensa a questi come pacchetti di design completi che puoi riutilizzare sul tuo sito.
Per crearne uno, in stile completamente un modulo e quando sembra perfetto, fai clic sull'icona preimpostata nell'intestazione del modulo (non all'interno di un gruppo di opzioni specifico). Seleziona "Nuovo preimpostazione dagli stili attuali", dargli un nome come "Feature Card" o "Team Bio" e salva.

Quando si aggiungono nuovi moduli, fai semplicemente clic sul menu a discesa preimpostata nell'intestazione del modulo per applicare immediatamente il design salvato. Tutte le impostazioni verranno applicate in un clic.
Costruisci altre pagine in base al sistema di progettazione (variabili e preset)
Una volta stabilito il tuo sistema di progettazione con variabili e preset, la creazione di pagine aggiuntive diventa molto più efficiente. Con Divi 5, le tue basi sono in atto, ora puoi espandere il tuo sito Web mantenendo una coerenza perfetta.
Inizia creando una nuova pagina e attivando il Visual Builder. Quando aggiungi moduli a questa nuova pagina, noterai immediatamente come il tuo sistema preimpostata accelera le cose. Invece di styling Elements da zero, applica semplicemente i preset degli elementi salvati.
Ad esempio, quando si aggiunge un nuovo modulo di testo, fare clic sul menu a discesa preimpostata nell'intestazione del modulo e selezionare il preimpostazione del "testo del corpo". Tutti gli styling, comprese le scelte di carattere, le dimensioni e i colori, vengono applicati all'istante. Lo stesso vale per pulsanti, immagini, testimonianze o qualsiasi altro elemento per cui hai creato preset.
Costruisci i tuoi modelli
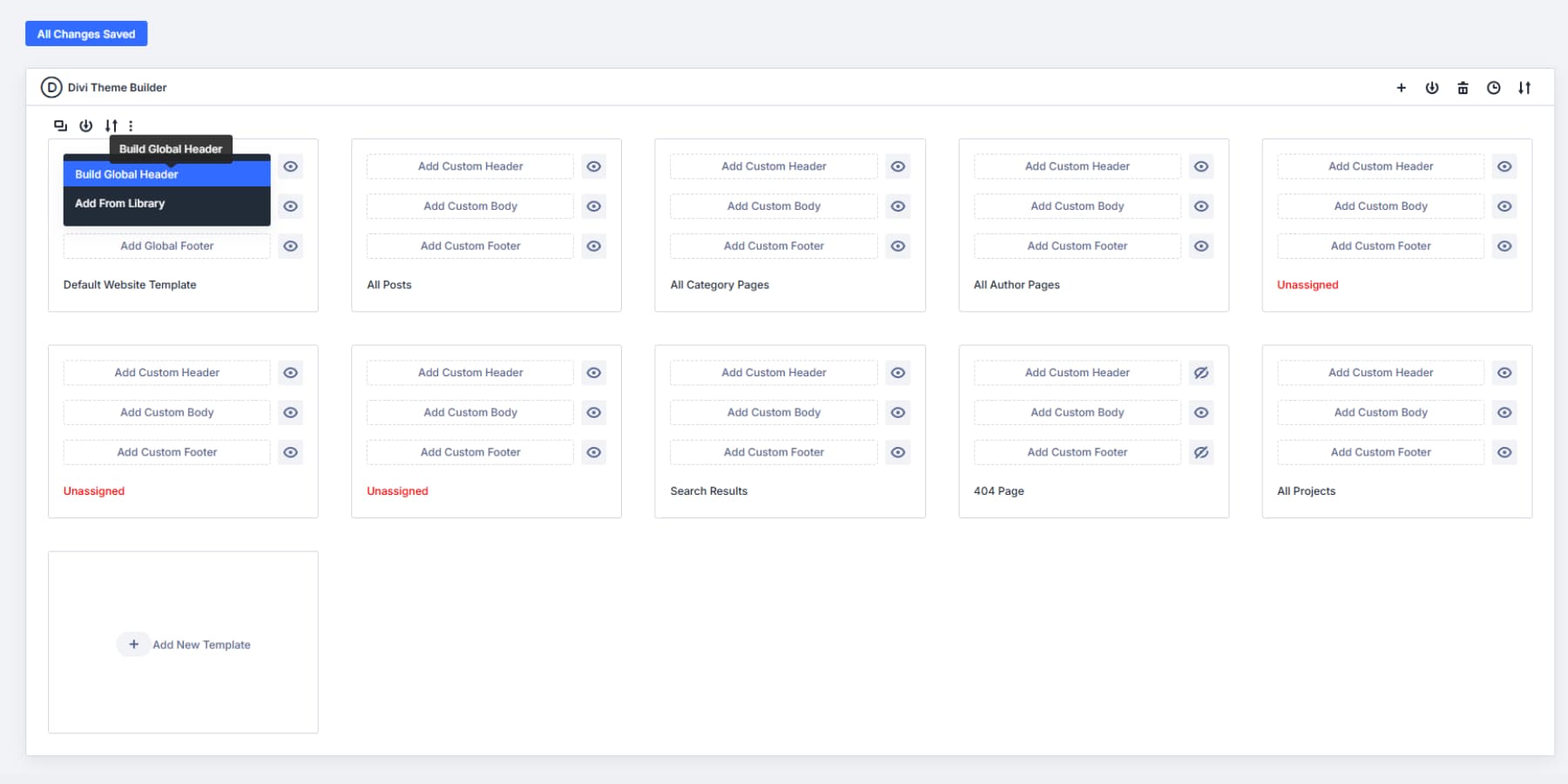
Con Divi's Theme Builder, puoi creare e personalizzare ogni angolo del tuo sito Web. Intestazioni, piè di pagina, modelli di posta, modelli di tipo post personalizzato, pagine del negozio, lo chiami.
Accedi a Divi's Theme Builder navigando tramite il tuo dashboard WordPress: Divi → Tema Builder. Nella parte superiore, troverai il tuo modello predefinito: questo modello gestisce l'aspetto generale dell'intero sito Web. Fai clic sulla sezione Aggiungi intestazione globale e scegli "Costruisci l'intestazione globale" per aprire l'area di lavoro. Allo stesso modo, puoi selezionare Aggiungi piè di pagina globale per progettare i piè di pagina del tuo sito Web.

Con file nidificate, intestazioni e piè di pagina, l'edificio diventa molto più facile. Hai bisogno di quell'intestazione di fantasia con diversi layout di riga in ogni sezione? Aggiungi una riga all'interno di un'altra riga, scegli il layout della riga e continua a costruire.
Crea modelli di tipo di contenuto personalizzati
Oltre a intestazioni e piè di pagina, è possibile progettare modelli specializzati per diversi tipi di contenuti utilizzando Tema Builder.
Come il modo in cui i post sul blog differiscono dai profili dei membri del team o dalle pagine del prodotto, ciascuno merita il proprio layout ottimizzato.
Costruisci un modello per post di blog con una distanza adeguata per la leggibilità, il posizionamento delle immagini in primo piano e le informazioni sull'autore. Le pagine del prodotto potrebbero aver bisogno di layout della galleria e tabelle dei prezzi.

La bellezza di questo sistema è che una volta che questi modelli sono assegnati ai rispettivi tipi di contenuto, si applicano automaticamente. Ad esempio, se aggiungi un nuovo post sul blog, il modello gestisce immediatamente la formattazione. Ciò rimuove il lavoro ripetitivo e mantiene tutto visivamente connesso.
Quando si crea questi modelli, sfruttare i preimpostazioni del gruppo di opzioni e le variabili di progettazione. Le impostazioni tipografiche stabilite in precedenza assicurano che le intestazioni e il testo del corpo rimangano coerenti. Le tue variabili di colore mantengono l'identità del marchio in tutti i tipi di modelli.
Usando Divi Ai per il design del modello
Divi Ai taglia il tempo di costruzione dei modelli da ore a minuti. In Tema Builder, scegli ciò di cui hai bisogno: un'intestazione, piè di pagina, layout del blog o pagina del prodotto.
Premi il pulsante Blue + in Visual Builder e seleziona "Genera la sezione con AI".
La tua descrizione conta di più. Sii specifico su ciò di cui hai bisogno:
- Intestazione: intestazione pulita con logo allineato a sinistra, menu di navigazione orizzontale (casa, about, blog, negozio) e un pulsante di contatto chiaro a destra. Responsive con un'icona di hamburger per il cellulare.
- Footer: piè di pagina a tre colonne: informazioni sulla società e icone sociali, link utili e dettagli di contatto (indirizzo, telefono, e-mail). Testa di sezione chiari, layout semplice.
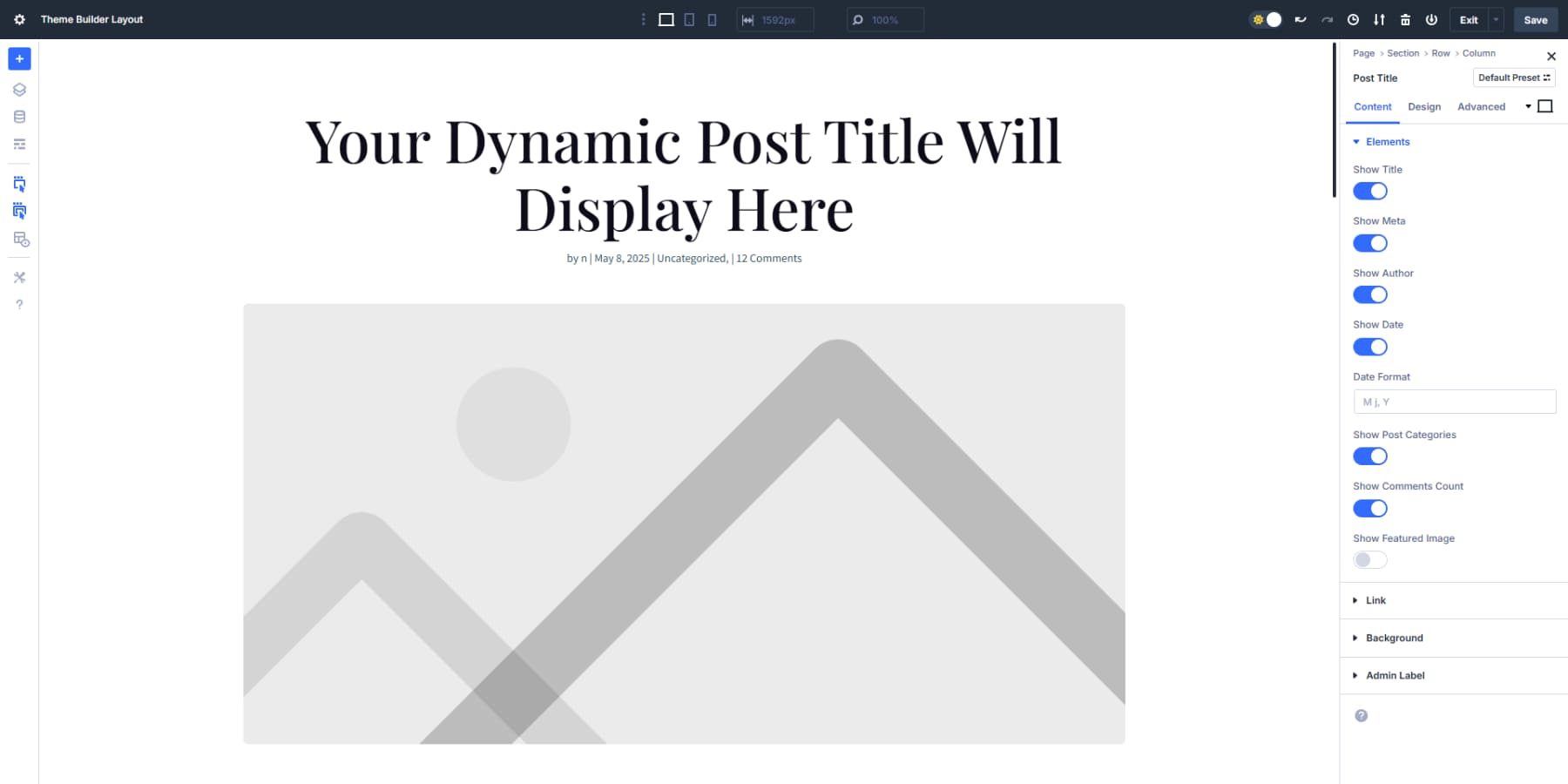
- Modello di blog: layout a post singolo con un'immagine di grande in primo piano, titolo post, data, area di contenuto e una barra laterale destra con post e categorie recenti.
- Pagina del negozio: visualizzazione del prodotto con galleria di immagini, nome del prodotto, prezzo, descrizione, selettore di quantità e un pulsante di acquisto di spicco. Prodotti correlati mostrati di seguito.

Più dettagli, più merrier è i risultati. Dopo che Divi crea il tuo modello, prenditi un minuto per sostituire tutti i valori codificati con i preimpostazioni del gruppo di opzioni per elementi come pulsanti, blocchi di testo e bordi. Ciò integra i contenuti generati dall'IA con il tuo sistema preimpostato, quindi i pulsanti sembrano identici in tutte le pagine, costruite manualmente o con AI.
Questo metodo ti offre modelli pronti che sembrano personalizzati, mantenendo tutto legato al linguaggio visivo del tuo sito. Quando le modifiche al design arrivano più tardi, le sezioni costruite dall'intelligenza artificiale si aggiornano insieme a tutto il resto.
Risparmia tempo con funzionalità di modello avanzato
I modelli diventano ancora più potenti quando si aggiunge una logica condizionale. Vuoi intestazioni diverse per le pagine del tuo negozio rispetto al tuo blog? Imposta le condizioni di visualizzazione che applicano modelli in base alle categorie di pagina o ai modelli URL.
Ricorda di rendere i modelli di lavoro di pari passo con il tuo sistema preimpostato per creare un quadro di progettazione completo che rende la costruzione di siti Web più veloce, più coerente e in definitiva più professionale.
4. Mastering Responsive Design
Il design reattivo di Divi 5 introduce miglioramenti significativi rispetto alle versioni precedenti. Il nuovo sistema fornisce un controllo aggiuntivo su come il tuo sito Web si adatta a diverse dimensioni dello schermo.
Divi 5 introduce un sistema di breakpoint avanzato che fornisce un controllo senza precedenti sulla reattività del sito Web. I sette punti di interruzione personalizzabili consentono un targeting di progettazione precisa su diversi dispositivi:
- Telefono: <767px copre la maggior parte delle dimensioni dello schermo dello smartphone
- Telefono: <860px copre la maggior parte delle schermate telefoniche in modalità paesaggio
- Tablet: <980px è buono per la maggior parte degli schermi tablet in modalità ritratto
- Tablet largo: <1024px è standard per la vista del paesaggio nella maggior parte dei tablet iPad e Samsung.
- Widescreen: > 1280px è una buona larghezza per la maggior parte dei laptop più piccoli
- Ultrawide: > 1440px copre schermi desktop più grandi
Questi punti di interruzione sono meticolosamente progettati per affrontare i diversi dispositivi moderni. Questo approccio consente ai progettisti di creare siti Web che sembrano perfetti sia visualizzati su uno smartphone compatto o un vasto monitor ultra-vano. Ogni punto di interruzione non è solo una soglia tecnica; È un'opportunità per creare un'esperienza utente su misura.
Inoltre, quando hai bisogno, puoi regolare i punti di interruzione secondo le tue esigenze.
5. Ottieni, imposta, lancia!
Il tuo sito Web Divi 5 è creato, ottimizzato e pronto a stupire i visitatori. Camminiamo attraverso gli ultimi passi per portare il tuo sito con fiducia.
Esegui un rapido tour di anteprima del tuo sito su diversi dispositivi. Le capacità di progettazione reattive di Divi 5 hanno già fatto la maggior parte del sollevamento pesante, quindi questo dovrebbe solo confermare che tutto sembra fantastico. Grazie ai breakpoint personalizzabili, il tuo design si adatta perfettamente dai telefoni ai monitor ultra larghi.
Controllare i tuoi elementi interattivi. Fai clic tramite i collegamenti di navigazione, invia i messaggi di test tramite i moduli di contatto e prova eventuali funzionalità specializzate. La struttura del codice pulito di Divi 5 aiuta a garantire che questi elementi funzionino in modo affidabile.
Tocchi di lucidatura finale
Rivedi i tuoi contenuti con gli occhi freschi. Cerca errori di battitura o frasi imbarazzanti che potrebbero essere state trascurate durante il processo di build. In questa fase, l'attenzione dovrebbe essere su piccoli perfezionamenti, non su importanti cambiamenti. Se necessario, Divi Ai è completamente integrato in Divi 5 e può essere utilizzato in qualsiasi momento per generare, modificare o migliorare qualsiasi testo o immagini.
Divi ti dà il potere di creare progetti perfetti per pixel, quindi prenditi un momento per apprezzare la coesione del tuo sito prima del lancio. Utilizzando coerentemente le variabili di progettazione e i preset dei moduli dovrebbero creare un look lucido e unificato in tutto.
Dopo il lancio, Divi 5 continua a offrire vantaggi. I miglioramenti della velocità dal suo framework moderno aiuteranno con la visibilità dei motori di ricerca e gli utenti apprezzeranno i tempi di caricamento rapidi e le interazioni fluide.
Guarda quali pagine ottengono il massimo traffico e coinvolgimento. Usa queste intuizioni per perfezionare il tuo design o espandi su sezioni di contenuti popolari. La struttura flessibile di Divi 5 rende queste regolazioni semplici.
Combinando la tua creatività con il potente framework di Divi 5 produce un sito Web visivamente impressionante basato su moderni standard Web. Il tuo sito è pronto a offrire grandi esperienze ai visitatori, dandoti una base flessibile per la crescita futura.
Costruisci siti Web più veloci e migliori con Divi 5
Divi 5 segna un nuovo capitolo per i creatori di siti Web. Il sistema ricostruito mantiene ciò che ha funzionato mentre si fissa ciò che non ha fatto. Noterai la differenza rispetto al primo giorno: caricamento più veloce, editing più fluido e libertà di progettazione che prima era semplicemente fuori portata.
Il tuo prossimo sito Web non avrà un aspetto migliore, ti divertirai a costruirlo. Questo è ciò che Divi 5 offre: siti Web che funzionano per te e i tuoi visitatori, senza mal di testa.
Pronto a provarlo? Scarica oggi Alpha pubblica e guarda quale potrebbe essere il tuo prossimo progetto.
Divi 5 è pronto per essere utilizzato su build del nuovo sito Web. Attendi il rilascio completo prima di migrare i siti esistenti.
