Come Divi 5 sta ariando il sentiero (mentre è ancora in alfa)
Pubblicato: 2025-05-20Divi 5 è senza dubbio prendendo forma. Sono passati solo quattro mesi da quando abbiamo lanciato la nostra prima nuova funzionalità su Divi 5 - punti di interruzione personalizzabili - e da allora abbiamo fatto progressi costanti e impressionanti. In quei quattro mesi, abbiamo rilasciato altre sette caratteristiche innovative a Divi 5. Ciò dimostra la forte base che abbiamo creato durante la nostra completa revisione della base di codice Divi.
E stiamo appena iniziando. Diamo uno sguardo ampio su come Divi si confronta con altri temi di WordPress e costruttori di pagine. Come accennato, abbiamo ancora molto in cantiere per i prossimi mesi, ma vale la pena dedicare del tempo per essere grati per dove si trova Divi 5 e per confrontarlo con altre soluzioni. Questo non è un confronto a 360 gradi, ma un sondaggio più generale.
Nota: Divi 5 è pronto per essere utilizzato su nuovi siti Web, ma non consigliamo ancora di convertire i siti esistenti in Divi 5.
- 1 progresso sul ritorno di Divi
- 1.1 1. Refactord & Modern Codebase
- 1.2 2. Miglior sistema preimpostato per WordPress
- 1.3 3. Variabili di progettazione
- 1.4 4. Capacità di utilizzare tutte le unità CSS
- 1.5 5. Fondazione Flywheel
- 1.6 6. Velocità incredibile
- 1.7 7. Un costruttore visivo che in realtà sembra moderno
- 1.8 8. Breakpoint personalizzabili
- 2 Non abbiamo ancora finito (ma stiamo già andando avanti)
- 2.1 Una nuova era per i sistemi di colore con Divi
- 2.2 Layout con flessione
- 2.3 Divi si muove velocemente
Progressi sul ritorno di Divi
Il 2025 è l'anno di Divi 5. Stiamo facendo tutto il possibile per costruire la migliore esperienza di costruzione di siti su WordPress.

Ciò è iniziato con cambiamenti fondamentali sotto il cofano e ora si sta materializzando in un nuovo sistema di progettazione e funzionalità di supporto.
1. Base di codice refactored e moderna
Divi 5 non è arrivato attraverso un patchwork di correzioni e aggiornamenti rapidi. Ogni modulo, impostazione e interazione è stato reingemenerato per supportare una nuova architettura più pulita, più veloce ed estensibile.
Al contrario, l'ossigeno ha messo in pausa lo sviluppo per mesi e successivamente ha lanciato un nuovo costruttore senza percorso di aggiornamento per i siti di ossigeno esistenti. Se sei stato investito nel loro prodotto legacy, sei costretto a ricostruire il loro nuovo framework o accontentarti di aggiornamenti di sicurezza (o passare a un costruttore completamente diverso).

Oxygen V4 non è compatibile con il V6 di recente annuncio
Divi 5 è diverso. Abbiamo mantenuto la compatibilità arretrata a fuoco mentre creiamo una base per il futuro.
I team più piccoli stanno sviluppando nuove piattaforme o mantenendo quelle legacy, ma il modo in cui si evolveranno nel tempo non è chiaro. Le piattaforme come Builderus o Etch hanno manifestos colorati ma devono ancora essere dimostrate con la loro longevità. WPBAKERY si svolge ancora su una vecchia base con un gocciolamento di funzionalità che escono ogni anno, mentre costruivano un costruttore di siti Web separato e non compatibile.

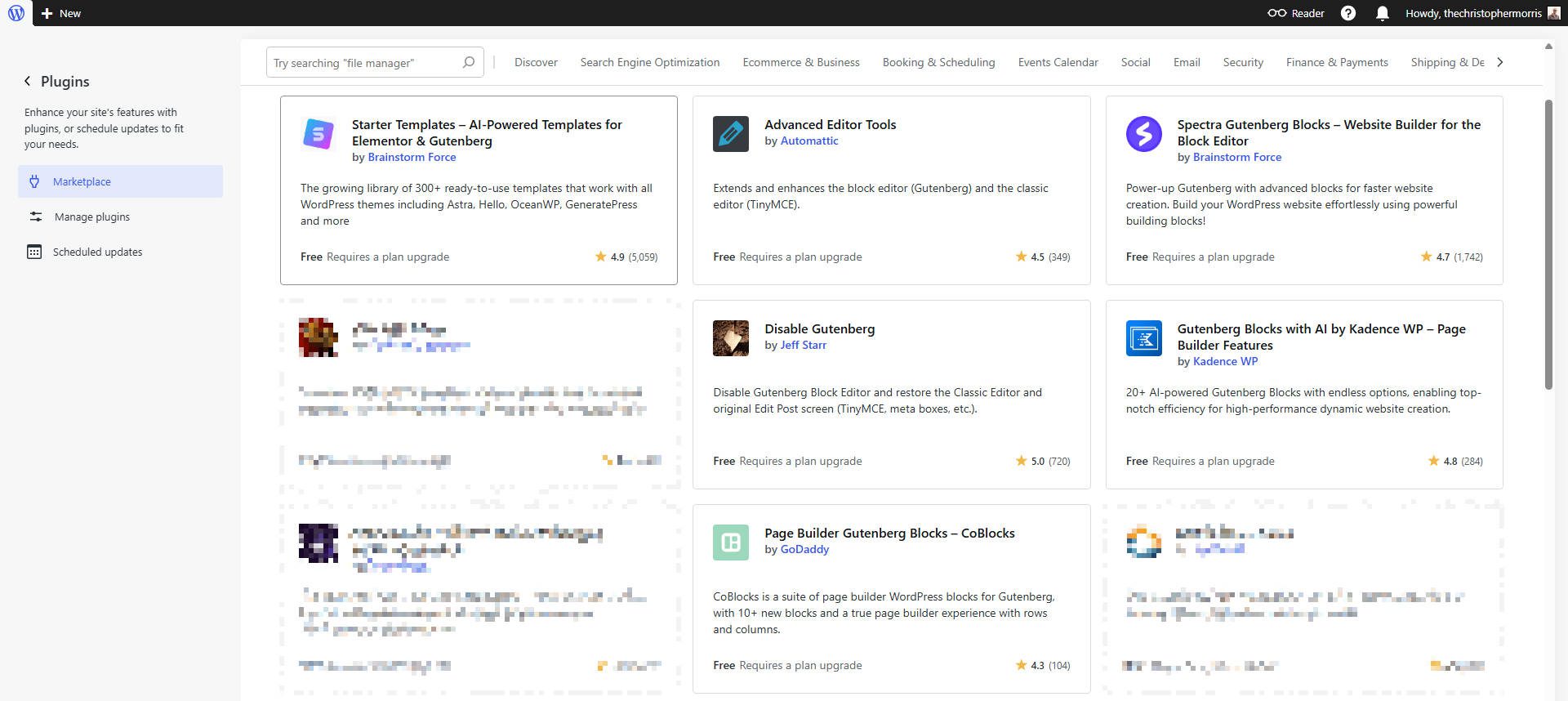
L'editore a blocchi ha promesso una nuova era di design di WordPress, ma si è preparato fortemente agli sviluppatori. La maggior parte dei proprietari di siti lo trova ancora limitante e complesso, quindi lo integra con un plug -in per renderlo praticabile.

Questi sono solo alcuni dei plugin, per non parlare dei molti più temi supplementari
Poiché l'elegante temi ha una squadra grande e stabile con un track record decennale, non stai scommettendo su vaporware o un prodotto sperimentale.
2. Miglior sistema preimpostato per WordPress
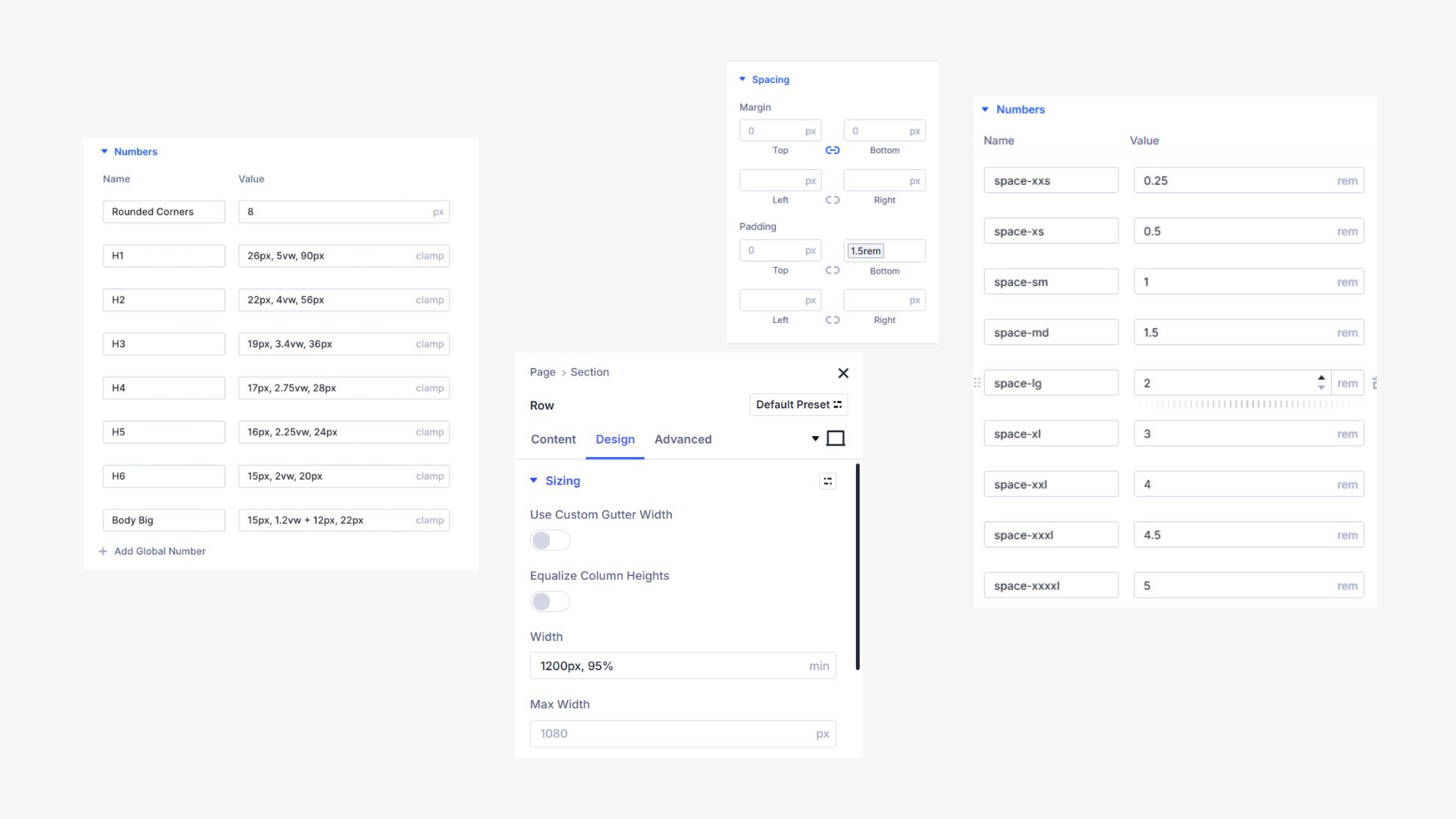
La maggior parte dei sistemi di progettazione utilizza solo stili globali selettivi o file di tema.json. Divi 5 supporta CSS personalizzati e variabili di progettazione native, ma ha anche un ampio sistema preimpostazione, tra cui gruppi di opzioni e preset di elementi.
I gruppi di opzioni preimpostano tra elementi che hanno gruppi simili di impostazioni. Questo è un ottimo modo per portare coerenza ai tuoi titoli, spaziatura, dimensionamento e raggi di confine, ad esempio.
I preset di elementi sono stati a lungo con Divi e ti consentono di applicare facilmente i progetti agli stessi moduli utilizzati in vari contesti. Altri costruttori possono offrire stili globali, ma Divi 5 va oltre permettendoti di creare e riutilizzare gruppi di impostazioni in modo composibile. Questo è un enorme aggiornamento della produttività che è in gran parte unico per Divi.
3. Variabili di progettazione
Ci sono due cose importanti da sapere sulle variabili di design:
- Le variabili di progettazione funzionano in modo simile alle variabili CSS, permettendo di archiviare valori riutilizzabili nell'interfaccia utente.
- Le variabili di progettazione vanno oltre ciò che le variabili CSS tipiche possono gestire anche per includere contenuti (pensa a immagini, URL e stringhe di testo)
I mattoni supportano i token di colore e spaziatura, ma le variabili di Divi vanno più in profondità. Ti permettono di definire cose come un testo di invito all'azione, immagini o persino URL specifici come variabili e riutilizzarle ovunque abbia senso.
Elementor, WPBAKERY e Block Editor non offrono variabili a livello di sistema. Naturalmente, Divi ha questo e ti consente anche di utilizzare le variabili CSS come ritieni opportuno.
4. Capacità di utilizzare tutte le unità CSS
Niente più limiti di unità di base. Divi 5 accetta qualsiasi unità CSS valida-tra cui VW, REM, Fit-Content, Clamp () e Calc (). Puoi persino utilizzare le variabili CSS che puoi aggiungere tramite CSS personalizzato.

Usa unità e funzioni CSS avanzate in tutto l'editor, anche nel gestore variabile

Divi 5 supporta tutte le moderne unità CSS, inclusi i valori CLAMP (), Calc () e UNITless. Ciò offre ai progettisti il controllo dei layout fluidi, del tipo scalabile e della spaziatura reattiva con le unità CSS con cui sono a proprio agio.
5. Fondazione Flywheel
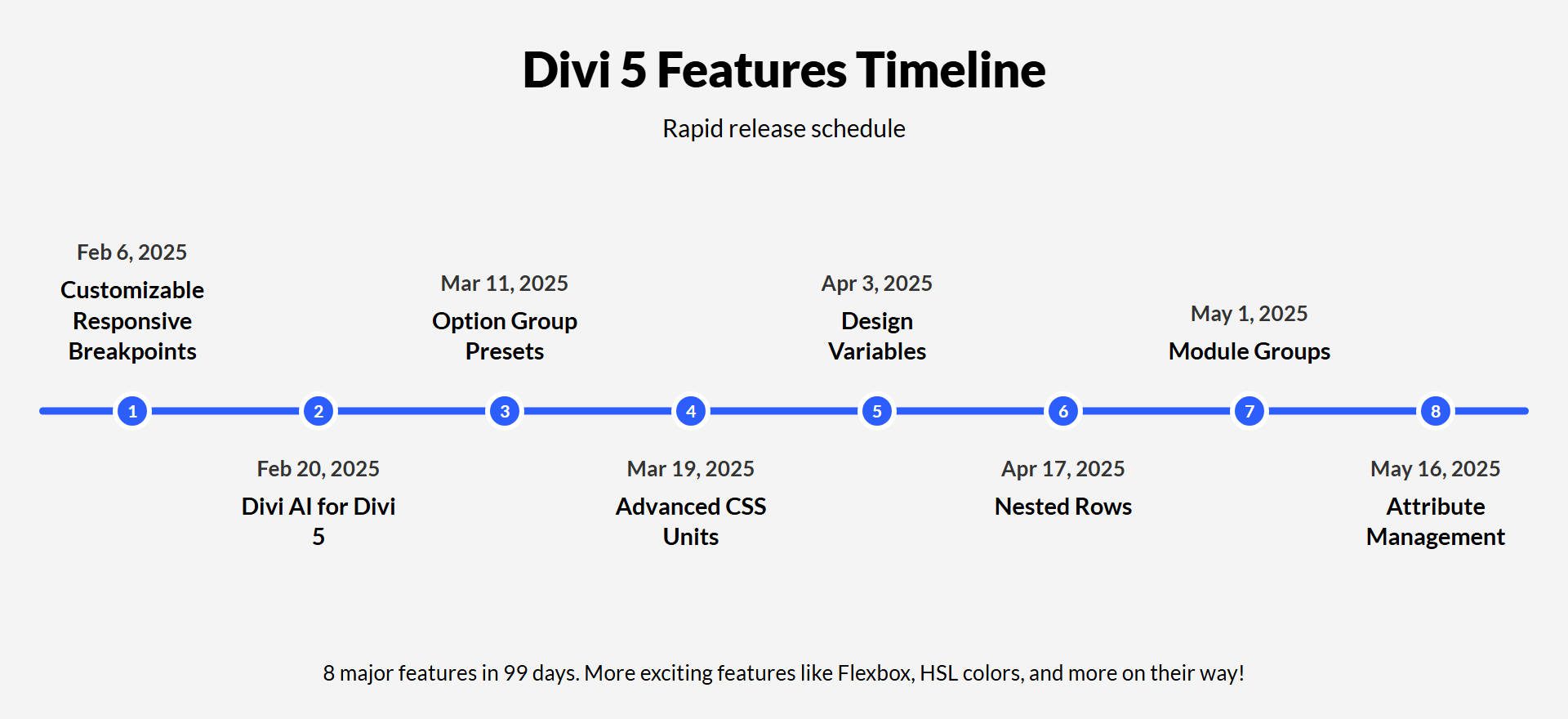
Qual è la migliore prova di payoff per la nuova architettura di Divi 5? La velocità con cui abbiamo rilasciato nuove funzionalità. Sì, le caratteristiche che abbiamo mostrato sopra (e alcune al di sotto di questo punto) sono eccellenti aggiunte, ma ciò che è impressionante su di loro in aggregato è che sono state create molto rapidamente.
Sette versioni principali delle caratteristiche in soli tre mesi. Questo è il risultato di un effetto volano deliberato.

Pace: una funzione di Divi 5 nuova e importante ogni 12,3 giorni!
Altri costruttori spesso impiegano mesi per rilasciare caratteristiche simili, perché i loro sistemi li combattono ad ogni passo. Stanno cercando di costruire grattacieli sulla sabbia.
Divi 5, al contrario, è stato progettato per crescere ed espandersi. Abbiamo preso il meglio da Divi, modernizzato e aggiunto senza paura, quindi è la cosa migliore da costruire su WordPress. Una volta che Divi 5 colpisce la beta pubblica e oltre, non inseguiremo la competizione ma creeremo nuovi standard per tutti da seguire.
6. Velocità incredibile
In Divi 5, il costruttore risponde più velocemente, le modifiche rendono più velocemente e le pagine di grandi dimensioni non sono in ritardo. Perché? Abbiamo ricostruito tutto per caricare solo ciò che è necessario. Il nuovo motore utilizza la divisione del codice intelligente e la logica del modulo ottimizzata che rimuove gli script ridondanti dall'equazione. Gestisce anche ogni interazione con le migliori pratiche per evitare lunghe catene di aggiornamenti o dipendenze circolari.
Elementor è lento nell'editor e puoi sentirlo, anche quando sei in modalità tela (nessuna intestazione o piè di pagina caricata nell'editor).
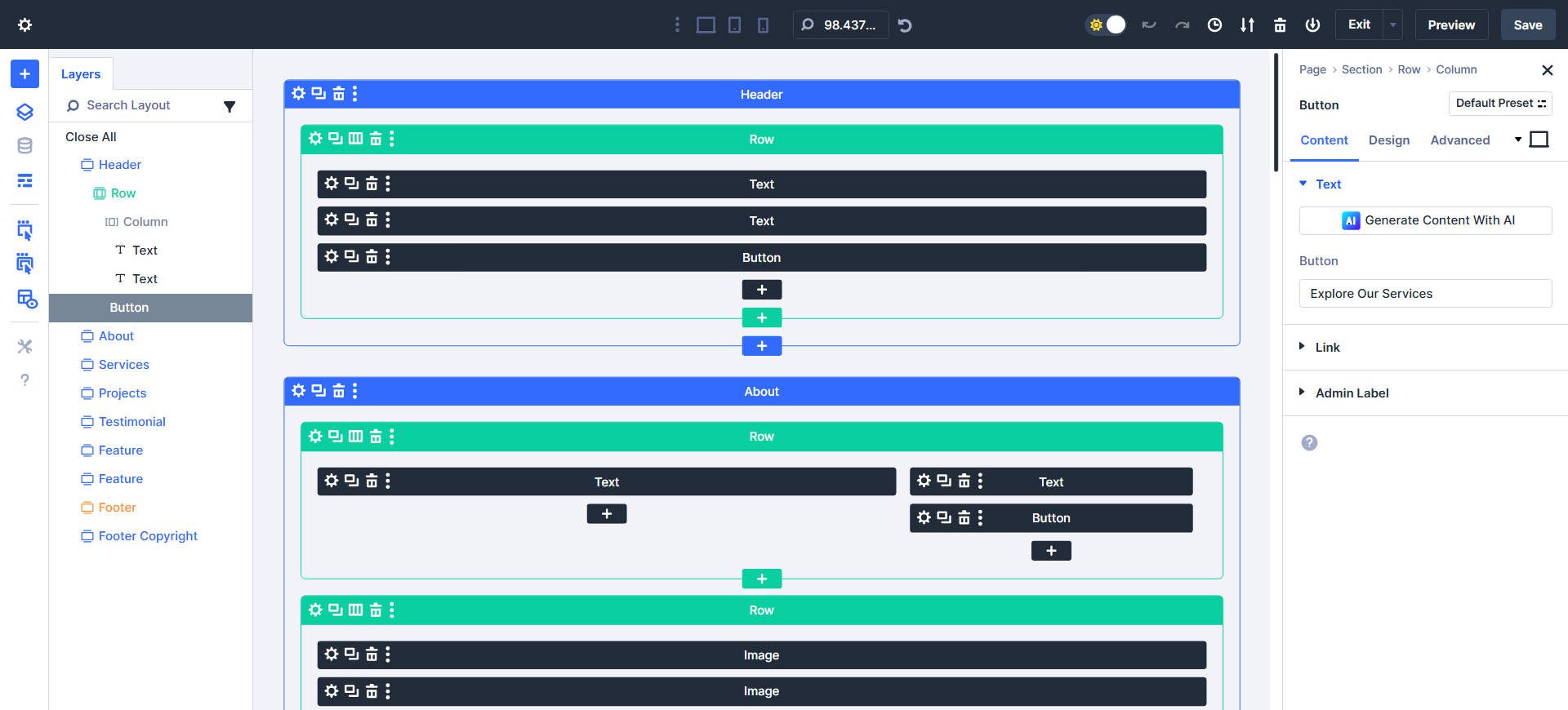
Divi si comporta in modo significativo meglio. Nota quanto velocemente è possibile duplicare qualsiasi elemento all'interno del costruttore.
Ogni nuova funzionalità è rigorosamente testata per la velocità nell'editor e nel front -end. Lo sentirai quando apri un modulo o trascini una sezione. L'interfaccia è molto scattante e i cambiamenti avvengono all'istante.
Abbiamo anche rimosso le nostre animazioni amate ma lente, quindi non devi passare attraverso i cicli di clic, attendere, caricare .
7. Un costruttore visivo che si sente davvero moderno
Andando oltre la velocità, noterai che l' atmosfera è immediatamente diversa. La nuova interfaccia di Divi 5 non ti combatte. I pannelli sono ancorati per impostazione predefinita; Puoi farli uscire secondo necessità. Puoi personalizzare l'interfaccia utente con modalità scure/luminose e colori di accento personalizzato. È un'interfaccia utente nuova e professionale per una nuova era di progettazione.
Tutto è facile da leggere. Può sembrare un piccolo aggiornamento, ma chiunque abbia trascorso ore a progettare in un'interfaccia angusta sa quanto conta.
La vista dei livelli e il raggi X ti aiutano a dare un senso ai tuoi progetti in pagine visivamente complesse.

La vista Wireframe, un classico Divi, ti consente di vedere la tua pagina da una prospettiva rigorosamente layout senza rendere le specifiche del design.

8. Breakpoint personalizzabili
Invece di tre punti di interruzione fissi, ora ne hai sette. Tutti e sette sono personalizzabili, il che significa che è possibile personalizzare le dimensioni dello schermo per ogni punto di interruzione. Puoi impostarli su valori di breakpoint tradizionali o adottare un approccio di design e personalizzarli per soddisfare le esigenze del flusso e del design del tuo sito.
Il vero vantaggio? Sono integrati nell'editor e facilmente accessibili. Non è necessario lasciare il flusso o scavare in tre o quattro menu in profondità nelle impostazioni del sito per usarli. È possibile testare e modificare gli stili specifici per breakpoint direttamente sulla tela.
Non è rivoluzionario, ma è più liscio, più diretto e più amichevole per i designer. A differenza di WPBAKERY o dell'editor Block Native, Divi 5 ti dà il pieno controllo sui punti di interruzione reattivi, senza toccare una linea di codice.
Non abbiamo ancora finito (ma stiamo già andando avanti)
Divi 5 non è costiero. Sta accelerando. Non è ancora complesso, ma lo stiamo già rendendo in modo che Divi possa recuperare e sfoggiare la competizione. I siti esistenti potrebbero voler aspettare la beta pubblica prima di aggiornarlo, ma ti faremo sapere mentre il nostro sistema di migrazione inizia a gestire perfettamente la compatibilità all'indietro per i moduli di terze parti e simili.
Abbiamo ricostruito tutto, rimosso i nostri limiti passati, spedito una nuova funzione ogni paio di settimane e stiamo appena iniziando. Ecco un assaggio di ciò che sta arrivando dopo:
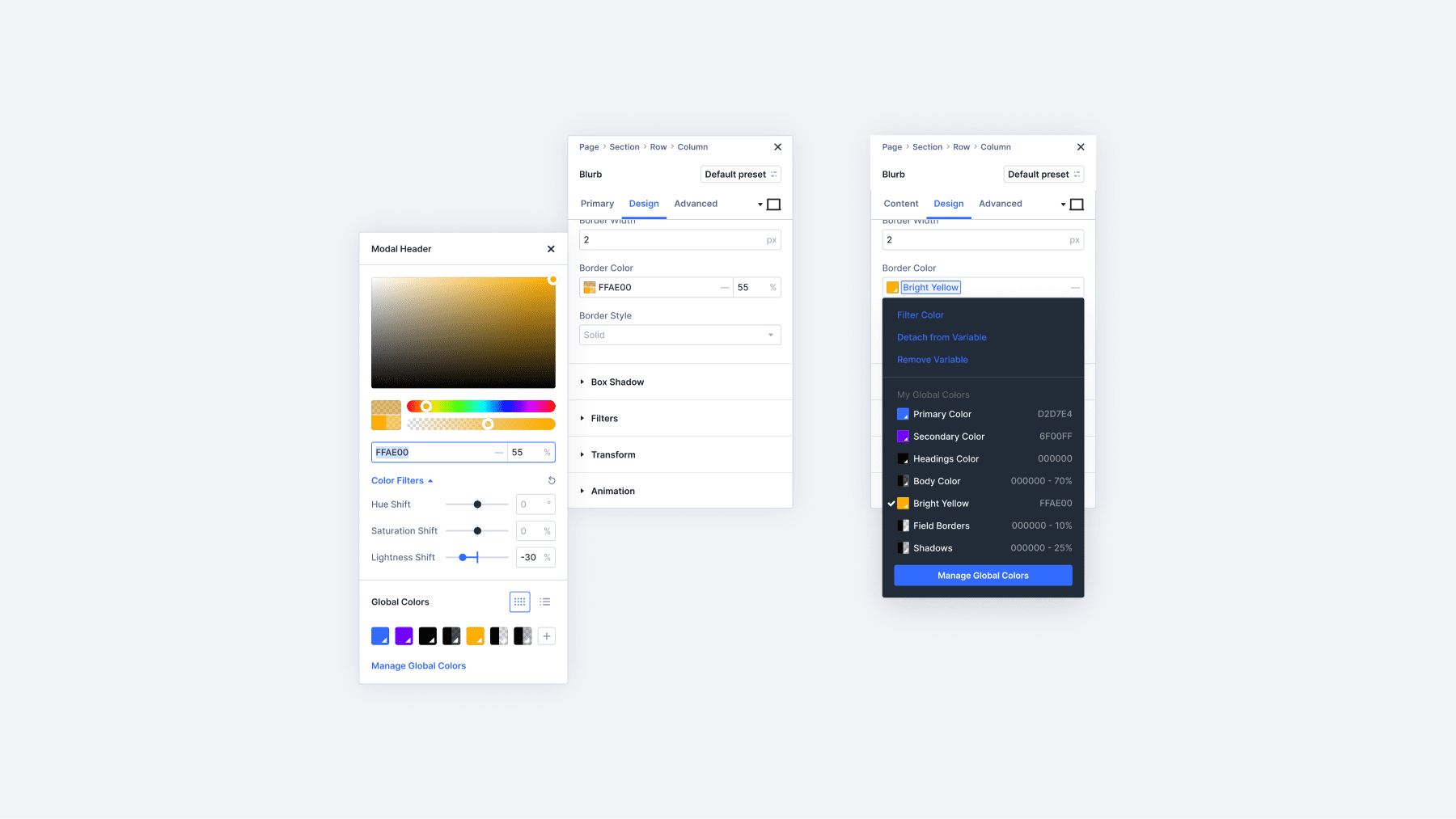
Una nuova era per i sistemi di colore con Divi
Il sistema a colori di Divi sta ottenendo un aggiornamento.

Stiamo aggiungendo il pieno supporto per la creazione di colori basata su HSL. Ciò significa che i valori di tonalità, saturazione e leggerezza possono essere regolati a livello di programmazione attraverso il design. Sarai in grado di creare colori relativi - come "colore primario, 20% più chiaro" - che si sincronizzano magnificamente con la tavolozza globale del tuo marchio. Questa è un'espansione della nostra gestione globale del colore e aggiunta di un gestore variabile di design e pensiamo che adorerai usarlo.
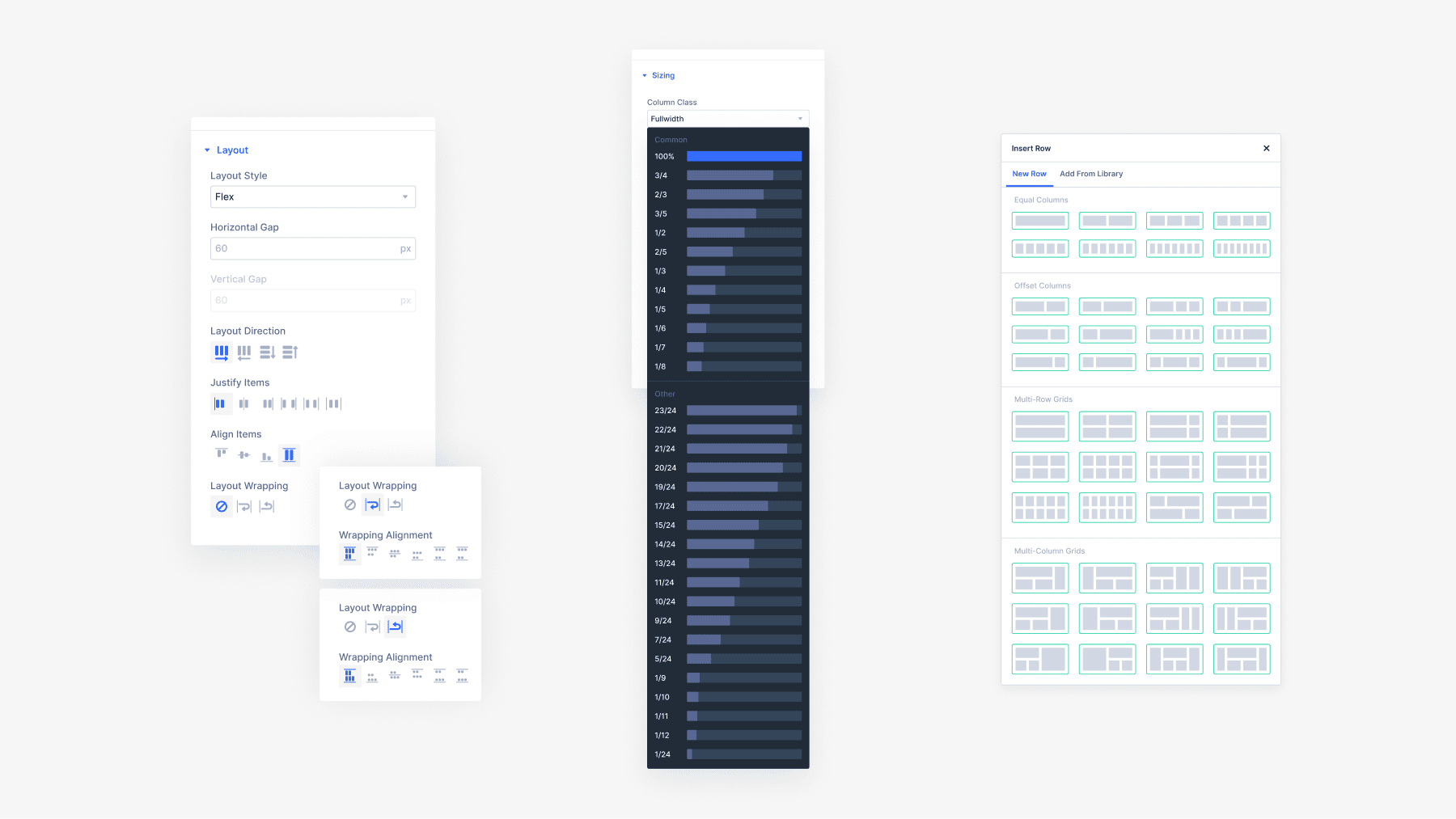
Layout con flessione
Presto sarai in grado di progettare qualsiasi layout che immagina di utilizzare nuovi modelli di riga, controlli di colonna, allineamento verticale, avvolgimento e strumenti di spaziatura, tutti alimentati da Flexbox. Semplificherà la struttura del layout, eliminerà la necessità di "sezioni speciali" e porterà una nuova flessibilità in ogni parte della tua pagina.

Combina questo con le righe nidificate e puoi creare layout completamente reattivi e profondamente personalizzati con meno codice e prestazioni migliori.
Divi si sta muovendo velocemente
Abbiamo lanciato nuove incredibili funzionalità, migliorato la velocità di Divi e fatto tutto in un editor moderno e flessibile.
E ora, con colori HSL e Flexbox sul ponte (e altre funzionalità senza preavviso), stiamo dando ai designer gli strumenti che stavano aspettando.
Nota: Divi 5 è pronto per essere utilizzato su nuovi siti Web, ma non consigliamo ancora di convertire i siti esistenti in Divi 5.
